#User interface (UI) and user experience (UX)
Explore tagged Tumblr posts
Text
Honestly, the thing that really burns my ass about mobile web design these days isn't even the bloated ads – it's the pages where there's nowhere that's safe to touch to scroll because every single pixel is a clickable hotspot that whisks you away to somewhere else, including the text. I truly believe the owners of websites that do this should die.
#life#computers#technology#internet#web design#user interface#user experience#ux#ui#grumping#death mention#swearing
5K notes
·
View notes
Text
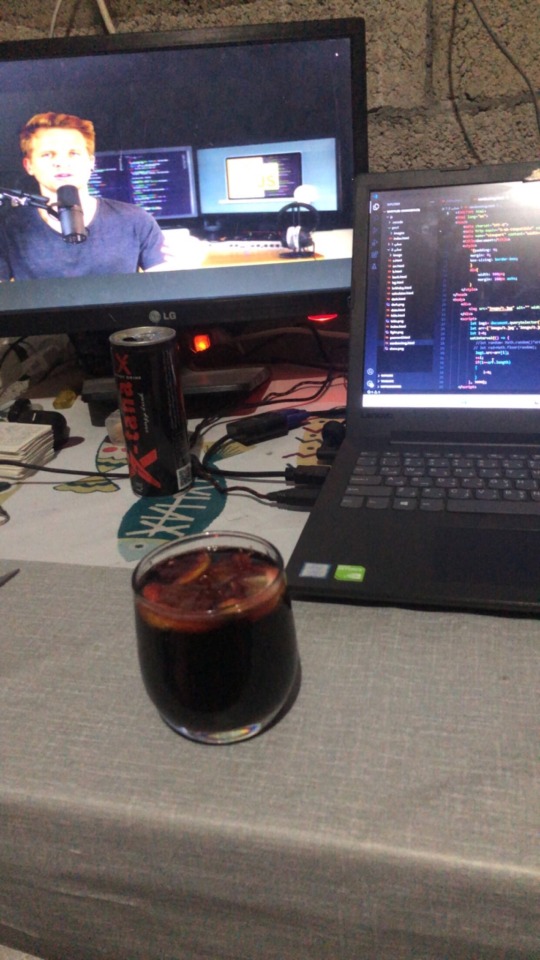
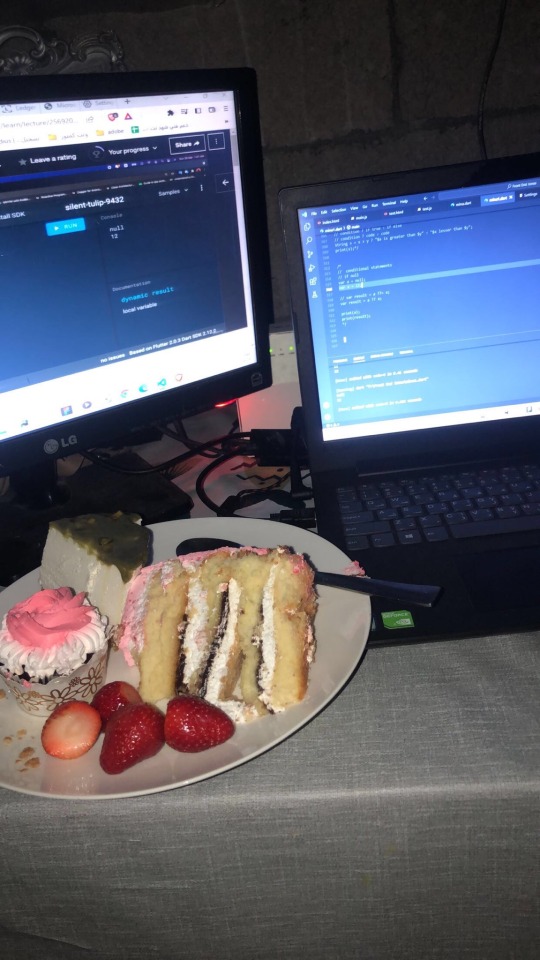
“I Need Your Support to Continue My Studies and Build My Future from Gaza🍉🍉


My name is Mahmoud Naeem Abu Hatab, from Gaza.
I am a university student majoring in Software and Databases at Al-Azhar University. Since the beginning of my academic journey, I have been passionate about User Experience (UX) and User Interface (UI) design, as well as website development. These fields inspire me, and I dream of advancing my skills and building a professional career in them.


Unfortunately, during the recent war, I lost my laptop, which was essential for both my studies and work. I was forced to flee my home and relocate to southern Gaza due to the difficult circumstances. Despite my efforts to replace my laptop, the financial situation has made it impossible to afford a new one.


Without a laptop, continuing my studies or seeking job opportunities in programming and design has become extremely challenging. This directly affects my academic progress and future career.


Today, I am reaching out to ask for your support to help me purchase a new laptop. Having a laptop would allow me to resume my studies and work on programming and design projects that are crucial for improving my skills. It is a vital step towards completing my education and pursuing my dream of becoming a professional in programming and UX/UI design.

I know that the situation in Gaza is difficult, but I believe education is the only path to building a better future for myself and my family. If you are able to contribute any amount to help me get a new laptop, it would be a real opportunity for me to get back on track academically and professionally.
I am determined to keep learning and working despite the challenges, but I need your support to achieve this goal. Every donation or act of help, no matter how small, will make a significant difference in my life.
If you’d like to support me, you can donate through:
GoFundMe
OR
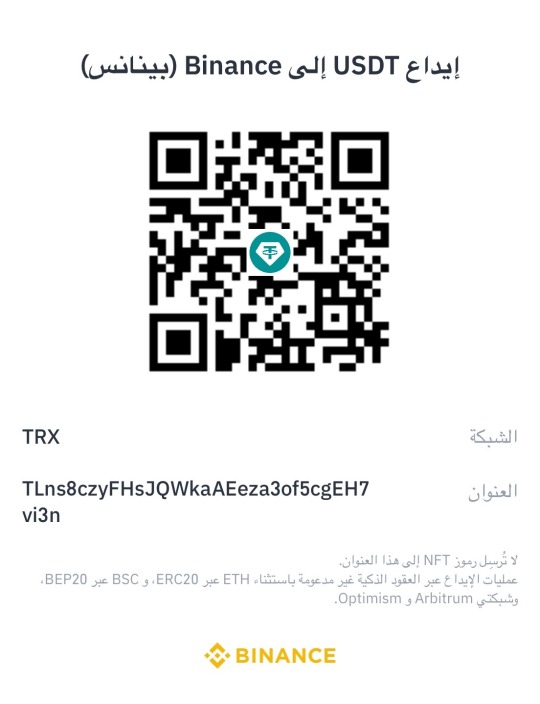
USDT

If you can assist in any way, please don’t hesitate to reach out to me.
Thank you for your support and kindness! 🌿
@gaza-evacuation-funds @appsa @nabulsi27 @palestinegenocide @orblesbian @palebluebutler @pallasisme @fallahifag-deactivated20240722 @vakarians-babe @sayruq @ @plomegranate @riding-with-the-wild-hunt @queerstudiesnatural @tamamita @apollos-boyfriend @riding-with-the-wild-hunt @queerstudiesnatural @palestinegenocide @sar-soor @akajustmerry @annoyingloudmicrowavecultist @feluka @marnosc @flower-tea-fairies @flower-tea-fairies @tsaricides @tsaricides @belleandsaintsebastian @ear-motif @brutaliakent @raelyn-dreams @troythecatfish @4ft10tvlandfangirl @90-ghost @paper-mario-wiki @nabulsi @prisonhannibal @beepiesheepie @walcutt @schoolhater98 @commissions4aid-international @sar-soor @zigcarnivorous@tododeku-or-bust@turtletoria @brutaliakhoa @flower-tea-fairies @schoolhater @baby-girl-aaron-dessner @sayruq @omiteo777 @malcriada @neptunerings @bat-luun @kaneverse @nightowlssleep @staretes @friendshapedplant @soon-palestine @aria-ashryver @heritageposts @magnus-rhymes-with-swagness-blog @khangerinedreams @kordeliiius @mazzikah @feluka @dlxxv-vetted-donations @girlinafairytale @a-shade-of-blue @vakarians-babe @babygoatsandfriends @self-hating-zionist @mangocheesecakes @dlxxv-vetted-donations @gazaboovintage @gazavetters @wellwaterhysteria @sar-soor @applebunch @irhabiya @sayruq @xxx-sparkydemon-xxx @junglejim4322 @reptilianspecies @dr-lapdance @tamamita @cantsayidont @fairweathermyth @dear-indies @eruthiawenluin @katealot @lenasai @stalinistqueens @ayeshjourney @gaza-evacuation-funda @el-shab-hussein @irhabiya @nabulsi @ibtisams @dlxxv-vetted-donations @tododeku @a-shade-of-blue @gaza-relief-fund @catnapdreams @northgazaupdates @buttercuparry @stuckinapril
#voic of gaza#gaza#free palestine#palestine#free gaza#save gaza#save palestine#help gaza#help palestine#programming#studying#uxdesign#ui ux design#uidesign#ui#ux#user interface#user experience#figma#xd#web design#web development#web developers#mobile design#html#css#js#javascript#java#front end development
297 notes
·
View notes
Text


Ghost in the Shell (2017)
#gits#ghost in the shell#cyberpunk aesthetic#cyberpunk#scifi#cyberpunk movies#science fiction#augmented reality#scifi movies#robotics#gifs#graphics design#user interface#user experience#user interaction#graphical user interface#uxdesign#ui ux design#uidesign#juliette binoche
122 notes
·
View notes
Text






🌍 What if pixels could heal instead of drain us? As digital fatigue skyrockets, designers are rewiring interfaces with nature’s blueprint. Here’s how to turn screens into serene spaces:
1️⃣ Paint with Earth’s Palette → Swap neon chaos for sunset gradients. 2️⃣ Shape Shifters → Why rectangles? Think rivers, not rulers. 3️⃣ Breathe Life In → Animate water, wind, or wisps of fog. 4️⃣ Texture Therapy → Make users feel paper grain, not plastic. 5️⃣ Sonic Landscapes → Let birdsong > notification pings. 6️⃣ Digital Sunlight → Code warmth that mimics dawn’s glow.
🔥 The future of UX isn’t just functional—it’s therapeutic. Which principle would you test first? 💬
👇 Drop your pick (or your favorite nature-inspired app!) below!
2 notes
·
View notes
Text








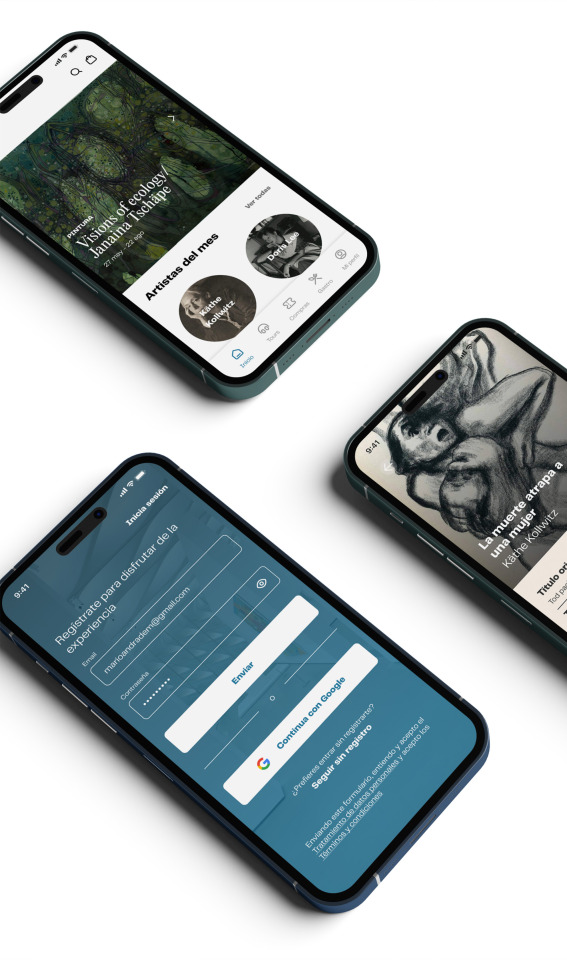
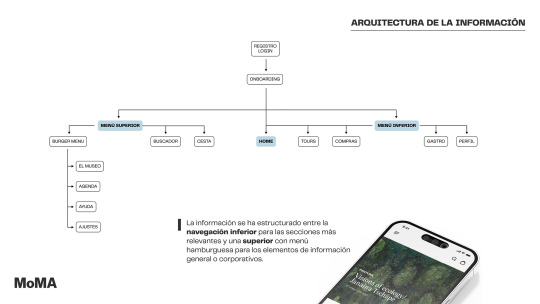
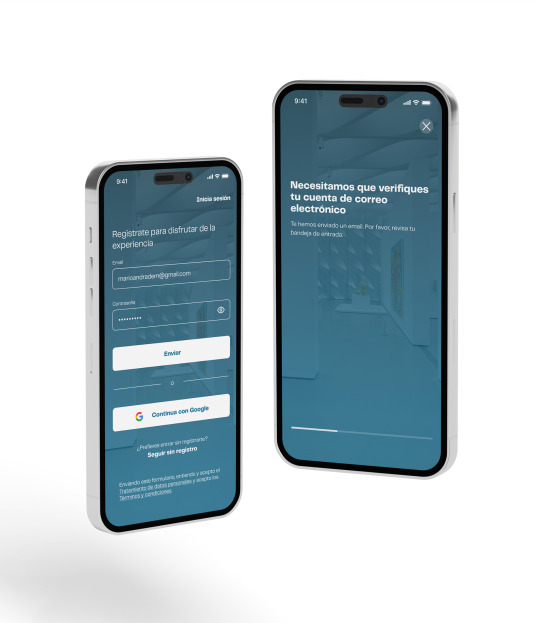
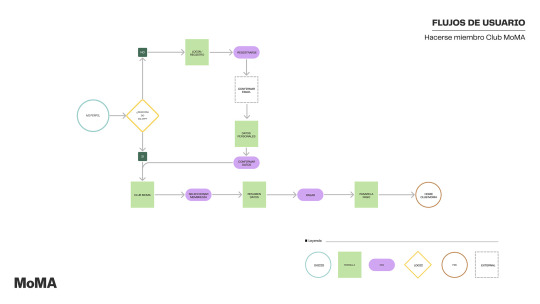
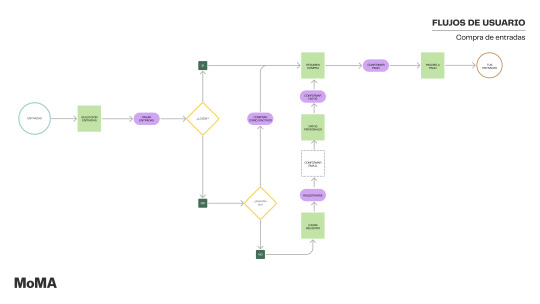
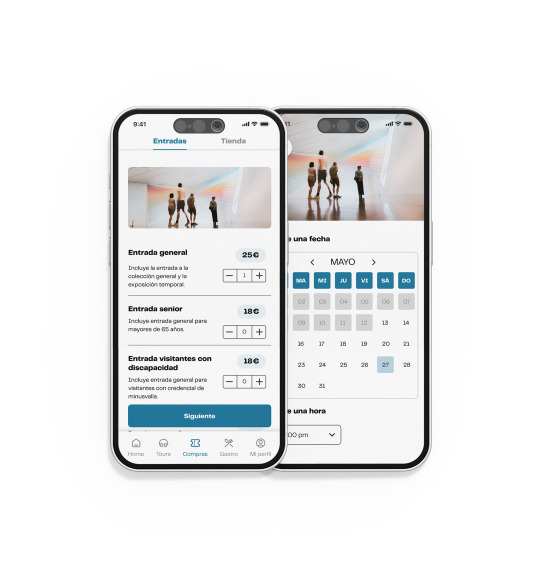
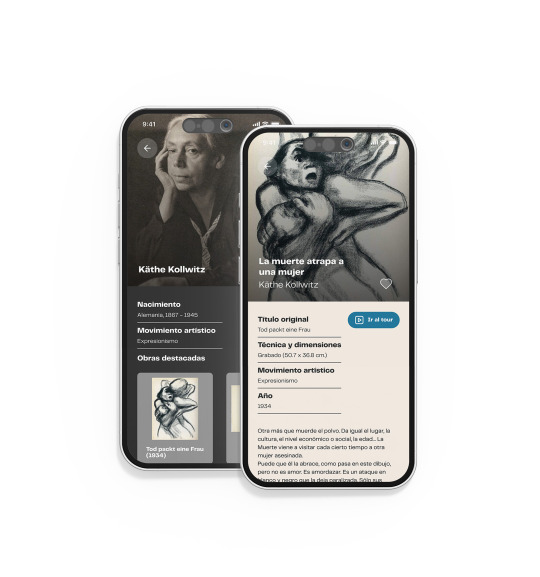
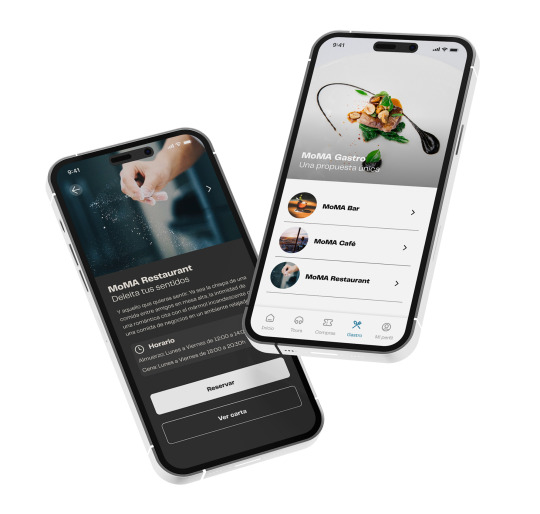
Curso de Especialista en UX-UI 2022-23. Proyecto Final de Mario Andrade Martínez: diseño de app para museo.
#diseño UX-UI#UX-UI#diseño app#Mario Andrade#app#user interface#diseño responsive#diseño UI#app MoMA#user flow#user experience#UX#diseño UX
3 notes
·
View notes
Text
Best IT Companies Near You for Customized Solutions

Are you looking for top IT service providers in your area offering app development, web design, and UX/UI solutions? Sthanave Technologies provides customized IT services focused on enhancing your business growth, strengthening your digital presence, and improving functionality. Connect with us today and take your business to new heights with reliable IT support. Address - Kadambari Nagar Durg Chhattisgarh, IN 491001 Mo- +91 92449 50142 Website- https://www.sthanave.com/ Email- [email protected]
#It companies near me#Best it consulting companies#Software Company in Durg Bhilai Chhattisgarh#User interface and user experience design#ui & ux designer & developer#Digital marketing companies near me#Top digital marketing companies
2 notes
·
View notes
Text
UI Designer: Focuses on the visual elements of a product, creating user interfaces that are aesthetically pleasing and intuitive. They work with color schemes, typography, and layout to enhance usability and engagement.
UX Designer: Concentrates on the overall user experience, conducting research to understand user needs and behaviors. They design the flow of a product, ensuring it’s user-friendly and meets the target audience's expectations.
Graphic Designer: Creates visual content for various mediums, including print and digital. They use typography, imagery, and color to communicate messages, build brand identity, and engage audiences.
#quote of the day#ui#ux#user interface#user experience#UX Designer#UI Designer#graphic designer#graphic design#typography#web designer#digital#creative#ideas#product#print#book#mobile#app#web design#visual design#technology#interactive#motion graphics#commercial art#advertising#advertisements#marketing#branding#identity
3 notes
·
View notes
Text
why does every game app have 10 pop ups trying to get you to buy smth every time you open the app and 10 different non-transferrable forms of currency and a ui overlay that is designed to overwhelm with 5 buttons in each corner all going to different important tabs but impossible to move between gracefully. just let me play one goddamn game
#prazardous#why do new games feel so hostile#its like the game punishes you for trying to play it#and coming back after a week and realising it wants you to come back every day and do the same task every few hours or it will take action#doing something else for a week is a punishable offence you don't get to enjoy the game i will make it miserable because i hate you#bad design#game design#ui#ux#ui ux design#ui design#uidesign#ux design#uxdesign#user interface#user experience
6 notes
·
View notes
Text
What are the best UI/UX design companies in India?

By this answer you will find top best UI/UX design company in India. For more visit: https://www.quora.com/What-are-the-best-UI-UX-design-companies-in-India/answer/Techtheta-IT-Solution
#user interface and user experience design#user experience ux design#user experience design#web user interface design#ux design website#user experience designers#ui interface design#UI Design#UX Design#top best UI/UX design company in India#best UI/UX design company in India
2 notes
·
View notes
Text

#digital#digital notes#note taking#notes#school#work#digital note taking#digital notebooks#ux#ui#writeblr#designer#writer#writers on tumblr#application#app#application designs#user experience#user interface#user interaction#interaction designer#IxD#apple notes#samsung notes#microsoft onenote#google keep notes#sticky notes#journal#diary#dear diary
2 notes
·
View notes
Text




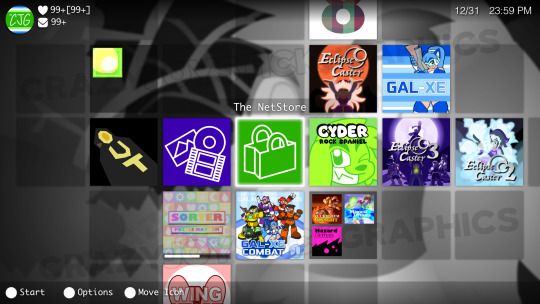
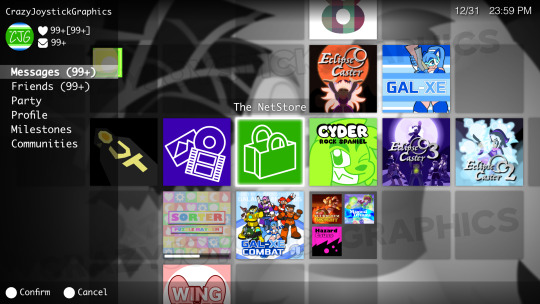
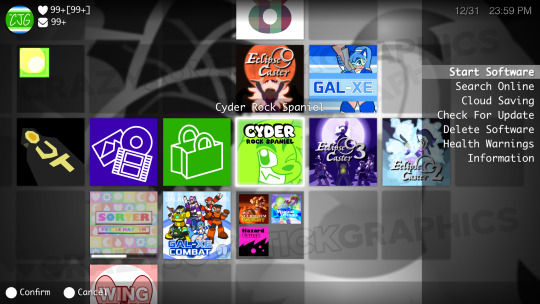
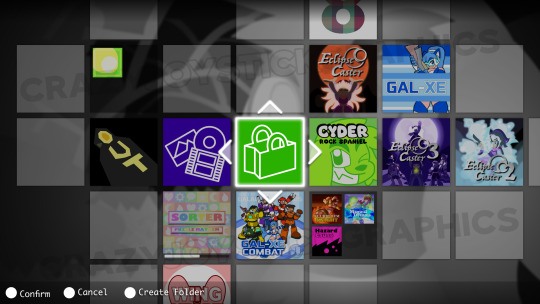
Let's kickstart the new year with some new UX design!
A sleek, mosaic style in the vein of modern console BIOS.
TWITTER | INSTAGRAM | INKBLOT | WEBSITE | COHOST
-CJG
#vector design#digital art#crazyjoystickgraphics#ux design#bios#ui design#user experience#user interface
2 notes
·
View notes
Text


Ghost in the Shell (2017)
#gits#ghost in the shell#cyberpunk aesthetic#cyberpunk#scifi#cyberpunk movies#science fiction#augmented reality#high tech#scifi movies#robotics#gifs#graphics design#user interface#user experience#user interaction#graphical user interface#uxdesign#ui ux design#uidesign
133 notes
·
View notes
Text






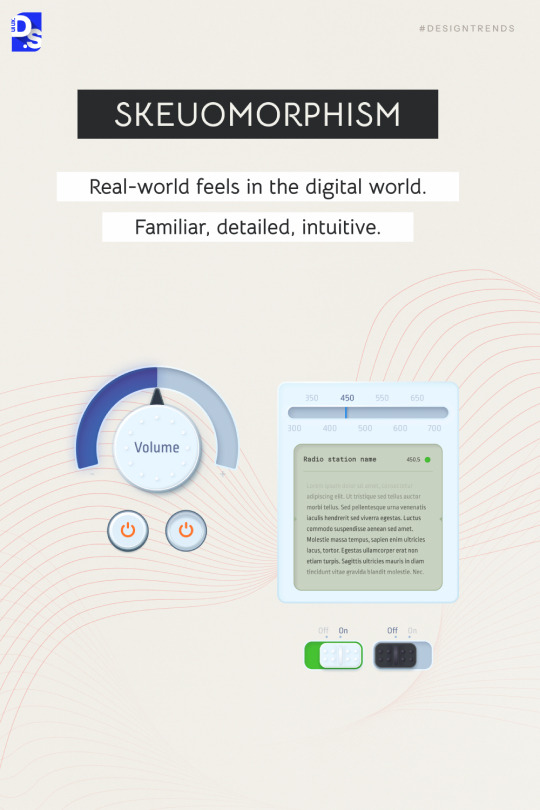
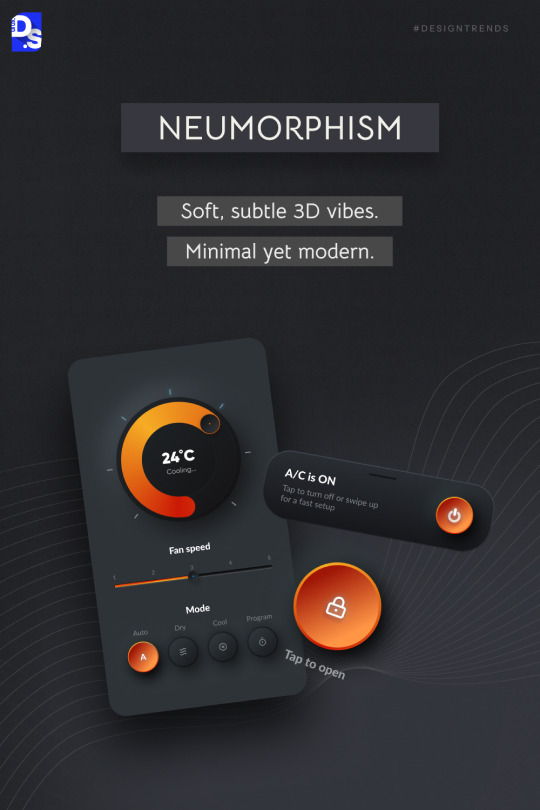
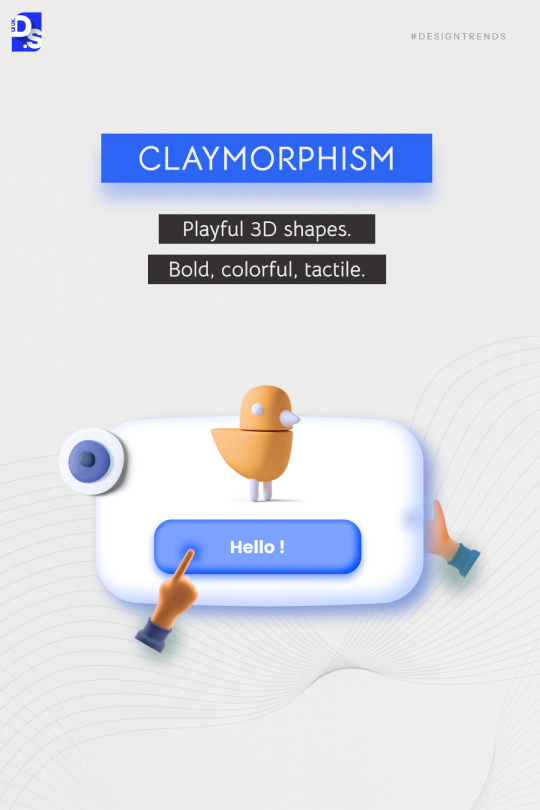
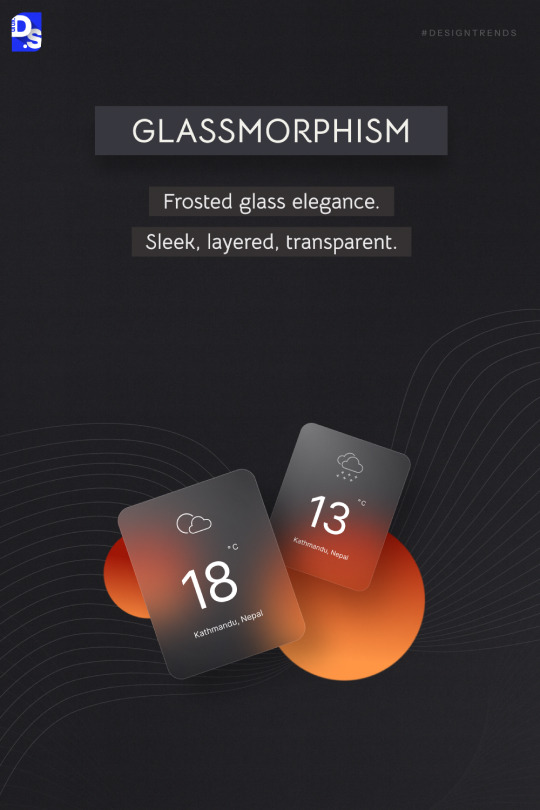
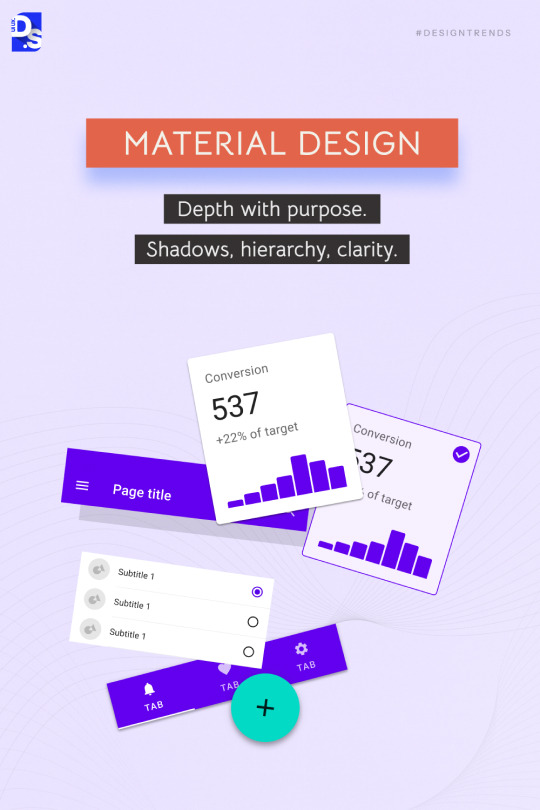
Did you know the choice of morphism can completely transform your UI design? From the nostalgic charm of Skeuomorphism to the futuristic elegance of Glassmorphism, each style has its unique impact!
Which morphism do you think is perfect for your next design project? Let’s discuss in the comments! 👇
3 notes
·
View notes
Text











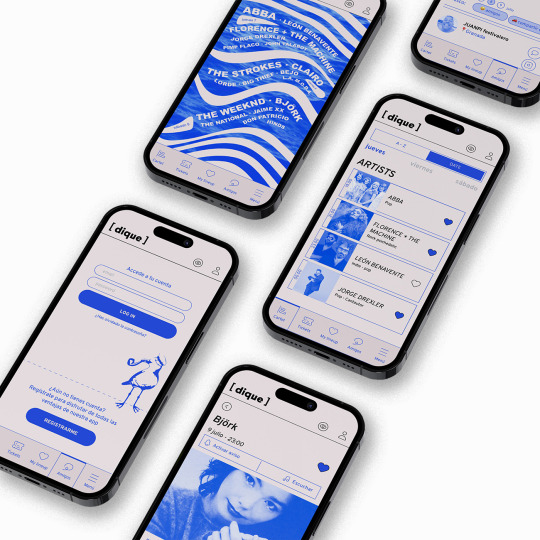
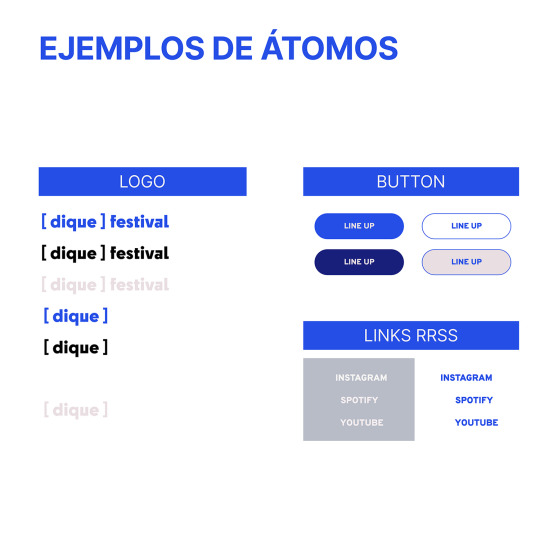
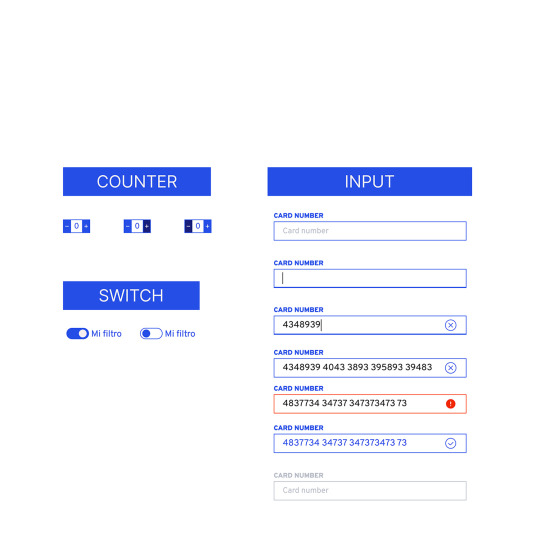
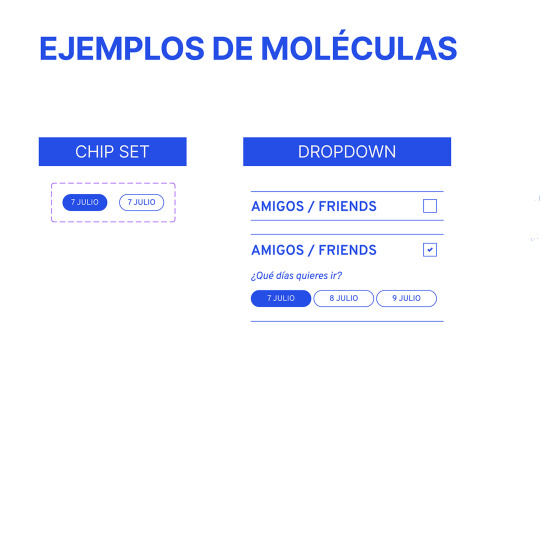
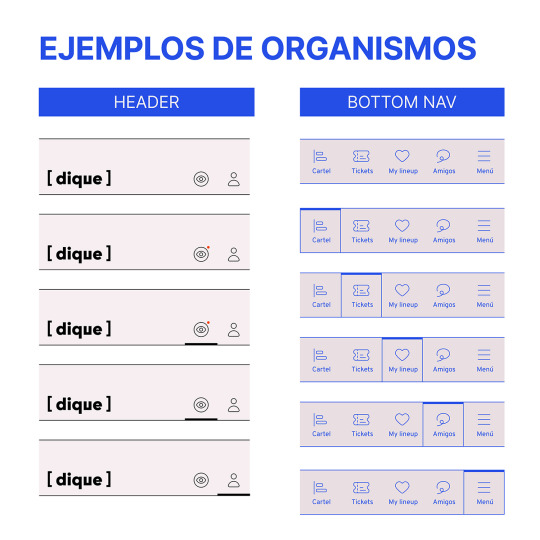
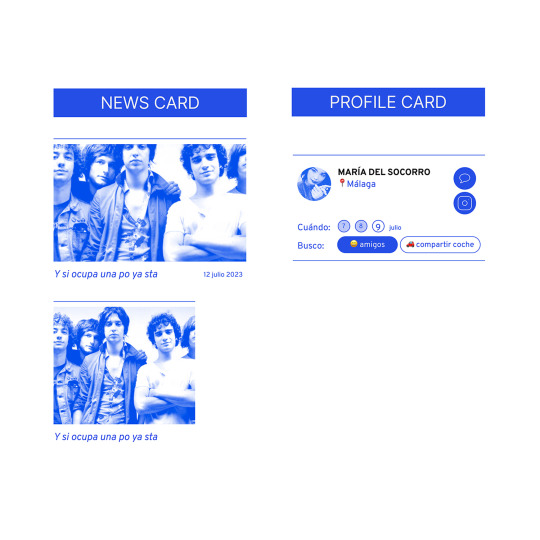
Curso de Especialista en UX-UI 2022-23. Proyecto Final de Ana Ortega Moral: diseño de app para Dique Festival.
#UX-UI#diseño UX-UI#diseño responsive#responsive design#Ana Ortega#diseño UI#UI design#UI#UX#User Interface#User Experience#diseño app#app Dique Festival#La Gauss#lagauss#La x Gauss#Gauss Multimedia#gaussmultimedia
8 notes
·
View notes
Text
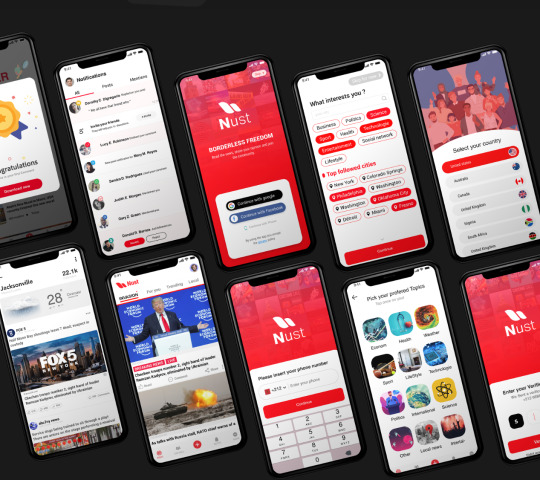
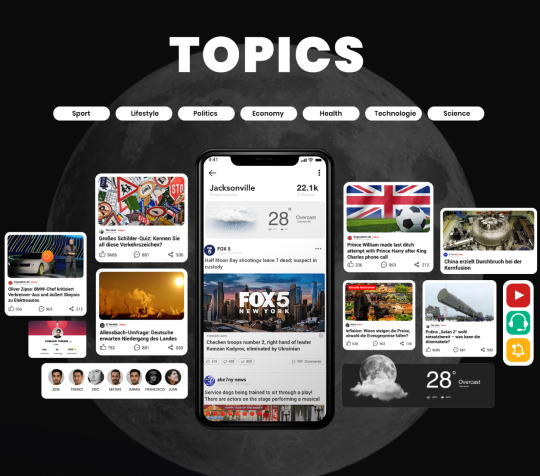
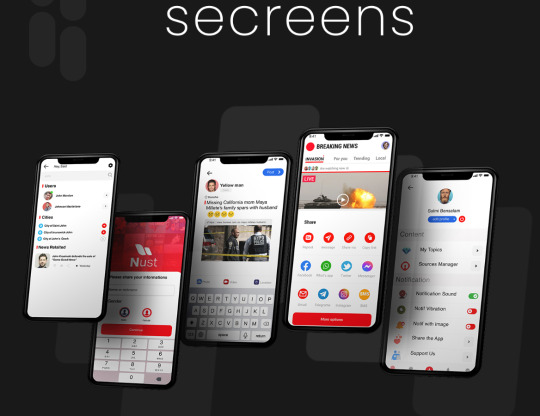
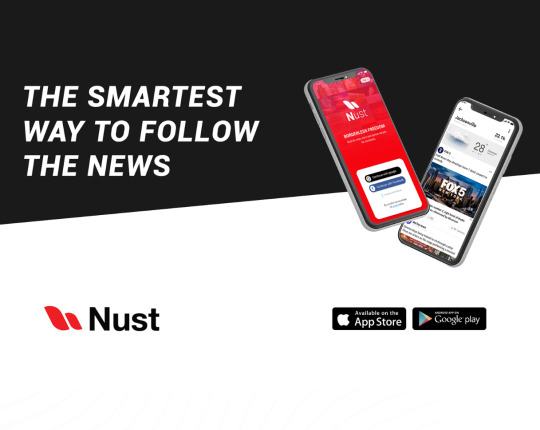
Check my last project on behance
NUST : NEWS BRAND UI








2 notes
·
View notes