#UI/UX design service
Explore tagged Tumblr posts
Text
We are your premier white-label solution for all digital agency fulfillment needs. At Spyce Media, our white-label web design services are tailored to elevate your agency’s performance with cutting-edge web and social media solutions. By partnering with us, you can expand your capabilities and achieve greater success. Check out this blog to unlock your agency’s potential with premier white-label services.
#white label web design services#UI/UX design service#figma design services#progressive web app development company
0 notes
Text
In today's digital era, where user interactions with technology are at an all-time high, the importance of UI/UX design cannot be overstated. User Interface (UI) and User Experience (UX) design have transcended their roles as mere aesthetics and have become the architects of immersive digital experiences.
#best ui ux design company#User Interface#User Experience#Megatask Web#UI/Ux Design Service#Top Ui/Ux Design Company
0 notes
Text

Design is the point where two seemingly opposite worlds meet
the structured precision of science and the boundless creativity of art.
Think about it
great design isn’t just about making things look good;
it’s about function as much as it’s about form.
It’s the science of understanding how people think, behave, and interact with the world. It's psychology, mathematics, and ergonomics shaping every line, color, and space.
At the same time, design is also an art.
It’s the creativity that brings a unique voice and personality to a project, transforming the ordinary into something that resonates on an emotional level.
When we create, we're not just drawing or choosing colors.
We're solving problems, anticipating needs, and crafting experiences.
Design is at its best when it serves a purpose when it’s more than
decoration and becomes a tool for communication, connection, and transformation.
So, here’s to the beautiful synergy of science and art in design.
It’s what makes our work meaningful, impactful, and endlessly inspiring. 🌌✨
Need a designer to level up your business
Inbox me now
in Fiverr :https://www.fiverr.com/s/GzXzwLe
#100 days of productivity#batman#19th century#35mm#911 abc#academia#aespa#ace attorney#adidas#adventure#100 likes#mob psycho 100#fairy tail 100 years quest#the 100#100 posts#gucci#mine#design#ui ux design#ui ux company#ui ux development services#ui ux agency#ui ux development company#creative logo#logodesigner#logo design#logotype#logo#graphicdesigner#billford
7 notes
·
View notes
Text
Diseño web
¡Hola! Les dejo mi servicio de diseñadora web, si me ayudan a compartirlo les agradecería. <3
#web designer#design#designer ux/ui#ux/ui#figma#figmadesign#uxdesign#ui ux development services#web development#mobile app development#mobile games#desktop#website#graphic design#creative
7 notes
·
View notes
Text
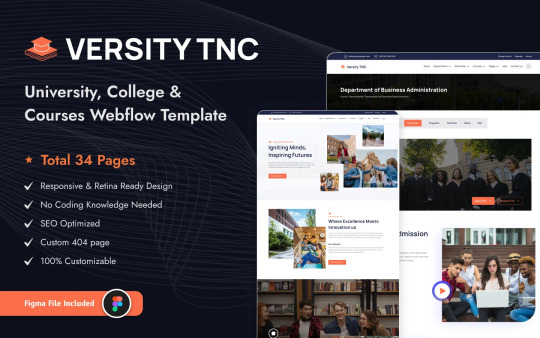
Versity TNC – The Ultimate Education Website Template
Hey, fellow web enthusiasts! If you’re in the education space and looking for a sleek, modern website template, Versity TNC is a game-changer. Whether you're running a university, online course platform, or coaching center, this Webflowtemplate has everything you need to create a professional and engaging online presence.

🚀 Why Versity TNC? ✔️ Fully Responsive – Your site will look stunning on desktops, tablets, and mobiles. ✔️ Pre-Built Pages – Ready-to-use layouts for Home, Courses, Events, Blog, and more. ✔️ Easy Customization – Modify fonts, colors, and layouts without coding. ✔️ SEO & Speed Optimized – Ranks better and loads faster for a smooth user experience. ✔️ CMS-Integrated – Easily manage blog posts, events, and courses within Webflow.
��� Who Is It For?
Universities & colleges 🏫
Online learning platforms 📚
Coaching & training centers 🎤
💡 Why Webflow? No coding required! Drag, drop, and edit elements in real-time to build your dream website hassle-free.

🔥 Ready to upgrade your education website? Check out Versity TNC on TNCFlow and give your institution the online presence it deserves! 🌟
#Webflow #EducationWebsite #VersityTNC #NoCode #EdTech #WebDesign
2 notes
·
View notes
Text
Accelerate growth, streamline operations, and stay ahead with cutting-edge IT solutions from Vista Blue Traders – empowering your business for future success and technological innovation!
2 notes
·
View notes
Text
#UI UX design services#mobile app ux design#ui ux design agency#ui ux design services#ui ux design services company#best website designs#best ux designer portfolio builder website
2 notes
·
View notes
Text
Curbcut Effect

(src. wikipedia/ Michael3 https://en.wikipedia.org/wiki/Curb_cut#/media/File:Pram_Ramp.jpg )
I learned about curbcuts. Curbcuts are those litle ramps, made especially as accessibility features to help people bound to wheelchairs to get on stairs.
But what's even just as interesting: Curbcut Effect is the name of the phenomenon, when suddenly not just wheelchairs profit from this little feature, but every parent with a stroller or people having to transport heavy stuff.
So this applies to everything where you consider accessibiity for handicapped citizens that then would also be of use for everyone else.
#ux#usability#design#user design#ux research#ui ux design#ui ux company#ui ux development services#curbcut
6 notes
·
View notes
Text
In today's digital landscape, the demand for high-quality web design and development services is rising at an unprecedented pace. Small businesses require visually appealing, functional, and user-friendly websites to compete with larger corporations. This is where our white label web design services come into play. At Spyce Media, we promise to be your premier white-label solution for all digital agency fulfillment needs. Check out this blog to unlock your agency's potential with premier white label web design services.
#white label web design services#UI/UX design service#figma design services#progressive web app development company
0 notes
Text
#best it consulting companies#It companies near me#Software Company in Durg Bhilai Chhattisgarh#ui & ux designer & developer#Digital marketing companies near me#Top digital marketing companies Durg#Third party api integration Services in durg#API development and integration#Mobile application development Services#Mobile software development company Durg#Web development company Bhilai#Best website development company Durg
2 notes
·
View notes
Text
Above is a presentation about the leading e-commerce development company in India known as Woxro which is located at Koratty, Infopark, Thrissur, Kerala, India. Visit and get to known about the India's leading ecommerce service provider.
#ecommerce development agency#ecommerce development services#ecommerce website development#ecommerce#web developers#web development#web design#web resources#web graphics#ecommerce development company#ui ux design#ui ux company#business growth#online businesses#branding#startup#shopify#digital transformation#web hosting#website#purple#it services
2 notes
·
View notes
Text
User Experience Research vs. Usability Testing: Understanding the Difference

“User experience”
“Usability”
“User experience research”
“Usability testing”
New designers often use the terms interchangeably.
That’s because all of these terms are related. But, they are not identical:
User experience (UX) research and usability testing are both critical research methodologies in digital design
But, they are conducted at different stages of the design process and they serve different purposes
Similarly, it is vital for a digital product to offer both good UX and usability
But again, UX is not usability
In this article, we’ll list the differences between these terms.
We’ll explain:
What is user experience (UX)?
What is usability?
What is UX research?
What is usability testing?
Differences between UX research vs. usability testing
What is User Experience?
User experience (UX) refers to all aspects of a user’s interaction with a digital product and the brand behind it:
How users feel about using the product
How easily users can access and use the product
How users feel when using the product – do their experiences feel meaningful or personally relevant
The range of features in the product and how well they meet user needs
The visual appeal and design quality of the product
The goal of UX design is to make a product exciting to interact with before, during, and after using the product
Since it is not easy to create comprehensive experiences that effectively meet all user needs, UX research and research-based iterations are huge parts of the UX design process.
What is Usability?
Usability is an aspect of the user’s experience (UX) that focuses on how easily users can interact with the product and accomplish specific goals.
A product’s usability is defined by its:
Learnability: How quickly users can perform basic tasks the first time they encounter the product and its interface and UX design
Efficiency: How quickly can users perform essential tasks within the product?
Memorability: How easily can users return to the product after not using it for a while?
Error-Handling: The frequency of errors users face within the product and their ability to recover from them
Usability is just one of the many components of UX - albeit a critical component.
UX covers a broader range of components that contribute to how users perceive ALL of their interactions with the product.
It even covers things like how meaningful, valuable, or personally relevant the product feels to users.
What is UX Research?
User Experience or ‘UX’ research covers various qualitative and quantitative research methods
All of these research methods aim to capture a user base’s needs and expectations regarding a product or service
UX research can be conducted at all stages of product development:
Most teams perform it in the initial concept exploration phase to gauge audience needs and expectations regarding the digital product or service they are proposing
UX research can also be conducted after product development to find ways to improve the product’s overall UX
UX research can be broadly categorized into two types: qualitative and quantitative:
Qualitative Research
Qualitative research focuses on understanding user attitudes, motivations, and experiences through methods such as:
Interviews that dive deep into users’ thoughts and feelings about a product
Focus groups where researchers explore collective user perspectives
Observational studies where researchers observe users in their natural environment to see how they interact with a product or prototype
Card sorting helps researchers understand how users naturally categorize information and navigate through digital products
Usability testing also falls under qualitative UX research as it involves evaluating how easily users can complete specific tasks within a product.
Quantitative Research
Quantitative research involves collecting numerical data that can be analyzed statistically via methods like:
Surveys and structured questionnaires that gather data from larger user bases
Tools like Google Analytics provide insights into user behavior on websites
Heatmap analyses, eye-tracking studies, click map studies, etc.
Usability Testing
Usability testing is an important user research method within the broader scope of User Experience (UX) research
It focuses on evaluating how effectively users can interact with a product to complete specific tasks
The emphasis is on understanding how users interact with the product, what confuses them, and where they experience difficulties
This process gives designers invaluable insights into user behavior
It helps designers identify areas for improvement in their work and create product designs that meet user needs more effectively
Components of Usability Testing
Usability testing involves:
Real users who are not familiar with the product
The users are recruited and asked to complete specific tasks within the product that reflect real-world scenarios
These tasks are designed to mimic how users would naturally interact with the product
Researchers observe users (either in-person or remotely) as they navigate through the product
They take note of their behaviors, frustrations, points of joy or confusion
After completing tasks, users also provide subjective feedback on their experiences in interviews
By the end of a usability test, the design team will have:
Real, observed data on how different types of users operate within the product
Anecdotal data regarding the product’s usability
After the tests, researchers review the data collected to identify the most prevalent usability issues. They use the findings to strategically refine the product’s design and maximize its usability.
Differences Between the Research Methods
By now, it is probably clear that:
UX research = a comprehensive process with a broader scope
Usability testing = a specific type of evaluation that is a part of UX research
Here are all the other major differences between the two methods:
Purpose
UX Research: To gather insights that inform design decisions and improve overall user experience
Usability Testing: To identify specific usability issues in a product and assess its effectiveness
Scope
UX Research: Interviews, surveys, and observational studies
Usability Testing: Primarily involves task-based assessments where users interact with the product
Timing in the Design Process
UX Research: Conducted early in the design process to shape concepts and ideas
Usability Testing: Typically performed later, often on prototypes or final products, to refine specific usability-related issues
Outcome Focus
UX Research: Provides insights that shape product direction and overall user experience
Usability Testing: Identifies specific usability issues that need urgent resolution before product launch
Iterative Nature
UX Research: This can be an ongoing process throughout the product lifecycle as new features are developed
Usability Testing: Usually conducted in rounds during later stages of development to ensure usability improvements are implemented effectively
Feedback Type
UX Research: Feedback is often open-ended and exploratory
Usability Testing: Feedback is usually structured around specific tasks and scenarios
Conclusion
UX research and usability testing complement each other. Together, they help design teams create products ready to be adopted by the masses.
Here’s a recipe for maximizing your product’s chances of succeeding by integrating both methods:
Start by performing UX research at the very beginning of the project
Use methods like interviews, surveys, and observational studies to gather qualitative data about user preferences and pain points
Use all of that information to guide your design direction and to develop prototypes
Create high-fidelity (interactive) prototypes based on the UX research
Plan for usability testing once you have a prototype ready
Select participants who match your target audience and conduct usability testing
Review both qualitative feedback (user comments) and quantitative data (task completion rates to iterate on the product’s design
Make necessary adjustments to the design based on user feedback
Resolve all identified usability issues before the final product launch
After launch, conduct periodic UX research to guide future design decisions
To get the best of these two methods, find user experience research services that include usability tests. Give both methods equal importance.
2 notes
·
View notes
Text
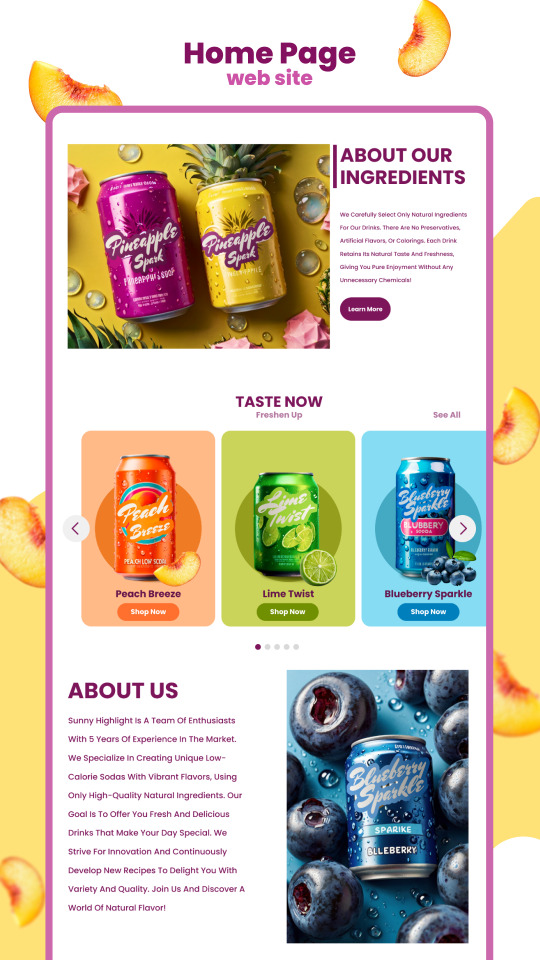
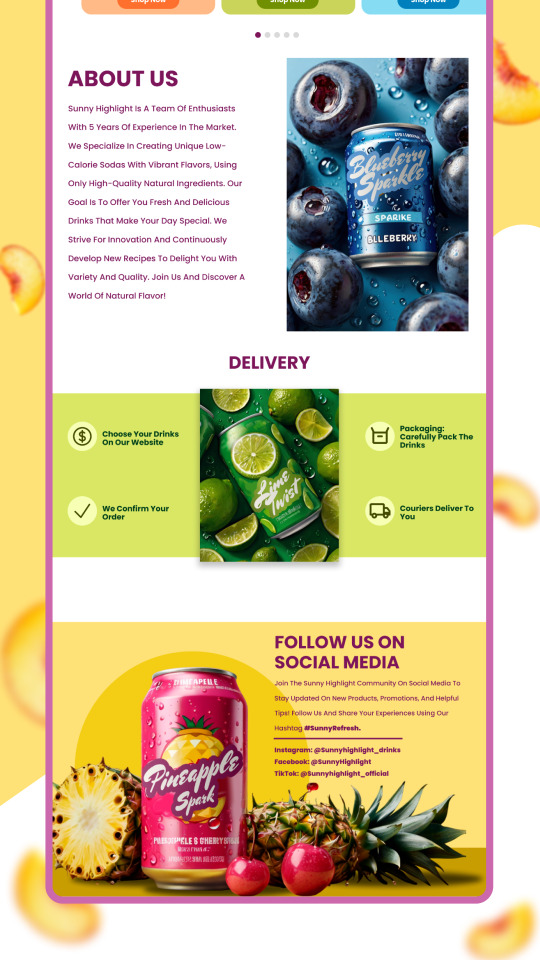
New project for Sunny Highlight!
Excited to present a fresh and light design for the Sunny Highlight brand!
Low-calorie drinks, natural ingredients, and vibrant flavors — all reflected in every element of the project. Stay tuned and discover the joy of natural refreshment!
Behance: wonixdel







#ui ux company#ui ux design#ui ux development services#ui/ux development company#web design#uidesign#drinks#shop#ui ux agency
3 notes
·
View notes
Text
Crypto trading mobile app
Designing a Crypto Trading Mobile App involves a balance of usability, security, and aesthetic appeal, tailored to meet the needs of a fast-paced, data-driven audience. Below is an overview of key components and considerations to craft a seamless and user-centric experience for crypto traders.
Key Elements of a Crypto Trading Mobile App Design
1. Intuitive Onboarding
First Impressions: The onboarding process should be simple, guiding users smoothly from downloading the app to making their first trade.
Account Creation: Offer multiple sign-up options (email, phone number, Google/Apple login) and include KYC (Know Your Customer) verification seamlessly.
Interactive Tutorials: For new traders, provide interactive walkthroughs to explain key features like trading pairs, order placement, and wallet setup.
2. Dashboard & Home Screen
Clean Layout: Display an overview of the user's portfolio, including current balances, market trends, and quick access to popular trading pairs.
Market Overview: Real-time market data should be clearly visible. Include options for users to view coin performance, historical charts, and news snippets.
Customization: Let users customize their dashboard by adding favorite assets or widgets like price alerts, trading volumes, and news feeds.
3. Trading Interface
Simple vs. Advanced Modes: Provide two versions of the trading interface. A simple mode for beginners with basic buy/sell options, and an advanced mode with tools like limit orders, stop losses, and technical indicators.
Charting Tools: Integrate interactive, real-time charts powered by TradingView or similar APIs, allowing users to analyze market movements with tools like candlestick patterns, RSI, and moving averages.
Order Placement: Streamline the process of placing market, limit, and stop orders. Use clear buttons and a concise form layout to minimize errors.
Real-Time Data: Update market prices, balances, and order statuses in real-time. Include a status bar that shows successful or pending trades.
4. Wallet & Portfolio Management
Asset Overview: Provide an easy-to-read portfolio page where users can view all their holdings, including balances, performance (gains/losses), and allocation percentages.
Multi-Currency Support: Display a comprehensive list of supported cryptocurrencies. Enable users to transfer between wallets, send/receive assets, and generate QR codes for transactions.
Transaction History: Offer a detailed transaction history, including dates, amounts, and transaction IDs for transparency and record-keeping.
5. Security Features
Biometric Authentication: Use fingerprint, facial recognition, or PIN codes for secure logins and transaction confirmations.
Two-Factor Authentication (2FA): Strong security protocols like 2FA with Google Authenticator or SMS verification should be mandatory for withdrawals and sensitive actions.
Push Notifications for Security Alerts: Keep users informed about logins from new devices, suspicious activities, or price movements via push notifications.
6. User-Friendly Navigation
Bottom Navigation Bar: Include key sections like Home, Markets, Wallet, Trade, and Settings. The icons should be simple, recognizable, and easily accessible with one hand.
Search Bar: A prominent search feature to quickly locate specific coins, trading pairs, or help topics.
7. Analytics & Insights
Market Trends: Display comprehensive analytics including top gainers, losers, and market sentiment indicators.
Push Alerts for Price Movements: Offer customizable price alert notifications to help users react quickly to market changes.
Educational Content: Include sections with tips on technical analysis, crypto market basics, or new coin listings.
8. Social and Community Features
Live Chat: Provide a feature for users to chat with customer support or engage with other traders in a community setting.
News Feed: Integrate crypto news from trusted sources to keep users updated with the latest market-moving events.
9. Light and Dark Mode
Themes: Offer both light and dark mode to cater to users who trade at different times of day. The dark mode is especially important for night traders to reduce eye strain.
10. Settings and Customization
Personalization Options: Allow users to choose preferred currencies, set trading limits, and configure alerts based on their personal preferences.
Language and Regional Settings: Provide multilingual support and regional settings for global users.
Visual Design Considerations
Modern, Minimalist Design: A clean, minimal UI is essential for avoiding clutter, especially when dealing with complex data like market trends and charts.
Color Scheme: Use a professional color palette with accents for call-to-action buttons. Green and red are typically used for indicating gains and losses, respectively.
Animations & Micro-interactions: Subtle animations can enhance the experience by providing feedback on button presses or transitions between screens. However, keep these minimal to avoid slowing down performance.
Conclusion
Designing a crypto trading mobile app requires focusing on accessibility, performance, and security. By blending these elements with a modern, intuitive interface and robust features, your app can empower users to navigate the fast-paced world of crypto trading with confidence and ease.
#uxbridge#uxuidesign#ui ux development services#ux design services#ux research#ux tools#ui ux agency#ux#uxinspiration#ui ux development company#crypto#blockchain#defi#ethereum#altcoin#fintech
2 notes
·
View notes
Text

Cognizance IIT Roorkee Internship and Training Program
Registration Link : https://forms.gle/E2cHdnjyzYytKxC39
#engineering#internship#jobs#iit#work from home#student#ai#datascience#data analytics#machinelearning#webde#web development#ui ux development services#graphic design#finance#marketing
3 notes
·
View notes
Text
#web design#website#web design india#website design#website design india#web designers#ui ux design#ux#design#uidesign#ui ux development services#ui ux company#ecommerce#ecommerce website development#ecommerce website design#ecommerce website developer in india#ecommerce web development company#ecommerce website builder
3 notes
·
View notes