#UI/UX design and development company
Explore tagged Tumblr posts
Text
Top 5 Benefits of UI/UX Design and Development Services
Your business app or website’s user interface and user experience (UI/UX) are critical to its success. Understanding the significance of UI and UX for your website or app is the first step towards developing appealing, functional, and engaging business solutions. When designing parts, you must adhere to the best practices. And if you want unrivalled design services, you should work with a reputable software solutions company like InstaIT
#UI UX Designer and Developer#UI/UX design and development company#mobile app ui ux designers#UI UX Development Services#ui ux design and development services#UI and UX Design Services#mobile app design service#ux ui design company#ui/ux design and development services#ui ux design and development company
0 notes
Text
issuu
UI/UX design and development services are necessary for any company that wants to grow online. Businesses can improve conversion rates by using UI UX Design and Development Services to enhance the user experience. Businesses may boost the possibility of conversions by making it simpler for users to accomplish tasks and achieve their goals.
#UI/UX Design and Development Company#UI UX Development Services#ui ux design and development services#UI and UX Design Services#UI UX Designer and Developer
0 notes
Text
JavaScript Fundamentals
I have recently completed a course that extensively covered the foundational principles of JavaScript, and I'm here to provide you with a concise overview. This post will enable you to grasp the fundamental concepts without the need to enroll in the course.
Prerequisites: Fundamental HTML Comprehension
Before delving into JavaScript, it is imperative to possess a basic understanding of HTML. Knowledge of CSS, while beneficial, is not mandatory, as it primarily pertains to the visual aspects of web pages.
Manipulating HTML Text with JavaScript
When it comes to modifying text using JavaScript, the innerHTML function is the go-to tool. Let's break down the process step by step:
Initiate the process by selecting the HTML element whose text you intend to modify. This selection can be accomplished by employing various DOM (Document Object Model) element selection methods offered by JavaScript ( I'll talk about them in a second )
Optionally, you can store the selected element in a variable (we'll get into variables shortly).
Employ the innerHTML function to substitute the existing text with your desired content.
Element Selection: IDs or Classes
You have the opportunity to enhance your element selection by assigning either an ID or a class:
Assigning an ID:
To uniquely identify an element, the .getElementById() function is your go-to choice. Here's an example in HTML and JavaScript:
HTML:
<button id="btnSearch">Search</button>
JavaScript:
document.getElementById("btnSearch").innerHTML = "Not working";
This code snippet will alter the text within the button from "Search" to "Not working."
Assigning a Class:
For broader selections of elements, you can assign a class and use the .querySelector() function. Keep in mind that this method can select multiple elements, in contrast to .getElementById(), which typically focuses on a single element and is more commonly used.
Variables
Let's keep it simple: What's a variable? Well, think of it as a container where you can put different things—these things could be numbers, words, characters, or even true/false values. These various types of stuff that you can store in a variable are called DATA TYPES.
Now, some programming languages are pretty strict about mentioning these data types. Take C and C++, for instance; they're what we call "Typed" languages, and they really care about knowing the data type.
But here's where JavaScript stands out: When you create a variable in JavaScript, you don't have to specify its data type or anything like that. JavaScript is pretty laid-back when it comes to data types.
So, how do you make a variable in JavaScript?
There are three main keywords you need to know: var, let, and const.
But if you're just starting out, here's what you need to know :
const: Use this when you want your variable to stay the same, not change. It's like a constant, as the name suggests.
var and let: These are the ones you use when you're planning to change the value stored in the variable as your program runs.
Note that var is rarely used nowadays
Check this out:
let Variable1 = 3; var Variable2 = "This is a string"; const Variable3 = true;
Notice how we can store all sorts of stuff without worrying about declaring their types in JavaScript. It's one of the reasons JavaScript is a popular choice for beginners.
Arrays
Arrays are a basically just a group of variables stored in one container ( A container is what ? a variable , So an array is also just a variable ) , now again since JavaScript is easy with datatypes it is not considered an error to store variables of different datatypeslet
for example :
myArray = [1 , 2, 4 , "Name"];
Objects in JavaScript
Objects play a significant role, especially in the world of OOP : object-oriented programming (which we'll talk about in another post). For now, let's focus on understanding what objects are and how they mirror real-world objects.
In our everyday world, objects possess characteristics or properties. Take a car, for instance; it boasts attributes like its color, speed rate, and make.
So, how do we represent a car in JavaScript? A regular variable won't quite cut it, and neither will an array. The answer lies in using an object.
const Car = { color: "red", speedRate: "200km", make: "Range Rover" };
In this example, we've encapsulated the car's properties within an object called Car. This structure is not only intuitive but also aligns with how real-world objects are conceptualized and represented in JavaScript.
Variable Scope
There are three variable scopes : global scope, local scope, and function scope. Let's break it down in plain terms.
Global Scope: Think of global scope as the wild west of variables. When you declare a variable here, it's like planting a flag that says, "I'm available everywhere in the code!" No need for any special enclosures or curly braces.
Local Scope: Picture local scope as a cozy room with its own rules. When you create a variable inside a pair of curly braces, like this:
//Not here { const Variable1 = true; //Variable1 can only be used here } //Neither here
Variable1 becomes a room-bound secret. You can't use it anywhere else in the code
Function Scope: When you declare a variable inside a function (don't worry, we'll cover functions soon), it's a member of an exclusive group. This means you can only name-drop it within that function. .
So, variable scope is all about where you place your variables and where they're allowed to be used.
Adding in user input
To capture user input in JavaScript, you can use various methods and techniques depending on the context, such as web forms, text fields, or command-line interfaces.We’ll only talk for now about HTML forms
HTML Forms:
You can create HTML forms using the <;form> element and capture user input using various input elements like text fields, radio buttons, checkboxes, and more.
JavaScript can then be used to access and process the user's input.
Functions in JavaScript
Think of a function as a helpful individual with a specific task. Whenever you need that task performed in your code, you simply call upon this capable "person" to get the job done.
Declaring a Function: Declaring a function is straightforward. You define it like this:
function functionName() { // The code that defines what the function does goes here }
Then, when you need the function to carry out its task, you call it by name:
functionName();
Using Functions in HTML: Functions are often used in HTML to handle events. But what exactly is an event? It's when a user interacts with something on a web page, like clicking a button, following a link, or interacting with an image.
Event Handling: JavaScript helps us determine what should happen when a user interacts with elements on a webpage. Here's how you might use it:
HTML:
<button onclick="FunctionName()" id="btnEvent">Click me</button>
JavaScript:
function FunctionName() { var toHandle = document.getElementById("btnEvent"); // Once I've identified my button, I can specify how to handle the click event here }
In this example, when the user clicks the "Click me" button, the JavaScript function FunctionName() is called, and you can specify how to handle that event within the function.
Arrow functions : is a type of functions that was introduced in ES6, you can read more about it in the link below
If Statements
These simple constructs come into play in your code, no matter how advanced your projects become.
If Statements Demystified: Let's break it down. "If" is precisely what it sounds like: if something holds true, then do something. You define a condition within parentheses, and if that condition evaluates to true, the code enclosed in curly braces executes.
If statements are your go-to tool for handling various scenarios, including error management, addressing specific cases, and more.
Writing an If Statement:
if (Variable === "help") { console.log("Send help"); // The console.log() function outputs information to the console }
In this example, if the condition inside the parentheses (in this case, checking if the Variable is equal to "help") is true, the code within the curly braces gets executed.
Else and Else If Statements
Else: When the "if" condition is not met, the "else" part kicks in. It serves as a safety net, ensuring your program doesn't break and allowing you to specify what should happen in such cases.
Else If: Now, what if you need to check for a particular condition within a series of possibilities? That's where "else if" steps in. It allows you to examine and handle specific cases that require unique treatment.
Styling Elements with JavaScript
This is the beginner-friendly approach to changing the style of elements in JavaScript. It involves selecting an element using its ID or class, then making use of the .style.property method to set the desired styling property.
Example:
Let's say you have an HTML button with the ID "myButton," and you want to change its background color to red using JavaScript. Here's how you can do it:
HTML: <button id="myButton">Click me</button>
JavaScript:
// Select the button element by its ID const buttonElement = document.getElementById("myButton"); // Change the background color property buttonElement.style.backgroundColor = "red";
In this example, we first select the button element by its ID using document.getElementById("myButton"). Then, we use .style.backgroundColor to set the background color property of the button to "red." This straightforward approach allows you to dynamically change the style of HTML elements using JavaScript.
#studyblr#code#codeblr#css#html#javascript#java development company#python#study#progblr#programming#studying#comp sci#web design#web developers#web development#website design#ui ux design#reactjs#webdev#website#tech
391 notes
·
View notes
Text

Design is the point where two seemingly opposite worlds meet
the structured precision of science and the boundless creativity of art.
Think about it
great design isn’t just about making things look good;
it’s about function as much as it’s about form.
It’s the science of understanding how people think, behave, and interact with the world. It's psychology, mathematics, and ergonomics shaping every line, color, and space.
At the same time, design is also an art.
It’s the creativity that brings a unique voice and personality to a project, transforming the ordinary into something that resonates on an emotional level.
When we create, we're not just drawing or choosing colors.
We're solving problems, anticipating needs, and crafting experiences.
Design is at its best when it serves a purpose when it’s more than
decoration and becomes a tool for communication, connection, and transformation.
So, here’s to the beautiful synergy of science and art in design.
It’s what makes our work meaningful, impactful, and endlessly inspiring. 🌌✨
Need a designer to level up your business
Inbox me now
in Fiverr :https://www.fiverr.com/s/GzXzwLe
#100 days of productivity#batman#19th century#35mm#911 abc#academia#aespa#ace attorney#adidas#adventure#100 likes#mob psycho 100#fairy tail 100 years quest#the 100#100 posts#gucci#mine#design#ui ux design#ui ux company#ui ux development services#ui ux agency#ui ux development company#creative logo#logodesigner#logo design#logotype#logo#graphicdesigner#billford
7 notes
·
View notes
Text
How UX/UI Design Impacts User Engagement: Strategies for Success

In today’s digital landscape, a seamless and engaging user experience is crucial for any business looking to succeed online. The Best UX/UI Design Agency in the Middle East plays a vital role in crafting interfaces that captivate users and enhance their journey through websites and applications. Exceptional UX/UI design not only improves user satisfaction but also boosts conversion rates, customer loyalty, and brand reputation.
Understanding UX/UI Design
User Experience (UX) and User Interface (UI) design are two interdependent aspects of digital product design. While UX design focuses on the overall experience a user has with a product, UI design deals with the look and feel, ensuring an aesthetically pleasing and functional interface.
A well-designed UX/UI framework allows businesses to create intuitive, accessible, and engaging digital platforms, fostering stronger connections with their audience. The Best UX/UI Design Agency in the Middle East leverages these principles to enhance user engagement and drive business success.
The Role of UX/UI in User Engagement
User engagement is a key metric that determines how effectively a digital platform retains its visitors and converts them into loyal customers. Poor design can lead to frustration, higher bounce rates, and a decline in customer trust. Here are some ways in which UX/UI design impacts user engagement:
1. Enhancing User Experience Through Simplicity
Simplicity is the golden rule in UX/UI design. A clutter-free interface, intuitive navigation, and clear call-to-action (CTA) buttons improve user experience. The Best UX/UI Design Agency in the Middle East ensures that digital platforms prioritize usability, making it easy for visitors to find what they need without unnecessary complexities.
2. Improving Accessibility and Inclusivity
Accessibility is an essential component of UX design. Websites and applications must be designed to accommodate users with different needs, including those with disabilities. Implementing features such as voice search, screen reader compatibility, and adjustable text sizes ensures inclusivity, allowing all users to interact seamlessly with a digital platform.
3. Optimizing Load Speed for Better Engagement
Slow-loading websites are a major deterrent for users. Studies show that a one-second delay in page load time can result in a significant drop in user retention. UX/UI designers optimize images, use efficient coding, and implement caching techniques to enhance speed and performance, keeping users engaged for longer periods.
4. Responsive Design for Multi-Device Compatibility
With mobile usage surpassing desktop, responsive design is no longer an option but a necessity. The Best UX/UI Design Agency in the Middle East ensures that websites and applications function seamlessly across different screen sizes, from desktops to smartphones and tablets. A well-optimized responsive design enhances user satisfaction and encourages continued interaction.
5. Enhancing Visual Appeal with UI Design
A visually appealing interface captures users' attention and keeps them engaged. Strategic use of colours, typography, and animations enhances the overall experience. A professional UX/UI design agency integrates these elements effectively, ensuring a balance between aesthetics and functionality.
6. Streamlining the Navigation Process
A well-structured navigation system helps users find what they are looking for quickly and effortlessly. Clear menus, well-defined categories, and a logical layout contribute to a positive experience, reducing frustration and increasing time spent on the platform.
7. Leveraging Data-Driven Design Decisions
Data analytics and user behaviour tracking play a crucial role in UX/UI design. Heatmaps, A/B testing, and user feedback help designers understand pain points and optimize interfaces accordingly. The Best UX/UI Design Agency in the Middle East incorporates data-driven insights to refine design strategies and maximize engagement.
Strategies for UX/UI Design Success
To create an effective UX/UI design strategy, businesses must consider several key factors. Here are some best practices to ensure success:
1. Conduct Comprehensive User Research
Understanding the target audience is fundamental to designing an engaging platform. Conducting surveys, interviews, and usability tests helps in gathering valuable insights into user preferences and expectations.
2. Prioritize Mobile-First Design
With a significant portion of users accessing websites via mobile devices, a mobile-first approach ensures optimal performance. Mobile-friendly layouts, touch-friendly elements, and fast-loading pages contribute to a seamless experience.
3. Focus on Microinteractions
Small interactive elements, such as hover effects, loading animations, and subtle transitions, enhance user engagement. These micro-interactions provide feedback and guide users through the platform smoothly.
4. Ensure Consistency Across All Elements
Consistency in design elements, including buttons, fonts, colours, and icons, creates a cohesive brand identity. Users feel more comfortable navigating a platform with a unified and familiar design.
5. Optimize for Voice Search and AI Integration
With the rise of voice search and AI-powered interactions, integrating voice-activated commands and chatbots can enhance user engagement. Personalized experiences driven by AI improve retention and satisfaction.
Conclusion
A well-executed UX/UI design is the cornerstone of successful digital platforms. The Best UX/UI Design Agency in the Middle East focuses on user-centric design strategies to optimize engagement, retention, and conversions. By embracing simplicity, accessibility, responsive design, and data-driven insights, businesses can create digital experiences that captivate users and drive long-term success.
Investing in top-tier UX/UI design is no longer optional—it is a necessity for businesses aiming to stay ahead in today’s competitive market. Partnering with experts in the field ensures that digital platforms are not only visually appealing but also highly functional, leading to enhanced user satisfaction and business growth.
#Best UX/UI Design Agency Middle East#Kuwait#Oman#Bahrain#Qatar#Saudi Arabia#Turkey#United Arab Emirates#Outsource Web Design & Development Oman#Outsource Web Design & Development Middle East#web design and development company Oman#web design and development company Middle East#website design and development#Web Designing Agency Oman#Web Designing Agency Middle East#best web design company Oman#best web design company Middle East#SEO Services Oman#SEO Services Middle East#App Development Company Oman#App Development Company Middle East#UI/UX Designers#1 Web Design Company Oman#1 Web Design Company Middle East#E-Commerce Website Design Oman#E-Commerce Website Design Middle East#web app design and development#Web & Mobile Apps Development Oman#Web & Mobile Apps Development Middle East#Web Design Works
4 notes
·
View notes
Text

Hello Everyone! Check out our latest design, "VPN Mobile App UI" Your feedback and appreciation are always welcome
Better HD and Clean view: 📸 Dribble: https://dribbble.com/shots/25096957-VPN-Mobile-App-UI Behance: https://www.behance.net/gallery/211158131/VPN-Mobile-App-UI
Feel free to contact me: ⬇️ Email: [email protected] Whatsapp: wa.me/17867705534
#ui ux design#webdesign#uidesign#appdesign#web developers#web desgin company#web development#webappdesign
3 notes
·
View notes
Text

Top 5 Strategies for Effective Digital Marketing in Jaipur
Unlock the potential of your business with digital marketing services in Jaipur that are tailored to meet the dynamic needs of the local market. From leveraging social media platforms to engaging audiences through targeted ad campaigns, businesses in Jaipur can thrive in the competitive digital landscape. You can enhance your online presence and drive measurable results with strategies like search engine optimization (SEO), pay-per-click (PPC) advertising, and content marketing.
#wordpress development#digital marketing#web development#ecommerce development company#mobile app ui design jaipur#ui ux design
2 notes
·
View notes
Text
Curbcut Effect

(src. wikipedia/ Michael3 https://en.wikipedia.org/wiki/Curb_cut#/media/File:Pram_Ramp.jpg )
I learned about curbcuts. Curbcuts are those litle ramps, made especially as accessibility features to help people bound to wheelchairs to get on stairs.
But what's even just as interesting: Curbcut Effect is the name of the phenomenon, when suddenly not just wheelchairs profit from this little feature, but every parent with a stroller or people having to transport heavy stuff.
So this applies to everything where you consider accessibiity for handicapped citizens that then would also be of use for everyone else.
#ux#usability#design#user design#ux research#ui ux design#ui ux company#ui ux development services#curbcut
6 notes
·
View notes
Text
The Future of Digital Aesthetics: Insights from a Leading Web Design Company

In the current era of extensive digital connectivity, a website serves as more than merely an online presence; it represents your brand's identity, acts as the initial interaction with prospective clients, and frequently plays a crucial role in customer engagement. the deciding factor in whether a user engages further with your business. As the digital landscape evolves, the role of a Leading Web Design Company in the USA becomes pivotal in shaping this transformation. These experts create digital experiences that captivate audiences, enhance usability, and drive success.
Why Website Design Matters More Than Ever
In the digital marketplace, first impressions are everything. Research indicates that individuals develop an impression of a website in just 50 milliseconds. A thoughtfully crafted website not only captures interest but also builds credibility and fosters trust. It communicates the brand’s ethos and facilitates seamless user interactions, ensuring visitors stay longer and engage deeper.
The Leading Web Design Company in the USA recognizes these critical elements. It integrates cutting-edge strategies to ensure that your website is not only visually stunning but also functionally superior.
Emerging Trends in Web Design
The web design landscape is dynamic, constantly adapting to technological advancements and user preferences. Here are some trends shaping the future of digital aesthetics:
1. Minimalistic Design with Purpose
Less is more. Minimalism in design helps declutter websites, focusing on what truly matters—content and functionality. Leading web designers in the USA are perfecting the art of combining simplicity with impactful visuals.
2. Dark Mode and High-Contrast UI
Dark mode has become increasingly popular due to its aesthetic appeal and user comfort. It alleviates eye fatigue and provides websites with a stylish, contemporary appearance.
3. AI-Driven Personalization
Artificial intelligence is revolutionizing web design. AI tools analyze user behaviour to offer personalized experiences, making interactions more intuitive and effective.
4. Immersive 3D Elements
Three-dimensional visuals add depth and interactivity to websites, providing an engaging experience. From product displays to virtual tours, 3D elements bring a new dimension to design.
5. Voice-Activated Interfaces
With the rise of voice assistants like Siri and Alexa, websites are beginning to incorporate voice-activated interfaces to make navigation even more user-friendly.
6. Accessibility and Inclusive Design
Inclusive design guarantees that websites are usable by everyone, including individuals with disabilities. This approach is not just ethical but also expands the reach of businesses.
Key Features of a Well-Designed Website
To ensure your website stands out, a Leading Web Design Company in the USA focuses on these essential elements:
Responsive Design: A website must perform seamlessly across all devices—desktops, tablets, and smartphones.
Fast Loading Speeds: Users expect a site to load within two seconds; anything longer can lead to lost opportunities.
User-Friendly Navigation: Intuitive menus and logical layouts guide users effortlessly through your website.
SEO-Optimized Content: High-quality content integrated with strategic keywords ensures visibility on search engines.
Engaging Visuals: High-resolution images, videos, and animations captivate users and convey messages effectively.
Secure and Reliable: Robust security measures protect user data, fostering trust and confidence.
The Role of Creativity and Strategy in Web Design
Creativity is the lifeblood of web design, but strategy ensures that creativity serves a purpose. A Leading Web Design Company in the USA combines these two elements to create designs that are not just visually appealing but also strategically aligned with business goals.
Understanding the Brand
Each business has its own distinct characteristics, and its website ought to showcase this uniqueness. Web designers delve deep into understanding a brand’s identity, audience, and objectives before crafting the design.
Data-Driven Decisions
Modern web design relies heavily on analytics. User behaviour data helps identify areas of improvement, ensuring that the website evolves with user needs.
Focus on Conversion
Ultimately, a website should drive results. Whether it’s generating leads, making sales, or increasing engagement, the design should be optimized for conversions.
Why Choose a Leading Web Design Company in the USA?
The USA is home to some of the most innovative and talented web design professionals in the world. These companies set the benchmark for global web design standards by combining technical expertise with creative excellence.
Unmatched Expertise
Web designers in the USA are equipped with the latest tools and technologies to deliver world-class designs.
Tailored Solutions
Rather than adopting a one-size-fits-all approach, the Leading Web Design Company in the USA offers customized solutions that cater to the unique needs of businesses.
Ongoing Support
A great website is not a one-time project. Ongoing updates, maintenance, and support ensure that your digital presence remains relevant and effective.
Preparing for the Future of Web Design
As technology progresses, the future of web design presents thrilling opportunities. From augmented reality (AR) integration to blockchain-secured websites, the next decade will witness groundbreaking innovations. Collaborating with a Leading Web Design Company in the USA ensures that your business stays ahead of the curve, leveraging these advancements to build a digital presence that stands out.
Conclusion
In the competitive digital landscape, having a cutting-edge website is no longer optional—it’s a necessity. Partnering with a Leading Web Design Company in the USA guarantees that your business receives a website that is not just aesthetically pleasing but also strategically designed to achieve your goals.
Invest in your digital future today. Embrace the expertise of the USA’s top web designers and create a website that resonates, engages, and converts. The future of digital aesthetics is here—are you ready to be a part of it?
#Leading Web Design Company in USA#Web Design Company#website development#web design#web developing company#UI/UX Design Company in USA#digital marketing#advertising#branding#ecommerce#united states#USA#new york#washington dc#Alaska#Arizona#California#florida#Georgia#Hawaii#Indiana#los angeles#san francisco
2 notes
·
View notes
Text
Above is a presentation about the leading e-commerce development company in India known as Woxro which is located at Koratty, Infopark, Thrissur, Kerala, India. Visit and get to known about the India's leading ecommerce service provider.
#ecommerce development agency#ecommerce development services#ecommerce website development#ecommerce#web developers#web development#web design#web resources#web graphics#ecommerce development company#ui ux design#ui ux company#business growth#online businesses#branding#startup#shopify#digital transformation#web hosting#website#purple#it services
2 notes
·
View notes
Text
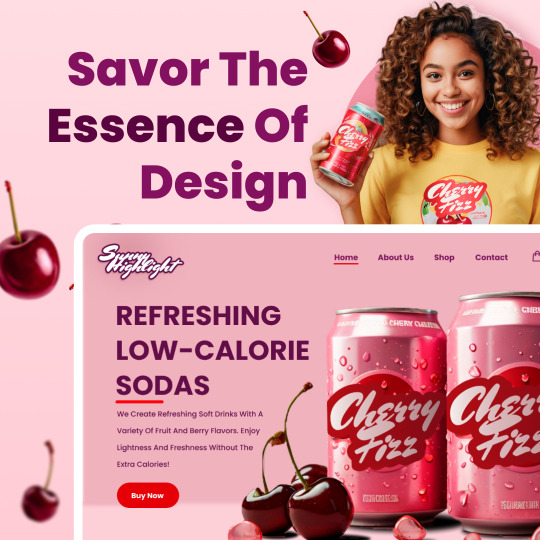
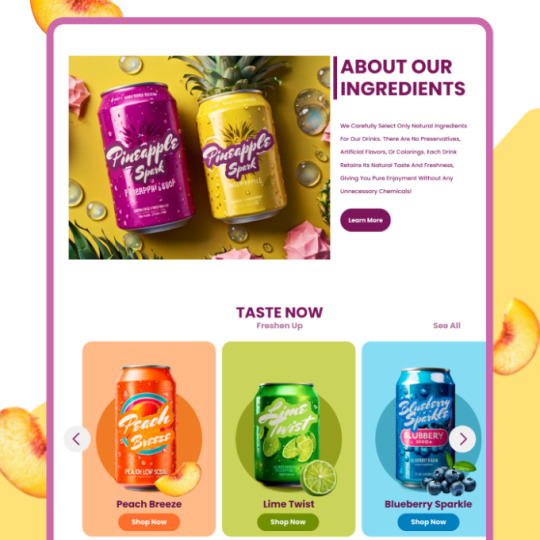
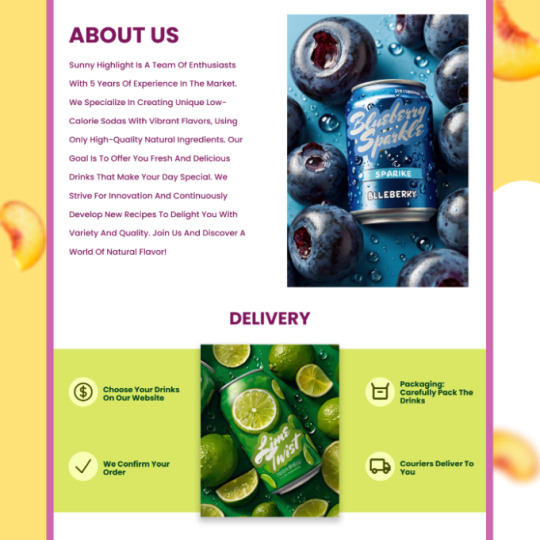
New project for Sunny Highlight!
Excited to present a fresh and light design for the Sunny Highlight brand!
Low-calorie drinks, natural ingredients, and vibrant flavors — all reflected in every element of the project. Stay tuned and discover the joy of natural refreshment!
Behance: wonixdel







#ui ux company#ui ux design#ui ux development services#ui/ux development company#web design#uidesign#drinks#shop#ui ux agency
3 notes
·
View notes
Text
Businesses can improve conversion rates by using UI UX Design and Development Services to enhance the user experience. Businesses may boost the possibility of conversions by making it simpler for users to accomplish tasks and achieve their goals.
#UI/UX Design and Development Company#UI UX Development Services#ui ux design and development services#UI and UX Design Services#UI UX Designer and Developer
0 notes
Text
Crypto trading mobile app
Designing a Crypto Trading Mobile App involves a balance of usability, security, and aesthetic appeal, tailored to meet the needs of a fast-paced, data-driven audience. Below is an overview of key components and considerations to craft a seamless and user-centric experience for crypto traders.
Key Elements of a Crypto Trading Mobile App Design
1. Intuitive Onboarding
First Impressions: The onboarding process should be simple, guiding users smoothly from downloading the app to making their first trade.
Account Creation: Offer multiple sign-up options (email, phone number, Google/Apple login) and include KYC (Know Your Customer) verification seamlessly.
Interactive Tutorials: For new traders, provide interactive walkthroughs to explain key features like trading pairs, order placement, and wallet setup.
2. Dashboard & Home Screen
Clean Layout: Display an overview of the user's portfolio, including current balances, market trends, and quick access to popular trading pairs.
Market Overview: Real-time market data should be clearly visible. Include options for users to view coin performance, historical charts, and news snippets.
Customization: Let users customize their dashboard by adding favorite assets or widgets like price alerts, trading volumes, and news feeds.
3. Trading Interface
Simple vs. Advanced Modes: Provide two versions of the trading interface. A simple mode for beginners with basic buy/sell options, and an advanced mode with tools like limit orders, stop losses, and technical indicators.
Charting Tools: Integrate interactive, real-time charts powered by TradingView or similar APIs, allowing users to analyze market movements with tools like candlestick patterns, RSI, and moving averages.
Order Placement: Streamline the process of placing market, limit, and stop orders. Use clear buttons and a concise form layout to minimize errors.
Real-Time Data: Update market prices, balances, and order statuses in real-time. Include a status bar that shows successful or pending trades.
4. Wallet & Portfolio Management
Asset Overview: Provide an easy-to-read portfolio page where users can view all their holdings, including balances, performance (gains/losses), and allocation percentages.
Multi-Currency Support: Display a comprehensive list of supported cryptocurrencies. Enable users to transfer between wallets, send/receive assets, and generate QR codes for transactions.
Transaction History: Offer a detailed transaction history, including dates, amounts, and transaction IDs for transparency and record-keeping.
5. Security Features
Biometric Authentication: Use fingerprint, facial recognition, or PIN codes for secure logins and transaction confirmations.
Two-Factor Authentication (2FA): Strong security protocols like 2FA with Google Authenticator or SMS verification should be mandatory for withdrawals and sensitive actions.
Push Notifications for Security Alerts: Keep users informed about logins from new devices, suspicious activities, or price movements via push notifications.
6. User-Friendly Navigation
Bottom Navigation Bar: Include key sections like Home, Markets, Wallet, Trade, and Settings. The icons should be simple, recognizable, and easily accessible with one hand.
Search Bar: A prominent search feature to quickly locate specific coins, trading pairs, or help topics.
7. Analytics & Insights
Market Trends: Display comprehensive analytics including top gainers, losers, and market sentiment indicators.
Push Alerts for Price Movements: Offer customizable price alert notifications to help users react quickly to market changes.
Educational Content: Include sections with tips on technical analysis, crypto market basics, or new coin listings.
8. Social and Community Features
Live Chat: Provide a feature for users to chat with customer support or engage with other traders in a community setting.
News Feed: Integrate crypto news from trusted sources to keep users updated with the latest market-moving events.
9. Light and Dark Mode
Themes: Offer both light and dark mode to cater to users who trade at different times of day. The dark mode is especially important for night traders to reduce eye strain.
10. Settings and Customization
Personalization Options: Allow users to choose preferred currencies, set trading limits, and configure alerts based on their personal preferences.
Language and Regional Settings: Provide multilingual support and regional settings for global users.
Visual Design Considerations
Modern, Minimalist Design: A clean, minimal UI is essential for avoiding clutter, especially when dealing with complex data like market trends and charts.
Color Scheme: Use a professional color palette with accents for call-to-action buttons. Green and red are typically used for indicating gains and losses, respectively.
Animations & Micro-interactions: Subtle animations can enhance the experience by providing feedback on button presses or transitions between screens. However, keep these minimal to avoid slowing down performance.
Conclusion
Designing a crypto trading mobile app requires focusing on accessibility, performance, and security. By blending these elements with a modern, intuitive interface and robust features, your app can empower users to navigate the fast-paced world of crypto trading with confidence and ease.
#uxbridge#uxuidesign#ui ux development services#ux design services#ux research#ux tools#ui ux agency#ux#uxinspiration#ui ux development company#crypto#blockchain#defi#ethereum#altcoin#fintech
2 notes
·
View notes
Text

Hello Everyone!
Check out our latest design, "Financial Dashboard UI"
Your feedback and appreciation are always welcome
Better HD and Clean view: 📸
Dribbble: https://dribbble.com/shots/25356419-Coffee-Shop-App-UI
Behance: https://www.behance.net/gallery/215094529/Coffee-Shop-App-UI
Feel free to contact me:👇
Email: [email protected]
Whatsapp: wa.me/17867705534
3 notes
·
View notes
Text

Create Impactful Digital Solutions with UI UX Designing in Jaipur
UI UX Designing in Jaipur has become a driving force for businesses looking to create impactful and intuitive digital experiences. With a growing tech ecosystem, Jaipur is home to skilled UI/UX designers who specialize in understanding user behavior, optimizing interactions, and enhancing the overall experience. These experts focus on both the aesthetics and functionality of websites and apps, ensuring that each design element contributes to a smooth user journey. By combining creativity with technical expertise, UI UX designing in Jaipur empowers businesses to stand out in a competitive market. Whether it’s a website redesign, mobile app development, or a new product interface, Jaipur's UI/UX designers offer innovative solutions that not only meet user expectations but also create lasting impressions, driving customer loyalty and conversions.
3 notes
·
View notes
Text
#web design#website#web design india#website design#website design india#web designers#ui ux design#ux#design#uidesign#ui ux development services#ui ux company#ecommerce#ecommerce website development#ecommerce website design#ecommerce website developer in india#ecommerce web development company#ecommerce website builder
3 notes
·
View notes