#Training in HTML
Explore tagged Tumblr posts
Text
Unlock experience and exposure with an internship in angular
An internship in Angular typically involves working on web development projects using the Angular framework. Angular is a popular open-source JavaScript framework maintained by Google, designed for building dynamic and single-page web applications. Internships in Angular provide students or early career developers with hands-on experience in using Angular to develop real-world applications and enhance their web development skills.
1 note
·
View note
Text
06&07.july23, fri; internship
my last day at the internship AND the "final" stage of my To-Do List with PHP, HTML and CSS:
add tasks by adding a date, the task, choosing a priority and "+" for submitting
tick off tasks you did with a checkbox
delete tasks
(make it look a lil bit prettier with CSS)
i had to present it (nightmare) to my coworkers at my internship today and it was... quite amazing? i could perfectly explain almost all of the data i put in the code and was able to answer ... most of their questions! :o it was SO amazing they even offered me an apprenticeship???? ahhhhhh (that's what i wanted i'm so so so so happy jkokjrjejjddkfkdkdkd)
#codeblr#programming#coding#html#html css#htmlandcss#htmlcoding#studyblr#100 days of code#code#coder#learn to code#codergirl#php training#php developers#phpdevelopment#phpwebsitedevelopment#phpmyadmin#php#htmllearn#css#skull internship
110 notes
·
View notes
Text
I'm a Web developer
Hello, my name is Bettina and i'm 27 years old. I live in Sweden 🇸🇪 but i'm born in Hungary 🇭🇺.
I'm currently studying web development focusing e-commerce. I've done it for a year now and i have one year left in school. I have not had my internship yet.
The languages i'm learning:
HTML
CSS
JavaScript, React.js, Node.js, expess.js,
MySQL, PHP.
I've even experience UX-design, web design, digital marketing, SEO and entrepreneurship. And i love talking about problem solving and accessibility 🪄🪲
Currently i'm developing wordpress with PHP, HTML and hierarchical CSS.
So, if you are into this stuff, especially wordpress and php, talk nerdy stuff with me! I would be so happy if i had more connections with people who are into this stuff, especially women. 🌸
My github:
My portfolio:
It is not done yet, i will update it soon 🫣🐢
🌦️ A weather app made in our Javascript course:
#web developer#webdeveloer#web developers#website#web design#web development#tiikiboo#frontenddevelopment#frontend#backend#php#phpdevelopment#php developers#php programming#php training#html css#javascript#reactjs#wordpress ecommerce#wordpress#wordpress php#wordpress development#portfolio#developer#juinor#women in tech#tech#codeblr#code#programming
36 notes
·
View notes
Note
helo :D this is cool i'm enjoying this
have you thought about making a github repository for this to let others contribute? i know you run it on neocities, but i know a way to link it to a github repo
and i'd probably contribute a bit if i could, i think it'd be fun :D i have some ideas as well on ways to format things and stuff
if not but you're still interested in my ideas then i can still tell you about them :> or not, i don't mind either way ^^
Definitely tell me about it! I just. I dont know how github works at all? I think it's probably glaringly obvious that I'm a total noob at all of this, and anything fancy is most definetely something i drafted my sister into explaining to me.
I tend to be, uh, a little possessive, about the script project, so contributions would need to meet my standards (even if i occasionally fail them myself), but i'd be delighted if others want to help out! Or if you have ideas on how to format things better!
I mainly run it on neocities because it's easy to use and also free..... i sincerely doubt I'm ever going to pass the 1gb free site limit, considering that the entire page so far takes up 0.3% of that.
#Feli gets asked#i'm a tech noob i know nothing#tho me knowing even the most basic html dazzles laymen so that's something!#compared to anyone with any sort of formal training... ahahah
7 notes
·
View notes
Text
WIP Wednesday
Thanks to @imabillyami and @afterdarkprincess for the tag! <3
(This is from a document labeled "Rikishi sees Sami's vinegar strokes")
Jey cleared his throat. “Yeah, so, there’s just this one thing.” He took a deep breath. “It ain’t a she. He’s a… y’know. A he. I’m… I’m gay.”
Rikishi’s heart plummeted like a stone.
He was shocked, but he felt a little silly for being shocked. It wasn’t like he hadn’t considered the possibility. His other boys all clearly took after him where girls were concerned; even before puberty, they trailed after their crushes like devoted puppy dogs, and each of them were caught sneaking girls into the house past curfew. But any time he overheard Roman and Jimmy bragging about their exploits, he never heard Jey’s voice join theirs. While his twin and his cousin stared at every pair of tits that entered their line of sight, Jey never seemed to notice they existed.
Rikishi had always been happy to write all of that off as a sign of nerves. Jey was quiet, introspective, perhaps a little more sensitive than his brothers, but regardless, he was all boy. He loved sports. He was always roughhousing with the other kids. He went to high school dances with girls who fawned over him. Hell, he was a linebacker in college. He couldn’t be gay.
Except he was.
Oh geez, I don't know who all writes fic outside of people who've already been tagged! (I'm so bad at matching AO3 names and Tumblr names) So please, if you wanna do this and you're working on a fic, do this and tag me so I can seeeeee
7 notes
·
View notes
Text

WHY tap
#placement#training#webdevelopment#programming#amazing facts#coding#fun facts#angularjs#fullstack#learn html#javascript#reactjs#nodejs
29 notes
·
View notes
Text
React JS
Component-Based Architecture:
React applications are built using components, which are reusable, self-contained pieces of the UI. Components can be nested, managed, and handled independently, leading to better maintainability and scalability.
JSX (JavaScript XML):
React uses JSX, a syntax extension that allows HTML to be written within JavaScript. This makes the code more readable and easier to write.
Virtual DOM:
React maintains a virtual DOM, an in-memory representation of the actual DOM. When the state of an object changes, React updates the virtual DOM and efficiently determines the minimal set of changes needed to update the real DOM, leading to performance improvements.
One-Way Data Binding:
Data flows in one direction, from parent to child components, which makes the data flow and logic easier to understand and debug.
State Management:
React components can maintain internal state, making it easy to build dynamic and interactive UIs. For more complex state management, libraries like Redux or Context API can be used.
Advantages of Using React
Performance:
Due to the virtual DOM, React minimizes direct manipulation of the DOM, resulting in better performance for dynamic applications.
Reusable Components:
Components can be reused across different parts of an application, reducing the amount of code and enhancing consistency.
Strong Community and Ecosystem:
A large community and a rich ecosystem of tools and libraries support React, making it easier to find solutions, get support, and integrate with other technologies.
SEO Friendly:
React can be rendered on the server using Node.js, making web pages more SEO-friendly compared to traditional client-side rendering.
Getting Started with React
To start building applications with React, you need to have Node.js and npm (Node Package Manager) installed. Here’s a basic setup to create a new React application:
Install Node.js and npm:
Download and install from Node.js website.
Create a New React Application:
You can use Create React App, an officially supported way to create single-page React applications with no configuration required:
npx create-react-app my-app cd my-app npm start
import React from 'react';
function Welcome(props) { return
Hello, {props.name}
; }
export default Welcome;
#React JS#Front end Developer#Advanced JavaScript#coding#html css#htmlcoding#html#css#php#website#html5 css3#software#React Training
5 notes
·
View notes
Text

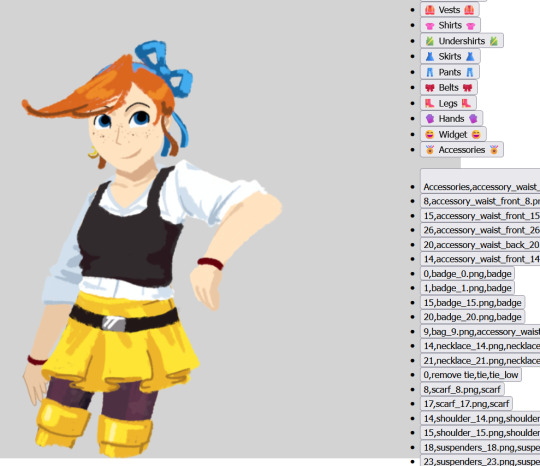
end-of-night update: all the current outfits are in!!
I've got a list of changes that I'll have to make to various pieces to make them layer properly, and I'm sure I'll find more as I mess with it, but that's one big milestone passed!
next up I'm thinking will be hair and hair accessories, along with layer tweaking.... at some point I need to figure out what I'm going to do for the UI, but that's a problem for future me.
#gigi's dress up project#I'd love to have a widget-themed ui#with nice image buttons maybe for each piece of clothing#but like#i don't have any formal coding training#i'm hacking this thing together as i go#so if that ends up being beyond my abilities#i may just clean up the wack-ass unformatted html buttons#and roll with that
4 notes
·
View notes
Text

Basic HTML Interview Questions
Following are the basic interview questions that you must know:
What is HTML?
What are Tags?
Do all HTML tags have an end tag?
What is formatting in HTML?
How many types of heading does an HTML contain?
How to create a hyperlink in HTML?
Which HTML tag is used to display the data in the tabular form?
What are some common lists that are used when designing a page?
What is the difference between HTML elements and tags?
What is semantic HTML?
#besttraininginstitute#online#onlinetraining#traininginstitute#training#education#tutorial#coding#programming#music#html#htmlinterviewquestions#htmlcode#html5#code#trending#technology#tech#engineering#software#development#softwaredevelopment#webdesigning#webdesign
3 notes
·
View notes
Text

TOP 10 courses that have generally been in high demand in 2024-
Data Science and Machine Learning: Skills in data analysis, machine learning, and artificial intelligence are highly sought after in various industries.
Cybersecurity: With the increasing frequency of cyber threats, cybersecurity skills are crucial to protect sensitive information.
Cloud Computing: As businesses transition to cloud-based solutions, professionals with expertise in cloud computing, like AWS or Azure, are in high demand.
Digital Marketing: In the age of online businesses, digital marketing skills, including SEO, social media marketing, and content marketing, are highly valued.
Programming and Software Development: Proficiency in programming languages and software development skills continue to be in high demand across industries.
Healthcare and Nursing: Courses related to healthcare and nursing, especially those addressing specific needs like telemedicine, have seen increased demand.
Project Management: Project management skills are crucial in various sectors, and certifications like PMP (Project Management Professional) are highly valued.
Artificial Intelligence (AI) and Robotics: AI and robotics courses are sought after as businesses explore automation and intelligent technologies.
Blockchain Technology: With applications beyond cryptocurrencies, blockchain technology courses are gaining popularity in various sectors, including finance and supply chain.
Environmental Science and Sustainability: Courses focusing on environmental sustainability and green technologies are increasingly relevant in addressing global challenges.
Join Now
learn more -

#artificial intelligence#html#coding#machine learning#python#programming#indiedev#rpg maker#devlog#linux#digital marketing#top 10 high demand course#Data Science courses#Machine Learning training#Cybersecurity certifications#Cloud Computing courses#Digital Marketing classes#Programming languages tutorials#Software Development courses#Healthcare and Nursing programs#Project Management certification#Artificial Intelligence courses#Robotics training#Blockchain Technology classes#Environmental Science education#Sustainability courses
2 notes
·
View notes
Text
HTML 101: The Ultimate Beginner's Guide to Writing, Learning & Using HTML

HTML serves as the backbone of every web page, allowing us to structure content with paragraphs, headings, images, links, forms, and more. If you're eager to delve into web development or explore the world of coding, mastering HTML is a fantastic starting point.
Join us on webtutor.dev as we unveil the ultimate guide to HTML for beginners. In this comprehensive tutorial, we'll demystify HTML, explore its diverse applications, and equip you with the skills to write your own HTML code. From essential elements to crucial attributes, we'll cover it all.
Get ready to embark on your HTML journey with webtutor.dev – your go-to resource for empowering web development education. Let us dive in and unlock the potential of HTML together.
Join us now on webtutor.dev!
What is HTML?
First published by Tim Berners-Lee in 1989, HTML is now used by 94% of all websites, and probably all the ones you visit. But what is it, exactly?
HTML, short for HyperText Markup Language, is the backbone of the web. It is a markup language that structures the content of web pages. HTML utilizes tags to define the elements and their attributes, such as headings, paragraphs, images, links, lists, forms, and more. These tags instruct web browsers on how to display and render the content to users. With HTML, developers can create interactive and visually appealing web pages. It plays a vital role in creating a seamless browsing experience by allowing users to navigate through hyperlinks and access information across different websites. HTML is the foundation upon which websites are built, providing the structure and organization for displaying text, multimedia, and interactive elements. By learning HTML, individuals can gain the skills to create and customize web pages, making their mark in the digital landscape.
Is HTML a programming language?
No, HTML (Hypertext Markup Language) is not considered a programming language. It is a markup language used for structuring the content and presenting information on web pages. HTML provides a set of tags that define the structure and semantics of the content, such as headings, paragraphs, links, images, and more.
While HTML is essential for web development, it primarily focuses on the presentation and organization of data rather than the logic and functionality found in programming languages. To add interactivity and dynamic behavior to web pages, programming languages like JavaScript are commonly used in conjunction with HTML.
What is HTML Used for?
HTML (Hypertext Markup Language) is used for creating and structuring the content of web pages. It provides a set of tags that define the elements and their layout within a web page. Here are some of the key uses of HTML:
Web page structure: HTML is used to define the structure of a web page, including headings, paragraphs, lists, tables, forms, and other elements. It allows you to organize and present content in a hierarchical manner.
Text formatting: HTML provides tags for formatting text, such as bold, italic, underline, headings of different levels, and more. These tags help in emphasizing and styling specific parts of the content.
HTML Hyperlinks: HTML enables the creation of hyperlinks, allowing you to connect different web pages together or link to external resources. Links are defined using the <a> tag and provide navigation within a website or to other websites.
Images and media: HTML allows you to embed images, videos, audio files, and other media elements into web pages. It provides tags like <img>, <video>, and <audio> for adding visual and multimedia content.
Forms and user input: HTML provides form elements, such as text fields, checkboxes, radio buttons, dropdown menus, and buttons, allowing users to enter and submit data. Form data can be processed using server-side technologies.
Semantic markup: HTML includes semantic elements that provide meaning and structure to the content. Examples of semantic elements are <header>, <nav>, <article>, <section>, <footer>, which help define the purpose and role of specific parts of a web page.
Accessibility: HTML supports accessibility features, such as providing alternative text for images, using proper heading structure, using semantic elements, and other attributes that make web content more accessible to users with disabilities.
Overall, HTML serves as the foundation of web development, providing the structure and presentation of content on the World Wide Web. It is often complemented by other technologies like CSS (Cascading Style Sheets) for styling and JavaScript for interactivity and dynamic behavior.
How to Write HTML?
<!DOCTYPE html><html><head><title>My Page</title></head><body><h1>Hello, World!</h1></body></html>
Explanation:
<!DOCTYPE html>: Specifies the HTML version.
<html>: Opening tag for the HTML document.
<head>: Contains metadata about the page.
<title>: Sets the title of the page displayed in the browser's title bar or tab.
<body>: Contains the visible content of the page.
<h1>: Defines a heading level 1.
Hello, World!: The actual content to be displayed.
Please note that this example is a very basic HTML structure, and for more complex pages, additional tags and attributes would be required.
How to Create an HTML File
To create an HTML file, you can follow these steps:
Open a text editor: Open a text editor of your choice, such as Notepad (Windows), TextEdit (Mac), Sublime Text, Visual Studio Code, or any other editor that allows you to create plain text files.
Start with the HTML doctype: At the beginning of your file, add the HTML doctype declaration, which tells the browser that the file is an HTML document. Use the following line:
<!DOCTYPE html>
Create the HTML structure: After the doctype declaration, add the opening and closing <html> tags to enclose the entire HTML document.
Add the head section: Inside the <html> tags, include the <head> section. This is where you define metadata and include any external resources like stylesheets or scripts. For now, let's add a <title> element to set the title of your page:
<head>
<title>My First HTML Page</title>
</head>
Create the body: Within the <html> tags, include the <body> section. This is where you place the visible content of your web page. You can add various HTML tags here to structure and format your content. For example, let's add a heading and a paragraph:
<body>
<h1>Welcome to My Page</h1>
<p>This is my first HTML file.</p>
</body>
Save the file: Save the file with an .html extension, such as myfile.html. Choose a suitable location on your computer to save the file.
Open the HTML file in a browser: Double-click on the HTML file you just saved. It will open in your default web browser, and you will see the content displayed according to the HTML tags you added.
Congratulations! You have created an HTML file. You can now edit the file in your text editor, add more HTML elements, styles, scripts, and save the changes to see them reflected in the browser.
Common HTML Attributes
<input type="text" name="username" placeholder="Enter your username" required>
<img src="image.jpg" alt="Image description">
<a href="https://example.com" target="_blank">Link to Example</a>
<div id="container" class="box">
<button onclick="myFunction()">Click me</button>
<table border="1">
<form action="submit.php" method="POST">
<select name="color">
<option value="red">Red</option>
<option value="blue">Blue</option>
</select>
Explanation:
<input>: Attributes like type define the input type (text, checkbox, etc.), name sets the input's name for form submission, placeholder provides a hint to the user, and required specifies that the input is mandatory.
<img>: src specifies the image source URL, and alt provides alternative text for the image (useful for accessibility).
<a>: href sets the hyperlink URL, and target="_blank" opens the link in a new tab or window.
<div>: id assigns an identifier to the element, and class adds a CSS class for styling or JavaScript targeting.
<button>: onclick triggers a JavaScript function when the button is clicked.
<table>: border adds a border to the table.
<form>: action specifies the form submission URL, and method sets the HTTP method (GET or POST).
<select>: name assigns the name for the selection input, and <option> defines the selectable options within the dropdown menu.
These are just a few examples, and there are many more HTML attributes available for different elements, each serving specific purposes.
#learn to code for free#coding course online#Online Web Tutorial#learn coding for free#online tutorial#learn code#learn code for free#introduction to coding#learn html#programming training courses#best way to learn coding#how long does it take to learn coding#learn coding for beginners#best online platform for learning coding#best place to learn to code online
4 notes
·
View notes
Text

03.july23,mon ; internship
i had my first work-day today at my internship and my brain started melting alreadyyy D: i knew they were using PHP for their websites so i started off with learning HTML and CSS so far. Why does PHP seem so complicated compared to those two?:,)
I also didn't understand the connection between PHP and MySQL yet? can someone explain?
i decided to use my free night to begin the codecademy tutorial about PHP and just do that until i fall asleep, hopefully it will open my eyes a bit more than the website they provided me with. wish me luck(pls)<3
#codeblr#programming#coding#html#html css#htmlandcss#htmlcoding#studyblr#100 days of code#codecademy#php#php training#phpwebsitedevelopment#php web application development#phpmyadmin#mysql#webdevelopment#website#web developers#phpdevelopment#learn to code#code job#internship#skull internship
37 notes
·
View notes
Text
#google#digital#garage#free#training#learn#learning#marketing#fundamentals#business#customers#connect#understand#html#css#code
1 note
·
View note
Text
So... What if I started offering a service where I would take online images, docs, HTML websites, etc., and compiled them into readable PDF files? For example, if you found something on sacred-texts and wanted it to be more readable on a phone or tablet? Would that be something people would appreciate and use? I could work out pricing based on the size and quantity of the files... IDK it's just something I'm thinking about doing on my bedbound days, in addition to my info posts (which will always remain free).
#I started thinking about this while sorting through my books#because more than one came as scanned jpegs and they were virtually unreadable in that format so i turned them into a pdf#and i know there's a crap ton of stuff on sacred-texts in html format which is like not a bad way to read things as far as internet goes#it's just very difficult on my phone which is where i do most of my reading when im stuck bc of my hip or waiting for the train or whatever#anyways i can elaborate more later rn i'm just trying to energize myself for work
2 notes
·
View notes
Text
#Technology Magazine#Free Online Tool#Interactive Tools and Collection#Internet Tools#SEO Tools#Learn Search Engine Optimization#Computer Tips#Freelancer#Android#Android Studio#BlogSpot and Blogging#Learn WordPress#Learn Joomla#Learn Drupal#Learn HTML#CSS Code#Free JavaScript Code#Photo and Image Editing Training#Make Money Online#Online Learning#Product Review#Web Development Tutorial#Windows OS Tips#Digital Marketing#Online Converter#Encoder and Decoder#Code Beautifier#Code Generator#Code Library#Software
0 notes
Text
🚀 Take Your IT Skills to the Next Level! Join our Classroom & Online Training starting from 17th Feb 2025 with guidance from top-notch faculty! 💻 FREE Demo Class – Experience the learning environment firsthand! 📲 Register Today: linktr.ee/nareshit.kphb
📚 Courses Offered: ✅ Data Analytics & Business Analytics – By Mr. Rahul ✅ Full Stack Java – By Mr. Shivam Kumar ✅ Oracle – By Mr. Shiva Chaitanya ✅ Full Stack Python – By Ms. Kavitha ✅ HTML | CSS | JavaScript – By Mr. Manoj
👩💻 Let’s build your future together!

#it training#datascience#data analytics#html#python#java#sql#powerbi#coding#programming#online education#azure#js#dotnet#c
1 note
·
View note