#codecademy
Explore tagged Tumblr posts
Text
Heard of Emojicode?

Hiya! I was on Codecademy looking at some of their free courses, when I stumbled upon a free course about "Emojicode" and I was confused "Wait, what is that?". I clicked on the course and oh my goodness me - a whole programming language using mostly emojis! I never thought it was even a thing? So, I'm here to tell you about it~!


Emojicode (link to the official website) is an innovative programming language that replaces traditional syntax with a delightful array of emojis. Yes, you read that right! Instead of typing complex lines of code, you can express your programming logic using a combination of emojis!
Don't let the cute emojis fool you~!! – Emojicode is a fully-fledged programming language with a strong type system, support for objects and classes, and an extensive range of built-in functions.
Code Example

Now I got this code from the Codecademy's course! Here's how to read the code:
Almost all the code in an Emojicode program will live inside a 🏁 block.
🍇 to indicate the start of the code block
🍉 to indicate the end of the code block
We wrap the thing we want to print with a 😀 at the start and a ❗️ at the end.
🔤Hello, World!🔤 is a string.
Funky. I know there are plenty of other weird programming languages out there but this one is the first "Oh wow okay 😮" to me and wanted to share it!
Link to Codecademy's course on it!
That's all, have a nice day/night and try it out!
#codeblr#coding#programming#progblr#studying#studyblr#comp sci#tech#computer science#emojicode#codecademy
98 notes
·
View notes
Text


after a week of studying i've completed my first course about HTML!! so far i've learnt the basic facts and syntax about html, like <!DOCTYPE html>, <html> and <body> on top of any html document you build:)
Forms were the most interesting part to me of that course, it makes the website way more interactive and it's so much fun to play around with it.
My next step is to learn more about CSS and designing the website to my liking. I'm excited!
#codeblr#100 days of code#coding#programming#codecademy#htmlcoding#htmllearn#html css#html tags#html#studying#studyblr
113 notes
·
View notes
Text
My motivation...
Since I last posted, I started a kickstarter Python course with CodeFirstGirls and I am continuing my learning with SheCodes, Codecademy and Cisco learning... Sometimes I have days when I take time off...which helps the brain re-set. But, if ever I wonder 'why' I continue to code...it's because I want a good job and I want to be able to earn enough to own a small animal rescue. Yes, I love coding and all the puzzles that come with it...but also, I want to be able to support myself enough to save the animals that need saving. It's what keeps me alive inside. It's what keeps me going...knowing I can do good. Until then, I'll keep cleaning beaches of the ghost netting I find and doing the little bits until I can do something *more*.
#codeblr#coding#learning to code#programming#shecodes#codefirstgirls#codecademy#animal rescue#life goals#career goals#what motivates me
8 notes
·
View notes
Text
Alright I decided on Javascript because it's in pretty high demand and it's more in line with the project (i say, as if im ever going to actually finish it)
I have finished module one on Codecademys JavaScript course and it seems good so far. The first module included two lessons - Introduction to JavaScript and Variables - and the mini projects Kelvin Weather and Dog Years.
#the coding brainrot hasnt fully set in but i suspect it wont be long#learn to code#codeblr#coding#study blog#studyblr#javascript#codecademy
2 notes
·
View notes
Text
These will come in handy for my indie game dev followers/mutuals.
please learn how to code
like, if you're bored today, and not doing anything,
learn a little bit of coding please
34K notes
·
View notes
Text
Completed "Learn to Code with Blockly" – My First Step Into Programming 🧠💻
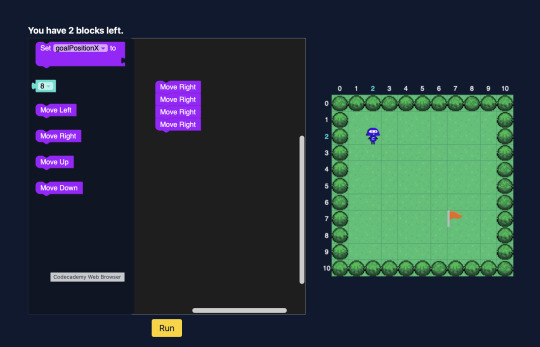
This week, I took on the challenge of learning a new programming skill as part of Module 10. I chose the “Learn to Code with Blockly” course on Codecademy—and I’m happy to share that I completed it 100%! 🎉
Over the course of 2 hours and 15 minutes, I worked through a series of interactive lessons that covered:
Using movement commands to solve logic puzzles
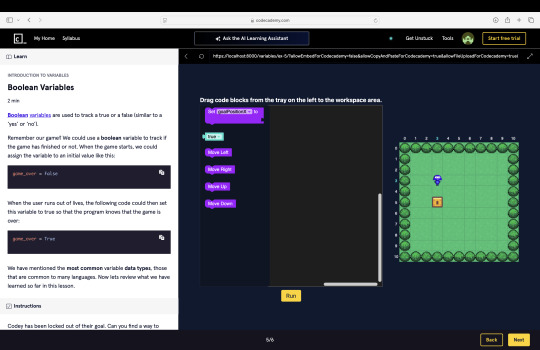
Working with variables (including Boolean variables like game_over = true)
Creating and calling functions
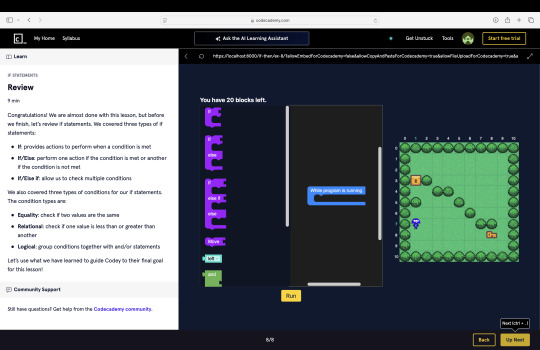
Writing conditional logic with if, else if, and else statements
Navigating mazes and completing challenges using limited block logic (which really made me think!)
One of the most rewarding parts was using minimal blocks to reach goals—strategically thinking through every move before placing a block. It felt a lot like solving a visual riddle.
This course showed me that coding doesn’t have to be overwhelming. Blockly helped me grasp core programming concepts visually, making it both approachable and fun for a beginner like me. I now feel much more confident moving into more advanced topics in coding!
🧩 Takeaway: Programming is more about logic and creativity than just typing code—anyone can start, and Blocky is an awesome entry point. PS: Find the attached Screenshot for the progress.













0 notes
Text
◇ Code blog update ◇
Officially Day 1 of Mozillas Java Tutorials.
Starting out with Mozillas help, finished codecademys css and html as well as some of their front end path, i feel pretty good about going with Mozilla though, they have been much more helpful in educating me and making me feel actually fully competent in the topic at hand, rather than feeling a little gimmicky and a bit reminiscent of a scam course honestly...especially with their codecademy go community's being breeding grounds for spam courses and con projects...
Mozillas been great to me though if anything ill stop by codecademy again just to pick up the certificates.
Even then its only because i got it as a gift, if i were you, id go to Coursea as their certificates are [i believe] actually accredited, so basically it isn't digital trash with your name on it, its from a reputable place or institution who has some amount of credibility. So DO NOT GO WITH CODECADEMY is my general advice.
Ive been with it for about 2 paid premium years and 3 total
Mozilla blew me out of the water with its explanations, examples, guides, and i have dyslexia / adhd (severely so)
I thought id be too stupid to keep up, codecademy helped a bit with confidence building and habit forming, but code boot-camps do that too...
That's my thoughts
Here's the link I'm using today!
🪼 + 🐠
1 note
·
View note
Text
0 notes
Text
you're telling me that codecademy doesn't bother to have real closed captioning on their instructional videos. im paying for codecademy pro and there's only youtube autocaption on these videos. fuck off like for real
0 notes
Text

Here are the 10 Best Online Education Apps Explore the ultimate guide to the best online education apps that cater to different learning styles and subjects. Enhance your learning experience today.
#OnlineEducationApps#KhanAcademy#Coursera#Duolingo#Udemy#edX#Skillshare#Brilliant#Codecademy#MasterClass#Elevate
0 notes
Text

03.july23,mon ; internship
i had my first work-day today at my internship and my brain started melting alreadyyy D: i knew they were using PHP for their websites so i started off with learning HTML and CSS so far. Why does PHP seem so complicated compared to those two?:,)
I also didn't understand the connection between PHP and MySQL yet? can someone explain?
i decided to use my free night to begin the codecademy tutorial about PHP and just do that until i fall asleep, hopefully it will open my eyes a bit more than the website they provided me with. wish me luck(pls)<3
#codeblr#programming#coding#html#html css#htmlandcss#htmlcoding#studyblr#100 days of code#codecademy#php#php training#phpwebsitedevelopment#php web application development#phpmyadmin#mysql#webdevelopment#website#web developers#phpdevelopment#learn to code#code job#internship#skull internship
37 notes
·
View notes
Text
Sunday To Do:
Things to do today:
Finish my 'Code Foundations' skills pathway on Codecademy.
Finish week 2 of SheCodes.
Try and start week 3 of SheCodes (I'm behind!!)
Practice my violin for 1 hour.
I've taken a bit of time off coding in the last week as I hit a bit of a mental block...but I'm making sure that it only lasts a week and I'm getting myself back on some kind of routine.
I've found that having a little routine definitely helps!
I'm constantly picking up little hints and tips about other people's routines, and I love reading about how folk maintain their level of study motivation :)
Rest is important, but it's also important to know when to get back on the study and not leave it lingering in the background for too long. I definitely am guilty of saying 'oh, I'll pick it back up tomorrow', and then when tomorrow comes, I say ... 'mmm, I need more rest'.
7 notes
·
View notes
Text
Kod Yazmayı Öğrenmek İçin En İyi 10 Kaynak | 2023

Günümüzde dijitalleşen dünyada, kod yazma becerisi giderek daha fazla önem kazanmaktadır. Programlama, sadece bilgisayar bilimcilerin değil, aynı zamanda birçok farklı sektörde çalışan profesyonellerin de ihtiyaç duyduğu bir yetenektir. Ancak, kodlamaya başlamak ilk bakışta karmaşık ve zorlu görünebilir. Neyse ki, internet üzerinde birçok ücretsiz kaynak bulunmaktadır ve bu kaynaklar, herhangi bir seviyedeki kullanıcının kod yazma becerilerini geliştirmesine yardımcı olabilir. İşte kod yazmayı öğrenmek isteyenler için en iyi 10 kaynak, başlangıç seviyesinden ileri düzeye kadar herkesin ihtiyacını karşılayacak zengin içeriklere sahiptir.
Kod yazmayı öğrenmek için bir dizi ücretsiz ve etkili kaynak bulunmaktadır. İşte kodlama öğrenmek isteyenler için en iyi 10 kaynak:
Codecademy: Temel programlama dilleri üzerine interaktif dersler sunan popüler bir platform. Python, JavaScript, HTML, CSS gibi dillerde interaktif öğrenme deneyimi sağlar.
freeCodeCamp: Web geliştirme konularında interaktif dersler, projeler ve pratik alıştırmalar sunan ücretsiz bir platform. Tamamen ücretsiz olan freeCodeCamp, HTML, CSS, JavaScript, Node.js ve MongoDB gibi konularda eğitim verir.
Mozilla Developer Network (MDN): Web geliştirme konularında kapsamlı bir kaynak. HTML, CSS, JavaScript gibi temel teknolojilere dair detaylı dokümantasyon içerir.
Khan Academy – Hour of Code: Khan Academy’nin Hour of Code bölümü, başlangıç seviyesindeki kullanıcılara temel programlama kavramlarını öğretir. JavaScript tabanlı bir öğrenme ortamı sunar.
W3Schools: Web geliştirme konularında geniş bir kaynak sunan W3Schools, HTML, CSS, JavaScript, SQL gibi konulara dair öğretici içerikler içerir.
Coursera – Programming for Everybody (Python): Michigan Üniversitesi tarafından sunulan bu Python kursu, programlamaya yeni başlayanlar için idealdir. Kurs içeriğinde temel programlama kavramları ve Python dilini öğrenme fırsatı bulunmaktadır.
edX – Introduction to Computer Science and Programming Using Python: Massachusetts Institute of Technology (MIT) tarafından edX üzerinde sunulan bu kurs, Python dilini kullanarak temel programlama kavramlarını öğretir.
Udacity – Intro to Programming with Python: Python dilini kullanarak programlamaya giriş yapmak isteyenler için Udacity’nin sunduğu bir kurs. İnteraktif projelerle pratik yapma imkanı sağlar.
SoloLearn: Mobil cihazlar için uygun olan SoloLearn, çeşitli programlama dilleri üzerine interaktif dersler ve kodlama pratikleri sunar.
GitHub Learning Lab: GitHub’ın sunduğu Learning Lab, git ve GitHub gibi temel araçların yanı sıra Python, JavaScript, Ruby gibi dillerdeki konulara odaklanan interaktif kurslar sunar.
Bu kaynaklar, çeşitli seviyelerde ve farklı programlama dillerinde öğrenmeye uygun içerikler sunar. Hangi dilde başlamak istediğinize ve hangi konularda derinleşmek istediğinize bağlı olarak bu kaynaklardan bir veya birkaçını seçebilirsiniz.
Kaynak : Kod Yazmayı Öğrenmek İçin En İyi 10 Kaynak | 2023 – Kod Akademi (kodyazilimakademisi.com.tr)
0 notes
Text

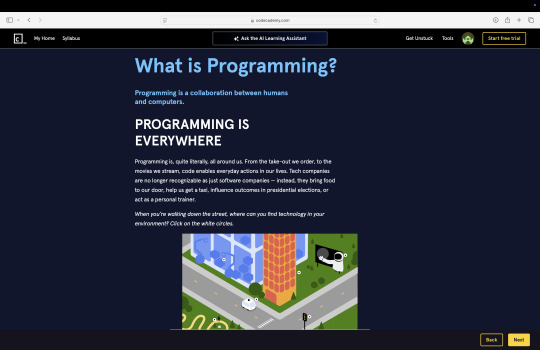
Excited to start this journey!!!!
0 notes
Text

See how i create this
#codeblr#programming#coding#html#html css#htmlandcss#htmlcoding#studyblr#100 days of code#codecademy#skull internship#java#javaprogramming#java course#java developers#webdesign#webdevelopment#codergirl#htmllearn#code#code job#css#internship#learn to code#php#php training#phpmyadmin
0 notes
Photo

Just finished code foundations and some really good insights on coding foundations and Data Science.
0 notes