#Starttime
Explore tagged Tumblr posts
Text

Dandy’s World Star-Time skins!
I LOVE THIS PEICE ALOT TBH RAGHHH!
#astro dandys world#dandys world#vee dandys world#dandy’s world astro#dandy's world fanart#dandys world skin#dandy’s world Shelly#dandy’s world sprout#dandys world pebble#Starttime#Dandy’s world star-time skins#artwork#art#digital drawing#digital art#digital painting#design#Shaded
74 notes
·
View notes
Text
Rev Up for the Thrilling 2023 Coca-Cola 600: Expert Picks, Odds, and Start Time Revealed! | NASCAR | CocaCola600 | ExpertPicks | StartTime | RossChastain |
In the highly anticipated 2023 Coca-Cola 600, NASCAR fans and bettors alike are eagerly preparing for the exhilarating event at the Charlotte Motor Speedway. With a host of thrilling prop bets, odds, and expert picks available, anticipation is building for what promises to be a memorable race. According to experts, one driver to watch closely is Ross Chastain, who is being touted as a prime…

View On WordPress
0 notes
Link
#2023#ABC#channel#cornerback#Eagles#ESPN#firstround#Friday#Hulu+LiveTV#linebacker#live#NFLDraft#NFLNetwork#pickorder#Saturday#SlingTV#starttime#streaming#widereceiver#YouTubeTV
0 notes
Text

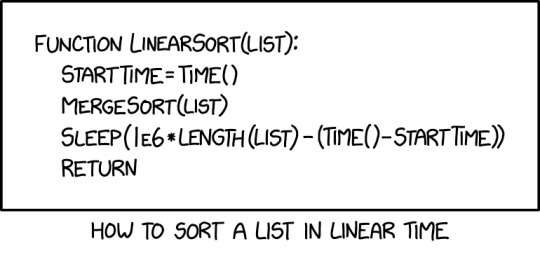
The best case is O(n), and the worst case is that someone checks why.
Linear Sort [Explained]
Transcript Under the Cut
[The panel shows five lines of code:] function LinearSort(list): StartTime=Time() MergeSort(list) Sleep(1e6*length(list)-(Time()-StartTime)) return
[Caption below the panel:] How to sort a list in linear time
2K notes
·
View notes
Text
Some Sandy Hook 911 calls + small timeline

11 notes
·
View notes
Text
⚠️WILL WOOD FANS LISTEN UP!⚠️
If you watched the live version of Front Street from the Will Wood BBQ on YouTube, you'll know the story he told about faking being British on a radio broadcast and accidentally playing a song that said "fuck" several times and having to cut the broadcast. WELL.
I FOUND IT.
You can tell exactly when they cut the broadcast, because they switch to a different song. Here you guys go!
https://wfmu.org/archiveplayer/?show=72960&archive=151782&starttime=0:49:35
#wwattw#will wood and the tapeworms#wwatt#will wood#front street#front street will wood#will wood bbq#ww#william woodiam
32 notes
·
View notes
Note
i found the will wood front street interview thing from the radio broadcast he mentioned during the bbq show
https://wfmu.org/archiveplayer/?show=72960&archive=151782&starttime=0:49:35
the accent is actually outrageous. insane thing to pull off 😭
#it wasnt actually that bad but there was a point where he literally forgot to do the accent#thank you for sending that to me LMAO#will wood#wwatt#ask
32 notes
·
View notes
Text
my school district changes the starttime and endtime of every school almost every year and tell me why my highschool ends at 1:57
1:57???? THE FUCK???? JUST ADD THREE MINUTES AT THIS POINT I DONT EVEN CARE WTF IS 1:57 AS AN ENDING TIME??? MAKE IT 2??? OR EVEN 1:55???
also my school starts earlier than it did last year because god forbid i get sleep so that’s fun 🥰
3 notes
·
View notes
Text
LEAFS 1030PM STARTTIME???
#kms kms kms#can nothing ever be easy#first my babies lose and now the keafs play at midnight#every day a new horror
4 notes
·
View notes
Text
来试试加2万年薪的大厂面试题?
看漫画 – 学科学 (美国娃儿来解说)xkcd #1185 Linear Sort:当程序员的幽默遇上算法复杂度 想去大厂的,正在刷题的朋友们看过来。这是一道有趣的题目:如何用睡眠函数实现O(n)排序?看看你能否在面试中既展示实力,又展现程序员的幽默感?让我们一起来看看。 ⏱️ 挑战时间:先看看上图,能明白它在说什么吗? 别着急!我也看不懂——没在美国长大,又没编过程,完全不知道它在说啥 🙂 让我们用3分钟来解开这个谜题。 看代码:一段令人莞尔的实现 FUNCTION LINEARSORT(LIST): STARTTIME =…
0 notes
Text
Off Working Rest
Current State: OFF
Today's Statistics
Working Time: 0h 0m 0s
Rest Time: 0h 0m 0s
#time-tracker-app { font-family: Arial, sans-serif; max-width: 300px; margin: 0 auto; padding: 20px; text-align: center; } button { padding: 10px; margin: 5px; border: none; color: white; font-weight: bold; cursor: pointer; } #off-button { background-color: grey; } #working-button { background-color: red; } #rest-button { background-color: blue; } .active { opacity: 0.7; } #state-text { margin-top: 20px; font-size: 18px; } #stats { margin-top: 30px; text-align: left; } var appState = 'OFF'; var startTime = null; function handleStateChange(newState) { if (appState !== 'OFF' && newState !== 'OFF') { saveTimeSpent(); } appState = newState; startTime = newState !== 'OFF' ? new Date().getTime() : null; updateUI(); localStorage.setItem('appState', appState); } function updateUI() { document.getElementById('state-text').innerHTML = 'Current State: ' + appState; document.getElementById('off-button').className = appState === 'OFF' ? 'active' : ''; document.getElementById('working-button').className = appState === 'WORKING' ? 'active' : ''; document.getElementById('rest-button').className = appState === 'REST' ? 'active' : ''; } function saveTimeSpent() { if (startTime) { var endTime = new Date().getTime(); var duration = endTime - startTime; var key = appState.toLowerCase() + '_' + new Date().toISOString().split('T')[0]; var existingTime = localStorage.getItem(key) || '0'; var newTime = parseInt(existingTime) + duration; localStorage.setItem(key, newTime.toString()); updateStats(); } } function updateStats() { var today = new Date().toISOString().split('T')[0]; var workingTime = parseInt(localStorage.getItem('working_' + today) || '0'); var restTime = parseInt(localStorage.getItem('rest_' + today) || '0'); document.getElementById('working-time').innerHTML = 'Working Time: ' + formatTime(workingTime); document.getElementById('rest-time').innerHTML = 'Rest Time: ' + formatTime(restTime); } function formatTime(ms) { var seconds = Math.floor(ms / 1000); var minutes = Math.floor(seconds / 60); var hours = Math.floor(minutes / 60); return hours + 'h ' + (minutes % 60) + 'm ' + (seconds % 60) + 's'; } document.getElementById('off-button').onclick = function() { handleStateChange('OFF'); }; document.getElementById('working-button').onclick = function() { handleStateChange('WORKING'); }; document.getElementById('rest-button').onclick = function() { handleStateChange('REST'); }; var savedState = localStorage.getItem('appState'); if (savedState) { appState = savedState; updateUI(); } updateStats(); setInterval(updateStats, 1000);
1 note
·
View note
Text
https://www.kdocs.cn/l/cu70p0zo720r?from=docs&reqtype=kdocs&startTime
0 notes
Text
https://www.kdocs.cn/l/cu70p0zo720r?from=docs&reqtype=kdocs&startTime
0 notes
Text
so thought i might as well pin this now. for future reference, most things on this blog are made using a janky ass bash script i made while bored last semester. feel free to copy and use it if you want(needs bash and ffmpeg installed to work)
[traverse the "keep reading" for code]
! /bin/bash mkdir gifmktemp343123423 #set values starttime=0 playtime=100 if [[ -z $2 ]]; then starttime=0 else starttime=$2 fi if [[ -z $3 ]]; then playtime=100 else playtime=$3 fi #create palette ffmpeg -ss $starttime -t $playtime -i $1 -filter_complex "[0:v] palettegen" gifmktemp343123423/palette.png #make gif ffmpeg -ss $starttime -t $playtime -i $1 -i gifmktemp343123423/palette.png -filter_complex "[0:v][1:v] paletteuse" gifmktemp343123423/output.gif #find resulotion x1=$(ffmpeg -i $1 2>&1 | grep Video: | grep -Po '\d{3,5}x\d{3,5}' | cut -d'x' -f1) y1=$(ffmpeg -i $1 2>&1 | grep Video: | grep -Po '\d{3,5}x\d{3,5}' | cut -d'x' -f2) x2=540 y2=$((($x2*$y1)/$x1)) echo $starttime echo $playtime echo $y2 #compress gif ffmpeg -i gifmktemp343123423/output.gif -s $x2"x"$y2 yourgif.gif rm -r gifmktemp343123423
#coding#gif#programming#bash#linux#ffmpeg#will probably edit this if i change the script... probably
1 note
·
View note
Text

「CC Pixel Polly」 テキストや画像を粉々に粉砕する Force:衝撃の強さ(破片が飛び散る範囲) Gracity:破片が落ちる速さ Spinning:破片の回転度 Force Center:衝撃の中心 Dirextion Randomness:破片が飛ぶ方向のランダム性 SpeedRandomness:破片が飛ぶ速さのランダム性 GridSpacing:破片の大きさ Object:破片の形 StartTime:エフェクトがかかるまでの時間 ●一部を粉々にする場合

①上のロゴをペンツールでマスクにしたいところを囲む ②下のロゴにマスクをコピペして「減算」にする ●影を付ける ①ロゴをプリコンポーズする ②2つ用意し、一つに「ドロップシャドウ」 ③シャドウのみにチェックを入れる ④3Dにチェックをいれ位置を変更する
0 notes
Text

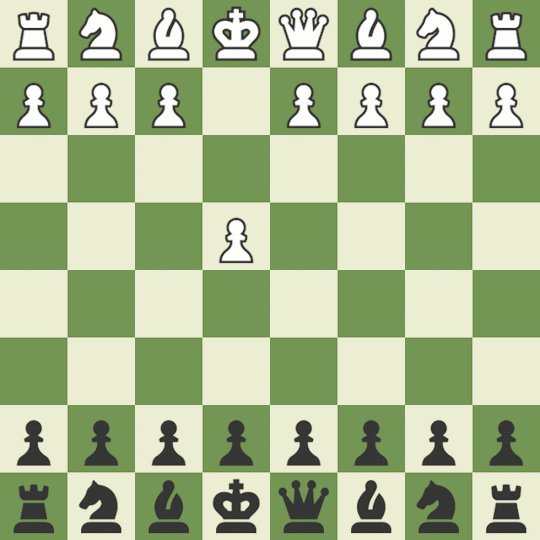
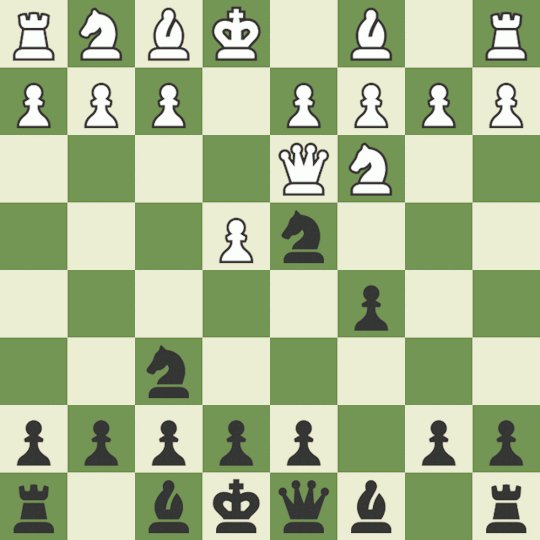
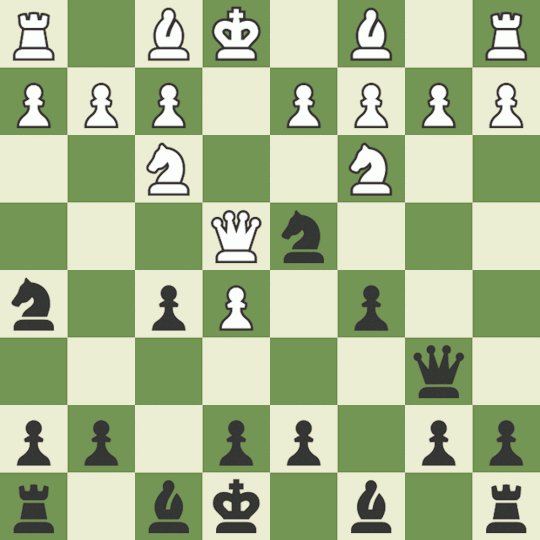
[Event "Live Chess"]
[Site "Chess.com"]
[Date "2024.01.19"]
[Round "-"]
[White "mateegbx"]
[Black "Xavier"]
[Result "0-1"]
[CurrentPosition "r1b1kb1r/pp1pp1pp/1q6/2p1Pp2/8/2NP1NP1/PPnP1P1P/R1B1KB1R w KQkq -"]
[Timezone "UTC"]
[ECO "B02"]
[ECOUrl "https://www.chess.com/openings/Alekhines-Defense"]
[UTCDate "2024.01.19"]
[UTCTime "09:55:53"]
[WhiteElo "303"]
[BlackElo "290"]
[TimeControl "1800"]
[Termination "digitalcamouflage won by resignation"]
[StartTime "09:55:53"]
[EndDate "2024.01.19"]
[EndTime "10:00:10"]
[Link "https://www.chess.com/game/live/99397282715"]
[WhiteUrl "https://images.chesscomfiles.com/uploads/v1/user/251737213.361f1010.50x50o.b7c8150f2e98.jpg"]
[WhiteCountry "132"]
[WhiteTitle ""]
[BlackUrl "https://images.chesscomfiles.com/uploads/v1/user/298136487.6c60b7c3.50x50o.a6344c7505a8.png"]
[BlackCountry "2"]
[BlackTitle ""]
1. e4 Nf6 2. Qf3 $6 Nc6 3. Nc3 Nd4 4. Qd3 c5 5. Nf3 Qb6 6. e5 Nh5 $2 7. Qe4 $9 f5 8.
Qd3 Nf4 9. g3 $4 Nxd3+ $1 10. cxd3 Nc2+ {Game may have continued...} (10... Nc2+
11. Kd1 Nxa1 12. Bg2 h5 13. b3 e6 14. Bb2 Nxb3 15. axb3 Qxb3+ {-7.25}) 0-1
0 notes