#Startseite
Explore tagged Tumblr posts
Text
2001
Der Startseitengenerator
Vor einigen Tagen schrieb Kilian seine Nutzergraphie zu trovu.net. Als Entwickler davon mag ich nun etwas zu dessen Genese und seines Vorläufers schreiben.
2001. Obwohl es schon DSL gibt, ist das Internet an manchen Orten noch langsam. Unsere WG hat das Pech, im Glasfaser-Tal-der-Ahnungslosen Berlin-Friedrichshain (Südkiez) zu wohnen: Dort wurden ganz früh schon die modernsten Leitungen gelegt, über die es irgendwann mal ganz schnelles Internet geben wird – aktuell gibt es aber noch keinen Anbieter dafür, und die Kupferkabel, die das DSL braucht, haben wir nicht mehr.
Wir sind also über ISDN im Internet. Bei 6 Leuten kann das langsam werden, also suche ich, wie noch zu Modemzeiten, nach jedem Optimierungspotenzial.
Mir fällt auf, dass ich für Google-Suchen und GMX-Login immer zwei Aufrufe habe:
einmal, um die Startseite mit dem Suchformular zu öffnen,
und dann, um nach dem Ausfüllen der Felder die Ergebnisseite zu laden.
Was allerdings geht: Ich kann mir im Browser eine Startseite definieren. Mache ich ein neues Fenster auf, so wird zuerst diese geladen.
Ich kann mir also Google oder GMX als Startseite festlegen – aber nur eine von beiden. Und die wird oft auch noch neu geladen!
Und so wird mstart.de geboren, ein Startseitengenerator: ich kann mir einmal einstellen, was ich alles haben möchte: Google, Altavista, dmoz, GMX [1], dann generiert er eine Seite mit allen Formularen, und diese kann ich mir auch lokal abspeichern.
Das Schöne ist, dass das sogar ohne Nutzerdatenbank funktioniert (ein Ansatz, den ich fast 20 Jahre später wieder bei trovu.net haben werde): Die Nutzer klicken sich die gewünschten Formulare zusammen, das generiert dann einen Aufruf mit vielen GET-Parametern (etwa: mstart.de/?google=1&gmx=1&…), und diese Information reicht dem PHP-Skript, um die persönliche Startseite zu generieren.
Mit mstart.de habe ich nun also meine wichtigsten Suchformulare griffbereit, ohne extra Ladezeit stehen alle untereinander auf einer Seite und ich kann mit TAB oder Maus hinnavigieren und sofort lossuchen. Eine schöne Verbesserung.
In den folgenden Monaten und Jahren nutze ich meine Startseite – und frage mich irgendwann: Ständig erst ein paar Mal TAB drücken oder mausklicken, um im richtigen Formular zu sein – geht das nicht einfacher?
Damit keimt die Idee zu Serchilo, um das es in meinem nächsten Artikel gehen soll.
[1] Ja, einen GMX-Login anzubieten und Nutzern zu sagen, sie sollen ihr Email-Passwort auf unserer Seite eingeben, war natürlich sicherheitstechnisch keine gute Idee.
(Georg Jähnig)
5 notes
·
View notes
Text
Bir insanı ne kadar önemsersen,o seni bir o kadar önemsizleştiriyor...
07.10.2023
#kendini önemse#sadece kendim#iyi varım#kimse gerçek değil#kişisel gelişim#entdecken#keşfet#Startseite
3 notes
·
View notes
Text
Kleine Mitteilung
Mit etwas Verspätung werden in diesem Monat zwei Bücher fertig. “Sparsame Küche – Alles rund?” und “Schußfahrt in die Töll”. Wahrscheinlich setze ich die Ebooks für 3.-€ das Stück bei Amazon, Epubli und Anderen. Das gilt auch für alle Übersetzungen in Englisch, Italienisch, Spanisch, Französisch, Russisch, Chinesisch. Die Links dazu platziere ich auf Unterseiten der Startseite. Die sehen Sie dann…

View On WordPress
0 notes
Text
.
#ff.de liegt mir eigentlich sehr am herzen#ich bin seit über 15 jahren dort zugange#aber uff. mittlerweile seit einigen jahren halt....... weniger#ich les seit längerer zeit dort nicht mehr und poste nur spärlich#und ???? so viel werbung??? es ist so nervig.#ich hasse es wenn sachen blinken oder springen :))))#und hm nat��rlich hat jede seite ihre cringe seiten und man muss sich seine eigene ecke suchen und so#... wollte schon sagen wenigstens springt einen der cringe nicht direkt auf der startseite an - so wie auf wattpad#aber nvm sie haben auf der startseite nen hp contest :))))#allgemein ist die seite sehr hp lastig und................... 😬#und dann guckt man sich die top kommentatoren an und ist eben wieder bei hp#und dann gibts da....... weirde leute#ich hoff das is nur eine aber eine die jahrelang top kommentatorin ist.............. die kommentiert nur für die zahlen???#für welche zahlen auch immer. will sie bei den top kommentatoren auftauchen??#aber wofür?? sie selbst schreibt seit mehreren jahren nicht mehr also isses nicht für werbung#einfach nur um vorne dran zu sein???#well ihre kommentare sind immer nach dem gleichen schema#sie greift sich irgendeinen satz aus der ff raus und ist so 'wie man sich fühlt wenn [satz]'#'[absatz] das könntest du genauer beschreiben'#und ich hab ihre kommentare schon bei ffs gesehen die ich auch gelesen hab und so oft waren sie am thema vorbei#die gute liest die ffs nicht mal??? und das merkt man sehr oft#wenn sie schon kommentare schreiben will ohne die ff zu lesen..... warum dann kein 'nice weiter so wann kommt das nächste kapitel' zeug#also gut es wär schwierig sich da nicht zu wiederholen und haargenau das gleiche zu schreiben#und man könnte schon auch drauf kommen dass sies gar nicht liest#ABER BESSER ALS DIESES 'MACH WAS ANDERS'#eine sehr weirde person und ff.de eben leider mittlerweile eine sehr weirde seite
0 notes
Text
Habe neuerdings die Startseite von ebay Kleinanzeigen für mich entdeckt. Neue Lieblings-social media Plattform. Anstatt mir reinzuziehen was Leute aus meiner Abi-Klasse auf Instagram für erwähnenswert halten (toll, Valeria, dein Vater hat dir eine Kreuzfahrt geschenkt? Warst du nicht bei Fridays for Future?), lasse ich mich von Verkaufsanzeigen für Hängebauchschweine berieseln.
Es ist ja nicht mal so als wollte ich ein Tier kaufen, ich möchte nur... den Markt im Blick behalten. Die neuesten Entwicklungen des Seidenhühner-Markts interessieren mich halt, ok?
Am besten sind ohnehin die Anzeigen der Leute, die Ponys diverser Art verkaufen wollen. Die Beschreibung liest sich meistens eher, als hätten sie sich eine viktorianische Puppe, die von einem Poltergeist besessen ist, in's Haus geholt. "Verkaufe hier mein putziges Shetland-Pony. Sehr brav, aber manchmal buckelt, beißt und tritt sie. Kinder knabbert sie gerne an". Franzi, dein Pony klingt nach einem misanthropischem Sadisten. "Ich biete hier schweren Herzens meinen Krümel zum Kauf an. Würde ihn auch gegen ein anderes Pony tauschen". Krass, ein Ponyverkauf unter dem Motto "it's not me, it's you"? Großartiges Drama, 10/10, zeig mir mehr.
335 notes
·
View notes
Text







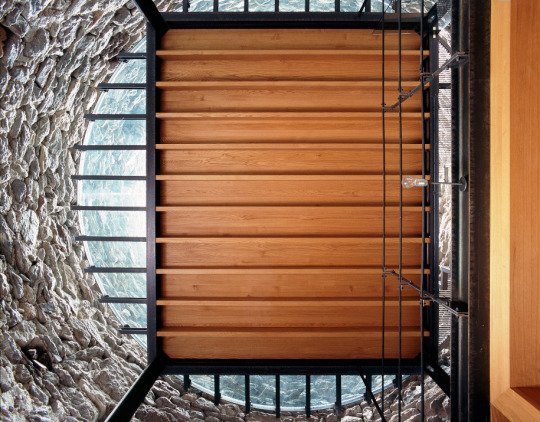
Reichenberg Conversion, Taufers im Münstertal, Italy - Werner Tscholl
#Werner Tscholl#architecture#design#building#modern architecture#interiors#old and new#renovation#stone#tower#staircase#corten steel#lookout#home#tower house#restoration#historic#italy#swiss design#mountains
139 notes
·
View notes
Text
https://sites.google.com/view/windows-tipps-und-tricks/startseite




Windows Tipps und Tricks, wertvolle Hinweise und die besten Freeware Programme
Windows tips and tricks, valuable hints and the best freeware programs
Советы и рекомендации по Windows, ценные советы и лучшие бесплатные программы
Some videos on this site are also available in English! Некоторые видео также доступны на русском языке!
31 notes
·
View notes
Text
🚨 Con Announcement 🚨
Nathan Foad will be appearing at Comic Con Stuttgart!

9 notes
·
View notes
Note
weiß nicht ob dus schon gesehen hast, aber die (mittlerweile ja ungültige) entscheidung zur indizierung wurde jetzt veröffentlicht: fragdenstaat(.)de/anfrage/filterung-der-website-archiveofourown-org-bei-google-deutschland/770495/anhang/archiveofourown-org-pr-1247-2022-e-15899v-aufgehoben-a6-23.pdf mein lieblingssatz: "sein inhalt ist geeignet, kinder und jugentliche sozialethisch zu desorientieren"
Ah, endlich haben wir Klarheit.
Antragsstellerin war Jugendschutz.net. Ah, die kenn ich, die gehen regelmäßig gegen komplett normale Webseiten vor.
Zitat: "Das Angebot beinhaltet Schilderungen sexueller Handlungen von, an oder vor Kindern. Bei Eingabe von Suchbegriffen wie „Underage“, „Past Child Abuse“ oder „Childhood Sexual Abuse“ in das Suchfeld auf der Startseite, gelangt man zu internen Unterseiten mit entsprechenden Inhalten."
Sie haben es aus irgendeinem Grund nicht geschafft, eine ladungsfähige Anschrift zu ermitteln und deswegen wurde die Organization for Transformative Works nicht darüber benachrichtigt. Hatten wohl keine Faxnummer angegeben.
"Das Angebot enthält russische Texte, die sexuelle Handlungen mit Kindern beschreiben." - Das war das größte Problem für die Prüfstelle???
Zur Kunstfreiheit: "Bei der Abwägung der Belange des Jugendschutzes mit den Auswirkungen des Grundrechts der Kunstfreiheit (Art. 5 Abs. 3 GG) ist festzustellen, dass hier die Kunstfreiheit hinter dem Jugendschutz zurückzustehen hat. Den Abbildungen sexueller Handlungen im Zusammenhang mit Kindern, die lediglich sexuelle Bedürfnisse des potentiellen Betrachters befriedigen wollen, ist allenfalls ein geringer Kunstwert zuzusprechen. Demgegenüber ist der Grad der Jugendgefährdung als hoch einzustufen, was bereits aus der Wertung des Gesetzgebers hervorgeht, der entsprechende Inhalte als schwer jugendgefährdend bewertet (vgl. § 15 Abs. 2 Nr. 1 JuSchG)."
234 notes
·
View notes
Text

Verführerische Strumpfhosen-Bilder & Clips Die besten Strumpfhosen-Bilder in unserer Galerie Monatlich neue Inhalte: Unsere NylonWorld-Update Über 60.000+ Bilder: Die Ultimative Strumpfhosen-Sammlung Entdecken Sie die Welt der Nylon: Bilder und Videos!
#nylon#nylonblogger#nylonwebseite#pantyhose#nylon pics#nylon tease#pantyhoselover#sheer pantyhose#strumpfhosen
12 notes
·
View notes
Text
Irgendwie steht Tumblr still. Nicht in dem Sinne das nichts passiert, denn es passiert genug. Ich meine eher in dem Sinne das man Stunden lang scrollt, nicht damit was auf der Startseite ist und man einen Erfolg hatte, denn Erfolg ist das für mich, weil es so viele Blogs gibt, ich mich aber mit keinem identifizieren kann. Finde ich dann dochmal was dann ist das wie ein kurzer Atemzug wo ich endlich wieder Luft kriege. Ich rede davon das es keinen Satz und kein Bild mehr gibt was ich wirklich fühle und wo ich sage das will ich jetzt rebloggen. Meine Follower gehen hoch und in der selben sekunde wieder runter. Tumblr steht still, aber vielleicht tu ich das auch.
5 notes
·
View notes
Text
youtube
4.5 Billion Years in 1 Hour, November 10, 2023
Sources & further reading: https://sites.google.com/view/sources-timeline/startseite?authuser=2 Earth is 4.5 billion years old - which is approximately the same amount of time it took us to create this video. We’ve scaled the complete timeline of our Earth’s life into our first animated movie! Every second shows about a million years of the planet’s evolution. Hop on a musical train ride and experience how long a billion years really is. It’s the perfect background for your next party, a great way to take a break from studying, or a fascinating companion while you’re on the go … and our celebration of 10 years of kurzgesagt. Kurzgesagt – In a Nutshell
#music#animation#history#deep time#kurzgesagt#in a nutshell#science#visualization#film#short#time#geology#astronomy#biology#landscape#art#digital#2020s#21st century#ecology
28 notes
·
View notes
Text

Moin :) Das Black Rainbow ist ein sicherer Ort für queere Menschen, die mit mental health strugglen. Wir sind ein Ort der Selbsthilfe und Aufklärung.
Wir sind queer, feministisch, pro-recovery, setzen uns für Gleichberechtigung ein und stehen für anti-Diskriminierung. Wir sind ein Forum ab 21 Jahren und haben einen Altersdurchschnitt von 35. Wenn du mehr über uns erfahren möchtest, lese unsere Werte.
Queer wird hier als Oberbegriff für Personen genutzt, die nicht in die romantischen, sexuellen oder geschlechtlichen Normen der Gesellschaft passen. Manche labeln sich aber auch selber als queer, weil sie nicht genau sagen wollen was sie sind. Andere nennen sich queer, weil sie es vielleicht selber noch nicht genau wissen. Auch dann bist du hier Willkommen.
Ein Gespräch zu psychischen Krankheiten findet bei uns immer in Gegenwart von Selbsthilfe statt. Unsere Bereiche reichen von Tagebüchern und Austausch zu Trauma und Psyche bis hin zu Therapie und Selbstfürsorge, aber auch gesellschaftlichen Debatten, Geschlechtsidentität und Sexualität. Beiträge, Avatare und Signaturen kann man erst als registriertes Mitglied sehen. Auf der Startseite sind daher für Gäste nicht alle verfügbaren Bereiche sichtbar, aber genug, um einen Eindruck zu bekommen. Auch durch einen Blick in unser Lexikon und in die Artikel kannst du vorab ein Gefühl für unser Forum bekommen.
Damit der Umgang mit schweren Themen vereinfacht wird, können Nutzer*innen ihren Kommunikationsstil im Profil angeben, der von sensibel bis triggerfest reicht. Zum Forum:
#selbsthilfe#mental health#psychische erkrankungen#psychischegesundheit#queer community#transgender#trans pride#nonbinary#gay
3 notes
·
View notes
Text
4 notes
·
View notes
Text
Seit 2007
Die Kommandozeile für das WWW
Oben im Browser, in die Adressleiste, da kann man ja nicht nur URLs eingeben. Man kann auch einen Suchbegriff eingeben und kommt dann direkt zu der Seite mit den Suchergebnissen bei der eingestellten Standardsuchmaschine, meistens Google. So spart man sich den Zwischenschritt, bei dem man die Startseite der Suchmaschine aufruft und sich dort erstmal zurechtfinden muss – sicherstellen, dass der Cursor auch im Suchfeld ist, usw.
Nun gibt es aber nicht nur Google, sondern eine Vielzahl an Websites, die Suchfunktionen anbieten, und bei denen ich genauso wenig Lust habe, mich jedes Mal auf ihren Startseiten zurechtzufinden, wenn ich etwas suche. Deswegen habe ich bei mir im Browser als Standardsuchmaschine nicht Google, sondern trovu.net eingestellt. Dadurch muss [1] ich zwar jede Suchanfrage in der Adresszeile mit einem für Uneingeweihte kryptischen Kürzel beginnen. Ich habe dadurch aber eine Vielzahl an Websites at my fingertips. Je nach Kürzel werde ich sofort zu den Suchergebnissen auf der entsprechenden Website geleitet. Selbstredend ohne dass ich meine Finger für eine Sekunde von der Tastatur wegbewege, denn Ctrl+L bringt mich direkt in die Adresszeile. Zumindest für einen Unix-Nerd wie mich ist das ideal, quasi die #Kommandozeile für das WWW. Dieser YouTube Short veranschaulicht das Prinzip.
Trovu wird von Georg Jähnig entwickelt, wie schon die Vorgänger Serchilo und FindFind.it. 2007 stellte er Serchilo auf der von mir mitorganisierten Tagung der Computerlinguistik Studierenden (TaCoS) in Tübingen vor. Seitdem habe ich Serchilo und seine Nachfolger durchgehend verwendet. Seit ca. den 2010ern lassen sich auch mobile Browser und Such-Widgets für Smartphone-Homescreens entsprechend konfigurieren. Trovu ist kostenlos, quelloffen, datensparsam und werbefrei und finanziert sich durch Afffiliate-Links, d.h., wenn ich über Trovu z.B. bei Amazon was suche und dann was kaufe, kriegt Georg eine kleine Provision.
Eine Vielzahl nützlicher Kürzel ist vordefiniert, man kann aber auch eigene definieren und damit auch vordefinierte Kürzel für sich selbst überschreiben. So bin ich 2024 von Google zu DuckDuckGo gewechselt, mein Muskelgedächtnis musste ich aber nicht umtrainieren: Das Kürzel g ist weiterhin für die Websuche zuständig, ich habe es mir einfach so umdefiniert, dass es DuckDuckGo aufruft, entsprechend gi für die Bildersuche. Entsprechend habe ich mir 2013, als Google Reader eingestellt wurde, r so umdefiniert, dass es nun Feedly aufruft. In diesem Fall und bei anderen Webseiten, die ich besonders häufig aufrufe, verwende ich meistens gar keinen Suchbegriff, sondern benutze das Kürzel wie ein Lesezeichen. Trovu ruft dann in den meisten Fällen die Startseite der jeweiligen Website auf, aber auch das lässt sich konfigurieren. Das Bearbeiten der Kürzel erfolgte bei Serchilo nerdig über ein MediaWiki, bei FindFind.it über eine Drupal-basierte Website und bei Trovu wieder nerdiger, indem man eine Konfigurationsdatei auf GitHub pusht.
Hier ist eine subjektive und willkürliche Auswahl meiner 5 wichtigsten Use-Cases für Trovu und der zugehörigen Kürzel:
Ein Wort in einem zweisprachigen Online-Wörterbuch nachschlagen. Will ich zum Beispiel wissen, was Zahn auf dänisch heißt, gebe ich den ISO-639-2-Code für Dänisch, da, als Kürzel ein, gefolgt von dem Suchwort: da zahn. Trovu leitet mich zu einem deutsch-dänischen Online-Wörterbuch, denn es weiß, dass meine Standardsprache Deutsch ist. Will ich stattdessen in einem englisch-dänischen Wörterbuch nachschlagen, präfigiere ich das Kürzel mit dem entsprechenden Namensraum-Kürzel, was quasi meine Standardsprache für diese Suchanfrage zu Englisch ändert und mir eine andere Auswahl an definierten Kürzeln liefert: en.da tooth. Gebe ich fr zahn ein, komme ich auf ein deutsch-französisches Wörterbuch, LEO.org. Will ich stattdessen dict.cc benutzen, so gibt es auch dafür einen Namensraum: dcc.fr zahn.
Für viele meiner eigenen Websites habe ich persönliche Kürzel definiert, sowohl mit Argument zum Suchen als auch ohne Argument zum Aufrufen einer Seite: vw für das Wiki der Gesellschaft zur Stärkung der Verben, vv, um direkt zur Liste der gestorkenen Verben zu kommen, vf für das Forum der Gesellschaft zur Stärkung der Verben, lt, um bei Freut euch des Labenz! ein Stichwort aufzurufen, ls, um dort alle Definitionen zu durchsuchen, tn, um mein Tweetarchiv zu durchsuchen, tttt, um mein Blog zu durchsuchen.
Die verschiedenen Funktionen von Kleinanzeigen (früher eBay Kleinanzeigen) navigiere ich mit Kürzeln: kaz zum Suchen oder zum Aufrufen der Startseite, kazn, um direkt zu den Nachrichten zu kommen, kaza für die Liste meiner Anzeigen, kazm für meine Merkliste und kaz+, um direkt zu dem Formular zum Aufgeben einer neuen Anzeige zu kommen.
a durchsucht das Angebot von Amazon, ao meine Bestellhistorie. Würde ich das Formular auf der Website benutzen, würde ich ständig die beiden Suchfelder verwechseln.
Lauert hinter einem URL eine Paywall, ein unbenutzbar formatiertes Kochrezept oder eine verschwundene Seite, gibt es oft einen speziellen Dienst, der Abhilfe schafft. In Kombination mit Trovu muss ich nur in die Adressleiste springen und den problematischen URL mit einem entsprechenden Kürzel präfigieren: atd schmeißt ihn in den Paywallentferner Archive.today, ckd in den Rezeptaufbereiter Cooked.wiki und wbm in das Archiv Wayback Machine.
[1] Muss ich gar nicht. Wenn meine Suchanfrage nicht gerade mit einem Wort beginnt, das in Trovu als Kürzel definiert ist, leitet Trovu mich einfach zu meiner in Trovu als Standard eingestellten bevorzugten Suchmaschine DuckDuckGo weiter.
(Kilian Evang)
#Kilian Evang#Suchmaschine#Trovu#Serchilo#FindFind.it#DuckDuckGo#Kommandozeile#Feedreader#Muskelgedächtnis#suchen#Tastaturkürzel
9 notes
·
View notes
Text
2 notes
·
View notes