#Laravel web application development services
Explore tagged Tumblr posts
Text

Laravel Development Services: Building Robust and Scalable Web Solutions
Looking for the best Laravel development services? Pixxelu Digital Technology offers expert solutions to create robust, scalable, and high-performance web applications tailored to your needs.
#Laravel Development Agency#Laravel Web Development Services#Laravel Development Company#Best Laravel Development Company#PHP Laravel Development Company#Custom Laravel Development Services#Laravel Framework Development Company#Outsource Laravel Development Services#Laravel App Development Company#Learn PHP with Laravel#Laravel Development Services#Laravel Web Development Company#Laravel Web Application Development Services#Laravel Web App Development Services#Outsource Laravel PHP Development#Custom Laravel Web Solutions#Enterprise Development Solutions#Laravel API Development#Laravel CRM Development#Laravel Migration Services#Laravel Cloud Integration#Laravel Development Expert
0 notes
Text
We specialize in web application development using Laravel and offer hybrid app development services. Let us help you create progressive web applications in London and throughout the UK.
#App development uk#Web application development#Progressive web applications london#Laravel web application development services#Hybrid app development
0 notes
Text
Top 10 Key Points to Ensure Security for Your Laravel Application

In Laravel web application development, security is one of the essential paramount. As the digital landscape continues to expand, the Importance of security in web applications, particularly those built on the Laravel framework, has reached an all-time high. In this era of interconnectedness, where information flows seamlessly across the virtual realm, the potential threats and vulnerabilities have also escalated.
The landscape of online threats has grown more sophisticated, encompassing various malicious activities ranging from data breaches to identity theft. This evolving threat landscape calls for a steadfast commitment to proactive security measures. Waiting for a security breach before addressing vulnerabilities is a risk no modern developer can afford to take.
The significance of bolstering security in Laravel web application development. While Laravel provides a robust and versatile platform for creating dynamic web applications, it's essential to recognize that even the most advanced framework is not immune to potential security breaches. As your Laravel application evolves, it becomes a showcase of your technological prowess and a potential target for cyber threats.
The Importance of proactive security measures should be highlighted further. Developers and businesses must adopt a security-first mindset when crafting their digital creations, which means staying informed about the latest security trends, continuously updating and patching the application, and adhering to best practices for safeguarding sensitive user data.
We'll delve into 10 critical checkpoints that can significantly enhance the security of your Laravel web application. These checkpoints encompass a comprehensive approach to securing various aspects of your application, from authentication and authorization to protecting against common web vulnerabilities. By diligently implementing these checkpoints, you'll be taking a substantial stride towards fortifying your Laravel web application against the ever-persistent threats lurking in the digital domain.
10 Key Checkpoints to Focus On
Here's your comprehensive Laravel Security Checklist to ensure a robust and safeguarded web application.
1. Secure Authentication and Authorization

In the intricate world of Laravel web application development, security is an indispensable pillar for creating a trustworthy and resilient digital presence. One of the cornerstone elements in this security fortress is the implementation of secure authentication and authorization mechanisms. Let's delve into how these critical aspects are pivotal in fortifying your Laravel application against potential threats.
Secure Authentication: Building the First Line of Defense
Authentication is verifying the identity of users attempting to access your application. It forms the cornerstone of security by ensuring that only authorized individuals can interact with sensitive data and functionalities. In the realm of Laravel, this process is made significantly more manageable through the framework's built-in authentication features.
Implementing secure authentication involves
Strong Password Policies: Enforce complex passwords, combining uppercase and lowercase letters, numbers, and special characters. Laravel provides password validation rules to help you accomplish this.
Two-Factor Authentication (2FA): Enhance security by requiring users to provide an additional authentication factor beyond their password. Laravel offers seamless integration with 2FA for an added layer of protection.
Account Lockouts: Implement mechanisms that lock accounts after a specified number of unsuccessful login attempts, preventing brute-force attacks by temporarily halting further login attempts.
Authorization: Ensuring Granular Access Control
Authorization, however, deals with controlling what authenticated users can do within the application. It's about granting permissions and access rights based on roles and responsibilities, ensuring that sensitive actions are restricted to those who need them.
Key steps in implementing effective authorization include
Role-Based Access Control (RBAC): Define roles such as "admin," "user," or "manager," and associate them with specific permissions. Laravel's RBAC system lets you assign roles and permissions effortlessly.
Middleware Authorization: Leverage Laravel's middleware to restrict access to routes or controllers based on user roles or custom conditions. This is a powerful way to ensure that only authorized users can perform specific actions.
Resource Controllers: Utilize resource controllers to create a consistent and structured approach to handling CRUD operations. These controllers can be easily configured to enforce authorization rules for specific actions.
Dynamic Authorization Policies: Laravel's policy system lets you define authorization logic in a structured manner. It's beneficial for complex access control requirements and allows for fine-grained control over what users can do.
In a world where digital threats are evolving rapidly, securing your Laravel application's authentication and authorization processes is paramount. By implementing robust authentication mechanisms and enforcing precise authorization rules, you're safeguarding sensitive data and building a foundation of trust with your users. Remember, security isn't just a one-time task; it's an ongoing commitment that requires vigilance and adaptability in the face of ever-changing cyber threats.
2. Keep Laravel and Dependencies Updated
In the dynamic realm of Laravel web application development, staying ahead in the security game is an ongoing endeavor. One of the fundamental practices that forms the bedrock of a secure digital presence is the consistent updating of your Laravel framework and its associated dependencies. Let's explore why this practice is essential and how it contributes to the overall security of your application.
The Power of Regular Updates
Technology, much like the world around us, is in a constant state of evolution. This evolution is driven not only by innovation but also by identifying and rectifying vulnerabilities and weaknesses. In the context of Laravel development, regular updates to both the core framework and its dependencies play a pivotal role in ensuring the security and stability of your application.
Why Updates Matter
Security Patches: Vulnerabilities can emerge at any software lifecycle stage. Developers and the open-source community work diligently to identify and address these vulnerabilities. Regular updates ensure that your Laravel application is fortified with the latest security patches, minimizing the risk of exploitation.
Compatibility: As Laravel evolves, updates often improve compatibility with newer PHP versions, web servers, and databases. Staying updated ensures your application remains in sync with the broader web development ecosystem.
Performance and Features: Updates not only fix issues; they also introduce performance enhancements and new features. Embracing these updates can lead to a more efficient application that delivers a better user experience.
Dependencies: Handle with Care
Laravel development heavily relies on various external packages and libraries. While these dependencies contribute to the efficiency and functionality of your application, they can also introduce vulnerabilities if not managed appropriately.
Best Practices for Dependency Management:
Regular Audits: Periodically review the dependencies your Laravel development company utilizes. Check for any vulnerabilities reported in these packages and prioritize updating them accordingly.
Automated Tools: Leverage automated tools that can scan your project's dependencies for known security issues. This can help you identify potential risks and take corrective action swiftly.
Version Pinning: Specify the exact versions of dependencies your application uses. This prevents unexpected updates that might introduce breaking changes or vulnerabilities.
In the rapidly evolving web application security landscape, treating updates as a proactive security measure is paramount. By ensuring your Laravel framework and dependencies are up to date, you're demonstrating a commitment to maintaining a robust digital fortress for your application. This safeguards sensitive user data and positions your Laravel development company as a conscientious custodian of digital security. Remember, in technology, staying current isn't just an option—it's necessary for a secure and successful future.
3. Validate User Input
The ever-evolving landscape of Laravel development, the adage "Garbage In, Garbage Out" holds immense relevance. One of the pivotal checkpoints in ensuring the robustness of your Laravel application's security is the validation of user input. Let's dive into why validating user input is crucial and how it is a formidable shield against potential vulnerabilities.
The Essence of User Input Validation
User input is the gateway through which your Laravel application interacts with its users. Whether it's a login form, a search bar, or a comment section, user input is integral to the functionality of your application. However, it can also become an entry point for malicious activities if left unchecked.
Why Validate User Input:
Mitigating Injection Attacks: Attackers can exploit unvalidated user input to inject malicious code into your application. This includes infamous threats like SQL injection and cross-site scripting (XSS). Proper validation drastically reduces the risk of such attacks.
Data Integrity: Validating user input ensures that the data flowing into your application is consistent and matches the expected format. This helps maintain data integrity and prevents errors caused by unexpected information.
Enhancing User Experience: You can guide users to input data in the correct format by providing real-time validation feedback. This not only prevents submission errors but also enhances the overall user experience.
Implementing Effective Input Validation in Laravel
Utilize Laravel's Validation Rules: Laravel offers a robust validation system that includes a wide array of predefined rules. These rules cover everything from required fields and email formats to custom validation logic.
Sanitize and Filter Input: Consider sanitizing and filtering user input alongside validation. Sanitization removes potentially harmful characters, while filtering ensures that information adheres to specific formats.
Client-Side Validation: While server-side validation is paramount, supplement it with client-side validation using JavaScript. This provides instant feedback to users and reduces unnecessary server requests.
Best Practices for User Input Validation
Never Trust User Input: Treat all incoming user input as potentially malicious until proven otherwise. Validate and sanitize input even if it seems harmless.
Whitelist Validation: Define an allowlist of allowed characters and formats for each input field. Reject input that doesn't conform to these predefined patterns.
Regular Updates: Like any other security practice, stay updated with Laravel's latest validation features and best practices. This ensures you're using the most effective tools available.
In the intricate realm of Laravel development, user input validation isn't just a technical practice; it's a shield that guards your application against many threats. By diligently validating user input, you're bolstering your application's security and reinforcing trust with your users. In the dynamic world of web development, where innovation meets vulnerability, validation is your steadfast ally in pursuing a secure and seamless user experience.
4. Protect Against SQL Injection

Shielding your digital fortress through meticulous Laravel development services involves a critical step: Protect against SQL injection. This threat arises when user inputs lack proper sanitation, potentially enabling malicious actors to manipulate SQL queries and gain unauthorized database access.
SQL injection attacks can lead to data exposure, alteration, or deletion. Laravel's defences are robust. Its query binding technique parameterizes user inputs, preventing malicious SQL execution. The Eloquent ORM further enhances security by abstracting SQL interactions and automatically escaping values.
Adhering to best practices is paramount. Prioritize parameterized queries over direct concatenation, sanitize inputs, and conduct regular code audits to ensure secure methods. By fortifying your Laravel application against SQL injection, you're erecting a robust barrier against a damaging vulnerability while providing your Laravel development services maintain the utmost integrity and user trust.
5. Cross-Site Scripting (XSS) Prevention
In securing your digital haven with proficient Laravel development practices, countering Cross-Site Scripting (XSS) emerges as a pivotal measure. XSS occurs when malicious code infiltrates a website through unfiltered user inputs, potentially compromising user data and integrity.
The gravity of XSS lies in its ability to expose sensitive information or perform malicious actions under the user's identity. Laravel offers potent tools to thwart such threats:
Blade Templating: Laravel's Blade templating engine automatically escapes variables, preventing unintended script execution.
XSS Middleware: Laravel provides built-in middleware for encoding user inputs, adding an extra layer of protection.
Content Security Policy (CSP): Implementing CSP headers in your Laravel application restricts the sources from which content can be loaded, reducing the risk of XSS attacks.
Adhering to these precautions is essential. Validate and sanitize inputs, embrace Laravel's security features, and implement a robust CSP. By guarding against XSS vulnerabilities, you ensure your Laravel development maintains a resilient and trustworthy digital presence.
6. Implement HTTPS and SSL
In web application development, particularly in Laravel, bolstering security is paramount. A crucial step in this pursuit is the implementation of HTTPS and SSL protocols. These measures are essential to safeguard sensitive data transmitted between users and your application.
HTTPS (Hypertext Transfer Protocol Secure) encrypts the data between users' browsers and your application's server, thwarting potential eavesdropping and tampering. SSL (Secure Sockets Layer) certificates are the foundation of this encryption, ensuring that communication remains confidential.
Advantages of HTTPS and SSL:
Data Encryption: HTTPS encrypts data during transit, preventing unauthorized access to sensitive information.
Trust and SEO: SSL certificates enhance user trust, as indicated by the padlock symbol in browsers. Search engines also favor HTTPS websites, improving SEO rankings.
Authentication: SSL certificates verify your application's authenticity, shielding users from potential phishing sites.
Implementing HTTPS and SSL involves obtaining a valid SSL certificate and configuring your Laravel application for secure connections. By adopting these measures, you're securing your web application development, fostering trust among users, and ensuring compliance with modern security standards.
7. Secure Session Management
In web application development, security isn't just a feature—it's a necessity. A crucial aspect of building a robust and trustworthy application is ensuring secure session management. Sessions are pivotal in maintaining user interactions and data, making their protection paramount.
Laravel offers robust mechanisms to fortify session management:
Session Encryption: Laravel automatically encrypts session data, preventing unauthorized access and ensuring confidentiality.
CSRF Protection: Cross-Site Request Forgery (CSRF) attacks can compromise sessions. Laravel's built-in CSRF protection safeguards against such threats.
Expire and Regenerate: Set session expiration times and periodically regenerate session IDs to minimize the window of vulnerability.
By implementing secure session management practices in your web application development, you create a shield against unauthorized access and data breaches. This preserves user trust and solidifies your commitment to crafting applications that prioritize security and integrity.
8. Protect Against Cross-Site Request Forgery (CSRF)
Safeguarding web applications is a top priority in Laravel development. To fortify your digital haven, countering Cross-Site Request Forgery (CSRF) threats is crucial. CSRF attacks manipulate authenticated users into executing malicious actions unknowingly. Laravel provides a robust defense:
CSRF Tokens: Laravel automatically generates unique tokens for each user session, validating the authenticity of requests.
Middleware Protection: Laravel's built-in CSRF middleware verifies tokens, preventing unauthorized requests from being executed.
By integrating these measures, you fortify your Laravel application against CSRF vulnerabilities. This secures user interactions and demonstrates your commitment to proactive security practices in modern web development.
9. Harden Configuration and File Permissions
In the landscape of Laravel security, enhancing configuration settings and file permissions is a critical stride. Securing sensitive files, such as configuration files, shields against unauthorized access and potential breaches. Laravel's framework offers key tactics:
Restricted Access: Limit access to sensitive configuration files by setting appropriate permissions. This prevents unauthorized users from tampering with vital settings.
Environment Configuration: Store sensitive data in environment files and never expose them in version control. Laravel's .env file shields sensitive variables from prying eyes.
By meticulously configuring permissions and safeguarding critical files, you erect a solid barrier against potential threats. This reflects an unwavering commitment to fortifying your Laravel application and upholding security standards in modern web development.
10. Use Content Security Policy (CSP)
Bolstering security in Laravel involves advanced tactics, including a Content Security Policy (CSP). CSP guards against cross-site scripting (XSS) and data injection attacks. It achieves this by specifying approved content sources, mitigating the risk of malicious script execution. Laravel's integration of CSP fortifies your defense:
Malicious Content Mitigation: CSP curtails the potential impact of XSS attacks by regulating the domains from which content can be loaded.
Policy Customization: Laravel empowers you to tailor CSP rules to suit your application's specific requirements, balancing security and functionality.
By embracing CSP, you establish a robust security framework that exemplifies Laravel's commitment to secure, modern web development practices.
Top Laravel Security Packages for Developers
In the realm of Laravel development, ensuring robust security is paramount. Several key packages aid developers in fortifying their applications. Here are three notable options:
Laravel-ACL: Access Control Lists (ACL) are fundamental to controlling user permissions. This package simplifies ACL implementation, offering granular control over user access to different parts of your application.
Laravel Security: As the name suggests, this package enhances overall security. It provides features like XSS protection, safe redirects, and content filtering, contributing to a fortified application.
Laravel Security Component: This package takes security up a notch by integrating robust security components. It includes encryption, hashing, validation, and more tools, streamlining your security efforts.
For a Laravel development agency, these packages are invaluable assets. By incorporating them into your development process, you expedite security implementation and establish a strong foundation for crafting secure, reliable applications that clients can trust.
Conclusion
In the intricate realm of Laravel security, these checkpoints act as sentinels, fortifying your application's defenses. Secure authentication, vigilant updates, meticulous validation, and shielded configurations create a robust bastion. Protection against threats like SQL injection, XSS, and CSRF forms an unbreachable wall. Implementation of HTTPS, secure session handling, and CSP reinforce your fortifications. Familiarity with essential security packages like Laravel-ACL, Laravel Security, and Security Component adds the final layer. As a Laravel developer, embracing these measures ensures your applications are secured, and your expertise is unwavering in the face of evolving threats.
Source: Top 10 Key Points to Ensure Security for Your Laravel Application
2 notes
·
View notes
Text
Why Hire a Laravel Development Agency for Your Next Web Project

Laravel has rapidly become one of the most popular PHP frameworks for building robust, scalable web applications. Whether you're a startup or an established business, Laravel development offers powerful tools that streamline the development process and help create dynamic websites and applications. If you’re based in the UK and looking for top-quality Laravel web development, working with a dedicated Laravel development agency can give your project the edge it needs.
A Laravel development agency brings together a team of skilled professionals who specialize in creating sophisticated web applications using the Laravel framework. From Laravel web application development to Laravel local development, an agency can guide you through each stage of the process, ensuring that your website or app is built to your specific needs. Whether you need a Laravel web development service to build a custom platform or integrate advanced features, agencies offer tailored solutions that meet your business goals.
By partnering with top Laravel developers or a top Laravel development agency, you can ensure that your project is in good hands. These experts bring years of experience and in-depth knowledge of the framework, allowing them to tackle complex challenges and deliver high-performing, secure applications.
If you’re looking to hire Laravel developers for your project, a Laravel web development agency is an excellent choice. With their comprehensive understanding of Laravel web development best practices, these agencies can create scalable, maintainable solutions that provide long-term value. Additionally, agencies often offer ongoing support and maintenance, ensuring that your application remains up-to-date and fully optimized.
If you’re ready to take the next step in building your web application, hire Laravel developers from a trusted agency in the UK, such as those featured on platforms like hireprogrammer UK, to ensure a seamless, successful development journey.
#Laravel Developer London#Laravel Developers UK#Laravel Web Development#Laravel Development Agency#Hire Laravel Developers#Laravel Web Application Development#Laravel Development Service#Top Laravel Developers#Top Laravel Development Agency#Hire Laravel Web Developers
0 notes
Text
Strategies for App Scaling: How to Ensure Your App Grows Seamlessly

Introduction:
In today’s rapidly evolving digital landscape, the ability to scale an application is vital for any business that anticipates growth. Whether it’s due to increased users, new features, or evolving market demands, your app’s infrastructure must be able to handle expanding workloads without sacrificing performance, security, or user experience.
In this post, we’ll dive deep into strategies for app scaling, covering technical practices, architectural designs, and best practices to future-proof your app as it scales. Let’s get started!
What is App Scaling?
App scaling refers to the ability of an application to handle increasing workloads by adding resources to accommodate growth. A scalable app is one that performs efficiently under heavier loads without crashing, slowing down, or experiencing service interruptions.
Scaling an app effectively involves a combination of technical measures, careful planning, and robust infrastructure. The two main types of scaling include:
Vertical Scaling (Scaling Up): This refers to increasing the capacity of a single server by adding more resources (CPU, RAM, etc.). While this can be a simpler solution, it has limitations, as you can only add so many resources before reaching the maximum capacity of your server.
Horizontal Scaling (Scaling Out): This approach involves adding more servers to distribute the load across multiple machines. Horizontal scaling is more complex but offers better long-term solutions, as there is virtually no limit to how many servers you can add.
Why App Scaling Matters
For businesses, scaling is not just a technical requirement but a necessity for growth. As user traffic increases, your app needs to handle concurrent users efficiently. Without proper scaling strategies, high traffic can cause:
Downtime:Server overloads result in app crashes and unavailability, leading to loss of revenue and user trust.
Performance Issues:Without scaling, your app may experience slow load times, lagging features, and poor user experience.
Increased Costs:Inefficient scaling can lead to overspending on resources that are underutilized or not needed.
A scalable app not only ensures uninterrupted service but also provides flexibility for future growth without overhauling your infrastructure.
1. Plan for Scalability from the Start
Scaling should not be an afterthought. It’s critical to design your app architecture with scalability in mind right from the start. The following practices can help you avoid future bottlenecks:
Modular Architecture:
Design your app using modular architecture to allow individual components to scale independently. This modularity ensures that parts of your app (such as the database, user authentication, or messaging services) can grow based on their specific needs without impacting the entire system.
Decoupling Services:
By decoupling services, you allow different services of your app to communicate via APIs or message brokers. This reduces dependencies between services, enabling better scaling.
Separation of Concerns:
Keep your business logic, user interface, and data storage layers separate. This allows for focused scaling of each layer as your app’s load increases.
2. Embrace Microservices Architecture
Moving away from a monolithic structure and adopting microservices architecture is one of the most effective ways to scale an app. In a monolithic architecture, all the components are tightly coupled, making scaling a challenge. On the other hand, microservices architecture breaks down the app into independent services, each handling a specific function.
Each microservice operates independently and communicates with others through APIs. This enables you to scale only the parts of the app that need more resources. For instance, if your payment processing service is under high load, you can scale that microservice separately without scaling the entire application.
Benefits of Microservices for Scaling:
Flexibility to develop and deploy services independently.
Fault isolation, so if one microservice fails, it doesn’t affect the entire app.
Easier to update and improve specific components without downtime.
Implementing microservices may require a change in how teams collaborate, but it’s a powerful approach for scaling apps efficiently.
3. Invest in Cloud Infrastructure
The rise of cloud computing has made it easier for businesses to scale their apps with minimal effort. Cloud service providers such as AWS, Google Cloud, and Microsoft Azure offer scalable infrastructure with pay-as-you-go models. Instead of investing heavily in physical hardware, you can leverage the cloud for elastic scaling—automatically adjusting resources based on traffic and demand.
Key cloud-based scaling solutions include:
Auto Scaling Groups:Tools like AWS Auto Scaling monitor your app’s load and automatically adjust resources by adding or removing instances based on demand.
Elastic Load Balancing:Distributes incoming application traffic across multiple servers to ensure no single server is overloaded. Load balancers can also detect unhealthy instances and redirect traffic to healthier ones.
Container Orchestration (Kubernetes, Docker Swarm):Containerization enables apps to run in isolated environments, and platforms like Kubernetes or Docker Swarm can automatically scale containers based on demand.
Cloud infrastructure is highly flexible and reliable, providing businesses with the ability to scale effortlessly without worrying about hardware constraints.
4. Optimize Database Scaling
As your app grows, one of the main bottlenecks can be the database. A poorly optimized database can severely impact performance. There are several ways to scale databases:
Database Sharding
Database sharding involves splitting large databases into smaller, more manageable parts, called shards. Each shard is an independent database that contains a subset of the data. This enables parallel access to data and helps distribute the load across multiple servers.
For example, if you have a user database, you can shard it by splitting users into different geographical regions, ensuring that no single shard is overwhelmed by a large number of users.
Database Replication
Database replication creates copies of your database across multiple servers. This ensures that read requests are spread out, improving performance. Master-slave replication is a common model, where one database handles write operations (master), and multiple replicas (slaves) handle read operations.
Replication also provides high availability, ensuring that if one database goes down, other replicas can continue to serve requests without interruption.
Switch to NoSQL Databases
NoSQL databases like MongoDB, Cassandra, and Couchbase are designed to handle large volumes of unstructured data, and they offer better scalability compared to traditional SQL databases. NoSQL databases are particularly useful for apps with large, dynamic datasets, as they scale horizontally and offer greater flexibility.
5. Use Caching to Reduce Load
Caching can dramatically reduce the load on your servers by storing frequently accessed data in temporary storage (cache). By fetching data from the cache rather than querying the database every time, you can improve performance and reduce response times.
Types of Caching:
In-Memory Caching:Tools like Redis and Memcached store frequently requested data in memory, which is faster to access than traditional storage.
Application-Level Caching:Store frequently used objects or files in the application’s memory for quick access, reducing the need for repeated computations.
Content Delivery Networks (CDNs):CDNs store static assets (such as images, CSS, JavaScript) on servers located worldwide, reducing the load on your central server by serving content from a server geographically closer to the user.
Implementing a robust caching strategy will help you handle large volumes of traffic with minimal infrastructure costs.
6. Implement Auto Scaling and Real-Time Monitoring
One of the most effective strategies for app scaling is to implement auto-scaling. Auto-scaling automatically adjusts the resources allocated to your app based on real-time demand. This is particularly useful in cloud environments, where you can scale up during peak traffic and scale down during low activity, optimizing resource usage and costs.
Real-Time Monitoring
To enable effective auto-scaling, you must have robust monitoring systems in place. Use monitoring tools like Datadog, Prometheus, or New Relic to track key performance metrics such as CPU usage, memory consumption, and response times. These tools provide real-time insights into how your app performs and alert you when certain thresholds are crossed, triggering automatic scaling actions.
7. Focus on Security and Compliance as You Scale
Scaling introduces new complexities in terms of security. As your app grows, the potential attack surface also increases. To ensure secure scaling:
Encrypt Data:Encrypt sensitive data both in transit and at rest to protect it from unauthorized access.
Secure API Gateways:If you’re using microservices, make sure to secure APIs using encryption, authentication, and authorization measures.
Perform Regular Audits:Regular security audits and penetration testing will help you identify and address vulnerabilities in your growing infrastructure.
8. Test Your App’s Scalability
Testing your app’s scalability should be an ongoing effort. Load testing and stress testing help ensure that your app can handle increased traffic and identify potential bottlenecks before they become major issues.
Load Testing:Gradually increase the number of users accessing your app and monitor how it performs. This will help you understand at what point your app begins to slow down or break.
Stress Testing:Push your app beyond its normal operational capacity to see how it handles extreme situations. This helps identify performance thresholds and prepares your team for sudden traffic surges.
Conclusion:
Build a Future-Proof App
Scaling is not a one-time effort but a continuous, evolving process. As your app grows, new challenges will arise, and your infrastructure must be flexible enough to adapt to these changing demands. By implementing the right strategies—such as cloud infrastructure, microservices architecture, database optimization, caching, and auto-scaling—you can ensure that your app remains robust and scalable.
At QalbIT Infotech PVT LTD, we specialize in building scalable, future-proof applications tailored to your business needs. Whether you’re just starting or preparing for rapid growth, our team is ready to help you scale with confidence. Ready to scale your app? Contact us today!
#web development#ui ux design#web design#digita marketing#e commerce#businessgrowth#laravel#phpdevelopment#seo services#software development#applications#app development#mobile app development#applicant tracking system#strategy#services#appleradio#ios app development#application#softwaredevelopment#software
0 notes
Text
Custom Laravel Development Services by Shiv Technolabs
Shiv Technolabs offers custom Laravel development services, focusing on building secure, scalable web applications. Our team specializes in creating tailor-made solutions, developing RESTful APIs, and integrating third-party services.
We emphasize clean code, robust authentication, and efficient database management. With our expertise, businesses receive highly functional Laravel solutions that meet their specific needs, ensuring performance and reliability across all platforms.
0 notes
Text
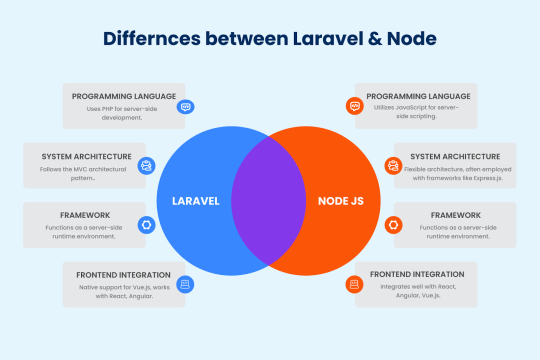
Node.js Vs Laravel: Choosing the Right Web Framework
Difference Between Laravel And Node.Js

Differences Between Laravel & Node
Language
Node.js: Utilizes JavaScript, a versatile, high-level language that can be used for both client-side and server-side development. This makes the development easy. Laravel: Uses PHP, a server-side scripting language specifically designed for web development. PHP has a rich history and is widely used in traditional web applications.
Architecture
Node.js: It does not enforce a specific architecture, allowing flexibility. Middleware architecture is generally used. Laravel: Adheres to the MVC (Model-View-Controller) architecture, which promotes clear separation of demands and goals, which enhances maintainability and scalability.
Framework
Node.js: Acts as a runtime environment, enabling JavaScript to be executed on the server-side. It is commonly used with frameworks like Express.js. Laravel: A full-featured server-side framework that provides a robust structure and built-in tools for web development, including routing, authentication, and ORM (Object-Relational Mapping).
Strengths
Node.js: Node.js is lightweight and high-performance, using an efficient model to handle many tasks simultaneously, making it ideal for real-time apps and high user concurrency. Additionally, it allows developers to use JavaScript for both frontend and backend, streamlining the development process. Laravel: Laravel provides comprehensive built-in features, including Eloquent ORM, Blade templating, and powerful CLI tools to simplify tasks. It also emphasizes elegant syntax, making the codebase easy to read and maintain.
ReadMore
#werbooz#mobile application development#webdevelopement#custom web development#website design services#Node js Laravel#Node Js vs Laravel
1 note
·
View note
Text
Can you discuss the importance of clean and maintainable code in Laravel application development?

The Importance of Clean and Maintainable Code in Laravel Application Development
In the world of Laravel development, the journey doesn't end once the application works. Crafting clean and maintainable code is crucial for long-term success and sustainability. Here’s why:
1. Readability and Understanding
Clean code is like a well-organized book: easy to read and understand. When your code is clean:
Navigability: Anyone (including future you!) can quickly find what they need.
Clarity: The intent and logic are clear, reducing confusion and errors.
2. Ease of Maintenance
Applications evolve. Clean code simplifies:
Updates: Making changes is less risky and faster.
Bug Fixes: Debugging becomes a breeze when your codebase is clean.
Collaboration: Team members can collaborate more effectively.
3. Scalability and Flexibility
As your Laravel app grows:
Adaptability: Clean code adapts easily to new requirements.
Extensibility: Adding new features becomes straightforward.
Performance: Well-structured code improves efficiency.
4. Reduced Technical Debt
Messy code accumulates "technical debt":
Costly Fixes: Fixing becomes harder and more time-consuming.
Riskier Updates: Updates may break functionality unexpectedly.
Long-Term Impact: Increases maintenance costs and slows down progress.
5. Enhanced Debugging and Testing
Clean code promotes:
Isolation: Issues are easier to pinpoint and fix.
Reliability: Tests run smoothly and accurately.
Confidence: Changes can be made with confidence.
6. Adherence to Laravel Best Practices
Laravel has conventions for a reason:
Consistency: Clean code follows Laravel's conventions, enhancing compatibility.
Optimization: Efficient code boosts performance.
Conclusion
In Laravel application development, the quest for clean and maintainable code isn't just about aesthetics—it's about building robust, adaptable, and future-proof solutions. By prioritizing clean code practices, you lay a solid foundation for success, ensuring your application remains efficient, manageable, and ready for whatever challenges lie ahead.
So, let’s embrace the beauty of clean code in our Laravel projects. It’s not just about writing code that works today—it’s about crafting code that stands the test of time. Happy coding, fellow developers! 🚀
#laravel application development#laravel app development#laravel development services#laravel web app development#laravel developer#sciflare technologies
1 note
·
View note
Text
Custom Laravel Web Development for E-commerce: Boosting Sales and Engagement
In today's competitive e-commerce landscape, having a robust and scalable website is essential for driving sales and engaging customers. Custom Laravel web development is increasingly becoming the go-to solution for e-commerce businesses aiming to enhance their online presence. At Pixxelu Digital Technology, we specialize in creating bespoke Laravel solutions that cater to the unique needs of our clients. In this post, we'll explore how custom Laravel web development can boost sales and engagement for your e-commerce business.
Understanding Laravel and Its Benefits
Laravel is a powerful, open-source PHP framework designed to make web development more efficient and enjoyable. It follows the Model-View-Controller (MVC) architectural pattern, which helps developers create scalable and maintainable web applications. Here are some key benefits of using Laravel for e-commerce development:
Robust Security Features: Laravel offers built-in security features such as CSRF protection, password hashing, and user authentication, ensuring your e-commerce platform is secure.
Scalability: Laravel’s modular architecture allows for easy scalability. As your business grows, your website can handle increased traffic and transactions without compromising performance.
Efficient Development: Laravel’s rich ecosystem and pre-built packages expedite development, reducing time-to-market for your e-commerce site.
Customizability: With Laravel, you can tailor your e-commerce platform to meet specific business requirements, providing a unique user experience.
Boosting Sales with Custom Laravel Development
A custom Laravel e-commerce platform can significantly enhance your sales through various features and optimizations:
Personalized Shopping Experiences: Custom Laravel solutions allow you to implement personalized recommendations based on user behavior, purchase history, and preferences, increasing the likelihood of repeat purchases.
Seamless Checkout Process: A smooth, user-friendly checkout process reduces cart abandonment rates. Laravel enables the creation of custom checkout workflows that cater to your customers' needs.
Mobile Optimization: With more consumers shopping on mobile devices, a responsive and fast-loading mobile site is crucial. Laravel supports responsive design and optimization, ensuring a seamless mobile shopping experience.
Integrated Payment Gateways: Laravel’s flexibility allows for easy integration with multiple payment gateways, providing customers with various payment options, thus enhancing convenience and trust.
Advanced Analytics and Reporting: Laravel can integrate with analytics tools to provide insights into customer behavior and sales performance, helping you make data-driven decisions to boost sales.

Enhancing Engagement with Custom Laravel Features
Engagement is key to retaining customers and encouraging them to interact with your brand. Custom Laravel development offers several features that enhance user engagement:
Dynamic Content Management: Laravel’s content management capabilities allow you to keep your site fresh with dynamic content, such as blogs, product updates, and promotions, keeping customers engaged.
Interactive User Interfaces: Custom Laravel solutions enable the creation of interactive and intuitive user interfaces that enhance the user experience, making navigation and shopping enjoyable.
Loyalty Programs and Rewards: Implementing loyalty programs and rewards systems through custom Laravel development encourages repeat business and fosters customer loyalty.
Social Media Integration: Seamless integration with social media platforms allows customers to share their purchases and experiences, increasing your brand’s visibility and engagement.
Real-time Notifications: Laravel supports real-time notifications for order updates, promotions, and personalized messages, keeping customers informed and engaged.
Why Choose Pixxelu Digital Technology for Custom Laravel Web Development?
At Pixxelu Digital Technology, we are committed to delivering top-notch custom Laravel web development services tailored to your e-commerce needs. Our team of experienced developers understands the intricacies of creating a successful e-commerce platform and leverages Laravel's capabilities to build robust, secure, and scalable solutions.
Expertise in E-commerce Development: With years of experience in e-commerce development, we know what it takes to create an online store that drives sales and engagement.
Tailored Solutions: We work closely with you to understand your business goals and requirements, delivering a custom Laravel solution that aligns with your vision.
Continuous Support: Our relationship doesn't end with the launch of your website. We provide ongoing support and maintenance to ensure your site remains up-to-date and performs optimally.
Innovative Approach: We stay abreast of the latest trends and technologies in web development, ensuring your e-commerce platform leverages cutting-edge features and functionalities.
FAQs
Q: What is custom Laravel web development?
A: Custom Laravel web development involves building tailored web applications using the Laravel framework, designed to meet specific business requirements and provide unique user experiences.
Q: Why is Laravel a good choice for e-commerce development?
A: Laravel offers robust security features, scalability, efficient development processes, and extensive customization options, making it an ideal choice for building e-commerce platforms.
Q: How can custom Laravel development boost my e-commerce sales?
A: Custom Laravel development can boost sales by enabling personalized shopping experiences, seamless checkout processes, mobile optimization, integrated payment gateways, and advanced analytics.
Q: How does Laravel enhance customer engagement on e-commerce sites?
A: Laravel enhances engagement through dynamic content management, interactive user interfaces, loyalty programs, social media integration, and real-time notifications.
Q: Why should I choose Pixxelu Digital Technology for my Laravel development needs?
A: Pixxelu Digital Technology offers expertise in e-commerce development, tailored solutions, continuous support, and an innovative approach to ensure your e-commerce platform's success.
#Laravel Development Agency#Laravel Web Development Services#Laravel Development Company#Best Laravel Development Company#PHP Laravel Development Company#Custom Laravel Development Services#Laravel Framework Development Company#Outsource Laravel Development Services#Laravel App Development Company#Learn PHP with Laravel#Laravel Development Services#Laravel Web Development Company#Laravel Web Application Development Services#Laravel Web App Development Services#Outsource Laravel PHP Development#Custom Laravel Web Solutions#Enterprise Development Solutions#Laravel API Development#Laravel CRM Development#Laravel Migration Services#Laravel Cloud Integration#Laravel Development Expert
0 notes
Text

We specialize in web application development using Laravel and offer hybrid app development services. Let us help you create progressive web applications in London and throughout the UK.
#web application development#progressive web applications london#laravel web application development services#app development uk#hybrid app development
0 notes
Text
Best Practices For Securing SaaS Applications With Workflow Apps.
Read Full Blog Hear,
Visit Website, Glasier Inc.
Our Blogs
Other Services,
hospital management system
erp software development company
Hire Angular Developers
Hire SaaS developer
Hire Flutter Developers
Hire ReactJs Developers
#hire SaaS developers#Hire SaaS developer#hire dedicated developers#custom software develpment#hire angular developers#best seo agency in india#app development#app development cost#advertising#website#offshore developers#web development#ios application development services#laravel development services#app developing company
2 notes
·
View notes
Text
Best Web Design and Development Company in Bangladesh https://www.smartsoftware.com.bd/best-web-design-company-in-bangladesh
#Web Design Bangladesh#Web Development Company#Custom Website Design#E-commerce Development#Mobile App Development#Digital Marketing Services#Responsive Web Design#Content Management Systems#SEO Services Bangladesh#Professional Web Solutions#Top Web Development Company#UI/UX Design#PHP Development#Laravel Developers#WordPress Experts#Magento Development#React and Angular Development#Node.js Development#Business Website Development#Web Application Development
0 notes
Text
Why Choose Laravel: Streamlining Web Development

Why Choose Laravel? Laravel is renowned for streamlining the web development process, making it an excellent choice for developers looking to optimize efficiency and enhance product quality. Here’s how the Laravel framework catalyzes the web development cycle:
1. Streamlined Development Cycle: Laravel simplifies the developer’s tasks by offering a cohesive system for routing, middleware, and complex backend logic. Its elegant syntax and powerful tools, such as Artisan command-line interface, automate and speed up repetitive programming tasks, significantly reducing development time.
2. Modular Architecture: Laravel's package-based system allows developers to plug in various pre-built modules, reducing the need to write code from scratch. This modularity enhances flexibility and speeds up the deployment of complex applications.
3. Intuitive Eloquent ORM: The Eloquent ORM included with Laravel provides an active record implementation that makes interacting with databases incredibly straightforward. Developers can write database queries in PHP rather than SQL, speeding up development and reducing errors.
4. Blade Templating Engine: Laravel’s Blade templating engine is designed for optimal performance. It allows for data to be easily managed and templated, facilitating the creation of dynamic content while maintaining clear and clean code.
5. Comprehensive Security Features: Laravel helps secure applications by default, offering measures such as encrypted passwords and user authentication out of the box. It prevents common security vulnerabilities such as SQL injection, cross-site request forgery, and cross-site scripting.
6. Active Developer Community: Laravel's robust community provides extensive resources and support. This community-driven approach means developers have access to a wealth of knowledge, troubleshooting tips, and third-party packages, which further streamlines the development process.
Choosing Laravel for web application development means embracing a framework that reduces complexity, increases productivity, and ensures that developers can focus on delivering innovative and effective web solutions. With Laravel Development Services, businesses and developers can harness the power of an advanced yet user-friendly platform to achieve streamlined and successful web development projects.
#Why Choose Laravel?#Laravel Development Services#web application development#laravel development company
0 notes
Text
React Native in 2024: What’s New and Why It’s Still a Top Choice for App Developers

Introduction:
In the fast-paced world of mobile app development, staying ahead of the curve is crucial. React Native, Facebook’s open-source framework has emerged as one of the leading choices for developing mobile applications. As we step into 2024, React Native continues to evolve, incorporating new features and enhancements that make it an attractive option for developers worldwide.
This blog will explore what’s new in React Native for 2024, why it remains a preferred choice for app developers, and how it stands out in the competitive mobile development landscape.
What is React Native?
React Native is a JavaScript framework that allows developers to build mobile applications for iOS and Android using a single codebase. It combines the best of native development with the flexibility of React, allowing for the creation of high-quality, performant mobile apps.
Key Features of React Native:
Cross-Platform Development: Write once and deploy on multiple platforms.
Native Performance: Utilizes native components for performance comparable to fully native apps.
Hot Reloading: Instantly see the results of your code changes.
Strong Community Support: Backed by a large community of developers and robust resources.
What’s New in React Native for 2024?
As technology evolves, so does React Native. Here are some of the significant updates and improvements for 2024:
1. Enhanced Performance and Stability
A. New Architecture
React Native has adopted a new architecture that improves performance and stability. This architecture utilizes Fabric, a new rendering system, and Turbo Modules, which enhance the framework’s speed and efficiency.
Fabric: A new renderer that improves the responsiveness and fluidity of UI components.
Turbo Modules: This allows for faster loading times by enabling lazy initialization of modules, which can significantly enhance app performance.
2. Improved Developer Experience
A. New CLI and Better Tooling
The introduction of an updated Command Line Interface (CLI) and improved developer tools makes it easier to manage React Native projects. The new CLI offers better error messages and improved performance, allowing developers to work more efficiently.
Error Messages: More descriptive error messages help developers quickly identify issues.
Enhanced Tooling: Tools like Flipper for debugging and performance monitoring have been further improved.
3. Better Integration with Native Features
React Native now offers better access to native device features, allowing developers to create more sophisticated applications that leverage device capabilities.
New Native Modules: A variety of new native modules are available for accessing device functionalities like the camera, GPS, and sensors.
Integration with Swift and Kotlin: Easier integration with Swift for iOS and Kotlin for Android enhances the ability to build more complex applications.
4. Updated UI Components
A. Themed UI Components
The addition of themed UI components allows developers to create apps that conform to the latest design trends, improving the overall user experience.
Customization: Developers can easily customize components to fit their branding needs.
Consistency: Themed components ensure a consistent look and feel across platforms.
5. New Libraries and Tools
2024 brings several new libraries and tools that simplify common tasks in mobile app development:
React Native Reanimated 2: A library for creating smooth animations, providing more control and flexibility in crafting animations.
React Query: A powerful data-fetching library that makes managing server state easier and more efficient.
Why React Native is Still a Top Choice for App Developers
Despite the emergence of various mobile app development frameworks, React Native continues to be a popular choice. Here’s why:
1. Cross-Platform Compatibility
The ability to write code once and deploy it on both iOS and Android is a game-changer. This significantly reduces development time and costs, making it an attractive option for businesses.
Example: A startup can save resources by hiring one development team to create a single app for both platforms, rather than two separate teams for iOS and Android.
2. Large Community and Ecosystem
React Native boasts a large community of developers who contribute to its continuous improvement. This means access to a wealth of resources, libraries, and third-party plugins that can speed up development.
Support: A strong community provides answers to common questions and troubleshooting, making it easier for new developers to get started.
Plugins: The availability of third-party libraries helps extend the functionality of applications without reinventing the wheel.
3. Fast Development and Iteration
The Hot Reloading feature allows developers to see changes in real time without recompiling the entire app. This boosts productivity and allows for faster iteration cycles, essential for today’s agile development environments.
4. Cost-Effectiveness
Cross-platform development and a large pool of available resources make React Native a cost-effective choice for businesses.
Reduced Development Costs: Companies can allocate resources more efficiently with one codebase and one team.
Maintenance: Maintaining a single codebase is easier and less expensive than managing multiple codebases.
5. Flexibility and Customization
React Native allows developers to customize components and access native functionalities, enabling the creation of highly interactive and engaging applications.
Custom Components: Developers can create custom components to meet specific needs, enhancing the user experience.
Native Modules: Access to device features ensures that applications can leverage the full capabilities of smartphones and tablets.
Real-World Applications Built with React Native
Several high-profile companies and applications utilize React Native, demonstrating its robustness and versatility:
1. Facebook
Being the creator of React Native, Facebook uses it for its mobile app, benefiting from a shared codebase for both Android and iOS, ensuring consistency and faster updates.
2. Instagram
Instagram’s development team leverages React Native for certain features, allowing for rapid iteration and deployment while maintaining the app’s performance.
3. Walmart
Walmart adopted React Native to enhance its mobile shopping app experience. By using React Native, Walmart has improved performance and user engagement.
Future of React Native: What Lies Ahead?
As we look ahead, the future of React Native appears promising. With continuous updates and a strong community, we can expect:
1. Increased Adoption in Enterprises
More enterprises will adopt React Native for their mobile app development needs, given its cost-effectiveness and the ability to maintain a single codebase.
2. Expanded Libraries and Tools
The ecosystem around React Native is likely to grow, providing developers with even more tools and libraries that enhance productivity and functionality.
3. Focus on Performance
React Native will continue to prioritize performance enhancements, ensuring that apps built on the framework can handle the increasing demands of users and technologies.
Conclusion
React Native continues to evolve and adapt to the changing needs of app developers in 2024. With significant updates that enhance performance, streamline development, and provide better integration with native features, it remains a top choice for businesses looking to create high-quality mobile applications.
As technology progresses, React Native is well-positioned to meet the challenges of modern app development, making it an excellent option for developers and businesses alike. If you’re considering building a mobile app, contact QalbIT Infotech PVT LTD for expert assistance in React Native development. Let us help you bring your app idea to life!
#web development#ui ux design#digita marketing#businessgrowth#e commerce#web design#phpdevelopment#laravel#seo services#software development#reactjs#reactnative#mobile app company#mobile#mobile app development#applications#applicant tracking software#applicant tracking system#mobile app developers#mobile application development#mobile app design bd#mobile app design#android app development
0 notes
Text
🌟Unlock Laravel Mastery: Essential Tips & Trends | Egiz Solution🌟
Looking to master Laravel development? Check out this insightful blog on Laravel Framework essentials by Egiz Solution. Whether you're a beginner or an experienced developer, there's something valuable for everyone.
🚀 Dive into the world of Laravel with topics like:
Key features and benefits
Best practices for development
Tips for optimizing performance
Latest updates and trends
Read the full blog here: Laravel Web Development Services
Don't miss out on expert insights and practical tips! Like, share, and spread the knowledge among your developer community. Let's elevate our Laravel skills together! 💻✨
#Laravel Web Development Services#website development#web developing company#web developers#web development#wordpress development#mobile application development services#web design and development services
0 notes
Text

Adequate Infosoft is a leading Laravel development company in India engaged in delivering end-to-end Laravel development services for various small businesses, enterprises, and organizations.
#adeqaute infosoft#laravel development company#laravel development company in usa#laravel web applications#laravel development service
0 notes