#IDs in the image description
Explore tagged Tumblr posts
Text


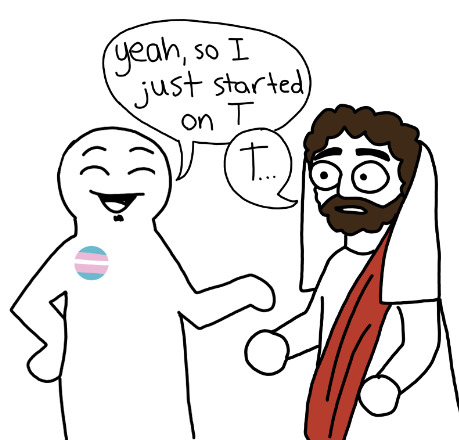
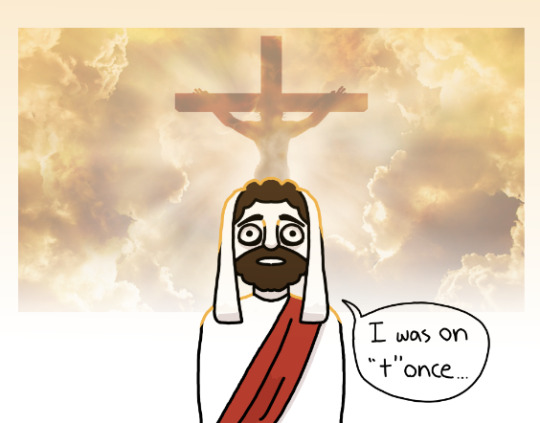
jesus no
#transgender#jesus#comic#my art#anyone. is there an audience for this joke anywhere#image id is in the built in image description#trans#containment breach
155K notes
·
View notes
Text
I haven’t really seen any of the more recent U.S. election news hitting tumblr yet so here’s some updates (now edited with sources added):
There’s evidence of Trump cheating and interfering with the election.
Possible Russian interference.
Mail-in ballots are not being counted or “recognized” in multiple (notably swing) states.
30+ bomb threats were called in and shut down polling stations on Election Day.
20+ million votes are still unaccounted for, and that’s just to have the same voter turnout as 2020.
There was record voter turnout and new/first-time voter registration this year. We definitely should be well over the turnout in 2020.
U.S. citizens are using this site to demand, not only a recount, but a complete investigation into election fraud and interference for the reasons stated above:

Here is what I submitted as an example:
An investigation for election interference and fraud is required. We desperately need a recount or even a revote. The American people deserve the right to a free and fair election. There has been evidence unveiled of Trump cheating and committing election fraud which is illegal. There is some evidence of possible Russian interference. At least 30+ bomb threats were called in to polling places. Multiple, notably swing states, have ballots unaccounted for and voting machines not registering votes. Ballots and ballot boxes were tampered with and burned. Over 20 million votes that we know of are unaccounted for. With record turnout and new voter registration this year, there should be no possibility that there are less votes than even in the 2020 election.
Sources (working on finding more links but if anyone wants to add info, it’s appreciated):
FBI addressing Russian interference and bomb threats:

Emails released by Rachael Bellis (private account, can’t share original tweet) confirming Trump committing election fraud:





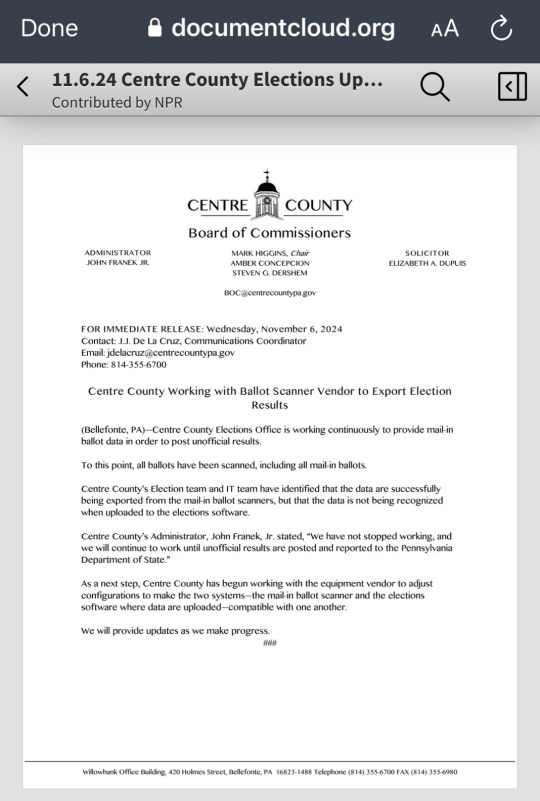
Pennsylvania's Centre County officials say they are working with their ballot scanner vendor to figure out why the county's mail-in ballot data is "not being recognized when uploaded to the elections software:”

Wisconsin recount:
[ID:
Multiple screenshots and images.
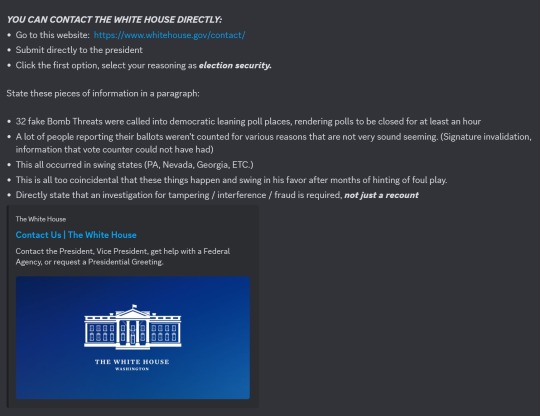
The first is a screenshot with a link and information for contacting the White House directly regarding election fraud. The instructions include choosing to leave a comment to President Joe Biden directly and to select election security as the reason.
The screenshot then instructs people to include any or all of the following information in a paragraph as a comment to the president:
32 fake bomb threats were called into Democratic leaning poll places, rendering polling places closed for at least an hour.
A lot of people reporting their ballots were not counted for various reasons.
This all occurred in swing states.
This is too coincidental that these things happen and swing in his favor after months of hinting at foul play.
Directly state that an investigation for tampering, interference, fraud is required, not just a recount.
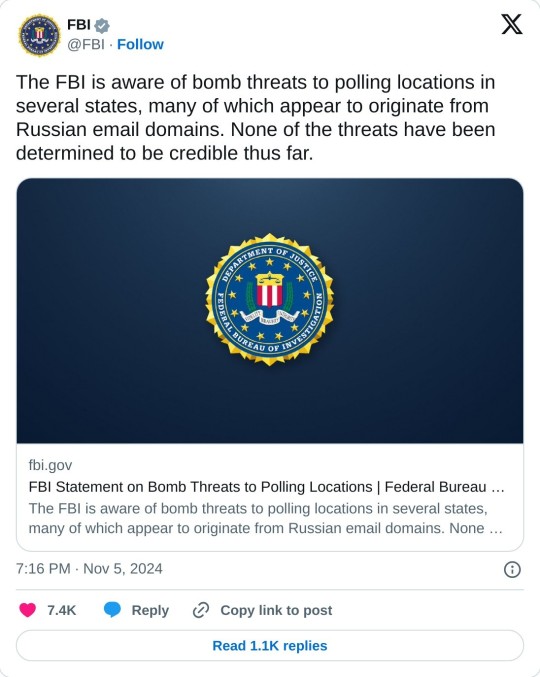
The second image is from the FBI Twitter account that reads:
The FBI is aware of bomb threats to polling locations in several states, many of which appear to originate from Russian email domains. None of the threats have been determined to be credible thus far. https://t.co/j3YfajVK1m — FBI (@FBI) November 5, 2024
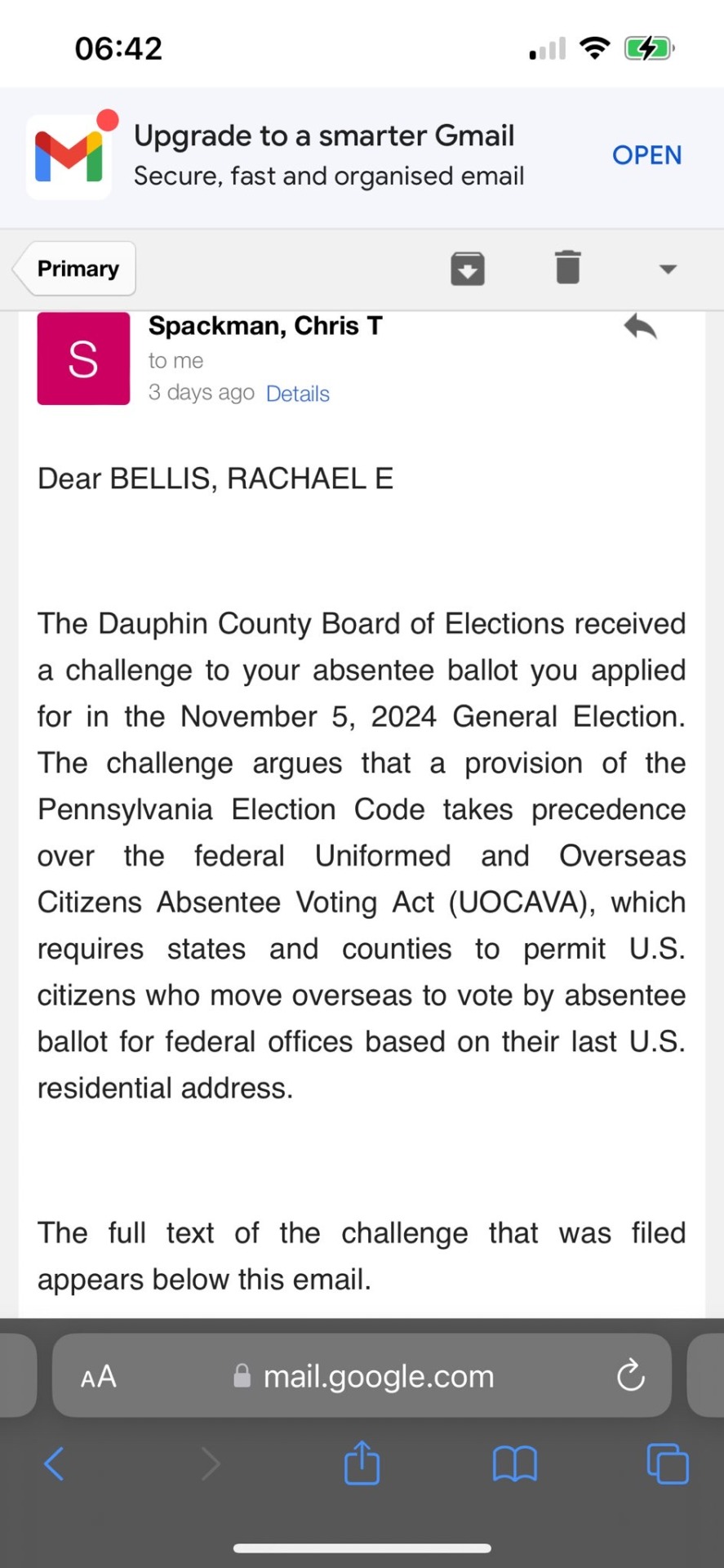
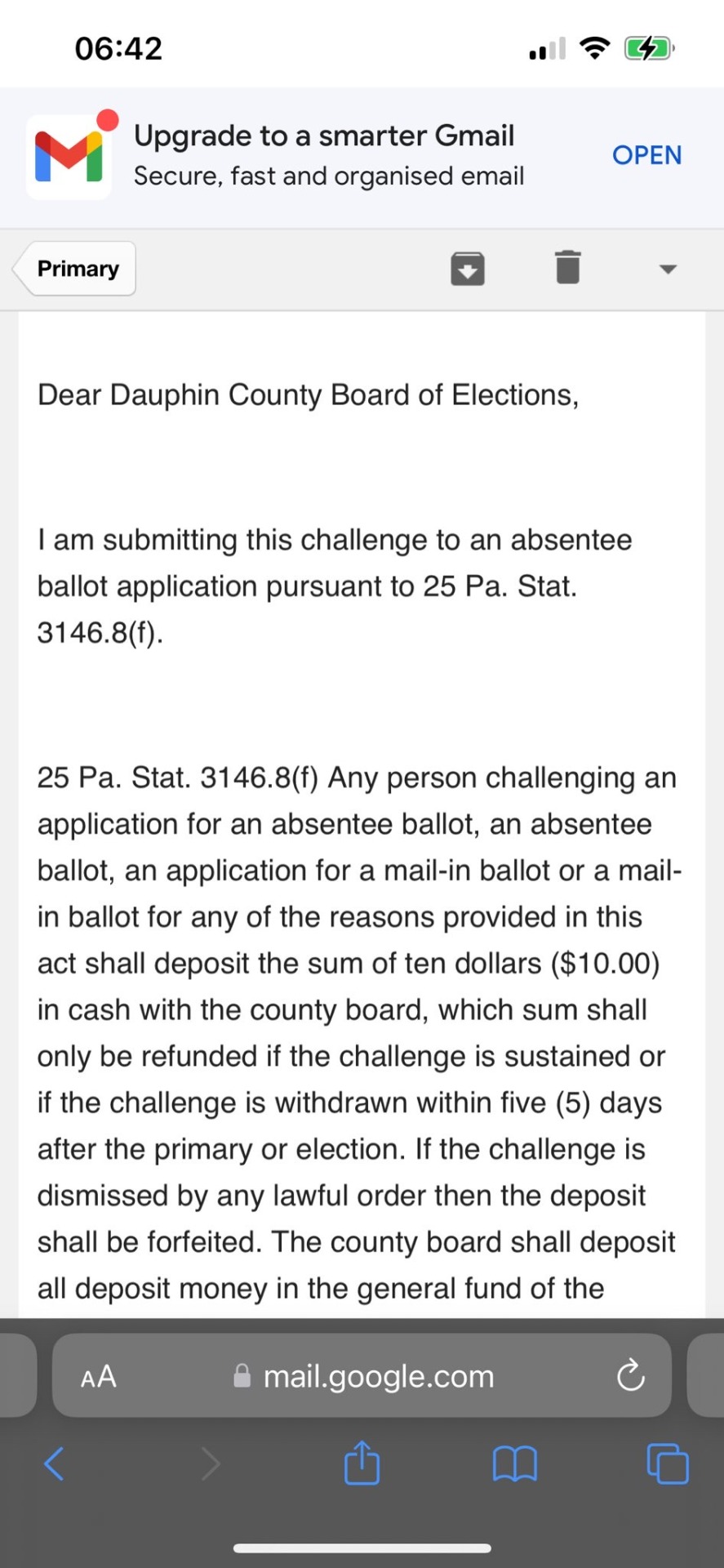
The next four Gmail screenshots of an email sent to Rachael Bellis from Chris T. Spackman that read together as follows:
Dear BELLIS, RACHAEL E., The Dauphin County Board of Elections received a challenge to your absentee ballot you applied for in the November 5, 2024 General Election. The challenge argues that a provision of the Pennsylvania Election Code takes precedence over the federal Uniformed and Overseas Citizens Absentee Voting Act (UOCAVA), which requires states and counties to permit U.S. citizens who move overseas to vote by absentee ballot for federal offices based on their last U.S. residential address.
The full text of the challenge that was filed appears below this email.
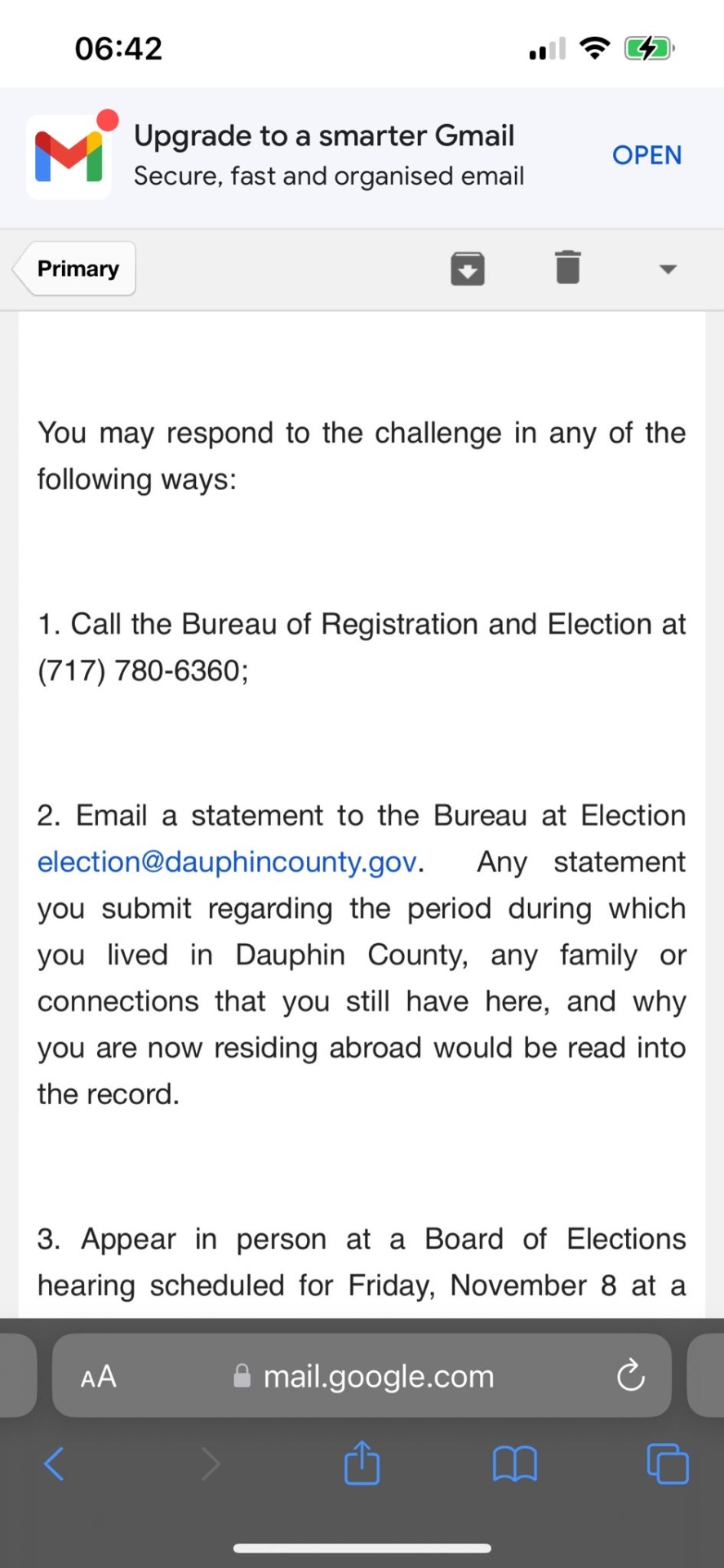
You may respond to the challenge in any of the following ways:
1. Call the Bureau of Registration and Election at (717) 780-6360;
2. Email a statement to the Bureau at Election [email protected]. Any statement you submit regarding the period during which you lived in Dauphin County, any family or connections that you still have here, and why you are now residing abroad would be read into the record.
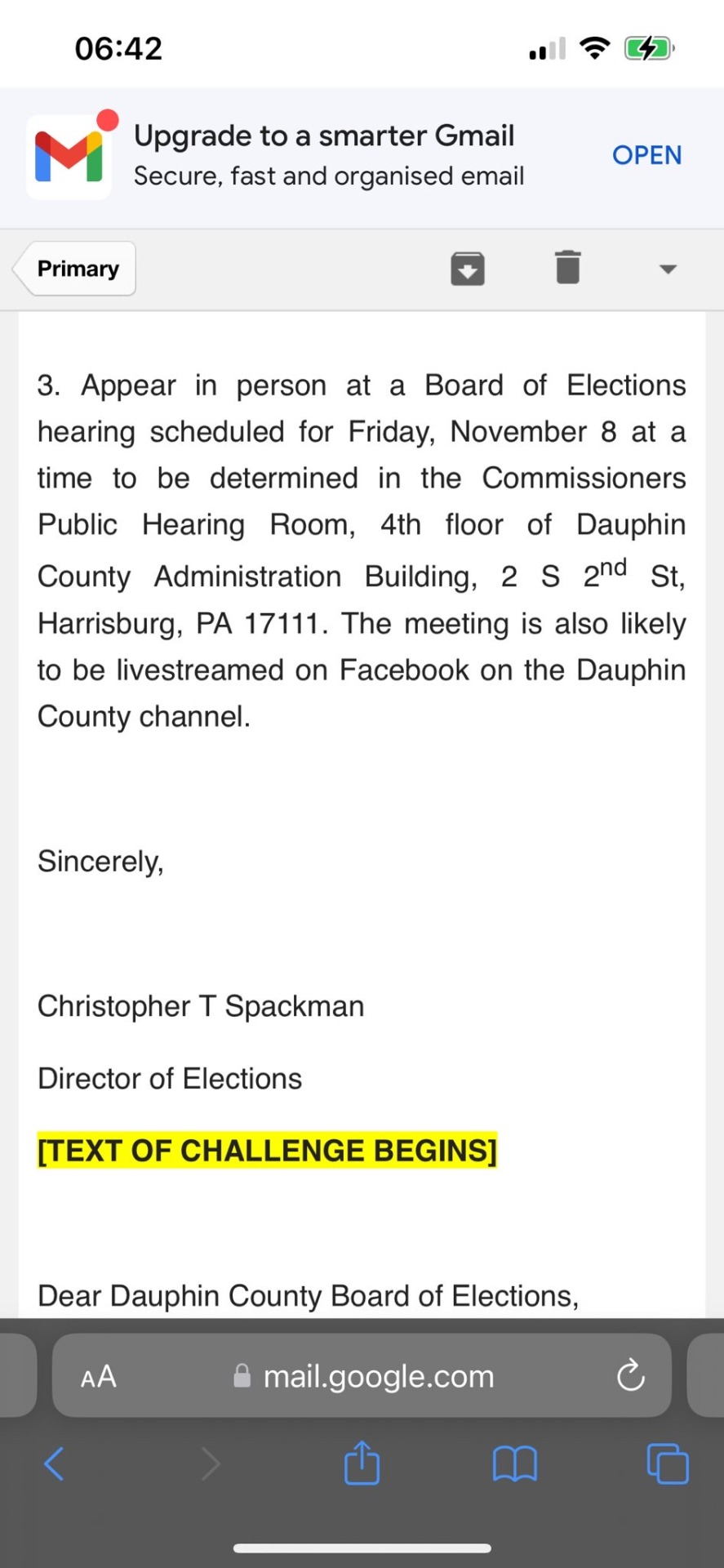
3. Appear in person at a Board of Elections hearing scheduled for Friday, November 8 at a time to be determined in the Commissioners Public Hearing Room, 4th floor of Dauphin County Administration Building, 2 S 20d St, Harrisburg, PA 17111. The meeting is also likely to be livestreamed on Facebook on the Dauphin County channel.
Sincerely,
Christopher T Spackman
TEXT OF CHALLENGE BEGINS
Dear Dauphin County Board of Elections,
I am submitting this challenge to an absentee ballot application pursuant to 25 Pa. Stat.
3146.8(f).
25 Pa. Stat. 3146.8(f) Any person challenging an application for an absentee ballot, an absentee ballot, an application for a mail-in ballot or a mail-in ballot for any of the reasons provided in this act shall deposit the sum of ten dollars ($10.00) in cash with the county board, which sum shall only be refunded if the challenge is sustained or if the challenge is withdrawn within five (5) days after the primary or election. If the challenge is dismissed by any lawful order then the deposit shall be forfeited. The county board shall deposit all deposit money in the general fund of the…
The rest of the forwarded email is cut off.
The last image is a screenshot of the official statement from the Centre County, Pennsylvania Board of Commissioners released on November 6, 2024 that states:
Centre County Working with Ballot Scanner Vendor to Export Election Results.
(Bellefonte, PA) -Centre County Elections Office is working continuously to provide mail-in ballot data in order to post unofficial results.
To this point, all ballots have been scanned, including all mail-in ballots.
Centre County's Election team and IT team have identified that the data are successfully being exported from the mail-in ballot scanners, but that the data is not being recognized when uploaded to the elections software.
Centre County's Administrator, John Franek, Jr. stated, "We have not stopped working, and we will continue to work until unofficial results are posted and reported to the Pennsylvania Department of State."
As a next step, Centre County has begun working with the equipment vendor to adjust configurations to make the two systems-the mail-in ballot scanner and the elections software where data are uploaded -compatible with one another.
We will provide updates as we make progress.
/end ID]
#sources added#us politics#us election#presidential election#2024 presidential election#election interference#election integrity#election security#image described#image description in alt#image description included#image description added#described#kamala harris#kamala 2024#us news#us presidents#updated id
36K notes
·
View notes
Text

Happy pride! I offer you some bunnies on cakes!! 🌈
#happy pride 🌈#pride month#pride flags#bunny#lgbt pride#digital art#bnuuy#cakes#animals#rabbits#people really liked how I drew round little bunnies last time so i decided to draw them again :D#im considering making these into stickers later!#image description in alt text#id in alt text
10K notes
·
View notes
Text






Chronic pain
ID in Alt
#art#artist#original art#queer#oc art#original character#disabled#disability#disabled rights#disability pride month#chronic fatigue syndrome#chronic illness#chronic pain#chronically ill#chronic fatigue#id inalt#id in alt text#image description in alt text#image desc in alt text#image described
2K notes
·
View notes
Text

cannot get over the wording of this
#not normal 😐#also ford appreciating mabel’s ‘enthusiasm’ like they are friends they are besties they are made for each other 😭😭😭😭#i love them so much 😭😭#journal 3#stanford pines#mabel pines#gravity falls#image id in alt text#image description in alt
2K notes
·
View notes
Text

guys help the protagonist isn't supposed to like me, what did i do??!? ;-;
#scum villain#svsss fanart#luo binghe#shen qingqiu#svsss#the scum villain's self saving system#am i a bad teacher for being a good teacher. reddit please advise#this could very easily be post-abyss bingy clinging to sqq but this was easier to draw lol#id in image description!! thank u bytedykes
5K notes
·
View notes
Text

a soft agnes/emmrich moment, based on Ferdinand Hodler's 'Die Nacht'
#emmrich volkarin#emmrook#rook ingellvar#datv#my art#my ocs#agnes ingellvar#id in alt text#image description
2K notes
·
View notes
Text
People in this demographic, please let me know how to tag to get a hold of you as someone who doesn't need Image Descriptions!!
12K notes
·
View notes
Text


sorry this is so cringe but. baptiste likes tall men for this reason i believe
#overwatch#bapmauga#bapweaver#jean baptiste augustin#lifeweaver#maugaloa malosi#art#fanart#mine#8 years later overwatch fixation is back :( strongly#if anyone can help me improve the image descriptions with proper names for shit id appreciate it LOL its 2:30 am#this being so beautifully rendered while all my other art is scribbles is like... kind of crazy.
2K notes
·
View notes
Text
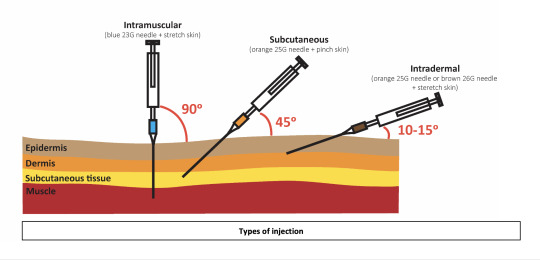
One of my biggest pieces of advice for those taking injectable hormones is to make sure you're injecting at the right angle
For intramuscular (IM), you inject at a 90° angle.
For subcutaneous (SQ), you inject at a 45° angle.
Here is a graphic depicting what the angle of your injection should look like:

An image description is provided in the ALT text.
#trans#transgender#lgbt#lgbtq#ftm#mtf#nonbinary#trans advice#just did my IM shot and that's why i'm making this#i've saved myself a LOT of pain once i actually started paying attention to the angle i am injecting at#i was so much more focused on making sure everything else was right and i slacked on being sure i'm injecting at 90°#hopefully the ID makes sense ���#i pulled the graphic off the internet which is why dermis is included. afaik dermis isn't a technique used for HRT#needle tw#needles tw#injection tw#described images#image description in alt
6K notes
·
View notes
Text
I love Blitz so much.


Look at him. So smol. So excited. So adorable!



He's just a little creature!!!!


He is literally just a tiny little creature with so many big feelings inside of him


SOMEONE PROTECT HIM :((((((
#helluva boss#blitz helluva boss#helluva boss blitz#helluva boss spoilers#Helluva boss the full moon#helluva boss full moon#No image description#no id#undescribed
868 notes
·
View notes
Text

cheers lads, you managed to create the WORST first frame of a video in the history of the moving picture 🥳🍾
#i will do an ID of this later after i come to a conclusion about how to describe what the fuck is happening#i shut the youtube app so fast#dnp#yeet my deet#dan and phil#phan#amazingphil#golden pig#danandphilgames#d&p#danisnotonfire#dan howell#daniel howell#phil lester#yeet my deenp#pp42??#tmogar#bog#image description in alt#dnp described
955 notes
·
View notes
Text

these are the silt verses, and I name our disciples thus
#the silt verses#sister carpenter#brother faulkner#paige duplass#james hayward#not 100% happy with this but I've been working on it for uhh two months and wanted to get it up before the next ep#cannot stress enough this isn't necessarily how i picture these characters but moreso what I can draw LOL#every time I try to conceptualize them it's like trying to look at someone without my glasses#in that i get vague forms etc but nothing concrete#it's weird bc it's like. the more i relisten the less concrete image i have of them /thinks#though I will say i will die on curly haired + freckles faulkner#and I usually picture carpenter with a simple wavy ponytail#also in terms of scars i like the idea of faulkner having a scar on his hand from the glass in the s2 finale#and hayward having a scar on his forehead from hembrey!#also i don't think hayward smokes but i liked how it looked when paired with paige and her alcohol!#also something something he might have tried once to blend in with the other police officers but never took to it#been wanting to draw something for silt verses for forever so!!#edit: added an alt id in the image description!#uploaded this last night and completely forgot to i'm sorry!#pls lmk if it's too long or not really a good description!
1K notes
·
View notes
Text

Girls' night
#original#illustration#digital art#purple#lavender#clutter#witchy vibes#mirror#plants#hands#id in alt text#image description in alt text#another one for you purple lovers out there#ive been looking at so many of these ornate little items lately i just had to draw some as a way of collecting them in my head#tell me in the tags which one (1) item would you take from here :D#non fandom tag
4K notes
·
View notes
Text

been a while
#cosmic chatter#sonic#sonic the hedgehog#my art#doodles#gotta get back into the swing of drawing him...#id in alt#edit: added a image description
456 notes
·
View notes
Text
Why in the world do so many memes/joke images do nothing but remind me of this man.
How can a game be so good with a protagonist who’s literally a walking meme (I say this with so much platonic affection 💋)

Plus the original image:

#this is how I cope with seeing extreme irl uncensored gore on my tumblr#I will be making more#also felt like I should have added shading or something to break up the appearance of the jacket#but whatever yknow. yolo#disco Elysium#de#disco elysium fanart#de fanart#de Harry#harry debois#harry disco elysium#disco elysium harry#harry de bois#harrier du bois#edit: ended up adding beer/dirty smears to the jacket anyways#and some hair shading#barely#meme redraw#id in alt text#id in alt#described#described in alt#image description in alt
437 notes
·
View notes