#HTMl
Explore tagged Tumblr posts
Text

63 notes
·
View notes
Text

this is YOUR sign to make a personal site! check mine out >:) sign my guestbook! I'm starting to feel lonely over here !
click here!
24 notes
·
View notes
Text

neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again? try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words: "we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!! building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !! here are some cool example sites to inspire you: recently updated neocities sites | it can be fun to just look through these and browse people's content! space bar | local interstellar dive bar creature feature | halloween & monsters big gulp supreme peanutbuttaz | personal site dragodiluna linwood | personal site patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating web design in 4 minutes | good for learning coding basics w3schools | html tutorials templaterr | demo & html for basic web elements eggramen test pages | css page templates to get started with sadgrl background tiles | bg tiles rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe) gificities | internet archive of 90s/00s web gifs internet bumper stickers | web bumper stickers momg | gif gallery 99 gif shop | 3d gifs 123 guestbook | add a guestbook for people to leave messages cbox | add a live chat box moon phases | track the phases of the moon gifypet | a little clickable page pet adopt a shroom | mushroom page pet tamaNOTchi | virtual pet crossword puzzle | daily crossword imood | track your mood neko | cute cat that chases your mouse pollcode | custom poll maker website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web! melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum melonland intro to web revival | what is web revival? melonking manifesto | status cafe | share your current status nightfall city | online community onio.cafe | leave a message and enjoy the ambiance sadgrl internet manifesto | yesterweb internet manifesto | sadly defunct, still a great resource reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :) say hi to me on neocities
EDIT: part 2!!

#neocities#old web#webcore#old internet#web revival#indie web#html#website#recource#guide#can you tell that i've gotten REALLY into neocities this month!!!!!#but its so FUN i love seeing everyones weird af websites#its amazing#i love celebrating the old web#ANYWAYS MAKE A NEOCITIES HERES A GUIDE#i haven't touched html in like a decade#and i've been having a great time relearning#:)#share your sites with me!!!!!!#oh and share resources if you have them!
85K notes
·
View notes
Text
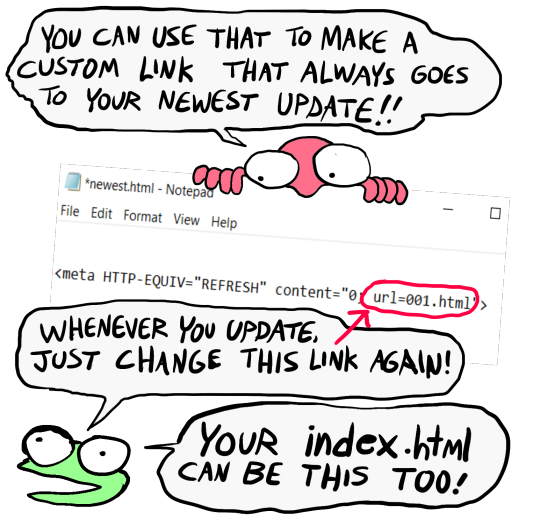
Going to put all this in its own post too by popular request: here's how you make your own website with no understanding of HTML code at all, no software, no backend, absolutely nothing but a text file and image files! First get website server space of your own, like at NEOCITIES. The free version has enough room to host a whole fan page, your art, a simple comic series, whatever! The link I've provided goes to a silly comic that will tell you how to save the page as an html file and make it into a page for your own site. The bare minimum of all you need to do with it is JUST THIS:

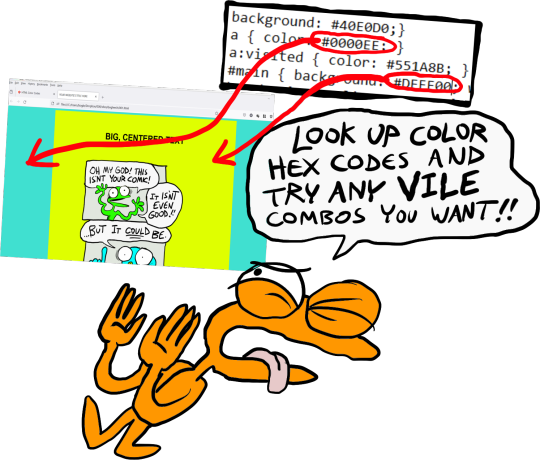
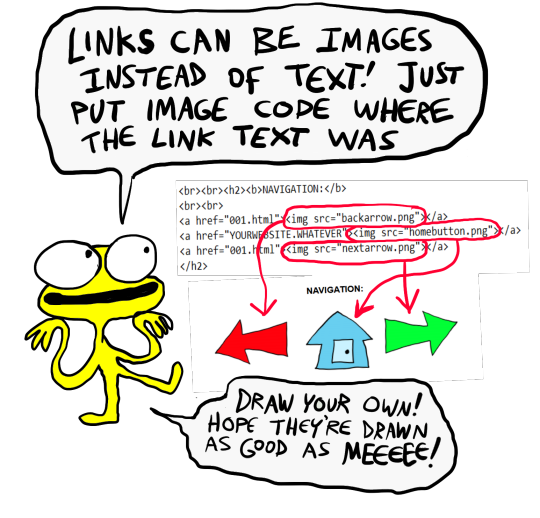
Change the titles, text, and image url's to whatever you want them to be, upload your image files and the html file together to your free website (or the same subfolder in that website), and now you have a webpage with those pictures on it. That's it!!!!! .....But if you want to change some more super basic things about it, here's additional tips from the same terrible little guy:






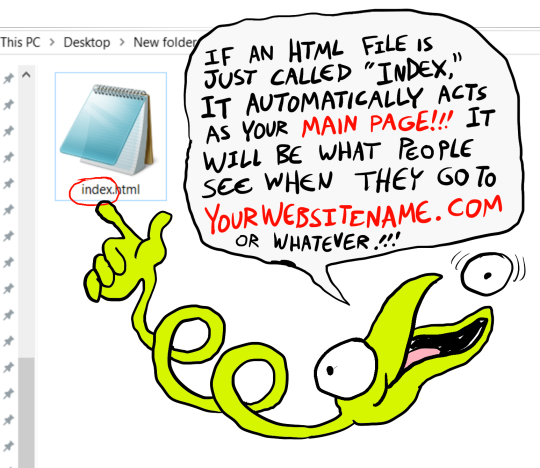
That last code by itself is: <meta HTTP-EQUIV="REFRESH" content="0; url=001.html"> Change "001.html" to wherever you want that link to take people. THIS IS THE REASON WHY when you go to bogleech.com/pokemon/ you are taken instantly to the newest Pokemon review, because the /pokemon/ directory of my website has an "index.html" page with this single line of code. Every pokemon review has its own permanent link, but I change that single line in the index file so it points to the newest page whenever I need it to! While I catered these instructions to updating a webcomic, you can use the same template to make blog type posts, articles or just image galleries. Anything you want! You can delete the navigational links entirely, you can make your site's index.html into a simple list of text links OR fun little image links to your different content, whatever! Your website can be nothing but a big ugly deep fried JPEG of goku with a recipe for potato salad on it, no other content ever, who cares! We did that kind of nonsense all the time in the 1990's and thought it was the pinnacle of comedy!! Maybe it still can be?!?! Or maybe you just want a place to put some artwork and thoughts of yours that doesn't come with the same baggage as big social media? Make a webpage this way and it will look the same in any browser, any operating system for years and years to come, because it's the same kind of basic raw code most of the internet depends upon!
#art#website#websites#resource#resources#webcomics#html#html css#css#neocities#webhosting#old internet#as soon as I drew this shitty scribble guy I uncontrollably interpreted him with Weird Al's voice if you wondered
9K notes
·
View notes
Text

2K notes
·
View notes
Text
I don't know who needs to hear this
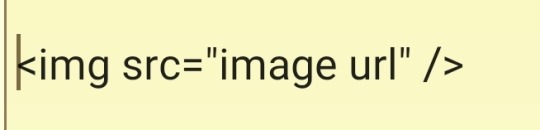
But if you go into the comments section on AO3
And type

Then replace image url (keep the " marks) with the url of a picture
You can leave fan art in the comments of a fic
35K notes
·
View notes
Text
hello tumblrheads. with the ongoing shitshow i remembered im the spokesperson for this tumblr alternative so,

WAFRN.NET, a tumblr-style, queer-safe, alternative


pictured: wafrn users in their natural habitat
wafrn is a fediverse-based* social media consisting of majorly of queer people, it has an active userbase, a ton of them doing fuck-all and having fun :]
perks!
It has custom css! You can customize your profile with pretty much anything and make themes for you dashboard, example below :)

It connects to Mastodon, Pleroma, Firefish, Misskey and such, so you can connect with over 100k other people on remote servers!
We're even working on an independent wiki! That means we'll have a comprehensive wiki with notable user-generated moments and events and it wont be hosted on fandom!
It's indie, no corporations attached.
Its open source! You can open it right up and look through the code :)
Predominantly Leftist: Bigots and bootlickers are banned the moment they make themselves known, and the staff [that includes me] actively interacts with the userbase.
*the fediverse is this interconnected chain of servers operating on the same network [that being ActivityPub], allowing people on entirely different websites to connect with eachother, basically.


#tumblr alternative#tumblr alternatives#queer#fediverse#social media#trans#html#indie web#old web#photomatt#wafrn
2K notes
·
View notes
Text
it seems like website building is about to have a boom, let me share my favorite resource of all time!!
this is a website packed to the brim with website building goodies , including a website layout maker that is the easiest and most user friendly maker i’ve encountered! perfect for creating your own neocities (it’s free!!) , the code even has helpful tips in it for those new to html/css!
i also recommend w3schools.com for quick and easy to follow chunks of html/css tutorials! gifcities is a goldmine for old neocities era gifs, and blinkies cafe is perfect for making your own blinkies!
i can’t wait to see everyone’s websites in the coming weeks and months! remember, it’s fine to take it slow and let it look silly, that’s always been the point of websites like this :]
ps check out our neocities and feel free to drop yours in the replies :]
#neocities#old web#website building#website builder#gifcities#html#css#geocities#blinkies#graphics#resources#website resources#web revival#webcore#webhosting#web design#2000s web#2000s nostalgia#neo y2k#y2k#cybercore
7K notes
·
View notes
Text
Me: Okay, so it looks like I forgot to link the first item in this alphabetically indexed list. Let's take care of that right now.
Me: <a href="#...
Me: Whoops, and I forgot to do the second item, too. Let's fix that.
Me: <b href="#...
Me:
Me: Wait.
2K notes
·
View notes
Text

1K notes
·
View notes
Text


marija theme by joyfriend
live previews: one x two (bright images/flashing lights)
waow my first theme in over a year ... cleaned up my current theme so i have released it! my first theme as a professional software developer ... CRINGE!
features:
windows xp version
optional windows xp hills
lil image in the corner
probably a bit too much customization
music player ^_^
um .. some other stuff probably
:3
753 notes
·
View notes
Text

The 100% Good Twine SugarCube Guide!
The 100% Good Twine SugarCube Guide is a coding guide for the SugarCube format of Twine. It is meant as an alternative to the SugarCube documentation, with further explanations, interactive examples, and organised by difficulty. The goal of this guide is to make the learning curve for new SugarCube user less steep, and provide a comprehensive and wide look over the format.
VIEW / DOWNLOAD THE GUIDE!!!!
The Guide is compartmentalised in (currently) four categories:
THE BASICS or the absolute basics to start with SugarCube. No need for extra knowledge. Just the base needed to make something.
THE BASICS + adding interactivity, and creating a fully rounded IF game May require a bit of CSS knowledge (formatting rules)
INTERMEDIATE MODE adding more customisation and complex code Will probably require some CSS knowledge, and maybe some JavaScript
ADVANCE USE the most complex macros and APIs Will surely require some JavaScript/jQuery knowledge
Note: The Advanced Use includes all the APIs, macros, and methods not covered by the previous categories. This includes code requiring very advance knowledge of JavaScript/jQuery to be used properly.
Each category explains many aspects of the format, tailored to a specific level of the user. More simpler explanations and examples are available in earlier chapters, compared to the later ones.
If something is unclear, you found a mistake, you would like more examples in the guide, or would like a feature covered, let me know!
The Guide currently covers all macros (as of SugarCube v.2.37.3), all functions and methods, and APIs. It touches upon the use of HTML, CSS, JavaScript and jQuery, when relevant. It also discusses aspects of accessibility.
The Guides also provides a list of further resources, for the different coding languages.
The Guide is available in a downloadable form for offline view:
HTML file that can be opened in Twine
.tw file that can be opened in Twine
source code, separating the chapters, .js and .css files
GITHUB REPO | RAISE AN ISSUE | TWINE RESOURCES TWEEGO | TEMPLATES | CSCRIPT 2 SG GUIDE
Twine® is an “an open-source tool for telling interactive, non-linear stories” originally created by Chris Klimas maintained in several different repositories (Twinery.org). Twine is also a registered trademark of the Interactive Fiction Technology Foundation.
SugarCube is a free (gratis and libre) coding format for Twine/Twee created and maintained by TME.
VIEW / DOWNLOAD THE GUIDE!!!!
As of this release (v2.0.0), it is up to date with the version 2.37.3. If you are looking for the guide covering SugarCube 2.36.1, you can find it on my GitHub.
Note: the Guide is now complete. There won't be further substantial updates.
#the 100% Good Twine SugarCube Guide#template#templates#guide#coding in twine#twine#coding#HTML#JavaScript#CSS#macros#interactive fiction#sugarcube#interactive games#k thanks. i don't need any more reminders that sugarcube update and that I NEED TO UPDATE MY RESOURCES#i KNOW#manonamora
451 notes
·
View notes
Text


building community on the indie web - neocities guide part 2
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. neocities is part of the indie web, but certainly not all of it!
If you're looking to get started with the nitty gritty of neocities, i recommend checking out my neocities guide part 1 :) part 2 is focused on forming a community & making connections.
why join neocities/the indie web?
by building your own site, you have the freedom to make whatever cool shit you want. no limits, no censors, no masters. just you and your website. connect with people or just tend to your own virtual garden, the choice is completely yours.
okay. you have a site. now what?
do you want to build & foster a free web community? here's some things you can do or add to your site to start making connections
create a button for your page



making a button for your site is a great way to connect with other indie web users! site buttons are usually 88x31 pixels and should be easily located on your site.
many users create collections of site buttons, or web neighborhoods. this is an easy way for you to remember & share your favorite sites! remember, we're not working with an algorithm here.
hekate button maker
sadgrl button maker
lynn button maker
join a web ring (or clique)!
web rings were created in the 90s, before google, as a way for websites to link to one and other. web rings are often themed so you can find like-minded people with ease, but they don't need to be!
once you join a web ring, you add a snippet of code to your site so when people "hop along" the web ring they'll discover your page.
brisray's webring list has an enormous list of mostly active web rings you can check out. here are some examples!
melonland surf club
hotline webring
wiiring
no ai webring
journalring
west of weird: gravity falls webring
ficring
join a pixel club!
starting in the 2000s, pixel clubs are a great way for people to create & share art with each other. pixel clubs tend to follow a theme & provide base art for each user to customize however they want. for example, in the afternoon tea pixel club each user creates a unique tea cup.
fizzy vendor
charm bracelets
teeny towers
sticker sheet club
kitty friends
lava lounge
participate in one of 32-bit cafe's web events!
32-bit cafe is a community of web-hobbyists enthusiast about making the web fun again. they periodic events challenging participants to create a site page following a certain a theme or guidelines, like their new years eve event or 2024 halloween.
more past events
create adoptables, pixels & a toy box
one popular thing that people will do is create adoptable pixel art that others can add to their page! people will often put all of the adoptables that they've collected into a "toy box."
(protip: etiquette requires you to hyperlink back to the original source site whenever you add new graphics to your toybox. it's just polite!)
hillhouse pixels
inkcaps toybox
appledust adoptables
blanket fort adoptables
whimsical graphics
create web graphics (and a "for you" graphics page)
when browsing personal sites, you'll often see "graphics for you" pages! these pages are full of graphics/fun stuff that you can add to your own site for free. yes, free baby! just link back to the og or give credit when requested.
making a page for graphics is cool! making graphics is cool!! indulge your creativity! share fun stuff! some things you can create:
make blinkies
dive into geocities and rescue old graphics
create stamps
make gifs
make pixel art
other interactive stuff
create a poll
create a chat box
create a guestbook
last thing to remember kids... always avoid hotlinking! (hotlinking is when you add images to your site using a link instead of downloading it and uploading to your own website)
as always, say hi to me on neocities!! :)

#neocities#old web#indie web#web revival#web core#old internet#html#web resources#web graphics#geocities#early internet#y2k#ive been wanting to make a part 2 for awhile so here it is!!!#i think a lot of people start a site and then kind of wonder what to do next#and i feel like finding a little community is really fun#neocities is a thousand times better than social media i promise#i saw someone saying that it was just another type of social media... it really really is not#anyways! enjoy my friends!!
615 notes
·
View notes
Text
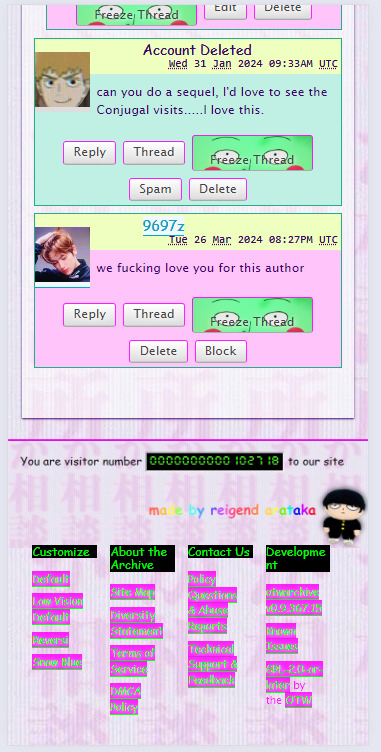
[AO3 Site Skin] Spirits and Such




here's a super fun site skin inspired by the Spirits & Such website that Reigen designs in season 2, episode 3 of Mob Psycho 100!
get the skin and learn how to install it here! :)
#mob psycho 100#ao3#ao3 site skin#archive of our own#css#html#reigen arataka#shigeo kageyama#dimple#mp100
735 notes
·
View notes