#Graphic Design Software
Explore tagged Tumblr posts
Text
Why I Choose The Affinity Suite Over The Adobe One
A Deep Dive Into My Experience With Affinity and Adobe Firstly, this is in no way affiliated by Affinity. This is just my genuine opinion and preference. Lockdown Made Me Do It I’ve been using Affinity now since 2020 when the world turned to shite, and I was isolated at home with a pregnant girlfriend. I wanted to do some game design. I was, at the time, using Photoshop to create game assets,…

View On WordPress
#Adobe Alternatives#Affinity Designer#Affinity vs Illustrator#Affordable Design Solutions#Cost-Effective Design#Creative Software Deals#Design Software Comparison#Digital Art Bargains#Digital Art Tools#Game Asset Creation#Graphic Design Software#Isometric Illustration Tools#Pay-to-Own Software#Personal Software Experiences#Pixel Art Techniques#Shape Builder Tools#Software Reviews#Switching from Adobe#User Interface Design
1 note
·
View note
Text
Top 10 Website Design Tools
In the rapidly evolving landscape of digital design, staying ahead of the curve is essential for creating stunning websites. As we step into 2024, the world of website design has seen a surge in innovative tools that streamline the creation process and elevate the overall user experience. Here, we present the top 10 website design tools that are revolutionizing the industry in 2024. Top 10…

View On WordPress
#best web design software#collaborative design platforms#creative web design tools#digital design software#graphic design software#online web design tools#responsive web design tools#top design software for websites#ui/ux design tools#user interface design tools#web design resources#web design tools and software#website design tools 2024#website development tools#website prototyping tools
1 note
·
View note
Text

Free course beginners guide series to Graphic Design. link to my website :
#graphic design graphic design jobs#graphic designer salar#graphic design is my passion#graphic design software#graphic design jobs near me#graphic design internships#graphic design courses#free graphic design software#graphic design portfolio#graphic design salary#free coures
1 note
·
View note
Video
youtube
(via ClickDesigns: A Point-and-Click Design Tool)
0 notes
Text


The Matrix: Resurrections (2021)
#the matrix resurrections#cyberpunk#movies#office#computers#tech#keanu reeves#scifi#monitors#cyberpunk aesthetic#programming#coding#software engineering#gifs#the matrix#3d animation#motion graphics#graphics design
193 notes
·
View notes
Text

made this in five minutes
#blob.meeps#dreamnotfound#dnf#didn’t have access to my graphic design software at the time so this is the best i could do aksjajdjsksna
109 notes
·
View notes
Text

instagram: cheri.png
#Whoever controls my sims please stop bc I’ll burst#sims 2 is the reason I downloaded my first graphics software and started to design#sims 2#the sims 2#cybercore#old internet#old web#y2k#00s#cyber y2k#2000s#moodboard#tech#cyber core#y2k nostalgia#nostalgiacore#nostalgia#techcore#tech blog#y2kcore#y2k aesthetic#early 2000s
416 notes
·
View notes
Text

Sunset Grand Prix
#art#nostalgia#1980s#vaporwave#aesthetic#vintage#magazine#1990s#neon colors#neon#90s#80s aesthetic#automotive#classic cars#sports cars#90s aesthetic#video games#games#graphic design#illustration#retrowave#retro#80s#sunset#software#retro aesthetic
59 notes
·
View notes
Text

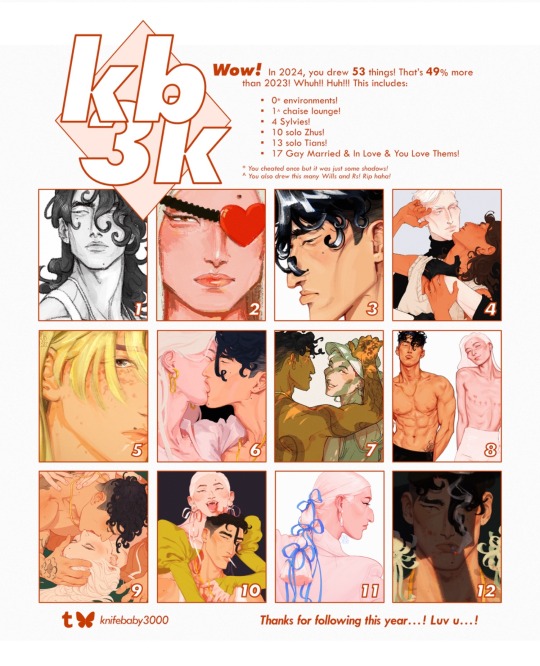
thank you!!! time to do it all again!!!
#artists on tumblr#2024 summary of art#my art#(If The Graphic Design is Jank (It Is) Pls Forgive I Am Using Unfamiliar Software)#unbelievable numbers this year........ how did i do that....... i was making a spreadsheet and just started squinting harder and harder#things i learned in 2024:#how to draw arms (thank u tian)#that i fucking hate painting actually but i think that's also a skill issue dslgj i like doing lines more than i like doing anything else#where the liquify tool is in procreate. i learned that in DECEMBER. stupid#things i failed to draw in 2024:#tian's motorcycle i am sooo sorryyy#any of my characters aside from tianzhu + sylvie mom is SOOO SORRYYYYY#thanks again for looking at my art this year!!!! if you tagged my art with 1) barking and/or 2) gay i am kissing u on the mouth cheers#already cooking 2025 things i hope u will look at that stuff tooooo
15 notes
·
View notes
Text
school is school but i made a fish spin so life is good

#so in graphic design class i have access to all of the adobe software#so after i finish my assignment each day i rush onto animate#and teach myself to animate#so far this is the fruit of my labors#tomorrow im going to color it and give it eyes#im also gonna work on making it overall more detailed and prettier#id work on it at home#but NONE of the FIVE computers in my house are new enough to run adobe software#the plan is to save up some money and buy a new laptop and one of those drawing-pad thingies with a pen#and then i can animate in my free time too!#doodley dude#three pigeons in a trench coat
22 notes
·
View notes
Text

Day 3 : dodgeball
For Simon’s Month 2024 hosted by @youngroyals-events
#young royals#simon eriksson#prince wilhelm#simonmonth2024#youngroyals-events#don't mind me I'm trying things :p#I have time and an editing software#everybody is in danger :p#(also it's good that I didn't chose graphic designer or something like that as a career#because boy am I not good at that kind of stuff xD#teaching was the right path for me :p)#but I'm having fun so I guess that's what matters? :p#my YR gifs#my Simon month 2024
31 notes
·
View notes
Text

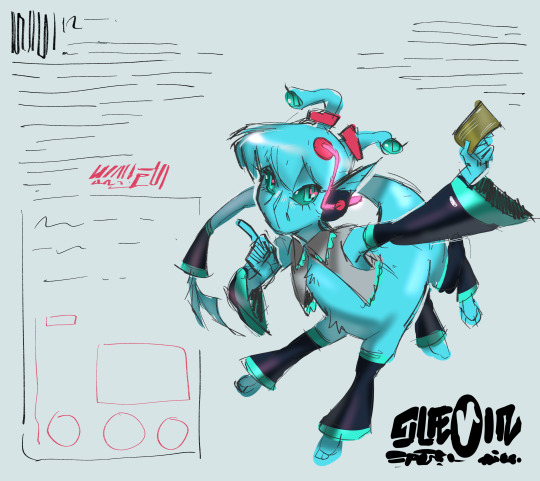
got really into the idea of miku being an andalite text-to-thoughtspeak software mascot!! here is a deeply y2k andalite hatsune miku
#myart#andalite#animorphs#hatsune miku#i imagine their ads would be one part retrofuturistic graphic design and one part military indoctrination#so miku on andal is a war princess#im so sorry miku i know you would never be propaganda you wouldnt do that to me#yeerks have knockoff versions of their TTTS softwares and their mascot is teto GET IT???? DO YOU GET THE JOKE???#BC TETO IS A UTAULOID....its not that funny but what if teto was a gedd controller or an andalite controller#also someone else drew ax in miku cosplay i'd just like to give a shoutout to whoever did that
210 notes
·
View notes
Text

#macromedia#fireworks#macromedia fireworks#adobe fireworks#y2k#2000s#webcore#internetcore#techcore#graphic design#splash screen#y2kcore#y2k aesthetic#cyber y2k#software
42 notes
·
View notes
Text

The Sims 2, 2004
ig: cheri.png
#sims 2 is super nostalgic to me#literally the reason I’ve downloaded a graphic software and started to design#old internet#old web#00s#y2k#2000s#cyber y2k#cybercore#moodboard#tech#cyber core#sims#the sims 2#y2k nostalgia#nostalgia#nostalgiacore#y2k aesthetic#y2kcore#y2k internet#techcore#tech blog#early 2000s
320 notes
·
View notes
Text
lil update
i dont draw anymore tbh but I was tasked with creating official illustrations for my country's iaido association to be printed alongside the official translation of the standardised iaido kata
and MAN it took much longer than it should've and it was awful and im unhappy with the results and it honestly killed my joy for drawing lol
but im still happy that I got to do it, it was a huge honor bc iaido means so much to me
#im also tasked with creating a logo for my dojo which is another HUGE honor#and also another iaido association wants me to modernise their logo too#like now that the info is spreading that I did those illustrations. all the iaido ppl are coming to me to do more graphic design stuff#which is cool but also nooo 😭#I cant do logos lollll the one for the dojo is a matter of the heart for me so im doing it#but I hope I can dodge anything else in the future lol#delete later#im also currently becoming a software developer. so that and iaido are taking up most of my time#the last bit of freetime I have is spent with my bf#im hoping to come back to drawing in the future but honestly who knows#might take another few years#<:/
19 notes
·
View notes
Note
Hi Loa! You said you started off with HTML/CSS/JavaScript, and you post a lot about your website projects. So I wanted to ask if you have any advice for the process of designing a website and making various graphics. I enjoy coding a whole lot, but I've avoided front-end stuff until now because looking into design and tools for it made me feel a little overwhelmed. What would you do if you were to start learning anew web design for your coding job and hobby projects? Thank you a lot :)
Hiya! 💗
I'd be happy to share some advice on designing a website and creating graphics. It's great that you enjoy coding and want to explore front-end development and design, and don't worry, though I love frontend stuff a lot, I still find some things overwhelming e.g. I'm currently learning Django which I have put off from learning because it looked "hard" but now I love learning it. Just give yourself a little push and you'll enjoy it! 😉🙌🏾
Web Design Inspiration
Two key places I get inspiration for my website designs are Pinterest and Behance!
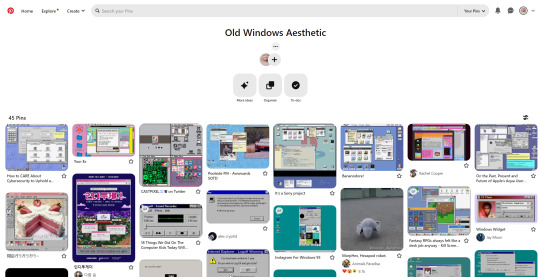
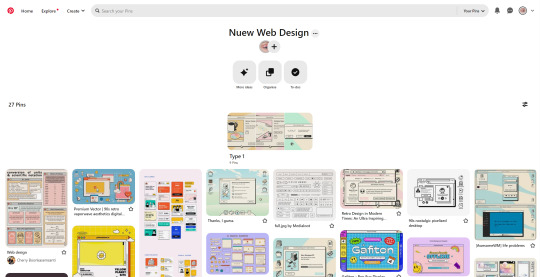
For instance, when I was, and still am, researching Old Web GUI designs, I made a Pinterest board of images relating to what I wanted to design and I used that as a reference when building the design in HTML and CSS. So, I would look at the picture and think "Okay in terms of HTML elements and CSS styling, how can I replicate this? 😉👍🏾". You can check out these boards: board 1 | board 2


Pinterest is the main inspiration place, and Behance is for more in-depth web design components. What I mean is if I need inspiration for a navbar design or a certain card design, I would use Behance.


Now I don't particularly do this, which is bad, but I do recommend making a wireframe for your web designs. I talked about wireframes in a previous post, but to sum it up; wireframes are good because they allow you to stick to your design plans and not go off on a tangent. These are especially good when working in a team at work, for example.
The reason why I don't particularly do them as often as I should is because I see things in my head vividly enough that I won't forget where everything should be - no super power but that's the main reason I don't make wireframes. As well, I change ideas halfway through so there's no real need for me to keep making wireframes if I will change the design 2 minutes later! 😭💔
But that's just me, but you should totally start designing wireframes. Practising drawing up some wireframes will definitely help with being creative in your designs. Take everything around you as an inspiration. The way I think of it is to think like an artist who is capable of painting anything - all you have to do is look around and paint. You can do the same with web development - everything is an inspiration. I saw a person make a whole webpage with amazing graphics... just about water. You can do the same.
If you need help on that part, definitely look into graphic design. I took extra classes in Graphics (which was just graphic design) when in school which involved looking at graphic artists and studying their work, then replicating something with our own twist. You can do the same with web design - study websites online, some you like or random ones. Look at a piece of the website and try and replicate it. That's why I like projects which are like "make a Google clone" or "make a Netflix clone" because it gives you the chance to study other people's codes and you can keep that knowledge for any future projects!
And lastly, study web design principles. There are some principles that good websites all put into their design that make the user's experience good. Read this article about it and this should even give hints to how you could design your next website! Learn about fundamental design principles such as colour theory, typography, layout, and composition. Understanding these principles will help you create aesthetically pleasing and user-friendly designs.
Web Design Tools I Use
Now, what do I use every time I start a new "project", what online tools do I use? I literally have these on my browser's bookmarks, ready to go!
Pinterest (inspiration) - LINK
Behance (inspiration) - LINK
Coolors (colour palette generator) - LINK
CSS Gradient Generator (because I'm lazy) - LINK
Google Fonts (main source for fonts) - LINK
Font Palace (fonts I want but not on Google Fonts) - LINK
Font Awesome (for the little icons) - LINK
Image Colour Picker (if I have an image and I want to pick the colour from it) - LINK
Optional tools:
Bootstrap 4/5 (sometimes I use this for personal projects, definitely use it at work) - LINK
Pattern.css (creates a patterned background for you, again I'm lazy) - LINK
Storyset on Freepik (people graphic images) - LINK
Pexels (stock background and even fake product images) - LINK
Unsplash (same as Pexel) - LINK
LottieFiles (set animations) - LINK
TinyPNG (makes image sizes smaller so less space) - LINK
CSSmatic (4 cool CSS generators) - LINK

That's all I have to say, if I didn't help with your question, message me to help you further but I do hope this helps you!! Good luck! 🥰🙌🏾💗
#my asks#resources#codeblr#coding#studyblr#tech#progblr#programming#studying#software developer#webdev#web design#web graphics#tools
117 notes
·
View notes