#Frontend technologies
Explore tagged Tumblr posts
Text
The Best Front-End Frameworks for Fast and Easy Web Development 2025

In the rapidly evolving landscape of web development, the choice of front-end frameworks plays a critical role in determining the efficiency and effectiveness of the development process. As the demand for user-friendly, responsive, and visually appealing web applications continues to grow, developers are increasingly turning to frameworks that streamline the development process while also enhancing user experience.
This guide aims to explore the best front-end frameworks that facilitate fast and easy web development, providing insights into their features, advantages, and suitability for various projects.
Read Source : https://www.krishangtechnolab.com/best-front-end-frameworks/
#frontend#frontend frameworks#frontend framework for web development#best frontend framework#frontend technologies#front end development#hire dedicated frontend developers#web development#hire frontend developers#front end web developers for hire#web development services#outsourcing web development#web development company
1 note
·
View note
Text
Enhancing Digital Experiences through Modern Front End Innovations
Businesses are consistently evolving to deliver captivating user experiences. Central to this evolution are front end technologies and front end frameworks, tools essential for crafting interactive, efficient, and scalable web applications. These technologies define how users interact with platforms, shaping their perceptions of brands and influencing conversion rates significantly.
Modern digital interfaces demand more than visual appeal; they require rapid loading times, intuitive navigation, and seamless interactions across multiple devices. Mastery of contemporary front end technologies empowers developers to meet these stringent expectations effectively.
Strategic Impact of Front End Technologies
Choosing the right front end technologies directly impacts the success of digital products. Technologies like HTML5, CSS3, and JavaScript form the foundational layer of web development. However, their integration with modern frameworks such as React, Vue.js, or Angular amplifies their capabilities, enhancing performance, modularity, and maintainability.
HTML5 continues to evolve, offering semantic elements that enhance SEO and accessibility, crucial for meeting web standards. CSS3 provides dynamic styling capabilities, enabling responsive designs and intricate animations without heavy resources. JavaScript’s role has expanded significantly, transitioning from simple interactivity to managing entire application states and complex logic.
Leveraging Front End Frameworks for Efficiency
Selecting robust front end frameworks facilitates faster development cycles and maintains consistency across large projects. React, for example, introduced by Meta, offers a component-based architecture, allowing developers to reuse UI components efficiently, thus speeding up the development process significantly. Its virtual DOM approach ensures faster rendering times, optimizing performance.
Vue.js is another compelling choice in the domain of front end frameworks. Known for its simplicity and flexibility, Vue.js enables developers to incrementally adopt its features, making it particularly suitable for projects scaling from small to large complexities. Its minimal learning curve has earned favor among startups and enterprises alike.
Angular, backed by Google, delivers a comprehensive solution through its MVC (Model-View-Controller) architecture, powerful templating system, and built-in dependency injection. Angular is highly beneficial for complex applications demanding robust state management and scalability.
Advanced Front End Techniques Enhancing User Engagement
Emerging front end technologies also incorporate Progressive Web Applications (PWAs), which merge the best web and mobile apps functionalities. PWAs offer features like offline access, push notifications, and enhanced speed, significantly improving user engagement and retention. Businesses employing PWAs have noted substantial improvements in user experience metrics and conversions.
Moreover, Single Page Applications (SPAs), achievable through modern frameworks, deliver fluid user interactions by dynamically updating content without full page reloads. This responsiveness mimics native application experiences, dramatically enhancing usability and reducing user frustration.
Ensuring Accessibility and Performance
While adopting advanced technologies and frameworks, developers must maintain a steadfast commitment to accessibility and performance. Tools such as Lighthouse, PageSpeed Insights, and WAVE assist in regularly auditing web applications, identifying potential improvements, and ensuring compliance with global accessibility standards (like WCAG).
Performance optimization strategies such as code splitting, lazy loading, and efficient caching mechanisms further enhance speed and reliability. Framework-specific optimizations, including React’s memoization, Angular’s lazy-loaded modules, or Vue’s asynchronous components, can significantly boost performance, particularly in resource-intensive applications.
Continuous Learning and Adaptation
The landscape of front end technologies and frameworks is continually evolving. Developers must stay abreast of these changes, engaging in ongoing education and adopting new practices swiftly. Platforms like GitHub, Stack Overflow, and community forums provide invaluable resources and discussions that help navigate these rapidly changing environments effectively.
Collaborating in open-source communities and attending specialized workshops or conferences also facilitate direct insights from industry experts. Such interactions contribute substantially to improving individual and team proficiency, ultimately reflecting positively on delivered projects.
In summary, the strategic use of advanced front end technologies and powerful front end frameworks has become indispensable in crafting compelling digital experiences. Companies prioritizing these tools position themselves advantageously, ready to adapt swiftly to technological advancements and evolving consumer demands.
Success in this dynamic digital era requires not only embracing powerful tools but also fostering an environment of continual learning and innovation. Ultimately, it is through informed application and thoughtful integration of these technologies that businesses can deliver outstanding user experiences and sustain competitive advantage in the digital landscape.
0 notes
Text
How to Stay Up-to-Date in the Ever-Evolving Frontend Landscape?

The frontend landscape is a dynamic beast, constantly shifting with new technologies, frameworks, and design trends. It's easy to feel like you're perpetually playing catch-up, but fear not! Here are some strategies to help you stay afloat and thrive in this ever-evolving environment:
Embrace Continuous Learning:
Formal Learning: Dedicate time for structured learning through online courses, workshops, or even attending frontend developers conferences. Platforms like Coursera, edX, and Udemy offer numerous frontend-focused courses.
Informal Learning: Stay curious and explore new frontend technologies through blogs, documentation, open-source projects, and podcasts. Follow thought leaders and influencers on social media for curated updates.
Join Communities: Connect with frontend developers in online forums, communities like Reddit's r/webdev, or local meetups. Sharing knowledge, asking questions, and participating in discussions is a great way to learn and stay motivated.
Curate Your Information Flow:
Subscribe to Newsletters: Opt-in for relevant newsletters from technology leaders, frameworks, and popular blogs. This delivers curated information directly to your inbox.
Follow Relevant Publications: Regularly read articles from well-respected publications like Smashing Magazine, DEV Community, and CSS-Tricks.
Utilize Feed Readers: Aggregate interesting blogs, websites, and social media feeds into a platform like Feedly or Flipboard for efficient content consumption.
Practice and Experiment:
Personal Projects: Dedicate time to building personal projects, even if small, to experiment with new technologies and hone your skills.
Contribute to Open Source: Immerse yourself in existing projects on GitHub to learn and contribute to the community. It's a rewarding way to stay sharp and build your portfolio.
Attend Hackathons: Hackathons offer a fun and immersive way to learn new technologies, collaborate with others, and build cool projects within a short timeframe.
Build Habits and Routines:
Schedule Learning Time: Block dedicated time in your schedule for learning, whether it's an hour a day or a dedicated weekly session. Consistency is key!
Stay Social: Regularly connect with the developer community. Sharing knowledge, discussing challenges, and participating in events can be incredibly motivating and informative.
Don't Fear Failure: View the ever-changing landscape as an opportunity to learn and grow. Embrace challenges, don't be afraid to experiment, and remember that continuous learning is vital for success.
Bonus Tip: Be mindful of information overload. Focus on learning resources that align with your current interests and career goals, avoiding the temptation to get lost in a sea of irrelevant information.
#ahextechnologies#frontend-as-a-service#frontend development companies#front-end development services#frontend technologies#frontend development services#front end development services#front end web development services#front end applications#front end development company#front end web development company#frontend development company
0 notes
Text


Not working at the desk, but not working in bed either, so win!
I reallyyy need to start revising for exams, but this PTI/PTR project seems endless. I'm actually enjoying working on the frontend, so I'm spending a lot of time on it, because I want it to look nice and professional dammit.
#uni#life#studyblr#study#academia#codeblr#information technologies#coding#books#bookblr#frontend development#react
116 notes
·
View notes
Text

#programmer humor#programming#geek#nerd#programmer#technology#computer#phone#mac#windows#os#operating system#website#web development#dev#developer#development#full stack developer#frontend#backend#software#hardware#html#css#meme#despicable me#gru#joke#software engineer#apple
482 notes
·
View notes
Text
ToDo List Project
Extremely satisfying . I think I'll move from just Vanilla JS to incorporating frameworks into my next projects
30 notes
·
View notes
Text
Generate Icon Images From Font Symbols Using Vanilla JavaScript
Generate Icon Images From Font Symbols Using Vanilla JavaScript https://javascript.plainenglish.io/generate-icon-images-from-font-symbols-using-vanilla-javascript-b8da434378ee
Save lots of time from surfing the net for simple, everyday icons.
#web app#web application development#programming#productivity#frontend#tech#technology#javascript#html5#icons#fonts#canvas#web graphics#graphic design
2 notes
·
View notes
Text
React was a mistake !
4 notes
·
View notes
Text
Senior Customer Support Engineer/ Application Support Engineer
Job title: Senior Customer Support Engineer/ Application Support Engineer Company: Suade Job description: the next generation of RegTech. The customer support specialist is key on continuing providing a world-cl*** customer…Suade’s success is built on grit, determination, and our proven ability to develop cutting edge technology to create… Expected salary: £45000 per year Location: London Job…
#5G#Aerospace#artificial intelligence#Bioinformatics#Blockchain#cloud-computing#CRM#Crypto#Cybersecurity#data-engineering#embedded-systems#erp#ethical AI#ethical-hacking#Frontend#full-stack#healthtech#hybrid-work#legaltech#low-code#mlops#mobile-development#NFT#NLP#qa-testing#Regulatory Technology (RegTech) Specialist#SEO#telecoms#visa-sponsorship
0 notes
Text

Ready to build amazing web applications from start to finish? Our comprehensive Full Stack Development Training equips you with the skills to master both front-end and back-end technologies. Learn HTML, CSS, JavaScript (jQuery), Bootstrap, WordPress, and more! Contact us today to start your journey.
0 notes
Text
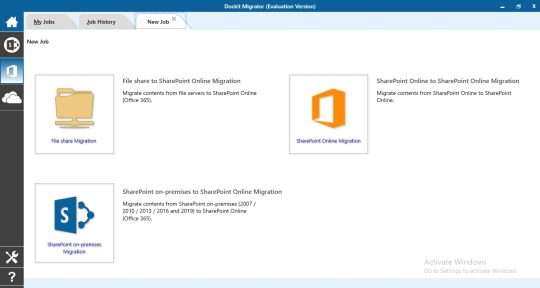
Dockit Migrator: Effortless SharePoint Migration Solution

Introduction
Many users find Moving SharePoint data between platforms a major and complex operation. SharePoint Online (Office 365) and SharePoint version updates require complicated, time-intensive procedures. During the process, a large number of data items, custom workflows, and permissions need to be correctly transferred.
Dockit Migrator provides the ideal solution for many different use case scenarios. The features of this tool aim to simplify SharePoint migration and related processes while reducing time and workload. Vyapin also offers other similar solutions at an affordable price. Dockit Migrator manages all migration sizes from small to large enterprise operations without introducing unwanted complexities.
What is Dockit Migrator?
Dockit Migrator provides users a solution to transfer content between different SharePoint environments containing documents and lists with additional information between various SharePoint deployments. Dockit Migrator serves as a tool to transfer data between local File Shares, SharePoint deployments and SharePoint Online platform (Microsoft 365) and helps users to move between different SharePoint versions (like when users upgrade from SharePoint 2016 to SharePoint 2019).
Dockit Migrator provides an easy-to-use user interface that allows even migration staff without much technical background to move SharePoint content with ease. Through its intuitive interface, users can handle complex migration processes that will otherwise take longer times to complete, thanks to Dockit Migrator's advanced functions and features.
Why Choose Dockit Migrator?
Many organizations, such as those in Healthcare, Legal and Manufacturing, rely on SharePoint Migration tools like the Dockit Migrator for their SharePoint migration because of its numerous powerful features. The main features of Dockit Migrator include the following:
1. Dockit Migrator Moves All Content along With their Permission
Dockit Migrator serves as a complete file transfer solution that handles documents along with other associated elements. The software enables the complete movement of SharePoint sites alongside their lists and libraries together with metadata and permission elements. The functionality of the Dockit Migrator includes the correct transfer of all content along with custom workflows and user settings.
2. Before Migration Occurs: Perform an Ahead-of-Time Success Evaluation
The pre-migration assessment from Dockit Migrator runs its tests before any migration procedures begin. Dockit Migrator performs a pre-migration evaluation that uncovers potential issues that could affect the migration process later on. Using this tool enables you to prevent unexpected outcomes during the migration process by ensuring it completes without difficulties.
3. Incremental Migration to save time
Mass data transfers usually take up extensive amounts of time when performed in a single operation. Dockit Migrator allows incremental data migrations that transfer only changed or selected content and updated metadata during successive phases of the migration process. The feature enables you to move only the essential data so you can cut down on lengthy migrations.
4. Easy to Use, Even for Non-Experts
Dockit Migrator simplifies the process of migrating complex SharePoint data assortments. Dockit Migrator delivers an interface that allows users without technical expertise to handle their migration process. The wizard takes you step-by-step through the process smoothly. Even without SharePoint expertise, you can easily execute the migration work. Vyapin Software's Dockit Migrator simplifies the process of migrating complex SharePoint data assortments, making it accessible for all users.
5. The Software Preserves Both Permission Structures and other Security configuration details Throughout Your Migration Process
The most challenging aspect of any SharePoint migration tool or its processes involves preserving user permission structures together with other security configurations. With its secure permission and security settings migration technique, Dockit Migrator ensures smooth transition to your new SharePoint environment. Users can maintain content accessibility throughout the migration with no disruptions.
7. Supports Multiple SharePoint Versions
In addition to SharePoint 2007 and 2013, the product supports migration to versions 2016, 2019, and SharePoint Online. The product boasts excellent versatility to suit businesses that handle SharePoint data movement between various SharePoint platforms.
The user-friendly features of Dockit Migrator provide efficiency in your daily or routine SharePoint migration activities while remaining a non-disruptive process for your organization. Your SharePoint migration process becomes effortless with Dockit Migrator, which provides a robust solution that manages complete content movement along with security configurations and role permissions.
Your SharePoint migration benefits from Dockit Migrator's user-friendly design, which includes pre-migration analyses along with step-by-step document transfer options to streamline your process and minimize problems encountered in typical projects.

Conclusion
With Dockit Migrator, the process of moving SharePoint content remains straightforward and uncomplicated. This SharePoint Migration tool from Vyapin provides extensive functionality, alongside a user-friendly UI and reliable customer support for your SharePoint Online migration projects.
To conclude, Vyapin and its SharePoint Migration tool enable you to concentrate on business objectives because it manages complex migration scenarios. Your migration process will also become more efficient using DocKIT migrator’s SharePoint migration planning features, which reduces the overall time and effort in the whole process.
#Technology#Tech News#Latest Tech#Future Tech#Innovation#Tech Trends#Digital Transformation#Software Development#Programming#Coding#Web Development#App Development#Frontend#Backend#Full Stack#JavaScript#Python#AI Development#Gadgets#Smartphones#Wearables#Smart Home#Tech Reviews#Device Comparison#Artificial Intelligence#Machine Learning#Robotics#Blockchain#Augmented Reality#Virtual Reality
1 note
·
View note
Text
0 notes
Text
Are you looking to enhance your user experience and make your website stand out from the crowd? If so, you might want to consider investing in custom frontend development Service and hiring a skilled React JS developer. In this article, we’ll discuss what frontend development is, why it matters, and how React JS Development can help take your user experience to the next level.
#ahextechnologies#frontend developer#frontend development#frontend development services#frontend development company#hire frontend developers#frontend development companies#hire dedicated frontend developers#frontend frameworks#frontend technologies
0 notes
Text
🔴 Classroom & Online Training – Ameerpet Branch 🔴
🚀 Kickstart Your Career in UI Full Stack Web Development! Join our React JS Training and become a pro in modern web development.
📅 New Batch Starts: 10th March 2025 ⏰ Time: 11:00 AM – 12:30 PM 📍 Mode: Classroom & Online
📌 What You’ll Learn: ✅ HTML, CSS, & JavaScript fundamentals ✅ Version control with Git ✅ RESTful APIs & responsive design principles ✅ Full Stack development with React JS, Node.js & MongoDB
✍️ Register Now: https://t.ly/uifs-10
📲 Meeting ID: 2515 078 8454 | 🔐 Password: 112233 📍 Classroom Location: Google Maps
📞 Contact Us: 040-2374 6666 | ✉️ [email protected]
🌐 More Info: Visit Here 📩 Join Our Communities: 🔹 Telegram: https://t.me/nareshit 🔹 WhatsApp: https://bit.ly/3HkHjR4

#WebDevelopment#ReactJS#FullStack#JavaScript#MERN#MongoDB#Frontend#Backend#Coding#CareerGrowth#NareshIT#Software#Technology#OnlineTraining#ClassroomTraining
0 notes
Text
youtube

Onboarding - html, css y js demo
#youtube#nicaragua🇳🇮#developers#artist on kofi#talent#twitter#matagalpa#chriisduran#html#htmlcoding#html5#javascript#frontpage#frontend developer#youtube video#shorts#reels#youtuber#youtube channel#tutorial#how to earn money#tools#tips#life hacks#podcast#technology#tech#call of duty#gamer#gaming
0 notes
Text
Wheeewww what a week!! I started to learn React and lemme tell you...it hasn't been easy due to my own silliness . I had already tried to learn it earlier last year and I thought I had still retained most of the concepts I needed to start beginners' tutorials ( ignore the gross overestimation of my capabilities) . Boy was I wrong......
So after watching hundreds of tutorials (okay maybe just three hehe.....), I decided to relearn React. Which was really the best thing to do, because I feel clearer in my head now (*ᵕᴗᵕ)⁾⁾.
While I was stressing with React, I decied to learn HTML Canvas as a way to cool off, because aside scrolling through Pinterest, I have zero relaxing hobbies; they're all so active! Okay that's a lie, I read. I'm currently reading David Copperfield but I've got to a particularly sad part and I really can't continue ಥ﹏ಥ. So HTML Canvas came in to save the day. It's really really fun and I love love love bouncing balls.
I followed a YT tutorial by Chris Courses. He has a playlist on the topic which is sooo useful. 10/10 will recommend!
Oh yes, before I forget, here is the link to the React tutorial I'm currently following.The course is on Scrimba but I preferred to follow it locally. I'm old school like that.
Wish me luck everyone.Love love love ⸜(。˃ ᵕ ˂ )⸝♡⸜(。˃ ᵕ ˂ )⸝
꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒦꒷꒷꒦꒷꒷꒦꒷
PS : Anyone have any good classics recommendations? I'm tryna become 'cultivated and well read'. And no, not just 'Western' literature. Stories from all over the world would be greatly appreciated 𓆩♡𓆪.
#codeblr#programming#web development#frontend#html#progblr#css#coding#technology#tech#code#dark academia#light academia#literature#reactjs#javascript
14 notes
·
View notes