#Custom Laravel web development services
Explore tagged Tumblr posts
Text

A Laravel web development company delivers scalable, secure, SEO-friendly websites with seamless user experiences, robust integrations, and cost-effective development.
#Hire Laravel developers#Hire Dedicated Laravel Developers#Hire Laravel Programmers#Hire Offshore Laravel Developers#Hire Remote Laravel Developers#Hire Laravel consultant#Hire Laravel Experts#Laravel Web Development Company#Custom Laravel Web Development Services#Laravel development services#Hire Laravel specialist
0 notes
Text
Laravel API development services|Laravel e-commerce development company|Laravel web app development agency|Laravel migration and upgrade services|Laravel performance optimization services

Project Planning and Architecture:
Define the project scope, objectives, and requirements.
Choose an appropriate architecture pattern (e.g., MVC) for your application.
Plan the database schema and relationships.
Laravel Installation and Setup:
Install Laravel using Composer.
Configure the environment and database settings in the .env file.
Authentication and Authorization:
Implement user authentication and authorization using Laravel's built-in tools or packages like Laravel Passport or Laravel Breeze.
Database Design and Migration:
Define your database schema using Laravel's migration and schema builder.
Use Eloquent ORM for interacting with the database.
#Custom Laravel web development services#Laravel application development solutions#Expert Laravel developers for hire#Laravel API development services#Laravel e-commerce development company#Laravel web app development agency#Laravel migration and upgrade services
0 notes
Text
CAKE PHP DEVELOPMENT

What is CakePHP?
CakePHP is an open-source web framework written in PHP scripting language for web development based on the core PHP framework and MVC architecture. MVC architecture mostly Centre on model, view, and controller of the specific project to give logical separation of code from the end user.
CakePHP was created by Michal Tatarynowicz in April Year 2005. The framework gives a strong base for your application. It can hold each aspect, from the user’s beginning request all the way to the final supply of a web page.
And since the framework follows the fundamental of MVC, it permits you to simply customize and expand most aspects of your application.
The CakePHP also gives a simple organizational structure, from filenames to database table names, keeping your whole application constant and logical. This concept is easy but impressive. Go around with the protocol and you’ll always know absolutely where things are and how they’re arranged.
Here’s a quick list of CakePHP features such as:
It follows MVC architecture
Rapid development
Application scaffolding
Active, friendly community
Built-in validations
Secure, scalable, and stable
Flexible licensing
Localization

Why select CakePHP for website development:
1. Compatible : The Cakephp is compatible with several versions of PHP as well as with the in demand website directories.
2. Customizable Elements : The Elements residing inside the framework are simple to redesign and understand.
3. No Download Required : There is no requiring downloading the whole package as you can get started by directly installing the database.
4. Code Reusability : Coding from scratch isn’t needed as code-written can be used so many times in the project decrease time and effort.
5. MVC Pattern : Huge apps need a structured pattern to get started, which CakePHP offers with its special MVC pattern.
6. Code Simplicity : Easy code written in PHP can do the trick for you. The framework is simple, successful and high on areas like security and session handling.
“Make use of CakePHP means your core application’s is well checked and is being always improved.”
At Kudosta, Website Design and Development Company we provide CakePHP web services such as Framework Customization, CakePHP Module Development, CakePHP Migration and lots more. Try to deliver the best of CakePHP web services in the market.
We have worked for several big scale as well as medium scale enterprises. Our team of skilled CakePHP programmers work with passion, practice new techniques offers you the best depending on your project’s needs.
#php development#ecommerce web design#custom web design#wordpress website#custom web development#seo services#wordpress development#web design#web development#custom web#laravel#react#nodejs#cakephp
4 notes
·
View notes
Text
How much does a Laravel website cost?

When it comes to developing high-performance digital platforms for the fitness industry, choosing the right development partner makes all the difference. In today’s tech-driven era, fitness enthusiasts expect more than just step counters and calorie trackers-they want intelligent, seamless, and interactive apps. Whether you're a gym owner, wellness startup, or a fitness entrepreneur, the right technology stack and development partner are critical to your app's success. One of the most reliable and flexible frameworks for fitness app development today is Laravel. That’s why many businesses are actively searching for the best Laravel development company in the UK.
Laravel stands out as a powerful open-source PHP framework that enables rapid development, robust performance, and secure web applications. From user-friendly dashboards and membership portals to real-time activity tracking and subscription management, Laravel delivers scalability and flexibility for fitness platforms. A Laravel development company with experience in the health and fitness domain can ensure your application meets the high standards users expect.
One of the major benefits of working with a Laravel web development company is their ability to provide scalable backend solutions that support high traffic, real-time updates, and secure user data. Fitness apps often involve continuous data flow, integration with third-party APIs (like wearables or nutrition databases), and subscription management-all areas where Laravel excels. Whether you’re building a new fitness app from scratch or upgrading an existing platform, the right Laravel development services can provide you with custom solutions tailored to your business goals.
The fitness industry demands clean and interactive front-end interfaces paired with powerful back-end architecture. A Laravel website development company understands how to blend both. With modern UI/UX design, user engagement features like gamification, and powerful content management systems, these companies can help deliver a rich digital experience. Choosing a Laravel development agency ensures your fitness app is built with precision, using the latest technology standards, and ready to scale as your user base grows.
There are many Laravel development companies in the UK, but what sets a leading Laravel development company apart is their portfolio, domain expertise, and a dedicated team of certified Laravel developers. When evaluating potential partners, look for those who have worked on health, wellness, or sports platforms. Their industry knowledge will save you time and provide insights on user behavior, trending features, and monetization strategies.
A top Laravel development company offers much more than code-they provide consultation, strategy, design, development, and post-launch support. They work as an extension of your team and help you navigate challenges like GDPR compliance, payment gateway integration, and user privacy. These firms also keep up with the evolving Laravel ecosystem, ensuring your app is built on the most secure and optimized version.
Another key aspect is Laravel website development for fitness-focused landing pages, eCommerce integration for fitness products, or subscription-based membership websites. With Laravel web development services, companies can deliver high-performing websites that drive SEO traffic, convert leads, and provide smooth content delivery. A robust and fast website is crucial for any fitness brand looking to increase visibility and offer a seamless user experience across devices.
If you're planning to include advanced features like live streaming, fitness tracking dashboards, or AI-powered suggestions, you’ll need Laravel development solutions that can integrate complex functionalities without compromising performance. Laravel supports such integrations easily, making it an ideal choice for long-term digital fitness projects.
The demand for custom Laravel development services has grown significantly, especially among UK-based fitness startups and wellness brands. These services allow businesses to build applications that are fully tailored to their vision, audience, and goals. Whether it’s creating a new fitness community app or transforming your in-gym experience into a digital platform, a custom Laravel solution gives you the flexibility to stand out in a competitive market.
In conclusion, selecting the best fitness app development company in the UK means choosing a partner that offers deep technical expertise, a solid portfolio, and a collaborative approach. Laravel has emerged as the framework of choice for scalable and high-performing applications, and working with a Laravel development company that understands both the tech and the fitness industry is crucial. A Laravel web development company with proven experience in Laravel development services, Laravel website development services, and custom Laravel development services will be equipped to handle everything from MVP launches to enterprise-level digital fitness ecosystems.
IIH Global is recognized as a leading Laravel development company in the UK, offering tailored Laravel development solutions for the fitness and wellness industry. Our team specializes in building scalable, secure, and feature-rich web and mobile applications that help brands grow and thrive in the digital world.
Looking for a fitness app built with Laravel? Get in touch with IIH Global today and turn your vision into reality.
Reposted Blog Post URL: https://timessquarereporter.com/news/how-much-laravel-website-cost
#Laravel Development Company#Laravel Web Development Company#Laravel Development Services#Laravel Website Development Services#Laravel Development Agency#Leading Laravel Development Company#Best Laravel Development Company#Laravel Development Companies#Top Laravel Development Company#Laravel Website Development#Laravel Web Development Services#Laravel Development Solutions#Custom Laravel Development Services
0 notes
Text

Laravel 11: New Features and Improvements
Laravel 11 introduces a new era in web development—reimagined structure, built-in Laravel Reverb, and powerful security updates.
#best website development company in usa#custom web development services usa#hire laravel freelancers#website development services#laravel developer for hire
0 notes
Text
NodePrix is a leading software development company offering top-notch services in web development, mobile app development, custom software solutions, and digital marketing. With expertise in technologies like Node.js, Python, React, and WordPress, we deliver innovative, scalable, and secure solutions to help businesses succeed globally. Partner with us for tailored digital growth!
#web design & development company#professional app development company#web development company in india#Laravel Development Services#Python development services#wordpress development services#reactjs development services#Flutter App Development Company#app development company#ui ux design development services#ui ux design company#custom software development services#best SEO company in india
0 notes
Text
Looking for a top Laravel development company in the USA? iQlance offers expert Laravel development services, delivering scalable, secure, and high-performance web solutions.
#Laravel Development Company#Laravel Development Services#Custom Laravel Solutions#Laravel Web Development
1 note
·
View note
Text

Hiring a Laravel consultant brings specialized expertise and tailored solutions that enhance code quality and speed up project timelines. Their guidance ensures security, efficient project management, and ongoing support, setting your business up for sustainable growth.
#Hire Laravel developers#Hire Dedicated Laravel Developers#Hire Laravel Programmers#Hire Offshore Laravel Developers#Hire Remote Laravel Developers#Hire Laravel consultant#Hire Laravel Experts#Laravel Web Development Company#Custom Laravel Web Development Services#Laravel development services#Hire Laravel specialist
0 notes
Text
Laravel Development Company in Australia
LDS Engineers is a top Laravel Development Company in Australia, acknowledged for delivering terrific Laravel net development offerings internationally. Whether you want a custom Laravel answer, an internet site template, or professional Laravel builders, we offer the entirety to build powerful net applications. We specialize in developing speedy, steady, and scalable net programs with the usage…

View On WordPress
#Custom Laravel Solutions#Expert Laravel Developers.#Laravel Development Company#Laravel development solutions#Laravel services#Laravel tutorial#Laravel web development#Laravel web development services#Laravel Website Template#PHP Laravel developer
0 notes
Text
Best Practices For Securing SaaS Applications With Workflow Apps.
Read Full Blog Hear,
Visit Website, Glasier Inc.
Our Blogs
Other Services,
hospital management system
erp software development company
Hire Angular Developers
Hire SaaS developer
Hire Flutter Developers
Hire ReactJs Developers
#hire SaaS developers#Hire SaaS developer#hire dedicated developers#custom software develpment#hire angular developers#best seo agency in india#app development#app development cost#advertising#website#offshore developers#web development#ios application development services#laravel development services#app developing company
2 notes
·
View notes
Text
Unlocking the Potential of Laravel App Development
Laravel app development has become a game-changer for businesses seeking fast, secure, and scalable web applications.
#Laravel App Development#web development#custom web design company#shopify developer#woocommerce development services#wordpress development
0 notes
Text
Custom Laravel Development Services by Shiv Technolabs
Shiv Technolabs offers custom Laravel development services, focusing on building secure, scalable web applications. Our team specializes in creating tailor-made solutions, developing RESTful APIs, and integrating third-party services.
We emphasize clean code, robust authentication, and efficient database management. With our expertise, businesses receive highly functional Laravel solutions that meet their specific needs, ensuring performance and reliability across all platforms.
0 notes
Text
Why Flutter is Revolutionizing Cross-Platform Mobile App Development

In recent years, cross-platform mobile app development has gained significant traction. Businesses want apps that run smoothly on Android and iOS without developing separate codebases for each. This is where Flutter, Google’s open-source UI framework, comes into play. Since its launch, Flutter has been reshaping the mobile app development landscape by making it easier, faster, and more efficient to build cross-platform apps.
In this blog, we’ll explore why Flutter is becoming the go-to choice for developers and businesses alike, how it’s revolutionizing mobile app development, and what benefits it brings to the table.
1. What is Flutter?
Flutter is an open-source UI software development kit (SDK) created by Google. It enables developers to build natively compiled applications for mobile (Android & iOS), desktop, and web from a single codebase. Unlike traditional frameworks, where different code is written for different platforms, Flutter allows a write-once, run-anywhere approach.
Key Features of Flutter:
Single Codebase: Develop once, and the app can be deployed across multiple platforms.
Hot Reload: Instantly see changes in the code without restarting the app.
Pre-built Widgets: A rich set of customizable widgets that provide pixel-perfect app designs.
Strong Community Support: Backed by Google and a large developer community.
2. Why Choose Flutter for Cross-Platform App Development?
The reasons why Flutter stands out among other cross-platform frameworks like React Native or Xamarin are its speed, flexibility, and modern architecture. Let’s look at the key reasons why developers and companies are increasingly choosing Flutter:
A. Single Codebase for Multiple Platforms
One of the biggest advantages of Flutter is that developers can write one codebase and deploy it across Android, iOS, web, and desktop. This significantly reduces development time and cost for businesses.
Example: A startup developing a social media app doesn’t need to hire separate teams for Android and iOS development. With Flutter, one team can develop and maintain both versions, speeding up time-to-market and reducing expenses. For instance, the company Reflectly, which is an AI-driven journal app, successfully launched its app on both platforms using a single codebase, allowing it to focus on features rather than platform-specific adjustments.
B. High-Performance Apps
Flutter apps are known for their high performance because they are natively compiled. The framework uses the Dart programming language, which compiles native ARM machine code, ensuring fast execution and quick app load times.
Core Example: Google Ads, the official app for managing Google Ads campaigns, was built using Flutter. This app showcases how Flutter can handle real-time data and provide high performance with a smooth user experience.
C. Hot Reload Feature
The Hot Reload feature of Flutter allows developers to see changes made in the code instantly. This boosts productivity by allowing quick iterations, debugging, and testing, thus minimizing delays in the development process.
Example: Developers working on the BMW app used Hot Reload to experiment with UI changes without losing their app state. This feature helped them refine their design in real time, resulting in a polished final product.
3. How Flutter Compares to Other Frameworks
A. Flutter vs. React Native
React Native is another popular cross-platform framework, but Flutter has an edge due to its richer set of pre-built widgets and its Skia graphics engine, which allows for faster rendering and smoother animations.FeatureFlutterReact NativeProgramming LanguageDartJavaScriptRenderingSkia EngineNative ComponentsHot ReloadYesYesPerformanceHighMedium
B. Flutter vs. Native Development
Native development for Android (using Java or Kotlin) and iOS (using Swift or Objective-C) results in platform-specific apps. While this allows for full access to platform-specific APIs and hardware features, it increases the development time and cost. Flutter strikes the balance by providing near-native performance with a single codebase.
Example: Alibaba used Flutter to develop parts of their app because it provided better performance while maintaining consistency across platforms. This allowed them to quickly iterate on features while ensuring a unified user experience.
4. Key Benefits of Using Flutter
A. Customizable Widgets
Flutter provides a large library of widgets that are highly customizable. These widgets help developers create pixel-perfect designs that look native on both Android and iOS. The flexibility of these widgets allows for faster UI creation and reduces the dependency on platform-specific designs.
B. Faster Development Cycles
Thanks to the single codebase and the Hot Reload feature, developers can iterate quickly, speeding up development cycles. This allows for faster time-to-market, which is a significant advantage for businesses looking to launch apps rapidly.
Core Example: eBay Motors utilized Flutter to develop its app, allowing for quicker iterations and faster release cycles. Their ability to quickly adjust features based on user feedback led to increased user satisfaction and engagement.
C. Cost-Effective Development
Building a separate app for iOS and Android can be expensive. Flutter significantly reduces the overall cost as developers only need to write and maintain one codebase. This is especially helpful for startups and businesses with limited budgets.
D. Strong Community and Support
Flutter has gained massive support from the developer community and Google itself. There are numerous tutorials, forums, plugins, and packages available, ensuring developers have access to all the resources they need.
5. Popular Apps Built with Flutter
Several high-profile companies have embraced Flutter for their app development. Here are a few examples:
Google Ads: The official app for managing Google Ads campaigns was built with Flutter, demonstrating its capability to handle complex functionalities and real-time data.
Alibaba: Parts of their mobile app were built using Flutter, showcasing its scalability and performance in high-traffic environments.
BMW: BMW’s app is powered by Flutter, offering a seamless cross-platform experience and demonstrating the framework’s capabilities in a high-end automotive environment.
6. Is Flutter the Future of Cross-Platform Development?
Flutter has made significant strides in the mobile app development world. Its ability to create high-performance, visually appealing apps from a single codebase has made it a favorite among developers.
Looking at its current trajectory, it’s clear that Flutter is set to dominate the cross-platform space. As more businesses seek to reduce development costs while delivering high-quality apps, Flutter’s role in revolutionizing mobile app development will only grow.
Conclusion
Flutter is indeed revolutionizing the way developers approach cross-platform mobile app development. By offering a single codebase, faster development cycles, cost-effective solutions, and high performance, Flutter is the ideal choice for businesses that need scalable and efficient mobile applications.
Looking to develop your next app using Flutter? Visit QalbIT Infotech PVT LTD for expert assistance in Flutter development!
#web development#ui ux design#web design#e commerce#digita marketing#businessgrowth#laravel#phpdevelopment#seo services#software development#flutter dandys world#fluttercord#flutter app development#mobile app company#mobile#app development#application#customer#software#github#mobile app development
0 notes
Text
Node.js Vs Laravel: Choosing the Right Web Framework
Difference Between Laravel And Node.Js

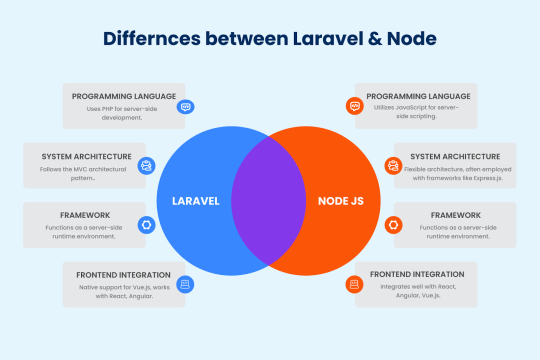
Differences Between Laravel & Node
Language
Node.js: Utilizes JavaScript, a versatile, high-level language that can be used for both client-side and server-side development. This makes the development easy. Laravel: Uses PHP, a server-side scripting language specifically designed for web development. PHP has a rich history and is widely used in traditional web applications.
Architecture
Node.js: It does not enforce a specific architecture, allowing flexibility. Middleware architecture is generally used. Laravel: Adheres to the MVC (Model-View-Controller) architecture, which promotes clear separation of demands and goals, which enhances maintainability and scalability.
Framework
Node.js: Acts as a runtime environment, enabling JavaScript to be executed on the server-side. It is commonly used with frameworks like Express.js. Laravel: A full-featured server-side framework that provides a robust structure and built-in tools for web development, including routing, authentication, and ORM (Object-Relational Mapping).
Strengths
Node.js: Node.js is lightweight and high-performance, using an efficient model to handle many tasks simultaneously, making it ideal for real-time apps and high user concurrency. Additionally, it allows developers to use JavaScript for both frontend and backend, streamlining the development process. Laravel: Laravel provides comprehensive built-in features, including Eloquent ORM, Blade templating, and powerful CLI tools to simplify tasks. It also emphasizes elegant syntax, making the codebase easy to read and maintain.
ReadMore
#werbooz#mobile application development#webdevelopement#custom web development#website design services#Node js Laravel#Node Js vs Laravel
1 note
·
View note
Text
Best Web Design and Development Company in Bangladesh https://www.smartsoftware.com.bd/best-web-design-company-in-bangladesh
#Web Design Bangladesh#Web Development Company#Custom Website Design#E-commerce Development#Mobile App Development#Digital Marketing Services#Responsive Web Design#Content Management Systems#SEO Services Bangladesh#Professional Web Solutions#Top Web Development Company#UI/UX Design#PHP Development#Laravel Developers#WordPress Experts#Magento Development#React and Angular Development#Node.js Development#Business Website Development#Web Application Development
0 notes
Text
Explore the future of web development with Laravel consultants. Learn how expert guidance and advanced technology can transform your projects and keep you ahead of the competition.
#Hire Laravel developers#Hire Dedicated Laravel Developers#Hire Laravel Programmers#Hire Offshore Laravel Developers#Hire Remote Laravel Developers#Hire Laravel consultant#Hire Laravel Experts#Laravel Web Development Company#Custom Laravel Web Development Services#Laravel development services#Hire Laravel specialist
0 notes