#Community Centric Layouts
Explore tagged Tumblr posts
Text
im almost at the end of my semester so i will have more time to do stuff for this blog soon ٩(^ᗜ^ )و ´- i have quite a few post/edit ideas + my inbox is open for requests!!
#currently really into doing icon/layout sets + regression boards..#can u tell im fixated on editing stuff.. this is my main 'editing' centric blog so im a bit cray-zee#🐇 mine#agere headcanons#fandom agere#agere#age regression#agere community#sfw agere
2 notes
·
View notes
Text
PRIVATE SYSTEM SERVER.
Hello. As a show of my ability, I have created a private system server template for you to use. While "private" is in the name, I have included two access roles (Friend and Trusted Friend)—however I have not done any permissions for them. There is a Bot role that has permissions for them, like access to the System Setup category.
And, like the last template, only traumagenic systems can interact with this blog and use my templates. Endogenic systems and their supporters get blocked.

Note that not every single channel is in this gif, just the ones I deemed the most important to show.
Use the template here, however do note that the announcement channel and all of the forums channels will not copy over, and you will have to add them yourself: Private System Server Template
I am okay with you editing my template for your own use. Do not redistribute as your own.
If you need any help, you can leave an ask in my inbox.

Explanations for channels under the cut. LONG, BUT PRETTY DAMN IMPORTANT TO READ.

All forum channels are marked with a speech bubble emoji 💬 in front of them; those are channels that you will miss. The single announcement channel that also will be missing is marked with a mega emoji 📢.
#welcome - When someone joins the server, they will not see any channels, and you must give them a role so they can access this the server. You can see their welcome message here so you know someone's joined.
📢 update-status-fronting - If a switch happens, you put up a DNI, or want to otherwise warn people about your current state, you can update it here.
🔇 layout by 1 800 pain on tumblr - Feel free to delete this.

Text channels:
#bot - This is the only channel that has "Use application commands" permissions on it. If you would like to set it on other channels, you'd have to do it manually—or you can add it to the @everyone tag.
💬 dms - In the title, I put "[DM/GC] Channel name" under the post, then write the participants. I have a tag system for this channel (see below).
💬 thoughts - Headmates' thinking time. I also have a tag system for this channel (see below).
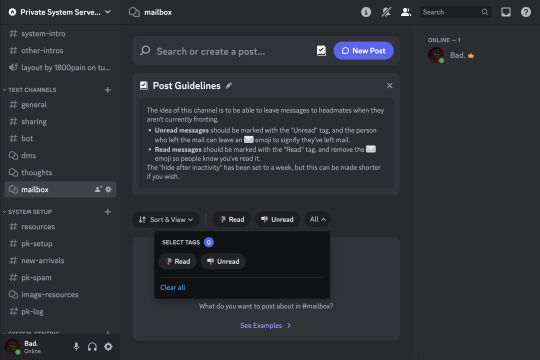
💬 mailbox - Essentially, I create a channel with a headmate's name and there are two tags: Read and Unread. Read means they've read the messages people leave for them, and Unread means they have yet to read them. It's a simple way to communicate with headmates who are not fronting.




System Setup:
All servers here are unable to be chatted in; only any member with the Bot role can do that. I enjoy setting up my PluralKit work into a few separate categories:
#resources - Easy access to Simply Plural, Notion, Evernote, or various places I get PNGs to set up PluralKit profiles—things of that nature and related to it.
#pk-setup - For descriptions and things.
#pk-pfps (not in gif) - To add profile pictures and banners. I put it in its own space because it's a different type of spam, image-based spam, than pk-setup, which is mostly text-based spam.
#new-arrivals - For showing people who made their PluralKit account, mainly for documentation.
#pk-spam - Just general things that don't quite relate to the ones above; typically things like pk;r.
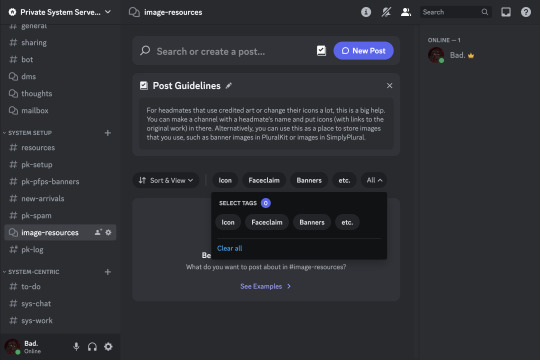
💬 image-resources - If you change your icons or banners a lot, this can help. I put icons/banners here with credits to the original artist, the original art, and the edited version we use in our profiles. It's tagged by Icon, Faceclaim, Banners, etc.
#pk-log (hidden, not in gif) - To store PluralKit messages. If you also would like, you can add a more general moderation bot (such as Carl-bot) to also store non-PK messages.


System-centric:
#to-do: Self-explanatory; got any plans? Put them here.
#sys-chat: More general system chatter.
#sys-work: Talk about... system work.
#headmate-observations: If you notice something about your headmate—such as a positive/negative trigger, a various quirk they have, or any idea how their role works—share it here.
💬 headspace: A headspace forum to talk about headspace. More information in the image below.


The collection of the channels that you will miss, check the images above for extended information:
📢 update-status-fronting (uncategorized)
💬 dms (in general category)
💬 thoughts (in general category)
💬 mailbox (in general category)
💬 image-resources (in System Setup category)
💬 headspace (in System-centric category)
#system discord#discord server#actually did#did#did osdd#did system#did/osdd#dissociative system#osddid#traumagenic system#pluralkit#server template#endos do not interact#endos dni#pro endos dni#⚠ FLASH LIGHT
311 notes
·
View notes
Text
Faraway Town
An OMORI Roleplay Server !!
Here are some things that we offer!
• A welcoming and open community to all, and incredibly kind staff! • 15+ Environment • OMORI-centric Roleplays. • Plenty of Open Canon Characters + OCs !! • The ability to play out your favorite AUs and to share them with others. • Customizable Character Threads • Fun Bots !! • Regular Events !! • Organized and Clean server layout. • Plenty of Self Roles + Color Roles.
And more!!
Come join us if you'd like!! We are a brand new server and would appreciate the participation! <3 https://discord.gg/3BBQ5M5aQs
#omori#omori kel#omori sunny#omori basil#omori mari#omori hero#omori henry#omori aubrey#omori omori#omori meme#omori fandom#omori memes#omori rp#omori server#omori spoilers#omori discord#omori roleplay#omori game#discord server#discord#server#roleplay server#discord roleplay#discord rp#15+
19 notes
·
View notes
Text
Why Noida is Becoming the Hub for Innovative Website Design Services
Introduction
Noida, a bustling city near India’s capital, has rapidly evolved into a major IT hub. With an increasing number of startups and tech companies, the demand for website design services has surged. Businesses now understand that a well-designed website is crucial for success in the digital era. But why has Noida emerged as a leader in innovative website design? Let’s explore.
Why Noida is the Preferred Destination for Web Design
Strategic Location and Connectivity
Noida enjoys excellent connectivity to Delhi and other major cities, making it a prime location for IT companies. The presence of high-end infrastructure, affordable office spaces, and a well-developed tech ecosystem further strengthens its position.
Thriving IT and Startup Ecosystem
With the rise of digital transformation, Noida has become a hotspot for IT startups. Several businesses look to Noida-based web designers to craft high-performance, visually appealing websites.
ArtAttackk: Leading the Way in Noida
Introduction to ArtAttackk
Among the top web design agencies in Noida, ArtAttackk stands out with its innovative approach. Specializing in creating user-centric websites, the company has gained recognition for its creativity and expertise.
Unique Services and Expertise
ArtAttackk offers a wide range of services, including UI/UX design, branding, and e-commerce solutions. Their ability to blend aesthetics with functionality makes them a preferred choice for businesses.
Success Stories and Client Testimonials
Many well-established brands and startups have benefited from ArtAttackk’s services, with clients praising their strategic approach and modern design aesthetics.
Affordable and High-Quality Services
One of the reasons Noida is booming in website design is the affordability factor. Compared to cities like Mumbai and Bangalore, Noida offers high-quality services at a fraction of the cost, making it a go-to destination for businesses worldwide.
The Role of Skilled Talent Pool
Presence of Top-Tier Professionals
Noida is home to some of the best IT professionals and designers. The city’s booming job market attracts skilled individuals who push the boundaries of web design.
Contributions from IT Institutes and Universities
Reputed institutions like Amity University and NIIT supply a steady stream of talented web designers and developers, ensuring continuous innovation in the industry.
Advanced Technologies in Website Design
AI and Machine Learning in Website Development
Modern web design agencies in Noida leverage AI to enhance user experience. Features like chatbots, automated customer support, and AI-driven personalization are becoming the norm.
User Experience (UX) and UI Innovations
Companies like ArtAttackk focus on UX/UI to ensure seamless navigation and engaging interfaces that keep visitors hooked.
Custom Web Design vs. Templates: What Works Best?
While pre-made templates are budget-friendly, custom-built websites offer greater flexibility and uniqueness. Noida-based firms provide tailored solutions that align perfectly with business goals.
Mobile-First Approach in Web Development
With mobile users surpassing desktop users, responsive web design is a priority. Noida’s web designers ensure seamless experiences across all devices, boosting customer engagement.
E-Commerce Boom and Noida’s Role
Noida’s web design industry has significantly contributed to the growth of e-commerce businesses, providing tailored solutions for online stores, payment integration, and customer-friendly layouts.
SEO and Digital Marketing Integration
Noida’s web design agencies don’t just build websites—they optimize them for search engines. This ensures businesses rank higher on Google, driving more traffic and conversions.
The Rise of Freelancers and Agencies
Apart from established agencies like ArtAttackk, Noida also has a growing community of skilled freelancers who provide quality web design services at competitive prices.
Government Initiatives Supporting IT Growth
The Indian government’s Startup India initiative and other policies have played a key role in promoting Noida as an IT hub, further fueling the web design industry.
Challenges and Future Trends
Despite its success, Noida’s web design industry faces challenges like increased competition and evolving technologies. However, with AI, AR/VR, and voice search optimization on the rise, the future looks promising.
Conclusion
Noida has firmly positioned itself as a leader in website design services. With a mix of affordability, skilled talent, innovative agencies like ArtAttackk, and cutting-edge technology, the city continues to attract businesses looking for high-quality web solutions.
FAQs
Why is Noida emerging as a web design hub? Noida offers a combination of skilled professionals, affordable services, and a strong IT ecosystem, making it a top choice for web design.
What makes ArtAttackk stand out? ArtAttackk excels in creative and user-centric designs, offering customized web solutions for businesses of all sizes.
Are web design services in Noida affordable? Yes, Noida offers high-quality web design at competitive prices compared to metro cities like Mumbai or Bangalore.
How important is UX/UI in web design? A well-designed UX/UI enhances user engagement, leading to better conversions and business growth.
What future trends will shape Noida’s web design industry? AI-driven design, AR/VR experiences, and voice search optimization are expected to play a significant role in the coming years.
2 notes
·
View notes
Text
Discover Nirman Greens – The Best Real Estate Developer in Pune
When it comes to finding the perfect home or investment property in Pune, trust plays a significant role. With a growing skyline and a vibrant real estate market, Pune offers an abundance of choices. Among these, Nirman Greens stands out as a trusted name, celebrated for excellence, quality, and a customer-centric approach. Let’s explore why Nirman Greens is recognized as the best real estate developer in Pune.
A Legacy of Excellence
Nirman Greens has built a solid reputation through years of delivering exceptional projects. Known for their innovative designs and adherence to quality, Nirman Greens goes beyond merely constructing buildings—they create communities. Each project reflects their commitment to offering homes that blend aesthetics, functionality, and comfort seamlessly.
Strategic Locations
One of the defining features of Nirman Greens projects is their strategic location. Situated in key areas of Pune, their developments offer easy access to schools, hospitals, shopping centers, and transportation hubs. Whether you’re a professional seeking proximity to business districts or a family wanting a peaceful neighborhood, Nirman Greens provides the ideal setting.
Quality Construction
At Nirman Greens, quality is non-negotiable. Using the finest materials and adhering to stringent construction standards, they ensure durability and sustainability in every project. From robust foundations to elegant finishes, their homes are crafted to stand the test of time.
Innovative Designs
The team at Nirman Greens prioritizes innovation and functionality. They work with top architects and designers to create spaces that are both aesthetically pleasing and highly practical. Modern layouts, ample natural light, and eco-friendly elements are the hallmarks of their projects.
Customer-Centric Approach
What truly sets Nirman Greens apart is their unwavering commitment to customer satisfaction. From the first inquiry to post-purchase support, they ensure a seamless and transparent experience. Their team is always ready to assist clients, making the journey of buying a property enjoyable and stress-free.
Sustainable Living
In line with modern trends and environmental needs, Nirman Greens emphasizes eco-friendly practices. Many of their projects feature green spaces, rainwater harvesting systems, solar power integration, and energy-efficient designs, ensuring that homeowners enjoy a sustainable lifestyle.
Affordable Luxury
While offering premium amenities, Nirman Greens ensures that luxury remains within reach. Their projects cater to a wide range of budgets, allowing more people to experience the joy of owning a high-quality home without compromising on lifestyle.
Awards and Recognition
Nirman Greens’ dedication to excellence has earned them accolades in the real estate industry. Their projects have been praised for their architectural brilliance, innovative designs, and adherence to timelines.
A Trusted Partner for Investment
For those looking to invest, Nirman Greens offer unmatched opportunities. With Pune’s booming real estate market, their properties promise significant appreciation and rental returns. Their projects are built with a forward-looking perspective, ensuring value growth over time.
Join the Nirman Greens Family
Nirman Greens isn’t just about buildings; it’s about building relationships and enhancing lifestyles. Their focus on community living fosters a sense of belonging and camaraderie among residents, making their developments more than just a place to live—it’s a place to thrive.
Conclusion
Choosing a home is one of the most significant decisions, and Nirman Greens ensures it’s the right one. They have earned their place as the best real estate developer in Pune with a proven track record, unwavering commitment to quality, and a customer-first approach. Whether you’re looking for your dream home or a smart investment, Nirman Greens is the name you can trust.
Experience the Nirman Greens difference. Your dream home awaits.
2 notes
·
View notes
Text
BEST & CREATIVE OFFICE INTERIOR DESIGN- Avivakeeon Interio

In this article, discover how to transform your workspace into a sleek and modern environment with the best office interior design by Avivakeeon Interio. Say goodbye to bland walls and outdated furniture as we guide you through the process of creating a workspace that not only boosts productivity but also reflects your unique style and brand identity. Expect expert tips on color schemes, furniture selection, and layout optimization to maximize both functionality and aesthetics. Get ready to elevate your office space to the next level and impress both clients and employees alike. Experience the difference Avivakeeon Interio can make in transforming your workspace today.
Importance of Office Interior Design:
A well-designed office interior is not merely about aesthetics; it plays a crucial role in enhancing employee morale, productivity, and overall well-being. The physical environment in which individuals work can significantly impact their mindset and work performance. By investing in thoughtful office interior design, companies demonstrate their commitment to creating a positive and inspiring workspace for their employees. Office interior design is more than just arranging furniture and adding décor; it is about creating an environment that fosters creativity, collaboration, and innovation. Research has shown that employees are more engaged and motivated when they work in a space that is thoughtfully designed to support their tasks and workflow. A carefully curated office layout can improve communication among team members, leading to better synergy and ultimately improved business outcomes. Benefits of Working in a Well-Designed Workspace:
Working in a well-designed workspace offers a plethora of benefits that extend beyond mere aesthetics. A thoughtfully crafted office environment can significantly enhance productivity and creativity among employees. When surrounded by an inspiring ambiance, individuals tend to feel more motivated and engaged with their work, leading to increased efficiency and job satisfaction.Moreover, a well-designed workspace fosters a positive atmosphere that cultivates collaboration and teamwork. By creating an environment that encourages communication and interaction, employees are more likely to share ideas freely and work together towards common goals. This collaborative spirit not only strengthens relationships within the team but also promotes innovation and problem-solving capabilities.
In addition, a carefully planned office interior design can have a profound impact on employee well-being and mental health. When individuals are surrounded by elements such as natural light, comfortable furniture, and personalized touches, their overall mood improves, reducing stress levels and enhancing overall happiness. This holistic approach to workspace design focuses on creating an environment that supports the physical, emotional, and psychological well-being of employees
Understanding Avivakeeon Interio's Approach to Office Interior DesignKey Elements of Office Interior Design:
Understanding Avivakeeon Interio's Approach to Office Interior DesignIn the realm of office interior design, Avivakeeon Interio stands out for its innovative and client-centric approach. This renowned design firm believes in crafting workspaces that reflect the values and ethos of the companies they serve. By focusing on creating environments that enhance productivity and well-being, Avivakeeon Interio ensures that each project tells a unique story through design.
Key Elements of Office Interior Design:
Avivakeeon Interio emphasizes several critical elements when designing office spaces. Firstly, the firm prioritizes utilizing space efficiently to maximize functionality without sacrificing aesthetics. Secondly, natural light sources are integrated into their designs to promote a healthy work environment and boost energy levels among employees. Lastly, Avivakeeon Interio carefully selects color schemes that align with each company's branding while creating a harmonious and inspiring atmosphere for all who enter the workspace
Utilizing Space Efficiently:
In designing an office space that inspires productivity and creativity, one must master the art of utilizing space efficiently. Every corner, nook, and cranny should be thoughtfully considered to serve a purpose. By strategically arranging furniture and storage solutions, one can maximize functionality without sacrificing style or comfort. Avivakeeon Interio's meticulous attention to detail ensures that every square foot is optimized for its intended use. Through clever spatial planning and thoughtful layout designs, they transform even the smallest areas into functional workstations or cozy breakout zones. This mindful approach not only enhances productivity but also fosters a sense of openness and flow within the workspace.
Creating a Functional Workspace:
Designing a functional workspace is essential for maximizing productivity and efficiency in an office environment. Avivakeeon Interio focuses on creating layouts that optimize workflow and foster creativity. By strategically placing workstations, storage solutions, and collaboration areas, the design team ensures that every corner of the office serves a purpose.Incorporating ergonomic furniture and adjustable workstations not only promotes employee well-being but also enhances performance. Avivakeeon Interio believes that a comfortable workspace leads to happier employees who are more likely to excel in their tasks. By prioritizing functionality in design, businesses can create an environment where employees thrive and reach their full potential.
Furthermore, integrating technology seamlessly into the workspace layout is crucial for modern businesses. From cable management systems to smart lighting solutions, Avivakeeon Interio designs spaces that support technological advancements while maintaining a clean and organized aesthetic. A functional workspace not only improves efficiency but also reflects a company's commitment to innovation and progress.
Adding Personal Touches for a Unique Workspace Experience: In the realm of office interior design, infusing personal touches within the workspace plays a pivotal role in creating a unique and inspiring environment. Avivakeeon Interio embraces this concept wholeheartedly, understanding that individuality fosters creativity and boosts morale among employees. By incorporating elements that reflect the passions and interests of team members, the workspace transforms into a personalized sanctuary where innovation thrives.From showcasing artwork created by employees to incorporating plants or memorabilia that hold sentimental value, adding personal touches injects character into the office space. Avivakeeon Interio encourages clients to embrace diversity and individuality by allowing employees to personalize their workstations within the overarching design framework. This approach not only promotes a sense of ownership but also cultivates a strong sense of community within the workplace.
Imagine walking into an office where every corner tells a story, where each desk reflects the unique personality of its occupant. Avivakeeon Interio believes that by weaving personal touches into the fabric of workspace design, companies can create an inclusive and vibrant atmosphere that nurtures creativity and boosts employee satisfaction. In this way, mundane workspaces are transformed into havens of self-expression and innovation, fostering a positive and uplifting work environment for all who inhabit it.
Conclusion:
As we conclude our exploration of the transformative power of office interior design by Avivakeeon Interio, it is evident that a well-designed workspace goes beyond aesthetics; it influences productivity, collaboration, and overall well-being. By incorporating elements such as efficient space utilization, natural light sources, and personalized touches, employees can thrive in an environment tailored to enhance their creativity and performance.
Embracing the philosophy that design is not just about how things look but also about how they make us feel, Avivakeeon Interio elevates office spaces into vibrant hubs of inspiration and innovation. The culmination of form and function in a thoughtfully designed workspace offers a beacon of hope for a future where work environments nurture growth, connectivity, and success.
2 notes
·
View notes
Note
─── (୨ৎ) outside of roleplay :: about me : hey ! i'm maeve , i go by they\she and am nineteen years old in the gmt timezone . i'm looking for someone who is 18+ [no maximum age] and roleplays on discord primarily . either message me or like the post and i'll message you .
writing style : at the very minimum , you need to be literate [1.5k characters \ 3-4 paragraphs] , but i can write novella+ if that's your speed . i don't have much triggers other than communication before hitting with anything or planning anything and vise versa . oh and third person writings only . in terms of smut , it's not something i am for or against [aka if you wanted to add a smut scene into the plot , i'd be up for that but i don't tend to do so myself or do smut centric plots] .
─── (୨ৎ) search layout :: i have a personal doc of plots crossing a bunch of aus , genres , and tropes ! i am a multi-shipper \ multi-pairer , so i'm really up for any pairing . i can play any muses with a ( bracket ) around it . & means platonic , \ means romantic , ~ means either .
─── (୨ৎ) fandom - criminal minds :: ( spencer reid ) ~ jennifer jareau ( spencer reid ) ~ aaron hotchner ( spencer reid ) ~ penelope garica
( spencer reid ) ~ derek morgan ( penelope garcia ) \ derek morgan jennifer jareau \ ( william lamontagne )
( jennifer jareau ) \ emily prentiss ( aaron hotchner ) ~ ( david rossi ) ( spencer reid ) \ elle greenaway
─── (୨ৎ) fandom - 9-1-1 :: ( evan buckley ) \ ( eddie diaz ) ( evan buckley ) & athena grant ( evan buckley ) & bobby nash ( athena grant ) & ( bobby nash ) ( chimney han ) \ maddie buckley ( chimney han ) & hen wilson
✒️
4 notes
·
View notes
Note
─── (୨ৎ) outside of roleplay :: about me : hey ! i'm maeve , i go by they\she and am nineteen years old in the gmt timezone . i'm looking for someone who is 18+ [no maximum age] and roleplays on discord primarily . either message me or like the post and i'll message you . i'm only looking for cc x cc right now .
writing style : at the very minimum , you need to be literate [1.5k characters \ 3-4 paragraphs] , but i can write novella+ if that's your speed . i don't have much triggers other than communication before hitting with anything or planning anything and vise versa . oh and third person writings only . in terms of smut , it's not something i am for or against [aka if you wanted to add a smut scene into the plot , i'd be up for that but i don't tend to do so myself or do smut centric plots] .
─── (୨ৎ) search layout :: i have a personal doc of plots crossing a bunch of aus , genres , and tropes ! i am a multi-shipper \ multi-pairer , so i'm really up for any pairing . i can play any muses with a ( bracket ) around it . & means platonic , \ means romantic , ~ means either .
─── (୨ৎ) fandom - criminal minds :: ( spencer reid ) ~ jennifer jareau ( spencer reid ) ~ aaron hotchner ( spencer reid ) ~ penelope garica
( spencer reid ) ~ derek morgan ( penelope garcia ) \ derek morgan jennifer jareau \ ( william lamontagne )
( jennifer jareau ) \ emily prentiss ( aaron hotchner ) ~ ( david rossi ) ( spencer reid ) \ elle greenaway
─── (୨ৎ) fandom - 9-1-1 :: ( evan buckley ) \ ( eddie diaz ) ( evan buckley ) & athena grant ( evan buckley ) & bobby nash ( athena grant ) & ( bobby nash ) ( chimney han ) \ maddie buckley ( chimney han ) & hen wilson
🧋
3 notes
·
View notes
Text
The Digital Edge: Why Every Business Needs a Dynamic Website Design and Affordable Hosting Solution
In today’s digital age, a strong online presence isn’t just an advantage—it’s essential. From a sleek website design to cost-effective web hosting, every element of your online platform plays a critical role in capturing, engaging, and converting visitors. At Foursguru, we understand that each of these components needs to work in harmony to set your business apart. Here’s a breakdown of why a Digital Marketing Company, Website Design Company, and Cheap Website Hosting are essential for businesses striving to succeed online.
1. The Foundation: Innovative Website Design
A great website is more than just a pretty layout; it’s the digital storefront of your business. At Foursguru, as a leading Website Design Company, we craft websites that don’t just look good—they perform exceptionally well. Here’s what our design process focuses on:
User-Centric Design: Every element is crafted to meet the user’s needs, guiding them seamlessly through your services and encouraging meaningful interactions.
Mobile-Responsiveness: With mobile browsing on the rise, we ensure that your site looks and functions flawlessly on every device.
SEO-Optimized: Our designs aren’t just visually appealing; they’re built with search engine algorithms in mind, so you get noticed faster by potential clients.
2. Visibility and Growth: Why You Need a Digital Marketing Company
Even the best-designed website won’t reach its potential if it’s hidden from view. That’s where our role as a Digital Marketing Company comes in. With strategies tailored to maximize your online presence, we bring your business directly to those who matter. Here’s how:
SEO & Content Marketing: From strategic keyword placement to high-quality content, we get your brand noticed by search engines, driving organic traffic to your site.
Social Media Engagement: Building an online community requires a strong social media presence. Our team manages and grows your social platforms to connect with your audience.
Pay-Per-Click (PPC) Advertising: For instant visibility, we create targeted ads that put your brand in front of interested customers.
With a structured digital marketing strategy, Foursguru ensures that your business doesn’t just survive in the digital landscape—it thrives.
3. Budget-Friendly Solutions: Cheap Website Hosting
Every website, regardless of its size, needs a reliable hosting provider to ensure smooth, uninterrupted access. At Foursguru, we believe that high-quality hosting doesn’t have to break the bank. Our Cheap Website Hosting options are ideal for businesses of all sizes, offering:
Reliability and Speed: Downtime costs money. Our hosting ensures your site stays up and runs efficiently so that customers never face any interruptions.
Security Features: From SSL certificates to regular security updates, our hosting solutions keep your site and its data secure.
Scalability: As your business grows, our hosting solutions can grow with you, adapting to increased traffic and resource needs.
Why Choose Fours Guru?
From design and digital marketing to hosting, we’re committed to delivering a seamless experience. Our goal is simple: provide businesses with the tools and services they need to build, grow, and maintain a strong online presence without the hassle. Our team of experts offers custom solutions, making Foursguru the one-stop shop for all your digital needs.
In a world where every business needs a voice, make sure yours stands out with Foursguru. Get in touch to explore our tailored digital services and let’s start building a strong, future-proof online presence together.
For more information, please visit our website here: https://foursguru.com/
#digital marketing#web hosting#doamin and hosting bd#webhosting#datamanagement#seo#ppc#ppc services#emailmarketing#contentmarketing
4 notes
·
View notes
Text
What's Your Default Software Spread?
This is a quick one to sate some curiosity I've had. With so many large software developers alienating their audience as of late, I'd love to know what sort of software people are using in their day to day lives or in their creative pursuits. Do you still use larger, well known brands or are you using smaller, more independent or open software? Just be aware, I'm not interested in something that is ‘better’ than what I or other people use, I'm just curious what you use, and why you use it. So to start us off, I figured I'd give a quick list of some of the stuff that I use with some relative frequency, and maybe some of the other stuff I use occasionally.
(Unless otherwise noted, the programs I use are totally free)
Librewolf: I've been in a position where I've been taking browser privacy really seriously lately, and so far, Librewolf has been my answer to that. It's basically a pre-hardened Firefox with everything that could be used for tracking and fingerprinting disabled by default. This does lead to some issues; anything requiring webgl basically won't work with this out of the box, and so websites that have a lot of interactivity don't always work, so I have to keep another browser on hand for those at times, but as it stands, Librewolf out of the box is really, really good if you are pretty privacy conscious.
Freetube: Youtube sucks. Or at least a lot of the corporate ideology behind it sucks. So I've taken to using Freetube for basically all of my youtube viewing. While it does keep me from engaging in the social aspect of Youtube (I can't post comments, for example), I can view my videos and subscriptions without ads and without an algorithm constantly telling me what to watch next. It isn't perfect (there are times when an update temporarily breaks its ability to play videos) but I vastly prefer it and the huge swath of customization options it offers to any of the official apps or the website itself.
Discord: This is one I wouldn't mind replacing down the line if a better option became available, but Discord is basically where all my friends are, and it's voice and text chat options make communicating with my friends very easy. It's also one of the few non-open source softwares I still use.
OBS Studio: While I would love to start streaming at some point down the line, I primarily use this as a means of recording footage on my computer, and at least on my system, it does so without taking up a lot of my system's resources, and let's me play around with a bunch of different layouts and building a fun looking visual, and keep different layouts for different uses.
Thunderbird: I prefer using a client to keep track of my email, and Thunderbird has made some really good strides forward in terms of layout and usability, and while I was using it beforehand, it's become one of my favorite email programs, especially after switching away from using Gmail as my main email client.
Web Apps: This one kind of straddles the line a bit. It's an app that comes pre-installed on Linux Mint and I've found it very useful for turning websites into standalone applications. Any time I want to scroll through a web feed or use a video-centric site like Twitch, I turn it into a web app so I have the site as a standalone app, which helps in making it much easier to focus on it if I need to. Sadly, much like Librewolf, it isn't fully compatible with every webiste, especially ones that are heavier on interactive elements, like virtual tabletops and the like, but it works decently well otherwise.
Audacity: Can't get much better for open source audio editing. It's not as powerful as other DAWs, and I do find it very clunky trying to edit together multiple audio tracks in it. However, when it comes to recording and editing voiceover and apply effects, I find this to be a very dependable, easy to use program, powerful enough to make my voice sound halfway decent.
KDENLive: As a Linux user, video editing is a bit difficult. Yes, you can use Da Vinci Resolve on Linux, but it's a pain to get working and an even bigger pain to keep working, and I prefer stuff to work out of the box if possible. There are a few native video editors for Linux, but when it comes to ease of use, learning curve, and doing what I need it to do, KDENlive is the best from my perspective. If it did have a native version, I'd probably rather use Hitfilm, as that was what I used back on Windows, but with how simple my videos tend to be, this one works just fine, at least for now.
Retroarch: It's one of the most versatile and wide-ranged suites when it comes to emulation you could ask for. Not entirely 100 percent, there are still some other stand-alone emulators that I have to use for certain systems, but Retroarch makes working with my older systems really, really easy to work with rather than having to have a bunch of individual programs for it, and pretty much anything I would want to play runs perfectly through here.
Solanum: It's a pomodoro style timer. There are a ton of timing apps like this out there, but I find this one to be the most helpful for me. I actually don't use it very much for working. Instead, I use it as a way of keeping track of how much time I've spent sitting, and when I should get up and actually stretch my legs a bit.
Onlyoffice: Office software is a must, because I generally don't like to store a lot of my stuff on microsoft or google servers. Only Office is the only software I've found that is open source and gives me the option to work on a document or spreadsheet cooperatively with a friend without having to sign up with a bunch of guff that I don't need, while also giving me some very solid Microsoft Office alternatives for when I prefer working on something locally instead of putting something on a server.
Trillium Notes: When I'm not working on a story or a video script, I've taken to using Trillium Notes to working on documents. Heck, I'm writing out this (along with all of my blog posts) in Trillium right now. It uses a tree structure that makes formatting and organizing my notes and sections of a document really easy, it lets me export my notes as HTML or Markdown, it easily lets me nest my documents together and group them based on topic so that I casn very easily organize and find what I'm looking for if I'm, say, doing worldbuilding for a D&D campaign or such, and probably my favorite feature is that it constantly autosaves. I've been spoiled by this program in that I have never once had to hit CTRL + S at any point while using it. It's fantastic.
GIMP: I'm aware that there are other Photoshop alternatives out there. I actually used Affinity Photo back on Windows, and really liked that, but Affinity doesn't run well on Linux, even under compatibility layers, and I don't really like using web-based applications. If you haven't noticed, I prefer local software, so while Photopea is really giving Photoshop a run for its money, I don't really use it that much. GIMP is a good image manipulator, and it works great for the simple tasks that I need it for, though I am under no illusion that it is the best. My biggest criticism for it is that it is very beginner unfriendly and fairly unintuitive in the way its tools and features are laid out. However, after some practice, it's easy enough to wrap your head around, and it works great for everything that I need it for, which is usually just putting together a basic video thumbnail or editing together a simple stream background or layout.
Krita/Inkscape: I'm putting these two together for right now because for me, they both are serving a similar purpose, which is learning how to do some proper art. I'm very early in my journey, but both Krita and Inkscape have proven invaluable for starting programs in learning how to properly art. While yes, they focus on two different kinds of art (Krita is more traditional raster images while Inkscape is for vectors), making some basic stuff in both has been really helpful with getting to grips with the fundamentals.
Blender: Much like traditional art, I've started learning some basics for 3D modeling as well, and of course Blender was going to be my starting point, it's free, it's powerful, and it basically has everything that's needed for every step of the process, with its newer versions being far more user friendly than it was before. I did actually try to use it back before version 2.8 came out, and boy was it a struggle.
Had to split the list because of the character limit for blocks of text.
Godot: If it isn't obvious already, I'm trying out a lot of different new hobbies and mediums, always slowly and perpetually moving forward with them, and game design is one of them. I chose godot mostly because of its open source and visual building capabilities, giving me the ability to learn how to make and build a simple game and ease myself into how to code a game as I go rather than having to learn to code right at the start, which, as someone who has not really had any experience in coding, makes me feel more at home with the environment, and with a lot of learning material cropping up for the engine as of late, I'm enjoying my time with it.
VSCodium: While I might not be much of a programmer, I do want to learn, especially as I get more into the weeds of game design, but this program is more for me to freshen up a passion that I had back in high school, which was building simple web pages with HTML, and this program is purpose built for viewing and editing code. I could use basic VS Code for this, since it does have a native Linux version, but VSCodium is basically the same program, just without the Microsoft telemetry. Yes, there are some add-ons that don't work outside of the Microsoft version, but honestly, any add on that I want to use is available for this version, so at least for me, I haven't lost out on much by keeping Microsoft's spyware off my system.
Tellico: I collect a lot of stuff. Books, games movies, I love going bargain hunting and coming back with a big armful of things that I didn't have before, whether they're rare or common, interesting or banal, I just like physical media. But sometimes it's tough to keep track of everything that I have. Tellico allows me to create and maintain a collection database that is pretty versatile and easy to work with and lets me enter in everything in my collection and keep track of it.
Calibri: As much as I love physical media, sometimes it's easier to just keep hold of a digital collection, and Calibri is fantastic for digital books in this regard, mostly because I don't have to worry about the file format or having it locked down to a single service. I can also use it across multiple devices, which is great when I have a very large library to maintain.
Handbrake: This one is lumped in with KDENlive somewhat, as I use the program primarily to compress the videos I edit since KDENlive doesn't have a built in compressor itself. It's also really useful as a DVD and blu-ray ripper.and that about does it, apart from basically listing out every program that I use for viewing or listening to the files on my computer, like Elisa for music files for example, but I don't really have a lot different to say on those, and I don't think they're worth listing out here at the moment. I'm interested to hear if you guys use anything similar to these, or if you use something totally different.What are the applications that you tend to use the most, and why?
3 notes
·
View notes
Text
Crypto trading mobile app
Designing a Crypto Trading Mobile App involves a balance of usability, security, and aesthetic appeal, tailored to meet the needs of a fast-paced, data-driven audience. Below is an overview of key components and considerations to craft a seamless and user-centric experience for crypto traders.
Key Elements of a Crypto Trading Mobile App Design
1. Intuitive Onboarding
First Impressions: The onboarding process should be simple, guiding users smoothly from downloading the app to making their first trade.
Account Creation: Offer multiple sign-up options (email, phone number, Google/Apple login) and include KYC (Know Your Customer) verification seamlessly.
Interactive Tutorials: For new traders, provide interactive walkthroughs to explain key features like trading pairs, order placement, and wallet setup.
2. Dashboard & Home Screen
Clean Layout: Display an overview of the user's portfolio, including current balances, market trends, and quick access to popular trading pairs.
Market Overview: Real-time market data should be clearly visible. Include options for users to view coin performance, historical charts, and news snippets.
Customization: Let users customize their dashboard by adding favorite assets or widgets like price alerts, trading volumes, and news feeds.
3. Trading Interface
Simple vs. Advanced Modes: Provide two versions of the trading interface. A simple mode for beginners with basic buy/sell options, and an advanced mode with tools like limit orders, stop losses, and technical indicators.
Charting Tools: Integrate interactive, real-time charts powered by TradingView or similar APIs, allowing users to analyze market movements with tools like candlestick patterns, RSI, and moving averages.
Order Placement: Streamline the process of placing market, limit, and stop orders. Use clear buttons and a concise form layout to minimize errors.
Real-Time Data: Update market prices, balances, and order statuses in real-time. Include a status bar that shows successful or pending trades.
4. Wallet & Portfolio Management
Asset Overview: Provide an easy-to-read portfolio page where users can view all their holdings, including balances, performance (gains/losses), and allocation percentages.
Multi-Currency Support: Display a comprehensive list of supported cryptocurrencies. Enable users to transfer between wallets, send/receive assets, and generate QR codes for transactions.
Transaction History: Offer a detailed transaction history, including dates, amounts, and transaction IDs for transparency and record-keeping.
5. Security Features
Biometric Authentication: Use fingerprint, facial recognition, or PIN codes for secure logins and transaction confirmations.
Two-Factor Authentication (2FA): Strong security protocols like 2FA with Google Authenticator or SMS verification should be mandatory for withdrawals and sensitive actions.
Push Notifications for Security Alerts: Keep users informed about logins from new devices, suspicious activities, or price movements via push notifications.
6. User-Friendly Navigation
Bottom Navigation Bar: Include key sections like Home, Markets, Wallet, Trade, and Settings. The icons should be simple, recognizable, and easily accessible with one hand.
Search Bar: A prominent search feature to quickly locate specific coins, trading pairs, or help topics.
7. Analytics & Insights
Market Trends: Display comprehensive analytics including top gainers, losers, and market sentiment indicators.
Push Alerts for Price Movements: Offer customizable price alert notifications to help users react quickly to market changes.
Educational Content: Include sections with tips on technical analysis, crypto market basics, or new coin listings.
8. Social and Community Features
Live Chat: Provide a feature for users to chat with customer support or engage with other traders in a community setting.
News Feed: Integrate crypto news from trusted sources to keep users updated with the latest market-moving events.
9. Light and Dark Mode
Themes: Offer both light and dark mode to cater to users who trade at different times of day. The dark mode is especially important for night traders to reduce eye strain.
10. Settings and Customization
Personalization Options: Allow users to choose preferred currencies, set trading limits, and configure alerts based on their personal preferences.
Language and Regional Settings: Provide multilingual support and regional settings for global users.
Visual Design Considerations
Modern, Minimalist Design: A clean, minimal UI is essential for avoiding clutter, especially when dealing with complex data like market trends and charts.
Color Scheme: Use a professional color palette with accents for call-to-action buttons. Green and red are typically used for indicating gains and losses, respectively.
Animations & Micro-interactions: Subtle animations can enhance the experience by providing feedback on button presses or transitions between screens. However, keep these minimal to avoid slowing down performance.
Conclusion
Designing a crypto trading mobile app requires focusing on accessibility, performance, and security. By blending these elements with a modern, intuitive interface and robust features, your app can empower users to navigate the fast-paced world of crypto trading with confidence and ease.
#uxbridge#uxuidesign#ui ux development services#ux design services#ux research#ux tools#ui ux agency#ux#uxinspiration#ui ux development company#crypto#blockchain#defi#ethereum#altcoin#fintech
2 notes
·
View notes
Text
What Are the Key Elements of Branding in Amazon Store Setup in Amazon App Marketing?

Branding plays a crucial role in the success of your Amazon Store, especially in the competitive world of Amazon App Marketing. Establishing a strong brand presence can set your store apart, drive customer loyalty, and boost sales. This blog explores the key elements of branding in Amazon Store Setup and how they can be leveraged to enhance your Amazon Marketing strategy.
1. Consistent Brand Identity
The foundation of effective branding in your Amazon Store begins with a consistent brand identity. This includes your brand’s logo, color scheme, typography, and overall visual style. These elements should be uniformly applied across all your Amazon Store pages to create a cohesive and recognizable brand presence.
A consistent brand identity not only makes your store visually appealing but also helps in building brand recognition. When customers repeatedly encounter the same visual elements, it reinforces your brand in their minds, making it easier for them to recall your products in the future.
2. Clear and Compelling Brand Messaging
Brand messaging is another critical element of branding in your Amazon Store Setup. Your brand message should clearly communicate what your brand stands for, what makes it unique, and why customers should choose your products over competitors.
This messaging should be reflected in your store’s content, including product descriptions and headlines. The goal is to convey a strong and consistent message that resonates with your target audience and aligns with their needs.
For instance, if your brand focuses on sustainability, this message should be evident in your Amazon Store’s content. Highlight your eco-friendly practices and how choosing your brand contributes to a greener planet. This messaging will attract customers who prioritize sustainability, making them more likely to choose your products.
3. High-Quality Visual Content
In the digital shopping environment, high-quality visual content is essential for effective branding. This includes product images, videos, and graphics that showcase your products and convey your brand’s quality and attention to detail.
Investing in professional photography and video production can significantly enhance your Amazon Store’s visual appeal. High-resolution images that highlight product features, along with lifestyle images that show your products in use, can help customers visualize how your products fit into their lives.
Videos, such as product demonstrations or brand story videos, can further engage customers and provide them with a deeper understanding of your brand and products. These visual elements contribute to a richer shopping experience, making your Amazon Store more memorable and persuasive.
4. Strategic Use of A+ Content
A+ Content is a powerful tool in Amazon Store Setup that allows brands to enhance their product listings with additional images, text placements, and comparison charts. This feature enables you to tell your brand’s story more effectively and showcase your products in a way that resonates with your audience.
Using A+ Content strategically can elevate your branding by providing more space to highlight your brand’s unique selling propositions and share customer testimonials. It also allows you to maintain consistency in your brand’s visual and verbal identity across all product listings.
5. Customer-Centric Experience
A strong brand is one that puts the customer at the center of its strategy. In your Amazon Store Setup, this means creating a shopping experience that is intuitive, informative, and aligned with your customers’ expectations.
Start by organizing your store in a way that makes it easy for customers to find what they’re looking for. Clear categories, a well-structured layout, and a seamless navigation experience contribute to a positive shopping journey, making customers more likely to return.
Consider incorporating customer reviews and ratings into your product pages. Positive reviews not only build trust but also serve as social proof that reinforces your brand’s reliability. Engaging with customers through these reviews also demonstrates that your brand values customer satisfaction.
6. SEO and Keyword Integration
Branding in Amazon Store Setup isn’t just about visuals and messaging—it’s also about being found by potential customers. Incorporating relevant keywords into your store’s content is essential for improving your search visibility on Amazon.
Conduct keyword research to identify the terms your target audience is using to find products similar to yours. These keywords should be naturally integrated into your product titles, descriptions, and A+ Content. This improves your store’s search rankings and ensures that your brand is seen by the right audience.
Conclusion
Branding is a vital element of success in Amazon Store Setup, particularly within the competitive landscape of Amazon App Marketing. By focusing on consistent brand identity, clear messaging, high-quality visual content, strategic A+ Content use, customer-centric experiences, and SEO integration, you can create a strong brand presence that resonates with customers and drives sales.
If you’re looking to optimize your Amazon Store’s branding, partnering with an experienced Amazon Marketing services company can provide the expertise needed to refine your strategy. Additionally, working with a Digital Marketing team can help ensure that your branding is consistent across all online platforms, further strengthening your brand’s impact in the marketplace.
#Digital Marketing#Digital Marketing services#amazon marketing#Amazon Marketing services company#Amazon Marketing services#Amazon Marketing company
2 notes
·
View notes
Text
sweet afternoon tea

surely i can beat writing block by just writing more. this one is directly inspired by the sweet afternoon tea and garden home day events combined into one fic. i know there was a lounge event before the garden one, but i decided to not address that project here. the dialogue from the very end is directly from the sweet afternoon tea event!
vyn centric. vyn grappling with the impending nxx found family. long; 3.2k words.

The NXX Headquarters garden has been, to put it simply, forgotten about. Vyn, at least, never cared much for it, never sparing it even a half of the consideration and devotion he put into his own garden back home. This indifference of sorts was how he always regarded the lackluster manor, and it had never been shaken until a more recent incident involving the pesky and infuriating yet reluctantly endearing team members he shared the building with.
The headache began about a week ago with the arrival of young Marius von Hagen barreling into the meeting room, papers nearly spilling out from his arms and a ferocious twinkle in his violet eyes. His palms made an obnoxious smack noise as he slapped everything down against the table, grinning widely from ear to ear. Vyn could feel a headache blooming already, and he hadn’t even begun talking yet. Rosa came trailing in behind the purple menace, an eager smile on her face as she joined Marius where he stood.
“Guys, listen up,” he began, waiting for the other three members to give him their attention. “I just had the best idea. The garden out back has a lot of free space, and we could turn it into a lounge or something. I’ve got some ideas here already.”
He slid the papers to spread out around the table enough where each member could peer down at one of them and see what he was planning. Vyn would never admit it, but even his curiosity was piqued, and he looked over the rims of his glasses and the mug in his hand at the sketch covered paper.
Most of the drawings were simple, though not lacking in artistic flair. The main inspiration was obviously creating enough space for each of them to have room to unwind alongside something enjoyable without forsaking the beauty a plant-filled garden can offer. Most of the differences between each design consisted of the layout of where objects like a table with five little seats or a small pond with fish would go.
“Well…” Luke started.
“It’s not a bad idea,” Artem interjected quietly, holding one of the designs while comparing it to the others.
“Marius and I thought of it the other day,” Rosa piped up with a room-warming beam on her face. “We thought it would be a good team bonding activity, and could make this place feel a little more like home.”
“Does it need to feel like home?” Vyn and Artem asked together before glancing at the other.
Rosa seemed to falter for a second, but it didn’t last long as her shoulders straightened and her conviction grew. “It doesn’t need to feel like home, but it doesn’t need to feel like just another office either! It’s not good for you to spend your time in places like that! You of all people should know that, Dr. Richter!” She wagged her finger at him admonishingly, and he felt himself wither ever so slightly under her gaze.
“You’re… right. My apologies,” he acquiesced, backing down from his stance ever so sheepishly. She was right, technically speaking, though he was still a bit wary of creating a more personal communal space with others to begin with.
Marius grinned proudly as he reached out to tap the paper in the middle of the table. “This one’s my most recent design. It’s got enough space for everybody while still leaving plenty of room for all kinds of plants. It even makes use of that big tree already out there too.”
“It’s certainly doable…” Artem mumbled, his finger rubbing absentmindedly along his bottom lip as he thought. The slight twitch in his brow was enough to alert the others that he was already attempting to envision the most productive way to capitalize on what Marius created.
Luke looked over the more recent design again before looking back toward Rosa, a soft smile lighting up his cheeks. “Yeah, I’ve really got no objections either. It actually kinda sounds like a good idea to me.”
Rosa clapped her hands in glee as she surveyed over the room again and shared an excited look with Marius. Her eyes only stopped when they landed on Vyn, who was still thinking quietly to himself where he sat.
“What about you, Dr. Richter? What do you think about the idea?”
Vyn was silent for a moment, golden eyes glancing one last time at each of the sketches critically. He paused before sighing slightly, silver lashes fluttering over his eyes for a moment.
“I have no objections either.”
He felt a slight joyful lurch in his heart at the way Rosa’s grin got somehow even wider as she and Marius rejoiced, turning to give the other a double high-five. Even the other members who had no real stake in the matter seemed to smile a bit, looking relieved as if they had been holding their breath while awaiting his answer.
“Great! Okay, okay,” Marius spoke, turning back to look around at each of the members. “Miss and I will finalize the layout plans. Artem can start picking out furniture. We could even try to put something up on that upper deck above the garden if you find something good. Luke, you look for the tools we need to plant things or build the furniture. And Vyn can shop for the plants. Sound like a good idea?”
Everyone seemingly content in their roles, the team burst into enthusiastic chatter, attempting to flesh out some of the design ideas they’d need. Vyn alone stayed out of this discussion, merely observing from his seat and sipping quietly on his tea. The most notable thing was the excitement each and every member seemed to have, obviously entranced by the idea of working together to create something for them all to enjoy. The notion was a little foreign to him, as he hadn’t felt the desire to build something with another for a long, long time. He closed his eyes ever so softly with the most imperceptible shake of his head, a defeated action contradicting the unfamiliar warmth pooling behind his ribs. Only the mug of tea rising toward his lips was able to hear the affectionate scoff he let out.
A part of him he didn’t care to examine found himself more eager than he ever would have expected. While he left that previous meeting unenthusiastic about the idea (or at least, as he described it to himself), barely two days had passed before he found himself standing idly in one of the many rows of his usual gardening goods store. In one hand he carefully balanced a petunia starter while the other lifted to examine the tag on an impressive bonsai. He flipped the tag around a few times between his slender fingers as if considering buying it, but the decision was already made up in his mind. He sighed in resignation as he carefully let go of the little tag and turned to eye some of the spades and watering cans on a little shelf nearby. He knew Luke was in charge of the tools… but he couldn’t help the innocently eager feeling creeping up inside him to do more to help out.
He shook his head at himself as he took note of each of the plants he wanted to purchase. All of them together would never fit in his car, so he decided instead to have them delivered to the NXX manor on the day they agreed to begin working. He checked out only armed with small bags containing transferable starters he’d take home with him now and tend to until it was time to move them to proper soil. He resisted the urge to purchase new tools to dedicate solely to the NXX manor garden, but made up for this by buying more flowers than he had initially meant to get.
Vyn, still trying to forcibly reenter the headspace in which he totally didn’t care about the project, had exited the store and started to slowly make his way toward his car, bags in hand, when he lifted his head and fatefully came eye to eye with the store across the street. The store, charmingly quaint compared to the urban scape Stellis boasted, caught his attention with the sight of high-quality looking appliances visible through the large glass window. He looked down at the bags in his arms and looked back across the street before slumping his shoulders in defeat and turning trail to peruse what this new store had to offer as well.
Getting lost in a moment of shockingly, uncharacteristically lacking willpower, he wandered around the store aimlessly, merely taking in everything around him. Nothing was in poor quality, though the high prices were an obvious drawback. Not like that was an issue for him anyway. Before Vyn knew what he was thinking, he found himself picturing how each appliance would look lined up in the manor’s kitchen. His traitorous thoughts delved even deeper to resurface the memory of them all crowded around the kitchen attempting to form rice balls together.
That silly endeavor had to be about, what, two months ago now? For whatever reason, Vyn found himself struggling to recall the more minute details he would have usually been able to picture in perfect crystal quality. He couldn’t remember who formed the best rice ball or the idiosyncratic manner of each member’s hands as they lovingly shaped each ball like he normally would have. Instead, the memories he was able to brush off instead were wracked with a scarily unfamiliar sense of… warmth. He could remember the way they had all smiled and laughed together. The way Luke’s lopsided smile bore only one dimple or how Artem’s cheeks bunched up joyfully like an old grandma’s when he laughed, truly laughed, for what felt like the first time around them. He could remember how Marius loudly boasted about his being the best but suddenly grew almost endearingly sheepish when everyone agreed and complimented his work. He could remember Rosa’s cheerful laugh filling the room, not left out in the slightest despite having to stand at a different table from the rest of them. And most of all, he could remember the sinking feeling in his chest when it finally grew time for everyone to leave that night.
Silver eyebrows rested in a deep slant as he thought. His vision slowly grew unclouded from the memory as it faded back into his mind, his eyes slowly focusing on the stand mixer resting on the shelf in front of him. His lips were pinched unreadably into something more complex than a frown. The store was filled with loud chatter, yet he never felt so alone. Was this store always so cold?
A soft click of the tongue, unheard by another, marked the making up of his mind. Vyn turned away from the shelf, a new shopping list in mind, marked by oddly domestic tools like ovens and mixing bowls. He merely needed to stop by a qualified attendant to order the items for delivery. Pale fist clenched around the handles of his bags, he grew determined to chase that warmth he felt for even a moment more.
Even if he had been ever so slightly eager in ordering new appliances last week, there was no going back now. All of the NXX investigation team had arrived, each clad in clothes suited to set up a cozy garden furnished to their desires. In a strange way he wasn’t at all used to, he felt something he unfortunately had to describe as embarrassment when he thought of sharing the news of the now more optimized kitchen, and bit back the confession like it was bile. He couldn’t understand why he would possibly feel embarrassed, as he thought he had nothing much to lose if the project failed anyway.
To the young doctor’s chagrin, it wasn’t like he had much time to ponder anyway. He was quickly grabbed away by the others, Luke piling tools into his arm and asking for help holding the legs of the new table steady while he screwed them together. If he lifted his head a little, he could see Artem already clearing space on the upstairs patio, and Marius could be seen moving boxes (and something Vyn suspected was an easel) onto the wooden deck. He could hear Rosa humming behind him as she arranged the plants, all still comfortably in their starters, into whatever order she found most aesthetically pleasing. The courtyard was, for the first time, rife with the energy and camaraderie of others.
Whether or not he was a fan of manual labor didn’t seem to matter today. Vyn didn’t find himself dredging through the project, nor did he find himself feeling embarrassed at any apparent lack of skill. He moved about helping arrange the garden table for a while before practically instructing all the others on the safest way to transfer plants into the soil. The garden was growing into something beautiful and personal all at once, something Vyn had to admit he never pictured happening. The worst part, which he would never speak aloud, was that he seemed to actually enjoy every minute of it. If he even noticed the dirt smeared on his khakis, he didn’t care.
Before he knew it, he was sitting on the stone steps, chin in hand, as his eyes absentmindedly followed Rosa around. His thoughts were consumed by grappling with his devotion to never grow close to others and the enjoyment he reaped from partnering up on such a sweet passion project. Perhaps the change in this garden reflected a more personal change in him.
“What’s got you so lost in thought?” Luke asked, peering down at him, squinting from the sunlight in his eyes.
“I did not realize that the manor's garden could be so well decorated,” he simplified.
“Huh?” Marius half yelled from across the courtyard, marching forward with his hands extended in mock annoyance. “Did you forget who designed the layout?”
Vyn didn’t respond, merely looking over his glasses at the younger man. He didn’t feel the need to extrapolate on his deeper thoughts and personal revelations, and his silence was filled instead by the approaching Rosa’s exasperation.
“Not this again…”
“I think everyone played a part,” Artem soothed as he approached, his hair surprisingly messy for once but his expression light. His blue eyes darted over to Rosa as if expecting her to build upon what he stated.
“Right, right! We finally finished decorating the garden, so let's celebrate!”
Luke grinned widely, an eagerness radiating off of him in waves brighter than the sun that afternoon. “Awesome! We’ve been at it for a long time, so we should take a break.”
“Miss,” Marius tilted his head toward Rosa, a hand shielding his eyes from the sun, “got any good ideas?”
“Hmm… it’s still pretty early in the day. Let’s prep afternoon tea together!”
Artem nodded, also shading his eyes. “That’s a good idea.”
Sucking an unnoticeable puff of air in between his teeth, Vyn lightly pushed up the corner of his glasses. He supposed it was now or never.
“It just so happens that after our previous rice ball experience...I ordered a set of kitchen equipment that may be of use. Everything is already in the lounge.”
“Like?” Marius drew out his vowels obnoxiously.
“Such as an oven, a mixer, a digital scale, and a blender, among others…” Vyn could feel that creeping feeling of embarrassment beginning to prickle the back of his neck, though he was determined to play it off cool. The childish grin spreading across Marius’ face was making that task no easier.
“Since when were you such a housewife?” Marius teased, lips curled up in something not made entirely of childish malice, but something deeper Vyn couldn’t decipher. Surprisingly, Vyn didn’t feel the regret and humiliation he expected to, though he wasn’t sure what he was feeling instead.
Rosa’s hands clapping together cut through the air sharply to draw their attention back to her. “Well then, let’s split up the tasks!” Luke smiled and crossed his arms, nodding his head in a confident manner.
“Since the appliances are all ready to go, I’ll blend all our cold and frozen drinks. I've worked as a bartender while doing detective work, so I'm good at that stuff.”
“I’ll make coffee and hot drinks. I learned how to make latte art during my spare time on the weekends.” For some reason, the entire group found themselves picturing Artem working dutifully over his kitchen counter as he practiced his secret latte art.
“I will bake the cakes,” Vyn offered kindly, his eyes filled with warmth mirrored in his smile. “Their flavor will not disappoint.”
“Then I’ll get someone to send over the ingredients we need, and I’ll take care of plating and decorating. Let me know which fruits you like,” Marius punctuated his sentence with a little wink aimed toward Rosa. “I guarantee you a happy tea time, Miss.”
Smiling from cheek to cheek, Rosa nearly pumped her fist in the air. “Looking forward to it! I’ll bake some cookies and help you all out. There’s no time to lose. We better get started!”
If Vyn had been told about two weeks ago that he would enjoy working side by side with his work partners on something personal, he would have scoffed. He wouldn’t have believed it for a moment. Yet, he now found himself standing in the kitchen he chose to properly furnish, working hard on a cake he actually planned to share with others. The kitchen was again alight with a familial enthusiasm, conversations and laughter overlapping from all over. Even when he wasn’t the one speaking or prodding at another, he could feel a light smile dance upon his lips like a whisper.
Tea time was something generally sacred and private for Vyn, the time where he could unwind while enjoying his dearest sweets. There are very few people in the world he would ever conceive sharing that time with, but he still found himself setting the cake he labored over onto the center of the table to share. He found himself cutting the slices carefully, evenly, and oddly holding his breath as he waited for the others to take their first bites. He knew he was a skilled baker, yet he felt the remote pang of fear that somehow, for whatever reason, they wouldn’t like it.
All he was greeted with were smiles and praise from the others, soothing his untoward anxieties in a single fell swoop. While he responded with a simple “As I expected. I am pleased that it suits your liking,” there was a giddiness bursting inside of him. He felt strangely excited to be sitting with these people, people he wouldn’t consider his friends at all, sharing something so uniquely important to him.
He breathed in the clear afternoon air, the sunlight warming his face as he tilted his head back ever so slightly. He could hear the chirping of the birds in the trees nearby and hear the water stirring in the pond across the courtyard. He could hear his coworkers chattering, just as they had in the kitchen, mouths filled with food this time.
He took a sip of the sweetest tea he’d had in a while.
#tears of themis#tears of themis fic#tears of themis fanfic#vyn richter#artem wing#marius von hagen#luke pearce#tot fic#tot vyn#tot artem#tot luke#tot marius#nxx investigation team#nxx team
22 notes
·
View notes
Text

“America’s First Car-Free Community”: A Blueprint for Urban Living
In the heart of the Arizona desert, a groundbreaking experiment in urban living is unfolding. Culdesac, just 15 miles from downtown Phoenix, bills itself as “America’s First Car-Free Community.” Built “from scratch,” this innovative development challenges the status quo and offers a glimpse into a future where cars take a back seat.
The Vision
In 2023, nearly 140 residents made their homes in Culdesac, and ambitious plans are underway to expand to accommodate 1,000 residents across 760 apartments on 17 acres by 2025. But what sets this community apart?
Car-Free Living: A Paradigm Shift
No Car, No Problem
At Culdesac, car ownership is optional. Rentals range from $1,500 to $2,280 per month for one- or two-bedroom apartments, with renter incentives that can bring costs down to approximately $1,200 a month. Short-term, fully furnished rentals are also available. Residents enjoy multiple auto-free travel options, including:
Light Rail: A convenient stop right at the neighborhood corner.
E-Bikes: Pedal power for short trips.
Car-Share Station: Stocked with brand-new Chevy Bolt EVs.
Fitness and Freedom
Living without a car has unexpected benefits. No gas or insurance expenses, and it encourages physical activity. Culdesac’s well-designed layout features courtyards, gardens, and an exceptional on-site gym—an amenity that rivals any apartment complex.
Community Connection
Culdesac embodies a people-first philosophy. Social interactions are “built in,” fostering neighborly connections. Movie nights, farmers markets, and friendly bump-ins create a vibrant community spirit. Nate Dicochea, the leasing manager, sums it up: “There’s always something to do and some place to go.”
College Student Appeal
Culdesac resonates with college students who often don’t own cars. The convenience of nearby amenities and the absence of parking hassles make it an ideal choice.
The Road Ahead
Culdesac’s success prompts questions: Could car-free living catch on? The community eyes expansion into Mesa, AZ, and Atlanta. Realtor.com economist Ralph McLaughlin observes, “The emergence of car-free built environments will be an interesting trend to follow.” As America rethinks its car-centric culture, Culdesac leads the way toward a more connected, sustainable future.
Note: Culdesac’s innovative approach challenges traditional norms, but whether it becomes a widespread trend remains to be seen. Stay tuned. 🚶♂️🏢🌿




#real estate#investment#danielkaufmanrealestate#economy#housing#daniel kaufman#construction#real estate investing#homes#innovation#technology#architecture#design#planning
5 notes
·
View notes
Text
RULES

PLEASE READ THE RULES VERY CAREFULLY.
To start with, there are general rules:
No hate. No negativity of any kind. And TAG explicit work. Don’t write/draw nsfw if you’re under 18. If you’re a minor, please be responsible and filter out these tags. (Account>settings>filtering. click on the pencil icon and type in nsfw as well as anything else in this fest you might not want to see. ALSO: I’ll be insisting on the ‘not sfw’ tag so filter that too. Turn on the ‘safe mode’ too, if you haven’t already.) 😋😎😍😘💕💞💓💖
2024 specific rules: [layout]
Please do not post onto tumblr or any external site until the 1st of September. Feel free to follow your own time zone for this fest.
If you post to AO3, I will be creating a new collection there - will let everyone know a week before September. If you don't see it, ask me for the link to the collection.
YOU MUST POST TO TUMBLR at the very least. Nothing more than that is required.
Layout: Each submission (for each separate fic/art prompt you do) must contain the bingo card I gave you. Include the card in your post. Edit the image to cross out the prompts you're using or not - do whatever you want to it. No pressure on leaving it intact. [Check the general rules under the 'read more' cut for specific summary, etc., layout. All those rules still apply. I won't be chasing you down about it, but please do try to include the important parts at least - title, summary, warnings for triggers, etc.]
REMEMBER: this is a GaaSaku-centric event. No other pairings unless they're with other characters. We are GaaSaku specific. This is one rule that is most important.
AI art/fics/anything is STRICTLY FORBIDDEN.
If any conflict with the rest of the rules, THIS section takes precedent. But as always, contact me if you're not sure about something. There are no stupid questions.💕
Lastly:
Under the 'keep reading' is the more details; generalised rules, per se. PLEASE make sure you read through this carefully, as already mentioned in the beginning of this post.😎
[And remember that rules are subject to change.]
General rules (older post info, intact), under the cut.

RULES FOR FIC/ART EXCHANGES
*Same as for the freeform posts, but you obviously won’t need to tag.* The idea of an exchange is that it is submitted and the mod, that’s me, then posts it on a public forum. That’s the GaaSaku Fan Fest blog. Email will be used for communication with participants -- including submissions. And there will be rules specific to each fest, so look out for that.

RULES FOR FREE FORM POSTS (all kinds)
(Posting your work -- during the time frame of the fan fest it’s for -- on your own tumblr and tagging appropriately for the fest. Regardless of the theme of the event - so this can include daily/weekly/monthly prompts, too.)
Fics:
Minimum 1,000 words and must be submitted complete. No incomplete fics please. (Unless it’s a multi-chapter, then you can just periodically update but it should be updated consistently!)
All fanfic must be original and not posted prior to the month of the event. But feel free to finish/post that piece you’ve been working on, as long as it fits the prompts.
AI art/fics/anything is STRICTLY FORBIDDEN.
Feel free to cross post on another site when posting on your tumblr. But be sure to provide a link so people can enjoy it over there, too.
All ratings are fine, but if this is not safe for work please warn and tag it as Not SFW instead of NSFW so it’s easier for me to find, to reblog - and tumblr won’t bury it.
Fics don’t need beta’ing, but please make sure your work is readable. If you’re having editing problems, reach out for a beta. If you can’t find one, let me know and I’ll help in any way I can.
Please include warnings for themes that other people might not like. (Like infidelity, rape, etc. If there’s romance/sex, for ex, in your story that isn’t GaaSaku, please include it in your warnings. And side-pairings.)
Also: please make it clear in your post what prompt you’re writing for, if any - I will ask you to add it if it isn’t in there. This is for clarity alone.
Not accepted: underage sex, incest, pedophilia, or anything else along those lines.
Also, this blog is for GaaSaku fests. While side pairings are fine, the focus should be on GaaSaku.
No character bashing.
Please provide the title, summary (etc) in the body of the post so that everyone can see it, regardless of tags. An example is as follows:
[INSERT TITLE OF FANFIC]
Your tumblr username
Summary: A brief description (synopsis) of your story.
Warnings: Sensitive content with trigger warnings as well as side-pairings, etc., so people can know what to expect.
[Also insert a ‘read more’ to keep things neat and short.]
Art:
You can use any medium. Fanart, canon cap manipulation, aesthetics/moodboards, etc. It’s all welcome.
Please fully credit your post. And create your own work.
All art must be original and not posted prior to the month of the event. But feel free to finish/post that piece you’ve been working on, as long as it fits the prompts.
AI art/fics/anything is STRICTLY FORBIDDEN.
Not accepted: underage sex, incest, pedophilia, or anything else along those lines.
Feel free to cross post on another site when posting on your tumblr. But be sure to provide a link so people can enjoy it over there, too.
All NSFW content must be tagged as ‘Not SFW’ to avoid being lost in tumblr’s black listing system.
If your art is not safe for work, please crop your tumblr version (so tumblr doesn’t delete it on you) and host the full picture elsewhere, and provide a link. That way we can all enjoy your art and tumblr doesn’t penalise you for it.
Also: please make it clear in your post what prompt you’re drawing for, if any - I will ask you to add it if it isn’t in there. This is for clarity alone.
Feel free to use the example (in the ‘fic’ section: see “above”). It’s not required to have a summary, but please DO put in a title and link to another site if you’re also hosting the image elsewhere.
FOR EVERYONE/READER/WRITER/ARTIST
If you like something, PLEASE reblog the post. This ensures it gets to as many eyes as possible. Liking is wonderful but it’s the reblog system that spreads awareness on Tumblr. Please share this beautiful ship around. Spread the love.💕💕
NO COMMISSIONS. All fanart and fanfiction must be done FOR the fest. This blog does not endorse in-fest commissions. (Obviously you do you, outside of it, but it’s not accepted in this situation. Sorry.)
Also: the 2023 GaaSaku-Fanfests Month MASTERPOST will go up 10 days after the event ends, to accommodate for any late submissions. That’s the 10th of October, 2023! With a 12 hour leeway for different timezones. Once the masterpost goes up, I won’t be reblogging any further submissions.
And, if I haven’t reblogged your submission after 24 hours, please let me know! There’s always a chance I may not see it.😁

REMINDER:
DO NOT TAG AS NSFW. Your post will be blacklisted by tumblr and (there’s a risk that) I may not be able to find it. INSTEAD: Tag as ‘not sfw’. Or ‘Rated M’ or ‘M Rated’ for fanfiction.
Please see the TAGS post for more.

ALSO:
For the 2023 GaaSaku-Fanfests Month, there is an AO3 collection: The AO3 collection. Feel free to add your fic/art to that collection. Happy creating. 💕
Disclaimer: I reserve the right to add or remove rules as the fests progress.

5 notes
·
View notes
Text
Matrices and Algorithms: A Deep Dive into MATLAB Mastery!
Embarking on the academic journey often feels like navigating a complex obstacle course, and for many students, Matlab assignments stand out as formidable hurdles. As a student who has traversed these challenges, I stumbled upon a game-changing solution – a remarkable website that emerged as my ultimate obstacle solver. In this review, I aim to shed light on the invaluable assistance provided by this platform, emphasizing how it became the compass that guided me through the maze of Matlab assignments. The first encounter with MATLAB left me feeling overwhelmed and ill-equipped to tackle the complexities embedded in the assignments. However, my academic trajectory took a positive turn when I stumbled upon a website that promised to be the beacon of light amidst the coding chaos. The obstacle solver in question specializes in Matlab assignment help, positioning itself as the go-to resource for students grappling with the intricacies of this programming language. What sets this platform apart is its holistic approach to addressing the multifaceted challenges associated with MATLAB assignments. From basic coding exercises to advanced algorithmic implementations, the website boasts a comprehensive array of services that cater to students at various proficiency levels.
Navigating through the website, I was immediately struck by the user-friendly interface that facilitated seamless exploration of its features. The obstacle solver, as I fondly began to refer to it, offered a structured layout, ensuring that even those unfamiliar with the complexities of MATLAB could easily find the assistance they needed. The website is a testament to the creators' understanding of the obstacles students face, and their commitment to dismantling these barriers through accessible and user-centric design.
One of the standout features that transformed this website into my preferred obstacle solver was the pool of experienced and knowledgeable experts it housed. The platform prides itself on a team of MATLAB aficionados who not only possess a deep understanding of the language but also have a knack for simplifying complex concepts. This expertise was evident in the quality of solutions provided, as each assignment was approached with a level of precision and clarity that surpassed my expectations.
The obstacle solver's commitment to academic integrity was another feather in its cap. Plagiarism-free solutions were delivered promptly, addressing not only the immediate hurdles of assignment completion but also instilling confidence in the academic integrity of the work submitted. This emphasis on originality resonated with my commitment to producing authentic and well-researched assignments.
As a student, one of the recurring obstacles is the looming deadline. MATLAB assignments, with their intricate nature, often require time and dedication that can be challenging to squeeze into a tight schedule. Here, the obstacle solver emerged as a time-management ally, providing prompt and efficient solutions without compromising on quality. The website's commitment to meeting deadlines ensured that my academic journey remained on track, even in the face of stringent submission timelines.
The real-time communication channels offered by the website further contributed to its status as my trusted obstacle solver. The platform facilitated direct interaction with the assigned experts, fostering a collaborative learning environment. This not only ensured that the final solution aligned with my understanding of the assignment but also allowed for valuable insights into MATLAB's intricacies. The obstacle solver thus transformed from a mere service provider to a learning companion, demystifying the challenges posed by MATLAB assignments.
In conclusion, the website emerged as my beacon of hope in the academic wilderness, a reliable obstacle solver that dismantled the complexities of coding and programming. From its user-friendly interface to the expertise of its dedicated team, every facet of the platform was designed to address the unique challenges students face when dealing with MATLAB assignments. As I reflect on my academic journey, it's clear that this website wasn't just a service provider; it was the unwavering support that transformed obstacles into opportunities for growth and learning.
8 notes
·
View notes