#CSS font for different language
Explore tagged Tumblr posts
Text
Web designer in Jodhpur
Creative Web Design
We are a web designing company that has a team of skilled and experienced web designers and developers who can create stunning and functional websites for any type of business or domain. We offer a variety of web designing services, such as custom web design, web development, web hosting, SEO, and maintenance. We also provide you with a free web design consultation, where we can discuss your goals, needs, and preferences, and provide you with a web design proposal that suits your requirements and expectations.
What we do in Web Design
Our web designing services are the services that provide web designing solutions for clients who want to create or improve their online presence. It involves the use of various elements such as colours, fonts, images, graphics, animations, and interactions to convey the message and purpose of the website to visitors. Web designing services can help clients with various aspects of web designing, such as Consultation: Our web designing services can help clients understand their goals, needs, and preferences, and provide them with expert advice and guidance on how to achieve them . Strategy: Our services can help clients develop a clear and effective web design strategy that aligns with their brand identity, target audience, and business objectives.Design: We help clients create a unique and attractive web design that reflects their vision and personality, and that engages and impresses their visitors.Launch: Our services can help clients launch their website to the public, and provide them with web hosting, domain registration, and security services.
Our Design Technology
At Web Farm House, we understand that web design is not just about making a website look good. It is also about making it work well, communicate effectively, and provide value to the users. That is why we use the latest web design technology to create websites that are:
Visually appealing: We use web graphic design to create stunning and consistent visual elements for your website, such as colours, fonts, images, icons, and animations.
Easy to use: We use user interface design to create intuitive and interactive elements for your website, such as buttons, menus, forms, and navigation.
Functional and reliable: We use web development to code and program your website, using languages such as HTML, CSS, JavaScript, PHP, and others. We follow the principles of web standards, web accessibility, web performance, and web security, to ensure the quality and reliability of your website.
Our Work Process
At Web Farm House, we follow a systematic and collaborative work process to create your website. Our work process consists of four main phases: Discovery, Design, Development, and Delivery:
Discovery: This is the phase where we get to know you and your project. We will ask you some questions about your goals, needs, preferences, budget, and timeline. We will also conduct some research on your industry, competitors, and target audience. Based on the information we gather, we will create a project proposal and a contract for you to review and approve.
Design: This is the phase where we create the visual and interactive elements of your website. We will start by creating a sitemap and a wireframe, which are the blueprints of your website’s structure and layout. We will then create a mockup, which is a prototype of your website’s appearance and functionality. We will present the mockup to you and ask for your feedback and approval. We will make any revisions as needed until you are satisfied with the design.
Development: This is the phase where we code and program your website. We will use the latest web development technology to create a website that is functional, reliable, and compatible with different devices and browsers. We will also test and debug your website to ensure its quality and performance. We will show you the progress of the development and ask for your feedback and approval.
Delivery: This is the final phase where we launch and maintain your website. We will upload your website to your chosen hosting service and domain name. We will also provide you with a user manual and a training session on how to use and update your website. We will also offer you ongoing support and maintenance services to keep your website running smoothly and securely.
We will also listen to your feedback and suggestions and make any changes as needed. We will work with you as a partner and a friend, not just as a client and a vendor. we value your input and satisfaction throughout the work process. We will communicate with you regularly and keep you updated on the status of your project.
Our Web Designing Services
Our is provides web design services for clients who want to create or improve their online presence. We help clients with various aspects of web designing, such as consultation, strategy, design, development, testing, launch, and maintenance:
Static web design
Liquid web design.
Adaptive web design.
Dynamic web design.
Responsive web design.
Single-page web design.
Why Choose Us?
We are a One-Stop Solution for delivering the best web design and development services. We render customized and affordable web design facilities to suit your requirements. Choose the best plans for building a responsive web design according to your needs:
Excellent technical support
Core PHP &Codeigniter + MySQL.
Secure and Reliable coding.
Satisfactory Customer Support.
SEO-friendly web development.
33 notes
·
View notes
Text

🧡 Tuesday Tips #3 🧡
Your website is more than just a collection of pages—it’s your digital home. It should reflect you, your interests, and your personality. But with so many sites out there, how do you make yours stand out?
Here are 25 ways to make your website feel more personal, unique, and personalized to you!
........................................................................................................
🎨 Design & Aesthetics
1. Custom Color Palette – Pick colors that resonate with your personality and aesthetic.
2. Unique Typography Choices – Use a mix of fonts that match your vibe.
3. Handwritten or Doodle Elements – Add personal sketches or notes.
4. Custom Cursor – Let visitors use a fun, themed cursor on your site.
5. Personalized Favicon – A tiny but powerful detail that makes your site feel complete.
6. Themed Layouts for Different Pages – Make each page visually distinct but cohesive.
7. Custom Backgrounds – Textures, gradients, or even a personal photograph.
8. Retro or Experimental CSS Styles – Go wild with unique styles that make your site stand out.
9. Create a Custom Hand-Drawn Logo – Instead of a standard logo, try sketching one yourself for a unique touch.
10. Add Subtle Animations – Small hover effects, background animations, or cursor trails can bring your site to life.
11. Play With Layering Elements – Overlap images, text, and shapes for a more dynamic look.
12. Design a Personalized Loading Screen – A custom loading animation or message adds a fun detail visitors will remember.
13. Add Your Own Handwriting as a Font – Convert your handwriting into a web font for a truly personal touch.
14. Design a Seasonal Theme Switcher – Let visitors toggle between different seasonal or mood-based color palettes.
........................................................................................................
📜 Content & Personality
15. Create a Behind-the-Scenes Page – Show how your website was built, share your thought process, or include fun bloopers.
16. Add a "The Making Of" Section – Share drafts, sketches, or early concepts behind your creative works.
17. Include a Personal Dictionary of Words You Love – A list of favorite words, phrases, or slang you frequently use.
18. Design a "Things That Make Me Happy" Page – A simple, uplifting page filled with personal joys.
19. Show Your Progress on a Learning Goal – Track and share your journey in learning a new skill, language, or hobby.
........................................................................................................
💾 Interactivity & Engagement
20. Add a Clickable Mood Indicator – Let visitors see your current mood with an emoji or phrase that changes over time.
21. Create a Dynamic Banner That Updates Automatically – Display different messages depending on the time of day or special occasions.
22. Add a "What I'm Listening To" Widget – A live-updating display of your current favorite song or playlist.
23. Embed a Poll or Voting Feature – Let visitors vote on fun topics or help you make creative decisions.
24. Introduce a Mini Personality Quiz – Something quirky like “Which of my favorite books/movies are you?”
25. Make an "Ask Me Anything" Page – An interactive page where visitors can submit questions for you to answer.
Closing: Make It Yours!
Your website should be you in digital form—fun, unique, and engaging. Whether you add just one or all 25 ideas, the most important thing is to have fun and make it your own.
If you try any of these ideas, let me know—I’d love to see what you create!
-----------------------------------------------------------------
Want to help the Small Web movement grow?
Join us on other platforms. ♥
FB Page & Group:
facebook.com/thesmallweb
facebook.com/groups/thesmallweb
Twitter/X:
x.com/smallweblove
Tumblr Community:
tumblr.com/communities/thesmallweb
Mastodon:
indieweb.social/@thesmallweb
#small web#indie web#web revival#old web#blog#neocities#2000s web#decentralized social media#decentralizedfuture#old internet#decentralization
17 notes
·
View notes
Note
"On the topic of accessibility, I have a suggestion up to disallow special characters in lion names because they are not parsed by screen readers if anyone here is interested"
as someone who is SEVRELY visually impaired, im on the fence abt this lol, cuz on the one hand, youre so fucking right, its very inaccessible, hard to read and fucks w sxreen reading. BUT on the other hand, there is nothing more infuriating than the name you want for your king already being taken, and symbols/fonts can work around that. theres also then something to be said about people who wanted to name their lions in a different language that doesnt use the latin script. i think special characters/fonts shouldnt be used for stud rules, css, ect, but other peoples lion names, doesnt effect me? i hope im getting my point across right.
.
5 notes
·
View notes
Text
Millenial Art Musing
Gather round, younglings, I’m about to tell a story about ye olde days. *rocker creaks*
My first and most beloved art form, the art that made me who I am, that made me as good as I am at what I do, is dead, is gone, is unreachable.
That might sound dramatic, but I mean that literally. My art form does not, can not, exist anymore. And that's a good thing, because of what it says about accessibility.
I was listening to one of my favourite ever albums when I had this realization today, Johnny Hollow’s 2003 self titled symphonic goth masterpiece. How I found this album was because they had an amazing website. No, really. Amazing. It was a flash masterpiece, where bugs crawled across the screen, different sound clips echoed over different sections, and you unlocked hidden tracks if you answered riddles. It was an artistic triumph. I do believe it won awards.
To modern internet users, that sounds absurd. But I was a web designer back in the days of hard coding, of fixed resolution design, of the surety that everyone was looking at your work from a very similar setup. I got out of web design when it become about scalability, when content management systems were becoming the new norm. Flash hasn’t existed in years, as a design form.
HTML is still the bones of the internet, but it has grown wings and learned to fly. This is good. My art form was not about making things as useable as possible - it was about individual design. Oh what, you have trouble reading 8px Courier in low-contrast color tones? Oh well! It’s art.
The internet should be for everyone, and what I was designing was not that. Yes, it was beautiful, but it was definitely art, not for conveying useful information or accessing tools. Would it be cool if I could make that kind of art again? As pure art? Yes. But there would be no way to make that happen, unless you did something scalable but artistic for the eight million ways people access the internet now. Which is not possible, so maybe if you could control every aspect of the way it was consumed. Which is not possible. Maybe I could do it as an art exhibit, where people came and sat on computers and clicked through incredibly slow pages on 56k to the humming of the computer fan. Ah, the old days.
I am who I am because of my first art. I became a programmer to make Sailor Moon websites, back in the days of Geocities and Angelfire. I learned whole other languages, could speak them fluently, still know common hex codes. (People ask my favorite colour, and I always say French Grey. But really it’s #E6E6E6.)
It is a bizarre and beautiful world to have come from. I miss the camaraderie of the my fellow web designers, those of us trading CSS hacks and joking about the best font style. One person with a credit card who owned a domain and hosted all their buddies, the joy of ridiculous subdomain names.
I am delighted by what the internet has become. But oh, the olden days.
</ramble>
37 notes
·
View notes
Text
What Is The Difference Between Web Development & Web Design?
In today’s world, we experience the growing popularity of eCommerce businesses. Web designing and web development are two major sectors for making a difference in eCommerce businesses. But they work together for publishing a website successfully. But what’s the difference between a web designers in Dubai and a web developer?
Directly speaking, web designers design and developers code. But this is a simplified answer. Knowing these two things superficially will not clear your doubt but increase them. Let us delve deep into the concepts, roles and differentiation between web development and website design Abu Dhabi.

What Is Meant By Web Design?
A web design encompasses everything within the oeuvre of a website’s visual aesthetics and utility. This might include colour, theme, layout, scheme, the flow of information and anything related to the visual features that can impact the website user experience.
With the word web design, you can expect all the exterior decorations, including images and layout that one can view on their mobile or laptop screen. This doesn’t concern anything with the hidden mechanism beneath the attractive surface of a website. Some web design tools used by web designers in Dubai which differentiate themselves from web development are as follows:
● Graphic design
● UI designs
● Logo design
● Layout
● Topography
● UX design
● Wireframes and storyboards
● Colour palettes
And anything that can potentially escalate the website’s visual aesthetics. Creating an unparalleled yet straightforward website design Abu Dhabi can fetch you more conversion rates. It can also gift you brand loyalty which is the key to a successful eCommerce business.
What Is Meant By Web Development?
While web design concerns itself with all a website’s visual and exterior factors, web development focuses on the interior and the code. Web developers’ task is to govern all the codes that make a website work. The entire web development programme can be divided into two categories: front and back.
The front end deals with the code determining how the website will show the designs mocked by a designer. While the back end deals entirely with managing the data within the database. Along with it forwarding the data to the front end for display. Some web development tools used by a website design company in Dubai are:
● Javascript/HTML/CSS Preprocessors
● Template design for web
● GitHub and Git
● On-site search engine optimisation
● Frameworks as in Ember, ReactJS or Angular JS
● Programming languages on the server side, including PHP, Python, Java, C#
● Web development frameworks on the server side, including Ruby on Rails, Symfony, .NET
● Database management systems including MySQL, MongoDB, PostgreSQL
Web Designers vs. Web Developers- Differences
You must have become acquainted with the idea of how id web design is different from web development. Some significant points will highlight the job differentiation between web developers and designers.
Generally, Coding Is Not A Cup Of Tea For Web Designers:
Don’t ever ask any web designers in Dubai about their coding knowledge. They merely know anything about coding. All they are concerned about is escalating a website’s visual aspects, making them more eyes catchy.
For this, they might use a visual editor like photoshop to develop images or animation tools and an app prototyping tool such as InVision Studio for designing layouts for the website. And all of these don’t require any coding knowledge.
Web Developers Do Not Work On Visual Assets:
Web developers add functionality to a website with their coding skills. This includes the translation of the designer’s mockups and wireframes into code using Javascript, HTML or CSS. While visual assets are entirely created by designers, developer use codes to implement those colour schemes, fonts and layouts into the web page.
Hiring A Web Developer Is Expensive:
Web developers are more expensive to hire simply because of the demand and supply ratio. Web designers are readily available as their job is much simpler. Their job doesn’t require the learning of coding. Coding is undoubtedly a highly sought-after skill that everyone can’t entertain.
Final Thoughts:
So if you look forward to creating a website, you might become confused. This is because you don’t know whether to opt for a web designer or a developer. Well, to create a website, technically, both are required. So you need to search for a website design company that will offer both services and ensure healthy growth for your business.
2 notes
·
View notes
Text
guys. GUYS. listen. listen to me. if you are going to write a fic(specifically on ao3 in this case) and you want to convey a spooky/glitchy voice, i am begging y'all to not use the zaglo font. not only is it hard to read, it will break a screen reader and either 1) not be read at all, or 2) be read in an awkward/stilted way or just suddenly switch into a different language. Instead, please consider this infinitely cooler option:

Look into this fic if u wanna see more HTML/CSS abilities I promise it's so much cooler than inaccessible font generators 🙏
#xero says things#PLEASEEEE I'M ON MY HANDS N KNEES#even some of my favorite fics ever do this and its just so tedious#and i don't even have vision issues!! could you imagine if i did?? i'd have no fucking idea what the word is supposed to be!!!#so please don't be afraid to learn some super basic code in the name of making something both accessible and cool . pls and ty.....#important
14 notes
·
View notes
Text
Writing in Aurebesh on AO3
@grapenehifics had the brillant idea to write in Aurebesh on AO3 so I looked into it and so far I've found a pretty easy way to do it, however, this method has a pretty big downside: it only works for people who have an aurebesh font already installed on the device they use to read the fic (meaning that you can do it for your own fic even if you don't have the font installed but you won't see it, and only the people that read your fic on a device that has the font will be able to see it).
I'll keep looking for another method that works for everybody but I'm not sure that's possible since AO3 says this about fonts:

Description of how to do it under the cut:
I found this method here.
First, you need to go to AO3 -> My Dashboard -> Skins -> My Work Skins (and not 'my site skins') -> Create Work Skin
Then in the CSS box, you'll write exactly:
#workskin .Aurebesh { font-family: Aurebesh, sans-serif; }
That's it, now you can save this work skin.
Then, when you create your fic, you have to select the skin you created in 'Select Work Skin' (it's right under the language selection)

Now whenever you want some part to be written in aurebesh you write:
For an entire section:
<div class="Aurebesh"> here you write whatever you want </div>
For a paragraph:
<p class="Aurebesh"> Write your paragraph here </p>
For a small section (like a sentence or a few words):
<span class="Aurebesh"> Write your stuff here </span>
Here's an exemple of how it looks when you edit it:

And what the preview looks like (if you have an aurebesh font installed):


(Edit: it worked on Firefox and Chrome, on a Windows laptop, idk if there's a difference on an apple device or other browsers)
And the exact same preview on my phone where I don't have the font:
(Don't mind the nonsense I wrote lmao)
Also note that since I put "Aurebesh" as the name of the font, I'm pretty sure it'll only work for people whose aurebesh font is named exactly "Aurebesh" (and not, like, "Aurebesh1" or something).
There you go, have fun!
14 notes
·
View notes
Note
The 'community' is propped, you all just like laying on the floor.// This though. I'm largely self-taught when it comes to coding with someone showing me when I was 14 their own process for 'coming up with new codes' (read: ripping it and just changing colors and fonts) when I learned that's what that 'method' was I stopped. Coding for jcink is so easy though a lot of CSS, jQuery and java from various sources work on it flawlessly. Just find resource sites that give free coding templates there are many of them. // the community clearly needs more propping because you would never refer to javascript as "java." javascript and java are two completely different languages that really don't share much similarity outside of the name. java needs an application to run while javascript is designed to run natively in browsers.
~
2 notes
·
View notes
Text

The Comprehensive Guide to Web Development, Data Management, and More
Introduction
Everything today is technology driven in this digital world. There's a lot happening behind the scenes when you use your favorite apps, go to websites, and do other things with all of those zeroes and ones — or binary data. In this blog, I will be explaining what all these terminologies really means and other basics of web development, data management etc. We will be discussing them in the simplest way so that this becomes easy to understand for beginners or people who are even remotely interested about technology. JOIN US
What is Web Development?
Web development refers to the work and process of developing a website or web application that can run in a web browser. From laying out individual web page designs before we ever start coding, to how the layout will be implemented through HTML/CSS. There are two major fields of web development — front-end and back-end.
Front-End Development
Front-end development, also known as client-side development, is the part of web development that deals with what users see and interact with on their screens. It involves using languages like HTML, CSS, and JavaScript to create the visual elements of a website, such as buttons, forms, and images. JOIN US
HTML (HyperText Markup Language):
HTML is the foundation of all website, it helps one to organize their content on web platform. It provides the default style to basic elements such as headings, paragraphs and links.
CSS (Cascading Style Sheets):
styles and formats HTML elements. It makes an attractive and user-friendly look of webpage as it controls the colors, fonts, layout.
JavaScript :
A language for adding interactivity to a website Users interact with items, like clicking a button to send in a form or viewing images within the slideshow. JOIN US
Back-End Development
The difference while front-end development is all about what the user sees, back end involves everything that happens behind. The back-end consists of a server, database and application logic that runs on the web.
Server:
A server is a computer that holds website files and provides them to the user browser when they request it. Server-Side: These are populated by back-end developers who build and maintain servers using languages like Python, PHP or Ruby.
Database:
The place where a website keeps its data, from user details to content and settings The database is maintained with services like MySQL, PostgreSQL, or MongoDB. JOIN US
Application Logic —
the code that links front-end and back-end It takes user input, gets data from the database and returns right informations to front-end area.

Why Proper Data Management is Absolutely Critical
Data management — Besides web development this is the most important a part of our Digital World. What Is Data Management? It includes practices, policies and procedures that are used to collect store secure data in controlled way.
Data Storage –
data after being collected needs to be stored securely such data can be stored in relational databases or cloud storage solutions. The most important aspect here is that the data should never be accessed by an unauthorized source or breached. JOIN US
Data processing:
Right from storing the data, with Big Data you further move on to process it in order to make sense out of hordes of raw information. This includes cleansing the data (removing errors or redundancies), finding patterns among it, and producing ideas that could be useful for decision-making.
Data Security:
Another important part of data management is the security of it. It refers to defending data against unauthorized access, breaches or other potential vulnerabilities. You can do this with some basic security methods, mostly encryption and access controls as well as regular auditing of your systems.
Other Critical Tech Landmarks
There are a lot of disciplines in the tech world that go beyond web development and data management. Here are a few of them:
Cloud Computing
Leading by example, AWS had established cloud computing as the on-demand delivery of IT resources and applications via web services/Internet over a decade considering all layers to make it easy from servers up to top most layer. This will enable organizations to consume technology resources in the form of pay-as-you-go model without having to purchase, own and feed that infrastructure. JOIN US
Cloud Computing Advantages:
Main advantages are cost savings, scalability, flexibility and disaster recovery. Resources can be scaled based on usage, which means companies only pay for what they are using and have the data backed up in case of an emergency.
Examples of Cloud Services:
Few popular cloud services are Amazon Web Services (AWS), Microsoft Azure, and Google Cloud. These provide a plethora of services that helps to Develop and Manage App, Store Data etc.
Cybersecurity
As the world continues to rely more heavily on digital technologies, cybersecurity has never been a bigger issue. Protecting computer systems, networks and data from cyber attacks is called Cyber security.
Phishing attacks, Malware, Ransomware and Data breaches:
This is common cybersecurity threats. These threats can bear substantial ramifications, from financial damages to reputation harm for any corporation.
Cybersecurity Best Practices:
In order to safeguard against cybersecurity threats, it is necessary to follow best-practices including using strong passwords and two-factor authorization, updating software as required, training employees on security risks.
Artificial Intelligence and Machine Learning
Artificial Intelligence (AI) and Machine Learning (ML) represent the fastest-growing fields of creating systems that learn from data, identifying patterns in them. These are applied to several use-cases like self driving cars, personalization in Netflix.
AI vs ML —
AI is the broader concept of machines being able to carry out tasks in a way we would consider “smart”. Machine learning is a type of Artificial Intelligence (AI) that provides computers with the ability to learn without being explicitly programmed. JOIN US
Applications of Artificial Intelligence and Machine Learning: some common applications include Image recognition, Speech to text, Natural language processing, Predictive analytics Robotics.
Web Development meets Data Management etc.
We need so many things like web development, data management and cloud computing plus cybersecurity etc.. but some of them are most important aspects i.e. AI/ML yet more fascinating is where these fields converge or play off each other.
Web Development and Data Management
Web Development and Data Management goes hand in hand. The large number of websites and web-based applications in the world generate enormous amounts of data — from user interactions, to transaction records. Being able to manage this data is key in providing a fantastic user experience and enabling you to make decisions based on the right kind of information.
E.g. E-commerce Website, products data need to be saved on server also customers data should save in a database loosely coupled with orders and payments. This data is necessary for customization of the shopping experience as well as inventory management and fraud prevention.
Cloud Computing and Web Development
The development of the web has been revolutionized by cloud computing which gives developers a way to allocate, deploy and scale applications more or less without service friction. Developers now can host applications and data in cloud services instead of investing for physical servers.
E.g. A start-up company can use cloud services to roll out the web application globally in order for all users worldwide could browse it without waiting due unavailability of geolocation prohibited access.
The Future of Cybersecurity and Data Management
Which makes Cybersecurity a very important part of the Data management. The more data collected and stored by an organization, the greater a target it becomes for cyber threats. It is important to secure this data using robust cybersecurity measures, so that sensitive information remains intact and customer trust does not weaken. JOIN US
Ex: A healthcare provider would have to protect patient data in order to be compliant with regulations such as HIPAA (Health Insurance Portability and Accountability Act) that is also responsible for ensuring a degree of confidentiality between a provider and their patients.
Conclusion
Well, in a nutshell web-developer or Data manager etc are some of the integral parts for digital world.
As a Business Owner, Tech Enthusiast or even if you are just planning to make your Career in tech — it is important that you understand these. With the progress of technology never slowing down, these intersections are perhaps only going to come together more strongly and develop into cornerstones that define how we live in a digital world tomorrow.
With the fundamental knowledge of web development, data management, automation and ML you will manage to catch up with digital movements. Whether you have a site to build, ideas data to manage or simply interested in what’s hot these days, skills and knowledge around the above will stand good for changing tech world. JOIN US
#Technology#Web Development#Front-End Development#Back-End Development#HTML#CSS#JavaScript#Data Management#Data Security#Cloud Computing#AWS (Amazon Web Services)#Cybersecurity#Artificial Intelligence (AI)#Machine Learning (ML)#Digital World#Tech Trends#IT Basics#Beginners Guide#Web Development Basics#Tech Enthusiast#Tech Career#america
5 notes
·
View notes
Text

We have noticed we have followers who would also benefit from having these posts in English (or maybe even Portuguese or French, which may come in the future) so we decided to start posting in both languages from now on. Without further ado, let's get into the tutorial.
As I was saying in the Spanish version, this question popped up in my head while searching for fonts. I noticed many of them had alternative characters that were not easily accesible outside of desktop or Photoshop use. But what if I want to use those characters in CSS?
Well, the option actually exists and it's called font-feature-settings. But some things first: Will it always work? Nope. Will I be able to use all the alt types or letters? I'm not 100% sure. Regardless of that, I still wanted to make this post/tutorial to share my findings.
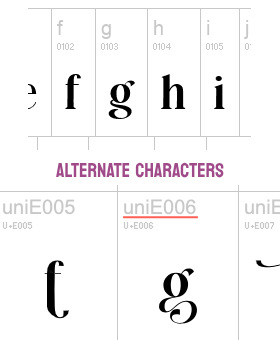
So, let's take the first font in this pack, Balgon. The first thing we notice is that the font name is written with different types, right?


Now, if we click on "View all glyphs", we will see that those glyphs are indeed in the font under a different name. In the case of Balgon, for example, they are uniE000, with every number changing according to each glyph. Sometimes, other fonts use alt, aalt, salt, etcetera.*
So, if we want to use these versions, we need to add the following code:
.your-class { font-feature-settings: "salt" 1; -webkit-font-feature-settings: "salt" 1; }
*If "salt" doesn't work, try using some of the other spellings like alt, aalt, etc.
Voilà! You can see the results here (text in Spanish). ✨
But wait, there's more! If the font has more than one alt type, you can change the number 1 to 2, or 3. Try it and let us know if it worked for you.
17 notes
·
View notes
Text
All about fundamentals of website design and development – A beginner’s handbook

As we all know in today’s world everyone is using websites, apps, social media platforms etc. regularly. Knowing and understanding the fundamentals of website design and development is the first step towards your website journey. We need to understand the basic things behind all these website designs, apps and platforms. There are multiple aspects to be considered in creating a website.
Have you ever came across any website and felt its very user friendly, looks great.
Have you ever thought how these websites will be designed and developed. What kind of design software they use in website designing process?
As a business owner, knowledge on website design and development is a must nowadays. This knowledge give you idea how to market your products or services in a better way.
If you are looking to learn basic of website design or confused with different concepts , this blog is one stop solution for all your learning needs.
In this beginner’s handbook we will cover all the crucial components of web design and development and also highlights key aspects to be considered when looking for the best website design and development agency in India. You can reach out to us as we are the well known website design and development company in Bangalore.
In this article we can cover all about web design and its role in business growth.
What is web design?
It is a part of website design and development includes website layout, colors , typography, user interface and other visual aspects. Web design is crucial as it makes website looks visually appealing, engaging and user friendly.
Web designer is a professional who has a skill of designing websites. Web designer must understand the website’s purpose, visual elements and the target audience.
Web designing is a creative process in which graphic designer creates a visual elements to integrate in the website.
What is website development?
Website development involves technical side of building a Website. It includes coding, server configuration, database management, and make sure the website functions as needed.
Several programming languages are used to convert a web design to a functioning website during the website development process. HTML and CSS are the most popular languages used to design a web pages.
Web developer is a professional who has the skills to develop websites.
Importance of a website in business:
A well designed website assist in multiple purposes such as
First impressions: First impression always create a long lasting impact so as the first impression of any visitors is crucial. A great web design builds trust and encourages users to explore more.
User experience(UX): Good design increases usability which helps to navigate the site and find information.
Search Engine Optimization: Web design integrates SEO best practices, by making sure that the website ranks well in search engines and improving visibility.
Conversion rates: A visually appealing and navigational website increases the rate of conversion, by transforming visitors into customers.
Key elements of Website Design
Layout:
Layout represents how a content is organized in webpage. A good layout gets user attention and will be easier to process information. Most used layout styles are:
Grid layout: This layout style uses grid system to structure content, offering a well organized look.
F-shape layout: This layout helps in enhancing usability as in this design elements align with the reading behavior. Some studies shows that users read in F- pattern.
Color scheme:
Colors evoke emotions by influencing user behavior. Factors to be considered while choosing color:
Brand identity: Select colors that reflects your brand identity
Contrast: Make sure there is contrast variation between text and background to make it readable.
Typography :
Typography has a huge impact on readability and user experience. Consider factors like:
Fonts: Use fonts that are easy to read and to maintain a cohesive look.
Hierarchy: Create a visual hierarchy by using proper size and weight making users to find the important information.
Images and graphics:
Visual elements such as images, videos , graphics and icons helps in improving website appeal. Make sure you work on factors like:
Quality: Use relevant high resolution images that matches with your content.
Loading speed: Optimize images for fast loading speed , as speed plays a major role in improving user experience and SEO
Navigation:
Having a well structured navigation is vital for better usability. Consider the following to achieve it:
Simplicity: Make sure navigation is simple
Accessibility: Ensure your website is accessible on all devices including mobile
Fundamentals of web development:
Front end development:
It refers to everything a user see and interact with website. It includes:
HTML(Hypertext Markup Language) : HTML helps in structuring the content as It is a pillar of webpages.
CSS (Cascading Style Sheets) : It adds styles to HTML, layout , colors and fonts.
Java script : This is a programming language which make web pages interactive, making user experience better.
Back end development:
It focuses on server side functionality. It includes:
Server: It is a place where website’s files and data is stored. Server process requests and serves the web pages to users.
Database: Helps to store and manage data. One of the popular database is MySQL
Server-side languages: We can use languages such as PHP or python for communication between server and database.
Content Management Systems (CMS):
CMS allows users to create the digital content and manage it effortlessly. Most used CMS platform by beginners include WordPress as it is highly user friendly and customizable
Factors to consider when choosing web design and development agency:
When looking for the web design and development agency in India , follow these tips:
Review the agency’s portfolio to understand their work style and capability. Check for their various projects or clients handled which matches with your business style and vision
Check for previous clients reviews , ratings and testimonials . If there is a positive feedback then you can consider that agency.
Go through the list of services the agency offers such as web design , development , SEO , Digital Marketing and Branding.
Consider a agency which maintains transparent communication by being open to any kind of feedback and ready to collaborate and support regularly throughout the project.
We should always choose an agency that fits your budget. Get quotes, compare their services and pricing and finalize the agency that suits you best.
Why choose Synwolf as a web design and development agency?
When it comes to the best agency for web design and development , Synwolf stands high in competition as a premier choice for businesses who are looking for designing a website to take their business next level. We have a team who are creative as well as having technical expertise to design a website as per your business goals. We mainly focus on understanding your business, goals to make sure every aspect of your website from layout to functionality aligns with your vision. By prioritizing user experience we integrate eye catchy visuals that helps in getting engagement and more conversions. We maintain transparent communication over a period of designing website which allows you to collaborate with us and assist us on getting your dream website designed without any flaws and meets your expectations. Contact us today to start your journey of business growth in this online world.
Conclusion:
Understanding the basics and fundamentals included in website design and development is very essential in this digital age. Focusing on key elements like layout, color, typography and navigation you can enhance user experience. Building knowledge on these aspects helps you to navigate the world of web design and development with confidence. Whether you are creating a personal blog, e-commerce site, corporate platform or looking for a professional assistance this handbook will help in laying a foundation for your business success. If you are looking for a professional help from website design and development company make an informed decisions based on your requirements and their expertise.
Today the entire world is becoming digitalized. Most of the people spends time online for all kind of activities. Websites has become common and takes center stage in this time. We can access any kind of information at our fingertips with a website. If a company does not have a user friendly website then it going to losing most of its customers. As a business its mandatory to you to have a well designed and user friendly website. For that you need a very good and well known web design and development services in India for your business growth. Contact our team today.
#website design and development#website#web design#web development#website design#wordpress#digital marketing services#web desgin company#web developing company
2 notes
·
View notes
Text
#Playstation7 #framework #BasicArchitecture #RawCode #RawScript #Opensource #DigitalConsole
To build a new gaming console’s digital framework from the ground up, you would need to integrate several programming languages and technologies to manage different aspects of the system. Below is an outline of the code and language choices required for various parts of the framework, focusing on languages like C++, Python, JavaScript, CSS, MySQL, and Perl for different functionalities.
1. System Architecture Design (Low-level)
• Language: C/C++, Assembly
• Purpose: To program the low-level system components such as CPU, GPU, and memory management.
• Example Code (C++) – Low-Level Hardware Interaction:
#include <iostream>
int main() {
// Initialize hardware (simplified example)
std::cout << "Initializing CPU...\n";
// Set up memory management
std::cout << "Allocating memory for GPU...\n";
// Example: Allocating memory for gaming graphics
int* graphicsMemory = new int[1024]; // Allocate 1KB for demo purposes
std::cout << "Memory allocated for GPU graphics rendering.\n";
// Simulate starting the game engine
std::cout << "Starting game engine...\n";
delete[] graphicsMemory; // Clean up
return 0;
}
2. Operating System Development
• Languages: C, C++, Python (for utilities)
• Purpose: Developing the kernel and OS for hardware abstraction and user-space processes.
• Kernel Code Example (C) – Implementing a simple syscall:
#include <stdio.h>
#include <unistd.h>
int main() {
// Example of invoking a custom system call
syscall(0); // System call 0 - usually reserved for read in UNIX-like systems
printf("System call executed\n");
return 0;
}
3. Software Development Kit (SDK)
• Languages: C++, Python (for tooling), Vulkan or DirectX (for graphics APIs)
• Purpose: Provide libraries and tools for developers to create games.
• Example SDK Code (Vulkan API with C++):
#include <vulkan/vulkan.h>
VkInstance instance;
void initVulkan() {
VkApplicationInfo appInfo = {};
appInfo.sType = VK_STRUCTURE_TYPE_APPLICATION_INFO;
appInfo.pApplicationName = "GameApp";
appInfo.applicationVersion = VK_MAKE_VERSION(1, 0, 0);
appInfo.pEngineName = "GameEngine";
appInfo.engineVersion = VK_MAKE_VERSION(1, 0, 0);
appInfo.apiVersion = VK_API_VERSION_1_0;
VkInstanceCreateInfo createInfo = {};
createInfo.sType = VK_STRUCTURE_TYPE_INSTANCE_CREATE_INFO;
createInfo.pApplicationInfo = &appInfo;
vkCreateInstance(&createInfo, nullptr, &instance);
std::cout << "Vulkan SDK Initialized\n";
}
4. User Interface (UI) Development
• Languages: JavaScript, HTML, CSS (for UI), Python (backend)
• Purpose: Front-end interface design for the user experience and dashboard.
• Example UI Code (HTML/CSS/JavaScript):
<!DOCTYPE html>
<html>
<head>
<title>Console Dashboard</title>
<style>
body { font-family: Arial, sans-serif; background-color: #282c34; color: white; }
.menu { display: flex; justify-content: center; margin-top: 50px; }
.menu button { padding: 15px 30px; margin: 10px; background-color: #61dafb; border: none; cursor: pointer; }
</style>
</head>
<body>
<div class="menu">
<button onclick="startGame()">Start Game</button>
<button onclick="openStore()">Store</button>
</div>
<script>
function startGame() {
alert("Starting Game...");
}
function openStore() {
alert("Opening Store...");
}
</script>
</body>
</html>
5. Digital Store Integration
• Languages: Python (backend), MySQL (database), JavaScript (frontend)
• Purpose: A backend system for purchasing and managing digital game licenses.
• Example Backend Code (Python with MySQL):
import mysql.connector
def connect_db():
db = mysql.connector.connect(
host="localhost",
user="admin",
password="password",
database="game_store"
)
return db
def fetch_games():
db = connect_db()
cursor = db.cursor()
cursor.execute("SELECT * FROM games")
games = cursor.fetchall()
for game in games:
print(f"Game ID: {game[0]}, Name: {game[1]}, Price: {game[2]}")
db.close()
fetch_games()
6. Security Framework Implementation
• Languages: C++, Python, Perl (for system scripts)
• Purpose: Ensure data integrity, authentication, and encryption.
• Example Code (Python – Encrypting User Data):
from cryptography.fernet import Fernet
# Generate a key for encryption
key = Fernet.generate_key()
cipher_suite = Fernet(key)
# Encrypt sensitive user information (e.g., account password)
password = b"SuperSecretPassword"
encrypted_password = cipher_suite.encrypt(password)
print(f"Encrypted Password: {encrypted_password}")
# Decrypting the password
decrypted_password = cipher_suite.decrypt(encrypted_password)
print(f"Decrypted Password: {decrypted_password}")
7. Testing and Quality Assurance
• Languages: Python (for automated tests), Jest (for JavaScript testing)
• Purpose: Unit testing, integration testing, and debugging.
• Example Unit Test (Python using unittest):
import unittest
def add(a, b):
return a + b
class TestGameFramework(unittest.TestCase):
def test_add(self):
self.assertEqual(add(10, 20), 30)
if __name__ == '__main__':
unittest.main()
8. Order of Implementation
• Phase 1: Focus on core system architecture (low-level C/C++) and OS development.
• Phase 2: Develop SDK and start building the basic framework for UI and input management.
• Phase 3: Work on backend systems like the digital store and integrate with front-end UI.
• Phase 4: Begin rigorous testing and debugging using automated test suites.
This comprehensive approach gives you a detailed idea of how each component can be built using a combination of these languages and technologies. Each section is modular, allowing teams to work on different aspects of the console simultaneously.
[Pixel Art/Sprites/Buildinodels/VictoriaSecretPixelArtKit #Playstation7 #DearDearestBrands]


#victoriasecretrunway#runwaybattle#victoria secret fashion#victoria secert model#victoriasecret#victoria secret#VictoriaSecretRunwayBattle#capcom victoriasecret#capcom videogames#playstation7#ps7#deardearestbrands#capcom#digitalconsole#python#script#rawscript#raw code#framework#VictoriaSecretVideoGame#deardearestbrandswordpress
2 notes
·
View notes
Text
Learn HTML and CSS: A Comprehensive Guide for Beginners
Introduction to HTML and CSS
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core technologies for creating web pages. HTML provides the structure of the page, while CSS defines its style and layout. This guide aims to equip beginners with the essential knowledge to start building and designing web pages.
Why Learn HTML and CSS?
HTML and CSS are fundamental skills for web development. Whether you're looking to create personal websites, start a career in web development, or enhance your current skill set, understanding these technologies is crucial. They form the basis for more advanced languages and frameworks like JavaScript, React, and Angular.
Getting Started with HTML and CSS
To get started, you need a text editor and a web browser. Popular text editors include Visual Studio Code, Sublime Text, and Atom. Browsers like Google Chrome, Firefox, and Safari are excellent for viewing and testing your web pages.
Basic HTML Structure
HTML documents have a basic structure composed of various elements and tags. Here’s a simple example:
html
Copy code
<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1>Welcome to My Web Page</h1>
<p>This is a paragraph of text on my web page.</p>
</body>
</html>
: Declares the document type and HTML version.
: The root element of an HTML page.
: Contains meta-information about the document.
: Connects the HTML to an external CSS file.
: Contains the content of the web page.
Essential HTML Tags
HTML uses various tags to define different parts of a web page:
to : Headings of different levels.
: Paragraph of text.
: Anchor tag for hyperlinks.
: Embeds images.
: Defines divisions or sections.
: Inline container for text.
Creating Your First HTML Page
Follow these steps to create a simple HTML page:
Open your text editor.
Write the basic HTML structure as shown above.
Add a heading with the tag.
Add a paragraph with the tag.
Save the file with a .html extension (e.g., index.html).
Open the file in your web browser to view your web page.
Introduction to CSS
CSS is used to style and layout HTML elements. It can be included within the HTML file using the <style> tag or in a separate .css file linked with the <link> tag.
Basic CSS Syntax
CSS consists of selectors and declarations. Here’s an example:
css
Copy code
h1 {
color: blue;
font-size: 24px;
}
Selector (h1): Specifies the HTML element to be styled.
Declaration Block: Contains one or more declarations, each consisting of a property and a value.
Styling HTML with CSS
To style your HTML elements, you can use different selectors:
Element Selector: Styles all instances of an element.
Class Selector: Styles elements with a specific class.
ID Selector: Styles a single element with a specific ID.
Example:
html
Copy code
<!DOCTYPE html>
<html>
<head>
<title>Styled Page</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1 class="main-heading">Hello, World!</h1>
<p id="intro">This is an introduction paragraph.</p>
</body>
</html>
In the styles.css file:
css
Copy code
.main-heading {
color: green;
text-align: center;
}
#intro {
font-size: 18px;
color: grey;
}
CSS Layout Techniques
CSS provides several layout techniques to design complex web pages:
Box Model: Defines the structure of an element’s content, padding, border, and margin.
Flexbox: A layout model for arranging items within a container, making it easier to design flexible responsive layouts.
Grid Layout: A two-dimensional layout system for more complex layouts.
Example of Flexbox:
css
Copy code
.container {
display: flex;
justify-content: space-around;
}
.item {
width: 100px;
height: 100px;
background-color: lightblue;
}
Best Practices for Writing HTML and CSS
Semantic HTML: Use HTML tags that describe their meaning clearly (e.g., , , ).
Clean Code: Indent nested elements and use comments for better readability.
Validation: Use tools like the W3C Markup Validation Service to ensure your HTML and CSS are error-free and standards-compliant.
Accessibility: Make sure your website is accessible to all users, including those with disabilities, by using proper HTML tags and attributes.
Free Resources to Learn HTML and CSS
W3Schools: Comprehensive tutorials and references.
MDN Web Docs: Detailed documentation and guides for HTML, CSS, and JavaScript.
Codecademy: Interactive courses on web development.
FreeCodeCamp: Extensive curriculum covering HTML, CSS, and more.
Khan Academy: Lessons on computer programming and web development.
FAQs about Learning HTML and CSS
Q: What is HTML and CSS? A: HTML (HyperText Markup Language) structures web pages, while CSS (Cascading Style Sheets) styles and layouts the web pages.
Q: Why should I learn HTML and CSS? A: Learning HTML and CSS is essential for creating websites, understanding web development frameworks, and progressing to more advanced programming languages.
Q: Do I need prior experience to learn HTML and CSS? A: No prior experience is required. HTML and CSS are beginner-friendly and easy to learn.
Q: How long does it take to learn HTML and CSS? A: The time varies depending on your learning pace. With consistent practice, you can grasp the basics in a few weeks.
Q: Can I create a website using only HTML and CSS? A: Yes, you can create a basic website. For more complex functionality, you'll need to learn JavaScript.
Q: What tools do I need to start learning HTML and CSS? A: You need a text editor (e.g., Visual Studio Code, Sublime Text) and a web browser (e.g., Google Chrome, Firefox).
Q: Are there free resources available to learn HTML and CSS? A: Yes, there are many free resources available online, including W3Schools, MDN Web Docs, Codecademy, FreeCodeCamp, and Khan Academy.
#how to learn html and css#html & css course#html & css tutorial#html and css#html course#html css tutorial#html learn#html learn website#learn html#learn html and css#html and css course#html and css full course#html and css online course#how to learn html and css for beginners
4 notes
·
View notes
Text
How to Improve User Experience & Conversions from Your Website?

These days, having a visually pleasing website is insufficient. Companies have to make sure their websites have a flawless user experience (UX) and are convert-oriented. Whether you operate a national brand across Canada or a local company in Calgary, your online success will be much enhanced by making expert web development investments.
Specializing in Professional Web Development Services in Calgary, Website Design Services Canada, and Best Web design services in Canada, A Square V Solutions guarantees companies have exceptional digital experiences. We will discuss important techniques to maximize your website for more user involvement and higher conversion in this blog.
1. Give Mobile-First Design top priority
Ensuring a mobile-friendly website is not optional given more than half of web traffic origin from mobile devices; it is rather necessary. Web Development Agency Toronto can assist you to use a responsive design that fits several screen sizes, so guaranteeing a flawless browsing experience.
How to Optimize for Mobile:
- Use a responsive design framework like Bootstrap or CSS Flexbox
- Optimize pictures and media assets for faster loading
- Ensure buttons and links are easily tappable
- Implement a mobile-friendly navigation structure
By delivering a smooth mobile experience, you enhance user retention and conversions, since visitors are more inclined to engage with a site that is easy to use on their smartphones.
2. Improve Website Speed & Performance

A sluggish website is one of the biggest reasons users abandon a page. Studies suggest that even a one-second delay in loading time can impact conversions by 7%. Professional web development services in Calgary can help you optimize your site speed and performance.
Tips to Boost Site Speed:
- Enable browser caching and use a Content Delivery Network (CDN)
- Compress pictures without compromising quality
- Minimize HTTP requests by merging CSS and JavaScript files
- Optimize your web hosting provider for improved performance
A fast-loading website boosts user experience and keeps potential consumers interested long enough to take action.
3. Optimize Website Navigation
Your website’s navigation plays a key function in guiding visitors to important sections. If users struggle to find what they need, they are likely to depart without converting.
Best Practices for Smooth Navigation:
- Keep the navigation menu basic and intuitive
- Use clear call-to-action (CTA) buttons
- Implement breadcrumb navigation for easy tracking
- Ensure all links are functioning and route users to important pages
By streamlining navigation, you boost usability, making it easier for visitors to engage with your content and move toward conversions.
4. Optimize Website Navigation
Content is king, but only when it’s presented in a user-friendly manner. Your information should be easy to read, visually appealing, and arranged efficiently.
Content Optimization Tips:
- Use short paragraphs and bullet points for enhanced readability
- Include relevant headings (H1, H2, H3) for structured content
- Incorporate captivating visuals like infographics and movies
- Ensure text contrast and font size are adjusted for all devices
Well-structured content not only enhances user experience but also boosts your website’s SEO rankings.
5. Implement Strong Calls-to-Action (CTAs)
CTAs drive visitors toward conversions—whether it’s signing up for a subscription, completing a purchase, or contacting your business. Best Web Designing Services in Canada focus on strategically putting CTAs to improve user interaction.
How to Create Effective CTAs:
- Use action-driven language (e.g., "Get Started Today," "Book a Free Consultation")
- Place CTAs in high-visibility spots (above the fold, end of blog posts, sidebar)
- Make buttons stand out with contrasting colors
- Test different CTA placements and styles to enhance conversions
An optimal CTA ensures that visitors know the following steps, improving the likelihood of a successful conversion.
6. Enhance Website Security & Trust Signals

Security is a significant priority for users when engaging with websites. If visitors don’t feel safe, they will depart instantly, resulting to significant bounce rates.
How to Build Trust on Your Website:
- Install an SSL certificate for secure HTTPS browsing
- Display trust badges, certifications, and customer testimonials
- Ensure your checkout procedure (for e-commerce sites) is secured
- Provide transparent contact details and privacy policies
A secure website reassures users and encourages them to conduct transactions without fear.
7. Leverage SEO for Better Visibility & Traffic

A beautifully designed website won’t convert if consumers can’t discover it. Website Design Services Canada should contain search engine optimization (SEO) best practices to increase your site’s ranks.
SEO Optimization Strategies:
- Conduct keyword research to target relevant search terms
- Optimize title tags, meta descriptions, and URLs
- Implement internal linking to optimize website structure
- Publish high-quality blog content frequently
By combining SEO strategies, you bring more organic visitors to your website, boosting the odds of conversions.
8. Use A/B Testing for Continuous Improvement

Website optimization is a constant activity. A/B testing allows you to compare alternative versions of web elements (headlines, pictures, CTAs) to identify what performs best.
Elements to A/B Test:
- Different CTA locations and colors
- Page layouts and design elements
- Form lengths and button sizes
- Headlines and product descriptions
By regularly tweaking your website, you may improve user experience and boost conversion rates over time.
Conclusion
A well-optimized website is the key to enhancing user engagement and driving conversions. From Professional Web Development Services in Calgary to Website Design Services in Canada, having the proper team to build and maintain your website is vital.
At A Square V Solutions, we specialize in designing high-performance websites that not only look fantastic but also offer measurable results. Whether you require a Web Development Agency in Toronto or Best Web Designing Services in Canada, we have the knowledge to enhance your online presence. Ready to take your website to the next level? Contact A Square V Solutions today for a free consultation and let’s develop a website that converts!
#Professional Web Development Services in Calgary#Website Design Services Canada#Web Development Agency Toronto#Best Web Designing Services in Canada
1 note
·
View note
Text
Front-End Development: Building the Interface of the Future
Front-end development is at the heart of creating user-friendly and visually appealing websites. It involves translating designs into code and ensuring that web applications are responsive and interactive. In this article, we explore the key aspects of front-end development, essential skills, and emerging trends in the field.
What is Front-End Development?
Front-end development focuses on the user interface (UI) and user experience (UX) aspects of web development. It involves creating the part of the website that users see and interact with, using a combination of HTML, CSS, and JavaScript.
Core Technologies
HTML (HyperText Markup Language): HTML is the foundation of web pages, defining the structure and content, such as headings, paragraphs, and images.
CSS (Cascading Style Sheets): CSS is used to style and layout web pages, controlling aspects like colors, fonts, and spacing to create an attractive and consistent look.
JavaScript: JavaScript adds interactivity and dynamic content to web pages, enabling features like form validation, animations, and user input handling.
Popular Frameworks and Libraries
React: A JavaScript library for building fast and dynamic user interfaces, particularly single-page applications.
Angular: A comprehensive framework for building large-scale applications with a structured and modular approach.
Vue.js: A flexible framework that is easy to integrate into projects and focuses on the view layer of applications.
The Role of a Front-End Developer
Turning Designs into Code
Front-end developers take designs created by UI/UX designers and turn them into code. This involves creating HTML for structure, CSS for styling, and JavaScript for functionality, ensuring the design is faithfully implemented and functional across various devices and browsers.
Ensuring Responsiveness
With the growing use of mobile devices, it’s crucial that websites work well on screens of all sizes. Front-end developers ensure that web applications are responsive, meaning they adapt smoothly to different screen resolutions and orientations.
Optimizing Performance
Performance optimization is key in front-end development. Developers reduce file sizes, minimize load times, and implement lazy loading for images and videos to enhance the user experience.
Maintaining Cross-Browser Compatibility
A successful front-end developer ensures that web applications work consistently across different browsers. This involves testing and resolving compatibility issues to provide a uniform experience.
Implementing Accessibility
Making web content accessible to people with disabilities is a critical aspect of front-end development. Developers adhere to accessibility standards and best practices to ensure that everyone can use the website effectively.
Essential Skills for Front-End Developers
Mastery of Core Technologies
Proficiency in HTML, CSS, and JavaScript is fundamental. Front-end developers must be able to write clean, efficient code that is both maintainable and scalable.
Familiarity with Modern Frameworks
Knowledge of modern frameworks like React, Angular, and Vue.js is crucial for building contemporary web applications. These tools facilitate the creation of complex, dynamic interfaces.
Version Control with Git
Version control systems like Git are essential for tracking changes in the codebase and collaborating with other developers. Mastery of Git allows for efficient project management and collaboration.
Understanding of UX/UI Design
An understanding of UX/UI principles helps developers create user-friendly and aesthetically pleasing interfaces. This includes knowledge of user behavior, usability testing, and design basics.
Problem-Solving and Debugging
Front-end development often involves troubleshooting issues related to layout, functionality, and performance. Strong problem-solving skills are essential to identify and resolve these challenges efficiently.
Emerging Trends in Front-End Development
Progressive Web Apps (PWAs)
PWAs combine the best features of web and mobile applications, offering fast loading times, offline capabilities, and push notifications. They provide a native app-like experience within the browser.
WebAssembly
WebAssembly allows developers to run high-performance code in web browsers. It enables complex applications like games and video editors to run efficiently on the web, expanding the possibilities of front-end development.
Server-Side Rendering (SSR)
Server-side rendering improves the loading speed of web pages and enhances SEO. Frameworks like Next.js (for React) facilitate SSR, making it easier to build fast and search-friendly applications.
Single Page Applications (SPAs)
SPAs load a single HTML page and dynamically update the content as users interact with the application. This approach provides a smoother user experience, similar to that of a desktop application.
Component-Based Development
Modern frameworks emphasize component-based architecture, where UI elements are built as reusable components. This modular approach enhances maintainability and scalability.
AI and Machine Learning Integration
Integrating AI and machine learning into front-end development enables the creation of smarter, more personalized applications. Features like chatbots, recommendation engines, and voice recognition can significantly enhance user engagement.
#FrontEndDevelopment#WebDevelopment#UIUXDesign#HTML#CSS#JavaScript#ReactJS#Angular#VueJS#ResponsiveDesign#WebDesign#UserExperience#WebPerformance#WebAccessibility#SinglePageApplication#ProgressiveWebApp#WebDevelopmentTrends#ModernWebDev#FrontendFrameworks#CodeNewbie#LearnToCode#WebDevCommunity#CodingLife#TechTrends#WebComponents#WebAssembly#ServerSideRendering#DigitalDesign#UIComponents#WebOptimization
3 notes
·
View notes
Text
Mastering Web Development: A Comprehensive Guide for Beginners
In the vast landscape of technology, web development stands as a crucial cornerstone. It encompasses the art and science of building websites, ranging from simple static pages to complex web applications. Whether you're aiming to pursue a career in software development or seeking to enhance your digital presence, understanding web development is essential.
In this comprehensive guide, we'll take you through the fundamental concepts and practical skills needed to master web development from scratch. Let's dive in!
1. Understanding HTML (Hypertext Markup Language)
HTML serves as the backbone of every web page, providing the structure and content. It uses tags to define different elements such as headings, paragraphs, images, and links. By mastering HTML, you'll be able to create well-structured and semantically meaningful web documents.
2. Exploring CSS (Cascading Style Sheets)
CSS is the language used to style HTML elements, enhancing their appearance and layout. With CSS, you can customize colors, fonts, spacing, and more, giving your website a polished and professional look. Understanding CSS selectors and properties is essential for effective styling.
3. Introduction to JavaScript
JavaScript is a versatile programming language that adds interactivity and dynamic behavior to web pages. From simple animations to complex web applications, JavaScript powers a wide range of functionalities. Learning JavaScript fundamentals such as variables, functions, and events is crucial for web development.
4. Building Responsive Websites
In today's mobile-centric world, it's essential to create websites that adapt seamlessly to various screen sizes and devices. Responsive web design achieves this by using fluid grids, flexible images, and media queries. Mastering responsive design principles ensures that your websites look great on desktops, tablets, and smartphones.
5. Introduction to Version Control with Git
Git is a powerful tool for tracking changes in your codebase and collaborating with other developers. By learning Git basics such as branching, merging, and committing, you can streamline your development workflow and effectively manage project versions.
6. Introduction to Front-End Frameworks
Front-end frameworks like Bootstrap, Foundation, and Materialise provide pre-designed components and stylesheets to expedite web development. By leveraging these frameworks, you can create responsive and visually appealing websites with less effort and code.
7. Introduction to Back-End Development
While front-end development focuses on the user interface, back-end development deals with server-side logic and database management. Learning back-end languages such as Node.js, Python, or PHP enables you to build dynamic web applications and handle user interactions efficiently.
8. Deploying Your Website
Once you've developed your website, it's time to make it accessible to the world. Deploying a website involves selecting a web hosting provider, uploading your files, and configuring domain settings. Understanding the deployment process ensures that your website goes live smoothly.
9. Conclusion and Next Steps
Congratulations on completing this comprehensive guide to mastering web development! By now, you've gained a solid understanding of HTML, CSS, JavaScript, version control, frameworks, and deployment. As you continue your journey in web development, remember to stay curious, practice regularly, and explore advanced topics to further refine your skills.
Resources for Further Learning:
Online tutorials and documentation
Interactive coding platforms
Community forums and discussion groups
Next Steps:
Explore advanced topics such as web performance optimization, server-side rendering, and progressive web apps.
Build real-world projects to apply your skills and showcase your portfolio.
Stay updated with the latest trends and technologies in web development through blogs, podcasts, and conferences.
With dedication and perseverance, you'll continue to evolve as a proficient web developer, creating innovative solutions and contributing to the ever-changing digital landscape . Happy coding!
4 notes
·
View notes