#how to learn html and css
Explore tagged Tumblr posts
Text
Learn HTML and CSS: A Comprehensive Guide for Beginners
Introduction to HTML and CSS
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core technologies for creating web pages. HTML provides the structure of the page, while CSS defines its style and layout. This guide aims to equip beginners with the essential knowledge to start building and designing web pages.
Why Learn HTML and CSS?
HTML and CSS are fundamental skills for web development. Whether you're looking to create personal websites, start a career in web development, or enhance your current skill set, understanding these technologies is crucial. They form the basis for more advanced languages and frameworks like JavaScript, React, and Angular.
Getting Started with HTML and CSS
To get started, you need a text editor and a web browser. Popular text editors include Visual Studio Code, Sublime Text, and Atom. Browsers like Google Chrome, Firefox, and Safari are excellent for viewing and testing your web pages.
Basic HTML Structure
HTML documents have a basic structure composed of various elements and tags. Here’s a simple example:
html
Copy code
<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1>Welcome to My Web Page</h1>
<p>This is a paragraph of text on my web page.</p>
</body>
</html>
: Declares the document type and HTML version.
: The root element of an HTML page.
: Contains meta-information about the document.
: Connects the HTML to an external CSS file.
: Contains the content of the web page.
Essential HTML Tags
HTML uses various tags to define different parts of a web page:
to : Headings of different levels.
: Paragraph of text.
: Anchor tag for hyperlinks.
: Embeds images.
: Defines divisions or sections.
: Inline container for text.
Creating Your First HTML Page
Follow these steps to create a simple HTML page:
Open your text editor.
Write the basic HTML structure as shown above.
Add a heading with the tag.
Add a paragraph with the tag.
Save the file with a .html extension (e.g., index.html).
Open the file in your web browser to view your web page.
Introduction to CSS
CSS is used to style and layout HTML elements. It can be included within the HTML file using the <style> tag or in a separate .css file linked with the <link> tag.
Basic CSS Syntax
CSS consists of selectors and declarations. Here’s an example:
css
Copy code
h1 {
color: blue;
font-size: 24px;
}
Selector (h1): Specifies the HTML element to be styled.
Declaration Block: Contains one or more declarations, each consisting of a property and a value.
Styling HTML with CSS
To style your HTML elements, you can use different selectors:
Element Selector: Styles all instances of an element.
Class Selector: Styles elements with a specific class.
ID Selector: Styles a single element with a specific ID.
Example:
html
Copy code
<!DOCTYPE html>
<html>
<head>
<title>Styled Page</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1 class="main-heading">Hello, World!</h1>
<p id="intro">This is an introduction paragraph.</p>
</body>
</html>
In the styles.css file:
css
Copy code
.main-heading {
color: green;
text-align: center;
}
#intro {
font-size: 18px;
color: grey;
}
CSS Layout Techniques
CSS provides several layout techniques to design complex web pages:
Box Model: Defines the structure of an element’s content, padding, border, and margin.
Flexbox: A layout model for arranging items within a container, making it easier to design flexible responsive layouts.
Grid Layout: A two-dimensional layout system for more complex layouts.
Example of Flexbox:
css
Copy code
.container {
display: flex;
justify-content: space-around;
}
.item {
width: 100px;
height: 100px;
background-color: lightblue;
}
Best Practices for Writing HTML and CSS
Semantic HTML: Use HTML tags that describe their meaning clearly (e.g., , , ).
Clean Code: Indent nested elements and use comments for better readability.
Validation: Use tools like the W3C Markup Validation Service to ensure your HTML and CSS are error-free and standards-compliant.
Accessibility: Make sure your website is accessible to all users, including those with disabilities, by using proper HTML tags and attributes.
Free Resources to Learn HTML and CSS
W3Schools: Comprehensive tutorials and references.
MDN Web Docs: Detailed documentation and guides for HTML, CSS, and JavaScript.
Codecademy: Interactive courses on web development.
FreeCodeCamp: Extensive curriculum covering HTML, CSS, and more.
Khan Academy: Lessons on computer programming and web development.
FAQs about Learning HTML and CSS
Q: What is HTML and CSS? A: HTML (HyperText Markup Language) structures web pages, while CSS (Cascading Style Sheets) styles and layouts the web pages.
Q: Why should I learn HTML and CSS? A: Learning HTML and CSS is essential for creating websites, understanding web development frameworks, and progressing to more advanced programming languages.
Q: Do I need prior experience to learn HTML and CSS? A: No prior experience is required. HTML and CSS are beginner-friendly and easy to learn.
Q: How long does it take to learn HTML and CSS? A: The time varies depending on your learning pace. With consistent practice, you can grasp the basics in a few weeks.
Q: Can I create a website using only HTML and CSS? A: Yes, you can create a basic website. For more complex functionality, you'll need to learn JavaScript.
Q: What tools do I need to start learning HTML and CSS? A: You need a text editor (e.g., Visual Studio Code, Sublime Text) and a web browser (e.g., Google Chrome, Firefox).
Q: Are there free resources available to learn HTML and CSS? A: Yes, there are many free resources available online, including W3Schools, MDN Web Docs, Codecademy, FreeCodeCamp, and Khan Academy.
#how to learn html and css#html & css course#html & css tutorial#html and css#html course#html css tutorial#html learn#html learn website#learn html#learn html and css#html and css course#html and css full course#html and css online course#how to learn html and css for beginners
0 notes
Photo

the pics from my new navigation page!!
#go check it out if you want#i think its pretty cool#today was a day where i sat down and learned how html and css works#ts4#gonna post my sim dump at the weekend and then i'll be taking my simblr leave#i have life-determining exams starting june 7 </3#i'll be lurking!!#but no more posts until june 20 something#/virgil
199 notes
·
View notes
Text
Learn flexbox!
Although it is IMPOSSIBLE to ever get align-items vs justify-content right on the first try, getting familiar with how flexbox works will allow you to know at least one of them does what you want them to. If there's anything I've learned during my studies it's that development is much more about knowing you can do certain things and being able to google it when you don't know how, rather than having everything memorized. What you need to memorize you will memorize from practice, repetition and experience.
That being said: here are some (two) resources for learning flexbox!


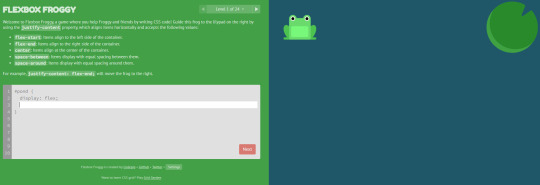
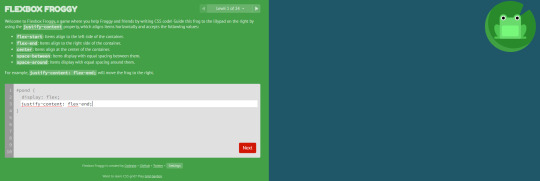
Play Flexbox Froggy
This was such a huuuuuge help for me when learning flexbox. I completed all of the exercises once, and then I would use this as a guide and reference when trying to figure stuff out on my own projects. It's a great interactive way of learning, and it really simplifies and makes flexbox digestible. I recommend just crunching through it once, and you will be exposed to all the different ways of using flex! Then you will have in the back of your head what is possible with flex, and you will be able to recall this and maybe use the next resource to implement it if you don't remember all the keywords yourself!

CSS tricks - a complete guide to flexbox
This was recommended to me by a developer waaay back when i started studying, and it has saved me countless times. It's so good for referencing the different properties, with clear visual examples and a super easy-to-follow structure of the page. I have this bookmarked because of how often I use it.
Good luck in your studies 💻🐸
#css#html#javascript#js#reactjs#react.js#next.js#vite#web development#web developer#frontend#frontend developer#frontend development#software development#coding#codeblr#studyblr#resources#learn how to code#study code#programming#progblr#tech#women in tech#stem#compsci#computer science
195 notes
·
View notes
Text
I know I'll immediately get in over my head but I sort of want to make a Trollian client workskin for AO3.
#txt#this is a terrible idea#i am very very new to css and html#but theres only one way to learn#and this is essentially how ive learned how to code everything in the past#so why not?
34 notes
·
View notes
Text
you guys are making your stamps far too big. that’s all i’m gonna say.
#scrawny rambles#i go on here and it’s like 700 pixel tall stamps. that’s not how we do it here#“you can resize it. it’s easy to resize in html/css” i don’t care. they UNNERVE me. it’s like if people were making 88x31 buttons 400x140#you must learn to live with the shit quality you get from resizing a 500+ pixels big image to 90-something like god intended#non serious do whatever
2 notes
·
View notes
Text

i'm not a DNI person but actually do not fw me if you're like this
#what a pretentious POS#fuck gatekeeping!!! if you wanna use the sadgrl layout do it!!#if you wanna collect blinkies and buttons from gifcities DO IT!!#gatekeeping fucking OLD WEB DESIGN is LOSER BEHAVIOR and will NOT be tolerated at melis industries#newsflash - my neocities is based on the sadgrl layout#heavily modified and customized#BUT is has helped me learn CSS and HTML!!! it is a GODSEND!#sadgrl and yesterweb in general is a GODSEND!!#i've looked at how people create navigation buttons and other components#and applied these tactics to my own site!#old web is about taking inspiration from each other!!!#FUCK this commenter!
18 notes
·
View notes
Text

today i tried to code more
#ik it looks very simple but im gonna make it look nice i swear!!#at least thats the plan lol#but im focusing on databases next to hold the different bfs that can be collected#run now if u dont wanna read a bunch of technical stuff....#main focus is on scary stuff until im confident i can have this site up and fuctional (tho ill draw here and there lol)#ive messed with and learned sql before but havent used it in any practical way#so setting this up is probably not going to be the fastest process#especially since ive never mixed images and databases before#im assuming u save the images to a folder and can just call them from there#every single bf on the site will have a unique id so that makes things much easier#tho i wanna make it so ppl can like decorate their bfs and stuff#dress them up and put backgrounds and items on them#so im wondering how you save those items on the bfs....#and it cant just be a screenshot cause the user should be able to access it again later and move stuff around#web development#anyways yea thats my update for today!#im kind of out of my realm but i dont care this is happening#i dont even care if 5 ppl r interested in this i just wanna succeed at making this whew#but yea i just want that kind of earlier website vibe#specifically like old neopets#or how cs looks right now#so im not gonna like get too overwhelmed!#im doing everything using html and css and js and php i think
5 notes
·
View notes
Text
Flash Was Killed Because It Was Objectively Dangerous
I get it, I get the Flash nostalgia and the fondness for old Flash games. I was big on Neopets before they decided to ruin the art and make all the pets samey paper dolls to play dressup with (completely ruining the point of the far more expensive "redraw" colors like Mutant and Faerie and Desert). I have fond memories of Newgrounds games and I even managed to take a class for a semester in high school where I could learn flash.
But I also remember how terrible it was. And you should too.
Leaving aside all of the issues involving performance and inaccessibility (such as being easily broken by bog-standard browser actions like the back button, and its ability to modify web code AND OS code in real time likely broke a lot of accessibility tech too), Flash was legitimately one of the most dangerous web technologies for the end user. An end-user is you, or more specifically back then, child-you.
According to Wikipedia and its sources, Flash Player has over a thousand vulnerabilities known and listed and over 800 of these lead to arbitrary code execution.
What is arbitrary code execution? That's when someone can just run any commands they want on a machine or program that didn't intend it. A fun way to see this is in this infamous Pokemon tool-assisted speedrun where they manage to get an SNES to show the host's twitch chat in real time. It's not so fun though when it's someone stealing all the files on your computer, grabbing your credentials so they could clean out your Neopets account (yes, really, it was a pretty common concern at the time), and other nefarious works. Also, there was a time where it allowed people to spy on you with your webcam and microphone.
Oh and on top of all of this, Flash had its own "flash cookies", which could not be cleared by ordinary means and thus could be used to track users indefinitely, at least until Adobe slapped a bandaid over it by introducing yet another screen an ordinary person wouldn't know to use. (I assume this is how the infamous neopets "cookie grabbers" worked, so they could get into your account. This is mainly what I remember about using Flash back in the early 2000s lol) So it not only was a "stranger taking over your machine" concern, but a bog-standard privacy concern too, arguably a precursor to our current panopticon internet landscape, where greedy websites would track you because they could and maybe get some money out of it, facilitated by this technology.
When Apple decided to block it, it wasn't out of greed; Steve Jobs cited its abysmal performance and security record, among other issues such as an inherent lack of touchscreen support, and Apple cited specific vulnerability use-cases when blocking specific versions before they nuked it entirely. When Mozilla, who makes Firefox, decided to block it, it's not like they would've gotten money out of doing so, or by offering an alternative; they did so because it is fucking dangerous.
Your ire and nostalgia is misplaced. Flash was not killed by our current shitty web practices that ruin unique spaces and fun games. Flash was killed because both Macromedia (its original developers) and Adobe were incapable of making it safe, if that was even possible, and it was killed after third-parties, in an unprecedented gesture, collectively threw their hands up and said enough.
Well, that and HTML5 being developed and becoming more widespread, being able to do everything Flash can do without being a pox on technology. One could argue that you should bemoan the lack of Flash-to-HTML5 conversion efforts, but that requires asking a lot of effort of people who would have to do that shit for free...and if they have to run Flash to do so, opening themselves up to some of the nastiest exploits on the internet.
Nostalgia is a fucking liar. The games themselves I think are worth having nostalgia over (look, I still find myself pining for that one bullet hell Neopets made and Hannah and the Pirate Caves), but Flash itself deserves none of that, and absolutely deserved to be put in the fucking ground. You're blaming the wrong causes. It was terrible.
(specifics and sources found via its wikipedia page, which has a lot more than is mentioned here. and also my own opinions and experiences back then. lol)
#flash#nostalgia really is a liar#don't trust it#technology#yet another instance of my unfettered autism#adobe flash#macromedia flash#the old web#I was there gandalf three thousand years ago lmao#personal context: I am now a software QA that tests web apps#and when I was a child I was absolutely a neopets addict and am on Subeta TO THIS DAY#I learned HTML and CSS when I was 12#largely to spruce up my Neopets profile#I have been on the internet A While now#(I understand how ironic it is given that my tumblr layout is kind of shit; I will fix it soon)
17 notes
·
View notes
Text
Only a week of WordPress and I'm already remembering why I stopped the first time, this shit is literally soul sucking I fucking hate it
#it's the most boring type of development existing probably#but grinding my teeth because this is the second quickest way i have to make money#ugh i also have to learn how to do ios app development because of my father's client#i hope the language used for that is better than apple's shitty computers#i miss kotlin that's a serious language that requires brain to use not this stupid mix of html and php that i detest#also fuck css i find it so unpleasant for some reason
2 notes
·
View notes
Text

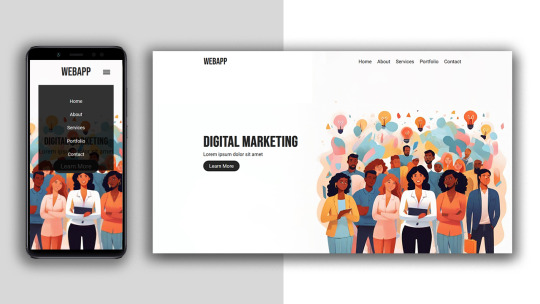
Responsive Website Layout
#responsivedesign#responsive web layout#responsive web design#how to create a website#create a website#make a website#html css#divinector#learn to code#code#frontenddevelopment#css#html#css3#webdesign
5 notes
·
View notes
Text
sometimes i wonder what my life would be like if I had chosen to take up Computer Engineering/Science in college like I originally planned
#im using words#originally I was planning on taking that career path up bc the idea of art jobs being unstable was tattoo'd into my mind#i only decided otherwise bc my parents encouraged me to do what I REALLY wanted#I wonder if my life would've been easier or just the same 🤧 idek#I should go back to learning programming again someday#but alas. I even forgot how to do easier languages like HTML and CSS#disclaimer: don't @ me with wrong terminology the only programming education I had was in highschool with Visual Basic ok
7 notes
·
View notes
Text
update i did not, in fact, fail my final
also i’m making a neocities site
#i have no idea how CSS works but#i partially learned HTML earlier this year and now i’ve relearned what i forgot about#plus a bit more#html#css#neocities
2 notes
·
View notes
Text
i'm going to learn how to make things so i can better figure out how to break and rebuild
4 notes
·
View notes
Text

my ass has not been drawing ive literally been making a website instead LOLLL
#gav rambles#i've been trying to figure out how the fuck to make an image gallery for hours but im giving up for now LOL#ill post the link to it eventually but its not ready yet#learning html and css on the fly
9 notes
·
View notes
Text
Ah okay, so I kinda wrote in the wrong coding language this whole time
#og post#Twine has multiple story formats I just thought you could mix and match. But no this isn't like the HTML CSS and JS combo#Honestly if would be smarter to just learn coding in those three instead of baby game dev languages#But I wanted to just get myself motivated this is how it is
5 notes
·
View notes
Text
Continuing my finagling with tumblr themes
In case you didn't know, I updated my tumblr theme, again!
The one at https://brightsuzaku.tumblr.com/ , you know? This one isn't perfect, by any means.... I don't have my avatar/pfp on it, nor my goofy header, but you know what?
The code itself was far easier for me to read, and I have fiddled enough that I am mostly happy with the colors! At this rate, however, I am very close to seeing if I can start work on actually writing my own code, for once.
I dread it, but I really want a two-column look with an unmoving sidebar on the left, and all my text and posts in the center, and can work well regardless of monitor size.
Now that I have a high-resolution main monitor, do you know how microscopic some of y'all's tumblrs actually can look?! I NEED A MAGNIFYING GLASS. (I know most of my friends are fine. Mostly.)
Also, since custom pages are largely a desktop feature, I'm not gonna worry about writing for mobile. If I start work writing my own theme, it's gonna be with huge monitors in mind, and then adjust appropriately.
Mind you, I have barely touched HTML and webdev with any seriousness since maybe 2010-2012, so I am also a dinosaur. Which is fine! Custom blogs are apparently equally prehistoric!
(yeesh, but has anyone heard of span.....?)
#brightsuzaku#text post#webdev#i complain about HTML and CSS all the time#can you believe i have been doodling around with code since high school and college#and learned that i hate it. a lot.#and nothing ever sticks in my head so every time i touch it I RELEARN HOW MUCH I HATE IT#i have like the goldfish memory of coding#AND YET every/very so often i remember how USEFUL it is and wanna get back in the weeds of source code#please stop me
2 notes
·
View notes