#App Development Tools
Explore tagged Tumblr posts
Text
Explore how to balance performance in cross-platform app development with efficient mobile app solutions. Learn strategies for performance optimisation, overcoming development challenges, and using top app development tools for creating optimised mobile apps. Discover solutions for tackling cross-platform performance issues with Quokka Labs.
#Cross-Platform App Development#Performance Optimisation#Mobile App Development#App Development Tools#Efficient Mobile Apps#Development Challenges#Optimised App Solutions#Cross-Platform Performance#Mobile App Optimisation#Quokka Labs Blog
0 notes
Text
Security Matters: Building Trustworthy and Secure Android Apps

Security and data privacy issues are the main concern for users in the modern digital era. As mobile applications are continuously gaining popularity, it is important to make sure Android apps are reliable and secure. Maintain user privacy, establish credibility, and abide by the law to provide a safe and satisfying experience. In this post, we'll examine the importance of security in app development and offer crucial advice for creating reliable and safe Android apps.
0 notes
Text
The evolution of technology has been rarely innovative and fast in the recent past, and in that domain it stays crucial for developers to stay updated with the latest trending app development tools in the market.
This helps the developers in building apps that are innovative and serves high-performance applications. This blog will be a comprehensive information related to the app development services that incorporates various advanced tools in app creation in the digital realm in 2024.
0 notes
Text
BETTER CALL SAUL!
#this was mostly a test run on procreate dream!#its pretty good but it has a LOT of room for improvement#which i know the developers have been working on since the app is still technically in beta!#but hey i did this in like 3 weeks while working a full time job and also working on other art so#its pretty damn powerful software#good shit if you use procreate already!!#literally the biggest flaws rn are a lack of selection tool an undo/redo button and#and the app itself has a tendency to crash or slow down if theres “too much” going on#like i had to delete all but one of the preloaded animations just so the app would run smoother while i worked#so its still very clearly in its early phase but its good and im excited to see what the developers will do with it#ok review over#better call saul#saul goodman#bcs#jimmy mcgill#breaking bad#animation#brba#video#procreate dreams
744 notes
·
View notes
Text

🎨 Build apps that work seamlessly across iOS and Android! 📱✨
Discover the Top Cross-Platform App Development Tools to save time, cut costs, and deliver exceptional user experiences. 🚀💻
3 notes
·
View notes
Text
#software company in india#software development company in noida#Website and Mobile App Development Company#Android and iOS App Development company#website and mobile app development company#mobile app development tools android and ios#ios and android app development services#ios and android app development#Web Development Company#Ecommerce Application Development#Software Development Company in Delhi/Ncr#Software Development Company in India#Software Development Company in Noida#Software Development Company#App Development Company in Delhi/Ncr#App Development Company in Noida#ios mobile app development company in Noida#ios mobile app development in Noida#Billing & Invoice Software Development Company in Noida#Billing & Invoice Software Development Company Near me#mobile app development company#website designing company in delhi ncr
2 notes
·
View notes
Text
I make a stupid decision to decide to make a (fic) writing app, cheers
Well now, I know there's like tons of them out there in the market. A lot of them are good! And even free (or have pretty good free versions)! A reddit thread I found have a few very good ones, you guys can check it out! (I'll add my own two cents later :3)
But look, the only thing I want to do, is to have a place when I can throw my ideas into a list (like what I'm did in my notes app) then auto convert it to a document when I feel like I want to write it. None of them (or at least, what I saw/found) have it!
To do that, I set up a Google Form-Google Sheets system so I can just fill in the form when I get some thoughts™. Then when I feel like I want to add another WIP to my ever-growing list of WIPs, I'll just open the associated sheet, see what idea I would like to write, then create a Google Docs and copy/paste the idea there.
Easy, right? Problem solved?
No, not really. For me, there're a few problems with this.
───── ⋆⋅☆⋅⋆ ─────
The Problem(s)™
The process of opening Google Forms takes forever to load (depending on my Internet) and I have a goldfish memory. What are the odds that I forget my ideas by then.
(Just use phone notes app then) But I'm in the mood to type my fic in a computer 😔😔 I don't wanna copy my prompt there to a doc via phone, or worse, retype it out. There's like 4 steps there at least! I'll lose my motivation by then!
Google Sheets has this problem where the text refuses to wrap properly if you add a long text (my ideas are sometimes a few hundred words of rambling y'know). So whenever I decided to grace the sheet with my presence, I'll need to reformat the wrap if I wanna read what I wrote. That's 1 whole extra step.
I'll need to open at least two tabs here, 1. my sheet file, 2. open a new docs file
Look, they're all pretty minor inconveniences imo, but I'm 1. a lazy mf and 2. a tired mf
So, I made a decision any sane person with a job and 0-energy would do - I thought "Hey, why don't I make my own?".
───── ⋆⋅☆⋅⋆ ─────
And thus begin the brain-storming
Ok, look I'm not that good at UX/UI designing. I figure that should be the first step so I went and watch a few video and stumbled upon Juxtopposed's world's shortest UI/UX design course (it's pretty great, do check it out!). Simple, quick, concise - perfect.
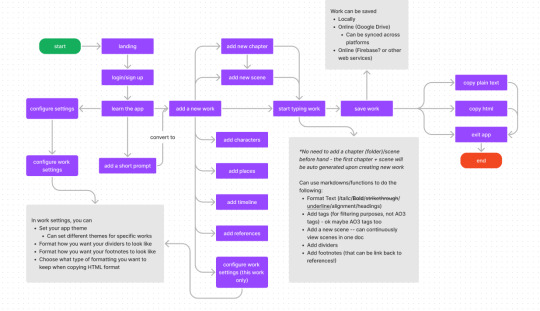
First, I started with designing the user flow. I planned out a general idea of what I want my app to do and how it would flow from there starting from the landing all the way to when users save their work and exit the app.

Boy, I sure hope I did that correctly.
This generally is made up of user actions (except for landing). You may notice how it's mostly AO3 focused because yes, I'm using this just for AO3 - as in I stopped using fanfiction.net, Wattpad and Quotev a long time ago.
I did get some inspirations for some of the features from other existing apps. Like:
Scriever - it's paid, but most people say it's a godsend but personally, I've never tried it. I think it pioneered the scenes idea tho.
Manuskript - Free open-sourced version of Scriever basically! They also have words and phrase frequency analyser and I think that's pretty neat!
MyStory.today - I like the idea that you can edit and view multiple scenes at once but the writing UI itself feels kinda clunky? It feels bothersome to add a new scene below my current one. But free version is enough and that's pretty nice. Oh yeah, not sure if it's just me, or it's kinda laggy
Wavemaker - ok this actually a great one! Everyone should give it a chance! But again, too complicated to just add one simple idea when I just wake up for instance.
Story Plotter - This one is nice. It actually have a idea to story button but, why are there... so many things... to choose before I can start writing the story. Granted, all of them are optional and you can just spam skip... a whole 7 times (unless it's a freeform, in that case, 4 times). But this provides a nice idea to combine more than 1 ideas into one plot tho. Also, not my style
Campfire - Is nice, there's so much things you can customize! But well, the free version can be quite limiting, like what if I need more than 25k words :(
Notion - Ok, here me out, it's not a great idea to write multi-chapters long fics here exactly without some amount of setting up too. BUT I love the markdown system here and I wanted to include it.
Do try some of them out, maybe you'll find your new writing app soulmate, who knows?
So... about the user flow diagram
I'm making this app because of two main features, ok maybe three, that I want to make my life easier and make me happier.
The ideas being converted and directly stored in my writing doc.
Being able to use markdowns to type unlike google docs *squint eyes*
Copying the whole chapter in HTML so I can just throw it in AO3 and click update without worrying about forgetting the formatting OR having to go to those docs to HTML converters.
And a secret fourth thing to maaaaaybe include things like chats, boxes, and other workskin related things
Oh, yes and how could I forgot, syncing progress across multiple devices
So I want to implement auto-save features (well, at least when you're connected to the internet, else it'll save locally first). The database I'm thinking to store these should be the user's own google drive (but that would required the user to sign in to their drive first).
Inversely, I'm thinking if the user did edit the doc in the drive, it should reflect in the app too, so I'll need to think about that. But the idea is that one chapter should be stored in one doc, and then separated by a scene separator symbol (I'll figure this out) to break it into scenes in the actual app. That may be a bit messy to edit in docs though so maybe a traditional folder + docs might suffice but then, there's also a space constraint, where there is too much scenes. That's probably where the web services come in.
───── ⋆⋅☆⋅⋆ ─────
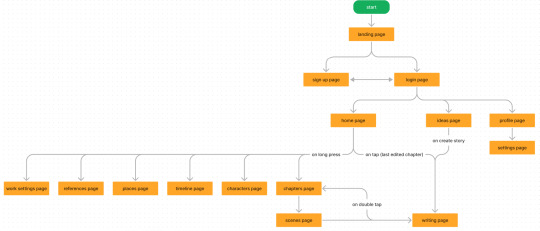
And, oh! another diagram!
Ok look, the user flow made perfect sense to me while I was making it. After looking at it again while writing this... In hindsight, I should also make a screen/page flow diagram, or sitemap, so here it is! So- ta-da~!

So this should be the whole flow of screens for the app. There may be more screens in the future but for now I think this should be it!
The app mainly just consist of -
The home page - which displays ALL your works/books
The ideas page - which is basically my notes app for, well, ideas, word vomit, random shower thoughts about how much you want a fictional character to be xxx
The writing page - which will be the main working space, the rest of the pages like references, characters, places, timeline, chapters and individual scenes can be accessed easily from this page too
The profile page - well, it's your profile! Access your profile settings, change themes, work space settings or what you want to copy in your html here - maybe add friends for collabs and betas in the future? We'll see
───── ⋆⋅☆⋅⋆ ─────
And that's it! ...For now
Oh my god, I'll admit, this post went on longer than I expected haha. That's all that I have to share for now! Next up, I'll get started on the wireframing process (moodboards? hunting down apps? reddit???? ok nevermind, reddit sounds like a bad idea). I know I kept calling it app, but I think I want it to have an app, windows, (macs?) and web version.
Thanks for making it this far and reading it all!
#writing app#app planning#app development#fic writing#writing tools#brainstorming#userexperience#user interface#app ideas#this is me procrastinating#on actually doing my wips
2 notes
·
View notes
Text

Generative AI has introduced medical chatbots, which offer patients personalized medical attention and advice when required. For example, a company has developed a generative AI medical chatbot. Now, the chatbot will ask patients about their problems, underlying symptoms, past medical history, and more to deliver personalized plans and medical care.
#healthcare app development#ai apps#ai in healthcare#generative ai in healthcare#generative ai#ai tools
2 notes
·
View notes
Text

Ready to level up your mobile app development? Embrace the power of Flutter Tools and witness the incredible speed and efficiency it brings to your projects. 📈💪
2 notes
·
View notes
Text
Best Practices for Mobile App Analytics

It enables app developers to ask more questions, test theories, and make better product and marketing decisions. While there are several metrics to monitor, it is advisable to concentrate on the 4 to 5 key performance indicators (KPIs) that are most directly related to the goals of your app. In this infographic MarsDevs explain the Best Practices for Mobile App Analytics.
0 notes
Text
World first app, which is built by using chatGPT
This is an android app called “Oceans of AI” that is written in kotlin by using chatGPT prompts. this article will tell you the story about it and also provide the link to a full video of chatGPT prompts, so you can see how it's built

How it’s started:
After the launch of chatGPT, everyone is afraid about their jobs, especially in the world of programmers. As a junior developer, it scared me a lot because This AI chatbot is actually doing work very well. off course, there are lots of programmers saying that it’s giving outdated code and performance voice it’s not that great and it’s true for now but the thing is this AI tool is just the beginning, not the end it will be perfect in the next few months
How I created the whole app by using ChatGPT:
Idea: I was looking for an idea that will be useful, according to trends, and easy to build. And because ai tools are trending and I wanted to build an app by using Artificial intelligence so I thought maybe I should build an app that contains lots of ai tools that people can use to do their job fast by using Artificial intelligence tools
chatGPT work: Like other people, I just go and say my idea to see if it can create but we can’t create a full app like that because of chatGPT limits this is not the right approach to follow. so I tried to build it like developers. so I started following a step-by-step process to build this. I started with creating fragments and like that one by one, I build every other feature and complete the whole app. you can see all the prompts and code provided by chatGPT in this video
Ok, so what about Backend?
Yes. This is also created by using chatGPT
The app is available on the Google Play Store, and a full video of the implementation is available on Youtube
Thank You for reading. I hope it will help developers, how they can build their projects fast and understand the power of AI.
#chatgpt#artificial intelligence#ai tools#open ai#android#mobile#news#world news#developer#programmers#tech#technology#tech trends#ai image#ai art#aiartcommunity#machine learning#mobile app development#software#information technology#tech news
2 notes
·
View notes
Text
How online Office Systems use Laravel Eloquent Relationships
In an online office furniture system, handling data efficiently is crucial for managing products, orders, and customers. Using an ORM like Eloquent in Laravel simplifies database interactions by allowing developers to work with objects instead of raw SQL queries.
For example, retrieving all products in a category can be done with $category->products instead of writing complex SQL joins. This makes the code more readable, maintainable, and secure, reducing the risk of errors and SQL injection.
So, you can also leverage Eloquent powerful features, such as relationships and query builders, developers can build scalable and efficient applications while keeping the codebase clean and organized.
#laravel#laravel framework#Eloquent#ORM#Object Relational Mapping#object oriented programming#Database#Database relationships#office furniture#web development#scalable apps#web applications#managing data#developer tools#back end design#web design#PHP#office desks#office chairs#products#categories
0 notes
Text

How to Balance Fixing Performance Issues and Adding New Features in Web Applications?
In today’s digital landscape, web applications are essential for business operations, marketing, and consumer involvement. As organizations expand and consumer expectations rise, development teams are frequently confronted with the difficult task of balancing two key priorities: addressing performance issues and introducing new features.
While boosting performance improves the user experience and increases efficiency, new features are required to remain competitive and meet market demands. Prioritizing one over the other, on the other hand, might have negative consequences—performance concerns can lead to a poor user experience while failing to innovate can result in a competitive disadvantage.
This blog delves into how to balance improving performance and introducing new features to web apps, allowing firms to satisfy technical and market demands efficiently.
Why Balancing Performance and New Features Is Crucial
A web application‘s success depends on both its performance and its features. However, relying entirely on one might result in imbalances that impair both user happiness and business progress.
Performance:Performance is an important component that directly influences user retention and happiness. Users can become frustrated and leave if the application has slow loading times, crashes, or problems. Ensuring that your web application runs smoothly is essential since 53% of mobile consumers would quit a site that takes more than three seconds to load.
New Features:On the other hand, constantly adding new features keeps users interested and promotes your company as innovative. New features generate growth by attracting new consumers and retaining existing ones who want to experience the most recent changes.
The dilemma is deciding when to prioritize bug fixes over new feature development. A poor balance can harm both performance and innovation, resulting in a subpar user experience and stagnation.
Common Performance Issues in Web Applications
Before balancing performance and features, it’s important to understand the common performance issues that web applications face:
Slow Load Times: Slow pages lead to higher bounce rates and lost revenue.
Server Downtime: Frequent server outages impact accessibility and trust.
Poor Mobile Optimization: A significant portion of web traffic comes from mobile devices and apps that aren’t optimized for mobile fail to reach their potential.
Security Vulnerabilities: Data breaches and security flaws harm credibility and user trust.
Bugs and Glitches: Software bugs lead to poor user experiences, especially if they cause the app to crash or become unresponsive.
Strategic Approaches to Fixing Performance Issues
When performance issues develop, they must be handled immediately to guarantee that the online application functions properly. Here are techniques for improving performance without delaying new feature development:
Prioritize Critical Issues:Tackle performance issues that have the most significant impact first, such as slow loading times or security vulnerabilities. Use analytics to identify bottlenecks and determine which areas require urgent attention.
Use a Continuous Improvement Process:Continuously monitor and optimize the application’s performance. With tools like Google PageSpeed Insights, you can track performance metrics and make incremental improvements without major overhauls.
Optimize Database Queries:Slow database queries are one of the leading causes of web app performance issues. Optimize queries and ensure that the database is indexed properly for faster access and retrieval of data.
Reduce HTTP Requests:The more requests a page makes to the server, the slower it loads. Minimize requests by reducing file sizes, combining CSS and JavaScript files, and utilizing caching.
5. Leverage Caching and CDNs: Use caching strategies and Content Delivery Networks (CDNs) to deliver content quickly to users by storing files in multiple locations globally.
Why Adding New Features is Essential for Growth
In the rapidly changing digital environment, businesses must continually innovate to stay relevant. Adding new features is key to maintaining a competitive edge and enhancing user engagement. Here’s why:
User Expectations:Today’s consumers expect personalized experiences and constant innovation. Failure to add new features can lead to customer churn, as users may feel your web application no longer meets their needs.
Market Differentiation:Introducing new features allows your application to stand out in the marketplace. Unique functionalities can set your app apart from competitors, attracting new users and increasing customer loyalty.
Increased Revenue Opportunities:New features can lead to additional revenue streams. For example, adding premium features or new integrations can boost the app’s value and lead to increased sales or subscription rates.
4. Feedback-Driven Innovation: New features are often driven by user feedback. By continuously developing and adding features, you create a feedback loop that improves the overall user experience and fosters customer satisfaction.
Read More: https://8techlabs.com/how-to-balance-fixing-performance-issues-and-adding-new-features-in-web-applications-to-meet-market-demands-and-enhance-user-experience/
#8 Tech Labs#custom software development#custom software development agency#custom software development company#software development company#mobile app development software#bespoke software development company#bespoke software development#nearshore development#software development services#software development#Website performance testing tools#Speed optimization for web apps#Mobile-first web app optimization#Code minification and lazy loading#Database indexing and query optimization#Agile vs Waterfall in feature development#Feature flagging in web development#CI/CD pipelines for web applications#API performance optimization#Serverless computing for better performance#Core Web Vitals optimization techniques#First Contentful Paint (FCP) improvement#Reducing Time to First Byte (TTFB)#Impact of site speed on conversion rates#How to reduce JavaScript execution time#Web application performance optimization#Fixing performance issues in web apps#Web app performance vs new features#Website speed optimization for better UX
0 notes
Text
The AI Explosion Continues in 2025: What Organizations Should Anticipate This Year
New Post has been published on https://thedigitalinsider.com/the-ai-explosion-continues-in-2025-what-organizations-should-anticipate-this-year/
The AI Explosion Continues in 2025: What Organizations Should Anticipate This Year


With AI forecasted to continue its explosion in 2025, the ever-evolving technology presents both unprecedented opportunities and complex challenges for organizations worldwide. To help today’s organizations and professionals secure the most value from AI in 2025, I’ve shared my thoughts and anticipated AI trends for this year.
Organizations Must Strategically Plan for the Cost of AI
The world continues to be ecstatic about the potential of AI. However, the cost of AI innovation is a metric that organizations must plan for. For example, AI needs GPUs, however many CSPs have larger deployments of N-1, N-2 or older GPUs which weren’t built exclusively for AI workloads. Also, cloud GPUs can be cost prohibitive at scale and easily switched on for developers as projects grow/scale (more expense); additionally, buying GPUs (if able to procure due to scarcity) for on-prem use can also be a very expensive proposition with individual chips costing well into the tens of thousands of dollars. As a result, server systems built for demanding AI workloads are becoming cost prohibitive or out of reach for many with capped departmental operating expenses (OpEx) budgets. In 2025, enterprise customers must level-set their AI costs and re-sync levels of AI development budget. With so many siloed departments now taking initiative and building their own AI tools, companies can inadvertently be spending thousands per month on small or siloed uses of cloud-based GPU and their requirement for AI compute instances, which all mount up (especially if users leave these instances running).
Open-Source Models Will Promote the Democratization of Several AI Use Cases
In 2025, there will be immense pressure for organizations to prove ROI from AI projects and associated budgets. With the cost leveraging low code or no code tools provided by popular ISVs to build AI apps, companies will continue to seek open-source models which are more easily fine tuned rather than training and building from scratch. Fine-tuning open-source models more efficiently use available AI resources (people, budget and/or compute power), helping explain why there are currently over 900K+ (and growing) models available for download at Hugging Face alone. However, when enterprises embark on open-source models, it will be critical to secure and police the use of open-source software, framework, libraries and tools throughout their organizations. Lenovo’s recent agreement with Anaconda is a great example of this support, where the Intel-powered Lenovo Workstation portfolio and Anaconda Navigator help streamline data science workflows.
AI Compliance Becomes Standard Practice
Shifts in AI policy will see the computing of AI move closer to the source of company data, and more on-premises (especially for the AI Development phases of a project or workflow). As AI becomes closer to the core of many businesses, it will move from a separate parallel or special workstream to that in line with many core business functions. Making sure AI is compliant and responsible is a real objective today, so as we head into 2025 it will become more of a standard practice and form part of the fundamental building blocks for AI projects in the enterprise. At Lenovo, we have a Responsible AI Committee, comprised of a diverse group of employees who ensure solutions and products meet security, ethical, privacy, and transparency standards. This group reviews AI usage and implementation based on risk, applying security policies consistently to align with a risk stance and regulatory compliance. The committee’s inclusive approach addresses all AI dimensions, ensuring comprehensive compliance and overall risk reduction.
Workstations Emerge as Efficient AI Tools In and Out of the Office
Using workstations as more powerful edge and departmental based AI appliances is already on the increase. For example, Lenovo’s Workstation portfolio, powered by AMD, helps media and entertainment professionals bridge the gap between expectations and the resources needed to deliver the highest-fidelity visual content. Thanks to their small form factor and footprint, low acoustic, standard power requirements, and use of client-based operating systems, they can be easily deployed as AI inference solutions where more traditional servers may not fit. Another use case is within standard industry workflows where AI enhanced data analytics can deliver real business value and is VERY line of sight to C suite execs trying to make a difference. Other use cases are the smaller domain specific AI tools being created by individuals for their own use. These efficiency savings tools can become AI superpowers and can include everything from MS Copilot, Private Chatbots to Personal AI Assistants.
Maximize AI’s Potential in 2025
AI is one of the fastest-growing technological evolutions of our era, breaking into every industry as a transformative technology that will enhance efficiency for all – enabling faster and more valuable business outcomes.
AI, including machine and deep learning and generative AI with LLMs, requires immense compute power to build and maintain the intelligence needed for seamless customer AI experiences. As a result, organizations should ensure they leverage high-performing and secure desktop and mobile computing solutions to revolutionize and enhance the workflows of AI professionals and data scientists.
#2025#acoustic#agreement#ai#AI compliance#AI development#ai inference#AI innovation#ai tools#amd#anaconda#Analytics#approach#apps#bridge#budgets#Building#Business#chatbots#chips#Cloud#code#Companies#compliance#comprehensive#computing#content#CSPs#data#data analytics
0 notes
Text

Learn how to build a web application
Do you know how to build a web application? Take a look at this blog for a detailed insight on web and mobile app development.
0 notes
Text

🚀 Unbeatable Opportunity for Developers & Resellers – Limited Time Offer!
Boost your digital products business or elevate your development game with this Exclusive Bundle of premium resources. Packed with value, this deal is your key to creating, selling, and thriving!
🔥 What’s Inside the Bundle?
A. 10,000+ Premium Themes
For WordPress, Shopify, Joomla, and more! Build stunning websites effortlessly with high-quality, versatile themes.
B. 7,000+ Code Scripts
Includes Laravel, Flutter, PHP, Unity Game Source Codes, and more! Perfect for eCommerce, cross-platform apps, gaming platforms, and beyond.
C. 1,000+ Elementor Kits Templates
Pre-designed templates for ultra-fast website creation.
🌟 Why Choose This Bundle?
Unlimited Possibilities: Create professional websites, apps, and games with ease. Resell for Profit: Fully activated products with commercial licenses. Premium Quality: Build WordPress sites, Laravel projects, Unity games, and more effortlessly. Verified & Active: 100% reliable and ready-to-use files.
🎥 See It for Yourself
Explore the demos before buying:
A. All Demo Product List - Link - https://shorturl.at/bOkbE
B. Download all Demo - Link - https://rb.gy/122bvm
Need personalized demos? Message us anytime!
🕒 Why Act Now?
This is a LIMITED-TIME OFFER – don’t miss your chance to grab this ultimate bundle and start your journey to success today!
📞 How to Get Started?
💬 WhatsApp: https://wa.me/message/C5NZKA2G2XAJE1 🌐 Website: https://marketfav.com/ 📧 Email: [email protected]
Turn your vision into reality – build, sell, and grow with this exclusive bundle! 🌟
#themes bundle#code scripts#elementor kits#wordpress themes#shopify themes#joomla themes#laravel scripts#flutter scripts#php scripts#unity game source code#eCommerce tools#app development#game development#website templates#premium themes#reseller license#commercial license#activated files#verified products#cross-platform apps#gaming platforms#wordpress design#shopify design#joomla design#elementor templates#web development#app creation#website building#stunning websites#demo files
0 notes