#Admin Dashboard responsive template
Explore tagged Tumblr posts
Text
Modern Admin Dashboards: Features, Benefits, and Best Practices

Admin Dashboards have become essential tools for managing web applications and internal systems. As web apps grow more complex with additional features and larger user bases, having an intuitive, information-rich admin interface is crucial. Modern admin dashboards provide a central hub to monitor and control all aspects of an application.
An Responsive Admin Templates typically consists of pages and widgets for viewing analytics, managing content, monitoring systems, and configuring settings. The dashboard allows admins to get high-level overviews as well as drill down into granular data. Well-designed dashboards are optimized for comprehending complex data at a glance. Such Webapps have a higher chance of becoming successful.
Key Features of Modern Admin Dashboards
Modern admin dashboards include a variety of features to help streamline workflows:
Customizable layouts and widgets – A WebApp Templates allow admins to arrange widgets and tailor layouts to their preferences. Drag-and-drop interfaces make it simple to organize data.
Responsive designs - With many admins accessing dashboards on mobile devices, responsive designs are essential, automatically optimizing layouts for any screen size.
Real-time data and updates - Instant data updates enable admins to monitor live analytics and user activity as it happens. Real-time tracking fosters quicker reactions.
Interactive visualizations - Charts, graphs, and gauges allow complex data to be grasped easier through visual representations. Interactive elements help highlight key trends.
Notifications and alerts - Proactive alerts for technical issues, traffic changes, user reports, and more allow admins to respond to problems faster.
Role-based access control (RBAC) - By limiting access for various user roles, RBAC enables secure collaboration between admins, editors, and guest users.
API integrations - Integrating with third-party APIs makes it possible to pull relevant data from external platforms into the dashboard for consolidated analytics.
Custom branding - To align with company branding, dashboards allow elements like color schemes, logos, and themes to be customized.
#Responsive Admin Templates#Bootstrap Admin Template#Bootstrap Admin Dashboard#Bootstrap Admin Templates#Admin Dashboards#Responsive Admin Dashboard
0 notes
Text
Upgrade Project Design with Minimal lite Bootstrap Admin Template

Minimal Lite – Responsive Web Application Kit boasts an extensive array of functionalities, including mobile responsiveness, flexible colour palettes, data presentation utilities, and intuitive interfaces. This Responsive Web Application Kit seamlessly integrates with numerous plugins and add-ons, enriching the administrative dashboard's capabilities. Minimal Lite comes complete with pre-built components, widgets, and styling alternatives, streamlining the development journey. Leveraging the Latest Bootstrap Beta Framework, alongside cutting-edge technologies HTML5 and CSS3, this Premium Admin Template ensures agility and adaptability. Lightweight and highly adaptable, it caters specifically to developers seeking customization options. For inquiries and acquisition of our sophisticated Bootstrap Admin Template.
#Responsive Web Application Kit#Responsive Admin Dashboard Template#Premium Admin Template#Bootstrap Admin Web App#Admin Dashboard Ui Kit#Dashboard Design#Admin Panel Dashboard#Admin Theme#WebApp Template#Dashboard UI Kit
0 notes
Text
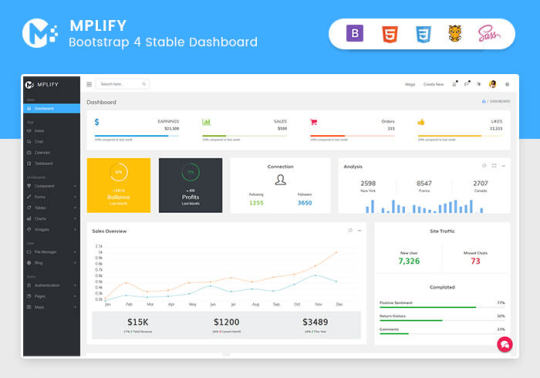
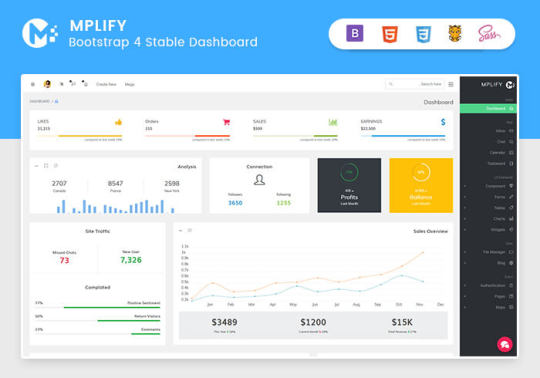
Mplify - Versatile Bootstrap 4 Admin Template by Thememakker
Mplify Admin makes the development process easy and fast for you and aims to help you implement your idea in real time.
Product Highlights
Mplify is a fully professional, responsive, modern, multi-purpose, and feature-rich admin template. It can be used to create various websites, admin templates, admin dashboards, backend websites, CMS, CRM, blogs, business websites, timelines, and portfolios. This versatility makes it an ideal choice for developers looking to build functional and aesthetically pleasing web applications efficiently.

Key Features
Bootstrap 4.3.1: Ensures compatibility and modern design standards.
jQuery 3.3.1: Offers extensive plugins and support.
Built-in SCSS: Provides more flexibility and control over styles.
Light & Dark Full Support: Allows users to switch between light and dark themes.
RTL Full Support: Right-to-left language support for global accessibility.
W3C Validate Code: Ensures high coding standards and practices.
Mobile and Tablet Friendly: Responsive design for all devices.
Treeview: For hierarchical data display.
Drag & Drop Upload: Simplifies file uploading processes.
Image Cropping: Integrated tools for editing images.
Summernote: Rich text editor integration.
Markdown: Support for markdown formatting.
Beautiful Inbox Interface: User-friendly email management.
User-Friendly Chat App: Built-in chat application.
Scrum & Kanban Taskboard: Task management tools.
Add Events to Your Calendar: Event management capabilities.
File Manager: Efficient file organization and management.
Blogging: Tools to manage and create blog posts.
Testimonials: Features to showcase user testimonials.
Maintenance: Tools to manage and schedule maintenance.
Team Board: Collaboration tools for team management.
Search Result: Enhanced search functionalities.
Beautiful Pricing: Elegant pricing tables and plans.
Contact List & Grid: Efficient contact management.
User Profile: Customizable user profiles.
Extended Forms: Advanced form functionalities.
Clean Widgets: A variety of clean, modern widgets.
Technical Specifications
Bootstrap 4.3.1
Bootstrap 4.3.1 is a powerful front-end framework for faster and easier web development. It includes HTML and CSS-based design templates for typography, forms, buttons, tables, navigation, modals, image carousels, and many other interface components, as well as optional JavaScript plugins. Mplify leverages Bootstrap 4.3.1 to ensure a consistent and responsive design across all devices.
jQuery 3.3.1
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, and animation much simpler with an easy-to-use custom API integration that works across a multitude of browsers. Mplify includes jQuery 3.3.1 to provide enhanced functionality and interactivity to your applications.
Built-in SCSS
SCSS is a preprocessor scripting language that is interpreted or compiled into CSS. It allows you to use variables, nested rules, mixins, inline imports, and more, all with a fully CSS-compatible syntax. With SCSS, Mplify offers a more powerful and flexible way to manage styles.
Light & Dark Full Support
Mplify comes with built-in support for light and dark themes, allowing users to switch between these modes based on their preferences. This feature enhances user experience and accessibility, especially in different lighting conditions.

RTL Full Support
For developers targeting global audiences, Mplify provides full right-to-left (RTL) language support. This feature ensures that languages like Arabic, Hebrew, and Persian are properly displayed, making the template versatile and inclusive.
W3C Validate Code
The World Wide Web Consortium (W3C) sets the standards for web development. Mplify adheres to W3C's coding standards, ensuring that the template is built with clean, valid code, which improves browser compatibility, SEO, and overall performance.
Mobile and Tablet Friendly
In today's mobile-first world, having a responsive design is crucial. Mplify is designed to be fully responsive, ensuring that your mobile application looks great and functions seamlessly on all devices, including desktops, tablets, and smartphones.
Applications
Mplify’s versatile design and feature set make it suitable for a wide range of applications across various industries. Here are some key applications:
Admin Dashboards
Mplify provides a robust framework for building admin dashboards. With its extensive set of UI components, charts, forms, and tables, you can create comprehensive dashboards that provide valuable insights and data visualization.
CMS (Content Management Systems)
With features like blogging, file management, and user profile management, Mplify can be used to build powerful CMS platforms. Its clean widgets and beautiful interface ensure that the content management experience is both efficient and enjoyable.
CRM (Customer Relationship Management)
Mplify’s built-in tools for managing contacts, scheduling events, and maintaining communication through a chat app make it an excellent choice for developing CRM systems. These features help businesses manage customer interactions and data effectively.
Business Websites
The multi-purpose nature of Mplify allows it to be used for various business websites. Whether you need a portfolio, a blog, or a corporate website, Mplify provides the necessary tools and components to create a professional online presence.
Blogging Platforms
With integrated tools like Summernote for rich text editing and Markdown support, Mplify is ideal for creating blogging platforms. The beautiful inbox interface and testimonial features enhance the blogging experience, making it easy to manage and publish content.

Benefits
Easy and Fast Development
Mplify is designed to streamline the development process. With its pre-built components and templates, you can quickly assemble functional and aesthetically pleasing applications. This reduces development time and costs, allowing you to focus on implementing your ideas in real time.
Professional and Modern Design
Mplify offers a clean, modern design that is both professional and user-friendly. The template includes a variety of customizable widgets and components that adhere to the latest design standards, ensuring your application looks polished and up-to-date.
Comprehensive Feature Set
From task management tools like Scrum and Kanban boards to extensive form functionalities, Mplify provides a wide range of features that cater to various needs. This comprehensive feature set makes it a versatile solution for different types of projects.
Responsive and Mobile-Friendly
With Mplify, you can ensure that your application is accessible on all devices. Its responsive design adapts to different screen sizes, providing a seamless user experience on desktops, tablets, and smartphones.
Global Accessibility
Mplify’s RTL support and multi-language capabilities make it suitable for global applications. This feature ensures that your application can cater to users from different regions, enhancing its reach and usability.
Regular Updates and Support
When you purchase a license for Mplify, you receive all future updates for free. This ensures that your application remains up-to-date with the latest features and improvements. Additionally, Mplify provides excellent customer support to assist with any issues or queries.
Challenges and Limitations
Learning Curve
While Mplify is designed to be user-friendly, there may be a learning curve for beginners who are not familiar with Bootstrap or jQuery. However, comprehensive documentation and community support can help mitigate this challenge.
Customization
Although Mplify offers a wide range of customization options, extensive customization may require advanced knowledge of SCSS and JavaScript. This could be a limitation for developers who are not well-versed in these technologies.

Performance
As with any feature-rich template, there is a potential for performance issues if too many components and plugins are used simultaneously. It is important to optimize the application and selectively use features to maintain optimal performance.
Latest Innovations
Enhanced UI Components
Mplify continues to evolve with regular updates that introduce new and improved UI components. These enhancements ensure that your application remains modern and functional.
Advanced-Data Visualization
Recent updates have focused on improving data visualization capabilities. With enhanced charting tools and interactive elements, Mplify allows for more dynamic and engaging data presentation.
Integration with New Technologies
Mplify is continuously updated to integrate with the latest web technologies. This ensures compatibility with new frameworks and libraries, providing developers with more tools to build advanced applications.
Future Prospects
AI and Machine Learning Integration
The future of Mplify may include integration with AI and machine learning tools. This would enable developers to build more intelligent and automated applications, enhancing user experience and functionality.
Expanded Plugin Support
As the web development landscape evolves, Mplify is likely to expand its plugin support. This will provide developers with more options for extending the functionality of their applications.
Improved Accessibility Features
Mplify is expected to continue enhancing its accessibility features. This includes better support for assistive technologies and compliance with accessibility standards, ensuring that applications built with Mplify are inclusive for all users.
Comparative Analysis
Versus Other Bootstrap Templates
When compared to other Bootstrap templates, Mplify stands out due to its comprehensive feature set, modern design, and extensive customization options. While other templates may offer similar components, Mplify's unique features like RTL support and advanced task management tools give it an edge.
Versus Custom Development
Opting for a pre-built template like Mplify can significantly reduce development time and costs compared to custom web development. While custom development offers more flexibility, Mplify provides a robust foundation that can be easily customized to meet specific needs.
User Guides and Tutorials
Getting Started with Mplify
Installation: Download and install Mplify from the official website or marketplace.
Configuration: Configure the template settings according to your project requirements.
Customization: Use the built-in SCSS files to customize the styles and appearance.
Integration: Integrate Mplify with your backend systems and databases.
Deployment: Deploy your application on your preferred hosting platform.
Advanced Customization Techniques
SCSS Variables: Use SCSS variables to easily change colors, fonts, and other styles.
JavaScript Customization: Extend the functionality by adding custom JavaScript code.
Component Modification: Modify existing components or create new ones to meet specific needs.
Performance Optimization: Optimize the performance by minifying CSS and JavaScript files, and selectively loading components.
Conclusion
Mplify is a powerful, versatile, and user-friendly Bootstrap 4 admin dashboard template. It offers a wide range of features and customization options, making it suitable for various applications, from admin dashboards to business websites. With its modern design, responsive layout, and extensive documentation, Mplify simplifies the development process, allowing developers to implement their ideas in real time efficiently.
Whether you are building a CMS, CRM, or a personal blog, Mplify provides the tools and flexibility needed to create a professional and functional web application. Its ongoing updates and support ensure that your projects remain current and compatible with the latest web technologies.
#Mplify Admin#Bootstrap 4.3.1#jQuery 3.3.1#SCSS#Light & Dark Theme#RTL Support#W3C Validation#Responsive Design#Admin Template#Admin Dashboard#CMS#CRM#Blogging#Business Websites#Web Development#UI Components#Data Visualization#AI Integration#Machine Learning#Accessibility Features#Task Management#File Management#Rich Text Editor#Markdown Support#User Profiles#Performance Optimization#Web Technologies#Custom Development#Web Application Development#Front-end Framework
0 notes
Text
Mosaic Lite: Free Dashboard Tailwind CSS Template
This is a Mosiac Lite: a free dashboard CSS template built using Tailwind CSS. The template also comes in three versions: React, Vue, and Laravel. Continue reading Untitled

View On WordPress
#Admin#Code#CSS#CSS3#Dashboard#Figma#HTML#HTML5#Javascript#Layout#React#Resource#Responsive#Sketch App#Template#UI#Vue.js#Web Design#Web Development#Widget
0 notes
Text
#admin dashboard#admin template bootstrap#bootstrap admin template#category list#Clean Admin Template#clean dashboard#responsive template#sale dashboard template#service dashboard#service marketplaces admin template#urbanclap admin template#urbanclap clone#White dashboard
0 notes
Text
Salesforce Admin Certification - Ace the Admin Exam with Coursera
Salesforce Admin Certification ranks among the most valuable credentials in today's digital world. Professionals with this certification experience rapid career advancement and better job prospects within the Salesforce ecosystem.
However, becoming a sfdc certified administrator requires proper preparation and quality learning resources. The Coursera Salesforce admin certification course helps candidates master core concepts and practical skills to meet the exam requirements.
So, let's dive right in to see what tested learning strategies, preparation tips, and focus areas are available in this course that will lead candidates to successful certification.
Leveraging Coursera's Salesforce Administrator Certification Specialization
The Salesforce Admin Certification helps you master a series of three courses. It is perfect for potential administrators, as the program has the best combination of theory and practice: it includes 20 hands-on demonstrations that mirror real-life situations.
Students learn key administrative skills through practical projects that include:
Creating and managing user profiles and permission sets
Implementing email templates and auto-response rules
Configuring accounts, contacts, and opportunity management
Developing custom reports and dashboards
Building community pages and managing sandboxes
The program's strong learning foundation combines high-quality theory content from industry experts with quizzes and exam simulators. Students get hands-on practice with important administrative tasks like role hierarchy configuration, sharing rules implementation, and data loader operations.
Practical skills take center stage through guided exercises in data management, security protocols, and workflow automation. Students who complete all graded assignments and assessments receive a course completion certificate that proves their expertise in Salesforce administration. This well-laid-out approach helps participants build both theoretical knowledge and practical skills needed for certification success.
Exam Day Preparation and Test-Taking Tips
A smart combination of focused study and good time management will help you ace the Salesforce Admin exam.
Many successful candidates use the Pomodoro Technique to study better. This technique splits your study time into 25-minute focused blocks with short breaks in between. You can maintain high concentration and avoid getting burned out this way.
Your exam preparation should follow a clear plan:
Create study folders with screenshots and important resources
Organize your materials based on how much each exam section weighs
Keep track of how well you do on practice questions
Build connections with the Salesforce community
Further, understanding the Salesforce Admin exam structure is also essential, as the exam has a well-laid-out format that reviews a candidate's expertise.
Managing your time is vital during the exam. Thankfully, the practical assessments offered in this Learnkarts Salesforce Administrator course in Coursera help you practice well, as there are timers in the assessments.
Experts suggest spending no more than 1-2 minutes on each question. Questions usually have one correct answer among several choices. Some options might seem correct but don't match best practices.
Conclusion
Becoming a certified Salesforce Administrator demands theoretical knowledge and hands-on practice. Coursera's specialized program teaches administrative skills through well-laid-out learning paths and practical demonstrations that cover all exam topics.
Students get the necessary knowledge through focused study materials, practice exercises, and strategic exam preparation techniques. Moreover, the Salesforce Admin Certification Course creates career opportunities in industries of all types.
A well-structured preparation builds ground administrative skills that go beyond passing the exam. Organizations benefit from certified administrators' expertise to maximize their Salesforce investment. These professionals advance their careers steadily in the ever-changing world of cloud computing.
2 notes
·
View notes
Text
How to Monetize Your Blog with Affiliate Marketing, Ads, and Products
Blogging has evolved from a mere online journal to a robust platform for sharing knowledge, experiences, and insights. With dedication and consistency, your blog can become a valuable asset that generates revenue.
What is Affiliate Marketing?
Affiliate marketing is a tactic used by corporations to advertise their goods or services by forming alliances with people or other businesses, also referred to as affiliates. These affiliates earn a commission for each sale, lead, or action generated through their marketing efforts. It's essentially a performance-based marketing model where affiliates are rewarded for driving desired actions, such as sales or website visits, to the merchant's website. Utilizing the influence and marketing initiatives of others, this type of marketing enables companies to increase their clientele and market reach. The firm earns new clients, and the affiliates profit from their work by receiving a commission.
Finding the Right Affiliate Programs
Choose affiliate programs aligned with your blog's niche. Research reputable platforms and products that resonate with your audience. Finding the right affiliate programs is a crucial step in your monetization journey. Select programs that align with your blog's niche, values, and audience to create a seamless and effective partnership that benefits both you and your readers. Finding the right affiliate programs requires careful consideration and research to ensure a successful and mutually beneficial partnership.
Incorporating Affiliate Links Naturally
Integrate affiliate links seamlessly within your content. Craft compelling product recommendations that genuinely add value to your readers. Incorporating affiliate links naturally into your blog content is a skill that requires finesse and creativity. The goal is to seamlessly integrate these links in a way that adds value to your readers while also promoting the products or services you're affiliated with. The key to successful affiliate link incorporation is to prioritize the reader's experience and offer genuine value. By seamlessly integrating affiliate links in a way that resonates with your audience, you can effectively monetize your blog while maintaining reader trust and engagement.
6 notes
·
View notes
Text
Angular is a trendy, robust web framework chiefly utilized in the creation of single-page apps or SPA for short. It assists software engineers in making scalable web apps that can manage high loads. Angular was launched in the year 2013 and is operated by the Angular development team.Packed with an array of valuable components and features, Angular allows programmers to automate the procedure of developing software products at the same time boosting end quality. This also assists them in making sure consistency in all devices and platforms like laptops, tablets, mobile phones, etc.Below are the top and most popular open-source Angular projects that will allow you to automate development and design, boost team productivity, and faster start genuinely remarkable products.Story BookThis is considered a great open-source Angular project, which allows you to create user interface parts for React.js, Angular as well as Vue. It also supports react Native, a popular cross framework, which has been included recently. Utilizing Angular –CLI, you are able to make software or program from scratch, keep current projects as well as run many units, and do other tests.NGX-AdminAkveo launched this, and this is a reliable web dashboard template with a component-based framework. You can use it for free, and based on Bootstrap 4+, Angular 8+ as well as another amazing product made by the company.What is more, NGX-admin provides Eva Design System support that assists developers and designers in developing apps as fast as possible that offer a remarkable user-experience. At this point, it is considered a renowned Angular open source project all over the world.This project has many valuable features, including tables, maps, Angular WYSIWYG Editors, charts, responsive layout, and a lot more.Angular MaterialThis is also a very popular open-source project that offers user interface professionals an array of style components that allow you to develop really remarkable products. A vital perk is that developers can reuse the components easily in various applications that make the process of development faster. This open-source project has thorough documentation. It is perfect for making cross-platform solutions.Reactive DatabaseThis is considered one recognizable open source project for Angular. It's a NoSQL database intended for JD-based applications, including websites, hybrid solutions, PWAs or progressive web apps, electron applications, and a lot more.Helping designers develop app or programs faster, this open-source project also enables them to keep vast numbers of clients' and users' data safe and sound with an encryption module. Once an online product is hacked, intruders would not access vital information. This also allows engineers to boost performance and enable real-time duplication with any endpoint, which obeys CouchDB.Starter KitsA popular Angular open source project acts as a starter for those who wish to know Angular and TypeScript. This uses Webpack 4 for making files as well as provides Angular examples to try with making web apps. This tool offers designers with Karma and Jasmine to audit the code. It has Protector to try, software, and other valuable things.Ng-BootstrapNg-Bootstrap is a preferred open source project as it offers developers and designers widgets. It doesn't have dependencies on 3rd party Javascript. This also allows assistance for the same browsers which Bootstrap 4 and Angular frameworks support. To install a new project, it is advisable to utilize Angular CLI.Awesome AngularAwesome Angular, as the name suggests, is the coolest open-source project that has an impressive list of design, code samples as well as 3rd party components, style guides, modules, repositories, video tutorials, and lots of other essential tools and information to assists developers build and use superior web application.NebularAnother remarkable open-source project made by Akveo, this one represents UI library based on Eva design System that can be personalized easily according to the needs of your business.
This offers a wide array of modules for creating modern easy to use web apps. This provides many cool features like 4 visual themes, 40 UI components, security and authentication layers, and a whole lot more.ConclusionAngular offers an abundant developer environment, which takes account of different tools, documentation, UI components, as well as other amazing things. With the use of Angular framework as well as Angular open-source projects mentioned above, you will make working processes faster and simultaneously increase the efficiency of the team and create, experiment, and organize applications more quickly.
0 notes
Text

Investment Platforms: Investment UIUX Bootstrap 5 Admin Dashboard
Preview LearningUIUX now!
In today's dynamic financial landscape, user-friendly and intuitive interfaces are crucial for the success of any investment platform. Investment UIUX offers a powerful solution, providing a collection of high-quality Bootstrap 5 HTML templates specifically designed for investment and mutual fund management software.
Key Features of Investment UIUX:
Bootstrap 5 Foundation: Built on the robust and responsive Bootstrap 5 framework, ensuring seamless adaptability across all devices.
Investment-Specific Design: Includes pre-built pages tailored for investment tracking, portfolio management, transaction history, risk assessment, and more.
User-Centric Interface: Features intuitive dashboards, clear data visualizations, and easy-to-navigate menus for a seamless user experience.
Enhanced Data Visualization: Enables users to easily track investment performance, analyze market trends, and gain valuable insights into their portfolios.
Streamlined Development: Accelerates development with pre-built components, reusable code modules, and a well-structured codebase.
Customization Options: Offers extensive customization options to tailor the templates to your specific brand and design requirements.
Integration with Third-Party Services: Seamlessly integrates with popular financial APIs and data providers.
Benefits of Using Investment UIUX:
Reduced Development Time: Leverage pre-built components and a robust framework to significantly reduce development time and costs.
Improved User Experience: Enhance user engagement and satisfaction with a visually appealing and intuitive interface.
Enhanced Data Analysis: Empower users with powerful data visualization tools to make informed investment decisions.
Competitive Advantage: Gain a competitive edge by offering a modern and user-friendly platform to your clients.
Increased Efficiency: Streamline operations and improve productivity with automated workflows and streamlined data management.
Key Features:
50+ Ready-to-Use Pages: Includes a wide range of pre-built pages for dashboards, transactions, portfolio management, user profiles, and more.
14+ Customizable Styles: Offers a variety of pre-defined styles and color schemes to match your brand identity.
100+ UI Components: Provides a rich library of UI components, including charts, graphs, tables, and more.
Checkout now our product and portfolio 🏄♀️
💌 Email Us: [email protected]
😍 Social media : Instagram | Linked In | X/Twitter
🛍️ Adminuiux Product: Themeforest | Gumroad
Preview LearningUIUX now!
#mobile app company#mobile app development#mobile app developers#mobileapp#mobile application development#bootstrap#Bootstrap themes#bootstrap templates#admin#admin dashboard#admin templates#html5 css3#dashboard html
1 note
·
View note
Text
How to Make a FREE Business Website in 2025 (WordPress & Elementor Tutorial for Beginners)
Creating a professional business website for free in 2025 is simpler than ever with tools like WordPress and Elementor. Here’s a step-by-step guide tailored for beginners:
Step 1: Choose a Free Hosting Platform
Platforms like InfinityFree, 000webhost, or WordPress.com (free plan) allow you to host your site for free.
Register an account on your chosen platform. Note that free plans may have limitations like ads or a subdomain (e.g., yoursite.wordpress.com).
Step 2: Install WordPress
If your free hosting service doesn’t automatically install WordPress, access the hosting dashboard and use the 1-click WordPress installer.
Log in to your WordPress admin panel at yourdomain.com/wp-admin.
Step 3: Select a Free Theme
Go to Appearance > Themes > Add New in your WordPress dashboard.
Search for a business-friendly, responsive theme like Astra, OceanWP, or Neve.
Install and activate your chosen theme.
Step 4: Install Elementor (Free Version)
Navigate to Plugins > Add New in the WordPress dashboard.
Search for "Elementor" and click Install Now, then Activate.
Elementor allows drag-and-drop design, making it easy for beginners.
Step 5: Create Essential Pages
Home Page
Go to Pages > Add New, name it "Home," and click Edit with Elementor.
Use Elementor templates or build a custom design using widgets like headings, images, and buttons.
About Page
Highlight your business mission, values, and team.
Use Elementor to add an engaging layout.
Contact Page
Include a contact form (use the free WPForms plugin), business address, phone number, and a Google Map (via Elementor widgets).
Service/Products Page
Showcase your offerings with images, descriptions, and links.
Use Elementor’s pricing table or image gallery widgets.
Step 6: Customize Site Settings
Go to Appearance > Customize to modify:
Site Identity: Add your logo and site title.
Colors and Fonts: Match your brand aesthetic.
Menu: Create and organize your navigation menu under Appearance > Menus.
Step 7: Optimize for Mobile
Use Elementor’s responsive mode to ensure your site looks great on mobile devices.
Adjust text sizes, spacing, and layouts as needed.
Step 8: Publish Your Website
Set your homepage: Go to Settings > Reading and select the static page option, then choose "Home."
Click Publish on each page to make your site live.
Step 9: Promote Your Website
Share your site on social media, Google My Business, and email signatures.
Encourage clients to visit and provide feedback.
Bonus: Upgrade as Needed
For more features like a custom domain, advanced themes, or premium Elementor widgets, consider upgrading to paid plans when your budget allows.
By following these steps, you can build a professional-looking business website for free using WordPress and Elementor in 2025!
For Get More Information then click here - https://digisequel.com/
0 notes
Text
what is the most useble OpenCart Templates ??

In the ever-evolving world of e-commerce, having a professional and attractive online store is more important than ever. OpenCart, a powerful open-source platform, is a popular choice among online store owners for its user-friendly interface, scalability, and extensive customization options. A critical part of customizing your OpenCart store lies in selecting the right template. The right template can dramatically transform your store's appearance, improve usability, and boost conversions.
In this comprehensive guide, we will explore 100+ OpenCart templates that cater to different business needs, styles, and industries. Whether you are selling electronics, fashion, or organic food, we've got you covered with templates that are both visually stunning and highly functional.
Why Choose OpenCart for Your Online Store?
User-Friendly Dashboard : OpenCart offers a clean and intuitive admin panel that even beginners can navigate easily.
Wide Range of Extensions : With thousands of extensions, OpenCart allows for seamless integration of additional features.
Multi-Language and Multi-Currency Support : Perfect for businesses catering to global audiences.
Responsive and Customizable Templates : A wide variety of templates ensures your site can stand out and perform on any device.
SEO-Friendly Structure : OpenCart comes with built-in SEO tools to help improve your search engine rankings.
How to Install an OpenCart Template
Installing an OpenCart template is a straightforward process. Follow these steps:
Download the Template Files : After purchasing or downloading your template, extract the files.
Upload via FTP : Use an FTP client like FileZilla to upload the template files to your OpenCart directory.
Activate the Template : Log into your OpenCart admin panel, go to the "Extensions" section, and select "Themes." Choose your template and activate it.
Customize as Needed : Use the admin panel to adjust settings, colors, and layouts to match your branding.
1 note
·
View note
Text
The Power of Bootstrap 5 Admin Panel with Software Dashboard

As web applications become more complex, developers need better ways to create intuitive, feature-rich admin interfaces. This is where Bootstrap 5 Admin Panel and Software Dashboard come in handy. These pre-built solutions can save developers countless hours and allow them to focus on building core application functionality rather than reinventing the wheel.
What is a Bootstrap 5 Admin Panel?
Bootstrap 5 Ui Kit provide an excellent starting point for creating a fully functional backend interface. They include dozens of UI components like charts, tables, forms, authentication flows, and more out of the box. Many also come with multiple color schemes, layout options, and example pages to showcase common use cases. This enables developers to choose a template that matches their vision and customize it rather than coding an entire admin from scratch.
Bootstrap 5 Admin Dashboard take this a step further by providing live data views and interactions specifically tailored for web admins and other internal users. These include pages like user analytics, sales reports, server monitoring, and more. The best Bootstrap 5 Admin Templates are modular, allowing developers to use what they need rather than a rigid all-in-one solution. They may also integrate with popular frameworks like Angular, React, and Vue, giving developers maximum flexibility.
#Responsive Bootstrap 5 Admin#Bootstrap 5 Admin Template#Bootstrap 5 Admin Dashboard#Bootstrap 5 Dashboard#Bootstrap 5 Admin Panel#Bootstrap 5 Admin Templates#Bootstrap 5 Ui Kit#Bootstrap 5 UI Framework
0 notes
Text
Empower Your Web Development with Premium Admin Template : Aries Admin

Introducing the Aries Premium Admin Template – meticulously engineered to cater to the dynamic needs of admin panels and dashboards. Featuring an extensive array of functionalities, our Responsive Web Application Kit boasts over 13 diverse dashboards tailored to empower your E-commerce operations. Today, our spotlight shines on the E-commerce dashboard, a powerhouse of data visualization. At its core lies the campaign chart, offering a comprehensive overview of impressions, top performers, conversions, and CPA metrics. This Responsive Admin Dashboard Template dashboard encapsulates vital insights ranging from new client acquisitions to product launches and invoicing activities. Seamlessly integrated modules like 'My New Clients,' 'New Products,' and 'New Invoices' provide real-time updates, ensuring you stay ahead of the curve.Beyond its E-commerce prowess, our admin template presents a plethora of features designed to streamline your workflow. Dive into the world of applications, leverage intuitive mailbox functionalities, and explore an extensive library of UI elements. With customisable widgets at your disposal, including dynamic blog widgets, charts, tables, and email templates, your possibilities are boundless. Furthermore, harness the power of maps and extensions to enhance user experience and extend functionality. Crafted with developers in mind, our combines versatility with ease of integration, enabling you to build robust solutions effortlessly.Experience the epitome of modern admin management with the Aries Admin Dashboard UI Kit – where innovation meets efficiency.
#Responsive WebApplication Kit#Responsive Admin Dashboard Template#Premium Admin Template#Bootstrap Admin Web App#Admin Dashboard Ui Kit
0 notes
Text
ALUI Developed by Thememakker - Bootstrap-Powered, Best-Ever Dashboard Template
In the fast-paced world of web development, having the right tools at your disposal can make all the difference. Thememakker, a leading web design company, brings you ALUI - an admin dashboard template that's set to revolutionize your web development projects. In this article, we'll delve into what makes ALUI a standout choice for developers.
Bootstrap Powered Excellence
ALUI powered by Bootstrap, the industry-standard framework that provides a solid foundation for web development. With Bootstrap, you can expect clean, responsive, and mobile-friendly designs, ensuring your website looks great on any device. Thememakker has taken Bootstrap and elevated it to the next level with ALUI, making it the ideal choice for any company's needs.
A Simple Three-Step Process
ALUI helps you streamline your web development process by following a straightforward, three-step process:
Download Template
First, ensure that your license aligns with your project requirements. Download the latest version of the ALUI template from Themeforest, and you're ready to kickstart your project.
Choose Template
Browse through a multitude of templates tailored for various technologies and business niches. ALUI offers a wide variety of options to cater to your specific needs.

Ready to Work
You can set up a starter kit for your preferred technology or select an HTML template that suits your project requirements. ALUI ensures you have the flexibility to choose what works best for you.
Discover ALUI's Features and functionalities
ALUI is feature-rich and comes with seamless technology integration and a range of benefits, including:
Powerful Dashboard Widgets
ALUI boasts incredibly powerful dashboard widgets developed by experienced professional designers. These widgets are designed with a standardized structure to future-proof your projects.
A few lines of code are all it takes to invoke these dynamic widgets, which support various technologies and breathe life into your dashboard.
Highly Standardized UI/UX with an Easy-to-Use Interface
ALUI's highly standardized styles come with centralized elements and widgets, making it a breeze to use these elements in your projects. Whether you're working on a Hospital UI or a HR-Project management widget, ALUI's design architecture ensures versatility.
Uniquely Handcrafted Layouts
ALUI offers over 20 handcrafted layouts created by passionate web designers at Thememakker. These layouts are designed to make your project visually stunning and highly functional.

Planned Smart Updates
ALUI keeps your project up to date effortlessly. By replacing styles without requiring any coding or structural changes, ALUI ensures your project remains current. Major updates are designed to affect the core structure minimally, making the process smooth and hassle-free.
Centralized Widget Library
ALUI provides access to a centralized widget library that houses styles for creating widgets from various niches. This means you can take widgets from different niches and use them in your project, transforming it into a multi-domain platform.
Seamlessly Integrated Layouts
Uniquely designed layouts of ALUI look stunning and are logically integrated into different platforms. Whether you're using Angular, ReactJS, Laravel, HTML, VueJS, or VueJS + Laravel, ALUI makes it easy to update routes and elements in your menus.
High Contrast Theme for Better Accessibility
ALUI features a pre-built high-contrast theme that enhances accessibility. When you adhere to ALUI's standards, this theme is automatically applied to all elements, including charts and labels.
10 Reasons to Choose ALUI Admin Dashboard Developed by Thememakker
Developer-Friendly: ALUI is built on the Bootstrap 5 Design Framework, making it easy for team members to understand and integrate niche components.
Feature-Rich: ALUI offers a broad range of features that can be added to your product, impressing end-users.
Billions of Theming Possibilities: Customize your theme to match your brand using dynamic theme options.
Suitable for All: ALUI is designed for professionals, brands, and countries, offering multiple themes, layouts, business segments, and more.
SUPER Time Saver: ALUI's flexible architecture and prebuilt layouts save you time and effort in theme integration.
Simple Yet Powerful: Create stunning dashboards with ease, making ALUI one of the most productive theme design on the market.
Tons of Pages: With over 5000 pages and a variety of widgets, ALUI caters to a wide range of needs.
Made by Developers, For Developers: Empower developers with a powerful UI Kit, making development more efficient.
Easy to Customize: Once you understand ALUI's architecture, customization is a breeze, allowing you to design new widgets and dashboards with dynamic theme options.
Lifetime Updates: ALUI offers lifetime updates to stay in line with the latest trends.

ALUI caters to a variety of technologies, including:
ReactJS: Prebuilt ReactJS dashboard with a starter kit.
Angular: Prebuilt Angular dashboard with a starter kit.
Laravel: Prebuilt Laravel dashboard with a starter kit.
HTML: A set of mighty HTML dashboard templates.
VueJS: Prebuilt VueJS dashboard with a starter kit.
VueJS + Laravel: Prebuilt VueJS + Laravel dashboard with a starter kit.
ASP .NET Core MVC: Prebuilt ASP .NET Core MVC starter kit (Coming soon).
1,000+ Satisfied Users
ALUI's designs have been loved by millions, with positive feedback from clients and users. It's a testament to the excellence of Thememakker's work.
ALUI - A New Standard in Dashboard Design
ALUI is not just an ordinary theme; it's a full library of widgets and layouts designed to take your web development services to the next level. With ALUI, you have the tools and flexibility to create stunning dashboards that meet your unique requirements.
FAQs Clear your all doubts
Do I need to purchase a license for each website?
Yes, you must purchase licenses separately for each of your websites. An extended license is required for commercial sites.
What is a regular license?
A regular license is suitable for end products that do not charge users for access or service. It can be used for a single end product.
What is an extended license?
An extended license is necessary for end products (web services or SAAS) that charge users for access or service. It can also be used for a single-end product.
Which license is applicable for SASS applications?
If you are charging users for using your SASS-based application, you must purchase an extended license for each product. A regular license is suitable when users access your service for free.
What are the lifetime updates for ALUI?
Lifetime updates are offered for all ALUI frameworks and libraries to keep them up to date with the latest trends, ensuring your projects remain current and competitive.
youtube
#ALUI Admin Dashboard#Thememakker#Web Development#Dashboard Template#Bootstrap-Powered#Developer-Friendly#Web Design#Feature-Rich Dashboard#Theming Options#Lifetime Updates#Web Development Tools#Bootstrap Framework#Layouts and Widgets#UI/UX Design#Developer Support#Dynamic Theme Options#Web Development Efficiency#Web Development Projects#User-Friendly Dashboard#Web Development Benefits#Web Development Revolution#Thememakker's ALUI#Responsive Design#Web Development Excellence#Widget Library#Web Development Flexibility#Hand-Crafted Layouts#High Contrast Theme#Smart Updates#Bootstrap Integration
0 notes
Text
Affordable UI UX design services for startups
It is true that startups face some major hurdles in developing their digital products, and the most crucial part of that is building an interface that is both fun and user-friendly. Thus, affordable UI/UX design services are more relevant to emerging businesses which require a great first impression at a reasonable price. Affordable Design Solutions for Emerging Businesses Several companies provide cost-effective UI/UX design services specifically customized for startups. ThemeWagon is one of them, which is particularly cheaper than the US and European design agencies, saving clients 40% on design expenses1. They specialize in minimal, customer-centric design with services including admin dashboards, landing page templates, and custom software development. Digital Silk can also be another good contender for startups, with case studies that have shown helping companies increase traffic by 200% through strategic design approach1. Their services really are attractive to small business owners and startups as comprehensive solutions for design, offering not only user experience optimization but also conversion rate elevation. Key Services for Critical Startup Design Needs Startup firms can take advantage of some affordable UI/UX designs addressing critical business needs in terms of: User Research and Strategy: WANDR is specialized in understanding user needs with over 300 completed projects on human-centric design1. Prototyping: Options such as Cieden are available for prototyping, which allows startups to test their product concepts at affordable prices2. Branding and Visual Design: Agencies can provide cost-effective solutions for recognizable and engaging visual identities. Cost-Effective Design Approaches The most budget-conscious startups can avail themselves of several strategies that minimize the costs of design: Template-Based Designs: ThemeWagon provides free responsive Bootstrap themes and premium templates1. Focused Design Packages: Many agencies, such as OrangeMantra, offer tailored services that help startups optimize their design budgets3. Scalable Design Solutions: Companies provide flexible engagement models that allow startups to scale design services as they grow. Emerging Players in Affordable Design While the search results don't specifically mention "config" as a design company, startups have multiple affordable options. Companies like Technext offer design services at competitive rates of $25-$49 per hour1, making professional UI/UX design accessible to emerging businesses. Why Affordable UI/UX Matters for Startups Cieden highlights the critical importance of UI/UX for startups, noting that design is crucial for: Proving product competitiveness Achieving product-market fit Attracting potential investors Creating engaging user experiences2 Choosing the Right Design Partner Startups need to consider the following factors when choosing an affordable UI/UX design service: Portfolio of previous work Cost-effectiveness Understanding of startup challenges Flexibility in service offerings Ability to provide strategic insights Conclusion Affordable UI/UX design services are now a lifeline for startups that want to come up with compelling digital products without having much financial resources. Careful selection of the right design partner will allow emerging businesses to develop professional, user-friendly interfaces that can compete effectively in the market. The key is to find the right balance between cost-effectiveness and quality, focusing on agencies that understand the unique challenges and constraints of startup environments. With the right approach, startups can leverage affordable design services to create impactful, user-centric digital products that stand out in a competitive landscape.
1 note
·
View note
Text
DashLite is fully clean and premium designed admin template which included beautiful hand-crafted components & elements, Dashlite completely focusing on conceptual base apps or dashboard, as is equipped with lots of pre-built pages as well.
0 notes