#AMP (Accelerated Mobile Pages)
Explore tagged Tumblr posts
Text
Why AMP is Essential: 5 Major Advantages for Mobile-Optimized Websites

In the digital era, users expect instant access to information, especially when browsing on mobile devices. With Google prioritizing mobile-first indexing, optimizing for mobile speed has become a necessity rather than a luxury. This is where AMP (Accelerated Mobile Pages) steps in. Developed by Google, AMP is a framework designed to enhance mobile performance by delivering fast-loading, streamlined pages. Its benefits go beyond speed, improving SEO, user engagement, and conversion rates. Let’s dive into AMP’s features, how it works, and explore five key advantages it offers for your website.
Understanding AMP: A Quick Overview
Accelerated Mobile Pages (AMP) is an open-source framework developed to improve the speed and responsiveness of web pages on mobile devices. It simplifies HTML, CSS, and JavaScript to create lightweight pages that load almost instantly. By cutting down on unnecessary elements, AMP ensures a smoother browsing experience.
AMP relies on Google’s distributed cache to deliver content quickly, no matter where the user is located. This makes it an excellent choice for websites focusing on improving user experience and reaching mobile audiences more effectively.
How Does AMP Work?
AMP achieves its remarkable speed through three essential components:
AMP HTML: A simplified version of standard HTML that removes unnecessary elements to prioritize speed. This includes restrictions on heavy JavaScript and complex CSS.
AMP JS Library: This library ensures efficient resource loading by managing how images and other assets appear. It prioritizes visible content, optimizing the overall browsing experience.
Google AMP Cache: AMP pages are stored and served via Google’s cache, allowing for near-instant loading and reducing server load for website owners.
By combining these features, AMP delivers a fast, responsive, and consistent mobile experience, making it an excellent option for improving performance across devices.
Top 5 Benefits of AMP for Websites
1. Lightning-Fast Page Loading
AMP significantly reduces page load times, ensuring content is displayed almost immediately. With AMP, your site can load up to 10 times faster than non-AMP pages, reducing the frustration caused by delays. This speed plays a vital role in maintaining user engagement and reducing bounce rates. Faster pages lead to longer visits, better engagement, and a more positive user experience.
2. Boosted SEO and Search Visibility
Google rewards websites that prioritize mobile usability and fast loading. AMP directly impacts ranking signals such as page speed and mobile performance, giving your site an edge in search results.
Additionally, AMP pages are eligible for Google’s "Top Stories" carousel, a highly visible spot that can significantly increase traffic. The AMP lightning bolt icon beside your page can also encourage users to click, knowing they’ll access information quickly.
3. Enhanced User Experience and Retention
A quickly loading website enhances user satisfaction and motivates visitors to navigate through multiple pages. AMP simplifies navigation and ensures content is delivered without interruptions. This seamless experience is especially beneficial for content-driven websites, eCommerce platforms, and service providers.
Integrating AMP can also complement Scalable web application designed to enhance mobile performance and deliver a seamless experience for users across all devices.
4. Improved Ad Performance
For websites that rely on ad revenue, AMP ensures that ads load as quickly as the rest of the content. This results in higher viewability, better user interaction, and increased revenue opportunities. AMP supports multiple ad networks, enabling publishers to monetize their content without compromising on speed or user experience.
5. Broad Compatibility and Accessibility
AMP pages are designed to work seamlessly across all devices, including those with limited connectivity. By serving lightweight pages from Google’s cache, AMP ensures a consistent experience even in regions with slow internet speeds. This global accessibility makes AMP a valuable tool for businesses targeting diverse or international audiences.
Challenges of Using AMP
Despite its advantages, AMP does have some limitations:
Limited Customization: The simplified structure of AMP may restrict design flexibility and branding opportunities.
Restricted Ad Formats: Not all ad networks or types are compatible with AMP.
Separate URLs: Managing analytics and tracking can become complex due to AMP’s separate URLs for mobile versions.
These constraints make AMP unsuitable for websites requiring heavy customization or interactive functionality.
Steps to Implement AMP
Getting started with AMP is straightforward:
Develop AMP Pages: Use AMP HTML to create a streamlined version of your web pages.
Use Plugins: Platforms like WordPress offer plugins to simplify AMP integration.
Validate Your Pages: Check your AMP pages for errors using Google’s AMP Validator.
Monitor Performance: Analyze metrics using tools like Google Analytics to refine your AMP strategy.
Should You Choose AMP for Your Website?
For businesses focusing on mobile traffic and modernized web solutions, AMP is a strategic choice. By enhancing speed, visibility, and user retention, it can give you a competitive edge in today’s mobile-driven world. However, if your site requires complex designs or interactive elements, weigh the trade-offs carefully before adopting AMP.
Testing AMP on high-traffic pages can provide valuable insights into its impact on your site’s performance. Based on the results, you can decide whether to scale its implementation.
Conclusion: Is AMP Right for You?
AMP offers significant benefits for websites prioritizing speed, mobile optimization, and user satisfaction. While it may not suit every business model, its advantages for content-heavy and mobile-first websites are undeniable.
If you’re looking to deliver a faster, more engaging experience while enhancing your custom software solutions, AMP could be the tool you need. By investing in AMP, you ensure your site remains competitive in a fast-evolving digital landscape.
1 note
·
View note
Text
CAN AMP HELP YOU ACHIEVE BETTER CONVERSION RATES? HERE’S HOW.

Speed definitely matters in today's digital world, especially when it comes to websites. Users will get frustrated and become impatient when a website is taking too long to open up. In fact, 53% people are more likely to leave mobile site is it takes more than 3 seconds to load. This either lead to abandoned shopping carts or frustrated users who are meant to purchase products or fill a form in a website. Slow websites also affects your website SEO rankings, which makes a website harder to attract visitors. To avoid this latency, most of the websites now are choosing to implement Accelerated Mobile Pages (AMP).
AMP is an open-source, open-source framework developed by Google to enhance the loading of a web page on smart phones, which is achieved through easy code with light content and by storing some of its content on Google's server for quicker delivery. AMP is designed to enhance the mobile user experience so that pages can also load almost instantly for visitors, even if they are using slow mobile networks. Google even favors AMP pages in search results, thereby increasing their visibility and traffic even more. AMP helps websites in faster loading, better view on mobile devices, and to rank top on Google search results that leads to more conversions.
How AMP Helps Achieve Better Conversion Rates
1. Faster Load Times & Lower Bounce Rates
One of the advantages of AMP is how quick it loads your pages. The quicker your site, the more time visitors will stick around and engage with the content rather than leaving it immediately. According to studies, a 1-second delay in page loading translates to a 7% loss in conversions. That possibility of people bouncing from your website will be reduced because it loads instantly with AMP.
2. Better Mobile Experience
Mobile devices drive more than 60% of internet traffic. It is much more important that your website display well on smart phones and tablets. AMP is created with mobile in mind, so it not only loads the site in a blink but also it will look good on those smaller screens, making sure that the website works well on smaller screens. Keeping the visitors engaged is only possible with a positive and smooth mobile experience.
3. Reduced Friction in the Conversion Process
If users are attempting to complete a specific task on your website (like purchasing or signing up), any obstacles or delays can make them give up. AMP reduces such obstacles by simplifying the structure of your website, cutting off unnecessary elements, and loading pages faster. With AMP, you can ensure that things like forms, product pages, and checkout processes are smooth and fast, helps visitors in completing their actions without distraction.
4. Better SEO Visibility
AMP helps your website to rank top in Google Search Engine results, especially on mobile phones. Google favors AMP pages, by ranking your website on top so that more people will find out your website when they search for something. As it helps in driving more traffic to your website, you can convert those visitors into customers. Additionally, AMP works well with Google Analytics helps you to track how users are interacting with the website, so that you can make necessary improvements to improve conversions.
Speed is everything when talking about websites. AMP (Accelerated Mobile Pages) will make your website load faster, work better on mobile, and get visitors. Improving load times and simplifying the user experience of AMP can help reduce bounce rates and increase conversion rates, so this becomes a smart choice for any website.
At Aarka Solutions, a Web Development Company with trusted experience in Website Development Services, our services aim at making businesses develop fast, mobile-friendly websites. As one of the Top Web Development Agencies, we can help you implement AMP so that your site is always loading quickly, ranks well on Google, and is never cluttered for your users. Whether you are looking for Web Development Services or just looking to partner up with the best Web Development Companies, we are here to help. If you have finally come to a decision to improve your website's functionality and get more conversions, then visit us today at www.aarkasolutions.com.
#aarka solutions#web development#web developers#web development company#best web development company#top web development company#web developers vizag#web development company vizag#accelerated mobile pages#AMP#AMP in web development
0 notes
Text
#Mobile optimization#Business growth#User experience#Mobile-friendly websites#Mobile SEO#Mobile site speed#Accelerated Mobile Pages (AMP)#UI UX design#Responsive design#web design and development
0 notes
Text
Accelerated Mobile Pages WordPress
Pages that load faster rank higher, have fewer bounce rates and have happier site visitors. Google deployed various technologies to increase speed, including accelerated mobile pages, or AMP. It was a big thing when it was initially debuted. Many prominent sites, including Twitter & Google, insisted it was permanent. However, there has been less discussion about AMP in recent years. Google discreetly deleted the AMP indicator from search results in 2021. What's going on with AMP? Is it still applicable in 2024? Why is it available in the first place? In this blog MarsDevs presents a guide on building accelerated mobile pages for the WordPress site in 2024!
0 notes
Text
5 Key Points About Accelerated Mobile Pages (AMP) - Synergos
Sure, you could have the best designers, writers, and SEO strategists on board to help you build viral-worthy content, but you would still have to battle technology and its many constraints. From content that loads too slowly, to addressing the needs of adaptivity, and right down to ever changing search engine algorithms. Digital Marketers and Content Publishers must constantly keep all these variables in mind while creating online campaigns – NOT ANYMORE! Well, not to the degree that we did earlier anyway.
Accelerated Mobile Pages (AMP) have been making the rounds for a few months now. Not only are they a quicker way to load content online, but they are also the default preference for Google Search Results. So, what are Accelerated Mobile Pages, better known as AMP, all about?!
1. Accelerated Mobile Pages are FAST!
Accelerated Mobile Pages (AMP) prioritizes content over any other media. What this means for a digital marketer or online publisher is simple – your audience no longer has to wait. An Accelerated Mobile Page is built to suit the needs of publishers and companies who regularly put up copy heavy content online. Web pages usually take a couple of seconds to load content, the longer the wait the higher the chances are of readers abandoning the link. But unlike usual Javascript based web apps and webpages, AMP based web pages load content before they load heavier media such as videos or pictures.
2. They do wonders for your SEO!
Accelerated Mobile Pages meet two of the most important criteria for optimised search results – They are incredibly fast to load and are mobile compatible. As AMP gets optimised further, what online publishers can expect is better rated Search Engine listings for websites and web apps developed with AMP.
3. Enhanced Promotion
0 notes
Text
AMP (Accelerated Mobile Pages) Nedir ve Nasıl Kullanılır?
AMP (Accelerated Mobile Pages) Nedir ve Nasıl Kullanılır? AMP (Accelerated Mobile Pages) Nedir: Mobil cihazlar, internete erişim için giderek daha fazla kullanılmaktadır. Ancak, bazen yavaş internet bağlantıları veya ağır web sayfaları nedeniyle kullanıcılar hızlı bir web deneyimi yaşayamayabilirler. İşte bu noktada AMP (Accelerated Mobile Pages) devreye girer. Bu makalede, AMP’nin ne olduğunu ve…

View On WordPress
#Önbellekleme#Accelerated Mobile Pages nedir#AMP (Accelerated Mobile Pages) Nedir#AMP CSS#AMP HTML#AMP JavaScript#AMP nedir#AMP teknolojisi#AMP uyumluluğu#Arama motoru sonuçlarındaki AMP işareti#Google AMP#Hızlı sayfa yüklemeleri#Hızlı web deneyimi#Kullanıcı deneyimi iyileştirme#Mobil kullanıcı deneyimi#Mobil kullanıcılar için optimize edilmiş sayfalar#Mobil sayfa hızı#Mobil SEO#SEO optimizasyonu için AMP kullanımı#Web hızı optimizasyonu#Web sayfası optimizasyonu
0 notes
Text

AMP is an open source HTML framework developed by the AMP Open Source Project. It was originally created by Google as a competitor to Facebook Instant Articles and Apple News. AMP is optimized for mobile web browsing and intended to help webpages load faster. Trioticz, one of the best Website Development Company in Chennai we will help you in building the best Accelerated Mobile Pages for your website.
#Accelerated Mobile Pages#AMP#Fox News#HTML#JavaScript#Mobile Browser#Mobile Web Browsing#Web Design Company#Web Development Company#Web Pages
0 notes
Text
The Ultimate Guide to Technical SEO: Best Practices for Website Optimization
Learn how to improve your website's visibility in search engine results pages with these ten essential technical SEO best practices. From optimizing site speed and using SSL to fixing broken links and optimizing meta descriptions, this comprehensive guide will help you outrank your competitors and establish a strong online presence. Don't miss out on these crucial tips for improving your website's search engine rankings.
#Structured Data#Mobile-First Indexing#Core Web Vitals#Page Speed Optimization#JavaScript SEO#Accelerated Mobile Pages (AMP)#Search Console#Server-Side Rendering#Canonical Tags#XML Sitemap#Hreflang#Duplicate Content#HTTPS#Robots.txt#Noindex Tag#Crawl Budget#URL Parameters#Rich Snippets#Breadcrumbs#Pagination#Schema Markup#Internal Linking#Content Optimization#Voice Search Optimization#Image Optimization.
1 note
·
View note
Video
youtube
AMP (Accelerated Mobile Pages) o que é e como Ativar o AMP em seu Blog n...
0 notes
Text
TRÁFEGO WEB: ESTRATÉGIAS E TENDÊNCIAS PARA AUMENTAR A VISIBILIDADE ONLINE

Introdução
No mundo digital de hoje, o tráfego web desempenha um papel crucial no sucesso de qualquer negócio online. Neste artigo, vamos explorar estratégias eficazes e as tendências mais recentes para aumentar a visibilidade online e atrair mais visitantes para o seu site.
Importância do Tráfego Web
O tráfego web não se trata apenas de números, mas sim de oportunidades. Mais tráfego significa mais chances de conversões, leads e interações com o público-alvo. Entender como atrair e manter um fluxo constante de visitantes é fundamental para o crescimento e a sustentabilidade de qualquer negócio online.
Estratégias para Aumentar o Tráfego
SEO (Search Engine Optimization)
O SEO é uma das estratégias mais poderosas para aumentar o tráfego orgânico do seu site. Isso envolve a otimização de conteúdo, meta descrições, tags alt em imagens e a criação de backlinks relevantes. Além disso, a pesquisa de palavras-chave e a análise da concorrência são fundamentais para identificar oportunidades de otimização.
2. Marketing de Conteúdo
Criar conteúdo relevante, útil e atualizado é essencial para atrair visitantes e construir autoridade e confiança com seu público-alvo. Isso inclui blogs, vídeos, infográficos e outros formatos de conteúdo. Além de criar conteúdo de qualidade, é importante promovê-lo de forma estratégica nas redes sociais, por meio de email marketing e colaborações com influenciadores.
3 . Redes Sociais
As redes sociais são um canal poderoso para promover seu conteúdo e interagir com seu público. Utilize plataformas como Facebook, Instagram, Twitter e LinkedIn para compartilhar seu conteúdo, criar engajamento com seus seguidores e alcançar novos públicos por meio de anúncios segmentados. A produção de conteúdo exclusivo para cada plataforma e a utilização de hashtags relevantes são práticas eficazes para aumentar a visibilidade.
4 . Publicidade Online
Investir em campanhas de anúncios pagos, como Google Ads, Facebook Ads e redes de anúncios sociais, pode aumentar rapidamente o tráfego para seu site. Segmentação precisa com base em dados demográficos, comportamentais e de interesse, juntamente com a utilização de técnicas de retargeting, são estratégias que garantem um melhor retorno sobre o investimento em publicidade online.
5. Email Marketing
Manter uma lista de assinantes e enviar regularmente conteúdo interessante e personalizado pode direcionar tráfego qualificado para seu site. Segmentação com base em comportamento de navegação, histórico de compras e preferências dos assinantes, aliada a automação de campanhas, são abordagens que maximizam a eficácia do email marketing na geração de tráfego e conversões.
Tendências Emergentes
1. Mobile First Indexing
Com o aumento do uso de dispositivos móveis, otimizar seu site para experiências móveis é essencial para atrair tráfego e melhorar a classificação nos mecanismos de busca. Adoção de design responsivo, carregamento rápido de páginas, AMP (Accelerated Mobile Pages) e recursos de geolocalização são práticas que garantem uma experiência aprimorada para os usuários móveis.
2. Busca por Voz
Com assistentes virtuais como Alexa e Google Assistant, a otimização para busca por voz está se tornando cada vez mais relevante. Perguntas e respostas diretas, conteúdo otimizado para palavras-chave de cauda longa e aprimoramento da usabilidade em dispositivos de voz são estratégias importantes para se destacar na busca por voz e atrair tráfego qualificado.
3. Inteligência Artificial e Machine Learning
Ferramentas avançadas de análise e personalização baseadas em IA podem melhorar a experiência do usuário, oferecer recomendações personalizadas e aumentar a eficácia das estratégias de tráfego. O uso de chatbots para interação em tempo real, a análise preditiva de comportamento do usuário e a personalização dinâmica de conteúdo são exemplos de como a IA está revolucionando a geração de tráfego web.
Perguntas Frequentes sobre Estratégias de Tráfego Web
Como a análise de dados pode contribuir para a otimização do tráfego web?
A análise de dados é fundamental para entender o comportamento dos visitantes, identificar padrões de uso, medir o desempenho de campanhas e tomar decisões estratégicas para aprimorar a experiência do usuário e aumentar a eficácia das estratégias de tráfego.
2. Qual é a importância de uma estratégia de conteúdo personalizada para atrair tráfego qualificado?
Uma estratégia de conteúdo personalizada leva em consideração as preferências e interesses específicos do público-alvo, criando conteúdo relevante e atrativo que ressoa com os visitantes, aumentando a taxa de engajamento e conversão.
3. Como a integração de diferentes canais de marketing contribui para o aumento do tráfego web?
A integração de canais, como SEO, redes sociais, email marketing e publicidade online, cria uma abordagem holística e coesa que amplia o alcance, fortalece a presença digital e proporciona uma experiência consistente aos usuários em diferentes plataformas.
4. Quais são as métricas-chave para avaliar o sucesso das estratégias de tráfego web?
Métricas como tráfego total, taxa de conversão, taxa de rejeição, tempo médio na página, origens de tráfego e ROI (Return on Investment) são essenciais para avaliar a eficácia das estratégias, identificar áreas de melhoria e tomar decisões informadas para otimização contínua.
5. Como a experiência do usuário impacta diretamente o tráfego web?
Uma experiência do usuário positiva, com navegação intuitiva, carregamento rápido de páginas, design responsivo e conteúdo relevante, incentiva os visitantes a permanecerem no site por mais tempo, explorarem mais páginas e retornarem com frequência, aumentando assim o tráfego e a fidelização.
6. Quais são os desafios mais comuns na geração de tráfego web e como superá-los?
Desafios como concorrência acirrada, mudanças nos algoritmos de busca, saturação de conteúdo e adaptação às novas tecnologias exigem estratégias flexíveis, inovação constante e análise de tendências para se manter relevante e competitivo no ambiente online.
7. Como a segmentação de público-alvo pode influenciar na geração de tráfego qualificado?
A segmentação permite direcionar mensagens e conteúdo específicos para diferentes segmentos de público com base em características demográficas, comportamentais e de interesse, aumentando a relevância e eficácia das comunicações e atraindo tráfego mais qualificado e propenso a converter.
8. Quais são as tendências futuras que podem impactar significativamente o tráfego web?
Tendências como inteligência artificial, realidade aumentada, busca por voz avançada, personalização em tempo real e experiências imersivas estão moldando o futuro do tráfego web, oferecendo novas oportunidades e desafios para profissionais de marketing e empresas online.
9. Como a sustentabilidade e responsabilidade social podem influenciar as estratégias de tráfego web?
O engajamento com questões ambientais, sociais e de governança (ESG) está se tornando cada vez mais relevante para consumidores e empresas. Estratégias que demonstram compromisso com a sustentabilidade e responsabilidade social podem atrair um público engajado e consciente, gerando tráfego qualificado e lealdade à marca.
10. Qual é o papel das comunidades online e influenciadores na geração de tráfego e engajamento?
Comunidades online e influenciadores têm um papel significativo na amplificação de mensagens, compartilhamento de conteúdo e criação de conexões autênticas com o público. Parcerias estratégicas e participação ativa em comunidades relevantes podem impulsionar o tráfego e o reconhecimento da marca.
Conclusão
O tráfego web é a essência do sucesso online. Ao implementar estratégias eficazes e acompanhar as tendências emergentes, você pode aumentar significativamente a visibilidade do seu site, atrair mais visitantes qualificados e alcançar seus objetivos de negócio de forma consistente.
Quer alcançar o sucesso com Estratégias de Tráfego Web? Conte com a nossa expertise para ajudar o seu negócio! Entre em contato com a gente!
Agradecemos a sua atenção e acompanhe nossos posts! #seo10digital – SEO10 Projetos Digitais.
Para ficar por dentro do mundo digital, acesse as nossas mídias sociais:
Facebook | Instagram
LEIA TAMBÉM:
Branding: Compromisso com resultados de vendas e ROI
ChatGPT X Google: Uma comparação detalhada
Teletrabalho
5 notes
·
View notes
Text


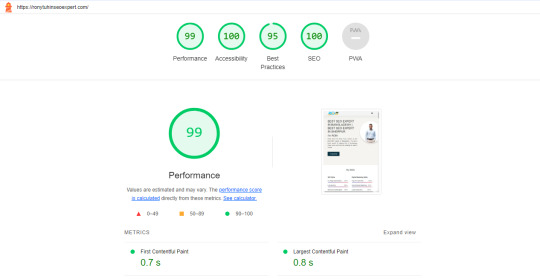
A Step-by-Step Guide: How to Optimize Your Website Speed for a Perfect 99/100 Score
🚀 Boost Your Website Speed with This Step-by-Step Guide! 🚀Hey everyone! Are you ready to supercharge your website? 🌐 In today's digital world, having a lightning-fast website is crucial for success. That's why I'm excited to share a step-by-step guide on optimizing your website speed and achieving a perfect 99/100 score! 📈
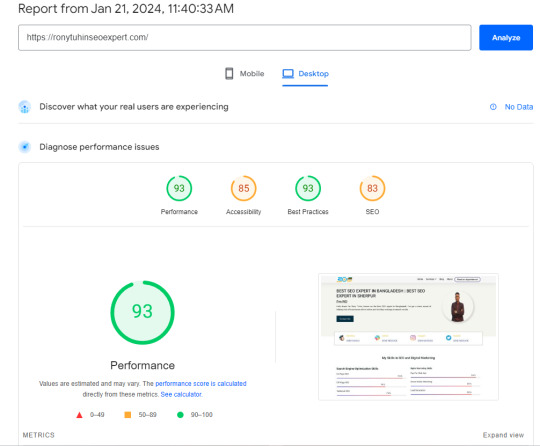
1. Start with a Speed Test: Use tools like Google PageSpeed Insights or GTmetrix to analyze your website's current speed performance. This will give you a baseline to work from.
2. Optimize photos: To minimize file size without compromising quality, compress and resize photos. This may have a major effect on loading times.
3. Minify JavaScript and CSS: To minimize file sizes, eliminate extraneous characters and spaces from your code. This might enhance user experience and speed up the loading of your website.
4. Turn on Browser Caching: Use browser caching to save static files, including CSS and graphics, so that a visitor to your site doesn't have to reload them.
5. Content Delivery Network (CDN): Consider using a CDN to distribute your website's files across multiple servers worldwide. This can dramatically decrease load times for users across different locations.
6. Make Use of Accelerated Mobile Pages (AMP): AMP may be used to make mobile-friendly versions of your website that load more quickly, increasing both user engagement and overall speed.
7. Reduce Server Response Time: Optimize your server's performance and eliminate any bottlenecks that could slow down your website.
8. Monitor and Test Regularly: Monitor your website's speed performance and adjust as needed. Testing and continuous optimization are vital to maintaining a fast-loading website.
By taking these simple measures, you can dramatically increase the speed of your website and give users a flawless surfing experience. Recall that a quicker website can improve your search engine rankings and increase user satisfaction! 🌼
So, what are you waiting for? Let's optimize those websites and aim for that perfect 99/100 speed score! Feel free to share your tips and experiences in the comments below. Together, let's speed up the web!
#seo optimization#off page seo#local seo#seo expert#seo company#seo marketing#seo agency#digital marketing#seo services#seo
2 notes
·
View notes
Text
SEO for AMP (Accelerated Mobile Pages)

As mobile usage continues its upward trend, it's crucial for businesses and digital marketers to ensure a seamless browsing experience across all devices – especially on mobile. One solution to achieve this is implementing Accelerated Mobile Pages (AMP), developed to provide lightning-quick load times and a superior mobile browsing experience. In this blog post, we will explore the benefits and SEO best practices for AMP, and how it can help boost your website's mobile search performance
What is AMP?
Accelerated Mobile Pages is an open-source project launched by Google in 2015 aimed at improving the mobile web experience. AMP enables content to load almost instantaneously, providing a smooth and user-friendly browsing experience on mobile devices. AMP accomplishes this by using a simplified version of HTML, CSS, and JavaScript to ensure fast loading and rendering, prioritizing text content and eliminating elements that might slow down a webpage.
Benefits of AMP for SEO
Implementing AMP for your website has several potential benefits for SEO: Improved Mobile User Experience: A faster loading website increases user satisfaction, which can directly impact metrics like click-through rates (CTR), session durations, and bounce rates. Increased Visibility in Google SERP: Google shows an AMP icon next to pages in search results, which can boost click-through rates by reassuring users of a fast loading experience. Support for Google's Mobile-First Indexing: With mobile-first indexing, Google predominantly uses the mobile version of your content for indexing and ranking. AMP can ensure your mobile version is fast-loading and user-friendly. Potential Impact on Search Rankings: Although AMP isn't a direct ranking factor, it positively influences site speed and user experience, which are essential factors in Google's algorithm.
SEO Best Practices for AMP Implementation
To get the most from your AMP implementation, consider these SEO best practices:
1. Maintain Content Parity
Ensure the content on your AMP and non-AMP pages is consistent. Google may not display your AMP page if it detects significant content disparities between the two versions. Ensuring content parity also contributes to a positive user experience by providing consistent information across different devices.
2. Refrain from Blocking Resources
Avoid disallowing or blocking resources that are required for Google to crawl and render your AMP content. Avoid hiding content behind tabs, accordions, or other interactive elements that require user interaction.
3. Use Structured Data
Implement structured data markup in compliance with Google's guidelines. Properly formatted structured data helps Google better understand your content and may qualify your content to appear as rich results in the SERPs.
4. Maintain Canonical Links
Ensure AMP pages feature a canonical link to the non-AMP version of the existing content. The non-AMP version should also feature a link identifying its AMP counterpart using the `amphtml` attribute.
5. Optimize Images
Compress images and use the appropriate file format, like `WebP` to reduce loading time. Consider using the `amp-img` tag for better image optimization and a faster-loading AMP page.
6. Analyze Performance
Use analytics tools such as Google Search Console and Google Analytics to monitor your AMP performance. Regularly track key metrics, identify areas of improvement, and ensure your AMP pages are indexed correctly.
Conclusion
Integrating AMP for your website can significantly improve the mobile browsing experience, potentially boosting your SEO performance as a result. By focusing on user experience, content parity, structured data, and other best practices highlighted in this blog, you could harness the benefits AMP offers and boost your mobile search presence. Keep in mind that AMP should be one part of your overall SEO strategy, and it should be integrated alongside other crucial mobile optimization techniques.
#BrandAwareness#EngageYourAudience#SocialStrategy#SEO#SearchEngineOptimization#KeywordResearch#OnPageSEO#LinkBuilding
6 notes
·
View notes
Text
Navigating the Mobile-First Indexing Revolution in 2023: You’re Definitive Guide

The digital landscape is an ever-evolving realm, and in 2023, one thing is abundantly clear – mobile is king. With the advent of Mobile-First Indexing, the way websites are ranked by search engines has undergone a profound transformation. In this comprehensive guide, we'll explore the Mobile-First Indexing landscape, provide you with a "mobile-first indexing checklist," delve into "mobile SEO best practices," and uncover the critical "mobile ranking factors." Along the way, we'll add a dash of human touch to help you truly grasp the significance of this seismic shift.
The Mobile-First Indexing Revolution
What is Mobile-First Indexing?
Mobile-First Indexing is Google's response to the mobile-centric digital age. Traditionally, Google primarily crawled and indexed desktop versions of websites, using that data to determine rankings for both desktop and mobile searches. However, the rise of mobile usage led to a fundamental change – Google began prioritizing the mobile version of a website for indexing and ranking. This means that a website's mobile version now takes precedence in search results, making mobile optimization more critical than ever.
Why Does Mobile-First Indexing Matter?
Mobile-First Indexing matters for several compelling reasons:
User-Centric Approach: It aligns with the user-centric trend, as more people access the internet via mobile devices than ever before.
Improved User Experience: Mobile-First Indexing encourages website owners to enhance the mobile experience, resulting in faster-loading pages and improved usability.
Better Rankings: Websites that perform well on mobile devices are more likely to rank higher in search results, increasing organic traffic.
Mobile-First Indexing Checklist
Embarking on a Mobile-First Indexing journey requires a meticulous approach. Here's a checklist to help you navigate this transformative process:
1. Mobile-Friendly Design:
Ensure your website employs a responsive design that adapts seamlessly to various screen sizes, from smartphones to tablets.
2. Speed Matters:
Optimize your site's loading speed on mobile devices. Compress images, minify CSS and JavaScript, and leverage browser caching to reduce load times.
3. Mobile SEO Best Practices:
Implement on-page SEO techniques tailored for mobile devices, including optimizing title tags, meta descriptions, and headers for mobile users.
4. Mobile Content:
Make sure your mobile site contains the same valuable content as the desktop version, including text, images, videos, and infographics.
5. Structured Data:
Use schema markup to provide search engines with structured data, helping them understand your content and display rich snippets.
6. Test on Mobile Devices:
Regularly test your website's performance on various mobile devices and browsers to identify and rectify any issues promptly.
7. Mobile Sitemaps:
Create and submit a mobile sitemap to Google Search Console to ensure all mobile pages are indexed correctly.
8. Optimize for Local Search:
If you have a physical location, optimize your site for local search, ensuring mobile users can easily find your business.
9. Monitor Mobile Usability:
Keep a close eye on Google Search Console for mobile usability issues and resolve them promptly.
Mobile SEO Best Practices
To excel in the era of Mobile-First Indexing, you need to embrace these Mobile SEO best practices:
1. Mobile-Responsive Design:
Invest in a mobile-responsive design that automatically adjusts to different screen sizes. This ensures a consistent user experience across devices.
2. AMP (Accelerated Mobile Pages):
Consider implementing Accelerated Mobile Pages to create faster-loading, streamlined versions of your content, ideal for mobile users.
3. Optimize Images:
Compress and optimize images for mobile devices to reduce page load times without compromising quality.
4. Mobile-Friendly Navigation:
Simplify navigation menus and use mobile-friendly navigation elements, such as hamburger menus, to enhance user experience.
5. Local SEO Optimization:
If you have a physical business presence, optimize your website for local search by including location-specific keywords and information.
6. Voice Search Optimization:
As voice search becomes more prevalent, optimize your content for natural language queries and long-tail keywords.
7. User Experience Matters:
Prioritize a seamless user experience on mobile devices. Ensure that buttons are easily clickable, fonts are legible, and pop-ups are minimal.
Critical Mobile Ranking Factors
Understanding the key factors that influence mobile rankings is essential. Here are some critical mobile ranking factors to consider:
1. Page Speed:
Fast-loading pages are paramount. Google prioritizes websites that load quickly on mobile devices to improve user experience.
2. Mobile-Friendly Design:
Websites with responsive designs that adapt to different screen sizes are favored by search engines.
3. Mobile Usability:
User-friendly mobile experiences, including easy navigation and legible text, contribute to better rankings.
4. Quality Content:
High-quality, relevant content that satisfies user intent is crucial for mobile rankings.
5. Mobile-Friendly Pop-Ups:
Avoid intrusive pop-ups that can disrupt the user experience on mobile devices.
6. Mobile Crawlability:
Ensure that Googlebot can crawl your mobile website without issues, including access to CSS and JavaScript files.
7. Mobile Interstitials:
Limit the use of interstitials or pop-ups that cover the main content, as these can negatively impact rankings.
As we delve into the intricacies of Mobile-First Indexing, it's vital to remember that behind the algorithms and data points are real people – your audience. The shift towards mobile-centric indexing is driven by the evolving habits and preferences of users who rely on mobile devices for information, entertainment, and connection.
Imagine a user on a busy morning commute, searching for a nearby coffee shop to grab a quick cup of joe. Your website, optimized for Mobile-First Indexing, loads swiftly, provides clear directions, and displays enticing images of steaming coffee cups. In this scenario, Mobile-First Indexing isn't just an algorithmic change; it's an opportunity to connect with users when they need you the most.
In 2023, your website's success hinges on its mobile performance. By following the Mobile-First Indexing checklist, embracing Mobile SEO best practices, and understanding the critical mobile ranking factors, you can position your site at the forefront of the mobile revolution. It's not just about appeasing algorithms; it's about delivering an exceptional mobile experience to the people who matter most – your audience. So, get ready to conquer Mobile-First Indexing, and let your website shine in the mobile spotlight!
4 notes
·
View notes
Text
TumblrでAMPが導入された
AMP(Accelerated Mobile Pages)はGoogle検索からモバイルで高速表示されるのが非常に便利だと思う。
日本の無料サービスでもAmebaやSeesaaで見かけていたし、続々と増えているようだ。
TumblrのAMPは便利だけれどもデザインには難点もある
Tumblrはウェブのカスタマイズの詳細設定の「Google AMPを有効にする」のボタンで切り替えられるけれども実際に見てみると記事の本文に挿入された画像がはみ出してしまう。手動でたぶんamp-imgのタグを記載しないと駄目なのかも知れない。デザインが崩れるのは避けたいので、TumblrでAMPを使うならば記事の本文に画像は挿入しないか、専用のタグを手動で記載するかの選択を迫られる。
追記:通常の画像のはみ出しは修正されたけれどもリンクで取り込んだ画像や動画は表示されない(2023年6月時点)。
僕はメインのブログではないし、Tumblrの記事の本文に挿入する画像は画質が低いからもうやらずにAMPを使いたいと考えた。
何よりも気になるのはGoogle検索でのサイト評価の項目にAMPが入っているところだ。
検索エンジンからのアクセスアップに繋がるのは間違いない
Super Leakの検索エンジンのデータをSearch Consoleで確認すると持ち直して来ていて微妙に上がっている。
楽しみが増えた。Super Leakのサイト評価が上がればリンクを貼っている他の所有サイトもページランクや著者のオーソリティーで良い影響を受けるはずだ。
3 notes
·
View notes
Text
Unlocking the Potential of Google Web Stories: A Guide to Making Money

Google web stories are a mobile-focused, immersive storytelling format designed to deliver visually-rich and interactive content to audiences. With Google web stories, publishers, bloggers, and brands can create and publish short-form, vertical, full-screen stories with a tap-through experience that users can swipe through on their mobile devices. This format was designed to compete with popular social media platforms such as Snapchat, Instagram, and TikTok, which have revolutionized the way audiences consume and interact with visual content.Google web stories were initially launched as part of the AMP (Accelerated Mobile Pages) project in 2018, but they were recently rebranded and introduced as a standalone feature in Google search and Discover. Web stories can appear as a carousel of content in Google search results and Discover, providing a new opportunity for publishers and brands to reach and engage with their audiences. With the growing popularity of web stories, content creators have started exploring ways to monetize their content and make money using Google web stories.
Here are some ways to make money using Google web stories:
1.AdvertisementsThe most common way to monetize web stories is through advertisements. Publishers and brands can place ads within their stories to generate revenue. Advertisements can be in the form of banner ads, video ads, or sponsored content. Google AdSense is the most popular ad network that publishers use to monetize their web stories. Publishers can sign up for Google AdSense and place ads within their stories to earn revenue based on clicks and impressions. However, it's essential to note that Google has specific guidelines regarding ad placement, and publishers need to ensure they comply with these guidelines to avoid any violations that can result in suspension of their accounts. Read more
#google web stories#web stories#make money from home#blog post#anime and manga#finance#entrepreneur#blogspot
3 notes
·
View notes
Text
ACCELERATED MOBILE PAGES

Introduction
AMP is Accelerated Mobile Pages is a technique that is used in mobile browsers. This coding is to optimize the mobile browsing. This is same as HTML. On the base of HTML AMP is implemented. To show the variations AMP coding will have AMP-HTML intended to the webpages. So this technique will help the loading of the results very quickly and efficiently. Third –party AMP plugins are used by many different content management systems and the JavaScript library is provided for developers by AMP while third party JavaScript is restricted. This service was implemented in February 2016. AMP is implemented currently in various Television channels like CNN, ABC, Fox News and The Washington Post. The editor and publisher of CNN says that AMP and Facebook are the two excellent tools to explore the vibrant ecosystem and competitive signs. CNN is Google AMP’s launch partner so, the articles are published instantly on facebook after deciding about the strategies, timing and workflow. Thus AMP brings the importance and prioritize the TV channels or the products where it is used. Hence, the same technology is used for ABC, Fox News and The Washington Post TV Channels.
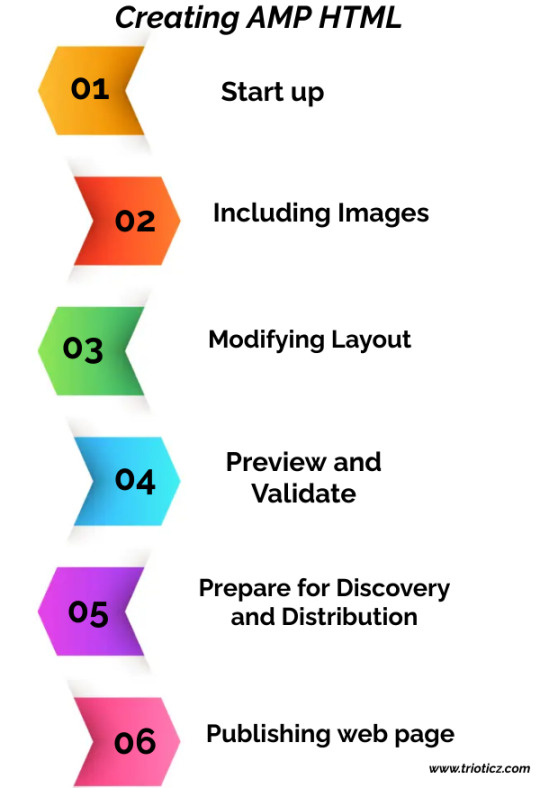
Creating AMP HTML
Start up: The document should start up with . The coding consists of top-level tags like and . The tags like are optional in HTML but here in AMP HTML these two are mandatory. will be the first child of tag and the second child is tag. This portion will let this webpage to access the JavaScript Library. The very next part of AMP HTML is to link the exact HTML version file if any of the HTML file should be linked with this as a support. If no HTML file is needed to support this then this file will point to itself. Then the head tag consists of animation properties, embedding any multimedia file. Certain format is followed for such embedding. The other important property is Schema.org defined on the head tag. Schema.org is not mandatory for AMP but still it helps in content distribution and will result well while surfing the internet.
Including Images: The method of including images in HTML is followed here also with small variation
Modifying Layout: The layout can be modified using CSS properties. The same is embedding in the tag. Every AMP page shall have only one embedded stylesheet with some restrictions and elements to have explicit size set from get-go.
Preview and Validate: Preview can be done as usual HTML file. To validate, the file can be opened directly in the browser using open menu. Sometimes XML Http request does not allow certain elements to work. The other way of validating this page is to use local web server like Apache 2 or Nginx. AMP HTML file is validated by opening it in the browser. Then the developer should add “#development=1” to the URL. Then open the Chrome Dev Tools console and after that validation errors are checked.
Prepare for Discovery and Distribution: In some situations both AMP and non-AMP versions of the same article is needed to avoid situational technical pull downs. To pair the non-AMP and AMP files together, tag in the section is used. This is done to share the non AMP information to AMP page and vice versa. If no non AMP file is available then the link should be given it the file itself named as canonical link.
Publishing web page: After testing the whole file, it should be published. This makes the file to view in the internet and become useful.
Conclusion:
Thus these are the simple methods to develop the websites. The technically stuffed employers of the Website Development Company in Coimbatore will know all these technical updates and are well versed in developing efficient websites. Small and strong techniques like AMP are gained by the developers of Web designing companies in Coimbatore. Hence, the web development companies in Coimbatore will produces many websites that are competitive all over the country.
Trioticz, one of the best Website Development Company in Chennai we will help you in building the best Accelerated Mobile Pages for your website. We are also here to support your business digitally you can definitely contact us for all your one business needs.
#Accelerated Mobile Pages#AMP#Fox News#HTML#JavaScript#Mobile Browser#Mobile Web Browsing#Web Design Company#Web Development Company#Web Pages
0 notes