#Web Pages
Explore tagged Tumblr posts
Text
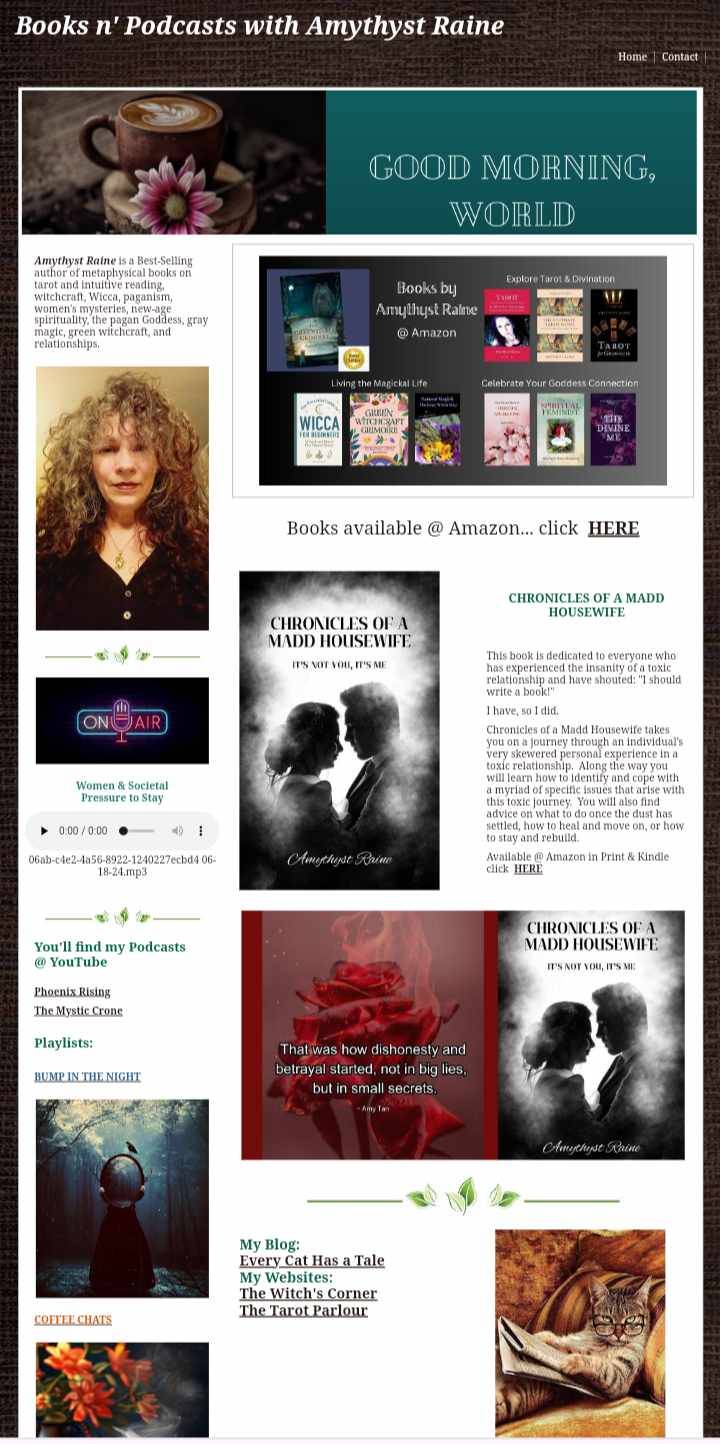
Books n' Podcasts ~ one nice neat page
One nice neat page with plenty of links and images: https://amythystraine.yolasite.com/

2 notes
·
View notes
Text
h a l p
Anybody out there familiar with HTML and willing to lend a hand to a random idiot?
(the random idiot is me)
4 notes
·
View notes
Text
instagram
Here are some pages that they recommend so artists can improve take a look!
Part 1
#art#reference#resources#art resources#poses#instagram#artist#tutorial#shading#web pages#animation#screencaps#line action#Instagram
4 notes
·
View notes
Text

updated my webpage if you even care
1 note
·
View note
Photo

Unlock captivating user experiences with our cutting-edge UI UX design company. Our team of experts combines creativity and precision to craft intuitive interfaces that leave a lasting impression.
Elevate your digital presence and engage your audience with seamless designs that blend aesthetics and functionality.
Discover the art of exceptional user experiences today.
https://www.algoworks.com/ui-ux/
2 notes
·
View notes
Text
https://knowledgescribe.com/google-algorithm/
0 notes
Text
https://analytsolutions.com/blog/understanding-web-indexing-comprehensive-guide/
0 notes
Text
Am I an old or do other people remember the adventure websites that used to exist on the internet? I'm talking websites where you are an explorer and you are moving around pages with images set as backgrounds and pixel hunts for things to click that take you to a new page explaining what happened.
I feel like the only one you can find anymore is MoTS which was a more fleshed out puzzle game, but just out there and unassuming on the internet.
Otherwise, I remember a couple distinctly, one a bunch of pages interconnected with Legend of Zelda music and pictures where you are Link meandering about Hyrule. Another one where there was a bunch of "eeeeevil" iconology and I think it was meant to be a descent/ascent from hell.
Just things that end up lost to time because now those kinds of sites just don't exist anymore. I found maybe one neocities site sorta setup like that. Maybe that should be my next little coding project, just a weird website based adventure.
0 notes
Text

just been exposed to the horrors of tumblr fyp and saw the funniest post
4K notes
·
View notes
Text






























random green blinkies
#alternative#green aesthetic#green#web graphics#graphics#zombie#zombiekin#otherkin#type o negative#slipknot#rentry resources#rentry#carrd resources#carrd stuff#carrd#neocities resources#neocities#blinkies#spacehey#page decor#programming#biohazard#2000s emo#early 2000s#2000s#scenemo#scenecore#scene emo#scene#emocore
15K notes
·
View notes
Text
Welcome to the world of Mobile Application Development
At Amika Softwares, We specialise in creating innovative and high-quality mobile applications for both Android and iOS platforms. With our expertise and experience, we can turn your ideas into reality and deliver exceptional mobile solutions tailored to meet your specific needs. Whether you’re a startup looking to launch your first app or an established business wanting to expand your mobile presence, we’ve got you covered.
#mobile application development#android developer#ios development#website development in pune#web pages
1 note
·
View note
Text
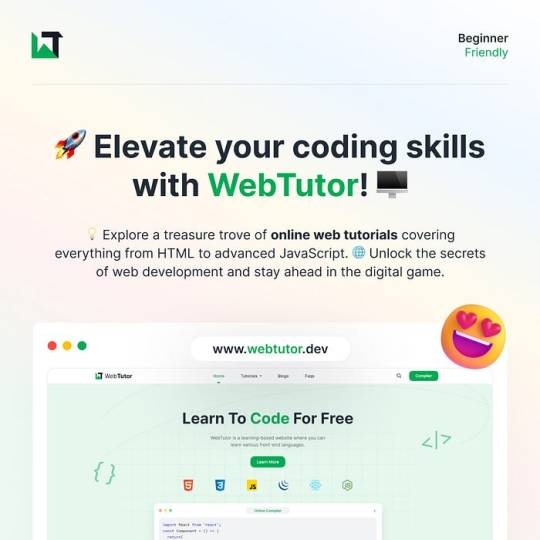
Online Web Tutorials — Elevate your coding skills with WebTutor!

🚀 Elevate your coding skills with WebTutor! 🖥️💡 Explore a treasure trove of online web tutorials covering everything from HTML to advanced JavaScript. 🌐 Unlock the secrets of web development and stay ahead in the digital game. Check out https://webtutor.dev/ now! 🚀 #WebDevelopment #CodingSkills #LearnToCode #WebTutorials #TechEducation 💻📚
Online Web Tutorials — Elevate your coding skills with WebTutor!
1 note
·
View note
Text
















assorted blinkies
#blinkies ⊹#web graphics#pixel art#cute pixels#carrd material#blinkies#vocaloid#hatsune miku#akita neru#kasane teto#kagamine rin#kagamine len#angelic pretty#baby the stars shine bright#btssb#egl community#sanrio#usahana#tuxedo sam#creepy cute#yume kawaii#kawaii#gloomy bear#pom pom purin#little twin stars#cinnamoroll#web resources#page decor#old web graphics#cutecore
4K notes
·
View notes
Text
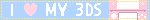
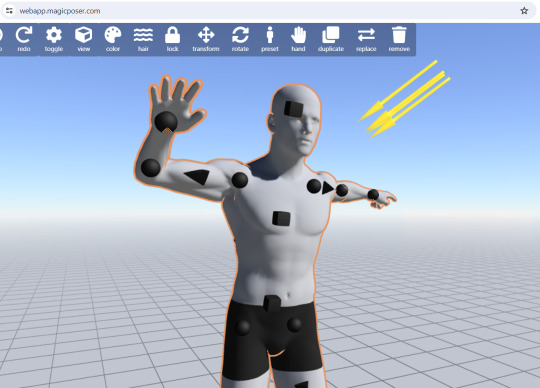
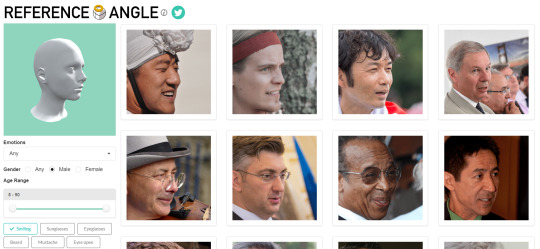
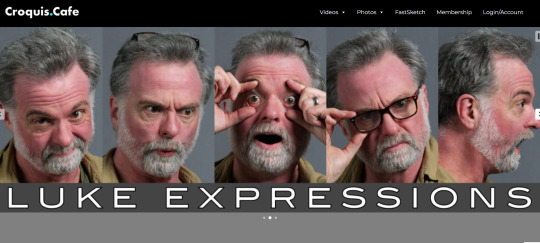
RESOURCES FOR POSES
Line of Action

JustSketch.Me

PoseManiacs

Human-Anatomy-For-Artist.com

MagicPoser

MIXAMO

Pose Archives

Bodies in Motion

Posemy.art

ReferenceAngle

CroquisCafe

#reference#tutorial#art reference#anatomy#art#poses#artist#art resources#resources#web#pages#help#guide#action#line#figure#body#muscles#human#animal#animation#photography#3d model#angles#views#expressions#faces#emotion
28K notes
·
View notes
Text
Python Programming Language
Python, a versatile and powerful programming language, has become a cornerstone in the world of software development. Guido van Rossum released the first version of Python in 1991, and since then, it has evolved into a language that is widely used for web development, data science, artificial intelligence, automation, and more. In this article, we’ll delve into the various facets of Python,…

View On WordPress
0 notes
Text






























STAMPS FROM UNDER MY BATHROOM RUG- A GIFT JUST FOR MY LOVELY FOLLOWERS AND ALSO NON FOLLOWERS <3
(ko-fi)
#webcore#old web graphics#carrd graphics#rentry decor#carrd resources#rentry graphics#web graphics#neocities#stamps#stamp collection#user stamps#page graphics#page decor
2K notes
·
View notes