#3d streetscape rendering
Explore tagged Tumblr posts
Link

We Provide Top Rated 3D Streetscape Rendering Services in Los Angeles . 3D Revolution can showcase your new development using photo-realistic 3D Streetscapes, offices throughout in Los Angeles, Australia and New Zealand. Contact Us For More Info:-https://www.3drevolutionusa.com/3d-streetscape-rendering
#3d streetscape rendering#3d rendering los angeles#3d rendering company california#3d rendering California#3d rendering services los angeles#3d home rendering los angeles
0 notes
Text
House Plan Drawing 3D
Our 3D house plan drawing service in Australia and New Zealand offers a comprehensive and detailed visualization of your future home. With our advanced technology and experienced team of architects, we can bring your dream house to life in stunning 3D detail. From floor plans to interior design, our service provides a realistic and accurate representation of your future home, helping you make informed decisions before construction begins.
0 notes
Text
3D Streetscape Rendering Services in New Zealand

3D Streetscape Rendering Services in New Zealand. 3D Revolution can showcase your new development using photo-realistic 3D Streetscapes, offices throughout Australia and New Zealand.
0 notes
Link
Convey your design with Rising Animate. Bespoke and professional 3D architectural rendering services to make your customers understand the project better. Using the latest technology, we work on each minute detail, including surface texture, lighting, and ambiance. Visit the website for details.
0 notes
Text
Different Type Of 3D Rendering
What is 3D rendering?
3D rending is a computer system graphics process by which visualisers develop a functional 3D photo by adding textures to a wireframe version. It has come on leaps as well as bounds within the last ten years and has numerous planned from gaming & computer animations to building visualisation.
What is the fundamental process?
To begin with, the artist will certainly create a wireframe design, a kind of skeletal system constructed from factors and also lines, of the item or layout in his 3D graphics engine.
When the wireframe is total, the renderer will certainly utilize the software application to apply textures to the model in order to mimic surfaces with colours, structures, shadows and representations. This can be as realistic or as amazing as the quick needs, however most of the times, the artist will be looking to reproduce real-life surfaces to a high degree of accuracy.
When the style is fully-rendered, the artist will normally put it right into an electronic context to show just how the product will search in the real world. This could be for technological purposes, for example, revealing machines on a factory production line, or for advertising or advertising material, such as presenting a new item in a store front.
Different Type Of 3D Rendering
When it concerns 3D rendering there are two primary standard methods. Relying on the processing rate and the ability of your 3D software application, you can capitalize on either method. The very first technique that you require to learn about is known as real-time rendering. This approach is most utilized in computer game, as the images are packed so quickly that it actually makes them resemble they are relocating. Undoubtedly, performance such as this needs a lot of refining rate.
The 2nd technique of 3D rendering that you need to know about is known as offline pre-rendering. The major purpose of this technique is to produce quality as well as this is the major emphasis for 3d rendering in Sydney when connecting to design. This approach is utilized when speed and also movement are not the main concern, simply quality. Along with this, it gives the customer the one-of-a-kind capability to shade and produce input various other artistic techniques. Using 3D Rendering In Architecture And Also Style Creating as well as modelling buildings can be genuinely satisfying. Keeping that being stated, there is no customer available that intends to pay millions of bucks to have a structure erected without seeing the total product which is where 3D rendering can be available in convenient. Artists, engineers, and also designers can use 3D rendering software application to reveal the customer precisely what their building is going to resemble when it is finished.
Not just will does this give you the ability to critique your very own work, however it can also provide you the capability to detect potential issues. Council and federal government approval companies frequently ask for these photos to see what future growths will certainly be like and also just how they will influence the streetscape of existing locations.
Another crucial factor is to sell structures and also make use of as an advertising and marketing tool prior to building of a complicated is develop. This permits investors to reclaim some capital early in their projects.

3D Rendering In Film
If you have been viewing TELEVISION lately and staying on par with the latest motion pictures, you have certainly seen what an effect 3D rendering has carried this market. Tons of animations and also CGI type graphics are being utilized in contemporary movie and movies. In fact, a lot of older movies like Star Wars as well as Celebrity Expedition are being remade with the assistance of 3D rendering to company long-time followers with brand-new and also amazing experiences
Just how to find out 3D Rendering
If you do not wish to attend college, yet still wish to learn from a specialist, you should think about locating a coach. Discover somebody who wants to show you the ropes. Utilize their experience and also knowledge to guide you in the best instructions!
Relying on the individual in question, there is an opportunity that they'll want to become your advisor free of cost. Even if you require to pay a per hour charge, having a coach by your side will verify to be well worth the expense!
Whether you're aspiring to be the lead renderer at a popular company, grab rendering for that indie video game you have actually always dreamed of establishing, wish to start an architectural 3d rendering solution or perhaps just learn a new ability as a leisure activity, there are a variety of various paths aid you enter this intriguing location and create the abilities you need to do well.
1 note
·
View note
Text
See ancient Rome brought to life through SketchUp and Lumion
Prof. Matthew C. Nicholls of the University of Reading spent 10 years building a massive, beautifully detailed 3D model of ancient Rome. Now, you can explore the splendor of ancient Roman architecture like never before.

Theatre of Marcellus. Credit: Prof. Matthew Nicholls and the University of Reading.
Rome wasn’t built in a day, and neither was the 3D model of the Eternal City that was created by Matthew C. Nicholls, Professor of Classics at the University of Reading.
Constructed over the course of 10 years in SketchUp, and based on a variety of archeological, literary and other sources, the model of Rome brings students and enthusiasts to the street level of the ancient city. With rich colors, historically accurate details and the sensation of traveling through time, students are able to view ancient Rome’s incomparable architecture in a truly compelling and educational way.
youtube
The Digital Model. Credit: Prof. Matthew Nicholls and the University of Reading.
Whether for classes at the University of Reading, or for the free online course on the website Futurelearn.com, titled “Rome: A Virtual Tour of the Ancient City,” the SketchUp model and the Lumion animations and images pull students right into the heart of the city, allowing them to explore and learn from an intimate point-of-view.
“One of the goals for making this model and using it in my courses is to paint as accurate a picture as possible of the ancient city,” said Prof. Nicholls.

Digital Recreation of the Temple of Saturn. Credit: Prof. Matthew Nicholls and the University of Reading.
From the Colosseum to the Roman forum, the baths of Caracalla to the Pantheon and more, the renders of ancient Rome help students view the ancient city as it once was, full of color, texture and life.
“Rendering is like having a digital SLR camera with all the different buttons to help you get a better photograph, and Lumion is almost like turning it to auto mode and pressing “snap” and you get a nice picture. Most of the time it’s good enough. [Lumion] is such a nice workflow tool like with the sliders to control lighting and the such that you can get better results quicker. I love being in the building environment in Lumion with live navigation driven by the graphics card, and I can fly around in real-time in that.”
In this blog post, we’ll take a look at Prof. Nicholls’ renderings of Rome as it was in the 4th century AD (the model includes buildings from other time periods as well). You will also discover how 3D rendering tools like Lumion can bring ancient cities to life and serve as an integral learning tool.
Building ancient Rome from a variety of sources
Over 10 years ago, Prof. Nicholls first sat down to begin building a 3D model of Rome in SketchUp. His goal was to recreate the ancient city as it looked around approximately 315 CE and then use the model to visually support his classes and aid the educational process for his students.

Example of a building created in SketchUp – the Baths of Caracalla. Credit: Prof. Matthew Nicholls and the University of Reading.
In order to create an accurate as possible model showing even the smallest details of homes, monuments, streets and more, Prof. Nicholls relied on a number of historical sources.
“Every decision I’ve taken as I made the model is based as far as possible on historical evidence. I had to decide what date to set the model, whether to include people, the dirt and grime of the city, trees, colors, and so on,” said Prof. Nicholls.
When creating some of the most well-preserved buildings, there was a lot of historical information available and Prof. Nicholls could refer to archeological elevations, detailed reports, ancient authors who wrote about the building, ancient pictures on coins, inscriptions, reliefs, frescos and so on.
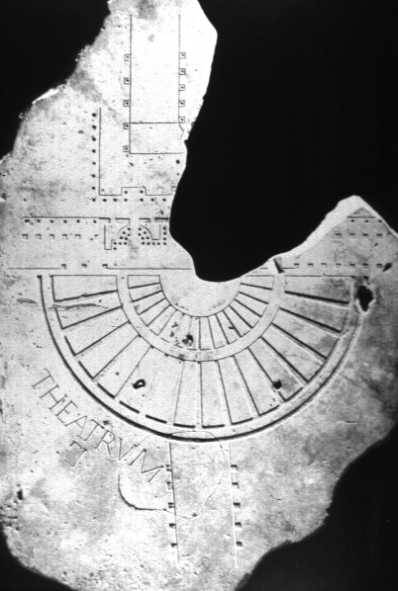
One of his favorite reference sources for the model was the Forma Urbis (203-211 CE), a fragmented marble slab that provides clues about streetscapes, texture, density, building type and building mix.

Fragment of the Forma Urbis showing the Theatrum Pompei (photo: Wikimedia Commons).
For the other buildings and the miles and miles of backstreets comprising the bulk of the city, there was little that Prof. Nicholls could use as a reference. And between these two extremes, there can be a lot of guesswork. Nevertheless, by combining all of this source material, he was able to take his findings and then turn them into the comprehensive 3D model.
If you want to learn a little more about the process of creating the model, you can refer to this talk that Prof. Nicholls gave at 3D Basecamp back in 2014.
Teaching ancient Rome with visualizations made in Lumion
Spanning the entirety of the city, from the roads leading to and from the city to the monuments that are still standing today, the 3D model of Rome is entirely editable, flexible and navigable, and it can be shared between different programs to be used in different ways.
By letting students see and use elements of this model, they can actually discover just how vast the ancient city was. They can zoom down into the finer details of buildings, check out textures and decorations up-close, view the city from above as well as street level, and so on.

Digital reconstruction of the Cloaca Maxima’s outfall into the Tiber. Credit: Prof. Matthew Nicholls and the University of Reading.

Digital reconstruction of the Circus Maximus, with detail of the decorated spina. Credit: Prof. Matthew Nicholls and the University of Reading.

Baths of Trajan with the Colosseum in the background. Credit: Prof. Matthew Nicholls and the University of Reading.
According to Prof. Nicholls, “Nobody experiences a building in a plan view; they experience it as volumes. So with 3D reconstruction, especially with something like Lumion, you can get an almost photo-realistic rendered feeling, with the proper treatment of light, atmospherics, plants moving in the breeze, all of the rest of it. It immediately gives you a sense of what the space is like.”
youtube
“The intention of the model and renders are to give someone the insight into what life was like at that time. So Lumion is a great tool for that. I also use Kubity Go to get people on their phones and other devices to explore the model themselves...when you get into the model and explore it yourself, it adds another layer to the experience.”
Lost but never gone: Lumion as a tool for exploring the ancient world
With the help of Lumion to render the 3D model, you can use interactive, beautiful visuals to take a trip in time and discover what it was like to live in the Eternal City.
youtube
You can explore the model and learn about ancient Rome in the upcoming, free course, titled “Rome: A Virtual Tour of the Ancient City,” available on Futurelearn.com.
#lumion#lumion 9#rendering#3d#3d render#architecture#architectural#architectural design#exterior#urban planning#archilovers#architecturelovers#ancient rome#rome#roman history#civil engineering#future learn#mooc#renderlovers#modeling#sketchup#sketchup model#3d model#3d rendering#3d modeling
5 notes
·
View notes
Photo

Bedford St (Peel 2.0) by @milieuproperty A collaboration in design by @dko_architecture & @_designoffice Collingwood is a neighbourhood with a distinct and diverse character, much of which comes from the preservation of its industrial heritage, and from the interplay of old and new. It’s this balance, which abounds in the area, that informed the building’s aesthetic and why we wanted to include it in this composition. Far too often in ‘render’ world we are asked to hide or disguise the neighbouring context, we felt the diverse streetscape only added to the story of this amazing location. Branding @studiohiho Image @mr.p_studios • #heritage #archilovers #archigram #3d #cgi #render #design #style #interiordesign #lifestyle #australia #contemporary #melbourne #composition #mrpstudios #architecture #property #collingwood #art #photography #home #house #interior #architecturephotography #instahome #architecturelovers #construction #beautiful #archdaily #modern #architecturaldesign #homedecor #instagood #luxury #arsitektur (at Collingwood, Victoria, Australia) https://www.instagram.com/p/BoEC4q7FdaU/?utm_source=ig_tumblr_share&igshid=14mnw92qoz7d8
#heritage#archilovers#archigram#3d#cgi#render#design#style#interiordesign#lifestyle#australia#contemporary#melbourne#composition#mrpstudios#architecture#property#collingwood#art#photography#home#house#interior#architecturephotography#instahome#architecturelovers#construction#beautiful#archdaily#modern
1 note
·
View note
Text
512GW Townhouse, New York City
512GW Townhouse, New York City, Manhattan Design, NYC Architecture Images
512GW Townhouse in New York City, NY
May 24, 2021
512GW Townhouse, Manhattan
Architects: Archi-Tectonics
Location: New York City, NY, USA
photo © Evan Joseph
Archi-Tectonics converted the 512GW Townhouse, a long and narrow industrial structure in SoHo into a spacious and flexible 8-story family home. The size of the space was doubled by adding a 4-story structure to the original townhouse, and by unifying the two volumes with a 3d envelope: the Climate Skin.
photo © Evan Joseph
Climate Skin The townhouse is inscribed within the Climate Skin, a spacious lattice envelope made of lightweight steel and folding panels clad with Trespa slats. When closed, they appear as one smooth surface, but when opened, they fold out like feathers of a birdwing.
photos © Archi-Tectonics
Like an intricate lacework dress, the sheathing changes character and appearance at different times of the day and view angles, and serves as both filter and amplifier between the privacy of the house and the public streetscape. The Climate skin does not stop at the facade, it wraps up and over the multi-level roofs, creating a private outdoor ‘room’ with green roofs and outdoor dining.
photo © Surface Magazine
Extensive prototyping assisted in optimizing the movement of the trellis panels. This way, the façade can fold and slide open depending on the residents’ changing needs, as well as simultaneously connect to and enclose from the outdoors.
photo © Federica Carlet
This unique facade also poses interesting solutions for sustainability. By making the Climate Skin operable, residents can adjust ventilation, light, shade, and temperature so that the building naturally adapts to environmental conditions. In warmer months, the Climate Skin reduces interior radiation and lowers the need for air-conditioning. In colder months, opening the Climate Skin increases interior radiation and reduces the need for heating.
photos © Federica Carlet
Interiors Inside, the project pays respect to the building’s history by restoring the existing brick and up-cycling materials. The black steel in the original building is used throughout the house, such as in the staircase that runs through all eight stories of the house lit from above by a glass roof. At the top the stairs turn 90 degrees and move up to the bulkhead where we find a perfect meditation spot, with its window box penetrating the Climate Skin, overlooking SoHo.
photos © Evan Joseph
To enhance the building’s small floorplates spatially, each floor contains a program connected through double-height voids, such as between the kitchen and dining area, and between the study and master bedroom. These allow for spatial interlacing and long views throughout.
photo © Evan Joseph
Double-height windows, a skylight, and a dramatic south-facing continuous window slot bring ample light into what could otherwise be a dark and narrow living space. Altogether, these highlight the sensation of extreme verticality and transform mundane everyday tasks into a dynamic spatial experience.
photo © Evan Joseph
Impact This Urban townhouse represents an innovative approach to densification in a city challenged by housing shortages and skyrocketing prices. The conversion not only provides residents with a diversity of elegant living, working spaces and generous outdoor areas, but also respects the existing characteristics of the city and poses a potential future for urban living.
photo © Evan Joseph
The Climate Skin’s adaptability to environmental conditions represents a rethinking of the residence’s footprint on the environment, and reduces energy costs. It anticipates future, more sustainable design approaches to urban living.
photo © Evan Joseph
512GW Townhouse in NYC – Building Informtion
Design: Archi-Tectonics Completed: 2020
photo © Evan Joseph
Principal in Charge: Winka Dubbeldam, Assoc. AIA Partner in Charge: Justin Korhammer Archi-Tectonics Team: Hanxing Zu, Sarah Laulan, Filomena Nigro, Avra Tomara, Royd Zhang, Zhe Wen, Kristina Kroell, Elena Sarigelinoglu, Hsiang Wei Chen, Adin Rimland, Boden Davies, Nariman Kiazand, Robin Zhang, Thiebaud Nell
photo © Evan Joseph
Main Contractor: Galcon Construction Consultants Structural Engineers: WSP GROUP Mechanical Engineers: 2LS Consulting Engineering
photo © Archi-Tectonics
Photography: Archi-Tectonics, Surface Magazine, Evan Joseph and Federica Carlet
512GW Townhouse, New York City images / information received 240521
Location: New York City, USA
New York City Architecture
Contemporary New York Buildings
Manhattan Architectural Designs – chronological list
New York City Architecture Tours by e-architect
New York Architecture News
Il Makiage pavilion Design: Zaha Hadid Architects photograph : Paul Warchol Il Makiage pavilion by Zaha Hadid
45 Park Place, Tribeca, Lower Manhattan Design: SOMA Architects ; AOR: Ismael Leyva rendering : Williams New York 45 Park Place Tower
New York Skyscraper Buildings
Pier 40 Hudson River Apartments Design: DFA images courtesy of architects Pier 40 Building
432 Park Avenue Skyscraper Design: Rafael Viñoly Architects image © dbox for CIM Group & Macklowe Properties 432 Park Avenue Tower New York
New York Architecture
New York Architects Offices
New York Bridges
Brooklyn Bridge East River, Brooklyn / New York, NY Design: John A. Roebling, designer / civil engineer photo © Adrian Welch Brooklyn Bridge
Bridge for Laboratory Sciences at Vassar College, City of Poughkeepsie, Dutchess County, New York State, USA Design: Ennead Architects Bridge for Laboratory Sciences at Vassar College
American Architecture Links : links
American Bridges
American Bridge Designs
American Bridge Designs – selection:
Everett Grand Avenue Pedestrian Bridge, Everett, Washington, USA Design: LMN Architects image Courtesy LMN Architects photography : Adam Hunter/LMN Architects Everett Grand Avenue Pedestrian Bridge
San Diego Coronado Bridge, California image from Peter Fink San Diego Coronado Bridge
Comments for the 512GW Townhouse, New York City page welcome
The post 512GW Townhouse, New York City appeared first on e-architect.
0 notes
Text
Journal - 13 Jaw-Dropping Examples of Photoshopped Architecture
Architizer is building tech tools to help power your practice: Click here to sign up now. Are you a manufacturer looking to connect with architects? Click here.
As most of us know, time flies when you’re having fun with Photoshop — but you may not have realized that it has now been 30 years since Adobe’s flagship program was first launched. That’s a lot of lassoing!
This extraordinarily multifunctional piece of software is a staple for every creative professional, including artists, graphic designers, animators, photographers, web designers, publishers … and, of course, architects. Oftentimes, rendering artists working in the field of architecture strive for photo-realism, employing advanced Photoshop techniques to visualize a proposal in all its glory and help convince clients of their concept.

David Santos recreated Lake Lugano House, a beautifully designed house by JM Architecture, with finishing touches in Photoshop. Read the tutorial here.
This specialist discipline has become big business: Companies such as MIR and Methanoia combine modeling programs like 3ds Max and Rhino with rendering plug-ins like V-Ray to produce incredibly detailed representations of architects’ proposals. No matter how perfect the final rendering is, though, Photoshop remains an indispensable tool for applying the finishing touches, tweaking light and adding details to bring forth that crucial extra dimension: atmosphere.
These kinds of commercial images have made Photoshop a ubiquitous piece of software in architecture and visualization studios around the globe. That said, even rendering artists need to let their proverbial hair down once in a while — and when the creative leash comes off, some of the most extraordinary uses of Adobe’s software emerge. To prove our point, here are 13 of the most outlandish examples of photoshopped architecture on the internet. Take a break from reality, starting now …

Untitled #10 by Filip Dujardin
Dujardin pushes and pulls at the fabric of the buildings we take for granted, creating exaggerated — and disturbing — versions of conventional architectural typologies. Check out further examples of the artist’s work here.

Medusa by Victor Enrich
The Barcelona-based artist combines photorealism with the utterly absurd to create buildings that appear alive, often growing out of control. See more of Enrich’s work here.

Castle House Island by Unknown
A cunning splice: Neuschwanstein Castle in Germany placed atop James Bond’s favorite island in Thailand.

We Love To Build by Paul Hollingworth
Hollingworth takes deconstructivism to new heights in his artworks, each of which tells a story of our love-hate relationship with social architecture.

Dubai Tennis Arena by 8+8 Concept Studio
When 30-year-old Polish architect Krysztof Kotala called for investors to back his outrageous concept for a subaquatic tennis court in the Persian Gulf, his provocative accompanying image virtually broke the internet.

Con/struct by Justin Plunkett
Plunkett’s perplexing photomontages provoke us to question the definition of beauty within our urban environment. See more of Plunkett’s urban constructs here.

Untitled (House) by Jim Kazanjian
Jim Kazanjian’s surreal landscapes and precarious structures are shrouded with a haunted, vaguely threatening atmosphere. Find out more about the artist here.

Façades by Zacharie Gaudrillot-Roy
Photographer Gaudrillot-Roy imagines how a streetscape might feel if buildings were left with just their face, like an eerie, abandoned movie set worthy of Potemkin himself.

Forgotten Temple of Lysistrata by Unknown
This epic image had some people speculating over the real-world location of this mysterious temple — but they had been fooled. Via the magic of Photoshop, the coffered interior of the Pantheon in Rome was combined with a stunning cave in Portugal.

Villa Savoye by Xavier Delory
Delory caused a furor on the internet last year with this viciously vandalized version of the Villa Savoye. Discover the story behind this image here.

Merge by Gus Petro
Petro forces use to question our perception of scale with his juxtaposition of two of the most iconic destinations in the United States: Manhattan and the Grand Canyon. More here.

Venice Subway by Unknown
This aquatic tunnel would make for a magical ride beneath the canals of Venice. That train has traveled an awful long way from its real-world home, though — it’s actually a Danish ‘H’ train, running from Copenhagen to Frederikssund.

Between a Rock and a Hard Place by Unknown
Submitted for a Photoshop competition, this precarious pill-shaped home appears to have been inspired by a very special rock in Norway.
For more tips and tricks on increasing efficiency on Photoshop, click here.
Architizer is building tech tools to help power your practice: Click here to sign up now. Are you a manufacturer looking to connect with architects? Click here.
The post 13 Jaw-Dropping Examples of Photoshopped Architecture appeared first on Journal.
from Journal https://architizer.com/blog/inspiration/collections/art-of-rendering-photoshop/ Originally published on ARCHITIZER RSS Feed: https://architizer.com/blog
#Journal#architect#architecture#architects#architectural#design#designer#designers#building#buildings
0 notes
Text
Best 3D Rendering Services Provider in Los Angeles California | 3D Revolution

3D Revolution has evolved into one of the largest 3D Rendering Studios in Los Angeles and is intent on dominating the 3D Architectural Visualisation space with our beautiful photorealistic 3D Rendering and our Realistic 3D and VR/AR Interactive Tours for Properties Developers, Architects, Builders and Homeowners. Get World Class 3D Rendering Services in Los Angeles, California . Our 3D Rendering Specialists help builders, designers and property developers throughout Los Angeles California. To Know More Info, Please Visit:- https://www.3drevolutionusa.com/
#3d rendering los angeles#3d rendering company california#3d rendering California#3d rendering services los angeles#3d home rendering los angeles#3d exterior rendering los angeles#3d townhouse rendering#3d streetscape rendering#3d interior rendering los angeles#3d architectural rendering los angeles#3d rendering services los angeles ca#3d floor plan rendering california#3d apartment rendering los angeles#3d house rendering california#3d commercial rendering#3d commercial building renderings california#3d commercial renderings los angeles#3d rendering home design california
0 notes
Link

#3D Townhouse Rendering Services in Australia.#3d townhouse rendering#3d apartment rendering#3d streetscape rendering
0 notes
Text
3D Streetscape Rendering Services in New Zealand

3D Streetscape Rendering Services in New Zealand. 3D Revolution can showcase your new development using photo-realistic 3D Streetscapes, offices throughout Australia and New Zealand.
0 notes
Link
Are you still using the age-old method of 2D architectural design maps? Well, that’s one crucial reason you are not getting any leads. Customers of 2019 are on a lookout for a realistic digital experience before they make the final call. Invest in virtual reality services and create a digital and lifelike walkthrough of your project. Immersive, engaging, and practical.
0 notes
Text
ArcGIS Pro SDK at Dev Summit 2017 Update
The 2017 Esri Developer Summit is here! This post is an update on ArcGIS Pro SDK offerings this year at Dev Summit. The Desktop SDK Team has once again put together a comprehensive line-up of technical workshops to help you get up to speed with the Pro SDK and get caught up with the latest features and patterns. The SDK team will also be available to show you more throughout Dev Summit at the ArcGIS Pro Island in the Showcase.
Here’s a listing of the Pro SDK offerings at Dev Summit 2017. For even more information, you can also go to the detailed agenda and do a search on “Pro SDK” here.
Technical Sessions (listed by date/time):
ArcGIS Pro SDK for .NET: UI Design and MVVM
Tuesday, March 07, 2:30 pm – 3:30 pm / Primrose C-D
Learn how to write Add-ins for Pro with advanced user interface components including custom control, gallery, and dockpane. We focus on MVVM and integration of WPF to write compelling UIs with Pro supporting Pro themes. We also cover multi-threading considerations when developing UIs in Pro.
ArcGIS Pro SDK for .NET: Map Authoring and Exploration
Tuesday, March 07, 5:30 pm – 6:30 pm / Primrose A
Learn how to create map tools for selection and identify, layer pop-ups, custom pop-ups, and how to use the MapControl. We also cover Map Authoring APIs for renderers for 2D (unique value, class break, scale dependent – i.e. for working with Vector Tiles) and rule packages for 3D.
ArcGIS Pro SDK for .NET: Integration with ArcGIS Online
Wednesday, March 08, 5:30 pm – 6:30 pm / Mesquite C
Learn how to take advantage of Pro’s API for accessing Portal and ArcGIS Online. We show use of ArcGISPortalManager, ArcGISPortal, EsriHttpClient, and Json.Net to search, retrieve and upload Online items such as feature services, Vector Tile packages, and web maps. The session will also delve into integrating the portal API into an ArcGIS Pro Configuration.
ArcGIS Pro SDK for .NET: UI Design for Accessibility and High DPI
Thursday, March 09, 9:00 am – 10:00 am / Catalina-Madera
Learn how to write dpi-aware Add-ins designed with accessibility in mind. Additionally, supporting high contrast mode and keyboard-only navigation is an important part of making your Add-in accessible. We cover scaling, layouts, fonts, styling, and high dpi considerations for Add-ins. We will also cover keytips, tab order, accelerators, and shortcuts for Pro.
Creating Rule Packages (RPKS) for ArcGIS Pro and CityEngine with CGA
Thursday, March 09, 10:30 am – 11:30 am / San Jacinto
Learn how to use and author Computer Generated Architecture (CGA) rules. These rules can create 3D models representing buildings, zoning volumes, streetscapes, parks, natural landscape, and various other feature. We’ll do some hands on development of a Computer Generated Architecture (CGA) rules, and learn how to export them to RPKs for sharing on ArcGIS Online and in ArcGIS Pro.
ArcGIS Pro SDK for .NET: Configurations
Thursday, March 09, 5:30 pm – 6:30 pm / Smoketree A – E
Learn how to take advantage of the new Pro SDK Configuration extensibility pattern. We cover handling pre-initialization callbacks (i.e. before the application window is shown) and custom branding with the Splash Screen and Start up Page. We look at streamlining the user interface for specific workflows and user roles.
ArcGIS Pro SDK for .NET: An Overview of the Geodatabase API
Friday, March 10, 8:30 am – 9:30 am / San Jacinto
This session will provide an overview of the Geodatabase API (ArcGIS.Core.Data) for working with data in ArcGIS Pro.
ArcGIS Pro SDK for .NET: Editing and Geodatabase Integration
Friday, March 10, 10:00 am – 11:00 am / Mesquite C
Learn how to create editing tools in Pro. We show customizing the galleries, modify dockpane, using the sketch, and integrating construction tools into the Pro Editor and layer Create Feature templates. We introduce edit operations for creating and modifying Geodatabase features and Geometry.
Demo Theater Sessions (listed by date/time):
Getting Started with the ArcGIS Pro SDK for Raster and Imagery
Tuesday, March 07, 1:30 pm – 2:00 pm / Demo Theater 2- Oasis 1
Learn how to get started with the ArcGIS Pro SDK in working with raster and imagery.
ArcGIS Pro SDK for .NET: Road-Ahead for Data Validation Using ArcGIS Data Reviewer
Wednesday, March 08, 10:30 am – 11:00 am / Demo Theater 2 – Oasis 1
Learn about new data validation capabilities planned for the ArcGIS Pro SDK for .NET. These capabilities include implementation of data quality requirements using Data Reviewer checks, automated feature validation and workflows for sharing validation methods across the platform.
ArcGIS Pro SDK for .NET: Getting Started
Thursday, March 09, 10:30 am – 11:00 am / Demo Theater 2 – Oasis 1
Looking for a walk-through on how to get up and running with the ArcGIS Pro SDK? Swing by for tips and demos on installing the Pro SDK and the SDK community samples and building your first Pro add-in with DAML. We’ll show you how you can get up and running quickly with the samples as a foundation for great add-ins using the Pro SDK dev patterns and also show you all the online resources and how to get the most out of them.
ArcGIS Pro SDK for .NET: Building Configurations
Thursday, March 09, 11:00 am – 11:30 am / Demo Theater 2 – Oasis 1
Solution configurations are a new way to create a focused UI/UX experience in ArcGIS Pro for your users. We’ll give you a quick introduction and then walk-through a basic configuration to customize the Pro splash screen, start up page, and UI. We’ll cover how to design and develop your configuration in Visual Studio with the Pro SDK and Esri’s Desktop Application Markup Language (DAML), and then test your configuration in ArcGIS Pro.
Hands-On Training:
If you weren’t able to make this year’s Pre-Summit Pro SDK training class, don’t worry! There are great opportunities for learning the Pro SDK starting in April with the brand new Pro SDK training course – Extending ArcGIS Pro with Add-Ins. This great new 3-day course from Esri Educational Services provides a comprehensive introduction to the Pro SDK. As of Dev Summit week start, there are still available seats for the first online offering of the course scheduled April 3 – 5.
We hope you have a great Dev Summit!
from ArcGIS Blog http://ift.tt/2m8tZqo
0 notes
Link

3D Revolution has evolved into one of the largest 3D Rendering Studios in Los Angeles and is intent on dominating the 3D Architectural Visualisation space with our beautiful photorealistic 3D Rendering and our Realistic 3D and VR/AR Interactive Tours for Properties Developers, Architects, Builders and Homeowners. Get World Class 3D Rendering Services in Los Angeles, California . Our 3D Rendering Specialists help builders, designers and property developers throughout Los Angeles California.To Know More Info, Please Visit:- https://www.3drevolutionusa.com/
#3d rendering los angeles#3d rendering company california#3d rendering California#3d rendering services los angeles#3d home rendering los angeles#3d streetscape rendering#3d townhouse rendering#3d exterior rendering los angeles#3d interior rendering los angeles#3d architectural rendering los angeles#3d rendering services los angeles ca#3d floor plan rendering california#3d apartment rendering los angeles#3d commercial rendering#3d commercial renderings los angeles
0 notes
