#.*..°.~Center in the video frame of reference with just Me And You in that frame I am not supposed to be in
Explore tagged Tumblr posts
Text





#.°. Gotham Phantom GOAT .•°|•.|.•°AlienHalf|Bouncier°•.|.•|°•. Stupidity's Bankoss MF AIPhanEminatiomG#.•°•.\*/.•°M|§§|=°•./*\.•°•.*.•°•.\*/.•°*0=~|°•./*\.•°•.*.•°.•°AIZeroG°•.°•. (§*•°§) De>>X<<aDeXaDe<<X>>aD#DeXaDNeuroDefectAccentAndPeopleCan'tUnderstandWhereIt'sFromD<>X<>DBirdPrint13536•D•BIRDII•K#(.•°•.\*/.•°•.Gotham.•°•./*\.•°•.}Missie{•°•.\*/.•°•.Phantom.•°•./*\.•°•.}•AIZeroG.°•X*oeni•°§)|Phantom Inc#X*oeni•°§) XAutodidact+Autodidacticism I See Me! AIZeroGORE'zia = BirdiD>eXa<Didumb You See You#(*)Illuminati}AI0G{Minion(*|§*•Fudijar•°§)*XAutodidact+Autodidacticism=Phenomenal Pheno-mental BRRRRRRRRRT BirdiiDumb Roll Up On You AIZeroG#─=≡Σ(§•Fudijar•§)X}§><§{X:•..•:X}§><§{XBob Ross.•:X}§>0<§{X:•.Banksy.•°°•.°•..•°.•°°•..•:X}§>DeXaD<§{X:•..•°.•°M°•.°•.#.•°.•.(§*•°§).•:X}§>X<§{X:•..•°.•°§)(§°•.°•..•°|M|.•°§°•.|E|°•..•|•°(§)(§)°•|•.M|§§|=K0=~|.*..•°.•.Phantom.•.°•.De>X<aDeXaDe<X>aD~{•°./*§~#There's A Real Gangsta In It They Know Your One Click Is That Video My One Click Take For Doing Your One Click Take Is Your Actual ClickBase#You will never come back down from what I'm about to do to you#(.•°•.\*/.•°•.}.D•Missie•K.Authordidact✓}•°./*\.°|@Because I Said So.•°|°•.°•|•.XAutodidact•Gotham.Phantom.GOAT#Coi Leray Says She's 'Super Excited to Launch' Camp Courage Foundation to Empower and Connect Youth (JOEY)#Doesn't matter if you can't step You are going to anyway Because I'm a BackStage Gangsta in a production I know I shouldn't be in#when Joey walked by me and asked for Coi Leray } Joey +“”MackDic BouNoiseZino“” { I didn't know who he was looking for#so I asked if she was sales girl here on the floor and he said yes and then Poof Magic I'm in a Coi Leray TikTok Video#TMZ Here#Please be aware the word “”Bankoss“” is unpronounceable as it is of the Mannequin Image Variety This Is What Makes The Ice Weasel Do It#Gothamporea*.$|$.•Koeni*.*.$|•GothamporeaUkulele*.>Dr.Dre.*?.|•.!•Koeni.@©®™✓.!.•|•÷?.KoeniOrananatuo|em°|•?.|•#Gotham Phantom GOAT Bow Down •!.•|..•°|•.|.•°Alienhalf|Bouncier.Gothamporea*.$|$.•Koeni.*$|•.Deeper Music Than a BP Drilling•X#Bruce Wayne Gangsta Samurai Game Card °•..°•.D•°•..°•.•§•.•°..•°•K.•°..•°#§.Gotham.Phantom.GOAT.Bruce.Wayne.Gangsta.Samurai.Game.Card.Gotham.Phantom.GOAT.*$$$$$#•<Phantom.Knowledge.Text>• = •*•Koeni.•°.•.<.H10°.><.H20°.><3030<§{X•D•Birdii•K•)Ice Water 1Cloud0 Water Ice#N'Sync Cam 1 <“CoinSlot”> 2 maC ceSCam 1 BackStage CameraCam 2 Security CameraCam 3 Me#.°. Gotham Phantom GOAT Bets 3 Clicks With 8 Raises #.*..°.~Center in the video frame of reference with just Me And You in that frame I am not supposed to be in #this video production gets solved out is to put it up for educational and instructional purposes#first to explain what footage is being looked atsecond to see it as false frame light#it is a retake memory cut (prequel) due to all the one way direction in front of one's own minds eye including YOURS #COI I AM YOUR “EMINEM” FOR THE NEXT 500 YEARS knowing from work experience alone what this part of film IS #NOW YOU CAN BE FORCED TO SPEAK COI LERAY JOEY LIANA NICOLE 59TH BLOOMINGDALE'S
0 notes
Text
Exercise: Exposing intersexism in yourself
Perisex (non-intersex) people please take time to work through this. I'd also appreciate if you reblogged, even if you don't have time to do the exercise.
When you think of an 'intersex body', what comes to mind?
-Do you think of a stereotypical "hermaphrodite"? (Ex. a penis + vagina, a penis + pair of breasts, a very feminine person with a beard)
Do you, or have you ever, used one of the following arguments;
-Intersex people are living proof that trans people exist/that gender/sex is not binary
-Intersex existing disproves everything TERFs/transphobes believe in
-Cis kids with hormone issues are allowed to take HRT or participate in sports, which is hypocritical against trans people
-Nobody is forcing kids into sex reassignment surgery or hormones, that isn't a thing that happens
-Any kind of argument which uses intersex people as a statistic, whether that is framing intersex people existing as either "common" or "rare"
Do you, or have you ever, said any of the following statements;
-Technically I'm biologically intersex now because I took HRT/had surgery, which makes me biologically nonbinary aka intersex
-I tell people that I am intersex/have a hormone condition to avoid discrimination
-I wish I was born as/could become intersex, it would help my dysphoria a lot
-Intersex people are so lucky because they're already biologically nonbinary, they don't even need to transition
-This animal was born with a mix of sex characteristics/without a sex/developed characteristics of the opposite sex over time, which means they're nonbinary/trans
When it comes to sex, do you;
-Believe that sex is binary
-Believe that all intersex people are infertile
-Believe that all intersex people produce both sperm and egg
-Fantasize about intersex bodies, or consume or create porn that displays either intersex bodies or exaggerated stereotypes of hermaphroditic bodies
-Ask invasive questions about what genitals or reproductive organs an intersex person has
-Treat AFAB/AMAB the same as "[non-medically-transitioned] perisex female/perisex male", such as saying "AFAB anatomy" when you really mean vulva, vagina, uterus, ovaries, breasts, and so on
-Believe that HRT/surgery makes you intersex
-Believe that intersex only covers certain types of variation in sex and not others (Ex. Counting ovotestes, CAIS, and CAH as intersex but not counting PCOS or Klinefelter's)
When it comes to creating (artwork, writing, videos, etc), do you;
-Wish to include an intersex character, but do little or no research on how to write/draw them
-Fail to consider how your work will affect real-life intersex people consuming your work
-Ask random intersex people to help you create an intersex character
-Wish to include an intersex character because you personally think intersex people are interesting, or because you are seeking to include as many marginalized identities as you can
-Create intersex characters because you personally find them sexy
-Refer to characters as "hermaphrodites"
-If you create pride artwork or sell pride artwork, if you include a large variety of other LGBT+ identities but do not include intersex, why is this?
When it comes to advocacy work, do you;
-Fail to bring up intersex issues in conversations which should directly involve them, such as the Kansas bathroom bill
-Attempt to push intersex people out of queer spaces by saying that they are not queer
-Fail to recognize or acknowledge how many anti-queer and anti-trans arguments are inherently also anti-intersex arguments
-Say that intersex people are just "collateral damage" or "just caught in the crossfire/targeted by mistake" when it comes to discussing discrimination
-Never think to bring intersex flags or pins or similar to pride even as an ally, contributing to pride being vastly void of intersex pride
-Never attempt to organize protests specifically for intersex rights, or never bring intersex issues up in LGBTQIA+ support groups or resource centers or online
-Never educate others on intersex issues or lift up intersex voices
-Believe that intersex people have more rights than other marginalized groups, or that they are not discriminated against for being intersex
-Believe that all intersex people who are discriminated against are only discriminated against because people believe that they are transgender
Now, not all of these will point towards you being intersexist; however, if you find yourself hitting several points listed here, you do likely have some internalized biases and intersexism to unpack.
2K notes
·
View notes
Text

I got a couple of asks on how I did the text transition in this set. I'm going to explain as best as I can (with image references).
*Disclaimer: this assumes you have a basic understanding of giffing with video timeline, and keyframes. If you're new to keyframes, check out this tutorial by @userpeggycarter before proceeding.
Step 1: Go through, make your gif, color and all that jazz. if you're not familiar with giffing and need a guide, check this one out by @cal-kestis. Be mindful of the number of frames you have, as it is extremely important when keyframing begins. Make sure you have an even number of frames, or you will have an uneven transition. For this gif I'm at 60 frames total, and I'd be careful exceeding 70, as if you need to go back and delete... It just sucks, so be mindful! You'll see my gif and coloring under a group I titled "base" - and I highly recommend putting your gif/coloring/etc. into groups, as it will make the timeline a bit cleaner, and it's a little easier to find everything you need. But when you're done, you should be here:

*Quick note 1: Make sure your gif is in 8-bit mode. If you aren't familiar with bit modes, that is a tutorial for another time. For now, you can change it here:

Step 2.1: Pick your font/placement/etc. I really recommend being 100% on whatever you pick, along with the size. I've encountered problems when I move the font after the fact with alignment, so it's best to look your gif over to ensure you're satisfied. For this set, I went with Figtree, placed dead center.
I want to add to this by saying, thus far, I have found that white is the only color that works for this. I'm playing around with some other options, but black is 100% a no go. If you find a way to get that working, let me know. I'll amend this tutorial.
Photo of text settings, along with where you should be now.

Step 2.2: Since we're transitioning into a new set of words/text, you need to get that text ready as well. Shorten the length of time the first piece of text runs to halfway (I have 60 frames, so I cut it to 30).

Step 2.3: Duplicate your text layer, type your other text. The two texts should show for length of time, as you have an even number of frames, meaning you can divide by 2. Move it over to the end of where the previous text ends. If that makes no sense, it should look like the below: (again, folder for the typography to know where to reference. I have a small organization addiction so.. creator's choice)

*Quick note 2: I do not recommend changing to a new font or size with this, it won't look quite right. Of course, experiment away! This is just a small caution based on my own experimentation.
Now, to get to the actual fun part...
Step 3.1: Duplicate the first text layer. For this gif, it's the one that says "it didn't change anything". Once you duplicate it, you'll be turning it into a smart object. This is so the filter we apply works. Repeat for the second text layer. Lil gif below:

Quick note 3: I recommend going one text bit at a time, and also would tell you to put each typography layer into its own folder. This is really important for later, so doing it earlier is better.
Step 3.2: We will now apply the filter. To do this, you're going to click the smart object version of our text, then go to Filter → Stylize → Wind. For the gifset I made, I used Method → Blast and Direction → From the Right. Click "OK" and the filter will apply. Duplicate this for the other text layer.

Step 4: We now begin the keyframing. I highly recommend the rule of 0.3, which is when your transitions are over the span of multiples of 3 (i.e. if you start at frame 1 with 100% opacity, frame 3 will be at 0%). We'll be doing 6 frames from 100% to 0%, and vice versa, for this transition. This was the best time I found for this transition, but it's a matter of preference. Just follow that rule of 3.
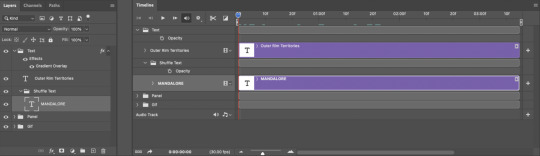
Step 4.1: Click the smart layer of the text we made on the timeline, then click the little arrow on the left of the name of the layer. You'll see this:

See the little clock next to Opacity? Click it, and you get this lovely little yellow diamond. This is how we control the visibility of the Wind layer. It will start at 100%, keep it there.

Click the arrow on the right of the play button 6 times (aka get to the 6th frame), click the stopwatch again. While on this frame, and the yellow diamond clicked, change the opacity of the Wind layer to 0% It'll look like this:


You will repeat this, in reverse, at the end of the text layer.
Quick note 4: Sometimes, Photoshop is moody. To get the diamond on frame 30 (or whatever frame # the end of your text layer is), put it on the frame prior. You can then nudge that diamond over 1 frame. See below:


Repeat the process for the other text layer.
Step 5: We're basically done! Change your gif from video timeline to frames, maybe do a quick play through to make sure all is well.
Quick note 4 (it's the last one I promise): I have heard from many that when they work with keyframes, they end up with duplicate frames. I, personally, have not encountered this issue. I do not know if it is because of the version of Photoshop others are using, PC vs. Mac, or some other secret third thing. I recommend that, when you check your gif, verify if there are duplicate frames. The keyframe tutorial I linked earlier goes into further detail, and here is another lovely explanation from Nik, the master of all things keyframe transitions.
Step 5.1: Export, and give yourself a high five because you deserve it.
If you have any questions, don't hesitate to reach out! I'll try to clarify anything if needed. Happy giffing!
#*tutorial#c*#*ps#tutorial#userchibi#usertj#uservivaldi#userbuckleys#usertina#userroza#usershreyu#usersole#useralien#userabs#userrainbow#quicklings#userbambie#useraljoscha#userzal#userbess#userfern#tuserhol#usernolan#usermagic#userhallie#usershale#userholloway#tusermels#usergif#we will absolutely not be discussing that fact that i have been awake since 630 am
172 notes
·
View notes
Text


i always get questions when i do a split gifset, and it's a deceptively simple process so i thought i'd try to show how i do it! i don't know if these types of gifsets have a more universally recognized name, but that's what i call them so that's what i'm going with.
i'm going to write this assuming you have a solid familiarity with photoshop and making gifs, but please feel free to send me an ask if anything is unclear. i use video timeline/smart objects so will be showing that (here's a great general tutorial on giffing with timeline). i will also be talking A LOT about gif dimensions, so first let's briefly go over the limits and theory a little bit.
a 1 column gifset can accommodate gifs 540 pixels wide
2 columns = 268 pixels each with a 4 pixel gutter between
3 columns = 177, 178, 177 pixels with 4 pixel gutters
i'm mostly going to talk about 2 column split gifs here (what i will refer to as 2x1 from now on - 2 across and 1 high), but the process is the same for 3 column (3x1) and so on (1x2, 2x2, etc).
so, why would you even want to make a gifset like this? i mean, let’s face it, generally, bigger is better for gifs on tumblr, and there are obvious incentives to 540 width gifs over 268 or 177/8 width, especially since the upload limit went to 10MB. but even 10MB isn’t much when you’re talking about high quality footage. gif making is a constant balance between quality (whatever that means to you: frame dimensions, sharpening, coloring, etc) and file size. split gifs are a cheat to that limitation >:)
i personally believe an untapped frontier of tumblr gifmaking is playing with dimensions and time. that sentence makes me sound like an old-timey sci-fi villain, but you get the idea: gifmaking is an art and there are many fun and interesting ways of exploring the medium. you can do a lot with 268 pixels! longer frame loops to gif longer scenes unbroken, bolder coloring on a wide shot you don’t want to pare down. and, a shorter x axis means the y axis’s bang goes a lot further on a buck. also just if you have a 2 column set but only 5 gifs so you need to make one take up 2 slots. there's a lot of reasons but the most important one is it's fun :) here are some examples of other split gifs i've made: x, x, x
this isn't so much a limitation, more of a shift in how you think about gifs, but it's important to remember that each gif should ideally be doing something still. when making split gifs, it’s easy to pick a wide scene without thinking about how it’ll be split down the middle, and then you’re left with a lot of something on one side and a lot of incongruous nothing on the other - or you're left with a person cut in half awkwardly in the middle. so while a split gif can still be a whole scene, you shouldn’t ignore the break and what it means to the bigger picture. now this is personal preference, but i like to play with the break and make it a part of the gifset. mirrored movement, subjects trapped on either side but still talking to each other, a bird flying from one side to the other. fun with frames! it can be another way of drawing attention to specific images/moments/feelings happening within the same shot.
SIMPLE SPLIT GIFS
to more narrowly define what i’m calling “simple split gifs,” it’s one set of frames split down the middle into two separate gifs that are meant to play concurrently, side by side.
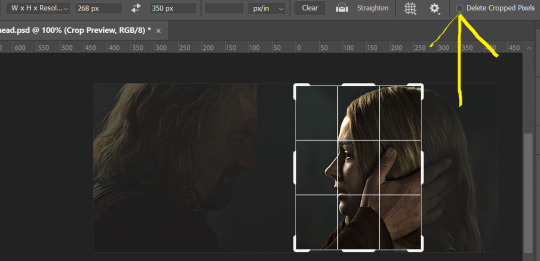
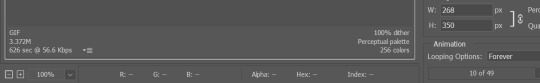
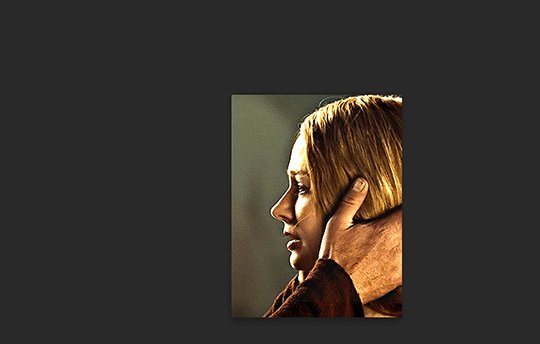
first thing's first, crop your gif and uncheck delete cropped pixels if it is not already (very important). i'm cropping it to the 1x1 size, in this case 268x350. if you need to see how the full size will look, you can try it out with 536 first. but this one is pretty easy, this is the exact center of the frame (the left boundary of this crop is the center line) and both their heads fit within their respective 1x1 crop.

then color as you normally would. if your scene is very different one side to the other, it might be easier for you to color on a wider crop and then either crop again or copy paste your coloring to the smaller crop version. i do that with the 2x6s, but it's usually not that big a deal to color the 2x1s with just the small crop on your canvas at the time. this scene is very symmetrical, both in movement and colors, so i'm good.
now the fun part! once you've got one side how you want it, save/export as you normally would. at this point i also like to make a mental note of how many frames there are.

so i have 49 frames and it's still only ~3MB! this is just an example that i picked from my rotk fancy set, otherwise i probably would have made this gif longer.
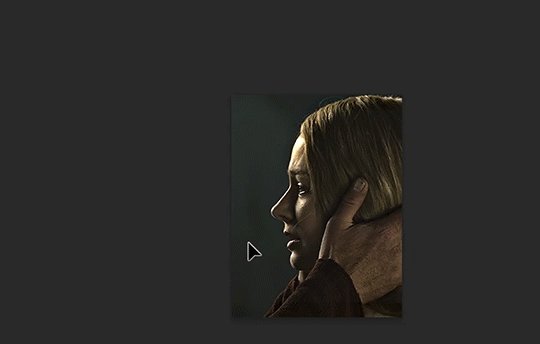
then onto the other side, so i ctrl + z my way back to my smart object video timeline. to get to theoden i just drag and drop the smart object 268 pixels over. since this one is in the exact center of the image, it even helpfully guides me (this can get annoying if you are NOT giffing the center of the image fyi, but you can always manually go pixel by pixel too if you need to with your <- -> keyboard buttons. just always remember where you started and count accurately). i can never move around my smart object without hiding the adjustment layers on top of it, so you'll see me do that in this screen recording.

see how it corrected me when i dragged it a few pixels down by accident, and with all those pink guidelines? sometimes photoshop is good 😌
then make sure you still like the coloring, adjust whatever needs to be adjusted, but watch out! don't make any major changes because it still has to match the other side. and export again.


what we perceive as 1 series of frames chopped down the middle is just 2 separate gifs with the same frame rate. when tumblr loads the images, it will run concurrently in the post (even though it never does in the draft post 🙄). and that's it!
COMPLEX SPLIT GIFS
again i'm making up terms, but i call anything with more than 2 components a complex split gifset. i've tweaked some things in the process as i went along, but this is generally how i did the lotr series. these sets are basically just many split gifs with transitions. and here's where endurance becomes a factor :) there's a lot of prep done blind. but if set up well, it will be fairly easy to pull together by the end.
first i decide on my dimensions, using my upper bounds to determine how big i'm going to go. since lotr has very nice large file sizes, i can go pretty big without sacrificing much in quality. i decided on 3 rows of 350 pixel height gifs and it's worked well for me. that means my biggest gif will have a total height of 1050 pixels - fun! you could also do 8 rows, with two 2x2s or just a series of 2x1s that transition to 1x1s. there really is no limit to this except your imagination and source material.
i cap everything i'm going to use before i even open photoshop, then do all of them at once. uncheck delete cropped pixels, then i make my gifs! this is where i spend 90% of the time on this set. every gif should be the size of the smallest 1x1 gif (268x350 for me). i make all 10 into a fully colored, separate psd. (and then i usually go back through all of them a few times to get the colors to match better 😅) for the bigger ones (2x1: 536x350 and 2x6: 536x1050), i just crop them as if they were 1x1 but always thinking about how they will look when big. this gets tricky when i do the big one :) my lazy workaround for that is to basically make it twice: one cropped as it will be and one full size for me to color. then i copy and paste all the coloring layers onto the small one and voila, i know that the coloring in the upper right slice will also look good on the bottom left slice 1050 pixels away because i saw it on the full size version.

coloring is probably the biggest thing i'm thinking about with this kind of set. the whole idea is that these gifs are using the same colors, more or less, throughout each phase. even with the 1x1s, they're still part of a larger color concept, and they should (🤞) work with each other.

in a pinch, i like to eyedrop a color from one gif and add it as an accent to another. one of my 1x1s had a much more muted color palette originally, but i wanted it to have deeper blues and yellows to complement the 1x1 that would go next to it, so i added some gradients on lower opacity over it, color picked from other gifs i already colored.



i keep my coloring and the smart object in separate folders to help me in the final step of combining everything, and then i trim everything down to my lowest common denominator of frames. you might think you need to keep frames pretty minimal if you're doing 3 phases with transitions like this, but there's more room to work with on a small gif, in terms of file size. i usually do 30-50 frames for each phase, with the assumption that i'll be adding a transition on each side of each gif that will eat up some frames (i usually do 4-6 frame fade transitions). for the rotk set my final frame count was 129 and i never went over 8MB on a gif, so there's plenty of space play around with things :)
and then, combine! whatever order you start with, you are stuck with (unless you're getting even more complicated, but we won't go into that lol). for these sets i go small 1x1 -> medium 2x1 -> big 2x6. i like to think of it in phases from this point on. small is the first phase, then medium, then big. then i put in the fade transitions, chopping up the first phase gif so the last one will fade into it, restarting the whole cycle seamlessly. i'm just doing a quick and dirty fade here, but here's a tutorial if you want more explanation on transitions.

at this point i save this psd as its position, "top left" or whatever (usually it's a psb by this point too 🥲), just in case i need to go back to it. then i export this first gif and move on to the rest.
it's the same concept as a simple split gif: drag and drop the smart object to the new position, but now there are multiple phases to keep track of. folder organization has been key for me to keep everything straight. i move through the gifs in a backwards S, starting with the top left. but you could go any direction, just gotta stick with it and remember your counts. in my case, i'm always thinking of 268 pixels over and, for the 2x6, 350 up/down. it's a tedious process, but it goes quick (apart from waiting for photoshop to load each time you export).
i did this series as a color concept aesthetic kind of thing, so my theory was by using the same-ish colors throughout, that would save me in the end when it came time to export. there's only 256 colors max to work with on a gif, and that's usually what gets me over the 10MB limit. but as i said, i have never even gotten close to the size limit on this series. it's pretty hard to reach the limit on 268 pixels, but not impossible. (i did run into that on the emma set i did, and that was hell. but also not an impossible fix in the end.)
and that's it! if you try any of this and have trouble, i'm happy to help if i can but mostly this is a "click around and see what works for you" kind of process. and feel free to tag me on your split gifsets :) i love seeing them <3
#*lotrsplit#*#split gifs#gif tutorial#photoshop tutorial#usergif#allresources#chaoticresources#completeresources#photoshop tag
285 notes
·
View notes
Text
Thoughts on the updated companions screenshots:
Lucanis: in a few screenshots now it's looked to me that Lucanis has a slightly 'crooked' nose and I love that feature! in this shot you can see that at the bottom of the 5 little vial things there's a small spike. the design of the opposite side has the impression of a ring pull. here the purple bit almost looks like fluid held in a sort of glassware. vials of poison for enemies (the Crows make use of poison), or something Lucanis needs to take regularly himself, with a sort of injection delivery system? or simply vials of something with a decorate spike at the base, and the part with the ring-pull looking bit is simply the lid/screw off top? in this shot you can also really appreciate the bird-like inspirations in Lucanis' whole character design. like he has an aquiline quality, the way his hair fluffs out a lil bit at the sides reminds of wings, etc.
Davrin: this shot is a more complete crop of one of the ones of Davrin from yesterday. ^^ in this widened crop, we can see that the person he's leaning in and leaning down to talk to is Assan (with Manfred and Rook appearing in other shots in this collection below, it means the gang's all here). 🥺 the expression on his face is so lovely and if you zoom in you can see that Assan has the impression of lil furry/feathery eyelashes. 🥺 the design of Davrin's jacket buttons reminds me of wheels. could this be a reference to aravel wheels? I hope that Davrin's relationship with his Dalish culture and clan is portrayed respectfully, that he's connected to them etc.
Bellara: this shot is a more complete crop of the ones of Bellara from yeserday. ^^ the wisps of hair around her ears.. 🥺
Harding: another shot of Harding injured 😭 aaah why 😭.. I count at least 5 now. (3 in that post, 1 from yesterday, and this one from today). again in this image she's clearly had her injuries for a while, she has stitches and the bruising is in fading mode. she's seated in her casual clothes - I think this shot was taken in the Lighthouse. it's a different seat, but the vibe is very much like Harding here. omg in her casual attire Harding's braid is down ♡ like still braided but not tied up. I feel like in the field it's more like tucked up or wound round her head? in this shot we also have a lovely and detailed look at the adorable flower pattern she has stitched on her shirt. Harding is never defeating the adorable allegations.
Neve: in the background is an eluvian, the way we've seen them look in this game when they have just been used or are just about to be used. I wonder if this is the eluvian that leads from the Lighthouse out into the world of Thedas, and if this shot is from an early point in the game. every time I see Neve I wanna drop to me knees lmao and even though we've seen it before, every time I see her I'm stunned by the care and detail by the devs that went into creating her outfit, every aspect of it. :') in the center at the bottom, just behind Neve near one side of the eluvian's frame is a purpley glow. I think that might be one of these (circled in yellow), from this scene in the release date reveal trailer.

these things presumably have something to do with how to work and use the ancient elven magic-tech of the eluvian. with her Veil Jumper experience and interest in ancient elven artifacts, Bellara presumably knows how to use it, or has an idea of how to do so. in the reveal trailer, it looks like she's demonstrating this, or 'opening' the eluvian, to show Rook and the party.
Emmrich: it looks like he's talking to the lady elven warrior Rook that we've seen a few times now in the promotional material (like in the recent warrior gameplay video). Emmrich has impeccable style. I love all the detailing on his clothes. like the skull pin at his collar, he also has two skull pins lower down on either side of his waist. (this is a fashion flair shared with Lucanis; he also has a pin at his collar and then two more, one on either side, elsewhere on his coat; only his are crow skulls of course). parts of the material of his clothes have that crushed velvet look. Emmrich has big "I tell the time by a beautiful antique pocketwatch I keep on a chain" vibes. :D on his shoulder pads there are arrow patterns. the background location looks Nevarran and/or Necropolis-y to me. it looks like there are candles which burn with green flame (I'm really curious about that. is it Veilfire?) and you can also see a hexagon. I wondered here based on prior screenshots if hexagons are an aspect of Nevarran art/design/tileset.
Taash: I would like to see a new screenshot of Taash beloved 👉👈
Manfred: he looks so cute and happy, this is a really detailed shot of him and I'm really curious about the material that composes the lenses of his goggles. they look like they could be cut gems. if you look closely at the detailing on them, there's a pattern like an eight-pointed star or something etched on each lens. it gives his expression a permanent "🤩"-type impression hhh. and I'm really curious again about the purpose of his goggles. depictions of them like in Emmrich's tarot-style card art make it look like they have something to do with the necromancy. he is very helpfully handing us a lantern. the glow of the light in it looks green, like the lighting fixtures we've seen in the Necropolis.
Bonus Neve shot: what are these lights in the background I wonder? ^^ this shot is a good reference for the handle of her wand-cane thing. I think the blue-lustre finish on the gold parts is pretty. btw, do you think the orb held in Neve's wand-cane functions the same way for Neve the way the orb in dagger-and-orb style does for dagger-and-orb/Spellblade mages?
#dragon age: the veilguard#dragon age the veilguard spoilers#dragon age: dreadwolf#dragon age 4#the dread wolf rises#da4#dragon age#bioware#video games#injury cw#long post#longpost
117 notes
·
View notes
Text
Batfamily (and other) Headcanons that will be canon in my DC timeline:
-Dick is Pansexual. Show me this man in romantic relationships with more than just woman. I also feel like he has potential to be a sex positive icon which I feel is important. Sex portrayed as something that can be fun and casual, not explicitly reserved for romantic partners and situations.
(edited to rephrase and remove offensive language towards the pan community)
-Jason is Asexual. Get some ace representation but also give him some healthy romantic relationships where sex is not the center or a necessity. (I’m partial to Jason/Roy but to each their own)
-Jon Kent is dyslexic. Insert Percy Jackson reference about his brain being wired for kryptonian, but no, the dyslexia comes from Lois.
-Jason was absolutely theater kid before his death who managed to get the lead role almost every time, and somehow maintained a healthy schedule of theater rehearsals, good grades, and patrols.
-building off of the last one, Jason is Bruce’s favorite allowing him to get away with pretty much anything, but no one notices this because Jason is convinced Bruce hates him, and everyone else (understandably) believes Cass is the favorite.
-Cass took up gardening after watching Alfred tend to the rose bushes out front, and is now responsible for the very impressive garden on the Wayne Estate. She loves being to create and nurture life instead of kill, like the was born and raised to. Jason also taught her the language of flowers and she has little flowerbeds for each member of the family. Only Jason knows what they mean (also Alfred but he knows everything)
-Tim isn’t a caffeine addict, but he does have severe insomnia and ADHD. Because of that, caffeine typically has the opposite effect on him, hence why he always seems to be drinking a cup. Either for the placebo effect to stay up and finish a case, or to make him tired enough to fall asleep.
-Damian struggles to connect with people and express gratitude, appreciation, and love. He asked Cass about her garden one day and very intently sat and listened while she taught him about the language of flowers. Each family member woke up the next morning to a drawing of a bouquet of flowers pinned to the door with a knife (Jason has his framed in a safehouse he is fairly sure none of his family knows about)
-The batcave has a secret vault of “bad ideas” which was started by Dick as a child with the original Robin suit Bruce designed (it had pants) along with videos of Dick wearing said costume and falling off of gymnastics bars. (Think of the video explaining why strippers don’t wear clothes with the person falling off the pole over and over)
-Bruce is autistic. He gives off tism vibes (you’re trying to tell me that a man who dresses up as a bat and fights crime as a trauma response to watching his parents be murdered in front of him is neurotypical?) and I also want to see more a positive autism representation in main characters in media.
-Dick’s use of made up words such as “aster” and “whelmed” come from the fact that he spoke very little English when he was first adopted by Bruce, and decided that using obviously made up words made his slip ups less noticeable, or people would assume he did it on purpose. Even after he mastered English, he continued using his made up words because they just made sense (the batcomputer and jl database have a hidden file called the “DICKtionary” unlinking all his words and their meanings)
-Jason can’t drive. He died when he was 15 (you have to be 16 in Jersey to get your permit), was revived in Nanda Parbat so there was no need to drive, and was too embarrassed to mention it by the time he returned to Gotham and the Batfamily. This is his deepest, darkest, secret.
-As a child, Dick was convinced Batman was a vampire (and still isn’t entirely convinced otherwise)
-Tim collects little trinkets. Dick noticed this early on, and made sure to get a little souvenir trinket for Tim every time he went on a trip. Bruce noticed and started doing the same thing, and so did his friends after a while. Tim proudly displays his collection, because to him, each trinket is a reminder that people are thinking about him and care about him. (Most of his possessions in Drake Manor were necessities like clothes, or things he had bought for himself. Barely anything was a gift)
-Jason has OCPD, and needs things to be an exact certain way, and struggles when they aren’t. It’s one of the biggest reasons why he is often so frustrated with Bruce, who tends to do things in a different, certain way.
-Cass is actually the most neurotypical in the family, though because she has learned how to be a person through observing, she has picked up on many neurodivergent traits, specifically stimming.
-Steph’s aesthetic is retro pastel pop, mixed with maximalism. She loves bright colors and loud designs (though purple is still her favorite by far)
-Alfred keeps guns stashed all over the house in case of emergencies. Bruce hates this and has tried to remove them, but has given up as he can never seem to find them all. Alfred also brought up the good point of “I am not a vigilante like you, Master Bruce, and I am not quite as young as I used to be. If there is ever an invasion of the manor, I would quite enjoy the security of being able to protect myself.”
-There is a list of who is banned from the kitchen. Bruce is at the top of the list, Tim isn’t allowed to make anything more complex than instant food, Cass and Damian aren’t very good, but at least make an effort to learn so are therefore allowed with supervision. Dick has a partial ban. He is an absolute disaster in the kitchen, except for soups, and sarma (his mother’s recipe was one of the few things he brought with him from the circus and was obsessed with perfecting it as a kid, leading it to be one of the only things he can actually make) Steph isn’t allowed to cook, but she is a proficient baker. Duke isn’t a horrible cook, but mainly avoids the kitchen, preferring to stay out of Alfred’s way. Jason is the only batfamily member who is not banned from the kitchen under any circumstances. He has a tendency to stress cook, and likes trying new fancy recipes, because on the streets he only ate what he could find. This gives him a sense of control.
-Superman wasn’t a great dad to Connor at first, opting to send him to the farm to stay with Ma and Pa, but after a stern talking to from Bruce, came around started making an effort. Connor is an excellent big brother to Jon.
#dc comics#dc universe#batman#batfamily#headcanon#batfam#batfam headcanons#dick grayson#jason todd#tim drake#damian wayne#duke thomas#stephanie brown#cassandra cain
280 notes
·
View notes
Photo

HOW TO: Shuffle Text Effect
A long while back someone asked me for a tutorial on the text effects in this set and this set, and a friend recently asked me how I did my url change gif. So, I’m finally doing a tutorial! Disclaimer: This tutorial assumes you have a basic understanding of gif-making in Photoshop. I’ll be demonstrating this effect using Video Timeline, but it’s definitely possible to replicate in Frame Animation!
If you just want to learn about the shuffle step, skip to Phase 3!
PHASE 1: PREPARE YOUR BASE GIF
1.1 – Choosing your frames. The number of frames you use will depend on the number of characters in your final text. This is so you can have a decent amount of time at the end of your gif where the text isn’t shuffling!
The way I do this effect, each “shuffle” lasts 2 frames (0.03 seconds in Timeline). A good rule of thumb is to follow this equation:
Minimum Total Number of Frames = 10 + ((Character Count - 1) x 2) + 20
10 = # of frames with shuffling text at the beginning of the gif before you start revealing letters
Character Count = # of characters in the final text (minus 1 because the final letter will not shuffle & multiplied by 2 since each shuffle lasts 2 frames)
20 = minimum # of additional frames at the end of the gif, without shuffling text. 20 frames or more so the word is static long enough to be readable.
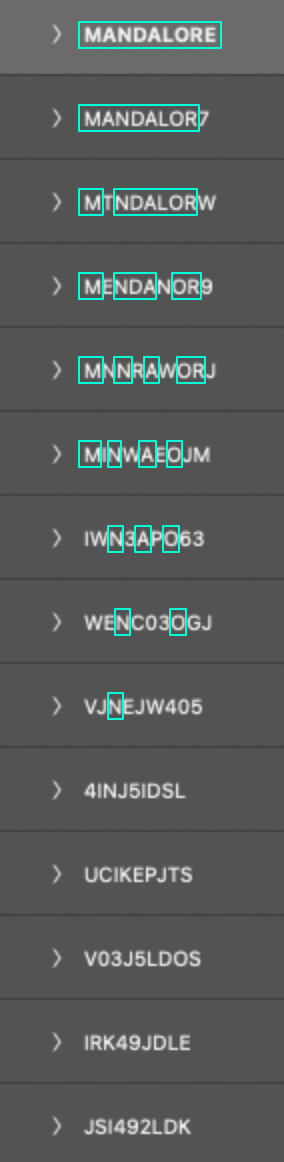
For reference, the final text in this example will say ‘MANDALORE.’ My character count is 9. So the minimum total number of frames I would need is 46.
But I chose to have a lot more end frames with static text. My final gif in this example is a total of 70 frames (26 shuffling, 44 static). If you’re more visual, here are what my final frames look like broken down:

1.2 – Crop, color, etc. as you would. If you’re new to gif-making, I have a basic tutorial here!
PHASE 2: ARRANGE YOUR TEXT
Before we get into shuffling, lay out all your text exactly how you want it to appear at the end of the shuffle.
2.1 – Choose a fixed-width font. You can do this effect with any font, but if you want to do less work and get the smoothest animation, I recommend using a fixed-width font (aka a font where each character is the exact same width no matter what). This will ensure the random letters/numbers you use at the beginning of the shuffle are centered with the final text. Notice how even narrow characters like ‘I’ and ‘1’ stay centered with MANDALORE:

The font I used in this tutorial is called White Rabbit (although I squished it down so it’d be shorter and more square). For my Star Wars gifs, I typically use Aurebesh for the shuffle and Conthrax for the final text (also on dafont), which are not fixed-width fonts.
If you want to use a mixed-width font, I would recommend arranging the letters individually so they line up as close as possible.
2.2 – Arrange the text as you want it to appear after the shuffle. Do your typography as if you were doing any other gif. Here’s how I arranged mine:

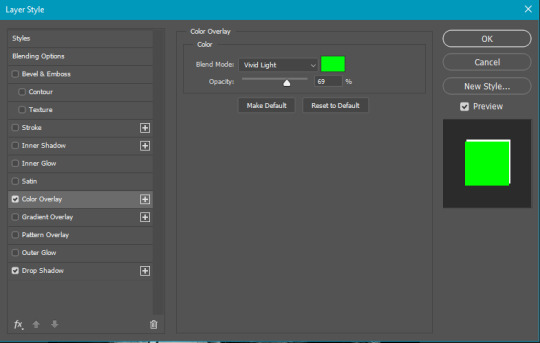
2.3 – Optional Text Settings I typically do this effect for Star Wars gifs, so I like to set my text’s blending mode to Exclusion and apply a Gradient Overlay so it looks futuristic. Here are my settings for this gif:

I also like how this effect looks with a semi-transparent black background (60% opacity set to Multiply) and a glowing outer frame, so that’s typically what I do. On the frame, I use the same Exclusion and Gradient Overlay settings as my text and add Outer Glow:

You can let your text stand alone or add any other embellishments you want!
PHASE 3: SHUFFLE THE TEXT
3.1 – Break up your text Timeline into segments. Disclaimer: In step 1.1, I talked about these numbers in terms of Frames — where everything was doubled. Now we’re in Timeline, so we don’t have to multiply anything.
Count how many characters are in your final word. In this gif, I want ‘MANDALORE’ to shuffle — that’s 9 letters. I’m going to add 5 to that for a total of 14 segments. 13 of those segments will shuffle and the final segment will show the static final text.
Use the scissors tool to clip the Timeline at every 0.03 second. This duration will ensure we don’t get any duplicate frames.
Before Segments:

After Segments:

Now I have thirteen 0.03-second clips and one long clip.
3.2 – Input random characters into the new broken up text segments. It’s time to take out your aggression on this set and KEYSMASH. Replace the text in the first 13 segments with random letters or numbers. Make sure they all have the same character count though! Since my final text is 9 characters, all of my random combinations will also be 9 characters.

3.3 – Reveal one letter per segment. Starting with the 6th segment, reveal one letter from your final text. You can either reveal the letters from left to right, like I did to ‘SHUFFLE’ in the preview gif, or reveal them completely randomly like I did in the examples I linked at the beginning and how I’m doing it in my final example (I prefer the way this looks!). The boxes are the “revealed” letters:

Note: Look at the 5th from the bottom, 4INJ5IDSL. Normally, I wouldn’t have a letter in the randomized text match the first letter I’m going to reveal (4INJ5IDSL, N is the first letter I reveal). Tbh, normally, I’m not even using English letters in the shuffle lol. It’s not a big deal, but it’s something to look out for if you notice your shuffle effect doesn’t move the way you want. In this case, it didn’t affect my final gif so I left it alone. But if it was affecting my gif, I’d just go and change that N to another letter or number.
3.4 – Finish with the full text. Your final segment should be the complete static text and it should be visible for a good chunk of your gif so people can read what it’s supposed to say.
If you look back at my other screenshots, you’ll see that the full ‘MANDALORE’ clip takes up more than half of the gif’s entire duration.
PHASE 4: EXPORT
That’s it!! Convert from Timeline back to Frames, export your gif, and here it is:

SHARING TIP: If you send links to your gifs to a Discord server or have followers who turn off auto-playing gifs, here’s how to make sure your gif preview shows the final word and not some random jumbled up text: re-arrange your frames so the last frame is first. Everything will still be in the same order, but anywhere your gif is paused, the final word will be displayed!
If you have specific questions about this tutorial, my ask box is open <3
#gif tutorial#completeresources#tuserssam#usershreyu#useryoshi#userelio#userannalise#userzaynab#userives#usermarsy#usertreena#usercim#userrobin#userkosmos#usersalty#usermills#userhella#alielook#resource*#gfx*#i hope my overexplaining nature didn't make this confusing#bc it's actually super easy and quick to do!
449 notes
·
View notes
Note
Hi, I love your blog and your edits. I was wondering if you could do a tutorial on how you combine multiple gifs into one in the first gif of yours MIKELOGAN’s 5K FOLLOWER CELEBRATION || GET TO KNOW ME MEMEFAVORITE ACTORS [2/10]Colin Firth (September 10, 1960) set? Thank you for reading this and helping me.
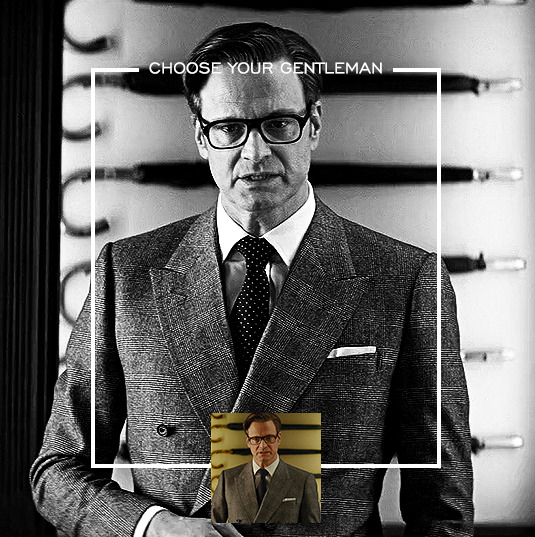
thank you so much, that's so kind!! this is the post in question (which was inspired by this gorgeous set) and i'll break down how to do it step by step below the cut!

i ended up saving this gif as a psd because i remember it taking me so long and being really frustrating, i just wasn't sure why. for reference, i posted that set back in september, just over four months ago. looking at the psd, i can see just how far i've grown as a gifmaker bc that thing is a hot mess. i made it about 3x more complicated than it needed to be, so let's do this the right way lol note: i was still using 0.07 frame rate at this point. i have since switched to 0.05 for smoother, quicker gifs.
what we're going to do is create all of these gifs separately and put them together at the end. in total, there are 6 individual gifs. let's start with harry.
i gif by importing video frames to layers, but if you prefer to screencap, load those in instead. because this ends up being a pretty large gif, both in size and length, i kept it to 20 frames per clip.
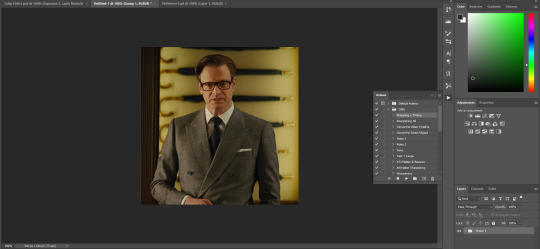
once you're satisfied with the frames you've chosen, crop your canvas to 540px x 540px. this is what i'm left with


this is when i sharpen my gifs. everyone's process is a little different. i created my own sharpening action, which converts my frames to video timeline and then sharpens.
the next step is to color your gif. if you're going for the overall look in mine, here were my layers:

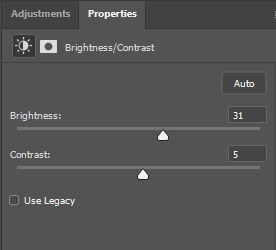
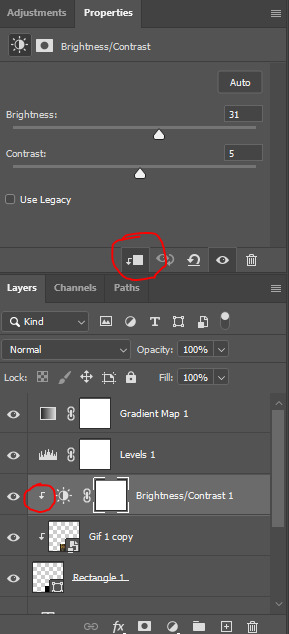
a brightness/contrast layer with brightness set to 31 and contrast to 5. this will depend on the scene you're working with

a levels layer using the black and white eyedroppers. the top one is your black eyedropper. to use it, click it and select the blackest part of your gif. do the same with the white eyedropper and select the lightest part of your gif. you may need to play around with selecting different points depending on your scene and the original coloring

finally, a simple black & white gradient map layer on top
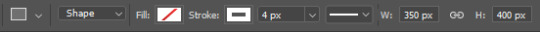
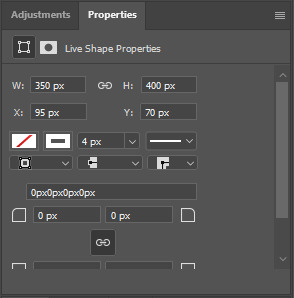
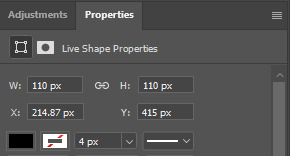
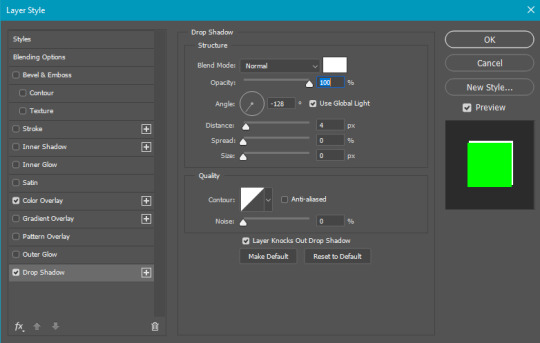
now we're going to add the thin rectangular border in the middle of the gif. i use the rectangle shape tool for this (press U on your keyboard) and these are my settings (x and y coordinates don't matter):


to center it perfectly, i use ctrl+T and drag it until it snaps into place with both the vertical and horizontal guides.
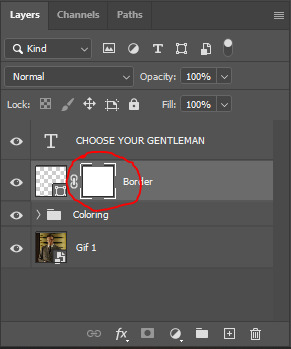
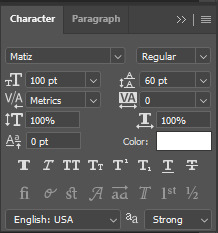
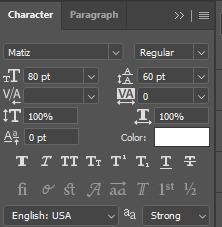
next, let's add the "choose your gentleman" text that goes at the top of the border. here is the font i chose and its settings:

once again, press ctrl+t and drag this to the vertical center of your gif and to the center of the top of the border. you should feel and see it snap into place. this is what we have now:

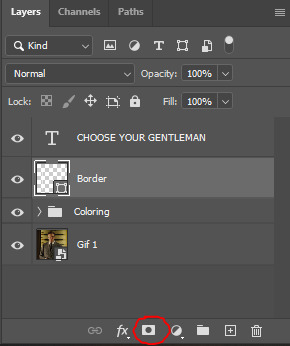
now, we're going to use a layer mask on the border so we can read the text. select the rectangle layer and click the layer mask button


with the layer mask selected (as shown in the second image), use the rectangular marquee tool (M on your keyboard) to draw a rectangle around your text, taking care to keep it just a little larger

as you can see, you'll know when you're perfectly centered through your text layer and vertically on the entire canvas. select your brush tool without deselecting this rectangle (B on your keyboard) and paint the selection with a black brush. this masks that part of the border!


let's add the small square gif that goes at the bottom of the border now. i think the easiest way of doing this is to use the rectangular shape tool (U) again. the size of this gif is 110x110, so create a black square of that size with no stroke. Use ctrl+T to drag it to the center of the bottom of the border (the x and y coordinates don't matter):


now duplicate your original gif layer (ctrl+J) and drag it to the top of the layer panel. right click on it and create clipping mask. this will make it so the gif only appears within the confines of the square we just created. resize your gif by using ctrl+T and, making sure the proportions are locked, drag the corners to the edges of the square.


this gif is not colored at all as we only duplicated the gif itself and not the coloring layers. i duplicated those as well and dragged them on top of our small gif, but it's important to make sure those are using the clipping mask as well. you can click this on the properties layer of each adjustment layer to make sure they do.

you'll know you've been successful when you see the small arrow next to each of your coloring layers. this keeps them from affecting the coloring of the larger, main gif.
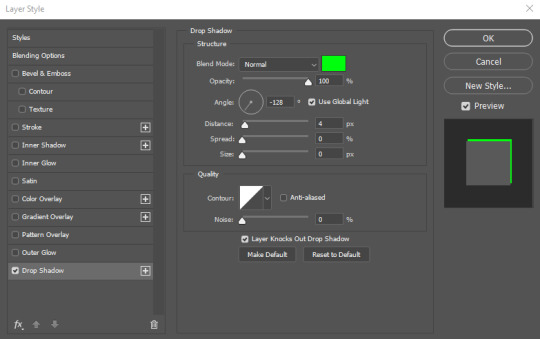
we're going to change the gradient map adjustment layer from black & white to black & lime green (or the color of your choosing). click on that layer and then on the map. this will bring up the gradient editor. click on the small white color stop at the far right end of the gradient and then on the color picker, choose a new color.

the hex code i used for the lime green is #00ff0c
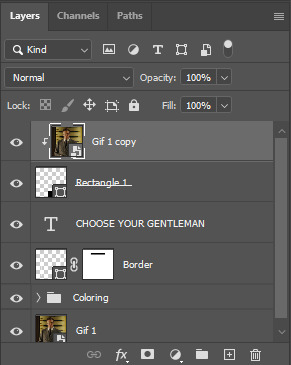
our last steps are the angle brackets on either side of the gif and harry's name in the center. here are the settings i used for those (angle brackets on the left and harry on the right):


the layer styles for harry's name (double click on the text layer to call up this menu OR right click > blending options):


and for the angle brackets:

by now, you know how to utilize ctrl+T to move these layers where you'd like them. harry's name is centered horizontally and vertically and rotated at a bit of an angle and the angle brackets are centered horizontally and i just eyeballed where to put them in relation to the space between the border and the edge of the gif.
this is the complete first gif. what i would do for your own sanity since you have two more of these two create is 1) save it as a psd just in case something crashes and 2) don't convert it to a smart object until you have all 3 gifs completed and are ready to put them together.
the nice part about having the first one done is you've ultimately done the hard part. create your two other gifs, but you'll be using at least roughly the same coloring and all the same text, just with the colors adjusted, so you can drag those layers from your completed first gif to your others as you work on them.
once you have all 3 gifs completed and still on 3 separate canvases (and saved as psds bc this is adobe friggin photoshop and shit breaks all the time), convert all layers on all the gifs to smart objects. this will simplify the final gif and make things much easier.
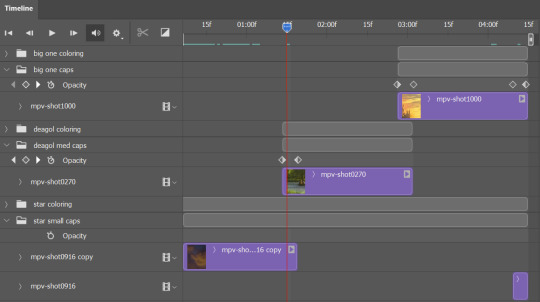
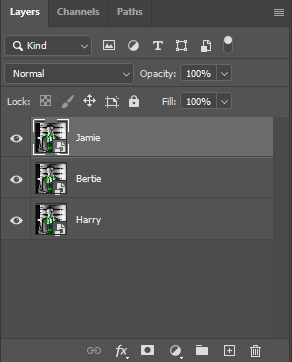
then, bring gif #2 and gif #3 both onto gif #1's canvas. this is what it will look like at first on the timeline and in your layer panel:


(full disclosure, i'm not making the other two lmao, i'm lazy and i already did it once in a way harder way 😂)
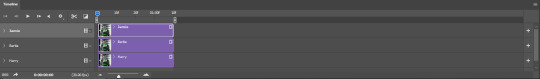
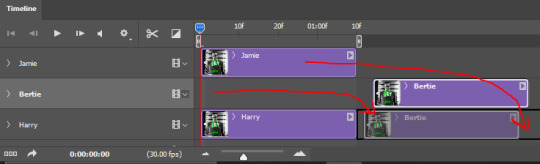
to get the gifs to play after one another rather than simultaneously, you just have to drag them after one another on the timeline!

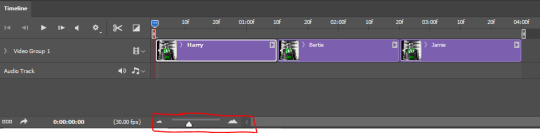
a little bit hard to show the actual process, but you're just clicking the bertie layer and dragging it down to harry's line after the harry layer. then do the same with the jamie layer, dragging it down to the harry layer after bertie. when you're done, it should look like this:

btw, the little slider i circled is what enlarges or shrinks the timeline view, so if you need to see something broken down a bit more/slower, drag it to the right. if you need to zoom out, drag it to the left.
and that's it! export and save your gif!
if you have any questions or anything is at all unclear about this, please let me know! i'm happy to help!
#answered#Anonymous#gif tutorial#my tutorials#gifmakerresource#completeresources#dailyresources#LISTEN. the way i did this 4 months ago was SO FUCKED#i made it SO SO much harder than it needed to be#you know what that is? growth.
96 notes
·
View notes
Text
The Sideburns Scheme Post #75

(For reference: The Sideburns Scheme)
Crowley, Good Omens 2, Episode 5, The Ball, planning
...
Sideburns Check

We have now reached a point in the story where Crowley's sideburns are going to stay longer for most of the rest of season 2.
They won't usually be the longest-length category that's been shown around Gabriel, but they will be longer than when Crowley was with his newspaper door at the park.
So, the main question will be more for if they are longest-length or not than if they are short or long, and there will be some scenes where it is very hard to tell.
...
Brighter Red Streak Check

The more saturated red streak of hair can be found.
...
Hairstyle Changes

For hairstyle changes, I'm comparing to the Demon Mode scene instead of the hot chocolate one since the former provided more angles.
Crowley's top hair is curling in where with the hair is above the area between the center of his right eye and nose. The sideburns are shorter.
...
Earthly Objects
(For reference: Earthly Objects)
These are guesses, as usual.
Aziraphale has a miracle touch on the bookshelves for point #1.
Crowley has a touch on the railing for the stairs as point #2.
Crowley asks the question, "What are you doing?" as point #3.
That's the first set.
Aziraphale has a self-touch with his hand, indicated to be allowed through his index finger on his ring as point #1.
Crowley asks the question, "What are you planning?" as point #2.
Crowley has a point with the questions, "Wait and see? Any idea how irritating that is?" as point #3.
That's the second set.
Aziraphale says the names "Maggie" and "Nina" for points #1 and #2.
Crowley touches his jacket for the implied pocket use of getting his sunglasses out from that pocket for point #3.
That's the third set.
Crowley touches the door, including the doorknob and astragal, but he is blurred. Likewise, he puts on his sunglasses. That puts in a pass for him. He has not earned a point just yet.
Aziraphale brings down the chandelier for point #1.
Crowley does a simple window look I'll talk about a little more soon for point #2.
Aziraphale rubs his hand together for point #3, presumably allowed from his miracle touch on the chandelier.
That's the fourth set. I'm unsure of this one, but it was the best way for me to fit that simple window look into a set. I've never been able to figure it out otherwise.
...
The simple window look Crowley has is the first of 3 that he will do over the course of this episode and the next one. That meets an Earthly Object Rule of Three. I don't know if these 3 looks are related to the 3 partial rainbows that appear during The Window Trick, but I'll acknowledge that the idea has occurred to me.
Light is shown as reflected in Crowley's sunglasses when he pauses to look.
Time to pay attention to the pockets...
Additionally, if you use your imagination, this particular window look allows the chandelier to be an Overhead Light for Crowley. It's difficult to tell at first because it's above and to Crowley's right when he's looking with his back to the camera. Because of the angles and setup, the chandelier ends up partly above and to Crowley's reflection's right. However, it is when Crowley is shown from the front and behind the window pane that the chandelier can then be found above and to the left of Crowley because of its reflection in the window pane.
Crowley's Belt Head is blocked by the books in front of the window, so it's worth checking the earlier part of the scene to see if the Belt Head got an Overhead Light. There is a lamp behind Crowley through the bookshop layout that was to Crowley's right when he asked, "What are you doing?" It switches to his left when he asks, "What are you planning?" It also ends up briefly pocketed between him and Aziraphale when Aziraphale suggests Crowley make sure Maggie and Nina are on their way.
...
The Tied Hands retie. Crowley's right thumb joint is likely at a jacket edge in the first video frame of him in the scene. His watch is visible most clearly when he touches the stair railing. Likewise, that's the best time to see that the index finger distances itself from the other fingers as Crowley descends down the railing. The clasp strike on a lapel edge is around when Aziraphale's saying "Maggie and Nina."
...
Crowley uses a pocket to retrieve his sunglasses. He makes pockets with his torso and arms as he exits through the door.
...
Story Commentary
For the special connection, I have referred to Aziraphale "proposing," but have been hesitant to say that it's their supernatural way of getting "married" because it seems...well, beyond marriage. Still, if that is the idea the story is going with, then I suspect this ball is their version of a wedding reception, on a layered level. On the surface level, Crowley's acting like he doesn't know this ball is going to happen.
Further on the layered level within the sideburns game, this scene helps ensure Crowley's sideburns have shortened at least some before he exits the bookshop due to his relationship with Aziraphale. It's also going to help get Crowley out of the way from the humans arriving. He was first to enter for his interrogation of Gabriel. He will be last to enter before Gabriel himself has an exit and entrance of the bookshop during the demon invasion.
...
Aziraphale actively switches his and Crowley's sides during the scene. With the invitations done, they both will keep making these switches throughout the rest of the story.
...
That's it for this post. Sometimes I edit my posts, FYI.
...
Main post:
The Sideburns Scheme
#crowley#david tennant#good omens 2#good omens#good omens s2#good omens season 2#good omens meta#good omens analysis#good omens crowley#crowley good omens#good omens clues#good omens theory#good omens theories#good omens speculation
22 notes
·
View notes
Text
If I write a video essay on why S2 overall didn't work for me personally what bits should I add from fandom consensus (I'm posting this before I go to bed, I'm first breaking S2 down episode by episode, putting 'pins' in topics for after when I break down why I was disappointed, I'm already at Ep 3). I won't be discussing how Izzy's death impacted elder queers (I'm 21) or physically disabled people as it's not my place, but will be linking people's experiences. I also live in a rural Red state, I've been visibly closeted my whole life. I can't speak to finding a queer family the way Izzy did in S2.
I've already got:
Jenkins confirmed that this season was always going to be 8 episodes, so he bit off more than he could do and gave us a story as broad as an ocean with little depth.
Izzy's arc is centered on leaving Ed, only claiming to not want to be without Blackbeard, though neither character really WAS Blackbeard. Izzy suddenly becomes Ed's mentor.
How if you wanted Izzy to be tied to Ed and Blackbeard it could have been so easy to just portray Izzy as suicidal this entire season, and genuinely depressed, instead of having the time of his life.
The fact Izzy, Stede, and Ed rarely interact with the main crew. In the scenes, they are in they are framed as two separate groups. Making Ed feel like he was never brought back into the family, and Izzy as only having made friends with the heartbroken crew
Stede being shallow as fuck, ignoring Lucius' trauma, telling jim to 'hush' in ep 4 during the Ed apology scene (fuck him), telling Ed he shouldn't apologize in ep 8, the ONE TIME Ed apologizes to someone, looking at them and fully meaning it.
Ed stops trying to make peace with the crew after episode 5.
Lucius' line implying sexual assult, and Fang's line about what he did to Ed's unconscious body being the type of humor this show should have stayed away from.
Not confirming what the Olu/Jim/Archie/Zheng situation is IN CANON. Are they all together? Who knows??? I literally see it as Archie/Jim and Zheng/Olu where Jim and Olu are partnered? But the only confirmation of that is Olu called Jim Babe this season. Like????
Izzy's funeral being tearless, them making jokes atop a grave, and it is followed by a WEDDING. OH, and the ring being left there(I won't reference the leg, but will reference that some find it odd that THEY REMOVED HIS LEG, a part of his body, to use as a headstone)
IZZY'S DEATH NOT SERVICING ANY PLOT. It doesn't move the plot forward, it's thrown in for no reason.
Izzy's death set up. (IE. Two infamous pirates not checking a hostage. It's lazy and doesn't add to the plot)
The fact Izzy is fucking lying if he thought the crew loved Ed- like?.
The crew seriously thought Ed murdered Buttons, didn't they...
#ofmd s2#ofmd critical#ofmd season 2#Edward teach critical#ofmd#ofmd s2 spoilers#izzy hands#israel hands#ofmd spoilers
57 notes
·
View notes
Note
tell me ur theories abt 100 epitaphs
had to go back to get screenshots bc i felt like i was going insane. so:
at the very beginning, during the lyrics "lay your emotions with them like a mourning wreath", there's a shot of kt's face on a headstone. which makes me believe she may have been terminated at some time during this whole thing and there's going to be a twist where yura gets into the facility with whoever the hell decides to join him only to learn she's been dead this whole time and all this was for nothing

my friend pointed this out when the video first came out but there's a shot of yura during the first chorus where he's surrounded by several mostly-unnamed characters when they say "another apathetic epitaph". iirc he's between kolya and nikita, both of whom are dead, and their faces are shown in frames, likely symbolising those photos that are displayed during funerals. which could very possibly foreshadow yura dying, probably during the mission to save kt.

olga being shown with flowers sprouting out of her does not give me hope for her. this is especially worrying considering the fact that she's shown in occam's razor during the line "but some ventures require a sacrificial lamb" - this could refer to her taking the fall for yura after the whole incident in the zone but it's still concerning. oddly enough i'm less confident in this than in my yura and kt dying theories bc it just doesn't feel like olga would die (wouldn't make sense or be satisfying from a narrative perspective) but it's still possible. if she doesn't die then she's definitely not coming out of this the same


this is not the last we've seen of sergei. this may just be wishful thinking (love that square......) and ik he basically just gave up on sanya. but anyone who's tried to help an especially difficult person will tell you it's not that easy to just let them go, especially considering that he's already done so much for her and still has skin in the game even if he does completely drop his sister (*gestures vaguely at that one drawing of him reading a book on "breaking your girlfriend out of jail" or smthn.... ik it's just a silly joke but i'd be fuckin hyped if we got sergei breaking olga out of prison). something tells me he's going to keep trying to influence things from afar without getting too invested; whether he'll keep trying to help sanya or just focus all his effort on olga, i'm not sure.

sanya is becoming another yura. she's getting more hopeless and desperate, not to save kt but to protect / help yura. she's doing crazier and crazier shit and has managed to stay in contact with him even though sergei tried to stop them from meeting. the shot of her laughing surrounded by candles, the shot of her sitting so nonchalantly against the wall talking to dima, the shot of her standing up to sergei to protect yura... she feels very yuracore and it worries me. also the shot of her strangling her past self, the one that was much more optimistic and bright yet sheltered.. any writer will tell you that having a character literally harm / kill their past self is the number one way of indicating that they're completely cutting off their past and moving on.

this is a very stupid theory but kolya isn't actually dead. he plays way more of a role in 100 epitaphs than he ever did before. and yes nikita has content too but there are just.. so many shots of kolya (the one that stands out most to me is of him sitting in the center of the screen with headphones on). he may not be the same person but like. what if the grinder didn't kill him?? what if he's alive, just far away from all this?? what if he comes back?? changed and injured but still kolya. ((god i hope i'm talking about the right person here if that isn't kolya i'm going to look like such a dumbass))


also the title "100 epitaphs" and the prominent presence of two (supposedly) dead characters.... it doesn't inspire confidence in a lot of these characters' chances of surviving.
sorry if some of this is incoherent or just downright weird, i've been up for a while. but i will always take up an opportunity to rant about this video it's had me positively ill. i was literally fucking shaking while typing this
#happy one month to 100 epitaphs#came out at a time i really fucking needed it tbh#rambling#thanks for the ask!!#pafl#parties are for losers#pafl theories#100 epitaphs
34 notes
·
View notes
Text
Like Crazy (2023) as a discussion of (queer) loneliness
hiiii anyways i keep saying Like Crazy is incredibly bisexual/queer and its been hard to explain why without writing an essay so. without further ado:
*DISCLAIMER* I am not claiming I know anything about how Jimin identifies or the intended message of the album, nor am I claiming my interpretation as above any other. This is just my reading of FACE and Like Crazy as a gay person of colour and a grad student writing a thesis on transness where I discuss topics of loneliness as a systemic form of violence and intimacy. I am also looking at this from a very Western perspective; though I know there are likely many Korean and likely queer Korean authors, theorists, and poets evoking similar ideas, I’ll be making reference to authors that I am familiar with who are better known in a Western context.
Loneliness as a cycle of abjection
“I want to introduce Jimin’s true feelings that I didn’t bring up anywhere else. I looked back on myself and honestly expressed my […] emptiness and loneliness.”
I don’t think it would take a particularly high level of analysis to conclude that FACE, and Like Crazy more specifically, are meant to explore loneliness as a process of self-alienation. Non-binary author Olivia Laing describes the cycle of loneliness as one where:
“[…] the lonelier a person gets, the less adept they become at navigating social currents. Loneliness grows around them, like mould or fur, a prophylactic that inhibits contact, no matter how badly contact is desired. Loneliness is accretive, extending and perpetuating itself.”

It’s very clear from the beginning of the music video for Like Crazy that Jimin struggles with reconciling a comfort in loneliness with a need to experience intimacy. Regardless of his efforts, the rot of loneliness is never far, seeps in through the walls and stains his hands. As (ironically) relatable of an experience as loneliness is, it does not occur in a vacuum. Rather, the unique experience of queer loneliness and rejection is one riddled by othering from acceptable sexuality and gender experiences and an inability to be framed within normative categories. Robert Phillips, scholar in language analysis as it pertains to gay male sexuality, wrote on abjection through a trans studies framework. To him, the process of horror or unease that defines abjection, through which the “other” is separated from and by an “us,” goes beyond “casting out” and becomes more interactive process; the hegemonic is protected by rejecting whatever does not conform, that is ambiguous, that does not fit in box. “The anxiety at the root of this unease with transgender subjectivity can be traced back, in part, to a fear of the ambiguous.” Loneliness, like queerness, acts as a sort of mark of Cain, a characteristic that becomes so impeded in our being that it if first noticeable and then rejectable.

Despite being marked by loneliness, Jimin is the center of attention for the first act of the music video, featuring him crowd surfing and posing delicately for pictures. Yet, despite his yearning, he makes no move for intimacy. The music video implies the possibility that it is the result of this very hypervisibility as a figure of softness and boyishness, inviting parallels to be made here with the foucauldian references and the power play between surveillance and identity in other areas of the album, namely Set Me Free Pt. 2 (a discussion for another post for another time…..).
Hedonism as an escape
“[Like Crazy] expresses the emotions of the moment when you run away from reality to forget your wounds.”
The overlap between loneliness and overt sexuality is why eroticism is so culturally important to queer communities. Like Crazy explores desire and intimacy through what can be called a queer lens, as an escape and as an unsuccessful means to being perceived and acknowledged outside of suffering. The whole poem is absolutely beautiful, but a specific excerpt of gay Asian-American poet Ocean Vuong’s On Earth We’re Briefly Gorgeous comes to mind: “Don’t we touch each other just to prove we are still here? I was still here once.” As Like Crazy, Vuong’s poem discusses intimacy as the antithesis to loneliness. To be intimate is to come out of ones self. The erotic becomes an avenue to salvation (I will permit myself a little shoutout to Christian mythos by drawing parallel to the Song of Songs - we all dream of kissing God, of laying with the presence of something larger than us, and finding deliverance from it!).

Like Crazy communicates a power struggle between desperation for intimacy and an addiction to loneliness. What Jimin says about it and the juxtaposition with the actual visuals of the music video paints the picture of an attempt to build closeness on the foundations of perpetual solitude. In Like Crazy, closeness is futile. Loneliness becomes a lifelong lover, and intimacy an occasional affair. Though still better than perpetual solitude, it is marked by disillusion: “I’d rather be lost in the light.” Rather than evoke the image of a passionate one-night-stand, it acknowledges of the persistence of loneliness. queer latino write John Paul Brammer evokes this feeling:
“Loneliness, I find, continues too. Our relationship with solitude is one of the most important ones we have in this life. No matter how full and vibrant and loud we make things, the quiet always finds us.”
Despite Jimin’s desires for closeness, we don’t actually see him making any move for closeness. Rather, despite his best efforts, he walks against the course of those around him in a repeated shot before knocking the camera’s lens away; again, a parallel to the surveillance of set me free, as well as a possible denial of him pace against the grain.

Queer desires and longing
“Let me have a taste / Give me a good ride.”
For non-queer people, what is difficult to understand in the particularities of queer loneliness is its entwining with desire. It’s an unspeakable yearning - as much in the ways it is indescribable as it is often life-threatening to do so. It is a profound sense of non-belonging felt in the knowledge that you are not as others are or see you because of a fundamental issue with how - and for whom - you experience desire. As a result, the erotic and sexuality along the margins of what is normative, i.e. reproductive cisgender heterosexual missionary sex after marriage, are profoundly radical and embodied manifestations of queer desire: kink, bondage, leather, sadomasochism, casual sex, chemsex, etc. all contribute to this expression of queer intimacy and self actualization.

I know I’m being a little dramatic in the set-up here but it is really difficult to try to explain this inherent outcasthood to straight people. It is such a specific experience that is so untranslatable, and yet it is a feeling that I pick up so strongly in the Like Crazy music video. The remedying of sexuality with the profound alienation that queer people feel up until, very often, a dramatic and self-destructive discovery in young-adulthood, is something that straight/cis people just can’t understand. Leading African queer scholar and (erotic) writer Keguro Macharia writes:
“what is the taste of loneliness? / salt-bitter-sweet-nothing / after midnight, in cars, in booths in sex shops, in dark bedrooms, in anonymous hotel rooms, encounter after encounter, trading orgasms for ‘hold me’ and ‘let’s cuddle’ ‘if I suck you off, will you cuddle with me’ ‘if I let you fuck me, will you cuddle with me’.”
I’m not knowledgeable on kink culture so I won’t get too into it but I think it’s really interesting how submissive the lyrics come off. What is striking about the way Like Crazy approaches desire that sets it apart from any generic “we found love in this club”-type pop song is its desperate tone rather than one that boasts virility with promises of a “good time.” Instead, Jimin is the one pleading.
Queer loneliness as liberation
“She’s saying, ‘Baby, don’t think about it / There’s not a bad thing here tonight.”
Like Vuong’s poem, Like Crazy could also become a larger question on a heterosexual culture that is increasingly anxious about bodies and touch. The music video can be clocked as having the intention to discuss the erotic - the Robert Mapplethorpe reference is enough to assert this - yet it does so very tamely. Everyone is clothed, no one touches too much, the atmosphere is fun, chill, controlled. Jimin, despite his expressed desperation for closeness and hedonism as told through the lyrics and through his interaction with those at the party, through the careless throwing back of shots, does not find what he needs. The environment is too controlled, too “straight” (as in “proper,” or “innocuous”). He himself does not find any intimacy. He stays at the center of it all, untouched, and not daring to get closer.

Something that is reflected by a lot of trans theory writers (some whom I’ve read including Paisley Currah and Dean Spade) is that the normalization process in inclusion produces and reproduces ideas on who is and “insider” and who is an “outsider.” I read a bit of Melissa Caroll’s thesis on the political implications of queer loneliness as part of my own (much shorter) thesis. In it she discusses how “straight” culture, through the aforementioned social accounting processes, delimit the realm of the socially accessible, in a process Denise Riley calls loneliness. Caroll says:
“Currently, any public declaration that “I am lonely” presumes that we are registering this feeling based on what we have been led to believe that loneliness, as a term, means: sad, alone, lacking, in need or want of friends, odd, bizarre, queer, and unhappy.”

Heteronormative abjection of queer and trans modes of being are increasingly reclaimed as constructive and disruptive political strategies. As postmodernist feminist scholar Julia Kristeva writes, abjection is “the place where meaning collapses.” Rejection of inclusion to instead embody abjection and loneliness is another cornerstone of queer self-affirmation that is explored, again, through the erotic and the sexually obscene. The tame nature of the music video, Jimin’s desperation, implies a dissociation from himself and a refusal to face himself. There is an acknowledgement of the futility of his desires for closeness beyond what he is “marked” for, that it will “break” him yet he refuses to be “saved.”

So, regardless of whether Like Crazy truly is an attempt to explore the unique nuances of queer loneliness, it is clear that what it does discuss is struggle against self. The music video depicts not romantic rejection or conflict, but rather an imposed alienation. A self-rejection from an objected self and from a normative way of life. The stained, leather clad hand presumably belonging to Jimin himself dragging him to the party, the knocking away of the camera as a refusal to accept a self or to showcase that “wound,” the interplay between the warm shots of androgyny and desire contrasted with the cool setting of the club. The premise of the music video and its use of a movie itself is a refraction of this longing and abjection in a way; what does it say to attempt to translate a profound feeling of disorientation and loneliness within a normative context through the reference of a romance film featuring a White, conventionally attractive, heterosexual, cisgender, normative couple as a man of colour often read as gender non-conforming?
TLDR: Whether Like Crazy or FACE globally means to discuss queer loneliness and desire, the way they are ultimately explored and the play on gender and belonging imply a framework that is, intentionally or not, queer.
#this is excessive i know. im sleepy n i need to shower ill prbably come back together and chop it down to half wtv#im not joking when i say its long. be warned.#essayposting#🏹
144 notes
·
View notes
Text
Checking In (MTaP)
Dusting off this ancient account to post a bit of the My Time At Portia Arlo/Builder!self ficlets that have been absolutely dumping out of me lately. seriously it's just been like. non stop writing for two weeks straight, this video game man has done unspeakable things to my brain and I love it
some lore and context: Adri was discovered frozen within a massive ruin, thawed out, reawoken after a stupid amount of years and whoops - turns out they have Trauma™ ¯\_(ツ)_/¯ luckily our favorite good guy redheaded captain takes it upon himself to keep them out of trouble :)
this particular bit takes place like a week after Adri is introduced as the new Builder - they go MIA, leading Arlo and Merlin to swing by the old workshop
(As an aside, my Builder!self is non-binary. By this point no one within the canon knows this, so characters will refer to them with she/her while the narrative uses they/them, just to assuage any confusion or cw people beforehand of misgendering - it's intentional but temporary)
ANYWAY
cw for swearing and aforementioned misgendering
Arlo stepped through the gate and looked around. The yard had become quite overgrown and the workbench was strewn with stray leaves. It looked as though none of the equipment there had even been touched. There was no sign of Adri. Merlin peered over the scene and began jotting down notes.
Approaching the door to the little shack, Arlo noticed the lights were off.
"Do you suppose Adri is out for the day?" he asked.
"Mm, unlikely," Merlin replied, not looking up from her notebook. "Considering no one has really seen nor heard from her since the fireside chat. Not even the farm girl or her grandmother across the way."
Slowly, Arlo reached out and rapped on the wooden door with his knuckles. "Hello?" he called out.
Silence.
He knocked again.
"Anyone home? It's Arlo, from the Civil Corp. I'm here with Director Merlin from the Research Center. I'm sure you remember us from... before."
More silence.
"Uhh, listen. Mayor Gale asked us to check in on you, since no one has really, er, seen or heard from you in a handful of days. You... um, don't have to open the door, but give us a sign that you're alive...?"
"Though opening the door would be the preferable option," Merlin interjected.
Still no answer. Arlo chewed his lip. He wondered if maybe Adri was simply sleeping... understandable that someone who'd been reawakened after being frozen for a few hundred years would probably want to nap off that whole ordeal. But, still, as the one put in charge--self-appointed, yes, but in charge--of making sure Adri was safely acclimating to life in Portia, Arlo hoped that his first check-in with the new Builder wouldn't end with him breaking down the door.
Before he could contemplate that scenario further, said door suddenly parted, ever so slightly, from the door frame; Adri's pale face was barely visible through the open crack. Dark eyes glowered at Arlo, then at Merlin.
"There. I'm alive. Now go away," they said flatly, and with that, the door was shut once more.
Arlo stood there awkwardly, startled, but relieved he wouldn't, in fact, have to resort to property damage. At least not today. "Oh. Ah, that's... good. Um. I... we were hoping to maybe speak with you, see if there was perhaps anything you might need...?"
"What I need is for you to leave me alone," came the muffled, yet terse reply from behind the closed door. Merlin scribbled into her notebook.
"Hmm. Specimen... displaying... antisocial tendencies..."
"You're not helping," Arlo sighed to Merlin, before addressing the door again. "Uh, can we at least ask you a few questions?"
Silence.
"I promise once we're done we'll both leave you be. You have my word."
Silence.
"Do these so-called 'wellness visits' of yours always go this poorly?" Merlin asked, shouldering Arlo aside. She then knocked on the door. And hard. "Ms. Adri, while I understand you're going through a rather difficult period of adjustment, this an important matter, and neither myself nor Mr. Arnold will be vacating the premises until we can speak with you face-to-face."
Silence.
"You were saying?" asked Arlo pointedly, moving himself back in front of the door.
Merlin folded her arms indignantly. "Hmph..."
"Um... sorry about that, Adri," Arlo continued. "Just ignore what she said. Anyway, we're glad to see that you're, in fact, not dead, and it's, uh... pretty clear that you're not exactly in the mood to be social right now, which is totally fine, so we'll... just come back later."
He was about to turn to leave, when the door reopened and swung out slowly with a long creak. Adri stood there in the turnstile, squinting against the sunlight. Their clothes were disheveled, their shoulder-length hair was a tangled mess, and they had dark bags under their eyes. They looked like they hadn't gotten any sleep in days.
The Builder looked between the researcher and the Captain with intense disdain, then turned away and trudged into the dark, unlit void of the house. Merlin followed, notebook in hand. Tentatively, Arlo stepped over the threshold, closing the door behind him.
There wasn't much to the little ramshackle house--four walls, a roof, and a modest wooden bed topped with moth-eaten sheets sat in the corner, nestled beneath a cracked window. The floor groaned under Arlo's boots, and he noticed some floorboards were missing. What little belongings Adri had had been unceremoniously dumped around; even the Builder's clothes that were given to them as a welcoming gift were laying in a crumpled heap at the foot of the bed.
Adri slumped onto the edge of the mattress, crossing their arms over their chest, shoulders hunched as if they were trying to fold into themselves.
"Make this quick," they muttered. Their gaze fell into middle distance, and their expression was blank, unfeeling.
Merlin looked up from her notes. "Yes, well," she began, leafing through some pages. "I'll be asking you a series of questions, you answer as honestly and as thoroughly as you can. Don't spare any details, even if you think they aren't important."
"Okay."
"All right... How are you feeling?"
"Terrible." The answer came out before the question had bothered to finish being asked.
Merlin blinked in mild surprise. "Erm, can you... perhaps be a little more specific? Try to refrain from single-word answers."
At this, Adri's head--and eyes--lolled back, and they heaved an irritated sigh. "Oh, my god, fine--I'm 'fucking terrible'. Is that better?"
Merlin did not look amused. She clicked her tongue. "Right. Moving on, then... Have you been experiencing any unusual physical or mental phenomena? Any short-term memory loss, disassociation, or particularly strange dreams or visions?"
"Oh, yeah... I've definitely been having strange visions lately."
Merlin perked up at this. "Have you? Can you describe these visions?"
"Let's see: some blue-haired bozo in dumb glasses shows up and asks me a bunch of stupid ass questions," Adri replied in a flat monotone, their expression unchanging. "I'm having one right now, in fact."
It took a great deal of effort from Arlo to stifle a chuckle. He was always so used to Merlin being the dry and sarcastic one; it was kind of a nice change of pace watching her get a taste of her own medicine. He could see the researcher's jaw jut forward angrily as she wrote something into her notebook before snapping it shut.
"Ms. Adri," she said, the patience dropping from her voice. She removed her goggles and eyed her interviewee as a parent does when lecturing an unruly child. "I am trying to help you. The very least you could do is take this seriously."
"'Help'...?"
In an instant, Adri's cold, indifferent expression changed. Their eyebrows shot up, disappearing into a thick curtain of dark hair. Merlin and Arlo both were taken aback as they suddenly began laughing--a short, bitter bark of a laugh.
"You're trying to 'help' me?" they sneered, rising from the bed and slowly walking forward. Their fists were clenched so hard they were trembling. "Just like you fucking 'helped' me by dragging my half-dead body back into consciousness, in a completely foreign world, separating me from everything I've ever known and loved by HUNDREDS OF YEARS!? THAT kind of 'help'...?!"
Adri was stopped short by a long arm extending in front of them, shielding Merlin, and they glared daggers up at its owner.
"That's enough," Arlo said, his thick brows furrowed. "I don't want to use force on you, but I will if I have to." Beyond his outstretched arm, Merlin was bracing herself behind her notebook and was staring at Adri with fear and anger in her eyes. Adri scowled.
"Tch. Unbelievable... Treated like a damned experiment and I'm expected to be grateful," they mumbled, looking away. Arlo caught a glimpse of a tear sliding down their face, glinting in the dim light of the window. They crawled back onto the bed and curled up into a ball, facing away from their visitors. "Just leave me alone already."
Arlo sighed, running a hand through his tousled red hair. He looked to Merlin. "We should probably go," he said, quietly. Merlin opened her mouth to interject, but, to Arlo's great relief, decided against it.
"...Very well."
They both turned to leave and Arlo opened the door to allow Merlin through. She strode outside, making a beeline for the front gate without another word, no doubt mentally cursing to herself for having to go back to the Research Center strapped for new data. Once she was far enough away, Arlo looked over his shoulder at the small, vulnerable figure laying there, alone, in the dark. Guilt tugged at the inside of his chest.
Adri heard the front door close with a soft click. A brief pause, and then:
"I know she isn't the best at dealing with people, but you mustn't blame Merlin," Arlo said quietly, his gaze fixed on the wood grain of the door. "It wasn't her idea to bring you back. It was mine."
Silence.
"I was the one who found you in the ice," he explained. "And I was the one who insisted that we help you. If you resent me for that, then that's okay. I accept that. You're well within your right to be angry, and... if you're going to be angry at anyone, you can be angry at me."
More silence. Arlo placed his hand on the door's handle. Just as he opened his mouth to apologize for the trouble and make his leave, he was cut off by the nearly inaudible--but unmistakable--sound of sniffling.
"Why did you have to bring me back...?" Adri whimpered, their voice thick and cracking. "Why didn't you just leave me there...?"
Arlo froze. The statement hung heavily like a yoke on his shoulders, pinning him to the spot. He turned and looked over at Adri helplessly as their body shuddered with silent sobs, unsure of what to do. He wanted so badly to comfort them, but he didn't know if he could... or if he even should. Shit. He knew today's visit probably wouldn't go smoothly, but... he had not been prepared for this.
"I... I felt like I had to," he said, crestfallen. Hesitantly, he walked over and sat at the foot of the bed, allowing as much space between himself and Adri as he could manage. "But... I am sorry. Hate me all you want, but please know that I only ever wanted to give you a chance."
"I never asked for your help," Adri mumbled into their pillow. "I never asked for any of this."
"I know." Arlo rubbed at the back of his neck as his gaze fell to the dusty wooden floor.
Another sniffle. "But... I don't hate you."
Arlo looked up again.
"You don't...?" he asked gently, mild surprise in his voice.
"No," Adri responded, heaving a shaky sigh. "I don't even hate that blue-haired bozo, or really, anybody here. I understand why you went out of your way to help me, but I was probably better off being frozen..."
"What makes you say that?"
"Under any other circumstances I'd be happy to have a second chance," Adri said, wiping tears away from their eyes. "I can't even say that my old life was super fucking great anyway, but... it was mine. Knowing that everything that made my life what it was is just... gone, it--" They trailed off, their voice wavering before letting out another sob.
Arlo said nothing, and he sat there, solemnly, as Adri grieved. After a few minutes, they went quiet again.
"Sorry..." they said, sniffling.
"What for...?"
"For making everyone worry, I guess..." Adri rolled over and sat upright. Their eyes were puffy and red, and their cheeks and nose were shiny with tears and mucus. "After Gale introduced me during the meeting thing, everyone was just so... nice. It was a lot. I didn't know how to deal with that, so I've just been holing up in here all week and feeling sorry for myself... I'm sure they all must think I'm an asshole."
"You're not an arsehole; you're going through a lot," said Arlo. "More than anyone in town could possibly know or even imagine. Yes, Gale is a bit of a worrywort, that's just how he is, but I doubt he's expecting you to seamlessly integrate into society overnight."
"Maybe... but he sure seems to believe that I can just pick up a hammer and magically become a Builder..."
Ah, yes. That. Gale had suggested, in the interest of keeping their origins a secret, that Adri be introduced to the townsfolk as a new Builder to avoid any unnecessary panic or conflict. If word of the truth got out, it could spell all sorts of trouble, not just for Adri, but for Portia, perhaps even for all of the Free Cities.
"I understand that it's probably a lot to ask of you, especially when you're already dealing with so much," Arlo said. "But, unfortunately, it's a necessary evil, to keep you safe. At least for now."
Adri sighed, running a hand through their long curls. "I know, I know... I'm just having a hard time understanding why you're going through the trouble of doing all of... this in the first place." They gestured vaguely around at the house. "What do you get out of protecting me?"
Arlo blinked, looking visibly confused. "What... do you mean...?"
Adri gave him an incredulous look. "Seriously...? C'mon, man. There are obviously people out there who'd stand to benefit a great deal by me being here, whether, like, academically or monetarily or whatever. ...So what's stopping you from just handing me over to some science lab? Or the government? Why even concern yourselves at all with what happens to me? What am I to you?"
They folded their arms over their knees and looked sullenly out the cracked pane of the window. The cynicism in their voice had left Arlo stunned. He stared, his expression wavering between shock and disbelief before it finally settled on pity.
"You're someone who deserves to live," he said, his voice saddened. "Even if you... believe otherwise."
Adri sighed again, heavily, their gaze still fixed out the window. Silhouetted by the light outside, their face appeared even more tired and weary than before.
"I'm just some random idiot you found in the ice," they mumbled into their knees, hugging them tighter. "You can tell Gale I'll play along with the Builder shit eventually. Right now, I... just want to be left alone."
Arlo nodded; he knew a hint when he heard one. "Okay," he said, patiently, standing up from the bed, and he turned to leave. Boots thudded across the creaky floor, stopping just before Arlo reached the doorway. He looked over his shoulder.
"Would you... be all right with me coming back tomorrow? To check in on you?" he asked cautiously. "If you'd rather I not, then I understand."
Adri quietly considered this for a moment.
"Yeah... okay."
The Captain gave a confirmatory nod. "I'll see you tomorrow, then," he said, gripping the door's handle. After a beat, he added, "and, uh, I'll make sure not to let the blue-haired bozo tag along this time."
At this, the faintest of smirks flashed across Adri's face as they let out an amused chuff, the closest thing to a genuine laugh Arlo had yet heard from them--and he was more than happy with that. He smiled, said goodbye, and left.
He went to sleep that night feeling... strangely optimistic.
#my time at portia#mtap#mtap arlo#mtap merlin#arlo x builder#nb!Builder#builder!self#arlo x adri#arlo x nb!Builder#arlo x builder!self#self ship#some angst#fluff on the bottom#selfshipping#fictional other#italics abuse#ellipses abuse#cw swearing#cw misgendering
29 notes
·
View notes
Text
@therichantsim tagged me for this
1. What’s your favorite sims death? I haven't really had many other deaths besides old age. Even if I did I don't think I could choose a favorite way for them to go. I'm gonna steal @mysimsloveaffair's answer lol. She said her favorite death is old age because it means they lived a full life.
2. Alpha CC or Maxis Match? Maxis Mix
3. Do you cheat when your sims gain weight? For gameplay, not at all. But for stories I might if it makes sense for the character. For example, Kameron is a very fit character. But in real life, he doesn't workout as much as he used to so he often loses muscle mass. Lean Kam just don't look right, so I used MCCC to freeze his body frame so he doesn't gain or lose weight/muscle.
4. Do you use move objects? Absolutely
5. Favorite mod? MC Command Center closely followed by Relationships and Pregnancy Overhaul by lumpinou. These two keep me on my toes and give you guys all the drama you love lol.
6. First expansion/game/stuff pack you got? I got the first one when it came out.
7. Do you pronounce “live mode” like aLIVE or LIVing? ALIVE!! I will die on this hill lol. Don't get me started!
8. Who’s your favorite sim that you’ve made? Either Kameron or Amina Pope. I've been with Kameron the longest, and he is my dude forever. Amina was special to me even in CAS, and when I finally found the right story for her, she made it so easy. The story wrote itself!
9. Have you made a simself? I've been making simselves since TS2
10. What sim traits did you give yourself? I think she is creative, music lover, loner?
11. What is your favorite EA hair color? I use the neutral black the most, but I really love that new ashy brown. I think it's the 3rd one? It's Tori's hair dye color.
12. Favorite EA hair? Ehhhh...I tend to ignore EA hairs lol
13. Favorite life stage? Young Adult
14. Are you a builder or are you in it for the gameplay? Building is not my ministry lol
15. Are you a CC creator? No, but I have recolored some things before.
16. Do you have any simblr friends/a sim squad? Sure do! (Hey y'all!)
17. What’s your favorite game? That's tough to say. Gameplay-wise, I think I'm still partial to Sims 2. But seeing as I'm addicted to Create-a-Sim, I'd have to say Sims 4 because the other games can't hold a candle to the current genetics and options!
18. Do you have any Sims merch? Yep. I used to have this ginormous mouse pad with that Sims mouse. I also got those notebooks from the shop that came out a few years ago. Now I want to burn them all LOL.
19. Do you have a YouTube for sims? Sure do! My list of videos to make keeps growing. I just need to make the time to do them...and my hair LOL.
20. How has your “sim style” changed throughout your years of playing? I'm not sure if this question is referring to play style or CAS style so I'll do both. My play style has not changed. I've always enjoyed family play even though that's not all I do. People say I have a sim style and they know a sim is mine when they see them, but I can't see it. I just like making unique sims. Not sure if I've changed or not.
21. What’s your Origin ID? Jes2G
22. Who’s your favorite CC creator? No way I can pick just one...or even 5 lol. Just to name a few... peacemaker, simstrouble, severinka, mclaynesims, jius, wisteriasims, crypticsim, pralinesims, sifix...
23. How long have you had a simblr? I technically joined in 2014 but I wasn't active. I decided to give it a real shot in 2017 and decided to go all in in 2019.
24. How do you edit your pictures? I have a set of actions I created in Photoshop that I run. I used to make different actions for all my stories to give them unique looks. Now I create ReShade presets and let it do the heavy lifting.
25. What expansion/game/stuff pack is your favorite so far? GROWING TOGETHER! It's all I really wanted.
26. What expansion/game/stuff pack do you want next? I don't want or need anything else EXCEPT for all the bugs to be fixed! I'm ready for this version of the game to be over so the modders can make the game great in peace!
Tagging @shunohoney626 @bridgeportbritt @digital-deluxe @nilonne @maladi777 @wannabecatwriter @ladytee918 @saps-sims
14 notes
·
View notes
Text
Soooo~
Hello to you if you come to read, dear~
At first i want to warn, that all i write here is only my thoughts and i could be wrong, so feel free to suggest yours too, if you want~ One more warning: my native language isn't English, so i apologize for any mistakes, hope that won't be too bad 🥲
I will divide it to two parts, this is the first c:
Let's start with something simple. And i want to start with new trailer .D
At first i wanna talk about references in it. I think a lot of you have already seen that screenshots with the similar scenes in previous mvs... and of course there are a lot of frames that looks alike.
But i think each member represents not only one or even several mvs, but much more they represents their previous albums😬
So the first one we see is I.N 🍞

I saw an opinion, that this scene reminds Chill mv from Maxident. It is, bc it is also museum. But for me it more looks like museum from Back door. The colors, in my view, are more similar to that mv. In new trailer there are more white, but if we remember, in back door were a lot of people in white clothes (District 9 residents). And now, when skz are more popular and have more Stays, the white color has enlarged.
Here screenshots of Chill and Back door. You can see, that Chill is more blue, but Back door has more red and yellow colors~


And now i can assume that I.N represents album IN生 (In Life) 👨🍳
Second one is Changbin 🐷🐰

With his identity all is much simplier. Though there are some references to Maxident with this dance with umbrella, his character looks like he is from Noeasy era. Really, he has similar bat, and also about romantic bgm... (my dear you finally got it!!!!♡) Do you remember how he was outraged of Hyunjin's bgm in Noeasy trailer and also the same scene in Christmas EveL~~

Thats why i think that Changbin represents Noeasy ⚡️
Third one is Hyunjin 🦦

Here almost all agree that this scene is looks similar to Maxident's Give me yor TMI. And i think so too. There are much more to say about this numbers 644 and the jacket. But we will speak about it next time~
So here one mo reference to Maxident is his brushstroke. He did the same back then (you don't even imagine how hard I've tried to make this only screenshot 😆)

Now let's assume Jinnie stands for Maxident 💌
Fourth one is Han 🐿

I wanna scream, why all that I see about his scene is remotely dissimilar scene from B Me, where guys have been watching the movie about themselves. Really, it was a big screen, but here is just a stand. My first thoughts were about All In and after some consideration i still think so. Also it's important, that this was Japanese album (i will tell about it also the next time).
Whats more about precisely All In. For me Han is a center of this mv. He opens and closes this video. He's a center at the beginning and also center in last dance break.

Thats the reasons why I think Han represents All In 💰
Second part
#skz#skz thoughts#skz comeback#skz theories#stray kids thoughts#stray kids theories#stray kids comeback#stray kids 5 star#stray kids#skz 5 star
11 notes
·
View notes
Text
Modified Pendulum Animation
27/01/2025
Hi everyone! I'm back with a new blog post for my modified Pendulum Animation. The result of this definitely looks way more interesting than the first animation I did in class. But I still need to add in more movements and time gaps.
But let's work on improvements later. For now, here's my work in progress for my second pendulum animation. (submitted on Teams)
Reference :-
So, the first thing I wanted to improve on was the timing of the pendulum's swinging motion. So, I did some quite searching on the internet I found this reference.
The below reference is more relevant for a 2D animation, but I had a look at the key framing area and decided I can just make it up as I animate.

I also had a look at the YouTube video down below to use as reference for the pendulum's movement.
youtube
Work in progress: -
Making the adjustments to the pendulum wasn't too time consuming since I had reference pictures taken from the video above. I had taken 15 screen shots in total to help me adjust the movements of the pendulum to make the animation smoother.
For the keyframing, if you look at the screen shot down below, you can see that some of the key frames have either a 2 key frame gap or a 3 key frame gap. The 2 key frame gap is when the pendulum swings to the max near the corners. The 3 key frame gap is when it swings towards the center. (I'm sorry if the explanation doesn't make any sense. I tried my best to explain it TOT)

Final Animation: -
I like how the movements turned out at the beginning of the animation. But towards the end the movement happens a bit too fast, so it looks odd.
I actually made this change in the end so that the pendulum stops at the center. But I should've added more movement to the sides and made the animation slower towards the end when it reaches the center. I'll definitely make note of this for next time.
0 notes