#(alt text is just the text for now and not image descriptions. will update later)
Explore tagged Tumblr posts
Text





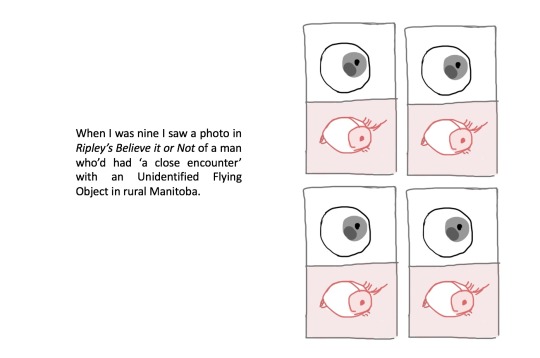
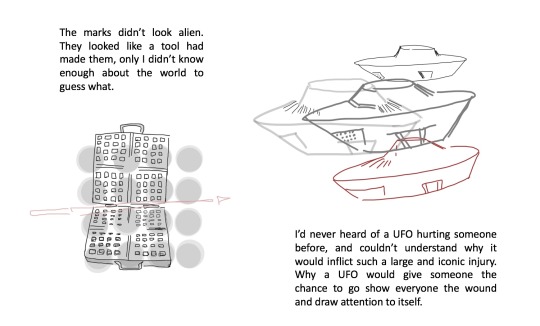
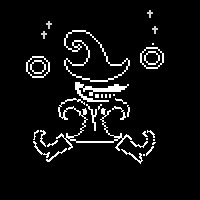
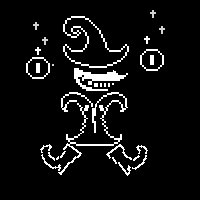
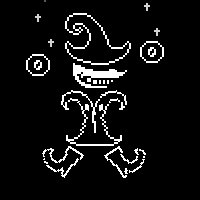
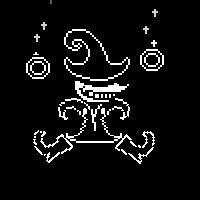
Doubting Thomas; dedicated to S. Michalak
#sketchbook#injury//#michalak being the man in the photo#look up 'falcon lake incident' if you want more info- my ufo doodles are also based on a sketch he did#i've been meaning to post this since thanksgiving and then never got around to the last panel so here it is!#(alt text is just the text for now and not image descriptions. will update later)
1K notes
·
View notes
Text
You added an "image description" to my post - now what? (FAQ)
[Plain text: "You added an 'image description' to my post - now what? (FAQ)". End PT.]
While I'm literally always willing to answer (good faith) questions about image descriptions, alt text, and online accessibility writ large, I also know lots of people have social anxiety about sending DMs, doing IDs "wrong," or just not knowing what IDs are for in the first place. Hence, this FAQ.
If I added an ID to your post and/or asked you to do so, and you're confused about any aspect of that, this is where to start. You can absolutely still reach out to me, I just thought I should consolidate as many answers as possible.
"What is an ID and why does it matter?"
IDs are a description of the content of an image, and can range from a transcript of a screenshot of text, to a description of a detailed piece of art. They should be in plain text, and placed on the line immediately following the image (unless it's alt text, more on those pros and cons later).
IDs are primarily for blind and low vision people who use screen readers to navigate the internet — but help others too, including lots of neurodivergent people. Check out this post (link) and the notes for more examples (dyslexics, migraine sufferers, people who can't interpret expressions, people with slow internet...)
IDs are important because without them, the Internet really sucks for people who need them. You probably don't realize how many undescribed images circulate on tumblr every day, with no way for a lot of disabled people to engage with those posts.
A blind person talks in more detail about all of this here (link).
"I reblogged your ID, is that enough?"
It's not that I don't appreciate it, but editing it into the root post and then reblogging that is much more impactful, for a variety of reasons. It means people who need IDs don't have to dig through the notes for them, it means that Tumblr can't glitch by failing to load the notes and make the ID functionally disappear, and it means all people who find the post in the tags or on your blog will be sharing the accessible version.
To explain visually, the best thing to do is something like this:

[ID: two mock-up Tumblr posts to illustrate adding an ID from the notes to the root post. A blog named "your-blog" posts an image of text reading "something cool you posted" with the caption "check out this cool image I made!" In the notes, the blog "image-describer" reblogs with an ID, which is highlighted. This version of the post is labeled: "original post, reblogged via ID writer."
The second version of the post is from "your-blog" again, where they've added the ID directly under the image, with the same caption below the ID. This version is labeled "updated root post, with ID copy-pasted. End ID.]
"My caption/commentary first, or ID first?"
Include the ID right under the image, followed by your caption or commentary. Unless you're putting your commentary before the image itself, a sighted person will see "image, commentary" in that order, so to ensure the post flows the same way, use the order "image, ID, commentary."
Commentary frequently assumes that the reader has seen the image, after all! A person might not even realize the image is described if the ID is buried too deep, because they might lose patience and skip the post. Or, to explain visually:

[ID: two mock-up example posts with an ID, one formatted well and one poorly. They both start with an image, which is just the text "screenshot of a tweet or something." The first post includes the ID immediately under the image. Below, it continues: "commentary blah blah blah get a load of this guy can you believe it." The post is labeled "Like this!" in green with a check mark.
The second post includes the commentary first, then the ID after the commentary. It's labeled: "Reads awkwardly, deprives screen reader users of immediate context" in red with an X. End ID.]
"I want to make a change to the ID, is that okay?"
Yep! If you want me to change it on my blog too (whether it's characters' pronouns, some typo, etc), just message me.
"What if someone else adds an ID to my post? Would they also be okay with me editing it into the original post like you are?"
Almost certainly! I can't speak for everyone, but I've literally never met an ID writer who wouldn't be okay with it — because we all have the shared goal of maximizing accessibility. If you're unsure or nervous, you can always include credit, but most people are even fine with going uncredited.
"I put your ID in the alt text, is that enough?"
I will never tell you not to use alt text when the alternative is an undescribed post, but I really strongly suggest putting it in both the alt text and the post. Some people who use screen readers prefer the flow of alt text, for good reason — but it's also poorly implemented on Tumblr, and it can glitch and disappear on reblogs, in drafts, or just apropos of nothing.
Moreover, when a low-vision person or anyone else wants to read the alt text directly, Tumblr's display options aren't great. (Unless you use XKit Rewritten's AccessKit, which I will always plug, but that's not an option for mobile users.) Long alt text often extends off the page and gets cut off. Tumblr used to use a terrible eye-straining purple background for it, and could always do that again with no warning. It's just not ideal.
Here's a visually impaired person talking more about the pros and cons (link).
It seems we're in need of a compromise, so what can you do? One option is to include the same alt text as image description (placing the ID directly under the image as always, because remember, flow for screen readers is important). I like to lead with "ID from alt," in order to clarify to screen reader users that they can skip the ID, and help differentiate it from the other option I'm about to describe. This should be self-explanatory, but here's an example of a post I did in this style (link).
Option two is to include a short description in the alt text, and a more detailed explanation in-post. This can let screen reader users instantly know that the post is described, and decide whether they're interested enough in it to stick with it, but it maintains an in-post description for others to benefit from too.
Example of me doing this in a post about IDs (link)
Example of my mutual describing art like this (link)
Also, it's the style I follow throughout this exact post! Take a look!
As usual, the ID is directly below the image in all these cases. This means screen readers move immediately from the alt text to the full description, and the post flows the same way it would for a sighted person.
If you're here because I wrote an ID for you, it might be easier for you to put it in the alt text and the post body identically, and that's perfectly fine! But if you're confident writing one short sentence for the alt text and including my ID in the body, you can always go for that too!
"Do I need to keep the brackets or the words 'image description/ID' in the alt text?"
Nope, no need. Brackets are purely for the visual distinction, and most screen readers preface alt text with something like "Image" that fulfills the same purpose as the "ID" label. It's not the end of the world if they're there, but it's redundant, so feel free to remove them.
"Can I put the ID under a read more? Or in small text?"
Please don't. Read mores are glitchy, and oftentimes have to be opened in a new tab. Accessibility that requires jumping through extra hoops isn't accessibility. And worse, if you change your URL or get deactivated, that read more link is usually just gone for good, and the post is undescribed again.
Meanwhile, small text, italics, colored text, and so on aren't good for low vision people or others who read the IDs directly — such as with increased font size — for whatever reason. If you want the ID to stand out visually even more than with brackets, an indent is fine as far as I know. And remember, IDs always go immediately below the image!
"Why do you sometimes copy italics and stuff as plain text? Is that a screen reader thing too?"
Same reason IDs shouldn't be in small text, italics, etc — because of sight readers with low vision. Font in weird styles, or in a fixed size regardless of device settings (to my knowledge, this includes headings) isn't very accessible, so I try to provide an accessible transcript.
Colored text is sometimes even inaccessible to sighted people using certain Tumblr themes! If Tumblr gave individual users the option to disable small text and colors on their dash, then I'd tell you to use them to your heart's content, but as it stands, they're not very accessible.
"Okay, I want to make my blog more accessible, but I don't feel capable of writing IDs on my own. How can I get help?"
Good news, this is my absolute favorite question! I strongly recommend the People's Accessibility Discord (invite link here, please let me know if it breaks).
It was created for this exact purpose of crowdsourcing IDs (and answering questions about them). I talk about it more in this post (link), where I also describe an alternative if you're like me and have massive social anxieties about Discord servers.
TL;DR: ask in the post if someone can add an image description, and edit it in once someone does! If you've read this far in the post, you're clearly an expert on how to do that.
In that post, I also recommend OnlineOCR (link) and Google Lens to extract text from images and save you typing if it's just a twitter thread or something. I would always spot check the text, adjust formatting, and remove superfluous characters, but it usually saves you lots of time when you might not normally have the energy to describe something.
Lastly, a lot of description blogs take requests! I don't unless I specify otherwise, because I easily run out of spoons, but @accessible-art is a great example of a blog that does this for non-fandom art, and there are lots of fandom blogs out there that do similar.
"I want to learn how to write image descriptions for my posts! Do you have any resources?"
This is my image description masterpost (link). I get a little scared about linking it because it's long, and a lot of the linked posts are long, and I don't want to overwhelm people — so please, start with the first few links to get the broad strokes, and then feel free to treat the rest like a index. That is, peruse it if you're looking for answers or advice on a specific topic!
While learning, keep in mind that different ID users want different things out of IDs, and that's okay. Some people, including many blind people, care quite a bit about color, but others don't, and that doesn't mean either is wrong about the types of IDs they prefer versus ones they find unnecessary.
Blind people have a massive range of lived experiences, and all the other people who benefit from IDs broaden that range even more. Generally, no one involved wants huge walls of text, but some people prefer super-minimal IDs, while others prefer a nice handful of (relevant) details. It's stuff like the difference between "Two characters hugging in a cozy-looking house," versus "Two characters hugging with their eyes closed, both smiling. Their house looks cozy and cluttered, with warm lighting."
Neither of those is objectively wrong, and there will be people who prefer either. Nor is it wrong for you, the ID writer, to make a subjective judgement, such as on the "cozy" mood. You don't want to misrepresent things, but subjectivity is usually unavoidable on some level, and therefore fine. Likewise, you don't want to let the ID get so long it's a slog to get through (here's an example of what NOT to do), but if you're describing a complicated image like some art might be, it's okay to add some details. Just start with the important stuff and general idea first.
The purpose of an image also matters. With memes, shorter is almost always better, and excessive detail is annoying (post with examples). You don't need in-depth detail to appreciate most quick jokes. But on the other hand, art is often shared for the purpose of appreciating the details. This post goes into detail about how context matters, and how longer IDs make sense for art sometimes. It puts it better than I could, so I really suggest reading it if this is something you're wondering about! Key word: not length, not brevity, but "relevancy."
In my opinion, IDs are easiest to learn by doing, but also by starting small. If you want to build up your "description muscles" and confidence by just transcribing tweets, that's perfectly fine — and also, the path that myself and a lot of people I know have followed.
Lastly: follow some described blogs! Check out how other people do it! Writing IDs is an art, and though it has a few hard do's and don't's we've gone over, we've also gone over how it's subjective. Everyone brings a slightly different style, with a different level of lengthiness, and it's great to learn from multiple sources. Here's one list of blogs like those (link)!
"Why would this matter if I know I don't have any blind people following me?"
Consider the cycle of inaccessibility (link). If no one ever accommodates blind people, then of course you're not going to see them on Tumblr, in fandom, or in whatever internet circles! And blind people aren't the only people who need image descriptions — again, consider this post, especially this addition (link).
Worst case scenario, even if you have no one who can benefit from IDs either following you, and no people who need IDs would follow you even if you included them, you're still helping people who do maintain accessible blogs to do so — and moreover, normalizing image descriptions in general.
"I don't think blind people would be in this fandom. I mean, there's a huge visual component!"
Described comics and webcomics exist. Audio descriptions for TV shows and movies exist. Disabled people who find creative ways to play video games exist. People who watched a playthrough of a video game by a person who happened to read out the dialogue, and give descriptive commentary on the action, also exist. People who lose their vision over time, or gain other reasons to rely on IDs over time, also exist.
108 notes
·
View notes
Text
Since almost all the art and pictures I come across on Tumblr have no alt text, I figure maybe people don't understand what it's for or know how to use it. Here's an explanation!
What is alt text?
Some people (mostly blind people, but it can be useful for other disabilities too) use programs called screen readers to navigate the computer and read text aloud. That's why pictures need to have a text description (alt text), for the screen reader to read aloud. Alt text is usually hidden and just there for screen readers, though on this site, anyone can click the button in the bottom left corner to access it on any image that has it.
Why is it important?
Alt text makes the internet accessible for anyone using a screen reader. I used a screen reader for a while, so I can tell you how much it sucks to try and use social media only for every post to be like,
"This is the funniest thing I've ever seen!" (image with no alt text)
"This info is so important, everyone please read this!" (image with no alt text)
And then all the responses are agreeing and everyone is having fun and being social, but you can't join, you have no idea what's going on, you're left out of the fun, the cool stuff, the funny stuff, the important stuff, all of it.
How to add alt text?
On this site, when you upload an image, just click the three dots on the bottom right corner and click the option to update image description. You can also add it later by editing the post, if you forget when posting.
What to type?
I'm not the authority on alt text, so I can only give advice based on my experience as a sighted person and what people have told me.
One advice I've seen is to describe it like you're describing it to someone over the phone.
I think a good method is to start by stating the general, then moving onto details. I might start with, "Digital art of an octopus merman," and then go on to describe the pose, the emotion/facial expression, the body, the hair, the colors, the background.
Every screen reader user has different preferences, I've talked to people with completely opposing opinions. But usually someone can move on if they find there's too much description, whereas there's nothing they can do if there's not enough. So I lean toward over-describing.
Additionally, make sure you include anything referenced in your post. If you're just sharing a screenshot of a group of characters, you probably won't describe the shape of each of their noses. But if you say, "I love Bob's nose!" now you should still describe the overall picture but also include the shape of his nose in your description.
That also applies to things like, "This tree looks how I feel." If your alt text just says, "A leafy tree," that doesn't explain the feeling. "A leafy tree that appears to be hunched over with sagging branches, looking tired," is more helpful.
If there's text, include the text. I also like to give context (e.g. screenshot of a tweet). You can even use websites like this one to extract text for you.
Don't just put the word "image." Don't use alt text to credit artists/photographers. Don't use it for jokes, unless the joke is genuinely helping to describe the image.
And remember, trying is always better than not trying, even if your description isn't perfect!
#alt text#accessibility#tagging my fandoms because i want them to be more accessible#bg3#baldurs gate 3#sun haven#project zomboid#monster prom#booklr#artists on tumblr
19 notes
·
View notes
Text
Guess my newest hyperfixation is Val, sorry everyone who followed me for other stuff, I'm Val Serano Skyrim posting now.
Get out while you still can (つ✧ω✧)つ (Gushing below the Readmore, image descriptions in Alt Text)

"Are you serious? Right in front of my Hoarker loaf?"
I just wanna say, something I love about Val is he's not subtle about always looking at the Dragonborn. No matter where they're standing his attention is on them. They saved him from certain death, so it makes sense that he's intrigued by them.

Look at him. He's smitten. I hadn't even started the romance quest at this point and he keeps looking at the LDB like they're the only other person in the world. That's [chef's kiss] romance. (ノ´ з `)ノ♡
He's so unsubtle its funny. And ofc the LDB is sitting there wondering about him during the romance quest like "I don't know if he likes me uwu" which in and of itself is funny. I love watching romances where one or both parties are stupid about each other but haven't realized it yet.

Look at that sunset. Skyrim. It's got great sunsets.
Another thing I love is how much he's commentating about things that are happening or speaking to NPCs without changing or editing their dialogue much. It seems the author is VERY good at splicing lines to feel natural so Val fits right into the world of Skyrim without feeling like he's completely taking over. I think my one qualm is he doesn't have much in the way of interaction with other custom followers, but it does seem that older followers aren't being worked on that much or their authors have stopped updating, so it makes sense. I did find it funny that Lucien Flavius is mentioned (by a Sheogorath Hat that makes fun of Val for various things) and he wasn't even in my party at that point, I'd already dropped him at Dumzbathar to end that part of his quest.
I hope he does get some interaction in the future, as it seems like there's a lot of potential for him to mesh well with other custom followers.

You've got something on your face. Probably dried bandit blood. Let me get that for you.
There's also a lot to be said here for variety of choices. This mod allows you to actively choose a rocky relationship with this guy, and the mod is aware of that fact. I love that! What a new and interesting way to write a romance mod. It gives it more drama. Now I say this as I've chosen the "lovey dovey" path where the relationship is not rocky, but I am SO EXCITED to make a character where the relationship doesn't go as smoothly.
I have much more to say about this mod (and MANY more screenshots to share!) But I have to go to bed now so I'll do more Val posting later probably.
If you want to know what mods I used here's a spreadsheet link. Unfortunately last I checked the mod repository I used to use is down, so sheets it is.



Have some more of Val's unsubtle staring for the road. The Dragonborn lives rent free in his head just as much as he lives rent free in mine, it seems.
#Skyrim custom followers#skyrim cvf#Val Serano#Skyrim#The Elder Scrolls#The Last Dragonborn#Screenshots#Skyrim SE#Skyrim AE#Skyrim is my comfort game and romancable followers are my bread and butter#image descriptions in alt text#Yeah his chest clips through his shirt in some places. IDK what it is about that particular Kirax outfit (Margoria) but it does that#I've tried to fix it but I'm not versed enough in Bodyslide & Outfit Studio to actually get it to work for me#I tried but instead of fixing it I just disabled the physics on it somehow :/ If anyone has a fix I'd be QUITE glad to take it#That and a HIMBO refit for it#edit: apparrently the team tal version has a himbo refit floating around on Nexus that doesnt have the clipping issues#however Kirax's HDT is much more neatly set up so it flows better#wonder if I can copy his bones and weights over to the team tal version to have the best of both worlds
3 notes
·
View notes
Text
I'm looking around for posts to read up more on alt text/image IDs/etc., trying to figure out what is preferred and how best to handle them. I've recently seen some posts using alt text instead of descriptions in the body of the post, and I remember something about alt text being fiddly for some folks though maybe not for others? But that was a bit ago so maybe there's been a tumblr update that made it better? Still not totally sure on that. (This article is pretty good so far, with clarification and examples of what each type of description is and what they're for. This one is also excellent, with a ton of thorough examples, though it's specifically art-focused. Tumblr-based link hubs I've found include this which has stuff about the why and how for various situations, and this which has even more, for both users and businesses.)
And part of my brain is going "my spoons, there's So Much involved here and AAAA..." (Both because I do try to make my descriptions Accurate and Interesting which takes brainpower to write...and also because I'm reading so much right now that my brain is currently full, so the mere concept of Having Spoons feels absurd at the moment.) But also I think...I think the basic flat starter sentences I keep doing are...what could/should go in the alt text section? (Like, "screenshot from [game]" and "stylized illustration, fanart for [thing].") I'm still reading, but if that's the case, you can chill, brain! We already do the alt text bit, we just gotta put it in a different spot.
It still does cost me spoons to also describe something after I've spent too much time drawing it. But I'm prone to sitting on things for a day before posting them, so I use that sitting time to at least start a description! Which I can then refine before posting, going back and forth between both image and description to double-check each for missed errors/potential improvements. AND sometimes I'm too lazy to pull out my tablet, so I'll start an image as a mouse-based doodle "note" to have the file ready to work on later...so sometimes I'll start the description then, if I've got a good idea of what I plan to have it look like! (Then it's doubly-important that I edit the description before posting, to make sure it matches whatever the actual end result was. But my perfectionism requires double- and triple-checking anyway, so it works out fine.)
Bonus benefit to image descriptions, besides increased accessibility (which is the point, and should be incentive enough to do them): I can indicate little details or intent in my drawings that might not be immediately obvious to everyone. Like, that Disco Elysium fanart I did had the swirling musical lines as a hugely key element that I pondered over and reiterated SO MUCH, trying to visually capture the audio differences I was imagining in every subtle way I could, even though the end result looks very simple. (Respective colors, different line thicknesses, and steady wave vs swooping swirls were obvious to me, but might not be to folks looking at it, yanno? Or they'd get the vibe, but not be able to explain why, so that could help make it "click.") Plus, I used the fuzzy edges and color fadeout as a nod to the Pale, which I also had the chance to add bonus hints about in the description (without having to go "HEY IT'S A REFERENCE" in the post itself). Or like this fanart of Ryou, I got to point out that the lineart placement and lighter areas of color not only served to indicate lighting, but also his slow movement and the fact that he's kind of dissolving. So yeah. Describing my stuff is also a nice little bonus to help everyone get in on what's going through my brain.
#accessibility#long post#rambling out loud into the void#which I normally do on twitter but they only have alt text there#so it's not relevant in that space#a stream I was gonna watch isn't happening so I fell into a learning rabbit hole instead#because my brain already allotted the time as “not time for play yet”#I am so damn rambly that my posts end up unwieldy lengths#so theoretically alt text could wrangle that (at least by one paragraph for images/more for comics)#except that's not what it's for so in practice my posts will just continue to be Long#case in point this was gonna be a short reassurance to my brain about spoons#it became a fair deal more than that because Rambling#in a similar vein I try to make my art (hopefully) colorblind-friendly?#I am not great at the Really Good value placement#but I try to at least have some difference between sections of color
1 note
·
View note
Text
Intro Post (Edited on 06/30/2023)
Hello! You can call me Sleepy.
I also stream under the name Melody_Wisp over on Twitch! I stream video games :)
profile pic image description: To be edited at a later date!
Full profile pic can be found here.
You can find me on:
Twitch: Melody_Wisp
YouTube: @MelodyWisp
TikTok: @MelodyWisp
And:
Discord: MelodyWisp
HiveSocial: SleepySnorlax
The StoryGraph: SleepySnorlax
Github: AnonymousMunchlax
Pillowfort: SleepySnorlax
Disabled.social: SleepySnorlax
Feel free to say hi, ask me questions, or chat with me! My DMs are open on Discord, HiveSocial, Pillowfort, and here on Tumblr. My Asks are also open on Tumblr.
I live in the US's EST time zone, but I'm up at odd hours of the day. You can just ask me if I'm online if you feel unsure. I'm a super chatty texter, and I love meeting new people! I also love infodumps, and do not mind at all if people drop in-and-out of conversation without warning. I do the same (●'◡'●) And I also like to help people, whether that's through education on the aspects of accessibility and ableism that I am most familiar with or helping to write alt text or image descriptions for images.
Also also: If my image descriptions and alt text or whatever else are ever insufficient, please do reach out. I do review my own posts very often and try to adjust where I can, but I err pretty often as well. This is not to say that I wish to put the onus on anyone for whom image descriptions and alt text are a necessity or a helpful accommodation, but that I will never be offended by a correction or a suggestion. I know how it feels to attempt to help someone by offering advice on accessibility, or ableism, or other forms of bigotry and getting overwhelming pushback or microaggressions in return. It's exhausting! So I promise to always be open-minded and to never take this sorta criticism personally :)
Important: I've started color-coding and emboldening every other line on lists to help with readability. It helps me substantially. The color isn't as important as the contrast, I think.
My interests include (besides those related to my identities):
stenography (machine shorthand)
transcription and captioning
language learning (Japanese)
webtoons and webcomics
manga, manhua, and manhwa
music (primarily Japanese)
video games
research
coding (beginner)
learning how to draw
accessibility (providing, learning about, and educating about it)
educational materials development (steno)
This blog will focus on providing updates on my studies in stenography, Japanese, drawing, and coding, as well as my adventures on StoryGraph.
Master tags for filtering my posts:
munchlax's musings (ALL posts)
steno update post
adding books to storygraph
learning how to draw
drawing progress
reblog
steno theory creation
PS:
I made this Tumblr ages ago, but never used it until now. My AuDHD brain just suddenly hyperfixated on my old blog, and ta-dah! I've been procrastinating for hours by customizing it! Is it ugly? Yes. I'll keep experimenting with it. I'm not good with... organizing or making things look pretty. Or coding.
#introductory post#stenography#physically disabled#chronically ill#nonbinary#adhd#autistic#dysautonomia#plover#livlyisland#accessibility#transcription#captioning#studyblr#disabled#intersex#dyspraxia#hivesocial#storygraph#munchlax's musings#pillowfort#mastodon#Melody Wisp
4 notes
·
View notes
Text
2022
This year kinda breezed by, but I'm glad to say that this December was better than last December (looking back at previous years, autumn seems to be a rough period for me for some reason) I ended the year feeling excited and full of art ideas that I can't wait to share with y'all in the new year!
Anyway, accomplishments and updates:
KalChi: The next chapter is coming along, and after dealing with writer's block in autumn, I just finished my latest draft, and will hopefully have it published early in the new year (and hopefully I can finish more chapters sooner instead of releasing one a year)
Job hunt: No luck this year, and some people I know also find it odd that I don't have a job by now despite my efforts, so hopefully I can get that sorted in the new year. If a lot of time has passed, I may return to school to get a Masters degree, but that's kinda my last resort at this point. In the meantime, I'm managing through zine work and dogsitting.
Speaking of zine work, I contributed to 4 of them this year! (simultaneously too, which is my limit!) -Serenity: A BNHA Self-Care Zine -Together In Unity: A Hetalia North American Bros Zine -IidaTenBros zine -First Steps Haikyuu zine
I also think I’m getting a better handle on drawing dynamic and fluid poses, so my next goal will be improving backgrounds
I’ve had quite a few art posts that got pretty popular, but my silly crow doodles was definitely the most popular at 4K+ notes (also I’m enjoying reading people’s replies to my art posts)
I started keeping a health journal
And I’m trying to fight boredom in the meantime
And the resolutions:
Language learning: I was getting tired of not being fluent in a second language despite my enthusiasm for foreign languages my entire life, and I think I finally found a routine that works. So far I’m using it to improve my Japanese, but I want to try and apply it to the other languages I’m learning too
Now that I’m fully vaccinated, I’m starting to feel more lenient in going outside and visiting places more (still avoiding crowded spots though)
More image descriptions: the year kinda ran away from me and honestly I forgot to do this, but I did get one finished! (I will just continue to bug myself about it until it's done) Although now that alt text exists, I think I’ll be using that from now on.
More cleanup: I’ve saved a lot of links and resources over the years due to my curiosity and I never really looked at them until recently. So I gotta be more ruthless this year to not add to the pile of things to do or look at later
Relaxed schedule: Try to not give myself too much to work on at once if I can help it. I suffered a bit of burnout earlier in the year, likely as a result of wanting to do too much in a small amount of time.
And of course keeping up socializing, which I feel I've been slacking on this year (I need to talk to people!)
I've also been slacking on watching anime/reading manga until autumn, and I want to continue with it in the new year (send me your recommendations)
Also I haven't done this in a while, but I wanted to see what good things have happened this year, since my positive outlook had taken a bit of a beating this year: [Link 1] [Link 2]
I’m excited for 2023, hopefully it will be a good year for you all too! 💕
2 notes
·
View notes
Text
So here's an update. Originally, I had planned to make a page on Inkipedia but recently I discovered that they didn't consider the main promotional characters (such as VeronIKA, Kaori and Surume) as notable enough to have their own page (which is understandable, they only really show up in the manga and promotional material, having no impact on the game's story).
With this I knew there was no chance I was going to get a full page or more dedicated to the hub NPCs and I knew that if i wanted the wiki to be as searchable as I wanted (e.g. searching for the names of NPCs in certain images, finding all NPCs that play certain weapons, galleries for each npc) I would probably have to have one page per NPC (which they definitely would not want, every article would be a stub).
Due to all of this I kinda went off on my own trying to think of ways I could document this information in a way that would satisfy my requirements for searchability. I made a slideshow documenting the names of characters from promotional images I found on inkipedia, I made a secondary blog that I planned to tag so much it could be used like a wiki, I planned to make a google doc with like 100 chapters for every possible type of character but none of it worked out and ended up being much more time consuming than a collaborative media wiki with categories and templates wouldve been. I just wanted to make a media wiki, but how was I going to do that when I didnt have the money or knowledge to make or run a site like that, nor was I sure my fixation on these guys was gonna last more than a month. Though, there was one solution sat right in front of me this whole time that I ignored because I thought it was beneath me. This solution is called Fandom Dot Com.
Fandom, if you weren't aware, fucking SUCKS. There's so many ads and stupid videos making it pretty much impossible to use on mobile. But I Am Out Of Options.
So here's the wiki. It's super bare bones right now with inconsistant descriptions, placeholder images everywhere and I'm pretty sure I have uploaded the images wrong (uploaded them through the editor and not the upload page so they are not marked as copyrighted even though they ARE. also some are missing alt text).
If you want to help out I'd really appreciate it. Right now we're missing most of the main promo characters' character pages AND the Splatoon 2 and Splatoon 3 Pages are missing portraits in the gallery. I also need to make categories. If you upload images, please try to source them. I can retitle and rename them later but I cannot know exactly where you got the images from. Thank you!
TDLR; Couldn't make it on Inkipedia. Made a fandom wiki. It's here. Help is appreciated.
I've been planning on making a page on the wiki for them with sections for each character's appearances in promotional material but I have no idea if anyone would even use it.
#TDLR; i made a fandom wiki#link at bottom#splatoon#long post#not rb#also i didnt want to put this on the splatoon fandom wiki because all of those articles would be stubs too and they will probably hate that#if they want to merge at a later date I'd be happy to!#same with inkipedia#also i have NO IDEA how fandom wiki or wiki moderation works#so if i need to give you permission LMK!
15 notes
·
View notes
Text
The Undertale Kickstarter Updates: Stuff I Found
(SURGEON’S GENERAL WARNING: Long and full of images with ALT text)
(SURGEON’S SECOND WARNING: Also lots of buff dogs. You have been warned.)
So. The Undertale Kickstarter. When you could pay Toby $32 for the Undertale soundtrack but only Papyrus’ Cool Song. Or $1000 for a canon fantroll. Anywho, it had 39 Kickstarter updates, so I thought I’d put some funny stuff I found here.
Ready?
I’m not.
Section 1: Chronological Funnies
A bunch of funnies in chronological order.

(I would’ve included the buff Flowey image by itself here but Tumblr forbid it)
A thing from the 200% post (Update #2, posted on June 24th, 2013):

Now a thing from Update #3 (Posted on June 25th, 2013):

How about something from Update #4 posted on June 26th, 2013?

Update 5… on June 27th, 2013… I have no words (except for in the ALT text)

According to the next update, Toby Fox was in China while Undertale was still in development! How interesting!



Our next image is from Update #8, posted on (drumroll) July 10th, 2013!!!!!!

Wow, that image description took a lot out of me. Anywho, time for Update #9, posted on July 16th, 2013!

Yes, that’s the somewhat infamous “deltarune reference” line.
Nothin’ funny in #10, so we’re skipping ahead to Update #11, having been posted on July 23rd, 2013.

Anywho, now it’s about time for something from Update #18, which was posted on May 3rd, 2014 (Whoah timeskip! The reason will become apparent later).

Alrig- UNDYNE?!?!?!?!?!

Oh yeah some other stuff from Update #19 as well:

For those curious, “Song.” seems to be either an early version or variation of “Quiet Water” and “Other song.” is “Spooktune”.
Next update! Alphys is here too.




Update #21!? Uploaded on October 30th, 2014!?!? Impossible!!!!!


The song above’s final name is “Can You Really Call This A Hotel I Didn't Receive A Mint On My Pillow”.
What Update number? You guessed it! #22! Wait… it was uploaded on December 18th, 2014!? Unacceptable!

Update #24. Posted February 22nd, 2015.


Bork


GET THAT DOG OUTTA HERE!!!! I’M MAKING A POST AROUND HERE!!!!!

Now that small, white dog’s outta my office… here’s a thing from Update #28 that was uploaded on June 30th, 2015 (and is the reason I’m a 99% true Undertale fan).

Update #29, posted on July 29th, 2015. The worst one.

Update #30, posted on August 22nd, 2015. The second to last one I’ll put something from here.

Update #32. Posted on September 14th, 2015 (1 day before Undertale released!)

Still can’t believe I did section one (1) in only 30 images. Anywho-
Section 2: What I Couldn’t See
Basically, I didn’t know about the Kickstarter in 2013, and thus couldn’t, and didn’t, back it.
Unfortunately, some posts are backer EXCLUSIVE (rude >:() and I cannot see them.
This section is literally just a list of the backer exclusive posts.
Update #6: 20000 Wallpapers!
Update #13: I'm Back... Let's figure out $100+ tier
Update #14: Small Update
Update #15: Not Gone... Just......... Busy...
Update #16: Hello! Merry Holidays!
Update #25: Credits Names???
Update #33: Playing the game
Update #34: Just checking in...
Update #35: Another Update
Update #36: Mini Update On The Stretch Goals
Update #37: another minor update
Update #38: Rewards being sent out imminently!!
Update #39: If you didn't get contacted about your physical rewards
I assume all of these either have info that would not pertain to non-backers at ALL or have secret rewards you get for paying money.
Either way, #13 - #16 being backer-only should help explain the timeskip earlier.
Section 3: ok bye
bye bye still dunno why i did this but bye
oh yeah also
thanks for reading my first long post
and also
REMEMBER TO [Like and Subscribe!] FOR MORE [rrrRRR]ANDOM [#%$&]
#undertale#kickstarter#toby fox#temmie chang#utdr#safe utdr#dog#buff dog#buff flowey#buff papyrus#buff toriel#not buff sans#don’t get ur hopes up about that#safeutdr
77 notes
·
View notes
Text
How I Write Blog Posts and Why You Need a Writing Routine
A lot of small business owners want to start writing blog posts for their business. Writing takes one part discipline, one part research, and one part art with a touch of psychology to do. I’ve written this post to help those starting out building their own writing habits. Writing is like any other skill, it takes practice and dedication. We all start somewhere and every one of us can become pro bloggers.
Planning
The first step I take to write my content is to sit and plan the post out. Writing isn’t like the movies where you sit by a sunny window and type away building a million dollar blog. Writing quality content takes practice and planning. You can achieve both over time.
Planning your post starts with your topic. Planning topics can be a huge roadblock and many people quit writing before they begin. Develop categories for your blog based on your products or services. After that develop topics for each category. Try to develop 10 to 20 topics to start. These topics can be further broken down or developed into long-form content.
Once you have a topic you know you can write 300 or more words for, start to plan out the post. On a Word document or Google Doc, start with a basic title you'll build-out later. Make a section for keywords to help get your post ranked. Make a section for SEO meta titles and descriptions. Finally, outline the actual post with headings for each point you want to make in your post.
Research for Your Blog
Researching key aspects of your blog before you write will help you create content that brings value to the people that need to read it. Researching before you write will refresh your memory and help you back up your facts. With researched data and info, you boost your authority and trust with readers. People that trust their information sources are more likely to convert.
Persona
Personas are a fictitious person that represents a segment of your target audience. Building an in-depth profile for your persona including a name, family, job, and pain points humanize your persona. Personalizing personas give you a “person” to create your blog post to read.
Having these personas allows you to write like you are having a conversation about your company to a friend. Knowing who you are writing for is a huge step in creating great blog posts.
Keywords
Keywords act like triggers for search engines when people are looking for specific topics. Finding keywords can be tricky if you don’t know where to look or how to use them. How to do keyword research is an entire post on its own
Brainstorm a list of words that you would use to search for the topic of your post. You can use a tool like Google Keyword Tool or a free tool like Ubersuggest by Neil Patel to get an estimate of how much traffic those keywords get. Once you find a handful of relevant keywords, search them on Google, and look at the “People Also Asked” section. This is a great way to either find new topics related, refine your post, or find your alternative or long-tail keywords.
Authoritative Sources
The last thing to research to create your post is several sources to back your content and show trust and authority. Trying to find at least one credible source per point will help with readers and your SEO. You can also learn something new about the topic you’re writing about. If you use someone else’s work to back your post then it’s only right to give them credit.
Blog Writing
Now comes the fun part. Many people, myself included, get stuck in the writing phase. Here are a few suggestions and tips I use to start and finish a blog post.
Make Time to Write Like it’s Your Job
You need to set aside time to write. Create a block of time in your workday to just sit and write. Write one or two blog posts for practice and to publish later. Writing can be a very Zen-like activity once you start to develop solid writing habits. You’ll get better at writing as time goes on and you’ll start writing more and faster.
If you write your blog post a little bit a day, eventually you’ll find it takes 2 months to finish and by then the entire thing could be outdated or look like a jumbled mess. You need to sit and get your thoughts down while everything is fresh in your mind.
Find a Place to Write
Finding a comfortable place with little distractions is the next step. Unrestricted writing is key to getting your post written quickly. Find a space to call your own and camp out to build your writing habits. You need as little interruptions as possible to get all your thoughts on paper.
Don’t Stop to Edit or Think
One of the biggest contributors to writer’s block I run into is when I stop to correct grammar, spelling, or anything that doesn’t look right to me. I’ll fix all those little red underlines from Grammarly and next thing I know, boom there goes my train of thought.
When you start writing, don’t stop until you’re finished. Get all your thoughts out and in a logical order for your blog post. You’ll have time after to edit, add, or take whatever you want away. This is why large publishing companies and marketing agencies have editors. Their job is to fix errors and make sure the post is readable. Don’t let imperfections stop your progress.
Blog Editing
My process for editing my blog posts is waiting a day until I even look at the post again. By waiting a day to read and edit the post, I give myself a fresh set of eyes and detach from the post. I can make sure the post is accurate and conveys the message I need it to.
The first thing I do is make sure grammar, spelling, and punctuation are correct through an app like Grammarly. I use the free version which works great for me. Using another app like the Hemingway app will help you when you’re starting out to keep your post readable.
Next, I read through and make sure the information is organized and makes sense. I may reword sections or even completely remove anything I don’t see as relevant. Sometimes on more complex posts, I’ll ask someone to read it and make sure they understand what I wrote.
Blog Publishing & Distribution
Once the post is edited, it's ready for publishing. Before you publish, find a few decent and relevant images to add to the post including a featured image. These can be stock images or photos you took for your business. Your photos need to look professional and you need to be able to size them appropriately.
Once you’ve entered your post and images into your preferred platform, optimize it for SEO. Make sure you have one H1 and the other headings follow suit according to importance. Use ALT text on your images. Add your meta title and description. Any links need to be semantic for Google. Finally, make your URL short and descriptive for Google and readers.
Once you publish your post, decide what platforms and when you’ll distribute your post. Just writing a post won’t get eyes on it. The more traffic you get to your post, the more authority your post will get. Decide how you want to section your post for social media. Do you want to publish to Medium? Maybe you want to repurpose the post into a video for YouTube. There are a ton of possibilities. The most important thing is to get your post out there.
Repurposing Blogs
Repurposing your posts is something to consider down the road. There are several key ways to repurpose content that works great. Repurposing allows you to take an existing blog, build it out or fix it, and keep your existing link and SEO juice.
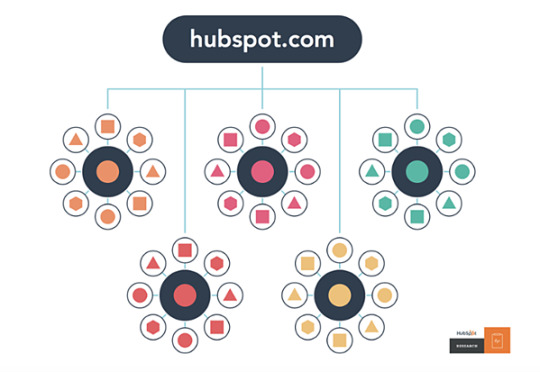
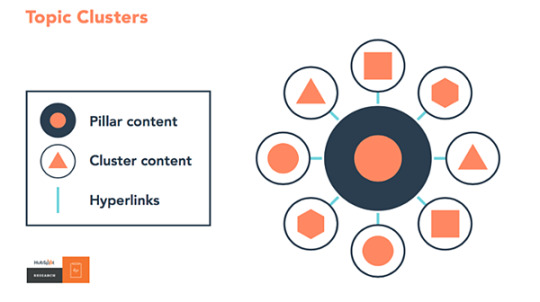
Pillar Posts
Pillar posts are for posts you can easily make into 3,000 plus words and create a web of links between smaller posts. Pillar posts are a comprehensive, long-form post that acts as the hub for a web of similar links. Pillar posts are amazing for boosting SEO.
One downfall is you need around 10 posts on the same topic you can tie together to start your pillar post. Once you have a good amount of posts on a topic, it's truly something you need to consider.
Updating Blog Posts
Google loves when content is updated with new information. I’ve seen client posts skyrocket and do extremely well with SEO once they were updated and given a fresh headline. The best part about updating posts is you get to put a new perspective and eyes on it while keeping the SEO you earned for the original post.
Alternate Media
Making your post into different media types is a great way to create funnels with video, infographics, podcasts, and other content types. Having your message out in multiple formats gives you a great opportunity to get more eyes and ears on it. The more funnels you get out there, the more traffic you get back to your site.
Social Media Posts for Funnels
This isn’t so much repurposing but a way to build more funnels with your post. I usually add this as part of a content marketing strategy. Planning to take stand-alone parts of your post with custom graphics make great social media posts. If you have a post with enough info, you can have months worth of social media posts from one piece of content.
Conclusion
Writing a blog post can be daunting and sometimes writer’s block will hit you and you’ll give up. Hopefully, this post will give you a little light on how someone who does this for a living handles it. With planning, research, and practice, you’ll become a pro in no time.
If you find yourself stuck or just don’t have time to start building your content, feel free to contact me to learn more about how I can help. I’m a content marketer, writer, and SEO specialist helping small businesses build an online presence for more conversions and sales. Contact me or email me today.
1 note
·
View note
Text
SEO in detail
What is SEO?
SEO stands for Search engine optimization, it is program improvement, that is that the application of accelerating the amount and quality of traffic to your web site through organic program results. Search engines are answer machines. They exist to find, understand, and organize the internet's content so as to supply the foremost relevant results to the queries searchers are asking.
Why SEO is Important
SEO is vital not just for obtaining top quality guests from search, however, it’s additionally how to boost the user-friendliness of your web site and increase its believability. Each business needs to put resources into website streamlining. Site design improvement is the way toward upgrading your site to amplify natural traffic from web crawlers. The main web search tools are Google, YouTube, Bing, and Yahoo.
How do search engine tools work?
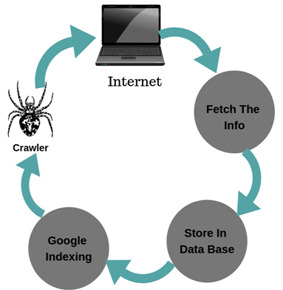
Search engines have three essential capacities:
1. Crawl: Scour the net for content, trying over the code/content for every computer address they realize.
2. Index: Store and organize the content found throughout the travel method. Once a page is within the index, it’s within the running to be displayed as a result of relevant queries.
3. Rank: offer the items of content that may best answer a searcher's question, which implies that results are ordered by most relevant to least relevant.
What is web index crawling?
Crawling is that the discovery method within which search engines transmit a team of robots (known as crawlers or spiders) to search out new and updated content. Content will vary — it might be a webpage, an image, a video, a PDF, etc. — however despite the format, content is discovered by links

Google bot starts out by taking many websites so follow the links on those webpages to seek out new URLs. By hopping on this path of links, the crawler is in a position to seek out new content and add it to their index known as alkaloid — huge information of discovered uniform resource locators — to later be retrieved once a searcher is seeking information that the content thereon URL could be a sensible match for.
What is a search engine index? Search engines method associate degreed store data they notice in an index, enormous information of all the content they’ve discovered and view ok to dish up to searchers.
Search Engine Ranking
When somebody performs research, search engines scour their index for extremely relevant content and so orders that content within the hopes of determining the searcher's question. This ordering of search results by the condition is understood as ranking. In general, you'll be able to assume that the upper a web site is stratified, the additional relevant the program believes that web site is to the question.
It’s potential to dam program crawlers from half or all of your web site, or instruct search engines to avoid storing bound pages in their index. whereas there will be reasons for doing this, if you would like your content found by searchers, you have got to initial check that it’s accessible to crawlers and is indexable. Otherwise, it’s pretty much as good as invisible.
What goes into SEO?
To understand the truth which means of SEO, let's break that definition down and appearance at the parts:
Quality of traffic: you'll attract all the guests within the world, however, if they're coming back to your web site as a result of Google tells them you're a resource for Apple computers once extremely you're a farmer commerce apples, that's not quality traffic. Instead you wish to draw in guests UN agency are genuinely inquisitive about product that you simply supply.
Quantity of traffic: Once you've got the proper individuals clicking through from those program results pages (SERPs), a lot of traffic is healthier.
Organic results: Ads frame a major portion of the many SERPs. Organic traffic is any traffic that you simply don't get to obtain.
What is the keyword ?
the keyword is a search query search by a user.
There are two types of keywords
1. Short term keyword: 3 to 4 keywords
2. Long term keyword: more than 3 to 4 keywords
Keyword research
The power of keyword analysis lies in higher understanding your target market and the way they're looking for your content, services, or merchandise.
You can enter those keywords into a keyword analysis tool to find average monthly search volume and similar keywords.
In the method of discovering relevant keywords for your content, you may probably notice that the search volume of these keywords varies greatly. whereas you actually wish to focus on terms that your audience is finding out, in some cases, it's going to be a lot of advantage us to focus on terms with lower search volume as a result of they're so much less competitive.
Since each high- and low-competition keywords may be advantageous for your web site, learning a lot of regarding search volume will assist you place keywords and choose those which will offer your web site the most important strategic advantage.
What is ON Page SEO?
Parameters in on a page
1. Thin content
This practice created tons of thin, low-quality content across the web, which Google addressed specifically with its 2011 update known as Panda. This algorithm update penalized low-quality pages, which resulted in more quality pages taking the top spots of the SERPs. Google continues to iterate on this process of demoting low-quality content and promoting high-quality content today. Google is obvious that you simply ought to have a comprehensive page on a subject rather than multiple, weaker pages for every variation of a keyword.
2. Duplicate content
Like it sounds, “duplicate content” refers to content that's shared between domains or between multiple pages of one domain. “Scraped” content goes a step more and entails the blatant and unauthorized use of content from alternative sites. this will embody taking content and publication as-is, or modifying it slightly before publication, while not adding any original content or price. There are lots of legitimate reasons for internal or cross-domain duplicate content, therefore Google encourages the utilization of a rel=canonical tag to purpose to the initial version of the new content. whereas you don’t get to fathom this tag simply, however, the most issue to notice for now's that your content ought to be distinctive in word and in price.
Header tags are associate degree HTML part accustomed designate headings on your page. the most header tag, referred to as associate degree H1, is often reserved for the title of the page. it's like this:
<h1>Page Title </h1>
Page Title
There also are sub-headings that go from H2 to H6 tags, though victimization all of those on a page isn't needed. The hierarchy of header tags goes from H1 to H6 in digressive order of importance.
When you link to alternative pages on your web site, you make sure that program crawlers will notice all of your site’s pages, you pass link equity (ranking power) to alternative pages on your website, and you facilitate guests to navigate your website.
3. Anchor text
Anchor text is the text with that you link to pages. Below, you'll see an example of what a link while not anchor text and a hyperlink with anchor text would appear as if within the hypertext mark-up language.
4. Keyword Text
Images are the most important culprits of slow internet pages! the simplest thanks to solving for this is often to compress your pictures.
5. Alt text
Alt text (alternative text) inside pictures could be a principle of internet accessibility and is employed to explain pictures to the visually impaired via screen readers. It’s vital to possess elevation text descriptions so any visually impaired person will perceive what the photographs on your web site depict.
Search engine bots additionally crawl elevation text to higher perceive your pictures, which supplies you the additional benefit of providing higher image context to look engines. simply make sure that your elevation descriptions read naturally for individuals and avoid stuffing keywords for search engines.
Submit a picture sitemap
To ensure that Google will crawl and index your pictures, submit a picture sitemap in your Google Search Console account. This helps Google discovers pictures they'll have otherwise lost.
6. Robots.txt
Robots.txt files are settled within the root directory of internet sites (ex. yourdomain.com/robots.txt) and recommend that components of your website search engines ought to and shouldn't crawl, further because of the speed at that they crawl your website, via specific robots.txt directives.
How Google bot treats robots.txt
7. Title tags
A page’s title tag could be a descriptive, hypertext mark-up language part that specifies the title of a specific online page. they've nested at intervals the top tag of every page and appearance like this:
<head>
<title>Example Title</title>
</head>
Example Title
Each page on your web site ought to have a novel, descriptive title tag. What you input into your title tag field can show over here in search results, though in some cases Google could change however your title tag seems in search results
What makes an effective title tag?
Keyword usage, Length, Branding makes the title effective.
8. Meta descriptions
Like title tags, meta descriptions are markup language parts that describe the contents of the page that they’re on. they're additionally nested within the head tag, and appearance like this:
<head>
<meta name=”description” content=” Description of the page here.”/>
</head>
What makes an effective meta description?
Content relevancy, length of content makes the description effective.
What is Off Page SEO?
Off page, SEO refers to techniques you will use to boost the position of an online website within the program results page (SERPs).
In general, off Page SEO needs to do with promotion ways – on the far side website style –for the aim of ranking a web site higher within the search results.
Why is Off-Page SEO important?
Search engines are attempting for many years to search out the simplest way to come back the most effective results to the searcher.
To achieve this, they take into consideration the on-the-spot SEO factors (described above), other quality factors and off-page SEO.
Off-page, SEO provides them an awfully smart indication on however, the planet (other web sites and users) understand the actual website.
A web website that's top quality and helpful is additional seemingly to own references (backlinks) from alternative websites.
It is additional seemingly to own mentions on social media (Facebook likes, tweets, Pins, etc.) and it's additional seemingly to be bookmarked and shared among communities of similar users.
What are the advantages of ‘off-site SEO’ to web site owners?
A in off-site SEO strategy can generate the subsequent advantages to web site owners:
Increase in rankings – the web site can rank higher within the SERPs and this additionally means that additional traffic.
Increase in PageRank – Page rank could be a range between zero and ten that indicates the importance of an internet site within the eyes of Google.
1 note
·
View note
Text
Weblog search engine optimization: Tips on how to Search Engine Optimize Your Weblog Content material
New Post has been published on https://tiptopreview.com/blog-seo-how-to-search-engine-optimize-your-blog-content/
Weblog search engine optimization: Tips on how to Search Engine Optimize Your Weblog Content material

Search engine marketing, or search engine optimization, is extremely essential for entrepreneurs. Whenever you optimize your web pages — together with your weblog posts — you make your web site extra seen to people who find themselves utilizing search engines (like Google) to seek out your services or products.However does your weblog content material actually assist your small business organically rank on search engines?
On this article, you’ll discover the reply to this query and extra. Prepare for an in-depth exploration into the world of weblog search engine optimization, the components that have an effect on it, and tricks to begin optimizing your weblog website for the search engines.

Does running a blog assist with search engine optimization?
Running a blog helps enhance search engine optimization high quality by positioning your web site as a related reply to your clients’ questions. Weblog posts that use quite a lot of on-page search engine optimization ways may give you extra alternatives to rank in search engines and make your website extra interesting to guests.
Though it is clear weblog content material does contribute to your search engine optimization, Google’s many algorithm updates can make publishing the right kind of blog content tricky if you don’t know where to start. Some blog ranking factors have stood the test of time while others are considered “old-school.” Here are a few of the top-ranking factors that can, directly and indirectly, affect blog SEO.
Pro tip: As a rule of thumb, take time to understand what each of these factors does, but don’t try to implement them all at once. They each serve a specific purpose and should be used to meet a specific SEO goal for your blog. Listen to HubSpot’s Matt Barby and Victor Pan take on this topic in this podcast episode.

Components That Have an effect on Weblog search engine optimization
1. Dwell Time
Though dwell time is an indirect ranking issue for Google, it is a essential issue within the consumer expertise — and we all know that consumer expertise is king in the case of search engine optimization. Dwell time is the size of a time a reader spends on a web page in your weblog website. From the second a customer clicks in your website within the SERP, to the second they exit the web page is taken into account dwell time. This metric not directly tells search engines like Google how precious your content material is to the reader. It is smart that the longer they spend on the web page, the extra related it’s to them.
Nonetheless, there’s a cause this metric is an oblique indicator for search engine optimization — it’s fully subjective. The search engine algorithms don’t know your content material technique. Your weblog could possibly be centered on short-form content material that takes only a minute or two to learn. You may additionally embrace pertinent info originally of your weblog posts to present the very best reader expertise, which suggests much less time spent on the web page. So sure, dwell time can have an effect on search engine optimization, however don’t manipulate your content material to alter this metric if it doesn’t make sense on your content material technique.
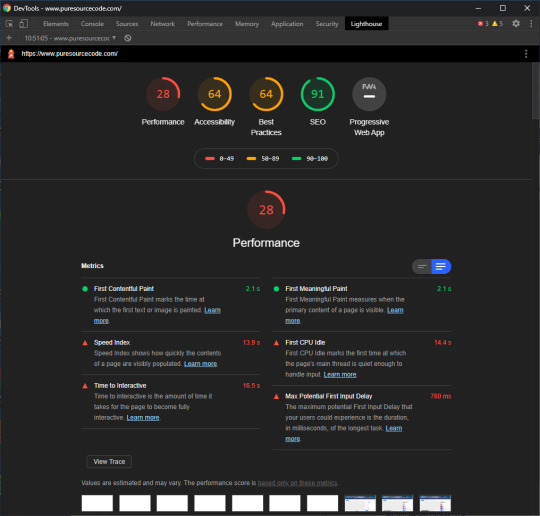
2. Web page Pace
We talked about earlier that visible parts in your weblog can have an effect on web page velocity, however that isn’t the one factor that may transfer this needle. Pointless code and overuse of plugins also can contribute to a sluggish weblog website. Eradicating junk code will help your pages load quicker, thus bettering web page velocity. When you’re unsure methods to discover and take away junk code, take a look at HTML-Cleaner. It’s an easy-to-use software that does not require coding information. It merely exhibits you the pointless code and allows you to take away it with the clicking of a button.
I additionally advocate taking a listing of your weblog website plugins. Determine which of them you might want to maintain your weblog working day-to-day and which of them had been put in as a repair for a brief situation. Plugins that have an effect on the front-end of your website are a risk to web page velocity, and odds are, you’ll be able to uninstall extra of those plugins than you suppose to extend your total website velocity.
three. Cell Responsiveness
Greater than half of Google’s search site visitors in the US comes from mobile devices. On a person degree, your weblog website may comply with that very same pattern. There’s no manner round it — optimizing your weblog website for cell is an element that can have an effect on your search engine optimization metrics. However what precisely does it imply to optimize a web site for cell? The business rule-of-thumb is to maintain issues easy. Most pre-made website themes today are already mobile-friendly, so all you’ll must do is tweak a CTA button right here and enlarge a font dimension there. Then, regulate how your website is acting on cell by having a look at your Google Analytics dashboard and working a mobile site speed test often.
four. Index Date
Search engines intention to offer essentially the most related and correct info obtainable. An element search engines use when figuring out what’s related and correct is the date a search engine indexes the content material. Indexing means a search engine finds content material and provides it to its index. Later, the web page could be retrieved and displayed within the SERP when a consumer searches for key phrases associated to the listed web page.
You is perhaps questioning: Is the date the content material was listed the identical because the date it was revealed?
The reply: sure and no. If a weblog put up is revealed for the primary time, it’s probably that say, a Google crawler, will index that put up the identical day you publish it. However content material could be backdated for a number of authentic causes, too, like archiving info or updating a sentence or two.
One option to positively have an effect on this search engine optimization issue is to implement a historic optimization technique. This technique works effectively on blogs which have been established for just a few years and have a good quantity of content material already. By updating these older posts with new views and knowledge, you’ll be capable to considerably influence your weblog search engine optimization with out creating a variety of internet new content material. Website crawlers will reindex the web page — taking into consideration the up to date content material — and provides it one other alternative to compete within the SERP. It’s actually a win-win.
5. Current Knowledge
Current knowledge, one other oblique rating issue of search engine optimization, ought to be included in weblog posts. Current knowledge provides guests related and correct info which makes for a optimistic reader expertise. Whenever you embrace a hyperlink to a reputable website that has authentic, up-to-date knowledge, you’re telling the search engine that this website is useful and related to your readers (which is a plus for that different website). You’re additionally telling the search engine that one of these knowledge is ultimately associated to the content material you publish. Over time, your readers will come to understand the content material which could be confirmed utilizing different metrics like elevated time on web page or decrease bounce charge.
Sign up here to take our free Content Marketing Certification course and learn about content creation, strategy, and promotion.
Tips on how to Optimize Weblog Content material for Search Engines
1. Determine the target market on your weblog.
It doesn’t matter what business your weblog targets, you’ll need to determine and communicate to the first viewers that will likely be studying your content material. Understanding who your viewers is and what you need them to do after they click on in your article will assist information your weblog technique.
Buyer personas are an effective way to target readers using their buying behaviors, demographics, and psychographics. Without this insight, you could be producing grammatically correct and accurate content that few people will click on because it doesn’t speak to them on a personal level.
2. Conduct keyword research.
Now that you’ve selected your target audience and prepared a buyer persona, it’s time to find out what content your readers want to consume. Keyword research can be a heavy task to take on if you don’t begin with a strategy. Therefore, I recommend starting with the topics your blog will cover, then expand or contract your scope from there. For an in-depth tutorial, check out our how-to guide on keyword research.
3. Add visuals.
Search engines like Google value visuals for certain keywords. Images and videos are among the most common visual elements that appear on the search engine results page. In order to achieve a coveted spot in an image pack or a video snippet, you’ll want to design creative graphics, use original photos and videos, and add descriptive alt text to every visual element within your blog post.
Alt text is a major factor that determines whether or not your image or video appears in the SERP and how highly it appears. Alt text is also important for screen readers so that visually impaired individuals have a positive experience consuming content on your blog site.
4. Write a catchy title.
The title of your blog post is the first element a reader will see when they come across your article, and it heavily influences whether they’ll click or keep scrolling. A catchy title uses data, asks a question, or leads with curiosity to pique the reader’s interest.
According to Coscheduler’s Headline Analyzer, the weather of a catchy title embrace energy, emotional, unusual, and customary phrases. In the correct proportions, all these phrases in a weblog title will seize your readers’ consideration and maintain them on the web page.
Right here’s an instance of a catchy title with a Coschedule Headline Analyzer Rating of 87:
The Excellent Costume Has three Parts In accordance with This Common Vogue Professional

Highlighted in yellow are frequent phrases. They’re acquainted to the reader and don’t stray too removed from different titles which will seem within the SERP.
“Expert” is an emotional phrase, in line with Coschedule. On this instance, the phrase professional builds belief with the reader and tells them that this text has an authoritative perspective.
Purple phrases are energy phrases — this implies they seize the readers’ consideration and get them curious in regards to the subject.
One other component on this title is the quantity three. This indicators to the reader that they’ll study a certain quantity of info in regards to the good gown.
5. Embody an attractive CTA.
What’s a weblog put up with no name to motion? The aim of a CTA is to guide your reader to the subsequent step of their journey by way of your weblog. The important thing to an ideal CTA is that it’s related to the subject of your current weblog put up and flows naturally with the remainder of the content material. Whether or not you’re promoting a product, providing a e-newsletter subscription, or wanting the reader to devour extra of your content material, you’ll want an attractive CTA on each weblog put up you publish.
CTAs are available in all sorts of codecs, so get artistic and experiment with them. Buttons, hyperlinks, and widgets are a few of the most typical CTAs, and so they all have totally different functions. As an illustration, you must add a daring, seen CTA like a button if you need the reader to make a purchase order. Alternatively, you’ll be able to simply get a reader to take a look at one other weblog put up by offering a hyperlink to it within the conclusion of the present article.
6. Deal with the reader’s expertise.
Any nice author or search engine optimization will inform you that the reader expertise is an important a part of a weblog put up. The reader expertise contains a number of components like readability, formatting, and web page velocity. Meaning you’ll need to write content material that’s clear, complete of your subject, and correct in line with the newest knowledge and developments. Organizing the content material utilizing headings and subheadings is essential as effectively as a result of it helps the reader scan the content material shortly to seek out the knowledge they want. Lastly, on-page parts like photos and movies have an effect on web page velocity. Preserve picture file sizes low (250 KB is an effective start line) and restrict the variety of movies you embed on a single web page. By specializing in what the reader desires to know and organizing the put up to attain that aim, you’ll be in your option to publishing an article optimized for the search engine.
Now, let’s check out these weblog search engine optimization suggestions which you can make the most of to boost your content material’s searchability.
Weblog search engine optimization Suggestions
Use 1–2 long-tail key phrases.
Use key phrases strategically all through the weblog put up.
Optimize for cell units.
Optimize the meta description.
Embody picture alt textual content.
Restrict subject tags.
Embody user-friendly URL buildings.
Hyperlink to associated weblog posts.
Evaluate metrics often.
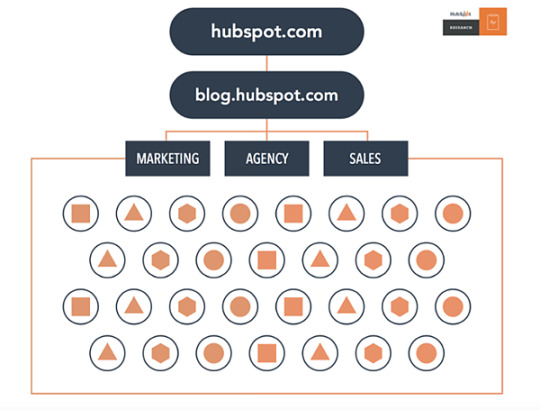
Arrange by subject cluster.
Publish evergreen content material.
Replace current content material.
Notice: This checklist does not cowl each search engine optimization rule below the solar. Reasonably, the next suggestions are the on-page factors to get you started with an SEO strategy for your blog.
1. Use 1–2 long-tail keywords.
Optimizing your blog posts for keywords is not about incorporating as many keywords into your posts as possible. Nowadays, this actually hurts your SEO because search engines consider this keyword stuffing (i.e., including keywords as much as possible with the sole purpose of ranking highly in organic search).
It also doesn’t make for a good reader experience — a ranking factor that search engines now prioritize to ensure you’re answering the intent of your visitors. Therefore, you should use keywords in your content in a way that doesn’t feel unnatural or forced.
A good rule of thumb is to focus on one or two long-tail keywords per blog post. While you can use more than one keyword in a single post, keep the focus of the post narrow enough to allow you to spend time optimizing for just one or two keywords.
You may be wondering: Why long-tail keywords?
These longer, often question-based keywords keep your post focused on the specific goals of your audience. For example, the long-tail keyword “how to write a blog post” is much more impactful in terms of SEO than the short keyword “blog post”.
Website visitors searching long-tail keywords are more likely to read the whole post and then seek more information from you. In other words, they’ll help you generate the right type of traffic — visitors who convert.
2. Use keywords strategically throughout the blog post.
Now that you’ve got one or two keywords, it’s time to incorporate them in your blog post. But where is the best place to include these terms so you rank high in search results?
There are four essential places where you should try to include your keywords: title tag, headers & body, URL, and meta description.
Title Tag
The title (i.e., headline) of your blog post will be a search engine’s and reader’s first step in determining the relevancy of your content. So, including a keyword here is vital. Google calls this the “title tag” in a search result.
Be sure to include your keyword within the first 60 characters of your title, which is just about where Google cuts titles off on the SERP. Technically, Google measures by pixel width, not character count, and it recently increased the pixel width for natural search outcomes from roughly 500 pixels to 600 pixels, which interprets to round 60 characters.
Lengthy title tag? When you have got a prolonged headline, it is a good suggestion to get your key phrase at first since it’d get lower off in SERPs towards the tip, which may take a toll in your put up’s perceived relevance.
Within the instance beneath, we had an extended title that went over 65 characters, so we positioned the key phrase close to the entrance.

Headers & Physique
Point out your key phrase at a standard cadence all through the physique of your put up and within the headers. Meaning together with your key phrases in your copy, however solely in a pure, reader-friendly manner. Do not go overboard on the threat of being penalized for key phrase stuffing.
Earlier than you begin writing a brand new weblog put up, you may most likely take into consideration methods to incorporate your key phrases into your put up. That is a wise concept, nevertheless it should not be your solely focus, nor even your major focus.
Everytime you create content material, your major focus ought to be on what issues to your viewers, not what number of occasions you’ll be able to embrace a key phrase or key phrase phrase in that content material. Deal with being useful and answering no matter query your buyer may’ve requested to reach in your put up. Do this, and you may naturally optimize for essential key phrases, anyway.
URL
Search engines additionally take a look at your URL to determine what your put up is about, and it is one of many first issues it will crawl on a web page. You’ve got an enormous alternative to optimize your URLs on each put up you publish, as each put up lives on its distinctive URL — so be sure to embrace your one to 2 key phrases in it.
Within the instance beneath, we created the URL utilizing the long-tail key phrase for which we had been making an attempt to rank: “email marketing examples.”

Meta Description
Your meta description is supposed to present search engines and readers details about your weblog put up’s content material. Which means, you could use your long-tail time period so Google and your viewers are clear in your put up’s content material.
On the similar time, remember the copy issues an ideal deal for click-through charges as a result of it satisfies sure readers’ intent — the extra participating, the higher.
three. Optimize for cell units.
We discovered earlier that extra individuals use search engines from their cell phones than from a pc.
And for all these precious queries being searched on cell units, Google shows the mobile-friendly outcomes first. That is yet one more instance of Google closely favoring mobile-friendly web sites — which has been true ever for the reason that firm up to date its Penguin algorithm in April 2015.
(HubSpot clients: Breathe straightforward. All content material created on HubSpot’s platform is automatically responsive to mobile devices.)
So, how do you make your weblog mobile-friendly? By utilizing responsive design. Web sites which are conscious of cell enable weblog pages to have only one URL as an alternative of two — one for desktop and one for cell, respectively. This helps your put up’s search engine optimization as a result of any inbound hyperlinks that come again to your website will not be divided between the separate URLs.
Consequently, you may centralize the search engine optimization energy you acquire from these hyperlinks, serving to Google extra simply acknowledge your put up’s worth and rank it accordingly.
Professional tip: What search engines worth is continually altering. Make sure you are protecting on high of those modifications by subscribing to Google’s official blog.
four. Optimize the meta description.
To overview, a meta description is extra textual content that seems in SERPs that lets readers know what the hyperlink is about. The meta description provides searchers the knowledge they should decide whether or not or not your content material is what they’re in search of and in the end helps them determine if they will click on or not.
The utmost length of this meta description is bigger than it as soon as was — now round 300 characters — suggesting it desires to present readers extra perception into what every consequence will give them.
So, along with being reader-friendly (compelling and related), your meta description ought to embrace the long-tail key phrase for which you are attempting to rank.
Within the following instance, I looked for “email newsletter examples.”

The time period is bolded within the meta description, serving to readers make the connection between the intent of their search time period and this consequence. You may additionally see the time period “E-Newsletter” bolded, indicating that Google is aware of there is a semantic connection between “email newsletter” and “E-Newsletter.”
Notice: These days, it is not assured that your meta description is all the time pulled into SERPs because it as soon as was. As you’ll be able to see within the above picture, Google pulls in different components of your weblog put up that features the key phrases searched, presumably to present searchers optimum context round how the consequence matches their particular question.
Let me present you one other instance. Under are two totally different search queries delivering two totally different snippets of textual content on Google SERPs. The primary is a results of the question “no index no follow,” and pulls within the authentic meta description:

The second is a results of the question “noindex nofollow,” and pulls within the first occasion of those particular key phrases arising within the physique of the weblog put up:

Whereas there’s not a lot you are able to do to affect what textual content will get pulled in, you must proceed to optimize this metadata, in addition to your put up, so search engines show the very best content material from the article. By creating reader-friendly content material with pure key phrase inclusion, you may make it simpler for Google to show your put up’s relevancy in SERPs for you.
5. Embody picture alt textual content.
Weblog posts should not solely include textual content — they need to additionally embrace photos that assist clarify and help your content material. Nonetheless, search engines do not merely search for photos. Reasonably, they search for photos with picture alt textual content.
It’s possible you’ll be questioning why that is. Since search engines cannot “see” photos the identical manner people can, a picture’s alt textual content tells the search engine what a picture is about. This in the end helps these photos rank within the search engine’s photos outcomes web page.
Picture alt textual content additionally makes for a greater consumer expertise (UX). It shows contained in the picture container when a picture cannot be discovered or displayed. Technically, alt textual content is an attribute that may be added to a picture tag in HTML.
Here is what a whole picture tag may seem like:
<img class="wt-blog__normal-image" src="https://blog.hubspot.com/image.jpg" alt="image-description" title="image tooltip">
Whenever you incorporate picture alt textual content, a picture’s identify in your weblog might go from one thing like, “IMG23940” to one thing correct and descriptive equivalent to “puppies playing in a basket.”

Picture alt textual content ought to be descriptive in a useful manner — which means, it ought to present the search engine with context to index the picture if it is in a weblog article associated to the same subject.
To supply extra context, this is a listing of issues to make sure you remember when creating alt textual content on your weblog’s photos:
Describe the picture
Miss “image of… “— begin with the picture description as an alternative
Be particular in your description
Preserve it below 125 characters
Use your key phrases (however keep away from key phrase stuffing)
HubSpot clients: The SEO Panel will acknowledge whether or not or not you have got optimized your photos. Although these parts will not be as essential as another optimizations, they’re nonetheless essential (to not point out, straightforward so as to add).

6. Restrict subject tags.
Matter tags will help manage your weblog content material, however in case you overuse them, they’ll truly be dangerous. If in case you have too many related tags, you could get penalized by search engines for having duplicate content material.
Consider it this manner, if you create a subject tag (which is easy in case you’re a HubSpot consumer, as seen here), you additionally create a brand new website web page the place the content material from these subject tags will seem. When you use too many related tags for a similar content material, it seems to search engines as in case you’re displaying the content material a number of occasions all through your web site. For instance, subject tags like “blogging,” “blog,” and “blog posts” are too just like each other for use on the identical put up.
When you’re anxious that your present weblog posts have too many related tags, take a while to wash them up. Select about 15–25 subject tags that you just suppose are essential to your weblog and that are not too just like each other. Then solely tag your posts with these key phrases. That manner, you will not have to fret about duplicate content material.

Right here at HubSpot, we use a Search Insights Report to map particular MSV-driven key phrase concepts to a content material subject every quarter. The method helps us goal a handful of posts in a set variety of matters all year long for a scientific method to search engine optimization and content material creation.
7. Embody user-friendly URL buildings.
Earlier than you publish your weblog put up, take a cautious take a look at its URL construction. Is it lengthy, full of stop-words, or unrelated to the put up’s subject? In that case, you may need to rewrite it earlier than it goes reside.
The URL construction of your net pages (that are totally different from the particular URLs of your posts) ought to make it straightforward on your guests to know the construction of your web site and the content material they’re about to see. Search engines favor net web page URLs that make it simpler for them and web site guests to know the content material on the web page.
This differentiation is baked into the HubSpot blogs’ respective URL buildings. If I made a decision to go to the Advertising part from this foremost web page, I might be taken to the URL http://weblog.hubspot.com/marketing.
If we need to learn the Gross sales part, all we have now to do is change the place it says “marketing” within the URL to “sales”:
http://weblog.hubspot.com/gross sales.
This URL construction helps me perceive that “/marketing” and “/sales” are smaller sections — known as subdirectories — inside the bigger weblog.
What if there is a particular article we need to learn, equivalent to “How to Do Keyword Research: A Beginner’s Guide”? Its URL construction — http://weblog.hubspot.com/marketing/how-to-do-keyword-research-ht — denotes that it is an article from the Advertising part of the weblog.
On this manner, URL construction acts as a categorization system for readers, letting them know the place they’re on the web site and methods to entry new website pages. Search engines respect this, because it makes it simpler for them to determine precisely what info searchers will entry on totally different components of your weblog or web site.
Professional tip: Don’t change your weblog put up URL after it has been revealed — that’s the simplest option to press the metaphorical “reset” button in your search engine optimization efforts for that put up. In case your URL is much less descriptive than you’d like or it not follows your model or model pointers, your finest wager is to depart it as is. As a substitute, change the title of the put up utilizing the rules we lined earlier.
eight. Hyperlink to associated weblog posts.
You’ll have heard that backlinks affect how excessive your weblog website can rank within the SERP, and that’s true — backlinks present how reliable your website is predicated on what number of different related websites hyperlink again to yours. However backlinks aren’t the end-all-be-all to hyperlink constructing. Linking to and from your individual weblog posts can have a optimistic influence on how effectively your weblog website ranks, too.
Inbound hyperlinks to your content material assist present search engines the validity or relevancy of your content material. The identical goes for linking internally to different pages in your web site. When you’ve written a couple of subject that is talked about in your weblog put up on one other weblog put up, book, or net web page, it is a finest observe to hyperlink to that web page.
(You may’ve observed that I have been doing that now and again all through this weblog put up after I suppose it is useful for our readers.) Not solely will inside linking assist maintain guests in your web site, nevertheless it additionally surfaces your different related and authoritative pages to search engines.
For instance, in case your weblog is about style, you may cowl materials as a subject. Including a hyperlink from a weblog put up about cotton to a put up in regards to the correct option to combine materials will help each of these posts turn out to be extra seen to readers who search these key phrases. The search engines can even have another entry level to the put up about cotton if you hyperlink it within the put up about mixing materials. This implies the put up about cotton cloth, and any updates you make to will probably be acknowledged by website crawlers quicker. It may even see a lift within the SERP consequently.
HubSpot clients: The SEO Panel robotically suggests linking to different inside assets in your web site.

You’ll be able to consider this as fixing on your search engine optimization whereas additionally serving to your guests get extra info out of your content material.
9. Evaluate metrics often.
Google’s free Search Console incorporates a piece known as the Search Analytics Report. This report helps you analyze clicks from Google Search — it is helpful to find out which key phrases persons are utilizing to seek out your weblog content material. You may as well discover ways to use Google Search Console by studying this blog post written by my colleague Matthew Barby, and by trying out Google’s official support page.
When you’re all in favour of optimizing your best-performing older weblog posts for site visitors and leads like we have been doing since 2015, this software will help determine low-hanging fruit.

Keep in mind, many content material entrepreneurs battle with optimizing their weblog posts for search. The reality is, your weblog posts will not begin rating instantly. It takes time to construct up search authority.
However, if you publish weblog posts often and constantly optimize them for search whereas sustaining an intent-based reader expertise, you may reap the rewards within the type of site visitors and leads long-term.
10. Arrange by subject cluster.
The best way most blogs are presently structured (together with our personal blogs, till very just lately), bloggers and SEOs have labored to create particular person weblog posts that rank for particular key phrases.
This makes issues unorganized and troublesome for weblog guests to seek out the precise info they want. It additionally ends in your URLs competing in opposition to each other in search engine rankings if you produce a number of weblog posts about related matters.
Here is what our weblog structure used to seem like utilizing this outdated playbook:

Now, with a view to rank in search and finest reply the brand new sorts of queries searchers are submitting, the answer is the subject cluster mannequin.
For this mannequin to work, select the broad matters for which you need to rank. Then, create content material primarily based on particular key phrases associated to that subject that every one hyperlink to one another to ascertain broader search engine authority.
That is what our weblog infrastructure appears like now, with the subject cluster mannequin. Particular matters are surrounded by weblog posts associated to the larger subject, linked to different URLs within the cluster through hyperlinks:

This mannequin makes use of a extra deliberate website structure to prepare and hyperlink URLs collectively to assist extra pages in your website rank in Google — and to assist searchers discover info in your website extra simply. This structure consists of three elements — pillar content material, cluster content material, and hyperlinks:

We all know it is a pretty new idea, so for extra particulars, take a look at our research on the subject, take our SEO training or watch the video beneath.
youtube
11. Publish evergreen content material.
When planning and writing your weblog articles, guarantee it is evergreen content material. Which means, the content material is about matters that can stay related and precious over an extended time period (with solely minor modifications or updates). Let’s take a look at just a few the reason why evergreen content material is so essential:
It’s going to assist you rank over time, not simply within the close to future.
It contributes to regular quantities of site visitors coming to your weblog (and web site) lengthy after it’s been revealed.
It’s going to assist you generate leads over time on account of the site visitors it frequently generates.
All weblog content material — whether or not it is a long-form article, how-to information, FAQ, tutorial, and so forth — ought to be evergreen. Even the pictures you employ in these posts ought to be evergreen. Take a look at this weblog put up for some examples of and concepts for evergreen content material in your weblog.
12. Replace current content material.
To enhance your search engine optimization, you could assume you might want to create new weblog content material. Though that is partially true, you must also focus an excessive amount of your time and power in your current weblog content material. Particularly, repurposing and updating your present content material, in addition to eradicating your outdated content material.
It’s because it takes loads longer for a totally new piece of content material to choose the search engine outcomes web page (SERP) and acquire authority, whereas you would replace a chunk of content material and reap the advantages pretty instantly as compared.
Not solely will your up to date content material rank on the SERP quicker, bettering your variety of guests and leads, it additionally takes loads much less time and fewer assets to replace an current piece of content material slightly than create a model new article.
Moreover, updating and repurposing a few of your most profitable items of content material extends its lifespan so you’ll be able to obtain the very best outcomes over an extended time period (particularly if it is evergreen content material).
The ultimate step entails eradicating your outdated content material that is not related to your viewers. Though your aim is to make sure your content material is evergreen, a few of it’s sure to turn out to be outdated over time. This contains statistics, product info (if in case you have any listed in your blogs — as your merchandise and enterprise evolve), or info that modifications throughout your business over time.
Create Weblog Content material Your Readers (and Search Engines) Will Love
We do not count on you to include every of those search engine optimization finest practices into your content material technique straight away. However, as your web site grows, so ought to your targets on search engines. When you determine the targets and intent of your best readers, you may be on observe to ship related content material that can climb the ranks of the SERP.
Editor’s word: This put up was initially revealed in September 2019 and has been up to date for comprehensiveness.

Source link
0 notes
Text
SEO Made Simple: A Complete Guide in 2018

Search Engine Optimization (SEO) processes are defined by Wikipedia as a group of activities that improve exposure and visibility of a website or web pages in the unpaid results of search engines. Despite SEO process definitions; there is always some amount of ambiguity in SEO techniques. The main question is--what are the elements of a website that are optimized for the SEO operations. What are the website elements Optimized for SEO All important aspects of a website are subject to optimization including design, writing, and links. Search engine optimization (SEO) is all about optimizing the online content of a site in the top unpaid search results based on keywords. Search engines have two major functions. One is crawling to build an index and second is offering search users a ranked list of websites based on relevance.

picture credit Search engines “crawl” content via links and index billions of documents, news, videos, files and media on the worldwide web. These will answer queries by retrieving pages on the basis of relevancy. Automated robots of search engines' or crawlers or spiders keep bunching billions of interconnected documents on the web. Search engines extract the code from them and store pieces in their databases for later use. To access billions of pages in a fraction of a second, Google maintains massive data centres all across the world that store and process data in millions of machines. In the search results, results are ranked on the basis of popularity and relevance. Relevance is shaped by hundreds of factors. In determining popularity, search engines apply mathematical equations called algorithms that assess the relevance and rank them accordingly. How Does Google Work?

picture credit Google crawls web addresses by reading sitemaps and links to grab the pages. What all sites are good for crawling is decided by computer programs including frequency and number of pages for different sites. Google’s webmaster tools decide how Google must crawl the sites by taking instructions on how to process pages on sites including requests for recrawling or not crawling at all using a file called “robots.txt.” Top Benefits of SEO

picture credit In the digital marketing industry SEO has emerged as a saviour for small businesses who do not have big funds to spend on TV or Newspaper Ads. In SEO, the cheapest and effective online marketing method, there is the prospect of attracting good traffic and increasing business profit. Brand Awareness: Thanks to SEO, a business can make great visibility in major search engines. SEO helps business to be found on Google and other search engines. Sustained low-cost promotion through SEO helps in making businesses popular. Once brand equity is established it is easy to reach a wider audience to expand brand awareness. Effective SEO services are a shortcut to create brand awareness without spending too much. Businesses can take the support of SEO companies offering cost effective SEO solutions. Websites become User-Friendly: When SEO is performed on a website there will be a total makeover in terms of looks, links, and keywords. It will eventually make a website more appealing and user-friendly. This improves customer involvement and attains more authenticity. High Rankings in SERP: When right keywords, enough links, and unique content combine high rankings for the website will automatically come over and individuals searching products and services will connect to the website. Higher Conversion: A responsive website architecture backed by SEO can make a site viewable on mobiles, tablets, and other gadgets. This will make conversions faster and more paying customers are natural results of user-friendly websites. Scope of SEO

picture credit Despite the surge of SEM, there is no stopping of SEO as it is the long-term investment for growth with results staying for so many years. Most of the brand advertisers are supplementing their gains with the power of SEO. This is because organic SEO listings on Google search results are more reliable than paid Ads. The growth of digital marketing and SEO has spawned huge SEO career opportunities for tech professionals. SEO is both an art and science. It is a science because SEO deals with technology and technicalities like code, content architecture and user experience. The arty side of SEO is the ability in influencing the behaviour of business and customer and the skill in adding value to products, service or solution in hiking their visibility for bringing leads, sales or branding. Importance of White Hat SEO Now let us narrow down to blackhat and white hat SEO techniques. As Google algorithm updates such as Panda, Penguin and Hummingbird tightened penalties on mala fide site boosting methods, white hat SEO or ethical SEO has become the only legitimate SEO model to improve site ranking in search results. White hat SEO techniques increase the attraction of websites toward search giants to find a slot in the SERPs. In simple terms, white hat and black hat SEO in 2018 title will reflect a bunch of techniques which commonly aim at a site’s optimized performance for higher ranks in the SERPs. Mala Fide tactics or black hat SEO mainly involves spamming and keyword stuffing. In White Hat SEO, a site’s better performance in search results is the main aim. In White Hat SEO, many factors have to be taken into consideration. Written content Images and video Meta information Site architecture Site performance Selection of Keywords Brazen use of keywords in content that hurts the user experience must be avoided. Using similar words across a piece of writing will be giving better results. Use key phrases in titles, sub-heading and the text will lead to effective results. For example, take “SEO software” as a model keyword In white hat SEO, this keyword can be used several times in text, headline, and subheading. In the content, there is scope for using related words and phrases such as SEO tools SEO analysis software Search engine optimization Search tools Content – Not a King but an Emperor “Content is King” is the most heard cliché in relation to SEO and web content as a precondition for making content strong in attracting visitors who will eventually convert into customers. In fact, content has grown beyond that stage and has become more powerful. It is the new emperor and can dictate the fate of a website. The content must be appropriate and well written. If there are images and videos they should have titles, ALT tag, and descriptions. Due credit must be given to the original artist if images from creative commons licensed are used. How to Use Social Media to Promote Brands

picture credit Use social media in making a brand visible on all platforms by sharing the content. social media tools like Facebook likes and Retweets indicate content is useful can indicate reading and watching. Use Guest Blogging Guest blogging is a White Hat technique and can draw good visitors. But care needs to be taken about the posting sites so they are of the same Domain Authority, otherwise, a rapid surge of high-quality links will elicit the suspicion of Google that links are being purchased. This will invite Google’s penalties. The soul of White hat SEO is good content that can drive traffic to a site. Threats of Black Hat SEO Blackhat SEO techniques stand in sharp contrast to White hat SEO. They use many manipulative methods in hiking the relevance of a web page by violating the guidelines of search engines. Some of the black hat techniques are the use of hidden text, cloaking, and blog comment spam. Blackhat SEO has a negative reputation thanks to shady practices that ignore user experience in the quest for quick money. In keeping businesses legitimate, businesses are advised against using black hat SEO techniques else they will be erased from search engines. Some of the abominable black hat SEO tactics are discussed below. Use of Unrelated Keywords: Never add irrelevant keywords to a copy just garnering a few extra hits. Eg: Martha would use our Dyson vacuum cleaners if she owned cats. The content must be focused on a topic so that users are getting the answers they are searching for. In the above example, the right usage of keywords is: “Our Dyson vacuum cleaners effectively suck up dust, dirt, and pet hair.” Keyword Stuffing The unnecessary repeating of keywords in such a way that there is a gibberish effect in sentences or image alt text must be avoided. Eg: Picture frames picture frames pictures pictures pictures. Always write sentences that make sense with reasonable keyword density and semantically related words than endlessly repeating keywords. Eg: “Our photo framing services can accommodate large formats to ensure everyone gets the big picture.” Cheating with Hidden Text, and Hidden Links On legible text be placed at the bottom a page and never format text or images with visually undetectable links. Content that is written is meant to be read and should be in contrast to the text with the background, colour, and the links should be obvious. Cloaking Never present search engines with one set of content and take site visitors to another piece of content. Fooling visitors with a page of totally different content is cheating and invite penalty. Eg: A visitor searches for octopus and clicks a search result and he is taken to a pornographic site. Web pages should be created in accordance with the expectations of the visitors based on the SERP description. Eg: A user is searching for "Hello Kitty" and he clicks the website of the franchise given in the SERP. On Page SEO Techniques 2018

picture credit On-page SEO is optimizing individual web pages to get a higher ranking and will attract big traffic in search engines. In answering the query what is on page SEO and off page SEO 2018 title remember that on-page SEO implies content and HTML source code of a page is ready to be optimized, unlike off-page SEO that deals with links and external signals. There had been profound changes in on-page SEO over the years keeping up with the latest practices is very important. Prominent on-page factors affecting search engine rankings are: The content of Page: Content of a page is the sole factor that makes it eligible for a position in the SERP. That calls for good content. From an SEO perspective, all good content will be high in two attributes. It can supply a demand for information and can be linked. One example of unlinkable content is AJAX-powered image slide shows that are not reproducible or sharable. It neither fills the demand for information nor allows to be linked and they are bad in the eyes of the search engines. Title Tags: Title tags matter a lot on-page factor for SEO after content. URL: URL is very important for convincing search engines on the relevancy of a given page for indexing. In SEO category hierarchy of a given website must reflect in URLs. Off-Page SEO Tactics

picture credit Unlike on-page SEO, off-page SEO actions happen outside the boundaries of a website and include Link Building Social Media Marketing Social bookmarking Off page SEO offers good indicators on how the World (other websites and users) look upon a particular website. If a website is high in quality and utility it will have references (links) from other websites and social media such as Facebook likes, tweets, Pins, will bookmark it and shared among communities of users. A successful off-site SEO strategy will bring about high rankings in the SERPs and more traffic. Higher Page rank means where a website takes it ranks on a scale of 0 to 10 indicating the importance Google attaches to that site. Mobile SEO Trend in 2018

picture credit Mobile SEO audit will mean examining how far search engine optimization has been done for websites with a goal of allowing flawless viewing of the site on mobile devices including smartphones and tablets. After the boom of portable devices, webmasters are more attentive to mobile SEO plan. Now 50 percent or more of Internet users are surfing websites through mobile devices and Google has laid down a policy that explicitly favours mobile-friendly sites with a higher UX. Generally, mobile SEO techniques involve dealing with three different configurations: Responsive Web Design Dynamic Serving Separate URLs Responsive Web Design: In responsive web design, the mobile site will have the same HTML code and content for a URL regardless of the user's device. Responsive web design is popular and recommended by Google itself. It is easy for sharing content from a single URL. Google can easily index single URL for higher search engine rankings. SEO Copy Writing Irrespective of the changes in search engine algorithms the goals of an SEO copywriter are unlikely to change. The mandate is permanent and about creating compelling content that people can read. SEO copywriting should have a natural flow. There are many practical copywriting tips that can increase search engine ranking without making a business appear overly mechanical. Write punch headline: The headline must attract visitors to read your content and help to kick start the topic’s tone. No Beating around Bush: The text should move straight into the list and hit the topic. Always include the keyword in the title as it is important for search engine rankings and guide readers to click through. Use numbers in titles, particularly odd numbers. Lists are loved by people as it additionally promises something specific and helps in easy scanning. Offer Good Readability: Subheadings guide readers through the content and expresses the content gist to the search engine instantly. Bullet--numbered lists and short paragraphs of 2-3 sentences will expand digestibility of the content and make people read the entire stuff. Use Power words and active voice: Use of power words are a great way to get others excited to influence readers and use active voice makes the content energetic, persuasive and to the point. Write better Meta descriptions: They are the first thing a reader sees underneath the title when a page pops up from results of a search engine like Google. Include external links: To make content valuable in the “eyes” of the search engine to link to external blogs and websites. That will further support the information and validate external sources while making the content crisp and factual. Watch Out for Main SEO Trends 2018 In the highly crowded online space, half of the tough competition can be beaten by being updated about top SEO trends and adapting them fast. Managing Pay Per Click on Digital Strategy The space on the first page of search results is gradually decreasing as Google is giving more space to advertisers. To overcome this trend, two options have to be exercised in SEO. Just rework your keyword ranking strategy or incorporate pay-per-click in the overall digital marketing plan. Voice Search: Voice search facilitated by iPhones and Android smartphones will become 50 percent of all searches by 2020. The new SEO strategy must factor in preparations for handling voice search and pay careful attention to the keywords. Long form keywords will be of more use. That means new alternative to Google’s Keyword Planner must be developed. Content Supreme: Strong content that appeals to the audience is the right way to stand out from competitors. There must be comprehensive SEO optimization in all areas including headers, meta descriptions, title tags, and image titles. Improve User Experience Along with strong content, the overall user experience of a website is crucial for SEO in 2018. Demands on user experience are up. Websites lagging in creativity must ask developers to enhance the user experience in desktop and mobile usage. No Link Spamming Given that Google’s algorithm is more sensitive to link building techniques employed in SEO strategy reduce spammy content as Google will downgrade websites that twist and abuse keywords in content and copy. Do not overdo guest blogging to stray off limits with an eye on amassing links and never end up in black hat SEO methods.

Read the full article
1 note
·
View note
Text
Importance Website Speed Optimization in SEO

Fast is better than slow. Yea, that’s a popular saying in our modern world. That’s because everyone loves seeing faster results. Since the internet is fast becoming an important mechanism for everyone, search engine companies are constantly rising to the needs of their users.
And What’s That Need? It’s Simply a Fast-Loading Web Page.

Indeed, website speed optimization is important in this age and century. Fortunately, It's now one of the factors search engine bots evaluates for page ranking. When a website loads faster, internet users tend to become more engage with it and even recommend it to other friends and colleagues. In a recent Google update, any page that loads beyond 2 seconds is slow. That shows that speed is much important to search engine companies also. From all indications, Google isn’t stopping at its current updates. More ranking metrics are coming up soon. But before those future releases, it’s essential to admonish ourselves about the value of website speed optimization, especially in the year 2020. Wait a moment! How fast is your website loading? 1 second, 2 seconds ,3 seconds or even a minute? Oh! If it’s beyond 2 seconds, that’s not good enough. Web visitors often get worked up and infuriated with a slow loading site. The moment they realize their waiting time on a page is exceeding 2 seconds, they abandon the site for another one. Such Circumstance Thus Causes a High Churn Rate.

Minimizing churn rate on your site is one of the good importance of page speed. Other importance includes: ⇒ Faster page load speed is important for better ranking by search engines. ⇒ Having a fast load page is the first impression you can ever make about your website. Psychologically, fast websites are considered reliable, trustworthy, consistent and professional. Speed is related to confidence, trust, and reliability. ⇒ It's an avenue to help users/visitors to access the page they want faster and easily. No one likes time wasters. Not giving your visitors what they want at the particular time they need frustrates and angers them. ⇒ It helps to reduce bounce rate in the sense that many websites have lost many visitors on their websites due to slow load page. Nearly half of a website user can leave due to incessant slow speed. While having a fast load page helps to reduce his kind of situation. Fast load page will instead make people stick with your website. ⇒ Increases visitors satisfaction and experience. Giving visitors what they are looking for and give them fast is the strategy. And this is why page load speed must be your number priority for better user experience and satisfaction. ⇒ Website speed optimization will help to increase your SEO. According to research, about 95% webpages in several countries have improved in their speed. Even webpages that have never worked on improving their site saw to it that their webpage was improved due to Google stance on page speed. Also, developers are ensuring that page speed is one of their greatest feature ever since 2018.

So, You Must Not be Left Out in The Website Speed Optimization Process. To optimize your website page speed, you must ensure every page on your site load within two seconds, which is the ideal speed time. A page loading speed rating ranges from excellent, acceptable to poor. If it’s excellent or acceptable, then the loading speed is under a second or two seconds — however, a poorly rated page speed excess two and a half seconds. What are the ways to determine your website speed optimization? 1. By Testing Your Page Load Speed on Mobile Device Most website operators only make use of computers and laptops to access their site. However, it's always a good move to have a mobile version of your website. This is not because of anything order than the fact that most Web users make use of smartphone devices to access the internet. This was gathered from a study into mobile device usage.

This is the recent trend on the www directory. And it's expected that the number of people visiting e-commerce pages will increase because of the rise in mobile phones usage. Nonetheless, one must know that mobile versions of websites will load slowly compared to original versions. What this means is that you can't use the code you are using for the Web version of your site on the mobile version. You will need to adjust that code to work compatibly with the mobile version so pages can load within two seconds or less. The idea is that when you are testing page load speed, test it on the web and the mobile version of your site. 2. By Checking Page Load Speed There is nothing difficult in checking page load speed. It is now made simple ever since Google has provided some online tools that can allow you to do this. Google Labs developed this tool and it can be used as a web-based tool. You can also combine it with your site as an addition. Page Load Speed will let you know if your pages are loading below expectations and will also suggest solutions on how to increase the page load performance. One of the Best online tools by Google, to check Page Speed Online- click here to check - [WD_Button id=2181] How Can Page Load Speed get better?

Below are some of the ways your page load speed can get better. ⇒ CSS and scripts should be saved as external files: One of the things that can make your page load slowly maybe because each time visitors click on a page on your site, your style sheets also load up. When you save your CSS and scripts as external files, style sheets will no longer load all the time, and every file will only load just once for your site to work as expected and perfectly. And every page on your website will open faster as visitors click on them. ⇒ Fix Redirects: Having too many Redirects is an avenue to create more HTTP requests and higher load time. If there are any broken links, fix them up as fast as possible. ⇒ Unimportant Plugins: Every plugin you add to your website utilizes your resources, and this causes slow page load speed and performance. Some plugins are important, while some are not. Make a selection of those plugins that will be of benefit to your website and avoid the rest. ⇒ Optimize Images: Images takes the largest share in your web page size. And as such, both images and graphics help to get the attention of your audience. Images must be downloaded first to the users' device before they can be displayed, and this alone can take time. It's advisable always to optimize images. And this is one major thing that can be done to improve page load. ⇒ Keep your images small: You must make your images as small as possible. When creating new images or making use of existing ones, these few tips can help: Lower the color depth, edit an image to remove additional extras such as comments, crop images to perfect size, and resize images to reduce the size. ⇒ Load background images through external CSS: with external CSS, you can load non-background images as part of the background. This tip will make your image to keep loading late while the text page will load faster. ⇒ Lower Domain Name System (DNS) lookups: DNS lookups often take time to send IP address back to a hostname. When it is like that, there's nothing that the browser can do unless these lookups are complete. Also, a webpage that is blessed with resources, nic features, and elements makes use DNS lookups, and in turn, it reduces the page load speed. Cut the hostname numbers and increase your website speed. ⇒ Content Delivery Network: CDN is a geographically distributed network of proxy serves and all their data centers. Standard servers take time to grant resources requests which causes page load time to slow down. Ensure to use CDN for content delivery where necessary. ⇒ Reduce unimportant wasted whitespace: Whitespace can increase your page load time and increase the page size. Same with line returns and comment tags. Examine all of these and make corrections where needed. ⇒ Make use of Browser Caching: This allows your website visitors to save copies of your website's different pages. Mainly for them to be able to access the pages later on when they need to so they won't have to start reloading the pages again but will pull up from their cache. This makes loading faster and quicker. This also helps to lower your website hosting cost. Checking Websites for Issues on SEO SEO website performance can be checked using many criteria. SEO website has just two distinct parts which are; ⇒ On-Site SEO ⇒ Off-Site SEO On-Site SEO Certain metrics must be regarded when measuring on-site SEO on websites which may include the following; HTML Header ⇒ Title Tag ⇒ Meta Description Tags, and so on. Body Content ⇒ Keyword Consistency ⇒ Amount of content ⇒ Heading tag, and so on. Web Crawler Metrics ⇒ Image Alt Attributes ⇒ On Page Link Structure ⇒ Broken Links ⇒ Robots.txt, etc. Usability ⇒ Device Rendering ⇒ Use of Mobile Viewpoint, etc. Performance Result ⇒ Page speed info ⇒ Page Size Info ⇒ Number of Resources ⇒ GZIP Compression, and so on. Security ⇒ SSL Enabled ⇒ Malware Check, and so on. Off-Site SEO These are actions and steps taken outside your website to improve your rankings within the search engine result. It comprises of actions taken to impact search engine and user thought of a website. It is based on Expertise, Authoritativeness, and Trustworthiness. Offsite SEO can be measured in two ways: ⇒ Creating interesting content that people would have an interest in and would willingly be connected to. ⇒ Getting involved and partnering with other notable sources on the internet to influence your website and, thus, improving your website connection. In conclusion, a slow loading page can make users abandon your website and lose interest in your website. Ensuring that your website pages load quickly to expectation will do your business good and will help to retain your website users. If you are not so sure how your speed server works, check your speed checker now and have a comparison between your site and other many sites. here TAKE AWAY: Page speed is a crucial element every website owner shouldn’t discard while setting up their site. To achieve a faster loading speed, you to optimize every component of your website. Likewise, you must spend quality time in testing the site before deployment. Never be in a hurry to deploy a website that is not tested. It’s due diligence you should under-rate. Remember, only a website with good loading speed acquires visitors faster and better. If your website must scale through competition, you must invest in improving its speed. Our Resource to check website audit Click Here- [WD_Button id=2181] Read the full article
#CreatingInterestingContent#FastLoadingWebPage#GoodLoadingSpeedAcquires#Importanceofpagespeed#loadingsiteisimportant#Off-SiteSEO#on-siteSEO#PageLoadSpeed#SEO#websitespeedoptimization
0 notes
Text
Maximize Your Website’s ROI with Affordable Usability Testing

Website usability testing is a technique used to evaluate a product design by testing it on users. Typically, during a test, participants will try to complete defined tasks, on the website or using prototypes, while the administrators observe and take notes.
The purpose of testing is to identify any usability problems and to ensure your website is accomplishing its intended goals. Large companies have been known to invest in million dollar usability labs. But deep pockets aren’t required to carry out usability testing. Even a small budget will substantially improve a site's business value. Here is how usability testing can be quick and relatively cheap.
4 Steps to Simple & Effective DIY Usability Testing
1. Define What Your Customers Are Looking for On Your Website
Make sure you customers can easily find what they are looking for so they don’t hit the back button. First, outline the questions and needs of your target audience. If you’re not positive of their needs, consider setting up a survey to ask.
You will get a higher response rate if you offer customers an incentive for their feedback, such as a discount on your site or the chance to win a gift card. Promote your survey on your site or via your e-newsletter list. Want a simpler approach? Interview your customers or ask questions on social media. Often the simplest way is to ask your staff. Identify your team members who interact most with your potential or actual clients and ask them what questions or concerns they hear most.
2.Leverage Usability Guidelines to Optimize Your Website
Perform a Google search to find a guide for best web practices such as Neilson Norman Group’s 113 Design Guidelines for Homepage Usability. Once you identify an effective reference, assess how your design stacks up to standards and make a list of items you can improve for your users.
3.Try a Paper-Prototype or Webinar Test
Now, it’s time to test the design with real users. Develop a series of tasks fwith associated outcomes you want users to do when they visit your site. Do you want your user to fill out a form? Call you? Purchase a product? Sign-up for a newsletter?
If your new website is already coded, users can go on the site directly from their own laptop. If it is just in the design phase, you can print enlarged copies of your design mocks ups to test for usability prior to coding. Give specific directives like - You are looking to purchase a gorilla cage- what would you click on first? Then, record what action they would take.
If on a webinar, recording the session digitally is ideal so you can refer to it later. You can even use jpg or png files in place of print outs. Encourage users to talk out loud as they are making decisions to help you discover why they made certain choices. Tests can be quick, at 10 minutes a piece. You want to test at least 5 users.
Once complete, compile and review your data and ask - did your user take the path you expected them to? If not, why? Did they accomplish your end goal? If not, where did they get lost and why? How can you improve the experience to help users find what they are looking for easier and to direct them more effectively to your desired action(s)?
In summary, try this…
1. Sit next to someone and watch them navigate through your site.
2. Ask them to perform simple tasks and see what they do.
3. Have them talk about their thought process the entire time.
4. Follow up with questions “why did you click that button?”
5. Retest on other users to grow your usability outcomes.
4. Implement Findings for Better User Experience
Once you have identified problems and sticking points with your website user experience, spend some time modifying your site to fix the worst problems identified in your review. Which of your design elements were furthest off the mark when referencing your chosen usability guidelines? When carrying out user testing, where did users most often get stuck or confused on their way to converting? Spend time remedying the most blatant problems first, then you can get more granular.
5. Bonus Step: Improve Search Engine Visibility
93% of online experiences begin with a search engine. What good is usability if users never find your site? Make sure as you are going through and auditing design, you are also double checking key areas of your site not only to optimize user experience, but to improve your search engine optimization (SEO*). Ensure the following for top-notch search engine visibility:
1. Make sure you are publishing relevant content targeting specific keywords/ phrases.
2. Update content regularly to indicate your site’s relevancy to search engines.
3. Make sure you are adding metadata* and reviewing/ updating it overtime.
4. Use Alt Tags* on your images and video media.
5. Check your links and use descriptive link text with keywords.
Cost Saving Tips for Usability Testing
Location: A spare conference room or webinar can be ideal locations for usability testing.
Payroll: Rather than hiring expensive usability professionals, hire a consultant to teach existing staff how to conduct studies.
Reach: Use a video conference platform to avoid concerns about location and reaching a wide enough demographic. Choose from one of many free webinar tools out there.
Prototype: If you don’t have the budget for interactive automated prototypes, low-tech paper prototypes or png/jpg mock-ups can bring valuable results.
Participants: You also don’t need a lot of participants - 5 users can be enough to test for specific tasks. In fact, studies show that 5 users will find 85% of usability problems.
Usability testing is well worth the time and monetary investment to ensure a maximum ROI for your website. But it can feel overwhelming or even confusing. Not to worry. There are many experienced web developers in Thornton, CO who can help and guide you conducting affordable usability testing.
0 notes
Text
Checking mobile site speed and SEO with Google Lighthouse
With Lighthouse you have a new Google tool for checking mobile site speed and SEO. In this post, I explain what this tool is and how to use it to improve the performance of your site.
Lighthouse is a page experience tool built by Google and was initially meant to audit Progressive Web Apps (PWA). The tool executes five audits for accessibility, performance, SEO, Progressive Web Apps and an extended list of best practices. Powered by the new Core Web Vitals, these audits together give you an excellent overview of the quality and performance of your mobile website as well as your desktop site, or web app.

Lighthouse for PureSourceCode.com: we have to work on that
Site speed is all about perception and user experience. Speed in numbers means nothing if your site still feels slow. Loads of users around the world are on rather crappy mobile connections of 3G or less. Even with lightning-fast 5G connections, a site can simply feel laggy and slow. And we all know what a devastating effect a slow site can have on your conversion. Shaving milliseconds of the time needed to load your site could make a world of difference. Not to mention the frustration that happens when a slow-loading ad pushes down the button you just wanted to click.
While testing, Google Lighthouse simulates visiting your mobile site via a flaky 3G connection on a slightly underpowered device. Packets are lost in an attempt to simulate real-world conditions as authentically as possible. These insights are combined with other data. After running the test, you’ll get a report with a score and actionable advice with issues to tackle.
PageSpeed Insights vs. Google Lighthouse
PageSpeed Insights is probably the most used site speed analysis tool out there. It gives you a nice score and a list of possible improvements, plus it gives you an idea of the perceived loading speed of your site.
Also, PageSpeed Insights gives recommendations and identifies opportunities to improve the performance of your page. Some of these do tend to be hard implement, so getting a 100/100 is a pipe dream for most sites.
PageSpeed Insights and Lighthouse used to be two different tools for the job. They both provided valuable insights, but were hard to combine. With the advent of Web Vitals and the page experience update, Google improved the metrics across the board. Not only did they become easier to understand, they were also shared metrics. Of course, each tool is made for a specific subtask and offers specific metrics. These metrics come from different environments.
Field data vs. lab data
Web Vitals introduced new ways of determining performance. Some of these metrics can be calculated in a lab setting — simulated, so to say, while other metric only make sense if there are tested and collected in the field. In addition, some metrics work well in both settings. Google page experience tools use a variety of the metrics to provide you with the data you need to improve your site.
If you look closely, you’ll notice that some metrics only work in lab tools like the Developer Tools and Lighthouse. The field metrics appear in tools like the Web Vitals report in Search Console and PageSpeed Insights. The Core Web Vitals like LCP, FID and CLS will work everywhere.
Core Web Vitals
The brand-new Core Web Vitals will appear in all Google tools that measure site speed, performance and experience — even in the new Web Vitals report in Search Console. Now, you simply have to understand three basic metrics to get a sense of how your site or specific pages are performing. These Core Web Vitals are:
LCP, or Largest Contentful Paint: Or, how long it takes for the largest content element you see in the viewport to load.
FID, or First Input Delay: Or, how long it takes for a browser to respond to an interaction first triggered by the user (clicking a button, for instance)
CLS, or Cumulative Layout Shift: Or, how much of the screen is affected by movement — i.e. does stuff jump around on screen?
These new Web Vitals take a much more practical approach and put user experience front and center. The tools visit your site over a throttled connection on an average device so it can emulate what a real visitor in the real world might experience. Instead of just loading your site like the classic speed tools used to do, these Web Vitals-powered tools check how and when it responds to input — and if stuff happens after the initial load. It finds the exact moment when your content is ready to use, so you can try and optimize that when it feels too slow. Plus, you can find annoyances that hinder a good page experience.
Also, keep in mind that Lighthouse not only measures performance, but also checks SEO, various best practices and accessibility. It is a complete tool that helps you improve your site holistically.
What to look for in Lighthouse results
As I said, Google Lighthouse is trying more realistic angle, taking page experience into account checking mobile site speed and SEO.
The whole concept of speeding up your mobile site is two-pronged; your site must be fast, and it must feel fast. You, therefore, need to get your content on screen as fast as possible. Don’t let people wait. Also, users must be able to interact with your content as soon as possible. Since Google announced that page speed and page experience are ranking factors for SEO, you need to fix these issues.
What should your priority be? Load your content first. Awesome graphics and killer animations can wait. Your message – and what people are looking for – is most likely in the content. You can load the rest of the content in the background and ease it on the screen later on.
Performance metrics used by Lighthouse 6.0
While measuring the performance of your site, Lighthouse 6.0 uses the following metrics:
First Contentful Paint: FCP measures how long it takes the browser to render the first piece of DOM content after a user navigates to your page. This includes, images, non-white <canvas> elements, and SVGs but excludes stuff inside an iframe.
Speed Index: The Speed Index measures how quickly content is visually displayed during page load.
Largest Contentful Paint: The LCP is all about how long it takes for the largest content object (for instance, an image or a block of text) to load. This is one of the most important new metrics. Here, having a good score means users perceive your site as loading quickly.
Time to Interactive: TTI measures the time it takes from loading the page to when it is capable of reliably responding to user input quickly. The page might look quick to load, only to find that pushing some buttons doesn’t do anything yet.
Total Blocking Time: The TBT measures the time between the FCP and TTI where blockades can happen, preventing responsiveness.
Cumulative Layout Shift: The CLS looks at the number of layout shifts that happen during the full loading process of the page. Every time an element jumps around on the screen from frame to frame, this counts as a layout shift. Remember those nasty ads that load at the last moment?
You can see how your score is calculated by going to the Lighthouse Scoring Calculator:

Lighthouse Scoring Calculator
The Lighthouse report also features some opportunities to improve the site speed of your mobile site, including how much loading time they will save. These include reducing render-blocking stylesheets, render-blocking scripts, properly sizing images and fixing offscreen images.
The Lighthouse SEO check
Lighthouse doesn’t do just performance, it also has an accessibility test, suggestions on improving your site based on best practices and a PWA analysis. Another cool Lighthouse feature is the basic SEO check. With this check, you can run a simple SEO audit to uncover basic SEO issues a site may have. It gives you suggestions to fix them as well. Since Lighthouse runs locally in your browser, you can run the checks on your staging environment as well.
Currently, Lighthouse checks:
The mobile-friendliness of a page
If the structured data is valid
Does it have a <meta name="viewport"> tag with width or initial-scale
Does the document have a <title> element?
Is there a meta description?
Does the page have a successful HTTP status code?
Do links have descriptive anchor text?
Does the document use legible font sizes?
Is page not blocked from indexing?
Is the robots.txt valid?
Do images have alt attributes?
Does the document have a valid hreflang implementation?
Does the document have a valid rel=canonical set up?
Are there any unwanted plugins like Java or Flash?
Although basic, the Lighthouse checks will alert you of any SEO problems to fix.
How to install Google Lighthouse
With the new Web Vitals metrics (checking mobile site speed and SEO), Google Lighthouse is trying more realistic angle, taking page experience into account. To use this tool, you have to download Google Chrome and then install a new plug-in.
Getting started with Google Lighthouse is very easy as it is built into Chrome’s Developer Tools Audit panel (Mac: Shift+Cmd+I. Win: Ctrl+Shift+J or F12). From there, you can run the test and get the full report. In addition, there is a separate Chrome add-on for Lighthouse that adds a button to your toolbar, though using it stays the same with a few restrictions: you can’t validate sites on your local server and authenticated pages also won’t work.
You can also run Lighthouse as a Node package. This way, you can incorporate the test into your build process. When using the Node package, you will also see that there are a couple of audits that only work in a Node environment and not in the Audits panel of the DevTools.
To install Lighthouse globally from the command line use:
npm install -g lighthouse
If you want to run a test for https://example.com use:
lighthouse https://example.com
The full results of the audit will be available in the terminal, but also in a separate HTML file.
The post Checking mobile site speed and SEO with Google Lighthouse appeared first on PureSourceCode.
from WordPress https://www.puresourcecode.com/tools/google-tools/checking-mobile-site-speed-and-seo-with-google-lighthouse/
0 notes