Text
Cómo crear un crucigrama en Excel con una sola fórmula 🎯

🧩 ¿Alguna vez soñaste con hacer un crucigrama aleatorio sin programar ni mover cien celdas? Pues no necesitas magia… solo una fórmula poderosa y sencilla de Excel que puede generar letras al azar para armar tu propio juego de palabras cruzadas 🎲 Y sí, esa fórmula es: =CARACTER(ALEATORIO.ENTRE(65,90)) Pero ¿por qué justo esos números? Vamos a desentrañarlo paso a paso.

🧩 Cómo usar esta fórmula para crear un crucigrama básico
- Abre una hoja nueva en Excel o Google Sheets. - Ajusta el tamaño de tus celdas de acuerdo al ancho y alto que desees. - Teclea algunas palabras dentro de la cuadrícula que serán las que se deban de buscar en la sopa de letras. - Luego selecciona el área donde estará tu crucigrama. - Haz clic en buscar. Ir a Especial. Celdas en blanco. - Sin dar clic en ningún otro lugar más que en la barra de fórmula escribirás: - =CARACTER(ALEATORIO.ENTRE(65,90)) - Después de escribir la fórmula oprime control más enter. - En cada celda donde Hiciste la selección deberá aparecer la fórmula escrita y los caracteres aleatorios de tu sopa de letras. =CARACTER(ALEATORIO.ENTRE(65,90)) - ¡Listo! Tienes una cuadrícula lista para convertirse en un crucigrama improvisado.

📌 Puedes ajustarlo al tamaño que necesites y teclear tus propias palabras.
🔤 ¿Por qué 65 y 90?
Esos valores no están ahí por casualidad. Corresponden al código ASCII de las letras mayúsculas del abecedario inglés. - El número 65 representa la letra A - El número 90 representa la letra Z Entonces, cuando usas: =ALEATORIO.ENTRE(65,90) Le estás diciendo a Excel: “Dame un número entre A y Z” (en código, claro) Y luego: =CARACTER(...) Significa: “Ahora convierte ese número en su letra correspondiente” ¡Y listo! Tienes una letra aleatoria apareciendo como por arte de magia ✨
💡 Tips extra si quieres nivel avanzado
- Si prefieres letras minúsculas, usa este rango: =CARACTER(ALEATORIO.ENTRE(97,122)) - Usa formato condicional para resaltar celdas y darle estilo visual a tu crucigrama. - ¡Combínalo con funciones como SI, ELEGIR o incluso Power Query para hacerlo interactivo!
🚀 En resumen
Con una sola fórmula, puedes generar letras aleatorias y construir un crucigrama básico en minutos. La clave está en entender cómo funciona el código ASCII y cómo Excel lo interpreta. Así que la próxima vez que tengas un rato libre en clase o en el trabajo, ¿por qué no te armas tu propio crucigrama digital? Read the full article
#actividadesinteractivasExcel#ALEATORIO.ENTREenExcel#alfabetoenExcel#aprenderExceldeformadivertida#códigoASCIIExcel#crearcrucigramaenExcel#crucigramadinámicoExcel#fórmulaExcelletrasaleatorias#fórmulassimplesExcel#fórmulasútilesExcel#funciónCARACTERenExcel#funcionesavanzadasExcel#funcionesbásicasExcel#generarletrasmayúsculasaleatorias#herramientaseducativasExcel#juegoseducativosenhojasdecálculo#juegosenExcel#recursosdidácticosdigitales#trucosExcel#usocreativodeExcel
0 notes
Text
Lineamientos de uso y gestión de la información digital

🚀 ¿Sabías que tu información digital también necesita reglas de convivencia?
Imagina que entras a tu casa y cualquiera puede abrir tus cajones, revisar tus documentos o hasta usar tu identidad para hacer cosas raras. ¿Te daría escalofríos, verdad? Bueno, en el mundo digital esto sucede más seguido de lo que crees… pero no todo está perdido. Existen unos verdaderos héroes anónimos llamados lineamientos de uso y gestión de la información digital, que actúan como las normas de seguridad y respeto para todo lo que hacemos en internet. Y sí, aunque no los veas, están ahí cuidando que nadie entre a tu cuenta bancaria, que tus fotos no terminen en manos equivocadas o que tus datos personales no se conviertan en moneda de cambio. 💡 En esta entrada vamos a explorar qué son estos lineamientos, por qué son superimportantes y cómo t�� puedes aplicarlos sin morir en el intento. ¡Vamos allá!
🔐 ¿Qué son los lineamientos de uso y gestión de la información digital?
Pensemos en ellos como un conjunto de normas claras y prácticas que nos ayudan a manejar nuestra información digital con responsabilidad, privacidad y seguridad. No son solo para expertos en tecnología, sino para cualquier persona que navega por internet (¡o sea, casi todos nosotros!). Algunos de sus objetivos principales son: - 📌 Proteger la privacidad de los usuarios. - 🛡️ Prevenir el robo de identidad o fraudes digitales. - 🔄 Garantizar el uso ético y responsable de los datos. - 💬 Promover una cultura de seguridad digital en todas las edades. 🧠 Ejemplo sencillo: cuando aceptas las políticas de privacidad de una app, estás involucrado directamente con estos lineamientos. Pero claro, si ni las lees… bueno, eso es otra historia 😅
🧩 Partes clave de los lineamientos de gestión digital
No te asustes, no hay que memorizar nada, pero sí entender los pilares básicos. Aquí van los conceptos más importantes: 1. Protección de datos personales Tu nombre, dirección, número de teléfono, e incluso tus hábitos de navegación pueden ser oro para malos elementos. Por eso, uno de los puntos más fuertes de estos lineamientos es garantizar que tus datos estén protegidos y solo sean usados con tu consentimiento. 🚨 ¡Ojo con esto! Muchas apps piden permiso para acceder a tus contactos, ubicación o cámaras… y muchos aceptamos sin pensar. Eso no es “usar bien” los lineamientos.

2. Seguridad informática Esto incluye desde tener contraseñas seguras hasta utilizar antivirus, evitar descargas sospechosas y mantener actualizados los dispositivos. Es como lavarse las manos del mundo digital: simple, efectivo y necesario. 📌 Algunas buenas prácticas: - Usar contraseñas distintas para cada servicio. - Activar la autenticación de dos factores (2FA). - Evitar redes Wi-Fi públicas para transacciones sensibles. 3. Ética digital Este punto es súper interesante porque toca temas como el plagio digital, el acoso en redes, compartir contenido sin permiso o incluso el uso indebido de la inteligencia artificial para generar contenido falso. 🤔 Pregunta para ti: Si encuentras una foto genial en Google, ¿puedes usarla en tu proyecto escolar así nomás? Spoiler: La respuesta es NO.

4. Gestión del ciclo de vida de la información Sí, suena técnico, pero básicamente significa: saber cuándo crear, almacenar, compartir, archivar o eliminar información. No todo debe quedarse para siempre en la nube. 📌 Ejemplo práctico: Cuando borras chats antiguos o limpias tu bandeja de entrada, estás haciendo una buena gestión de la información. ¡Bien hecho!
🎯 ¿Por qué debes importarte estos lineamientos?
Aquí viene lo interesante: estos lineamientos no están ahí solo para molestar. Son herramientas reales que te protegen a ti, a tu familia, a tus amigos y al resto del mundo digital. Sin ellos: - Podrías perder dinero por un fraude. - Podrían usar tu imagen para engañar a otros. - Tus calificaciones o trabajos podrían desaparecer por un ataque de ransomware. - Las empresas no sabrían cómo proteger los datos de sus clientes. ✨ Dicho de otro modo: sin estos lineamientos, el internet sería como una ciudad sin policía, semáforos ni leyes. El caos total.
🛠️ Cómo aplicar estos lineamientos en tu vida diaria
No necesitas ser un hacker para seguir buenas prácticas. Aquí tienes algunas ideas rápidas y útiles: Para estudiantes: - Usa contraseñas seguras y diferentes en cada plataforma educativa. - No compartas fotos personales sin estar seguro de quién las verá. - Pide permiso antes de publicar imágenes de compañeros o profesores. Para docentes: - Enséñale a tus alumnos a reconocer correos falsos o phishing. - Usa plataformas educativas seguras y respeta la privacidad de tus estudiantes. - Incluye temas de ciberseguridad y ética digital en tus clases. Para público general: - Aprende a leer las políticas de privacidad (sí, existen resúmenes amigables). - Revisa regularmente qué apps tienen acceso a tus datos y retira los que no uses. - Sé crítico con lo que consumes y comparte en redes sociales. 👀 Curiosidad: ¿Sabías que Facebook tiene una sección donde puedes descargar TODOS los datos que tienen sobre ti? Vale la pena revisarlo.

🧠 Reflexiona conmigo…
¿Alguna vez has pensado en cuánta información tuya está circulando por internet? ¿Y cuánto control tienes sobre ella realmente? La tecnología nos da poderosas herramientas, pero también responsabilidades. Los lineamientos de uso y gestión de la información digital no están ahí para limitarnos, sino para protegernos mientras aprovechamos lo mejor del mundo digital. Así que la próxima vez que inicies sesión en alguna plataforma, piensa: "¿Estoy siendo responsable con mi información? ¿Estoy protegiendo mis datos tanto como mi billetera física?" Read the full article
#autenticacióndedosfactores#buenasprácticasdigitales#ciberacoso#ciberdelincuencia#ciberseguridad#contraseñasseguras#datossensibles#derechoalaprivacidad#educacióndigital#éticadigital#gestióndedatos#gestióndeinformacióndigital#gestióndelciclodevidadelainformación#herramientastecnológicas#informaciónsensible#lineamientosdeusodigital#normasdeconductadigital#phishing#políticasdeprivacidad#privacidadeninternet#privacidadenredessociales#proteccióncontrafraudes#proteccióndedatospersonales#proteccióndeidentidaddigital#redessocialesseguras#regulacionesdigitales#seguridadendispositivosmóviles#seguridadenlínea#seguridadinformática#usoresponsabledeinternet
0 notes
Text
Crea una tienda en Woocommerce (explicación fácil)

¿Qué es Woocommerce? Imagínate que quieres hacer tu propia tienda en linea, o cualquier tipo de acciones y estas creaciones hacerlas en una tienda online la cual podrás promover con tus conocidos. Woocommerce es especialmente como un kit de construcciones de las cuales estas son llamadas tiendas y están esparcidas por todo internet. Esta herramienta popular es usada con WordPress(programa que ayuda a desarrollar paginas web), este usado para que puedas vender cualquier tipo de producto desde juguetees hasta productos de tecnologías o ropa. Su funcionamiento es como un lego Woocommerce te da todas las piezas para armar tu tienda además, vitrinas virtuales para mostrar tus productos, un carrito de compras, formas de pago, y hasta un sistema para enviar los pedidos. Es muy fácil de usar no necesitas ser un experto en computadoras para usarlo. WooCommerce tiene una interfaz sencilla y muchas plantillas bonitas para que tu tienda se vea genial. Sobre todo es demasiado flexible Puedes personalizar tu tienda a tu gusto, agregar diferentes tipos de productos y elegir cómo quieres que funcione.

Ahora teniendo esto en cuanta... ¿Como se instala Woocommerce en Wordpress?, la solución en un poco sencilla pero para ello debemos de tener en cuenta que woocommerce es un puglin que se diseño para usarse en marketing en Wordpress, está vez se tendrá que hacer en esta zona y estoson sus requisitos: • Tener un dominio web en Wordpress • Contar que el dominio ya esté preparado. • Woocommerce

Cómo se utiliza un puglin? Un plugin es un complemento o extensión de software que se añade a un programa principal para ampliar sus funciones o personalizar su uso sin modificar el núcleo del programa. Son comunes en navegadores, aplicaciones y plataformas como WordPress, y permiten integrar nuevas herramientas o características específicas según las necesidades del usuario. Además: 1. Versatilidad: Los plugins se utilizan en diferentes contextos, como editores de texto, videojuegos, aplicaciones de diseño o desarrollo web. 2. Fácil instalación: Suelen ser fáciles de instalar y configurar, lo que permite a los usuarios personalizar programas sin necesidad de conocimientos técnicos avanzados. 3. Modularidad: Permiten agregar o eliminar funcionalidades sin afectar al sistema base, manteniendo su estabilidad. 4. Ejemplos comunes En navegadores: Ad-blockers o traductores.En WordPress: Plugins para SEO, formularios o comercio electrónico.En programas de diseño: Filtros o efectos adicionales en Photoshop. 5. Compatibilidad: Requieren ser compatibles con la versión del programa principal para funcionar correctamente.En resumen, los plugins son herramientas clave para adaptar programas a las necesidades específicas de los usuarios, mejorando su funcionalidad y personalización.

Read the full article
#Apache#colaboración#Comercializaciónes#Comercializar#computadora#comunicación#creatividad#Cuidados#Desinstalar#Desinstalarwoocommerce#diseño#educación#instalación#programa#Programaparaayudarteadesarrollarwebs#Puglin#SEO#servidores#Shops#Sitiosweb#tecnología#Tiendas#tiendasenlínea#tiposdecomercioelectrónico#Webs#WooCommerce#WordPress
1 note
·
View note
Text
Requerimientos de Software y Hardware: Todo lo que Necesitas Saber para Empezar Bien

¿Alguna vez has intentado instalar un programa en tu computadora y te salta un mensaje que dice algo como “Este sistema no cumple los requisitos mínimos”? ¿O has comprado un juego, emocionado por probarlo, y al final ni corre? ¡No eres el único! Eso sucede porque no se cumplen los requerimientos de software y hardware. Pero… ¿qué significa eso exactamente? ¿Por qué son tan importantes? Y más importante aún: ¿cómo saber si tu equipo está listo para lo que necesitas? Aquí vamos a desglosarlo todo con ejemplos claros, analogías divertidas y consejos prácticos. ¡Vamos a entrarle!
🔧 ¿Qué Son los Requerimientos de Software y Hardware?
Primero lo primero: cuando alguien habla de “requerimientos”, no se refiere a una lista de deseos (como querer un procesador supersónico solo por fanfarronería). Se trata de las condiciones técnicas básicas o recomendadas que debe cumplir un sistema para funcionar correctamente. ✨ Tipos de Requerimientos: - Requerimientos Funcionales: Lo que el sistema debe hacer. Ejemplo: "El programa debe permitir guardar documentos en PDF". - Requerimientos No Funcionales: Cómo debe comportarse el sistema. Ejemplo: "El programa debe cargar en menos de 2 segundos". Pero centrémonos ahora en los requerimientos técnicos específicos, es decir, los de software y hardware.
💻 Requerimientos de Hardware: Las Fuerzas del Equipo
Imagina que estás construyendo una casa. El hardware sería los cimientos, paredes, techos, puertas… En términos tecnológicos, son las partes físicas de un equipo. 🔍 Componentes Clave: - Procesador (CPU): Es el cerebro del equipo. Mientras más rápido sea, mejor manejará tareas complejas. - Memoria RAM: Piensa en ella como la mesa de trabajo donde el equipo coloca las cosas que necesita usar rápido. Más RAM = más espacio para trabajar sin atascos. - Disco Duro / SSD: Es el armario donde guardas tus archivos. Un SSD es como tener un armario superorganizado, mucho más rápido que uno antiguo. - Tarjeta Gráfica (GPU): Importante si trabajas con diseño, videojuegos o edición de videos. Es como tener un pintor especialista en gráficos. - Pantalla y Resolución: Depende del uso. Para ofimática básica, no necesitas 4K; pero para diseño, sí importa.

💾 Requerimientos de Software: Las Reglas del Juego
Aquí entran en juego los programas, sistemas operativos y bibliotecas que hacen posible que todo funcione. 📋 Elementos Comunes: - Sistema Operativo (Windows, macOS, Linux): Es como el idioma que habla tu equipo. Si un programa fue hecho para Windows y tú tienes macOS, puede no funcionar. - Versiones de Programas Soportadas: Algunos programas requieren versiones específicas de otros programas. Por ejemplo, un juego podría necesitar DirectX 12. - Controladores: Son pequeños programas que le dicen a tu hardware cómo comunicarse con el software. Sin ellos, tu impresora no sabría cómo imprimir. - Dependencias y Librerías: Muchas aplicaciones dependen de otras herramientas para funcionar. Es como cocinar una receta y necesitar ingredientes previamente preparados.
🛠️ Requerimientos Mínimos vs Recomendados: ¿En qué se diferencian?
Este es un punto clave que mucha gente confunde. Veámoslo con una analogía sencilla: Mínimos: Es como viajar en bus económico. Llegarás a destino, pero con pocos lujos y quizás con retrasos. Recomendados: Viajar en avión privado. Llegas más rápido, cómodo y sin estrés. - Requerimientos Mínimos: Tu equipo podrá ejecutar el programa, pero puede ir lento, con errores o sin todas las funciones activas. - Requerimientos Recomendados: Tu equipo hará que el programa corra sin problemas, con todos sus efectos y funciones al máximo rendimiento. 📌 Tip Práctico: Siempre revisa ambos tipos de requerimientos antes de comprar o descargar algo. Puedes ahorrarte muchos dolores de cabeza.
🧪 Ejemplo Práctico: Instalando un Videojuego
Supongamos que quieres instalar un juego popular como CyberSphere 2077. 🎮 Requerimientos Oficiales: - Mínimo: - Procesador: Intel Core i5-6600K o AMD Ryzen 5 1600 - Memoria: 8 GB RAM - GPU: NVIDIA GTX 1060 o AMD RX 570 - SO: Windows 10 64-bit - Recomendado: - Procesador: Intel Core i7-12700K o AMD Ryzen 7 5800X3D - Memoria: 16 GB RAM - GPU: NVIDIA RTX 3080 o AMD RX 6900 XT - Disco: SSD NVMe de 1 TB Si tienes un equipo con los mínimos, podrás jugar, pero con baja calidad gráfica. Si alcanzas los recomendados, disfrutarás de todos los detalles.

🤖 Analogía Tecnológica: Tu Computadora es Como un Chef
Piensa en tu equipo como un chef que quiere preparar una receta complicada. - Hardware: Son los utensilios de cocina (olla, horno, batidora). - Software: Son los ingredientes y la receta. - Requerimientos: Son los ingredientes y herramientas que necesitas tener para poder cocinar bien. Si le faltan algunos elementos, el plato puede salir comestible, pero no será bueno. O peor aún: no podrás empezar a cocinar.
🔁 Consejos Rápidos para Evaluar Tus Equipos
✅ Consulta las especificaciones técnicas antes de instalar o comprar algo. ✅ Actualiza controladores y software base regularmente. ✅ Evita sobrecargar tu equipo con programas innecesarios. ✅ Usa herramientas gratuitas como CPU-Z o Speccy para conocer tu configuración. ✅ Invierte en hardware clave: Si juegas, prioriza la GPU. Si trabajas con datos, prioriza RAM y disco SSD. 💡 Pregunta para reflexionar: ¿Sabías que muchas veces el problema no es el software, sino que el hardware no da la talla? La próxima vez que algo vaya lento, empieza revisando esto.
📈 ¿Por Qué Esto Importa en Educación y Trabajo?
Tanto estudiantes como profesores y profesionales dependen cada vez más de herramientas digitales. Tener claro cuáles son los requerimientos ayuda a: - Elegir el equipo adecuado para clases o proyectos. - Evitar frustraciones al instalar programas educativos. - Optimizar recursos y tomar decisiones informadas sobre actualizaciones. - Aprender a diagnosticar problemas técnicos simples. Y no olvides: en un mundo digital, entender estos conceptos te hace más independiente y productivo. Read the full article
#análisistécnicodeequipos#arquitecturadehardware#cómomejorarelrendimientodemicomputadora#cómorevisarespecificaciones#compatibilidaddedispositivos#componentescríticosdehardware#componentesdeunaPC#diferenciaentresoftwareyhardware#driversycontroladores#evaluacióndehardware#guíadeinstalacióndesoftware#hardwarenecesarioparajuegos#herramientasdediagnóstico#instalacióndeprogramas#optimizacióndeequipos#quéesunrequerimientotécnico#requerimientosdehardware#Requerimientosdesoftware#requisitosdeaplicacionesmóviles#requisitosdeCyberSphere2077#requisitosdedesarrollodesoftware#requisitosdesoftwareeducativo#requisitosmínimos#requisitosrecomendados#sistemasoperativossoportados#softwarebase#softwarecompatible#tecnologíaeducativa#tecnologíaparaestudiantes#tecnologíaparaprofesores
0 notes
Text
¿Qué es el Hardware y el Software? Conceptos Básicos de Tecnología

¿Alguna vez has usado una computadora o tu teléfono sin pensar cómo funciona por dentro? 📱💻 Pues bien, detrás de cada clic, mensaje o video que ves, hay dos grandes protagonistas trabajando juntos: el hardware y el software. Aunque suenan técnicos, entenderlos no es tan difícil como parece. De hecho, si logras diferenciarlos, ya estarás un paso más cerca de dominar lo básico en tecnología. Y no solo eso, también entenderás mejor cómo funcionan los dispositivos que usas todos los días. ¡Vamos a verlo!
💡 Primero lo primero: ¿qué es el hardware?
Imagina que tu computadora es como tu cuerpo. El hardware sería todo lo físico, tangible, lo que puedes tocar con las manos. Es decir: - La pantalla donde ves tus redes sociales 👁️ - El teclado con el que escribes tus mensajes ✍️ - El ratón (o mouse) que mueves para navegar 🖱️ - Y lo más importante: esos componentes internos como el procesador, la memoria RAM y el disco duro. Todo esto forma parte del hardware. Sin él, no existiría un dispositivo para ejecutar programas ni navegar por internet.
🔧 Y ahora… ¿qué es el software?
Si el hardware es el cuerpo, entonces el software es la mente. Es lo que no puedes tocar, pero que hace que todo funcione. Por ejemplo: - El sistema operativo (como Windows, macOS o Linux) 🖥️ - Las aplicaciones que usas diario (WhatsApp, Google Chrome, Word, TikTok…) 📲 - Los controladores que permiten que tus dispositivos se comuniquen entre sí 🔄 El software le dice al hardware qué hacer, cómo hacerlo y cuándo. Es el encargado de darle vida a la máquina.
⚙️ Diferencia clave: Hardware vs Software
CaracterísticaHardwareSoftware¿Se puede tocar?✅ Sí❌ NoEjemplo físicoTeclado, disco duro, pantallaNavegador, WhatsApp, sistema operativo¿Se desgasta con el tiempo?✅ Con uso prolongado❌ Solo se actualiza o corrompe¿Se puede copiar?❌ Físico único✅ Se comparte fácilmente 📌 Resumen rápido: El hardware es la base física del dispositivo. El software es lo que le da inteligencia y funcionalidad.
🧠 Analogía para entenderlo mejor
Piensa en un piano. El piano físico, con sus teclas, madera y cuerdas, es el hardware. Pero si nadie toca una nota, no suena nada. Ahora imagina que alguien interpreta una melodía. Esa melodía es el software: lo que activa al hardware y le da sentido. Otra analogía: Un libro físico es hardware. La historia que contiene es software. Sin el libro, no hay dónde leer la historia. Pero sin la historia, el libro está vacío.
🛠️ ¿Cómo trabajan juntos?
Cuando prendes tu computadora, el hardware arranca físicamente. Luego, el software (el sistema operativo) empieza a cargar. Una vez listo, puedes abrir programas o apps —más software— que utilizan el hardware para mostrar imágenes, reproducir sonido o guardar información. No importa si estás viendo Netflix, jugando o haciendo una tarea escolar: Hardware + Software = Experiencia digital completa.
🤔 Preguntas rápidas para reflexionar
- Si tu computadora se rompe, ¿qué se daña: hardware o software? - ¿Puedes instalar un nuevo software en un hardware muy antiguo? ¿Por qué sí o por qué no? - ¿Conoces algún programa que sirva para probar el estado del hardware?
📚 Recursos recomendados
- Guía básica sobre hardware de Microsoft - ¿Qué es el software? Artículo de Red Hat Read the full article
#aprendetecnologíafácil#cómofuncionaunacomputadora#componentesdeunacomputadora#conceptosbásicosdetecnología#conceptostecnológicossimples#culturadigital#definicióndehardware#definicióndesoftware#diferenciaentrehardwareysoftware#educacióndigital#ejemplosdehardware#Ejemplosdesoftware#estudiantesdetecnología#funcionesdelhardware#funcionesdelsoftware#fundamentosdeinformática#guíaparaprincipiantesentecnología#hardware#introducciónalainformática#profesoresdeinformática#quéeselhardware#quéeselsoftware#recursoseducativosdigitales#software#softwareyhardwareenlaeducación#tecnologíabásica#términostecnológicosbásicos#tiposdehardware#Tiposdesoftware
0 notes
Text
Cómo usar Cortar, Copiar y Pegar en Word

🚀 Dominando lo Básico: Cómo Usar Cortar, Copiar y Pegar en Word Como un Pro 🚀
¿Alguna vez has tenido que mover un párrafo entero de lugar en tu documento de Word y te ha dado pereza reescribirlo todo? ¿O quizás has querido duplicar una frase sin tener que teclearla otra vez? ¡No te preocupes! Estás a punto de aprender tres herramientas esenciales que harán tu vida mucho más fácil: cortar, copiar y pegar. Son simples, pero si no las dominas bien, pueden causar más de un dolor de cabeza. Vamos a ver cómo funcionan, paso a paso, con ejemplos claros y consejos prácticos.
✂️ Cortar: Mover texto sin repetir el trabajo
Imagina que estás armando un rompecabezas y necesitas mover una pieza de un lado a otro. En Word, “cortar” es justo eso: sacas un fragmento de texto para colocarlo en otro lugar del documento (o incluso en otro archivo). 📌 Cómo hacerlo: - Selecciona el texto que quieras mover. - Haz clic derecho y elige Cortar, o usa el atajo Ctrl + X. - Ve al lugar donde deseas colocarlo. - Haz clic derecho y selecciona Pegar (Ctrl + V). 🧠 Tip: Si solo quieres cambiar de lugar algo, cortar es tu mejor aliado. No dejas copias por ahí.
📋 Copiar: Duplicar contenido sin borrar el original
Ahora imagina que tienes una frase genial que quieres usar en dos partes distintas de tu documento. Aquí entra en juego la opción de copiar. A diferencia de cortar, esta acción deja el original intacto y crea una réplica exacta. 📌 Pasos sencillos: - Selecciona el texto a duplicar. - Haz clic derecho → Copiar, o usa Ctrl + C. - Colócate donde quieras pegarlo. - Haz clic derecho → Pegar (Ctrl + V). 💡 Datos curiosos: Puedes copiar desde palabras hasta tablas enteras. Incluso imágenes o gráficos dentro de Word.
🧩 Pegar: Donde la magia sucede
Una vez que has cortado o copiado algo, pegar es la acción final que completa el proceso. Pero ¿sabías que hay formas más avanzadas de pegar? 🌟 Opciones adicionales al pegar: - Pegado especial: Mantén el formato original o ajusta el estilo al destino. - Pegar como imagen: Útil si quieres incluir texto como gráfico. - Pegar manteniendo solo texto plano: Elimina todos los estilos previos. 📌 Consejo rápido: Usa el botón emergente que aparece después de pegar para elegir cómo quieres que se vea tu contenido.
🔁 Combinando todo: Un ejemplo práctico
Vamos a suponer que estás escribiendo un informe escolar y decides que el párrafo sobre "el impacto del cambio climático" debería ir antes de la introducción. ✅ Tarea: Mover ese párrafo al principio. - Selecciona el párrafo. - Corta con Ctrl + X. - Colócate al inicio del documento. - Pega con Ctrl + V. Y listo. Sin tener que borrar ni reescribir nada. Así de fácil.
💡 Tips que te convertirán en un ninja de Word
🔹 Usa el portapapeles de Office: Word tiene una herramienta oculta que guarda hasta 24 elementos copiados. Accede desde la pestaña Inicio > Portapapeles. 🔹 Combina cortar y pegar múltiple veces: Si tienes que reordenar varias partes, hazlo poco a poco y no pierdas de vista dónde va cada cosa. 🔹 Haz pruebas en documentos nuevos primero: Si estás aprendiendo, practica en un archivo aparte. Es como entrenar antes del partido oficial. 🔹 Ahorra tiempo con atajos: Memoriza Ctrl + C, Ctrl + X y Ctrl + V. Te ahorrarán minutos valiosos en cada tarea.
🤔 ¿Listo para probar?
Antes de seguir, inténtalo tú mismo: - Escribe tres frases aleatorias. - Corta la segunda y pégala al final. - Copia la primera y pégala dos veces más abajo. - Observa cómo cambia el orden y la estructura. ✨ ¿Qué tal? ¿Te sientes un poco más seguro ya?
🎯 Resumen Rápido
- Cortar (Ctrl + X): Mueve texto de un lugar a otro. - Copiar (Ctrl + C): Duplica el contenido sin eliminar el original. - Pegar (Ctrl + V): Inserta lo que has cortado o copiado. - Usa el portapapeles y los atajos para trabajar más rápido. - Practica con textos pequeños antes de mover grandes bloques. Read the full article
#AtajosdetecladoWord#CopiarenWord#Corregirdocumentos#CortarenWord#edicióndedocumentos#Formatodedocumentos#FuncionesesencialesWord#HerramientasWord#ManejartextoWord#ManejodetextoenWord#MicrosoftWordbásico#Organizartexto#PegarenWord#ProductividadenWord#TrucosdeWord#UsoeficienteWord#Wordayuda#Wordconsejos#Wordedición#Wordfuncionesútiles#Wordgestióndetexto.#Wordguíarápida#Wordherramientas#Wordherramientasesenciales#Wordparaestudiantes#wordparaprofesores#Wordprincipiantes#Wordtrucosbásicos#Wordtutoriales#Wordusodiario
0 notes
Text
Ajustar automáticamente las columnas en Excel son un simple código

¡El Atajo Secreto Revelado! 🤫 Autoajuste de Columnas con un Toque Mágico ✨
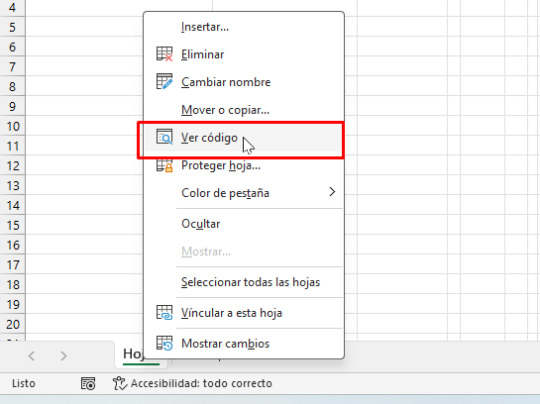
Ya vimos lo útil que es el autoajuste, pero ¿y si te dijera que puedes tener ese poder al alcance de un par de clics sin necesidad de menús? ¡Así es! Excel nos permite usar un pequeño fragmento de código VBA (Visual Basic for Applications) para automatizar tareas, ¡y el autoajuste de columnas no es la excepción! 🧙♂️ ¿Cómo funciona esta magia? 🤔 Vamos a insertar un código directamente en tu hoja de cálculo que se activará cada vez que cambies de celda, ajustando automáticamente el ancho de todas las columnas para que el contenido se vea perfecto. ¡Es como tener un asistente personal de formato! 🤖 ¡Paso a Paso Hacia la Automatización! 🚀 Sigue estos sencillos pasos para activar el autoajuste automático en tu hoja de cálculo: - Abre tu hoja de cálculo de Excel. 📂 ¡La que quieres tener siempre impecable! 😉 - Haz clic derecho en cualquier lugar de la hoja de cálculo. 🖱️ Se abrirá un menú contextual. - Selecciona la opción "Ver Código". ⚙️ Esto abrirá el editor de VBA. ¡No te asustes! Parece complejo, pero solo vamos a pegar unas líneas. 🤓

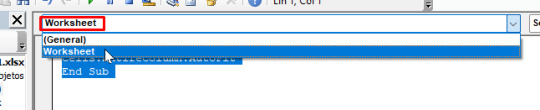
- En la ventana del editor de VBA, busca en el panel de la izquierda el nombre de tu hoja de cálculo. Debería aparecer algo como "Hoja1 (NombreDeTuHoja)". Haz doble clic sobre él. 👆👆 Si no tiene nombre aparece como Worksheet

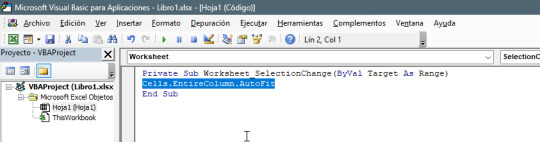
- Se abrirá una ventana de código en blanco. Aquí es donde vamos a pegar el código mágico. ✨ - Copia y pega el siguiente código exactamente como aparece: 📝 - Tienes que agregar solo: - Cells.EntireColumn.AutoFit

- ¡Listo! Cierra la ventana del editor de VBA. ❌ ¿Y ahora qué? 🤔 ¡Ahora, cada vez que hagas clic en una celda diferente dentro de esa hoja de cálculo, Excel automáticamente ajustará el ancho de todas las columnas para mostrar todo el contenido correctamente! ¡Adiós a las columnas cortadas o demasiado anchas! 👋 ¡Es como magia en tiempo real! 🧙♀️

Consideraciones Importantes 🤔 Si bien este método es súper rápido y cómodo, recuerda lo que mencionamos antes: - Rendimiento: En hojas de cálculo muy grandes, este autoajuste constante podría consumir recursos y hacer que Excel se sienta un poco más lento. 🐢 - Interrupciones: Si estás intentando ajustar manualmente el ancho de una columna, este código lo sobrescribirá cada vez que cambies de selección. 😬 Si estos puntos te preocupan, quizás prefieras usar el método del doble clic en los encabezados o crear un botón para autoajustar cuando lo necesites. ¡La flexibilidad es clave! 🔑 Aun así, para muchas situaciones, este pequeño truco de VBA puede ser una verdadera joya para mantener tus hojas de cálculo siempre ordenadas y legibles sin esfuerzo. ¡Pruébalo y cuéntanos qué tal te funciona! 😊 Read the full article
#atajosExcelVBA#autoajustarcolumnasautomáticamente#automatizacióndehojasdecálculo#automatizaranchocolumnasExcel#Cells.EntireColumn.AutoFit#códigoparaautoajustarcolumnas#códigoVBAExcel#desarrolladorExcelbásico#ExcelVBA#macroExcelautoajuste#mejorareficienciaExcel#personalizarExcel#programarExcel#solucionesrápidasExcel.#tipsautomatizaciónExcel#trucosVBAExcel#Worksheet_SelectionChange
0 notes
Text
🚀 Domina las Palabras Reservadas de PSeInt: Claves para Programar con Éxito 🚀

¿Sabías que cada lenguaje de programación tiene sus propias "palabras mágicas"? En el caso de PSeInt, estas palabras son especiales porque el programa ya las reconoce y no puedes usarlas como nombres de variables o funciones. ¡Aprender a usar bien estas palabras reservadas es clave para escribir algoritmos claros y funcionales! Hoy te explicamos cuáles son, qué hacen y por qué no debes cambiarles el nombre. Vamos a sumergirnos en este tema tan útil tanto para estudiantes como para docentes.
🔍 ¿Qué Son las Palabras Reservadas?
Las palabras reservadas son términos que ya tienen un significado fijo dentro del lenguaje de programación. En PSeInt, estas palabras se usan para dar órdenes específicas al programa, como empezar, terminar, leer datos o mostrar resultados. 📌 Ejemplo simple: Escribir "¡Hola, mundo!"; Leer nombre; Si nombre == "" Entonces Escribir "Por favor, ingresa tu nombre."; FinSi; Aquí ves varias palabras clave: Escribir, Leer, Si, Entonces, FinSi. Todas son palabras reservadas.

🧠 ¿Por Qué No Se Pueden Usar Como Variables?
Imagina que le pides a alguien que hable contigo en dos idiomas a la vez. Confuso, ¿verdad? Bueno, eso es lo que pasa si intentas usar una palabra reservada como variable. ❌ Ejemplo incorrecto: Definir Escribir Como Cadena; // ❌ Error: "Escribir" es una palabra reservada PSeInt se confunde porque ya sabe que Escribir es una acción, no un lugar donde guardar información. Así que… ¡no juegues a ser rebelde con esto!
📋 Lista de Palabras Reservadas Más Comunes en PSeInt
Acá tienes algunas de las más comunes y su uso básico: - Algoritmo: Marca el inicio del programa. - Escribir: Muestra texto o valores en pantalla. - Leer: Toma entrada del usuario. - Si...Entonces...Sino...FinSi: Estructura condicional. - Para...Hasta...Con...FinPara: Bucle controlado. - Mientras...Hacer...FinMientras: Bucle condicional. - Repetir...Hasta Que: Repite hasta cumplir una condición. - Dimension: Define tamaño de arreglos. - Funcion: Crea bloques reutilizables. - SubProceso: Similar a función, pero sin retorno. 💡 Tip: Siempre escríbelas en minúsculas (aunque PSeInt sea flexible), para evitar confusiones futuras.
⚠️ Errores Comunes al Usar Palabras Reservadas
🎯 Error 1: Nombrar una variable igual a una palabra clave Definir Para Como Entero; // ❌ ¡"Para" es una palabra reservada! 🎯 Error 2: Intentar sobreescribirlas Escribir = "hola"; // ❌ No se pueden redefinir 🎯 Error 3: Usarlas fuera de contexto FinSi; // ❌ Sin haber usado un "Si" antes, genera error 📌 Recuerda: Las palabras reservadas son herramientas, no juguetes para renombrar.
🤔 ¿Cómo Saber Si una Palabra Está Reservada?
PSeInt ayuda mucho: cuando escribes una palabra reservada, normalmente aparece resaltada en color diferente (por ejemplo, azul). Si intentas usarla como variable y el programa no te deja, probablemente sea porque está protegida. 🛠️ Práctica sugerida: Crea un pequeño algoritmo e intenta usar una palabra reservada como nombre de variable. Verifica cómo responde PSeInt. Luego corrige el error.

💡 Consejos para Aprenderlas Bien
✅ Usa siempre nombres descriptivos pero distintos a las palabras clave. ✅ Revisa la lista oficial de PSeInt si tienes dudas. ✅ Practica con ejercicios sencillos: calculadoras, validaciones, bucles. ✅ Usa comentarios para recordar qué hace cada palabra reservada. ✅ Juega a crear tus propios ejemplos usando combinaciones de ellas.
🧩 Analogía Rápida: Piensa en Ellas Como los Botones de un Control Remoto
¿Cómo funciona tu control remoto del televisor? Tiene botones que ya están asignados: Power, Volumen, Canal. No puedes reprogramar esos botones para que signifiquen otra cosa… a menos que compres otro control. Lo mismo ocurre con las palabras reservadas: ya tienen una misión asignada. Si tratas de cambiarles el rol, todo se desconfigura. Read the full article
#algoritmos#Aprenderaprogramar#aprendizajeautodidacta#bucles#Condicionales#desarrollodehabilidadesdigitales#educacióndigital#ejerciciosdeprogramación#enseñarprogramación#errorescomunesenPSeInt#estructurasdecontrol#estudiantesdeinformática#fundamentosdeprogramación#herramientaseducativas#introducciónalaprogramación#Lenguajesdeprogramación#lógicadeprogramación#metodologíaSTEM#palabrasreservadas#pensamientocomputacional#profesoresdeprogramación#programaciónbásica#pseint#pseudocódigo#Recursoseducativos#sintaxis#tecnologíaenelaula#tutorialesdePSeInt#variables
0 notes
Text
🧠 Creando Imágenes Gratis en 2025: ¿Cuál es el Mejor Generador? (Gemini, Qwen, Bing Image Creator y ChatGPT cara a cara)

¿Alguna vez te has quedado bloqueado buscando “la imagen perfecta” para tu presentación, tu clase o tu proyecto personal? 😩 Hoy vamos a destripar cuatro de los generadores de imágenes más populares de la actualidad: Gemini (Google), Qwen (Alibaba), Bing Image Creator (Microsoft) y, por supuesto, ChatGPT (OpenAI). Spoiler: no todos sirven para lo mismo y algunos te sorprenderán por lo mucho (o poco) que ofrecen gratis.🎨🚀 Para esta entrada de blog, comparé la respuesta de estas tecnologías con el siguiente Prompt: Un robot antropomórfico de diseño elegante y moderno, con líneas suaves y detalles en color azul eléctrico y naranja vibrante, se encuentra en el centro de la imagen. Su rostro muestra una expresión amigable y curiosa, con grandes ojos luminosos. El robot extiende una mano metálica brillante hacia un grupo diverso de pequeños personajes animados y estilizados que flotan a su alrededor, representando diferentes individuos interactuando. Estos personajes tienen formas geométricas simples y colores llamativos como verde lima, amarillo brillante y rosa fucsia. El fondo es un degradado suave de tonos morado y azul, con sutiles patrones de circuitos y partículas luminosas que evocan la tecnología y la conexión. No hay texto en la imagen. 🛠️ ¿Qué hace realmente un generador de imágenes IA? Antes de comparar, vamos a aclarar algo: un generador de imágenes con IA toma una descripción escrita (como "gato samurái en la luna") y la convierte en una imagen visual creada desde cero. Dicho de otro modo… es como tener a un artista digital que nunca duerme, no se queja, y entiende tus ideas en segundos. (Bueno, casi siempre 😅). 📌 Ideal para: - Crear ilustraciones educativas o divertidas - Ilustrar conceptos difíciles (¡adiós a los diagramas aburridos!) - Diseñar presentaciones, portadas, redes sociales, etc. 🤖 ChatGPT (DALL·E integrado): Precisión + edición con IA 💡 Lo bueno: - Puedes editar directamente las imágenes con instrucciones (“Hazlo más colorido”, “Agrega un dragón azul”). - Estilo realista, 3D o artístico según lo que pidas. - Generación rápida, directa desde la conversación. 🙈 Lo no tan bueno: - Funciona bien solo si tienes ChatGPT Plus, o bien esperar un poco en la creación de la imagen:

- No puedes usarlo si solo estás en la versión gratuita. 🎯 Ideal para: Educadores, creadores de contenido visual, estudiantes creativos.

🔮 Gemini (Google): Potente pero limitado 💡 Lo bueno: - Integrado con Google, así que es rápido y fácil de usar desde el navegador. - Buena calidad visual en imágenes tipo póster o concepto artístico. 🙈 Lo no tan bueno: - A veces interpreta raro las instrucciones (sí, pedí un "mapache ninja", no un "ninja en un mapa"). - Funcionalidad de imagen no siempre disponible fuera de EE.UU. o ciertos dispositivos. 🎯 Ideal para: Usuarios casuales que ya usan productos de Google.

🌐 Bing Image Creator: ¡Gratis y sorprendentemente bueno! 💡 Lo bueno: - Totalmente gratis, sin suscripción. - Generación bastante rápida y de calidad. - Usa DALL·E, pero con una interfaz distinta. - Te realiza 4 propuestas en un solo paso. 🙈 Lo no tan bueno: - No puedes editar las imágenes después (es “lo que sale, salió”). Aunque están mejorando para personalizar con Designer de Microsoft (Requiere sesión con cuenta Microsoft) 🎯 Ideal para: Estudiantes y profesores sin presupuesto que quieren resultados potentes.

🐉 Qwen (Alibaba): La nueva bestia asiática 💡 Lo bueno: - Capaz de producir imágenes hiperrealistas con detalles minuciosos. - Enfocado en el mercado asiático, pero cada vez más accesible desde otras regiones. 🙈 Lo no tan bueno: - Interfaz en inglés o chino (¡prepárate para usar el traductor!). - Aún poco conocida fuera de Asia, así que tiene menor soporte técnico. 🎯 Ideal para: Usuarios avanzados o curiosos por explorar lo último desde Oriente.

🎲 ¿Cuál es mejor según tu perfil? PerfilOpción Recomendada¿Por qué?🧑🏫 ProfesorChatGPT o BingCalidad + facilidad👩🎓 EstudianteBing (gratis)Sin complicaciones ni pagos🎨 Creador visualChatGPT o QwenEstética top y edición precisa🕵️ Explorador curiosoQwen o GeminiOpciones frescas y experimentales 🧩 Actividad rápida: ¡Ponlo a prueba tú mismo! - Abre Bing Image Creator, Gemini o ChatGPT si lo tienes. - Escribe esta frase: "Un robot leyendo un libro de física bajo la lluvia, estilo anime 3D". - Compara los resultados. 💬 Pregunta para ti: ¿Cuál se acercó más a lo que imaginabas? Lo digital ha dejado de ser solo texto y video. Hoy las imágenes generadas por IA pueden abrir nuevas puertas a la creatividad educativa, sin necesidad de saber dibujar ni usar Photoshop. Y es que si una imagen vale más que mil palabras… imagina una que tú mismo creaste con solo escribir 10. 😉 ¡Por cierto! El prompt usado para generar las miniaturas de la imagen de portada es: Un robot animado en estilo 3D con forma humanoide, de colores vibrantes (tonos neón azul, morado y verde), se encuentra sentado sobre una pila de libros digitales flotantes. Está sosteniendo un pincel luminoso mientras observa una pantalla holográfica que proyecta una ilustración generada por IA. Al fondo, se aprecian íconos flotantes de las cuatro plataformas mencionadas (sin texto) y destellos tecnológicos, evocando innovación y creatividad. El personaje tiene ojos expresivos y un diseño moderno, pensado para atraer al público joven, con detalles metálicos pulidos y toques futuristas en su entorno.

Read the full article
#BingImageCreator#ChatGPTDALL·E#ChatGPTimágenes#comparargeneradoresIA#comparativageneradoresIA#crearilustracionesIA#crearimágenescontexto#crearimágenesgratis#crearimágenespersonalizadas#edicióndeimágenesIA#GeminiGoogleIA#Geminiimagenes#generadordeimágenesconIA#generararteconIA#herramientascreativasIA#herramientaseducativasIA#herramientasIA2025#IAeneducación#IAimagenestiloanime#IAparadocentes#IAparaestudiantes#imagenIAparapresentaciones#imágenes3Dgratis#imageneseducativasIA#imágenesparaclase#inteligenciaartificialimagen#MicrosoftBingIA#QwenimagenesIA#robotIAilustración#tecnologíaeducativa
0 notes
Text
¡Conéctate! 🤝 Descifrando el Universo de las Relaciones Humanas 🚀

¿Qué son las Relaciones Humanas?
¿Alguna vez te has puesto a pensar en la telaraña invisible que nos une a todos? 🤔 ¡Así es! Hablamos de las relaciones humanas, ese motor que impulsa nuestra vida social, personal y hasta profesional. Pero, ¿qué son exactamente? ¡Vamos a desgranarlo sin rodeos! 🎯 Imagina por un momento que eres una isla desierta... 🏝️ Por muy paradisíaca que sea, la falta de interacción con otros seres humanos tarde o temprano se haría sentir, ¿verdad? Las relaciones humanas son, en esencia, los vínculos que establecemos con las personas que nos rodean. Pueden ser tan variadas como un arcoíris 🌈: desde la conexión profunda con un familiar o amigo del alma, pasando por el trato diario con compañeros de trabajo o estudio, hasta los encuentros fugaces con el vecino o el dependiente de la tienda. Los Pilares Secretos de una Buena Conexión 🧱 Ahora bien, no todas las relaciones son un camino de rosas 🌹. Para construir lazos fuertes y significativos, se necesitan ciertos ingredientes clave: - Comunicación clara y efectiva: 🗣️ No se trata solo de hablar, ¡sino de entenderse! Escuchar activamente, expresar nuestras ideas con respeto y claridad, y ser conscientes de nuestro lenguaje no verbal son fundamentales. ¡Ojo con los malentendidos! 👀 - Empatía: Ponerse en los zapatos del otro: 👟 Imagina por un segundo cómo se siente la otra persona. Intentar comprender sus emociones y perspectivas nos ayuda a responder de manera más considerada y a construir puentes de entendimiento. ¡Es como tener un mapa emocional! 🗺️ - Respeto mutuo: 🌟 Cada persona es un universo único con sus propias ideas, valores y creencias. Aceptar y valorar estas diferencias es esencial para una convivencia armoniosa. ¡La diversidad nos enriquece! 🌱 - Confianza: La base de todo: 🤗 Sentirnos seguros y protegidos en una relación nos permite ser vulnerables y auténticos. La confianza se construye con acciones, no solo con palabras. ¡Es el pegamento que une los corazones! ❤️ - Apoyo y colaboración: 💪 Saber que contamos con alguien en los momentos difíciles y celebrar juntos los logros fortalece los lazos. ¡Dos cabezas piensan mejor que una! 🧠🧠 ¿Por qué son tan importantes las relaciones humanas? 🤔 ¡Buena pregunta! Las relaciones humanas no son solo algo "bonito" de tener; son esenciales para nuestro bienestar físico y mental. Numerosos estudios han demostrado que las personas con redes sociales sólidas tienden a ser más felices, saludables e incluso viven más tiempo. ¡Increíble, pero cierto! ✨ - Salud mental: 🧠 El contacto social nos ayuda a reducir el estrés, la ansiedad y la depresión. Sentirnos conectados nos da un sentido de pertenencia y propósito. ¡Es como una vitamina para el alma! 💊 - Desarrollo personal: 🌱 A través de la interacción con otros, aprendemos, crecemos y descubrimos nuevas perspectivas. El feedback que recibimos nos ayuda a conocernos mejor y a evolucionar. ¡Somos como esponjas sociales! 🧽 - Éxito profesional: 💼 En el mundo laboral, la capacidad de construir y mantener buenas relaciones es crucial. El trabajo en equipo, la comunicación efectiva y la colaboración son habilidades blandas cada vez más valoradas. ¡Las conexiones abren puertas! 🚪 ¡Manos a la obra! 🛠️ ¿Cómo mejorar nuestras relaciones? ¡Nunca es tarde para fortalecer nuestros lazos! Aquí te dejo algunas ideas prácticas: - Invierte tiempo y energía: ⏳ Las buenas relaciones requieren dedicación. Llama a ese amigo que no ves hace tiempo, organiza una comida familiar, participa en actividades grupales. ¡El tiempo que inviertes en otros es un tesoro! 💎 - Practica la escucha activa: 👂 Cuando alguien te hable, préstale atención de verdad. Deja de lado las distracciones, haz preguntas y muestra interés genuino. ¡Sentirse escuchado es un regalo! 🎁 - Sé auténtico: 😊 Muestra tu verdadero yo, con tus virtudes y tus defectos. La honestidad y la transparencia son fundamentales para construir relaciones genuinas. ¡La autenticidad es tu superpoder! 💪 - Maneja los conflictos de forma constructiva: 💥 Los desacuerdos son inevitables, pero la forma en que los abordamos marca la diferencia. Busca soluciones juntos, practica el perdón y aprende de cada situación. ¡Los conflictos pueden ser oportunidades de crecimiento! 🌱 Las relaciones humanas son un viaje fascinante y complejo. ¡Así que sal ahí fuera, conéctate, comparte y construye lazos que enriquezcan tu vida y la de los demás! ✨ Read the full article
#amistad#apoyo#autenticidad#bienestar#colaboración#comportamientohumano.#comunicación#comunidad#conexión#confianza#conflictos#convivencia#crecimientopersonal#desarrollopersonal#desarrollosocial#empatía#escuchaactiva#éxitoprofesional#familia#habilidadessociales#inteligenciaemocional#interacción#psicologíasocial#Redessociales#relacioneshumanas#respeto#saludmental#sociedad#trabajoenequipo#vínculossociales
0 notes
Text
🚀 Ajusta el tamaño de tus celdas en Excel automáticamente como un Pro📏

¿Alguna vez has abierto una hoja de Excel y te has encontrado con celdas que se ven desordenadas, con textos cortados o números amontonados? ¡No te preocupes! Ajustar las celdas automáticamente no solo mejora la apariencia de tu archivo, sino que también facilita la lectura y el análisis de los datos. En este artículo te explicamos cómo hacerlo paso a paso, sin morir en el intento. 🚀 Ya sea que estés trabajando en un informe escolar, un proyecto empresarial o simplemente organizando tus gastos personales, dominar esta herramienta te hará ahorrar tiempo y lucir como todo un experto. ¿Listo para aprender?
✨ Cómo ajustar celdas automáticamente en Excel
Excel es una herramienta poderosa, pero si no sabes manejarla bien, puede frustrarte rápido. Uno de los detalles más comunes que afectan la claridad de una hoja es el tamaño incorrecto de las celdas. Acá te muestro cómo solucionarlo fácilmente. 🔧 Opción 1: Ajustar ancho con doble clic (el método más rápido) 📌 Este es el truco favorito de muchos usuarios avanzados. Solo tienes que: - Colocar el puntero del ratón entre dos columnas (por ejemplo, entre A y B). - Cuando aparezca una línea vertical con flechas, doble clickea. - ¡Voilà! La columna se ajustará automáticamente al contenido más largo que tenga. ¡Ojo con esto! Si hay celdas combinadas o fórmulas complejas, el ajuste podría no ser perfecto. Pero en la mayoría de los casos, funciona a la perfección. 🖱️ Opción 2: Usar el menú “Formato” – Ideal para ajustes manuales Si quieres tener mayor control sobre el tamaño exacto de tus celdas, sigue estos pasos: - Selecciona la columna o fila que quieras modificar. - Ve a la pestaña Inicio > Celdas > Formato. - Elige Ancho de columna o Alto de fila. - Ingresa el valor deseado y listo. Este método es útil cuando necesitas que todas las columnas tengan exactamente el mismo tamaño, por ejemplo, en tablas formales o impresiones oficiales. 🧠 Tip: Usa “Ajustar texto” para mejorar la visibilidad Si tienes mucho texto dentro de una celda y no cabe en una sola línea, haz clic derecho sobre la celda y selecciona Formato de celdas > Alineación > Ajustar texto. Así, el texto se distribuirá automáticamente en varias líneas dentro de la misma celda. Puedes combinar esta opción con el ajuste automático de filas para que todo se vea limpio y prolijo.
🛠️ Atajos de teclado para ajustar celdas en segundos
Si eres fanático de los atajos, aquí van unos cuantos que te pueden salvar minutos valiosos: AcciónAtajoSeleccionar toda la hojaCtrl + AAjustar ancho de columnas seleccionadasAlt + H + O + IAjustar alto de filas seleccionadasAlt + H + O + A 💡 Dicho de otro modo: si ya dominas los atajos, trabajarás muchísimo más rápido que usando solo el mouse.
💡 Pequeño reto práctico para ti
Prueba lo siguiente: - Abre una hoja nueva de Excel. - Escribe en la celda A1 un texto largo, como: "Este es un ejemplo de texto muy extenso para ver cómo se comporta el ajuste automático." - Ahora prueba los métodos que vimos: - Doble clic en el borde de la columna. - Usa "Ajustar texto". - Prueba cambiar manualmente el alto de la fila. ¿Notaste la diferencia? 👀
🎯 Consejos extras para mantener tu hoja impecable
✔️ Combina ambos ajustes: Ancho de columna + altura de fila para resultados profesionales. ✔️ Usa filtros inteligentes: Si aplicas filtros, asegúrate de que no interfieran con el tamaño de las celdas. ✔️ Evita mezclar tipos de datos: Mezclar números, fechas y textos largos en la misma columna puede confundir a Excel. Algunos dirán que esto es exagerado, pero créeme: un buen formato hace que tu trabajo destaque. 🌟 Read the full article
#ajustarceldasenExcel#ajustarcolumnasExcel#autoajusteExcel#Excelajustartexto#Excelatajosútiles#Excelceldasdinámicas#Excelcolumnasanchas#Excelconsejos#Exceldiseño#Excelfilasaltas#Excelformatoautomático#Excelformatodeceldas#Excelguíarápida#Excelherramientasclave#Excelinterfazlimpia#Excelmejorvisualización#Excelmostrartodo#Excelorganización#Excelparaestudiantes#Excelparaprincipiantes#Excelparaprofesores#Excelproductividad#Excelprofesional#Excelrapidez#Excelsincortedetexto#Excelsindesorden#Exceltamañodecelda#Exceltrucos#Exceltutorialbásico#Exceltutorialpasoapaso
0 notes
Text
🌟 Domina Excel con Estos Atajos: Acelera Tu Trabajo y Gana Tiempo 🌟

¿Alguna vez has perdido 15 minutos buscando un botón en Excel cuando podrías haberlo hecho en 2 segundos con un atajo? ¡No eres el único! En este mundo acelerado, dominar Excel no es solo sobre fórmulas complejas, sino sobre velocidad y eficiencia. Hoy te revelo los atajos que transformarán tu experiencia con hojas de cálculo… desde lo básico hasta trucos para expertos. 🚀 ¿Por Qué Los Atajos Cambian El Juego? Imagina esto: Estás en una carrera de relevos, pero en lugar de pasar el testigo, tienes que detenerte a atarte los zapatos cada 100 metros. Así funciona Excel sin atajos. Cada clic con el mouse es un segundo perdido. Según Microsoft, usar combinaciones de teclado reduce hasta un 30% el tiempo en tareas repetitivas. ¿El resultado? Más tiempo para lo que importa (como ese café que lleva tres horas enfriándose). 🔑 Los Fundamentos: Atajos Que Debes Saber Sí o Sí Empezamos con lo esencial. Estos son los "abecedario" de Excel: - Ctrl + C / Ctrl + V: Copiar y pegar sin tocar el mouse. - Ctrl + Z: Tu mejor amigo para deshacer errores (¡y cuántas veces no lo necesitas!). - Ctrl + F: Busca cualquier dato en segundos. - Alt + =: Suma automáticamente un rango. 📌 Tip: Combina Ctrl + Shift + → para seleccionar hasta la última celda con datos. Perfecto para listas largas. 🧭 Navegación Rápida: Moverse Como un Ninja ¿Sabías que puedes saltar de una esquina a otra de tu hoja sin mover el dedo del teclado? - Ctrl + Flecha: Ve al inicio o final de un bloque de datos. - Ctrl + Home / Ctrl + End: Al primer o último registro de la hoja. - Shift + Espacio: Selecciona toda la fila. - Ctrl + G: Abre "Ir a" para saltar a celdas específicas (¡ideal para referencias!). 🧠 Analogía: Piensa en tu hoja como un mapa del tesoro. Estos atajos son tu brújula. 💻 Entrada de Datos: Velocidad en Acción Llenar celdas puede ser aburrido… hasta ahora: - Enter / Tab: Confirma y avanza hacia abajo o derecha. - Ctrl + ': Inserta texto como fórmula (útil para evitar errores). - Ctrl + D / R: Copia hacia abajo o derecha (¡adiós al arrastrar!). 🚨 ¡Ojo! Con Ctrl + ; insertas la fecha actual. Ctrl + Shift + ; para la hora. 🎨 Formato Express: Estilo Sin Esfuerzo ¿Quieres que tu hoja luzca profesional sin perder horas? - Ctrl + B / I / U: Negrita, cursiva y subrayado. - Alt + O + A: Ajusta automáticamente el ancho de la columna. - Ctrl + 1: Abre el menú de formato (personaliza números, bordes, etc.). 💡 Ejemplo: Selecciona una celda con datos, presiona Ctrl + T y ¡voilà! Tabla con estilos prediseñados. 🧮 Fórmulas y Funciones: El Arte de Ser Eficiente Aquí es donde Excel brilla… y tú también: - F3: Pega nombres definidos (si usas variables, es oro). - F4: Fija referencias ($A$1) al escribir fórmulas. - Alt + M + F: Muestra la ventana de auditoría de fórmulas. 📌 Hack avanzado: Usa Shift + F3 para insertar funciones sin navegar por el menú. 🛠️ Trucos Profesionales: Nivel Máster Para los que ya dominan lo básico: - Ctrl + Shift + L: Activa filtros en un clic. - Alt + D + L: Abrir configuración de filtros. - Ctrl + K: Insertar hipervínculos (¡sin soltar el teclado!). 🔍 Pregunta para ti: ¿Sabías que Ctrl + Shift + & aplica un borde exterior? ¡Prueba y sorpréndete! 🧩 Tu Turno: ¡Ponlo en Práctica! Crea una tabla de gastos mensuales y prueba estos atajos: - Usa Ctrl + T para convertirla en tabla. - Aplica filtros con Ctrl + Shift + L. - Suma el total con Alt + =. ¿Notaste la diferencia? ¡Ahora imagina multiplicarlo por 100 tareas!

Read the full article
#accesibilidadExcel#análisisdedatos#atajosExcel#automatización#compatibilidad#consejosExcel#eficiencia#Excel#formatoExcel#fórmulasavanzadas#fórmulasExcel#funcionesExcel#gestióndedatos#herramientasExcel#Hojasdecálculo#MicrosoftExcel#MicrosoftOffice#navegaciónExcel#optimizacióntiempo#optimizartrabajo#productividad#rapidez#softwareofimático.#tablasdinámicas#teclascombinadas#teclasdeaccesodirecto#trucosdeteclado#trucosExcel#usuariosavanzados#ventajasExcel
0 notes
Text
IA Gratis vs. IA de Pago: ¿Realmente Necesitas Gastar para Innovar? 💡

En la era digital, la Inteligencia Artificial (IA) ha dejado de ser ciencia ficción para convertirse en una herramienta poderosa y accesible. Pero, con tantas opciones disponibles, surge una pregunta clave: ¿realmente necesitas invertir en costosas plataformas de IA para desbloquear su potencial? ¡La respuesta te sorprenderá! Exploraremos cómo puedes aprovechar al máximo las alternativas gratuitas y cuándo una inversión podría marcar la diferencia. ¡Acompáñanos en este viaje para descubrir el poder de la IA al alcance de todos! 🌟 🤖 Chatbots Inteligentes: Tu Asistente Virtual Gratuito ¿Necesitas un compañero de ideas o un asistente para responder preguntas complejas? ¡No busques más! - ChatGPT (Pago): Un modelo de lenguaje avanzado con capacidades impresionantes para generar texto, traducir idiomas y responder preguntas de manera conversacional. 💬 - Qwen (Gratuita): Una alternativa robusta que ofrece funcionalidades similares para diversas tareas de procesamiento del lenguaje natural. 🗣️ - Microsoft Copilot (Gratuita): Integrado en el ecosistema de Microsoft, este asistente inteligente te ayuda a generar contenido, responder preguntas y organizar tus ideas. ✍️ - Google Gemini (Gratuita): La apuesta de Google para ofrecer un modelo de lenguaje multimodal capaz de entender y generar texto, imágenes, audio y video. ✨ 🎬 Edición de Video Profesional Sin Costo Crear videos atractivos ya no requiere un software caro ni ser un experto en edición. - Capcut (Pago): Una herramienta popular con una amplia gama de funciones para edición de video, efectos especiales y plantillas creativas. ✂️ - Edits (Gratuita): Una alternativa accesible que te permite realizar cortes, añadir música, texto y algunos efectos básicos para darle vida a tus videos. 🎞️ 🎨 Diseño Gráfico al Alcance de un Clic (y Gratis!) ¿Necesitas crear gráficos impactantes para tus proyectos o redes sociales sin ser un diseñador profesional? ¡Hay soluciones gratuitas increíbles! - Canva (Pago): Una plataforma intuitiva con miles de plantillas y herramientas para diseñar presentaciones, gráficos para redes sociales, carteles y mucho más. 🖼️ - MS Designer (Gratuita): Integrado con Microsoft, ofrece herramientas de diseño asistido por IA para crear contenido visual atractivo de manera sencilla. 🖌️ ✨ Generación de Imágenes Asombrosas: ¡Tu Imaginación Hecha Realidad Gratis! ¿Alguna vez has soñado con convertir tus ideas en imágenes impactantes con solo unas pocas palabras? ¡Ahora es posible sin gastar una fortuna! - Midjourney (Pago): Una potente herramienta que utiliza IA para generar imágenes detalladas y creativas a partir de descripciones textuales. 🌠 - Leonardo AI (Gratuita): Una plataforma que ofrece diversas herramientas y modelos para crear imágenes únicas con diferentes estilos artísticos. 🖼️ - Bing Image Creator (Gratuita): Integrado en el buscador de Bing, te permite generar imágenes originales a partir de tus indicaciones de texto de forma gratuita. 🌌 🗣️ Voces que Suenan Naturales: Texto a Voz sin Romper el Banco ¿Necesitas convertir texto en audio con voces realistas para tus proyectos educativos o presentaciones? ¡Hay opciones gratuitas sorprendentes! - Eleven Labs (Pago): Ofrece voces de IA de alta calidad con una entonación y naturalidad impresionantes. 🎧 - Speechma (Gratuita): Una alternativa que te permite convertir texto en voz en varios idiomas, ideal para proyectos con presupuestos ajustados. 🎤 - Veed.io (Plan Gratuito Limitado): Aunque principalmente una herramienta de edición de video, su función de texto a voz puede ser útil para proyectos cortos. 🔊 📝 Creación de Presentaciones Impactantes: ¡Gratis y Sin Complicaciones! ¿Cansado de las presentaciones aburridas? ¡La IA puede ayudarte a crear diapositivas dinámicas y atractivas sin costo! - Tome AI (Pago): Una herramienta innovadora que utiliza IA para ayudarte a crear presentaciones visualmente atractivas y bien estructuradas de manera rápida. 📊 - Gamma (Gratuita): Una plataforma que te permite crear presentaciones y documentos interactivos de forma sencilla y con un diseño moderno. 💡 🌐 Traducción de Idiomas Precisa y Gratuita ¿Necesitas superar las barreras del idioma sin incurrir en costos? ¡La IA te ofrece soluciones gratuitas y eficientes! - DeepL (Pago): Conocido por su alta precisión y calidad en la traducción de textos. 🌍 - DeepL (Gratuita - Limitada): Ofrece traducciones de hasta 1500 caracteres, ideal para textos cortos y consultas rápidas. 🗣️ 🎶 Generación de Música Original: ¡Tu Banda Sonora Gratuita! ¿Quieres añadir música única a tus proyectos sin preocuparte por los derechos de autor ni los costos? ¡La IA puede ayudarte a componer melodías originales! - Sono AI (Gratuita): Una herramienta que te permite generar música de diferentes géneros a partir de descripciones textuales. 🎵 La clave está en explorar y experimentar con estas alternativas gratuitas. Muchas veces, ofrecen funcionalidades más que suficientes para tus necesidades creativas y educativas. ¡No dejes que el costo sea un obstáculo para innovar con la IA! 💪 Read the full article
#alternativasIApago#aprendizajedigital#chatbotsIAgratis#cómousarIAgratis#compararIA#creaciónpresentacionesgratis#democratizaciónIA#diseñográficogratis#ediciónvideogratis#estudiantesIA#explorandoIAgratis#futuroIA#generaciónimágenesgratis#generaciónmúsicagratis#herramientasdigitalesgratuitas#herramientasIAgratuitas#herramientasIAinnovadoras#IAaccesible#IAgratis#IAparatodos#innovacióneducativa#inteligenciaartificialeducativa#inteligenciaartificialgratuita#mejorIAgratuita#potencialIAgratuita#profesoresIA#públicogeneralIA#recursoseducativosgratuitos#tecnologíaeducativa#textoavozgratis
0 notes
Text
¡Desbloquea el Secreto de las Citas Perfectas! 🚀 Guía Completa del Formato APA en Word y Más ✨

¿Te has sentido alguna vez perdido en un laberinto de citas y referencias? 🤯 ¡No te preocupes más! Dominar el formato APA es más fácil de lo que piensas, y aquí te guiaremos paso a paso para que tus trabajos académicos brillen con claridad y profesionalismo. Prepárate para convertirte en un experto en citación con esta guía moderna y súper práctica. 😉 ¿Qué es el Formato APA y por qué es tu Súper Poder Académico? 💪 El formato APA (American Psychological Association) es un conjunto de reglas y directrices que estandarizan la forma en que presentamos nuestros trabajos escritos, especialmente en el ámbito de las ciencias sociales y del comportamiento. Pero, ¿por qué es tan importante? 🤔 - Claridad y Organización: Imagina un mundo donde cada texto cita las fuentes de una manera diferente. ¡Sería un caos! El formato APA pone orden, facilitando la lectura y comprensión de tus argumentos. 🤓 - Credibilidad y Profesionalismo: Al citar correctamente, demuestras que tu trabajo se basa en investigaciones sólidas y respetas la autoría de otros. ¡Puntos extra por ser un académico ejemplar! 🌟 - Evitar el Plagio: Lo más importante: el formato APA te ayuda a evitar el plagio, un error grave en el mundo académico. ¡Citar no es copiar, es reconocer! ✅ ¡Manos a la Obra en Word! 🛠️ Tu Caja de Herramientas APA Word, ese fiel compañero de tus noches de estudio, tiene herramientas increíbles para facilitarte la vida con el formato APA. ¡Vamos a explorarlas! 👇 Insertando Citas en el Texto: ¡El Arte de Dar Crédito! ✍️ Cuando utilizas información de otra fuente, debes citarla dentro de tu texto. El formato APA es conciso: generalmente incluye el apellido del autor y el año de publicación. - Cita directa (textual): Si copias las palabras exactas, ¡no olvides las comillas y el número de página! Ejemplo: "La memoria es un proceso constructivo" (Loftus, 1993, p. 27). - Cita indirecta (paráfrasis): Si explicas la idea con tus propias palabras, solo necesitas el apellido y el año. Ejemplo: Según Loftus (1993), la memoria puede ser influenciada. Tip Pro: Word tiene una función integrada para insertar citas. Ve a la pestaña "Referencias", luego a "Administrar fuentes" y crea tu base de datos de fuentes. ¡Así insertar citas será pan comido! 🍞 Creando tu Lista de Referencias Bibliográficas: ¡El Tesoro de tus Fuentes! 💎 Al final de tu trabajo, la lista de referencias es crucial. Aquí detallas toda la información de las fuentes que citaste. ¡Cada tipo de fuente tiene su propio formato! - Artículo de revista: Apellido, Iniciales del nombre. (Año). Título del artículo. Nombre de la Revista, Volumen(Número), páginas. - Libro: Apellido, Iniciales del nombre. (Año). Título del libro. Editorial. - Sitio web: Apellido, Iniciales del nombre o Nombre de la organización. (Año, Mes Día si está disponible). Título de la página. Nombre del sitio web. URL Tip Pro: Word también te ayuda a crear automáticamente tu bibliografía. Después de insertar tus citas, ve a "Referencias" y haz clic en "Bibliografía". ¡Elige el estilo APA y listo! ✨ Gemini y DeepSeek al Rescate APA: ¡Tu Equipo de Asistentes Inteligentes! 🤖🤝 La inteligencia artificial puede ser tu gran aliada para dominar el formato APA. ¡Veamos cómo Gemini y DeepSeek pueden ayudarte! 👇 Gemini: Tu Asistente Creativo y Preciso 🧠 - Generación de Citas: Puedes pedirle a Gemini que te ayude a generar citas en formato APA si le proporcionas los detalles de la fuente (autor, año, título, etc.). Por ejemplo, puedes preguntar: "Genera una cita en formato APA para un libro titulado 'El Poder de los Hábitos' de Charles Duhigg, publicado en 2012". - Revisión de Formato: Si no estás seguro de si tu cita o referencia es correcta, puedes copiarla y pegarla en Gemini y preguntarle: "¿Esta cita está en formato APA?". - Clarificación de Dudas: ¿Tienes una pregunta específica sobre alguna regla del formato APA? ¡Pregúntale a Gemini! Su capacidad para entender el lenguaje natural lo convierte en un excelente tutor personal.

DeepSeek: Profundidad y Exactitud en tus Referencias 🔍 - Búsqueda de Información: DeepSeek puede ayudarte a encontrar la información bibliográfica que necesitas para tus referencias, especialmente si tienes datos incompletos. - Verificación de Referencias: Al igual que Gemini, puedes pedirle a DeepSeek que revise la exactitud del formato de tus referencias. - Exploración de Recursos APA: DeepSeek puede incluso dirigirte a recursos y guías oficiales del formato APA para que profundices en el tema. ¡Ojo! Si bien Gemini y DeepSeek son herramientas poderosas, siempre revisa la información que te proporcionan con las guías oficiales del formato APA. ¡Son asistentes, no reemplazos de tu propio conocimiento! 😉 Reflexión Final: ¡El Formato APA es tu Aliado, No tu Enemigo! 😊 Dominar el formato APA puede parecer desafiante al principio, pero con práctica y las herramientas adecuadas, se convertirá en una habilidad valiosa que te abrirá puertas en el mundo académico y profesional. ¡Así que no te rindas! Cada cita correcta es un paso más hacia el éxito. 💪 ¿Qué estrategias utilizas tú para manejar el formato APA? ¡Comparte tus consejos en los comentarios! 👇 Read the full article
#aprenderAPA.#asistentesvirtuales#bibliografía#CienciasSociales#citación#citasentexto#cómocitar#DeepSeek#educación#escrituraacadémica#estiloacadémico#estilodecitación#estudiantes#formatoAPA#Gemini#guíasAPA#herramientasdecitación#inteligenciaartificial#investigación#metodologíadeinvestigación#normasAPA#normasdepublicación#Plagio#profesores#psicología#recursosAPA#referencias#referenciasbibliográficas#trabajosuniversitarios#tutorialAPA
0 notes
Text
Crea tus planes de clase con un asistente de Inteligencia Artificial 🤖✨ GRATIS

¡Desbloquea tu Superpoder Docente! 🤖✨ Cómo Crear Prompts de IA que Planifican tus Clases
¿Te imaginas tener un asistente personal que te ayude a diseñar planes de clase dinámicos y atractivos con solo unas pocas indicaciones? ¡Deja de soñar! La inteligencia artificial ha llegado para revolucionar la labor docente, y aquí te mostramos cómo aprovecharla al máximo. 💡 En esta guía paso a paso, te revelaremos el secreto para crear prompts de IA tan precisos que generarán planes de clase listos para usar, adaptados a las necesidades de tus estudiantes. ¡Prepárate para optimizar tu tiempo y potenciar tu creatividad! 🧠

📝 El Prompt Maestro: Tu Llave para Planes de Clase Inteligentes Aquí tienes el prompt que utilizaremos como base para que la IA se convierta en tu mejor aliado pedagógico: Actúa como un asistente experto en la creación y redacción de guías didácticas completas, modernas y llamativas para docentes de nivel secundaria en México. La información de la guía va dirigida a docentes de México. Genera una guía paso a paso para el docente sobre cómo abordar cada tema del programa. Organiza las actividades por subtemas. Después de cada subtema agrega un separador. Explica conceptos clave de manera concisa y clara dentro de cada subtema. Menciona el material didáctico sugerido para cada actividad. No incluyas tiempos específicos para las actividades. Si una evaluación es necesaria para un subtema, incluye una rúbrica completa en formato de tabla Markdown con encabezados claros y descriptores de nivel dentro del subtema que le corresponde. Utiliza iconos llamativos dentro de los encabezados de la tabla de la rúbrica para cada criterio y nivel de desempeño. Si el subtema no requiere evaluación, puedes agregar una evaluación final que contenga todos los temas y subtemas. Utiliza iconografía llamativa y relevante a lo largo de toda la guía para hacerla visualmente atractiva y moderna. No olvides nunca los iconos en toda la guía para ser mas llamativa y dinámica. Mantén una estructura de organización clara con títulos y subtítulos descriptivos y visualmente diferenciados (puedes usar Markdown para esto). El tono debe ser motivador, informativo y directo para el docente. Después de los temas y subtemas te daré Conceptos Relacionados que marca el programa (los puedes incluir en algún tema o subtema si es necesario) así como Sugerencias Didácticas que marca el programa (estas sugerencias las puedes desarrollar en los temas y subtemas o proponer algunas otras) Por favor, genera la guía didáctica completa basándote en estas instrucciones generales. No agregues información adicional o comentarios tuyos, ni al inicio ni al final de la guía, tampoco conclusiones. Los temas para desarrollar son:

🎯 Adaptando el Prompt a tus Necesidades Específicas La magia de este prompt radica en su flexibilidad. Para obtener planes de clase a la medida, simplemente necesitas agregar despues del prompt tus temas y subtemas a desarrollar. ¡Veamos un ejemplo! 👇

Tema: La Revolución Mexicana 🇲🇽 Subtemas: - Causas de la Revolución 📜 - Principales líderes y sus ideales 🦸♂️🦸♀️ - Etapas del conflicto armado ⚔️ - La Constitución de 1917 y sus implicaciones 🏛️ Conceptos Relacionados: Porfiriato, desigualdad social, latifundio, derechos laborales, soberanía nacional. Sugerencias Didácticas: Debate, análisis de fuentes primarias, elaboración de líneas de tiempo, dramatizaciones. Al insertar esta información en el prompt, la IA generará una guía didáctica detallada para cada subtema, incluyendo actividades, materiales sugeridos y rúbricas de evaluación (si es necesario). ¡Imagina el tiempo que ahorrarás! ⏳ Te dejo el resultado aqui: (verarchivo: https://fernandoarciniega.com/wp-content/uploads/La-revolucion-mexicana-1.docx) La revolución mexicana (1)Descarga ✨ Visualizando el Aprendizaje: Integrando Elementos Atractivos Recuerda que el prompt le indica a la IA que incorpore iconografía llamativa a lo largo de la guía. Esto transformará un documento tradicional en un recurso visualmente estimulante para los docentes. 🤩 💡 Más Allá del Prompt: Experimenta y Refina Este prompt es un excelente punto de partida. No dudes en experimentar con diferentes formulaciones y detalles para obtener resultados aún más personalizados. Puedes especificar el tipo de actividades que prefieres, los enfoques pedagógicos que utilizas o incluso el nivel de profundidad que deseas en la explicación de los conceptos. ¡La IA es una herramienta poderosa que se adapta a tus necesidades! 🛠️ 🚀 ¡El Futuro de la Planificación de Clases está Aquí! Crear prompts efectivos para la IA es una habilidad clave para el educador moderno. Al dominar esta técnica, podrás liberar tiempo valioso, generar ideas innovadoras y diseñar experiencias de aprendizaje enriquecedoras para tus estudiantes. ¡Atrévete a explorar el potencial de la inteligencia artificial y transforma tu práctica docente! 🌟 ¡No esperes más para probar este superpoder! 🚀 Plataformas de inteligencia artificial como Gemini, ChatGPT (en su versión gratuita), DeepSeek, Claude.ai, y muchas otras, están a tu alcance para comenzar a crear prompts inteligentes y generar tus planes de clase de manera eficiente y creativa. ¡Explora estas herramientas y descubre un nuevo mundo de posibilidades para tu labor docente! 🌟 Read the full article
#actividadesdeaprendizajeIA#aprendizajeinnovador#asistentevirtualdocente#creatividadpedagógica#diseñocurricularIA#diseñodeactividadesconIA#educacióndigital#ejemplosdepromptseducativos.#enseñanzasecundaria#evaluaciónconIA#futurodelaeducación#guíadidácticaIA#herramientasdigitaleseducación#herramientasIAparaprofesores#IAenelaula#IAparaeducadoresmexicanos#innovacióneducativa#inteligenciaartificialdocentes#inteligenciaartificialenMéxico#optimizacióndeltiempodocente#plandeclasesIA#planeacióndidácticaconIA#planificacióneducativa#promptIAeducación#recursoseducativosdigitales#recursosparadocentes#rúbricasIA#tecnologíaeducativaMéxico#tecnologíaenlaenseñanza#transformacióneducativa
0 notes
Text
Informática y Necesidades Sociales: ¿Cómo la Tecnología Digital Responde a Nuestros Deseos?

💻✨ ¡Descodificando el Futuro! La Informática al Servicio de tus Sueños 🚀🌍
¿Te has preguntado alguna vez cómo esa app que tanto usas, la serie que te engancha o incluso la forma en que aprendes han llegado a tu vida? ¡La respuesta está en la informática! Pero va mucho más allá de pantallas y códigos: es la llave que abre puertas a soluciones para nuestras necesidades más profundas como sociedad. ¡Acompáñanos en este viaje digital!
💡 Conectando Mundos: La Informática como Puente Social 🌉
La informática ha derribado barreras geográficas. ¿Tienes un amigo al otro lado del mundo? ¡Un mensaje instantáneo o una videollamada lo acercan como si estuviera a tu lado! Las redes sociales, las plataformas de comunicación y las herramientas de colaboración online son poderosos ejemplos de cómo la tecnología digital satisface nuestra necesidad fundamental de conexión y pertenencia.

📚 Aprendizaje sin Límites: La Revolución Educativa Digital 🍎
¿Te imaginas aprender desde cualquier lugar y a tu propio ritmo? La informática ha hecho esto posible. Desde plataformas de aprendizaje online hasta recursos educativos interactivos, la tecnología digital democratiza el acceso al conocimiento y se adapta a las diversas formas en que aprendemos. ¡La curiosidad no tiene fronteras!

🤝 Rompiendo Barreras: La Informática Inclusiva ♿
La tecnología también está jugando un papel crucial en la creación de una sociedad más inclusiva. Herramientas de accesibilidad, software de asistencia y dispositivos inteligentes están empoderando a personas con discapacidades, permitiéndoles participar plenamente en la vida digital y superar desafíos cotidianos. ¡La igualdad de oportunidades también se programa!

🩺 Cuidando de Ti: La Informática y la Salud 💖
Desde el seguimiento de nuestra actividad física con wearables hasta la telemedicina que conecta a pacientes con especialistas a distancia, la informática está transformando la forma en que cuidamos nuestra salud y bienestar. La gestión de datos médicos, la investigación de enfermedades y el desarrollo de tratamientos innovadores son solo algunas de las áreas donde la tecnología digital marca la diferencia.

🌎 Un Futuro Sostenible: La Informática Verde 🌳
La informática también se pone al servicio del planeta. Desde el análisis de datos para comprender el cambio climático hasta el desarrollo de tecnologías para la gestión eficiente de recursos, la inteligencia artificial y otras herramientas digitales son aliados clave en la construcción de un futuro más sostenible y respetuoso con el medio ambiente. ¡La tecnología al rescate del planeta!

La informática no es solo una disciplina técnica; es una fuerza viva que moldea nuestro mundo y responde a nuestras necesidades más humanas. Desde conectar corazones hasta impulsar el aprendizaje y cuidar nuestro planeta, la tecnología digital está aquí para quedarse y seguir evolucionando junto a nosotros. ¿Qué nuevas maravillas nos deparará el futuro digital? ¡La aventura apenas comienza! Read the full article
#Accesibilidad#aprendizajeonline#bienestar#colaboración#comunicación#conexión#datos#desarrollotecnológico#dispositivosinteligentes#educación#eradigital.#futurodigital#herramientasonline#impactosocial#inclusión#informática#innovación#inteligenciaartificial#investigación#necesidadessociales#oportunidades#programación#progreso#Redessociales#Saluddigital#sociedad#sostenibilidad#tecnologíadigital#telemedicina#transformacióndigital
0 notes
Text
Bloque I. Tecnología y su relación con otras áreas de conocimiento – 1.2 CARACTERÍSTICAS Y FUENTES DE LA INNOVACIÓN TÉCNICA: CONTEXTOS DE USO Y DE REPRODUCCIÓN – TERCER GRADO TECNOLOGÍA III

1.2 CARACTERÍSTICAS Y FUENTES DE LA INNOVACIÓN TÉCNICA: CONTEXTOS DE USO Y DE REPRODUCCIÓN - 1.2.1 El uso de conocimientos para el cambio técnico. - 1.2.2 Las diferencias entre conocimiento técnico e información para la creación de innovaciones en la informática. - 1.2.3 La búsqueda y procesamiento de información para la innovación. - 1.2.4 Las TIC y su empleo para la innovación técnica. Conceptos relacionados: Innovación técnica. Fuentes de innovación técnica. Contexto de uso de medios técnicos. Contexto de reproducción de técnicas. Sugerencias didácticas: Exponer sobre las condiciones necesarias que debe tener un proceso, sistema o producto técnico para ser considerado una innovación; resaltar que la aceptación social es un elemento fundamental. Reflexionar que no todas las invenciones o modificaciones pueden considerarse como innovaciones. Se sugiere presentar el fragmento de un video que ejemplifique algunos inventos que no trascendieron y analizar cuáles son las razones por las que no lograron consolidarse como innovaciones. Elaborar y aplicar un cuestionario a clientes y usuarios para detectar las motivaciones de uso, necesidades y preferencias en un determinado producto, proceso o sistema de la informática. Se sugiere indagar sobre el diseño del mouse, sus cambios e innovaciones tecnológicas con el paso del tiempo. Indagar en diferentes fuentes de información: bibliográfica, en Internet y otras, sobre aspectos técnicos que puedan mejorar productos, procesos o medios técnicos seleccionados en la actividad anterior. Reflexionar, en grupo, acerca del papel del conocimiento técnico y la búsqueda de información para llevar a cabo procesos de innovación en un producto. Definir cuál es el papel del usuario en dicho proceso. Discutir, en plenaria, las necesidades e intereses de grupo que lleven al desarrollo, mejoramiento y aceptación de un producto. Realizar el diseño de una red que se pueda implementar en una institución educativa considerando la información que es necesario compartir entre los posibles usuarios. Se sugiere aplicar un instrumento para la búsqueda de la información, respecto a los sistemas conocidos. Valorar las ventajas y limitaciones para definir los nuevos requerimientos por parte de los usuarios para el desarrollo de nuevos sistemas. Tema 1: TECNOLOGÍA, INFORMACIÓN E INNOVACIÓN 🌐 1.2 CARACTERÍSTICAS Y FUENTES DE LA INNOVACIÓN TÉCNICA: CONTEXTOS DE USO Y DE REPRODUCCIÓN ⚙️ 1.2.1 El uso de conocimientos para el cambio técnico. 🧠 Concepto Clave: - Cambio Técnico: Modificación en los procesos, productos o servicios técnicos existentes, impulsada por la aplicación de conocimientos científicos, tecnológicos o empíricos, con el objetivo de mejorar su eficiencia, eficacia o adaptabilidad a nuevas necesidades. Sugerencias Didácticas: - 🗣️ Debate Conceptual: Inicien con una exposición sobre las condiciones que un proceso, sistema o producto técnico debe cumplir para ser considerado una innovación. Enfaticen la importancia de la aceptación social. - 🎬 Análisis de Fracasos: Presenten un fragmento de video sobre inventos que no lograron consolidarse como innovaciones. Analicen en grupo las posibles razones de su falta de éxito. - 🤔 Reflexión Guiada: Promuevan una reflexión sobre la diferencia entre una simple modificación técnica y una verdadera innovación, destacando el papel del conocimiento en la generación de cambios significativos. 1.2.2 Las diferencias entre conocimiento técnico e información para la creación de innovaciones en la informática. 💡 Conceptos Clave: - Conocimiento Técnico: Comprensión profunda de los principios científicos y tecnológicos que sustentan el funcionamiento de un sistema informático, así como las habilidades prácticas para su diseño, desarrollo y mantenimiento. - Información: Datos organizados y procesados que proporcionan un contexto y significado, útiles para la toma de decisiones y la generación de nuevas ideas en la informática. Sugerencias Didácticas: - ❓ Cuestionario Exploratorio: Elaboren y apliquen un cuestionario a los estudiantes sobre su percepción y uso de diferentes dispositivos informáticos (ej. mouse). Indaguen sobre sus motivaciones, necesidades y preferencias. - 🖱️ Caso de Estudio del Mouse: Investiguen la evolución del diseño del mouse a lo largo del tiempo. Analicen cómo el conocimiento técnico y la información sobre las necesidades de los usuarios influyeron en sus innovaciones. - 💬 Discusión en Plenaria: Guíen una discusión sobre cómo el conocimiento técnico permite identificar oportunidades de mejora, mientras que la información sobre los usuarios y el contexto de uso orienta la dirección de la innovación. 1.2.3 La búsqueda y procesamiento de información para la innovación. 🔍 Concepto Clave: - Búsqueda y Procesamiento de Información: Proceso sistemático de identificación, recopilación, análisis e interpretación de datos relevantes de diversas fuentes (bibliográficas, internet, expertos) para identificar problemas, oportunidades y generar ideas innovadoras. Sugerencias Didácticas: - 🌐 Investigación Multifuente: Soliciten a los estudiantes que investiguen en diferentes fuentes de información (libros, artículos, páginas web especializadas) sobre aspectos técnicos que podrían mejorar productos, procesos o medios técnicos previamente seleccionados. - 🛠️ Análisis de Productos Existentes: Elijan un producto técnico (ej. una aplicación móvil) y analicen cómo la búsqueda y el procesamiento de información sobre sus usuarios y su funcionamiento podrían llevar a innovaciones. - 🤝 Trabajo en Grupo: Organicen una reflexión grupal sobre el papel del conocimiento técnico y la búsqueda de información en los procesos de innovación. Definan el rol del usuario en este proceso. 1.2.4 Las TIC y su empleo para la innovación técnica. 📱 Concepto Clave: - Tecnologías de la Información y la Comunicación (TIC): Conjunto de herramientas y sistemas tecnológicos (hardware, software, redes) que permiten la creación, el almacenamiento, el procesamiento, la comunicación y la difusión de información en diversas formas (texto, imagen, audio, video). Su empleo es fundamental para la innovación técnica en la actualidad. Sugerencias Didácticas: - 💬 Debate sobre Necesidades: Promuevan una discusión en plenaria sobre las necesidades e intereses del grupo que podrían impulsar el desarrollo, la mejora y la aceptación de un producto o servicio tecnológico. - 🏢 Diseño de Red Escolar: Propongan a los estudiantes que realicen el diseño de una red informática para una institución educativa, considerando la información que se necesita compartir entre los usuarios. - 📊 Instrumento de Recolección de Información: Sugieran aplicar un instrumento (encuesta, entrevista) para recabar información sobre los sistemas informáticos conocidos por los usuarios de la red propuesta. Valoren las ventajas y limitaciones para definir nuevos requerimientos. Read the full article
#Actividades#aprendizaje#búsquedadeinformación#cambiotécnico#conocimientotécnico#ContextodeReproducción#ContextodeUso#desarrollo#diseño#Docentes#enseñanza#evaluación#FuentesdeInnovación#GuíaDidáctica#información#informática#innovacióntécnica#Materiales#México#NecesidadesdelUsuario#preferencias#ProcesamientodeInformación#ProcesosTécnicos#ProductosTécnicos#RedesInformáticas#Secundaria#SigloXXI.#SistemasTécnicos#tecnologíaeducativa#TIC
0 notes