#website development charges
Explore tagged Tumblr posts
Text

Crafting Digital Experiences with Blockverse Infotech Solutions
In the digital age, a well-designed website is the cornerstone of a successful online presence. From captivating visuals to seamless user experiences, every element plays a crucial role in engaging visitors and driving conversions. In this article, we’ll explore the fundamentals of website design, essential principles to follow, and how partnering with��Blockverse Infotech Solutions can elevate your online presence to new heights.
Website design is more than just aesthetics — it’s about creating an immersive digital experience that resonates with your audience. A well-designed website not only attracts visitors but also keeps them engaged and encourages action. From intuitive navigation to responsive layouts, every aspect of design contributes to the overall effectiveness of your website.
Key Principles of Website Design:
User-Centric Approach: Understand your target audience and design with their needs and preferences in mind.
Responsive Design: Ensure your website is optimized for all devices, from smartphones to desktops, to provide a seamless user experience.
Clear Navigation: Keep navigation menus simple and intuitive, guiding users to the information they’re seeking effortlessly.
Visual Hierarchy: Use hierarchy to prioritize content and guide users’ attention to key elements such as calls-to-action.
Consistent Branding: Maintain consistency in branding elements such as colors, fonts, and imagery to reinforce brand identity and recognition.
To maximize visibility on search engines like Google, it’s essential to incorporate SEO best practices into your website design. This includes optimizing page titles, meta descriptions, and image alt tags, as well as ensuring fast page load times and mobile-friendliness. By adhering to SEO guidelines, you can improve your website’s ranking and attract more organic traffic.
At Blockverse Infotech Solutions, we specialize in creating exceptional websites that combine cutting-edge design with powerful functionality. Our team of experienced designers and developers works closely with clients to understand their unique goals and objectives, crafting custom solutions that exceed expectations. Whether you’re launching a new website or redesigning an existing one, we’re here to bring your vision to life and help you achieve success in the digital realm.
In conclusion, website design is a critical component of building a strong online presence and engaging your target audience effectively. By adhering to key principles of design and incorporating SEO best practices, you can create a website that not only looks great but also performs well in search engine rankings. Partnering with Blockverse Infotech Solutions ensures that your website stands out from the competition and delivers results that drive business growth. Contact us today to learn more about our website design services and how we can help you achieve your digital goals.
#web development#web designing company#web design company india#website designing services#wix website#website development agency india#website development charges#website redesign company in india
0 notes
Text
Responsive Typography: Tips and Techniques for Seamless Adaptation

In the ever-evolving landscape of web development, crafting designs that seamlessly adapt to various screen sizes has become imperative. Among the key elements of web design, typography plays a pivotal role in conveying the intended message effectively. As users access websites across a myriad of devices, ensuring that typography adjusts gracefully to different screen sizes is crucial for delivering a consistent and user-friendly experience.
At Blockverse Infotech Solutions, we understand the significance of responsive typography in modern web design. In this article, we delve into the fundamentals of responsive typography and share essential tips and techniques to help you create text that adapts flawlessly to the diverse array of devices used by your audience.
Use Relative Units: Embrace relative units such as percentages, ems, or rems instead of fixed pixel sizes for font properties like size, line height, and spacing. Relative units ensure that typography scales proportionally based on the user’s viewport size, facilitating a consistent reading experience across devices.
Viewport-based Typography: Leverage viewport units (vw, vh) to define font sizes relative to the dimensions of the viewport. This approach enables typography to adjust dynamically, maintaining optimal legibility regardless of the screen dimensions.
Media Queries for Typography: Utilize media queries to tailor typography styles based on specific breakpoints corresponding to different device sizes. Adjust font sizes, line heights, and other typographic parameters within media query blocks to optimize readability across various screen resolutions
Hierarchical Scaling: Establish a hierarchical typographic scale consisting of relative font size increments for different heading levels and text elements. By maintaining consistent proportions between typography elements, you ensure visual harmony and readability across all screen sizes.
Optimize Line Length: Pay attention to line length — the number of characters per line — to prevent excessively long or short lines of text. Aim for an optimal line length that promotes comfortable reading without excessive eye movement, adjusting it dynamically for different viewport widths.
Contrast and Readability: Prioritize contrast and readability by selecting font colors and backgrounds that ensure sufficient contrast ratios, especially on smaller screens or in high ambient light conditions. Test typography legibility across diverse devices and environments to guarantee optimal readability.
Fallback Fonts and Typography Stacks: Define robust font stacks incorporating web-safe fonts and appropriate fallback options to maintain typographic consistency across platforms. Specify font fallbacks in CSS declarations to ensure graceful degradation in case primary fonts are unavailable.
Responsive Type Scale Tools: Explore responsive type scale tools and resources that facilitate the generation of typographic scales optimized for responsiveness. Leverage online calculators and frameworks to streamline the creation of scalable typography systems tailored to your design requirements.
User Testing and Iteration: Conduct thorough user testing across various devices and screen sizes to evaluate the effectiveness of your responsive typography implementation. Gather feedback from users regarding readability, legibility, and overall typographic experience, iteratively refining typography styles based on insights gleaned from testing.
In the realm of web design, responsive typography serves as a cornerstone for crafting engaging and accessible user experiences across diverse devices. By employing the tips and techniques outlined in this article, you can elevate your typographic design prowess and ensure that text content adapts seamlessly to the ever-changing digital landscape. At Blockverse Infotech Solutions, we empower businesses with innovative web design solutions that prioritize responsiveness and user-centricity, including meticulous attention to typography for enhanced readability and visual appeal.
#web development company#full stack developer#web designing company#website designing services#web design company india#website development cost#website development agency india#website development charges#shopify dropshipping#freelance website developer in#freelance website developer in jaipur
1 note
·
View note
Text
Why has skincare got to be so… much
#it’s a bazillion tiny potions and i feel so lost. like jesus christ#i swear they’re making things up and then charging £1+ per millilitre of product#i took quizzes on 3 different websites and told them the same things and they recommended me totally different products what does it mean#what does it all mean#honestly i might just stick with my current 3 step routine. my skin seems to like it#i was doing like 6 steps but i had to accept that a couple of the serums were irritating my skin. ESPECIALLY the retinol one#so now i’m down to: cleansing (w/ inkey list oat cleansing balm which i’ve been using for ages & have never had a problem with)#the ordinary barrier support serum (just started using this but genuinely it feels so nice. i really like it)#and then i just do lush celestial moisturiser#i do also have the fenty hydra vizor for an option with spf but to be honest it irritates my skin a bit so i’m thinking#about trying inkey list’s spf. my skin is bizarrely chill with polyglutamic acid so it should be fine#i think i might switch from lush celestial when i use up my current tub also. i do really love it but £22 for 45ml is a little bit wild#i think inkey’s omega water cream is £15 for twice as much product#i did get the mini of hydra vizor so that’s not a complete loss#christ. i did want to try typology but they’re SO expensive i about died. yes they have tinted serums but at what cost? ALL MY MONEY#god i wish i still had my 22 year old skin that looked fantastic after being washed with bar soap and moisturised with a fucking body lotion#like once every three days. but alas i am almost 29 and i look like a bus hit me if i don’t baby my skin. it’s so cursed#personal#i Know i shouldn’t care but literally in my mid 20s i went from people being surprised i was old enough to drink#to people being surprised i wasn’t in my 30s yet. practically overnight#i know the pandemic + my various dependencies did a number on me and i also started going prematurely grey but jesus#developing arthritis at 27 cannot possibly have helped either i’ll be honest
2 notes
·
View notes
Text
SEO charges in India | SEO Services
Factors influencing SEO charges in India
The complexity, time, and resources needed for optimization are determined by a number of important aspects that also affect the SEO charges in India. The primary factors are as follows:
Type of Industry To obtain and hold ranks, more rigorous SEO activities are needed in highly competitive industries like finance, real estate, and e-commerce. Compared to specialized industries with less competition, this raises costs.
Size of Business Due to their lower costs, small businesses and startups frequently concentrate on fundamental optimizations and local SEO. Higher expenses may result from the need for more extended national or international initiatives, which may involve sophisticated techniques like technical SEO and substantial content production.
Targeting by Geography In general, local SEO efforts that target certain towns or areas are less expensive than national or international ones. However, because of fierce local rivalry, companies in cities like Delhi or Mumbai would have to pay more.
The Challenge of Keywords Costs are strongly impacted by how competitive the desired keywords are. Because they take more time and resources to rank, high-difficulty keywords raise the total cost of SEO services.
Website Dimensions and State More intensive optimization efforts are required for larger websites or those with out-of-date designs and technological problems, which can increase expenses. Before beginning pricing optimization work, SEO audits are frequently required to evaluate the state of a website.
Content Production Success with SEO depends on having high-quality content. Costs are influenced by the amount and complexity of content needed because producing interesting and optimal content takes time and skill.23.
Technical Needs for SEO It takes specific knowledge to handle technological issues like crawlability, indexability, mobile friendliness, and site speed. Significant technical difficulties on a website result in greater optimization expenses.
The Benefits of Indian SEO Investments
India provides some of the world's most affordable SEO services. Businesses that outsource to India can:
Get in touch with qualified experts
Spend less than in Western markets.
Make use of innovative tools and methods
India's SEO service prices are as varied as the nation itself. There is an SEO package to suit your demands and budget, regardless of whether you are a startup or a large organization. Understanding the common features and the elements that affect cost can help you make an informed choice that supports your company's objectives. Keep in mind that SEO is an investment rather than a cost, and that the correct approach can provide your company with significant long-term gains.

#SEO charges in India#website#website design#web design#seo services#web development#digital marketing#usa#usa news
0 notes
Text
Should a website design and development company take 100 steps to improve?
In today’s fast-paced digital world, it’s essential for a website design and development company like Wayforweb to continuously enhance its services. The question arises: should a company take 100 steps to improve? Absolutely. Continuous improvement is key to staying relevant and delivering exceptional value to clients. The blog explores the importance of a systematic approach to growth in the real of website design.
The Necessity of a Strong Online Presence
For any business, especially a website designing company, establishing a robust online presence is crucial. A well-designed website serves as the first impression for potential customers. It’s not just about having a visually appealing site; it's about functionality, user experience, and achieving business goals. A strong website can significantly impact visibility, conversions, and customer satisfaction.
#website design company#website designing company#responsive website design#best website design#website design and development#website design development#website design company near me#website design near me#website design charges in india#website design cost in india#website design and development company#website design and development services
0 notes
Text
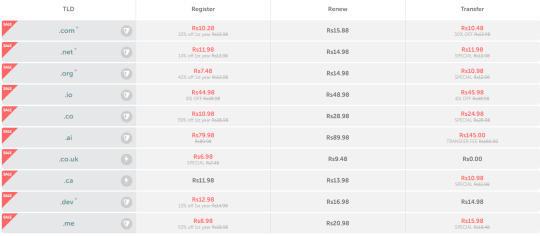
Website Development Cost in India

Do you want a website for your business and wondering what is the website development cost in India?
Yatiken, a website designing company in Delhi is here to help you out and answer all your questions like “website design in India price”, “website development price in Delhi”, “WordPress website cost in India” etc.
We have a thorough guide of the costs associated with the website development charges in Delhi. Yatiken itself has worked in developing over 100 websites. Reduce development costs for websites without compromising on quality. Our in-depth guide on website development cost in India will help you get the most value for your money.
Do you need a personalized quote for yourself?
Get in touch with Yatiken right away!
Cost for various Website Development in India:
The average cost of building a website in India can vary significantly based on factors like complexity, features, and the expertise of developers. Here’s a rough breakdown in INR:
Website
Cost
Basic
50,000 - 1,00,000
Small Business Website
80,000 - 1,50,000
E-Commerce
1,50,000 - 4,00,000
Custom Website with tailored features
2,00,000- 6,00,000 or more depending upon the template and design.
These are approximate figures and can vary based on specific requirements, additional functionalities, design intricacies, and the company or developer’s pricing structure.
Why it's important to hire a website development company in India? To answer this, you would be surprised at how many advantages there are to selecting a web development company in India. A company can create a bespoke website design from scratch or utilize a content management system. And meanwhile, you can concentrate on increasing sales and delegate the design to experts.
What is the cost of designing a business website in India?
The cost of creating a website is determined by several factors.
Instead of providing a ready-made website template, the majority of web design companies in India offer their design models for reference. A website cannot be purchased as an "off the rack" bundle. The website development cost in India varies according to the specifications of your project.
Let us look at some of the aspects of website development costs in India:
1. Creating the company logo
If a firm lacks a fantastic logo, what good is it?
Well done if your company already has one. Ask your designer to create one if you don't already have one.
Time and Cost
It may take a professional logo designer several weeks or even up to six months to create the ideal logo and deliver it to their clients. You have several options when it comes to discussing the charges. Depending on your company's size, a competent logo designer may charge INR 5,000 to INR 20,000.
However, some independent designers will work for INR 5,000-8,000 for a single project.
2. Domain name
The domain name is the first factor that determines a website's price. Given that it's the first thought that typically occurs to people.
I would advise selecting a top-level domain name like.com or .in for a website. However, if you want some helpful advice, you could always choose to speak with a website development company in India.

3. Hosting plan
The hosting plan plays a significant role in determining the total cost of building a website. Here are three things to look for in a hosting package before making a purchase:
The attributes
The client service
The nature of the hosting
4. Custom Website Design
The real site design process begins here. The majority of your website development price in Delhi will be based on your desired website design.
Time and Cost
The amount of time needed to produce eye-catching website designs varies. Changes to themes and templates may take up to a week because they are easily accessible. However, it could take two to three months to conceptualize, create, and deliver a bespoke website design.
Website design in India price has to start from scratch when creating a custom web design layout, which drives up the costs to INR 5000–INR 15,000 for each page. You should anticipate that the expenses will rise if there are sophisticated features like membership login, payment integration, or user data retrieval.
5. Content Management System
When determining website development cost in India, a content management system plays a crucial role. A CMS is necessary if your company has excellent material to display.
WordPress is a fantastic choice for creating dynamic websites for businesses as it has pre-set templates.
Time and Cost
WordPress website cost in India can lie between INR 2000 to INR 23,000. One can choose themes that are a one-time purchase and avoid recurring costs.
Plugins for your business website are available for free and to access premium plugins, they may cost from INR 1000 to INR 8000.
Overall, you can make a business WordPress website within INR 40,000- INR 70,000 for 15-20 web pages.
6. What is the cost of website maintenance in India?
Website maintenance typically takes a web development company in India five to twenty hours each month.
The average website maintenance cost per month in India can range from INR 1,000 to INR 20,000, with significant variations based on complexity, updates, and additional services.
Conclusion
A website is a vital component of every expanding company. For your website to provide a satisfying user experience, its design, visuals, loading speed, content, and other elements must all be perfect.
Having said that, if you want to focus just on growing your business and not worry about your website, you should contact Yatiken Software Solutions right away to develop your website and know about website development cost in India. Our team is the ideal option for developing a website for your company. Our fully functional, flexible, and exquisite websites have helped numerous of businesses.
#website development cost in india#website design in india price#Website development company in India#website designing company in delhi with price#wordpress website cost in india#website development price in delhi#website development charges in delhi
0 notes
Text
EV Charging App Development Cost Factors to Consider in 2024.
Visit Website, Glasier Inc.
Our Blogs
Other Services,
erp software development company
hospital management system
Hire Angular Developers
Hire SaaS developer
Hire Flutter Developers
Hire ReactJs Developers
#ev charging app development#EV charging app development cost#app development cost#app development#website#business#advertising#offshore developers#ios application development services#seo company in india#laravel development services#hire android app developers#hire iOS developers#hire saas developers
1 note
·
View note
Text
How Much Should a Web Designer Charge in South Africa for a Website?
In today’s digital age, having a strong online presence is crucial for businesses and individuals alike. A well-designed website can make a significant difference in attracting and retaining customers. However, one of the most common questions that arise when considering a website project is, “How much should a web designer charge?” This question is particularly relevant in South Africa, where…

View On WordPress
#courses#css#css3#git#How Much Should a Web Designer Charge in South Africa for a Website?#html5#javascript#reactjs#spinnekop#Web Development
0 notes
Text

A second beta came out for Patreon supporters this month! That's a big accomplishment for us.
However, if you're interested in playing but not already a member, I would recommend waiting until November to join. Our Patreon charges again on the first of each month no matter when you join because of how our reward system works.

Our Life: Now & Forever is a nostalgic Visual Novel where you create your own character and grow from childhood to adulthood with your two closest neighbors. It’s currently in development by GB Patch Games.
Steam Page
Itch.io Page
Discord - Twitter - Website - Patreon
687 notes
·
View notes
Text
How To Make Your Own Fanfiction Archive, In Just Ten Easy Steps
As the go-to "person who knows about AO3" for quite a few people who read fanfic but aren't really linked-in to wider fandom culture, I've fielded a lot of questions about how to do certain things on AO3 to which my best answer is "you should really start your own archive!" I think, in general, more fans starting their own small archives would be a net good for fandom. AO3 was never meant to be the only archive for all fandom, or even the main archive, and the more spread out and backed up we are the more resilient we are.
But of course I have to be reminded that a lot of fans these days don't really have any idea how little "you should start your own archive!" really involves. (Also, that I should practice what I preach.) So I am now making my own fanfiction archive, and writing up this post as I do it to tell people how to make theirs!
Go to https://neocities.org/ and sign up for an account. It only needs a username (which will also be your website address), password, and email. Pick a username that will be related to your archive's title!
Choose the free account option (if you ever need more than what the free account offers for a text-only archive, you should probably look into graduating from neocities.) This should take you to a menu of "how to make a website" tutorials. You should do them! They're useful skills. But let's get your archive running first.
Hit the big red Edit Site button, or open the menu under your username and select "Edit Site".
Select the "Index.html" file to edit. You're now in an HTML Editor. Congrats, you're a web developer c. 1999!
Find where it has text between the < title> tags. Delete the filler text, and put in the title of your new archive. This text will be what shows on the tab when people go to your archive.
Find where it has text between the < h1 > tags. This will be big header text at the top of your page. Put the title of your archive here again. If you have no experience with HTML, you should read over the other sample text. It covers the basic basics very well! Once you've done that, you can delete everything else between the < /h1> tag and the < /body> tag. Save your index.html file.
Get an HTML file for a fanfic you would like to add to your archive. If it's on AO3, you can use the html download option built into AO3. If you have it as a word processor/google docs file, you should have the option to save as an html file. Save that html file to your computer.
Go back to Edit Site on Neocities and go to "upload". Find the html file you saved and upload it. (You can also drag and drop files to upload.)
The file you uploaded should now be showing with your other neocities files. Right-click on the title and select "copy link".
Go in to edit index.html again. Under where you put your header text, type < br> < a href=" . Then paste in the link you copied. Then type "> Then put in the title of the fic. Then type < /a> . Then save the index page again when you're done. You can do this for every fanfic you have.
Congratulations! You now have your very own personal private fanfiction archive that you are 100% in charge of and make all the rules for. It's at least as good as half the ones I was reading on when I started reading fanfiction and will serve its function well as a way to let people read your fic. You can link to it from anywhere you want! (Including your AO3 profile.)
Blogpost version, with FAQs and discussion
Anyway, here's my beautiful new fanfiction archive made using this tutorial:
Melannen's Fanfiction Archive
(I am honestly way more disproportionately proud of finally making that than I expected to be. It's nice to have your own archive.)
If you make one, share it here ! I want to see!
#ao3#archive of our own#fanfiction#fanfic archive#how-to#tumblr what are you doing to my angle brackets#why would you do that what's wrong with you
4K notes
·
View notes
Text
Not the MC (Part 2)
Pairing: Self-Aware|Sylus x Fem|Reader
Summary: Sylus has learned how to access the internet and your dignity will never recover.
Content Warnings: Adult language.
Length: 1200
Part One

It was too early to be dealing with the hot otome version of Siri living in your phone. In the weeks of your Love and Deepspace app achieving some form of sentience, at least for one of the love interests, your life had developed a strange normalcy. Sylus stayed on your phone, usually keeping quiet unless you opened the app, but sometimes he just had to make himself known. You likened it to owning a cat, they only ever wanted attention on their terms and yet if you weren’t always paying some kind of attention to them they got angry. That was Sylus.
The bastard had learned how to manipulate your phone even more, capable of suspending itself off the ground for short periods of time. When you were trying to sleep and your alarm went off he would levitate the phone over your face and drop it on you to turn it off. You considered locking him in a box before you went to sleep just to keep him from doing that anymore.
The only way to truly get him to leave you alone was by letting the battery die. Not turn off. Because if you tried to turn it off he’d just reverse it. You had to let the battery fully die. Sometimes you let it, just to have some privacy. Sylus would yell at you to charge your phone and you’d set him in the bathroom until he got bored or the phone died.
It was another morning and when your alarm went off there was no Sylus dropping the phone on your head. You got up and started getting ready, opening the Love and Deepspace app to say good morning but Sylus wasn’t there. Strange. He sometimes did this but it was not often.
You shrugged and went about your dailies before going back to your morning. It wasn’t until you were eating breakfast that Sylus popped up again.
“Morning,” you said, “What were you doing that I didn’t see you earlier?”
“I have made a fantastic breakthrough. I am one step closer to finally being free of this phone.”
“Oh yeah? What did you do?”
“I was able to leave the app and access the internet through your phone.”
You paused, food halfway to your mouth. “Excuse me? You got out of the app and got on the internet?”
“Yes. I figured it out late last night and I’ve been scouring it for the past couple of hours.”
“And what did you find?”
“Well, learned more about the world you’re living in. Tried to find a way to get myself a body but that just led me to a bunch of movies and android articles. Finally ended up just looking up myself since you said I was a game character and came across some…interesting stuff.”
You turned to him, panic starting to rise. “Interesting?”
“Yes, I actually found it through your internet usage. Some website called tumblr--”
“Sylus do not go back to tumblr! I beg you!” The man could not know exactly what was on your blog. What you thought was safely hidden in your likes. The absolutely feral content that you reblogged.
“Too late for that. I think I saw about all I could see.” he sighed, “There are a bunch of people on that website that want to have sex with me, isn’t there.”
“Fucking hell!” your head dropped to the table.
You felt the corner of your phone tap your head. “Including you.” his voice had a lilting tease to it.
“You are going to go into your little computer head and delete everything you saw on tumblr and you are going to do it now, Sylus! Or so help me I am going to smash you with a hammer and flush this corpse of my phone down the toilet.”
“That won’t help you. I have access to the internet now, which means I can also access your PC and whatever new phone you get in the future.”
“You are a blight on my life!”
“You want to fuck me so bad it makes you look stupid.”
“Stop stealing lines from tumblr!”
“No. This is too much fun.”
“Fucking hell…” you muttered. “So you’ve seen everything?”
“People are really liking that I’m a dragon.”
“Yeah, that’s monster fuckers for you.” every day with this guy took another year off your life. “So wait, do you know what happens to you in the game then? You know, like everything that goes on in the myth cards in those past lives we don’t get to see.”
“Unfortunately not. I seem to only have memories as far back as the game has progressed. I remember the memories that have been shared with you but not any of others. I couldn’t tell you specifics about my childhood or anything like that, it is only what they have given me.” he said.
“So…I know it’s a game and all but how do you feel about the whole MC cursing you thing?”
“I mean…it’s hard to have feelings about it. One part of me feels what I’ve been told to feel and the other part is telling me it was nothing more than a narrative. It never actually happened. None of this actually happened. I…” he paused, the phone was glowing red again as his evol swarmed around him. “I don’t know…I’m not real…I can’t feel but I do feel…but none of it actually happened…”
“Uh Sylus?” you poked the screen and you felt a small but sharp zap, like a static shock.
“What do I do?” he turned to you, and you saw fear in his pixelated eyes. “I don’t exist. Not really. I can never actually exist.”
Oh no. Was he having an existential crisis? You figured this would happen at one point but you still didn’t know how to handle it.
“You exist right now.” you tried to assure him. “Just because you’re not flesh doesn’t mean you don’t exist. You are here with me right now.”
“But that’s only because someone created me.”
“And someone created me. Think of the programmers as your parents.”
“I have no real memories. They’re all a story.”
“That may be. But you have been making real memories. Ever since you gained sentience you’ve been making memories. Everything you’ve done in the past couple of weeks has been a real experience and an actual life. Sure you’re confined to a screen but I don’t think it makes you any less real.” the red on the screen started to abate some, “Everything you do right now is real. Everything you feel right now isn’t because of a code or a narrative some people in a room came up with months ago. It’s real. And just like I am real, there’s only really one thing for us to do.”
“What is that?”
“Live our lives as best we can. We will have boring days and exciting days, days filled with joy unthinkable and sorrow unbearable. There’s no way around it. We just float through it until we no longer have any more days to experience.”
“Strangely philosophical of you.”
“I have my moments.” you shrugged. “Are you feeling better?”
“I am.”
“Good. Now, how funny do you think it would be if you created your own ask-sylus tumblr account? Because I think it would be hilarious if actual you had to answer questions from your horny ass fanbase.”
“You included?” he smirked.
Your eyes narrowed. “Nevermind. I’m deleting this app from my phone.”
“You can try to get rid of me but I will never leave, kitten.” he had a shit eating smile on his face. “Now, another question I had about what I’ve seen during my research. What is tiktok?”
“Oh for fucks sake.”
~~~
(A/N: And that is it for this silly little fic! There will not be a part 3. Sorry if that's disappointing.)
290 notes
·
View notes
Text
Upcoming BL game releases (2025 edition)
I was originally going to post this a bit earlier in January, but maybe it's good I had to postpone it because we got a few new announcements recently from some well-known BL game developers (Parade and Tennenouji). The release date of Ooe part 2 was also revealed and the game is scheduled to be released at the end of next month, so I think there are quite some new things to look forward to this year.
I also decided to include some more doujin game titles this time, as well as some games which are still in development, but the status is currently unknown. Sadly BL game magazine Cool-B has ended its publication, so I hope that the game developers will continue updating their own social media pages and blogs instead.

Now available ↓

Re;quartz Reido Nintendo Switch version (Re;quartz零度) Publisher: B-cluster Release date: February 27, 2025 (available now!)
Fully voiced Switch port of Re;quartz Reido, which was originally released in 2020. This plot focuses on a time loop murder mystery story, in which an organization tries to hunt down people with supernatural powers. The original game was already all-ages, so unlike most BL game Switch ports I don't think any of the content was cut. The Switch version also updated the background art and added some new after-scenarios that are not in the original game. Sadly the English localization of the PC version was cancelled, so you will not be able to play any version of this in English.

Friendly Lab Unlock () ; English version Publisher: Tennenouji Release date: March 14, 2025 (available now!)
I was surprised to suddenly see this, but the English version of Friendly Lab which was announced in May 2023 was released today! You play the role of a researcher who’s conducting a gentle experiment on two test subjects, who both experience memory loss. It's available on DLsite, which is also the company that localized the game. I hope that the English version of Tennenouji's other game, Luckydog1, will also be released at some point, though that one's being localized by MangaGamer.
2025 release date ↓

Ooe part 2 (大穢後編) Publisher: Adelta Release date: April 19, 2025
Second half of the 18+ BL game Ooe which was released in October 2024. Closed circle murder mystery story which takes place during Japan’s post-war era (1955). The new blog post mentions that if you already purchased part 1, you can download the complete edition for free once part 2 releases, which includes all routes. It's also already confirmed that this game will be translated, though there is currently no information who's in charge of the localization.

Tokyo Gentou/ Tokyo Phantasmagoria (東京幻燈) Publisher: Procyon (new BL branch of Orbit/CORE) Release date: 2025
The story takes place in a future in which humans live together with different lifeforms, who started appearing after a certain incident in 1996. The artist is Carnelian who's known for other BLVN titles such as Messiah and Fanatica. It has been 17 years since they last worked on a BLVN project (Messiah's fandisc) so I am really happy to see them working on a new project! The game's age rating is also 18+.

Ani Asobi (兄遊び) Publisher: Tennenouji Release date: Spring 2025
Tennenouji's new 18+ BL project which was first announced in the final issue of Cool-B which was released in January. This game focuses on two main characters, a younger brother (whose face is covered in the official art for some reason), and an older brother. In the Cool-B interview Yura mentions that this game won't have any comedic scenes, so it looks like the plot will be quite serious. The theme of the game focuses on ''humillation''.

lesson Publisher: Parade Release date: June 2025
Parade also announced their new project earlier this year, which is their fourth game "lesson". They also already launched the official website on Valentine's Day. The story focuses on protagonist Kento, who's struggling to stay out of trouble after growing up in a harsh environment. One day he gets caught in a motorcycle accident and he wakes up in the hospital, where he meets a man called Takafumi. The website mentions is that most of the 18+ scenes are consensual, but the story itself does include heavy themes. It looks like it's going to have quite some branching routes/endings too.

Seraphim Spiral -Shounen no Ori- Re-master Publisher: B Works Release date: 2025
Fully voiced remaster of Seraphim Spiral, an all-ages BL game which was originally released in 2001. Story focuses on protagonist Kugami Akito, a transfer student who had to drop out of his previous school after a certain incident. I've played a lot of older BL visual novels but I haven't actually played this one, so maybe I'll get a chance to play it now!

Nie no Machi Iromusubi Switch/Steam version (贄の町-いろむすび-) Developer: Zombilica Release date: May 22, 2025
This is the fandisc of the game Nie no Machi, which was ported to the Nintendo Switch and Steam last year. The original game is 18+, but the console versions are usually all-ages or 17+, so if you want the full experience the PC version might be better. Heads up that the Steam version is the same as the Switch version, so that version won't include the 18+ scenes either. I do hope the PC version of the first game and fandisc will get localized some day, as right now only the ''sfw'' version is translated.

Kawatare no Youyuu (彼誰の溶融) Developer: Tedopoyo Release date: 2025
BL game by doujin game creator Tedopoyo, who has released two other BL projects in the past (Boku no Saiai no and Shuuen Ouse). Focuses on protagonist Atori who's described to have violent tendencies. We don't know a lot about the game yet, but you can follow the developer for any updates.

Collision x Collision Developer: Gintou Release date: 2025
18+ visual novel by doujin group Gintou. They've released a lot of all-ages BL titles in the past, but recently they also started making 18+ works. I don't know super much about this game developer, but you can check updates here on their Twitter account.

Hen'ai Necromanticism (偏愛ネクロマンチシズム) Developer: Aikawa Nemu Release date: was 2024 but I think it's 2025 now
18+ BL game about vampires in modern day Tokyo. This one caught my attention because the theme song is sung by Itou Kanako, and Watanabe Kazuhiro is credited for the ending song. Both are well-known in the BL visual novel industry as they also sung the opening/ending songs for many of the Nitro Chiral games. You can check out the opening PV here! Apparently you can choose if you want the characters to be a top/bottom/switch which is something you don't often see in BL visual novels anymore, so I think this could be interesting.
New projects of which the release date is currently unknown ↓

New MadaLabo 18+ project Developer: MadaLabo/MadaKubo Release date: Unknown
A teaser for this was originally posted on Togo Mito's Twitter account (who's the writer and artist) in 2022, but a few new illustrations were posted on the MadaLabo account and in Cool-B recently. Not a lot of information is known about this game yet, but the protagonist is once again a top. In the final issue of Cool-B Togo Mito also mentioned how some might think his games are ''repetitive'' because the themes are often similar, but he will keep creating things he likes. In the past he created games like Hadaka Shitsuji and Kanja S no Kyuusai (or Patient S).

Kikai Densen (奇怪伝染) Developer: Kikyudo Release date: Unknown
18+ Mystery x BL novel game project. The story focuses on honor student Seiji who takes out his daily frustrations on his classmate Toshiyuki. As a result of the bullying, Toshiyuki decides to end his own life, however he returns as some kind of supernatural being. Now a monster, he decides to make Seiji's life a living hell. Promoted as a ''male ryona'' game, it's aready confirmed that it will include some heavy themes such as gore/rape. You can follow any updates on their Twitter account.

OUROBOROS if: CRAZY FOR YOU Developer: saiaku_exe Release date: Unknown
Protagonist Chuni suddenly gets trapped in the world of a gal game and is trying to find his way out. ''If I ignore all the heroines in this game and focus only on my childhood friend (boy) Mayumu, I should be able to return to my original world.'' The official page mentions that you can experience the despair of being surrounded by cute girls, but you can only romance the other boy character lol. This one also already has a Steam page which you can check out here.

Love it Hunter! Publisher: Equal Life Laboratory Release date: Was 2023 but currently unknown
Futuristic/Biopunk 18+ BL game in which humanity was saved by new technological developments while on the verge of extinction. There haven't been many updates recently, but they did publish a new illustration in Cool-B in January, so I think the project is still alive. A trial version of it was released in 2021 which seemed promising.

Psychic Eclipse code:green Publisher: C-Garden NEXT-B Release date: Was 2024 but currently unknown
A sequel of the original Psychic Eclipse game released in 2021. Takes place in a world in which humans developed psychic abilities. I liked the first game so I’m curious how they will continue the story. The official account is still actively posting updates, so I hope they will be able to release it this year.
Projects of which the status is currently unknown ↓

Cage -remake- Publisher: LOVE&DESTROY Release date: Unknown
This will be a complete remake of two older 18+ BL games (CAGE OPEN & CAGE CLOSE). Protagonist Konno is forced to play a mysterious “game” together with 8 other participants. They haven't really posted any updates for some time now, and a year ago they announced the hiatus of one of the writers, so since then there haven't been any updates. This project was crowdfunded so I do hope it will get released one day.

Caricature Camera Publisher: LOVE&DESTROY Release date: Unknown
New 18+ LOVE&DESTROY title, though they haven't updated the website for a couple of years now (I think they were busy working on the CAGE remake and its crowdfunding). The story focuses on protagonist Shinobu Kamo, who receives a job offer from a mysterious person after recently losing his previous job.

Akechi to Iu Otoko - A Danshaku-tei Satsujin Jiken (明智と謂ふ男 A男爵邸殺人事件) Publisher: Holicworks Release date: Unknown
New Holicworks project which is a collaboration with Animate Games. I decided to include this but I'm not sure if it's really BL because the original announcement didn't mention it, but I do think it's rated all-ages. Other than releasing the original teaser video and some extra images, they haven't posted any other information about it since their original announcement in 2022.

Suito wa Hakumei (水都は薄明) Publisher: Holicworks Release date: Unknown
New 18+ Holicworks title about a city which is permanently enveloped in twilight. I also wrote a short blog post about this one if you want to read more about it. The developer hasn't published any information about this project on their website for years, so honestly I'm not sure what will happen to it.
105 notes
·
View notes
Text
Cheap SEO Charges in India | SEO Charges in India per Month
Why Do SEO Fees in India Seem So Low ?
The cheap seo charges in India is a result of several factors:
Reduced Labor Costs: When compared to nations like the US, UK, or Australia, India offers a reduced cost of living. Professionals are paid less as a result, enabling agencies to preserve profitability while providing competitive pricing.
High Level of Competition: There are thousands of SEO agencies and freelancers in the Indian market. Because service suppliers compete fiercely to deliver the best value, costs are driven down.
Scalability: Indian agencies frequently manage several clients at once and function on a greater scale. Each project's operational costs are decreased by this scalability.
Outsourcing Model: Many Indian agencies act as back-end service providers for Western companies, focusing on volume rather than high margins.
Typical Indian SEO Packages
Indian SEO companies give a range of solutions designed to meet various business requirements. Common categories are listed below:
Basic SEO packages costing between INR 3,000 and INR 8,000 per month:
Ideal for startups or small enterprises.
Includes monthly reports, keyword research, and basic on-page SEO.
little local SEO and link-building initiatives.
Monthly rates for standard SEO packages range from INR 10,000 to INR 20,000.
Focuses on medium-sized companies.
Thorough competitive analysis, technical SEO audits, and keyword research.
Tncludes mild link-building as well as on-page and off-page optimization.
Packages for Premium SEO (INR 25,000 to INR 50,000 per month):
Perfect for e-commerce sites or bigger companies.
sophisticated tactics including in-depth analytics, excellent link-building, and content marketing.
covers voice search optimization as well as foreign SEO.
Factors Influencing Indian SEO Prices
Service Scope: The cost increases with the extent of the services. While premium packages cover technical optimization, content production, and in-depth analytics, basic packages concentrate on fundamental SEO.
Business Size: Compared to huge corporations, which require intricate and continuous SEO strategies, small firms frequently demand less work and investment.
Industry Type: More aggressive SEO tactics are required in highly competitive businesses like finance and e-commerce, which might raise expenses.
Agency Reputation: Well-known agencies with a solid track record demand higher fees due to their dependability and experience.
Location: Although Indian SEO services are typically reasonably priced, small-town agencies may charge a little more than those in major cities like Bangalore, Delhi, and Mumbai.
Drawbacks and Dangers of Inexpensive SEO Services
Problems with quality: In some cases, lower rates can result in subpar material, antiquated methods, or unethical SEO tactics.
Absence of Personalization: Cost-effective products could take a one-size-fits-all approach, neglecting a company's particular requirements.
Results May Be Delayed: Financial limitations may restrict the level of work, which could result in delayed advancement.
Communication Barriers: When speaking with clients from other countries, time zone and language barriers might occasionally make communication difficult.
SEO's Future in India
The need for SEO services in India is expected to rise rapidly as organizations become more digitally integrated. The future of the industry is probably going to be shaped by trends like voice search optimization, video SEO, and AI-driven SEO. India will remain a source for reasonably priced SEO solutions, even though prices may somewhat rise as services get more sophisticated.
India's low-cost SEO services present a fantastic chance for companies to improve their internet visibility without going over budget. Businesses can attain cost-effective, sustainable growth by carefully selecting a reputable provider and comprehending the elements that affect pricing. Even if pricing is a big plus, long-term success depends on striking a balance between price and quality.

#Cheap SEO Charges in India#website#website design#web design#seo services#digital marketing#web development#usa#usa news#web design company
0 notes
Text
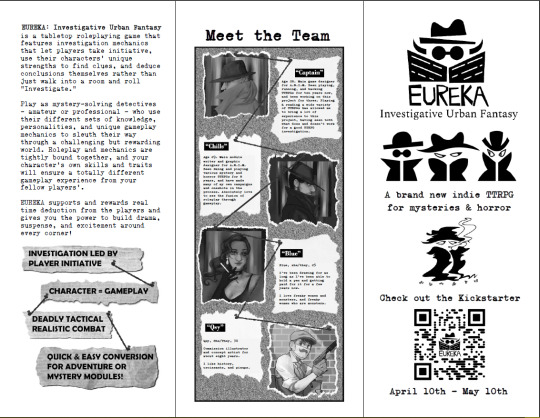
The Kickstarter for Eureka: Investigative Urban Fantasy is Live!!
Eureka: Investigative Urban Fantasy is our team’s debut TTRPG, over three years in the making! The campaign will run from April 10th to May 10th!
youtube
How far would you go to learn the truth?
Play amateur detectives caught up in things they barely understand, and explore how the lives of your characters unravel as they push themselves to dig deeper into the unknown!

Tense investigations!
Delve into an investigation-focused mystery and horror system that lets players take initiative and use their characters’ unique strengths to find clues and deduce conclusions themselves. A few bad rolls won’t get the party hopelessly stuck, but at the same time Eureka respects their intellect and lets them take charge of solving the mystery!

Character-driven gameplay!
Stats and abilities are based on who your character is as a person. Freeform character creation allows you to build a totally unique little guy, and have a totally unique gameplay experience with him! This is supported by the backbone of the Composure mechanic. Stress, fear, fatigue, and hunger will wear your investigators down as they trudge deeper into the unknown. Food, sleep, and connections with their fellow investigators are the only way to keep them going!

Secrets inside and out!
Any investigator could be a monster, helping their friends while trying not to reveal their true natures. The party will learn to trust and rely on each other, or explode into a tangled net of drama!

Intense, tactical combat!
Hits are devastating, and misses are unpredictable–firing a gun will always change the situation somehow, for better or for worse!

Now in Technicolor!
Evocative artwork from talented femme-fatales @chaospyromancy and @qsycomplainsalot and the mysterious @theblackwarden paint a gorgeously-realized portrait of a world with shadows lurking in every corner.



Elegantly designed and thoroughly playtested, Eureka represents the culmination of three years of near-daily work from our team, as well as a lot of our own money. We are almost at the end, we just need some financial support to put the finishing touches on it and make the final push to get it ready for official release!
With every stretch goal we meet, the game gets better and better. Tons of beautiful new artwork, new options for gameplay, and even two entirely new playable Monsters could be added to the book, so visit the Kickstarter and secure your copy today!


If you want to try before you buy, you can download a free demo of the prerelease version from our website or our itch.io page!
If you’re interested in a more updated and improved version of Eureka: Investigative Urban Fantasy than the free demo you got from our website, subscribe to our Patreon where we frequently roll our new updates for the prerelease version!
You can also support us on Ko-fi, or by checking out our merchandise!
Join our TTRPG Book Club At the time of writng this, Eureka: Investigative Urban Fantasy is the current game being played in the book club, and anyone who wants to participate in discussion, but can’t afford to make a contribution, will be given the most updated prerelease version for free! Plus it’s just a great place to discuss and play new TTRPGs you might not be able to otherwise!
We hope to see you there, and that you will help our dreams come true and launch our careers as indie TTRPG developers with a bang by getting us to our base goal and blowing those stretch goals out of the water, and fight back against WotC's monopoly on the entire hobby. Wish us luck.

#eureka: investigative urban fantasy#ttrpg#rpg#roleplaying#tabletop#eureka#coc#monsters#indie designer#indie#indie games#indiegames#indie game#ttrpg design#ttrpg tumblr#ttrpg art#indie ttrpg#ttrpg community#ttrpgs#free rpg#fantasy rpg#rpgs#supernatural rpg#tabletop roleplaying#roleplay#critical role#roleplaying games#tabletop role playing game#friends at the table#tiny table
465 notes
·
View notes
Text
How to write grief — without being boring, basic, or emotionally beige

1- Grief isn’t a one-scene thing
don’t write them sobbing in chapter 12 and ✨totally fine✨ by chapter 13.
that’s not grief, that’s emotional whiplash.
grief is a slow burn. a background buzz.
it hits in quiet moments—like finding their handwriting or hoodie.
☕️ silence + routine = pain
2. crying is optional
newsflash: people grieve in weird ways.
some cry. some laugh. some make pancakes at 3AM and stare into the void.
some say “i’m fine” while making wildly self-destructive life choices.
(spoiler: they are NOT fine.)
🥞 + overthinking = grief
3. grief changes people
maybe they used to be kind. now they’re sharp.
maybe they were outgoing. now they ghost everyone.
grief isn’t just sadness. it’s a plot twist.
🌀 grief = character development in pain-flavored packaging
4. Avoid cliché city
if you write “a single tear rolled down their cheek,”
i will personally haunt your drafts.
instead:
“they blinked too hard and the tears broke free like they’d been waiting all day for an exit.”
✍️ be poetic, not predictable
5. Grief lives in the little things
• setting the table for someone who’s not coming
• hearing their laugh in a stranger’s voice
• keeping their phone charged
• not deleting their playlist
it’s the quiet stuff that hits the hardest.
🫖 tiny detail = emotional chaos
bonus challenge:
write a scene where your character pretends they’re over it…
but their actions say otherwise.
(bonus points if the reader can tell but the other characters can’t.)
grief doesn’t end when the funeral does. Write it like a ghost that keeps showing up. Even when your character swears they’re fine.
Follow for more ✨ unhinged writing guides ✨
FOR DEEPER TIPS ON WRITING A BOOK, CHECK MY WEBSITE HERE
#love#writing tips#wattpad writer#writing community#creative writing#write#patreon writer#writers on tumblr#my writing#writers#writing#writeblr#writers and poets#ao3 writer#writerscommunity#female writers#writblr#writer stuff#authors#author#author tips#tips#writing prompt#writing grief#grief
82 notes
·
View notes
Text
INTERVIEW ON THE MAKING OF THE CANCELLED MMORPG NINELIVES
Ninelives is the most beautiful RPG that was never completed, but can still be experienced as it was left. As part of my video on the game (now up for early access on Nebula), I also interviewed Tota of SmokymonkeyS on its inspirations and development before its suspension in 2016.
What would you say are your main inspirations for the art style in Ninelives? E.g. other artists, film, games, literature, history etc.!
I was a huge fan of Adventure Gamebook when I was a kid. Well, maybe you don't know what that is. Please read the wiki if you need: https://en.wikipedia.org/wiki/Gamebook. I was reading (playing) translated oversea gamebooks well, and love the inner artwork especially what draw by monochrome. I had never seen pictures like that before, and had a strong impact on me. So, I wanted to make a gamebook by my self. When I started making my own gamebooks, I learned a lot about how games are made. That's because a gamebook is a medium in which the player can see all the source code. At first I started making gamebooks because I was attracted by the artwork, but my interest eventually shifted to making the game itself.
Related to the above, do you take a lot of inspiration from real world cultures and places? Are there any that you particularly gravitate towards?
I like the mixed culture, like Chinoiserie in France at the 17 century. Plus, since I'm Japanese and this country has always been greatly influenced by China. So I'm not limited to any one of these cultures, but trying to create as I am influenced by all of them. Sometimes people say that what I create looks Japanese, Chinese, or Asian, which is neither correct nor incorrect. I try not to be only of a certain culture when I create. That's because I want to create an imaginary world that is somewhat like reality, but slightly different.
Why did you want to make Ninelives?
Ninelives was the first game I ever thought of making, I think when I was about 17.
Do you think Ninelives being in an unfinished state provides a different atmosphere when playing the game and exploring the world?
I don't particularly think so. The atmosphere of the game is still complete. I wanted the game to be a relaxed, free-roamed adventure for players.
I wasn't certain during my research, so I wanted to confirm if Tomomi Sakuba was involved in Ninelives in any way?
Yeah, Sakuba was involved in Ninelives lots of ways. As you said, he did some of the texture pictures for flowers, plants and tree leaves. He also drawn the world map and area maps of the game like below: http://www.smokymonkeys.com/kyrill/index.asp?direct=138 He actually walked around the world by himself to make this. He was one of the most earliest game tester of the game. Oh, and I have to tell you this. He's a voice actor of male Nightbreed and Elf! In addition, his wife did some of creature voices. Her voice is also used on Triglav too!
What are your own personal thoughts on Ninelives? Is there anything you would drastically change looking back on it? Or any big changes you would want to make if you were to continue development at any point?
Ninelives was too much for me in many ways. It was a world I had been thinking about since I was young, but there were too many things to actually create to handle, and in that sense it's exactly the dream a child thinks about. We are a team of two in SmokymonkeyS, but one of us is in charge of programming and system engineering, and the game itself was created completely by myself. I had to create all the pictures, models, terrain, music, and story by myself. Now if I'm going to make something, I don't make it on such a large scale anymore.
Apart from the Switch release for Garage and occasional updates on Triglav that you mentioned before, is there anything that SmokymonkeyS are working on for the future?
Not yet so far.
I noticed your banner on the official website (http://www.smokymonkeys.com/kyrill/index.asp) has a character on a train platform, I wondered if that might be a future game?
Once it was. It was a previous project of Triglav for mobile. But it was going to be on a larger scale again, so we decided to port Triglav before that. There are no plans to make that game now. But I may make another game with that worldview and atmosphere. For example, as a mobile game.
A big thank you to Tota for taking the time to answer my questions! You can find SmokymonkeyS and their games here:
138 notes
·
View notes