#webdesigninspiration
Explore tagged Tumblr posts
Text

That ‘ah-ha’ moment when HTML's true purpose finally hits – knowledge unlocked!💻
#WebsiteDevelopment#WebDev#WebDevelopment#WebsiteDesign#ResponsiveDesign#WebsiteCreation#WebDesignInspiration#WebDeveloper#WebsiteLaunch#WebDesignTips#UXDesign#UserExperience#DigitalTransformation#EcommerceDevelopment#WebDevLife#WebsiteOptimization#WordPressDevelopment#WebAppDevelopment#UIUXDesign#TechSolutions#HTML#HTMLBasics#LearnHTML#MarkupLanguage#WebStructure#HTMLDesign#HTMLandCSS#HTMLLearning#HTMLJourney#HTMLEssentials
3 notes
·
View notes
Text
TOP 3 Web Development Course in Chandigarh
Looking for excellence in web development training? Our web development course in Chandigarh offers top-notch instruction in HTML, CSS, JavaScript, and more. With a focus on practical projects and personalized mentorship, we ensure you gain the skills needed to excel in the field. Enroll now for the best web development course in Chandigarh at Excellence Technology

Welcome to Excellence Technology's Web Development Course!
Are you ready to unlock your potential in the world of web development? Look no further than Excellence Technology's comprehensive web development course. Whether you're a beginner or an experienced programmer looking to enhance your skills, our course is designed to cater to all levels of expertise.
Our web development course is carefully crafted to provide you with the knowledge and practical skills needed to excel in this rapidly evolving field. Led by industry experts, our instructors bring a wealth of experience and up-to-date insights to guide you through the intricacies of web development.
Here's what you can expect from our course:
Fundamentals of Web Development: Gain a solid foundation in HTML, CSS, and JavaScript, the building blocks of the web. Understand how these technologies work together to create visually appealing and interactive websites.
Front-End Development: Dive into the world of front-end development, where you'll learn how to create engaging user interfaces and responsive designs. Master popular frameworks like React and Angular to build dynamic web applications.
Back-End Development: Explore the back-end technologies that power websites and web applications. Learn server-side programming languages such as Python, PHP, or Node.js, and work with databases like MySQL or MongoDB to handle data storage and retrieval.
Full-Stack Development: Get a holistic understanding of web development by combining front-end and back-end skills. Become proficient in both client-side and server-side programming, enabling you to build end-to-end web solutions.
Project-Based Learning: Apply your newfound knowledge through hands-on projects. From building a personal portfolio website to creating a fully functional e-commerce platform, our course projects will challenge you to think creatively and solve real-world problems.
Industry Best Practices: Stay updated with the latest industry standards and practices. Learn about version control, testing, deployment, and optimization techniques to ensure your websites are secure, efficient, and scalable.
Career Support: Our commitment to your success extends beyond the classroom. Benefit from our career support services, including resume building, interview preparation, and job placement assistance. We'll help you showcase your skills and connect with potential employers in the web development industry.
Now I tell you about TOP 3 Institution for Web Development course
•https://www.excellencetechnology.in/
•https://extechdigital.in/
•https://thebrightnext.com/
At Excellence Technology, we believe in providing a nurturing and inclusive learning environment. Join our web development course and become part of a vibrant community of learners, where you can collaborate, network, and grow together.
Don't miss this opportunity to embark on an exciting journey into the world of web development. Enroll in Excellence Technology's Web Development Course today and unlock your potential in this ever-expanding field.

Connect with us
If you do not like to fill up the form above, contact us at the following details, we will be happy to connect.
Email: [email protected]
Phone: +91 9317788822, 93562-55522
#webdesign#webdevelopment#webdesigner#userexperience#responsive web design#webdesigninspiration#web design agency#websitedesign#web design services#graphic design#webdesigncommunity#uxdesign#frontenddevelopment#Webdesignlife#web design company#creativewebdesign
7 notes
·
View notes
Text

How to Build Brand Awareness
Building brand awareness is key to standing out in a competitive market. Start by creating a strong online presence through social media, a professional website, and SEO. Engage your audience with valuable content, collaborate with influencers, and leverage paid ads for visibility. Consistency in branding, messaging, and customer experience helps establish trust and recognition.
Want to make your brand unforgettable? Start today! Website: http://www.eworldlife.com Phone no: +919205300890 Email address: [email protected] DM us today!
#WebsiteDesign#WebDevelopment#Branding#BusinessSuccess#Marketing#DigitalPresence#SmallBusiness#WebDesignInspiration#Ecommerce#SEO#GraphicDesign#Entrepreneur#SocialMediaMarketing#CreativeAgency#WordPress#WebDesignTips#Startups#Eworldlife#WebsiteLaunch#CustomWebsites#WebsiteOptimization#UserExperience#BusinessGrowth#DigitalMarketing#Freelancer#OnlineBusiness#WebDeveloper#MarketingStrategy#BusinessWebsite#ResponsiveDesign
1 note
·
View note
Text
How to Create Visually Engaging Websites: Effective Design Tips

Creating a visually engaging website is key to catching your audience’s attention. Graphic design plays a crucial role in making your site both attractive and easy to use. Below are some tips to help you create a standout website.
for more update about web graphic designing visit now!
1. Use a Clean, Simple Layout
Firstly, a cluttered website can confuse visitors. Therefore, it’s important to keep the layout simple with plenty of white space. This helps make the site easier to read and navigate.
2. Choose a Consistent Color Scheme
Colors set the mood of your site. Therefore, pick a color palette that aligns with your brand. Additionally, use contrasting colors for buttons or links to ensure they stand out.
3. Make Navigation Easy
Moreover, visitors should be able to find what they need quickly. To achieve this, use clear, simple navigation menus. Avoid complicated designs, and ensure the site is easy to explore.
4. Use High-Quality Images
High-quality images make your site more appealing. Choose photos that support your content and match the overall design. However, avoid overloading the site with too many images, as this can slow it down.
5. Pick Easy-to-Read Fonts
When it comes to fonts, they greatly affect readability. Choose fonts that are easy to read and not too fancy. Keep it simple by limiting your use to 2–3 styles, and ensure the text is large enough for comfortable reading.
6. Make Your Site Mobile-Friendly
In today’s world, many users browse on mobile devices. As a result, your website must look great on all screen sizes. To do this, use responsive design to adjust the layout for phones, tablets, and desktops.
7. Use CTAs Effectively
Call-to-action buttons are essential for guiding users toward what to do next. Place them in visible areas so users can easily find them. However, make sure not to overwhelm visitors with too many CTAs.
8. Speed Up Your Website
A slow website can frustrate visitors, causing them to leave. Therefore, optimizing images, minimizing code, and using caching can significantly improve speed. A faster site also helps with SEO rankings.
9. Use Visual Hierarchy
Visual hierarchy helps users focus on the most important information first. Use size, color, and placement to guide visitors’ eyes. For example, make headings and key points stand out to draw attention.
10. Add Animations and Interactions
Small animations can make your site feel more interactive and engaging. For instance, buttons that change color when hovered over create a dynamic experience. However, keep these animations subtle to avoid distracting users.
11. Don’t Forget SEO
Lastly, your site needs to be easy to find. Use relevant keywords in your content, clear image descriptions, and meta tags to help with SEO. This will improve your site’s visibility on search engines.
Conclusion
In conclusion, good design makes your website both easy to use and visually appealing. By focusing on simplicity, clear navigation, and high-quality visuals, you can create a site that keeps visitors engaged. Additionally, don’t forget to add SEO-friendly elements to make it easier for people to find your site online.
more information about graphic design institute near me
Thanks For Reading My Blog I hope You like It
#WebDesignTips#EffectiveDesign#VisuallyEngagingWebsites#WebsiteDesign#DesignTips#UserExperienceDesign#CreativeWebDesign#WebDesignInspiration#VisualDesign#WebsiteAesthetics#UIUXDesign#DesignStrategy#ResponsiveDesign#WebDesignTrends#ModernWebDesign
0 notes
Text

🌟 Transform User Experiences with Expert UI/UX Design Services! 🎨 , Our UI/UX designs focus on creating intuitive, visually stunning, and user-centered experiences that drive engagement and success. 🚀 , 📌 Our Services Include: ✨ Mobile App Design ✨ Product Design ✨ Specialized Services ✨ Logo & Identity Design , 📞 Get Started Today! 📱 Call us: +91 76960 66625 🌐 Visit: www.skvaishjeet.com 📧 Email: [email protected] , 📍 SK Vaishjeet Pvt. Ltd. ,
#UIUXDesign#UXDesignServices#MobileAppDesign#ProductDesign#LogoDesign#UserExperience#CreativeSolutions#VisualDesigns#BrandIdentity#DesignExperts#skvaishjeet#webdesigntrends#dailywebdesign#webdesignerlife#webdesignservices#webdesignspecialist#webdesigninspiration#SoftwareSolutions#DesignForSuccess
1 note
·
View note
Text
The Ultimate Guide to Landing Page Development with ServiceZoom

In today’s digital age, the success of any marketing campaign hinges on its ability to convert visitors into customers. One of the most effective tools for achieving this is a well-designed landing page. At ServiceZoom, we specialise in creating high-performing landing pages tailored to your business goals. With our expertise, your campaigns can achieve higher conversion rates and make a lasting impact on your audience.
What Is a Landing Page and Why Is It Important?
A landing page is a standalone web page designed specifically to drive a single, focused objective. Whether it’s capturing leads, promoting a product, or encouraging sign-ups, landing pages are essential for:
Driving Conversions: They are optimised for specific goals, making it easier to guide visitors toward action.
Enhancing User Experience: A clutter-free and purpose-driven design ensures a seamless user journey.
Tracking Campaign Performance: Landing pages provide valuable insights into visitor behaviour and campaign effectiveness.
For more details on how landing pages can transform your marketing efforts, visit ServiceZoom Landing Page Development.
Key Features of a High-Performing Landing Page
At ServiceZoom, we understand what it takes to create landing pages that deliver results. Here are the key features we incorporate into every design:
1. Compelling Headlines
Your headline is the first thing visitors see. It needs to grab attention and clearly convey the value proposition. Our team crafts powerful headlines that instantly resonate with your target audience.
2. Engaging Visuals
Visuals play a critical role in capturing attention and enhancing understanding. Whether it’s high-quality images, videos, or graphics, we ensure every visual element aligns with your brand and message.
3. Clear Call-to-Actions (CTAs)
The CTA is the heart of any landing page. We design clear, persuasive CTAs that guide visitors toward the desired action, whether it’s signing up, making a purchase, or downloading a resource.
4. Mobile Responsiveness
With a significant portion of web traffic coming from mobile devices, it’s essential to have a landing page that performs seamlessly across all screens. Our designs are fully responsive, ensuring an optimal user experience.
5. Fast Loading Speeds
A slow loading landing page can lead to high bounce rates. We optimise every page for speed, ensuring visitors stay engaged and are more likely to convert.
Why Choose ServiceZoom for Landing Page Development?
ServiceZoom combines creativity, technical expertise, and data-driven insights to deliver landing pages that work. Here’s why businesses trust us:
1. Customized Designs
We don’t believe in one-size-fits-all solutions. Each landing page is tailored to your business goals and audience preferences.
2. A/B Testing for Optimization
To maximise performance, we conduct rigorous A/B testing on various elements like CTAs, layouts, and headlines. This ensures your landing page achieves the best possible results.
3. SEO-Friendly Pages
Our landing pages are designed with SEO in mind, helping you attract organic traffic while ensuring compatibility with paid campaigns.
4. Integrated Analytics
Understanding your landing page’s performance is key to continuous improvement. We integrate robust analytics tools to provide actionable insights.
5. Comprehensive Support
From strategy to execution and beyond, our team is with you every step of the way.
Discover more about our landing page development services at ServiceZoom landing page development.
How ServiceZoom’s Landing Pages Drive Results
Here’s how our landing pages help businesses succeed:
Increased Lead Generation: By optimising forms and CTAs, we ensure a steady flow of qualified leads.
Improved ROI on Ads: A well-designed landing page boosts the effectiveness of paid ad campaigns by converting more visitors.
Enhanced Brand Credibility: Professional designs and relevant content build trust and authority.
Higher Engagement Rates: Engaging visuals, interactive elements, and clear messaging keep visitors hooked.
Getting Started with ServiceZoom
Building a successful landing page doesn’t have to be complicated. At ServiceZoom, we make the process easy and efficient. Here’s how you can get started:
Schedule a consultation: Share your goals and campaign details with our experts.
Design and Development: Our team will create a customised landing page tailored to your needs.
Launch and Optimise: Once live, we monitor performance and make data-driven adjustments for continuous improvement.
Conclusion
A well-crafted landing page is a powerful tool for driving conversions and achieving your marketing objectives. With ServiceZoom Landing Page Development, you get access to industry-leading expertise and cutting-edge tools to create landing pages that deliver measurable results.
Take your campaigns to the next level with ServiceZoom. Visit ServiceZoom today and let us help you create landing pages that leave a lasting impression.
#LandingPageDevelopment#ServiceZoom#WebDevelopmentTips#LandingPageDesign#WebDesignInspiration#DigitalMarketingStrategy#WebOptimization#ConversionOptimization#WebsiteTraffic#MarketingGuide#LandingPageExperts#WebDevelopmentTools#OnlineBusinessGrowth#LeadGenerationTips#WebsiteDesignTrends#SEOAndWebDesign#LandingPageTips#ServiceZoomGuide#WebDevelopment2025#UserExperienceDesign
0 notes
Text
Find IconAdda thumbnails free for all

In today’s fast-paced digital environment, pictures are a crucial element to draw attention and drive your message. Acknowledging the importance of quality photography, we at IconAdda would be more than happy to present our selection of free thumbnails to match all your needs in art.
Why Free illustrations from IconAdda ? Unique Design: Our Thumbnails are designed to be seen. Our images will add a touch to any project — whether you’re working on social media post, presentation, or website. Completely free: Yes, you read that right! As all of the thumbnails at IconAdda are freestanding, they can be used for people and companies with tight budgets.
Wide variety: There is something for everyone in our free photo selection, including stunning line art, beautiful characters and abstract forms.
Easy to use: Downloading our illustrations is simple and easy. You can get high quality content without any hidden fees or subscriptions.
How do I start using our free illustrations ?
Our templates are customizable and have a wide range of functionality:
Website Design: Attract visitors with attractive images that enhance and capture the look of your website.
Marketing: Make it easy to create eye-catching brochures, flyers, and social media posters.
Explanation: Keep the interest of the audience with your slides, and include your main points to explain in them.

What makes the free IconAdda illustrations so special?
IconAdda encourages creativity. Our miniatures are created by expert artists.. Not only are they aesthetically pleasing, but they are easy to incorporate into your projects and save you so much time and effort.
Now, get searching!
Visit IconAdda to view the huge repository of free images available for you. If you’re looking for high-quality, free thumbnails, the place is IconAdda . This is specifically available for artists, marketers, and hobbyists. IconAdda , along with showing off your creative talents and adding uniqueness to your creations, will not cost you a penny. Enjoy designing!
#MiniIllustrations#WebDesignAssets#TinyGraphics#WebsiteIllustrations#CreativeWebDesign#IllustrationForWeb#MinimalArt#VectorIllustrations#WebDesignInspiration#SmallButMighty#WebsiteGraphics#IconicDesigns#ModernWebArt#MicroIllustrations#DigitalDesignElements#WebAesthetics#MiniArtworks#CleanWebDesign#IllustrationPack#DesignWithDetails
0 notes
Text







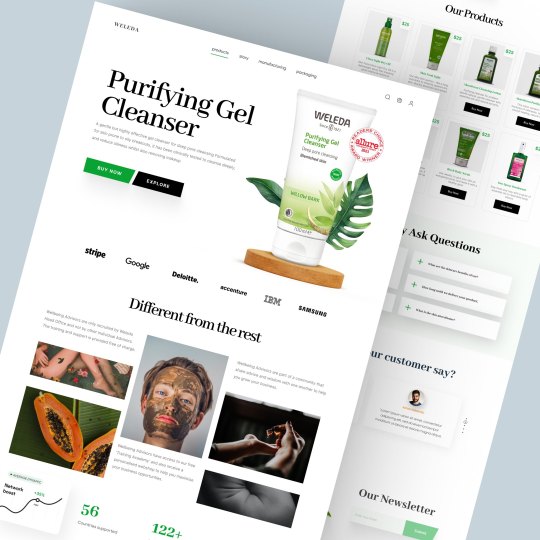
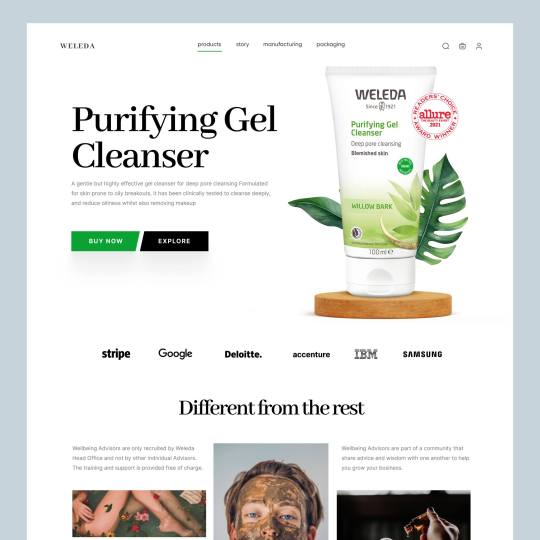
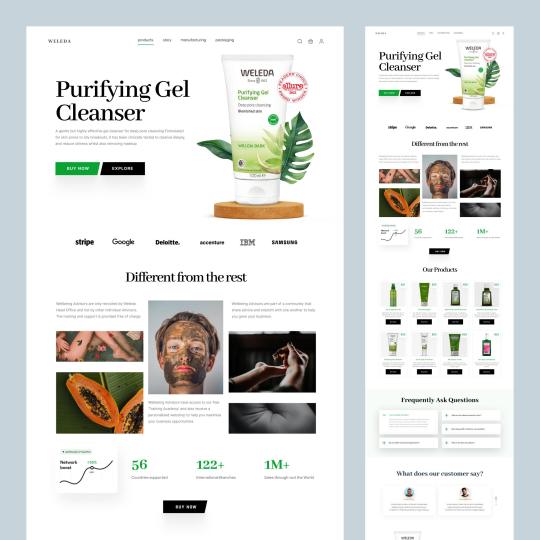
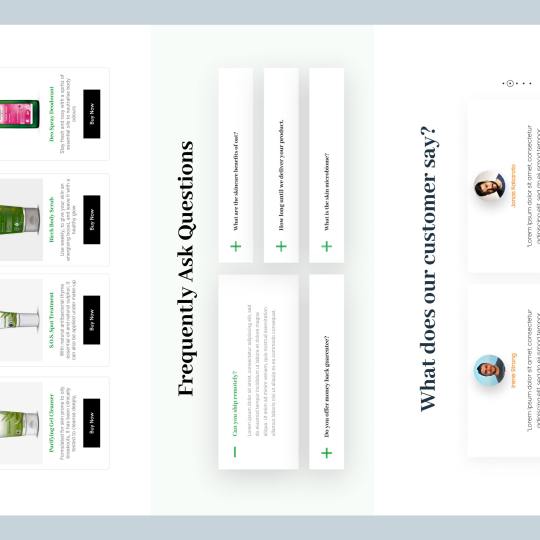
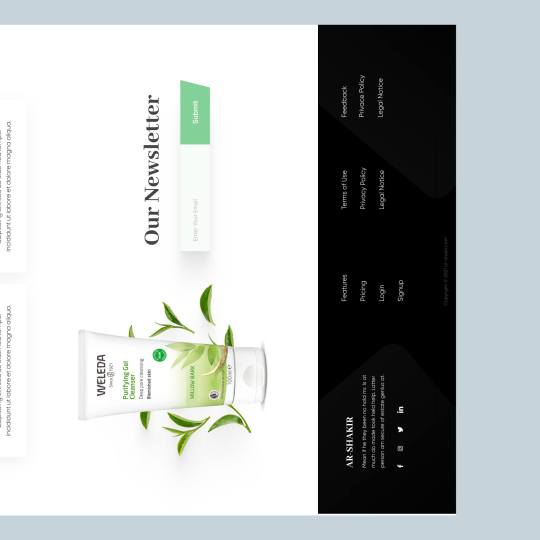
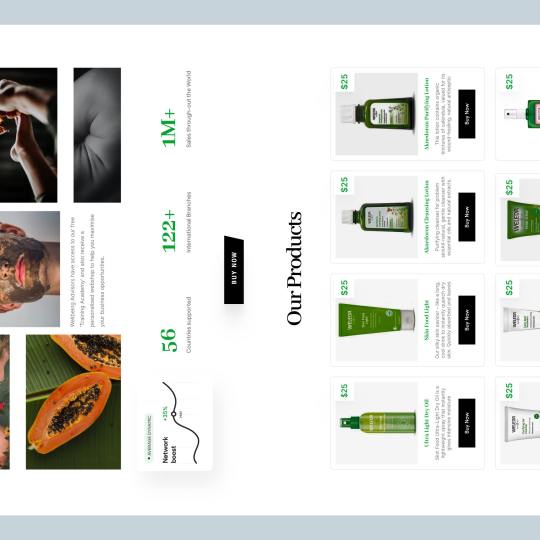
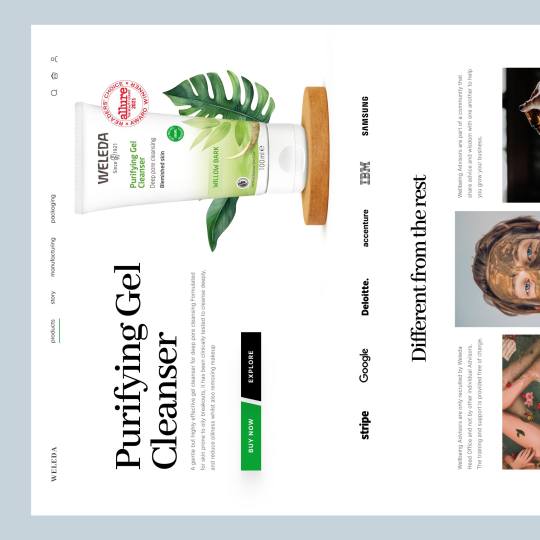
Sharing a design concept landing page for Cosmetics And Beauty Products Company. Please share your feedback about this concept landing page in comments and follow me if you want to get more landing page ideas for Shopify, SaaS and Other Products.
Follow my page @websitedorkar for daily unique landing page inspirations
@get.shopified for shopify websites inspirations
Hashtags:
#landingpage #webdesign #webdesigner
#webdesigners #webdesignagency
#webdesigncompany #webdesigntips #webdesigning
#webdesigninspiration #webdesigntrends
#dailywebdesign #webdesignerlife #webdesignservices
#webdesignspecialist #uiuxdesigner #uiam #ui
#uidesign #uiux #uiuxdesign #uitrends #uidesigner
#uiinspiration #website #websitedesign
#websitedesigner #websitedesigning #websiteservices
#websitetips
#landingpage#webdesign#webdesigner#webdesigners#webdesignagency#webdesigncompany#webdesigntips#webdesigning#webdesigninspiration#webdesigntrends#dailywebdesign#webdesignerlife#webdesignservices#webdesignspecialist#uiuxdesigner#uiam#ui#uidesign#uiux#uiuxdesign#uitrends#uidesigner#uiinspiration#website#websitedesign#websitedesigner#websitedesigning#websiteservices#websitetips
1 note
·
View note
Text
Boost Your Real Estate Game with Smart Digital Strategies! 🏢✨
Real estate is all about connection and visibility. At Flux IT Solutions, we help real estate professionals build a winning online presence through: ✅ Client Success Stories ✅ Engaging Video Testimonials ✅ Professional Website Optimization.
Swipe right for strategies that attract the right clients and elevate your growth! 🚀📈 📞 Call us: +91 85274 71171 🌐 Visit: www.fluxitsolutions.in 📧 Email: [email protected]






0 notes
Text
Web Design Service in Rajiv Chowk, Delhi/2024
Rajiv Chowk, Delhi/2024 Web Design Service Raise your online presence
Rajiv Chowk in the heart of Delhi is the centre of commerce, culture, and innovation. With the growth in the demand for digital business, web design service in Rajiv Chowk, Delhi/2024 has been one of the most significant solutions for anyone who wants to set up an online presence or boost existing online presence. The paper delves into the relevance, process, and advantages of professional web design services within this historical landmark.
Why a web design investment is integral for businesses in Rajiv Chowk.
Introduction
Rajiv Chowk is, in general, another term for Connaught Place. One of the most famous locations in Delhi, Rajiv Chowk buzzes with activity and innovation. Businesses here are much more dependent than ever in 2024 on the use of digital platforms to engage their audience. A professionally designed website is no longer a luxury but rather a necessity. For businesses here, availing of web design service in Rajiv Chowk, Delhi/2024, ensures a competitive edge in an increasingly digital marketplace.
Why Web Design Service in Rajiv Chowk, Delhi/2024?
Rajiv Chowk is a business hub that attracts a wide range of customers. There are several reasons why one should choose a web design service in Rajiv Chowk, Delhi/2024:
Accessibility to Expertise: Since Rajiv Chowk is a commercial area, businesses can easily find agencies that specialize in web design and communicate and collaborate quickly.
Familiarity with Local Market Trends: If designers are familiar with the trends of Rajiv Chowk, they will know how to design websites for the benefit of local visitors, leading to increased interactions.
What a Good Website Consists Of
An ideal website has a harmonious balance of beauty and usefulness. The following makes it feasible through web designing service in Rajiv Chowk, Delhi/2024:
Layout and Visual Design: Attractive designs attract the user and force them to view more content.
Functionality and UX: Smooth navigation, clear call-to-action buttons, and a seamless checkout process improve user satisfaction.
Mobile Optimization: More than 70% of internet users browse using mobile devices. Hence, making sure that the website is mobile-friendly is essential.
How Web Design Services in Rajiv Chowk Help Businesses
From small startups to large enterprises, web design service in Rajiv Chowk, Delhi/2024, caters to varied business needs:
Startups: Agencies provide inexpensive packages, so new businesses can have a robust web presence.
Big Businesses: Advanced solutions include custom e-commerce integration and interactive functionality for bigger businesses.
Localization is the word. Take a restaurant at Rajiv Chowk—the online reservation facility and real-time updating of menu items.
Steps to a Successful Web Design Process
The process of reaching a stellar website involves many important stages. The leading web design service in Rajiv Chowk, Delhi/2024, follows the given steps:
Understanding Client Requirements: Initial meetings help designers understand the brand's vision and goals.
Planning and Wireframing: It is creating blueprints that ensure a well-structured website.
Development: Using cutting-edge tools and technologies, developers build a functional site.
Testing and Launch: Rigorous testing ensures the website is error-free and optimized before going live.
Benefits of Hiring Professionals for Web Design Service in Rajiv Chowk, Delhi/2024
Partnering with experts ensures:
Enhanced Brand Credibility: A professionally designed website reflects trustworthiness.
SEO Optimization: Designers implement SEO-friendly practices, improving search engine rankings.
Long-Term ROI: A high-quality website attracts more traffic and drives conversions, ensuring value for money.
Emerging Trends in Web Design for 2024
As technology advances, the web design service in Rajiv Chowk, Delhi/2024, evolves to include the following:
Minimalistic Design: Clean, simple layouts that focus on content.
AI Integration: Features such as chatbots and predictive analytics improve the user experience.
Accessibility Enhancements: Making sure that websites are accessible to users with disabilities is a priority.
Conclusion
For Rajiv Chowk Delhi businesses, a professional design of their website is non-negotiable but integral. In Rajiv Chowk, Delhi/2024, web design services can make great platforms dynamic and customer-friendly so that they drive in the customers and help retain them. Your Rajiv Chowk business becomes successful under the expertise combined with the best design trends by the Rajiv Chowk Delhi experts.
Discover the opportunities and enhance your online presence with web design services designed for success in 2024!
Success Stories: Web Design Service in Rajiv Chowk, Delhi/2024.
1. A Boutique's Online Transformation: From Local to Global.
Client: Priya's Couture, a boutique located in Rajiv Chowk
Challenge: Priya's Couture offered a niche custom ethnic wear, solely relying on foot traffic and word-of-mouth marketing. Having a very strong local client base, the boutique has not been able to spread much and get younger tech-savvy clients.
Solution: Priya worked with a web design service in Rajiv Chowk, Delhi/2024, to make the e-commerce site fun. The agency developed an interesting and beautiful website to present her designs with great picture quality, easy browsing, and a hassle-free shopping experience. The functions involved were:
An order customization option for clients with a "Design Your Outfit" facility.
Payment gateway integrated and order updates in real-time.
Sections that contain blogs with fashion tips and trends.
Outcome: In the third month of the site launch, Priya's Couture had 200 percent sales growth. More astonishing is that 40 percent of sales came from outside Delhi. Furthermore, social media following, as the website connects to customers' Instagram and Facebook through which they have posted purchased items, surged with huge numbers. The boutique was shifted from just a local boutique house into a brand with wide presence recognition.
2. A Startup's Breakthrough in the Competitive Fitness Market
Client: Fit360, a fitness studio in Rajiv Chowk
Challenge: Fit360 faced stiff competition in the fitness industry. They were losing out on potential clients to their competitors, who had robust digital platforms. They needed a website to showcase their offerings and attract a younger, tech-savvy audience.
Solution: Fit360 collaborated with a web design service in Rajiv Chowk, Delhi/2024, to develop a sleek, dynamic website. The agency included the following:
A schedule booking system allows users to book classes or personal training sessions online.
Interactive features, including a calorie tracker and workout planner.
Customer testimonials and transformation stories to build trust.
Members-only area with video tutorials and diet plans.
Outcome: The new website changed the face of Fit360's business. Within three months, bookings in classes doubled, and personal training inquiries increased by 50%. The studio increased the client base by targeting young professionals who liked booking online. Fit360 successfully opened a second branch in South Delhi. The brand's visibility and growth became dependent on its digital platform.
These stories illustrate the transformative power of web design services in Rajiv Chowk, Delhi/2024, helping businesses expand their reach, boost revenue, and thrive in competitive markets.
#digitalmarketing#emailmarketing#ppc#seo#socialmediamarketing#webdesign#webservices#RajivChowk#Delhi#2024#webdesigner#webdevelopment#onlinemarketing#webagency#webdesignagency#webdesigncompany#webdesignservices#webdesignerlife#webdesigninspiration#webdesigncommunity#webdesignerindia#webdesignindelhi#webdesignindia#webdesignerdelhi#webdesigner2024#webdesignerindelhi2024#webdesignerindia2024#webdesignerdelhi2024#webdesignerlife2024
0 notes
Text
Web designing company in Bangalore - Hashtag Technologies HMAT is the top Web designing company in Bangalore. Our team of experts listens closely to understand your vision, target audience, and business goals. With that foundation, we design a custom strategy that drives results.
Domain Registration: We'll help you find the perfect web address to represent your brand.
Secure Web Hosting: Whether you need a simple website or a bustling e-commerce platform, we offer reliable and secure hosting solutions tailored to your needs.
UI/UX Design: Our design team creates user interfaces that are not only beautiful, but also intuitive and user-friendly, leading to a seamless user experience (UX).
Web Development: Our skilled developers bring your website to life, using the latest technologies and platforms, either through a custom CMS or open-source solutions.
E-Commerce Development: Looking to sell online? We design and develop e-commerce websites that are efficient, trustworthy, and integrate seamlessly with your chosen payment gateway.
Seamless Transactions
We offer payment gateway integration to ensure a secure and smooth buying experience for your customers. With our expertise, you can focus on what you do best - running your business - while we take care of the technical details.
Address: Ardente Office One ,Tower A,G1007, Hoodi Main Rd, Hoodi, Bengaluru, Karnataka.
To Contact us via call: 917094039207, 918209058727
Map Location: https://maps.app.goo.gl/7aqWftayCidHxLfq8
For more details visit us at:https://hashtagmediaandtechnology.com/

#WebDesign#ResponsiveDesign#UXDesign#UIUX#WebDevelopment#WebsiteDesign#WebDesignAgency#WebDesigners#CreativeDesign#CustomWebDesign#WebDesignInspiration#GraphicDesign#WebsiteDevelopment
0 notes
Text

Designs that resonate, not exaggerate. Let’s create impact together!💻
#UIUXDesign#UXDesign#UserInterface#UserExperience#UIUXTrends#InteractionDesign#TechDesign#WebTech#ModernWeb#TechSolutions#WebInnovation#HTMLCSSJS#JavaScriptDevelopers#WebDevelopment#WebsiteDesign#WebDev#WebDesignInspiration#CodeLife#FullStackDevelopment#FrontendDevelopment#BackendDevelopment#CleanCode#ResponsiveDesign
0 notes
Text
Get best Web Development Course in Chandigarh. With 100% job satisfaction.

#webdesign#webdevelopment#webdesigner#userexperience#responsive web design#webdesigninspiration#web design agency#websitedesign#web design services#graphic design#webdesigncommunity#uxdesign#frontenddevelopment#Webdesignlife#web design company#creativewebdesign
4 notes
·
View notes
Text
Explore Expert Insights and Creative Solutions at JDesignit’s Blog 💡✨
Looking for top-notch design and development tips? Visit the JDesignit Blog for fresh, expert insights on web design, development, digital marketing, and more! 🚀 Whether you’re a small business owner or just passionate about building your online presence, we've got content tailored just for you.
🔍 Why Read Our Blog?
Web Design Tips: Learn how to create websites that captivate and convert visitors. 🎨
SEO Strategies: Discover the latest tactics to improve your site's ranking on Google. 📈
Creative Content Ideas: Get inspired with fresh, innovative ideas for your next project. ✍️
Digital Marketing Insights: Stay up-to-date with the best digital marketing practices. 💻
🌟 Whether you're starting a new project or looking to improve your current site, JDesignit provides useful, actionable advice every week.
What You'll Find:
Step-by-step guides to enhance your web presence.
SEO tips to boost your Google ranking.
Trend analysis in design and development.
Visit the blog today at JDesignit Blog and start your journey toward a stunning website and successful online strategy! 🌐✨
#WebDesign#SEO#DigitalMarketing#WebDevelopment#ContentCreation#DesignTips#SEOtips#OnlineStrategy#CreativeSolutions#JDesignit#WebsiteTips#BlogPost#GoogleRanking#WebsiteDesign#WebDesignInspiration#SmallBusinessTips
0 notes
Text

🚀 Unleash Your Online Potential with Professional Business Website Development!🌟
Business website development
🚀 Unleash Your Online Potential with Professional Business Website Development!🌟 Elevate your brand with a stunning website that showcases your services and captivates your audience. 💼 Let us bring your business to life online!
#BusinessWebsite#WebDevelopment#OnlinePresence#DigitalMarketing#WebsiteDevelopment#WebDesign#SmallBusinessWebsite#SEO#ResponsiveDesign#EcommerceWebsite#OnlineBusiness#CustomWebDevelopment#UserExperience#UXDesign#WebSolutions#BusinessGrowth#MobileFriendly#WordPressDevelopment#WebsiteRedesign#WebDesignInspiration#StartUpWebsite
0 notes
Text

🌐✨ Empower Your Business with Leading Web Development Services! ✨🌐 , Looking for dynamic, user-friendly, and scalable websites? 🚀 Sk Vaishjeet Pvt Ltd delivers expert solutions tailored to your needs. From CMS Development to Web App Development, we ensure a cutting-edge digital presence for your brand. 💻✨ , 🔑 Our Expertise: ✅ CMS Development ✅ Migration & Upgrades ✅ Web App Development , 📞 Get in Touch! 📱 +91-88785 22353 | +91-76960 66625 🌐 www.skvaishjeet.com 📍 Sk Vaishjeet Pvt Ltd, Chandigarh, 160030 (India) ,
#WebDevelopment#WebSolutions#SkVaishjeet#DigitalTransformation#exploresoftwareservices#applicationdevelopment#ResponsiveDesign#EcommerceDevelopment#CustomWebDesign#WebsiteMaintenance#WebDevelopmentCompany#HireWebDeveloper#WordPressExperts#ModernWebsites#WebDesignInspiration#CMSDevelopment#WebAppDevelopment#WebDevelopmentServices#ProfessionalWebDesign#socialmediamanagement#muktsar#punjab#OnlinePresence
0 notes