#HTMLandCSS
Explore tagged Tumblr posts
Text
Tumblr would appricate this more than shittok I think
118 notes
·
View notes
Text
06&07.july23, fri; internship
my last day at the internship AND the "final" stage of my To-Do List with PHP, HTML and CSS:
add tasks by adding a date, the task, choosing a priority and "+" for submitting
tick off tasks you did with a checkbox
delete tasks
(make it look a lil bit prettier with CSS)
i had to present it (nightmare) to my coworkers at my internship today and it was... quite amazing? i could perfectly explain almost all of the data i put in the code and was able to answer ... most of their questions! :o it was SO amazing they even offered me an apprenticeship???? ahhhhhh (that's what i wanted i'm so so so so happy jkokjrjejjddkfkdkdkd)
#codeblr#programming#coding#html#html css#htmlandcss#htmlcoding#studyblr#100 days of code#code#coder#learn to code#codergirl#php training#php developers#phpdevelopment#phpwebsitedevelopment#phpmyadmin#php#htmllearn#css#skull internship
110 notes
·
View notes
Text

That ‘ah-ha’ moment when HTML's true purpose finally hits – knowledge unlocked!💻
#WebsiteDevelopment#WebDev#WebDevelopment#WebsiteDesign#ResponsiveDesign#WebsiteCreation#WebDesignInspiration#WebDeveloper#WebsiteLaunch#WebDesignTips#UXDesign#UserExperience#DigitalTransformation#EcommerceDevelopment#WebDevLife#WebsiteOptimization#WordPressDevelopment#WebAppDevelopment#UIUXDesign#TechSolutions#HTML#HTMLBasics#LearnHTML#MarkupLanguage#WebStructure#HTMLDesign#HTMLandCSS#HTMLLearning#HTMLJourney#HTMLEssentials
3 notes
·
View notes
Text
So I actually had to program a bunch of data shaping to automate a bunch of reports which was a neat experience but its not nearly as fun as making user interfaces. Data shaping was like click a button look if the console object looks right more forward. It took a lot more brain power then I want to admit lol
6 notes
·
View notes
Text


Doing a web development bootcamp again to regain all the skills I lost in the last year. Hope it turns out well
#dark academia#spilled thoughts#lovepoems poetry#study space#studygram#studyspo#study aesthetic#studyblr#stem studyblr#studywithme#computer science#htmlandcss#webdevelopment#web developers#computer scientist#study blog
6 notes
·
View notes
Text
#html5 css3#html css#cs studyblr#css#cssns23#cs smut#csssa 2023#html5games#html template#html website#static website design code html#html tags#html tutorial#htmlandcss#html help
2 notes
·
View notes
Text
okay!! I have officially coded 2 pages of my website for my intro to HTML/CSS class and it’s going muuuuuuuch much smoother now (thank you Traversy Media crash course)
I’m gonna take a painting break 😊
2 notes
·
View notes
Text
Floating social media icons Using HTML CSS





youtube
#fronten#frontend#css animation tutorial#htmlcoding#css#htmlandcss#webdesign#html#coding#css animation examples#Youtube
2 notes
·
View notes
Text
Best Web Designing Institute
https://picklesanimation.in/best-web-designing-institute-in-delhi/
Call Now - +91 9999065344 , 011 45020732
Ready to unlock your creative potential and explore the dynamic world of website design? Look no further than the top website designing institute in Delhi. With a team of expert instructors and cutting-edge facilities, this institute is committed to fostering your creativity while enhancing your technical expertise. Whether you're a beginner eager to launch a new career or a professional aiming to refine your skills, the institute offers a comprehensive curriculum that covers every aspect of website design. From mastering the basics of HTML and CSS to advanced techniques such as responsive design and user experience (UX), you'll gain valuable hands-on experience and practical knowledge that will give you a competitive edge in the industry.

0 notes
Text
Introducción a CSS: Estilizando la Web
Introducción
CSS (Cascading Style Sheets) es el lenguaje que se utiliza para describir la presentación de un documento escrito en HTML o XML. Mientras que HTML estructura el contenido de la web, CSS se encarga de darle estilo, desde la disposición de los elementos hasta los colores y las fuentes. Si estás empezando en el mundo del desarrollo web, aprender CSS es esencial para crear sitios atractivos y funcionales. En este blog, te proporcionaré una introducción a CSS, cubriendo sus conceptos básicos y algunas prácticas recomendadas para que puedas comenzar a diseñar páginas web impresionantes.
1. ¿Qué es CSS?
CSS es un lenguaje de hojas de estilo que permite definir cómo se muestran los elementos de un documento HTML en la pantalla, en papel o en otros medios. Gracias a CSS, puedes separar la estructura de un sitio web de su presentación, lo que facilita el mantenimiento y la escalabilidad del diseño.
a) Características Principales de CSS:
Selección de Elementos: CSS te permite seleccionar y aplicar estilos a elementos HTML específicos o a grupos de elementos.
Diseño Responsivo: CSS facilita la creación de diseños que se adaptan a diferentes tamaños de pantalla, desde dispositivos móviles hasta monitores de escritorio.
Control de Estilos Visuales: Con CSS, puedes controlar el color, el tamaño, la fuente, el espacio entre elementos, y mucho más.
2. Cómo Empezar con CSS
Para comenzar a usar CSS, puedes incluir las reglas de estilo directamente en un archivo HTML o en un archivo CSS separado. A continuación te muestro cómo hacerlo:
a) CSS en Línea:
Puedes aplicar estilos directamente en los elementos HTML utilizando el atributo style.

b) CSS Interno:
Puedes definir un bloque de CSS dentro de la etiqueta <style> en el <head> de tu documento HTML.

c) CSS Externo:
La mejor práctica es usar un archivo CSS separado para mantener el estilo y el contenido por separado.

Contenido de styles.css:

3. Conceptos Básicos de CSS
CSS se basa en reglas que constan de selectores y declaraciones. A continuación te explico los conceptos más importantes:
a) Selectores:
Los selectores indican qué elementos HTML deben ser estilizados.
Selector de Elemento:

Selector de Clase:

Selector de ID:

b) Propiedades y Valores:
Las propiedades son aspectos específicos del estilo que se aplican a los elementos, como color, fuente, y margen.
Propiedad color: Cambia el color del texto.

Propiedad font-size: Cambia el tamaño de la fuente.

Propiedad margin: Define el espacio exterior alrededor de un elemento.

c) Especificidad y Herencia:
La especificidad determina qué reglas CSS se aplican cuando hay conflictos, y la herencia permite que ciertos estilos se transmitan a los elementos hijos.
Especificidad:

Herencia:

4. Diseño de Páginas Web con CSS
CSS permite controlar el diseño y la disposición de los elementos en una página web, facilitando la creación de sitios visualmente atractivos y organizados.
a) Modelos de Caja (Box Model):
Cada elemento en CSS se representa como una caja que comprende márgenes, bordes, rellenos y el contenido.

b) Layouts (Diseños):
CSS proporciona varias técnicas para organizar elementos en una página, incluyendo Flexbox y Grid.
Flexbox:

Grid Layout:

c) Media Queries y Diseño Responsivo:
Las media queries permiten que los diseños se adapten a diferentes tamaños de pantalla, lo que es fundamental para crear sitios web responsivos.

5. Recursos para Aprender Más CSS
Documentación Oficial:
MDN Web Docs: Una guía completa que cubre todo lo que necesitas saber sobre CSS.
Tutoriales en Línea:
CSS-Tricks: Un sitio repleto de tutoriales, ejemplos y trucos para mejorar tu uso de CSS.
W3Schools: Un recurso fácil de seguir para aprender los fundamentos de CSS con ejemplos prácticos.
Libros Recomendados:
“CSS: The Definitive Guide” de Eric A. Meyer: Un recurso profundo para desarrolladores que quieren dominar CSS.
“CSS Secrets” de Lea Verou: Este libro revela técnicas avanzadas para crear efectos y diseños sorprendentes con CSS.
Conclusión
CSS es una herramienta poderosa para cualquier desarrollador web. Desde controlar la apariencia básica de los elementos hasta diseñar sitios complejos y responsivos, el dominio de CSS te permitirá crear experiencias web atractivas y profesionales. Comienza practicando con los conceptos básicos, y poco a poco, profundiza en las técnicas más avanzadas para llevar tus diseños al siguiente nivel.
#CSS#diseñoweb#desarrolloweb#estiloweb#frontenddevelopment#aprendeCSS#webdesign#cssbasics#webdevelopment#responsiveweb#flexbox#gridlayout#webstyling#tutorialesCSS#cssdesign#cssgrid#htmlandcss#webdev#cssforbeginners#diseñoresponsivo#coding#webcoding#frontend#webcss#estilosweb
0 notes
Text
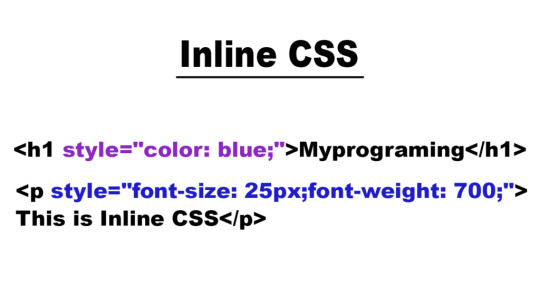
Inline CSS Editing: Quick Styling

Inline CSS editing is a valuable technique in web development, offering a quick and efficient way to style HTML elements. Unlike traditional CSS, which is typically defined in external stylesheets or within the Throughout this blog post, we will explore the advantages of inline CSS editing, discuss when it's most appropriate to use this method, and provide practical guidance on how to implement it effectively. Whether you're a beginner looking for a straightforward way to style your web page or an experienced developer in need of a quick solution, inline CSS editing has its place in your toolkit.
Advantages of Inline CSS Editing

Inline CSS editing offers a range of advantages that can be particularly beneficial in various web development scenarios. Here, we'll delve into these advantages to help you understand why this technique is a valuable tool in your styling arsenal: - Immediate Visual Changes: One of the most significant advantages of inline CSS editing is the ability to see instant visual changes on your web page. When you apply styles directly to an HTML element using the style attribute, there's no need to reload the page or wait for external stylesheets to update. This real-time feedback is invaluable during the development and debugging process. - Isolation and Specificity: Inline CSS provides a high level of specificity. Styles applied using inline CSS take precedence over external styles, making it easy to target specific elements without affecting the entire document. This isolation is particularly useful when you want to make precise adjustments without worrying about unintended side effects. - Efficiency for Small Projects: In small-scale web projects, creating a separate stylesheet might be overkill. Inline CSS eliminates the need for an external stylesheet, streamlining your development process. It's a practical choice for one-page websites, landing pages, or prototypes, as it simplifies the styling process without the overhead of managing separate CSS files. Let's explore these advantages in more detail: AdvantageDetailsImmediate Visual ChangesWhen you edit inline CSS, the results are instantly reflected in the browser. This immediacy allows you to fine-tune your design swiftly and observe the impact of your changes without delay.Isolation and SpecificityInline CSS provides a high level of specificity, ensuring that the styles you apply affect only the selected element. This specificity helps prevent unintended consequences for other parts of your website.Efficiency for Small ProjectsFor small web projects, inline CSS offers an efficient way to manage styles without the need for an external stylesheet. It simplifies development and keeps your codebase minimal and straightforward. These advantages make inline CSS editing a powerful and flexible tool for web developers. However, it's essential to use it judiciously and in the right contexts to fully leverage its benefits.
When to Use Inline CSS
Knowing when to use inline CSS is crucial to harness its benefits effectively. Inline CSS can be a valuable tool in specific scenarios, providing quick and targeted styling solutions. Here are some situations in which using inline CSS is the most appropriate choice: - Rapid Prototyping: When you're in the early stages of web development and need to create a prototype or a proof of concept, inline CSS can be a game-changer. It allows you to make rapid styling adjustments without the overhead of managing external stylesheets. This agility is perfect for quickly visualizing your design ideas. - Temporary or One-Time Styling: If you need to apply a unique style to a single element or a small section of your website, inline CSS is the ideal solution. It saves you from creating a separate stylesheet for a single use case, which can be time-consuming and unnecessary. - Override Global Styles: In some instances, you may want to override global or external styles temporarily. Inline CSS provides a simple and immediate way to override specific styles on individual elements without modifying your entire stylesheet. This can be handy when dealing with third-party components or libraries that have conflicting styles. Let's explore these scenarios in more detail: SituationDetailsRapid PrototypingDuring the prototyping phase, you often need to experiment with different styles and layouts quickly. Inline CSS allows you to make on-the-fly changes, providing a visual representation of your ideas without the hassle of managing extensive style rules.Temporary or One-Time StylingFor specific, isolated styling requirements that won't be reused, inline CSS is a pragmatic choice. It ensures that the style you define is applied only where needed, saving you from creating unnecessary stylesheets.Override Global StylesSometimes, you may encounter situations where you need to override certain global styles temporarily. Inline CSS allows you to take control of the styling of individual elements without affecting the rest of the website's design. By recognizing these scenarios and leveraging inline CSS judiciously, you can make your web development process more efficient and responsive to the specific needs of your project. HTMLThis is a styled heading
Best Practices
When using inline CSS, it's essential to follow best practices to ensure your styling is effective, maintainable, and in harmony with web development standards. Here are some recommended best practices to keep in mind while implementing inline CSS: - Keep It Minimal: While inline CSS offers immediate styling capabilities, it's best to use it sparingly. Avoid overloading your HTML elements with numerous inline styles. Instead, reserve inline CSS for specific, isolated styling needs to maintain clarity in your code. - Use Inline CSS Sparingly: Inline CSS should be reserved for scenarios where it provides clear advantages, such as rapid prototyping or temporary styling. For more extensive and repeated styling, it's better to rely on external stylesheets, which promote consistency and maintainability. - Avoid Inline Styles in Production: In production-level code, it's recommended to minimize the use of inline styles. External stylesheets, cascading styles, and well-structured CSS files are better suited for maintaining a cohesive and manageable design across your website. Let's delve deeper into these best practices: PracticeDetailsKeep It MinimalLimit the use of inline CSS to essential cases. Overusing inline styles can lead to cluttered HTML code and make it challenging to maintain and troubleshoot your styles.Use Inline CSS SparinglyInline CSS is best suited for situations where immediate visual changes are required. For consistent styling across your website, rely on external stylesheets and adhere to the DRY (Don't Repeat Yourself) principle.Avoid Inline Styles in ProductionFor long-term, production-ready projects, consider migrating inline styles to external stylesheets. This approach ensures a more organized and maintainable codebase, simplifying ongoing development and collaboration. By adhering to these best practices, you can make the most of inline CSS while maintaining code quality, readability, and scalability. It's a powerful tool when used judiciously, particularly in situations that demand quick and isolated styling adjustments.
Common Mistakes to Avoid
While inline CSS can be a valuable tool for specific styling needs, it's essential to be aware of common mistakes that developers might make when implementing inline styles. Avoiding these pitfalls ensures a smooth and efficient development process. Here are some common mistakes to steer clear of: - Excessive Inline Styling: One of the most common mistakes is applying inline styles to multiple elements within your HTML document. This can lead to a cluttered and hard-to-maintain codebase, making it challenging to track and manage your styles. - Conflicts with External Stylesheets: Mixing inline styles with external stylesheets can lead to conflicts and unexpected styling results. It's crucial to be mindful of how inline styles interact with your global styles to avoid unintended consequences. - Accessibility Concerns: Failing to consider accessibility is another common mistake. Inline styles can sometimes hinder accessibility features, such as screen reader compatibility or keyboard navigation. It's essential to ensure that your inline styles don't compromise the accessibility of your web content. Let's explore these mistakes in more detail: MistakeDetailsExcessive Inline StylingApplying inline styles to numerous elements can result in a messy and convoluted codebase. It's best to reserve inline styles for isolated, specific cases to maintain code clarity and ease of maintenance.Conflicts with External StylesheetsMixing inline styles with global styles from external stylesheets can lead to conflicts, as inline styles have higher specificity. Developers must carefully consider how these styles interact to avoid unexpected outcomes.Accessibility ConcernsAccessibility is a critical aspect of web development. Using inline styles that interfere with accessibility features can create barriers for users with disabilities. Developers should prioritize accessible design principles in their styling decisions. Avoiding these common mistakes can help you make the most of inline CSS while maintaining a clean and accessible codebase. By being mindful of these pitfalls, you can ensure a smoother and more effective web development process. CSS Flex Wrap is a powerful tool for responsive web! Learn about possible values in this overview 🧑💻🚀 pic.twitter.com/6cruQ4hibZ— David Mraz (@davidm_ml) November 4, 2023
FAQ
Here are answers to some frequently asked questions about inline CSS editing: What is inline CSS? Inline CSS refers to the practice of adding CSS styles directly to individual HTML elements using the style attribute. This allows you to style specific elements independently, and the styles are applied immediately, resulting in visual changes on the web page. When should I use inline CSS? Inline CSS is best suited for scenarios that require rapid prototyping, temporary or one-time styling, or the need to override global styles for specific elements. It provides quick and isolated styling solutions in these cases. What are the advantages of using inline CSS? The advantages of inline CSS include immediate visual changes, high specificity and isolation, and efficiency for small projects. It allows you to see instant styling results, target specific elements, and simplify styling for smaller-scale web projects. What are the best practices for using inline CSS? Best practices for inline CSS involve keeping it minimal, using it sparingly, and avoiding its use in production-level code. It's essential to maintain clarity, code organization, and adhere to established web development standards. What are common mistakes to avoid when using inline CSS? Common mistakes include excessive inline styling, conflicts with external stylesheets, and neglecting accessibility concerns. These mistakes can lead to cluttered code, unexpected styling results, and accessibility issues for users. These FAQs should help you gain a better understanding of inline CSS and how to use it effectively in your web development projects.
Conclusion
In conclusion, inline CSS editing is a valuable and versatile tool in web development, offering immediate styling capabilities for individual HTML elements. Throughout this blog post, we've explored the advantages and best practices of using inline CSS, as well as common mistakes to avoid. It's essential to use inline CSS judiciously and in the right context to make the most of its benefits. Inline CSS allows you to: - Make immediate visual changes with real-time feedback. - Isolate and target specific elements with high specificity. - Simplify styling for small projects, prototypes, and temporary adjustments. However, it's crucial to remember the best practices: - Keep inline CSS minimal to maintain code clarity. - Use it sparingly, reserving it for appropriate scenarios. - Avoid excessive use in production-level code. Additionally, steer clear of common mistakes like excessive inline styling, conflicts with external stylesheets, and accessibility concerns to ensure a smooth and effective development process. By understanding when to use inline CSS, following best practices, and avoiding pitfalls, you can harness the power of inline CSS for quick and targeted styling adjustments in your web projects. While it's not a replacement for traditional CSS, it's a valuable addition to your web development toolkit. We hope this blog post has provided you with the knowledge and guidance needed to utilize inline CSS effectively and make informed decisions about when and how to apply it in your web development endeavors. Read the full article
0 notes
Text

i've been learning and practicing all of the basics of html and now i'm going to go into all the perks of css!! that's actually the part i've been looking forward to most, i love design and aesthetic and CSS helps me do that!:) excited
#codeblr#coder#codergirl#programming#programmer#htmlcoding#html website#html css#html5#html tags#htmlandcss#studyblr
69 notes
·
View notes
Text
I’ve decided to learn HTML and CSS for absolutely no reason (not being in school atm has me desperately yearning for knowledge and instead of learning stuff in my field I’ve only decided to be interested in something not at all similar)
0 notes
Text
Figured out how to somewhat use jspdf and autotable. The real challenge was figuring out how to center the text on the page
#html css#html5 css3#htmlandcss#es6#front end#front end developers#front end development#html#java script#jsr#js
8 notes
·
View notes
Text

See how i create this
#codeblr#programming#coding#html#html css#htmlandcss#htmlcoding#studyblr#100 days of code#codecademy#skull internship#java#javaprogramming#java course#java developers#webdesign#webdevelopment#codergirl#htmllearn#code#code job#css#internship#learn to code#php#php training#phpmyadmin
0 notes
Text
Tbh I don’t think any of u have fucked around on my website b4, but it’s gonna be under construction for the next few days cuz I’m gonna try and redo the entire thing AGAIN (this time I’m gonna archive the old web code so I can look back on it!!!)
Gonna try around with frames so if any of you happen to go on there and notice something wrong pls lmk (also tell me the browser ur using cuz I’m only testing on google and safari rn)
Site is linked in my pinned post (it’s still the old version rn,, it’s not fitted for mobile yet it’s so skrunkled)
0 notes