#webcoding
Explore tagged Tumblr posts
Text
Introducción a CSS: Estilizando la Web
Introducción
CSS (Cascading Style Sheets) es el lenguaje que se utiliza para describir la presentación de un documento escrito en HTML o XML. Mientras que HTML estructura el contenido de la web, CSS se encarga de darle estilo, desde la disposición de los elementos hasta los colores y las fuentes. Si estás empezando en el mundo del desarrollo web, aprender CSS es esencial para crear sitios atractivos y funcionales. En este blog, te proporcionaré una introducción a CSS, cubriendo sus conceptos básicos y algunas prácticas recomendadas para que puedas comenzar a diseñar páginas web impresionantes.
1. ¿Qué es CSS?
CSS es un lenguaje de hojas de estilo que permite definir cómo se muestran los elementos de un documento HTML en la pantalla, en papel o en otros medios. Gracias a CSS, puedes separar la estructura de un sitio web de su presentación, lo que facilita el mantenimiento y la escalabilidad del diseño.
a) Características Principales de CSS:
Selección de Elementos: CSS te permite seleccionar y aplicar estilos a elementos HTML específicos o a grupos de elementos.
Diseño Responsivo: CSS facilita la creación de diseños que se adaptan a diferentes tamaños de pantalla, desde dispositivos móviles hasta monitores de escritorio.
Control de Estilos Visuales: Con CSS, puedes controlar el color, el tamaño, la fuente, el espacio entre elementos, y mucho más.
2. Cómo Empezar con CSS
Para comenzar a usar CSS, puedes incluir las reglas de estilo directamente en un archivo HTML o en un archivo CSS separado. A continuación te muestro cómo hacerlo:
a) CSS en Línea:
Puedes aplicar estilos directamente en los elementos HTML utilizando el atributo style.

b) CSS Interno:
Puedes definir un bloque de CSS dentro de la etiqueta <style> en el <head> de tu documento HTML.

c) CSS Externo:
La mejor práctica es usar un archivo CSS separado para mantener el estilo y el contenido por separado.

Contenido de styles.css:

3. Conceptos Básicos de CSS
CSS se basa en reglas que constan de selectores y declaraciones. A continuación te explico los conceptos más importantes:
a) Selectores:
Los selectores indican qué elementos HTML deben ser estilizados.
Selector de Elemento:

Selector de Clase:

Selector de ID:

b) Propiedades y Valores:
Las propiedades son aspectos específicos del estilo que se aplican a los elementos, como color, fuente, y margen.
Propiedad color: Cambia el color del texto.

Propiedad font-size: Cambia el tamaño de la fuente.

Propiedad margin: Define el espacio exterior alrededor de un elemento.

c) Especificidad y Herencia:
La especificidad determina qué reglas CSS se aplican cuando hay conflictos, y la herencia permite que ciertos estilos se transmitan a los elementos hijos.
Especificidad:

Herencia:

4. Diseño de Páginas Web con CSS
CSS permite controlar el diseño y la disposición de los elementos en una página web, facilitando la creación de sitios visualmente atractivos y organizados.
a) Modelos de Caja (Box Model):
Cada elemento en CSS se representa como una caja que comprende márgenes, bordes, rellenos y el contenido.

b) Layouts (Diseños):
CSS proporciona varias técnicas para organizar elementos en una página, incluyendo Flexbox y Grid.
Flexbox:

Grid Layout:

c) Media Queries y Diseño Responsivo:
Las media queries permiten que los diseños se adapten a diferentes tamaños de pantalla, lo que es fundamental para crear sitios web responsivos.

5. Recursos para Aprender Más CSS
Documentación Oficial:
MDN Web Docs: Una guía completa que cubre todo lo que necesitas saber sobre CSS.
Tutoriales en Línea:
CSS-Tricks: Un sitio repleto de tutoriales, ejemplos y trucos para mejorar tu uso de CSS.
W3Schools: Un recurso fácil de seguir para aprender los fundamentos de CSS con ejemplos prácticos.
Libros Recomendados:
“CSS: The Definitive Guide” de Eric A. Meyer: Un recurso profundo para desarrolladores que quieren dominar CSS.
“CSS Secrets” de Lea Verou: Este libro revela técnicas avanzadas para crear efectos y diseños sorprendentes con CSS.
Conclusión
CSS es una herramienta poderosa para cualquier desarrollador web. Desde controlar la apariencia básica de los elementos hasta diseñar sitios complejos y responsivos, el dominio de CSS te permitirá crear experiencias web atractivas y profesionales. Comienza practicando con los conceptos básicos, y poco a poco, profundiza en las técnicas más avanzadas para llevar tus diseños al siguiente nivel.
#CSS#diseñoweb#desarrolloweb#estiloweb#frontenddevelopment#aprendeCSS#webdesign#cssbasics#webdevelopment#responsiveweb#flexbox#gridlayout#webstyling#tutorialesCSS#cssdesign#cssgrid#htmlandcss#webdev#cssforbeginners#diseñoresponsivo#coding#webcoding#frontend#webcss#estilosweb
0 notes
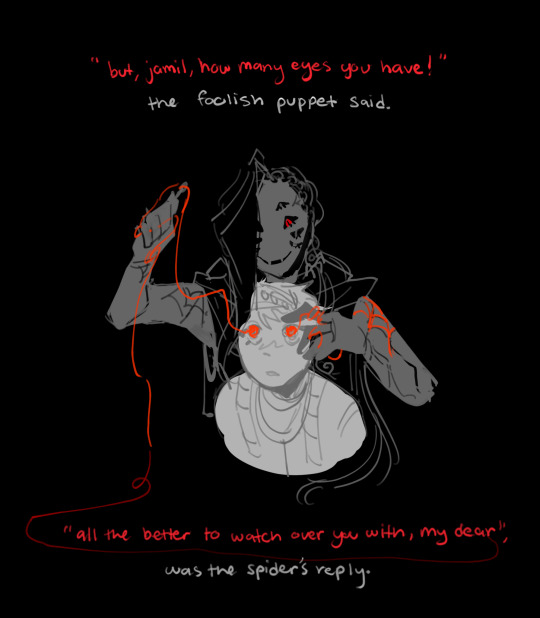
Text

the web - fear of manipulation and lost control made manifest
#twst#twisted wonderland#jamil viper#kalim al asim#twst tma au#tma#heartscribbles#dont tag as ship#honestly this piece stands alone w/o the tma au tag but i just want it there for context#but for the very niche audience of tma twst people im sure you all understand me when i say jamil is SOOOOO webcoded#i have a lot of thoughts on a twst tma au that will probably come out later#most of them center around web!jamil tbh#there is something incredibly funny about aligning (guy with horrid fear of all bugs ever) with (spider themed fear god)#i will keep doing it
2K notes
·
View notes
Text
finally using my schedule again 😎☝️
#daisy.txt#i missed webcoding & learning cool stuff & duolingo and everything#i was just supremely burnt out#still have a month of school left but its Only a month . so
9 notes
·
View notes
Text
Code Sandbox Grid Assignment
This is a Link for a first draft page coding a simple portfolio using HTML and CSS
Employing use of Images, navigation , lists, google fonts and grids
0 notes
Text

🌐 Hire a Web Coder in 2024: Flexible Options for Every Budget!
Navigating the costs of hiring a web coder can be tricky, but it’s all about knowing the options that best suit your project. From freelancers for short-term work to full-time and agency solutions, Silicon Valley Infomedia breaks down the smart choices available to build your next digital solution!
📈 Budget-Friendly Choices: Flexibility in hiring models, from freelancers to agencies.
🌎 Global Talent Pool: Access quality coders from around the world.
🚀 Advanced Tech Expertise: Specialists in MEAN/MERN stacks and custom apps.
👉 How Much Does It Cost to Hire a Web Coder in 2024?
0 notes
Video
youtube
Responsive Website Design Using HTML And CSS Step-by-Step
1 note
·
View note
Text

Overview
Webcoder is a software developer who specializes in creating web-based applications and websites using various programming languages such as HTML, CSS, JavaScript, and PHP. They are responsible for designing and building user interfaces, developing back-end systems, and ensuring the overall functionality and performance of web applications. Additionally, webcoders are also skilled in database management, security protocols, and search engine optimization. They work closely with clients, web designers, and other developers to create customized solutions that meet the specific needs of businesses and organizations.
Webcoders may have expertise in one or more of these programming languages, as well as knowledge of web design principles, web frameworks, and various software tools used in web development. They may work on different aspects of web development, including front-end development (the part of the website that users see and interact with), back-end development (the server-side logic that powers the website), or full-stack development (both front-end and back-end development).
Webcoders may work as freelance developers or as part of a web development agency. They may collaborate with designers, project managers, and other stakeholders to create websites or web applications that meet the needs of their clients or end-users.
In summary, webcoders are professionals who possess the skills and knowledge to develop websites or web applications using various programming languages and tools.
Why You Should Pursue Web Design and Web Development Course
There are many reasons why pursuing a web design and web development course could be a great choice. Here are a few reasons to consider:
High demand: In today's digital age, almost every business and organization needs a website or web application, and therefore, there is a high demand for web designers and developers. This means that pursuing a course in web design and web development could open up many job opportunities.
Creativity: Web design and web development courses allow you to express your creativity by designing and building visually appealing websites and web applications. You can use your design and development skills to create unique and engaging online experiences for users.
Constantly evolving field: The field of web design and web development is constantly evolving, with new technologies and trends emerging all the time. Pursuing a course in web design and web development allows you to stay up-to-date with the latest developments and technologies, ensuring that you have the skills to succeed in this fast-paced industry.
Flexibility: Web design and web development courses can be completed online, which means you can learn at your own pace and from anywhere in the world. This flexibility can make it easier to balance your studies with other commitments, such as work or family.
Good earning potential: Web designers and developers can earn good salaries, especially if they have specialized skills or experience. This means that pursuing a course in web design and web development could lead to a lucrative career.
In conclusion, pursuing a course in web design and web development can offer many benefits, including high demand, creativity, constant evolution, flexibility, and good earning potential.
WebCoder Services We provide
As an AI language model, I don't have a specific company or organization for WebCoder. However, I can provide some general information on the services that many web design and web development companies may offer:
Web Design: Web design services may include creating custom website designs, redesigning existing websites, and optimizing websites for mobile devices.
Web Development: Web development services may include front-end and back-end development, e-commerce development, and mobile app development.
Content Management Systems: Web development companies may provide services for creating and customizing content management systems (CMS) like WordPress, Drupal, and Joomla.
Search Engine Optimization (SEO): SEO services may include keyword research, website analysis, on-page optimization, off-page optimization, and content marketing.
Web Analytics: Web analytics services may include analyzing website data, creating custom reports, and providing recommendations for improving website performance.
Graphic Design: Graphic design services may include creating logos, branding materials, and other visual assets for websites and digital marketing campaigns.
Website Maintenance: Website maintenance services may include updating content, fixing bugs, and ensuring website security.
Hosting and Domain Services: Web design and web development companies may provide hosting and domain services for their clients' websites.
These are just a few examples of the many services that web design and web development companies may offer. Depending on your specific needs, you can choose a company that provides the services you require.
Career Scope and Job Profiles
The career scope and job profiles in web design and web development are diverse and can vary depending on your interests, skills, and experience. Here are some common career paths and job profiles in web design and web development:
Web Designer: Web designers are responsible for creating the visual elements of a website, including layout, color schemes, typography, and graphics. They work closely with clients and other team members to create websites that are both visually appealing and user-friendly.
Front-End Developer: Front-end developers are responsible for creating the parts of a website that users see and interact with. They use programming languages like HTML, CSS, and JavaScript to build the user interface and ensure that the website is responsive and functional on different devices.
Back-End Developer: Back-end developers are responsible for creating the server-side logic that powers the website. They use programming languages like Python, PHP, and Ruby to create and maintain the server-side infrastructure, which includes databases, servers, and APIs.
Full-Stack Developer: Full-stack developers are responsible for both front-end and back-end development, which means they need to have a broad range of skills and knowledge in web development. They work on all aspects of a website, from the user interface to the server-side logic.
UI/UX Designer: UI/UX designers focus on creating user interfaces that are easy to use and visually appealing. They use research, prototyping, and user testing to ensure that the website is intuitive and user-friendly.
Mobile App Developer: Mobile app developers create mobile applications for iOS and Android devices. They use programming languages like Swift and Java to create apps that are responsive, fast, and functional.
Web Development Manager: Web development managers are responsible for overseeing the development process, ensuring that projects are completed on time and within budget. They work closely with clients and other team members to ensure that the website meets their requirements.
These are just a few examples of the many career paths and job profiles available in web design and web development. Other roles include web content strategist, web analytics specialist, SEO specialist, and web project coordinator.
Web Design and Web Development Course Specialisations
Web design and web development courses offer various specializations that can help you develop specific skills and knowledge in a particular area. Here are some common specializations in web design and web development courses:
Front-End Web Development: This specialization focuses on creating the parts of a website that users see and interact with. It covers programming languages like HTML, CSS, and JavaScript, as well as frameworks and libraries like AngularJS, ReactJS, and VueJS.
Back-End Web Development: This specialization focuses on creating the server-side logic that powers the website. It covers programming languages like Python, PHP, Ruby, and frameworks like Laravel, Django, and Ruby on Rails.
Full-Stack Web Development: This specialization covers both front-end and back-end web development, which means you need to have a broad range of skills and knowledge in web development. It covers programming languages, frameworks, and libraries used in both front-end and back-end development.
UI/UX Design: This specialization focuses on designing user interfaces that are visually appealing and easy to use. It covers user research, prototyping, wireframing, and designing for different devices.
Mobile App Development: This specialization focuses on creating mobile applications for iOS and Android devices. It covers programming languages like Swift and Java, as well as frameworks and libraries like React Native and Ionic.
Web Analytics and SEO: This specialization focuses on analyzing website data and optimizing it for search engines. It covers tools like Google Analytics, SEO techniques, and content marketing.
E-Commerce Development: This specialization focuses on creating e-commerce websites and web applications. It covers payment gateways, security, and user experience design for e-commerce.
These are just a few examples of the many specializations available in web design and web development courses. Depending on your interests and career goals, you can choose a specialization that suits you best.
WebCoder Mission,Vision and Value
As an AI language model, I don't have a specific company or organization for WebCoder. However, I can provide some general information on the mission, vision, and values that many web design and web development companies may hold:
Mission: The mission of a web design and web development company is to create innovative and effective digital solutions that help businesses grow and thrive in the digital age. They aim to provide excellent customer service and build long-term relationships with clients.
Vision: The vision of a web design and web development company is to be a leader in the industry, constantly pushing the boundaries of what is possible in digital design and development. They aim to provide solutions that are both creative and practical, and to stay up-to-date with the latest trends and technologies.
Values: The values of a web design and web development company may include:
Innovation: They aim to be creative and innovative in their approach to web design and development, always looking for new and better ways to solve problems.
Customer Focus: They aim to put the needs of their customers first, providing excellent customer service and building long-term relationships with clients.
Quality: They aim to deliver high-quality solutions that are reliable, functional, and visually appealing.
Collaboration: They aim to work collaboratively with clients and other team members, sharing ideas and working towards a common goal.
Continuous Learning: They aim to stay up-to-date with the latest trends and technologies in web design and web development, constantly learning and growing as professionals.
#Webcoder company in Dehradun#Best Webcoder company in Dehradun#Top Webcoder company in Dehradun#Top 10 Webcoder company in Dehradun#Web Design And Development Course In Dehradun#Best Web Design And Development Course In Dehradun#Top Web Design And Development Course In Dehradun#Top 10 Web Design And Development Course In Dehradun
0 notes
Text
GOOD NEWS is that I'm a clever fucker, since they don't delete your files from your account right away I extracted the images that I currently use for my tumblr webpage by checking its sourcecode, had to rename that ensure they were pngs and not webps but I have em. For sake of convenience I'll probably upload these assets directly onto tumblr itself in a non-rebloggable post so I can have the webpage reference from there; bonus being that they should only POOF if tumblr itself poofs.

The bad news is that my seasonal variations of my webpage that I used to do (halloween, christmas etc., basically haven't done those changes in years) do not have that luxury unless I can find the files (whether be web sourcecode for the seasonal variants or the OG image files themselves).
Fuck photobucket paywalling, I won't pay monthly just to get that stuff back, I'm too dang stingy to do it.
I'll see if I can salvage the files whether be wayback machine, old external drives or some other obscure source. I was hoping to change my webpage for the seasons this year if I could keep on track of it after all, so it'd be nice to have access to them again.

*blinks*
........................
fuck.
#my tumblr webpage is one of the few places where I've been able to apply my webcoding skills in that I learned back in computer College#so it'd suck to lose it all due to a paywall
2 notes
·
View notes
Text
now that more ppl have rbed it there seems to be more of a webcoded consensus. huh. am i webcoded? am i no longer the nikola orsinov guy?
2 notes
·
View notes
Text
A new track for the internet animals ✨! ft. meowsynth and various other animal sounds
As always, this is also available on YouTube and Bandcamp!
2 notes
·
View notes
Text
... for those of you not paying attention at home, I have been deep in the weeds these last few months resurrecting old websites I used to run or co-run back in the day. in this brave new world of corporate takeover and the tiny little cries of the oppressed going "where are all the little webpages now? the carefully curated lists of things that only three people actually care about? what if i want to hear all the dialogue lines from Gambit as voiced in the now defunct Marvel Heroes mmo?!" --- I have risen like cream.
I have three quarters of the webcode for about four different fansites from wayyyy back in the day when I was absolutely feral about building websites for whatever my current obsession was, and right now i'm currently putting Bird Go back together - a fansite for Gatchaman/Battle of the Planets specific to Joe/Ken yaoi but we were equal opportunity smut purveyors and pretty much entertained all comers.
For the most part I have left the old code intact and surprisingly most of it still functions, although its laughably bad if you consider 'best practices' of the here and now. But - it serves webpages on desktop monitors which is what it was originally meant for so I am content. Some stuff has been lost over the intervening years, old folders of images or pages not copied forward through hard drive crashes and the like, so there's been evenings of hacking through the Wayback Machines to try and restore at least some of what's gone missing.
Today though I have just finished re-creating 105 webpages for the individual episodes of the first series and can now attach the 40 folders of screencaps that I carefully put together back in the day because, yes, I do have the entire first series on CD and did spend quality time like the fan I was/am to crib all the really good shots (and all the really horrific ones) for posterity.
so please, in my carpal tunnel pain - see also my little drawing and painting attempts below that were lovingly drawn at the same time as this very old website, because there's nothing like a strong love for a particular anime to inspire a gal to want to make pictures for it.
Science Ninja Team Gatchaman! I will love you forever.





2 notes
·
View notes
Text
chess the musical is literally so so so webcoded...
5 notes
·
View notes
Text
On Twitter, Musk, And More
As a 33 year old queer sex worker, I'm in a unique position compared to a large swath of my audience.
I've been on the internet over two decades. I've watched message boards shift into five social media companies, and the way in which we do creative expression become affected because of that. The internet used to be larger and weirder. Now even the most niche corners have a merch store, a patreon, and a one hour deep dive youtube video done by a top-five creator. It's not that the mystery is gone. Far from it-it's that capitalism melts all solids into a congealed mass. The weirdness and scattered nature of the internet has been sacrificed at the alter of the almighty dollar.
Those affected most by it were the same victims that always fall prey to capitalism-BIPOC folks, the queers, the neurodivergent and the disabled. We were tossed into the meat grinder and told to either conform into the everyone-is-a-rockstar marketability of "influencer" culture or drown. There's a lot of bodies in the ocean and a whole lot of screaming, and it's impossible to hear any one voice over the others. They turned our voices and our power into an indescribable cacophony, and they did it for money, as always.
We were forced into being nomads, carving a space for ourselves from the bedrock and defending it every fucking day. It's exhausting. There's a lot of infighting, both by our own and bad actors. But it was fucking ours regardless, and we did what we could with our empire of dirt.
Truth is though, we knew it wouldn't last forever. We knew there'd come a day because of rampant conservative fascism or that they'd simply deem us "unmarketable" and toss us aside.
So here we are with twitter falling apart because of the raging ego of a single transphobic bigot, and a lot of y'all are experiencing being a digital nomad from a major platform for perhaps the first time.
I want you to know, you're gonna be okay.
Splathouse originally started as a Tumblr blog before their original NSFW purge in 2017. I immediately decided to do self hosting (which is really what I advise all of you to do) and used social media platforms as ancillary ways to reach my content on the main page.
If you're an artist or a performer or a whatever the fuck, I really advise you to follow that path. Self hosting is cheap and legitimately requires no HTML/webcoding knowledge. It helps, sure, but I designed my site five beers in on a cell-phone hotspot and it suits my needs just fine.
Circling back though, these sites come and go. Sometimes they limp along for a great while and you come back (It took five years, but I'm back here on tumblr again). Sometimes they fall apart overnight. The really hilarious part about all of it is though, they're still a part of a capitalist system and thus that whole "marketplace of ideas" thing most of them like to brag about using. That means there is competition and different opportunities to build an audience.
So don't panic.
Look into self hosting and cough up the dough to make it happen if you can, but don't panic. Tag your shit appropriately, be sure to follow your friends and boost each other. But don't panic.
All this shit that seems new is just the same old song and dance these corporate cock suckers have been slinging longer than some of you have even been alive.
You're gonna be fine. I promise.
6 notes
·
View notes
Text
Neocities is dangerous. I'm building a professional portfolio/resource collection and feeling the time suck happen in real time.
I'm also deeply appreciating the blank slate. No wrestling pre-made elements required! I've learned all the webcoding I know by banging my head against templates, so getting to start from scratch is a delight.
#Tam's adventures in museuming#It is a time suck though#After lunch i am banned from the computer so i can get the rest of my work done for the day
5 notes
·
View notes
Text
i want to do webcoding again but im nervous
2 notes
·
View notes
Note
cDream my little spider... (tmaDsmp au) 🌟
c!dream my little webcoded lonelycoded endcoded nightmare avatar.... ur so sexy haha.... don't get so tangled in your own webs that u forget ur own goals and become a paranoid wreck....ahahahh....
4 notes
·
View notes