#web page developer
Explore tagged Tumblr posts
Text





















RANDOM BUTTONS FOUND ON THE REMNANTS OF THE EARLY WEB DURING A SURFING SESH FROM EARLIER TODAY.... ENJOY?
(ko-fi)
#webcore#old web graphics#carrd graphics#web graphics#carrd resources#neocities#rentry decor#rentry graphics#carrd moodboard#carrd inspo#web resources#early web#old web#web design#web decor#web development#web stamps#web weaving#webdesign#webdevelopment#website#page decor#header#early internet#old internet#rentry inspo#inspiration#88x31 buttons#buttons#frames
2K notes
·
View notes
Text
learning to code so i can take over the world
#how i feel after making one singular neocities page#but in all seriousness i am v pleased i am learning coding and making progress on my hobbies and projects im pursuing#achieving my goals feels so good! ♡#thoughts ୨𖹭୧#girlblogging#it girl#girlhood#pink pilates princess#girly tumblr#this is what makes us girls#girly stuff#programming#coding#web development#website#web design#neocities#girl code#girl thoughts#girl things#girl genius#that girl#dolly girl#becoming her#it girl energy#becoming that girl
71 notes
·
View notes
Text

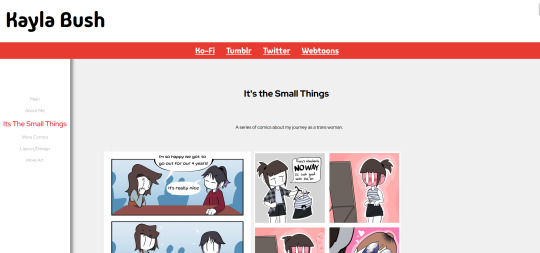
I made a portfolio website for @kaylasartwork! Here's a snippet of it. It isn't live because I can't get Github Pages to work, so any help would be great! (It's having issues verifying the DNS .-.)
Edit: it works now because I'm stupid
You can view the website at https://kaylasartwork.art/
#lgbtq#lgbtqia#art#artists on tumblr#artwork#digital art#digital artist#website#web design#github#github pages#web development#htmlcoding
210 notes
·
View notes
Text

GHOST IN THE TERMINAL - HTML NEOCITIES THEME

FEATURES: -DYNAMIC ANIMATED CONTENT -MODULAR STRUCTURE -CUSTOMIZATION ENABLED LIVE PREVIEW DOWNLOAD HERE

#webcore#old web graphics#carrd graphics#rentry decor#carrd resources#rentry graphics#web graphics#neocities#carrd moodboard#carrd inspo#neocities template#neocities theme#neocities themes#template#free template#rentry template#free neocities template#web resources#page decor#web design#web decor#old web#webdevelopment#web development#computer#tech#webcomic#webdesign#early web
45 notes
·
View notes
Text

im currently programming a website from scratch and decided to make myself a blinkie !! the image is pretty big so i had to size it down a lot for tumblr to accept it

this is how its actually supposed to look like dhfshd
#art#artwork#drawing#illustration#art commission#art style#artists on tumblr#commisionwork#commission#small artist#webcore#website#old web#web development#computer#windows#technology#tech#blinkies#page decor#old web graphics#web graphics#stamps#web resources#mlp fanart#mlp fim#mlp g4#mlp#mlp art#mlp oc
51 notes
·
View notes
Text
Book 1: page 9

Been really busy I have three tests this week 👍 yay
#Mytho me#drawing#my art#art#artwork#artists on tumblr#oc#oc art#original character#digital art#illustration#web comic#webcomic#web development#comics#short comic#mini comic#original comic#comic art#comic books#comic page#web comic series#comic series#oc challenge#ocs#my ocs#oc character#artist#drawings#original art
13 notes
·
View notes
Text

Here we goooo, a short comic set in the Star Steel Smackdown universe, by @mcbrauart!
In this weekly short comic, you will follow Stickshift, our grungy mech(anic), during his extremely busy work day :)
... Join our nonsense on Discord and if you like what we do consider supporting us!
#indie game#indie games#game development#indie game dev#game dev stuff#comics#comic art#original comic#web comic#glassrockgathering#grg#sss#star steel smackdown#short comic#comic page
9 notes
·
View notes
Text

How to Turbocharge Website Speed and Performance!
A slow website can frustrate visitors and hurt your search rankings. Speed is essential for user experience and SEO. This guide covers key strategies to optimize your site’s performance, improve loading times, and boost engagement. Don’t let a sluggish site cost you traffic—learn how to make it faster and more effective!
More here.
Subscribe to the podcast on Spotify, Apple Podcasts, or Amazon Music.
3 notes
·
View notes
Text

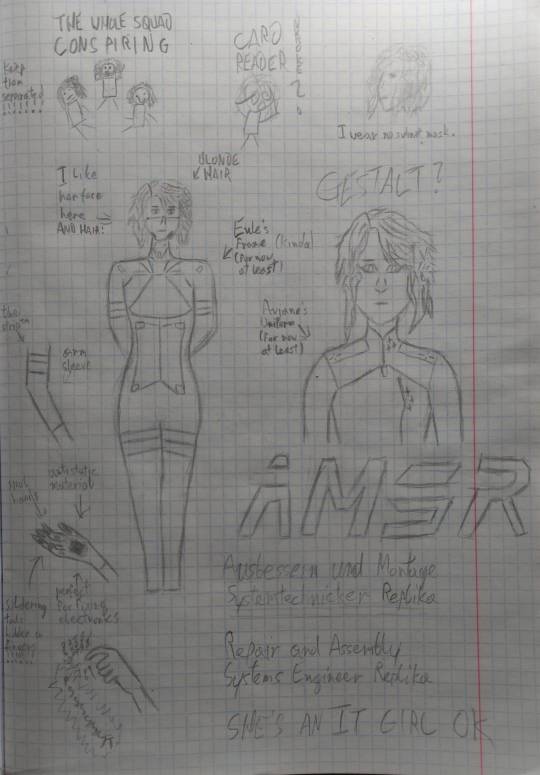
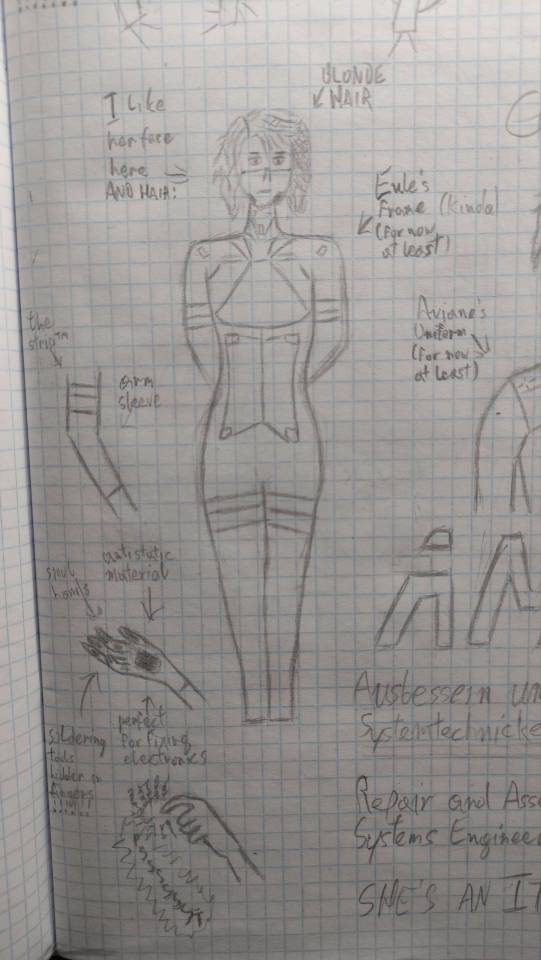
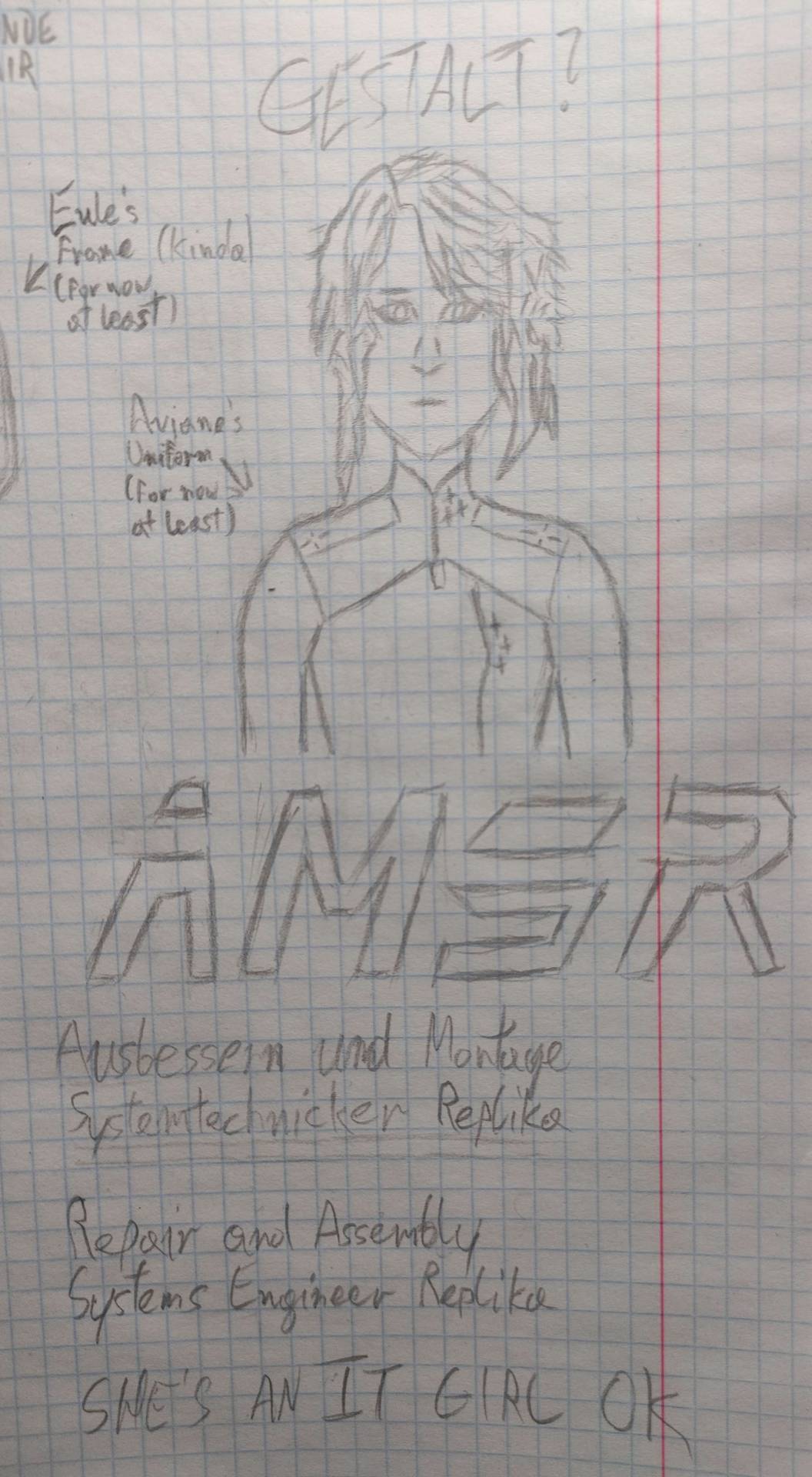
REPLIKA OVERVIEW: AMSR
Ausbessern und Montage Systemtechnicker Replika
- 'Amsel' -
(Repair and Assembly Systems Engineer Replika 'Amsel')
Type: Generation 6 Low-Cost Electronic Technician Frame: Biomechanical with Polyethylene Shell Height: 181 cm

Description
Also known as 'rare birds' of facility, these new, scarcely produced Replika models can be distinguished by their natural blonde hair. While their fragile frames render them unfit for combat or heavy physical work, they make up for it with deep technical knowledge and antistatic, agile hands equipped with soldering iron, perfectly suited for assembling, modifying and fixing electronic equipment. They enjoy working on motherboards and facility computers, and these are activities they perform the most efficiently in. The low production cost paired with the area covered by their diligent work makes these Replikas easy to maintain and control, and cheap to replace in the event of persona degradation.
Known Issues
Although Amsels prefer being alone over contact with others, with time they can develop bond with fellow units - a time which can be futher accelerated by giving them tasks to work on together. It is important to separate them the moment they finish all assignments, or spend more than a day together. Each unit has a dedicated room it is expected to stay the night in to minimize the risk of conspiring against administration and resisting orders, worsening an already ongoing destabilization.
Computers are considered their fetish objects. It's worth considering letting them own one of the old facility machines, ideally with some spare parts. Amsel Personas showing signs of degradation should be prohibited any contact with fellow units and work under gestalt supervision for an extended period of time. Insulting AMSR units during the isolation period is inadvisable.
close-up pics and logo in original res below




#signalis#signalis oc#oc: amsel#probably a bad idea to post it while i'm shadowbanned but i can't help myself#i'm so happy to finally have her somewhat developed#i can't believe i filled an entire A4 page#that's a lot of drawing for me lmao#it's a shame that web browsers blur low-res images because the logo looks cool in the original 64x64#text.qd
53 notes
·
View notes
Text
so today i messed around with react and managed to get this navbar working:

i looked at a tutorial the other day and tried to actually apply it to today....idk how to properly style the navbar so gonna try to figure it out next time if possible!
#so yea now i gotta learn more stuff hahahaha#on the brightside react looks really easy to work with once u start to get the hang of it#at least in comparison to what i was doing before!#and also i dont need my site to be super fancy right off the back#so im gonna just try to fix the navbar for a short while and then move to the next thing#which ig is the login page#the reason i started using react in the first place#my only issue is that the tutorial i used was really good but only the first part of it was free#and i dont have 150 dollars for a tutorial so.....#idk ig i have to look for another tutorial and hope its the same level of quality and also in typescript#cause the tutorial i was doing it in had it in typescript#also apparently its easier to write in than js....#anyways thats my progress today#see my character development from being reluctant about react to now being like...this is really useful#web development#codeblr#if yall have a good react tutorial that uses typescript...pls send it my way#im thinking ill have to start using next.js after this cause i need the backend stuff later#and it would save time ig??
3 notes
·
View notes
Text
Does anyone have tips on making and coding a tribute page? For example, how do you go about choosing a person for it? Is it bad practice to use a fictional character instead of a real one? Like, will a fictional character look worse if the tribute page is used in a portfolio, or does it not matter? Also, how do you keep the research for a tribute page from getting boring?
#that kind of research isnt always my cup of tea#so any advice would be appreciated#teddy talks#studyblr#codeblr#tribute page#web development
20 notes
·
View notes
Text











WEB BANNERS FOR U!!! ENJOY <333 THESE ARE SO RANDOM LOL
(ko-fi)
#webcore#old web graphics#web graphics#carrd graphics#neocities#carrd resources#captcha#rentry decor#rentry graphics#carrd moodboard#carrd inspo#window#early web#old web#web design#web decor#web development#web resources#web stamps#web weaving#webdevelopment#webdesign#writing#website#page decor#manga page#anime gif#anime banner#banner design#banners
1K notes
·
View notes
Text

securitysoft98 - html widget for your neocities/nekoweb/carrd or whateva page!!
FEATURES:
functional buttons
animated and dynamic
editable
smol and cute yea
add it to the margins of your webpage today!~
LIVE PREVIEW DOWNLOAD BY NUMBPILLED
#old web graphics#cybercore#css#html#html css#htmlcoding#web graphics#neocities#neocities template#web resources#nekoweb#old web#template#web decor#web design#web development#web weaving#web comic#tech#tools#websites#computer#web stamps#widget#decoration#rentry decor#page decor#carrd decor#decor#decome
15 notes
·
View notes
Text
I love developing websites that no one but me will ever see <3
#i talk#I am making a website to help me keep track of story details and its so fun to develop#I'm making character pages rn and I need to start writing stuff about the world but that meands I have to make up names for everything#I am using an actual note compiling software called Obsidian for my writing but I am just jotting down ideas as they come to me#and I am not cleaning them up in case there's anything I will need later down the line#so to avoid trawling through dead and half finished ideas everything is getting refined into tha webbed site yippee!!#unfortunately this does mean I'd have to update the site whenever I make major changes to the characters and story#but I am soon getting to the point of story planning where big sweeping changes won't really be coming into play
3 notes
·
View notes
Text
check out my new page!! i added all the games ive made in a nice fancy grid display :3 i would recommend the sneaks dating sim collab if you haven't played it!
#furry#art#web development#game dev#game development#webdev#i worked on this all day today its so fun#combining all my accomplishments into a website is the most rewarding feeling hglkjsdfhgjklds#also check out the 404 page
3 notes
·
View notes
Text

Page 2 of the Star Steel Smackdown short comic, by @mcbrauart!
... Join our nonsense on Discord and if you like what we do consider supporting us!
#indie game#indie games#game development#indie game dev#game dev stuff#comics#comic art#original comic#web comic#glassrockgathering#grg#short comic#comic page#sss#star steel smackdown#stick shift
6 notes
·
View notes