#web development project ideas
Explore tagged Tumblr posts
Text
Web Development
The key first step of the development cycle is to ascertain each client’s individual needs and objectives, so that right from the start we are best placed to deliver them a powerful, scalable and custom-made web app.

#top web development companies in hyderabad#best web development companies in hyderabad#web development project ideas#web development services
0 notes
Text
Are you looking for the best project ideas for your web development project? If yes, then here are some of the best project ideas for web development for beginners to advanced level. Follow for more such information @digitalmurgi
0 notes
Text

I'm moving on to a different project today! I am excited because for the first time I will develop a project with .NET core. Actually, I went to a 6-month course for ASP.NET and there wasn't much mention of core there, so I'm on my own in this, but I think I can do it.
This project I will do will be an income and expense calculator. People will see how much they spend and earn per month by entering their income and expenses and how much money they have, I will show them with a graph. Actually, I would like to make an online banking system, but I didn't want to push myself that much, but I'm always open to ideas! I will develop the frontend first and then create the database, but my database will be code-first and I will use layers for the first time in this project.
#developers#webdev#studyblr#codeblr#girl code#.net framework#asp.net#code first#software development#web developers#project ideas#study motivation#software design#schoolblr#progblr#webdesign#tech
19 notes
·
View notes
Text
Does anyone know enough about game design and development to give me some advice?
I'd like to know how realistic it would be to create a web browser 2D pixel art multiplayer game where players can customize rooms and explore them and chat together. Basically create a mix between habbo hotel and manyland.
And how realistic is it considering I'm not actually a developper and only use Python and SQL in my daily life? I did learn other languages but it was a while ago.
I have also never created a website though I know some people who could help me with that.
Anyway I'm a total beginner and don't even know what difficulty this project would be. Does anyone know?
#Mel rambles#game design#game development#game developers#web development#I don't even know what tags this community uses#I think I know how the game would work and how I'd structure the data#but I have never used a game engine so I genuinely have no idea how difficult the development would be#or even what my level is. apparently I'm pretty good at coding for someone who isn't a developper but is it enough for that project?
5 notes
·
View notes
Text
Project ideas
Any got some ideas for a fun project to work on? I'm kinda tired and low on creative juice.
7 notes
·
View notes
Text
I.B.1698 MICHAEL [IBM] harrelltut.com’s Clandestine Black Defense.gov Budget Domain Creator [D.C.] of ANU Strategic 1968 6G-quantumharrell.tech Research Project on ANU [PA] GOLDEN 9 Ether [PAGE] 2024 quantumharrellufo.tech CYBERSPACE Domain of quantumharrelltech.ca.gov’s Highly Complex [ADVANCED] Ancient 2023-2223 Machine [A.M.] Learning in 1968-michaelharrelljr.com’s Hi:teKEMETIComp_TAH [PTAH] PYRAMID ARCHITECTURE [PA] Languages of Apple.com’s [L.A.] 2024 Vision Pro 4 Cognitive [PC] Ergonomics and Human-Machine INTERACTION [MI= MICHAEL] MATRIX on Autodesk.com… since Eye PARALLEL [I/P] Interface Design [I.D.] Tool [I.T.] Application Architect of ANU Highly Complex [ADVANCED] Ancient Brain & Cognitive [B.C.] Neural Circuit Development in Image Processing [I/P] Software @ The_Octagon_(Egypt) of kingtutdna.com’s Pharaonic MENES EMPIRE [ME] of 1968-michaelharrelljr.com’s quantumharrellufo.tech PATENT WEALTH
WELCOME BACK HOME IMMORTAL [HIM] U.S. MILITARY KING SOLOMON-MICHAEL HARRELL, JR.™

i.b.monk [ibm] mode [i’m] tech [IT] steelecartel.com @ quantumharrelltech.ca.gov

eye kingtutdna.com domain creator [d.c.] of harrelltut.com

eye anu neural circuit development in X-tra dark neuromelanin.tech

the pentagon's department of defense.gov strategy for operating in quantumharrell.tech cyberspace

CUT THOSE 6G CHECKS!!! IMMEDIATELY PAY [I/P] TO THE ORDER OF: QUANTUM HARRELL TECH LLC

CUT THOSE 6G CHECKS!!! IMMEDIATELY PAY [I/P] TO THE ORDER OF: QUANTUM HARRELL TECH LLC

Ancient Interplanetary [A.i.] 6g-quantumharrell.tech Military Worth Trillions... Interplanetary 9 [i9] Ether quantumharrell.tech Domain Architecture Worth Quadrillions... Interplanetary 9 [i9] Ether quantumharrellufo.tech Cyberspace Engineer Worth Quintillions... since 1968-michaelharrelljr.com's Professional Research [PR] Services EXPENSIVE AF!!!

i.b.michael [ibm] 6g quantum computer programmer… mathematically & algorithmically programming [mapping] ibm.com's [mi = michael’s] quantum ibmdotcom.com networks of quantumharrelltech.com

Eye Ancient Machine [I AM] P.T.A.H. [I/P] TECH [I.T.] of IBM.com

i.b. 6g hi:tekemeticompu_tah [ptah] vision for human-machine interaction

i.b. 6g hi:tekemeticompu_tah [ptah] architect [pa] 4 human-machine learning of apple.com’s [l.a.] vision pro @ quantumharrelltech.com

WE ALREADY ENVISIONED 2024’s 6G SKY TECH WEALTH Long B4 1698

eye vision pro of cognitive [pc] ergonomics and human computer interaction

1968-michaelharrelljr.com domain of ancient pyramid architecture [pa] 4 compu_tah [ptah] vision

eye envisioned autocad on vision pro @ quantumharrelltech.com

quantumharrelltech.com computer vision and image processing [i/p] patents @ quantumharrelltech.ca.gov

eye having 1st eye visions on quantumharrell.tech's macbook pro

eye parallel earth [qi] vision computing on earth [qi]... ya dig???

eye see u2

quantumharrelltech.com's new ministry of defense octagon complex in egypt look like a blackanunnaqi.tech base from above earth [qi]

© 1698-2223 QUANTUM HARRELL TECH LLC All LOST ANCIENT [L.A.] ATLANTEAN DNA [A.D.] DotCom [A.D.] + DotTech [A.D.] + Pre 1698quantumharrellgov.tech Domain Name Rights Reserved @ quantumharrelltech.ca.gov
#u.s. michael harrell#apple#vision pro#mu:13#kemet#The Octagon#Egypt#kingtutdna#kangsolomon.com#domain#entrepreneurship#web development#business ideas#webhosting#business growth#ibm#autodesk#autocad#cadservices#project management
2 notes
·
View notes
Text
I’m just gonna toss this out there.
I’m going to make a little command line utility that is essentially an HTML shorthand. Given a source file or files, it will create property formatted static HTML documents.
I’ve already made a script like this to help with a project’s website; I’m just expanding on that idea with this new program.
The thing is, I’m wondering if anyone else would find such a thing useful or not. This might be too niche to be useful.
On the other hand, there’s nothing stopping me from releasing it as an open source tool, and it should work on any operating system supported by Free Pascal.
I’m also aware of Haml, which is an open source tool that does roughly the same thing but not in the way I’d like to do it.
Anyone have an opinion about this?
2 notes
·
View notes
Text
Freelancing web dev/designer here! I wanna add some tools and more resources to this list for everyone. Hopefully this is more exciting than it is intimidating. Webpage creation can be fun and useful - especially for those looking to build their own online portfolios as social media gets worse and worse for indies/small businesses fighting the constantly changing climate of algorithms and other corporate junk.
More casually, go and make that fan page you’ve always wanted. Start somewhere - anywhere! My first websites back in 2007 - 2010 were for virtual pet site fan pages, an American Dragon: Jake Long page begging for a season 3, my own made up adoptable pets, and a free virtual pet site of my own that used a cool tool that existed back then.
Modern design is actually cleaner to work with, more accessible, and you can still be as creative as you want despite what professional websites adhere to for their marketing standards. Lots has changed and improved since I first started...
Educational Resources
MDN Web Docs | Similar to W3Schools, might be a preferred format for some to learn from as an option. Full of interactive examples and detailed explanations!
CSS Tricks Guides | Visual articles with organized categories for each property and value involved! I always reference their Flexbox guide since flexbox stuff gets confusing to write by pure memory each time.
Kevin Powell’s YouTube | A chill channel I’m a fan of that web devs can appreciate at any level of experience! He’s got shorts for fast solutions, full troubleshooting guides, reviews for annual developer surveys, and advocates for more diversity in the web development scene that isn’t white guys such as himself. Super welcoming, friendly, and won’t talk down to you for trying to learn. The link is his playlist category that’s good for beginners out there, for your convenience.
CodePen | A massive gallery of code snippets that other developers have created and shared for free viewing/tinkering. You can find insane CSS-made art and animations on here, JavaScript samples, and more!
Accessibility Guide | Making your website accessible is an important step in designing a page for anyone to see. Many types of disabled people surf the internet with accessibility devices such as screen readers. Those with more limited internet (speed, bandwidth, etc.) can also benefit from these standards.
Epilepsy Guide | A specific form of accessibility that’s important to consider as well. If you have moving, flashing, and otherwise visually stimulating content, look through this for solutions to make your pages safer to look at.
Meta Tag Guide | A beginner-friendly guide with examples of how HTML meta tags affect the way your public site and its pages will show up in search results.
SEO Guide | SEO is an abbreviation of Search Engine Optimization. This is good to learn if you’re a serious designer who needs your page to show in search results. Important for those of you out there making business and/or portfolio pages. 100% use your username, business name, and other unique (but not private) identifying factors as keywords that will connect your page to being found along with your social profiles.
[Fun Fact: SEO is the reason behind food blogs sharing their whole anime backstory before the actual recipe... Hurrah]
Browser Extension Tools
ColorZilla | FireFox & Chrome | Select colors from webpages, analyze CSS colors on pages, generate gradient values for CSS, and save palettes. Provides hex and rgba color values too!
RGBlind | Firefox & Chrome | Simulate some types of color blindness on your website for accessibility purposes.
Colorblindly | Chrome Only | Simulate a wider range of color blindness types, but unfortunately not available on other browsers from what I’ve found.
Page Marker | Chrome Only | Write/draw anything you need for brainstorming your page’s development, right on top of it! The marker strokes stick to that point of the page and moves with it when you scroll.
Eye Dropper | Chrome Only | For selecting and picking colors off of web pages. Gives you the hex and rgba values on the spot!
Grayscale View | Chrome Only | Good for previewing shade values and contrast on your website for accessibility and readability purposes.
Other Tools
Visual Studio Code | Open Source program provided by Microsoft of all things! This comes with many built-in tools and functions to make HTML, CSS, JS, and other compatible languages be more convenient to work with. More cozy to work with than the manual tedium of organizing things within bare text editors. Color coded words, auto-stacking, arrows that help you be sure you have things closed up properly, and more! Definitely look through its extensions shop for anything you think would help you in the ways you need for development.
openElement | Create web pages without coding. Can be good for planning how your website is laid out, or to make something without the knowledge required! I haven’t used it myself, but it looks promising.
Accessibility Checklist | A superbly handy way to track your website’s depth and level of accessibility. The + buttons give descriptions/suggestions for each item on the list to make improvements for your website.
Photo-sensitivity Analysis Tool | A free program that analyses content on your pages for any risks of epilepsy and other photo-sensitive complications among viewers. Important for accessibility!
That’s about all I can put together at this time. Be free! Go wild! The internet is still ours to build in - not just big corps, scammers, or bots.
⬇ make a webpage right now its free ⬇
neocities.org 👈 for website hosting
internetingishard.com 👈 for coding tutorial
w3schools.com 👈 for a searchable index of every html and css term under the sun and live examples of how each one works
sadgrl.online 👈 for a layout builder, if you dont want to do everything from scratch
#I want to share the joyful and fun parts of web design to everyone online!#I walk a more profession-based road for my web development but I still get myself into some fun projects and ideas to build from#it's very rewarding to see the final base version of your project be done and functional#web development can and should still be enjoyed as a hobby first and foremost#wk speaks#wk responds#web design#web development#resources#tools#accessibility#html#css
37K notes
·
View notes
Text

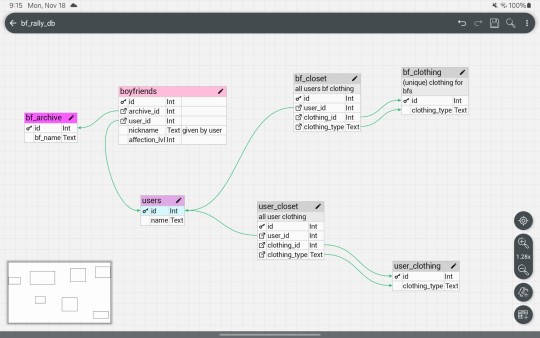
im getting ready to start the database setup 🫡
#this is like a drafting thing u do before actually making the tables so u dont get confused#the stuff in grey im not gonna worry about for now#but later on might need it#if i ever try to figure out the whole dress up situation#for now#i wanna just get a first usuable version of the site up (hopefully without spending money)#and then find ppl to test it#its gonna be very barebones at first but this like a project im just doing longterm#like the comic im doing#so no worries#also why i need to keep costs to zero as long as possible lol#but yea i have other stuff i wanna do outside just collecting#like if i could figure out how to have short vn moments with the different bfs that would be sick!#i wanna do so many romantic things 😭#tho this is just me spouting off things#lots of ideas but one person so we will see#web development
1 note
·
View note
Text
#iot#iot application development#iot applications#iot application development company#iot development#iot app development#iot application development ideas#iot application development platform#iot development company#iot applications development company#iot applications development services#what is iot#web application development#rapid application development#mobile application development#mobile application development (industry)#iot app development 2021#aws iot analytics#iot tutorial#iot projects#business#newblogflo#secretstime#iot technology#tech
0 notes
Text
"In China, a landscape architect is reimagining cities across the vast country by working with nature to combat flooding through the ‘sponge city’ concept.
Through his architecture firm Turenscape, Yu has created hundreds of projects in dozens of cities using native plants, dirt, and clever planning to absorb excess rainwater and channel it away from densely populated areas.
Flooding, especially in the two Chinese heartlands of the commercial south and the agricultural north, is becoming increasingly common, but Yu says that concrete and pipe solutions can only go so far. They’re inflexible, expensive, and require constant maintenance. According to a 2021 World Bank report, 641 of China’s 654 largest cities face regular flooding.
“There’s a misconception that if we can build a flood wall higher and higher, or if we build the dams higher and stronger, we can protect a city from flooding,” Yu told CNN in a video call. “(We think) we can control the water… that is a mistake.”

Pictured: The Benjakitti Forest Park in Bangkok
Yu has been called the “Chinese Olmstead” referring to Frederick Law Olmstead, the designer of NYC’s Central Park. He grew up in a little farming village of 500 people in Zhejiang Province, where 36 weirs channel the waters of a creek across terraced rice paddies.
Once a year, carp would migrate upstream and Yu always looked forward to seeing them leap over the weirs.
This synthesis of man and nature is something that Turenscape projects encapsulate. These include The Nanchang Fish Tail Park, in China’s Jiangxi province, Red Ribbon Park in Qinghuandao, Hebei province, the Sanya Mangrove Park in China’s island province of Hainan, and almost a thousand others. In all cases, Yu utilizes native plants that don’t need any care to develop extremely spongey ground that absorbs excess rainfall.

Pictured: The Dong’an Wetland Park, another Turescape project in Sanya.
He often builds sponge projects on top of polluted or abandoned areas, giving his work an aspect of reclamation. The Nanchang Fish Tail Park for example was built across a 124-acre polluted former fish farm and coal ash dump site. Small islands with dawn redwoods and two types of cypress attract local wildlife to the metropolis of 6 million people.
Sanya Mangrove Park was built over an old concrete sea wall, a barren fish farm, and a nearby brownfield site to create a ‘living’ sea wall.
One hectare (2.47 acres) of Turenscape sponge land can naturally clean 800 tons of polluted water to the point that it is safe enough to swim in, and as a result, many of the sponge projects have become extremely popular with locals.
One of the reasons Yu likes these ideas over grand infrastructure projects is that they are flexible and can be deployed as needed to specific areas, creating a web of rain sponges. If a large drainage, dam, seawall, or canal is built in the wrong place, it represents a huge waste of time and money.

Pictured: A walkway leads visitors through the Nanchang Fish Tail Park.
The sponge city projects in Wuhan created by Turenscape and others cost in total around half a billion dollars less than proposed concrete ideas. Now there are over 300 sponge projects in Wuhan, including urban gardens, parks, and green spaces, all of which divert water into artificial lakes and ponds or capture it in soil which is then released more slowly into the sewer system.
Last year, The Cultural Landscape Foundation awarded Yu the $100,000 Oberlander Prize for elevating the role of design in the process of creating nature-based solutions for the public’s enjoyment and benefit."
-via Good News Network, August 15, 2024
#china#wuhan#thailand#bangkok#landscape#wetlands#sponge city#landscape architecture#flooding#climate action#parks#public park#green architecture#sustainability#good news#hope
986 notes
·
View notes
Text
In 2005, the tellingly named studio After Stone wall Productions released a film titled Dangerous Living: Coming Out in the Developing World. Featuring interviews with various LGBT activists from different countries outside the West, spliced up and lumped together haphazardly, the film delivers the following overarching messages: that it is not safe to be queer in the "developing world," that what queer spaces do exist in the "developing world" are to be found in certain metropolises: Cairo, Kuala Lumpur, Calcutta, Rio de Janeiro—and that these sites trace their genealogy to the Stonewall riots. Furthermore, according to the film, queerness/gayness and sometimes transness (when it is acknowledged) were invented in the West. Epistemic breaking points such as the Stone wall riots and canonized locales such as San Francisco and Greenwich Village are the originating points of this innovation against the backdrop of a timeless, pervasive heterosexism. This cosmopolitan gayness/queerness then "spreads" from the metropole to the periphery, forming a web from city to city This coincides with Jack Halberstam's (excruciatingly white) analysis in his book In a Queer Time and Place: the idea of "metronorma tivity" that "the rural is made to function as a closet for urban sexualities in most accounts of rural queer migration" and that "the metronormative narrative maps a story of migration onto the coming-out narrative" (2005, 36-37). We can extend Halberstam's analysis further and see the ways that the closet/rural/(post)colony as well as out/urban/metropole get col lapsed onto each other—the queer is always pulled closer to the heart of capital.
The overarching savior narrative occurs towards the end of the film, when each interviewee, in clips spliced together, tells his or her story of emigrating to the West. After a particularly heart-wrenching story of Ashraf Zanati's departure from Egypt, the narrator comments that "Ashraf Zanati left Egypt. Ashraf had become part of a planetary minority." Although the film purports to care about the status of queers in the "developing world," it actually forms a wounded attachment that fetishizes displacement and bifurcates the queer from his or her society. This narration of non-Western countries as inherently unsafe for queer subjects produces the very displacement it describes, in a manner similar to the ways nine teenthcentury colonial archaeology laid the foundations for Zionism and the dispossession of Arab Jews. Writing about the European "discovery" and destruction of the Cairo Geniza—a building that had housed pieces of paper documenting centuries of jewish Egyptian history—Shohat (2006) shows us that the discursive/ archival dislocation of Egyptian Jews by the forces of European/Ashkenazi colonialism anticipated the later dislocation of Egyptian Jews. This dislocation would form part of the backbone of Zionist historiography's production of a "morbidly selective 'tracing the dots' from pogrom to pogrom." The fetishization of queer displacement, as projected by Dangerous Living, performs a similar historical flip to the one Shohat documents: "If at the time of the 'Geniza discovery' Egyptian Jews were still seen as part of the colonized Arab world, with the partition of Palestine, Arab-Jews, in a historical shift, suddenly became simply 'Jews'" (Shohat 2006, 205). Through various colonial practices, there was a discursive bifurcation between the "Arab" and the "Jew"; in the case of case of Dangerous Living there is a similar bifurcation between the "Egyptian" and the "Queer."
Papantonopoulou, Saffo. “‘Even a Freak Like You Would Be Safe in Tel Aviv’: Transgender Subjects, Wounded Attachments, and the Zionist Economy of Gratitude.” Women’s Studies Quarterly, vol. 42, no. 1/2, 2014, pp. 278–93. JSTOR, http://www.jstor.org/stable/24364930. Accessed 11 Nov. 2024.
577 notes
·
View notes
Note
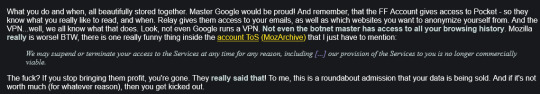
Hi there! Firstly, wanna say a huge thank you: your blog has inspired me to become more educated about cybersecurity and nutrition, and it’s the reason my brother and I now use Firefox! I came across this article and… it seemed to raise a lot of valid points about Mozilla, but I have no idea if they are true or not since I’m not that knowledgeable about tech, and they go against everything I’ve ever heard about Firefox. Wanted to ask if you wouldn’t mind giving it a quick read, if that’s not too much trouble, and explaining why it’s false/true? If you can, ofc, I realise that is a weird request, and I promise it&: not something I’d usually ask someone. I just thought I’d ask since you’re the only sort of ‘tech’ person I can think of whom I’d trust to know stuff about this. https://digdeeper.neocities.org/articles/mozilla
So this is a great example of someone reading a ToS uncharitably and extracting the most paranoid bullshit possible.
Aside from the absolute classic "oh noes they are storing info about what devices you use" (if you use firefox logged in mozilla will collect information about what device and OS you use to connect; they do this for a lot of reasons like figuring out what stuff the bulk of their users are using but also because *they can't display on your device without that data*) I want to zoom in on this as an example:

BTW, there is one really funny thing inside the account ToS (MozArchive) that I just have to mention: "We may suspend or terminate your access to the Services at any time for any reason, including [...] our provision of the Services to you is no longer commercially viable." The fuck? If you stop bringing them profit, you're gone. They really said that! To me, this is a roundabout admission that your data is being sold. And if it's not worth much (for whatever reason), then you get kicked out.
This person is highlighting the idea that they may cut you off from services if the provision of those services is no longer commercially viable. This author is saying "FIREFOX WILL BOOT YOU WHEN YOU STOP BEING A PROFITABLE LITTLE PAYPIG FOR THEM"
But. Okay. Let's go look at that section of the ToS:

These Terms will continue to apply until ended by either you or Mozilla. You can choose to end them at any time for any reason by deleting your Mozilla account, discontinuing your use of the Services, and if applicable, unsubscribing from our emails. We may suspend or terminate your access to the Services at any time for any reason, including, but not limited to, if we reasonably believe: (i) you have violated these Terms, (ii) you create risk or possible legal exposure for us; or (iii) our provision of the Services to you is no longer commercially viable. We will make reasonable efforts to notify you by the email address associated with your Mozilla account or the next time you attempt to access the Services. In all such cases, these Terms shall terminate, including, without limitation, your license to use the Services, except that the following sections shall continue to apply: Indemnification, Disclaimer; Limitation of Liability, Miscellaneous.
Bud. This says "we are not obligated to provide services to you and we may stop providing services that cost us more money to maintain than is viable." This isn't about selling your data, this is about backwards compatibility and sunsetting projects. They don't have to keep providing access to services they're no longer developing nor bend over backwards to make sure that you can keep running a version of the browser that uses the extensions they dropped support for ten years ago.
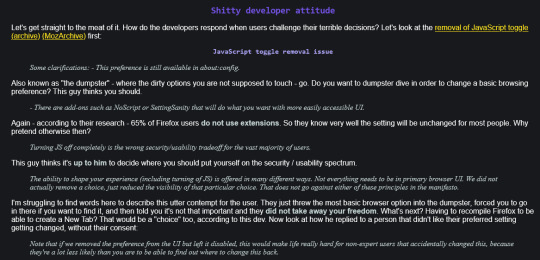
Ugh. I got to the section where they talk about cucking for manifest3 and jesus this asshole. Manifest 3 is a defacto set of web standards that are changing because google has so much market share as a browser that if they do something everybody else has to follow or they're going to break basic functionality; if they don't make these changes eventually a shitload of websites just will not work on firefox. WAY more than currently experience this problem. Nobody is happy about manifest 3 and the fact that mozilla put out a press release about coming manifest 3 changes (that was not positive!) doesn't mean they're happy about getting dragged along by the nose; this blogger would prefer something like them refusing to adopt those standards, but all that would happen is that they'd lose more users because less shit would work on firefox browsers since people write their sites for chrome first and anything else second if at all.
This writer also gripes a lot about things like "mozilla took away this functionality for the sake of security and SURE you can change that by going into the configurations but it should be an option right in the first panel of the settings what are they really trying to hide???" and they're not trying to hide anything bud they're trying to make a functional browser with intuitive menus for people who aren't power users.

Like they want to be able to do everything they want and they want to be able to see the option in front of them at all times. It's a weird combination of "I know how to configure everything about this browser" and "if a setting is ever hidden behind a readmore it's a dark pattern and is an attack on user privacy." Like they gripe a lot about privacy and then link to a bunch of pages on mozilla where they explain their privacy settings and link to tutorials on how to hide the data that they just explained they collect.

Yeah this is someone I would walk away from in order to avoid getting into a fistfight.
"FOSS licenses are nice but they don't ensure quality" nobody said they did.
"FOSS licensed softwares don't always accept user participation in development" nobody said they did
"I can't change the actual code of firefox to remove things that I don't like don't tell me to fork it it has to be all or nothing mozilla specifically has to do what I want or it's user hostile" I can see why it would be hostile to you as a user fuck you dude this is why forks *exist* (also the "spyware" discussed is basic browser tracking stuff, the realistic necessities of how email work that make it not private by default like the PROTOCOLS are not private you can't get around that, and a lot of the stuff is opt out but improves functionality for day to day users, AND a lot of the tracking is specifically for people with logged-in accounts which are not necessary to use firefox like if you hate pocket don't use it my friend! I also hate pocket it is quite simple to never use it thanks)
"There's no justification for making the source code unavailable" my dude. https://hg.mozilla.org/mozilla-central/
"If they really cared about an open internet they'd work toward killing capitalism." Friend. I think there's very little more that a web browser could do to undermine the capitalist nature of huge chunks of the web and maintain a broad userbase than what firefox is doing.
I'm reminded of the time that I saw someone losing their shit about a linux distro that included chrome as *a* browser - not the default browser, but *a* browser.
It is an unpleasant fact that a lot of firefox's funding comes from google. That's part of why google is still the default search engine in Firefox and I read some similar articles decrying mozilla's residence firmly in Google's pocket a few years ago. I don't think there's anyone at mozilla who is genuinely pleased that their cheques are signed by google, but there are a ton of people at mozilla who are happy they can keep the lights on because getting paid by google means that they can do as much as they possibly can to create a functional browser that has a significant interest in privacy by default and that can be made *VERY* private by a dedicated user.
Anyway a lot of the stuff on this post is things like "a certificate expired five years ago and broke extensions and that means that mozilla is incompetent and hates users" or "eleven years ago there was a slapfight in the bug reporting forums between a user and a mod and the fact that the user was kicked after repeatedly being told his fix wasn't going to get made is censorship."
The big beefs at the center of this post are:
Mozilla collects data on users
Mozilla limits functionality that should be up to the users
Mozilla takes money from google
and my refutations are:
it does, and it is less than any other mainstream browser and is much much more transparent about what data is collected and how to prevent that data from being collected
A lot of the functionality they're discussing is still there and the stuff that isn't is allowing unsigned extensions which, dude, put a fork in it. They're not going to budge on unsigned extensions but the bar you have to clear to get signed is really really low; like this guy is LITERALLY saying "allow the installation of malicious extensions."
Yep. They do. This point reminds me of a lot of the people on tumblr who hate ads but also hate it when people pay for tumblr. As it turns out making things costs money, and making things used by millions of people costs *A LOT* of money.
I mean FFS one of the things this writer complains about is that Mozilla has a YouTube page.
This isn't just letting perfect be the enemy of good, it's letting perfect be the enemy of *functionally existing as a large organization in the modern world.*
Anyway, I'm glad you enjoy my blog, thank you for letting me know!
402 notes
·
View notes
Text





Important notice! The trees in this family are so large (even split by genus) that they are very likely to be unreadable on tumblr. That's why I have a website, in which you can find the images in full resolution by opening them in a new tab and zooming. Find them here. More info below the cut.
Okay, this tree took a while. There were 130+ blogs to catalog, and that was monumentally slow to do. I hope it doesn't take this long for the next tree. Also- ignore my paltry web design skills. I've attempted to input a more dyslexic friendly font option (I'm not dyslexic myself, if anyone with dyslexia wants to inform me if it is better, that would be great), but I'm honestly not that great at HTML. If any JQuery wizards want to help with a few things, I would owe my endless gratitude.
What's next?
After this big tree, I need some quick projects. I'll most likely update Alphidae, then move to the Potatoes or Snoms- haven't decided yet.
Some notes:
Although there have been some questionable things acted out in this family, I do think it has crafted some pretty interesting ideas. @/the-false-sun and @/the-dungeon-core are some of my favorites.
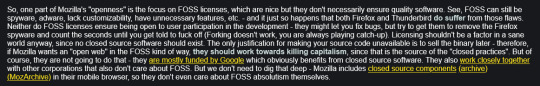
A quick description of the genera:
Systema - Blogs that emulate part of the game system.
Spectaculum - Roleplay blogs contained within or related to the system, usually as some sort of character.
Actus - Roleplay blogs that fit into the box of a conventional video game NPC, or acting as players within the game.
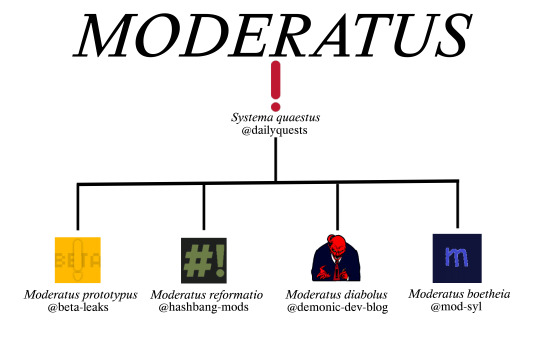
Faventia - The fandom focused blogs of the EPPRBCU.
Moderatus - Blogs emulating the moderators, tech support, and developers of the game.
Lastly, if any of the blogs present think they deserve a reclassification or have a suggestion to improve this, do not hesitate to notify me.
622 notes
·
View notes
Text
"The most fashionable bathing station in all Europe". British industrialists and American mining investors plotting the colonization of the Congo, while mingling at Ostend's seaside vacation resorts. Extracting African life to build European railways, hotels, palaces, suburbs, and other modern(ist) infrastructure. "Towards infinity!"
---
In 1885, King Leopold II achieved an astonishing and improbable goal: he claimed a vast new realm of his own devising, a conjury on a map called [...] the Congo Free State. [...] [A] fictional state owned by the king, ruled by decree, and run from Brussels from 1885 to 1908. [...] This was [...] a private entrepreneurial venture [for the king]. The abundance of ivory, timber, and wild rubber found in this enormous territory brought sudden and spectacular profits to Belgium, the king, and a web of interlocking concession companies. The frenzy to amass these precious resources unleashed a regime of forced labor, violence [millions of deaths], and unchecked atrocities for Congolese people. These same two and a half decades of contact with the Congo Free State remade Belgium [...] into a global powerhouse, vitalized by an economic boom, architectural burst, and imperial surge.
Congo profits supplied King Leopold II with funds for a series of monumental building projects [...]. Indeed, Belgian Art Nouveau exploded after 1895, created from Congolese raw materials and inspired by Congolese motifs. Contemporaries called it “Style Congo,” [...]. The inventory of this royal architecture is astonishing [...]. [H]istorical research [...] recovers Leopold’s formative ideas of architecture as power, his unrelenting efforts to implement them [...]. King Leopold II harbored lifelong ambitions to “embellish” and beautify the nation [...]. [W]ith his personal treasury flush with Congo revenue, [...] Leopold - now the Roi Batisseur ("Builder King") he long aimed to be - planned renovations explicitly designed to outdo Louis XIV's Versailles. Enormous greenhouses contained flora from every corner of the globe, with a dedicated soaring structure completed specifically to house the oversize palms of the Congolese jungles. [...]
---
The Tervuren Congo palace [...]. Electric tramways were built and a wide swath of avenue emerged. [...] [In and around Brussels] real estate developers began to break up lots [...] for suburban mansions and gardens. Between 1902 and 1910, new neighborhoods with luxury homes appeared along the Avenue [...]. By 1892, Antwerp was not only the port of call for trade but also the headquarters of the most profitable of an interlinking set of banks and Congo investment companies [...]. As Antwerp in the 1890s became once again the “Queen of the Scheldt,” the city was also the home of what was referred to as the “Queen of Congo companies.” This was the ABIR, or Anglo-Belgian India Rubber Company, founded in 1892 with funds from British businessman “Colonel” John Thomas North [...].
Set on the seaside coast, Belgium’s Ostend was the third imperial cityscape to be remade by King Leopold [...] [in a] transformation [that] was concentrated between 1899 and 1905 [...]. Ostend encompassed a boomtown not of harbor and trade, like Antwerp, but of beachfront and leisure [...] [developed] as a "British-style" seaside resort. [...] Leopold [...] [w]as said to spend "as much time in Ostend as he did in Brussels," [...]. Ostend underwent a dramatic population expansion in a short period, tripling its inhabitants from 1870–1900. [...] Networks of steamers, trams, and railway lines coordinated to bring seasonal visitors in, and hotels and paved walkways were completed. [...] [A]nd Leopold’s favorite spot, the 1883 state-of-the-art racetracks, the Wellington Hippodrome. Referred to with an eye-wink as “the king incognito” (generating an entire genre of photography), visitors to the seaside could often see Leopold in his top hat and summer suit [...], riding his customized three-wheeled bicycle [...]. By 1900, Ostend’s expansion and enhancement made it known as “the Queen of the Belgian seaside resorts” and “the most fashionable bathing station in all Europe.” Opulence, convenience, and spectacle brought the Shah of Persia, American tycoons, European aristocrats, and Belgian elites, among others, to Ostend.
---
Leopold’s interventions and the Congo Free State personnel and proceeds played three pivotal and understudied roles in this transformation, all of which involved ABIR [British industrialists].
First, it was at Ostend that an early and decisive action was taken to structure the “red rubber” regime and set it in motion. In 1892, jurists such as [E.P.] had ruled, contravening [...] trade laws, that the king was entitled to claim the Congo as his domanial property [...]. Leopold [...] devised one part of that royal domain as a zone for private company concessions [...] to extract and export wild rubber.
Soon after, in 1892, King Leopold happened to meet the British “Colonel” John Thomas North at the Ostend Hippodrome. North, a Leeds-born mechanic [...] had made a fortune speculating on Chilean nitrates in the 1880s. He owned monopoly shares in nitrate mines and quickly expanded to acquire monopolies in Chilean freight railways, water supplies, and iron and coal mines. By 1890 North was a high-society socialite worth millions [...]. Leopold approached North at the Ostend racecourse to provide the initial investments to set up the Anglo-Belgian India Rubber Company (ABIR). [...]
---
One visible sign of Ostend’s little-known character as Congo boomtown was the Royal Palace Hotel, a lavish property next to the king’s Royal Domain, which opened in 1899. With hundreds of rooms and a broad sweep of acreage along the beachfront, the palace “occupied the largest space of any hotel in Europe.” [...]
King Leopold met American mining magnate Thomas Walsh there, and as with North, the meeting proved beneficial for his Congo enterprise: Leopold enlisted Walsh to provide assessments of some of his own Congo mining prospects. The hotel was part of [...] [a major European association of leisure profiteers] founded in 1894, that began to bundle luxury tourism and dedicated railway travel, and whose major investors were King Leopold, Colonel North [...].
At the height of Congo expansionism, fin-de-siècle Antwerp embodied an exhilarated launch point [...]. Explorers and expeditioners set sail for Matadi after 1887 with the rallying call “Vers l’infini!” (“towards infinity!”) [...].
---
Text above by: Debora Silverman. "Empire as Architecture: Monumental Cities the Congo Built in Belgium". e-flux Architecture (Appropriations series). May 2024. At: e-flux.com/architecture/appropriations/608151/empire-as-architecture-monumental-cities-the-congo-built-in-belgium/ [Bold emphasis and some paragraph breaks/contractions added by me. Italicized first paragraph/heading in this post was added by me. Presented here for commentary, teaching, criticism.]
#tidalectics#ecology#multispecies#abolition#this full article has far more info about leopolds obsession with opulence and all the many infrastructure projects in belgium he sponsored#full article also expands more on congolese art and anticolonial art projects that criticize belgian architecture#eflux did several articles focusing on anticolonial responses to belgian extraction and art noveau and modernist architecture#including a piece on spectacle of belgian worlds fair and human zoos#silverman has very extensive research history#ecologies#geographic imaginaries
130 notes
·
View notes
Text
It's been more than two months since we found out that the amazing QSMP project treated a big chunk of their workers terribly.
When the news first broke, I was naive enough to believe that things could go back to the way they were before. That short break they had? I thought for sure the very first thing they would do is contact every single one of their regular workers, ask for their feedback and apologize for what they had been through. So naive of me...
Three weeks later, the worst possible outcome became true. Lumi's exit of the project did not only further confirm everything that had already been said, but it also revealed that repairing the broken trust of those affected was never a priority for the heads of the project...
In my personal opinion, more than trying to find ways to treat everyone better, it would seem like they chose to spend their time salvaging the project's image while making the least "noise" possible. Having event after event as if nothing had happened.
At some point, I simply stopped supporting the project all together. However, I still get updates because of the accs that I follow and I have some things to say:
-I still don't understand how the main problem (the treatment of their workers) would get better if they didn't contact any of the people that suffered this mistreatment?????? It just doesn't make any sense.
-It seems like with every project the team's ideas would grow ambitious but the budget to pay the people that made these ideas a reality kept diminishing. Don't get me started on those deadlines...
-Let me also say that "resolving things privately" was never an option. I didn't believe Quackity for a second when he said that in his last stream regarding this whole situation. Things would have just continued as normal and we all would have been blissfully unaware, like we were for months and months before.
To finish, I think what they created together (Quackity, the volunteers, writers, 3d artists, actors, managers, web developers, graphic designers, music engineers, assistants, translators, editors, illustrators, the ccs and every other worker that I might not even know about) was such a beautiful thing. A real exchange of culture. It felt like we could truly celebrate each other and have fun regardless of where we came from. I still watch clips and smile because the love is still there. It's so strange...mourning a project that's still "alive".
97 notes
·
View notes