#web designing software
Explore tagged Tumblr posts
Text
#web designing tools#web design tools#website designing tools#UI design tools#web designing software#web design software#web designing#web designer tools#website designer tools#responsive web design tools#wordpress#wix#spacesquare#shopify#figma#adobe dreamwaver#figma web design tools
3 notes
·
View notes
Text
#why do i need website maintenance#web designing software#DigitalMarketingDentists#SmileSavvy#ToothTalk#DentalPromotion#OnlineSmileMarketing#DentalHero#FancyTeeth#SuperSmileSquad#DentistBranding#PearlyWhitePromo
0 notes
Text
About Webcoder Webcoder is a well-established organization and is being managed by a team of professionals including Software, Website, Mobile App professionals. We are into the business for the past 6 years and have created many Website,software,Apps for popular business houses all over India. We create software & websites that truly manifest all aspects of our clients' business activity. Interactivity is built in accordance to our clients' specifications. The long list of satisfied customers is our best recommendation. We research our subject thoroughly from a number of aspects before actualizing the given task. Webcoder has on its team professional software developers, web-designers, web-developers, content writers, networking engineers and marketing personnel. It has a forward-looking, Twenty-First Century Management, sensitive to clients' needs in every way. Our diversified portfolio is best indicative of our technical and designing abilities. WEBCODER is a total and cost-effective web solution. Our Company is a proficient Web Software and Mobile Application Development company. Our Company is based on the latest technologies. We work on Web application development, Website designing, Mobile application development, Search Engine Optimization, Web hosting solutions, maintenance & re-engineering and Mailgateways etc.
#Best web design in Dehradun#web designing#web design services#web design company#web designing software#Web design#web design course in Dehradun
1 note
·
View note
Text

instagram: cheri.png
#Whoever controls my sims please stop bc I’ll burst#sims 2 is the reason I downloaded my first graphics software and started to design#sims 2#the sims 2#cybercore#old internet#old web#y2k#00s#cyber y2k#2000s#moodboard#tech#cyber core#y2k nostalgia#nostalgiacore#nostalgia#techcore#tech blog#y2kcore#y2k aesthetic#early 2000s
416 notes
·
View notes
Text
Wix Learn's Free Web Accessibility Certification | Resources ✨

Hiya! 💗 Today, I stumbled upon an absolute gem that I wanted to share with all of you. If you're learning about web design and inclusivity as I am, this is something you might want to look into~!
Introducing the Web Accessibility Course by Wix Learn - a game-changer for anyone striving to create websites that cater to all users, regardless of impairments. This comprehensive course covers everything you need to know to build an inclusive online space that leaves no one behind. AND IT COMES WITH AN EXAM AND CERTIFICATE (all free too hehe).
In this course, you'll gain mastery over essential skills, including:
🌐 Creating Inclusive Sites: Learn the best practices to make your websites accessible to people with various impairments, ensuring equal access for everyone.
📚 Accessible Title Tags and Headings: Dive into the world of proper title tags and heading structures, making navigation a breeze for every visitor.
👁️🗨️ Crafting Alt Text and Alternative Media: Discover the art of writing meaningful alt text and incorporating alternative media, providing a seamless experience for those with visual challenges.
⚙️ Optimizing Navigation for Assisted Technology Users: Enhance site navigation for individuals relying on assisted technologies, making their browsing experience smooth and efficient.
💬 The Power of an Accessibility Statement: Learn to create a compelling accessibility statement, showcasing your dedication to inclusivity and informing visitors about your website's accessibility features.
They even have prep courses for the exam! 🤗✨
Here's the link to the course: LINK
Hope this helps someone out there, I will be trying it out and seeing how it goes! 👍🏾
#resources#web accessibility#coding#codeblr#programming#progblr#studyblr#studying#tech#software developer#comp sci#programmer#learning to code#webdesign#web design#web development
287 notes
·
View notes
Text
Network switches
What’s a network switch ?
A switch is a device used in computer networks to connect multiple devices together within a single local area network (LAN). Its main role is to facilitate communication between different connected devices, such as computers, printers, servers, IP phones, etc.
It is a mini-computer which is made up of RAM, ROM, flash RAM, NVRAM, a microprocessor, connectivity ports and even an operating system.

RAM
RAM (Random Access Memory) contains the current configuration of the switch and temporarily stores the MAC address table, which is then processed by the microprocessor.
Microprocessor
The microprocessor is the heart of the switch, responsible for data processing, including switching and creating links between multiple devices.
External memories
External memories, such as flash RAM, ROM, and NVRAM (Non-Volatile RAM), store configuration files , different versions of the IOS , etc ...
Ports
The switch ports are the communication interfaces of the switch. There are several of them, generally 24 for a Cisco switch. Each port is associated with an LED which indicates its status and activity.

How does it work ?
Now how does a switch work to transfer information from one machine to another?
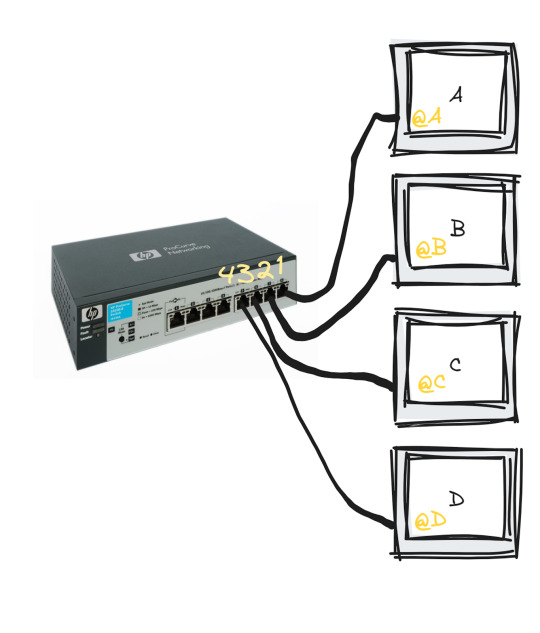
Suppose we have 4 machines: A, B, C and D connected to our switch in ports 1, 2, 3 and 4 as follows:

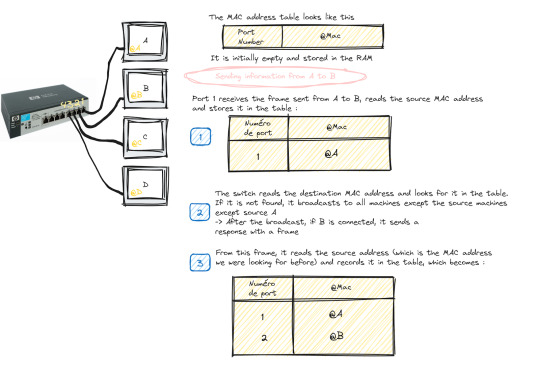
The switch only works with MAC addresses , so basically we have an empty MAC address table stored in RAM as soon as the switch starts up which looks like this :

Transmitting data from machine A to machine B happens in the following steps:
Machine A sends a frame to machine B
Once this frame arrives at port 1 (which is the one linked to A), the switch reads the source MAC address and stores it in the MAC address table
The switch reads the destination MAC address and looks for it in the table, if it is not in the table, it broadcasts to all the active machines connected to the switch except the source one.
If the port linked to the machine we want is active, it sends a response frame from which the switch reads the MAC address we were looking for (@B)
Once done, it records the MAC address of B in the table.

This process repeats until the switch reaches what is called "MAC address table stability", that is to say it knows all the MAC addresses of the connected machines and has no more need to broadcast.

Starting and configuring a switch
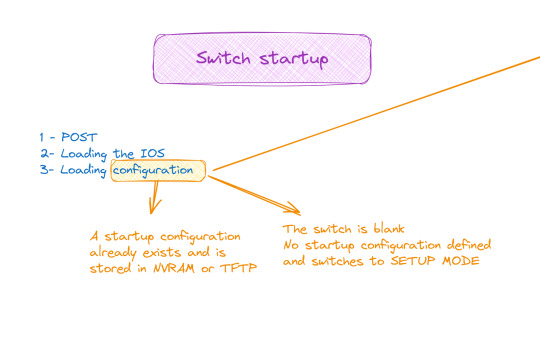
When it comes to booting a switch, the process is similar to that of a traditional computer system:
POST (Power-On Self Test): The switch performs proper functioning tests on all hardware.
Loading IOS (Internetwork Operating System): The switch operating system is loaded.
Loading the configuration. At this stage we have two cases:
Either the switch already has a startup configuration defined and stored in NVRAM
Either the switch is blank and it is up to us to define the startup configuration when it goes to setup mode

Switch configuration

The configuration of a switch is done through different modes, such as user mode, privileged mode and global configuration mode, which allows access to specific configuration modes, such as interface mode, routing mode, line mode, etc.
And to do all this of course you must first connect the switch with the machine via the console cable and open a terminal emulator
💡 It should be noted that the only machine that can configure the switch is the one connected to it by a console cable, the others are only hosts.
#software#network switches#codeblr#code#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
97 notes
·
View notes
Text
Me blasting STAR TREK with a hand phaser (sound on for extra fun)
It's a bit loud, though, so put your volume down first lol
#My recording software is godawful so please forgive that#And yes this IS a neocity (thanks for asking)#I'm too powerful for web design#SZTAR TREK#Baby's first post in the Star Trek tags. Are you ready#Star Trek#Star Trek fanart#<- I guess? It's certainly original#Star Trek tos
16 notes
·
View notes
Text
Exploring Career and Job Opportunities in Davao City Philippines
Davao City, recognized as one of the Philippines' most progressive cities, continues to experience remarkable economic growth, creating a vibrant job market that attracts professionals from across the country. The city's diverse economy offers numerous employment opportunities, from entry-level positions to executive roles, making it an attractive destination for job seekers at all career stages.
The Business Process Outsourcing (BPO) sector stands as one of the largest employers in Davao City, providing thousands of jobs across various specializations. Companies in this sector actively recruit customer service representatives, technical support specialists, and quality assurance analysts, offering competitive salaries and comprehensive benefits packages. The industry's continued expansion has created numerous opportunities for career advancement, with many organizations promoting from within and providing extensive training programs.
Part-time employment opportunities have also flourished in Davao City, catering to students, professionals seeking additional income, and individuals preferring flexible work arrangements. The retail sector, food service industry, and education field offer numerous part-time positions with varying schedules and responsibilities. These roles often provide valuable work experience and can serve as stepping stones to full-time careers.
The Information Technology sector in Davao has seen significant growth, with many companies seeking software developers, web designers, and IT support specialists. This growth has been fueled by the city's improving technological infrastructure and the increasing number of tech-focused businesses establishing operations in the region. Tech professionals can find opportunities in both established companies and startups, with many positions offering competitive compensation and the possibility of remote work arrangements.
Davao's hospitality and tourism industry continues to expand, creating jobs in hotels, restaurants, travel agencies, and tour operations. The sector offers positions ranging from entry-level service roles to management positions, with many employers providing training and development opportunities. The industry's growth has also sparked demand for professionals in events management and tourism marketing.
The education sector presents numerous opportunities for both full-time and part-time employment. Educational institutions regularly seek teachers, tutors, and administrative staff. The rise of online learning has created additional opportunities for English language teachers and academic consultants who can work flexible hours from home or teaching centers.
Job hiring in Davao, the digital economy has opened new avenues for employment. E-commerce specialists, digital content creators, and social media managers are in high demand as businesses increasingly establish their online presence. These positions often offer the flexibility of remote work while providing competitive compensation packages.
Professional development resources are readily available in Davao City, with numerous institutions offering skills training programs and industry certifications. Job seekers can access career counseling services, resume writing assistance, and interview coaching through various employment support organizations. These resources prove invaluable in helping candidates prepare for and secure desired positions.
The financial services sector in Davao has also experienced substantial growth, creating opportunities for banking professionals, insurance specialists, and investment consultants. These positions typically offer attractive compensation packages, including performance bonuses and health benefits, making them highly sought after by experienced professionals.
Davao's agricultural sector continues to evolve, combining traditional farming with modern agribusiness practices. This has created opportunities for agricultural technologists, food processing specialists, and supply chain professionals. The sector offers both technical and management positions, with many companies providing specialized training and development programs.
For those entering Davao's job market, proper preparation is essential. Successful job seekers typically maintain updated resumes, prepare comprehensive portfolios, and stay informed about industry developments. Professional networking, both online and offline, plays a crucial role in discovering opportunities and advancing careers in the city.
The future of Davao's job market looks promising, with emerging industries creating new employment opportunities. The city's commitment to economic development, coupled with its strategic location and robust infrastructure, continues to attract businesses and investors, ensuring a steady stream of job opportunities for qualified candidates.
Whether seeking full-time employment or part-time job in Davao City offers a diverse range of opportunities across multiple industries. Success in this dynamic job market often comes to those who combine proper preparation with continuous skill development and effective networking. As the city continues to grow and evolve, its job market remains a beacon of opportunity for professionals seeking to build meaningful careers in Mindanao's premier business hub.
#Davao City#recognized as one of the Philippines' most progressive cities#continues to experience remarkable economic growth#creating a vibrant job market that attracts professionals from across the country. The city's diverse economy offers numerous employment op#from entry-level positions to executive roles#making it an attractive destination for job seekers at all career stages.#The Business Process Outsourcing (BPO) sector stands as one of the largest employers in Davao City#providing thousands of jobs across various specializations. Companies in this sector actively recruit customer service representatives#technical support specialists#and quality assurance analysts#offering competitive salaries and comprehensive benefits packages. The industry's continued expansion has created numerous opportunities fo#with many organizations promoting from within and providing extensive training programs.#Part-time employment opportunities have also flourished in Davao City#catering to students#professionals seeking additional income#and individuals preferring flexible work arrangements. The retail sector#food service industry#and education field offer numerous part-time positions with varying schedules and responsibilities. These roles often provide valuable work#The Information Technology sector in Davao has seen significant growth#with many companies seeking software developers#web designers#and IT support specialists. This growth has been fueled by the city's improving technological infrastructure and the increasing number of t#with many positions offering competitive compensation and the possibility of remote work arrangements.#Davao's hospitality and tourism industry continues to expand#creating jobs in hotels#restaurants#travel agencies#and tour operations. The sector offers positions ranging from entry-level service roles to management positions#with many employers providing training and development opportunities. The industry's growth has also sparked demand for professionals in ev#The education sector presents numerous opportunities for both full-time and part-time employment. Educational institutions regularly seek t
4 notes
·
View notes
Text
Programmers, Web designers, game developers, anyone else who does stuff with numbers on a computer screen.....curious to know if you guys ever dream in code, and if so, do you like it? I for one do not find it to be particularly enjoyable but want to hear what others have to say lol.
#php will be the death of me#web design#programming#coding#game developers#code#computer programming#computers#computer science#html#css#html css#javascript#visualbasic#c#c++#python#software engineering#sql
40 notes
·
View notes
Text
How to get into Coding!
Coding is very important now and in the future. Technology relies on coding and in the future you will need to know how to code to get a high-paying job. Many people consider having Computer Science field-related jobs, especially in AI. What if you are interested it in general or as a hobby? What if you don't know what you want to do yet for college?
Pick a language you want to learn: Personally, I started out with HTML and CSS. I recommend if you want to do web design HTML and CSS are good languages to start with. Otherwise, start with JavaScript or Python.
2. Find Resources: Basically you want to look at videos on YouTube, and take classes that have coding like AP CSP, AP CS A (harder class), Digital Information Technology, etc. You can also attend classes outside in the summer like CodeNinjas and use websites like code.org, freeCodeCamp, and Codecademy. Also, ask your friends for help too! You can find communities on Reddit and Discord as well.
3. Start Practicing: Practice slowly by doing small projects like making games for websites and apps. You can work with friends if you are still a beginner or need help. There's also open-source coding you can do!
4. Continue coding: If you don't continue, you will lose your skills. Be sure to always look up news on coding and different coding languages.
5. Certifications: If you are advanced in coding or want to learn more about technology, you can do certifications. This can cost a lot of money depending on what certification you are doing. Some school districts pay for your certification test. But if you take the test and pass, you can put it on your resume, and job recruiters/interviewers will be impressed! This can help with college applications and show initiative if you want a computer science degree. This shows you are a "master" of the language.
#tech#coding#learning#education#hobby#fun#jobs#high school#college#university#youtube#reddit#certification#javascript#java#python#html css#css#html#ap classes#ap csp#information technology#technology#computer science#programming#software engineering#web design#web development#discord chat#discord server
9 notes
·
View notes
Text

Need high quality quick service at low cost? Visit EzeSavers.com
I used their services and very glad. Recommended :))
#wordpress#ezesavers#fix#autoblog#autoblogging#website#web design#web hosting#errors#warnings#alerts#satisfied#migration#services#seo services#digital marketing services#corporate#windows 10#windows 11#tools#microsoft#web#laptop#computer#software#youtube
3 notes
·
View notes
Text

#web designing tools#web design tools#website designing tools#UI design tools#web designing software#web design software#web designing#web designer tools#website designer tools#responsive web design tools#wordpress#wix#spacesquare#shopify#figma#adobe dreamwaver#figma web design tools#website building tools#figma website builder#WordPress website builder#Shopify e-commerce website
0 notes
Text
#web designing software#DentalSEO#DentalMarketing#DigitalMarketing#SearchEngineOptimization#OnlineVisibility#GrowYourPractice#SiliconTechnixAgency
1 note
·
View note
Text

Fours Guru, the leading website development company in Indore, specializes in creating responsive, user-friendly, and innovative websites tailored to your business needs. Get expert web development services today! For more information, please visit our website here: https://foursguru.com/
#digital marketing#graphic designing#web development#web design#software development#website#web designing#web hosting#web developers
3 notes
·
View notes
Text

The Sims 2, 2004
ig: cheri.png
#sims 2 is super nostalgic to me#literally the reason I’ve downloaded a graphic software and started to design#old internet#old web#00s#y2k#2000s#cyber y2k#cybercore#moodboard#tech#cyber core#sims#the sims 2#y2k nostalgia#nostalgia#nostalgiacore#y2k aesthetic#y2kcore#y2k internet#techcore#tech blog#early 2000s
320 notes
·
View notes