#ux service
Explore tagged Tumblr posts
Text

Design is the point where two seemingly opposite worlds meet
the structured precision of science and the boundless creativity of art.
Think about it
great design isn’t just about making things look good;
it’s about function as much as it’s about form.
It’s the science of understanding how people think, behave, and interact with the world. It's psychology, mathematics, and ergonomics shaping every line, color, and space.
At the same time, design is also an art.
It’s the creativity that brings a unique voice and personality to a project, transforming the ordinary into something that resonates on an emotional level.
When we create, we're not just drawing or choosing colors.
We're solving problems, anticipating needs, and crafting experiences.
Design is at its best when it serves a purpose when it’s more than
decoration and becomes a tool for communication, connection, and transformation.
So, here’s to the beautiful synergy of science and art in design.
It’s what makes our work meaningful, impactful, and endlessly inspiring. 🌌✨
Need a designer to level up your business
Inbox me now
in Fiverr :https://www.fiverr.com/s/GzXzwLe
#100 days of productivity#batman#19th century#35mm#911 abc#academia#aespa#ace attorney#adidas#adventure#100 likes#mob psycho 100#fairy tail 100 years quest#the 100#100 posts#gucci#mine#design#ui ux design#ui ux company#ui ux development services#ui ux agency#ui ux development company#creative logo#logodesigner#logo design#logotype#logo#graphicdesigner#billford
7 notes
·
View notes
Text




As part of the cosmic funnies redesign, this was the final project. As a result, I received an A, and I expect the website redesign and rebrand to be online by the fall.
#cosmic funnies#astronomy#space#cute#science#kawaii#reblog#blog update#stars#educational#school#web design#ui ux design#ui ux development services#interface
67 notes
·
View notes
Text
Diseño web
¡Hola! Les dejo mi servicio de diseñadora web, si me ayudan a compartirlo les agradecería. <3
#web designer#design#designer ux/ui#ux/ui#figma#figmadesign#uxdesign#ui ux development services#web development#mobile app development#mobile games#desktop#website#graphic design#creative
7 notes
·
View notes
Text
Here are Eight Basics of Responsive UI Design Services that can Guide the Creation of User-friendly and Adaptable Interfaces:

What are Fluid Grids in Responsive UI Design?
Use fluid grids that proportionately scale elements instead of fixed widths. This allows your design components to resize based on the screen size.
Fluid grids are a key part of Responsive UI Design that works well on different screens, like computers and smart phones. Unlike fixed grids that use set sizes in pixels, fluid grids use flexible measurements like percentages. This means the elements on the page can change the size of their container. This design helps keep the content looking good and organized, no matter what device is used to view it.
In a fluid grid, the layout is made with flexible columns and rows. For example, a design with three columns can change to one column on smaller screens. This ensures users have a smooth experience, no matter how they access the website. This flexibility is essential today, as people use many different devices to view content.
Additionally, fluid grids help with usability, making it easier for users to read and navigate without needing to scroll sideways or deal with empty spaces. Tools like media queries and fluid grids let designers fine-tune how content looks on different screens. In short, fluid grids are essential to responsive design, ensuring websites are easy to use and look good on any device size.
What is Flexible Images in Responsive UI Design?
Implement images that scale and adjust within their elements. Techniques like CSS's max-width property can help images adapt to various screen sizes.
Flexible images are vital in Responsive UI Design that look good on devices like phones, tablets, and computers. Unlike fixed images, which stay the same size no matter where you see them, flexible images can change their size based on the space they are in. This means they can grow or shrink to fit nicely in their spot on the webpage.
In responsive UI design, using flexible images makes the website more attractive and easier to use. Since people use different devices with different screen sizes, images must look good in a manageable amount of time. Designers use CSS media queries to show the correct size images, which helps save data and makes the website load faster.
Also, flexible images help keep the website looking balanced and organized. They prevent images from being stretched or squished; ensuring important content is visible and engaging. Using flexible photos is essential for making websites that are easy to navigate, nice to look at, and work well for everyone, no matter their device. This way, the website can make a positive impression on all users.
Importance of Media Queries in Responsive UI Design.
Utilize media queries in CSS to apply different styles for different devices and screen sizes. This lets you customize the layout based on the characteristics of the device.
Media queries are important part of responsive UI Design Services for making websites look good on devices like smart phones, tablets, and computers. As more types of devices are created, it's important to ensure everyone can use a website easily, no matter their device. Media queries help designers show the right styles for different screen sizes, making it easier for everyone to visit the website.
One big advantage of using media queries is that they allow for flexible design. Instead of creating different designs for each device, designers can make one style that changes based on the user's device. This saves time and makes it easier to update the website.
Media queries also help websites work better and load faster. This means web applications can show only the necessary styles for each device. This is important today because people want websites to load quickly and work smoothly.
Media queries are a key to responsive web design services because they help create a personalized experience. This ensures that anyone can easily access content and find it nice to look at, no matter their device.
Mobile-First Approach in Responsive UI Design
Start the design process with mobile devices in mind. This strategy ensures that the core features are developed first for smaller screens before expanding to larger displays.
The mobile first approach to responsive UI design means creating plans for small screens, like phones, before making them more notable for tablets or computers. This is important because more and more people are using their phones to go online, so it’s wise to focus on their needs first. By designing for mobile devices first, designers can highlight the most important features and information, making it easy for users to find what they need without being overwhelmed by too much other stuff.
This method leads to cleaner and simpler designs. Since phone screens are smaller, designers must pick what is necessary, resulting in easy-to-read layouts and straightforward menus. It also helps improve loading times and performance because mobile users might need faster internet. So, giving them a quick and smooth experience is significant.
Starting with mobile designs also helps teams consider how to make the designs fit larger screens later. This way, the design can expand quickly instead of changing things made for computers to work for phones. It promotes flexible thinking, allowing designers to add more advanced features when the device can manage them.
The mobile first approach improves the user experience and can help SEO. This means that websites friendly to mobile users often appear higher in search results. This method is essential for today’s web design because it meets the needs of the growing number of mobile users.
Responsive Typography in UI Design Services
Choose flexible typography that adjusts size and line height based on the viewport. This enhances readability across various devices.
Responsive font is essential to create responsive UI Designs, making it easier for people to use websites and apps on different devices. It helps ensure that text is clear and looks good, no matter what size screen someone uses. This means changing font sizes and spacing to make reading comfortable on big and small screens.
Designers can create a clear structure for the information when they use responsive fonts. For example, headings can be more prominent on a computer but stay just the right size on a mobile phone. This way, important information is easy to find quickly. Choosing fonts that look good and are easy to read is also important.
Further, responsive fonts help create a strong brand image. A business's consistent text styles that adjust well across different platforms help build a connection with its audience. In short, using responsive typography in UI design is essential for making user-friendly and engaging interfaces. This leads to happier users who are likely to return. Investing in this type of design is a smart choice for creating a modern and flexible user experience.
Touch-Friendly Navigation in Responsive UI Design
Design navigation elements that are easy to interact with on touch screen devices. This includes larger buttons and simplified menus to improve accessibility.
Touch-friendly navigation is essential for creating responsive UI design because many use mobile devices like phones and tablets. When designers make things easy to touch, it helps users enjoy and use the app or website better. Unlike regular computer mice, touch screens need more oversized buttons, more space between them, and simple actions that work well with fingers of different sizes.
To make navigation easy, designers should make buttons at least 44 pixels wide and tall. This site helps people tap the right button without making mistakes. Also, having enough space between buttons helps prevent accidentally tapping the wrong one, this can be annoying.
Using swipe gestures is also a good idea. For example, users can slide their fingers left or right to switch between pages. This makes using the app more fun and encourages users to check out different options. Hamburger menus or expandable navigation drawers can keep the design clean while giving access to more choices.
Lastly, it's important to show users when they press a button. This could be a visual change or a slight vibration that lets them know their action was recognized. By focusing on these touch-friendly features, designers can make better experiences for mobile users, making their time with the app or website more enjoyable.
Testing Device Responsive UI Design
Regularly test your Responsive UI design on various devices and screen sizes to ensure a consistent user experience. Emulators and physical devices should both be part of the testing process.
It is essential to see how websites and apps look and work on different devices. People use many types of devices like smart phones, tablets, and computers. Because of this, websites need to change to fit various screen sizes.
To do this, developers use different techniques. They make flexible designs, use pictures that can change size, and use unique code called media queries. Testing means checking how things look and work on all types of screens, from big to small mobile ones. Developers use tools in web browsers, responsive design checkers, and emulators to help them test.
Getting feedback from real users is also very important. It helps find problems people have when using the site on different devices. Also, checking how fast the site works is necessary to keep it quick, even when making it fit different screens. Ultimately, testing and improving the design for various devices makes it easier for everyone to use, makes users happier, and helps them stay on the site longer.
Performance Optimized UI Design Services
Optimize images, minimize code, and utilize lazy loading techniques to ensure fast loading times across all devices. Performance can significantly impact user retention and satisfaction.
Performance Optimized UI Design Services focus on creating user interfaces that are easy to see and use. Today, when we use apps and websites, we want them to work quickly and smoothly. A good user interface (UI) is essential for this. These services help pages load fast, reduce waiting times, and make users feel happy using a product.
To improve the UI, key parts include:
Using resources wisely.
Getting rid of unnecessary code.
Using clever caching methods to save time.
Designers work closely with developers to ensure the designs look nice and work well on devices like phones and tablets. By using testing tools, teams can keep making the UI better.
Ultimately, Performance Optimized UI Design Services help make users happier, encourage them to use the app or website more, and increase sales. These services are crucial for any successful online strategy in today's competitive world.
Implementing these principles can lead to responsive designs that provide a positive experience for users, no matter the device they choose.
#ui#ui ux design#uidesign#uxdesign#ui ux company#ux#ux research#user interface#design#ui ux development services#ui ux agency#ui ux development company#responsivedesign#responsive web design#responsivewebsite#responsive web development#responsive wordpress themes#web design#website design#web development#website development#website developer near me#website developers
3 notes
·
View notes
Text
Curbcut Effect

(src. wikipedia/ Michael3 https://en.wikipedia.org/wiki/Curb_cut#/media/File:Pram_Ramp.jpg )
I learned about curbcuts. Curbcuts are those litle ramps, made especially as accessibility features to help people bound to wheelchairs to get on stairs.
But what's even just as interesting: Curbcut Effect is the name of the phenomenon, when suddenly not just wheelchairs profit from this little feature, but every parent with a stroller or people having to transport heavy stuff.
So this applies to everything where you consider accessibiity for handicapped citizens that then would also be of use for everyone else.
#ux#usability#design#user design#ux research#ui ux design#ui ux company#ui ux development services#curbcut
6 notes
·
View notes
Text

#ux#user experience#seo tips#seo#businessgrowth#digitalmarketing#marketing#searchengineoptimization#seo services#seo marketing#onlinemarketing#marketingstrategy
5 notes
·
View notes
Text
The Future of Website Development: Innovations and Best Practices for Modern Businesses

In today's rapidly changing digital environment, having a robust online presence is of paramount importance. For businesses in Oman, staying ahead in website development is crucial to capturing market share and achieving growth. The future of website development is marked by rapid innovations and evolving best practices that businesses must embrace to remain competitive. This blog explores the latest trends and essential practices in website development, offering valuable insights for businesses aiming to enhance their digital footprint.
1. Harnessing the Potential of Artificial Intelligence (AI)
Artificial Intelligence (AI) is transforming website development through the automation of processes and the customisation of user experiences. AI-powered tools can analyse user behavior, predict preferences, and deliver tailored content, which significantly improves user engagement. Chatbots, driven by AI, are becoming a standard feature on websites, providing instant customer support and enhancing user interaction.
AI also plays a crucial role in optimising websites for search engines. With the help of machine learning algorithms, businesses can analyse vast amounts of data to improve their SEO strategies, ensuring better visibility in search engine results.
2. Mobile-First Design: A Necessity, Not a Choice
With mobile internet usage surpassing desktop, a mobile-first approach is now a necessity in website development. The mobile-first design ensures that websites are optimised for mobile devices, offering a seamless experience across all platforms. This approach involves designing the mobile version of a website first and then scaling up for larger screens.
Responsive design is an essential aspect of mobile-first development. It ensures that a website adjusts its layout and content based on the screen size of the device being used, providing an optimal viewing experience. For businesses in Oman, where mobile device usage is prevalent, adopting a mobile-first strategy is critical for reaching a broader audience.
3. Enhanced User Experience through Progressive Web Applications (PWAs)
Progressive Web Apps (PWAs) are transforming the way websites are built and experienced. PWAs combine the best features of web and mobile applications, offering a fast, reliable, and engaging user experience. They can be accessed through a web browser but provide app-like functionalities, such as offline access and push notifications.
For businesses in Oman, implementing PWAs can enhance user engagement and retention. PWAs load quickly, even on slow networks, and offer a smooth experience, which is crucial for retaining visitors and reducing bounce rates.
4. Emphasize the importance of User Experience (UX) and User Interface (UI) Design.
User Experience (UX) and User Interface (UI) design are central to the success of any website. UX design focuses on the overall experience of the user, including ease of navigation, content accessibility, and interaction quality. UI design, on the other hand, deals with the visual elements of a website, such as layout, colours, and typography.
A well-designed UX/UI can significantly impact user satisfaction and conversion rates. Businesses in Oman should prioritise creating intuitive and visually appealing websites that cater to their target audience's needs and preferences. Conducting regular user testing and gathering feedback can help refine design elements and improve the overall user experience.
5. Integrating Advanced Security Measures
As cyber threats become more sophisticated, website security is more important than ever. Implementing advanced security measures is essential to protect sensitive data and maintain user trust. Some key security practices include:
- SSL Certificates: Secure the communication by encrypting the data exchanged between the user's browser and the server.
- Regular Updates: Keep software, plugins, and themes up to date to prevent vulnerabilities.
- Firewalls and Security Plugins: Use firewalls and security plugins to protect against malicious attacks and threats.
For businesses in Oman, prioritising website security is crucial to safeguarding customer information and maintaining a trustworthy online presence.
6. Optimising for Voice Search
With the rise of voice-activated devices and virtual assistants, optimising websites for voice search is becoming increasingly important. Voice search optimisation involves tailoring content and keywords to match the conversational queries users might speak into their devices.
Businesses in Oman should consider incorporating long-tail keywords and natural language phrases into their content to improve voice search visibility. Additionally, ensuring that websites load quickly and provide concise, relevant answers can enhance their performance in voice search results.
7. Leveraging Data Analytics for Continuous Improvement
Data analytics is a powerful tool for understanding user behavior and improving website performance. By analysing metrics such as user traffic, engagement rates, and conversion rates, businesses can gain valuable insights into what works and what needs improvement.
Implementing data-driven strategies allows businesses in Oman to make informed decisions, optimise their websites, and tailor their content to meet user needs. Regularly reviewing analytics data and making adjustments based on findings can lead to better user experiences and increased business success.
8. The Role of Content in Website Development
Content remains a cornerstone of effective website development. High-quality, relevant content not only attracts visitors but also helps in building authority and trust. Businesses should focus on creating engaging and informative content that addresses their audience's needs and interests.
Integrating multimedia components like videos, infographics, and interactive features can significantly boost user engagement and enhance the overall attractiveness of the website. For businesses in Oman, producing content in multiple languages can also help reach a broader audience and cater to diverse customer segments.
9. Future-Proofing Your Website
As technology continues to advance, it's essential to future-proof your website to adapt to upcoming changes. This involves using flexible and scalable technologies, adopting best practices, and staying updated with industry trends.
Choosing a robust content management system (CMS) and ensuring that your website's architecture is adaptable to new technologies can help future-proof your site. Consistently assessing and refreshing the features and design of your website will help maintain its relevance and effectiveness over time.
Conclusion
The future of website development is dynamic and filled with opportunities for innovation. For businesses in Oman, staying abreast of the latest trends and best practices in website development is crucial for maintaining a competitive edge and delivering exceptional user experiences. By embracing AI, mobile-first design, PWAs, and advanced security measures, businesses can enhance their online presence and drive growth. Prioritising UX/UI design, voice search optimisation, and data analytics will further contribute to building a successful and future-proof website. As technology continues to evolve, staying adaptable and forward-thinking will ensure that your website remains a powerful tool for achieving business success.
#Website Development Oman#Website Development#OMAN#Muscat#web design#web development#e commerce website design#marketing#digital marketing#design#seo#search engine optimization#social media marketing#ui ux development services#ui ux design
3 notes
·
View notes
Text
User Experience Research vs. Usability Testing: Understanding the Difference

“User experience”
“Usability”
“User experience research”
“Usability testing”
New designers often use the terms interchangeably.
That’s because all of these terms are related. But, they are not identical:
User experience (UX) research and usability testing are both critical research methodologies in digital design
But, they are conducted at different stages of the design process and they serve different purposes
Similarly, it is vital for a digital product to offer both good UX and usability
But again, UX is not usability
In this article, we’ll list the differences between these terms.
We’ll explain:
What is user experience (UX)?
What is usability?
What is UX research?
What is usability testing?
Differences between UX research vs. usability testing
What is User Experience?
User experience (UX) refers to all aspects of a user’s interaction with a digital product and the brand behind it:
How users feel about using the product
How easily users can access and use the product
How users feel when using the product – do their experiences feel meaningful or personally relevant
The range of features in the product and how well they meet user needs
The visual appeal and design quality of the product
The goal of UX design is to make a product exciting to interact with before, during, and after using the product
Since it is not easy to create comprehensive experiences that effectively meet all user needs, UX research and research-based iterations are huge parts of the UX design process.
What is Usability?
Usability is an aspect of the user’s experience (UX) that focuses on how easily users can interact with the product and accomplish specific goals.
A product’s usability is defined by its:
Learnability: How quickly users can perform basic tasks the first time they encounter the product and its interface and UX design
Efficiency: How quickly can users perform essential tasks within the product?
Memorability: How easily can users return to the product after not using it for a while?
Error-Handling: The frequency of errors users face within the product and their ability to recover from them
Usability is just one of the many components of UX - albeit a critical component.
UX covers a broader range of components that contribute to how users perceive ALL of their interactions with the product.
It even covers things like how meaningful, valuable, or personally relevant the product feels to users.
What is UX Research?
User Experience or ‘UX’ research covers various qualitative and quantitative research methods
All of these research methods aim to capture a user base’s needs and expectations regarding a product or service
UX research can be conducted at all stages of product development:
Most teams perform it in the initial concept exploration phase to gauge audience needs and expectations regarding the digital product or service they are proposing
UX research can also be conducted after product development to find ways to improve the product’s overall UX
UX research can be broadly categorized into two types: qualitative and quantitative:
Qualitative Research
Qualitative research focuses on understanding user attitudes, motivations, and experiences through methods such as:
Interviews that dive deep into users’ thoughts and feelings about a product
Focus groups where researchers explore collective user perspectives
Observational studies where researchers observe users in their natural environment to see how they interact with a product or prototype
Card sorting helps researchers understand how users naturally categorize information and navigate through digital products
Usability testing also falls under qualitative UX research as it involves evaluating how easily users can complete specific tasks within a product.
Quantitative Research
Quantitative research involves collecting numerical data that can be analyzed statistically via methods like:
Surveys and structured questionnaires that gather data from larger user bases
Tools like Google Analytics provide insights into user behavior on websites
Heatmap analyses, eye-tracking studies, click map studies, etc.
Usability Testing
Usability testing is an important user research method within the broader scope of User Experience (UX) research
It focuses on evaluating how effectively users can interact with a product to complete specific tasks
The emphasis is on understanding how users interact with the product, what confuses them, and where they experience difficulties
This process gives designers invaluable insights into user behavior
It helps designers identify areas for improvement in their work and create product designs that meet user needs more effectively
Components of Usability Testing
Usability testing involves:
Real users who are not familiar with the product
The users are recruited and asked to complete specific tasks within the product that reflect real-world scenarios
These tasks are designed to mimic how users would naturally interact with the product
Researchers observe users (either in-person or remotely) as they navigate through the product
They take note of their behaviors, frustrations, points of joy or confusion
After completing tasks, users also provide subjective feedback on their experiences in interviews
By the end of a usability test, the design team will have:
Real, observed data on how different types of users operate within the product
Anecdotal data regarding the product’s usability
After the tests, researchers review the data collected to identify the most prevalent usability issues. They use the findings to strategically refine the product’s design and maximize its usability.
Differences Between the Research Methods
By now, it is probably clear that:
UX research = a comprehensive process with a broader scope
Usability testing = a specific type of evaluation that is a part of UX research
Here are all the other major differences between the two methods:
Purpose
UX Research: To gather insights that inform design decisions and improve overall user experience
Usability Testing: To identify specific usability issues in a product and assess its effectiveness
Scope
UX Research: Interviews, surveys, and observational studies
Usability Testing: Primarily involves task-based assessments where users interact with the product
Timing in the Design Process
UX Research: Conducted early in the design process to shape concepts and ideas
Usability Testing: Typically performed later, often on prototypes or final products, to refine specific usability-related issues
Outcome Focus
UX Research: Provides insights that shape product direction and overall user experience
Usability Testing: Identifies specific usability issues that need urgent resolution before product launch
Iterative Nature
UX Research: This can be an ongoing process throughout the product lifecycle as new features are developed
Usability Testing: Usually conducted in rounds during later stages of development to ensure usability improvements are implemented effectively
Feedback Type
UX Research: Feedback is often open-ended and exploratory
Usability Testing: Feedback is usually structured around specific tasks and scenarios
Conclusion
UX research and usability testing complement each other. Together, they help design teams create products ready to be adopted by the masses.
Here’s a recipe for maximizing your product’s chances of succeeding by integrating both methods:
Start by performing UX research at the very beginning of the project
Use methods like interviews, surveys, and observational studies to gather qualitative data about user preferences and pain points
Use all of that information to guide your design direction and to develop prototypes
Create high-fidelity (interactive) prototypes based on the UX research
Plan for usability testing once you have a prototype ready
Select participants who match your target audience and conduct usability testing
Review both qualitative feedback (user comments) and quantitative data (task completion rates to iterate on the product’s design
Make necessary adjustments to the design based on user feedback
Resolve all identified usability issues before the final product launch
After launch, conduct periodic UX research to guide future design decisions
To get the best of these two methods, find user experience research services that include usability tests. Give both methods equal importance.
2 notes
·
View notes
Text
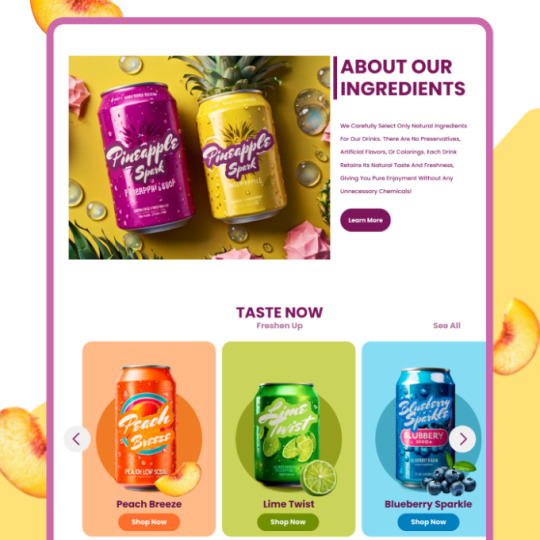
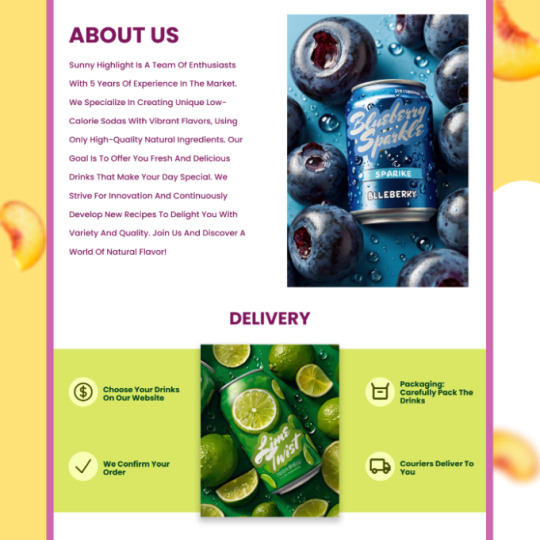
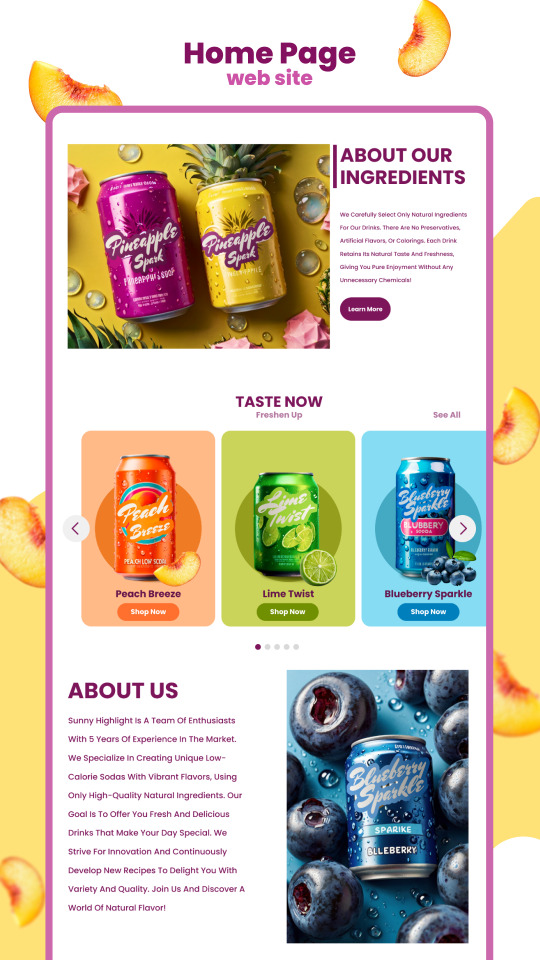
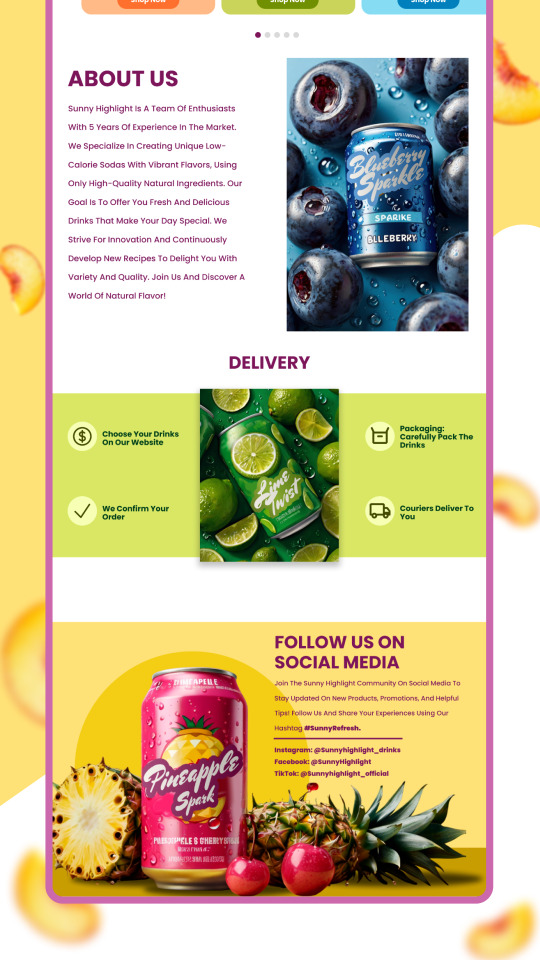
New project for Sunny Highlight!
Excited to present a fresh and light design for the Sunny Highlight brand!
Low-calorie drinks, natural ingredients, and vibrant flavors — all reflected in every element of the project. Stay tuned and discover the joy of natural refreshment!
Behance: wonixdel







#ui ux company#ui ux design#ui ux development services#ui/ux development company#web design#uidesign#drinks#shop#ui ux agency
3 notes
·
View notes
Text
Crypto trading mobile app
Designing a Crypto Trading Mobile App involves a balance of usability, security, and aesthetic appeal, tailored to meet the needs of a fast-paced, data-driven audience. Below is an overview of key components and considerations to craft a seamless and user-centric experience for crypto traders.
Key Elements of a Crypto Trading Mobile App Design
1. Intuitive Onboarding
First Impressions: The onboarding process should be simple, guiding users smoothly from downloading the app to making their first trade.
Account Creation: Offer multiple sign-up options (email, phone number, Google/Apple login) and include KYC (Know Your Customer) verification seamlessly.
Interactive Tutorials: For new traders, provide interactive walkthroughs to explain key features like trading pairs, order placement, and wallet setup.
2. Dashboard & Home Screen
Clean Layout: Display an overview of the user's portfolio, including current balances, market trends, and quick access to popular trading pairs.
Market Overview: Real-time market data should be clearly visible. Include options for users to view coin performance, historical charts, and news snippets.
Customization: Let users customize their dashboard by adding favorite assets or widgets like price alerts, trading volumes, and news feeds.
3. Trading Interface
Simple vs. Advanced Modes: Provide two versions of the trading interface. A simple mode for beginners with basic buy/sell options, and an advanced mode with tools like limit orders, stop losses, and technical indicators.
Charting Tools: Integrate interactive, real-time charts powered by TradingView or similar APIs, allowing users to analyze market movements with tools like candlestick patterns, RSI, and moving averages.
Order Placement: Streamline the process of placing market, limit, and stop orders. Use clear buttons and a concise form layout to minimize errors.
Real-Time Data: Update market prices, balances, and order statuses in real-time. Include a status bar that shows successful or pending trades.
4. Wallet & Portfolio Management
Asset Overview: Provide an easy-to-read portfolio page where users can view all their holdings, including balances, performance (gains/losses), and allocation percentages.
Multi-Currency Support: Display a comprehensive list of supported cryptocurrencies. Enable users to transfer between wallets, send/receive assets, and generate QR codes for transactions.
Transaction History: Offer a detailed transaction history, including dates, amounts, and transaction IDs for transparency and record-keeping.
5. Security Features
Biometric Authentication: Use fingerprint, facial recognition, or PIN codes for secure logins and transaction confirmations.
Two-Factor Authentication (2FA): Strong security protocols like 2FA with Google Authenticator or SMS verification should be mandatory for withdrawals and sensitive actions.
Push Notifications for Security Alerts: Keep users informed about logins from new devices, suspicious activities, or price movements via push notifications.
6. User-Friendly Navigation
Bottom Navigation Bar: Include key sections like Home, Markets, Wallet, Trade, and Settings. The icons should be simple, recognizable, and easily accessible with one hand.
Search Bar: A prominent search feature to quickly locate specific coins, trading pairs, or help topics.
7. Analytics & Insights
Market Trends: Display comprehensive analytics including top gainers, losers, and market sentiment indicators.
Push Alerts for Price Movements: Offer customizable price alert notifications to help users react quickly to market changes.
Educational Content: Include sections with tips on technical analysis, crypto market basics, or new coin listings.
8. Social and Community Features
Live Chat: Provide a feature for users to chat with customer support or engage with other traders in a community setting.
News Feed: Integrate crypto news from trusted sources to keep users updated with the latest market-moving events.
9. Light and Dark Mode
Themes: Offer both light and dark mode to cater to users who trade at different times of day. The dark mode is especially important for night traders to reduce eye strain.
10. Settings and Customization
Personalization Options: Allow users to choose preferred currencies, set trading limits, and configure alerts based on their personal preferences.
Language and Regional Settings: Provide multilingual support and regional settings for global users.
Visual Design Considerations
Modern, Minimalist Design: A clean, minimal UI is essential for avoiding clutter, especially when dealing with complex data like market trends and charts.
Color Scheme: Use a professional color palette with accents for call-to-action buttons. Green and red are typically used for indicating gains and losses, respectively.
Animations & Micro-interactions: Subtle animations can enhance the experience by providing feedback on button presses or transitions between screens. However, keep these minimal to avoid slowing down performance.
Conclusion
Designing a crypto trading mobile app requires focusing on accessibility, performance, and security. By blending these elements with a modern, intuitive interface and robust features, your app can empower users to navigate the fast-paced world of crypto trading with confidence and ease.
#uxbridge#uxuidesign#ui ux development services#ux design services#ux research#ux tools#ui ux agency#ux#uxinspiration#ui ux development company#crypto#blockchain#defi#ethereum#altcoin#fintech
2 notes
·
View notes
Text

Cognizance IIT Roorkee Internship and Training Program
Registration Link : https://forms.gle/E2cHdnjyzYytKxC39
#engineering#internship#jobs#iit#work from home#student#ai#datascience#data analytics#machinelearning#webde#web development#ui ux development services#graphic design#finance#marketing
3 notes
·
View notes
Text
#web design#website#web design india#website design#website design india#web designers#ui ux design#ux#design#uidesign#ui ux development services#ui ux company#ecommerce#ecommerce website development#ecommerce website design#ecommerce website developer in india#ecommerce web development company#ecommerce website builder
3 notes
·
View notes
Text

Attention! Car detailing service providers!!!! Something exciting is waiting for you 😉
Car Wash App UI Kit 🚘 🚿 helps you build an app for your business.
Get this and take your car detailing business online through a user-friendly 🤝 app.
✅ Designed in Figma
✅ Essential screens
✅ Attractive UI design
✅ Customizable
Visit Now- https://allclonescript.com/product-detail/car-wash-service-ui-kit
#apps#applications#car wash#cars#uikit#figma#app design#app development#car wash services#ui ux design
2 notes
·
View notes
Text
Professional Website Design & Development Services

Your website is the cornerstone of your online presence. At MotionDevs, we specialize in crafting digital experiences that convert with our ecommerce website development services. From start to finish, we ensure your online store is built for success. If you’re on Shopify, our dedicated Shopify website development services deliver a customized, high-performing platform tailored to your needs.
Beyond eCommerce, our website design & development services cover everything from sleek designs to robust functionalities, making your website a true reflection of your brand. Our UI/UX design services are crafted to enhance user interaction, ensuring that visitors have a smooth and enjoyable experience. To ensure your site gets the attention it deserves, our search engine optimization services are designed to drive organic traffic and improve your search engine rankings. Partner with MotionDevs and watch your digital presence soar!
#ecommerce website development services#shopify website development services#website design & development services#ui ux design services#search engine optimization services
2 notes
·
View notes
Text
Web Perfection Technology is One of the IT-based companies. Web Perfection Provide Perfect Services regarding all IT-based work.
#SEO Services#GMB Services#UI/UX Services#SMO Services#Software Testing#Content Writing Service#App Development Services
3 notes
·
View notes
Text
2 notes
·
View notes