#ui design services company
Explore tagged Tumblr posts
Text
#ui ux design company in usa#digital product design company#ui ux design and development services#ui design services company#ux and ui design services and consulting#professional ux/ui design services#software product design services#product design services company#ui ux design and development company#ui ux design and development services company#ui ux design and development agency#ui ux design and development company in usa#ui ux design and development agency usa#best ui ux design company in USA
0 notes
Text
#android application development#Android App Development#metaverse development company#Mobile App UI /UX Design#mobile app design services#Budget E commerce Application Development#ui design services company#perfectiongeeks
0 notes
Text

Design is the point where two seemingly opposite worlds meet
the structured precision of science and the boundless creativity of art.
Think about it
great design isn’t just about making things look good;
it’s about function as much as it’s about form.
It’s the science of understanding how people think, behave, and interact with the world. It's psychology, mathematics, and ergonomics shaping every line, color, and space.
At the same time, design is also an art.
It’s the creativity that brings a unique voice and personality to a project, transforming the ordinary into something that resonates on an emotional level.
When we create, we're not just drawing or choosing colors.
We're solving problems, anticipating needs, and crafting experiences.
Design is at its best when it serves a purpose when it’s more than
decoration and becomes a tool for communication, connection, and transformation.
So, here’s to the beautiful synergy of science and art in design.
It’s what makes our work meaningful, impactful, and endlessly inspiring. 🌌✨
Need a designer to level up your business
Inbox me now
in Fiverr :https://www.fiverr.com/s/GzXzwLe
#100 days of productivity#batman#19th century#35mm#911 abc#academia#aespa#ace attorney#adidas#adventure#100 likes#mob psycho 100#fairy tail 100 years quest#the 100#100 posts#gucci#mine#design#ui ux design#ui ux company#ui ux development services#ui ux agency#ui ux development company#creative logo#logodesigner#logo design#logotype#logo#graphicdesigner#billford
7 notes
·
View notes
Text
How UX/UI Design Impacts User Engagement: Strategies for Success

In today’s digital landscape, a seamless and engaging user experience is crucial for any business looking to succeed online. The Best UX/UI Design Agency in the Middle East plays a vital role in crafting interfaces that captivate users and enhance their journey through websites and applications. Exceptional UX/UI design not only improves user satisfaction but also boosts conversion rates, customer loyalty, and brand reputation.
Understanding UX/UI Design
User Experience (UX) and User Interface (UI) design are two interdependent aspects of digital product design. While UX design focuses on the overall experience a user has with a product, UI design deals with the look and feel, ensuring an aesthetically pleasing and functional interface.
A well-designed UX/UI framework allows businesses to create intuitive, accessible, and engaging digital platforms, fostering stronger connections with their audience. The Best UX/UI Design Agency in the Middle East leverages these principles to enhance user engagement and drive business success.
The Role of UX/UI in User Engagement
User engagement is a key metric that determines how effectively a digital platform retains its visitors and converts them into loyal customers. Poor design can lead to frustration, higher bounce rates, and a decline in customer trust. Here are some ways in which UX/UI design impacts user engagement:
1. Enhancing User Experience Through Simplicity
Simplicity is the golden rule in UX/UI design. A clutter-free interface, intuitive navigation, and clear call-to-action (CTA) buttons improve user experience. The Best UX/UI Design Agency in the Middle East ensures that digital platforms prioritize usability, making it easy for visitors to find what they need without unnecessary complexities.
2. Improving Accessibility and Inclusivity
Accessibility is an essential component of UX design. Websites and applications must be designed to accommodate users with different needs, including those with disabilities. Implementing features such as voice search, screen reader compatibility, and adjustable text sizes ensures inclusivity, allowing all users to interact seamlessly with a digital platform.
3. Optimizing Load Speed for Better Engagement
Slow-loading websites are a major deterrent for users. Studies show that a one-second delay in page load time can result in a significant drop in user retention. UX/UI designers optimize images, use efficient coding, and implement caching techniques to enhance speed and performance, keeping users engaged for longer periods.
4. Responsive Design for Multi-Device Compatibility
With mobile usage surpassing desktop, responsive design is no longer an option but a necessity. The Best UX/UI Design Agency in the Middle East ensures that websites and applications function seamlessly across different screen sizes, from desktops to smartphones and tablets. A well-optimized responsive design enhances user satisfaction and encourages continued interaction.
5. Enhancing Visual Appeal with UI Design
A visually appealing interface captures users' attention and keeps them engaged. Strategic use of colours, typography, and animations enhances the overall experience. A professional UX/UI design agency integrates these elements effectively, ensuring a balance between aesthetics and functionality.
6. Streamlining the Navigation Process
A well-structured navigation system helps users find what they are looking for quickly and effortlessly. Clear menus, well-defined categories, and a logical layout contribute to a positive experience, reducing frustration and increasing time spent on the platform.
7. Leveraging Data-Driven Design Decisions
Data analytics and user behaviour tracking play a crucial role in UX/UI design. Heatmaps, A/B testing, and user feedback help designers understand pain points and optimize interfaces accordingly. The Best UX/UI Design Agency in the Middle East incorporates data-driven insights to refine design strategies and maximize engagement.
Strategies for UX/UI Design Success
To create an effective UX/UI design strategy, businesses must consider several key factors. Here are some best practices to ensure success:
1. Conduct Comprehensive User Research
Understanding the target audience is fundamental to designing an engaging platform. Conducting surveys, interviews, and usability tests helps in gathering valuable insights into user preferences and expectations.
2. Prioritize Mobile-First Design
With a significant portion of users accessing websites via mobile devices, a mobile-first approach ensures optimal performance. Mobile-friendly layouts, touch-friendly elements, and fast-loading pages contribute to a seamless experience.
3. Focus on Microinteractions
Small interactive elements, such as hover effects, loading animations, and subtle transitions, enhance user engagement. These micro-interactions provide feedback and guide users through the platform smoothly.
4. Ensure Consistency Across All Elements
Consistency in design elements, including buttons, fonts, colours, and icons, creates a cohesive brand identity. Users feel more comfortable navigating a platform with a unified and familiar design.
5. Optimize for Voice Search and AI Integration
With the rise of voice search and AI-powered interactions, integrating voice-activated commands and chatbots can enhance user engagement. Personalized experiences driven by AI improve retention and satisfaction.
Conclusion
A well-executed UX/UI design is the cornerstone of successful digital platforms. The Best UX/UI Design Agency in the Middle East focuses on user-centric design strategies to optimize engagement, retention, and conversions. By embracing simplicity, accessibility, responsive design, and data-driven insights, businesses can create digital experiences that captivate users and drive long-term success.
Investing in top-tier UX/UI design is no longer optional—it is a necessity for businesses aiming to stay ahead in today’s competitive market. Partnering with experts in the field ensures that digital platforms are not only visually appealing but also highly functional, leading to enhanced user satisfaction and business growth.
#Best UX/UI Design Agency Middle East#Kuwait#Oman#Bahrain#Qatar#Saudi Arabia#Turkey#United Arab Emirates#Outsource Web Design & Development Oman#Outsource Web Design & Development Middle East#web design and development company Oman#web design and development company Middle East#website design and development#Web Designing Agency Oman#Web Designing Agency Middle East#best web design company Oman#best web design company Middle East#SEO Services Oman#SEO Services Middle East#App Development Company Oman#App Development Company Middle East#UI/UX Designers#1 Web Design Company Oman#1 Web Design Company Middle East#E-Commerce Website Design Oman#E-Commerce Website Design Middle East#web app design and development#Web & Mobile Apps Development Oman#Web & Mobile Apps Development Middle East#Web Design Works
2 notes
·
View notes
Text
Curbcut Effect

(src. wikipedia/ Michael3 https://en.wikipedia.org/wiki/Curb_cut#/media/File:Pram_Ramp.jpg )
I learned about curbcuts. Curbcuts are those litle ramps, made especially as accessibility features to help people bound to wheelchairs to get on stairs.
But what's even just as interesting: Curbcut Effect is the name of the phenomenon, when suddenly not just wheelchairs profit from this little feature, but every parent with a stroller or people having to transport heavy stuff.
So this applies to everything where you consider accessibiity for handicapped citizens that then would also be of use for everyone else.
#ux#usability#design#user design#ux research#ui ux design#ui ux company#ui ux development services#curbcut
6 notes
·
View notes
Text
Above is a presentation about the leading e-commerce development company in India known as Woxro which is located at Koratty, Infopark, Thrissur, Kerala, India. Visit and get to known about the India's leading ecommerce service provider.
#ecommerce development agency#ecommerce development services#ecommerce website development#ecommerce#web developers#web development#web design#web resources#web graphics#ecommerce development company#ui ux design#ui ux company#business growth#online businesses#branding#startup#shopify#digital transformation#web hosting#website#purple#it services
2 notes
·
View notes
Text
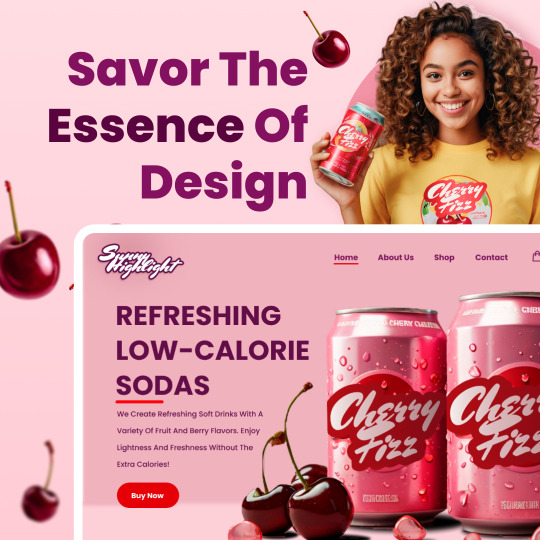
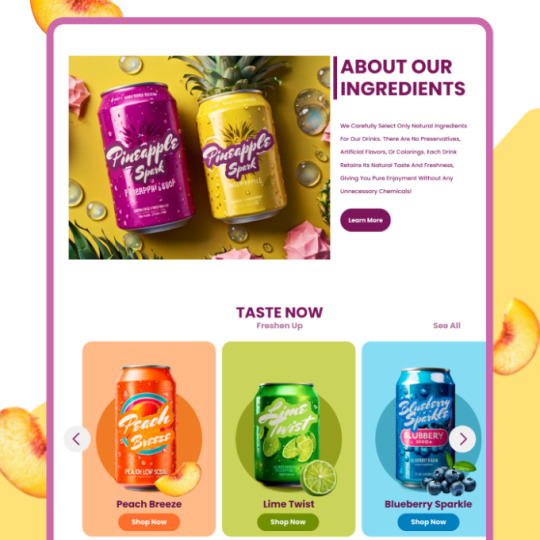
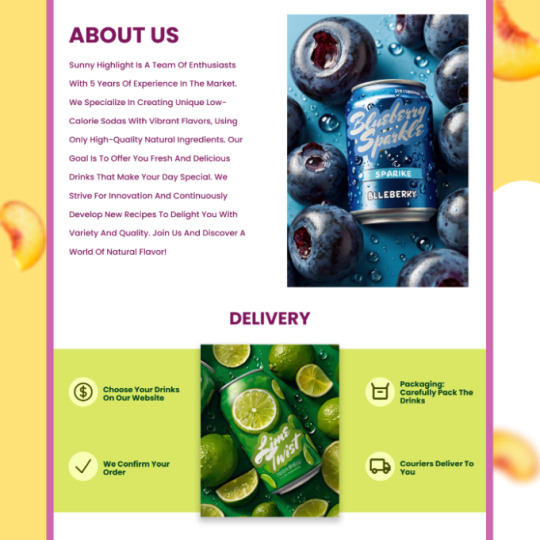
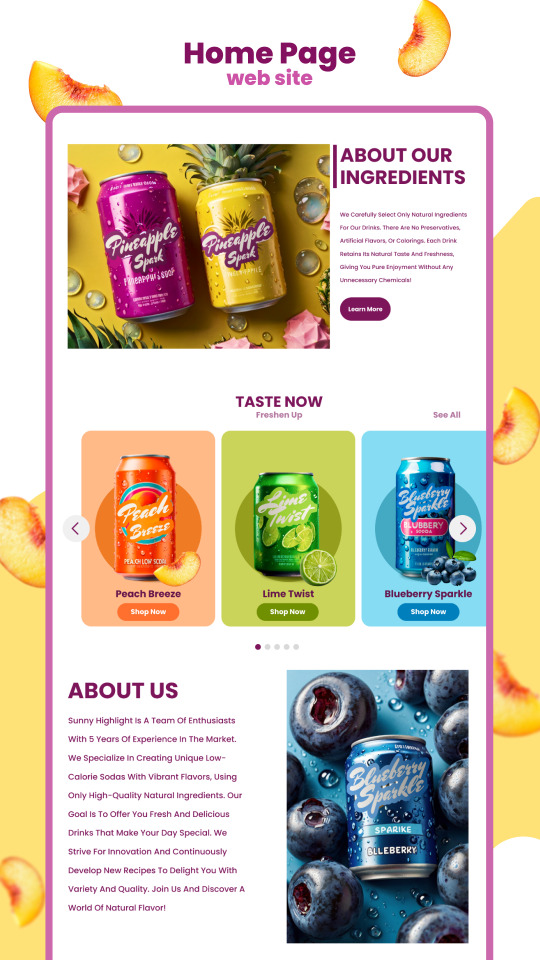
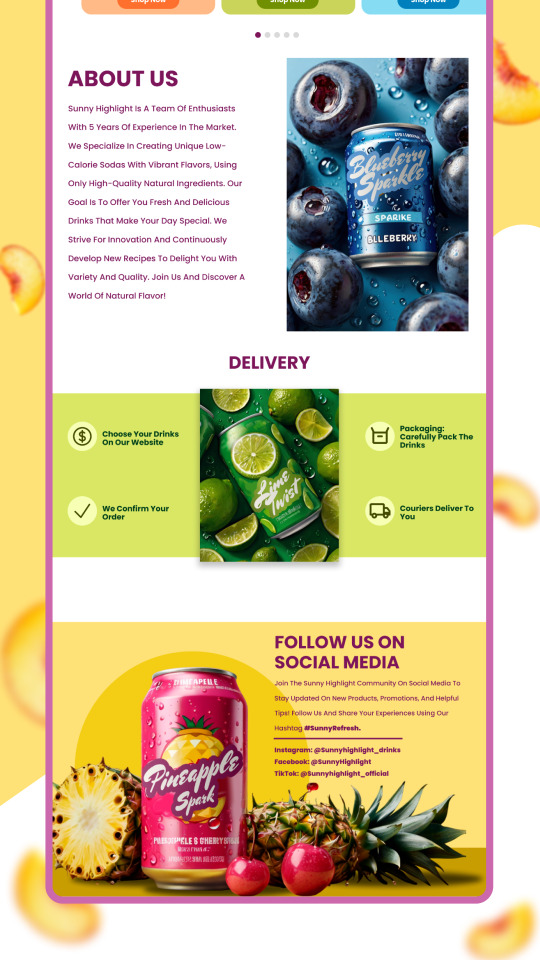
New project for Sunny Highlight!
Excited to present a fresh and light design for the Sunny Highlight brand!
Low-calorie drinks, natural ingredients, and vibrant flavors — all reflected in every element of the project. Stay tuned and discover the joy of natural refreshment!
Behance: wonixdel







#ui ux company#ui ux design#ui ux development services#ui/ux development company#web design#uidesign#drinks#shop#ui ux agency
3 notes
·
View notes
Text
Crypto trading mobile app
Designing a Crypto Trading Mobile App involves a balance of usability, security, and aesthetic appeal, tailored to meet the needs of a fast-paced, data-driven audience. Below is an overview of key components and considerations to craft a seamless and user-centric experience for crypto traders.
Key Elements of a Crypto Trading Mobile App Design
1. Intuitive Onboarding
First Impressions: The onboarding process should be simple, guiding users smoothly from downloading the app to making their first trade.
Account Creation: Offer multiple sign-up options (email, phone number, Google/Apple login) and include KYC (Know Your Customer) verification seamlessly.
Interactive Tutorials: For new traders, provide interactive walkthroughs to explain key features like trading pairs, order placement, and wallet setup.
2. Dashboard & Home Screen
Clean Layout: Display an overview of the user's portfolio, including current balances, market trends, and quick access to popular trading pairs.
Market Overview: Real-time market data should be clearly visible. Include options for users to view coin performance, historical charts, and news snippets.
Customization: Let users customize their dashboard by adding favorite assets or widgets like price alerts, trading volumes, and news feeds.
3. Trading Interface
Simple vs. Advanced Modes: Provide two versions of the trading interface. A simple mode for beginners with basic buy/sell options, and an advanced mode with tools like limit orders, stop losses, and technical indicators.
Charting Tools: Integrate interactive, real-time charts powered by TradingView or similar APIs, allowing users to analyze market movements with tools like candlestick patterns, RSI, and moving averages.
Order Placement: Streamline the process of placing market, limit, and stop orders. Use clear buttons and a concise form layout to minimize errors.
Real-Time Data: Update market prices, balances, and order statuses in real-time. Include a status bar that shows successful or pending trades.
4. Wallet & Portfolio Management
Asset Overview: Provide an easy-to-read portfolio page where users can view all their holdings, including balances, performance (gains/losses), and allocation percentages.
Multi-Currency Support: Display a comprehensive list of supported cryptocurrencies. Enable users to transfer between wallets, send/receive assets, and generate QR codes for transactions.
Transaction History: Offer a detailed transaction history, including dates, amounts, and transaction IDs for transparency and record-keeping.
5. Security Features
Biometric Authentication: Use fingerprint, facial recognition, or PIN codes for secure logins and transaction confirmations.
Two-Factor Authentication (2FA): Strong security protocols like 2FA with Google Authenticator or SMS verification should be mandatory for withdrawals and sensitive actions.
Push Notifications for Security Alerts: Keep users informed about logins from new devices, suspicious activities, or price movements via push notifications.
6. User-Friendly Navigation
Bottom Navigation Bar: Include key sections like Home, Markets, Wallet, Trade, and Settings. The icons should be simple, recognizable, and easily accessible with one hand.
Search Bar: A prominent search feature to quickly locate specific coins, trading pairs, or help topics.
7. Analytics & Insights
Market Trends: Display comprehensive analytics including top gainers, losers, and market sentiment indicators.
Push Alerts for Price Movements: Offer customizable price alert notifications to help users react quickly to market changes.
Educational Content: Include sections with tips on technical analysis, crypto market basics, or new coin listings.
8. Social and Community Features
Live Chat: Provide a feature for users to chat with customer support or engage with other traders in a community setting.
News Feed: Integrate crypto news from trusted sources to keep users updated with the latest market-moving events.
9. Light and Dark Mode
Themes: Offer both light and dark mode to cater to users who trade at different times of day. The dark mode is especially important for night traders to reduce eye strain.
10. Settings and Customization
Personalization Options: Allow users to choose preferred currencies, set trading limits, and configure alerts based on their personal preferences.
Language and Regional Settings: Provide multilingual support and regional settings for global users.
Visual Design Considerations
Modern, Minimalist Design: A clean, minimal UI is essential for avoiding clutter, especially when dealing with complex data like market trends and charts.
Color Scheme: Use a professional color palette with accents for call-to-action buttons. Green and red are typically used for indicating gains and losses, respectively.
Animations & Micro-interactions: Subtle animations can enhance the experience by providing feedback on button presses or transitions between screens. However, keep these minimal to avoid slowing down performance.
Conclusion
Designing a crypto trading mobile app requires focusing on accessibility, performance, and security. By blending these elements with a modern, intuitive interface and robust features, your app can empower users to navigate the fast-paced world of crypto trading with confidence and ease.
#uxbridge#uxuidesign#ui ux development services#ux design services#ux research#ux tools#ui ux agency#ux#uxinspiration#ui ux development company#crypto#blockchain#defi#ethereum#altcoin#fintech
2 notes
·
View notes
Text
#web design#website#web design india#website design#website design india#web designers#ui ux design#ux#design#uidesign#ui ux development services#ui ux company#ecommerce#ecommerce website development#ecommerce website design#ecommerce website developer in india#ecommerce web development company#ecommerce website builder
3 notes
·
View notes
Text
Elevating Digital Experiences: The Premier UI/UX Design Company in India - NxtGenix
In the digital era, where user experience can make or break a product, the significance of outstanding UI/UX design cannot be overstated. As companies vie for attention in a crowded marketplace, the role of a proficient UI/UX design company becomes pivotal. Among the many firms striving to enhance digital interactions, NxtGenix stands out as a leading UI/UX design company in India, particularly excelling in the vibrant tech hub of Trivandrum.

Understanding the Essence of UI/UX Design
Before delving into what sets NxtGenix apart, it is essential to understand the core of UI/UX design. User Interface (UI) design focuses on the look and feel of a product, ensuring that it is aesthetically pleasing and intuitively navigable. User Experience (UX) design, on the other hand, centers on the overall feel of the experience, ensuring that the user's journey through the product is seamless and enjoyable.
Why Choose a Professional UI/UX Design Company?
Hiring a professional UI/UX design company in India offers numerous advantages:
Expertise and Experience: Companies like NxtGenix bring years of experience and a team of skilled designers who understand the nuances of creating compelling digital experiences.
User-Centric Approach: Professional firms prioritize the user, ensuring that the design is not only visually appealing but also functional and accessible.
Innovation and Creativity: A seasoned design company stays abreast of the latest trends and technologies, incorporating innovative solutions to keep the product competitive.
Efficiency and Focus: Partnering with a UI/UX design company allows businesses to focus on their core competencies while the experts handle the design intricacies.
NxtGenix: Pioneering UI/UX Design in Trivandrum
NxtGenix, a renowned UI/UX design company in Trivandrum, India, exemplifies these advantages. Let's explore what makes NxtGenix a preferred choice for businesses aiming to enhance their digital presence.
1. A Team of Seasoned Professionals
At the heart of NxtGenix's success is its talented team of designers and developers. With a deep understanding of design principles and a passion for innovation, the team at NxtGenix delivers designs that are not only visually stunning but also highly functional. Their expertise spans various industries, allowing them to tailor their approach to meet the specific needs of each client.
2. User-Centric Design Philosophy
NxtGenix places the user at the forefront of its design process. By conducting thorough research and user testing, they gain insights into user behaviors and preferences. This user-centric approach ensures that the final product resonates with the target audience, leading to higher engagement and satisfaction.
3. Cutting-Edge Technology and Tools
Staying ahead in the fast-paced world of digital design requires the use of the latest tools and technologies. NxtGenix leverages advanced design software and techniques to create interactive prototypes, wireframes, and high-fidelity designs. This commitment to using cutting-edge technology ensures that their designs are not only modern but also future-proof.
4. Comprehensive Design Solutions
NxtGenix offers a full spectrum of UI/UX design services, including:
User Research and Analysis: Understanding the target audience to create tailored experiences.
Wireframing and Prototyping: Developing interactive prototypes to visualize the design and gather feedback.
Visual Design: Crafting visually appealing interfaces that align with the brand's identity.
Usability Testing: Conducting thorough testing to identify and rectify usability issues.
Ongoing Support: Providing continuous support to ensure the design remains relevant and effective.
Case Studies: Success Stories from NxtGenix
Revamping an E-commerce Platform
One of the standout projects by NxtGenix involved revamping an e-commerce platform struggling with high bounce rates and low conversions. By conducting extensive user research, NxtGenix identified pain points in the user journey. They redesigned the platform with a focus on intuitive navigation, streamlined checkout processes, and engaging visuals. The result was a significant increase in user engagement and a 40% boost in conversions within six months of the redesign.
Enhancing a Mobile Banking App
Another notable project was the enhancement of a mobile banking app for a leading financial institution. The app initially faced challenges related to user retention and satisfaction. NxtGenix employed a comprehensive redesign strategy, focusing on simplifying complex workflows and enhancing the overall user experience. Post-redesign, the app saw a 25% increase in user retention and received positive feedback for its improved usability.
The Strategic Advantage of Being Based in Trivandrum
Trivandrum, the capital city of Kerala, is emerging as a significant tech hub in India. The city's thriving tech ecosystem, combined with its pool of skilled professionals, provides a strategic advantage to companies like NxtGenix. Trivandrum's conducive business environment, coupled with its rich cultural heritage, makes it an ideal location for a forward-thinking design company.
Future Trends in UI/UX Design
As NxtGenix continues to lead in UI/UX design in Trivandrum and beyond, they are well-positioned to leverage emerging trends in the industry. Some of the future trends that NxtGenix is keenly focusing on include:
1. Voice User Interfaces (VUI)
With the rise of voice-activated devices, VUI is becoming increasingly important. NxtGenix is exploring innovative ways to integrate voice interactions into their designs, enhancing accessibility and convenience for users.
2. Augmented Reality (AR) and Virtual Reality (VR)
AR and VR technologies are transforming how users interact with digital products. NxtGenix is at the forefront of incorporating these technologies into their designs, creating immersive and engaging experiences.
3. Artificial Intelligence (AI) and Machine Learning
AI and machine learning are revolutionizing personalization in digital experiences. NxtGenix is leveraging these technologies to create adaptive interfaces that cater to individual user preferences and behaviors.
4. Inclusive Design
Inclusivity in design ensures that digital products are accessible to all users, regardless of their abilities. NxtGenix is committed to incorporating inclusive design principles, making their products usable by a broader audience.

Conclusion
In the competitive landscape of digital design, NxtGenix stands out as a premier UI/UX design company in India, with a strong presence in Trivandrum. Their commitment to excellence, user-centric approach, and innovative solutions make them a preferred partner for businesses looking to elevate their digital experiences. By staying ahead of industry trends and continuously refining their design processes, NxtGenix is poised to shape the future of UI/UX design, not just in Trivandrum, but on a global scale.
For businesses seeking to create compelling, user-friendly digital products, partnering with NxtGenix is a strategic move towards achieving their goals. Embrace the future of digital design with NxtGenix, where innovation meets user satisfaction.
#ui ux design company in kerala#ui ux design company in india#ui ux design in trivandrum#ui design services company#ui ux design agency in kerala
0 notes
Text
2 notes
·
View notes
Text
#web development#web development usa#web development Singapore#ios app development#app development#iot application services#best mobile app development company#ui design services company
0 notes
Text

"Bunny in a coffee cup" logo design ♡♡♡
◇ Why it is important to have a professional logo for your business?
◇ Are you sure that clients understand your visuals?
◇ Are you sending the right message to them?
Get your FREE design consultation at:
#bunny#cutepets#cute animals#rabbit#coffee cup#coffetime#logo#business#illustration#entrepreneur#artists on tumblr#creative#startup#identity#visuals#ui ux development company#ui ux design#consulting services#califorina#newyork#los angeles
21 notes
·
View notes
Text

" Level up your skills with our Software Testing Training and Services, paired with stunning UI UX Designs! "
https://axperiance.com/
#software testing#software#ui ux design#ui ux development company#online class#information technology#services#softwarecompany#softwarecourses#ui ux design services#ui ux designs
3 notes
·
View notes
Text

Google Review Card Landing Page UI Design
2 notes
·
View notes
Text

Acemero is a company that strives for excellence and is goal-oriented. We assist both businesses and individuals in developing mobile and web applications for their business.
Our Services include:
Web/UI/UX Design
CMS Development
E-Commerce Website
Mobile Apps
Digital Marketing
Branding
Domain & Hosting
API Integration
Our Products include :
Support Ticket System
Direct Selling Software
Learning Management System
Auditing Software
HYIP Software
E-Commerce Software
#Mobosoftware#software development#software developers#web development#cms web development services#cms website development company#cms#mlm software#hyip#ecommerce software#lms#audit software#API Integration#Branding#Digital Marketing#ui/ux design
2 notes
·
View notes