#top 10 web browsers
Explore tagged Tumblr posts
Text

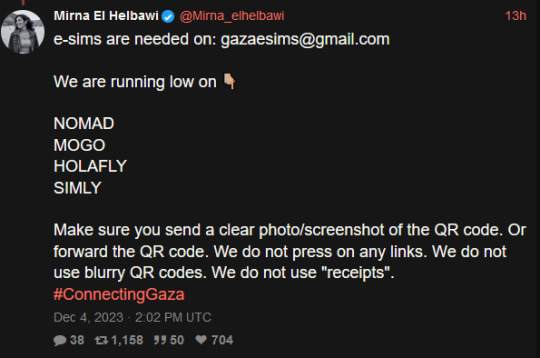
a rundown on the listed e-sim platforms from this tweet from mirna el helbawi. visit esimsforgaza to learn about this effort. (they also have a tutorial on how to purchase an esim and send it to them)
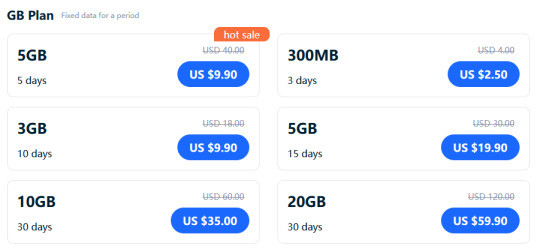
update v12 (5/21/24) holafly (israel and egypt), nomad (regional middle east), simly (palestine and middle east), mogo (israel), and airalo (discover) are currently in the highest in demand. if it has been more than 3 weeks since you initially sent your esim and your esim has not been activated, you can reforward your original email with the expiration date in the subject line. you can see gothhabiba’s guide for how to tell if your esims have been activated. if your esim has expired without use, you can contact customer service to renew or replace it.
troubleshooting hint 1: if you are trying to pay through paypal, make sure you have pop-ups enabled! otherwise the payment window won't be able to appear. (this issue most frequently seems to occur with nomad)
troubleshooting hint 2: if you are trying to purchase an esim using the provider's app, it may block you from purchasing if your phone does not fit the requirements to install and use their esims. use their website in your browser instead and this problem should go away.
nomad
for the month of may, first time referrals give 25% off for a person's first purchase and 25% off the referrer's next purchase! it's a great time to use someone's referral code from the notes if you are a first time buyer.
you can use a referral code to get $3 off your first purchase and also make it so the person whose code you used can buy more esims for gaza. many people have been leaving their referral codes in the replies of this post and supposedly a referral code may eventually reach capacity so just keep trying until you find one that works! BACKPACKNOMAD is another code to get $3 off your first purchase, it's been working for some people but not others so try out a referral code instead if you can't get it to work. NOMADCNG is a code for 5% off any middle east region nomad esims posted by connecting gaza. it can be used on any purchase, not just your first but is generally going to give less off than the first-purchase only codes, so use those first. it can be used in combination with nomad points. AWESOME NEW CODE: nomad esim discount code for 75% off any plan, NOMADCS25 do not know how long it lasts but this is an amazing deal esp. since they are really low on esims right now! (nomad promo codes do not work on plans that are already on sale, unlimited plans, and plans under $5)
weekly tuesdays only code on nomad web, PST timezone! it gives 10% off plans 10gb and above. NOMADTUE
nomad also seems to be kind of sluggish sometimes when it comes to sending out emails with the codes. you can look for them manually by going to manage -> manage plans -> the plan you purchased -> installation instruction and scroll down to install esim via QR code or manual input then select QR code to find the QR code which you can screenshot and email to them. often just the act of logging back into your nomad account after purchase seems to cause the email with the code to come through though.
mogo
mogo's website is fucking annoying to navigate and i couldn't find any promo codes, but their prices are massively on sale anyway. you have to pick if you want your esim to be for iphone, ipad, or android for some reason. according to statcounter, android makes up approx. 75% of mobile markets in palestine while iphone represents approx. 25%. so i would probably recommend prioritizing donations of android esims but if you can afford multiple, try buying an iphone one too? if i can find any official direction from the connecting gaza crew on this i will update with it.

a good referral code to use for mogo is 8R29F9. the way things are worded are confusing but as far as i can tell, if you use it we both get a 10% discount on your first purchase. (the referrer gets a 10% voucher that allows them to top up in use esims, they are someone who i know has bought a lot of esims and will be able to make good use of the top-up discount vouchers!) also upon signing up it automatically generates a password for you which you can change by downloading the app. (check your email to find your account's current password)
holafly (also looking for holafly esims for egypt now)
holafly is pricier than the others and the only promo code i could find was ESIMNOW for 7% off. someone in the tags mentioned GETESIM7 as another 7% off code they had received, so if you have already used ESIMNOW or can't seem to get it to work, try GETESIM7. another 7% off code is HOLAXSUMMER7 which is valid until june 2nd. referral codes only seem to give 5% off and they don't stack. (i don't remember the source, it was on some sketchy coupon site i don't want to link to and only can recommend because i tried it myself) you can also use my referral link for 5% off if you can afford the 2% worse deal on your end, it will give me $5 credit which i can put towards buying more esims. connecting gaza has also posted the promo code HOLACNG for 5% off but since it is less than the 7% off codes and as far as i can tell does not give credit towards others to buy esims like the referral links, i would consider it lower priority for use.
simly (note: simly must be downloaded as an app to be used, the website link is to help people confirm they are downloading the right app)
i have not personally used simly so i am going to be going off of the sixth slide of mirna el helbawi's instagram guide, with some corrections from someone who has successfully purchased an esim from simly. after downloading the app and making an account, search for palestine or middle east and purchase your preferred package. the page the app takes you to after your purchase should have the QR code to send to the esimsforgaza email, it won't show up in your email receipt. someone kindly left her referral code in the tags of this post, it gives $3 off your first purchase and will give her $3 credit to put towards purchasing more esims for gaza. the code is CIWA2. (if this referral code doesn't work, try one from the notes of this post!) according to someone in the notes, ARB is a simly promo code for 25% off esims that is still working as of march 3rd.
airalo
some people have noted issues trying to sign up for airalo using the browser version of the website, it worked for me but if you are struggling you can give the mobile app a try and that should work. you can use a referral code to get $3 off your first purchase and give the code suppler a $3 credit for buying more esims. KARINA9661 is a code sourced from this post which is also a wonderful example of how using people's referral codes can really make a difference. if for some reason that referral code isn't working, you can find more in the notes of the original esim post i made here.
@/fairuzfan also has a tag of esim referral codes for various platforms!
(note: mogo and holafly both link to israel esims as there are no general regional packages for the middle east like on nomad and the esims for gaza website specifically linked to the israel package on mogo, so i linked to the equivalent on holafly.)
#esims for gaza#esims#gaza#palestine#free palestine#connecting gaza#despite not having used simly myself i'm fairly experienced with esim services at this point so i will likely be able to answer some#questions and i also have someone familiar with simly i can ask if i am not sure of the answer myself. so please go ahead and ask questions#if you're struggling with donating an esim from any of these sources!
6K notes
·
View notes
Text
Mini React.js Tips #1 | Resources ✨

I thought why not share my React.js (JavaScript library) notes I made when I was studying! I will start from the very beginning with the basics and random notes I made along the way~!
Up first is what you'll need to know to start any basic simple React (+ Vite) project~! 💻
What you'll need:
node.js installed >> click
coding editor - I love Visual Studio Code >> click
basic knowledge of how to use the Terminal

What does the default React project look like?

Step-by-Step Guide
[ 1 ] Create a New Folder: The new folder on your computer e.g. in Desktop, Documents, wherever that will serve as the home for your entire React project.
[ 2 ] Open in your coding editor (will be using VSCode here): Launch Visual Studio Code and navigate to the newly created folder. I normally 'right-click > show more options > Open with Code' on the folder in the File Explorer (Windows).
[ 3 ] Access the Terminal: Open the integrated terminal in your coding editor. On VSCode, it's at the very top, and click 'New Terminal' and it should pop up at the bottom of the editor.


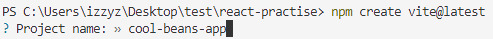
[ 4 ] Create the actual React project: Type the following command to initialize a new React project using Vite, a powerful build tool:
npm create vite@latest
[ 5 ] Name Your Project: Provide a name for your project when prompted.

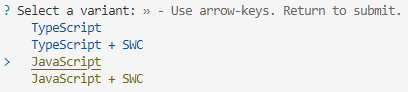
[ 6 ] Select 'React' as the Framework: Navigate through the options using the arrow keys on your keyboard and choose 'React'.

[ 7 ] Choose JavaScript Variant: Opt for the 'JavaScript' variant when prompted. This is the programming language you'll be using for your React application.

[ 8 ] Navigate to Project Folder: Move into the newly created project folder using the following command:
cd [your project name]
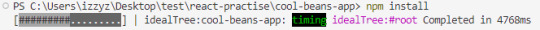
[ 9 ] Install Dependencies: Execute the command below to install the necessary dependencies for your React project (it might take a while):
npm install

[ 10 ] Run the Development Server: Start your development server with the command (the 'Local' link):
npm run dev

[ 11 ] Preview Your Project: Open the link provided in your terminal in your web browser. You're now ready to witness your React project in action!


Congratulations! You've successfully created your first React default project! You can look around the project structure like the folders and files already created for you!
BroCode's 'React Full Course for Free' 2024 >> click
React Official Website >> click
Stay tuned for the other posts I will make on this series #mini react tips~!
#mini react tips#my resources#resources#codeblr#coding#progblr#programming#studyblr#studying#javascript#react.js#reactjs#coding tips#coding resources
115 notes
·
View notes
Text
Webcomic 'Homestuck' Canceled For Promoting Bad Password Security
(page 456-459)
8/10/2009 Wheel Spin: Parent Bad :( Verdict: INCORRECT
8/11/2009 Wheel Spin: being silly :3c Verdict: CORRECT, but behind at least 10 layers of irony

In the far future, somebody might call this update a time capsule of the 2000s. If computers change significantly, or something. page 456 comments on Dave's bro's computer being password protected, suggesting that this isn't a cultural norm - the newly-released Windows 7 still doesn't require user accounts to have a password. In Homestuck, the password is used to protect 'incredible top secret shit,' so password protecting a personal home computer might be associated with shadier online behavior.
Bro's password is six characters, and is 'the most awesome thing it can be' according to Dave and his bro, so it's probably lilcal. (It could also be puppet, but personally my passwords are always specific characters, song titles etc, not general concepts. I don't know if other people are different. for what it's worth lilcal is also a slightly more secure password than puppet which is A SINGULAR DICTIONARY WORD). Bro also trusts Dave with his password - either because he doesn't think Dave will do anything to mess up his computer, or because he's daring Dave to use it, similar to leaving the Xbox switched on mid-game.
On page 457 we see Bro's desktop, which we can compare to Dave's desktop on page 323. They both have wallpapers from And It Don't Stop, showing us a chain of game recommendations from Bro -> Dave -> John. Dave, like Rose and John, has some character in the names of his desktop folders, while his bro has seven identically named New Folders scattered around the screen. This adds to the sense that Bro is paranoid about people looking at his computer - he's purposefully making it impossible to navigate. The hidden-identity hat and dark glasses iconography on the password entry screen has the same effect.
Bro also has a program called Delirious Biznasty, which has a rad skater dude for its icon. This could be a web browser, but I think it's more likely some kind of torrenting application, I think that'd fit his vibe. The web browsers we know are Typheus, Cetus and Hephaestus, which are all Greek mythological references with cartoon-styled icons, and Delirious Biznasty doesn't fit the pattern. Based on Dave's relationship to his bro, Bro probably uses Hephaestus too and just doesn't have a desktop shortcut.
Dave and his bro both use the Complete Bullshit content aggregator, which we are forced to witness on pages 458 and 459. Content aggregators are pretty common customizable feeds that people use to keep up with a lot of websites at once, when checking 20+ separate sites a day gets too time consuming. RSS readers are a common form of this that can host a lot of different types of content, but there are also aggregators specifically for webcomics. These are controversial - they're generally well intentioned projects made for free by webcomic fans who want to check for updates easily and keep up with a lot of stories, and want to help other fans do the same. However, they can redirect traffic away from actual sites that host webcomics, meaning that independent webcomic artists might miss out on ad revenue or merch sales, or are less likely to sell ads because their sites don't look as well-trafficked as they are. I don't know if Andrew Hussie has a strong opinion on comics aggregators, but it's possible this terrible to use, unstable and unreadable version is a criticism of the concept.
Complete Bullshit also feels like Dave's bro's equivalent of Serious Business, as they're both digital programs with adjective-noun titles. I wonder if Rose's mom will get her own software.
It's sweet that Bro keeps up with Dave's projects, including Sweet Bro & Hella Jeff and his GameBro review blog. It shows that their relationship isn't 100% one sided, Bro cares for Dave and/or thinks he's cool at least a little bit. It's also fun that Dave is checking to see if his own webcomic has updated, which could be bad memory due to having a lot of projects on the go, or could be Dave checking to make sure his update has gone through and posted successfully. Very reasonable, as it must be a challenge to upload such high quality images.
I will probably make a post digging into Sweet Bro & Hella Jeff at some point, but I'm still peeling the onion of its irony right now so I'll just say: when exactly did Dave find the time to make these comics?
#homestuck#reaction#i actually have a deep curiosity abt other peoples passwords but it is an incredibly suspicious question to ask anyone#chrono
48 notes
·
View notes
Text




It's been requested so here it is: my gif tutorial! I hope to make this very simple as I've made gif making very simple for myself with the help of .atn made by myself and others. More under the cut!
First, what you'll need.
Photoshop (here's a link to a masterlist of free photoshop resources from birdysources)
KMPlayer, to get your screencaps.
These PS actions. (My gifmaking one, and this sharpening action from insomniacgifs.)
Some understanding of how to color gifs (I'll be linking my psd shown here, as well as including the process of making one.)
Next, how to get the videos that you want to gif.
I personally source my videos from Youtube, Twitter, and streaming services. (Firefox browser is your best friend, as it doesn't black out the screen that some services have.) If a Youtube Video Downloader isn't working, or if I'm capturing my own footage, I use the Xbox Game Bar's recording feature (windows + alt + r) to capture footage. There's also applications like OBS Studio. For Twitter, I use twittervideodownloader.com
Now, making the gif.
I use Photoshop CC 2018, but any PS with a timeline will work. But first, we gotta take our screencaps. Open your video in KMPlayer, and press alt+v. This will open up this second screen

These are my settings, with an easily accessible folder that I save my frames to. Find the scene you want to clip, and hit start & play your video, then stop when you have the frames you want.
Next up we're going to open up Photoshop. I changed my keyboard shortcuts so all I've got to do is hit ctrl+alt+o, but for you guys, you gotta go to File -> Scripts -> Load Files Into Stack

Select your screencaps of the scene you want to gif. Now that Tumblr allows gifs up to 10MB, the amount of caps you want is totally up to you. I stick to around 45-50, but sometimes there's a scene I need that's up to 150+ caps, and it still fits under the size limit. It all depends on the dimensions and coloring of your gif. I'm loading up 51 frames as the sharpening .atn deletes the final frame of your gif once it reverts back to frames, so I'll have an even 50 framed gif.

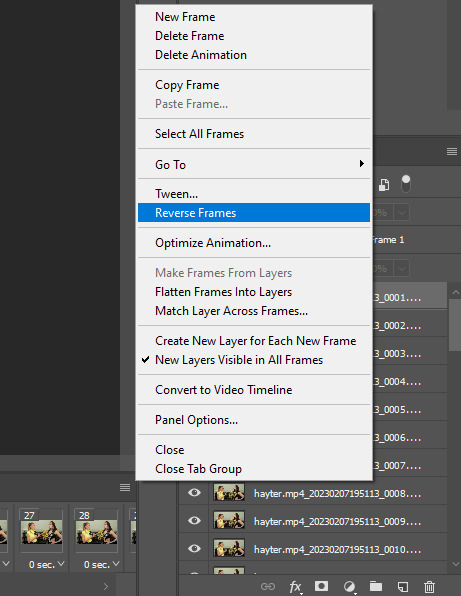
Your PS should look like this. Here comes the gif making itself. You want to hit Create Frame Animation at the bottom, where your timeline is. If your timeline isn't already open, click your Window tab up top, and find timeline in the dropdown.

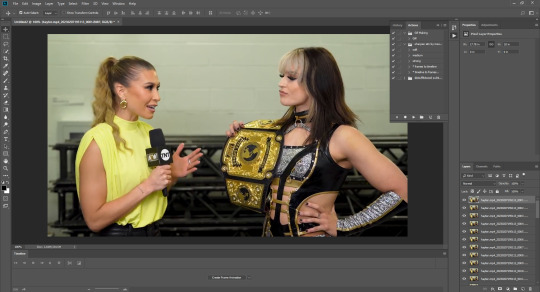
After you hit Create Frame Animation, you want to Make Frames From Layers, which you'll find when you click the three lines on your timeline.

Then, reverse your frames.

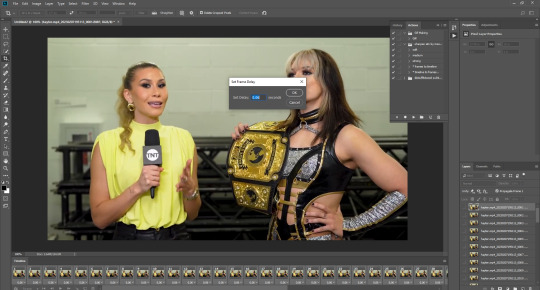
Finally, Select All Frames, click the arrow on the frames, and change the frame delay to .06 seconds.

Way to go! You've made a gif! Now, if you're like me, you'll get tired of having to do that over & over when making a gifset. So, I recorded and uploaded an .atn, which means all you gotta do is load up your frames, hit play on the .atn, and your gif is good to go. I'll link it again so you don't have to lose your place in the tutorial.
So you've made your gif, now what? Now we crop, sharpen, color, and save for the web. Let's get to it.
Tumblr dimensions can be tricky, but they're easy to remember. (I even made a little graphic for it!)

For my tutorial, my Jamie gif will be 268 x 268 :)

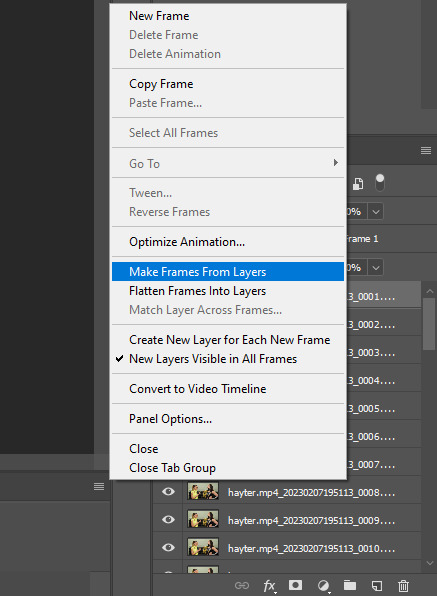
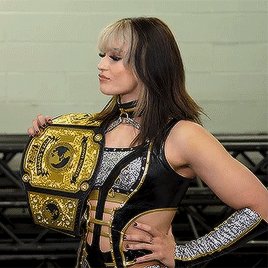
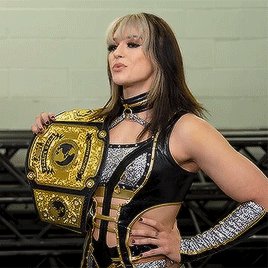
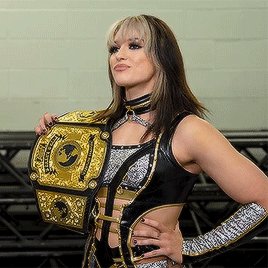
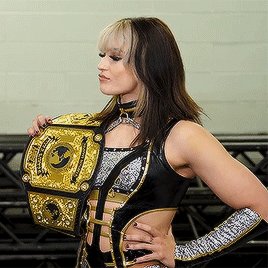
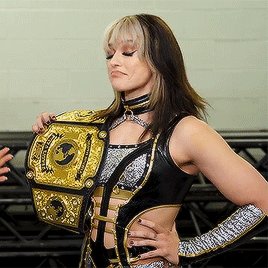
Here is my unsharpened, unedited gif of Jamie Hayter. I believe this clip was snagged from YouTube, but it's been awhile since I saved it. I use insomniacgifs' gif sharpening atn, as I hate manually sharpening gifs. So let us run that real quick. (I'll be using the Strong option. Don't forget to delete the final frame.)

Onto coloring! The example I whipped up for this tutorial is super simple, so let's go!
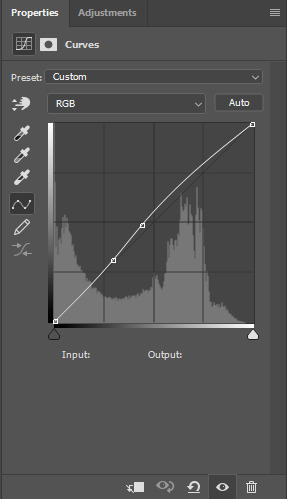
I typically edit the curves first. I'm not sure why, just something I picked up from my photo journalism class back in HS.


Next, I add a little brightness. (+10)

Then, I mess with Selective Color, just a bit. (Neutrals, Black +10. Blacks, Black +5.)

Now, I don't know exactly what Channel Mixer does, but it's fun. Here's my settings.



Some Saturation (+5)

And lastly, I edit the Color Balance!

Aaaaand here's my final product! I also uploaded this as a PSD for you to save and use yourself!

Once your gif is all done, we need to save it properly. File -> Export -> Save for Web (Legacy). Here are my settings.

Note: Make sure your looping options is set to forever so your gif doesn't loop once and freeze!
And that's it! I hope this helped, and if you have any questions, my ask box is open!
#tutorial#gif tutorial#photoshop tutorial#wweedit#wrestlingedit#aewedit#*tutorial#griff.gif#she's here!!#long post
209 notes
·
View notes
Text
some questions for writers
tagged by @luvwich, tagging @corpocyborg, @seraphfighter, @pvthfinder
Last book I read: I've read the first 10 pages of so many books in the past 6 months but I don't think those count? So probably Ancillary Mercy
Greatest literary inspirations: Ann Leckie, Laurie Marks, N. K. Jemisin
Things in my current fandom I want to read but I don't want to write: Nothing in particular? If I really want something it's because I want to write it, usually (although I do enjoy seeing other takes on stuff). I never know what's good until I stumble on it. Reading has been difficult for me lately in general. (symptoms disease)
Things in my current fandoms I want to write but I think nobody would be interested in them but me: Speculating on the internal systems and operations and infrastructure tech at Arasaka Tower could be my Paris sewers moment, ngl.
You can recognise my writing by: I use action tags a lot (Leckian influence). Repetition is a big one for me, the rule of threes, like it is, it is, and it isn't. Inserting common tech experiences into my writing (dealing with hardware. having a stupid mistake fixed by rubber duckying) Limited POV narration with narrators that are usually unreliable mostly through omission. Probably a bunch of other stuff that I'm too lost in the sauce to notice about my own predilections.
My most controversial take (current fandom): Lots of strong opinions about the depiction and use of tech within cyberpunk which is less rule of cool and more my brain is so warped by continuous application of threat analysis that I cannot simply Let it Go. I could talk about it forever but my audience is limited to a handful of people unless I can get my irl friend and coworker into cyberpunk and simply infodump straight to him.
More direct in scope, I think the eldritch killer AI trope is missing the forest for the trees in cyberpunk themes where the real horror is what people do to each other and the systems and societies they create that make it possible.
Top three favourite tropes: reluctant allies to lovers, that little smidge of hilarity in the midst of absolute horror and grief, the exploration of what it means to be human (or just a person)
What’s your current writing mood (10 – super motivated and churning out words like crazy, 0 – in a complete rut): 0.5 - The spirit is willing but the mind is a rotting moldy spud
Share a random frustration: The reporting system I've been using heavily for work the past few days is web-based (hisssssss) and if I type some words and then switch desktops too quickly away from my browser and back then it just deletes the last few sentences I wrote because they didn't get to auto-saved somehow. I have not flown into a homicidal rage about this yet but it's been touch and go. My desire to kill all software that does not function locally on my host only grows by the hour, but also I'm sort of sleepy now so whatever.
#tag game#I can never tell if my maskless writing style comes off as pretentious but if you're reading this wondering#I'm just Like This lol#i've been writing a lot of reporting stuff from scratch this week too so my brain is mush when it comes to forming normal casual sentences
15 notes
·
View notes
Note
hello hello not expecting u to 100% tell but also w he re do u find incorrect/text posts for ur meme gifs they are always so funny and on point(+if its by pinterest what do u even look it up as??) do have a good day week and job ur v funny and cool<33
hi darling!! thank you so much 🥺 my poor heart almost gave out on these compliments! yeah, it's no trouble, i can tell you how i find them!! basically i'm a professional tumblr diver but i'm gonna explain techniques in a more detailed way
technique 1. gold miners
you see a cool fun text post on your dash that has less than 5000 notes; you go in the tags and scroll to the very beginning of reblog chains; there you will find the people who somehow always find the best freshly birthed text posts; choose the people who tagged it as some variation of "#text post", "#txt" or they tagged it as "#x-character-core/coded" or even better, they tagged it as their oc - go to their blog and look through that tag, usually you will find a treasure mine of text posts; if all the posts you immediately see are well known and you saw them all over your dash already, then go back and start diving on the next person's blog through the tags and keep doing it until you are out of tagger rebloggers; when you find good text posts you gotta screenshot them (try to think ahead - maybe there is a show coming out in the near future that will fit this text post)
visual example: i always have various non-popular text posts in my queue that i will dive in later when i have the time. like these

technique 2. oc and character tags again
you find a post that perfectly fits your blorbos but it has much more than 5000 notes so it's impossible to check all the rebloggers - that's fine, once again go in the notes for blog diving; start from the top and find specifically someone who tagged this post as their oc or their favourite character - that's your new source; go through the tag and it will certainly have text posts/tweets that fit your blorbo as well
visual example: i found this post for Pete and his poor burnt balls, one day i'm gonna go through it to see other people's blorbos who have suffered in a similar way, and i'm sure there will be lots of petecore stuff on their blogs

technique 3. porn blogs are your best friend when it comes to mature tv shows
find one, just one, good funny very sexual text post and go in the tags for to see which mature bloggers reblogged it using a tagging system; it can be them categorising it as "#text post" or similar, it can be them sorting posts by kink so pay attention to tags like "#petplay" "#collars" and etc, you will be able to find lots of funny sexy posts the deeper you search through their tags
visual example: see, this post has only 1500 notes, so when i will go in the tags of it i will find approximately 10-15 people who tagged it well enough for me to scroll through their tagged reblogs and find other good stuff

technique 4. when you are done with any of techniques explained above, choose best blogs to follow
while you dive in random tumblr users' blogs you will for sure stumble upon blogs that reblog amazing rare text posts; follow them and see what other gems they can bring to your dash in the future
other tips for people who make text post memes
- THE MOST IMPORTANT ONE! make sure the text screenshot that you placed on a picture/gif is large enough to be readable both on mobile and on web. check it on every gadget. i have really bad vision and squinting my eyes at the phone makes my head hurt, so i never look at memes that i can't read right away without zooming in. make them easily readable!!
- choose one style of screenshots of the text posts. it can be web screenshots, it can be mobile browser tumblr screenshots, if can be tumblr app screenshots. choose one and stick to it always, it will make your memes look neat. i always make screenshots of text posts on the tumblr app, then i put them all on a 750 pixel wide canvas, scale them down to 360 pixel width and copy paste them to 540 pixel wide pictures of blorbos. so we get something like this:

have fun, please write me again if anything i explained is confusing, i'm not great with words <333
23 notes
·
View notes
Text
The Evolution of PHP: Shaping the Web Development Landscape
In the dynamic world of web development, PHP has emerged as a true cornerstone, shaping the digital landscape over the years. As an open-source, server-side scripting language, PHP has played a pivotal role in enabling developers to create interactive and dynamic websites. Let's take a journey through time to explore how PHP has left an indelible mark on web development.
1. The Birth of PHP (1994)
PHP (Hypertext Preprocessor) came into being in 1994, thanks to Rasmus Lerdorf. Initially, it was a simple set of Common Gateway Interface (CGI) binaries used for tracking visits to his online resume. However, Lerdorf soon recognized its potential for web development, and PHP evolved into a full-fledged scripting language.
2. PHP's Role in the Dynamic Web (Late '90s to Early 2000s)
In the late '90s and early 2000s, PHP began to gain prominence due to its ability to generate dynamic web content. Unlike static HTML, PHP allowed developers to create web pages that could interact with databases, process forms, and provide personalized content to users. This shift towards dynamic websites revolutionized the web development landscape.
3. The Rise of PHP Frameworks (2000s)
As PHP continued to grow in popularity, developers sought ways to streamline and standardize their development processes. This led to the emergence of PHP frameworks like Laravel, Symfony, and CodeIgniter. These frameworks provided structured, reusable code and a wide range of pre-built functionalities, significantly accelerating the development of web applications.
4. PHP and Content Management Systems (CMS) (Early 2000s)
Content Management Systems, such as WordPress, Joomla, and Drupal, rely heavily on PHP. These systems allow users to create and manage websites with ease. PHP's flexibility and extensibility make it the backbone of numerous plugins, themes, and customization options for CMS platforms.
5. E-Commerce and PHP (2000s to Present)
PHP has played a pivotal role in the growth of e-commerce. Platforms like Magento, WooCommerce (built on top of WordPress), and OpenCart are powered by PHP. These platforms provide robust solutions for online retailers, allowing them to create and manage online stores efficiently.
6. PHP's Contribution to Server-Side Scripting (Throughout)
PHP is renowned for its server-side scripting capabilities. It allows web servers to process requests and deliver dynamic content to users' browsers. This server-side scripting is essential for applications that require user authentication, data processing, and real-time interactions.
7. PHP's Ongoing Evolution (Throughout)
PHP has not rested on its laurels. It continues to evolve with each new version, introducing enhanced features, better performance, and improved security. PHP 7, for instance, brought significant speed improvements and reduced memory consumption, making it more efficient and appealing to developers.
8. PHP in the Modern Web (Present)
Today, PHP remains a key player in the web development landscape. It is the foundation of countless websites, applications, and systems. From popular social media platforms to e-commerce giants, PHP continues to power a significant portion of the internet.
9. The PHP Community (Throughout)
One of PHP's strengths is its vibrant and active community. Developers worldwide contribute to its growth by creating libraries, extensions, and documentation. The PHP community fosters knowledge sharing, making it easier for developers to learn and improve their skills.
10. The Future of PHP (Ongoing)
As web technologies continue to evolve, PHP adapts to meet new challenges. Its role in serverless computing, microservices architecture, and cloud-native applications is steadily increasing. The future holds exciting possibilities for PHP in the ever-evolving web development landscape.
In conclusion, PHP's historical journey is interwoven with the evolution of web development itself. From its humble beginnings to its current status as a web development powerhouse, PHP has not only shaped but also continues to influence the internet as we know it. Its versatility, community support, and ongoing evolution ensure that PHP will remain a vital force in web development for years to come.
youtube
#PHP#WebDevelopment#WebDev#Programming#ServerSide#ScriptingLanguage#PHPFrameworks#CMS#ECommerce#WebApplications#PHPCommunity#OpenSource#Technology#Evolution#DigitalLandscape#WebTech#Coding#Youtube
30 notes
·
View notes
Text
How To Create Club Animate Account?
+ Linking Your Game to Animate ID

You might have noticed that the mission boards in the two +ONE games have a mission called "link your game with Animate ID".
In order to link your game app with your Animate ID, you will of course need a Club Animate account.
This post will provide an explanation on how to complete this mission. Please note that this guide is meant for users who are overseas and don't have an Animate card.
Creating Club Animate Account
1. Go to Club Animate website.
- Tap on the white button that says "新規登録はこちら".
- You will be asked to download the Club Animate app from either App Store or PlayStore, but there's also an option to continue using web/PC. Tap on the circled part that says "スマートフォンをお持ちでない方PCをご利用の方はこちらから新規登録" to use web version.
To make things easier for everyone, I will be using the web version as an example for the account creation.


2. Scroll down to this section. This is for people who don't have an Animate card.
- Tap on the button that says "アニメイトカードIDを新規作成".

3. Enter your email address.
※ It's recommended to avoid using @ icloud.com or @ me.com email addresses because the confirmation email may end up in your junk folder or automatically deleted.
- Afterwards, click on "確認する".

4. Check and make sure you've entered the correct email address you want to use for your Animate account.
- Then click on "次へ".

5. Enter your details in the first section (everything in the pictures I attached).
- Age verification: the age requirement for making online purchases in JP is usually 20 years old.
- Remember to opt out of their mailing list if you don't want to receive any promotional emails / e-magazines from Animate.
- Then click on "確認する".


6. Verify that all the information you've entered is correct.
- Then scroll down and tap on "登録する".

7. Mobile Number Verification (Non-JP).
- 1st pic: click the hyperlink circled in red.
- 2nd pic: select your country code from the drop down list and enter your mobile number.
※ Note that this function may not be available in some countries. If your country isn't an option, I'm sorry but I can't help you either.
- Click on "認証コードを送信する".
- Follow instructions in 3rd pic.



8. Account creation complete.
- Once you see this page, you have successfully created your Club Animate account.

9. Head back to the main website and login.
- You will be asked to verify your identity via a SMS code. Refer to Step 7 for the process of obtaining the code.
- Keep this site open. Don't logout. Make sure you're not using incognito mode or private mode on your browser.

Linking Your Game
I will be using screenshots from Koihana Bakumeiroku as examples. The process is the same for Morganatic Idol.
1. Go to your game.
2. Open the game's menu.

2. Tap on the game's settings.

3. Go to accounts centre.

4. Tap on the "連携する" button next to Club Animate's logo.

5. Tap on 'OK' when you see this pop-up. The message is just letting you know that you're about to link your Club Animate ID to this game account you have open.

6. Login to Club Animate.
- Tap on "ログインを続行" if you left your Club Animate account logged in and the webpage open. This will save you the re-login process.
- Otherwise, tap the "CLUB animateにログイン" to login.
6.5 If you need to re-login. Tap on the three lines at the top right corner and be redirected to the login page.
- NOW LEAVE THIS PAGE OPEN and go back to your game app.
- Repeat Steps 1 to 6, this time you tap on "CLUB animateにログイン".

7. Tap the button "このゲームであそぶ".

8. Consent to the game accessing your personal data from Club Animate.
- Click on "同意して次へ".

9. Tap on "アプリに戻る" to return to the game.

10. Once you see this pop-up message, you've successfully linked your game with your Animate ID.

#+one by ikemen series#aikm guides#morudoru guide#koibaku guide#cybird ikemen#cybird otome#morganatic idol#koihana bakumeiroku
5 notes
·
View notes
Text
10 Web Developer Secrets You Need to Know for Success in 2024

In the fast-paced world of web development, staying ahead of the curve is essential for success. As we venture into 2024, it's crucial to uncover the latest secrets and strategies that can propel your web development endeavors to new heights. Let's delve into ten invaluable insights that every web developer should know for a prosperous year ahead.
Embrace Progressive Web Apps (PWAs)
In 2024, the prominence of Progressive Web Apps (PWAs) continues to soar. These innovative web applications offer users an immersive, app-like experience directly from their browsers. By embracing PWAs, developers can enhance user engagement, improve performance, and seamlessly integrate features like push notifications and offline functionality.
Prioritize Mobile-First Design
With mobile devices dominating internet usage, prioritizing mobile-first design is non-negotiable. Crafting websites with mobile users in mind ensures optimal responsiveness and usability across various devices and screen sizes. Embrace responsive design principles to deliver a seamless browsing experience that caters to the needs of your audience.
Harness the Power of AI and Machine Learning
AI and machine learning technologies are revolutionizing the field of web development. From personalized content recommendations to intelligent chatbots, incorporating AI-driven solutions can elevate user experiences and streamline processes. Explore AI-powered tools and frameworks to unlock new possibilities and stay ahead of the competition.
Optimize for Core Web Vitals
In 2021, Google introduced Core Web Vitals as essential metrics for evaluating user experience. To rank higher in search results and provide users with a smoother browsing experience, prioritize optimizing for Core Web Vitals. Focus on metrics like loading speed, interactivity, and visual stability to ensure your website meets Google's standards and delights visitors.
Implement Voice Search Optimization
The prevalence of voice-enabled devices continues to grow, shaping the way users interact with the web. To capitalize on this trend, implement voice search optimization strategies to make your website more discoverable through voice queries. Consider natural language patterns and long-tail keywords to optimize content for voice search queries effectively.
Enhance Security with HTTPS
Security remains a top priority for web developers, especially in an era marked by increasing cyber threats. Transitioning your website to HTTPS not only encrypts data transmitted between the user's browser and your server but also instills trust and credibility among visitors. Prioritize security protocols to safeguard sensitive information and protect your users' privacy.
Leverage Content Delivery Networks (CDNs)
Content Delivery Networks (CDNs) play a pivotal role in optimizing website performance and reliability. By distributing content across multiple servers worldwide, CDNs reduce latency and ensure faster loading times for users across the globe. Integrate CDNs into your web development workflow to deliver content swiftly and efficiently, regardless of geographical location.
Stay Abreast of Accessibility Standards
Accessibility is an integral aspect of web development, ensuring that websites are inclusive and accessible to all users, regardless of disabilities or impairments. Stay abreast of accessibility standards such as the Web Content Accessibility Guidelines (WCAG) and implement best practices to make your website more usable and navigable for everyone.
Embrace Serverless Architecture
Serverless architecture offers a streamlined approach to web development, eliminating the need to manage servers and infrastructure manually. By leveraging cloud-based services and functions, developers can focus on writing code and delivering value without worrying about scalability or maintenance. Embrace serverless architecture to enhance agility, reduce costs, and accelerate development cycles.
Cultivate Continuous Learning and Adaptation
In the dynamic landscape of web development, continuous learning and adaptation are paramount. Stay curious, explore emerging technologies, and embrace new methodologies to evolve with the industry's ever-changing demands. Cultivate a mindset of lifelong learning, experiment with new tools and techniques, and adapt your skills to thrive in the digital ecosystem.
As we navigate the complexities of web development in 2024, embracing these secrets and strategies can position you for success in an ever-evolving landscape. By staying ahead of trends, prioritizing user experience, and leveraging innovative technologies, you can unlock new opportunities and achieve remarkable feats in the realm of web development.
#web development company#app development#web development services#web development#mobile app development
2 notes
·
View notes
Text
Tumblr Links and You
Update: Everything’s broken and nothing works anymore (:
Leaving this post up in the futile hope it will change again.
I don't know where else people widely link to their own posts, but I see it a lot for writing masterlists. All the points here are for the desktop site, since the mobile apps don't really give you a choice.
So there are 3 types of url formats on this hellsite.
1) The normal one.
Good. Solid. Famililar. 10/10. Would click.
https://i-can-even-burn-salad.tumblr.com/post/703901997973258240
Blogname, folllowed by /post/, followed by post-ID.
THIS LINK will lead you to a post on the OP's blog, showing the blog's custom theme. No bulllshit, no redirections, as easy as could be. Easiest to grab it is by using the browser's "Copy Link" function on your dash. The link format for the post (and, if available, the person you reblogged from) on top of the post, next to the little ... menu, is this one.
2) The "dash view" one.
https://www.tumblr.com/i-can-even-burn-salad/703901997973258240
Questionable. Ok I guess. 6/10. But moooooom.
Tumblr first, then blogname, then post-ID.
THIS LINK opens the post in the "dash view", which means it's a default themed blog view popping up over your dash. No custom themes. If you want to see the blog's theme, you gotta click on the link (same spot as described in 1, but in the blog view of that post) and open it IN A NEW TAB.
Default for blogs that can only be viewed on dash, and those that have custom themes disabled. BUT ALSO as of like 2 months ago, this is the link that's applied to all OPs in a reblog chain as shown in the picture below.
3) The tracking link.
https://at.tumblr.com/i-can-even-burn-salad/703901997973258240/gfvu6e1v5psc
Starts with at.tumblr.com. No, GOD no. Why would you do that? Kill it with FIRE. 0/10.
THIS LINK is what you get when you click on "Copy Link". The one I listed here will resolve in such a mess: https://i-can-even-burn-salad.tumblr.com/post/703901997973258240?_branch_match_id=1099084081258429745&utm_medium=Share&_branch_referrer=H4sIAAAAAAAAAwXBCxKAEBAA0BOxKGm7zZI%2BM8iwnL%2F3HubaDwBiySP71GT4MrwiUBFxxiL8aEV0SnSCUwsqjejQLcbuZlVwX3NsUU9be%2FgBzzNz90sAAAA%3D
It's the spawn of the devil. It's not a straight redirect, but something has to work in the background to put all the fancy tracking back on - which fails on the mobile app if you block tracking with a pi hole, for example (:
Tracking links are bad enough. Tracking links that fail if you tie their nasty little hands are worse. We all hate tracking here. Then don't put those tracking links on your lists, PLEASE.
Unless you're on mobile, lol. Guess you're fucked then.
Image to explain:

[D: A screenshot of a reblogged tumblr post on dash, with the meatball menu expanded. The blog names at the very top of the post (current poster and reblogged from) are labeled 1) The Good Link. The blog name of the OP of the post is labeled 2) The OK Link. Inside the meatball menu, the point “Copy Link” is labeled 3) The Bad Link. End ID.]
Date of this post: December 2022. They keep changing stuff around, so it might not be like this a few weeks/months from now.
Update 2023-03-25: On web. at.tumblr links stopped getting resolved. We shall see if this issue will be fixed, but I’d strongly suggest never using those links in masterlists.
Also I realized that by posting a dot, I did not allow tumblr to set a “plain name” for my post, which is why it shows the post ID even in the at.tumblr link. Usually, that is not the case. It would read something like “tumblr-links-and-you”, which does not help at all to find the post. You need the numbers-only ID.
Update 2023-05-30: Well fuck you too, staff. All the good links are gone (: At the moment, there is no way to grab any custom theme link - 1) the normal one - anymore.
17 notes
·
View notes
Text
Aight, I'm pissed enough at Y*utube's aggressive ad bullshit (this reddit comment summarizes it pretty well) and it's one of the few G**gle services that we're stuck stuck with, that I'm gonna make my own post on current workarounds as of 10/12/2023, with info on methods that I know of for both desktop and mobile. They may not be the best workarounds, but they are what I'm currently using or trust from what I've heard (and I haven't had any other posts like this come across my dash, so maybe this is needed). We fight to the bitter end, comrades.
This post is specifically for if you must be logged in to use Youtube. Your greatest defense would be to use Youtube while logged out. From what I can tell, they basically can't do anything to you if you are.
Please note that I am absolutely no web or code expert, I don't understand the inner workings of the G**gle all seeing eye and how they catch you on this shit, I don't know if it's account based or IP based, I just barely figured out how to buy and use my own domain like three weeks ago, so there are likely things in this post I will suggest that people will correct me on. If for some reason this post gets big and starts circulating (unlikely), please check reblogs and replies for additional information (and make sure it's ACCURATE if you can). Knowledge is your friend.
With that plea to the void out of the way:
Desktop:
Some folks are using browsers with built in ad blockers such as Brave (with varying results; the comments are worth a read by everyone regardless if you use Brave) to circumvent the ad block policy, but that's Chromium shit! We don't do that in this house! I guess you can if you really want to (PrivacyGuides apparently gives it the seal of approval) but if you like your online privacy, I personally really do suggest sticking with Firefox.
"But Dyl, they're catching us on Firefox even with Ublock Origin."
Yes, but the Ublock team is working their asses off to keep up with every. single. ID. change. Y*utube makes to try to break their workarounds. If it's not currently working for you, click on that link right there and follow that guide. This war of the ads will probably continue for a while, so my advice for the foreseeable future is this:
Always perform the four steps listed in the above link any time you've been away from Y*utube for a while (even just a couple hours),
and double check the Y*utube ID VS Ublock's current ID as stated in the linked comment at the start of this post.
After verifying there's an ID update and Ublock is caught up, reset your filters every single time you get on after a several hour break (after backing up your personal filters and trusted sites, if you have any of those customized). Why so often? Because that's just about how often Y*utube's updating their popup ID to catch you with your ad blocker. The Ublock team is staying on top of it fairly well considering the insane frequency, but they may not always get to it for a few hours (hence checking the ID).
After rebooting your Ublock, check a few videos without being logged in first so as not to put your account at risk. Do so in incognito if it's easiest for you. EDIT: If you aren't logged in, YT won't give a shit if you have an ad blocker-- or so I've heard.
"That sounds like a hassle. Don't the filters in this post work?"
They may have at one point! But that post was made all the way back at the end of June 2023, and most recent replies in the post are stating it's not working for them anymore. Thus, I'd just constantly reset your Ublock for the time being until a better solution is implemented. Besides, once you know what you're doing, resetting Ublock takes a grand total of, oh I dunno, a minute? On that note, with YT's constant updates, I have no idea how Brave is faring/keeping up in comparison. And besides from using either Brave or Firefox+Ublock, I don't know of any other desktop solutions.
Furthermore-- and this applies to both desktop and mobile, but I'm bringing it up now-- if you really value your Y*utube channel and don't want it to lose access to watching videos-- or worse-- it may work to make a Y*utube account that's dispensable as your new default. I just used my spam email, honestly. It's literally no skin off my nose if that account suddenly can't watch Y*utube anymore. Then, save the browsing on your main account for when you can afford to have your adblock off (or just don't watch videos from that account anymore). It seems if you've already got the warning once, you're basically on G**gle's watchlist with that account now-- so if you've gotten it on your main, better safe than sorry.
Mobile:
There are a couple things I know of that you can do here. My first suggestion, and the one I just set up, is Revanced (aka the Revanced Manager, and it works in tangent with a MicroG fork (I absolutely do not have the vocabulary to explain what MicroG is/does, just know you can't log in to YT Revanced without it)). This Reddit post is the one I think will make the most sense to everyone for installation, but I would use it in conjunction with the official guide for dummies, not as a replacement for it.
TL;DR, Revanced is an open source APK patcher (or in gamer speak, a mod) that provides patches for numerous applications (T*mblr included, hint hint). Note the term "patches." Yes, you do need to download an APK of your app of choice (on non-rooted devices), but technically what Revanced does is create its own "build" of the app by combining the APK and the patches, and since they're not the ones distributing the APK, I believe that technically keeps them out of G**gle's death laser. PLEASE note that Revanced does NOT distribute its own APKs: if you're trying to save yourself hassle and find something claiming to be an already patched Revanced APK, be it for Y*utube, Reddit, etc, assume it's a virus even if it's not. Always get your APK from apkmirror with your own fingers and manually patch it in with Revanced.
I know the guide looks scary, but believe me: Revanced used to be WAY harder to install, as in, you had to go through a virtual machine on your phone harder. At the current moment, Revanced is Android only. Sorry Apple users :/
If logging in to an account is of no consequence to you and you could not care less, Newpipe is another good third party YT choice from what I've heard; I don't know if it has all of the same features as Revanced YT, but at the very least, yes, it should block ads. It seems to also be compatible with Soundcloud and Bandcamp of all things at a glance, so if those are common applications for you, Newpipe might even be a better option for you over Revanced. Alas, yet again, this app is not compatible with Apple-- and as this is the last third party YT app I have to offer, I don't know if there are any third party YT apps that are Apple compatible. However...
If installing a scary new non-playstore app isn't up your alley, Brave seems to have a mobile app as well; you'd be watching Y*utube in your browser instead of the Y*utube app, but hey, I was watching Y*utube in Firefox mobile with Ublock until I put on my big kid pants with Revanced, so it's absolutely doable. Again, I must reiterate, I don't know how Brave is faring with these changes.
That's all I've got, but just to reiterate: I'm not an expert. I only know bare bones web/code stuff, my understanding on some of these things may be slightly off or wrong, these are just the methods I know of that work to circumvent YT ads. Your mileage may vary on a number of factors, including but not limited to, your understanding of/ability to learn how to download and use non-playstore apps, any breaking updates YT makes to further enforce their tyranny, how G**gle keeps track of ad blockers in browsers, and how long ago this post was made vs when you're seeing it.
It's war out there, soldier; good luck.
#important#psa#ad blocking#should i tag this with more relevant tags? yes#am i not going to because i fear this post actually circulating? also yes#if it 'escapes' containment it's more like it's going to be dragged out#dylawa rambles
5 notes
·
View notes
Text
Mini React.js Tips #3 | Resources ✨

Continuing the #mini react tips series, its components making time~!
In React, a component is like a Lego brick for building websites or apps. It's a small, independent part of the user interface (UI) that you can reuse whenever you need it. These components can be combined to create bigger and more complex applications. Examples are the header, footer, cards, asides, etc!
What you'll need:
know how to create a React project >> click
know the default React project's file structure >> click
know basic HTML
know basic JavaScript
basic knowledge of using the Terminal

What We Are Creating:

The footer at the bottom!

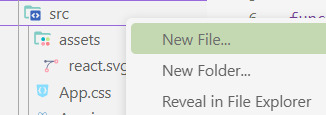
[ 1 ] Navigate to the 'src' Folder: Open your project in Visual Studio Code, locate the 'src' folder, and right-click on it.
[ 2 ] Create a New File: Click 'New File' to create the file within the 'src' folder. This file will house the code for your React component.

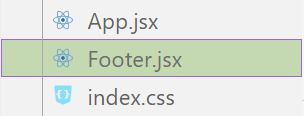
[ 3 ] Naming Conventions: Give your component a name, according to the convention of starting with a capital letter. This naming convention is essential for React to recognize your component~!!

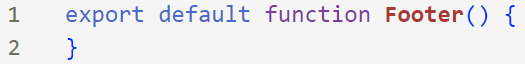
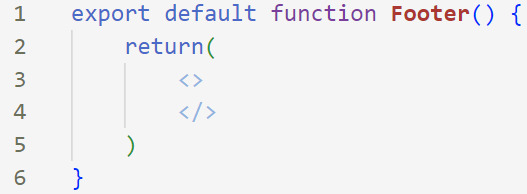
[ 4 ] Create The Initial Function: Open the file and type:
export default function [name of component]() {}

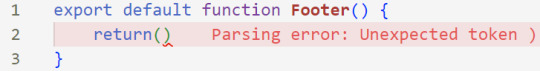
[ 5 ] Insert The return() Statement: The statement is used within a component to specify what content should be rendered when the component is invoked or used. Type:
return()

*the error is there because we haven't added anything inside yet, don't worry!
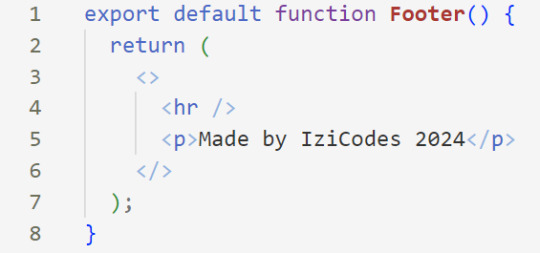
[ 6 ] Insert The Empty Tags: Inside of the return(), add empty tags (tags that don't have a specified element inside of them).

[ 7 ] Time For Some HTML: Inside the empty tags, enter the normal HTML elements that you want~!

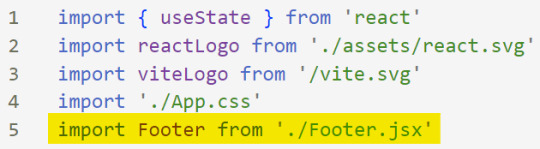
[ 8 ] Integration with App.jsx: Navigate to the 'App.jsx' file in the project, which is typically the entry point of your React application. At the top, import your newly created component. Type:
import [name of component] from './[location of the component]'

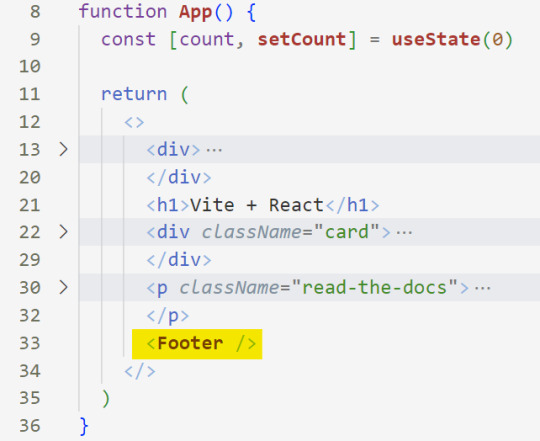
[ 9 ] Use Your Component: Inside the return() statement of the 'App()' function, include your component using the following syntax:
<[name of your component] />

[ 10 ] Run the Development Server: Start your development server with the command (the 'Local' link):
npm run dev

[ 11 ] Preview Your Project: Open the link provided in your terminal in your web browser. Witness your component in action!


Congratulations! You made your first component! Try and create some new ones and place them around in the App()~!
BroCode’s 'React Full Course for Free’ 2024 >> click
React Official Website >> click
W3School's React Components >> click
Importing and Exporting Components >> click
🐬Previous Tip: Tip #2 The anatomy of the default React project >> click
Stay tuned for the other posts I will make on this series #mini react tips~!
#mini react tips#my resources#resources#codeblr#coding#progblr#programming#studyblr#studying#javascript#react.js#reactjs#coding tips#coding resources
33 notes
·
View notes
Text
Tagged in by @paradigm-adrift!
Relationship status: Got two wonderful partners and a handful of other tentative/ambiguous maybe-relationships going on. And like, at least one or two active crushes at any given time, usually lmao
Favorite color: puuuuuuurple baybee. Basically any variation thereupon, purple is so fucking good
Song stuck in my head: Drink and Industry from the new Dwarf Fortress soundtrack!
youtube
Last song I listened to: idem :3
Three favorite foods: I do not have the inclination to sift through all of the foods I've eaten to select my absolute favorites, so here instead is a collection of three from the top of my head that are Pretty Fuckin Good:
Katsudon
Something that a local Japanese restaurant calls kimchee but that I'm pretty sure is just, like, cucumber chunks marinated in a lightly spicy sauce of some kind. A native Korean would probably scoff at it being called kimchee, but it's fucking good
Goddamn motherfucking miso soup holy fuck it's so good
It would seem that I am currently in the mood for Japanese food, I just might go to that restaurant tonight 🤔
Last thing I Googled: Choosing to generalize this to "last thing I queried a web search engine for" since I pretty exclusively use duckduckgo. According to my browser history it was just the word "lexicalization", probably to make certain I was using it at least somewhat correctly in a post
Dream trip: So I don't really get the urge to visit Places or Events the way some people do. I do get the urge to visit People. There's a lot of friends and friendly acquaintances I've made online who live many hundreds to thousands of miles away, and I would love to meet all of them. Giant globe-trotting voyage to meet all of the mutuals face-to-face
Anything I want right now: I would very desperately and urgently love to be living in the same house or at least the same city as both of my partners please please and thank you ;w;
Tagacity: The premise here is to "Tag 10 people you want to get to know better"; I'm gonna interpret an implicit "at least" in there, and also make a cursory attempt to avoid people I know have already been tagged. @impossiblejellyfishfart @zerindel @k-simplex @sabakos @fingors @lumsel @metastablephysicist @kaiasky @n-bunz @morrak @toasthaste @cryptovexillologist @kata4a @kwarrtz Tag-ins are both non-exhaustive and non-binding; whether you're on the list or not, do what you want forever :3
5 notes
·
View notes
Text
Trying to find an old twin-stick browser game
Copy-pasting this bit from r/tipofmyjoystick:
Platform/Year of release: Played it on a web browser, at least once on a Windows Vista laptop (I'd reckon around 2008-10)
Genre: Single player twin stick shooter (you aimed with the mouse and moved with the keyboard)
Graphics/art style: Stylistically low-poly. Very colorful, but not overly saturated. The camera was not top down, but closer to a 3/4 angle. I don't think it had any music, either.
Notable characters: Paper Airplane-shaped enemies were among the first enemies you faced. There were a large variety of similarly abstract enemies with a variety of movement patterns, attacking methods, and levels of aggression.
Notable gameplay mechanics: The player piloted a triangular pyramid for a ship and would be set in an arena of limited size (I think they were usually oval-shaped). Enemies would spawn in from holes that opened up in the floor in non-random sequences. The player had to either survive for long enough or defeat enough enemies to be allowed to exit the stage, but I believe they were allowed to stick around without exiting if they wanted.
There was no strict ammo count, but guns would expend energy when shooting and would have wait to refill if it got too low. I think you might've been able to hold two guns that were shot with the left or right mouse click.
Shooting enemies would frequently drop polyhedra that were collected and could be used to purchase new guns. Aside from very basic guns, the ones I most recall were: a gun that fired a single, colossal bullet that traveled slowly; a railgun that was strong and had hitscan bullets, but depleted the player's energy very quickly; and one whose bullets rotated around the player in increasingly larger circles.
Other details: There were around a few dozen stages, but beating a stage wouldn't allow you to re-enter it.

The most concrete detail I can remember is that the rail gun icon looked something like this, but it was a 3D wireframe that rotated. Edit: Oh yeah, found it a while ago: it's called Heavy Weapons on Newgrounds
2 notes
·
View notes
Text
𝙻𝚊𝚣𝚊𝚛𝚞𝚜 𝚁𝚒𝚜𝚒𝚗𝚐 (𝙿𝚝 𝟸)
Later the three are stood in the kitchen, Y/N is all washed up and wearing clean clothes. Bobby leans against the kitchen counter while Dean is stood beside Y/N, who holds a phone to her ear.
"Yeah, hi, I have a cell phone account with you guys, and uh, I lost my phone. I was wondering if you could turn the GPS on for me." They go silent for a beat. "Yeah. Name's Wedge Antilles." They go silent for another beat. "Social is 2-4-7-4...Thank you." Y/N hangs up the phone and crosses to a laptop on the table. Dean follows.
"How'd you know he'd use that name?" Bobby asks, following after the two.
"You kiddin' me? What don't I know about that kid?" Y/N says. She opens the laptop which starts on a web browser. She types in the address for Arc Mobile. "Hey, Bobby?" she says, picking up one of the many empty liquor bottles scattered around. "What's the deal with the liquor store? What, are your parents out of town or something?"
"Like I said. Last few months ain't been all that easy." Y/N holds her gaze for a moment.
"Right." She then looks at Dean. "How many cars?"
"What?" he asks. She raises her eyebrow and he sighs. "10." She doesn't stop her look at him. "Fine, 15." She looks back down at the computer.
"Sorry for the cars, Bobby," she says, without looking up.
"It's okay, they were already broken anyway," Bobby clasps Dean on the shoulder. "Besides, it did let him get his stress and such out." The laptop beeps.
"Gotcha, Sammy." The display shows a city map with a blue arrow pointing to a star. The location reads: Phone Location: 263 Adams Road Pontiac, Illinois. “Sam's in Pontiac, Illinois."
"Right near where you were planted," Dean says.
"Right where I popped up," Y/N says, looking up at the two. "Hell of a coincidence, don't you think?"
==
Later, the three walk down a dingy hallway and knock on a door with the number 207 inside a red heart. The door is opened by an attractive young woman with dark hair, wearing only a tank top and underwear. She looks at them expectantly.
"So where is it?" she asks. Dean looks at Bobby and Y/N, confused.
"Where's what?" he asks.
"The pizza..." she says, "that takes two guys and a girl to deliver?"
"I think we got the wrong room," Y/N says. Sam then steps into the light. He is grim and focused, and wears a grey t-shirt and jeans.
"Hey, is..." Sam stops dead when he sees Y/N. He swallows, shocked, his eyes flicking between Y/N, Dean, and Bobby.
"Heya, Sammy," Y/N says quietly, with much feeling. Sam is silent. Y/N steps into the room, ignoring the brown-haired woman, who steps aside to let her in. As Y/N gets close, Sam pulls a knife and lunges at Y/N. The brown-haired woman screams; Y/N blocks Sam's attack while Bobby and Dean pull Sam off, gripping him around the shoulders. Sam struggles to get out of their grasp.
"Who are you?!" Sam shouts.
"Like you didn't do this?!" Y/N says.
"Do what?!"
"It's her. It's her," Bobby repeats, trying to calm Sam. "We've been through this already."
"It's really her, Sammy. She's alive," Dean says. Sam stares at Y/N as the struggle slowly goes out of his body.
"What..."
"I know," Y/N says, advancing cautiously, staring at Sam. "I look fantastic, huh?" Bobby and Dean let go of Sam, who looks on the verge of tears as he steps forward and pulls Y/N into a desperate hug. They embrace for several seconds, heavy with emotion, as Bobby and Dean look on with tears in their eyes. Sam pushes Y/N back to arm's length. The brown-haired woman looks at them, confused.
"So, are you two like...together?" she asks.
"What?" Sam asks, remembering that she's there. "No. No. She's my sister."
"Uh...got it. I... I guess," the woman stutters. "Look, I should probably go."
"Yeah," Sam says. "Yeah, that's probably a good idea. Sorry."
==
Sam, not wearing a white button-down, opens the door to let the woman, not dressed in a blue plaid shirt, out.
"So, call me," she says.
"Yeah. Yeah, sure thing, Kathy," Sam says.
"Kristy," the woman corrects, disappointed. Y/N snorts, making Sam turn around to glare at her, but she turns her head and whistles.
"Right," Sam says, turning his head back around to Kristy. She then leaves and shuts the door. Sam walks over to the bed while Dean and Y/N are stood beside each other with their arms crossed.
"So, tell me, what'd it cost?" Dean asks. Sam smiles, looking up at Dean.
"The girl? I don't pay, Dean."
"That's not funny, Sam," Y/N says. Sam pauses his action. "To bring me back. What'd it cost?" Sam goes back to what he was doing. "Was it just your soul, or was it something worse?"
"You think I made a deal?" Sam asks.
"That's exactly what we think," Bobby says.
"Well, I didn't."
"Don't lie to us, boy," Bobby says, intensely.
"I'm not lying."
"So, what now," Y/N begins advancing towards Sam, "I'm off the hook and you're on, is that it? You're some demon's bitch-boy? I didn't want to be saved like this."
"Look, Y/N," Sam says, standing angrily. "I wish I had done it, all right?" Y/N grabs Sam by the front of his shirt.
"There's no other way that this could have gone down. Now tell the truth!" Sam breaks Y/N's grip.
"I tried everything. That's the truth. I tried opening the Devil's Gate. Hell, I tried to bargain, Y/N, but no demon would deal, all right?" Sam looks to Dean. "Ain't that right, Dean?" Y/N looks at Dean, who looks away guilty. Sam looks back at Y/N. "You were rotting in Hell for months. For months, and I couldn't stop it. So, I'm sorry it wasn't me, all right? Y/N, I'm sorry."
"It's okay, Sammy," Y/N says, relenting. "You don't have to apologize, I believe you." Y/N looks to Dean, he sees her look.
"Look, I-" Dean is cut off by Y/N.
"No, it's okay," Y/N says, smiling at the two. "The both of you did what I would have done. But we gotta stop, we all do. Us being the martyr we are, could be our downfall, OK?" Dean and Sam nod.
"Don't get me wrong, I'm glad that Dean and Sam's souls remain intact, but it does raise a sticky question.
"If they didn't pull me out, then what did?" she asks as the three share glances.
==
Dean, Y/N, and Bobby are seated on the couch. Sam enters and passes out bottles of beer, then sits across from Y/N.
"So, what were you doing around here if you weren't digging me out of my grave?" Y/N asks.
"Well, once I figured out I couldn't save you, I started hunting down Lilith, trying to get some payback."
"All by yourself?" Bobby says. "Who do you think you are, your old man?" Dean sees something, frowns, and crosses towards it.
"Uh, yeah, I'm sorry, Bobby. I should have called. I was pretty messed up." Dean picks up what he'd seen, which was a pink flowered bar. He holds it up.
"Oh yeah. I really feel your pain," Y/N scoffs.
"Leave him alone, Dean," she says while Dean sits beside Sam.
"Anyway, uh, I was checking these demons out of Tennessee, and out of nowhere they took a hard left, booked up here," Sam says.
"When?" Dean asks.
"Yesterday morning."
"When I busted out," Y/N says, taking a drink.
"You think these demons are here 'cause of you?" Bobby questions, looking at Y/N.
"But why?" Sam asks.
"Well, I don't know - some badass demon drags me out and now this?" Y/N says, raising the beer to her mouth. "It's gotta be connected somehow." She takes another drink.
"How you feelin', anyway?" Dean asks.
"I'm a little hungry."
"No, he means, do you feel like yourself? Anything strange, or different?" Bobby says.
"Or demonic?" Bobby tilts his head in a 'you tell me gesture'. "Guys, how many times do I have to prove I'm me?"
"Yeah. Well, listen. No demon's letting you loose out of the goodness of their hearts," Bobby says. "They've gotta have something nasty planned."
"Well, I feel fine."
"Okay, look, we don't know what they're planning," Sam says. "We got a pile of questions and no shovel. We need help."
"I know a psychic. A few hours from here. Something this big, maybe she's heard the other side talking."
"Hell yeah, it's worth a shot," Dean says.
"I'll be right back," Bobby says, standing up and walking away. Y/N stands to leave before Sam stops her.
"Hey, wait," Sam says, standing. "You probably want this back." Sam reaches into his back pocket and pulls out a picture, holding it out to her. She grabs it and unfolds it to reveal it's the picture that John gave her in the hospital before he died. The picture shows a newborn Y/N being held by John with the words 'Daddy's little princess'. "I figured you didn't want the picture to get dirty or start to crumble. And for your bracelet, well, I sorta lost it."
"Oh, you mean this one?" Y/N says, holding up her arm to show the bracelet. Sam looks at it confused. "Dean found it under the sofa, he guessed you must have dropped it when you were in a hurry." Sam nods as Y/N places the picture in her back pocket.
"Hey, Y/N, what was it like?" Sam asks quietly. Y/N looks up at him.
"What, Hell?" Y/N asks, making Sam's eye twitch. Dean secretly listens. "I don't know, I must have blacked it out. I don't remember a damn thing."
"Well, thank God for that," Dean says, taking a drink of his beer. Y/N looks at him.
"Yeah."
==
Y/N flicks on the light of the motel bathroom and stares at herself in the mirror. She runs a hand over her chin and leans forward on the sink. She begins to have hallucinations of her bloody, terrified face with screams and eerie sounds. Y/N looks behind her in the mirror to see the other Y/N smirking at her. She quickly turns around, but no one's there. She blinks in confusion.
"I'm going fucking crazy," she mutters.
==
Bobby leads the Winchesters down a set of steps.
"She's about four hours down the Interstate. Try to keep up," Bobby says as he gets in his car.
"I assume you'll want to drive," Sam says. He pulls the keys out of his right pocket and tosses them at Y/N, who catches them easily. She chuckles.
"Oh, I almost forgot!" She approaches the Impala and runs a hand along it lovingly "Hey, baby, did you miss me?" Y/N gets in the driver's side, settles in. She sees an iPod plugged into the stereo, pauses, and gives it a dirty look. Dean gets into the passenger seat, while Sam gets into the back, smiling. Dean notices the stereo and the two turn to glare at him.
"What the hell is that?" Dean asks.
"That's an iPod jack."
"You were supposed to take care of her, not douche her up," Y/N says.
"Y/N, I thought it was my car." Dean looks at him.
"No, she gave it to me," he says, glaring at Sam.
"No arguing boys, or you’re both in the back seat." Dean sneers, sighs, and turns the key in the ignition. 'Vision' by Jason Manns begins to play. Dean rolls his eyes and glares at Sam again, looking pained.
"Really?" Sam shrugs innocently. Dean rips the iPod out of the jack and tosses it in the back seat beside Sam. Y/N then turns the car on and begins to drive away.
==
The three are back in their familiar places, having a heart-to-heart in the Impala on a dark road.
"There's still one thing that's bothering me," Y/N says.
"Yeah?" Dean asks.
"Yeah, the night that I bit it. Or... got bit." She chuckles at her own wit. "How'd you two make it out? I thought Lilith was going to kill you."
"Well, she tried. She couldn't," Sam says.
"What do you mean, she couldn't?"
"She fired this, like, burning light at me, Dean had been over besides you so wasn't in range of being hit but it...didn't leave a scratch. Like I was immune or something"
"Immune," Y/N repeats.
"Yeah. I don't know who was more surprised, her or us," Sam says. "She left pretty fast after that."
"Huh. What about Ruby?" Y/N asks. "Where is she?"
"Dead. For now," Sam says. Dean bites his lip, like he's not sure he wants to ask.
"So, you've been using your, uh, freaky ESP stuff?" he asks.
"No."
"You sure about that? Well, I mean, now that you've got... immunity, whatever the hell that is... just wondering what other kind of weirdo crap you've got going on"
"Nothing, Dean. Look, you two didn't want me to go down that road, so I didn't go down that road" Sam looks at Y/N "It was practically your dying wish."
"Yeah, well, let's keep it that way" Y/N says.
"And what about your freaky powers" Dean says, looking to Y/N. She hums in response.
"My healing mojo?" She says, glancing between Dean, Sam and the road. The brothers nod "I'm not too sure. I mean I think my arm's healed up from when Bobby cut me" Y/N takes one hand of the steering wheel to lift up her sleeve to reveal no sign of a cut.
"Can you do that?" Dean asks, looking at Sam. He shakes his head "So you’re not like Sam, so we don't have to worry about another going down the wrong path" Dean chuckles. Y/N shakes her head.
"Not funny, Dean"
3 notes
·
View notes
Text
10 Awesome Internet Facts
Here are ten internet – related facts and milestones that have helped shaped connectivity across the South Africa, Africa, and the Earth.
It was in 1974, when the term “internet” was first used as a shortened term for “internetworking” (lame, right?) . At the time, there were several internets, as they referred to collections of linked networks.
The internet emerged in ’89 when a programmer named Tim Berners – Lee wrote the code for the first web browser called World Wide Web along with the standards for HTML, HTTP and URLs. The world also saw it’s first internet service providers (ISPs) starting at the same year. In the US, the first commercial dial-up ISP called ‘The World’ was started in 1989.
Rhodes University located in Makhanda, Eastern Cape, South Africa received the first South African IP Address in ’88.
In ’90, the internet corporation for assigned names and numbers granted South Africa the country code top-level domain .za.
South Africa’s internet user base grew from 2.4 million in 2000, to 5 million in 2008 to 12.3 million in 2012. In January 2021, this number grew to 38.13 million or close to 60% of the population, by contrast, Africa’s average internet penetration is just under 50%
Africa’s first broadband submarine cable system was launched by SEACOM in 2009. The 17 000 kilometers submarine cable connects African countries like South Africa, Kenya, Mozambique, Namibia, Tanzania etc. to the internet.
In 2017, China had 756 million people connected to the internet, and India, 391 million people connected to the internet so basically Asia accounts for almost half of the world’s active internet users!
Gauteng is the province with the most access to the internet with 72.2% of the population connected and growing, while Limpopo is the province with the least number of people connected to the internet with 42.6% of the population connected to the internet and growing.
The average fixed broadband download speed in SA is 50 mbps which is an increase from when it was 46 mbps in May 2021. As fibre infrastructure in being rolled out and capacity improved, this number is expected to keep climbing.
The most popular website is…. You guessed it. Google. Facebook is the world’s favorite social media platform with 2.8 billion monthly users and growing.
2 notes
·
View notes