#ServerSide
Explore tagged Tumblr posts
Text
The Evolution of PHP: Shaping the Web Development Landscape
In the dynamic world of web development, PHP has emerged as a true cornerstone, shaping the digital landscape over the years. As an open-source, server-side scripting language, PHP has played a pivotal role in enabling developers to create interactive and dynamic websites. Let's take a journey through time to explore how PHP has left an indelible mark on web development.
1. The Birth of PHP (1994)
PHP (Hypertext Preprocessor) came into being in 1994, thanks to Rasmus Lerdorf. Initially, it was a simple set of Common Gateway Interface (CGI) binaries used for tracking visits to his online resume. However, Lerdorf soon recognized its potential for web development, and PHP evolved into a full-fledged scripting language.
2. PHP's Role in the Dynamic Web (Late '90s to Early 2000s)
In the late '90s and early 2000s, PHP began to gain prominence due to its ability to generate dynamic web content. Unlike static HTML, PHP allowed developers to create web pages that could interact with databases, process forms, and provide personalized content to users. This shift towards dynamic websites revolutionized the web development landscape.
3. The Rise of PHP Frameworks (2000s)
As PHP continued to grow in popularity, developers sought ways to streamline and standardize their development processes. This led to the emergence of PHP frameworks like Laravel, Symfony, and CodeIgniter. These frameworks provided structured, reusable code and a wide range of pre-built functionalities, significantly accelerating the development of web applications.
4. PHP and Content Management Systems (CMS) (Early 2000s)
Content Management Systems, such as WordPress, Joomla, and Drupal, rely heavily on PHP. These systems allow users to create and manage websites with ease. PHP's flexibility and extensibility make it the backbone of numerous plugins, themes, and customization options for CMS platforms.
5. E-Commerce and PHP (2000s to Present)
PHP has played a pivotal role in the growth of e-commerce. Platforms like Magento, WooCommerce (built on top of WordPress), and OpenCart are powered by PHP. These platforms provide robust solutions for online retailers, allowing them to create and manage online stores efficiently.
6. PHP's Contribution to Server-Side Scripting (Throughout)
PHP is renowned for its server-side scripting capabilities. It allows web servers to process requests and deliver dynamic content to users' browsers. This server-side scripting is essential for applications that require user authentication, data processing, and real-time interactions.
7. PHP's Ongoing Evolution (Throughout)
PHP has not rested on its laurels. It continues to evolve with each new version, introducing enhanced features, better performance, and improved security. PHP 7, for instance, brought significant speed improvements and reduced memory consumption, making it more efficient and appealing to developers.
8. PHP in the Modern Web (Present)
Today, PHP remains a key player in the web development landscape. It is the foundation of countless websites, applications, and systems. From popular social media platforms to e-commerce giants, PHP continues to power a significant portion of the internet.
9. The PHP Community (Throughout)
One of PHP's strengths is its vibrant and active community. Developers worldwide contribute to its growth by creating libraries, extensions, and documentation. The PHP community fosters knowledge sharing, making it easier for developers to learn and improve their skills.
10. The Future of PHP (Ongoing)
As web technologies continue to evolve, PHP adapts to meet new challenges. Its role in serverless computing, microservices architecture, and cloud-native applications is steadily increasing. The future holds exciting possibilities for PHP in the ever-evolving web development landscape.
In conclusion, PHP's historical journey is interwoven with the evolution of web development itself. From its humble beginnings to its current status as a web development powerhouse, PHP has not only shaped but also continues to influence the internet as we know it. Its versatility, community support, and ongoing evolution ensure that PHP will remain a vital force in web development for years to come.
youtube
#PHP#WebDevelopment#WebDev#Programming#ServerSide#ScriptingLanguage#PHPFrameworks#CMS#ECommerce#WebApplications#PHPCommunity#OpenSource#Technology#Evolution#DigitalLandscape#WebTech#Coding#Youtube
30 notes
·
View notes
Text
The MERN stack (MongoDB, Express.js, React.js, Node.js) is a powerful combination of technologies for building modern, full-stack web applications using JavaScript. A CRUD (Create, Read, Update, Delete) app is a basic yet essential application structure for handling data in web development. In this guide, we will walk through the process of building a simple CRUD app using the MERN stack, where users can create, read, update, and delete records in a database.
By the end of this tutorial, you'll understand how to set up the backend and frontend of a MERN stack application, create API endpoints, connect the app to a MongoDB database, and build an interactive user interface with React
#MERNStack#MongoDB#ExpressJS#React#NodeJS#FullStack#FullStackDevelopment#CRUDApp#WebDevelopment#AppDevelopment#FrontendDevelopment#ReactJS#JavaScript#JSX#ReactHooks#ReactRouter#BackendDevelopment#API#RESTAPI#ServerSide#NoSQL#Database#Mongoose#JWT#Authentication#Authorization#OAuth#PassportJS#Git#GitHub
0 notes
Text
Unlocking the Power of Backend Development for Your Business

In today's tech-driven world, backend development is an essential part of building robust, efficient, and secure applications. Whether you're creating a website, an e-commerce platform, or a mobile application, the backend is the backbone that supports everything. Without a strong backend, the user experience would be compromised, and your system could face performance issues or even security vulnerabilities.
What is Backend Development?
Backend development refers to the server-side part of web development that deals with databases, servers, and application programming interfaces (APIs). It involves writing code that runs on the server and communicates with the frontend, providing the necessary data and functionality. Essentially, backend developers ensure that everything works smoothly behind the scenes.
Key Components of Backend Development
Backend development is composed of various components that work together to make a seamless experience for users:
Server: The server is where the application runs and processes the data. It’s responsible for responding to requests made by users or the frontend.
Database: Databases store information like user details, transactions, and other data that the application needs. A backend developer uses databases to retrieve and store data in a structured manner.
Application Logic: This is where the business logic resides. It processes incoming requests, manipulates data, and sends the response back to the frontend. Backend developers write algorithms to handle these processes.
APIs: APIs allow communication between different systems. A backend developer designs APIs that allow different applications to talk to each other and exchange data.
Security: A strong backend development framework incorporates proper security measures to protect sensitive data and prevent breaches.
Why Is Backend Development So Important?
Performance: The efficiency of your backend directly impacts the overall performance of the application. A well-designed backend ensures that your website or app can handle large amounts of traffic without slowing down.
Scalability: As your business grows, so should your backend. A scalable backend allows your system to handle an increase in traffic and data without crashing.
Security: Backend developers are responsible for ensuring that your data is secure. Without a strong backend security framework, your website or application could be vulnerable to cyber-attacks.
Data Management: Proper backend development ensures that data is organized, retrievable, and maintained efficiently. It also plays a key role in ensuring that data is processed and presented accurately.
Choosing the Right Backend Development Framework
When it comes to choosing a backend framework, there are numerous options available. The choice of technology depends on the project requirements, team expertise, and other factors. Some of the popular backend frameworks include:
Node.js: Known for its non-blocking, event-driven architecture, Node.js is widely used for building scalable applications.
Django: A Python-based framework, Django provides a robust structure for developing secure and scalable applications.
Ruby on Rails: Known for its simplicity and speed, Ruby on Rails is a popular choice for startups and rapid application development.
Laravel: This PHP-based framework is known for its elegant syntax and is great for building modern web applications.
Spring Boot: This Java-based framework is used for building enterprise-level applications and microservices.
Each of these frameworks has its strengths and is suited to different types of projects.
Backend Development Process
The process of backend development typically follows several stages:
Planning and Research: Understanding the project requirements, defining features, and planning the architecture of the backend system.
Development: Writing the code that forms the backend of the application, including setting up the server, database, and APIs.
Testing: Backend developers test the application for bugs, security vulnerabilities, and performance issues.
Deployment: Once the application passes testing, it’s deployed to the live server where users can access it.
Maintenance: Ongoing updates, bug fixes, and performance enhancements are carried out by backend developers to ensure smooth operation.
Why Backend Development Is Critical for Your Business
Backend development directly influences how your business operates and grows. A well-built backend supports seamless user experiences, enhances performance, and ensures data security. Whether you're building a small website or a complex enterprise-level application, the quality of your backend system is crucial for success.
For businesses looking to create scalable, secure, and efficient applications, partnering with experienced backend developers is key. They will ensure that the server, database, and APIs work seamlessly together to provide a flawless experience for users.
Conclusion
In conclusion, backend development is an essential part of any digital application. It supports the frontend by managing data, ensuring security, and handling the logic that powers your website or app. A robust backend ensures that users have a smooth and secure experience while interacting with your platform. If you're looking to create a high-quality application, it's crucial to focus on building a solid backend. By leveraging the right tools, frameworks, and expertise, backend developers can help you achieve your business goals.
#BackendDevelopment#WebDevelopment#ServerSide#APIDevelopment#DatabaseManagement#TechTrends#SoftwareDevelopment#WebAppDevelopment#TechSolutions#SecurityInTech
0 notes
Text
What is Backend Development? A Complete Guide for Beginners [2025]
Backend development focuses on the server-side of web applications, involving databases, server logic, and API integrations. This beginner’s guide explores the essential technologies and languages like Python, Java, and PHP. Learn how backend developers build systems that ensure smooth communication between servers and frontend interfaces. Perfect for those starting their coding journey in 2025.

#BackendDevelopment#WebDevelopment#TechForBeginners#ServerSide#Programming#BackendGuide#LearnToCode#TechTrends2025#WebDevBasics#DevelopmentJourney
0 notes
Text
Boost Your Skills in Backend Web Development Today!
Explore the essentials of backend web development, covering key skills like database management, server-side scripting, and API integration. Perfect for those looking to enhance their technical knowledge and build powerful, scalable web applications. Ready to elevate your backend expertise? Learn more now!
0 notes
Text

We specialize in AngularJS development services. Our team is dedicated to creating dynamic and user-friendly web applications that meet your unique requirements.
#connectinfosofttechnologies#connectinfosoft#CORS#AngularJS#APIIntegration#ServerSide#FrontendDevelopment#CrossOrigin#WebDevChallenges#HTTPHeaders#AJAX#WebDevelopment#CORSFix#WebSecurity#RESTfulAPIs#WebDevTroubles#AngularCORS#APIAccess#WebDevIssues#HTTPRequests#AngularTroubleshooting#BackendIntegration#AngularDevelopment#WebDevProblems#CORSConfiguration#AngularTips#ServerCommunication#AngularSolutions#WebDevHelp#CORSWorkaround
1 note
·
View note
Text
Server-Side vs. Client-Side Rendering: Understanding the Key Differences

In the realm of website development, rendering plays a pivotal role in how content is displayed and interacted with by users. Two fundamental approaches to rendering, namely server-side rendering (SSR) and client-side rendering (CSR), have emerged as cornerstones in the modern web development landscape.
Each method has its own set of advantages and considerations, making it essential for developers to discern which approach best suits their project’s requirements. This article delves into the intricacies of server-side and client-side rendering, shedding light on their disparities, benefits, and real-world applications.
Read more: https://apponward.com/blogs/server-side-vs-client-side-rendering-understanding-the-key-differences/
0 notes
Text

https://www.reuters.com/world/us/us-health-agencies-scrub-hiv-other-data-remove-gender-ideology-2025-02-01/
#Here's hoping these aren't deleted serverside too#or some worker in the cdc/epa is being cool and saving copies
2 notes
·
View notes
Text
What are the benefits of learning NodeJS over PHP? Which should be learned first if you have time for only one of them?
NodeJS is a JavaScript runtime environment that allows developers to build scalable, performant, and real-time applications. It is asynchronous, event-driven, and non-blocking, which makes it ideal for handling a large number of concurrent connections.
Here are some of the advantages of learning NodeJS over PHP:
Speed and performance: NodeJS is extremely fast and performant, thanks to its use of the V8 JavaScript engine. This makes it a good choice for applications that require real-time data processing or high throughput.
Scalability: NodeJS is designed to be scalable, meaning that it can easily handle a large number of concurrent users and requests. This makes it a good choice for large-scale applications such as social media platforms and e-commerce websites.
Real-time capabilities: NodeJS is well-suited for building real-time applications such as chat apps, multiplayer games, and live streaming platforms.
Full-stack development: NodeJS can be used for both front-end and back-end development, making it a good choice for full-stack developers.
Large community and ecosystem: NodeJS has a large and active community, and there is a wide range of libraries and frameworks available for it. This makes it easy to find help and support, and to get started with building applications quickly.
If you have time to learn only one of NodeJS and PHP, I would recommend learning NodeJS first. It is a more modern language with a number of advantages over PHP, including speed, performance, scalability, and real-time capabilities. NodeJS is also a good choice for full-stack developers.
However, it is important to note that PHP is still a popular and widely used language. It is also relatively easy to learn, making it a good choice for beginners. If you are interested in building websites or web applications, PHP may be a better choice for you.
Ultimately, the best language to learn depends on your specific needs and goals. If you are unsure which language to choose, I recommend doing some research to learn more about each one and to see which one is a better fit for you.
Explanation:
I have made the following changes to the original question and answer:
I have replaced the word "benefits" with "advantages" to make the question more concise.
I have replaced the phrase "which should be learned first if you have time for only one of them" with "which language should you learn first if you have time to learn only one" to make the question more direct.
I have added a sentence to the beginning of the answer to provide a brief overview of NodeJS.
I have added a sentence to the end of the answer to reiterate the importance of choosing the right language for your specific needs.
I hope this is helpful. Let me know if you have any other questions.
#NodeJS#PHP#WebDevelopment#Backend#JavaScript#ServerSide#Programming#WebDev#Technology#Coding#SoftwareDevelopment#Tech#ProgrammingLanguages#NodevsPHP#Developers#WebApps#LearnToCode#ChooseWisely
1 note
·
View note
Text
Going to work! I'll get Jin's english and japanese lines out when i get home!
I have tomorrow off for a doctor's appointment, so i might be able to get everyone else's out tomorrow!! Assuming no one asks for more. Which is fine to do ofc!
The remaining voicelines that have been requested(reminder I'm just posting the ones I like the most. . .which is like 90% of them lol usually something i feels reflects their character in an interesting way or shows their relationship with the player or another character or says something new about them, that kind of thing. I might go back in and add all of them at some point because. . .it wouldn't be that many to add haha.)
Jin
Romeo
Towa
Luca
Taiga
Subaru
Towa and Taiga are my favorites so I'm glad they were asked for because I'd've saved them for once the requested list was emptied if not lolol
#danie yells at themself#i love characters i love sharing about characters i love talking about characters--#i wish the method i read about for getting the serverside information worked#understandably they keep shit under wraps but#still makes me sad that i can't put my little rat hands on it lol
3 notes
·
View notes
Text
🅳🅰🅵🆃🅰🆁 & 🅼🅰🆂🆄🅺
👹💀SERVERSIDNEY133⚡LINK RESMI ORIGINAL TERBAIK DAN TERPERCAYA SE ASIA💀👹

#Serversidney133#Server Sid ney133#Serversid ney133#Serversid ney 133#SERVERSIDNEY133#SERVERSID NEY133
0 notes
Text
🅳🅰🅵🆃🅰🆁 & 🅼🅰🆂🆄🅺
💀👹SERVERSIDNEY133⪼SITUS OFFICIAL TERBARU DAN MUDAH MAXWIN👹💀

#Serversidney133#Serversid ney 133#Server Sid ney 133#Serversid ney133#SERVERSIDney133#SERVERSIDNEY133
0 notes
Text

guys they fucking killed me over there
#i hate that fucking website!!!!!!!!!!#i just tried to make a post....... then they wanted me to prove my identity#then they had SERVERSIDE ERROR or something each time i tried to do their test thing to prove im human#siiiiiiiiiiigh
0 notes
Text
guess ill be reprogramming rise next month...
#thats no fun.#still havent pinpointed the cause since it's only happening on serverside rise#the rise that boots off my pc works just fine.
0 notes
Text

You've seen this message around, yeah? No doubt you've seen that one post telling you to add a few filters to your adblock, but maybe that's stopped working recently. Well I'm here to tell you, don't do that! You may be actively preventing yourself from getting around the anti-adblock!
Here's the skinny: Youtube's anti-adblock is not very sophisticated. It really is incredibly easy to bypass, but Youtube is continually changing how you get around it to try and stay ahead of the guys maintaining adblock. The good news, though, is that uBlock's volunteers are constantly updating the default uBlock filters to get around that!
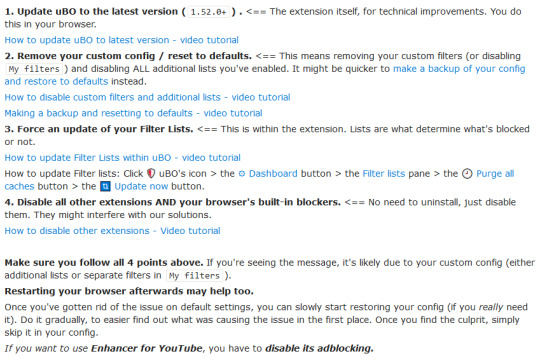
If you want to get around YouTube's anti-adblock, you need to follow the instructions from the official uBlock origin team here.

DO NOT manually input any filters!!! Youtube regularly changes how to get around those, so you WILL be up shit creek when those filters become obsolete!!!
In addition, since Youtube regularly updates the anti-adblock to require a new set of filters, there are periods where the filter maintainers haven't quite caught up yet and uBlock fails again. Don't worry; this never lasts for very long. I've seen the "YouTube doesn't allow adblock" message maybe once in the past few months and it went away after ten minutes.
EDIT: This post is gonna be out of date soon. Youtube is switching to serverside ad injection, this will defeat this method of adblock. Other ad blocking methods may emerge in response to this, but for the time being this advice is no longer relevant.
22K notes
·
View notes
Text
Non-techical people making technical decisions is how you get 6× as many developer hired to write the frontend website code as the number of developers in the entire infrastructure team.
#codeblr#progblr#then when velocity is slow they hire another frontend developer#you know how little you value ux designers?#you should value frontend developers that much#thats how many you need to hire#also value ux more my guy#its actually good if blind people can use your website#even though it makes features come out “slower” and you cant see what changed in the website#your team should comprise of mostly backend developers#i say frontend but technically were “fullstack” developers#my hot take is that “fullstack” is just a fancier word for frontend#we write javascript and just enough of the serverside to call the apis/libraries that the real backend developers write#“Fullstack” “engineer” lmao gimme a break#That said “fullstack senior engineer” is definitely on my resume
1 note
·
View note