#this is only 275px
Explore tagged Tumblr posts
Photo


When you’ve kept frogs for long enough, you learn how to recognize when they’re gearing up to make a big leap. And although this female red-spotted toad [Anaxyrus punctatus] has the physique of a decorative gourd, she also has powerful legs with which to overcome obstacles, though probably not a concrete wall. This image was taken by Mike Pingleton in southern Sonora, Mexico.
#there we go#apparently about 300 pixels wide is the cutoff#this is only 275px#so tumblr doesn't turn it into fucking gourdzilla all over everyone's dash#metatumblr#seriously though that should not be the default behavior#really it should be a fucking option menu#'it looks like you're trying to post an image'#'would you like it to appear as itself like it would on a normal fucking website?'#'or would you like us to blow it the fuck up?'#'so that everyone can count the fucking nooks and crannies on these beefy legs and knobbly gourd?'#gee i dunno tumblr#do you think my followers would rather see the picture I uploaded?#or have their dash be NOTHING BUT GOURDMAN FOR MILES AND MILES?#I GUESS YOU WANT THE LATTER TUMBLR#I GUESS YOUR THIRST FOR ENDLESS GOURDMEN IS INSATIABLE#MAYBE I SHOULD JUST POST A HUNDRED FUCKING GOURDMEN FOR YOU#DO YOU LIKE THE COLOR OF THE BEEFY-LEGGED DECORATIVE GOURD?
1K notes
·
View notes
Photo


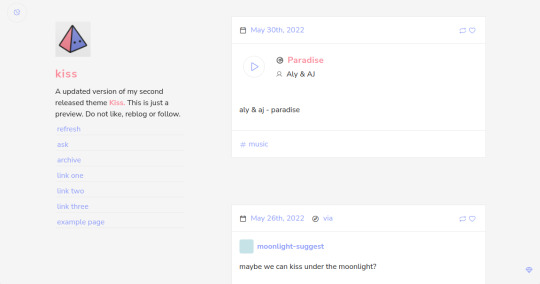
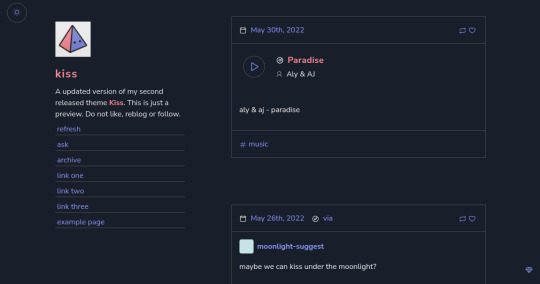
Theme 2.2: Kiss by enbythemes preview | code | credits
Second updated theme! This isn’t my most favorite code I ever released, but reworking this has made me appreciate this theme a lot more and I like how it turned out. I kept the same simple look, but gave the code the much needed update it needed. And of course, now with a light/dark toggle for accessibility.
features and options:
responsive
light/dark toggle
change the sidebar image size for a more unique look: 75px / 100px / 150px / 200px / 275px (full sidebar width)
post sizes: 400px / 450px / 500px / 540px
three custom sidebar links, as well as endless with tumblr pages
optional image filters on dark mode
npf support
credits:
Google Fonts
Phosphor Icons
full credits
notes:
ask link will only appear if you have then enabled
the tumblr customization page is buggy. be sure to save and view on your blog before sending me any message about problems
terms | tip jar | discord
587 notes
·
View notes
Photo


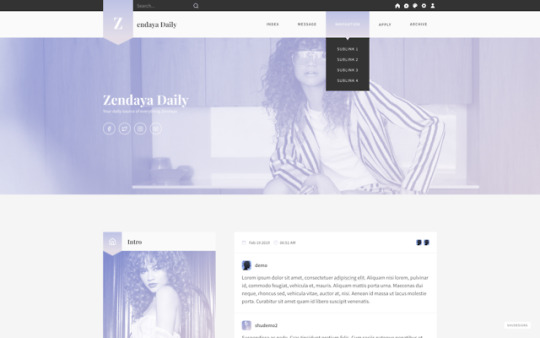
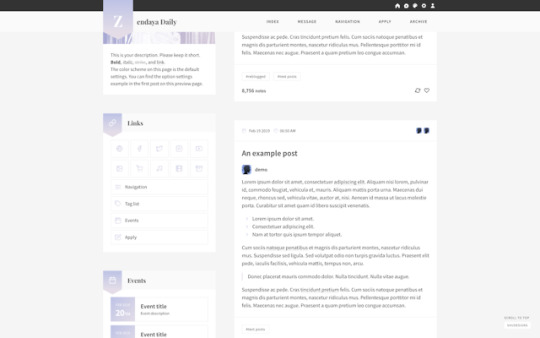
Fansite 003 by ShuDesigns
[ STATIC PREVIEWS ]
Home Page Preview | Permalink Page Preview
You can use the customize button on bottom left to preview different options!
[ DOWNLOAD ]
Download 1 | Download 2
Please check the documentation of how to customize this theme.
[ FEATURES ]
Fixed navbar
Custom navbar title
Custom navbar links (maximum 5)
Custom drop-down submenu
Search bar
Full width banner
Visibility: on / off
Home banner (shows on home page only) / page banner
Banner blending mode: normal / multiply / overlay / screen
Custom banner text / links
Custom banner image opacity
Sticky sidebar
Sidebar position: left / right
Sidebar width: 225px / 250px / 275px / 300px
Sidebar sections: intro / links / events / projects / members / affiliates / site info
Blog posts
Post width: 540px / 500px / 400px
Custom font size
Unnest captions
Like / reblog buttons
Others
Custom Tumblr controls style (light / dark, custom opacity)
Scroll to top button
Custom tooltip style
[ TERMS OF USE ]
Please like or reblog if using.
Do not use as a base.
Do not republish / claim as your own.
DO NOT REMOVE MY CREDIT.
[ IMPORTANT NOTES ]
Optimistic for Google Chrome.
I do not help customizing / personalizing this theme.
Please do check the docs before asking.
You can edit the theme all you want but please DO NOT remove my credit or even republish the theme.
[ CREDITS ]
Feather Icons by Cole Bemis
style-my-tooltips by malihu
imgLiquid by karacas
Sticky Sidebar by Ahmed Bouhuolia
Extended photoset by PixelUnion, modified by bychloethemes
Video width fix by shythemes
[ CHECK ALSO ]
Need help? | Donate | Other themes
If you have any problem please message me.
3K notes
·
View notes
Photo

New Post has been published on https://warmdevs.com/horizontal-attention-leans-left.html
Horizontal Attention Leans Left
In previous research on horizontal attention, we found that, on the web, people disproportionately spend much more viewing time on the left half of the page versus on the right half. Since that article was published in 2010, the web has undergone significant changes, yet this finding holds true.
In our most recent round of eyetracking research, we gathered data from more than 120 participants completing open-ended, web-related tasks. To determine where people direct their eyes most frequently, we looked at the X & Y coordinates from over 130,000 eye fixations and counted how many of these fell in the different areas of the screen.
In our initial study, we used a 1024×768 monitor. For this round, we used a 1920×1080 monitor, which stretched viewing patterns toward the right.
General-Web Viewing Patterns
For the first part of our analysis, we excluded search-engine results pages and looked only at what we call the “general web” (i.e., mainstream websites, such as ecommerce, news, company sites, and government sites). For these pages, we found that, if we were to slice a maximized page down the middle, 80% of the fixations fell on the left half of the screen (even more than our previous finding of 69%). The remaining 20% of fixations were on the right half of the screen.
None of the users we observed used horizontal scrolling (that is, there were no fixations to the right of the screen edge), but many of the rightmost fixations can be attributed to searching for the (vertical) scrollbar.The absence of fixations on content to the right of the screen’s edge is in contrast to our research from 2010 where 1% of fixations were to the right of the initially viewable area on the 1024px-wide monitor. Unlike the bottom fold of the screen, which reduces but does not completely eliminate vertical scrolling, the “right-hand fold” was transformed into a virtually impenetrable barrier by the larger screen sizes.
If we slice a page in half (the red dotted line), we find that most fixations fall in the left half of the page. Centered layouts and wider screens don’t imply right fixations.
In 2010, the peak of the fixation distribution was around 400 pixels from the left edge of the screen, whereas now it’s about 600 pixels from the left. Thus, a 900-pixel increase in screen width has only shifted users’ peak attention about 200 pixels to the right.
One interesting finding in our newest research is that the screen slice representing the leftmost 10% of the screen real estate, between 0 and 192 pixels, had relatively few fixations (only 6%) compared with the other regions in the left half of the screen. This result is likely due to two reasons:
Left navigation bars, which were fixated only occasionally compared with the rest of the screen content
Responsive designs with empty “page gutters,” which “centered” the content more than older website layouts did.
The first reason shows that users have become quite good at recognizing navigation and don’t have to spend time viewing it until they need it. This is positive. The second reason is more unfortunate: many current desktop layouts waste available screen real estate instead of increasing user productivity by designing for it.
Search Engine Results Pages (SERPs)
Fixation distribution on SERPs is skewed even more to the left than on general-web pages.
Search-engine use made up 16% of web use that we observed, and was analyzed separately to prevent the skew of data. We found that browsing patterns on search-engine result pages (SERPs) were different from browsing patterns on the general web. On SERPs, almost all fixations (94%) fell on the left side of the page, and 60% those fixations can be isolated to the leftmost 400px. This finding could be due to the placement of search fields, and to the fact that most search engines keep search-results listings within a window of 600 to 1100px, depending on the presence of items like Google’s Knowledge panel.
Google’s Knowledge panel (the box on the right side of this SERP) present Google’s best attempt to provide a summary response to some queries. They can range from biographical data, music artist discographies, local business contact information, and so on.
It’s also worth noting that if we limit our analysis of search-result viewing to the 0–1100px region (the width of the SERP’s main content) as opposed to 0–1920px (the width of the whole maximized browser window) and then divide up each type of screen into 4 equal regions (of 480px for the general web and 275px for SERP pages), the SERP and the general-web patterns are very similar: 81% fixations fall in the left half of this region on SERPs vs. 80% on general-web pages.
SERP and general-web browsing patterns are not all that different from each other when you control for the width of content.
Conventional Layouts Still Win
While the web has evolved since our last study, page-viewing patterns haven’t. Adherence to design conventions is a surefire way to ensure that your customers can readily find your priority content:
Utilize conventional top navigation or left navigation formats.
Take advantage of residual eye fixations to place just-in-time content.
Priority content should be front and center, keeping in mind that the right side of the page garners a lot less attention than the left, and that the very leftmost area should be reserved for navigation.
Keep secondary content to the right. It won’t be seen as much here, but that’s okay — not everything can get top billing, and you need a place to put less-important material.
If you do use the right side for content, ensure that people actually look there by increasing visual prominence.
The next question is one of the chicken and egg — will viewing patterns evolve because of evolving web layouts? Yes and no. Layouts and viewing patterns are codependent:
People will look where they’ve seen content before. As Jakob’s Law of Internet User Experience states, «Users spend most of their time on other websites.»
In response to this knowledge, companies will then place content where they believe people are looking.
If we all woke up tomorrow in a world where all sites place navigation on the right, users would notice and would be forced to change their viewing patterns to adapt to this new world. (Indeed, this is what we see when testing Arab websites and other sites in languages that read from right-to-left where “Western” design patterns tend to be mirrored.) But occasional changes here and there on random sites are unlikely to change user behavior.
Should you deviate from convention, understand that it is a risk which may jeopardize the effectiveness and persuasiveness of your content. Users will look for information where they expect it to be in a conventional layout. If that content isn’t there, the consequential search they will embark on will increase the amount of work and time to find information. If people decide they can find the information more quickly elsewhere, they probably will.
In short, if you wish to beat the competition, ensure that your site wins out on usability. Allow your users to be successful. Successful users accomplish their goals; and supporting user goals is the most important part of accomplishing business goals. Better usability and adhering to conventions is a time-saving and, most importantly, money-making strategy.
1 note
·
View note
Note
{{Infobox Character
| nameJp = {{ruby-ja|伊|い}}{{ruby-ja|吹|ぶき}} {{ruby-ja|萃|すい}}{{ruby-ja|香|か}} | nameEn = Suika Ibuki | nameIPA = iβɯᵝki sɯᵝika̠ [[Media:Pronunciation_SuikaIbuki.ogg|(♫)]] | image = [[File:TH105Suika.png|275px|Suika Ibuki]] | caption = Suika in [[Scarlet Weather Rhapsody]] | chartitle = {{H:title|Tiny Night Parade of One Hundred Demons|小さな百鬼夜行}} | species = [[Oni]] | abilities = Manipulation of density and sparseness | location = Somewhere in [[Gensokyo]] (Commonly seen around [[Youkai Mountain]], [[Heaven]] and the [[Hakurei Shrine]]). Used to live in [[Ancient City]] | MusicThemes = *{{H:title|{{lang|ja|御伽の国の鬼が島 ~}} Missing Power|Onigashima in the Fairyland ~ Missing Power}} ([[Immaterial and Missing Power OST|Immaterial and Missing Power]]) *{{H:title|{{lang|ja|砕月}}|Broken Moon}} ([[Scarlet Weather Rhapsody OST|Scarlet Weather Rhapsody]]) | appOfficialgames = *''[[Immaterial and Missing Power]]'' (Playable Character, Final Boss) *''[[Shoot the Bullet]]'' (Extra Stage 7 and 8 Boss) *''[[Scarlet Weather Rhapsody]]'' (Playable Character, Possible Opponent) *''[[Subterranean Animism]]'' (Playable Partner) *''[[Touhou Hisoutensoku]]'' (Playable character in arcade mode) *''[[Double Spoiler]]'' (Scene 6-2, 6-4, 6-6, 6-8 Boss) *''[[Hopeless Masquerade]]'' (Background Character) *''[[Impossible Spell Card]]'' (9th Day Boss) *''[[Violet Detector]] (Nightmare Friday Boss) *''[[100th Black Market]]'' (6th Market Boss) | appPrintworks = *''[[Bohemian Archive in Japanese Red]]'' *''[[Silent Sinner in Blue]]'' (Prologue Cameo, Chapter 1, 9 and 13 cameo) *''[[Strange and Bright Nature Deity]]'' (Chapter 4 cameo, 17, 18) *''[[Oriental Sacred Place]]'' (Chapter 1 cameo, 12 cameo, 18 cameo) *''[[Wild and Horned Hermit]]'' (Secondary Character) *''[[Forbidden Scrollery]]'' (Chapter 2 cameo, volume 1 omake cameo, Chapter 10 cameo) *''[[Strange Creators of Outer World]]'' Vol. 3 (Profile Section) *''[[Visionary Fairies in Shrine]]'' (Chapter 2 Cameo, 6 cameo, 7 cameo, 9.5 cameo, 10 cameo) *''[[The Grimoire of Usami]]'' (Section 2-3) *''[[Lotus Eaters]]'' (Secondary character) | appMusicCDs = *''[[Immaterial and Missing Power OST]]'' (CD cover) }} {{quote|I've been watching all of you this whole time. You all responded to my 'foregathering ability' without noticing, and came to these feasts. Do you know what this means? It means none of you can defeat me.|Suika Ibuki|[[Immaterial and Missing Power]]}}
{{nihongo|'''Suika Ibuki'''|伊吹 萃香|Ibuki Suika}} is the main antagonist of [[Immaterial and Missing Power]]. She's a typical [[oni]] that loves drinking and fighting. Just as the folktales say, she has two horns on her head that symbolize her oni heritage, and enough physical strength to throw large boulders single-handedly.
==General Information== Suika chiefly appears in the spin-off game installments of the ''[[Touhou Project]]'', such as ''[[Immaterial and Missing Power]]'' and ''[[Scarlet Weather Rhapsody]]''. Her only appearance in a main game is appearing as a support character for [[Reimu Hakurei]] in ''[[Subterranean Animism]]''.
It is unknown exactly where she is living currently. In many endings of ''[[Immaterial and Missing Power]]'', she is shown spending her time at the [[Hakurei Shrine]], but in ''[[Perfect Memento in Strict Sense]]'', it says she is mainly active around the [[Youkai Mountain]], and when visiting it during the events of ''[[Scarlet Weather Rhapsody]]'', she comments on how nostalgic it feels. In ''[[Strange and Bright Nature Deity]]'' she is shown to be coming and going between [[Gensokyo]] and the country of oni in the [[Underworld]]. At the end of her route in ''Scarlet Weather Rhapsody'', she was seen spending some time in [[Heaven]] after having defeated [[Tenshi Hinanawi]] in battle, but she was shown to be in Gensokyo after that.
===Personality=== Her personality is jolly and quite childish, as you would expect from her appearance. Despite her childlike exterior, however, she possesses great amounts of raw power. She loves drinking and is frequently seen in the fighting games drunk; she claims she's been drinking sake for some hundreds of years now.[[Bohemian Archive in Japanese Red]] - Suika article and interview.
Suika bears the typical personality traits of most [[oni]], valuing strength and fair play while despising dishonesty and cowardice. However, she is apparently slightly less honest than a typical oni. In addition, she doesn't kidnap [[human]]s, which is known to be the "strongest bond of trust" between oni and humans. However, she is nonetheless quite honest.''[[Immaterial and Missing Power]]'' - Suika ending.
Though she is generally a happy-go-lucky oni, as one of the most powerful [[youkai]] in [[Gensokyo]], she can be very observant. In addition, she is seen being very critical of others in ''[[Immaterial and Missing Power]]'', such as by calling [[Alice Margatroid]] a coward and telling [[Youmu Konpaku]] how people make fun of her.
===Abilities=== ; Strength Suika, more than the abnormal strength of an [[oni]], possesses super-strength. [[Aya Shameimaru]], who has probably seen or heard of nearly every [[youkai]] by now, once referred to Suika as "simply the most powerful [[youkai]] in [[Gensokyo]]" Suika's Spell Card [[Shoot the Bullet/Spell Cards/Level Ex|"Night Parade of a Million Demons"]] . That doesn't mean there aren't others that could be nearly equal to her power, but she is still thought of as the strongest/most powerful [[youkai]] in Aya's opinion. Of course, this may be because she is a [[tengu]], who were once subordinate to the oni. At the time of ''[[Silent Sinner in Blue]]'', among the people that [[Reimu Hakurei]] knows, it seems that she had the greatest super-strength Chapter 16 ''[[Silent Sinner in Blue]]'' , but she admits that [[Yuugi Hoshiguma]] might be (physically) stronger than she is.''[[Symposium of Post-mysticism]] - ''According to fellow oni Suika Ibuki, "She's weaker than me in magical powers, but might be stronger than me physically."'' She once uttered "my army is the night parade of a hundred demons! No [[human]] or [[youkai]] can stand against foregathered oni!"[[Immaterial_and_Missing_Power/Story/Reimu%27s_Scenario#Immaterial_and_Missing_Power]]
;Manipulation of density and sparseness [[File:GoMIllus-Suika.jpg|thumb|left|192px|A giant Suika about to squash [[Marisa Kirisame]], as illustrated in ''[[The Grimoire of Marisa]]''.]] Suika's ability to manipulate "density" gives her the power to control the density of any given object; to put it simply, assembly and dispersion. As the object's density increases, it heats up, and as it decreases, it turns into a mist.[[Perfect Memento in Strict Sense]] - Suika article. During her spell cards and other attacks, she can also create smaller versions of herself and make herself giant. She can also decrease her own body's density to become a mist, as she did during the events of ''[[Immaterial and Missing Power]]'', making it impossible to attack her.[[The Grimoire of Marisa]] - Suika's spell cards. By doing this all over [[Gensokyo]], she can effectively keep an eye on everything going on. She can also gather things without shape, like people's souls, which caused the incident in the first place. She has also affected the [[Moon]] as reflected in sky (the canopy) to make it explode, then take the falling fragments and turn them into mist as well, but the details as to how are unknown. [[Youmu Konpaku]], after striking her with one of her swords, commented that the sword itself reacted strangely.''[[Immaterial and Missing Power]]'' - Suika route, stage 3.
With this power, she was able to assemble the thoughts of people and youkai, and made the residents of Gensokyo periodically have a party. Furthermore, with this power she is able to split up into small pieces and become a giant, and she is also able to disperse into the atmosphere. Other than that, she is able to compress her attack and increase her power, and is able to draw the opponent into something like a black hole, and sucking the opponent's power, out of nowhere she assembles rocks and health, and the way she throws it can be seen. It seems like she is able to turn a mountain into sand by this power (according to ''[[Immaterial and Missing Power]]''). During her mystery attacks on [[Myouren Temple]] in ''[[Wild and Horned Hermit]]'' chapter 9, she was capable of one-hit knockouts without being seen. She was also able to collect all the trash around the Hakurei Shrine in three seconds.[[Immaterial and Missing Power]] - Ending n°7 (Alice's good ending)
Unbelievably, in her last spell in ''Immaterial and Missing Power'''s story mode, "Pandemonium" or "A Million Oni Parade the Night," her spell gauge and her health gauge disperse, making an unthinkable system-intervention model for its usage method.
===Possessions=== Suika has a gourd that she calls the Ibuki Gourd, which has been soaked in the extract of a [[sake bug]], making it capable of turning water into sake.[[Strange and Bright Nature Deity]] - Chapter 18. To prevent it from overflowing, the gourd has a stopper on it, and she can't pour out more than the gourd will hold at one time. Closing the gourd will make it refill right away.''[[Immaterial and Missing Power]]'' - Yukari ending.
==Backstory== Before appearing in [[Gensokyo]], Suika lived in the [[Underworld]]. However, before even that, she apparently lived on the [[Youkai Mountain]] as one of the four "Devas of the Mountain", along with [[Yuugi Hoshiguma]], [[Kasen Ibaraki]], and one other. Since the oni were superior to the other residents of the mountain, such as the [[tengu]] and [[kappa]], they all still remember her even now as someone to be respected.''[[Subterranean Animism]]'' - Marisa/Nitori route, stage 3.
==Character Design== [[File:PMiSS suika.jpg|thumb|right|150px|Suika in ''[[Perfect Memento in Strict Sense]]'']] ===Origin=== Suika is most likely based off of [[wikipedia:ja:酒呑童子|Shuten-douji]]. Shuten-douji was a man who lived a [[half-youkai]] existence, with an existence between that of a human and [[wikipedia:Yamata no Orochi|Yamata no Orochi]], known as one of the {{nihongo|Three Great Evil Youkai of Japan|日本三大悪妖怪}} alongside [[wikipedia:Tamamo-no-Mae|Tamamo-no-Mae]] and the [[tengu]] form of [[wikipedia:Emperor Sutoku|Emperor Sutoku]]. In the prefectural border between Gifu Prefecture and Shiga Prefecture was [[wikipedia:Mount Ibuki|Mount Ibuki]], which was his birthplace. Furthermore, in the [[wikipedia:Otogizōshi|Otogizooshi]] Shuten-douji is said to have been abandoned after birth at the foot of Mt. Ibuki, and to have been previously been known as {{nihongo|||伊吹童子|Ibuki-douji}}.
[[wikipedia:ja:大江山|Mt. Ooe]] was a mountain that extended over [[wikipedia:Fukuchiyama, Kyoto|Fukuchiyama]], [[wikipedia:Miyazu, Kyoto|Miyazu]], and [[wikipedia:Yosano, Kyoto|Yosano, Kyoto]]. It was once a mine heavily mined for copper, nickel, and chromium. There is a legend where the aforementioned Shuten-douji and his subordinates were exterminated, and in fact, '''completely massacred''', and in the town centre of [[wikipedia:Ōe, Yamagata|Oe]], near the [[wikipedia:Oe Station|Oe Station]] ([[wikipedia:Kitakinki Tango Railway|Kitakinki Tango Railway]]), there are many associated images, [[wikipedia:Onigawara|Onigawara]], mozaic images, and other things like that lined up. One of her ''[[Scarlet Weather Rhapsody]]'' spell cards, "''Complete Massacre on Mt. Ooe''" probably comes from this.
Among Shuten-douji's subordinates, among the especially powerful "big four," there was one oni by the name of "Hoshikuma-douji." This is where the name of Suika's ally from the [[Big Four of the Mountain|big four]], [[Yuugi Hoshiguma]], comes from. Furthemore, according to the legend, [[wikipedia:Ibaraki-dōji|Ibaraki-douji]] (on whom [[Kasen Ibaraki]] is based) was a subordinate or even lover of Shuten-douji. Within the Touhou setting, Kasen and Suika's relationship is as of yet unknown.
===Name=== Her full name is {{nihongo|''Suika Ibuki''|伊吹 萃香}}. Her first name {{nihongo||萃香|Suika}} is not a legitimate Japanese word, but literally it can be translated as "gathering fragrance". Incidentally, {{nihongo||スイカ/西瓜/水瓜|suika}} is the word for watermelon in the Japanese language (in common Japanese, the [[wikipedia:Japanese pitch accent|pitch accent]] for "watermelon" is flat. In order to distinguish, native speakers pronounce her name as "Su[high] i[high] ka*[low]"). Her last name {{nihongo||伊吹|Ibuki}} can mean [[Wikipedia:Chinese_juniper|Chinese Juniper]] in Japanese, but in her case, it's highly likely to be a reference to {{nihongo|[[wikipedia:Mount Ibuki|Mount Ibuki]]|伊吹山|Ibuki-yama}} the place where [[wikipedia:Shuten-dōji|Shuten-douji]] supposedly was born. In addition, {{nihongo||酒呑|Shuten}} means "alcohol drink".
===Design=== Suika has two long straight oni horns on her head, decorated with ribbons. She wears a tattered pale pink blouse, a long purple and pink skirt, and three chain accessories tied to her belt. Her eyes are brown.
The three symbols are related to [[Wikipedia:Sengai|Gibon Sengai]]'s Picture "[https://www.wikiart.org/en/sengai/the-universe-the-circle-triangle-and-square Circle, Triangle, Square]" (or Three Dimensions of Somatic Attunement). This picture is so esoteric that there are several interpretations on it, but the significance of the three diagrams would be mentioned by [[Rinnosuke Morichika]] in [[Curiosities of Lotus Asia/Chapter 22|Chapter 22]] of [[Curiosities of Lotus Asia]].
Though fighting games sprites represent her with blonde/light brown hair, it must be considered as an error; Suika's real hair color actually being ginger (orange) according to [[Alphes]]' artworks and [[ZUN]]'s artworks and sprites.
==Appearances== ===Spin-offs=== [[File:314tr9g.gif|thumb|Suika Sprite in Immaterial and Missing Power]] ;''Immaterial and Missing Power'' :{{Main|Immaterial and Missing Power/Story#Suika.27s_Story|l1=Immaterial and Missing Power Story}} During the events of ''[[Immaterial and Missing Power]]'', the people of [[Gensokyo]] were manipulated into having feasts repeatedly, one right after another, by Suika's ability to "gather" anything. She intended to draw all the other [[oni]] out of hiding with continuous, non-stop celebration. Her motive for this was the short spring in ''[[Perfect Cherry Blossom]]'' and the lower number of flower viewings that could be held because of it.
In most characters' scenarios, Suika was defeated and the number of feasts began to decrease. In Suika's scenario, she managed to defeat all of her major foes in a feast, but her plan failed anyway due to [[Reimu Hakurei]]'s ability and her own short-comings as an [[oni]].
;''Shoot the Bullet'' [[File:Th095Suika.png|frame|Suika in ''StB'', ''DS'' & ''ISC'']] In ''[[Shoot the Bullet]]'', [[Aya Shameimaru]] encountered Suika on the Extra [[stage]] and took photos of her [[danmaku]], being the first [[shoot 'em up]] game Suika appears in.
;''Scarlet Weather Rhapsody'' :{{Main|Scarlet Weather Rhapsody/Translation/Suika's Scenario|l1=Scarlet Weather Rhapsody Story}} In ''[[Scarlet Weather Rhapsody]]'', she notices that temperaments are being gathered from everyone into the sky, so she decides to climb up the [[Youkai Mountain]] to follow them. Once she reaches the heavens, she locates [[Tenshi Hinanawi|the perpetrator]]. Instead of trying to put an end to whatever plot was going on, Suika demands a living space in the heavens. She later gathers everyone to the heavens to attack [[Tenshi Hinanawi]], although whether it was to punish the celestial or just to pass the time is unclear.
;''Subterranean Animism'' :{{Main|Subterranean Animism/Translation/Reimu and Suika's Scenario|l1=Subterranean Animism Story}}
;''Touhou Hisoutensoku'' :{{Main|Touhou Hisoutensoku/Translation/Suika's Script|l1=Touhou Hisoutensoku Story}} If connecting ''SWR'' with ''[[Touhou Hisoutensoku]]'', then Suika can become a selectable character to play with, although she appears in no scenarios.
;''Double Spoiler'' [[File:Th135Yuugi&Suika.png|frame|Suika with Yuugi in ''Hopeless Masquerade'']] In ''[[Double Spoiler]]'', Suika appeared as a [[stage]] 6 target, where she uses a few [[spell card]]s and had [[Aya Shameimaru]] and [[Hatate Himekaidou]] take photos of her and her [[danmaku]].
;''Hopeless Masquerade'' Suika made a background cameo appearance in ''[[Hopeless Masquerade]]'' on the [[Human Village]] stage. She is seen standing on a balcony of the tavern with [[Yuugi Hoshiguma]], drinking beer.
;''Impossible Spell Card'' :{{Main|Impossible Spell Card#Story|l1=Impossible Spell Card: Story}} After apparently reading the newspaper by the [[tengu]] about a mischief-making [[amanojaku]], Suika becomes one of the many strong [[youkai]] and [[human]]s to try and stop [[Seija Kijin]]. She uses [[spell card]]s that are considered impossible to dodge.
;''100th Black Market'' Suika appears as one of the potential bosses of the 6th Market, located in [[Rainbow Dragon Cave]]. Given that the depths of the cave are usually anoxic, Marisa theorizes that Suika filled the cave with air so that she could host a party inside, with [[Mamizou Futatsuiwa]] and [[Momoyo Himemushi]] being among those who attended.
===Literature=== {{multiple image
| align = right
| width = 150
| image1 = 072BAiJRSuika.jpg
| caption1 = Suika, as illustrated in ''[[Bohemian Archive in Japanese Red]]''.
| image2 = 073BAiJRSuika.jpg
| caption2 = Suika with [[Aya Shameimaru]] in said fanbook.
}} ;''Bohemian Archive in Japanese Red'' :''Main article: [[Bohemian Archive in Japanese Red/Suika]]'' [[Aya Shameimaru]] realizes that the [[Moon]] has exploded late one midwinter night and goes to interview the person responsible, Suika Ibuki. Suika is drunk, but she manages to tell Aya that she did it as a threat to all those who were partying, reminding them of onis by shattering the sky, a proof of their awesome strength by splitting the sky apart so easily to blow up the Moon.
During the follow interview, Suika challenges Aya to a drinking match even as she asks her for sake. Aya seems to accept and invites Suika to drink with her at a nearby food cart, with hilarious results as Suika talks about silencing the [[Mystia_Lorelei|poor owner]]. Aya then mentions her surprise at Suika and the onis being back. Suika responds that she is the only one, and she's come back only for a while. She also tells Aya how sad she is that the tengu have lost most of their influence. Suika finishes by accusing the tengu of not showing their strength and Aya ends the discussion by inviting Suika to drink about gathering news for her. [[File:WaHHSuikaAppearance.jpg|thumb|right||120px|Suika appearance in [[Wild and Horned Hermit]] chapter 9]] ;''Strange and Bright Nature Deity'' In Chapter 17 and 18, Suika gives a jug with a [[sake bug]] in it to [[Reimu Hakurei]]. However, it's soon stolen by the [[Three Fairies of Light]], who replace it with a fake. The real jug is later taken to [[Eientei]] for analysis, and when Suika returns to the shrine, they find that the jug no longer contains the bug. She is not particularly concerned at it, however, and proceeds to explain to Reimu and [[Marisa Kirisame]] what it does.
;''Wild and Horned Hermit'' In the end of Chapter 9, Suika is revealed to be the culprit behind the strange attacks that have been happening lately, especially in and around the [[Myouren Temple]]. She eventually went to the shrine hoping to see [[Kasen Ibaraki]], but she disappears before they meet. She reappears at the end of Chapter 16 for the same purpose, having received a tip from [[Yuugi Hoshiguma]], and thinks to herself that Kasen doesn't need to keep hiding, and that she hasn't seen her in a long time. In chapter 20, Suika disguises as the merchant of a stand where Kasen goes, where she explains that knows what Kasen's real plans are and that she is trying to cross the barrier, but Suika is interrupted by Reimu before she could end her explanations of how to do it.
==Relationships== ===Yuugi Hoshiguma=== Suika and [[Yuugi Hoshiguma]] were two of the four devas of the [[Youkai Mountain|mountain]], and are very good friends, although it's been a while since they've actually seen each other before ''[[Subterranean Animism]]''. Of course, their reunion during that time was not in person, but instead Suika talking with Yuugi using Yukari's yin-yang orbs. Suika hopes the four of them can go mountain climbing again, some day. They've been seen hanging around together in the background of the [[Human Village]] of ''[[Hopeless Masquerade]]''.
===Yukari Yakumo=== [[Yukari Yakumo]] was Suika's friend before the oni went to the [[Underworld]]. It is unknown how or when they became friends. Yukari cares about Suika, as her (hypothetical) ''[[Immaterial and Missing Power]]'' story has her stop Suika because she's worried that people will find Suika whom won't be as forgiving as Yukari is. Suika does favors for Yukari, such as rebuilding the [[Hakurei Shrine]] in ''[[Scarlet Weather Rhapsody]]'' or going along with her scheme in ''[[Subterranean Animism]]''. The two play danmaku battles with each other, though it's been a while since the last one before ''Scarlet Weather Rhapsody''. In ''[[Oriental Sacred Place]]'' Chapter 12, Yukari is with Suika at the Hakurei Shrine New Year's Festival.
Suika (an oni) does tend to get annoyed with Yukari's "dirty tricks", but doesn't go beyond snapping that they're dirty. Suika referred to Yukari's existence as fraudulent to [[Youmu Konpaku]] in ''Immaterial and Missing Power'', and stated to Yukari that it was rare to see her "on this side of the world" in broad daylight in ''Scarlet Weather Rhapsody''. These may be simple figures of speech, or they may show that Suika knows many deeper things about Yukari.
===Reimu Hakurei=== [[Reimu Hakurei]]'s honesty in ''[[Immaterial and Missing Power]]'' impressed the oni when they first met. The oni now drops by the shrine often. Reimu usually has Suika pick up garbage. Once Suika even gave Reimu a [[sake bug]] as a gift so they could drink quality sake together (unfortunately, a series of events resulted in the worm being lost). She has teamed up with Reimu to go along with Yukari's scheme in ''[[Subterranean Animism]]''.
===Miyoi Okunoda=== In ''[[Lotus Eaters]]'', [[Miyoi Okunoda]] possessed the Ibuki Gourd (without permission) to be able to see the world outside of [[Geidontei]]. Though Suika is aware of this happening, she did not interfere at first to see what Miyoi would do. When Suika finally questioned Miyoi, they got along and came to an agreement: Suika will let Miyoi stay in the Ibuki Gourd whenever she wants to and, in return, Miyoi will keep Geidontei open late whenever Suika stops by.
===[[Kasen Ibaraki]]=== Their relationship is obscure, but because Kasen was trying to avoid Suika as much as possible in the ''[[Wild and Horned Hermit]]'', their connection should not be light. Later, Suika finds out about her from Yuugi but decides to leave it alone as she's curious on what Kasen's scheming. The two speak on familiar terms when they do come face to face, and Suika knows what Kasen's true intentions for hanging around the Hakurei Shrine are.
It is eventually revealed that Kasen is the third of the four devas, explaining the two's familiarity with one another. How their relationship changed after the breakup of the devas is unknown.
===Minor relationships=== ;[[Tenshi Hinanawi]] Suika travelled up to [[Heaven]] and beat up Tenshi to get some land. Iku mentions in her ending that Tenshi must have gave it to her without consulting any of the other celestials about the matter. Since then, Suika played at least one prank on Tenshi by gathering up many others to come fight her. Tenshi initially figured that it'd be okay because Suika will get bored and leave heaven soon, but by the time the final story (Tenshi's) in ''[[Scarlet Weather Rhapsody]]'' ends. Suika's still up there, causing Tenshi to worry about just how long the oni plans on staying.
;[[Iku Nagae]] Iku first encounters Suika when Suika is climbing to [[Heaven]] to see [[Tenshi Hinanawi|someone]], where she tested Suika before allowing Suika to move on. Suika won, surprising Iku with her power. Iku later runs into Suika while searching for [[Tenshi Hinanawi]] to file a report on earthquakes. The oni requests Iku play with her for a bit and fights Iku in a duel. Iku is extremely confused why the oni is still in Heaven, but had to get back to her job. Eventually, after a long string of being attacked by various residents of [[Gensokyo]] for no reason whatsoever and an infuriating meeting with Tenshi, the poor exhausted [[oarfish]] arrives back in heaven and runs into the oni again. Suika's story of Tenshi giving her land gets the oarfish even more exasperated at the celestial, and Suika cheerfully comforts her and pours her a drink, encouraging Iku to vent her complaints to the oni. It is unknown if they became friends after that or not.
;[[Patchouli Knowledge]] After the events of ''[[Immaterial and Missing Power]]'', Patchouli seems to have developed a bit of an obsession with taking down the oni, although the feeling isn't mutual. She now has [[Bohemian Archive in Japanese Red/Patchouli|the Scarlet Devil Mansion host Setsubun]] (basically an anti-oni festival) every year, despite how none of the other residents like it (the fried beans burn [[Remilia Scarlet|the mistress]], and the fairy maids hate cleaning up afterwards). Suika has taken note of this and in retaliation to the first festival, [[Bohemian Archive in Japanese Red/Suika|destroyed the moon as a display of her own power]] (actually only an image of the moon, by shattering the heavens to do it). It is unknown if residents of the [[Scarlet Devil Mansion]] noticed.
In ''[[Scarlet Weather Rhapsody]]'', Patchouli goes right past [[Tenshi Hinanawi]] (the real culprit, quite confused) to attack Suika, instead. Patchouli has no books on the oni, but dialogue shows she knew what oni were before meeting Suika. Her wariness towards oni subconsciously existed before that, as it is revealed in Sakuya's ending that despite claiming she didn't know about oni, Patchouli knew an oni caused the feast, revealing a subconscious knowledge on the matter. Prior to that, every once in a while, Patchouli would order coffee made from good beans instead of the usual red tea. Sakuya did not know why, but after discovering this subconscious trait, she finally understood. Oni are weak to fried beans. Patchouli only consciously realized she was supposed to use fried beans, specifically, for the coffee in her own ending, but by then, she's also realized it'd be better off used as danmaku. It is unclear if she realized that she subconsciously drank coffee all along as a preventative measure to oni. It is unknown why Patchouli developed this wariness towards the oni.
;[[Yuyuko Saigyouji]] Yuyuko might have known Suika before Suika went to the [[Underworld]], as she describes the mist in ''[[Immaterial and Missing Power]]'' to [[Patchouli Knowledge]] as nostalgic in Patchouli's story, even though she isn't sure what it is. When Yuyuko meets Suika in her own story, she disappointingly says that she had hoped to find a good memory but ended up finding a little [[demon]] instead, and the two proceed to insult each other very harshly. Although the double-speak and metaphors aren't completely clear, this could imply that Yuyuko knew Suika from long ago, and the two did not get along.
;[[Yamame Kurodani]], [[Parsee Mizuhashi]], [[Satori Komeiji]], [[Rin Kaenbyou]], [[Utsuho Reiuji]], and [[Koishi Komeiji]] These are various denizens of the [[Underworld]] that Suika got to see in ''[[Subterranean Animism]]''. Of the six, Suika has never met Yamame, Rin, or Utsuho personally (or at least gotten to know them personally), but is familiar with their species. She knows Parsee, but to her, Parsee is just some lowly [[youkai]] that guards a bridge. She knows Satori, but like everyone else, stays away from her because she dislikes having her mind read. She also knows Satori's sister Koishi, to whom she is a bit warmer, inviting her to come play the next time Koishi goes above ground. She believes Koishi's ability to read the subconscious compensates for Satori's weakness in a fight, indicating she may have gotten into battles or duels with the sisters before (probably playful, but maybe not).
==Gallery== ===Covers=== File:Th075Cover.jpg|Cover of ''[[Immaterial and Missing Power]]'', featuring Suika's silhouette File:幻想曲抜萃委.jpg|Cover of ''[[Immaterial and Missing Power OST]]'' featuring [[Yukari]] and Suika File:WaHH 4 Cover.png|Suika on the Vol. 4 cover of ''[[Wild and Horned Hermit]]'' File:CoLA29CleanCover.jpg|Suika in ''[[Curiosities of Lotus Asia]]'' File:ThGI3Cover.jpg|Suika in the cover of ''[[Strange Creators of Outer World]]'' 3
===Artworks=== File:09Suika2.png|Suika art from ''[[Immaterial and Missing Power]]''
===Sprites=== File:Th123SuikaColors.png|Suika's different color palettes from Hisoutensoku. The 2nd one corresponds to her second color palette in ''[[Scarlet Weather Rhapsody]]'', while the 3rd one corresponds to her ''[[Immaterial and Missing Power]]'' palette.
===Illustrations=== File:Suika Whos Who.png|Suika from ''[[Who's Who of Humans & Youkai - Dusk Edition]]''
===Screenshots=== File:SBND18Suika.jpg|Suika in ''[[Strange and Bright Nature Deity]]'' File:SSIBSuika.jpg|Suika cameo in ''[[Silent Sinner in Blue]]'' File:WaHHSuika.png|Suika reforming from her mist form in ''[[Wild and Horned Hermit]]'' chapter 9. File:LE_Suika.jpg|thumb|Suika in ''[[Lotus Eaters]]''
===Others=== File:GoMSigil-Suika.jpg|Suika's sigil from ''[[Grimoire of Marisa]]''. File:Th123SuikaSigil.png|Suika's sigil from ''[[Touhou Hisoutensoku]]'' File:Suika_rough.jpg|Concept art of Suika by ZUN.
==Skills== {{hidden begin|title = Skills|titlestyle = background:paleturquoise; text-align:center;}}
{{#lsth:List of Skills|[[Suika Ibuki]]}}
{{hidden end}}
==Spell Cards== {{hidden begin|title = Spell Cards|titlestyle = background:palegreen; text-align:center;}}
{{#lsth:List of Spell Cards/Touhou Project 1|[[Suika Ibuki]]}}
{{hidden end}}
==Additional Information== *A silhouette of Suika occupies the front of ''[[Immaterial and Missing Power]]'''s jewel case. *In ''[[Immaterial and Missing Power]]'' Suika's final [[spell card]], {{nihongo|"A Million [[Oni]] Parade the Night"|百万鬼夜行|Hyakuman Ki Yakou}}, cf. the 1776 Japanese work: {{nihongo|"[[Wikipedia:Gazu Hyakki Yakō|"The Illustrated Night Parade of A Hundred Demons"]]|画図百鬼夜行|Gazu_Hyakki_Yakō}}, is capable of completely erasing the HUD, leaving the player unable to know directly how much life/super meter either has.[[File:UBUnusedGourd.png|frame|Unused enemy in ''UB'']] *Her alternate palette in ''[[Touhou Hisoutensoku]] gives her a red ribbon and a dark blue dress, somewhat similar to [[Keine Kamishirasawa]] in appearance. *Suika is the only character to appear as a [[boss]] in both ''[[Shoot the Bullet]]'' and ''[[Double Spoiler]]''. She is also the character with the most consistent appearances in danmaku side games, having appeared in all of them up to [[100th Black Market]]. *In ''[[Uwabami Breakers]]'', an unused enemy may be a reference to Suika, since it appears somewhat similar to her Ibuki Gourd.
==Fandom== {{main|Fandom/Spin-offs#Suika Ibuki|l1=Fandom: Suika Ibuki}}
==Official Profiles== {{hidden begin|title = [[Immaterial and Missing Power]] - 上海アリス通信.txt|titlestyle = background:lightblue; text-align:center}}
{{Profile Quote
| image = [[File:Th075Suika.png|Suika Ibuki|256px]]
| text = ○萃まる夢、幻、そして百鬼夜行
伊吹 萃香(いぶきすいか)
種族:鬼
住処:鬼の住むと言われる国(現在は幻想郷のどこかにいる)
能力:密と疎を操る程度の能力
幻想郷にはいないとされる鬼。彼女はその鬼だと言う。
鬼は一般的に陽気で酒好き、勿論宴も大好き、人間との真剣勝負が大好きで、勝負事なら格闘だろうが呑み比べだろうが何でもする。気に入った人間を見つけると人間が用意したルールで戦おうとする。そして、勝負に勝つとその人間を攫って行くのである。
鬼は楽しいと思ってやっていた事だが、人間はそれを楽しむすべを知らなかった。どれも人間が敵うレベルでは無かったからである。本当は人間も鬼に勝つぐらい強くなれば、互いに楽しむことも出来たのだが、それもしなくなった。そればかりか人間は、卑怯な策で鬼を一網打尽しようとした。
鬼が人を攫うのは、人間の恐怖心の象徴であり、それが鬼の存在理由でもある。人間にとってもその恐怖心は必要だったのだが……それを、人間は全て自分達の都合で一方的に壊してしまったのだ。
鬼は、繰り返される卑怯な鬼の乱獲により、そんな人間達を永遠に見捨て人間の手の届かない場所に移り住んだ、と伝えられていた。もう、鬼の姿を見ることは無かった。
彼女はその鬼だと言う。
確かに陽気で酒好き、三日置きに宴会を行わせる位宴会好きである。今回何故この様な事をしたかという話は、ゲーム中で語っているのでここでは語らない。でも本当は、鬼と人間の信頼関係を取り戻したかったのである。では何故それが失敗したかというと……? それもゲーム中で最後に語っている通りである。
性格は上で言っている通り陽気で酒好き。無邪気で非常に単純。大勢と一緒にいると��が明るくなるが、二人っきりで長くいると段々とうざくなる。というか非常に子供っぽい。
能力は、密と疎を操る事が出来る。如何なる物も、集めたり散らしたり出来る。人の想いを集めれば、宴会のようなものを開かせることも出来るし、自分を散らせば霧のような状態になることも出来る。妖霧は非常に薄い彼女なのだ。新しく力を生むのではなく、その場に在るものを集めたり散らしたりするだけだが、集めることで別の物に変化させることも出来る。それは特殊な創造の能力に近い。さすがは失われた鬼の力、と言われるだけの事はある。
身体能力も非常に優れており、力、スピード、妖力、全てにおいて人間を遙かに上回る。唯一の弱点は、萃香のリーチのなさだが、彼女は様々な手段でそれを補う。人間との決闘が大好きなだけあって、酒に酔っていてもめっぽう強い。と言うか酔うほど強い。と言うか酔ってない時が余りない。
| translation = '''Forgathering Dream, Illusion, and thus [[wikipedia:Hyakki Yakō|a Night Parade of a Hundred Demons]]'''
'''Suika Ibuki'''
Species: [[Oni]]
Location: Some hidden country occupied by oni (currently she's living somewhere in [[Gensokyo]])
Ability: Manipulating density and sparseness
There are supposedly no [[oni]] in [[Gensokyo]], but this girl insists that she is an oni.
Oni are generally jolly and love to drink, feast, and compete with [[human]]s in any kind of contest, from simple melee to drinking games. When they find a human that they like, they tempt that human into challenging them in any way the human desires. Should the human lose, they are abducted.
The oni find these games to be great fun, but humans don't appreciate the nature of that fun. Put simply, humans cannot compare to an oni's level of ability. Humans ''could'' enjoy themselves as much as the oni if they tried to reach the power level of their opponents, but they don't. Worse still, humans attempt to destroy the oni with underhanded tactics.
Abduction by oni used to be a symbol of human fear, which was the oni's reason for their existence. In a way, that fear was necessary to the human race… Yet, the humans selfishly put an end to it.
The oni, growing weary of being duped and killed repeatedly, abandoned humans for all time and moved to a place beyond human reach, or so the legend says. In any case, the oni have not been seen since.
This girl insists that she is an oni.
She is certainly jolly and loves drinking, and likes feasts so much that she has them every 3 days. The reason for that is given in-game, so I won't mention it here. But to tell the truth, she wants to restore the relationship between humans and oni. Now why did that fail…? That's also mentioned in-game, toward the end.
··
As mentioned above, Suika is jolly and drink loving. Innocent and simple-minded.
She raises an upbeat atmosphere in a crowd, but when you're alone with her, you'll gradually become irritated by her childishness.
Her ability allows her to control density and sparseness. She can gather and scatter whatever she desires. By gathering people's sentiments, they will have parties; by scattering herself, she can become as mist. The strange mist was herself, in very thin form. Her ability does not produce new power and can only gather and scatter that which already exists, but it can also transform one thing into something completely different. It's kind of close to creation in that way. The long lost power of the oni is truly exceptional.
Her physical ability is outstanding as well; her strength, speed, and magical power all far exceed that of a human's. Her sole weakness is her small stature, but she compensates for that in many ways. Since she loves competition against humans, she is quite tough even when she is drunk. That is to say, the more drunk she is, the tougher she becomes. Or rather, there's hardly a time when she isn't drunk.
}}
{{hidden end}}
{{hidden begin|title = Suika Ibuki rough|titlestyle = background:lightblue; text-align:center}}
{{Profile Quote
| image = [[File:Suika rough.jpg|300px|Suika rough]]
| text = 萃まる夢幻、そして百鬼夜行
伊吹 萃香
他のキャラとポーズが違う…。
ボスっぽく大げさにしてみました。賑やかさを押し出しつつ。
鬼っぽくないですが、自分的に鎖は鬼の象徴(笑)
○は、無、つまり拡散を意味し、△は調和、つまり萃そのもの。
□は、不変、それは自分を示す。
ZUN 04.1.10
| translation = Forgathering Dream, Illusion, and thus a Night Parade of a Hundred Demons
Suika Ibuki
Her pose is different from all the other characters' …
I tried to make her grandiose, like a boss should be. I really brought out her liveliness.
She may not look very oni-like, but for me, chains are the mark of an oni (g)
The circle is for nothingness, which signifies diffusion; the triangle is for harmony, or collection.
The square is for permanence, and stands for the self.
}}
{{hidden end}}
{{hidden begin|title = [[Scarlet Weather Rhapsody]] - chara.html|titlestyle = background:lightblue; text-align:center}}
{{Profile Quote
| image = [[File:Th105Suika.png|300px|Suika Ibuki]]
| text = ○''小さな百鬼夜行''
伊吹 萃香(いぶき すいか)
伊吹萃香
種族 : 鬼
住家 : 不明(神出鬼没)
能力 : 密と疎を操る程度の能力
性格 : 豪傑だが単純
| translation = '''Tiny Night Parade of a Hundred Demons'''
'''Suika Ibuki'''
Race: Oni
Primary residence: Unknown (comes and goes as she pleases)
Ability: Manipulating density and sparseness
Personality: Impulsive, but simple
}}
{{hidden end}}
{{hidden begin|title = [[Subterranean Animism]] - キャラ設定.txt|titlestyle = background:lightblue; text-align:center}}
{{Profile Quote
| image =
| text = ○小さな百鬼夜行
伊吹 萃香(いぶき すいか)
Ibuki Suika
種族:鬼
能力:密度を操る程度の能力
地底に住んでいた鬼の一人。
最近は地上に出てきているのだが、普段は何処に住んでいるのか不明。
地底で何か起こってるみたいという噂を聞いて、紫の作戦に乗ってみた。
自分で調べに行けばいいじゃんと思わなくも無かったが、面白くて面倒で無くて、お酒飲みながら出来る紫の方法が気に入った。
| translation = Tiny Night Parade of a Hundred Demons
Suika Ibuki
Species: oni
Ability: Manipulating density
One of the oni who lived underground.
She spends her days above ground now, but it's not known where she lives.
She heard rumors that something was going on underground, so she tried going along with Yukari's scheme. She did think about going to see what was happening herself, but this way looked fun and was convenient, so she was pretty impressed with Yukari's technique, which let her tag along while having a drink.
}}
{{hidden end}}
==Official Sources== {{hidden begin|title = Official sources|titlestyle = background:pink; text-align:center;}} *2004/12/30 '''[[Immaterial and Missing Power]]''' - 上海アリス通信.txt *2005/08/11 '''[[Bohemian Archive in Japanese Red]]''' - Article and Interview: Suika *2005/12/30 '''[[Shoot the Bullet]]''' - Extra Stage Spell Card comments *2006/12/27 '''[[Perfect Memento in Strict Sense]]''' - Suika Ibuki *2008/04/26 '''[[Strange and Bright Nature Deity]]''' - Chapter 18 *2008/05/25 '''[[Scarlet Weather Rhapsody]]''' - chara.html *2008/08/16 '''[[Subterranean Animism]]''' - Reimu/Suika Scenario; Reimu/Suika Extra Stage dialogue; キャラ設定.txt *2009/07/28 '''[[The Grimoire of Marisa]]''' - Suika Ibuki's Spell Cards *2009/08/26 '''[[Oriental Sacred Place]]''' - Chapter 12 (cameo) *2010/03/14 '''[[Double Spoiler]]''' - Stage 6 Spell Card comments *2011/11/25 '''[[Wild and Horned Hermit]]''' - Chapter 9 *2013/04/10 '''[[Wild and Horned Hermit]]''' - Chapter 16 {{hidden end}}
==See Also==
[https://hisouten.koumakan.jp/wiki/Suika_Ibuki Suika in Touhou Hisoutensoku wiki]
==References== {{smallrefs|2}}
{{Project Characters Notice}}
{{Navtemplate| {{Navbox Characters}}
{{Navbox IaMP|nocat}}
{{Navbox StB|nocat}}
{{Navbox SWR|nocat}}
{{Navbox SA|nocat}}
{{Navbox HSTS|nocat}}
{{Navbox DS|nocat}}
{{Navbox HM|nocat}}
{{Navbox ISC|nocat}}
{{Navbox VD}}
{{Navbox HBM}} }}
[[de:Suika Ibuki]] [[es:Suika Ibuki]] [[fr:Suika Ibuki]] [[pt:Suika Ibuki]] [[ru:Суйка Ибуки]] [[vi:Ibuki Suika]]
[[Category:Characters]] [[Category:Characters in Immaterial and Missing Power]] [[Category:Characters in Shoot the Bullet]] [[Category:Characters in Scarlet Weather Rhapsody]] [[Category:Characters in Subterranean Animism]] [[Category:Characters in Touhou Hisoutensoku]] [[Category:Characters in Double Spoiler]] [[Category:Characters in Hopeless Masquerade]] [[Category:Characters in Impossible Spell Card]] [[Category:Characters in 100th Black Market]] [[Category:Characters in Violet Detector]]
[[Category:Characters playable in a fighting game]] [[Category:Returning 1st Windows Generation Characters]]
null reference error: exception at line 20
1 note
·
View note
Photo


// Fansite - Theme / Wisteria
// Code // Preview 1 (with header) // Preview 2 (without header)
This is a simple contained fansite-theme based on my Hydrangea-theme. It comes with loads of options and its perfect for fansites, networks or just normal blogs to use as its very versatile and easy to customize!
Options:
Posts: 250px / 400px / 500px
Sidebar width: 150px / 175px / 200px / 225px / 250px / 275px / 300px
Header (can be turned off)
Fonts: Arial, Calibri, Consolas, Courier, Lato, Montsserrat, Open Sans, Raleway, Source Sans Pro, Verdana
Boxes: Description, Updates, Schedule, Albums, Links, Admins, Site info (all of these except the description can be turned off)
Custom header height
Option to remove the borders of the container, posts and sidebar
Pagination only
The edit in the preview belongs to @maerinah
Please note:
You need to go into the settings of the blog you’re planning to use this theme on and see if the option “Encryption: Serve over SSL” is activated. If it is activated, please deactivate it because otherwise the scripts used in the theme will not work!
HTML and CSS knowledge is recommended if you want to use and/or customize this theme!
Optimized for google chrome and mozilla firefox on 1366 x 768px resolution (tested on a 15″ and a 24″ screen)
Rules for using:
Please like/reblog if using/considering
Do not imitate or steal parts of it
Do not redistribute or claim as yours
Do not remove my credits
Any concerns? Put them here!
#completeresources#yeahps#itsphotoshop#resourcemarket#theme-rec#fansite theme#fansite#network theme#customizable theme#sidebar theme#clean theme#minimal theme#contained theme#tumblr theme#mnsbthms
1K notes
·
View notes
Photo


Theme [23]: Lover’s Leap by glenthemes
This theme features Rakan and Xayah from League of Legends.
► PREVIEW 1 | PREVIEW 2 | CODE (please note that there is only one code for this theme; all features & options are available within the code)
Theme features:
375px posts only (1 column); contained theme
18 color options
full-sized background image
left/right sidebar option
2 custom subtitles
2 corner images (275px wide) (top/bottom options) (transparent renders are highly recommended)
sidebar image (250px wide)
6 custom links
photo fade + monochrome posts hover option
background + posts content fade-in
smooth scrolling option
music player: 1 song only. instructions [here]
Credits:
the background images, sidebar images, and corner images in these previews are from League of Legends’ official champion reveal; edited by me
fonts: “Silkscreen”, “BitxMap Font TFB”, “Tiny”, “Nightingale”
icon fonts: FontAwesome & LinearIcons
the music player code is by vitanica
content fade-in script by 960px
Be sure to follow the terms of use and like/reblog if you’re using this theme! Please contact me if you have any questions/problems with the coding and I’ll try to help you as much as I can! ♥
#league of legends#rakan#rakan the charmer#xayah#xayah the rebel#曉彤的設計#ohman i lost count of how many hours i spent this on#I HOPE Y'ALL LIKE IT#tried going for a RP-style approach#not sure if I nailed it or not#my first contained theme...it's been 2 years. can u believe this is my first#i'm an actual egg#1k
1K notes
·
View notes
Text
Drawing Realistic Clouds with SVG and CSS
Greek mythology tells the story of Zeus creating the cloud nymph, Nephele. Like other Greek myths, this tale gets pretty bizarre and X-rated. Here’s a very abridged, polite version.
Nephele, we are told, was created by Zeus in the image of his own beautiful wife. A mortal meets Nephele, falls in love with her and, together, they take an adult nap™. Finally, in a strange twist, the cloud gives birth to half-human half-horse Centaur babies.
Weird, right? Personally, I can’t make heads or tails of it. Thankfully, the process for creating clouds in the browser is much more straightforward and far less risqué.

Yuan Chuan’s clouds detail. (Demo)
Recently, I discovered that developer Yuan Chuan has realized code-generated, photorealistic clouds. For me, this notion in the browser had long been the stuff of myth.
With one glance at the code in this pen we can imagine that convincing individual clouds are achievable through the use of CSS box-shadow with a <filter> element containing two SVG filters as its complement.
The photorealism we want is achieved with a delicate mix of feTurbulence and feDisplacementMap. These SVG filters are powerful, complex and offer very exciting features (including an Oscar winning algorithm)! However, under the hood, their complexity can be a bit intimidating.
While the physics of SVG filters is beyond the scope of this article, there is ample documentation available on MDN and w3.org. A very informative page on feTurbulence and feDisplacement is freely available (and offered as a chapter of this amazing book).
For this article, we will focus on learning to use these SVG filters to get spectacular results. We don’t need to delve too deeply into what is happening behind the scenes algorithmically, much in the way an artist isn’t required know the molecular structure of paint to render a stunning landscape.

Instead, let's pay close attention to small handful of SVG attributes that are essential for drawing convincing clouds in the browser. Their use will enable us to bend these powerful filters to our will and learn how to customize them with precision in our own projects.
Let’s start with some basics
The CSS box-shadow property has five values that deserve close attention:
box-shadow: <offsetX> <offsetY> <blurRadius> <spreadRadius> <color>;
Let’s crank these values up (probably higher than what any sane developer would so that this shadow becomes a player on the stage in its own right.

(Demo)
#cloud-square { background: turquoise; box-shadow: 200px 200px 50px 0px #000; width: 180px; height: 180px; } #cloud-circle { background: coral; border-radius: 50%; box-shadow: 200px 200px 50px 0px #000; width: 180px; height: 180px; }
You’ve either made or seen shadow puppets, right?

Credit: Double-M
In the same way that a hand changes shape to alter the shadow, a "source shape" in the our HTML can move and morph to move and alter the shape of a shadow rendered in the browser. box-shadow duplicates the "morphing" features on the original size and border-radius. SVG filters get applied to both the element and its shadow.
<svg width="0" height="0"> <filter id="filter"> <feTurbulence type="fractalNoise" baseFrequency=".01" numOctaves="10" /> <feDisplacementMap in="SourceGraphic" scale="10" /> </filter> </svg>
This is the markup for our SVG so far. It won’t render because we haven’t defined anything visual (not to mention the zero width and height). It’s sole purpose is to hold a filter that we feed our SourceGraphic (aka our <div>). Our source <div> and its shadow are both being distorted independently by the filter.
We’ll add the essential CSS rule linking the HTML element (`#cloud-circle`) to the SVG filter using its ID:
#cloud-circle { filter: url(#filter); box-shadow: 200px 200px 50px 0px #fff; }
Et Voilà!
OK, so admittedly, adding the SVG filter is pretty underwhelming.

(Demo)
No worries! We have only just scratched the surface and have a lot more good stuff to look at.
Experimenting with the feDisplacementMap scale attribute
A few un-scientific experiments with this one attribute can yield dramatic results. For the moment, let’s keep the all values in feTurbulence constant and simply adjust the scale attribute of DisplacementMap.
As scale increases (by increments of 30) our source <div> becomes distorted and casts a shadow to mirror the stochastic form in which clouds appear in the sky.
<feDisplacementMap in="SourceGraphic" scale="180"/>

The scale attribute incremented by values of 30. (Demo)
OK, we’re getting somewhere! Let’s change the colors a bit to produce a more convincing cloud and to "sell" the effect.
body { background: linear-gradient(165deg, #527785 0%, #7FB4C7 100%); } #cloud-circle { width: 180px; height: 180px; background: #000; border-radius: 50%; filter: url(#filter); box-shadow: 200px 200px 50px 0px #fff; }
Now we’re getting closer to a realistic cloud effect!

Modifying the box-shadow blur value
The following suite of images shows the influence that the blur value has on box-shadow. Here, blur is increased by 10 pixels incrementally.

The cloud becomes "softer" as the blur value increases.
To give our cloud a bit of a cumulus-like effect, we can widen our source <div> a bit.
#cloud-circle { width: 500px; height: 275px; background: #000; border-radius: 50%; filter: url(#filter); box-shadow: 200px 200px 60px 0px #fff; }

Great, now the source element is getting in the way. 😫
Wait! We’ve widened the source element and now it’s in the way of our of the white shadow we’re calling a cloud. Let’s "re-cast" the shadow at a greater distance so that our cloud is no longer obscured by the source image. (Think of this as moving your hand away further from the wall so it doesn’t block the view of your shadow puppet.)
This is nicely achieved with a bit of CSS positioning. The <body> is the parent element for our cloud, which is statically positioned by default. Let’s "tuck" our source <div> up and out of the way with some absolute positioning. Initially, that will reposition our shadow as well, so we’ll also need to increase the distance of the shadow from the element and nudge the element a bit more.
#cloud-circle { width: 500px; height: 275px; background: #000; border-radius: 50%; filter: url(#filter); box-shadow: 400px 400px 60px 0px #fff; /* Increase shadow offset */ position: absolute; /* Take the parent out of the document flow */ top: -320px; /* Move a little down */ left: -320px; /* Move a little right */ }
Yes! We've arrived at a pretty persuasive cloud.
See the Pen by Beau Haus (@beauhaus) on CodePen.
What is painted to the browser is a pretty decent depiction of a cloud–But, I’m not sure…does this cloud really do justice the cloud nymph, Nephele? I'm sure we can do better!
Conveying depth with layers
Here’s what we want:

Credit: pcdazero
From the look of the depth, texture and richness of the clouds in this photograph, one thing is clear: Zeus went to art school. At the very least, he must have read the The Universal Principles of Design which illustrates a powerful–yet, deceptively ordinary–concept:
[...] lighting bias plays a significant role in the interpretation of depth and naturalness, and can be manipulated in a variety of ways by designers...Use the level of contrast between light and dark areas to vary the appearance of depth.
This passage provides for us a hint as to how to we can vastly improve our own code-generated cloud. We can render our cloud with a good deal of fidelity to the clouds in our reference image by stacking layers of differing form, size and color on top of each other. All that takes is calling our filter as many times as we want layers.

<svg width="0" height="0"> <!-- Back Layer --> <filter id="filter-back"> <feTurbulence type="fractalNoise" baseFrequency="0.012" numOctaves="4" /> <feDisplacementMap in="SourceGraphic" scale="170" /> </filter> <!-- Middle Layer --> <filter id="filter-mid"> <feTurbulence type="fractalNoise" baseFrequency="0.012" numOctaves="2" /> <feDisplacementMap in="SourceGraphic" scale="150" /> </filter> <!-- Front Layer --> <filter id="filter-front"> <feTurbulence type="fractalNoise" baseFrequency="0.012" numOctaves="2" /> <feDisplacementMap in="SourceGraphic" scale="100" /> </filter> </svg>
Applying our layers will afford us an opportunity to explore feTurbulence and realize its versatility. We’ll choose the smoother type available to us: fractalNoise with numOctaves cranked up to 6.
<feTurbulence type="fractalNoise" baseFrequency="n" numOctaves="6"/>
What does all that mean? For now, let’s focus specifically on the baseFrequency attribute. Here’s what we get as we increase the value of n:

The lower the value, the rounder and fuzzier we get. The higher the value, the rounder and more rigid we get.
Words like turbulence, noise, frequency, and octave may seem odd and even confusing. But fear not! It’s actually perfectly accurate to analogize this filter’s effects to sound waves. We may equate a low frequency (baseFrequency=0.001) with a low, muffled noise and a rising frequency (baseFrequency=0.1) with a higher, crisper pitch.
We can see that our sweet spot for a cumulus-like effect may lie comfortably around the ~0.005 and ~0.01 range for the baseFrequency.
Adding detail with numOctaves
Incrementing numOctaves allows us to render our image in extremely granular detail. This requires a great deal of calculation, so be warned: high values are a significant performance hit. Try to resist the temptation to pump up this value unless your browser is wearing a helmet and knee-pads.

The higher the value we put into numOctaves the more granular detail give to our cloud.
The good news is that we don’t have to crank this value too high in order to produce detail and delicacy. As the array of images above shows, we can satisfy ourselves with a numOctavesvalue of 4 or 5.
Here’s the result
See the Pen by Beau Haus (@beauhaus) on CodePen.
Infinite variety with the seed attribute
There is much to say about the seed attribute as it offers a hint into the magic happening behind the scenes. But, for our purposes, the utility of seed can be reduced to four words: "different value, different shape."
The Perlin Noise function (mentioned earlier) uses this value as the starting point for its random number generator. Choosing not to include this attribute will default seed to zero. When included, however, whatever value we give seed, we don’t need to worry about a performance hit.

Different seed values produce different shapes.
The GIF above represents some of what seed has to offer. Keep in mind that each of those clouds is a layered, composite cloud. (While I have tweaked attributes for each layer, I have kept their respective seed values uniform.)

Credit: Brockenhexe
Here, with a close look at the reference image, I've layered 3 cloud-<div>s (of differing in opacity) onto a single base div. Through trial and error and punching in arbitrary seed values, I eventually arrived at a shape resembling the shape of the cloud in the photograph.
See the Pen Nephele Reference Image study by BEAU.HAUS (@beauhaus) on CodePen.
Sky’s the limit
Of course, it would be hubris to think that the <div>s that we paint to the browser could be superior to Zeus’s, Nephele.
However, the more mystery we are able to tease out of CSS and SVG filters, the more we are empowered create something visually stunning with a high degree of fidelity to the Thunder God’s original creation. We can, then, can go on experiment further!
Reflecting Mist

Animated Reflecting mist
Alto-Cirrus Clouds

Alto-Cirrus clouds
In this article, we have just dipped our toe in an ocean of power and complexity. SVG filters can often seem overwhelming and unapproachable.
However, much like the examples found in the A Single Div project project or Diana Smith's painting techniques, a playful and experimental approach will always rewarded with spectacular results!
I hope this gets you excited about creating a bit of photorealism on the web. I developed a little tool to help put them all to use and experiment a bit. Any questions, suggestions or advice? Ping me in the twitterverse drop a comment here.
Many thanks to Amelia Bellamy-Royds for her kind advice on this article.
The post Drawing Realistic Clouds with SVG and CSS appeared first on CSS-Tricks.
Drawing Realistic Clouds with SVG and CSS published first on https://deskbysnafu.tumblr.com/
0 notes
Photo

I have worn this jacket exclusively for a week while hiking, trail running and walking around town. When trail running, the temperature was ing around 35 degrees with very light precipitation in the air but I was running with my 10yo daughter at a nice easy pace. On my 15 mile hike with loaded 37lb backpack, the temperature was around 28 with steady winds of 15 mph and no precip.
What’s Amazing
The Primaloft is in the right places to keep you warm known as body mapping. The jacket is filled around the upper arms, shoulders and chest keeping you rey warm when you need to stay warm or warm up. However, it is excluded on the lower arm where jackets take more abuse during outdoor activities. I love this formula because it ows me to stay warm and move quick on some terrain without getting too hot and stay equy as warm when I slow down.
Athletic Women’s Fit. The jacket is fitted but has stretching material (Durastretch Powerlite, I googled the technical name out of curiosity) on the sides to ow a little “give” for different body shapes. With the fitted feel, warm air is trapped in the jacket to maintain core body warmth.
Durable. The lower arm and torso sides are made with the Durastretch material and makes the jacket more resistant to tears and rips. I can attest to other jackets taking a beating in the lower arm area.
Water resistant. It is water resistant enough that I don’t feel too bad in a little rain. It was nice to not stress about the precipitation like I do in a down jacket.
Packable. This jacket is rugged enough and compressible enough to be packed into your backpack and not take up too much space. It’s a great summer jacket to pull out of your backpack late at night when the temps drop or early morning before the sun warms up your part of the backcountry.
Final Thoughts
This is a fantastic wear anywhere technical jacket. It is sleek enough to just wear around town but technicy sound out on the trail. Ortles Hybrid Jacket is a great multipurpose jacket and paired with a waterproof shell, it is you need on your multiday crazy winter weather days.
/*===== general options =========*/ a { box-shadow: none !important; } .view *:not(i), .album_categories *, .album_back_button *, { font-family: sans-serif, Arial, Verdana, Sylfaen !important; } { display: none; position: absolute; width: 100%; height: 100%; text-align: center; background-color: transparent; z-index: 10; padding-top: 20px; color: } { position: relative; } /* ====================== album on styles ==========================*/ .view { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -o-box-sizing: border-box; display: none; } .view .mask, .view .content { width: 100%; height: 100%; position: absolute; overflow: hidden; top: 0; left: 0; } .view h2 { text-transform: uppercase; color: text-align: center; position: relative; font-size: 17px; font-family: Raleway, serif; padding: 10px; /*background: rgba(0, 0, 0, 0.8);*/ margin: 20px 0 0 0; } .album_back_button a, .view a { text-decoration: none !important; } .view p { font-family: Merriweather, serif; font-style: italic; font-size: 14px; position: relative; color: padding: 0px 20px 0px; text-align: center; } .view a.info { display: inline-block; text-decoration: none; font-size: 13px; padding: 2px 14px; margin-bottom: 3px; background: color: font-family: Raleway, serif; text-transform: uppercase; box-shadow: 0 0 1px } .mask-text h2 { font-size: 20px !important; } .view a.info: { box-shadow: 0 0 5px } .view .mask-bg { height: 100%; } .view .album_social { color: position: absolute; bottom: 3px; left: 3px; border: 1px solid -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; padding: 3px 5px; } .view .album_social:active, .view .album_social:focus, .view .album_social: { color: outline: none; } /*1*/ .view .info { margin-top: 5px; } .view-first .mask { opacity: 0; background-color: rgba(0, 0, 0, 0.7); transition: 0.4s ease-in-out; } .view-first h2 { transform: translateY(-100px); opacity: 0; font-family: Raleway, serif; transition: 0.2s ease-in-out; } .view-first p { transform: translateY(100px); opacity: 0; transition: 0.2s linear; } .view-first a.info { opacity: 0; transition: 0.2s ease-in-out; } /* */ .view-first: img { /*transform: scale(1.1);*/ } .view-first: .mask { opacity: 1; } .view-first: h2, .view-first: p, .view-first: a.info { opacity: 1; transform: translateY(0px); } .view-first: p { transition-delay: 0.1s; } .view-first: a.info { transition-delay: 0.2s; } /*2*/ .view-second img { -webkit-filter: grayscale(0) blur(0); filter: grayscale(0) blur(0); -webkit-transition: .3s ease-in-out; transition: .3s ease-in-out; } .view-second .mask { background-color: rgba(226, 200, 127, 0.2); transition: 0.5s linear; opacity: 0; } .view-second h2 { background: transparent; margin: 20px 40px 0px 40px; transform: scale(0); color: transition: 0.5s linear; opacity: 0; } .view-second p { opacity: 0; transform: scale(0); transition: 0.5s linear; } .view-second a.info { opacity: 0; transform: scale(0); transition: 0.5s linear; } .view-second: img { -webkit-filter: grayscale(100%) blur(3px); filter: grayscale(100%) blur(3px); } .view-second: .mask { opacity: 1; } .view-second: h2, .view-second: p, .view-second: a.info { transform: scale(1); opacity: 1; } .view-second img { -webkit-filter: grayscale(0) blur(0); filter: grayscale(0) blur(0); -webkit-transition: .3s ease-in-out; transition: .3s ease-in-out; } .view-second: img { -webkit-filter: grayscale(100%) blur(3px); filter: grayscale(100%) blur(3px); } /*3*/ .view-third img { transform: scaleY(1); transition: .7s ease-in-out; } .view-third a.info { opacity: 0; transform: scale(0); transition: 0.5s linear; } .view-third: img { -webkit-transform: scale(10); transform: scale(10); opacity: 0; } .view-third: .mask { opacity: 1; } .view-third: h2, .view-third: p, .view-third: a.info { transform: scale(1); opacity: 1; } /* ==== view 4 ===*/ .view-forth-wrapper { overflow: hidden; position: relative !important; height: 100%; /* cursor: pointer;*/ } .view-forth img { max-width: 100%; position: relative; top: 0; -webkit-transition: 600ms cubic-bezier(0.645, 0.045, 0.355, 1); transition: 600ms cubic-bezier(0.645, 0.045, 0.355, 1); } .view-forth .mask { position: absolute; width: 100%; /* height: 70px;*/ /* bottom: -70px;*/ height: 50%; bottom: -50%; -webkit-transition: 300ms cubic-bezier(0.645, 0.045, 0.355, 1); transition: 300ms cubic-bezier(0.645, 0.045, 0.355, 1); top: inherit; } .view-forth: .mask { bottom: 0; } .view-forth: img { top: -30px; } /*== view 5 ==*/ .view-fifth .view-fifth-wrapper, .view-fifth .view-fifth-wrapper img { display: block; position: relative; } .view-fifth .view-fifth-wrapper { overflow: hidden; height: 100%; } .view-fifth .view-fifth-wrapper .mask { display: none; position: absolute; background: background: rgba(75, 75, 75, 0.7); width: 100%; height: 100%; } /* ====================== album category styles ==========================*/ { margin: 1% 0; padding: 0; list-style: none; list-style-type: none !important; } li { float: left; list-style-type: none !important; } li:first-child span { margin-left: 0px; } li span { display: block; text-decoration: none; cursor: pointer; } .album_categories { list-style-type: none; margin: 0; padding: 0; overflow: hidden; padding-top: 5px; } /*========= sharing buttons ============*/ .album_socials { position: relative; top: 3px; width: 100px; height: 28px; margin: 0 auto; } .album_socials .rwd-share-buttons { top: 0px !important; width: 100% !important; margin: 0px !important; } .album_socials a { text-decoration: underline !important; } .gery_images, .album_image_place { margin-top: 15px; margin-top: 15px; } { background-position: 0 -31px !important; } { background-position: -31px 32px !important; } { background-position: -66px -31px !important; } .rwd-share-buttons li, .rwd-share-buttons li a { width: 26px !important; border: 0px !important; } .rwd-share-buttons { top: 0 !important; } .img_link_btn { position: absolute; z-index: 99999; bottom: 0; left: 0; right: 0; width: 100%; padding: 8px; } .rwd-title { padding: 10px 0px !important; } @media only screen and (max-width: 475px) { .rwd-share-buttons { top: -25px !important; } .rwd-title-text { line-height: 15px; } } /*========= style ===========*/ { color: rgba(188, 175, 204, 0.9); } h2 { color: } div { width: 100%; height: 100%; } .view img { height: auto; } .view { color: margin: 0 10px 10px 0; overflow: hidden; position: relative; text-align: center; float: left; cursor: default; border: 1px solid } .view-wrapper { height: 100%; } .view img { display: block; position: relative; transition: 0.2s linear; height: 100%; width: auto; max-width: 100%; margin: 0 auto; } .mask-text h2 { font-size: 20px !important; margin-top: 20px !important; } /* view 1 */ .view-first .text-category, .view-first .mask-text h2, .view-first .mask-text p { color: } /* view 2 */ .view-second .text-category, .view-second .mask-text h2, .view-second p { color: } .view-second .mask-text h2 { border-bottom: 1px solid } /* view 3*/ .view-third .mask { background-color: transition: 0.5s linear; opacity: 0; color: } .view-third h2 { border-bottom: 1px solid background: transparent; margin: 20px 40px 0px 40px; transform: scale(0); color: transition: 0.5s linear; opacity: 0; } .view-third p { color: opacity: 0; transform: scale(0); transition: 0.5s linear; } .view-third .text-category { color: } /* view 4 */ .view-forth .mask-bg { background: width: 100%; height: 100%; position: absolute; top: 0; left: 0; } .view-forth .mask-text { color: position: relative; z-index: 500; padding: 5px 8px; } .view-forth .mask-text h2 { margin: 0px; font-size: 13px; padding: 2px; color: } .view-forth .mask-text h2: { cursor: pointer; } .view-forth .text-category { display: block; font-size: 15px; color: } .view-forth p { color: } /* view 5 */ .view-fifth .text-category, .view-fifth .text-category *, .view-fifth .mask-text h2, .view-fifth .mask-text p { color: }







.gery-img-content .clear { clear: both; } .gery-img-content a{ border-bottom: none; } .element_14 { max-width:275px; margin:0 2px 10px 0; border:0px solid border-radius:3px; outline:none; overflow:hidden; } .element_14 .image-block_14 { position:relative; width: 100%; width:275px; max-width:275px; } .element_14 .image-block_14 a {display:block;} .element_14 .image-block_14 img { width: 100%; max-width:275px !important; height:auto; display:block; border-radius: 0 !important; box-shadow: 0 0 0 rgba(0, 0, 0, 0) !important; } .element_14 .image-block_14 img: { cursor: -webkit-zoom-in; cursor: -moz-zoom-in; } .element_14 .image-block_14 .play-icon { position:absolute; top:0; left:0; width:100%; height:100%; } .element_14: .title-block_14 {bottom:0;} .element_14 .title-block_14 a, .element_14 .title-block_14 a:link, .element_14 .title-block_14 a:visited, .element_14 .title-block_14 { position:relative; margin:0; padding:0 1% 0 2%; width:97%; text-decoration:none !important; text-overflow: ellipsis; overflow: hidden; white-space:nowrap; z-index:20; font-size: 16px; color: font-weight:normal; } .element_14 .image-block_14 .play-icon.youtube-icon {background:url(http://www.backpackingwithkids.com/wp-content/plugins/gery-images/assets/images../admin_images/play.youtube.png) center center no-repeat;} .element_14 .image-block_14 .play-icon.vimeo-icon {background:url(http://www.backpackingwithkids.com/wp-content/plugins/gery-images/assets/images../admin_images/play.vimeo.png) center center no-repeat;} .element_14 .title-block_14 { position:absolute; left:0; width:100%; padding-top:5px; height: 36px; bottom:-41px; background: rgba(0,0,0,0.8) !important; -webkit-transition: bottom 0.3s ease-out 0.1s; -moz-transition: bottom 0.3s ease-out 0.1s; -o-transition: bottom 0.3s ease-out 0.1s; transition: bottom 0.3s ease-out 0.1s; } .element_14 .title-block_14 a:, .element_14 .title-block_14 a:focus, .element_14 .title-block_14 a:active { color: text-decoration:none; } .load_more4 { margin: 10px 0; position:relative; text-align:center; width:100%; } .load_more_button4 { border-radius: 10px; display:inline-block; padding:5px 15px; font-size:16px !important;; color: !important;; background: !important; cursor:pointer; } .load_more_button4:{ color: !important; background: !important; } .loading4 { display:none; } .paginate4{ font-size:19px !important; color: !important; text-align: center; margin-top: 25px; } .paginate4 a{ border-bottom: none !important; } .icon-style4{ font-size: 21px !important; color: !important; } .clear{ clear:both; } @media screen and (max-width: 480px){ .element_14{ max-width:100% !important; } } .view-wrapper img{ height:auto; }
The post Salewa Women’s Jacket – ORTLES 2 HYBRID PRIMALOFT® appeared first on Backpacking With Kids.
#album_disabled_layer#fff;#album_list_container#album_list#000;#000#ffffff;#333;#filters#rwd-share-facebook:hover#rwd-share-twitter:hover#rwd-share-googleplus:hover#hover#testimonials#fffae3;#all#ccc;
0 notes
Text
What should we ask God for?
What should we ask God for?
When people are able to connect to the Divine and to benefit from Divine Grace in their endeavours, the mind gets perplexed as to what it should ask for.

In the Bhagawad Gita, Lord Krishna says that devotees worship him for different reasons-some people only want worldly possessions, power or relief from illness. There are others who want to understand the mystery of the Cosmos. And…
View On WordPress
#Aurobindo#Bhagavad Gita#Hinduism#India#Indian tradition#Krishna#Rama#Ramayana#spirituality#technology
0 notes
Text
A Lonely Rose
I have hardly seen roses such as her.
So beautiful is this rose, yet it stands alone.
I wish only happiness for this lone rose.
She has so much to offer
but so little is taken.
Her flaming red hair
turning men’s hearts to ash.
Her sultry body moving in rhythm,
drawing men into her web of seduction.
Her smile,
even in the darkest storm,
when the corners of her mouth curve up,
all I see is…
View On WordPress
0 notes
Text
Five tips for staying healthy at university
Five tips for staying healthy at university
‘Classes, studying, assignments, and keeping up with your social life… What about your health?’
It can seem difficult to take care of your health in the university when you are cut up in different activities and responsibilities, but trust me you won’t be able to perform any of these activities if you are not healthy. Therefore, it is essential to take care of yourself. Here are 5 tips for…
View On WordPress
0 notes
Photo

New Post has been published on https://warmdevs.com/horizontal-attention-leans-left.html
Horizontal Attention Leans Left
In previous research on horizontal attention, we found that, on the web, people disproportionately spend much more viewing time on the left half of the page versus on the right half. Since that article was published in 2010, the web has undergone significant changes, yet this finding holds true.
In our most recent round of eyetracking research, we gathered data from more than 120 participants completing open-ended, web-related tasks. To determine where people direct their eyes most frequently, we looked at the X & Y coordinates from over 130,000 eye fixations and counted how many of these fell in the different areas of the screen.
In our initial study, we used a 1024×768 monitor. For this round, we used a 1920×1080 monitor, which stretched viewing patterns toward the right.
General-Web Viewing Patterns
For the first part of our analysis, we excluded search-engine results pages and looked only at what we call the “general web” (i.e., mainstream websites, such as ecommerce, news, company sites, and government sites). For these pages, we found that, if we were to slice a maximized page down the middle, 80% of the fixations fell on the left half of the screen (even more than our previous finding of 69%). The remaining 20% of fixations were on the right half of the screen.
None of the users we observed used horizontal scrolling (that is, there were no fixations to the right of the screen edge), but many of the rightmost fixations can be attributed to searching for the (vertical) scrollbar.The absence of fixations on content to the right of the screen’s edge is in contrast to our research from 2010 where 1% of fixations were to the right of the initially viewable area on the 1024px-wide monitor. Unlike the bottom fold of the screen, which reduces but does not completely eliminate vertical scrolling, the “right-hand fold” was transformed into a virtually impenetrable barrier by the larger screen sizes.
If we slice a page in half (the red dotted line), we find that most fixations fall in the left half of the page. Centered layouts and wider screens don’t imply right fixations.
In 2010, the peak of the fixation distribution was around 400 pixels from the left edge of the screen, whereas now it’s about 600 pixels from the left. Thus, a 900-pixel increase in screen width has only shifted users’ peak attention about 200 pixels to the right.
One interesting finding in our newest research is that the screen slice representing the leftmost 10% of the screen real estate, between 0 and 192 pixels, had relatively few fixations (only 6%) compared with the other regions in the left half of the screen. This result is likely due to two reasons:
Left navigation bars, which were fixated only occasionally compared with the rest of the screen content
Responsive designs with empty “page gutters,” which “centered” the content more than older website layouts did.
The first reason shows that users have become quite good at recognizing navigation and don’t have to spend time viewing it until they need it. This is positive. The second reason is more unfortunate: many current desktop layouts waste available screen real estate instead of increasing user productivity by designing for it.
Search Engine Results Pages (SERPs)
Fixation distribution on SERPs is skewed even more to the left than on general-web pages.
Search-engine use made up 16% of web use that we observed, and was analyzed separately to prevent the skew of data. We found that browsing patterns on search-engine result pages (SERPs) were different from browsing patterns on the general web. On SERPs, almost all fixations (94%) fell on the left side of the page, and 60% those fixations can be isolated to the leftmost 400px. This finding could be due to the placement of search fields, and to the fact that most search engines keep search-results listings within a window of 600 to 1100px, depending on the presence of items like Google’s Knowledge panel.
Google’s Knowledge panel (the box on the right side of this SERP) present Google’s best attempt to provide a summary response to some queries. They can range from biographical data, music artist discographies, local business contact information, and so on.
It’s also worth noting that if we limit our analysis of search-result viewing to the 0–1100px region (the width of the SERP’s main content) as opposed to 0–1920px (the width of the whole maximized browser window) and then divide up each type of screen into 4 equal regions (of 480px for the general web and 275px for SERP pages), the SERP and the general-web patterns are very similar: 81% fixations fall in the left half of this region on SERPs vs. 80% on general-web pages.
SERP and general-web browsing patterns are not all that different from each other when you control for the width of content.
Conventional Layouts Still Win
While the web has evolved since our last study, page-viewing patterns haven’t. Adherence to design conventions is a surefire way to ensure that your customers can readily find your priority content:
Utilize conventional top navigation or left navigation formats.
Take advantage of residual eye fixations to place just-in-time content.
Priority content should be front and center, keeping in mind that the right side of the page garners a lot less attention than the left, and that the very leftmost area should be reserved for navigation.
Keep secondary content to the right. It won’t be seen as much here, but that’s okay — not everything can get top billing, and you need a place to put less-important material.
If you do use the right side for content, ensure that people actually look there by increasing visual prominence.
The next question is one of the chicken and egg — will viewing patterns evolve because of evolving web layouts? Yes and no. Layouts and viewing patterns are codependent:
People will look where they’ve seen content before. As Jakob’s Law of Internet User Experience states, «Users spend most of their time on other websites.»
In response to this knowledge, companies will then place content where they believe people are looking.
If we all woke up tomorrow in a world where all sites place navigation on the right, users would notice and would be forced to change their viewing patterns to adapt to this new world. (Indeed, this is what we see when testing Arab websites and other sites in languages that read from right-to-left where “Western” design patterns tend to be mirrored.) But occasional changes here and there on random sites are unlikely to change user behavior.
Should you deviate from convention, understand that it is a risk which may jeopardize the effectiveness and persuasiveness of your content. Users will look for information where they expect it to be in a conventional layout. If that content isn’t there, the consequential search they will embark on will increase the amount of work and time to find information. If people decide they can find the information more quickly elsewhere, they probably will.
In short, if you wish to beat the competition, ensure that your site wins out on usability. Allow your users to be successful. Successful users accomplish their goals; and supporting user goals is the most important part of accomplishing business goals. Better usability and adhering to conventions is a time-saving and, most importantly, money-making strategy.
0 notes
Text
Mental Clocks
Its like people give you a time limit and don’t realize it You go through this on Monday you should be passed it no later than Wednesday Its Thursday I no longer want to talk about it hear about it let it die Therefore, I’m left to internalize my thoughts believing I’m surrounded by selfishness that only cares for them
screw you and your feelings your tears and your cares At times I do believe…
View On WordPress
#alone#anger#death#friend#frustration#health#hurt#life#love#loveless#mental#mental clocls#saddness#selfish#selfish people#sympathy#there#time
0 notes
Text
This Little Piggy Went To Market
via Amelia Anderson
The earliest Farmer’s Markets date back 5000 years to Egypt where farmers would gather along the Nile and sell their produce. In 1752 the Easton Market opened in the United States and is the longest running market recorded. As long as people have been eating, markets have been a part of our dinners. Shopping at an open air market can conjure up different images for everyone. For me….I become French!
Nice, France
MEMORIES OF PAST MARKETS ARE ALWAYS GOOD
We have traveled several times to the south of France where indeed pretending is much easier. When we get back to the states, we act French for a while but images like these stay with me a lot longer. Today let’s go to the market to feed our souls just as much as our bodies.
via Pinterest
MARKETS ENCOURAGE ECO FRIENDLY MODES OF TRANSPORTATION
via Pinterest
Market goers may travel via a bike, with a vintage crate full of wrapped veggies, florals and bread. A bike which is parked in front of a shop that still sells books we can touch. It’s obvious from the burnished door knocker on the cracked wood door, the worn smooth marble shop front and the pavers that have been walked on for centuries, we are somewhere other than the US. Yet, can you see how we know this bike belongs to a fellow imposter? Somehow they found one of the only plastic bags in the city! Busted!
via flickr
To be perfectly honest, this is the bike I’d want. Dual baskets (look at the one for bread!) and parked in front of a Bakery. It’s obvious we are to put the fragile pastries in the front basket.
EVERYONE AT A MARKET LOOKS FASHIONABLE
Market bags are as unique as each of us. So many to choose from and all help us to…..
REUSE REDUCE RECYCLE
via Pinterest
MARKETS ENCOURAGE US TO EAT WELL AND SUPPORT LOCAL VENDORS
Ok, yes this should have been a photo of loads of veggies…but this is really how Mr. LBD feels. He dutifully goes with me to every market, in every city we visit and at home, but has a personal aversion to any roasted vegetable. This may be the only thing we disagree on. Well, in my French mind.
JEAN-TALON MARKET
Little Italy, Montreal
If a trip to France is not on your schedule, you might consider this market which was founded in 1933 and is at least in the same hemisphere. It is open year-round, even during Montreal’s severe winters! During the peak summer period, between May and October, its open-air arcades are occupied by about 300 vendors, mostly farmers from the countryside around Montreal. It is surrounded by other food businesses: meat, fish and cheese stores, bulk food emporia, dealers in spices and imported goods, bakeries, and restaurants. Because nearly every vendor speaks both French and English, it’s the perfect place to pretend you are French! A constant smile and the appropriate Bonjour and Merci and I bet they all think I am (not).
Every piece of produce is fresh and so clean you can munch on the way home.
Seafood, meats, poultry. It’s a one stop shop. Not a preservative in sight.
Mr. LBD’s Vegetables (olives count right?)
Americans do not treat themselves often enough to “just because” flowers. Another easy way to be “French”.
The French don’t pretend they have to do everything themselves. Not doing the baking must be the secret to staying skinny.
Market Trips Are Part Of A Lifestyle
So you can see that the actual food is not the main reason we want to go to market. It’s more of a mindset of how we want to live, an event and a way to simply feel good by making a task we have to do something to look forward to.
Join Us On Pinterest…Enjoy These “Not So Ordinary” Kitchens!
THE TOP REASONS AMERICANS ARE FASCINATED WITH FARMER’S MARKETS…ESPECIALLY FRENCH ONES! This Little Piggy Went To Market The earliest Farmer's Markets date back 5000 years to Egypt where farmers would gather along the Nile and sell their produce.
0 notes
Text
5 Ways to Make Your Copy Pop with Divi’s Hover & Transform Options
Over the past few weeks, the new Divi transform options have helped spark our creativity. One of the best things about the transform options is the visual “pop” that comes with using it. With just a few tweaks, you can change the overall user experience of any module, row, section or page you’re working on.
In this post, we’re going to show you how to combine these awesome transform options with Divi’s hover options. More precisely, we’re going to make our copy “pop”. The five examples we’ll cover are very general, which means you can use them for a wide variety of use cases. The main purpose of this tutorial is to introduce you to the potential of transform and hover options when combined.
Let’s get to it!
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome of all five examples across different screen sizes. Remember that the effects will be triggered on hover for desktop and on click for tablet and phone.
Desktop
Mobile
Download The Examples for FREE
To lay your hands on the free examples, you will first need to download them using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Download the Files
.et_bloom .et_bloom_optin_1 .et_bloom_form_content { background-color: #4843d2 !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container .et_bloom_form_header { background-color: #ffffff !important; } .et_bloom .et_bloom_optin_1 .carrot_edge .et_bloom_form_content:before { border-top-color: #ffffff !important; } .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:before, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:before { border-top-color: transparent !important; border-left-color: #ffffff !important; } @media only screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:before, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:before { border-top-color: #ffffff !important; border-left-color: transparent !important; } }.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:before { background: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !important } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 strong { font-family: "Open Sans", Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p strong, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form input, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form button span { font-family: "Open Sans", Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !important;}
Download For Free
Join the Divi Newlsetter and we will email you a copy of the ultimate Divi Landing Page Layout Pack, plus tons of other amazing and free Divi resources, tips and tricks. Follow along and you will be a Divi master in no time. If you are already subscribed simply type in your email address below and click download to access the layout pack.
DOWNLOAD
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
General Steps
Add New Section
Before we dive into the different examples, we’ll go through some general steps that are the same for each one of the examples. Add a regular section to a new or existing page.
Add New Row
Column Structure
Continue by adding a new row using the following column structure:
Add Text Module to Column
Add Content
Add a Text Module with some content of your choice.
Clone Section Four Times
Clone the section four times if you’re planning on recreating each one of the examples in this post.
Recreate Example #1
Default Text Settings
Let’s start recreating the first example! Open the Text Module, go to the design tab and modify the text settings.
Text Font: Open Sans
Text Font Weight: Ultra Bold
Text Color: #f2f2f2
Text Size: 100px (Desktop), 80px (Tablet), 70px (Phone)
Text Line Height: 1em
Hover Text Settings
Modify the text color on hover.
Text Color: #680aff
Spacing
Then, go to the spacing settings and add some custom padding values across different screen sizes:
Top Padding: 50px
Bottom Padding: 50px
Left Padding: 100px (Desktop), 50px (Tablet & Phone)
Right Padding: 100px (Desktop), 50px (Tablet & Phone)
Default Transform Rotate
We’re going to mirror the text by adding the following input to the transform rotate option of our Text Module:
Right: 180deg
Hover Transform Rotate
To bring back the module to normal, we’ll remove the input on hover.
Right: 0deg
Transitions
To create a smooth transition, we’ll also increase the transition duration in the advanced tab.
Transition Duration: 800ms
Recreate Example #2
Default Background Color
On to the next example! Add the following default background color:
Background Color: rgba(255,255,255,0)
Hover Background Color
Modify the background color on hover
Background Color: #006aff
Default Text Settings
Move on to the design tab and change around the text settings next.
Text Font: Open Sans
Text Font Weight: Ultra Bold
Text Color: #000000
Text Size: 100px (Desktop), 80px (Tablet), 70px (Phone)
Text Line Height:
Hover Text Settings
Use another text color on hover:
Text Color: #ffffff
Spacing
Then, go to the design tab and shape the module using custom margin and padding values.
Left Margin: 250px (Desktop), 50px (Tablet), 20px (Phone)
Right Margin: 250px (Desktop), 50px (Tablet), 20px (Phone)
Top Padding: 100px
Bottom Padding: 100px
Left Padding: 100px (Desktop & Tablet), 30px (Phone)
Right Padding: 100px (Desktop & Tablet), 30px (Phone)
Default Box Shadow
We’re adding box shadow as well. We don’t want the box shadow to show up in the default state. That’s why we’ll use an entirely transparent shadow color.
Box Shadow Vertical Position: 6px
Shadow Color: rgba(237,240,0,0)
Hover Box Shadow
Modify the shadow color on hover for it to show up.
Shadow Color: #00fff6
Default Transform Rotate
Move on to the transform settings and make sure the right input in the transform rotate settings remains 0 degrees by default.
Right: 0deg
Hover Transform Rotate
Modify this value on hover.
Right: 47deg
Default Transform Skew
Continue by making sure the default transform skew settings are the following:
Right: 0deg
Bottom: 0deg
Hover Transform Skew
Modify the values on hover.
Right: -20deg
Bottom: 1deg
Recreate Example #3
Default Background Color
On to the third example! Change the default background color using the following color code:
Background Color: rgba(255,255,255,0)
Hover Background Color
Modify the background color on hover.
Background Color: #0a16ff
Default Text Settings
Move on to the design tab and change the text settings.
Text Font: Georgia
Text Font Weight: Ultra Bold
Text Color: #000000
Text Size: 80px (Desktop), 60px (Tablet), 50px (Phone)
Text Line Height: 1em
Text Orientation: Center
Hover Text Settings
Modify the text color on hover.
Text Color: #ffffff
Spacing
Then, go to the spacing settings and shape the module using custom margin and padding values.
Left Margin: 275px (Desktop), 50px (Tablet), 20px (Phone)
Right Margin: 275px (Desktop), 50px (Tablet), 20px (Phone)
Top Padding: 220px (Desktop & Tablet), 170px (Phone)
Bottom Padding: 220px (Desktop & Tablet), 170px (Phone)
Left Padding: 100px (Desktop & Tablet), 50px (Phone)
Right Padding: 100px (Desktop & Tablet), 50px (Phone)
Border
Move on to the border settings and create a circle by adding ‘500vw’ to each one of the corners.
Default Transform Rotate
Make sure that the left value in the transform rotate settings remains 0 degrees.
Left: 0deg
Hover Transform Rotate
And modify this value on hover using the following input:
Left: 359.9deg
Transitions
Lastly, make sure the transition happens smoothly by increasing the transition duration in the advanced tab.
Transition Duration: 800ms
Recreate Example #4
Default Background Color
On to the fourth example! Use the following background color:
Background Color: rgba(255,255,255,0)
Hover Background Color
Modify the background color on hover.
Background Color: #4b0fff
Default Text Settings
Move on to the design tab and change the text settings accordingly:
Text Font: Georgia
Text Font Weight: Ultra Bold
Text Color: #000000
Text Size: 100px (Desktop), 80px (Tablet), 70px (Phone)
Text Line Height: 1em
Text Orientation: Center
Hover Text Settings
Change the text color on hover.
Text Color: #ffffff
Default Spacing
Shape the Text Module using custom margin and padding values:
Left Margin: 280px (Desktop), 50px (Tablet), 0px (Phone)
Right Margin: 280px (Desktop), 50px (Tablet), 0px (Phone)
Top Padding: 50px
Bottom Padding: 50px
Hover Spacing
Modify the values on hover.
Top Padding: 200px
Bottom Padding: 200px
Left Padding: 50px
Right Padding: 50px
Default Border
We’re also adding a bottom border to the Text Module.
Bottom Border Width: 1px
Bottom Border Color: #000000
Hover Border
Which we’ll remove on hover.
Bottom Border Width: 0px
Default Box Shadow
Continue by adding a box shadow with an entirely transparent shadow color.
Shadow Color: rgba(0,0,0,0)
Hover Box Shadow
Change the shadow color on hover to allow the box shadow to show up.
Shadow Color: rgba(10,226,255,0.67)
Default Transform Rotate
Move on to the transform rotate settings and make sure the left input is 0 degrees.
Left: 0deg
Hover Transform Rotate
Change the value on hover.
Left: 359.9deg
Transitions
And increase the transition duration in the advanced tab.
Transition Duration: 800ms
Recreate Example #5
Default Background Color
On to the next and last example! Add the following background color to the Text Module:
Background Color: rgba(255,255,255,0)
Hover Background Color
Modify the background color on hover.
Background Color: #ffffff
Default Text Settings
Move on to the design tab and change the default text settings.
Text Font: Alegreya Sans SC
Text Font Weight: Ultra Bold
Text Color: #ffffff
Text Size: 100px (Desktop), 80px (Tablet), 70px (Phone)
Text Line Height: 1em
Text Shadow Vertical Length: 0em
Text Shadow Blur Strength: 0.02em
Text Shadow Color: #000000
Text Orientation: Center
Hover Text Settings
Modify some settings on hover.
Text Color: #952bff
Shadow Color: rgba(0,0,0,0)
Spacing
Continue by going to the spacing settings. Add some custom margin and padding values.
Default Border
Along with a bottom border.
Bottom Border Width: 0px
Bottom Border Color: rgba(149,43,255,0.29)
Hover Border
Allow the bottom border to show up by increasing the width on hover.
Bottom Border Width: 7px
Default Box Shadow
Add a box shadow using the following settings next:
Box Shadow Vertical Position: 50px
Box Shadow Blur Strength: 50px
Shadow Color: rgba(255,255,255,0)
Hover Box Shadow
And change the shadow color on hover.
Shadow Color: rgba(0,0,0,0.1)
Default Transform Rotate
Move on to the transform rotate settings and change the left value.
Left: 359.9deg
Hover Transform Rotate
Modify that same value on hover.
Left: 348deg
Default Transform Skew
Make sure the bottom transform skew value remains 0 degrees.
Bottom: 0deg
Hover Transform Skew
And change this value on hover.
Bottom: 26deg
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop
Mobile
Final Thoughts
In this post, we’ve shared 5 different ways to make your copy pop with Divi’s transform and hover options. At the beginning of this tutorial, you were also able to download the entire layout for free. If you have any questions or suggestions, make sure you leave a comment in the comment section below!
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.
The post 5 Ways to Make Your Copy Pop with Divi’s Hover & Transform Options appeared first on Elegant Themes Blog.
😉SiliconWebX | 🌐ElegantThemes
0 notes