#textlayers
Explore tagged Tumblr posts
Video
instagram
[][][]T[]E[]X[]T[][][]L[]A[]Y[]E[]R[]S[][][] . . . . . #oldenglish #typography #graphicdesign #textlayers #fontstyle #Drawing#artonart#beautifulbizarre#worldofpencils#patterndesign#inkfeature#brutsubmission#artcloud#illustrationhowl#opart#lowbrow#teddanderson#penandink #memphisgroup#illustration#newcontemporary#design#Sketchbook#kunstwerk#neonpattern#blackink#linework#Artonpaper#contemporaryart#dirtyconsumer (at Lyon Park, Durham) https://www.instagram.com/p/BtH32rpHm9h/?utm_source=ig_tumblr_share&igshid=vd965shgpyg7
#oldenglish#typography#graphicdesign#textlayers#fontstyle#drawing#artonart#beautifulbizarre#worldofpencils#patterndesign#inkfeature#brutsubmission#artcloud#illustrationhowl#opart#lowbrow#teddanderson#penandink#memphisgroup#illustration#newcontemporary#design#sketchbook#kunstwerk#neonpattern#blackink#linework#artonpaper#contemporaryart#dirtyconsumer
1 note
·
View note
Photo

The old mine beyond the mirrormere.
Elrond S01E04 “The Great Wave”
Dedicated to and requested by @thesolarangel
#elrond#i did not ruin his pretty face with a textlayer so here u go#want*#rings of power#trop#request#gif#lotr#lotr on prime#robert aramayo#mywork#rop!elrond#elrond peredhel
72 notes
·
View notes
Photo

Ajánljuk: AutoCAD 2021 - Testre szabás, beállítások (magyar változat), e-book
281 oldal/5,1 MB, formátum: PDF.
ISBN 978-963-494-356-3
Betekintés a könyvbe!
Ez a PDF formátumú elektronikus könyv tömören, a kezdő és haladó felhasználók számára egyaránt érthető módon összefoglalja az AutoCAD 2021-es változatának optimális beállításával kapcsolatos összes tudnivalót, az ide vonatkozó parancsait, azok feladatát és az egyéni munkakörnyezet kialakításához szükséges paramétereket.
Bemutatjuk a felhasználói felület elemeinek, a szalagnak, a gyorselérési eszköztárnak és a gyorstulajdonságok, valamint eszközpalettának testre szabását, a programban használható ikonokat, parancs álneveket, testre szabható fájlokat is. A kötet gyorsreferenciaként is használható, mivel benne összefoglaltuk a program összes utasítását is.
A 2021-es változat újdonságai:
Átalakították a METSZ és ELÉR parancsokat. Most a határvonalak előzetes, egyenkénti kijelölése helyett, ezeket az új, alapértelmezett gyors módban a program automatikusan meghatározza. A nem metszhető rajzelemeket a program törli. Ehhez vezették be a TRIMEDGES és TRIMEXTENDMODE rendszerváltozókat.
Továbbfejlesztették a revízióbuborékot, amely a kezdeti ívek méretét az aktuális nézet átmérőhosszának százaléka alapján határozza meg. Ez a a helyi menü Tulajdonságok palettáján vagy az új REVBUBORÉKTULAJDONSÁGOK paranccsal módosítható. Az új REVCLOUDARCVARIANCE rendszerváltozóval szabályozható az ív húrhosszok változatossága.
Az új MEGTÖRÉSPONTBAN paranccsal a kijelölt vonal, ív, vonallánc rajzelem a kattintás helyén két rajzelemmé bontható. A művelet megismételhető az Enter billentyűvel.
Az átalakított GEOMMÉR paranccsal gyorsabban meghatározhatjuk a zárt geometriai elemek területét és kerületét.
Az előfizetők számára előnyös, hogy a OneDrive-, Dropbox- vagy Box-fiókba mentett rajzokhoz a program verziótörténetet is létrehoz és a korábbi változatokat az új Rajz előzményei palettán jeleníti meg. Ezek összehasonlíthatók az aktuális rajzzal. A DWG előzmények parancs elérhető a Nézet szalaglap Előzmények paneljén. A Rajz előzményei palettát nyitja meg a RAJZELŐZMÉNYEK parancs és zárja be a RAJZELŐZMÉNYEKBEZÁR parancs. A paletta állapotát a DWGHISTORYSTATE rendszerváltozóval kérdezhetjük le.
A grafikus teljesítmény növelése érdekében kikapcsolhatóvá tették a rajzok újragenerálását (RTREGENAUTO rendszerváltozóval).
Továbbfejlesztették a Blokkok palettát. A rajzban felhasznált blokkokat felhőtárhelyen elhelyezett változataikkal szinkronizálhatjuk, így a tervező csapat mindig azonos blokkokat használhat. A blokkok szinkronizálásának helye a Beállítások párbeszédpanel Blokkok legutóbbi mappájának helye elemével rögzíthető, lekérdezhető, beállítható a BLOCKSRECENTFOLDER rendszerváltozóval is. Az új blokk beszúrásához hozták létre a TARTALOMBESZÚR parancsot.
A rajzverziók összehasonlításához hasonlóan a külső referenciák is összehasonlíthatók a rajzzal (XÖSSZEHASONLÍT), és a program revízióbuborékkal jelzi az eltéréseket.
Átalakították az érintésérzékeny eszközökön alkalmazható érintéssel, gesztusokkal vezérlést is.
Továbbfejlesztették az AutoLISP környezetet is.
Összességében 11 új parancs (MEGTÖRÉSPONTBAN, RAJZELŐZMÉNYEK, RAJZELŐZMÉNYEKBEZÁR, -TARTALOMBESZÚR, LISPALKKÉSZÍT, -OLDALBEÁLL, REVBUBORÉKTULAJDONSÁGOK, XÖSSZEHASONLÍT, XÖSSZEHASONLÍTBEZÁR, XÖSSZEHASONLÍTKÖVETKEZŐ, XÖSSZEHASONLÍTELŐZŐ) és 13 rendszerváltozó jelent meg. Az időközben megjelent 2020.1 programban is megjelent egy új rendszerváltozó (TEXTLAYER).
1 note
·
View note
Text
Big ass gif tutorial
It’s been a while since I made a coloring tutorial, and I thought it would be useful if I made a full tutorial on how I make my gifs. I will go over:
how to screencap
making your gif in ps
sharpening
coloring that gif
putting subtitles on a gif
saving that gif
you will need
a hd copy of the episode/movie you want to gif
potplayer (or kmplayer)
a version of photoshop (I use CC)
a sharpening action
A psd or patience to color your own gif
end result:

Everything will be under the cut. Warning: this will be picture heavy and text heavy. English is my third language so there will probably be some mistakes in here.
If this is the first time using photoshop, your startpage will look pretty blank. I’ll show you what you need to make visible to gif.
Click on “window”. The screencap I made of the settings is pretty big so click here if you need to see it.
Not seen in the picture but useful: actions, properties, character, paragraph
STEP 1: THE FILE
Okay first of all, you’ll need your file. I recommend downloading µtorrent, then going to a torrent site (like rarbg.to) and searching for your episode or movie. ALWAYS choose 1080p and web dl if possible (web dl means logoless) Example: wynonna earp s01e01, then in your search results, look for one that has both 1080p and web dl in the title. 720p is also good.
You can also find twitters that post logoless episodes and movies, this is better if you don’t like using torrents or if you live in a country that gives you fines for torrenting (I’m lucky, Belgium doesn’t care). If you want a list of a bunch of twitters that share logoless episodes and movies, message me off anon so I can link you privately.
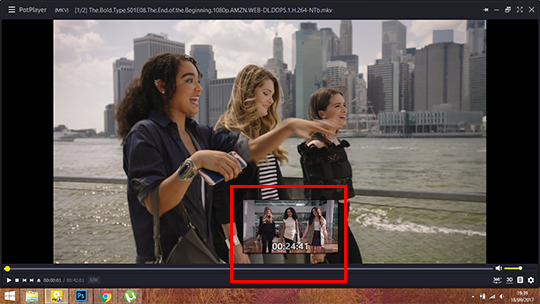
STEP 2: CAPPING
When you have your file, download potplayer (or kmplayer). Open the program and open the file you want to cap.
Search for the moment you want to gif. Tip: hover over the playline thing to see what scene is at what time. Normally it looks somthing like this:

Press ctrl + g when you have the moment you want This window opens:

Change your settings to mine ^^. I made a new folder in my Pictures folder where all my caps go bc it’s easier to go to. It’s up to you where you save all of them, but I suggest you pick one you can easily access. Click start.
Click escape and start your video. Pause again when you have what you wanted (this can be a whole scene or a moment, depends on what kind of gifset your making). Press ctrl+g again and click “stop”, then close.
Now go to the folder where you saved your caps. I always make another new folder inside that one, put all the captures in there (unless I’m doing a scene, then I’ll make 6-8 new folders and distribute all the captures in those folders. Note that with the 3mb limit you’ll be able to use about 60-120 captures per gif, sometimes more. You can always delete layers of your gif in case it goes over 3mb)
Tip: make all your screencaps before opening photoshop. If you’re making a general character/ship gifset, that can take a while, but it’ll save you time if you seperate the two actions.
After you have taken all your caps, open photoshop. You can download it on any photoshop tumblr like yeahps or itsphotoshop. I cannot give you the link to mine because it doesn’t exist anymore, but I got it from kickass (rip).
STEP 3: OPENING AND MAKING THE GIF IN PS
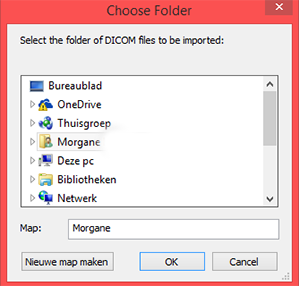
We have our caps and our ps open, but now we have to open those captures in photoshop. Do not use ‘open’, but Files > Scripts > Load multiple DICOM files
I know a lot of people choose ‘Load Files into Stack’ but Load Multiple DICOM files is SO much faster.

This window will open

Now you go to the folder where you saved all your caps, choose the file with the screencaps for 1 gif and open it.
It might take a little bit for everything to load, especially if there’s a lot of screencaps, so just wait.
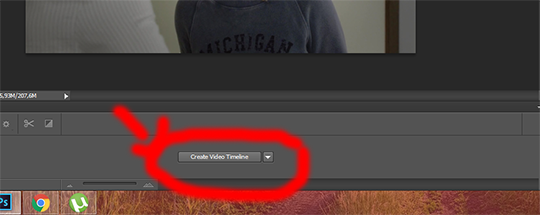
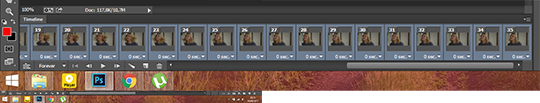
When you have everything, click on “Create video timeline”. It might be called something different if you have another version of PS, but whatever it says here:

(I know I know, I make pretty arrows lmao)
Then click those 3 boxes on the left side

Next step is ‘make frames from layers’, after that click “flatten frames into layers”

STEP 4: CROPPING
Obviously our gif doesn’t have to be as big as it is in ps right now, so we’ll crop to make it smaller. For this, you need to know the dimensions Tumblr uses:
540px for 1 gif in a row
268px for 2 gifs next to each other
177px - 178px - 177px for 3 gifs in a row (this is something annoying à la tumblr, and because it’s hard to predict which gifs you’ll put in the middle when cropping, I make them all 178px in width and then crop the ones I won’t use in the middle to be 177px after)
You can choose to use the old dimensions which are 500px, 245px and 160px.
These are the widths, you can choose the heights yourself. For this gif I’ll be cropping 268 x 150
This is the cropping tool

click it and you’ll see this on the topbar of your screen. Type in your dimensions

Then crop as you wish. This is my result.
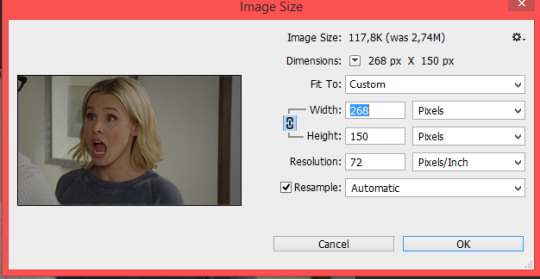
STEP 5: CHANGING YOUR IMAGE SIZE + SHARPENING
The gif is way too big at this moment, so go to image > image size, this window opens:

Click “okay” and your gif will be a lot smaller. Use ctrl + “+” to make it bigger
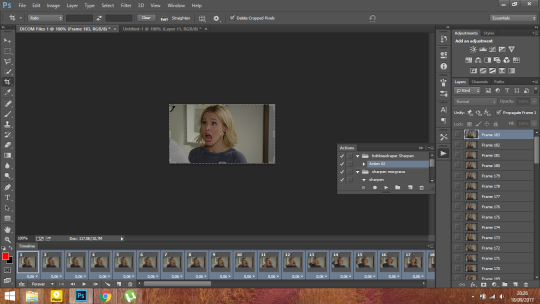
This is what our photoshop looks like right now

These steps look like A LOT of work but as soon as you’re used to the steps, it’ll take you about a minute to do all of this.
Next is sharpening. I use a sharpening action made by ilanawexler but it’s pretty complicated, so I do not recommend it if you’re a beginner. I will however explain it fully here. Note: I had to do something different than the directions the blogger gave, so what I get might not work for others and you might have a different outcome
Select all your frames (from 1 -)

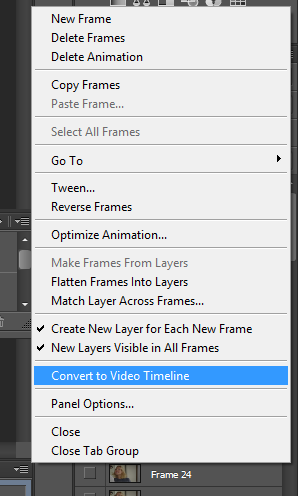
then click “convert to videotimeline” (it’s possible it’s called differently in your ps)

when you did that, add two layers on top of your other layers

Select all your frames (frame 1 to layer 2), right click and click “convert to smart object”
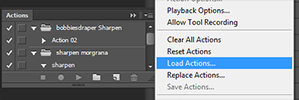
Then, go to your actions. If you just downloaded your action, you have to add it.


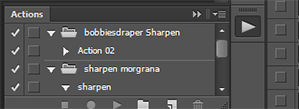
When that’s done, open the bobbiesdraper sharpen and click “action 2″. Thn click the play icon
It’ll a LOT of stuff, but just let it be.
Warning: if you changed anything to the frames in the timeline section, this won’t work. I noticed that if I delete frames or change the delay, ... before sharpening, it won’t work.
If it worked, you now have this

I’m not sure if it’s normal, but I now have twice the frames I had before, but only the SECOND amount is sharpened. So I delete frame 1-35 now in the timeline section.
This is my gif after sharpening (you can use this to practice coloring or to follow along with my coloring tutorial below)

this psd automatically sets the delay for your gif to 0,05, I always change it to 0,06 (sometimes 0,07). Just select all your frames, then click on the 0,05, ‘other’ and choose whatever you like. The max I would go is 0,08 (0,07-0,08 is the speed the episodes go btw when you watch them)
STEP 6: COLORING
Now the fun part!! You can either choose to use a psd (here are my psds) or you can color it yourself.
For this tutorial, I’ll be doing a basic coloring. (that means: steps I always use to start my colorings).
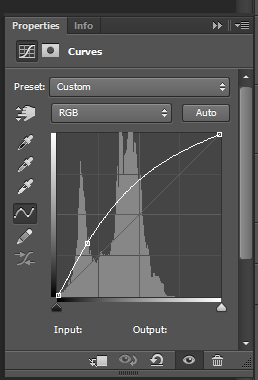
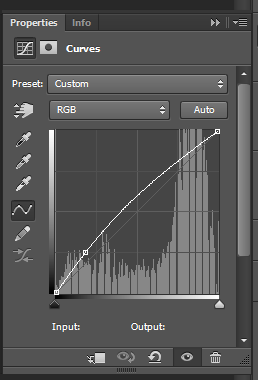
We start with curves. For this gif, these are the settings: (this is a pretty bright gif so for darker scenes you’ll have to use more, but don’t start with too much, build it up)

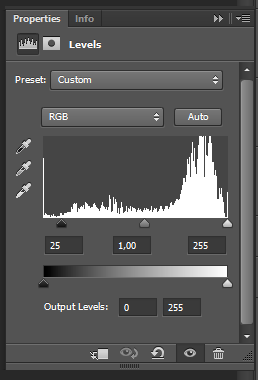
then some levels to give the gif more depth
I usually enter 10 for the black (unless it’s a very dark gif) and I’ll move the arrow of the white to where the little line starts.

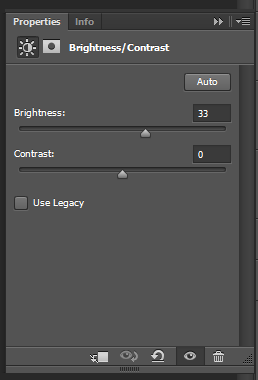
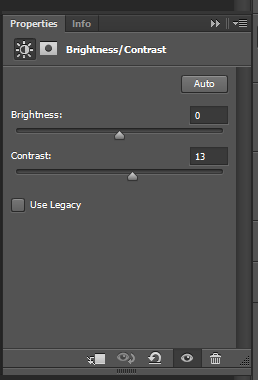
Some brightness

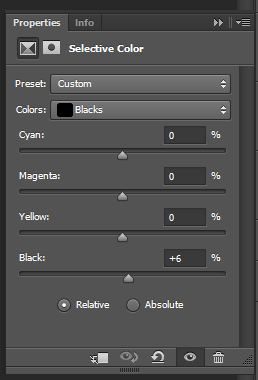
Some black selective color (I always enter 10, unless it’s a dark gif)

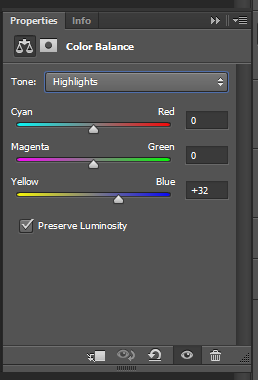
Color balance (also usually start with this, unless it’s a blue gif, then I’ll move the arrows to red, magenta and yellow). If the gif is VERY yellow, I’ll add more in cyan and blue.

Then I’ll add a vibrance layer, +100 vibrance.
This is what I have now (with a pretty watermark). These are the layers I will always start with.

You can stop here, but I like to add some more to my gif so I’m continueing



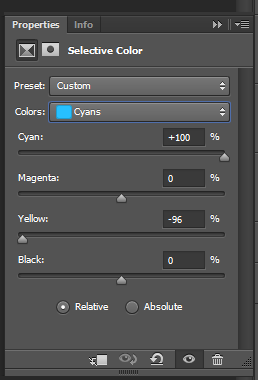
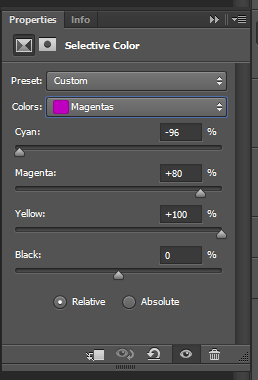
I like adding more blues so I’ll add a selective color layer: (you can also decrease magentas is the “blue” ones to make the blues more cyan)


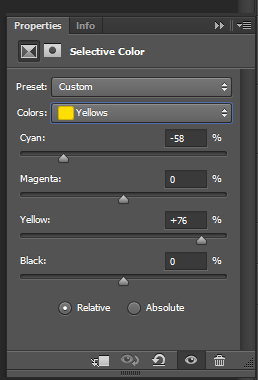
For blondes, I like making their hair stand out more so I’ll add a selective color layer for the yellows:

Of course, there’s a lot of yellow in the skintone so chances are the skin will look very yellow now, I add a color balance layer and change the highlights. (In darker gifs you might need to change the midtones instead)

Some magentas to make the lips stand out

and some contrast

That’s all for coloring. This is what my gif looks like right now:

STEP 7: SUBTITLES
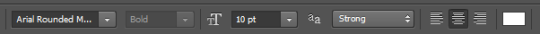
If you want to add text, click this icon

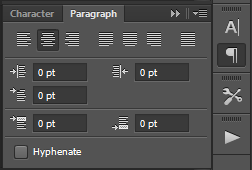
these are the settings for my text



Then we’ll add some other adjustments to make the text more visible:
click on the fx icon

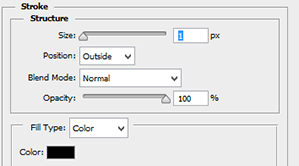
then click ‘stroke’

click okay, and click on the FX icon again, then click “drop shadow”

when you added all your adjustments, duplicate the textlayer and delete the first one (if not, your adjustments will only show on 1 layer instead of the whole gif)
If your text isn’t in the middle of your gif. Click your text layer, then click this icon

then in your topbar, adjust with these tools

this is what the text looks like now:

here is the psd for the text
STEP 8: SAVING
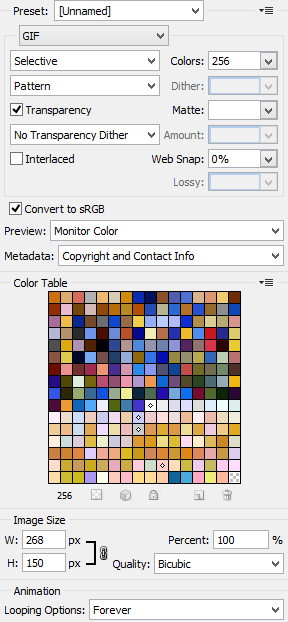
Of course, you have to save your gifs. Go to File > Save for web and this window will open

Make sure your settings look like these:

Make sure this number isn’t above 3 mb

That’s all!!! If you have any questions, you can always come ask me. I’m sorry if this wasn’t clear, but I hope it made atleast a bit sense.
916 notes
·
View notes
Photo

Ajánljuk: AutoCAD LT 2021 Biblia (angol változat), e-book
1393 oldal/45,4 MB, formátum: PDF.
ISBN 978-963-494-400-3
Betekintés a könyvbe!
Ez az e-könyv tömören, a kezdő és haladó felhasználók számára egyaránt érthető módon összefoglalja az AutoCAD LT 2021 program telepítésével, általános kezelésével, új projektek létrehozásával, a koordináta rendszerekkel, az adatbevitellel és a rajzolással, blokkok és fóliák kezelésével, valamint a megjelenítéssel, közzététellel, nyomtatással, rajzi segédeszközökkel, testre szabással kapcsolatos tudnivalóit. Részletesen bemutatjuk a felhőbeli A360 szolgáltatás használatát, a tervek megosztását is. A kötet végén bemutatjuk a fontosabb, témánkkal, illetve kapcsolódó szakterületekkel foglalkozó webhelyeket is, amelyek hiperhivatkozásaira elegendő rákattintani…
A 2021-es változat újdonságai:
Átalakították a TRIM (METSZ) és EXTEND (ELÉR) parancsokat. Most a határvonalak előzetes, egyenkénti kijelölése helyett, ezeket az új, alapértelmezett gyors módban a program automatikusan meghatározza. A nem metszhető rajzelemeket a program törli. Ehhez vezették be a TRIMEDGES és TRIMEXTENDMODE rendszerváltozókat.
Továbbfejlesztették a revízióbuborékot, amely a kezdeti ívek méretét az aktuális nézet átmérőhosszának százaléka alapján határozza meg. Ez a helyi menü Properties (Tulajdonságok) palettáján vagy az új REVCLOUDPROPERTIES (REVBUBORÉKTULAJDONSÁGOK) paranccsal módosítható. Az új REVCLOUDARCVARIANCE rendszerváltozóval szabályozható az ív húrhosszok változatossága.Az új MEGTÖRÉSPONTBAN paranccsal a kijelölt vonal, ív, vonallánc rajzelem a kattintás helyén két rajzelemmé bontható. A művelet megismételhető az Enter billentyűvel.
Az átalakított MEASUREGEOM (GEOMMÉR) paranccsal gyorsabban meghatározhatjuk a zárt geometriai elemek területét és kerületét.Az előfizetők számára előnyös, hogy a OneDrive-, Dropbox- vagy Box-fiókba mentett rajzokhoz a program verziótörténetet is létrehoz és a korábbi változatokat az új Drawing History (Rajz előzményei) palettán jeleníti meg. Ezek összehasonlíthatók az aktuális rajzzal. A DWG History parancs elérhető a View szalaglap History paneljén.
A Drawing History palettát nyitja meg a XCOMPARE (RAJZELŐZMÉNYEK) parancs és zárja be a XCOMPARECLOSE (RAJZELŐZMÉNYEKBEZÁR) parancs. A paletta állapotát a DWGHISTORYSTATE rendszerváltozóval kérdezhetjük le.A grafikus teljesítmény növelése érdekében kikapcsolhatóvá tették a rajzok újragenerálását (RTREGENAUTO rendszerváltozóval).Továbbfejlesztették a Blocks (Blokkok) palettát. A rajzban felhasznált blokkokat felhőtárhelyen elhelyezett változataikkal szinkronizálhatjuk, így a tervező csapat mindig azonos blokkokat használhat.
A blokkok szinkronizálásának helye az Options (Beállítások) párbeszédpanel Blocks Recent Folder Location (Blokkok legutóbbi mappájának helye) elemével rögzíthető, lekérdezhető, beállítható a BLOCKSRECENTFOLDER rendszerváltozóval is. Az új blokk beszúrásához hozták létre az INSERTCONTENT (TARTALOMBESZÚR) parancsot.
A rajzverziók összehasonlításához hasonlóan a külső referenciák is összehasonlíthatók a rajzzal (XCOMPARE – XÖSSZEHASONLÍT), és a program revízióbuborékkal jelzi az eltéréseket.Átalakították az érintésérzékeny eszközökön alkalmazható érintéssel, gesztusokkal vezérlést is.Továbbfejlesztették az AutoLISP környezetet is.
Összességében 10 új parancs (BREAKATPOINT – MEGTÖRÉSPONTBAN, DWGHISTORY – RAJZELŐZMÉNYEK, DWGHISTORYCLOSE – RAJZELŐZMÉNYEKBEZÁR, -INSERTCONTENT – -TARTALOMBESZÚR, -PAGESETUP – -OLDALBEÁLL, REVCLOUDPROPERTIES – REVBUBORÉKTULAJDONSÁGOK, XCOMPARE – XÖSSZEHASONLÍT, XCOMPARECLOSE – XÖSSZEHASONLÍTBEZÁR, XCOMPARERCNEXT – XÖSSZEHASONLÍTKÖVETKEZŐ, XCOMPARERCPREV – XÖSSZEHASONLÍTELŐZŐ) és 12 rendszerváltozó jelent meg. Az időközben megjelent 2020.1 programban is megjelent egy új rendszerváltozó (TEXTLAYER).
0 notes
Photo

ohana means family. and family means nobody get left behind. and of course, the fairest of them all yang paling depan. hahahahahahaha. #ohana #vsco ##hb1 #aviary #lumen #photofox #textlayer (at UiTM Kampus Puncak Perdana)
0 notes
Photo

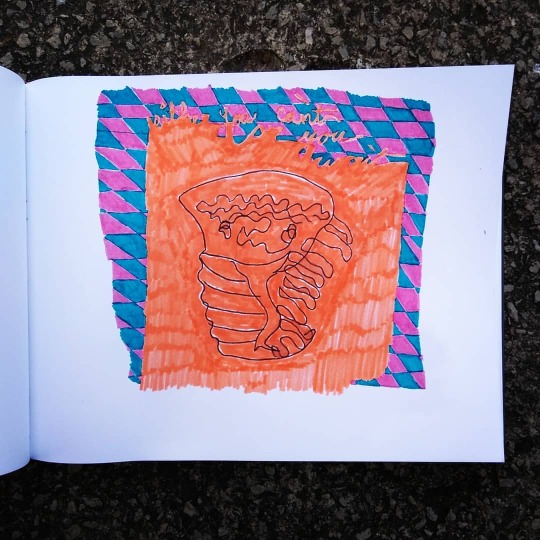
SKTCHBK PGS: either you can't or you won't/ there is no one way to see light/ don't deal light/ oh shun/ great/ what you heard superimposed over what I thought I said/ . . . . . #belovedsketchbook #abstracttext #poem #textlayers #textabstraction #Drawing#artonart#beautifulbizarre#worldofpencils#patterndesign#inkfeature#brutsubmission#artcloud#illustrationhowl#opart#lowbrow#teddanderson#penandink #memphisgroup#illustration#newcontemporary#design#Sketchbook#kunstwerk#neonpattern#blackink#linework#Artonpaper#contemporaryart#dirtyconsumer (at Lyon Park, Durham) https://www.instagram.com/p/B_GNp-HHOTK/?igshid=1a566mtz17nps
#belovedsketchbook#abstracttext#poem#textlayers#textabstraction#drawing#artonart#beautifulbizarre#worldofpencils#patterndesign#inkfeature#brutsubmission#artcloud#illustrationhowl#opart#lowbrow#teddanderson#penandink#memphisgroup#illustration#newcontemporary#design#sketchbook#kunstwerk#neonpattern#blackink#linework#artonpaper#contemporaryart#dirtyconsumer
0 notes
Photo

Tactile memories... . . . . . #comicstrip #comics #blackink #illustration #linework #tactilememory #blackcube #chainlink #oilslick #textlayers #textabstraction #poetics #poeticabstract #poem #illustratedpoem #illumination #radialpattern #patterns #sumiink #indiaink #brushwork (at Lyon Park, Durham) https://www.instagram.com/p/B8g98OLn_xu/?igshid=18ovzt0juu4w0
#comicstrip#comics#blackink#illustration#linework#tactilememory#blackcube#chainlink#oilslick#textlayers#textabstraction#poetics#poeticabstract#poem#illustratedpoem#illumination#radialpattern#patterns#sumiink#indiaink#brushwork
0 notes
Photo

Color/text/abstraction experiments. Acrylic gouache is so dreamy... . . . . . #groanman #dreamy #colorcolorcolor #color #colorful #colorswatches #textlayers #textabstraction #wishes #trianglepattern #acrylicpaint #acrylicgouache #experiments #redandgreen #pastels #saturated #eyepop #Artonpaper #drawing #painterly #painting #groan #poetry #texting #acrylicink (at Lyon Park, Durham) https://www.instagram.com/p/B71Sh0gHw_p/?igshid=biss22eu8gnl
#groanman#dreamy#colorcolorcolor#color#colorful#colorswatches#textlayers#textabstraction#wishes#trianglepattern#acrylicpaint#acrylicgouache#experiments#redandgreen#pastels#saturated#eyepop#artonpaper#drawing#painterly#painting#groan#poetry#texting#acrylicink
0 notes
Photo

First new drawings of the decade. . . . . . #toddshouse #nofuture #feltbanner #innerworld #spider #patterns #pattern #bristolboard #blackink #times #textlayers #drawing #Artonpaper #drawingonpaper #wallpaperdesign #paintmarker #decocolor #poscapaintpens #lookingoutthewindow #webs #albumart #maze #stuckinadream #seeingpatterns #solipsism #linework (at Durham, North Carolina) https://www.instagram.com/p/B7E8PgfHeBV/?igshid=14g6xhc2h5jj9
#toddshouse#nofuture#feltbanner#innerworld#spider#patterns#pattern#bristolboard#blackink#times#textlayers#drawing#artonpaper#drawingonpaper#wallpaperdesign#paintmarker#decocolor#poscapaintpens#lookingoutthewindow#webs#albumart#maze#stuckinadream#seeingpatterns#solipsism#linework
0 notes
Photo

Ajánljuk: AutoCAD LT 2021 Biblia (angol változat), e-book
Ez az e-könyv tömören, a kezdő és haladó felhasználók számára egyaránt érthető módon összefoglalja az AutoCAD LT 2021 program telepítésével, általános kezelésével, új projektek létrehozásával, a koordináta rendszerekkel, az adatbevitellel és a rajzolással, blokkok és fóliák kezelésével, valamint a megjelenítéssel, közzététellel, nyomtatással, rajzi segédeszközökkel, testre szabással kapcsolatos tudnivalóit. Részletesen bemutatjuk a felhőbeli A360 szolgáltatás használatát, a tervek megosztását is. A kötet végén bemutatjuk a fontosabb, témánkkal, illetve kapcsolódó szakterületekkel foglalkozó webhelyeket is, amelyek hiperhivatkozásaira elegendő rákattintani…
A 2021-es változat újdonságai:
Átalakították a TRIM (METSZ) és EXTEND (ELÉR) parancsokat. Most a határvonalak előzetes, egyenkénti kijelölése helyett, ezeket az új, alapértelmezett gyors módban a program automatikusan meghatározza. A nem metszhető rajzelemeket a program törli. Ehhez vezették be a TRIMEDGES és TRIMEXTENDMODE rendszerváltozókat.
Továbbfejlesztették a revízióbuborékot, amely a kezdeti ívek méretét az aktuális nézet átmérőhosszának százaléka alapján határozza meg. Ez a helyi menü Properties (Tulajdonságok) palettáján vagy az új REVCLOUDPROPERTIES (REVBUBORÉKTULAJDONSÁGOK) paranccsal módosítható. Az új REVCLOUDARCVARIANCE rendszerváltozóval szabályozható az ív húrhosszok változatossága.
Az új MEGTÖRÉSPONTBAN paranccsal a kijelölt vonal, ív, vonallánc rajzelem a kattintás helyén két rajzelemmé bontható. A művelet megismételhető az Enter billentyűvel.
Az átalakított MEASUREGEOM (GEOMMÉR) paranccsal gyorsabban meghatározhatjuk a zárt geometriai elemek területét és kerületét.
Az előfizetők számára előnyös, hogy a OneDrive-, Dropbox- vagy Box-fiókba mentett rajzokhoz a program verziótörténetet is létrehoz és a korábbi változatokat az új Drawing History (Rajz előzményei) palettán jeleníti meg. Ezek összehasonlíthatók az aktuális rajzzal. A DWG History parancs elérhető a View szalaglap History paneljén. A Drawing History palettát nyitja meg a XCOMPARE (RAJZELŐZMÉNYEK) parancs és zárja be a XCOMPARECLOSE (RAJZELŐZMÉNYEKBEZÁR) parancs. A paletta állapotát a DWGHISTORYSTATE rendszerváltozóval kérdezhetjük le.
A grafikus teljesítmény növelése érdekében kikapcsolhatóvá tették a rajzok újragenerálását (RTREGENAUTO rendszerváltozóval).
Továbbfejlesztették a Blocks (Blokkok) palettát. A rajzban felhasznált blokkokat felhőtárhelyen elhelyezett változataikkal szinkronizálhatjuk, így a tervező csapat mindig azonos blokkokat használhat. A blokkok szinkronizálásának helye az Options (Beállítások) párbeszédpanel Blocks Recent Folder Location (Blokkok legutóbbi mappájának helye) elemével rögzíthető, lekérdezhető, beállítható a BLOCKSRECENTFOLDER rendszerváltozóval is. Az új blokk beszúrásához hozták létre az INSERTCONTENT (TARTALOMBESZÚR) parancsot.
A rajzverziók összehasonlításához hasonlóan a külső referenciák is összehasonlíthatók a rajzzal (XCOMPARE – XÖSSZEHASONLÍT), és a program revízióbuborékkal jelzi az eltéréseket.
Átalakították az érintésérzékeny eszközökön alkalmazható érintéssel, gesztusokkal vezérlést is.
Továbbfejlesztették az AutoLISP környezetet is.
Összességében 10 új parancs (BREAKATPOINT – MEGTÖRÉSPONTBAN, DWGHISTORY – RAJZELŐZMÉNYEK, DWGHISTORYCLOSE – RAJZELŐZMÉNYEKBEZÁR, -INSERTCONTENT – -TARTALOMBESZÚR, -PAGESETUP – -OLDALBEÁLL, REVCLOUDPROPERTIES – REVBUBORÉKTULAJDONSÁGOK, XCOMPARE – XÖSSZEHASONLÍT, XCOMPARECLOSE – XÖSSZEHASONLÍTBEZÁR, XCOMPARERCNEXT – XÖSSZEHASONLÍTKÖVETKEZŐ, XCOMPARERCPREV – XÖSSZEHASONLÍTELŐZŐ) és 12 rendszerváltozó jelent meg. Az időközben megjelent 2020.1 programban is megjelent egy új rendszerváltozó (TEXTLAYER).
0 notes
Photo

Ajánljuk: AutoCAD LT 2021 - Kezdő lépések (angol változat), e-book
333 oldal/15,3 MB, formátum: PDF.
ISBN 978-963-494-392-1
Betekintés a könyvbe!
Ez az e-könyvünk tömören, a kezdő és haladó felhasználók számára egyaránt érthető módon összefoglalja az AutoCAD LT 2021-es változatának rajzelemek létrehozásával kapcsolatos alapvető tudnivalóit, amelyek feltétlenül szükségesek a program használatához. Az újdonságokon túl bemutatjuk a program környezetét, telepítését, a súgó kezelését, a projektek létrehozását, a rajzi segédeszközök és a koordináta rendszerek alkalmazását, valamint az adatbevitel módját és a pontos rajzolás módszereit. Részletesen tárgyaljuk az A360 felhőbeli szolgáltatás elérését rajzok – a változatban teljesen megújult – megosztását is.
A 2021-es változat újdonságai:
Átalakították a TRIM (METSZ) és EXTEND (ELÉR) parancsokat. Most a határvonalak előzetes, egyenkénti kijelölése helyett, ezeket az új, alapértelmezett gyors módban a program automatikusan meghatározza. A nem metszhető rajzelemeket a program törli. Ehhez vezették be a TRIMEDGES és TRIMEXTENDMODE rendszerváltozókat.
Továbbfejlesztették a revízióbuborékot, amely a kezdeti ívek méretét az aktuális nézet átmérőhosszának százaléka alapján határozza meg. Ez a helyi menü Properties (Tulajdonságok) palettáján vagy az új REVCLOUDPROPERTIES (REVBUBORÉKTULAJDONSÁGOK) paranccsal módosítható. Az új REVCLOUDARCVARIANCE rendszerváltozóval szabályozható az ív húrhosszok változatossága.
Az új MEGTÖRÉSPONTBAN paranccsal a kijelölt vonal, ív, vonallánc rajzelem a kattintás helyén két rajzelemmé bontható. A művelet megismételhető az Enter billentyűvel.
Az átalakított MEASUREGEOM (GEOMMÉR) paranccsal gyorsabban meghatározhatjuk a zárt geometriai elemek területét és kerületét.
Az előfizetők számára előnyös, hogy a OneDrive-, Dropbox- vagy Box-fiókba mentett rajzokhoz a program verziótörténetet is létrehoz és a korábbi változatokat az új Drawing History (Rajz előzményei) palettán jeleníti meg. Ezek összehasonlíthatók az aktuális rajzzal. A DWG History parancs elérhető a View szalaglap History paneljén. A Drawing History palettát nyitja meg a XCOMPARE (RAJZELŐZMÉNYEK) parancs és zárja be a XCOMPARECLOSE (RAJZELŐZMÉNYEKBEZÁR) parancs. A paletta állapotát a DWGHISTORYSTATE rendszerváltozóval kérdezhetjük le.
A grafikus teljesítmény növelése érdekében kikapcsolhatóvá tették a rajzok újragenerálását (RTREGENAUTO rendszerváltozóval).
Továbbfejlesztették a Blocks (Blokkok) palettát. A rajzban felhasznált blokkokat felhőtárhelyen elhelyezett változataikkal szinkronizálhatjuk, így a tervező csapat mindig azonos blokkokat használhat. A blokkok szinkronizálásának helye az Options (Beállítások) párbeszédpanel Blocks Recent Folder Location (Blokkok legutóbbi mappájának helye) elemével rögzíthető, lekérdezhető, beállítható a BLOCKSRECENTFOLDER rendszerváltozóval is. Az új blokk beszúrásához hozták létre az INSERTCONTENT (TARTALOMBESZÚR) parancsot.
A rajzverziók összehasonlításához hasonlóan a külső referenciák is összehasonlíthatók a rajzzal (XCOMPARE – XÖSSZEHASONLÍT), és a program revízióbuborékkal jelzi az eltéréseket.
Átalakították az érintésérzékeny eszközökön alkalmazható érintéssel, gesztusokkal vezérlést is.
Továbbfejlesztették az AutoLISP környezetet is.
Összességében 10 új parancs (BREAKATPOINT – MEGTÖRÉSPONTBAN, DWGHISTORY – RAJZELŐZMÉNYEK, DWGHISTORYCLOSE – RAJZELŐZMÉNYEKBEZÁR, -INSERTCONTENT – -TARTALOMBESZÚR, -PAGESETUP – -OLDALBEÁLL, REVCLOUDPROPERTIES – REVBUBORÉKTULAJDONSÁGOK, XCOMPARE – XÖSSZEHASONLÍT, XCOMPARECLOSE – XÖSSZEHASONLÍTBEZÁR, XCOMPARERCNEXT – XÖSSZEHASONLÍTKÖVETKEZŐ, XCOMPARERCPREV – XÖSSZEHASONLÍTELŐZŐ) és 12 rendszerváltozó jelent meg. Az időközben megjelent 2020.1 programban is megjelent egy új rendszerváltozó (TEXTLAYER).
0 notes
Photo

Ajánljuk: AutoCAD LT 2021 - Kezdő lépések (angol változat), e-book
333 oldal/15,3 MB, formátum: PDF.
ISBN 978-963-494-392-1
Betekintés a könyvbe!
Ez az e-könyvünk tömören, a kezdő és haladó felhasználók számára egyaránt érthető módon összefoglalja az AutoCAD LT 2021-es változatának rajzelemek létrehozásával kapcsolatos alapvető tudnivalóit, amelyek feltétlenül szükségesek a program használatához. Az újdonságokon túl bemutatjuk a program környezetét, telepítését, a súgó kezelését, a projektek létrehozását, a rajzi segédeszközök és a koordináta rendszerek alkalmazását, valamint az adatbevitel módját és a pontos rajzolás módszereit. Részletesen tárgyaljuk az A360 felhőbeli szolgáltatás elérését rajzok – a változatban teljesen megújult – megosztását is.
A 2021-es változat újdonságai:
Átalakították a TRIM (METSZ) és EXTEND (ELÉR) parancsokat. Most a határvonalak előzetes, egyenkénti kijelölése helyett, ezeket az új, alapértelmezett gyors módban a program automatikusan meghatározza. A nem metszhető rajzelemeket a program törli. Ehhez vezették be a TRIMEDGES és TRIMEXTENDMODE rendszerváltozókat.
Továbbfejlesztették a revízióbuborékot, amely a kezdeti ívek méretét az aktuális nézet átmérőhosszának százaléka alapján határozza meg. Ez a helyi menü Properties (Tulajdonságok) palettáján vagy az új REVCLOUDPROPERTIES (REVBUBORÉKTULAJDONSÁGOK) paranccsal módosítható. Az új REVCLOUDARCVARIANCE rendszerváltozóval szabályozható az ív húrhosszok változatossága.
Az új MEGTÖRÉSPONTBAN paranccsal a kijelölt vonal, ív, vonallánc rajzelem a kattintás helyén két rajzelemmé bontható. A művelet megismételhető az Enter billentyűvel.
Az átalakított MEASUREGEOM (GEOMMÉR) paranccsal gyorsabban meghatározhatjuk a zárt geometriai elemek területét és kerületét.
Az előfizetők számára előnyös, hogy a OneDrive-, Dropbox- vagy Box-fiókba mentett rajzokhoz a program verziótörténetet is létrehoz és a korábbi változatokat az új Drawing History (Rajz előzményei) palettán jeleníti meg. Ezek összehasonlíthatók az aktuális rajzzal. A DWG History parancs elérhető a View szalaglap History paneljén. A Drawing History palettát nyitja meg a XCOMPARE (RAJZELŐZMÉNYEK) parancs és zárja be a XCOMPARECLOSE (RAJZELŐZMÉNYEKBEZÁR) parancs. A paletta állapotát a DWGHISTORYSTATE rendszerváltozóval kérdezhetjük le.
A grafikus teljesítmény növelése érdekében kikapcsolhatóvá tették a rajzok újragenerálását (RTREGENAUTO rendszerváltozóval).
Továbbfejlesztették a Blocks (Blokkok) palettát. A rajzban felhasznált blokkokat felhőtárhelyen elhelyezett változataikkal szinkronizálhatjuk, így a tervező csapat mindig azonos blokkokat használhat. A blokkok szinkronizálásának helye az Options (Beállítások) párbeszédpanel Blocks Recent Folder Location (Blokkok legutóbbi mappájának helye) elemével rögzíthető, lekérdezhető, beállítható a BLOCKSRECENTFOLDER rendszerváltozóval is. Az új blokk beszúrásához hozták létre az INSERTCONTENT (TARTALOMBESZÚR) parancsot.
A rajzverziók összehasonlításához hasonlóan a külső referenciák is összehasonlíthatók a rajzzal (XCOMPARE – XÖSSZEHASONLÍT), és a program revízióbuborékkal jelzi az eltéréseket.
Átalakították az érintésérzékeny eszközökön alkalmazható érintéssel, gesztusokkal vezérlést is.
Továbbfejlesztették az AutoLISP környezetet is.
Összességében 10 új parancs (BREAKATPOINT – MEGTÖRÉSPONTBAN, DWGHISTORY – RAJZELŐZMÉNYEK, DWGHISTORYCLOSE – RAJZELŐZMÉNYEKBEZÁR, -INSERTCONTENT – -TARTALOMBESZÚR, -PAGESETUP – -OLDALBEÁLL, REVCLOUDPROPERTIES – REVBUBORÉKTULAJDONSÁGOK, XCOMPARE – XÖSSZEHASONLÍT, XCOMPARECLOSE – XÖSSZEHASONLÍTBEZÁR, XCOMPARERCNEXT – XÖSSZEHASONLÍTKÖVETKEZŐ, XCOMPARERCPREV – XÖSSZEHASONLÍTELŐZŐ) és 12 rendszerváltozó jelent meg. Az időközben megjelent 2020.1 programban is megjelent egy új rendszerváltozó (TEXTLAYER).
0 notes
Photo

Ajánljuk: AutoCAD LT 2021 - Kezdő lépések (magyar változat), e-book
327 oldal/15,3 MB, formátum: PDF.
ISBN 978-963-494-339-6
Betekintés a könyvbe!
Ez az e-könyvünk tömören, a kezdő és haladó felhasználók számára egyaránt érthető módon összefoglalja az AutoCAD LT 2021-es változatának rajzelemek létrehozásával kapcsolatos alapvető tudnivalóit, amelyek feltétlenül szükségesek a program használatához. Az újdonságokon túl bemutatjuk a program környezetét, telepítését, a súgó kezelését, a projektek létrehozását, a rajzi segédeszközök és a koordináta rendszerek alkalmazását, valamint az adatbevitel módját és a pontos rajzolás módszereit. Részletesen tárgyaljuk az A360 felhőbeli szolgáltatás elérését rajzok – a változatban teljesen megújult – megosztását is.
A 2021-es változat újdonságai:
Átalakították a METSZ és ELÉR parancsokat. Most a határvonalak előzetes, egyenkénti kijelölése helyett, ezeket az új, alapértelmezett gyors módban a program automatikusan meghatározza. A nem metszhető rajzelemeket a program törli. Ehhez vezették be a TRIMEDGES és TRIMEXTENDMODE rendszerváltozókat.
Továbbfejlesztették a revízióbuborékot, amely a kezdeti ívek méretét az aktuális nézet átmérőhosszának százaléka alapján határozza meg. Ez a helyi menü Tulajdonságok palettáján vagy az új REVBUBORÉKTULAJDONSÁGOK paranccsal módosítható. Az új REVCLOUDARCVARIANCE rendszerváltozóval szabályozható az ív húrhosszok változatossága.
Az új MEGTÖRÉSPONTBAN paranccsal a kijelölt vonal, ív, vonallánc rajzelem a kattintás helyén két rajzelemmé bontható. A művelet megismételhető az Enter billentyűvel.
Az átalakított GEOMMÉR paranccsal gyorsabban meghatározhatjuk a zárt geometriai elemek területét és kerületét.
Az előfizetők számára előnyös, hogy a OneDrive-, Dropbox- vagy Box-fiókba mentett rajzokhoz a program verziótörténetet is létrehoz és a korábbi változatokat az új Rajz előzményei palettán jeleníti meg. Ezek összehasonlíthatók az aktuális rajzzal. A DWG előzmények parancs elérhető a Nézet szalaglap Előzmények paneljén. A Rajz előzményei palettát nyitja meg a RAJZELŐZMÉNYEK parancs és zárja be a RAJZELŐZMÉNYEKBEZÁR parancs. A paletta állapotát a DWGHISTORYSTATE rendszerváltozóval kérdezhetjük le.
A grafikus teljesítmény növelése érdekében kikapcsolhatóvá tették a rajzok újragenerálását (RTREGENAUTO rendszerváltozóval).
Továbbfejlesztették a Blokkok palettát. A rajzban felhasznált blokkokat felhőtárhelyen elhelyezett változataikkal szinkronizálhatjuk, így a tervező csapat mindig azonos blokkokat használhat. A blokkok szinkronizálásának helye a Beállítások párbeszédpanel Blokkok legutóbbi mappájának helye elemével rögzíthető, lekérdezhető, beállítható a BLOCKSRECENTFOLDER rendszerváltozóval is. Az új blokk beszúrásához hozták létre a TARTALOMBESZÚR parancsot.
A rajzverziók összehasonlításához hasonlóan a külső referenciák is összehasonlíthatók a rajzzal (XÖSSZEHASONLÍT), és a program revízióbuborékkal jelzi az eltéréseket.
Átalakították az érintésérzékeny eszközökön alkalmazható érintéssel, gesztusokkal vezérlést is.
Továbbfejlesztették az AutoLISP környezetet is.
Összességében 10 új parancs (MEGTÖRÉSPONTBAN, RAJZELŐZMÉNYEK, RAJZELŐZMÉNYEKBEZÁR, -TARTALOMBESZÚR, -OLDALBEÁLL, REVBUBORÉKTULAJDONSÁGOK, XÖSSZEHASONLÍT, XÖSSZEHASONLÍTBEZÁR, XÖSSZEHASONLÍTKÖVETKEZŐ, XÖSSZEHASONLÍTELŐZŐ) és 12 rendszerváltozó jelent meg. Az időközben megjelent 2020.1 programban is megjelent egy új rendszerváltozó (TEXTLAYER).
0 notes
Photo

Ajánljuk: AutoCAD LT 2021 - Kezdő lépések (magyar változat), e-book
327 oldal/15,3 MB, formátum: PDF.
ISBN 978-963-494-339-6
Betekintés a könyvbe!
Ez az e-könyvünk tömören, a kezdő és haladó felhasználók számára egyaránt érthető módon összefoglalja az AutoCAD LT 2021-es változatának rajzelemek létrehozásával kapcsolatos alapvető tudnivalóit, amelyek feltétlenül szükségesek a program használatához. Az újdonságokon túl bemutatjuk a program környezetét, telepítését, a súgó kezelését, a projektek létrehozását, a rajzi segédeszközök és a koordináta rendszerek alkalmazását, valamint az adatbevitel módját és a pontos rajzolás módszereit. Részletesen tárgyaljuk az A360 felhőbeli szolgáltatás elérését rajzok – a változatban teljesen megújult – megosztását is.
A 2021-es változat újdonságai:
Átalakították a METSZ és ELÉR parancsokat. Most a határvonalak előzetes, egyenkénti kijelölése helyett, ezeket az új, alapértelmezett gyors módban a program automatikusan meghatározza. A nem metszhető rajzelemeket a program törli. Ehhez vezették be a TRIMEDGES és TRIMEXTENDMODE rendszerváltozókat.
Továbbfejlesztették a revízióbuborékot, amely a kezdeti ívek méretét az aktuális nézet átmérőhosszának százaléka alapján határozza meg. Ez a helyi menü Tulajdonságok palettáján vagy az új REVBUBORÉKTULAJDONSÁGOK paranccsal módosítható. Az új REVCLOUDARCVARIANCE rendszerváltozóval szabályozható az ív húrhosszok változatossága.
Az új MEGTÖRÉSPONTBAN paranccsal a kijelölt vonal, ív, vonallánc rajzelem a kattintás helyén két rajzelemmé bontható. A művelet megismételhető az Enter billentyűvel.
Az átalakított GEOMMÉR paranccsal gyorsabban meghatározhatjuk a zárt geometriai elemek területét és kerületét.
Az előfizetők számára előnyös, hogy a OneDrive-, Dropbox- vagy Box-fiókba mentett rajzokhoz a program verziótörténetet is létrehoz és a korábbi változatokat az új Rajz előzményei palettán jeleníti meg. Ezek összehasonlíthatók az aktuális rajzzal. A DWG előzmények parancs elérhető a Nézet szalaglap Előzmények paneljén. A Rajz előzményei palettát nyitja meg a RAJZELŐZMÉNYEK parancs és zárja be a RAJZELŐZMÉNYEKBEZÁR parancs. A paletta állapotát a DWGHISTORYSTATE rendszerváltozóval kérdezhetjük le.
A grafikus teljesítmény növelése érdekében kikapcsolhatóvá tették a rajzok újragenerálását (RTREGENAUTO rendszerváltozóval).
Továbbfejlesztették a Blokkok palettát. A rajzban felhasznált blokkokat felhőtárhelyen elhelyezett változataikkal szinkronizálhatjuk, így a tervező csapat mindig azonos blokkokat használhat. A blokkok szinkronizálásának helye a Beállítások párbeszédpanel Blokkok legutóbbi mappájának helye elemével rögzíthető, lekérdezhető, beállítható a BLOCKSRECENTFOLDER rendszerváltozóval is. Az új blokk beszúrásához hozták létre a TARTALOMBESZÚR parancsot.
A rajzverziók összehasonlításához hasonlóan a külső referenciák is összehasonlíthatók a rajzzal (XÖSSZEHASONLÍT), és a program revízióbuborékkal jelzi az eltéréseket.
Átalakították az érintésérzékeny eszközökön alkalmazható érintéssel, gesztusokkal vezérlést is.
Továbbfejlesztették az AutoLISP környezetet is.
Összességében 10 új parancs (MEGTÖRÉSPONTBAN, RAJZELŐZMÉNYEK, RAJZELŐZMÉNYEKBEZÁR, -TARTALOMBESZÚR, -OLDALBEÁLL, REVBUBORÉKTULAJDONSÁGOK, XÖSSZEHASONLÍT, XÖSSZEHASONLÍTBEZÁR, XÖSSZEHASONLÍTKÖVETKEZŐ, XÖSSZEHASONLÍTELŐZŐ) és 12 rendszerváltozó jelent meg. Az időközben megjelent 2020.1 programban is megjelent egy új rendszerváltozó (TEXTLAYER).
0 notes
Photo

Ajánljuk: AutoCAD 2021 - Kezdő lépések (magyar változat), e-book
290 oldal/9,8 MB, formátum: PDF.
ISBN 978-963-494-350-1
Betekintés a könyvbe!
Az AutoCAD 2021 a professzionális térbeli (háromdimenziós) műszaki rajzprogram, amellyel a rajzok hatékonyan és biztonsággal megoszthatók, publikálhatók, közzétehetők az interneten. A szoftver által kezelt DWG formátum széleskörűen ismert. Az AutoCAD programozható, rengeteg iparági alkalmazást fejlesztettek ki hozzá (Land, Map, Civil, Mechanical, Architectural Desktop) sőt a gyártó cég licenckezelési politikája szerint az LT változatról kedvezményes áron lehet váltani a többet tudó háromdimenziós változatokra. A rajz megosztását segíti a weben használható, írásvédett DWF (Design Web Format) is.
Ez az e-könyvünk tömören, a kezdő és haladó felhasználók számára egyaránt érthető módon összefoglalja az AutoCAD 2021-es változatának síkbeli és térbeli rajzelemekkel kapcsolatos alapvető tudnivalóit, melyek feltétlenül szükségesek a program használatához. Ezek többek közt a dinamikus blokkoknak, dinamikus adatbevitelnek, új palettáknak, nézetbeállításoknak, modellezésnek köszönhetően kissé megszaporodtak. A kötetben mutatjuk be a telepítést, a rajzi segédeszközök, valamint a koordináta-rendszerek használatát és az állománykezelést, beleértve az Autodesk 360 felhőalapú szolgáltatásainak kezelését is.
A 2021-es változat újdonságai:
Átalakították a METSZ és ELÉR parancsokat. Most a határvonalak előzetes, egyenkénti kijelölése helyett, ezeket az új, alapértelmezett gyors módban a program automatikusan meghatározza. A nem metszhető rajzelemeket a program törli. Ehhez vezették be a TRIMEDGES és TRIMEXTENDMODE rendszerváltozókat.
Továbbfejlesztették a revízióbuborékot, amely a kezdeti ívek méretét az aktuális nézet átmérőhosszának százaléka alapján határozza meg. Ez a a helyi menü Tulajdonságok palettáján vagy az új REVBUBORÉKTULAJDONSÁGOK paranccsal módosítható. Az új REVCLOUDARCVARIANCE rendszerváltozóval szabályozható az ív húrhosszok változatossága.
Az új MEGTÖRÉSPONTBAN paranccsal a kijelölt vonal, ív, vonallánc rajzelem a kattintás helyén két rajzelemmé bontható. A művelet megismételhető az Enter billentyűvel.
Az átalakított GEOMMÉR paranccsal gyorsabban meghatározhatjuk a zárt geometriai elemek területét és kerületét.
Az előfizetők számára előnyös, hogy a OneDrive-, Dropbox- vagy Box-fiókba mentett rajzokhoz a program verziótörténetet is létrehoz és a korábbi változatokat az új Rajz előzményei palettán jeleníti meg. Ezek összehasonlíthatók az aktuális rajzzal. A DWG előzmények parancs elérhető a Nézet szalaglap Előzmények paneljén. A Rajz előzményei palettát nyitja meg a RAJZELŐZMÉNYEK parancs és zárja be a RAJZELŐZMÉNYEKBEZÁR parancs. A paletta állapotát a DWGHISTORYSTATE rendszerváltozóval kérdezhetjük le.
A grafikus teljesítmény növelése érdekében kikapcsolhatóvá tették a rajzok újragenerálását (RTREGENAUTO rendszerváltozóval).
Továbbfejlesztették a Blokkok palettát. A rajzban felhasznált blokkokat felhőtárhelyen elhelyezett változataikkal szinkronizálhatjuk, így a tervező csapat mindig azonos blokkokat használhat. A blokkok szinkronizálásának helye a Beállítások párbeszédpanel Blokkok legutóbbi mappájának helye elemével rögzíthető, lekérdezhető, beállítható a BLOCKSRECENTFOLDER rendszerváltozóval is. Az új blokk beszúrásához hozták létre a TARTALOMBESZÚR parancsot.
A rajzverziók összehasonlításához hasonlóan a külső referenciák is összehasonlíthatók a rajzzal (XÖSSZEHASONLÍT), és a program revízióbuborékkal jelzi az eltéréseket.
Átalakították az érintésérzékeny eszközökön alkalmazható érintéssel, gesztusokkal vezérlést is.
Továbbfejlesztették az AutoLISP környezetet is.
Összességében 11 új parancs (MEGTÖRÉSPONTBAN, RAJZELŐZMÉNYEK, RAJZELŐZMÉNYEKBEZÁR, -TARTALOMBESZÚR, LISPALKKÉSZÍT, -OLDALBEÁLL, REVBUBORÉKTULAJDONSÁGOK, XÖSSZEHASONLÍT, XÖSSZEHASONLÍTBEZÁR, XÖSSZEHASONLÍTKÖVETKEZŐ, XÖSSZEHASONLÍTELŐZŐ) és 13 rendszerváltozó jelent meg. Az időközben megjelent 2020.1 programban is megjelent egy új rendszerváltozó (TEXTLAYER).
0 notes