#template css
Explore tagged Tumblr posts
Text

The 100% Good Twine SugarCube Guide!
The 100% Good Twine SugarCube Guide is a coding guide for the SugarCube format of Twine. It is meant as an alternative to the SugarCube documentation, with further explanations, interactive examples, and organised by difficulty. The goal of this guide is to make the learning curve for new SugarCube user less steep, and provide a comprehensive and wide look over the format.
VIEW / DOWNLOAD THE GUIDE!!!!
The Guide is compartmentalised in (currently) four categories:
THE BASICS or the absolute basics to start with SugarCube. No need for extra knowledge. Just the base needed to make something.
THE BASICS + adding interactivity, and creating a fully rounded IF game May require a bit of CSS knowledge (formatting rules)
INTERMEDIATE MODE adding more customisation and complex code Will probably require some CSS knowledge, and maybe some JavaScript
ADVANCE USE the most complex macros and APIs Will surely require some JavaScript/jQuery knowledge
Note: The Advanced Use includes all the APIs, macros, and methods not covered by the previous categories. This includes code requiring very advance knowledge of JavaScript/jQuery to be used properly.
Each category explains many aspects of the format, tailored to a specific level of the user. More simpler explanations and examples are available in earlier chapters, compared to the later ones.
If something is unclear, you found a mistake, you would like more examples in the guide, or would like a feature covered, let me know!
The Guide currently covers all macros (as of SugarCube v.2.37.3), all functions and methods, and APIs. It touches upon the use of HTML, CSS, JavaScript and jQuery, when relevant. It also discusses aspects of accessibility.
The Guides also provides a list of further resources, for the different coding languages.
The Guide is available in a downloadable form for offline view:
HTML file that can be opened in Twine
.tw file that can be opened in Twine
source code, separating the chapters, .js and .css files
GITHUB REPO | RAISE AN ISSUE | TWINE RESOURCES TWEEGO | TEMPLATES | CSCRIPT 2 SG GUIDE
Twine® is an “an open-source tool for telling interactive, non-linear stories” originally created by Chris Klimas maintained in several different repositories (Twinery.org). Twine is also a registered trademark of the Interactive Fiction Technology Foundation.
SugarCube is a free (gratis and libre) coding format for Twine/Twee created and maintained by TME.
VIEW / DOWNLOAD THE GUIDE!!!!
As of this release (v2.0.0), it is up to date with the version 2.37.3. If you are looking for the guide covering SugarCube 2.36.1, you can find it on my GitHub.
Note: the Guide is now complete. There won't be further substantial updates.
#the 100% Good Twine SugarCube Guide#template#templates#guide#coding in twine#twine#coding#HTML#JavaScript#CSS#macros#interactive fiction#sugarcube#interactive games#k thanks. i don't need any more reminders that sugarcube update and that I NEED TO UPDATE MY RESOURCES#i KNOW#manonamora
457 notes
·
View notes
Text







Here’s all the borders I’ve made! Feel free to use them, credit is appreciated!
#art#f2u#stamps#f2u graphics#pixel art#artists on tumblr#graphics#stamp#artist#2010s#pixels#web graphics#nostalgia#template#stamp template#borders#html css#neocities#rentry decor#web decor
277 notes
·
View notes
Text

TERMINUS OS- DEEP WEB HIDDEN SERVICE THEMED NEOCITIES TEMPLATE
FEATURES: -LOADING SCREEN -GLITCHING TEXT -SUBTLE ANIMATIONS -SMOOTH TRANSITIONS
MADE BY NUMBPILLED ON KO-FI
LIVE PREVIEW
DOWNLOAD HERE
#neocities template#cybercore#css#html#html css#htmlcoding#old web graphics#neocities#matrix#template#websites#neocities theme#neocities themes#html theme#htmltutorial#javascript#landingpage#deep web#hacker terminal#glitch#glitching#retrowave#web resources#download#psicodelia#template download#neocities resources#old web#web graphics#neocities graphics
128 notes
·
View notes
Text

🍀 Lucky ☆ Theme! 🌺
My first F2U Template that I have uploaded. I hope someone will find this useful!
Please keep in mind that even myself, is amateur at coding. So please, if you find any error, contact me via email ( [email protected] ) I'll be happy to help.
Find the template's code here. It should be easy to understand. If you need any help installing the code, again, send me an email!
:*:・。,☆゚'・:*:・。,ヽ(・∀・)人(・∀・)ノ ,。・:*:・゚'☆,。・:*:
#old web#2000s#old internet#2000s web#anime#2000s anime#webdesign#graphics#web graphics#art#website#web site#site#code#coding#HTML#CSS#neocities#html css#template#f2u#theme#my themes#f2u base#00s#clover#clovers
876 notes
·
View notes
Text

NEW THEME/FREE PAGE CODE FOR NEOCITIES:
BY NUMBPILLED ON KO-FI
a cybercarnivalesque theme for a single page or to be used as a standalone site, lots of moving elements, dynamic blinking and other fun stuff... go crazy?
GET IT FOR FREE HERE
#tumblr themes#neocities#neocities themes#neocities theme#html theme#html page#neocities template#template#webcore#old web graphics#carrd inspo#computer#resource#editing#htmlcoding#html#html css#javascript#web graphics#carrd resources#rentry decor#old internet#web resources#free theme#free template
76 notes
·
View notes
Text


pretty soldiers. html/css
posts - thread - post de rol
[PT] Não tire os créditos. Dê like ou reblog se usar ♥
[EN] Don’t remove the credits. Like or reblog if using ♥
[ES] No elimine los créditos. Like o reblog si usa ♥
[ CODE EDITOR | EDITOR DE CODES ]
[ CODE ]
73 notes
·
View notes
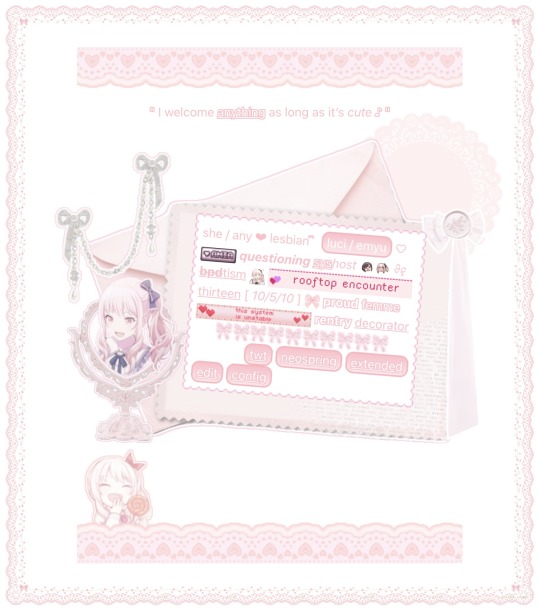
Text
akiyama mizuki bundlrs inspo!


page at .cc/amia
features: scrollbox, rotating lace, floating mizuki, (hopefully working) custom cursor, and buttons!
reblogs appreciated ♡

#luci’s inspo ♡#rentry#sntry#bundlrs#stellular#sentry#rentry decor#rentry inspo#rentry stuff#sntry inspo#rentry resources#rentry graphics#rentry template#sntry template#well not a template but idrc if u steal the code or watever#pjsk#project sekai#proseka#akiyama mizuki#amia#25 ji nightcord de#nightcord at 25:00#niigo#proseca#puroseka#prsk#pjsekai#prsekai#cute#html css
52 notes
·
View notes
Text

New website template.
#neocities#website template#html#css#templates#layouts#design#cute#sailor moon#foryou#website resources
35 notes
·
View notes
Text
Matcha | Profile Text
Finally a new code from me!!
Profile Text
4 Pages (About, Looks, Aesthetics, Relationships)
Basic Info Column
Playable Spotify Music Embed
Price: $4
Link: Kofi Shop
Please lmk if you have any questions at all !!
#wox#trevcodes#woxcode#woxsite#profile text#ptcode#coding#html css#template#profile code#priced#wop#design#roleplay#roleplay resources#rp resources#rpg#css#html#trexv
62 notes
·
View notes
Text
This is the updated version of this.

The 100% Good ChoiceScript to Sugarcube Guide!
The 100% Good ChoiceScript to Sugarcube Guide is a coding guide meant for ChoiceScript creators looking to use the SugarCube format of Twine. It is meant as a quick start-up and comparison of the different commands and structures between the two formats, including explanations with examples.
The Guide is based on the ChoiceScript Wiki and covers all the necessary commands and informations required to make a ChoiceScript game, and how it translated in SugarCube in terms of formatting, plain code, and macro equivalence. It also includes resources to go further into the formats.
READ & DOWNLOAD THE GUIDE!
The Guide is sectioned into multiple sections:
The Differences between Twine/SugarCube and ChoiceScript
The Command Equivalences (or close substitutes)
The Creation of a New Project, and QoL functionalities (Stats, Saves, Achievements, Settings)
For further details on how the macros/markups/APIs should be used, check out my SugarCube Guide (as it goes into a lot more details). If you are looking for the Tweego Compiler Folder, see this post.
GITHUB REPO | RAISE AN ISSUE | TWINE RESOURCES TWEEGO | TEMPLATES | SUGARCUBE GUIDE
Twine® is an “an open-source tool for telling interactive, non-linear stories” originally created by Chris Klimas maintained in severaldifferentrepositories (Twinery.org). Twine is also a registered trademark of the Interactive Fiction Technology Foundation.
SugarCube is a free (gratis and libre) coding format for Twine/Twee created and maintained by TME.
READ & DOWNLOAD THE GUIDE!
#template#choicescript#twine#sugarcube#cscript#guide#compiler#tweego#code#coding support#help#javascrip#css#pls share with other peeps#you never know who might need it#reblog#manonamora
121 notes
·
View notes
Text


47 — BURY THE LIGHT
Preview & Download
~~~
ES:
NO quitar los créditos.
IMG: 250x150
Fontawesome
Colores al comienzo de la tablilla (--BtL-bg:#151515;--BtL-C1:mediumblue;--BtL-tx:#b1b1b1;)
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
DON´T remove the credits.
IMG: 250x150
Fontawesome
Color at the beginning of the code (--BtL-bg:#151515;--BtL-C1:mediumblue;--BtL-tx:#b1b1b1;)
If you need support for any basic changes, contact me
Like or reblog if using ♥
A soul for this hollow?
#Tablillas#css#html#foroactivo#rp resources#code#design#firma#Frm#codes#rpg ressources#roleplay#templates#SIGN
60 notes
·
View notes
Text


CODE #9 ♡ La plus Belle des Malédictions
PREVIEW + DOWNLOAD
20 notes
·
View notes
Text


super happy to share these, i personally adore them...
TRADING CARD(ish) WIDGETS FOR YR SITE OR BLOG OR WHATEVER!!~
FEATURES:
-super cool
-animated af
-mad stylish
-buttons!!!! dynamic effects!!!
DOWNLOAD HERE, AND HERE LIVE PREVIEW ONE, TWO BY NUMBPILLED ON KO-FI (ps if you do end up using these lmk, i wanna see >.>)
#css#cybercore#neocities#old web graphics#neocities template#html#html css#htmlcoding#web graphics#web resources#gif#free widget#widget#neocities resources#carrd resources#rentry decor#rentry graphics#rentry gif#rentry inspo#rentry png#rentry resources#rentry template#trading cards#orrery#celestial#three.js#animation#low poly#neocities themes#neocities theme
79 notes
·
View notes
Text

WEBSITE LAYOUT for NEOCITIES
DRAGGABLE 'windows' that MAXIMIZE and MINIMIZE

Maximize enlarges windows to fit the page, and minimizing makes the window reduce down to the 'taskbar' as a button that can be reopened. Start button currently is holding links, but adding more window buttons there is possible.
This layout code is VERY simple and customization is very encouraged.
MOBILE FRIENDLY!

#pixel art#2000s web#pixel gif#scenecore#goth girl#webcore#myspace#emo kid#scene kid#neocities#oldweb#yesteryear#yesterweb#html css#layout#website layout#template#webpage template
100 notes
·
View notes
Text



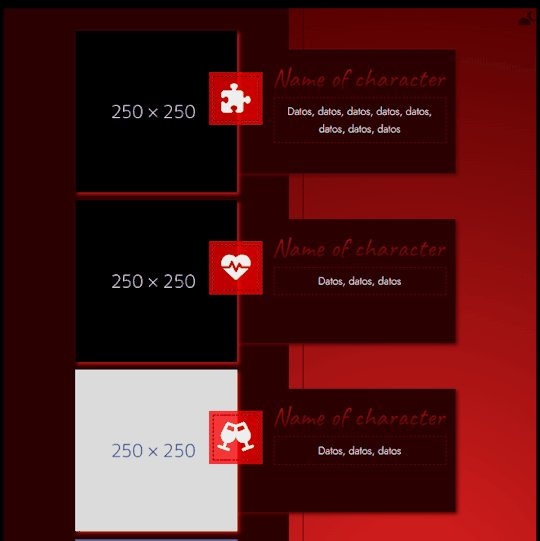
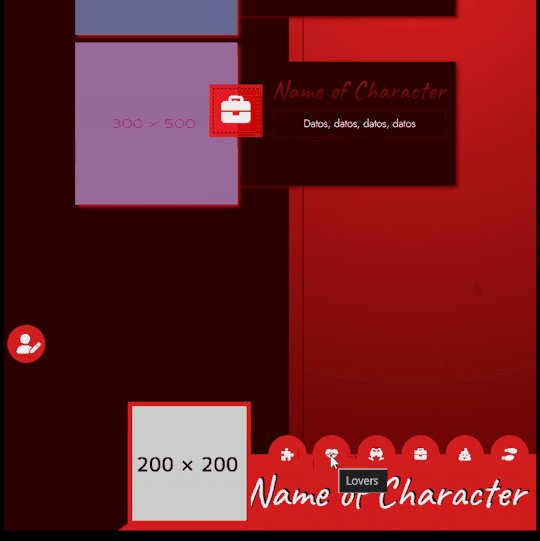
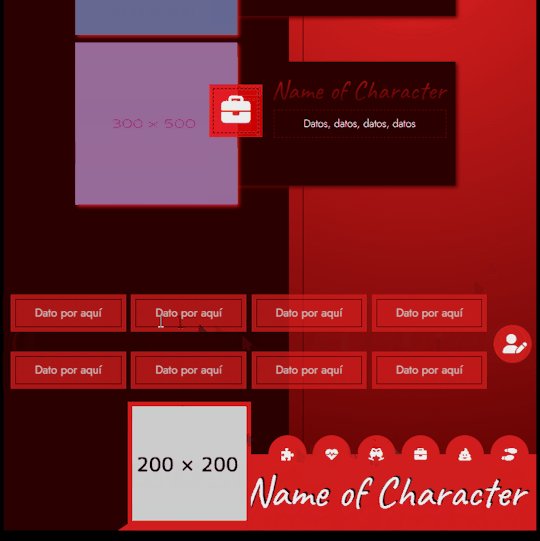
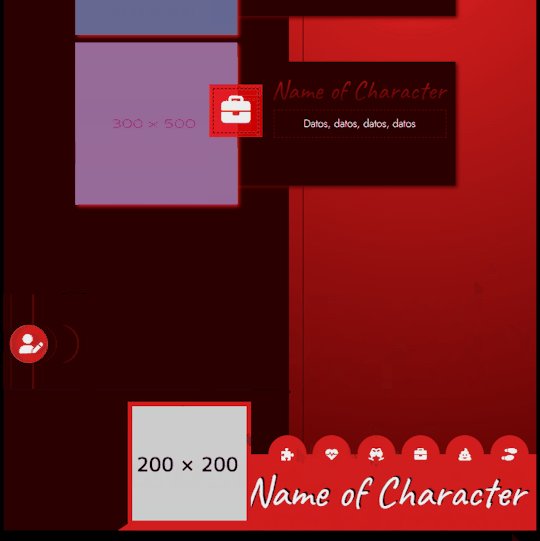
[Relaciones] Blitz
Creatated by: Hela.
Link Pastebin: Zelda.
Prohibido retirar los créditos, no estorban y ni se notan (?).
Un favorito y/o un retweet nos ayuda.
Los colores son modificables al gusto (explicados más abajo a detalle).
Iconos de Fontawesome.
No tiene un scroll máximo así que este aumenta de tamaño.
Las imágenes se adaptan al tamaño determinado del sitio donde van.
Fuentes: Caveat & Jost.
Los datos del personaje no tienen una altura máxima pero tampoco es para exagerar (?).
De alguna manera me gustó hacerlo "a juego" con la cronología y el post multiusos pero con unos toquecitos de "destello" sutiles.
Cualquier duda no tengan miedo de mandar un ask con Hermes que ya no está de vacaciones, juramos encerrar a Cerberus en su respectiva casita para que no les muerda.
--bcks: color de fondo general, link, algunos bordes & zona de personajes. --drgd1: color más llamativo, centro degradado, zona de tu personaje (como los datos), el borde de las imágenes y parte de los nombres. --drgd2: color menos llamativo, borde datos personajes relacionados, exterior del degradado, parte de los nombres y sombra de la caja. --clch1: color del texto y de los íconos. --clch2: color de fondo de los íconos de los personajes relacionados.
Los colores se pueden usar en forma hexadecimal o rgba sin problema.
Octavo prompt del CODEMBER 2024. Como puse arriba de alguna manera va a juego con la cronología y el administrativo, hice las relaciones completamente basadas en mi velita de Disney favorita -ya saben, por la frase "¿Quien apagó la vela?" (?)-, y ya que Idia es el "Hades" de Twisted... todo salió encantador y yo estoy más que feliz con los resultados.
El pastebin lleva los colores en rojo y también dejé un ejemplo con colores claritos en las imágenes de arriba.
¡Nos vemos para el siguiente código!
.
@elalmacen-rp
#nirvana dearum#foroactivo#css#codes foroactivo#tablilla#template#html#relaciones rpg#relas#relationships code#relaciones#codember2024#codember2024:destello
21 notes
·
View notes
Text

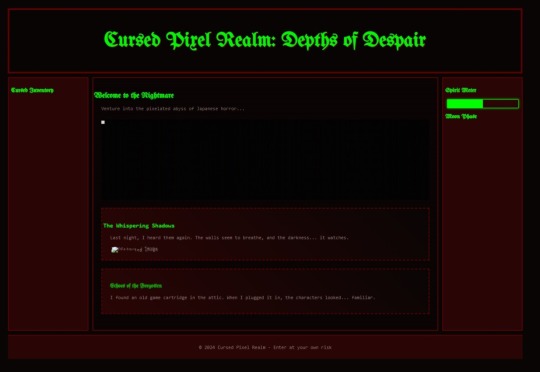
CURSED PIXEL REALM/ CREEPYPASTA ASCII STYLE LAYOUT
FOR NEOCITIES BY NUMBPILLED ON KO-FI
LIVE PREVIEW
DOWNLOAD HERE
#webcore#old web graphics#neocities template#neocities theme#neocities themes#neocities#html theme#html page#html#htmlcoding#html css#htmltutorial#css#websitedesign#websitedevelopment#javascript#y2k#template#free template#free neocities template
22 notes
·
View notes