#steps for testing a mobile app
Explore tagged Tumblr posts
Text
Mastering Mobile App Localization: The Ultimate Guide

#In an increasingly globalized world#mobile app localization is crucial for developers aiming to expand their reach and connect with international markets. Localization involve#content#and functionality to suit different languages#cultural nuances#and regional preferences. This comprehensive guide will walk you through the steps of effective mobile app localization#ensuring your app resonates with users around the world.#1. Understand Your Target Audience#Before diving into localization#it's vital to thoroughly understand the markets you are targeting. Research the languages spoken#cultural norms#legal requirements#and local technologies. This foundational knowledge will guide your localization strategy and help you prioritize which elements of the app#2. Internationalize Your App#Internationalization is the process of designing an app's architecture so that it can support multiple languages and regions without requir#text directions (like right-to-left scripts)#local date and time formats#and numerical values. Preparing your app in this way simplifies the subsequent localization process.#3. Localize Content and UI#The next step is to translate and localize the app’s content and user interface. This goes beyond mere translation; you must also adapt gra#icons#and layouts to align with local customs and expectations. It’s advisable to work with native translators who understand the linguistic subt#4. Adapt to Local Regulations and Legal Requirements#Different markets may have specific legal standards regarding data privacy#digital transactions#and censorship that can affect your app. Ensure that your app complies with local laws and regulations to avoid legal issues and build trus#5. Test and Optimize for Local Markets#Once localized#thoroughly test your app in each target market to catch any issues with translations#or functionality. Consider conducting usability tests with local users to gather feedback and understand their user experience. Use this fe
0 notes
Text
People should really consider using Tumblr mobile web instead of the app. It means your Tumblr account isn't directly beholden to app store companies, ie Apple and Google, so it hasn't experienced the automatic user settings changes to suppress mature content that ios and android users have both now experienced.
You're also taking your business away from app stores by using mobile web, especially if you pay for a tumblr subscription via an app store (I mean, idk who does lol but just saying). You'd still be using a browser app of course but you can choose which browser fits your needs & privacy level preferences (including choosing not to use Chrome), and deleting the Tumblr app is one less app downloaded, one less app scraping your personal information. It obviously doesn't impact what content is labeled as mature, but it's a drop in the bucket as far as making your Tumblr account one extra step removed from app store control.
Mobile web is the neglected stepchild of Tumblr updates, too, and that's a great thing lmao. The updates we do get are the ones that are more solid quality-of-life improvements and better tested before they get released, in my experience anyway.
Mobile web usually doesn't get all the flashy new updates right away or frequent UI changes that the apps get (I hate that kind of stuff so it's a plus for me lol), I find the UI much more straightforward and simple from my brief flings with the app, and experiences less bugginess from what I read on the @/changes official account.
So, app store is making it more difficult to access adult content? Don't use the app!
118 notes
·
View notes
Text
WIP visual novel where you interview big shot Spamton, now available to test on the mobile app Kocho!!


Fair warning, it’s REALLY short, but I’m trying to test it out and need some testers… so yeah, feel free to give it a try.
HOW TO INSTALL:
Step 1. Download the mobile app ‘Kocho’
Step 2. Download the file for the game here
Step 3. Insert the file into Kocho and play!
(If downloading the file doesn’t work, copy the link into a browser.)

#deltarune#spamton#spamton g spamton#art#ut dr#big shot era#big shot spamton#visual novel#fangame#wip
157 notes
·
View notes
Text
June Check In

Closed Beta is going well, and we’ve got plenty of updates to share today!
New UI Art
While our main focus is accessories at the moment, especially on Longhairs and Moontails, we are also making steady progress on UI art, below is the finished header for the errands page.

Art by Hydde.
We also started working on the silver bundle arts.

Art by Hydde.
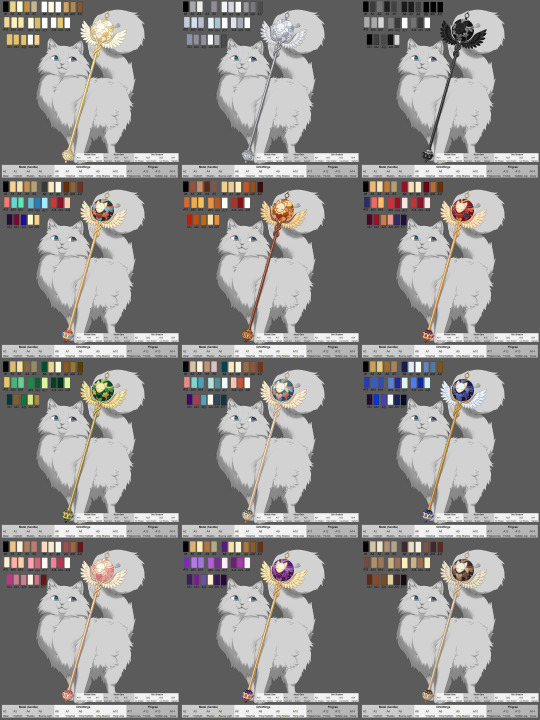
Accessory Recolors
We nearly finished selecting all colors for all of our accessories in the base 12 colors. Below are the Sacred Sceptre recolors, and only Frog Friends remains, on which we recently began working on.

Recolors by Emma.
New Decor
We also finished some decor pieces this month, which you can see below.

Art by Remmie and Giulia.
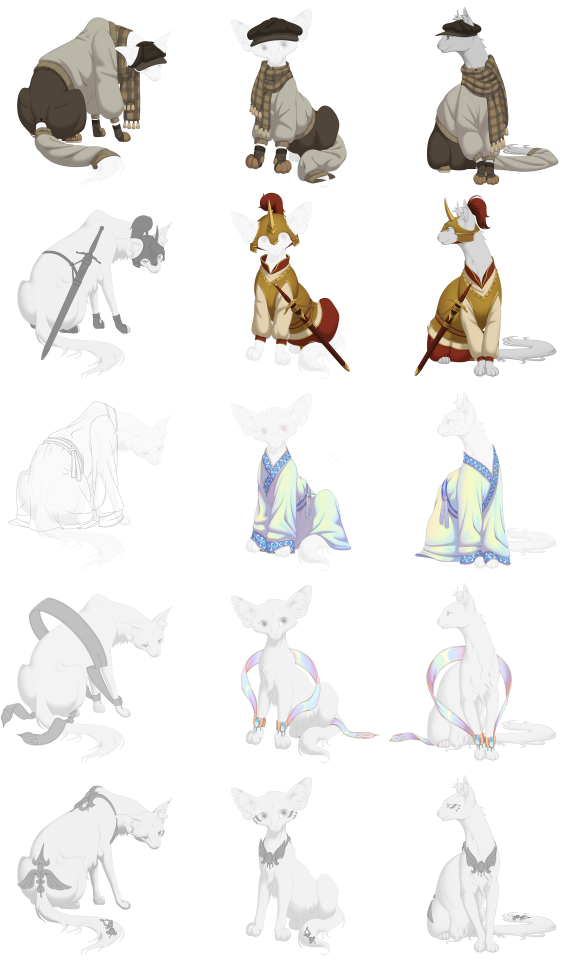
Longhair Accessories
Our artists’ main focus is to expand our accessory sets to Longhairs then Moontails. Below are some of this month’s progress on Longhairs - we finished lines for nearly all pieces, and below are some of the finished or nearly finished ones.

Art by Remmie, Asp, and Azarel.
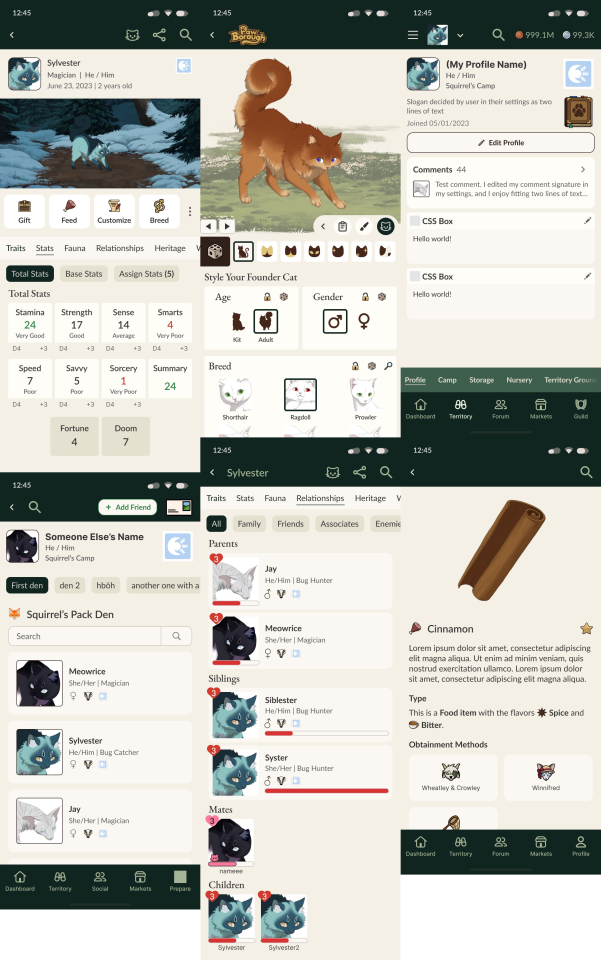
Mobile App
We also worked on the UI for the upcoming mobile application - the actual development will only begin after Open Beta.

Development Update
Since our check-in last month, we’ve rolled out the wardrobe feature, which is a massive feature consisting of creating and sharing cats, dress-ups, scenes and more!
Our next steps include merging the Accent 1 and Accent 2 metamorphic items into one single item, developing husbandry and farming, and fine-tuning the economy and revisiting errands. Though our primary focus lately is bringing features to life, we’ve also fixed a lot of bugs - this focus is our goal for the future as well.
Thanks for sticking with us!
To summarize: We shared a new decor, longhair accessories, accessory recolors, and mobile app mockups.
What’s next? Expect even more art drops, feature check-ins, and progress toward a smoother Closed Beta experience. We’re starting farming as our next big mechanic drop, and updating the demo to the standard of our beta test as soon as we finish the remaining touches on the wardrobe. Stay tuned!
#paw borough#pet site#virtual pet#indie game#pet sim#petsite#development update#pawborough#closed beta#art update
29 notes
·
View notes
Text
YouTube Downloads through VLC: Step by Step
[EDIT: I've been receiving reports for some time now that this method no longer works. I suspect something about the switch to YouTube Music as a separate app, and/or YouTube's ongoing attempts to force Chrome use, broke the compatibility with the Github version of youtube.luac -- I haven't managed to look into whether there's an updated working version out there yet. Sorry!]
So this guide to easily downloading off YouTube is super helpful, but there's enough important information hidden in the reblogs that (with the permission of OP @queriesntheories ) I'm doing a more step-by-step version.
Please note: these downloads will be in YouTube quality. My test video download is coming through at 360p, even though the video I'm starting from is set to 720p. They're legible, but they won't look great on a TV. For high visual quality, you'll want to seek out other methods.
This guide is written for Windows 10, since that's what I can test on. It's been tested on Firefox, Chrome, and Edge (which is a Chromium browser, so the method should work in other Chromium browsers too). So far, I haven't tracked down a way to use this download method on mobile.
BASIC KNOWLEDGE:
I'll try to make this pretty beginner-friendly, but I am going to assume that you know how to right-click, double-click, navigate right-click menus, click-and-drag, use keyboard shortcuts that are given to you (for example, how to use Ctrl+A), and get the URL for any YouTube video you want to download.
You'll also need to download and install one or more programs off the internet using .exe files, if you don't have these programs already. Please make sure you know how to use your firewall and antivirus to keep your computer safe, and google any names you don't recognize before allowing permission for each file. You can also hover your mouse over each link in this post to make sure it goes where I'm saying it will go.
YOU WILL NEED:
A computer where you have admin permissions. This is usually a computer you own or have the main login on. Sadly, a shared computer like the ones at universities and libraries will not work for this.
Enough space on your computer to install the programs listed below, if you don't have them already, and some space to save your downloaded files to. The files are pretty small because of the low video quality.
A simple text editing program. Notepad is the one that usually comes with Windows. If it lets you change fonts, it's too fancy. A notepad designed specifically to edit program code without messing it up is Notepad++, which you can download here.
A web browser. I use Firefox, which you can get here. Chrome or other Chrome-based browsers should also work. I haven't tested in Safari.
An Internet connection fast enough to load YouTube. A little buffering is fine. The downloads will happen much faster than streaming the entire video, unless your internet is very slow.
VLC Media Player, which you can get here. It's a free player for music and videos, available on Windows, Android, and iOS, and it can play almost any format of video or audio file that exists. We'll be using it for one of the central steps in this process.
If you want just the audio from a YouTube video, you'll need to download the video and then use a different program to copy the audio into its own file. At the end of this post, I'll have instructions for that, using a free sound editor called Audacity.
SETUP TO DOWNLOAD:
The first time you do this, you'll need to set VLC up so it can do what you want. This is where we need Notepad and admin permissions. You shouldn't need to repeat this process unless you're reinstalling VLC.
If VLC is open, close it.
In your computer's file system (File Explorer on Windows), go to C:\Program Files\VideoLAN\VLC\lua\playlist
If you're not familiar with File Explorer, you'll start by clicking where the left side shows (C:). Then in the big main window, you'll double-click each folder that you see in the file path, in order - so in this case, when you're in C: you need to look for Program Files. (There will be two of them. You want the one without the x86 at the end.) Then inside Program Files you're looking for VideoLAN, and so forth through the whole path.
Once you're inside the "playlist" folder, you'll see a lot of files ending in .luac - they're in alphabetical order. The one you want to edit is youtube.luac which is probably at the bottom.
You can't edit youtube.luac while it's in this folder. Click and drag it out of the playlist folder to somewhere else you can find it - your desktop, for instance. Your computer will ask for admin permission to move the file. Click the "Continue" button with the blue and yellow shield.
Now that the file is moved, double-click on it. The Microsoft Store will want you to search for a program to open the .luac file type with. Don't go to the Microsoft Store, just click on the blue "More apps" below that option, and you'll get a list that should include your notepad program. Click on it and click OK.
The file that opens up will be absolutely full of gibberish-looking code. That's fine. Use Ctrl+A to select everything inside the file, then Backspace or Delete to delete it. Don't close the file yet.
In your web browser, go to https://github.com/videolan/vlc/blob/master/share/lua/playlist/youtube.lua
Click in the part of the Github page that has a bunch of mostly blue code in it. Use Ctrl+A to select all of that code, Ctrl+C to copy it, then come back into your empty youtube.luac file and use Ctrl+P to paste the whole chunk of code into the file.
Save the youtube.luac file (Ctrl+S or File > Save in the upper left corner of the notepad program), then close the notepad program.
Drag youtube.luac back into the folder it came from. The computer will ask for admin permission again. Give it permission.
Now you can close Github and Notepad. You're ready to start downloading!
HOW TO DOWNLOAD:
First, get your YouTube link. It should look something like this: https://www.youtube.com/watch?v=abc123DEF45 If it's longer, you can delete any extra stuff after that first set of letters and numbers, but you don't have to.
Now open VLC. Go to Media > Open Network Stream and paste your YouTube link into the box that comes up. Click Play. Wait until the video starts to play, then you can pause it if you want so it's not distracting you during the next part.
(If nothing happens, you probably forgot to put youtube.luac back. coughs)
In VLC, go to Tools > Codec Information. At the bottom of the pop-up box you'll see a long string of gibberish in a box labeled Location. Click in the Location box. It won't look like it clicked properly, but when you press Ctrl+A, it should select all. Use Ctrl+C to copy it.
In your web browser, paste the entire string of gibberish and hit Enter. Your same YouTube video should come up, but without any of the YouTube interface around it. This is where the video actually lives on YouTube's servers. YouTube really, really doesn't like to show this address to humans, which is why we needed VLC to be like "hi I'm just a little video player" and get it for us.
Because, if you're looking at the place where the video actually lives, you can just right-click-download it, and YouTube can't stop you.
Right-click on your video. Choose "Save Video As". Choose where to save it to - I use my computer's built-in Music or Videos folders.
Give it a name other than "videoplayback" so you can tell it apart from your other downloads.
The "Save As Type" dropdown under the Name field will probably default to MP4. This is a good versatile video format that most video players can read. If you need a different format, you can convert the download later. (That's a whole other post topic.)
Click Save, and your video will start downloading! It may take a few minutes to fully download, depending on your video length and internet speed. Once the download finishes, congratulations! You have successfully downloaded a YouTube video!
If you'd like to convert your video into a (usually smaller) audio file, so you can put it on a music player, it's time to install and set up Audacity.
INSTALLING AUDACITY (first time setup for audio file conversion):
You can get Audacity here. If you're following along on Windows 10, choose the "64-bit installer (recommended)". Run the installer, but don't open Audacity at the end, or if it does open, close it again.
On that same Audacity download page, scroll down past the installers to the "Additional resources". You'll see a box with a "Link to FFmpeg library". This is where you'll get the add-on program that will let Audacity open your downloaded YouTube video, so you can tell it to make an audio-only file. The link will take you to this page on the Audacity support wiki, which will always have the most up-to-date information on how to install the file you need here.
From that wiki page, follow the link to the actual FFmpeg library. If you're not using an adblocker, be careful not to click on any of the ads showing you download buttons. The link you want is bold blue text under "FFmpeg Installer for Audacity 3.2 and later", and looks something like this: "FFmpeg_5.0.0_for_Audacity_on_Windows_x86.exe". Download and install it. Without this, Audacity won't be able to open MP4 files downloaded from YouTube.
CONVERTING TO AUDIO:
Make sure you know where to find your downloaded MP4 video file. This file won't go away when you "convert" it - you'll just be copying the audio into a different file.
Open up Audacity.
Go to File > Open and choose your video file.
You'll get one of those soundwave file displays you see in recording booths and so forth. Audacity is a good solid choice if you want to teach yourself to edit soundwave files, but that's not what we're here for right now.
Go to File > Export Audio. The File Name will populate to match the video's filename, but you can edit it if you want.
Click the Browse button next to the Folder box, and choose where to save your new audio file to. I use my computer's Music folder.
You can click on the Format dropdown and choose an audio file type. If you're not sure which one you want, MP3 is the most common and versatile.
If you'd like your music player to know the artist, album, and so forth for your audio track, you can edit that later in File Manager, or you can put the information in with the Edit Metadata button here. You can leave any of the slots blank, for instance if you don't have a track number because it's a YouTube video.
Once everything is set up, click Export, and your new audio file will be created. Go forth and listen!
#reference#vlc media player#youtube downloader#youtube#uh what other tags should i use idk#how to internet#long post
235 notes
·
View notes
Note
Hi! Is there a listener's guide for Hope's Hearth? Are there specific good places to start, or should one just start from episode one?
Ah, the thing I have been meaning to make for three years has finally come to bite me in the butt.
For you Anon, I present:
The Hope's Hearth Listening Guide 2025 (made just now)
This is gonna break each season into it's Game Arcs, and anything with an asterisk (*) next to it is part of the wider storyline with connecting characters. Not everything is connected like that, but some of it is!
My recommendations are to start with our first two games, and then pick and choose from there. Not a lot is currently linear, so you aren't going to spoil yourself listening to the Hungry Gnoles Eat The Rich game before the Los Arboles game.
Full guide under the cut!
Season 1
Episodes 1-4: Mythomorphosis (previously known as Apotheosis)*
World building game where we make dogs a foundational building block of our entire solarpunk world
Episodes 5-11: This Town Is Full Of Monsters*
There is a town and it is full of mysteries, people, and always monsters. We flesh out our world and the people living in it
Episodes 12-13: Things, Eldritch and Terrifying*
You should listen to this after the previous arc since it involves two of those characters being gay
Bonus: Death of the Bone God short story
Episode 14: CONNECTED TO - [ANONYMOUS]
Two people connect on an app and talk about their lives and hopes before being disconnected.
Episodes 15-16: Candide
A retired military veteran starts a garden, and it is full of memories good and bad. A young child befriends the gardener, and helps remind them that not everything in this world is bad.
Episode 17: Divine|Mundane
A mortal is brought into the world of gods. One of them is a ho. Yes Dirk that is how I'm going to describe Obsidian. Tell me I'm wrong.
Episodes 18-20: With Fire Thy Affections Hold A Wing
A dragon and her rider save two worlds from total destruction, and sacrifice almost everything to do it.
Episodes 21-30: Flotsam*
Back in our mysterious town from before, we step into the lives of four new people. Old locals and new arrivals struggling to live in a unique society.
Episodes 31-32: Be Not Afraid
In which the goddess of "Mom, I can't work, I'm gay" gets her first paladin. Played with guest Jade Koda Oxford Rose from Follow The Leader
Episodes 33-41: Galactic 1e*
We begin exploring the rest of our universe about Ducky, the space ship held together with hopes, prayers, and spuct (space duct) tape. We'll meet again on Hope's Promise. (if you're here from the sexiest podcast character competition, this is where Husky first shows up)
Season 2
Episodes 44-45: Ech0
Three siblings try and help a ghost find their fallen mech, and learn more about what their world used to be like. Played with guests Jupiter and Erin from The Hades Project
Episodes 46-47: Los Arboles
The woods call, and our players answer. Willingly or not, each will go into the woods and come back changed, or not at all. Played with guest William A. Wellman from Hello From The Hallowoods
Episodes 48-49: Navigator
One seeks answers, the other guides them to it. What they find along the way tests their mettle, and brings them closer together.
Episodes 50-51: Sapphic Space Pirates
What is says on the tin! They're sapphic, they're in space, and they're pirates. We played with Charm Person Games' Stephanie and Natalie
Episodes 52-53: Cage of Sand
A world plunged into an unknown plague, each day looping over and over, more clues coming to light with each repetition. Content warning for plagues and pandemics. A single player game.
Episodes 54-56: Alongside Our Divine
A pilgrimage turned caravan roadtrip through the countryside. Three people squished into one camper, with the God of Hope tying them together. Jealously, anger, and trauma make the trip difficult in many ways, but hope wins above all.
Episodes 57-58: Mobile Frame Zero: Firebrands
A rebellion against the upper class and the fascists led by the working class.
Episodes 59-61: The Land Whispers
More of Hope's Promise is found and explored. New plants, new animals, and two young scientists on a team hope to keep this new space intact for years to come. Played with guest Kit from Abbey Archives
Episodes 62-63: Ocean Tides
Younger days of a character seen previously, taunted by a god who knows too much. Played with guest August from Follow The Leader!
Episodes 64-65: Long Night In The Mech Bay
Two old friends find each other after years spent apart. They each thought the other dead, and realize things about themselves and each other that change their relationship. Is it for the better? Only time will tell.
Episodes 66-68: Let Me Follow*
The chosen prophet of a distant god and their chosen paladin hop the universe, helping those in need and bringing faith where the brush falls. Played with guest Filo T. Hazard from Admiralty Blues
Episodes 69-71: When You Meet Your Doppelganger on the Road, You Must Make Out With Them
A strange hitchhiker, a mysterious hotel in a familiar place, and oddities unable to be placed. Two people experience a closeness only doppelgangers can, but are they both human? Or is one a monster waiting in disguise?
Episodes 72: Catharsis and Shit (or, From Which Lilacs Bloom)
Two gods come to witness an annual event, something beautiful and strange that must be seen to be understood. Knowingly or unknowingly, they offer care to someone who needs it, and give them the strength they need.
Episodes 73-74: Come Home
Stranded, floating between the earth below and the vastness of space, a lone astronaut struggles to choose a home to go to.
Episodes 75-82: This Night On The Rooftops*
Four young children roam the city, playing, stealing, running, and learning about everything and anything. From magic and gods to mud and thread, they shape their little world, and are shaped by it in return.
Season 3
Episode 83: We All Meet In A Tavern
Adventurers and mercs for hire meet in a tavern to discuss their plans. Committing crimes under the nose of a fascist empire takes planning and care after all!
Bonus: He Who Laughs short story
Episodes 84-88: Mage Against The Machine*
Four time travelling mages fight against the fascist empire by pulling at the threads of history. The butterfly effect ripples out with each tug, but in the end, was it worth the cost?
Episodes 89-90: Are My Wings Even
Young fae, on the cusp of self discovery, spend time getting ready to sneak out and go to a human party. They talk about their hopes and fears and dreams, and the air vibrates with unbroken tension and excitement between them.
Episodes 91-92: Sexy Battle Wizards
You have three stats! Sexy! Battle! Wizard! Our wizards are hired by an old god to fetch a book from his old home, which is overrun with demons. (If you're here from the sexiest podcast character competition, this is where Husky is in a whole game)
Episode 93: Honey Heist
The fascist empire took all the god damn honey and you are a GOD DAMNED BEAR! Get the honey back! (Husky's in this one too!)
Episodes 94-96: It's Going To Be A Long Day
Okay I don't have an interesting blurb for this. It's a Homestuck game. We basically just do Homestuck with some characters and have fun. It's fun. Join us in our fun. Played with guest Solace Grey
Episodes 97-99: Hungry Gnoles Eat The Rich
A city of gnoles is being bought out by the fascist empire, but they refuse to go quietly. They refuse to allow themselves to be overtaken and worked into the ground. Played with game author Z.W. Garth and guest GM Filo T. Hazard from Admiralty Blues
Episodes 100-102: My Grandfather's Axe
An artifact through generations, found, reclaimed, stolen. A family watched over by a very good dog. With guest Filo T. Hazard from Admiralty Blues
Episodes 103-104: Celestial Bodies, Orbital Mechanics
Forced to relocate as the fascist empire closes in, a leader must choose what kind of leader they'll be. How will they handle the rebellious child? Played with guest Solace Grey.
Episodes 105-106: In Dreaming Avalon
The fae bring mortals astray in dreams. What fools they be! Will they awake and pine for those dreams? Played with guest Richard from The Room Where It Happened
Episodes 107-110: If Not Us Then Who?*
A super sentai anti fascist propaganda cartoon about space pirates with powers saving the universe from evil! Played with game author Riley Hopkins from Riley Hopkins and Their Amazing Friends (and other Moonshot podcasts!)
Season 4 (ongoing)
Episode 111: Fairy vs Walrus
A fairy and a walrus make their way through a city to the doorstep of an unsuspecting human. Shenanigans occur, as expected.
#hopeshearthpod#hopes hearth#hopes hearth listening guide#listening guide#This took me like an hour and a half to do#I tried to add little blurbs for each game so you'd know vaguely what its about
24 notes
·
View notes
Text

NEW EDITOR 101: A GUIDE FOR GIFMAKERS by v @shangs
Hi friends! I know I said I would do this way back in April/May when this change was announced but I've been massively busy lately so thank you all for being patient with me :)
Based on the results of this poll, I will be trying my level best to help make a guide for gifmakers to best deal with any problems that have been present with the new editor. However, it's worth noting that I have personally not experienced any of these problems myself and I have no record of any problems from other people that I could send to staff and get guidance on, so for some of these issues I will unfortunately be a broken record.
That being said, I have been using the new editor for a few months now and it hasn't been too bad. So don't be discouraged by the new editor if you still love to make gifs and share them. You may need to adapt a bit, but it's doable!
This is meant to be comprehensive and will be explanation and image heavy. Full guide under the cut.
CONTENTS:
What is the new editor?
Steps to take before posting
Making a post
Troubleshooting
01. WHAT IS THE NEW EDITOR?
Some of you may be asking yourselves what the point of the new editor even is and why it's being implemented in the first place when we already had a (mostly) functional editor. My very limited understanding of it as a CS student is app compatibility and flexibility. I'm not totally clear on the details nor am I 100% certain this is the case, but NPF posts (basically, posts made with the "new editor") first started with the mobile app. I'm unsure if the different post types were simply too unwieldy to transfer to the app - having to make a whole bunch of post types when with the new editor you can now have posts with any elements you want without the rigidity of a set post type - or if it was simply not able to be implemented, but the apps have always used NPF. The majority of Tumblr users are coming from the mobile apps. Then it became a case of having the legacy editor for the web users (which were fewer in number) and the new NPF editor for everyone else. That takes resources to keep around and it's pretty inefficient. Naturally the older editor that was used by less people was going to get the axe, especially since you couldn't tell on mobile that there was even a difference between NPF or legacy posts.
So now here we are and the posts are NPF. This means they're in "Neue Post Format." Basically, every post you make is by default a text post, containing "blocks" of other media - as gifmakers we will primarily be dealing with photos.
I understand that it's frustrating to many to see "our gifs are now rendered as text posts" and ask WHY it's happening when photos should logically be rendered as photo posts - but the fact is, there's now no real delineation between a "text post" and a "photo post." The reason NPF posts are now "text posts" is because that's how they are rendered for desktop themes, not because everyone is going to see your post as text and your gifs are going to be compressed into the quality of a potato (though I know some have seen this issue - more on that later.)
02. STEPS TO TAKE BEFORE POSTING
The long and short of it is that you may have to update your theme. More detail here for those who are interested, but check that your theme supports "new editor posts" or "NPF posts" AND that this is true for original posts (you can read more about why in this ask and, although this may be a bit time-consuming, test it out on your blog). I can say with certainty that my second theme Cygnus supports original NPF posts. This is NOT true of my first theme, though.
You can try to add the NPF Fix by @glenthemes to your own theme (beware if you don't know HTML/CSS) or try this tip by @burningblake for original posts.
Feel free to add theme makers with fully NPF-compatible themes in the notes! I have been happily using my own theme so I can't say to what degree others' themes are NPF-friendly.
03. MAKING A POST
If you're sticking around to post on the new editor and you have trouble ordering your gifs around, here's a little guide on how to post.
If I click on "Photo" from web and open up the editor, here's how it looks:

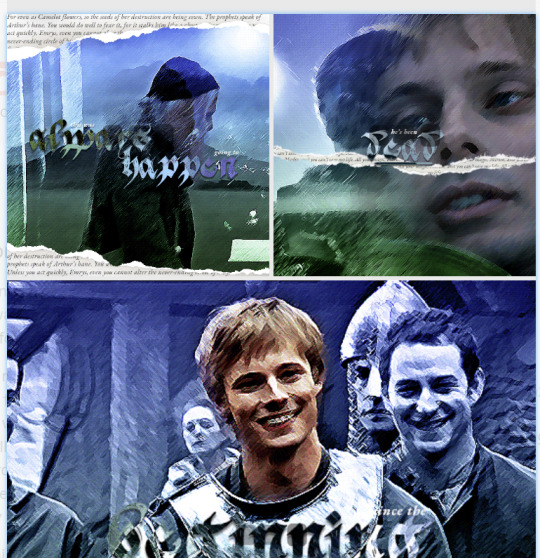
I went ahead and added three full-width gifs and the editor put them in like so:

You'll most likely also have to order your gifs around in the way you want them. You can go ahead and hover over your gifs to see the button to orient them (the four dots in the top left corner) and the button for an image description (the three dots in the bottom right corner). I've attached images of all three below:



If you hold the orientation button, move your gif around until you see the blue line that shows where your gif will end up in the spot that you want it. For example, I wanted to move the second gif below the first one, so I oriented it so that the blue line would show the marker between the two gifs:

Now my gifs are oriented nicely! Of course, this is a simpler layout, but the principles still hold.
If you save your gifs as a draft and reopen them or you just notice a large gap like this in between your gifs when you're in the editor, don't worry.

This will not show up in dash view or on a desktop theme that supports original NPF posts. For example, this is how the gifs' gap (without modification) looked in my desktop theme:

With your gifs ordered, the final step is to add alt text. You can read more about alt text and why you should use it here. (Feel free to ignore the sections about the captions on the legacy editor since it is no longer relevant. It's also unnecessary to clearly mark descriptions if they're not in the caption of your post because they will clearly show up under "ALT" on Tumblr.)
If you click the three dots in the bottom right corner as seen above, and click "update image description:"

You can add the description you like and click "update." Your photos' alt text will show up under the "ALT" bubble on Tumblr. This is generally a good practice to get into to make your content more accessible, so I hope you guys will consider using alt text regularly :)
Also, I've noticed that in the editor, if you go back and edit something it will take some time to show up. You may have to refresh the page or load it again after some time, but your edits should be there. I would not go back and edit posts again if you see your posts haven't shown up. I also advise against editing your posts on mobile because it's easier to make a mistake.
And there you go, you've successfully made a post with the new editor!
04. TROUBLESHOOTING
I'm sure you've all been waiting for this. Unfortunately I am probably going to be extremely unhelpful if the editor hasn't been refined in the last few months for those experiencing issues. I'm going to go in the categories that I listed out in my original poll, but keep in mind that I haven't personally seen any of these issues on my end so I haven't been able to contact staff with any evidence that this happened other than my poll.
Dashboard view quality issues: I haven't noticed this issue. I'm not sure if this has been fixed since the original poll was posted. If you're experiencing this issue, this is not something I know how to fix so I would contact staff with screenshots of the issue.
Desktop theme side padding: As noted before, this is a theme issue. If you change themes to something that is NPF-compatible with original posts, there shouldn't be any more issues here.
Small gifs on mobile: In my experience this was happening regardless of what editor was used; it's a bug that seems to have been fixed since this poll was created. If you're still experiencing it, at the risk of sounding like a broken record, I would advise contacting staff.
New editor doesn't accept gifs of size 9.8MB < x < 10MB: I haven't experienced this issue so I would say the only workaround would be to either trim the size of your gif so that it is under 9.8MB or whatever threshold seems to be the cutoff or contact staff (I am so sorry for constantly having to suggest this 😭 unfortunately there's no trick I can offer because the new editor has been taking all my gifs just fine)
Logistical issues ordering gifsets: I hope this guide has been able to answer the majority of questions and shed some light on some of the more buggy behaviors of the new editor, but if you have any more specific questions you can feel free to shoot me an ask!
HTML issues / colored text: Unfortunately it seems colored text may be deprecated entirely? This could be for accessibility purposes because I believe screen readers would read out every single letter of gradient text in captions which I imagine can get quite frustrating for users of this technology. I recommend just using the normal rich text editor. If you want small text, you can highlight and click the <s> button!
Other: If it seems like something I may be able to answer, please feel free to ask me. Otherwise... hound staff 😭
Here's where you can hound staff, btw. If you're having major issues I would advise you guys to submit support tickets. That way if there are any widespread bugs, staff will hopefully be able to fix them.
I hope this guide was helpful to you guys in dealing with the new editor, and happy giffing <3
#gif tutorial#new editor tutorial#completeresources#userphotoshop#resourcemarket#userrobin#userbells#arthurpendragonns#ughmerlin#userbecca#usersameera#usermarsy#alielook#tuserlucie#tutorial
561 notes
·
View notes
Note
Hello! I saw your comic on Pinterest and I wanted to see it from the official account (I downloaded Tumblr just for that) but the link just doesn't work, could you give it to me? thank you :,)
Btw I love your comic (with the little I've seen) and I also love the way you draw <3
Hi @ratm3out! Thanks for tracking me down. Its weird - I tested the link on mobile and desktop and its working for me through the tumblr app. Im not sure what could be causing the error. Here's the story archive so far though, if that helps. Sorry for the inconvenience and Im glad you like my style <3!
Commonwealth Cass
The Travels Begin
Walking Disasters
Baked Bloatfly
Super Mutant Suiciders or: How I Learned to Stop Worrying and Love the Bomb
Getting Down To Business
Daytripper
Blood and Thunder
Sins of the Father
Respite
Don’t They Know It’s The End of The World?
Where It All Went Wrong
Knife
Contract to Kill
Wolf in Sheep’s Clothing
Don’t Be Afraid
Jet
Riot
Getting Closer
I Dont Want to Fall In Love
Reel Me In
Girl, Look At That Body
Don’t Go
A Shot in the Dark
Unravel
Can’t Pretend
Lunchbox
So Long, Brother
One More Tomorrow
Desire (Easter Egg NSFW)
He’s a Tramp, But I Love Him
I Don’t Want You To Get It On With Nobody Else But Me
I Believe in Yesterday
Political Suicide
I’m Only Human
I Just Want To Die Anywhere Else
A Hole In The Earth
We’ve Got A Score To Settle
One Step Closer
Honest
The Writing’s On The Wall
Reluctant Heroes
73 notes
·
View notes
Text
@shepardstales I am taking notes for this, too. End goal but very good to be prepared.
Did learn the basic agreed rules of these games. Have pieces, backgrounds, and music that match the vibe and current setting of the game. Sound effects and music should also match the game’s vibe and setting but shouldn’t distract from the gameplay. Instead it needs to be designed to encourage the player to keep going.
The learning curve should be progressively harder, but not impossible. I saw one post that said introduce a new mechanic every twenty levels, and another that said introduce a new mechanic every fifty. But they both agreed in the beginning of the game you introduce a new mechanic every level as a tutorial type, then every three then every five-ten until around level 30.
also said that play testing is absolutely key. Because if a match 3 game is buggy you’ve basically destroyed your entire game by one unbeatable level and who wants to play. So we can design and then play the levels, or have people play through each batch of levels in beta testing.
Recommended if there’s story to it to segment each important story piece to a specific area of the story-which we knew, but it helps keep the workload organized. 30 levels for one area, fifteen for another, that sort of thing.
Reading these tips and articles has definitely been helpful for me and how I’m thinking about approaching it 😁
7 notes
·
View notes
Text
Frustrated psychology post:
IQ doesn't measure intelligence!! It only measures brain development!
IQ changes and fluctuates with time, drug use, enrichment, and other factors!!
IQ is not an inherent characteristic! It isn't something fixed!
Those MOTHERFUCKING apps you get ads for CANNOT accurately measure your IQ!
IQ is just a measurement of how developed a person's brain is in comparison with how old they are.
The formula for IQ is mental age/chronological age x 100. (Mental age is the level of brain development of a person of a certain age. It is measured by evaluating levels of a wide range of different brain functions through iq tests. It cannot yet be correctly measured by apps or by most online tests.)
This means that, if a person's IQ is 100, that means that their brain is exactly as developed as the brain of the average person their age. If it's higher, their brain developed more quickly and is comparable with the brain of an average person older than they are, and if its lower, their brain developed more slowly and is more like the brain of an average person younger than they are.
Because brains continue to develop as people age, mental age keeps changing just as chronological age does. Typically, brains become more developed, but they have been known to "regress" as a result of drug use, trauma, certain disorders, head injuries, and invasive surgeries (like Rose Kennedy), all of which physically damage and rearrange the structure and therefore the function of the brain. Additionally, lack of enrichment can cause areas associated with certain functions to stagnate.
So!!!! IQ is not a fixed number! If your IQ is lower than 100 (and you cannot trust online tests or those FUCKING mobile games and even ableist psychologists sometimes) you are not stupid. Your brain is just taking a longer time to reach the development stage it "should" be in. I put heavy emphasis on those quotation marks, because modern psychology does tend to be biased against neurodivergent people. And if your IQ is higher than 100, you aren't necessarily smart, although things may come more easily to you than to others your age. Whatever IQ you have is perfectly fine. You are fine. I promise.
Thank you for reading my rant. I hope this helps someone. (does a little bow and steps off my soapbox)
#psychology#intelligence#iq#intelligence quotient#i am FUCKING PISSED at the ableist fucks in the psychology world#(in case you cant tell by the rant)#deep sigh#how do i tag this#i want it to reach people who should hear it#please leave all your tags i beg you i havent had enough sleep#psychologist#psychology studyblr#psychology student#psychologyblr#neurodivergent#neurospicy#neurodiverse stuff#neurodiversity#brain development#yay good cool#i sleep now
26 notes
·
View notes
Text
Progress update: stuff
I've been pretty quiet lately because I've been slowly working on an android app of my own outside of work. Still a long way to go before it's finished, but baby steps.
It's an app where you can make custom beading patterns easily with mobile UI in mind. The only other one I've seen on the android store was this really old one with only two stars because they hide 90% of the features behind a paywall while calling it a free app.
While I like using the Beadographer website it has its limits and is designed for computers in mind rather than touch screens. Trying to use it on a phone can be a bit annoying.
Right now I have a basic grid set up for square stitch and loom stitch with the ability to select colors, color/clear beads on tap, add rows/columns, and pan/zoom in using two finger touch. I plan on adding more features including the following:
Drag your finger over several beads to color them at once rather than have to tap them individually.
Templates for several styles including peyote, brick, herringbone, right angle weave, different circular peyote stitches, and others.
Auto save patterns in progress.
Can store multiple patterns.
Create and save custom colors to use between projects.
Tools like undo/redo, rotate the canvas, select and drag, color picker, image import, and mirror.
Export patterns as png files.
Available different kinds of beads (toho, miyuki, etc)
I know this isn't most peoples' cup of tea but I'm really excited to try and complete this, and maybe even get it on the app store :D
My biggest worry is how I'm going to handle the circular peyote patterns since they don't conform to grids as easily as other styles would due to increases. The rest seems easy enough albeit long and tedious to develop and test for everything.
6 notes
·
View notes
Text

FOR ALL TIME (Lovebrush Chronicles) otome romance mobile game
Newly Cards : CR cards! (CN server)
Game: For All Time
Time:: 17 - 30 August 2023
Server: Chinese
Event: "Red Thread" (Qixi Festival)

❤️ Ai Yin (Ayn)
"I can feel every movement of yours, and I am completely influenced by you."

💚 Luchen (Alkaid)
"Worry about distracting me? Well, it does. It seems inevitable when you're around."

💛 Luo Xia (Rorschach)
"Do you know... what's the next step after the bondage is undone?"

💙 Si Lan (Clarence)
"Five fingers are intertwined, it is indeed a fit and close connection."

💜 Ye Xuan (Emerald)
"Heart to heart, love is deep."
🇨🇳 Chinese server
�� iOS: https://apps.apple.com/cn/app/id1467163363
🔗 Android: (APK) http://hlr.163.com/
* Chinese mobile number required
•••••••••••••••••••••••••••••
Title: Lovebrush Chronicles
By: Exptional Global
Platform: iOS, Android
Languages: English, Japanese, Traditional Chinese
Voice dubbing: Japanese, Chinese
Website: https://www.lovebrushchronicles.com/
••••••••••••••••••••••••••••••
👉🏻 Languages and Voice dubbing Setting in game
CAST
❤️ Ayn Genius Musical / Vengeful Prince
Chinese name: Ai Yin
Japanese name :Ayn
English name: Ayn
JP voice: KENN
CN voice: : A Jie
💚 Alkaid Student transfer / Knight Mage
Chinese name : Lu Chen
Japanese name :Rotatsu
English name: Alkaid
JP voice : Tachibana Shinnosuke
CN voice: Zhao Lu
💛 Rorschach : CEO / Emperor
Chinese name : Luo Xia
Japanese name: Roca
English name: Lars
JO voice: Suwabe Junichi
CN voice: Xia Lei
💙 Clarence : Student president / Great Wizard
Chinese name : Silan
Japanese name : Silan
English name: Clarence
JP voice: Toriumi Kohsuke
CN voice: Xie Tiantian
💜 Emerald Art teacher / Silver Knight
Chinese name : Ye Xuan
Japanese name: Yōken
English name: Cael
JP voice: Hirakawa Daisuke
CN: voice: Ma Zhengyang (CN server Now)
EU/US, SEA, JP, TW : Chinese voice by Ai
📌 Close Beta Test (EN, JP, ZH)
📌 Time: 11 ~ 24 August 2023 10:00 AM (JST)
:DOWNLOAD (CBT)
🔗 Android: https://play.google.com/store/apps/details?id=com.netease.skzdhlrna
iOS: Official launch is coming soon
Game file 1.2 GB.
Storage: 3.45 GB up
มีในสโตร์ไทย เตรียมเปิดให้ลงทะเบียนจองเกมล่วงหน้าในปลายเดือนนี้
OFFICIAL SITE
🌏 EN: https://www.lovebrushchronicles.com/
🇨🇳 CN: http://hlr.163.com
🇯🇵 JP: http://www.foralltime.jp
🇹🇼 TW: https://www.foralltime.com.tw/
#otome#otome game#乙女ゲーム#โอโตเมะเกม#romance#เกมจีบหนุ่ม#เกมจีบหนุ่มในโทรศัพท์#เกมจีบหนุ่มมือถือ#For All Time#lovebrush chronicles#เกมจีน#時空中的繪旅人#时空中的绘旅人#時空の絵旅人
119 notes
·
View notes
Text
How to Choose the Best Shopify Website Design Company for Your Store in 2025?

In the ever-evolving world of eCommerce, having a well-designed and fully optimized Shopify store is no longer just an option – it's a necessity. As more consumers turn to online shopping, brands must ensure their Shopify website delivers an exceptional user experience, reflects the brand's identity, and supports seamless transactions. This is where a professional Shopify website design company can make all the difference.
Cross Atlantic Software, we understand that the decision to hire a Shopify website design company is a major step in your eCommerce journey. With so many service providers available, making the right choice can be overwhelming. This article aims to guide you through the most important factors to consider when selecting the right partner for your Shopify website design in 2025.
1. Understand Your Goals and Business Needs
Before you even begin searching for a Shopify website design company, clearly outline what you want your Shopify store to achieve. Are you launching a new brand, rebranding an existing one, or scaling up operations? Do you need custom integrations, advanced product filtering, or mobile-first Shopify design?
Having a clear vision will help you communicate effectively with potential design partners and ensure they align with your goals.
2. Look for Specialized Shopify Expertise
Not all web design companies specialize in Shopify. It's essential to choose a team that lives and breathes Shopify website design. Shopify has its own ecosystem, with unique themes, apps, and a proprietary Liquid coding language. Hiring a company that focuses specifically on Shopify design ensures they understand the platform inside-out.
Cross Atlantic Software has dedicated Shopify experts who have built and optimized hundreds of Shopify stores, giving clients the edge they need to compete in saturated markets.
3. Review Their Portfolio and Past Work
A reputable Shopify website design company should have a robust portfolio showcasing their past work. Look for:
Aesthetically pleasing, modern designs
Fast-loading Shopify websites
Mobile responsiveness
Seamless checkout experiences
Custom features like animations or personalized recommendations
Pay attention to diversity in their projects. This tells you whether the company can adapt their Shopify design to different industries and audiences.
4. Read Client Reviews and Testimonials
Real feedback from past clients is one of the most reliable ways to evaluate a Shopify website design company. Look beyond just the star ratings. Focus on detailed testimonials that highlight communication, professionalism, turnaround time, and post-launch support.
Cross Atlantic Software, we don’t just deliver projects — we build partnerships that grow with your business. Many of our clients have been with us for years, and we’re proud to be part of their ongoing success stories. Our testimonials reflect our commitment to excellence and custom-tailored Shopify website design solutions.
5. Ask About the Design and Development Process
Transparency is crucial. A reliable Shopify website design company should be able to walk you through their process from start to finish:
Initial Consultation
Strategy & Planning
Wireframing & Prototyping
Shopify Theme Customization or Custom Build
QA Testing & Optimization
Launch & Post-Launch Support
Knowing how your design team works isn’t just helpful — it’s essential. When everyone’s on the same page from day one, the process becomes smoother, timelines are clearer, and there are no last-minute surprises.
6. Consider Their Understanding of UX and Conversion Optimization
Good design isn't just about looking pretty. A successful Shopify website should convert visitors into buyers. That requires deep knowledge of user behavior, sales funnels, and design psychology.
Choose a Shopify website design company that prioritizes:
Clear CTAs (Call to Action)
Simple navigation
Fast page load times
Engaging product pages
Mobile-first design
Cross Atlantic Software, our team fuses creative Shopify design with data-backed UX principles to help you maximize conversions and sales.
7. Evaluate Support and Maintenance Services
Your Shopify store needs continuous updates, improvements, and sometimes emergency fixes. Make sure your design partner offers ongoing support even after launch. Ask questions like:
Do they offer monthly maintenance packages?
How do they handle bugs or errors?
Will you have a go-to person to call when something breaks or when you need a quick update? A dedicated point of contact makes all the difference when time and clarity matter most.
Cross Atlantic Software offers flexible support plans to ensure your Shopify website stays up-to-date, secure, and optimized at all times.
8. Transparency in Pricing
Clear pricing is a mark of a trustworthy Shopify website design company. While it's tempting to go with the lowest quote, remember that quality design and development require expertise and time.
Request a detailed breakdown of costs, including design, development, apps, and post-launch services. A good partner will explain every line item and adjust to fit your budget where possible.
9. Look for Creative Collaboration, Not Just Execution
The best outcomes happen when the design company works with you as a creative partner rather than just following orders. You should feel heard, respected, and inspired during the design journey.
Cross Atlantic Software, we treat every client as a collaborator. Our team engages in regular brainstorming sessions and strategy calls to ensure your vision translates beautifully into a high-performing Shopify store.
10. Check If They Offer Additional Services
Many eCommerce businesses need more than just Shopify website design. Check if your prospective partner can also help with:
SEO Optimization
Email Marketing Integration
App Integrations
Product Photography
Social Media Integration
A company that offers a comprehensive solution can save you time, money, and the hassle of managing multiple vendors.
Cross Atlantic Software provides end-to-end services to make your Shopify store launch as seamless and impactful as possible.
Conslusion:
Choosing the best Shopify website design company in 2025 is about more than just good looks. It requires strategic thinking, technical expertise, and a collaborative approach.
With a trusted partner like Cross Atlantic Software, you can build a Shopify website that not only looks amazing but also drives growth and customer loyalty.
Whether you're just starting out or looking to level up your current Shopify design, now is the time to make the investment in a company that understands your vision and has the skills to make it real.
Let’s simplify your eCommerce success — one pixel at a time.
Ready to build your dream Shopify store?
Visit us at www.crossatlantic.software and let’s get started.
4 notes
·
View notes
Text
How to Play the Uta no Prince-Sama Games in English!!
Disclaimer!! This method won't provide a completely accurate translation but after playing one route fully (around 8 hours), I can confirm that this method works well enough. You can understand the plot and even play the minigames (I recommend playing them on easy though since they can be quite challenging on hard)
This method also works on the official releases of the games so pirating or emulation isn't necessary. Obviously I can't stop anyone from pirating but if you can please consider buying a copy of the game. At the time of writing all of the games are on sale on the Nintendo eShop, with Repeat being 50% off and the rest of the games being 20% off. Just make sure to test this method before spending any money, I don't want anyone to spend the money and then realize this method is uncomfortable or anything of the sort.
1. Requirments!
You will need two devices. A mobile phone and the device you will be playing the game on.
2. Step One, Translator
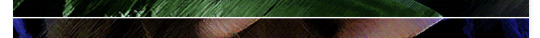
I use the Google Translate app but any translator with similar features will work. For this method we will be using the camera feature.

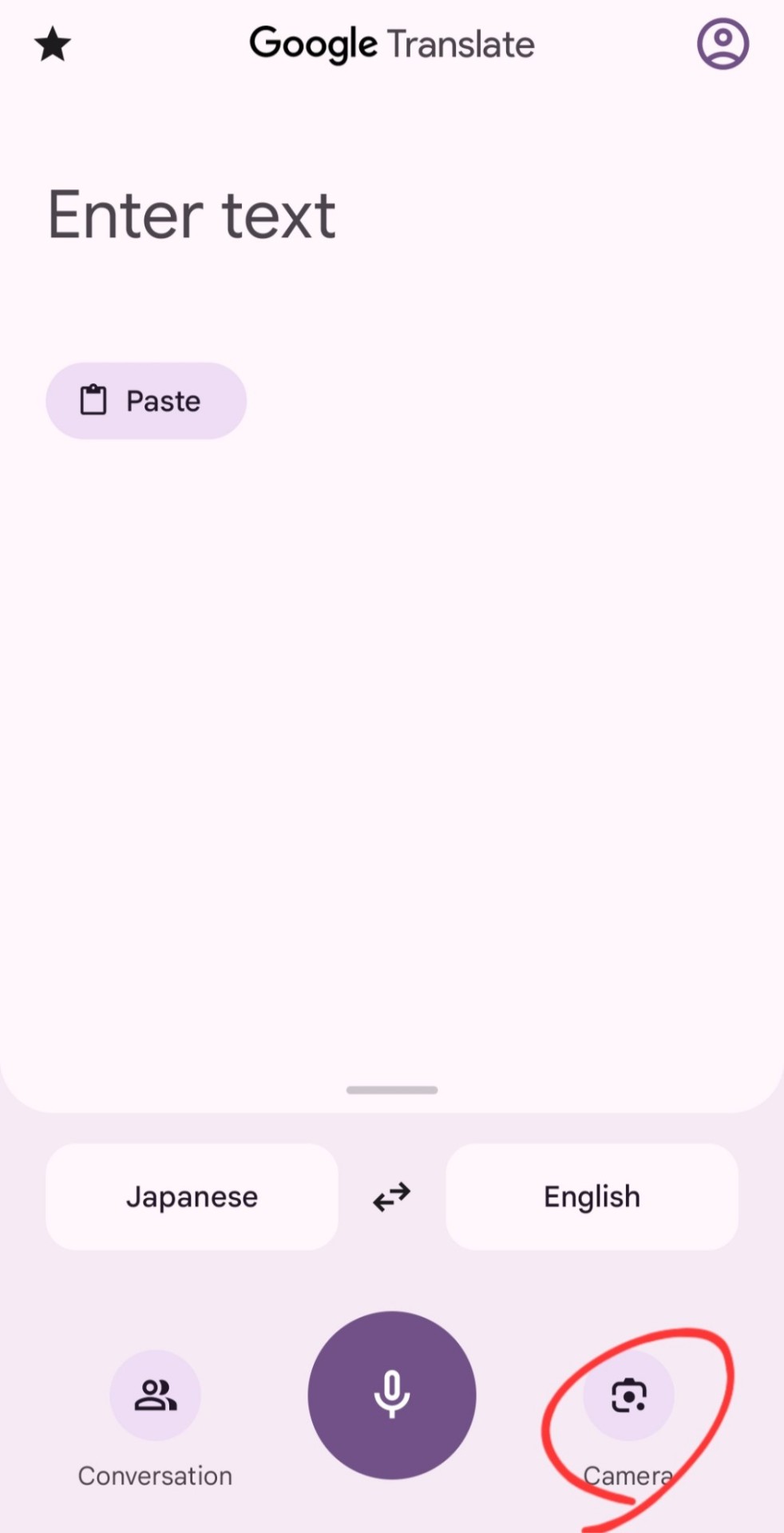
3. Step Two, Using the Camera Feature
Using the camera feature is quite simple.

After you go to the camera you will be met with this screen (it's black for privacy reasons but that's what you will see with your camera).

Point the camera at the text you want to translate (in this case the text box in the game). It will automatically translate the text even if you don't take a photo. Just make sure to move your camera away from your screen when moving on to the next line because otherwise it won't translate the next line.
This method is quite tiring so make sure to take frequent breaks to let your hand rest. Personally I took breaks after every chapter or when I was raging at the rhythm minigame (I had the minigames on hard at first, don't repeat (pun not intended) my mistake).
If you try out this method please let me know how it went. I'm really curious to see if this method is bearable for most people or I am so obsessed with Utapri that I will do anything to consume content for it.
#uta no prince sama#utapri#uta no prince sama repeat#uta no prince sama amazing aria#uta no prince sama sweet serenade#uta no prince sama amazing aria & sweet serenade#uta no prince sama debut#uta no prince sama all star#uta no prince sama all star after secret
32 notes
·
View notes
Text
How to Build Software Projects for Beginners

Building software projects is one of the best ways to learn programming and gain practical experience. Whether you want to enhance your resume or simply enjoy coding, starting your own project can be incredibly rewarding. Here’s a step-by-step guide to help you get started.
1. Choose Your Project Idea
Select a project that interests you and is appropriate for your skill level. Here are some ideas:
To-do list application
Personal blog or portfolio website
Weather app using a public API
Simple game (like Tic-Tac-Toe)
2. Define the Scope
Outline what features you want in your project. Start small and focus on the minimum viable product (MVP) — the simplest version of your idea that is still functional. You can always add more features later!
3. Choose the Right Tools and Technologies
Based on your project, choose the appropriate programming languages, frameworks, and tools:
Web Development: HTML, CSS, JavaScript, React, or Django
Mobile Development: Flutter, React Native, or native languages (Java/Kotlin for Android, Swift for iOS)
Game Development: Unity (C#), Godot (GDScript), or Pygame (Python)
4. Set Up Your Development Environment
Install the necessary software and tools:
Code editor (e.g., Visual Studio Code, Atom, or Sublime Text)
Version control (e.g., Git and GitHub for collaboration and backup)
Frameworks and libraries (install via package managers like npm, pip, or gems)
5. Break Down the Project into Tasks
Divide your project into smaller, manageable tasks. Create a to-do list or use project management tools like Trello or Asana to keep track of your progress.
6. Start Coding!
Begin with the core functionality of your project. Don’t worry about perfection at this stage. Focus on getting your code to work, and remember to:
Write clean, readable code
Test your code frequently
Commit your changes regularly using Git
7. Test and Debug
Once you have a working version, thoroughly test it. Look for bugs and fix any issues you encounter. Testing ensures your software functions correctly and provides a better user experience.
8. Seek Feedback
Share your project with friends, family, or online communities. Feedback can provide valuable insights and suggestions for improvement. Consider platforms like GitHub to showcase your work and get input from other developers.
9. Iterate and Improve
Based on feedback, make improvements and add new features. Software development is an iterative process, so don’t hesitate to refine your project continuously.
10. Document Your Work
Write documentation for your project. Include instructions on how to set it up, use it, and contribute. Good documentation helps others understand your project and can attract potential collaborators.
Conclusion
Building software projects is a fantastic way to learn and grow as a developer. Follow these steps, stay persistent, and enjoy the process. Remember, every project is a learning experience that will enhance your skills and confidence!
3 notes
·
View notes
Text
How Personal Caregivers Can Stay Organized with a Family Health Manager App
In the ever-evolving world of caregiving, organization, and timely communication are critical to providing the best possible support. Whether you’re a personal caregiver helping an aging parent or a family member supporting a loved one through chronic illness, the complexity of caregiving demands practical, tech-savvy solutions. That’s where the Care Partners Project steps in.

We’re thrilled to introduce our highly anticipated Care Management System - a smart, intuitive, and user-friendly family health manager designed specifically for caregivers. This powerful caregiver app is tailored to simplify day-to-day responsibilities, provide much-needed structure, and foster peace of mind for anyone providing caregiver services.
Download the Care Partners Project app: Google Play | Apple Store
Why Staying Organized is the #1 Priority for Caregivers
Caregivers often juggle a multitude of tasks: from helping seniors manage their medications to scheduling doctor appointments, and even coordinating with other care providers. Without the right tools, it’s easy to feel overwhelmed.
Disorganization can lead to missed medications, overlapping appointments, or delayed emergency responses. When caring for someone with complex health needs or requiring 24-hour care for elderly, having a reliable care coordination solution is no longer optional - it’s essential.
The Care Partners Project Solution
The Care Partners Project understands these daily challenges, which is why we developed our all-in-one family health manager app. Whether you’re using a smartphone or tablet, the platform empowers you to:
Track medication routines with precision
Monitor appointments, tasks, and care schedules.
Coordinate with multiple caregivers and health providers.
Safely track family medical records.
Receive real-time updates and notifications.
It’s more than just an app - it’s your digital assistant, planner, and communication tool, all wrapped into one aging care manager app.
Features That Help Personal Caregivers Stay on Top
1. Medication Reminder App to Avoid Missed Doses
When caring for aging parents or individuals with chronic illnesses, remembering medications is critical. The Care Partners app includes a smart medication reminder app feature that alerts caregivers when it’s time for each dose, tracks missed medications and keeps a log for doctors and family members.
2. Centralized Health Records for Emergency Preparedness
In cases of emergency care for seniors, having instant access to health records is crucial. With our all-in-one health manager app, you can maintain a comprehensive and secure record of medications, allergies, test results, and doctor notes. This enables rapid decision-making during urgent situations.
3. Care Coordination Across Multiple Providers
Managing caregiver services often involves working with nurses, doctors, family members, and sometimes home care assistance teams. Our care coordination feature allows every stakeholder to stay informed, reducing confusion and duplication of tasks.
4. Task Scheduling and Daily Routines
Whether it’s scheduling meals, bathing, mobility exercises, or companionship time with an elderly companion, the app lets caregivers create, assign, and track every activity. The goal? More structure, less stress.
5. Respite Care Planning and Support
Even the most dedicated caregivers need rest. The Care Partners Project platform supports respite care by helping you find backup caregivers, manage time off, and maintain continuity in care routines while you’re away.
Try these features now - download the app now!
A Closer Look at the Benefits for Personal and Family Caregivers
Less Mental Load, More Confidence
Caring for a loved one involves emotional, physical, and mental labor. By digitizing routines and automating alerts, the app offers significant stress relief for caregivers. You don’t have to carry everything in your head or scribble reminders on sticky notes.
Ideal for Aging Care and Senior Care at Home
Whether your loved one requires part-time assistance or 24-hour care for elderly, the platform adapts to your needs. From managing a few weekly check-ins to full-time care-giving, the Care Partners Project ensures that senior care is handled with dignity and care.
Family Caregiver Tools That Keep Everyone on the Same Page
Often, care-giving involves multiple family members. Our family caregiver tools enable collaborative care with shared access, task assignments, and updates. It eliminates miscommunication and keeps all caregivers aligned.
How It Supports Aging in Place
A growing number of seniors prefer to age at home, surrounded by familiar settings and loved ones. With this shift comes the need for smarter solutions to support aging care. The Care Partners Project makes aging in place more realistic by:
Helping you build structured care plans
Connecting you with local home care assistance professionals
Providing instant notifications in case of emergencies
Supporting meal schedules, mobility routines, and elderly companion activities
By providing the structure, accountability, and flexibility needed for home care, our caregiver support system promotes wellness and independence.
Real-Life Use Case: Jane, a Family Caregiver
Jane is a full-time teacher and a family caregiver for her aging mother. Between classes, home responsibilities, and care-giving, she struggled to stay organized. After trying notebooks, calendars, and group chats, she downloaded the Care Partners app.
Now, Jane receives reminders for medication, shares updates with her siblings, and uploads doctor notes in real time. Her mother’s routine is smoother, appointments are never missed, and Jane feels less anxious. “It’s like having a co-pilot for caregiving,” she says.
Why Choose the Care Partners Project App?
Tailored for caregivers by caregivers
Built-in features that support daily care-giving tasks
Supports both personal caregivers and professional caregiver services
Promotes proactive aging care and independence for seniors
Provides a single source of truth for health and wellness management
Get Started: Make Care-giving Simpler Today
Care-giving doesn’t have to be chaotic. With the Care Partners Project app, you’re not alone. You have a partner who understands your daily challenges and is equipped with features that offer real solutions.
From tracking medications to scheduling respite care, and sharing updates with the family - we’ve built the system to be your ultimate family health manager.
Download the Care Partners Project app now:
Google Play
Apple App Store
Take control, reduce stress, and elevate the level of care you provide.
#CaregiverApp#SeniorCare#FamilyHealth#CareCoordination#MedicationReminder#AgingCare#RespiteCare#HealthUpdates#HomeCareSupport#CaregivingMadeEasy
2 notes
·
View notes