#static website design meaning
Explore tagged Tumblr posts
Text
#digital marketing agency lucknow#what is the cost of static website#dynamic website design templates#seo services#seo marketing#best seo plans in lucknow#dynamic website design examples#static website design meaning#best static website design
0 notes
Note
komaedas have you tried straw.page?
(i hope you don't mind if i make a big ollllle webdev post off this!)
i have never tried straw.page but it looks similar to carrd and other WYSIWYG editors (which is unappealing to me, since i know html/css/js and want full control of the code. and can't hide secrets in code comments.....)
my 2 cents as a web designer is if you're looking to learn web design or host long-term web projects, WYSIWYG editors suck doodooass. you don't learn the basics of coding, someone else does it for you! however, if you're just looking to quickly host images, links to your other social medias, write text entries/blogposts, WYSIWYG can be nice.
toyhouse, tumblr, deviantart, a lot of sites implement WYSIWYG for their post editors as well, but then you can run into issues relying on their main site features for things like the search system, user profiles, comments, etc. but it can be nice to just login to your account and host your information in one place, especially on a platform that's geared towards that specific type of information. (toyhouse is a better example of this, since you have a lot of control of how your profile/character pages look, even without a premium account) carrd can be nice if you just want to say "here's where to find me on other sites," for example. but sometimes you want a full website!
---------------------------------------
neocities hosting
currently, i host my website on neocities, but i would say the web2.0sphere has sucked some doodooass right now and i'm fiending for something better than it. it's a static web host, e.g. you can upload text, image, audio, and client-side (mostly javascript and css) files, and html pages. for the past few years, neocities' servers have gotten slower and slower and had total blackouts with no notices about why it's happening... and i'm realizing they host a lot of crypto sites that have crypto miners that eat up a ton of server resources. i don't think they're doing anything to limit bot or crypto mining activity and regular users are taking a hit.



↑ page 1 on neocitie's most viewed sites we find this site. this site has a crypto miner on it, just so i'm not making up claims without proof here. there is also a very populated #crypto tag on neocities (has porn in it tho so be warned...).
---------------------------------------
dynamic/server-side web hosting
$5/mo for neocities premium seems cheap until you realize... The Beautiful World of Server-side Web Hosting!
client-side AKA static web hosting (neocities, geocities) means you can upload images, audio, video, and other files that do not interact with the server where the website is hosted, like html, css, and javascript. the user reading your webpage does not send any information to the server like a username, password, their favourite colour, etc. - any variables handled by scripts like javascript will be forgotten when the page is reloaded, since there's no way to save it to the web server. server-side AKA dynamic web hosting can utilize any script like php, ruby, python, or perl, and has an SQL database to store variables like the aforementioned that would have previously had nowhere to be stored.
there are many places in 2024 you can host a website for free, including: infinityfree (i use this for my test websites :B has tons of subdomains to choose from) [unlimited sites, 5gb/unlimited storage], googiehost [1 site, 1gb/1mb storage], freehostia [5 sites/1 database, 250mb storage], freehosting [1 site, 10gb/unlimited storage]
if you want more features like extra websites, more storage, a dedicated e-mail, PHP configuration, etc, you can look into paying a lil shmoney for web hosting: there's hostinger (this is my promocode so i get. shmoney. if you. um. 🗿🗿🗿) [$2.40-3.99+/mo, 100 sites/300 databases, 100gb storage, 25k visits/mo], a2hosting [$1.75-12.99+/mo, 1 site/5 databases, 10gb/1gb storage], and cloudways [$10-11+/mo, 25gb/1gb]. i'm seeing people say to stay away from godaddy and hostgator. before you purchase a plan, look up coupons, too! (i usually renew my plan ahead of time when hostinger runs good sales/coupons LOL)
here's a big webhost comparison chart from r/HostingHostel circa jan 2024.

---------------------------------------
domain names
most of the free website hosts will give you a subdomain like yoursite.has-a-cool-website-69.org, and usually paid hosts expect you to bring your own domain name. i got my domain on namecheap (enticing registration prices, mid renewal prices), there's also porkbun, cloudflare, namesilo, and amazon route 53. don't use godaddy or squarespace. make sure you double check the promo price vs. the actual renewal price and don't get charged $120/mo when you thought it was $4/mo during a promo, certain TLDs (endings like .com, .org, .cool, etc) cost more and have a base price (.car costs $2,300?!?). look up coupons before you purchase these as well!
namecheap and porkbun offer something called "handshake domains," DO NOT BUY THESE. 🤣🤣🤣 they're usually cheaper and offer more appealing, hyper-specific endings like .iloveu, .8888, .catgirl, .dookie, .gethigh, .♥, .❣, and .✟. I WISH WE COULD HAVE THEM but they're literally unusable. in order to access a page using a handshake domain, you need to download a handshake resolver. every time the user connects to the site, they have to provide proof of work. aside from it being incredibly wasteful, you LITERALLY cannot just type in the URL and go to your own website, you need to download a handshake resolver, meaning everyday internet users cannot access your site.
---------------------------------------
hosting a static site on a dynamic webhost
you can host a static (html/css/js only) website on a dynamic web server without having to learn PHP and SQL! if you're coming from somewhere like neocities, the only thing you need to do is configure your website's properties. your hosting service will probably have tutorials to follow for this, and possibly already did some steps for you. you need to point the nameserver to your domain, install an SSL certificate, and connect to your site using FTP for future uploads. FTP is a faster, alternative way to upload files to your website instead of your webhost's file upload system; programs like WinSCP or FileZilla can upload using FTP for you.
if you wanna learn PHP and SQL and really get into webdev, i wrote a forum post at Mysidia Adoptables here, tho it's sorted geared at the mysidia script library itself (Mysidia Adoptables is a free virtual pet site script, tiny community. go check it out!)
---------------------------------------
file storage & backups
a problem i have run into a lot in my past like, 20 years of internet usage (/OLD) is that a site that is free, has a small community, and maybe sounds too good/cheap to be true, has a higher chance of going under. sometimes this happens to bigger sites like tinypic, photobucket, and imageshack, but for every site like that, there's like a million of baby sites that died with people's files. host your files/websites on a well-known site, or at least back it up and expect it to go under!
i used to host my images on something called "imgjoe" during the tinypic/imageshack era, it lasted about 3 years, and i lost everything hosted on there. more recently, komaedalovemail had its webpages hosted here on tumblr, and tumblr changed its UI so custom pages don't allow javascript, which prevented any new pages from being edited/added. another test site i made a couple years ago on hostinger's site called 000webhost went under/became a part of hostinger's paid-only plans, so i had to look very quickly for a new host or i'd lose my test site.
if you're broke like me, looking into physical file storage can be expensive. anything related to computers has gone through baaaaad inflation due to crypto, which again, I Freaquing Hate, and is killing mother nature. STOP MINING CRYPTO this is gonna be you in 1 year

...um i digress. ANYWAYS, you can archive your websites, which'll save your static assets on The Internet Archive (which could use your lovely donations right now btw), and/or archive.today (also taking donations). having a webhost service with lots of storage and automatic backups can be nice if you're worried about file loss or corruption, or just don't have enough storage on your computer at home!
if you're buying physical storage, be it hard drive, solid state drive, USB stick, whatever... get an actual brand like Western Digital or Seagate and don't fall for those cheap ones on Amazon that claim to have 8,000GB for $40 or you're going to spend 13 days in windows command prompt trying to repair the disk and thenthe power is gong to go out in your shit ass neighvborhood and you have to run it tagain and then Windows 10 tryes to update and itresets the /chkdsk agin while you're awayfrom town nad you're goig to start crytypting and kts just hnot going tot br the same aever agai nikt jus not ggiog to be the saeme
---------------------------------------
further webhosting options
there are other Advanced options when it comes to web hosting. for example, you can physically own and run your own webserver, e.g. with a computer or a raspberry pi. r/selfhosted might be a good place if you're looking into that!
if you know or are learning PHP, SQL, and other server-side languages, you can host a webserver on your computer using something like XAMPP (Apache, MariaDB, PHP, & Perl) with minimal storage space (the latest version takes up a little under 1gb on my computer rn). then, you can test your website without needing an internet connection or worrying about finding a hosting plan that can support your project until you've set everything up!
there's also many PHP frameworks which can be useful for beginners and wizards of the web alike. WordPress is one which you're no doubt familiar with for creating blog posts, and Bluehost is a decent hosting service tailored to WordPress specifically. there's full frameworks like Laravel, CakePHP, and Slim, which will usually handle security, user authentication, web routing, and database interactions that you can build off of. Laravel in particular is noob-friendly imo, and is used by a large populace, and it has many tutorials, example sites built with it, and specific app frameworks.
---------------------------------------
addendum: storing sensitive data
if you decide to host a server-side website, you'll most likely have a login/out functionality (user authentication), and have to store things like usernames, passwords, and e-mails. PLEASE don't launch your website until you're sure your site security is up to snuff!
when trying to check if your data is hackable... It's time to get into the Mind of a Hacker. OWASP has some good cheat sheets that list some of the bigger security concerns and how to mitigate them as a site owner, and you can look up filtered security issues on the Exploit Database.
this is kind of its own topic if you're coding a PHP website from scratch; most frameworks securely store sensitive data for you already. if you're writing your own PHP framework, refer to php.net's security articles and this guide on writing an .htaccess file.
---------------------------------------
but. i be on that phone... :(
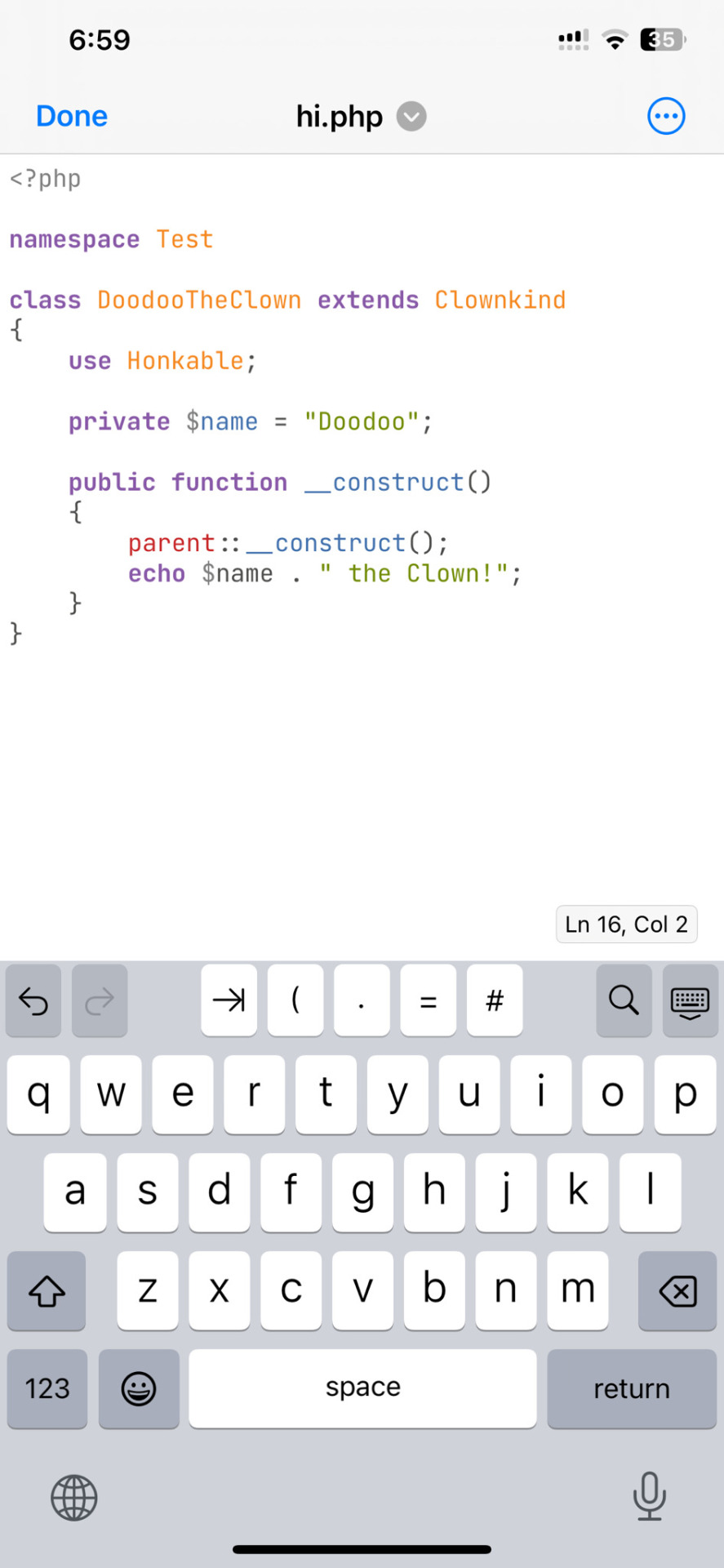
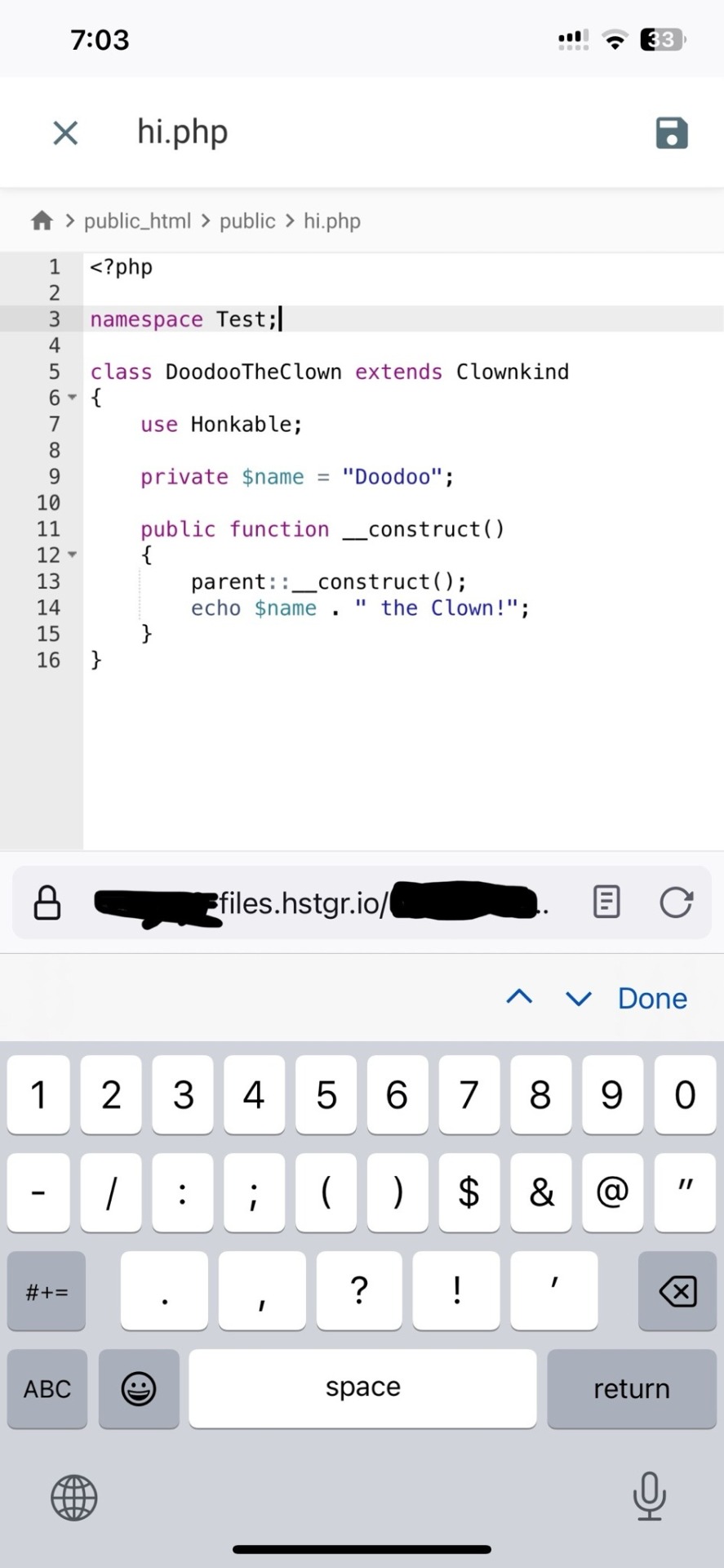
ok one thing i see about straw.page that seems nice is that it advertises the ability to make webpages from your phone. WYSIWYG editors in general are more capable of this. i only started looking into this yesterday, but there ARE source code editor apps for mobile devices! if you have a webhosting plan, you can download/upload assets/code from your phone and whatnot and code on the go. i downloaded Runecode for iphone. it might suck ass to keep typing those brackets.... we'll see..... but sometimes you're stuck in the car and you're like damn i wanna code my site GRRRR I WANNA CODE MY SITE!!!


↑ code written in Runecode, then uploaded to Hostinger. Runecode didn't tell me i forgot a semicolon but Hostinger did... i guess you can code from your webhost's file uploader on mobile but i don't trust them since they tend not to autosave or prompt you before closing, and if the wifi dies idk what happens to your code.
---------------------------------------
ANYWAYS! HAPPY WEBSITE BUILDING~! HOPE THIS HELPS~!~!~!
-Mod 12 @eeyes

165 notes
·
View notes
Note
Hi!! I wanted to say that I loved reading about your journey of creating a personal website. I'm still unsure between Vercel and Netlify. I have a small question to ask. See, one of the reasons I want to make a website is to archive drawings and journal/sketchbook. Would you have any tips for creating an area on my website just for the diary/journal, which has tags, files for each entry, etc.?
Bello!

Really happy to hear about your interest in websites! I want everyone to make their own site so I don't have to log into social media and get instant tummyaches ♥
Vercel vs Netlify: I think I settled on Vercel for absolutely no reason whatsoever. I just made a site on Netlify, then tested on Vercel, and now I have like 5 websites on Vercel so I just kept using it LOL. I'm sure a more tech-savvy person would know the difference - I think they have certain integrations with specific programs.
Creating a diary or journal with tags:
There's a couple of different ways you can do that, with different levels of work needed.
you got me yapping again:
This sadgrl tutorial might be outdated and may or may not work, but explains the process better than I can.
Easiest: make a journal on Dreamwidth, or another blogging site (wordpress??) that allows easy tags and RSS feed, and embed that RSS feed onto your site.
This requires almost no HTML set-up, and the easiest to organize tags, but you don't truly have the data on your own site since it's just embedded.
When I snuck into a web design class at college, this was one of the methods that the professor used for a blog within a portfolio site LOL.
Shit like wordpress is what a LOT of ~professional~ sites do for their blog section. They code it separately from the main site haha. It's the most popular thing, but not necessarily the best. And wait til you read on what the CEO of wordpress has been having meltdowns about... he owns tumblr too!
It's made with a tutorial for Neocities if that's what you use.
Medium: Set up zonelets.
It will require some HTML and JS editing, but will help automate making headers/footers for each page of a blog.
I've never used it myself, but I see other people speak highly of it.
HARD FOR ME CUZ I'M A GORILLA: I believe a lot of professional web devs will slap your face with their coding cock until you use a static site generator (SSG) to make your site.
You will need some coding knowledge to set up the tagging system since it doesn't come with it enabled by default. But it's made explicitly to be an alternative to big Static Site Generators which are...
It requires some more intimidating knowledge, because it's a lot of scripts that turn files that are not HTML/CSS/JS into plain HTML.
Also you have to use the command line, and that doesn't come with buttons that tell you what you can do. You have to copy/paste all that shit or memorize the code to 'dev build astro' and it all looks silly.
I've used Eleventy, and now am using Astro. Other people use Hugo or Jekyll or some other stuff with crazy names like Glup Shitto. I hate all these sites cuz none of the words mean anything to me. This is a common theme for me and tech. I don't know what NODES or CONTENT or ISLANDS are!!!
I had the most success attempting to learn how to use a SSG by downloading a template and altering it with github + VScodium. Here's the template page for Astro. You click on a theme you like, and it takes you to its github page. (If you don't want to use evil Microsoft stuff sorry. Skip this entire section.) Follow the instructions on the page for "forking" the glup shitto. When it tells you to run commands, I run those commands through the terminal window in VScodium. These tutorials never tell you what these commands do cuz they assume you already know. Usually those commands automatically install the files you need onto your computer, and create the final files.
You can see my wip here for a "tag system" that SHOULD show members of a web listing haha but I don't know what I'm doing and I have a reading disorder AND don't know cumputer good.
THEORETICALLY this will be the simplest and easiest way to maintain tags and files, because after you set it up you just have to write the "content" of the blog page. And you don't have to set up the header/footer ever again. I see the vision, and potential, but I am not there yet when it takes me 5 hours a day to figure out what any of the words in the documentation mean and I don't want to ask an actual tech person cuz they will be like 'obviously just press the Blip on the Repository and then Suck My Ass in the command line".
(side note I haven't updated fujofans in like a year cuz I'm struggling with this part to make updating easier).
Con: the final HTML/CSS code is really ugly if it's "minified", and a lot of themes use """"""professional"""""" CSS libraries like Bootstrap and Tailwind that I honestly think are ugly cuz that's what every fuckin' tech website uses to style their pages and make them look Professional and Minimalist with stupid code like style="500-w dark-gray-balls D-cup-bra" on every single element. Even Toyhouse uses Bootstrap. Eugh!
But maybe you're smarter than me and can wrangle these things better!
That was really long. Woops. I hope you can slug through this wall of text and find something helpful. Feel free to email me if you have any more specific questions. I may or may not be helpful.
If someone else sees this and has better suggestions for making BLOGS, please chime in. I'm begging you.
62 notes
·
View notes
Text
a sort of general thing spinning off "static site generators kind of suck" is issues about ease of use vs philosophy vs productivity.
How many programmers do you know who want to make a game but refuse to use Unity or Godot or even like, löve2d because it's Ideologically Impure to use an existing engine, so they have 50 git repos with seven features bolted on to an SDL2 demo and no meaningful game design.
Part of why I don't like Static Site Generators is that they add a lot of friction. I'm writing this on my phone while waiting for a kettle to boil at work, and this ease of use is a big part of why I blog on Tumblr multiple times a day but the old SSG that hosted my website got a post every couple years.
Increasingly I'm happier to take shortcuts and borrow from other people in order to get Things Out The Door. I don't have to design/pattern/program/calculate everything myself. I care much more about end products.
I still have some philosophies I guess. I won't use VMware even if that means fighting with otherwise worse VM solutions. There are still plenty of things I enjoy designing and fabricating myself rather than buying or copying. For some people building the game engine is the fun part! But it's worth asking yourself whether that's you, or the person you wish you were.
I like embroidering and backstitching by hand. This doesn't mean I can't use components from the esp-idf components library.
See Also: How To Make Good Small Games, Do It Scared, etc.
47 notes
·
View notes
Text
Exploring the new Welcome Home Update
So here's my journey through the new update and the little details that it has, this will be a very long post and of course full of spoilers.
Look at the new design for the loading screen, so Christmas-y! I particularly love the antlers on Home's chimney.
Looking good Wally! And now we have new little doodles that seem to go with the holiday.
Ok so according to the admins no more bugs so wonder what will be different this time. Onto the news page then

Also I'm really digging the new background

Ok starting the FAQ now and some questions and answers are interesting. So they've been receiving more material covered in goop. They kinda adress in universe the move of the website, due to malicious material and in the code of the page.
And there is one new hidden message in the answers (I think) "The numbers are so hard to read. Sometimes I can't see them" So do we have to look for numbers now?
Took a detour through the stickers and they have new ones! There is Wally making a Home out of snow, sleeping Julie, I think Frank singing Carols to a butterfly, Poppy with a Jello thing, Eddie with a ton of presents to deliver, Howdy with some relatives, Sally as the star of a Christmas tree and Barnaby with a snowman.
Also with the "Welcome Home" banners two are a bit more desaturated now. And now that I think about it there are some stains in the main banner too

Neighborhood
Anyway unto the Neighborhood! Looks so cute although I'll be honest the clock tower is a bit weird and the trees feel a bit more intense at the edges or maybe that's just me
Eddie seems quite normal though now apparantly he has a mother, I'm confident that didn't use to be there. Is it weird that other than Wally hes the only one that didn't add anything new to his home for the season?

I think Howdy's description also changed a bit but nothing alarming. His store now seems to have signs welcoming his family for the holidays.
Checking Barnaby's description they seem to all have a bit more background info, since he apparently left his farm life to come to Home. Ok what does "Barnaby’s middle initial was often rotated in terms of what it stood for" mean???
Poppy is so cute! Is she holding cupcakes decorated like the characters or did she already do that? Ok but her new details feel very interesting: she claims to be able to fly but it's never shown and she never leaves her house to the point of being excluded from some events (like Wally's Homewarming party I guess)
Sallys is fine. She's besties with Poppy I guess and she can shine??? How do you make a puppet shine?? Were they roommates maybe?
Oh Julie got quite a backstory. Named siblings, she has paws and used to live in the forest on the outskirts of Home in a cave with her family. And she hibernates that's too cute!
Great my dear Frank still gets no background info (which is very interesting) but he goes get forced heteronormativity.
Ok and Wally is kinda similar, no background info just very dedicated to Home. And I''l see about coming back to the As above so below page since I can't seem to click it, might just be me. You can still see the goop at the doorstep though
Merchandise
Ok so first off the Merchandise page has a different background to the rest, some colorful static and took a bit to load.
oooh they even changed the layout for the phone since you could hear Wallys call, that's such a cool detail
Maybe I'll go back and see if Eddies or Sally's stories have been changed in the audio or transcipt but I'll stick to the new stuff for now. Now that i think about maybe Sally's doesn't have the bit where the transcript couldnt understand it.
Finally reached the wish book and I love it so much, this is so much work all around! My favorites are the Frank and Wally pillows, Eddie Dear Lil' Mailman's Kit, the Home Clock and specially the tree skirt! I now have to make those cute neighbors

Oh my god the record has the perfect Santa voice. And.. interesting that the ad cuts off when we get to Eddie. I'm not really surprised thought it would do something when it got to him or Frank, still suspicious.
Homewarming Story
The sound editing for all this new items is amazing!
I love the bit of the characters tripping up the narrators, this one just hasn't been able to get it right.
Hey is it me or in this one they've been a bit more insistent that Frank is a bit too literal but in a not so good way, not that much more intense but can't help but notice it. Seems a bit meaner
The return of Walliford!
Good to know Home uses he/him I guess
excuse me the fuck was that sound distortion???
and then it ends kinda abruptly, so that's that...
Where's my Eddie by the way, they didn't ask him and didn't find him while out on the town. I better hear him at some point or I will riot.
We have a code!
Ok so I was skimming the rest of the material before choosing what to listen to next and saw the cereal and craft at the back! So I guess now I have to find all the little drawings in the page and see when come from that
So I did listen to a few more songs, nice to see Eddie and Frank interacting as always, and noticed that in the transcript pages there are some entries for Mistery Audio, which are actually three of the previously hidden videos so that's interesting
Also not all the pages have four drawings some only one, so I've been trying to keep track which symbols i found where in case it matters. Still don't know what they're for just going around collecting them
Ok nvm I was doing things out of order and now that I got to media can see they are mentioned there
So after finally getting all the little things and going back to tumblr cause honestly I didnt really get what to do, I'm guessing it leads to a website, since one of the pages just has www as the code, so I'll try that I guess since I saw that there is a secret website somewhere. If it takes me too long I'll just look it up
Secret website
Nvm I'm too impatient at this point and I think i was missing a few letters so I just looked it up
Ok so that's interesting, so this person is kinda like the one behind the scenes talking to us along with whatever had infected the website before. They mention how the curator got sick (???) but is better now and that they'll try to update this website with the weird things they find
So the phone is one, like the weird glitched audio from Wally. This audio is interesting cause it plays out technically in real life but Wally speaks as if they are living out their lives...
And then moving on to the commercial they are speaking again of being compelled to know more, to see and wait. I'm sure some is curiosity but that can't be all
ohmygod this is more than 20 minutes long, the effort it must have taken Clown and team is monumental
that little animation is so cute!!!
fast forward many commercials and we have Eddie!!! And even a whole hand helping Poppy or something.
god the tobacco comercial of course they would have one
My poor Eddie boy is so anxious and depressed, why is no one talking to you bud? Like not getting him a present is a thing but not even Julie called him to play... and now is he's spiraling and even mad, that's unusual for sure. Also what's with the perspective of his videos, everything is a commercial or in the case of the secret videos it's interactions with other neighbors. This is more like the secret videos that we're seeing from someones POV, but not even that, we're observing him not looking through his eyes
Oh my poor Eddie is certainly going through it, who let them expose him to The Horrors? The horror aspect of this ARG sure has started to pick up speed, even I picked up some anxiety from that last segment
Also I did notice that Frank eventually dropped the Mr Dear for Eddie when he got more worried, almost like hes more worried than for an act that he has to put up huh?
So that was the newest Welcome home update. I can say it was everything I hoped for and more!!! The team behind it really gave it their all. From VAs for the audios to all the visual and graphic artists for the commercials its all so wonderful
#welcome home#welcome home arg#welcome home spoilers#welcome home eddie#welcome home frank#welcome home update#experiencing media#hey this is my stuff
86 notes
·
View notes
Text
Hi I am not into NFTs but i am also not super part of Toyhouse's economy. I've never had the want to participate in it.
I am gonna try to explain this through the lens of my cryptobro-grindlife friend who wants me to do NFTs very badly because Im an artist, though, because I do technically agree with the meme/population of people saying that Toyhouse is NFT-adjacent.
The act of selling a design that isnt original, such as the character you have up named Skye, is NFT-like because the price of the character will be dependent on who wants Skye, and who currently owns Skye. TH also has a tracking system, from what i can tell, of who has owned the character before, who has made what art, what characters are in the art, etc.
NFTs, according to the friend, are basically receipts that track transactions like this. That's as much as I can say, though, because that's as much as I understand NFTs. It's about act of tracking transactions of the design, less about the profiting and "scamming."
Regardless, TH designs aren't scams because (hopefully) all designs being bought and sold in the TH economy are original.
I still have few characters for resell on my toyhouse//

#no malice or hate to you op i hope that my tone was not harsh; just informative#however a little bit of meanness toward the other reblogger bc u had to make me explain it (thats a joke)#reblog#toyhouse discourse#edit: actually no some more meanness to the reblogger because why would you think that the selling of original designs#on the Artist Design Website is anything like an NFT that is usually just a static image that nonartists like to buy as if it were a#decorative piece for their phone or wall or some bullshit. other artists are usually the target audience.
47 notes
·
View notes
Text
Math Myths Busted! 🚨 Debunking Common Misconceptions
1. "Trigonometry is pointless in real life."
Want to design a bridge, map the stars, or even create 3D models? Welcome to the world of trigonometry. Engineers use sine and cosine to calculate forces, angles, and stress on structures. Naval navigation? That’s spherical trigonometry. And let’s not forget medical imaging (MRI and CT scans)—trigonometric algorithms are essential for reconstructing images from cross-sectional slices of the body.
2. "Pi is just 3.14."
Pi is irrational, meaning it goes on forever without repeating. It’s used in everything from signal processing to quantum physics. In general relativity, gravitational waves are calculated using Pi to map the curvature of spacetime. Even fractals, the infinitely complex geometric shapes that mirror nature’s patterns, rely on Pi for accurate dimension calculations. Simplifying Pi to 3.14 is like calling a complex painting “just a bunch of colors.” It’s a universe in itself.
3. "Math is for nerds, not for normal people."
Mathematics is fundamental to the universe. The Fibonacci sequence is embedded in everything from flower petals to galaxies. Whether it’s understanding the Golden Ratio in art or applying optimization techniques to improve energy use in smart cities, math is the tool that drives technology, medicine, and economics. Cryptography keeps your bank account safe and ensures secure communication online—it’s all built on abstract algebra and number theory. So, is math for “nerds”? It’s for civilization.
4. "I’ll never be good at math."
Growth mindset matters. The very concept of calculus—which studies the rate of change—starts from understanding infinitesimally small changes. Once you grasp limits, derivatives, and integration, you unlock the power to model everything from population growth to financial markets. Complex equations that once seemed impenetrable are just tools for breaking down the world. Perseverance is the key, not an innate ability. You learn, you grow, you become a mathematical thinker.
5. "Math is boring."
If math’s boring, then understanding gravity and black holes is boring. Einstein’s general theory of relativity wasn’t just an academic concept—it was formulated using highly sophisticated tensor calculus. Fractals, which appear in clouds, mountains, and even coastlines, are beautiful examples of math in nature. When you solve differential equations, you’re predicting everything from weather patterns to market crashes. Math is not static, it’s the language of everything, from the universe’s creation to your daily commute.
6. "I don’t need math in my everyday life."
You calculate interest rates, optimize your workout routine, and even estimate cooking times using math without realizing it. Statistics helps you make informed decisions in the stock market, and probability theory is the reason you can accurately predict outcomes in games, risk-taking, and even weather forecasting. Linear algebra is involved in everything from computational biology to machine learning. And when was the last time you built a website without using algorithms? Exactly.
7. "Calculators do all the work, so why learn math?"
Calculators are tools. Algorithms—the underlying mathematical processes that make your calculator or smartphone function—are the result of years of mathematical study. Machine learning algorithms, the backbone of AI, rely heavily on linear algebra and calculus. Building a calculator that can compute anything from simple arithmetic to complex number operations requires advanced math, often involving abstract algebra and number theory. It’s not the tool; it’s the thinking behind it that counts.
Math is the DNA of the universe.
#mathematics#math#mathematician#mathblr#mathposting#calculus#geometry#algebra#numbertheory#mathart#STEM#science#academia#Academic Life#math academia#math academics#math is beautiful#math graphs#math chaos#math elegance#education#technology#statistics#data analytics#math quotes#math is fun#math student#STEM student#math education#math community
10 notes
·
View notes
Text
whats interesting is talking to my dual is really making me think about how to compress all of my socionics knowledge to be digestible
heres how i see it
socionics is a system, which means it’s comprised of smaller units that function together at different levels of abstraction. so as an analogy to biological levels of organization, it has different layers like this where they all have unique level-specific interactions.

for socionics, i want to start out at the smallest layer because everything is built on that. here’s how i’d roughly organize it if i were to structure lessons into different parts that built on the previous one:
information elements and their properties
extraverted/introverted (body/field), static/dynamic, explicit/implicit, irrational/rational
structural functions of model A
e.g. blocks (ego, super-ego, super-id, id. mental and vital tracks)
combining these: the model of a single type of information metabolism (TIM) that models the information processing structure of a single type of person
e.g. LII
how TIMs with complementary information processing (dual dyads) operate as a single unit.
e.g. LII-ESE. the extravertization and introvertization of the same thing. oriented at the same intentions, each subconsciously attuned to receiving information in the form naturally produced by the other’s TIM.
multiple dual dyads (each type in a dyad individually operating as two halves of a whole unit) in their ring of socioprogress and information transfer. there are 8 unique TIMs in your ring, half of the total possible configurations.
e.g. IEE-SLI → ESI-LIE → SLE-IEI → LII-ESE → …
the importance of the adjacent dyads in the ring, that underlie supervision and benefit relationships. from the perspective a single dual dyad being supervised / made beneficiary by the previous dyad, to being the supervisor / benefactor for the next dyad.
e.g. … SLE-IEI → LII-ESE → IEE-SLI …
the two rings of socioprogress (left/involutionary and right/evolutionary spin) that exist due to the way the information elements flow from one to the next in their model, for the total of all 16 unique TIMs. it is easier to communicate with people from the same ring of socioprogress as your own, because you ascribe the cause and effect of information being created to and from the same things.
left spin: IEE-SLI → ESI-LIE → SLE-IEI → LII-ESE → IEE-SLI …
right spin: ILE-SEI → LSI-EIE → SEE-ILI → EII-LSE → ILE-SEI …
god i wish tumblr’s formatting options weren’t so ass. i want to indent my bullet points. if i do this it might have to be on blogspot or some shit because i cant stand not being able to format with forum levels of freedom. im gonna need inline images too.
does anyone wanna help me design a nice website?? i wanna make it look neat and accessible but i’m more focused on the actual content i’ll put there than any web design specifics
26 notes
·
View notes
Text
I miss the days when website themes were named something that gave you some idea of what they were going to look like
If I saw a LiveJournal theme called like "strawberry sorbet" I knew to expect something cutesy and pink. If I saw one named "travellogue" I knew to expect something with earth tones with maybe some blue or red as an accent and some luggage and/or photograph motifs.
But I'm trying to switch over our store theme because our current theme for some reason doesn't play well with an extension that we absolutely need to have. I was given a list of themes that do get along with it and they're named shit like
"sense"
Like ... what? What does that MEAN? What am I supposed to glean from this random word about what that theme looks like??????? I get that it's probably harder to name a theme where you're really just designing the shapes of containers and how they slot together, rather than putting together a static, unchangeable color palette and design motif. But could you at least give me something like "I designed this with a small mom & pop store that sells hand-crafted curses and drop-shipped video game cosplay pieces in mind"??????
7 notes
·
View notes
Text
Webcomics at Day 100 #9: Dinosaur Comics

Pages read: 2/1/2003 – 12/31/2003 & 4/14/2009 – 12/24/2009 (about 400 pages), plus Ryanquest in the Unofficial Homestuck Collection (15 pages).
Reason for selection: Ryan North and Andrew Hussie were friends as of 2010, and both their websites link and make references to the other’s. In addition, Dinosaur Comics is probably the most famous text-only webcomic – Qwantz isn’t an artist, and uses the same images for every strip, with different dialog.
Current status: Ongoing since 2003 with no major hiatuses. New comics posted three times a week. North has a Patreon, but all new and archived comics are available for free, and North allows their free use for nonprofit purposes.
Content warnings: jokes about gender and other cultures in the context of “post-feminism��� and “post-racism”

Overall thoughts:
T-Rexes having tiny arms is one of the most staple jokes of the internet to me, and by making comics with this punchline in 2003, Ryan North was probably a pioneer in this area. That’s my biggest takeaway from Dinosaur Comics – it’s a microcosm of jokes, debates and discourses that came from and spread all over the Internet. Its format is simple: panels one and two feature a T-rex making a statement. In panel three, he stomps on a house as a Dromiceiomimus looks on, and sometimes comments. In panels four and five, the T-rex stomps on a human woman and has dialog with a Utahraptor, and in panel six, the T-rex is once again alone to deliver the punchline. North has repeated this format over four thousand times across more than two decades, and against all odds, it’s still paying dividends.
North plays with the form starting very early on. Comic 12 (2/14/2003) allows readers to choose between two punchlines where ‘the first is for fans of character development and quiet moments of self-awareness’ and ‘the second is for fans of kickin' it post-modern style’. Comic 29 is a ‘choose your own adventure’ where the reader takes a different route through the panels based on their choices, and comic 30 is an infinitely looping subversion of the previous. Comics 35, 38 and 39 are set in a ‘mirror universe’ where the art is flipped, comic 42 riffs on adventure games (though is sadly not playable), comic 54 is styled as a fake history textbook, comic 119 is designed to be printed out for readers to write in their own final line, and comic 168 is designed to be read twice, with different intonation (and therefore meaning) each time.
Some early comics also feature ‘compressed’ retellings of other media – for example, comic 16 retells Jurassic Park, comic 199 retells Superman’s origin story, and comic 232 retells the Bible as though it were in Seventeen magazine. In many cases it’s made clear what’s being retold, but comic 1493 retells the movie WarGames without attribution, so there are likely other allusions I missed. North later went on to write choose-your-own-adventure and graphic novel adaptations of several famous literary works, in an expansion of this format.

But possibly the quintessential Dinosaur Comic is the one that tries to teach the reader something. The main character, T-Rex, is characterized as (essentially) a freshman philosophy student – a guy who wants to understand the world on a deeper level, but is new to it and typically comes to the wrong conclusion, struggling to think past his self-absorption, lowbrow humor, and base desire to stomp on things. The stomping is part of the clipart, which makes the whole characterization static like a sitcom character – T-Rex can’t ever do any self reflection or become a better person, because the images can’t change to match. But T-Rex is also a mouthpiece for North to convey information, giving lessons on discrete math (comic 43), genetics (67), computational linguistics (170), logical fallacies (184), a recipe for chickpeas in coconut milk (196), flatworm biology (1497), the infinite hotel paradox (1575), and various literary techniques (1466, 1558, 1622). As such, while T-Rex and his friends the Utahraptor and Dromiceiomimus do have some recognizable, consistent traits, they are more of a framework for North to convey jokes and information than actual characters.
Due to the identical art, panel size and formatting of almost all his comics, North can use overlays in a way that few webcomic artists can, and has made the most of this. I found this list of twenty-four possible overlays where the URL can be edited to apply to any comic. These include one that gives the characters pirate gear, one where every character is T-Rex, one where T-Rex wears various T-shirts, one where the dinosaurs are more scientifically accurate, one that replaces the final panel with the meteor impact that kills all dinosaurs on Earth, and quite a few that replace the dinosaurs with characters from other comics such as Achewood, Penny Arcade, Problem Sleuth, and Sweet Bro and Hella Jeff.
North employs hover text in every comic, which can be an additional joke, a personal anecdote, or a repeat of a line in the comic that he especially liked. The archive page, listing every comic posted to the site, contains a second, different comment for each strip – both of these read like how Tumblr tags are used. This combined with the wordiness of the comics themselves suggest that North has a lot to say, and struggles to fit it all within the format.

Although some fans mention finding the early Dinosaur Comics weaker, I didn’t notice a dramatic difference in writing quality between the 2003 and 2009 strips. The biggest change are the newsposts that now appear under most comics, which are revealing about how popular and widely read DC has become over six years. North shouts out other webcomics and fan projects (such as comic randomizers and transformative versions) which are phrased like ‘hey, this other person is doing something cool with the internet, go check it out’ and don’t mention any official sponsorship or reciprocity. North’s relationship with other creators can be humorously antagonistic, as in comic 1502.
In other cases, the commentary discusses interesting facts, articles about crows, upcoming talks North is doing at conventions and universities, reader responses and corrections, book recommendations, fanart, guerilla gardening projects, and warnings about octopods using tools. North is extremely willing to correct factual inaccuracies in his joke comics and ensure that he also spreads the correct information – in comic 1591 he states ‘I even got some emails from researchers working on this very problem, which was kind of crazy, because I hadn't expected that!’ In comic 1508, he mentions emailing with a professor of linguistics over a recent comic. North’s work isn’t just read by terminally online young men who like his Batman references (the stereotypical 2000s webcomic reader), it’s read by academics and scientists, and publicly stating this gives him more intellectual credibility.
Like with most online personalities, I’m sure part of this is North curating an image and wanting to be seen as intelligent and cultured. But in his case, I think it’s earned – North has a master’s degree in computational linguistics and several published academic papers (all available in open access on his website) and appears to live the academic ideals of experimentation, rigor, peer review, and free access to information. Dinosaur Comics was first created when North was given a random URL and a school assignment to ‘do something interesting with the Internet’. He wanted to make comics but couldn’t draw, so used clipart. Impressively, this original ethos has carried through to today – the DC website doesn’t use ads besides some unobtrusive ones for North’s other work, the comics are crossposted to Tumblr (formerly also Twitter and LiveJournal), and all comics are searchable and include transcripts (though these were originally user sourced).

Looking at his personal website, North has taken many interesting opportunities that have come his way, and talks about them on equal terms – he’s written for Adventure Time and Fantastic Four, but also took the photograph for Wikipedia’s ‘Toast sandwich’ article and reviewed the Back to the Future novelization page by page, writing more words than are in the book itself (shit, this is sounding familiar) and is equally proud of these achievements.
North’s only paywalled projects are physical books and comics he’s written for major publishers such as Marvel, and he encourages fans to print Dinosaur Comics in nonprofit publications – the University of New Mexico has featured DC in its campus newspaper, and others have likely taken the opportunity too. North said in 2023 that he likes being known as ‘the Dinosaur Comics guy’ and being defined by that work, and that if the younger version of him could hear about his life now, he’d want to be that guy.
Between 2003 and 2010, North held fairly regular ‘guest weeks’, where he’d invite other webcomic artists to produce a Dinosaur Comic with no limitations on art or themes. Some guests play it straight and use the clipart, while some draw the standard six panels in different art styles (84, 658, 1324), some poke at the fourth wall and the T-Rex’s awareness or otherwise of the comic’s format (73-77, 1326), and some go meta and make comics about North himself (655, 1484).
The first guest weeks, in May 2003, may have come about because of North’s college finals – and as it’s before the comic takes off, it features North’s personal friends, brother and dad as guests. Later guest comics feature big internet names such as KC Green (Gunshow; origin of ‘this is fine’ meme), Zach Weiner (Saturday Morning Breakfast Cereal), Randall Munroe (xkcd), and of course-
Relevance to Homestuck: [one minor spoiler for Act 6]
-Andrew Hussie.

On June 12, 2009 (yes, that date), Hussie posted an official Dinosaur Comic where each of the six panels rotates between two to five possible options. The whole comic loops every 84 seconds, and functions as a ‘Choose Your Own Adventure where the path of the story is dictated by how fast you read’. Hussie is also listed as a coauthor on comic 2546 according to the archives page, which also reveals that North and Hussie’s conversations inspired a couple other comics in the early 2010s. Following Homestuck’s end of act 2, North shouts out the comic in his commentary to 1571, claiming that ‘Dinosaur Comics and MS Paint Adventures take place in the same universe’ and that the dinosaur seen in ‘WV: Ascend’ is the same dinosaur then featured in Dinosaur Comics’ header image. (The alt text of this comic reads exactly like a Serious Business message). Several days later, in comic 1574, the Utahraptor drops a ‘We’re doing this, man. We’re making this happen,’ a rare grammatically correct Sweet Bro and Hella Jeff.
It goes further. Comic 1810 features a message directly to Hussie, calling them out for not moving to Toronto. Despite being busy with moving (elsewhere), going to conventions, and updating Homestuck at over ten pages per day at that point, Hussie immediately responded with the fifteen-page adventure Ryanquest (/ryanquest/000001 in the Collection), written in the typical second-person MSPA style. North is drawn wearing a ‘Batman is For Silly Little Boys’ shirt, referencing North’s Batman fandom (and possibly comic 1543), and Hussie is drawn wearing a shirt available in the Dinosaur Comics merch store. If there are other inside jokes, they went over my head – but Ryanquest is absurd, ridiculous, and plays into the same kind of unintelligible internet irony and one-upmanship that Dave and his bro have.

It seems that North and Hussie have similar senses of humor (as well as a shared computer science background), and North clearly likes interacting with other creators, so Dinosaur Comics might be the webcomic with the most explicit links to Homestuck. Besides the obvious references, comic 1505, published July 8th, 2009, features T-Rex rapping terribly. This comes only a couple weeks after Dave’s first bad rap in Homestuck (p.287, 6/22/2009). There may be other parallels and unintentional references like this, as (at this point) the pair actively read each other’s work and talk to each other. So it’s not surprising that themes like time travel, autoresponders, and the tension between science and religion crop up in both – they’re just shared interests. Finally, Dinosaur Comics and Sweet Bro and Hella Jeff are also the only two franchises I’ve ever seen official word magnet sets for.
Continue reading? I enjoyed reading what I did, and I have a lot of respect for North’s work, but Dinosaur Comics is a very dense archive due to the wordiness of many comics and lack of new visuals. I think it works best as something to read as it updates, one comic at a time – so I will be keeping the website bookmarked, but I doubt I’ll ever read the full history.

8 notes
·
View notes
Text
"Lore, where have you been?"
In hell, probably. I remade M0R1BUND.com.
“For the love of god, why?”
Short answer: to save time and money.
Long answer: Sharing art was getting burdensome. Neocities hosts static websites built with html, css, and javascript—which is awesome for its mission, to encourage people to create future-proof websites. But this also means that every page is created and maintained by hand. I handle every little link and file and bit of code, and if I want to do site-wide changes, I have to push those by hand, too. This takes time, and so does writing image descriptions and cross-posting art to other websites. It became normal for sharing art to eat up an entire day.
I later created Basedt.net in WordPress, so that I didn’t have to worry about managing link hierarchies, which was a big timewaster on my old webcomic. I liked working in WordPress well enough, and I knew I would benefit from being able to use PHP to manage the sheer amount of stuff that’s on M0R1BUND.com. I was also paying double for webhosting through two different services, when I really didn’t need to…. So… I knew it was inevitable that I would consolidate the two at some point. It was time.
I do really love Neocities and I’m sorry to let it go. I encourage anyone who wants to learn web design and create their own website to start there.
Anyway, that’s how I ended up in hell for 6 months.
“What’s changed?”
Most things. I’m most excited about the quality-of-life stuff, like being able to sort art by character/location/world, or being able to move between individual pieces instead of having to return to the gallery landing page. There are lots of things I want to add, but my soft deadline for this was the new year, so I focused on recreating M0R1BUND.com as it existed before… well… this.
I’ve also edited most of my writing. This site is old, and the art is even older, it felt good to give it some TLC.
There are still a few things missing from the new site:
The Woods and RANSOM. They aren’t really representative of Basedt or Mercasor anymore, and I was not a competent writer in 2018. If I re-share them, it will be in the distant future.
Some of my Those Who Went Missing stuff. I haven’t been playing TWWM publicly, so this is lower priority right now. It will happen when it happens.
Some twines. They haven’t adjusted to the new filepath format yet. Killswitch is here, though :)
If you need them urgently for some reason, I can share them with you? but that seems doubtful haha.
Links to pages on the old M0R1BUND.com are broken and will remain broken until I set up redirections to the new M0R1BUND.com. I have no idea how long that will take! … Hopefully not long, given the new semester is here.
And of course... If you see anything weird, tell me! I test as much as I can, but I only have access to so many devices. Break this website within an inch of its miserable life so that I can fix it.
“How’s Basedt going?”

It’s going. Recreating my website took precedence for the above reasons, but I’ve been working concurrently on it in my spare time. We move like a glacier into the new year. ETA: ???
37 notes
·
View notes
Text
#static website design tools#static website design meaning#best static website design#what is the cost of static website#digital marketing course in lucknow#digital marketing agency lucknow#digital marketing agency kanpur#digital marketing kya hai digital marketing course fees digital marketing jobs#dynamic website design templates#dynamic website design examples#dynamic website design cost#dynamic website design source code#dynamic website design pdf#dynamic website design templates free#dynamic#website design company gurgaon#dynamic website design delhi#e commerce website design dribbble#e-commerce website design guidelines#e-commerce website designers near me#e-commerce website design price in india#e-commerce website design and development#graphic design services poster#graphic design services price list#graphic design services hsn code#graphic design services near me#graphic design services description#graphic design services in india#graphic design services sac code#graphic design services banner
0 notes
Text
The History Of Ice Studios:
Ice Studios is a company that appears to have been created by Renell Medrano as early as 2016. The earliest mentions of this company are by Renell herself in interviews with Vogue. Jess Moloney is not mentioned in either of the earlier interviews nor was she mentioned in anything more recent that can be found about Ice Studios. Renell seems to always take full credit for this studio.
Yet, somehow, Jess seems to be listed as the co-founder of this studio. The first instance of her having contact with Renell that can be found is in 2019, two years after the studio was founded and two years after what seems like her having any connection to Jess in any capacity. That is not to say that Jess did not help to found the studio, but if she had, why has Renell failed to ever mention her name in any news publication where she is asked about the studio that she runs?
Despite these discrepancies, Jess is in the business of taking clearly stolen media and adding #IceStudios or @IceStudios.co to these photos on IG for some unknown reason. Initially, she merely added this to the post, and the theory is that the intent was to artificially increase engagement for IceStudios. More recently she started to add the caption “Post-Production” and then attribute Ice Studios for that.
However, on several of these posts where she claims involvement directly, it is clear that Ice Studios or herself was not involved in the production of these images, nor do they own them. Most recently, she posted a campaign for Tommy Hilfiger where she claims that Ice Studios did “post-production” for the images. None of which can possibly be true.
The campaign was launched weeks before she posted about it. The official Tommy Hilfiger account doesn’t tag, attribute, or mention her account or Ice Studios (nor do they follow either) and any official press release on these images does not mention her or Ice Studios. On top of that, when I questioned Jess about her involvement in the production of these images she immediately blocked me. I mean within a minute or two. She’s also hidden likes on the posts which seem to have gotten little to no engagement anyway. You will find the same to be the case on a good majority of her posts with stolen magazine covers, or images stolen from more popular accounts like Lily-Rose Depp.
The IceStudios website is very confusing. If you go to IceStudios.co you get a static page and the only links are back to their IG account and a contact link, an email that goes directly to Jess. The only way to see other pages on this website is to manually enter the addresses for them. Why all of these pages are hidden unless you specifically try to find them, is anyone’s guess. One of the pages does attribute Jess Moloney to being the co-founder. All contact e-mails refer back to Jess herself and there doesn’t seem to be any contact that goes back to Renell.
The management company listed as managing IceStudios on official records is listed as Odis Management and not Jess Moloney Management. There is no public business registry that I can find anywhere that says Jess is involved with the company in any official or legal capacity other than clearly having access to the website and claiming she’s a co-founder.
Just as I started to question Jess’s legitimacy and involvement with this company she posted a job listing on her IG account (as a story) looking for a freelance graphic design artist for Ice Studios. Questions about this range from:
Why does she suddenly need a graphic artist?
Why wouldn’t she post this listing on a legitimate employment website?
What happened to the graphic design artist who is clearly already working for them?
How serious is this job listing if she only posted it as an IG story, no link to any legitimate website to apply, and provided just an email address?
One would think if this was a serious offer she’d have made a more serious and legitimate post. One would also think that with how small the business is and how little she seems to be truly involved in it they aren’t so inundated with sudden work that they need to hire someone else. As the job is listed as “freelance” and not full-time, it’s curious as to why she didn’t just Google literally any website that has freelance graphic design artists listed (of which there are many) or ask any of the various connections she allegedly has. Ironically, this website is supposed to be an artist collective, and yet she still needs to hire an artist? It seems to me that this post is not a legitimate position for her company but an attempt to make it look like she’s actually doing work when, in reality, she doesn’t.
This is all the current information on IceStudios as it is known publicly and should anything be found out in the future it will be added to this post.
9 notes
·
View notes
Text

Ice Studios is a company that appears to have been created by Renell Medrano as early as 2016. The earliest mentions of this company are by Renell herself in interviews with Vogue. Jess Moloney is not mentioned in either of the earlier interviews nor was she mentioned in anything more recent that can be found about Ice Studios. Renell seems to always take full credit for this studio.
Yet, somehow, Jess seems to be listed as the co-founder of this studio. The first instance of her having contact with Renell that can be found is in 2019, two years after the studio was founded and two years after what seems like her having any connection to Jess in any capacity. That is not to say that Jess did not help to found the studio, but if she had, why has Renell failed to ever mention her name in any news publication where she is asked about the studio that she runs?
Despite these discrepancies, Jess is in the business of taking clearly stolen media and adding #IceStudios or @IceStudios.co to these photos on IG for some unknown reason. Initially, she merely added this to the post, and the theory is that the intent was to artificially increase engagement for IceStudios. More recently she started to add the caption "Post-Production" and then attribute Ice Studios for that.
However, on several of these posts where she claims involvement directly, it is clear that Ice Studios or herself was not involved in the production of these images, nor do they own them. Most recently, she posted a campaign for Tommy Hilfiger where she claims that Ice Studios did "post-production" for the images. None of which can possibly be true.
The campaign was launched weeks before she posted about it. The official Tommy Hilfiger account doesn't tag, attribute, or mention her account or Ice Studios (nor do they follow either) and any official press release on these images does not mention her or Ice Studios. On top of that, when I questioned Jess about her involvement in the production of these images she immediately blocked me. I mean within a minute or two. She's also hidden likes on the posts which seem to have gotten little to no engagement anyway. You will find the same to be the case on a good majority of her posts with stolen magazine covers, or images stolen from more popular accounts like Lily-Rose Depp.
The IceStudios website is very confusing. If you go to IceStudios.co you get a static page and the only links are back to their IG account and a contact link, an email that goes directly to Jess. The only way to see other pages on this website is to manually enter the addresses for them. Why all of these pages are hidden unless you specifically try to find them, is anyone's guess. One of the pages does attribute Jess Moloney to being the co-founder. All contact e-mails refer back to Jess herself and there doesn't seem to be any contact that goes back to Renell.
The management company listed as managing IceStudios on official records is listed as Odis Management and not Jess Moloney Management. There is no public business registry that I can find anywhere that says Jess is involved with the company in any official or legal capacity other than clearly having access to the website and claiming she's a co-founder.
Just as I started to question Jess's legitimacy and involvement with this company she posted a job listing on her IG account (as a story) looking for a freelance graphic design artist for Ice Studios. Questions about this range from:
Why does she suddenly need a graphic artist?
Why wouldn't she post this listing on a legitimate employment website?
What happened to the graphic design artist who is clearly already working for them?
How serious is this job listing if she only posted it as an IG story, no link to any legitimate website to apply, and provided just an email address?
One would think if this was a serious offer she'd have made a more serious and legitimate post. One would also think that with how small the business is and how little she seems to be truly involved in it they aren't so inundated with sudden work that they need to hire someone else. As the job is listed as "freelance" and not full-time, it's curious as to why she didn't just Google literally any website that has freelance graphic design artists listed (of which there are many) or ask any of the various connections she allegedly has. Ironically, this website is supposed to be an artist collective, and yet she still needs to hire an artist? It seems to me that this post is not a legitimate position for her company but an attempt to make it look like she's actually doing work when, in reality, she doesn't.
This is all the current information on IceStudios as it is known publicly and should anything be found out in the future it will be added to this post.
4 notes
·
View notes
Text
Ok. Chat gpt is a HUGE help when dealing with css.
It’s actually kind of scary how well it understands the users demands. I’ll try not to copy paste too much from it since I do want to learn css lol.
(But like how is it designing websites like thatttt. I mean I’m not asking for anything interactive at all, just a static website but still !)
(Idk if static website is the right word I’m not into web dev)
14 notes
·
View notes
Text
Step Into The Future: Key Features of Modern Website Design
The digital landscape is ever-evolving. Just like fashion, the trends in web design keep changing, bringing in fresh perspectives and innovative designs. Modern website design isn’t just about making a site look good; it's about user experience, compatibility, adaptability, and more. To truly step into the future, it's vital to understand these key features As the digital realm transforms, so does the demand for top-notch web designers. Among the frontrunners in Pune City is Extreme Webtech, the No1 Website Design Agency in Pune. What sets them apart?

1. Responsive Design
In today's multi-device world, responsive design is not an option; it's a necessity. A site must look impeccable and function seamlessly, whether viewed on a desktop, tablet, or mobile phone.
2. Minimalistic Approach:
Less is more when it comes to modern design. Clean layouts, ample white space, and a decluttered look make for a more engaging user experience.
3. User-Centric Navigation:
A modern website ensures that users can find what they're looking for with ease. Streamlined navigation, intuitive menus, and clear calls to action are hallmarks of user-centric design.
4. Engaging Visuals:
High-quality visuals, from images to videos, play a crucial role in retaining user attention. They should complement the content and not overshadow it.
5. Interactive Elements:
Hover animations, scroll-triggered animations, and other interactive elements can make a website feel alive and responsive to user actions.
6. Fast Loading Times:
A site that takes ages to load is a site that users will abandon. Optimization techniques, such as compressing images and using content delivery networks, ensure quick load times.
7. Accessible Design:
Modern websites are built for everyone, including users with disabilities. This means ensuring that sites are usable for those with screen readers, hearing impairments, and other accessibility needs.
8. Integrated Social Media:
In the era of social media, integrating social platforms into a website can boost engagement and visibility.
9. Search Engine Optimization (SEO):
A beautifully designed website is of little use if people can't find it. Proper SEO ensures that a site ranks well on search engines, increasing its visibility.
10. Strong Security:
With increasing cyber threats, a modern website needs to prioritize security. This includes SSL certificates, regular updates, and safe coding practices.
11. Progressive Web Apps (PWAs):
PWAs are a blend of the best parts of web and mobile apps. They can work offline, send push notifications, and give users an app-like experience on desktop and mobile.
12. Voice User Interface (VUI):
As voice assistants like Alexa, Google Assistant, and Siri become ubiquitous, integrating voice search and commands into websites is becoming a norm. This enhances accessibility and user experience, especially for those on the go.
13. Augmented Reality (AR) and Virtual Reality (VR):
The integration of AR and VR into web design offers a more immersive experience for users. From virtual try-ons in fashion e-commerce to interactive property tours in real estate, AR and VR are reshaping user experiences.
14. Dark Mode:
Popularized by apps like Twitter and Instagram, dark mode offers a visually relaxing experience for users, especially in low-light conditions. Modern websites now offer this as a toggle option for user convenience.
15. Artificial Intelligence (AI) and Chatbots:
AI-driven chatbots provide instant customer service, guiding visitors, answering queries, and even processing orders. These bots make websites more interactive and user-centric.
16. Motion UI:
Subtle animations, transitions, and graphics can capture user attention and make browsing a website more engaging. Motion UI is about finding the right balance between static content and animated elements.
17. Content Personalization:
Modern websites use AI and user behavior analytics to curate content specifically tailored for each visitor, enhancing user engagement and conversion rates.
18. Internet of Things (IoT) Integration:
With everyday objects being interconnected and sharing data, websites will soon be the hub of this communication. Imagine a fitness brand's site integrating data from smartwatches, shoes, and even apparel. Web design will need to adapt to present and analyze this vast amount of data in user-friendly ways.
19. 5G Connectivity:
The rollout of 5G will revolutionize browsing speeds and website functionality. Web designers will have more bandwidth to play with, leading to richer media experiences, instantaneous load times, and more immersive interactive features.
20. Quantum Computing:
Quantum computers, with their immense processing power, will revolutionize data analysis and operations that today's computers find challenging. For web design, this could mean instantaneous rendering of high-definition 3D visuals, real-time multilingual translations, and AI capabilities beyond our current comprehension.
21. Data Privacy and Protection:
As technology advances, so do the concerns about user data privacy. Modern websites will have to place even greater emphasis on securing user data, transparent data usage policies, and compliance with international regulations.
22. Immersive 3D Elements:
3D visuals and interfaces will become more common, providing a depth and immersion previously reserved for high-end video games and specialized software.
23. Real-time Collaboration:
As remote work and global collaboration become the norm, websites will incorporate real-time collaborative tools, allowing multiple users to interact, share, and modify content simultaneously.
Customized Solutions:
Every brand is unique. Extreme Webtech recognizes this and provides tailored web design solutions that resonate with a brand's essence.
Expert Team:
Boasting a team of seasoned professionals, they bring in-depth knowledge, experience, and passion to each project.
Client Testimonials:
Their portfolio gleams with positive feedback and testimonials, a testament to their unparalleled services.
Innovative Approach:
They stay ahead of the curve by continually updating their knowledge and techniques, ensuring their clients always get the best of modern web design.
Extreme Webtech: Navigating the Future
Extreme Webtech is not just a passive observer in this digital revolution. They are active participants, pioneers even. Their design ethos reflects a deep understanding of these emerging technologies and the implications they have on web design. Their ongoing investment in research and development, upskilling, and infrastructure ensures that they remain ahead of the curve.
Their approach is holistic, understanding that a website isn't just about aesthetics or functionality in isolation. In the modern digital ecosystem, a website is an integrated platform that operates in conjunction with numerous other technologies, devices, and platforms. With this foresight, Extreme Webtech offers its clients future-proof solutions that are both relevant today and adaptable for tomorrow.
Name:- Extreme web Tech
Address:- B1 Flat No 23, Shreeram Darshan Phase 2, Opp. Sawant Vihar, Morebaug, Katraj, Pune – 411046
Phone Number:- +919405379630
Website:- https://www.extremewebtech.net
Conclusion:
The horizon of web design stretches far beyond what we see today. As the lines between the physical and digital worlds blur, web design will evolve to become more than just about 'websites.' It will be the gateway to a fully interconnected digital existence. And in this brave new world, having the right partner is crucial. With their expertise, vision, and commitment to innovation, Extreme Webtech stands out as the beacon for businesses navigating the complex digital future. In Pune and beyond, they are the harbinger of the digital revolution in web design.
#WebDesign#ModernDesign#WebDevelopment#DigitalAgency#PuneDesign#ExtremeWebtech#WebsiteDesign#TopWebDesigner#DigitalMasterpiece#OnlinePresence#DesignTrends#WebDesignAgency#WebDesigners#CreativeWebDesign#ResponsiveDesign
2 notes
·
View notes