#starting to add image IDs in alt!
Explore tagged Tumblr posts
Text
Good vibes and morale





Ford's chin is going to be the death of me
Actually, both of these characters are going to be the death of me. I love them. They make me ill
Mabel's right, by the way; good morale helps heal, and patient satisfaction (with care, etc.) is associated with improved patient outcomes. Mental and physical care are important for healing!
Thank you for poking! Take care! <3
(program: krita; time taken: about 4.5 hrs)
#drifting stars au#mabel pines#stanford pines#gravity falls#gravity falls fanart#eggin creatin'#eggin's comics#image id in alt text#for the first time. I cannot promise that I'll always put those in. apologies#also somebody reblogged one of my posts with an image id a while back I should probably add it in#just... never got around to it; I typically just do the transcriptions#anyway consistent stylization what consistent stylization#I only know rapid late-night sketches with last-minute unintentional amounts of lineart#this was supposed to be done on friday but uhhh stuff happened#this is going to wind up in a fic at some point btw I'm just trying to finish the rev. portal au fic I'm working on atm#before I start this one#technically this is part of the ring of a bell au#but this is just drifting stars mabel and ford#in other words regular drifting stars before things occur that lead into the ring of a bell au specifically#'eggin what are you talking about what's the difference' shhhhhh sh sh shhh don't worry about it#go check out the tag on my bog and the fic on ao3 if you want but don't worry about it#just treat this as regular drifting stars that's basically what it is right now#anyway thanks for poking!#I hope you all have a wonderful day! thank you!
73 notes
·
View notes
Text
okay. 42 inbox, 31 drafts. not all of them are oc sunday things but a lot of them are,,,,, hmm,,,,
(for the new folks, oc sunday is a thing where people send in their pokemon ocs and I post them because having ocs is rad and everyone has their own spin on the pokemon world/plots/stories. but I haven't done it since last july)
#oceandi speaks#tag rambling#like I did get a bit overwhelmed at the time but the biggest thing keeping me from oc sunday has been using all my free energy trying#to update the comic consistently . I've had these updatess sketched for so long now lol it feels ridiculous that it's 2024 and#gene's still in [checks calendar] december 2022.... feels bad#then I've also gotten very consumed by AUs (pieces and star trek rn) that I haven't even been posting on my sideblog#and then the last thing is that I've been trying to add image IDs and alt text to everything since the end of the hisui run#(on top of real life stuff but lbr who isn't dealing with that these days lol)#I don't want to... like... overwhelm everyone's dashes posting 70 things over the course of a few days..... but I want to share the#ocs that have been sent in............ hmm. well I have my update for tomorrow done on TIME for once so maybe tonight I'll start queueing
20 notes
·
View notes
Text

[ID: An illustration of two women in a skate park in the afternoon. We are looking upward from the bottom of a ramp and can see trees and a fence behind the girls. The bit of the ramp we can see has faded graffiti and a lot of scuffs from use. The woman on the left has very long orange hair put up in a ponytail with a scrunchy and right parted side bangs. She is wearing a cute candy themed outfit with shorts, thigh high socks, and knee pads. Her pink converse shoes are off and sitting next to her. She is standing on the edge of a ramp with a pair of roller skates dangling from her hands behind her back. While bending over the edge, she is looking worried about the drop. Next to her is the other woman with short black hair covering half her face. She is dressed in cargo pants and a white tank top with red accents. Around her neck is a pair of noise cancelling headphones. She is sitting on the edge of the ramp with her legs dangling off and she’s looking up at the other woman with adoration. Next to her is a skateboard that is a similar red to the roller skates and on top is drinks and fast food. END ID]
Starting the year off with my two (current) favorite ocs of mine Ella and Blair <3
#my art#ella and blair#ocs#wlw#original characters#image described#image descriptions#id in alt text#i hope i did that right#i know maybe less people care about my oc posts but im gonna try and add ids to my art on here#might as well start now#im really proud of this tho for something i randomly started drawing at like 3 am
18 notes
·
View notes
Text
yknow i never noticed the sheer rareness of images having ids or alt text on this website until i started adding alt text to my art (and trying to remember to add it to any images i post in general, especially text screenshots) and that makes me kinda sad
#i used to be pretty intimidated by the idea of having to describe my art but. it isnt as hard as it sounds#i just treat it like im describing an image i dont have at the time really#plus ive been told that even a simple id is better than no id#lev.txt
71K notes
·
View notes
Text
Imagine, for a moment, that your internet just stopped loading images one day. Your dash might look pretty different (and less usable), but at least you can still make posts — whether about your internet situation, or about completely unrelated topics.
Now, imagine that one or more of your posts blew up, to the tune of hundreds if not thousands of notes. Imagine people started adding images to your posts.
Imagine your post circulating almost entirely in the form with four or five images attached, and with everyone in the notes laughing about those images — except you, who started the post in the first place, who can't even see those images because you're trapped in Tumblr's loading gradient hellscape.
You're excluded from any further conversations on your own post, because someone added a mystery image with the caption "don't leave this in the tags," but you have no idea which set of tags it is, and can't tell if it's one of the good takes from the tags or one of the horrible takes from the tags. You're excluded from the Tumblr users playing with JPEGs like dolls. You can try to guess the contents of the images based on people's reactions, but it's hard. And no one adding images even seems to notice the irony.
This is, of course, a real problem plaguing Tumblr users with regularly slow internet. And it's also a huge, insidious problem plaguing blind and low vision people who rely on either screen readers, or image descriptions in combination with enlarged text on their device.
People with disabilities around comprehending images, people who have images (or gifs) disabled due to photosensitivity, and many others are also affected.
If you add an image to a post without either alt text, an in-post image description, or even both for maximal inclusivity, you don't know if OP — or the person whose tags you're peer reviewing, or whose reply you're screenshotting — will actually be able to see it. From their perspective, you might just be shoving a mystery rectangle in their face, expecting them to be able to guess — or responding to them without them being able to know.
Imagine being on the receiving end of that expectation constantly. Imagine how isolating that must feel.
We need, collectively, to stop making assumptions that everyone we interact with online will be able to access, physically see, and mentally process images. The assumption that disabled people are vanishingly rare and statistically shouldn't really need to be considered is an assumption of structural and/or implicit ableism.
Write image descriptions. Write image descriptions for every image you post, if you're able — but if you have limited energy, or you're still learning, you should at least start trying your absolute best to describe images you add to other people's posts. If you're starting a conversation, even an online conversation, you should make your best effort to be accessible.
So: Write IDs, especially if they're as simple as just text, like screenshotted tags (link to guide). Write IDs even if you think the best ID you can write is too short, or too incomplete (link to post explaining why even "bad" IDs help).
Write IDs in general (link to a huge compilation of guides). Challenge ableist assumptions and inaccessibility.
#this is not a callout post or anything - i've actually reminded a few people in my notes about this recently#pointing out the disability flag in my icon - and they've all been very courteous#it's just that the site culture as a whole needs to change. urgently#accessibility#image descriptions
1K notes
·
View notes
Text
This post is made with speech to text because my hand hurts from typing so much today. Please forgive any typos or speech to text swapping similar sounding words.
If you would like to start writing your own image descriptions, feel free to ask any questions.
The main things to keep in mind is that they should begin with some variation of image description start or ID, and end with some variation of image description and, and ID or something like that. This distinguish the image description from the caption or anything else.
Image descriptions should not be written in italics, bold, all caps, or any colors. If text in the image is in all caps, write it in regular case, and simply note before or after it that it's in all caps.
Image descriptions should describe all images in the post, without skipping any. This includes images that are nothing but text.
Plain text image descriptions in the body of the post are more accessible than alt text alone, because many people who need image descriptions cannot use alt text, and Tumblr is known for its glitches, so the accessibility of the alt text all by itself varies widely over time.
It is more accessible to have the image descriptions indented than not, because this helps to visually separate the image description from the caption. Having brackets or parentheses at the end is also helpful for this. This allows people to easily distinguish between the caption and the image description if they need to.
If you are an artist, writing image descriptions for your art will give you full control over the image description, and will allow you to correctly identify details that others might miss. This gives you the opportunity to show which parts of your art hold meaning to you and are important to notice.
If you are describing real people who are unknown to you, unless it is specified within the post or you are already aware, please do not assign any gendered terms to them, or any " male presenting or female presenting" terms like that. This is completely unnecessary and leads to misgendering. It is best to simply describe visible facts about the people. Hair color, length, clothes and style, pose, expression, the light or darkness of their skin, things like that. Do not assume that someone is white simply because they have light skin.
Do not use image descriptions to lie to the audience in any way and do not use image descriptions to make jokes where the audience reading the image description is the butt of the joke.
As an example, if there is a very clearly fake screenshot, do not say that it is simply a screenshot, or if a photo is very blatantly photoshopped, do not say that it is simply a photo. Say an edited photo, a badly edited photo, a screenshot with editing, something like that to indicate the changes have been made and then what you are going to be describing is not the natural version.
As an example, you would say a crab photoshopped to be driving a car. Rather than a photo of a crab driving a car.
Unless you are transcribing a text within the image, do not use meme speak within image descriptions. Do not refer to dogs as doggos for example, unless it is to specify that the dog in the image is, within the image, labeled as a doggo. Do not describe someone walking downstairs as breasted bubbly downstairs, even if it is an actor humorously walking down the stairs to imitate that sentence. Describe the facts of the movements, and then you can make the comparison for clarity.
If someone adds an image description to your post whether this be an original post or a reblog that you have added an image to, it doesn't matter how many notes to post already has, please copy and paste that image description into the original post or your original reblog. If it is a new post that has only a few notes from friends, after you update the original, you can just ask your friends to delete the reblogs of the inaccessible version and reblog the new one. Most people who are good people and care about disabled people will happily do so.
Keep in mind that image descriptions are accessibility tools. Treat them as such.
Anyone can write image descriptions. You do not need any special qualifications or training. As long as you are willing to take constructive criticism if you make a mistake, an image description written by someone who's new to it and honestly doing their best with good intentions is better than no image description at all.
I'm sure I'm forgetting some things, so please feel free to add on more tips and advice.
#made with speech to text#image descriptions#accessability#disabled#cripplepunk#neuropunk#autistic#adhd#if you care about disabled people#start writing image descriptions#especially if you're able-bodied
1K notes
·
View notes
Text
i know some of you have been pressing your faces to the glass waiting for me to see this one in particular SO i saw "the nurses" the other night and am still thinking about it!!
i love love love it when characters get pushed to a point where you can almost see their childhood selves pop out, like are they even talking about what's happening right now? or are their 12-year-old hearts just screaming?? i love that margaret's outburst is both irrational (the hostile work environment is coming from inside the house; i was yelling at my tv "baby it's your fault!!!") and so so honest.


[this turned into a bit of a character thesis, so not only is there a readmore, there will also be a reblog soon with the rest of the post because i maxed out the image limit] [edit: part ii now in the reblogs!]
this whole time, margaret has treated her subordinates with a heavy hand because she thinks it's the right and fair thing to do. the rules say this is how it works!
she maintains a high standard of excellence in brutal circumstances, but she's also reactive, moody, and unforgiving. she's often shown on the edge of losing control and authority, she inflames situations by overreacting, and the thing she punishes most egregiously is disrespect (toward frank, toward the army, toward herself). she intentionally underlines the distance between herself and the other nurses at every turn.
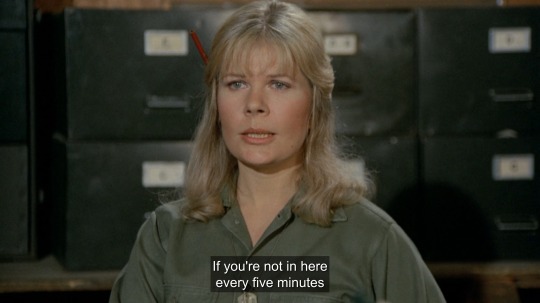
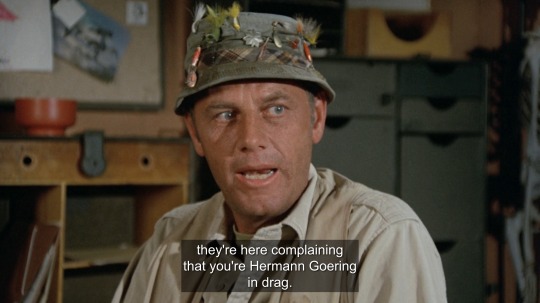
from season 3 "there's nothing like a nurse": [all IDs in alt]




really, everything she thinks and does comes from a place of "they're not supposed to like me," but the childish part of her that is completely unable to see her own behavior is confused and hurt because "i'm just doing my job so why don’t they like me???"




it's her job to maintain discipline, but especially here in 4077-land, she doesn't have to lead with the whip. henry was beloved because he was an overly permissive clown, which will never be her speed, but colonel potter has all the same training as she does. he's loved and respected as the Good Regular Army Guy because he leads with discernment and mutual respect.
it's easier for him. he's more experienced, he's respected and supported from above and below, and he has a calm temperament — which isn't nothing.
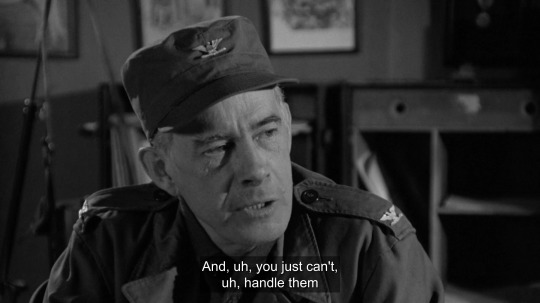
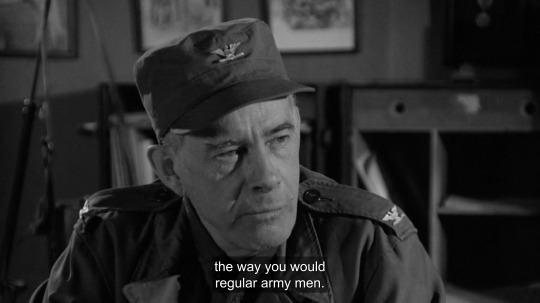
from season 4 "the interview":


whether she's aware of this as a problem or not, we at home can see how margaret's inability to control her emotional reactivity causes her as much grief as her inability to control other people.
if she were capable of laughing off small slights, hawkeye and trapper wouldn't have used her as a chew toy so much, and henry might have taken her real concerns more seriously if they weren't lost in the noise of daily fits, you know? she rarely started it, so i'm not blaming her for the hostile chaos circus of seasons 1-3, but i am saying she would have had a better time if she knew how to take a few deep breaths.
this description from the script, after the near-brawl in the nurses' tent in act one, is basically her character thesis statement:

and here, when she's reacting fully emotionally, the truth comes out! the reason that she won't be flexible and show compassion to the nurses isn't because of the rules, but because they're mean to her!!






that's obviously a very bad place to lead from. she has enormous institutional power over them, including controlling their freedom of movement, but she feels like all the other girls in school are hanging out together and they hate her. because they are! and they do! the fight in act one boils over when they make fun of her hair, and that sent all of them back to middle school.
and in many ways, that's where margaret's emotional maturity is stuck (which is, i think, why i find her so endearing). she can't see herself. she knows they don't like her, trust her, or want her around, but she doesn't understand how she dug this hole herself, or how to get out of it.
to add insult to jealous injury, one of the nurses (mary jo, who gets between margaret and baker to stop the fight and takes care of the others in different ways) is margaret's age, and the others look to her as their chosen leader and personal support.
and i'm sure margaret had NO IDEA this was the messy truth until she heard it come out of her mouth.
and her emotionally breaking on the "one lousy cup of coffee" in particular…


i wonder, how often does some version of that first tent scene happen? does she deliver their assignments every night? she walks in already defensive, they immediately stop laughing, and then... she either finds a reason to scold them or they ice her out until she leaves. (and they probably start laughing again as soon as she does!)



from her perspective, when she arrived for the dreaded sleepover and they turned out the lights the minute she walked in, it's like they cancelled the nightly coffee klatch just to avoid spending one social minute with her.



i also think the nurses are right when they assumed that she wouldn't have accepted an invitation to hang out with them (and might even have snapped at them for being inappropriate for asking). she doesn't cross that emotional line, even when she should — she didn't know gaynor was spiraling after losing so many patients in a row, and didn't respond compassionately when she learned.
has she ever invited them for coffee or a friendly chat? no.



...... but her circumstances have recently changed.
[reblog with the rest of it is here!]
871 notes
·
View notes
Video
Ohhh okay so I actually had a self-reblog of this queued up for the 5 year anniversary in about a week, but I’m gonna do it early instead because I want to promote this addition
4 years since change your mind aired!! here’s an anniversary art
#was gonna ask if I could add it to my alt text before remembering videos don’t have the option 😔#I really appreciate this being added on tho#especially as someone who honestly is never sure what’s a good way to describe their own artwork for image ID’s#and struggles to determine what details are necessary to describe and what details end up being superfluous#like stuff with text is easier bc that gives me a decent starting point#( which reminds me that I forgot to alt text my last few ones with text so. Am gonna go fix that in a sec )#but I might use this description as a reference point because it’s pretty concise and well structured#steven universe
2K notes
·
View notes
Text
Image descriptions tips & tuts masterpost
[Plain text: Image descriptions tips & tuts masterpost /end PT.] (Tuts is my short for "tutorials" btw)
For when you want to make IDs but don't know how!
Formatting your image descriptions
Image descriptions tutorial
General guide
Describing memes
More detail isn't always better
More tips on describing images (including art)
Yet more little tips
Starting out with your image descriptions
The job of an image description + tips
How to *keep* doing IDs (from someone who does a fuckton)
Friendly reminder
Easy image descriptions to do for begginers
Why longer is oftentimes not better. At all.
(Edit: added by @anistarrose:)
How to get help writing IDs if you can't make them yourself
IDs for screenshoted tags
Visually impaired person talks about IDs versus ALT text
Extra tip: Tagging your posts as "described" or "undescribed" might help people who need the IDs to filter inacessible posts out if their dash.

[Image description: The "let's take ibuprofen together" meme, edited to say "let's make tumblr more acessible together". /end ID.]
Note: If you have any good posts to add reblog them or send them to me and I'll add them to the original post 💪
#acessibility#image descriptions#masterpost#described#alt text#fun fact sometimes i put ids before the images too#because its cool#and sometimes it looks better#the first five posts are what i advise for starters#but all of them are good#tip 2: tagging keyboard smashes as “screenreader unfriendly” is also good for avoiding people's screenreaders from#crashing when they try to read it. i heard that they do that
657 notes
·
View notes
Text
Comic thing I started a while ago lol









[Image ID in alt]
Honestly I don’t have anything to add other than this was when I found out I like drawing usopp
#I know he wouldn’t actually kick nami btw I started this before I watched w7 and they did that whole thing#also. I’m joking lol#my art#art#fanart#digital art#op#one piece#one piece fanart#sanji#black leg sanji#vinsmoke sanji#one piece sanji#cat burglar nami#nami#one piece nami#usopp#god usopp#one piece usopp#monkey d luffy#roronoa zoro#image description in alt#described
125 notes
·
View notes
Text
Reminder to All Esteemed Guests
TES Gala for the summer of 2025 starts soon! We cannot wait to see what everyone has chosen to wear!
A reminder of the rules are HERE while here are the FAQs
Visual Arts
Please make sure to add image IDs / Alt Text to your visual art submissions! You as the artist will know how to better explain your work compared to little ol' me. This will also make it easier for me and will help me reblog your submission faster. Not to mention, of course, this will be friendly to those that use screen readers!
Do not know how to Alt Text/Image ID? Here's some help:
Write Helpful Alt Text by Harvard Digital Accessibility
How to Create Image Descriptions
How to Write Alt Text and Image Descriptions
Decision Tree for Writing Alt Text
Fanfiction (AO3)
I've created a collection on AO3 so we can place all the writing submissions in one neat place! It can be found here: [LINK]
81 notes
·
View notes
Text







I've updated my commissions pages and my prices to be more focused on examples and consolidating some services to be easier to work with! I've also made a discord specific for contacting me so it's easier to reach me since email seems to be less desirable as of late
Any work is highly appreciated as I can't work typical jobs due to disability; ID is in ALT text, and I've included the transcript below! Rules and my TOS are linked in the replies, be sure to read them!
title card:
Robboyblunder commission (under is an image of rob’s sona saying “help me out with my main source of income!)
To inquire: Email me at [email protected] or use Discord DM: add user “robboycommission_08364” and shoot a message!
Note: I will do my best to reply in a timely manner to inquiries but may not be immediately available! Do not contact me for any other solicitation. Read my rules linked in post!
---
Page 1: price page for colored sketches showing various examples of characters in the style.
Colored Sketch prices: Bust $15 ($5 per additional character), waist up $25 ($15 per additional character), full body $35 ($25 per additional character).
On the bottom of this page and all following pages is a list of robboyblunder’s socials being tumblr, youtube, ko-fi and bluesky with the note “more detail = higher cost”.
---
Page 2: price page for flat color and simple shading illustrations with various examples of the flat color and various simple shading techniques including cell shading and gradient coloring.
Flat color prices: bust $25 ($15 per additional character), waist up $45 ($35 per additional character), full body $60 ($50 per additional character).
Simple shading prices: bust $35 ($25 per additional character), waist up $55 ($45 per additional character), full body $75 ($65 per additional character).
---
Page 3: price page for full rendered illustrations with various examples showing different levels of background detail and rendering.
Full Rendering: bust $45 ($35 per additional character), waist up $75 ($65 per additional character), full body $95 ($85 per additional character).
---
Page 4: Price page for backgrounds showing examples the from left to right have increasing detail and complexity showing the price and detail ranges for them.
Simple and transparent price: free.
medium detail price: $15 to $45 depending on detail.
rendered and detailed price: $50 to $90 or more depending on detail.
---
Page 5: price page for minis, toons and chibis as well as their colored sketch versions showing examples for each of them.
Minis, toon and chibi price: bust $15 ($5 per additional character), waist up $20 ($10 per additional character), full body $25 ($15 per additional character).
Colored sketch version for minis, toon and chibis: bust $10 ($2 per additional character), waist up $15 ($5 per additional character), full body $20 ($10 per additional character).
--- Page 6: character design prices page. the text on top reads “get a custom design from scratch. starts with base price that includes front and back full body with flat color. extra can be added at higher cost (such as busts, extra details, etc.).”
a note reads: “incomplete character references for non-design commissions will still result in a design charge (relative to how much needs to be designed). This does not include changing minor aspects of a design i.e. clothing, hair color, etc.”
full character design prices: $180 to $200 and up depending on detail.
mini or toon design prices: $45 to $80 and up depending on detail.
#commissions#commission#commissions open#art commission#commission pages#please share these. i need work badly lol
97 notes
·
View notes
Text
WINNING PROMPT ANNOUNCEMENTS 🎉

* RULES:
- any art is welcome as long as it consists of Jetko (fics, art, video/photo edits,etc.)
- no nsfw (no explicit material and no sexual themes, fics included)
- whitewashing art will not be shared
- potentially triggering topics must be tagged accordingly
- IDs are encouraged
- including other ships is okay, as long as it's Jetko centic
- No AI, no ChatGPT and no art theft

* FAQ:
-"IDs" are image descriptions you can type them manually under your image or you can add them by clicking the 3 dots in the bottom right corner of your image and click “add alt text”
- Jetko week will start on a Monday, August 25th
-Ao3 COLLECTION (make sure you are logged in to be able to post to the collection)
-i do not own these prompts if you wanna do your own thing (not follow the rules) based on these prompts that is fine but it will not be added to the collection and pls do not use the hashtag/ tag the jetkoweek account
-you don't have to do BOTH PROMPTS for each day, just one or the other, though if you would like to do both, or find some sort of way to combine the two, you are more than welcome to!
-if you find you're running behind on submissions don't worry!! It still means just as much and admin will be sure to like and reblog just remember to tag! (maybe tag the actual account to be sure your post is seen).
-I am also hosting this over on Twitter if that is your platform of choice! I also tend to be more active over there!
-last year I got a question o why it’s starting in Monday, which I can’t remember if I answered. Monday is technically the start of the week for me, as I start work then , and I thought it fair to have the weekend to work on the first piece!
That should be all! Have fun and as a reminder PLEASE, DONT FORGET TO TAG! you can tag ME or use the hashtag #jetkoweek or #jetkoweek2025 and please reblog others work ⭐️ please leave any questions in the inbox *HOPE WE HAVE A HAPPY JETKO WEEK*
#jetko#zuko#atla#jetkoweek#jet/zuko#atla jet#zuko/jet#avatar the last airbender#jetzuko#zukojet#jetkoweek2025#jetko week#jetko week 2025#avatar the legend of aang
40 notes
·
View notes
Text
Hey Screen-Reader Users!
Question for my readers who use text-to-audio on tumblr!
When "Alt Text" first became a thing I asked about whether I should move to that for image descriptions, and the feedback I had was that alt-text wasn't really working with the readers yet. Last time I checked in I had the same answer, but that was several years ago and recently I had heard that it was starting to work a lot better.
Which causes an interesting dilemma, because now, if an image has alt text the reader can read, my adding IDs in the post is actually doubling what the person has to listen to, which is not ideal. Less of a dilemma, if I don't have to add IDs in text, I will be able to reblog more image-heavy posts.
So this isn't statistical, more of a community survey of my readership -- I'd like to hear from screen-reader users about whether alt text is now a functional replacement, and from non-users about their thoughts on dropping IDs when the image already has one in alt. I might still do IDs for my own image posts, or I might go to alt text as well, so I'd like thoughts on that too.
Feel free to comment or reblog -- if you'd prefer to privately send an ask that's fine too but unless there's fodder for a more indepth discussion I'll be taking those as notes rather than responding. Thank you everyone!
79 notes
·
View notes
Text
This is my online accessibility (especially image description) masterpost, which I update periodically whenever I find a new resource or guide. I worry this has the side effect of looking overwhelming in scope, so if you're learning about IDs and/or Tumblr-specific accessibility for the first time, I recommend you start with the first six posts, under "The Basics". All post titles are clickable links!
The Basics
[Plain text: "The Basics". End PT]
Why and how to write image descriptions
Accessibility on Tumblr for new users (has templates, also talks about how to tag for flashing lights to accommodate photosensitive folks)
I see an image and want to describe it: a step by step guide
Fanart-specific and Tumblr-specific advice for image descriptions
How to describe screenshots of tags
IDs versus Alt Text, from a visually impaired Tumblr user (spoiler alert: sometimes it makes sense to use both)
Level of Detail
[Plain text: "Level of Detail?" End PT]
Why a short ID is always better than no ID
Blind people discuss the level of detail to include in IDs
The key word for writing IDs: "Relevancy"
Helpful Communities, Tips, and Tools
[Plain text: "Helpful Communities, Tips, and Tools." End PT]
I want to make my posts more accessible, but can’t write IDs myself: a guide
The People's Accessibility Discord sever (also mentioned in the previous link. It's a friendly server for crowdsourcing image descriptions, with description requests and feedback requests both welcomed)
Google Doc full of template descriptions for memes
Online image to text converter
Describing skin tone and describing hair (heads up that the posts themselves are undescribed and were written with fiction writers in mind; potentially still very useful)
How to remember to write descriptions (spoiler: by putting yourself in situations where you see descriptions more often)
Related, a Google doc of described blogs (almost all the blogs linked earlier in this post have tons of described posts and resources too)
(In my opinion, writing IDs is easiest to learn by doing — but especially if combined with watching other people do so. So follow some described blogs!)
Miscellaneous
[Plain text: "Miscellaneous". End PT]
Alt text vs IDs vs Captions with examples
Why not to put image descriptions in small fonts/italics (also, some non-definitive thoughts on IDs vs alt text)
Special characters read by all screen readers
Brief Intro to Transcripts/Video Descriptions
Myths That Harm Blind People
How to make your blog's colors visually accessible - one of the easiest thing on this list!
Other easy things: show love to artists who describe their work, edit descriptions into your original post when someone provides one in the notes, and copy-paste inaccessible (eg, small text or italicized) descriptions as plain text when you reblog!
Lastly, and maybe most importantly, how to continue writing image descriptions while avoiding burnout.
Let me know if any of these links break! I personally don't describe nearly as much audio/video (got those audio processing issues), so this list is sparse on those resources, but if anyone has good guides/blog recommendations for that too, feel free to add on!
703 notes
·
View notes
Note
I want to start doing Alt Text for my art—specifically my cosmere fanart—but I don’t know where to begin.
Any suggestions?
Anon I have stars in my eyes!! I'm so happy you asked, so I kind of went overboard with my answer!
Literally how to add alt text:
On desktop, click on the kebab menu button in the bottom right corner of the image after you upload it into the editor. That gives you the option to "update the image description". You can even edit it after it's been posted! On mobile, it's basically the same: add the image to the editor, click the kebab menu button in the bottom right, and tap "add alt text".
Figuratively, how to write alt text:
So alt text is first and foremost an accessibility tool. In my experience, the people who rely on alt text the most are people who are visually impaired or blind, faceblind, can't understand facial expressions, and those who have spotty internet.
Let's do some examples! I'll put all the IDs in each image's alt text. (To view alt text without a screen reader: On desktop, hover over the lower left corner to find the alt text button. On mobile, the alt text button should always be in the lower left corner of the image.)

What's important to know about this image?
It's a meme. Please do not just say "It's the X meme" because chances are very high that the meme has never been described. DO describe the image as though the person doesn't know the meme!
Who's in it? If you want to go lighter on detail you can just say "Rlain". If you want to go heavier on detail (like I did in this alt text) you can describe his uniform, the fact that he's in Warform, the fact that this warform has two shoulder spikes, carapace on the back of the hands, and skull carapace. The level of detail here is up to you. Considering this is a meme and generally people take it in pretty quickly, you might go light on the detail to focus on the humour. I didn't in this one, but you could, haha! I tend to err on the side of overly detailed with my IDs.
What's the facial expression? I simply tell the reader that Rlain looks disappointed because that's helpful info for those who can't read expressions.
Who's the artist? This is generally pretty easy, as chances are you'll be describing your own art. Put your name on the art, and put your name in the description!
Here's another example:

This one's a little more abstract, a little more artsy, so in my alt text I spend a little more time with the detail. You might notice I describe the vibes of Jaxlim's style of speech rather than what they look like literally. So I say "the lines lose their rhythm and falter" rather than something like "flowing jagged lines that start around Jaxlim's head and wander in front of Venli and over her head". For me, I feel the first version makes it easier to get across the meaning of the piece, which is more what the conversation will be about. I didn't mention Venli's form or the colours of the room or the vague map on the wall because they don't give relevant information about the meaning of the piece.
All that being said, those are mostly style tips. At its most basic and most meaningful, alt text is simply saying what's in the image. If you're describing what you see, you're doing it right!
If you are interested in improving your skill at image descriptions/alt text and you'd like feedback or help, you can always send an ask to @cosmere-described or even join the Cosmere Described discord! It's open to anyone who's interested in improving the amount of alt text in Cosmere fanart!
23 notes
·
View notes