#rpg maps
Explore tagged Tumblr posts
Text

ive been sitting on these files until they were no longer spoilers to my friends so now i can share them! i made a little rpg map set with a couple of puzzles for a oneshot based on the library of babel >:) they're free/pwyw on my ko-fi!
#rpg maps#dnd maps#ttrpg#homebrew#theyre made for roll20 so the dpi is weird#i have no idea how to tag this im only just starting getting into dming and making this stuff#daftpatiences dnd campaign
78 notes
·
View notes
Text

A map of central and western Genertela, showing the major deities of Earth, Sea, and Air.
One of my pieces for Martin Heldson's brilliant Ships & Shores, which you should definitely check out and includes high-res labelled and unlabelled version of this and other maps.
#artists on tumblr#digital art#fantasy#illustration#glorantha#fantasy art#runequest#mythologyart#ttrpg art#ttrpg#fantasy map#map#fantasy maps#rpg maps#i'm especially happy with how the earth goddesses here look#they're very expressive i feel
169 notes
·
View notes
Text

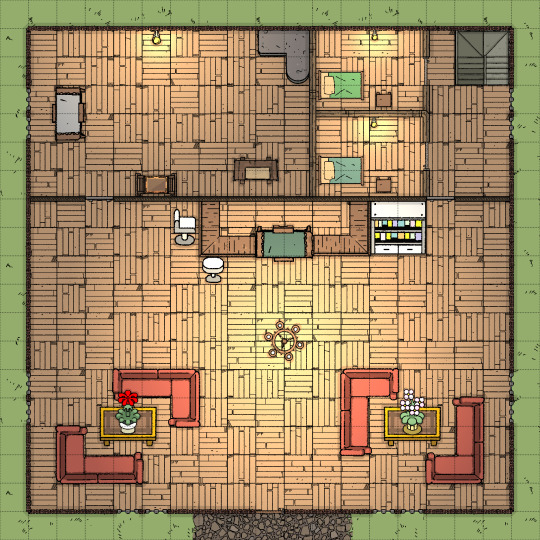
Hamlet [25x45]
I believe that everyone needs a good, peaceful hamlet map that has a place for fights! I made some variations that can be very usable, such as burning houses, rain, haunted, a big chasm across the hamlet, a caravan market, and more.
Patreon get 1000+ maps for just 5$ per month!
Roll20
#battlemap#dnd#vtt#maps#battlemaps#map#mapmaking#rpgmap#dndmap#ttrpg#rpg maps#oc rpg#roleplaying games#dnd art#dnd5e#dnd oc#dungeons and dragons#dnd maps#dnd map
68 notes
·
View notes
Text



On the subject of pokemon tabletop rpgs here's some maps I've whipped up.
An abandoned shrine, a pokemon centre and a pokeball warehouse.
5 notes
·
View notes
Text

Working on a sketch for a dnd setting game, trying to do a European, Mediterranean region this time around. Not sure if the sea is too... balanced, so any advice is appreciated!
Nations are, from the top clockwise, Revzir Tzardom, Kriegany, Ur Veernass, Ullus of Zeaos, Ur Derrish, Gild'duh Dominion, Oxvale Kingdom, Duchy of Midcrest, SanTalma, Vardland Kingdom, Gowmuir Kingdom, Duchy of Kilwen, Cosmic Vault Theocracy, Solvik Expanse, Fallen Baleon, Duntuldir Hold.
4 notes
·
View notes
Text
Map #2

Here's another map! As per usual, these are free to use. :D
Lakes and rivers are in blue, mountains are drawn on, darker sections of land are forests, white indicates snowy terrain, and yellow indicates a desert. Capital cities are stars; smaller cities and other important towns are dots.
smaller, numbered maps of each kingdom's cities beneath the cut!





#cartography#fantasy maps#d&d#dnd#pathfinder#ttrpg#map making#rpg#mapmaking#digital art#artists on tumblr#fantasy#illustration#fantasy art#fantasy map#map#rpg maps#dungeons and dragons#fantasy worldbuilding#worldbuilding#maps#map monday#fanatsy#fantasymapmaking#fantasyworld#fantasymap#dndmap#dnd maps#rpg map#rpgmap
6 notes
·
View notes
Text




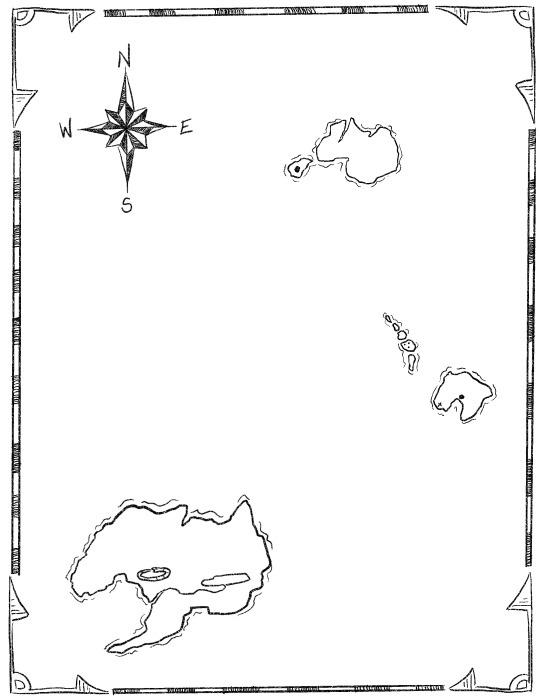
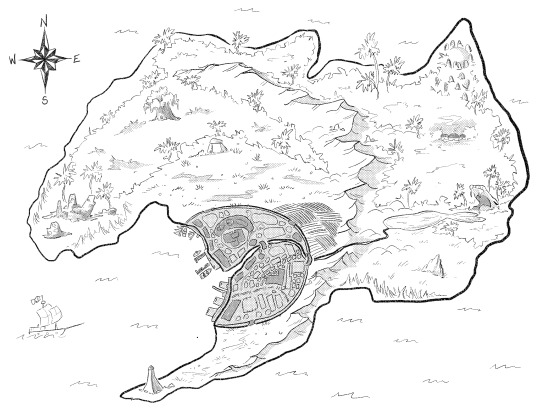
I have been dabbling in drawing maps for my current 5e campaign! I draw them myself with procreate and a brush called "xerox pencil" :D
I may have to lay a hex grid over the battle/encounter maps, even though I've been trying to avoid it :p The detailed island map (needs to be labelled) is for the next big island POI my players are sailing to: an ancient major port island of trade-focused Yuan-Ti that are trying to heal from the evil and vile ways of their villainous ancestors.
9 notes
·
View notes
Text

3 notes
·
View notes
Text




Recently had the opportunity to work on these maps for a commission. Really happy with how they turned out, I really love making maps and look forward to figuring out how best to take commissions for them in the future.
#my art#town maps#rpg maps#commissions#weird west#Making maps like these is one of my favorite parts of running rpg campaigns right now
2 notes
·
View notes
Text
Some people have asked me if I can publish my mapmaking tools. So I developed a software. 🙂
Here is the result:
#tabletop#dnd#battlemap#dnd maps#rpg map#dungeons and dungeons#dungeonmaster#dungeonsanddragons#fantasymap#worldbuilding#gamedev#indiegame#drawing#gaming
27K notes
·
View notes
Text






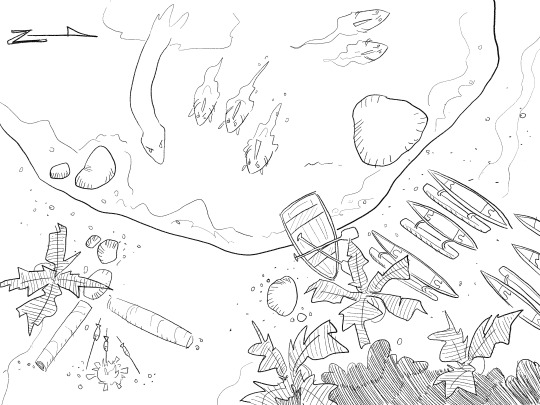
In the vastness of outer space, pulsing stars and explosive supernovas cast fleeting glows across an ancient darkness, where ancient horrors drift and hunger.
Welcome to Outer Space! This pack features 15 maps, including stars, asteroid fields, wormholes and much more.
Patrons get access to gridded/ungridded and watermark-free maps. The grid size of each map is 20x30.
Check out the map pack here.
#roll20#battlemap#dnd#pathfinder#ttrpg#battlemaps#dnd maps#dnd stuff#wargaming#dnd5e#sci-fi map#sci-fi battlemap#spelljammer#starfinder#star wars rpg
433 notes
·
View notes
Text

Cultist Dungeon [35x49] As you progress deeper into the dungeon, you may encounter treasure chests filled with rations, scrolls, or other weird items! You find a ring with a goofy familiar who can’t stop talking and insulting other party members. What do you do?
My supporters get Hi-Res maps, a total of 10 map variations, PDFs for print, and Foundry modules.
#battlemap#dnd#vtt#maps#battlemaps#map#mapmaking#rpgmap#dndmap#ttrpg#rpg maps#oc rpg#rpg#fantasy rpg#battle map
8 notes
·
View notes
Text

Hello, everyone!
A new technology has arrived, thanks to the power of the arcane crystals. This so-called train has been fitted with the nicest amenities and facilities.
Your players can take part in the first trip made in this new method of transportation! Surely nothing can go wrong with such cutting-edge technology.
The creature tokens for this map are a Cursed Book, a Machinist and a Night Stalker. Emerald tier gets the Machinist while Diamond tier gets all three. In addition, Sapphire tier gets extra creature token variants.
You can see a preview of all of this week’s Patreon content here.
Thank you very much for taking a look and be sure to check out my Patreon where you can pledge for gridless version, alternate map versions as well as the tokens pertaining to this map.
385 notes
·
View notes
Text




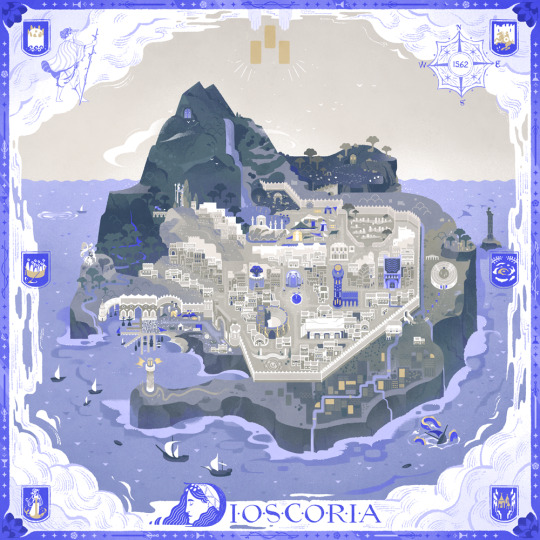
Discoria - The Hidden Isle 🌊
#illustrators on tumblr#artists on tumblr#illustration#ttrpg#the hidden isle#indie rpg#ttrpg community#island#map#nautical#maritime#seafaring#maps#sefirot tarot#Sefirot#had so much fun working on this map even though it took forever I'm so proud of it!#feel free to check out our newest Sefirot project
2K notes
·
View notes
Text

Statue Map Assets
We've just released 256 new statues to decorate your maps! Can you spot some of our homages? ;)
→ Our Statue Map Assets
#ttrpg#tabletop#dungeons and dragons#dnd#dungeons & dragons#d&d#d&d5e#pathfinder#gurps#rpg#top-down#battle map#map#cartography#encounter#geomorph
163 notes
·
View notes
Text

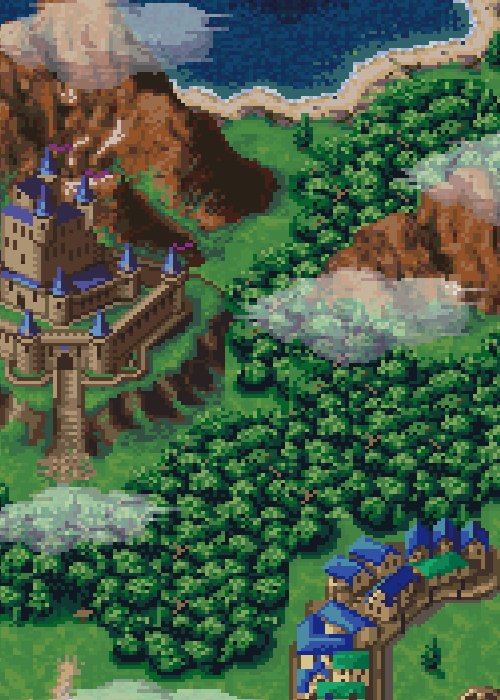
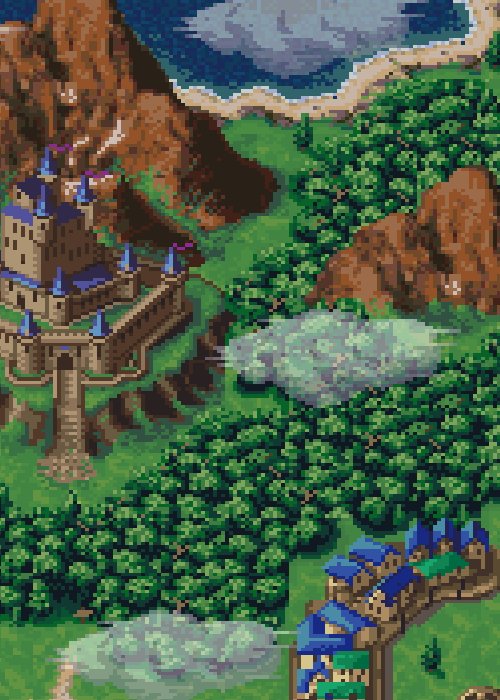
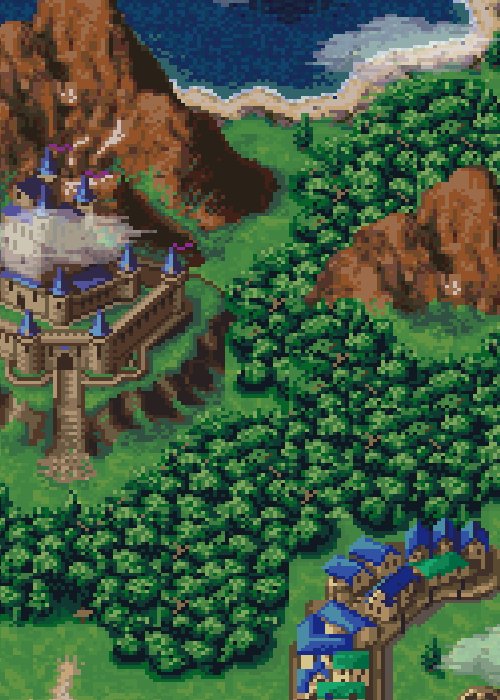
Chrono Trigger SquareSoft Super Famicom / Super Nintendo 1995
#chrono trigger#squaresoft#super nintendo#super famicom#SNES#super NES#square#world map#RPG#90s#retro gaming#nostalgia
742 notes
·
View notes