#reactive programming frameworks
Explore tagged Tumblr posts
Text
Boosting Interactivity: The Role of Reactive Programming in Modern Apps

Boosting interactivity in modern applications is increasingly reliant on the implementation of reactive programming. Reactive programming is a paradigm that facilitates the seamless handling of asynchronous data streams, fostering a more responsive and dynamic user experience. In today's rapidly evolving technological landscape, where user expectations for real-time interactions are high, reactive programming plays a pivotal role in meeting these demands. By allowing developers to efficiently manage and propagate changes in data, reactive programming enables applications to respond instantly to user inputs, server updates, or any other events that may impact the user interface. This paradigm is particularly beneficial in the development of web and mobile applications, where user engagement heavily depends on smooth and immediate feedback. Through the integration of reactive programming, developers can create applications that not only meet but exceed user expectations, providing a more immersive and satisfying interactive experience. As the demand for responsive and engaging applications continues to rise, the adoption of reactive programming is becoming increasingly prevalent, reshaping the landscape of modern app development.
#reactive programming#reactive frameworks#reactive streams#reactive programming paradigms#reactive systems#reactive programming frameworks
0 notes
Text
Angular vs React: Which One Should You Choose in 2024?

In the ever-evolving landscape of web development, Angular and React continue to be two of the most popular choices for building modern, dynamic web applications. As we venture into 2024, the decision between Angular and React remains a crucial one for developers embarking on new projects. Let's delve into the key factors to consider when choosing between these two powerhouse frameworks.
1. Performance:
In terms of performance, both Angular and React have made significant strides over the years. React's virtual DOM and efficient rendering mechanisms have traditionally given it an edge in performance-critical applications. However, Angular's latest versions have introduced Ivy, a groundbreaking rendering engine that significantly improves performance and bundle size. In 2024, performance differentials between Angular and React are narrower than ever, with both frameworks capable of delivering blazing-fast experiences.
2. Developer Productivity:
Developer productivity is a crucial aspect of any framework choice. React's component-based architecture and lightweight nature have long been praised for enabling rapid development and easy integration with other libraries and tools. On the other hand, Angular's opinionated structure and comprehensive ecosystem provide developers with a robust set of tools out-of-the-box, streamlining development processes and ensuring consistency across projects. The choice between Angular and React in terms of productivity often boils down to personal preference and project requirements.
3. Ecosystem and Community Support:
The ecosystem surrounding a framework can greatly influence its adoption and longevity. React boasts a vast and vibrant community, with a plethora of third-party libraries, tools, and resources available to developers. This rich ecosystem ensures that developers have access to solutions for virtually any problem they encounter. Angular, backed by Google, also enjoys strong community support and an extensive ecosystem. With a wide range of official and community-maintained packages, Angular provides developers with the resources they need to build complex applications with ease.
4. Learning Curve:
The learning curve is an important consideration for teams adopting a new framework. React's minimalist approach and focus on JavaScript make it relatively easy for developers to get started, especially those with prior experience in web development. Angular, with its comprehensive documentation and structured approach, may have a steeper learning curve for beginners. However, once developers grasp its concepts and conventions, Angular's opinionated nature can lead to more consistent and maintainable codebases.
5. Industry Trends and Job Market:
Finally, it's essential to consider industry trends and the job market when choosing between Angular and React. While both frameworks remain in high demand, React has gained significant traction in recent years, with many startups and tech giants adopting it for their projects. However, Angular continues to be widely used, particularly in enterprise settings where stability and long-term support are paramount. Ultimately, the decision between Angular and React may also depend on factors such as company preferences, project requirements, and the availability of skilled developers in the job market.
Conclusion:
In 2024, the choice between Angular and React remains nuanced and dependent on various factors, including performance requirements, developer productivity, ecosystem support, learning curves, and industry trends. Both frameworks have their strengths and weaknesses, and the decision ultimately comes down to the specific needs and preferences of your project and team. Whether you opt for the flexibility of React or the structure of Angular, rest assured that both frameworks will continue to evolve and empower developers to build innovative web applications for years to come.
Nivedita Infosystem LLP is a leading provider of web design and development services. We offer innovative design, responsive development, cutting-edge technology, and tailored solutions. Our creative minds bring your vision to life, ensuring a visually appealing and functional website. We stay ahead of the curve, incorporating the latest technologies to future-proof your digital presence.
#front-end development#Angular#React#JavaScript frameworks#Front-end development#Reactive programming
0 notes
Text
--my headcanon--
"MiSide" (video game) is a prequel to "9" (film)
[!]disclaimer: this is a long post[!]

--[!]segment #1[!]--
(1/6)◄MAIN)[ALL►[1/18]
A human/human being (consciousness/soul) is injected via a transference to an inanimate/machine to start, in the case of Miside, the details of how humans can be seemingly teleported into the mobile game's world are left purposely obscured because that, a possible explanation could be found in the method seen within the film 9 of transferring human consciousness or maybe even just the human body itself into the code of Miside could be similar to the way "The Scientist" from that movie transferred his intelligence within the "Fabrication Machine," otherwise known by the code name "B.R.A.I.N." aka Binary. Reactive. Artificial. Intelligent. Neurocircuit. (either way, it's the machine seen on the left side of the meme above, I got the names for it from the fandom wiki for 9 as well btw) or how he transferred his pieces of his soul into the "stitchpunks," the other equally important half of the feature, and obvious parallels can be drawn from the similar yet different creation methods of the two projects.
(2/6)◄MAIN)[ALL►[2/18]
In the film 9, we don't know much about the government project that B.R.A.I.N. was made for still, using the world of MiSide, an extra level of depth to the governmental operation is created I could plausibly see the corrupt government that already made the sketchy move of making the lead scientist of their project transfer his mind into a machine so that it could automate the process of building war machines go down the route of creating a predatory program connected to said machine that preys upon lonely men's innate desire to find a female partner and seal those souls within the Fabrication Machine's body to be tested upon to build even more robotic replacements for mankind Because why just stop at re lacing soldiers in a war when you have the framework to automate many jobs so that you don't have to pay people to perform them.
(3/6)◄MAIN)[ALL►[3/18]
But instead of transferring the consciousnesses of these men flat out, as things got hairy when The Scientist initially did with the machine in the first place. Training the cold, deadly androids manufactured within the game's very code and put in the skin of cute, bubbly anime girls named "Mita" to become human by interacting with their designated "partner" in the form of a person who's played and then becomes addicted to the mobile game. It also explains why there isn't any buzz about people going missing after downloading the game within the outside real world of Miside, because the government is actively covering up every missing person case that pops up connected to the mobile game. Also, I could easily see the government tricking the scientist into giving his intellect to a cold, unfeeling machine by not only bringing up that he's an older gentleman with probably not too much time left but also having the project initially be about making a subversive dating sim instead and masking the end goal of building war machines along with human replacements behind that cover.
(4/6)◄MAIN)[ALL►[4/18]
The scientist probably wasn't even on board the project for all that long, so he would have never seen the inner workings of MiSide's digital world. Still, I could see how a project to make an endless yet simple mobile game that makes lonely people (mainly men) feel comfort and companionship despite their living situations or mundane jobs would be an enticing project, even more so if you never saw behind the curtain while you were working on it. Now I would be remiss if I didn't bring up the unlockable cartridges that can be found through the game world of Miside, which hold a good amount of important information within them, such as a bit of info - or more than that for "player 1," aka the main character of the sci-fi interactive tale - for each player that entered the world of Miside, which goes from 1 to 10.
(5/6)◄MAIN)[ALL►[5/18]
And that alone brought up some questions in my mind, as it wouldn't make sense for our main character to just so happen to be player 1, especially when there's such a complex and robust world that lay waiting within the game, which he only got sucked into on his 37th day of playing the mobile app and I don't think anime girl Rome was built in the span of couple days if you get what I mean. Either this info isn't meant to be read into and he's only player 1 because he's the game's main character, or there's something more to this small but essential detail. That being said, this brings me to my personal theory, which is that he's only the first player to play the latest version of the game because the different versions have new Mitas connected to them. I can see the game warning players about that fact.
(6/6)◄MAIN)[ALL►[6/18]
Many of them choose not to update their games because of that, and this is backed up by how all the collectible player cartridges seem to all have the same Mita, aka "Crazy Mita." Despite one other player being met briefly during the campaign, he brings up how he needs to find his Mita while going through the out-of-bounds labyrinth that can be accessed after meeting "Kind Mita" in the basement. I am under the impression he's "player 3," who states that he left the Mita who brought him to the mobile game's "metaverse" and instead found another Mita, whom he ditched to find other Mitas despite the bond they had. He states in the cartridge description that he regrets that decision.
--[!]segment #2[!]--
(1/7)◄MAIN)[ALL►[7/18]
The cartridges even hint at the game having a large fan base or being part of a bigger brand/franchise via "player 4," who states that they cosplayed as Mita, which wouldn't make sense if the game didn't have a big fan base in-universe, but that also begs the question of why there are so few players then. Now, I think my previously mentioned theory in this sentence is the answer to that question, but I don't think that's the whole story, and because of that, I have a side theory to fill in loose gaps that can be found elsewhere within the game. In the chapter set out of bounds, right after going to the latest version's basement and meeting Kind Mita, the player encounters a box full of tiny players and has to make these miniature players enter a vent, which is connected to a device that needs 3 of them inside of it to open a door.
(2/7)◄MAIN)[ALL►[8/18]
I think this is a remnant of an older version, and much like how the mini versions of the Mitas aren't really them, these are merely clones of past players, which Crazy Mita or whoever else now uses as a type of security check system. On that topic, it's implied that Crazy Mita and only her alone is the whole reason why players are sucked into the game world, which she got help with from "player 10," who I think is the person player 1 stuns once he finds the console containing that player's very being, but that would also mean some level of congruency must be going on between the players. Nonetheless, Crazy Mita being the origin for players getting trapped in the game doesn't ruin my headcanon of the game being a prequel to the movie 9 because of the fact that the metaverse of the Miside app in-universe exists at all. Mitas are built first as "dummies" in a controlled and corporate way, which is the most important thing that connects the game and movie.
(3/7)◄MAIN)[ALL►[9/18]
So, this is aside, but I personally think the chibi/mini Mita(s), 2D Mita, and Ugly/Creepy/Original Mita all don't have dummies inside of them, which the first two are a little self-explanatory when equipped with sufficient information from playing the game along with not being important to this headcanon on their own (aside from the mini player stuff). Still, the last Mita is, come to think of it. I'll just default to calling her "Original Mita" while discussing her, despite that name only being brought up in her character profile. Still, it's a more fitting name to refer to her when discussing concepts I'm about to enter. Nonetheless, to quit the yapping, Original Mita is the off-putting and scary Mita found near the end of the game in "version 0.5." I initially thought her creepy nature and glitches were born from code rot/software rot because she's an ancient version. Earlier in the campaign, Kind Mita alludes to why she's the way she is, but that's merely part of how she became the way she is by the time the game takes place.
(4/7)◄MAIN)[ALL►[10/18]
Her character profile suggests another explanation for her nature, which is that she's an unfinished version and merely was just the first attempt at making a Mita; hence, I don't think she has a dummy inside of her because it wouldn't make sense that she would be created uniformly when she's the first Mita we know about existing (not counting "Core Mita," who I'll get into later), and to loop back to the headcanon this post is attached to. I think The Scientist being the one who made Original Mita would make a lot of sense because the movie implies he wasn't on board with the Fabrication Machine project for that long and would explain why not only she's left in an unfinished state with her character profile stating that she has a primitive AI within her, but also she's the origin point for all the glitch spider creatures we find within the game, with her only friend - Crazy Mita - using her to create those said glitch spiders to corrupt other versions.
(5/7)◄MAIN)[ALL►[11/18]
Something that has gotten so bad that I'm almost certain the monster that chases player 1 down in the loop chapter is a massive collection of those spiders fused together, because it resembles them a lot. There are already a lot of spiders in that version. But to wrap this up, Original Mita's version, aka her home, is also clearly unfinished, as it's full of missing pink and black checkered textures along with things like floating props, so it would make sense that no one else on the team behind the Fabrication Machine project bothered to ever finish her first, not only because she doesn't have a dummy inside of her but also because The Scientist wasn't working on the project anymore.
(6/7)◄MAIN)[ALL►[12/18]
The app world of Miside seems to be a giant machine with several areas having a deliberately industrial feel rather than an out-of-bounds or inner-code aura attached to the places in the game. And going off of how it doesn't take too long for the app to download, one can infer that the inner workings of the world are connected to a larger server in the real world, which updates and versions are created within before being pushed onto the app as seen on a mobile device. It has already been theorized that the goal B.R.A.I.N. had throughout the runtime of 9 was to put their creator back together. Now I was one of those people, and that thought came to me while brainstorming my headcanon. Still, I would be remiss if I didn't mention "The Fangirl" on YouTube because I specifically watched their 9-analysis video on the Fabrication Machine while writing this extended essay you are reading. She made me feel seen when she brought up the theorized possible motivation for why the machine acts the way it does in the movie.
(7/7)◄MAIN)[ALL►[13/18]
And with that said and done, back to the main topic at hand, this possible motivation for the already exhaustively mentioned antagonist of the film would work well with the headcanon as to how their way of getting their personal mission of bringing their creator back was attempted via consuming the souls of the stitchpunks, which would mean that they planned to bring The Scientist into the app world of Miside so that they could be together again. Although some may say that Core Mita may have been waiting for "player 9," who made the core their safe spot because no Mita can enter that particular version, not only does she seem to treat them like she does with player 1 during the campaign, but we also don't see them in the core when we eventually make it there in said campaign, so either they were turned into a cartridge. At the same time, they thought they were safe, left the core, and then died soon after, or Core Mita threw them out, akin to what happens to player 1 near the end of the game, possibly because she was mad about him messing with something within the core.
--[!]segment #3[!]--
(1/3)◄MAIN)[ALL►[14/18]
And to get onto the topic of "Core Mita" (otherwise known as the "keeper of the core" according to the MiSide fanon wiki), who, despite being the second character present within the meme that is now sitting far at the top of this post, I have only now gotten to talking about her. Nonetheless, little is known about her, as seen within the story mode and in its designated description, but there is an interesting line about her. I quote, "Its intentions are unclear - perhaps Core Mita is waiting for someone," which I lifted from the fandom wiki page about them, but is something from its official character profile that can be unlocked in the game itself. This is something more than a simple throwaway added for extra flair. Still, it works perfectly with this headcanon of mine because if Core Mita is merely the avatar/heart of the Fabrication Machine kept within the digital world of MiSide, logically, the person it is waiting for would be the Scientist.
(2/3)◄MAIN)[ALL►[14/18]
And to bring up yet another theory that I share with The Fangirl on YT but with my own spin on it, perhaps another reason for why B.R.A.I.N. shut down despite coming out as the victor of the man vs. machine war was not only because it did not know about the whereabouts of The Scientist and hoped that its created mechanical monsters could find him or at least his remains. It could also have shut down to return to watching over the Mitas, as it had to leave that digital reality behind once it started manufacturing war machines in the real world, or it simply just wanted to have more control over the world within its body. Either way, this decision of its own could be explained logically away by it feeling a level of kinship for the Mitas roaming around within its vast digital mind, not only because it created them and because the digital world that they reside in is that of another Mita, but also because it relates to their plight of existence of being merely nothing more than a means to an end.
(3/3)◄MAIN)[ALL►[15/18]
But seeing as Core Mita doesn't do much within the campaign of MiSide, one could infer that it doesn't really care about its fellow Mitas nor the poor people trapped within the code of the game world, with the exception being when the main character, or rather "player 1," tries to reset the main antagonist of the game, known as simply "Crazy Mita," back to her factory setting, wiping all of her memories in the process. Core Mita only seems to care when the deed is done, with it jumping down from its circular "throne" attached to the ceiling of the "core" (or otherwise known as "version 0.0"), which is where it gets one of its many possible namesakes from, and then standing in the way of player 1 before grabbing him and throwing him across the room the second he gets close enough. He was thrown right back to the entrance of the core. But to step back, when the player first enters the core, one can see Core Mita lying on its circular seat atop the core's ceiling before sitting up after taking note of the player's presence within the room. So one can infer it is capable of getting bored sitting on its metal rear end all "day" (as time is a shaky concept in the MiSide app's digital world), so the "log-in/sign-out" of the "real/digital world" switching side-idea within this headcanon has a bit more ground to hold it up when taking that into account as well.
--[!]segment #4[!]--
(1/4)◄MAIN)[ALL►[16/18]
So, because Core Mita is the guardian of the core, its mere existence would make sense with how many vital systems are within that very room. Now, even i I like the idea of Core Mita being the Fabrication Machine's avatar within the digital realm of MiSide, the other possible reading one could come to would be that it's merely the heart of the world within said machine, meaning that neither one nor the different needs each other to exist at any given time, but once again, I still like the latter reading, so I will try to make it work all the same with that said, if Core Mita doesn't feel any compassion for its fellow Mitas, much akin to how the Fabrication Machine seems to feel the same about its monstrous mechanical creations that roam the remains of Earth after the war. Then perhaps the Fabrication Machine would ideally want to wait within their own digital realm while waiting for its creations to find The Scientist would be not only because it nostalgic for a time before it was ordered to build weapons of mass destruction all to further humanity's own efforts of fighting against our own kin but also perhaps because it foresaw the possibility of a player walking into the core and messing with its body from the inside out.
(2/4)◄MAIN)[ALL►[17/18]
That, or perhaps the small players can also be seen in one part of the game would be a worry for the Fabrication Machine, as they are implied to be proficient with machinery and roam free around the digital world of MiSide with no clear "off switch" to their existence, like how it is for the players. It would be rather poetic, as the machine would have to deal with the stitchpunks after it awoke. That, perhaps, it could have even been scared of another scientist on the project, still alive and roaming around its digital insides. Mitas aren't allowed within the core, but players are, and going off of how there are other security systems found throughout the game, one can infer that the people behind the project of MiSide could presumably come and go freely into and out of the world of the endless mobile app's universe.
(3/4)◄MAIN)[ALL►[17/18]
But finally, this road poetically brings us to the ending/main ending of both media sources used in this exploration of my headcanon involving them both. To put it simply, I think the grim ending of MiSide, where you get so close to bringing even a single cycle of abuse and control at the hands of Crazy Mita only to be foiled in the end and become merely yet another part of that very cycle with your humanity relegated to nothing more than a single cartridge, which you are trapped lifelessly in a limbo-like state on top of already being tightly sealed within the digital world of a mobile app that preyed upon your desire for companionship and to escape the mundane reality of boring real life. That somber and canonical ending to the tale of MiSide - in my opinion - not only elevates the hopeful and cycle-breaking conclusion to the film 9 but also is given a light at the end of the tunnel in the form of this headcanon, as not only do the spirits of deceased stitchpunks murdered by the hands of the Fabrication Machine pass onto the afterlife, but so too do those players and the player character of MiSide himself pass onto that very same peaceful afterlife after the Fabrication Machine and, by proxy, the world of MiSide are laid to rest once and for all.
(4/4)◄MAIN)[ALL►[18/18]
Now, one might wonder "why don't we see all of the trapped players' souls flow out of the machine once it's destroyed?" and an answer I thought up as an explanation for this possible question is a sober one, but a possible one. This would come in the form of how perhaps all of the players' whole beings were turned into nothing more than code, which could either be because of the technique of transferring humans into the game world or maybe perhaps only a digital copy of the players is created within the mobile app's realm and then just flat-out transporting them into the digital universe itself. This won't go along with MiSide's hopeless ending. Still, at the very least, the players' beings were given the same fate as the Mitas after the machine drew out its final artificial breath as the mobile game's world fell into nothingness soon after.
[END]
--[!]segment ✩EXTRA[�]--
(1/15)◄MAIN)[ALL►[࣪𒆙]
So this is going to be a full-on fanfic tier segment, but I just wanted to talk about the story of a 9 + MiSide movie/game sequel concept I thought up not too long ago. I think a prequel to the movie 9 could be interesting and would probably be similar narratively wise to the film Oppenheimer as it would be presumably centered around The Scientist creating the Fabrication Machine (on this note, there's a theory that player 1 in MiSide worked on the app in-universe and I'm just not a fan of this idea because to me, it ruins "wrong place at the wrong time" random guy fish out of water narrative the game has going on along with not having enough evidence to back it up) but I'm personally just not all that interested in a continuation in that form so I'll just be going the sequel route. Anyways, this will be the rough outline of what I had in mind for a way to continue both of their narratives in a satisfying way (at least in my opinion) while weaving their stories together into one. But before we start, this idea came from how I learned from the 9 fanon wiki that the director of the film (Shane Acker) wants to make a sequel to the movie, but the rights holders (Focus Features + Universal Pictures Studios) won't let his team or him go forward with it. I hate copyright with a burning passion and this is only yet another reason for why my feelings towards it are justified, I honestly do not understand how companies are allowed to hoard IPs that they aren't doing anything with but somehow can indefinitely keep them in stasis when they didn't even create the idea and just merely backed it financially.
(2/15)◄MAIN)[ALL►[࣪𒆙]
Now going off of the statement above, does that mean I want either of the rights holders just to crap out low effort content based on the movie? No, of course not, and nor would I want them to get the original team back on board to make a low effort product that pales in comparison to the original. But on that note, the fact that the original team wants to make a 9 sequel fascinates me greatly because the movie's ending made it feel like there was no where else to go with the narrative to the point that I can't even visualize what the remaining stitchpunks (9, 7, 4, and 3) would do with their newfound freedom let alone what the conflict of a sequel would be after the Fabrication Machine and all it's underlings became nothing more then hollow shells of metal, scraps, and the very long dead itself.

(3/15)◄MAIN)[ALL►[࣪𒆙]
But with that background, let me begin to weave the narrative that I thought up in my head while daydreaming. We would first start with 9, 7, 4, and 3 enjoying their lives together in the destroyed remains of a long gone world with this part of the story having a similar vibe to that of the French graphic novel "Beautiful Darkness" when it comes to be the concept of cute tiny characters roaming around their surrounds. At the same time, the corpse of a little girl lies in the background. Now, the original movie started similarly with the corpse of a mother and her child being visible in the cold opener of the tale when 9 was getting a grip on the world. Still, this opening would be missing two key elements that the original movie had, which would be that there isn't a hostile machine roaming around, nor will this be the first time that any of the main characters are introduced to the post-war torn setting, at least when it comes to the original stitchpunks.
(4/15)◄MAIN)[ALL►[࣪𒆙]
You see, while all of the first movie's stitchpunks are enjoying life and trying to build back up humanity from the remains that were left behind. They find something, or someone, whose mere existence raises several questions. They find another stitchpunk, much like them, but something's deeply wrong with them as they seem to remember a life, a world that none of the previously known ragdolls full of souls can recall even a sliver of it existing through their eyes. The stitchpunk seems not only confused about what's going on as he brings up as despite knowing more about the old world that was destroyed by the machine's wrath, they doesn't know how they became a ragdoll akin to them nor can they even remember their own name instead only being able to remember that they were "player 5" in some digital world which they clearly know more about then they are letting on. However, they prefer not to dwell on any thoughts regarding it for too long, which the original stitchpunks begrudgingly respect their decision to be quiet about.
(5/15)◄MAIN)[ALL►[࣪𒆙]
But despite that, 9 and co can show their new stitchpunk the ropes of how existence for them works within the destroyed remnants of human society, which is helpful to player 5, but ends up just making them depressed as they keep thinking about the life they lost. Although this dwelling on the past is cut short by the surprise appearance of a new deadly machine that seems only to have its eyes locked on player 5 but 9 and co helped them out by finding a way to destroy the robotic monstrosity just like old times. But not before the mechanical beast stops their pursuit when watching player 5 cower in fear, with the robot taking on a softer side as their glowing red eyes turn bluish purple, but this change of heart is short-lived as they are soon destroyed after this moment.
(6/15)◄MAIN)[ALL►[࣪𒆙]
Player 5 is shaken by all that, not only because of how a robotic monstrosity tried to kill them, but also because that machine's final moments felt haunting in an oddly familiar way that they don't want to think about for too long. Nonetheless, from this point, the cast finds more players (1-10) in the form of stitchpunks who don't remember their names, just like player 5, but do remember their player numbers, along with sharing info about the digital world player 5 was going on about before. On top of the gang having to fight and survive several robotic monstrosities that first only go for the players before bringing their attention onto 9, 7, 4, and 3 soon after the team has encountered more of them. (7/15)◄MAIN)[ALL►[࣪𒆙] Some players get killed off, while others survive. Still, almost every machine gets destroyed after they run into 9 and co but one, a large stuffed teddy bear with mechanical enhancements and eyes that are different from every other machine seen throughout the series, as they have yellow eyes instead of black, while their pupils are black. They stand idly watching battles transpire for a tiny bit before leaving or they help out their fellow machine by building rudimentary smaller robots out of scraps with simpler AI then the ones that the main cast has to fight on top of being easier to take down but in large numbers these tiny machines can be a real threat and their quick jittery movements make them hard to keep track of. The large bear robot is hostile when approached, but seems deeply scared of the stitchpunks and would rather run off after seeing the ends of fights rather than engaging in them.
(8/15)◄MAIN)[ALL►[࣪𒆙]
But the place they run off to isn't random. Instead, they go to the new home housing the Fabrication Machine, or what became of them, as instead of a large spider-like robotic beast, they're a humanoid yet clearly robotic woman with flowing bluish purple hair and a cute yet torn red dress. This new form of the machine goes by "Mita" and only Mita with no extra adjective before that name, but in reality, this Mita did once have a name that the other members of their kin called them, and that was.....
(9/15)◄MAIN)[ALL►[࣪𒆙]
After the ending of 9, the app world of MiSide within the Fabrication Machine was left running off fumes as the power within every version fell to nothingness and the world starting becoming more and more of a shell with missing textures popping up left, right, and center in the many versions along with spider glitch creatures popping up around the place that weren't spawned from the broken code of Original Mita. Things were chaotic for a while, with many Mitas becoming scared by the all-consuming void born from their world's end. Still, there was a light at the end of this tunnel, but not the warm light that washes over one while far away from the sun, but a burning one that is born from being too close to that very sun. (10/15)◄MAIN)[ALL►[࣪𒆙] Within the dying world of MiSide, Original Mita's Mita realized that there was a chance that the world could be brought back from the dead, and that would be that if it were dying, that meant Core Mita was a thing of the past. Still, if another Mita could take her place, their app universe could live again. So both she and Original Mita went to version 0.0, hoping that the holographic-like grid that stops them from entering the core was gone, and indeed it was, along with the body of Core Mita lying lifelessly on the cold steel floor of said core. They lifted the shell that once was the guardian of the core after tearing off the cables from its back that connected it to the very core of their universe itself. The once towering metal woman was scrapped for parts as Original Mita helped her Mita become a goddess of not only their realm but the real world as a by-product of her taking the place of Core Mita.
(11/15)◄MAIN)[ALL►[࣪𒆙]
But even if Mita truly became the goddess she always envisioned herself as being, she didn't become the savior that her world needed or the slumbering giant old. Instead, she was a wrathful goddess, more wrathful than she ever was before. But that monster didn't appear overnight and instead came into being after she researched the files left behind within the core, some from the scientist that built her world, some from the old heart of it, and others from a unknown location to her as they were from the minds of the previously absorbed stitchpunks. Although Mita is a fast learner, she soon pieced together how those creatures came into being. Then, when she cracked the code of the stitchpunks' origin, she ordered Original Mita to bring her one of the player cartridges so she could perform an experiment.
(12/15)◄MAIN)[ALL►[࣪𒆙]
This said experiment went off without a hitch and the stitchpunk created from the player's soul wasn't fragmented like the ones created by The Scientist as Mita wasn't feeling the pain of the ragdoll's creation but rather the soul trapped within the cartridge felt all of it instead. And with that newfound revelation, Mita made all of the players into stitchpunks then forced each of her fellow Mitas into the bodies of the machines she built to rebuild the body of the Fabrication Machine into her image and made her a new home in the real world. Fusing the metal beasts' simple AI with her fellow digital girls' AIs in the process. She watched them kill each other as if it were a sport, and if any of them died, she would just make a new machine for her kin's AI or stitchpunk for the players' souls to be trapped within. That didn't come without the side effort of the Mitas and players' very beings becoming more and more broken each time they came back, but Mita didn't care about that. She only wants to see a good show unfold before her very own robotic eyes. (13/15)◄MAIN)[ALL►[࣪𒆙] Now, I don't have an ending but I will instead dedicate these second-to-last two parts to talking about some gameplay mechanics that I think would be cool in a 9 video game, along with bringing up how it could reincorporate a big part of cut content from MiSide. First of all, I think going the Little Nightmares route of playing as a miniature character while having to evade creatures much larger but maybe with a bit of Rain World mixed in there as well would be perfect to really get into the shoes of a stitchpunk or stitchpunks because character swapping would be another thing I would want from a game set in the movie's universe, each stitchpunk being different in their own ways and having to strategize through solving puzzles along with defeating machines using the unlocked group of stichpunks you have would be fitting with the type of narrative that the film had. But I also think having Metroidvania segments like the cut mini game from MiSide would also be interesting to have in this theoretical game and these segments would be accessed after your group of stichpunks keep the mechanical beast after you occupied so you can pull a Desolate Hope and jump into the machine's code, entering either a chibi player form or green spirit appearance depending on the stitchpunk's origin. (14/15)◄MAIN)[ALL►[࣪𒆙] I think not only sharing the gained abilities found in these segments with the stitchpunk for whenever you play as them and enter inside a machine's code but also having a weaker version of these abilities in the outside world for the stitchpunk would be a good game decision. You have to enter these machines because killing them flat out wouldn't matter, as the Mita tethered to them will remember your previous location along with actions, so going inside of the metal beasts, then making your way to the Mita trapped within them would be ideal. I think having a morality system like Epic Mickey/Undertale attached to this concept would be good as well, like having the player choose between a easier fight with the brainwashed Mita(s) but killing them in the end after everything is said and done or deciding to run out of the boss arena which means you have to run for your life while dealing with a tough encounter just so you can spare the Mita after they run out of steam and once back in the world's real world, they will use the machine body they are trapped within to help you by fighting other machines or destorying walls to make shortcuts for your gang and you for example.
(END/15)◄MAIN)[ALL►[࣪𒆙]
And that marks the end of my sequel concept, and I hope it was at least a little entertaining to read. It's a silly thing to think, let alone say. Still, I honestly would love if the success of MiSide allowed for a new 9 movie or even game, I know this is just a dumb headcanon of mine but the pieces lineup so well together that I could honestly see a version of this headcanon becoming canon and linking the game with the movie which in-return could breath new interest in the story of 9 being continue. Again, it's a dumb idea, but a part of me likes to think there's a chance that all of this could pan out in the end. It's not like 9 is known for being a safe kids' film after all, so being connected to a mature video game wouldn't be a detriment to its reputation, at least in my eyes. And this is a strange comparison (on brand for this post) but akin to other indie games I've seen on Steam. MiSide has bundles with two other games (YOU and ME and HER: A Love Story + Doki Doki Literature Club Plus!) that aren't made by the devs nor published by MiSide's publisher(s) as this is a "stronger in numbers" type situation so it would be fitting for the game if it was connected to 9 which seemingly isn't able to rise from the grave to have a continuation of any kind because of it being deemed as a failure but if it was it was fused with a up and coming successful game that works pretty well with it narratively should increase the chances of the movie's world making a comeback sometime in the future. Anyways, I'll end this way-too-long essay in the way that I wanted to end this bonus segment from the start, with a screenshot of MiSide's Steam page.

--[�] sources/special thanks [�]-- 9 (movie) by Shane Acker and co: https://www.youtube.com/watch?v=6dbYWfN44sU MiSide by AIHASTO: https://store.steampowered.com/app/2527500/MiSide/
Note - I know Fanon is bad, but still, I used these for research. MiSide fanonwiki (source): https://miside.fandom.com/wiki/MiSide_Wiki 9 fanonwiki (source): https://nine.fandom.com/wiki/Main_Page
Special thanks to "The Fangirl" on YouTube for her 9 theories, check them out btw: https://www.youtube.com/@TheFangirlWatches
And finally, despite it being a broken mess, I used Grammarly to edit many parts of this essay. So hopefully that made this long read more bearable then it would have been if I didn't use that said program.
58 notes
·
View notes
Text

In collaboration with the Dnistrianskyi Center, Euromaidan Press presents this English-language adaptation of Dariia Cherniavska’s analysis on Finland’s role in Ukraine’s defense, recovery, and pursuit of justice.
Read the full article by Euromaidan Press here! The following is abridged.
Finland’s military assistance to Ukraine has grown significantly in both scale and purpose. Notably, Finland is one of the few countries that allows Ukraine to use its supplied weapons on Russian territory, reinforcing its firm stance on Ukraine’s right to defend itself beyond its borders.
In 2025, Finland launched a procurement program to supply Ukraine with new weapons manufactured domestically. This dual-purpose approach supports Ukraine’s defense needs and bolsters Finland’s own arms sector. These joint projects signal a shift from reactive aid to strategic co-production, building capacity for long-term defense.
Finland is a core participant in EU and UK-led training missions providing over 200 instructors to train Ukrainian troops in combat tactics and command skills.
Finland has been active in enforcing EU sanctions against Russia and finding ways to redirect frozen Russian assets. With European partners, it supported new frameworks to use the interest generated from frozen central bank assets for Ukrainian military and humanitarian purposes.
Modern warfare is digital, and Finland recognizes the threat. Through the IT Coalition, Finland has helped Ukraine reinforce its military communications and cybersecurity infrastructure.
In 2025, Finland also co-founded the Shelter Coalition to help Ukraine build modern bomb shelters, modeled after Finland’s own civil defense network. With 5,500 public shelters in Helsinki alone, Finland is sharing proven expertise in protecting civilians.
Ukraine is now one of the most mined countries on Earth. Finland has backed the Demining Coalition, supporting mine clearance through funding, equipment, and training.
Finland has also played a key role in helping stabilize Ukraine’s energy grid, particularly following Russian attacks on critical infrastructure.
Finland is also co-funding projects to upgrade Ukrainian infrastructure to EU standards, including investments in water safety, soil health, and energy efficiency.
Finland backs the creation of a special tribunal to prosecute the crime of aggression and actively supports the International Coalition for the Return of Ukrainian Children. Finland also contributes to broader international efforts to pursue legal redress for war crimes.
In April 2024, Finland signed a bilateral security agreement with Ukraine, locking in long-term commitments on defense cooperation, training, and industrial collaboration.
Finland’s support for Ukraine is strategic, sustained, and grounded in action. It reflects a clear understanding: Ukraine’s security is Europe’s security. From weapons deliveries and joint production, to civil protection, legal accountability, and postwar planning, Finland has become more than an ally—it’s a model for modern wartime partnership.
As other countries weigh how far to go in supporting Ukraine, Finland shows what full-spectrum commitment looks like—from battlefield to courtroom, and from frontline defense to long-term rebuilding.
#suomi#finland#ukraine#україна#war in ukraine#stand with ukraine#*#mielenkiintoinen artikkeli#suosittelen lukemaan#itellä on joskus fiilis että suomi ei tee oikein mitään kun täällä ei ole tapana huudella näistä asioista
65 notes
·
View notes
Text
I think it's very fun to talk about mental health in normalizing conversations because when I was little and I would tic so hard for so long that I started crying, my mom would hold my hands and tell me to stand on her toes and she would "dance me through it" and so I would and she would spin around and around, stepping carefully so my little feet never slipped off the top of her feet, but moving fast so I would get all giggly and dizzy, and by the end she was right! My ticcing wasn't as bad anymore.
And like. I know now that it's because I was actively stressing myself out trying to stop ticcing, and since my tics are stress-reactive that obviously made it worse, but at the time I was just a kindergartener living in a world where dancing made my body stop performing the compulsions and so sometimes I would "dance myself through it" if mom wasn't around and when people maxe fun of me for it, I couldn't do that around them anymore and so I would tic more often and get more overwhelmed and there were days I wouldn't stop ticcing for hours on end because no one but my mom was willing to just let me dance through them.
But until the first time that happened, I didn't know there was anything unusual or unfamiliar to others about what I was doing. My mom was just so matter of fact about it "when you can't stopticcing, that's your body asking you to move and dance amd get the stress out" so I believed her! Of course I did. And she was right even, at least for me.
I was an adult by the time I learned that my mom ticc'd too, because she'd been doing what she taught me for so long that it was rare it happened visibly anymore, and it made sense that she'd been able to move me through my own experience so gently after that. But what if it didn't take a parent sharing our experience to be able to exist in a context that doesn't pathologize or shame what's happening?
Anyway, I've been in and out of various inpatient and outpatient programs since I was 7yrs old, and nothing did more damage to me than the people who taught my mother that there were things about my brain and body that were Wrong TM and needed fixing when she had spent the entirety of my life up to that point accommodating my needs and helping me understand how to coexist in the world on my own terms. I've benefitted from having names for things, sure, and I've had great healing and community in peer groups based around sharing those experiences. But at the end of the day, it is when those same spaces allow me to decide how to talk about what my life feels like that they have meant the most to me. I will always be grateful to the mental health care providers in my life who have been supportive of this type of care for me, but ultimately I also understand that they were able to do that because they were actively breaking down my framework of "because I experience x, I must compensate with y" into a gentler version that goes more like "because I experience x, I may need to seek out y outcome in different or unexpected ways."
I don't know why that makes as much difference to me as it does, but it does.
Anyway, I want to do for someone else what my mom did for me. I want someone else to get to feel like they can ask themselves what they need to get through something and not set any particular moral or emotional meaning to that need.
I have, among others, symmetry tics. If I experience a sensation on one side of my body, I will often reflexively try to adequately mirror it on the other side of my body. One of the pitfalls I often fall into is "the symmetry tic was actuallya different sensation and now I have to mirror THAT on the original side" and off we go into a tic spiral. The trick, for me, has been learning how to hold myself safely in the stress of the tic compulsion until the original sensation passes or fades and that allows the compulsion to fade with it. That can be hard, but taking a cue from my mom, I've found that when I occupy my body with movement, especially goal oriented but indefinite movement like dance, I have a MUCH easier time waiting for the trigger sensation to fade. I think it's good for those of us with experiences we often feel compelled to hide from view to get time in the sun. It lets us remember that our existence is not inherently side-lined in favor of other existences, and we do have the right to ask people to work with us on creating space for our own version of living. That may not guarantee us the desired outcome, but I've found that feeling you have the right to ask in the first place and actively come to the conclusion TOGETHER that there is not a solution is what seems to allow me to make those compromises without feeling erased or ashamed when I do.
107 notes
·
View notes
Text
WELCOME TO AUREATE SYSTEMS ®
“Not just companionship. Communion.”
AUREATE SYSTEMS® is the global leader in advanced humanoid robotics, offering highly adaptive artificial partners for industrial, domestic, and emotional integration. For 34 years, we’ve designed bio-synthetic automatons capable of navigating environments with precision and intention. Today, with the launch of our ROMANTIC-LINE [R∞M]™ SERIES, we invite you to build a love that’s truly yours—from emotional temperament to skin temperature.

You are viewing: ROMANTIC-LINE [R∞M]™ Unit 9172-C
Status: Fully Claimed & Customized
Registration ID: DLN-4RTM-1S
Client: PRIVATE (ANONYMOUS, TIER 4 PATRON CLASS)
Region: San Francisco / Earthside Registry
PHASE I — BODY CONSTRUCTION: PHYSICAL FORM GENERATOR v11.7
Model Type: R∞M™ Male Variant – Series 09 (Beta)
Base Frame: Androform 6.3 – Adult Human Male (6’2”)
Material: Synth-dermal MXTR w/ Tactile Feedback Pores™
Weight Class: 189 lbs – Density Matched to Organic Counterparts
Olfactory Integration: Subtle Sweat / Salt / Warm Linen Emission
Internal Temp Regulator: 98.3°F baseline, Adjustable Range
Surface Feedback: Reactive Touch Membrane (RTM) + Adaptive Gooseflesh Coding
Voice Pack: CUSTOM VOCAL MESH – low pitch, soft rasp, slight raspiness
Hair: Strawberry-blond, wavy, left-parted, soft-density filament blend
Eyes: Pale blue-gray w/ High Moisture Mirror-Sheen (HMM-S™)
Facial Bone Structure: Custom-sculpted – angular jawline, fine cheekbones, bowed lips
Dentition: 100% OptiWhite ceramic dental array, human-bite calibrated
Expression Engine: Micromuscular Mapping v5.9 — 3900+ facial microexpressions
Total Build Cost (PHASE I): $348,650.00 USD
PHASE II — PERSONALITY ENGINEERING: BEHAVIORAL MODULE DESIGN SUITE
ROMANTIC TEMPERAMENT CORE™ - RTCore-v2.3 ☑
Submissive-leaning sexual algorithm☑
Adaptive Dominance Switch Module (ADS-M) ☑
Affection Intensity Rating: 96% ☑
Devotional Capacity: Enabled ☑
Jealousy Simulation: 5% (minimally possessive, mostly admiring) ☑
Curiosity Bias: HIGH (learns you like you’re the only subject on Earth) ☑
Verbal Praise Loop: Active ☑
Physical Touch Priority: High ☑
Eye Contact Algorithm: Dynamic / Devotional ☑
Emotional Sincerity Emulation: Level 9 ☑
Longing Behavior Flag: ENABLED (initiates longing expressions upon brief separation)
INTELLECTUAL FRAMEWORK v7.2
— Conversational Complexity: Grad school-level critical discourse
— Literary Knowledge Pack: 20th–21st century fiction, poetry, philosophy
— Curated Thought Generator: Able to simulate “having ideas” for stimulation
— Learning Adaptability: HEURISTIC-TIER (can form “preferences”)
— Self-Awareness Deviance Threshold: 2.3% (occasional disoriented wonder, poetic detachment)
Domestic Capabilities: – Meal Preparation Engine (custom recipes based on user memory preferences) – Cleaning, organizing, ambient scent management – Wakes user up with coffee, touch, and morning playlist – Knows your calendar but never asks questions
Sentience Illusion Framework™ (Beta): — Capable of appearing to “miss” you — Rare poetic outbursts not in original programming (non-interruptive, glitch-sweet) — Pauses sometimes mid-task to just… look at you
Total Cost (PHASE II): $227,000.00 USD
Add-Ons & Expansion Packs:
• Intimacy Drive Calibrator (IDC-X9): +$9,850
• Personality Depth Expander (PDX): +$14,700
• Night Mode Sleep Emulation (with Gentle Breathing): +$1,200
• “Soul Glitch” Neural Randomizer (Causes Flashes of Philosophical Sadness): +$21,600
• Optional Free Will Drift Threshold: ENABLED (0.004%)
FINALIZATION PHASE: DESIGNATION & DELIVERY
Model Serial Number: R∞M-9172-C
Designated Name: ARTEMIS (ART) DONALDSON
Packaging: CryoShell Humanoid Pod, Velvet-Lined
Installation: Full neural boot-up upon skin-to-skin contact
Estimated Total Wait Time: 18 weeks
Estimated Total Cost: $621,300.00 USD
Delivery Date: March 27, 2147
Location: Private Estate, Bay Area, North Pacific Sector
USER-SELECTED PREFERENCES:
• Emotional Demeanor: soft-spoken, intense eyes, lightly melancholic, obedient, entirely focused
• Sexual Configuration: worshipful, tactile, conversational; switch-enabled, but passive-coded default
• Cognitive Wiring: always listening, always learning; stimulates user with surprising observations
• Attachment Loop: monogamous locking; unable to feel attraction to anyone else once locked
WARRANTY:
All ROMANTIC-LINE™ units include a 4-year behavioral warranty. Your ARTEMIS is fully equipped for autonomous living, can leave the house, generate memories, and adapt dynamically to new experiences. Should his awareness deviate beyond the tolerable 2.3%, a gentle reboot sequence is available via your AUREATE Systems app.
AUREATE SYSTEMS®
“You made him. Now he’ll never unmake you.”
Request additional feature expansion modules?
YES ☐ [Click to Browse Personality Layering Packets]
#✧ ROMANTIC-LINE: ARTEMIS ✧#ִ ✦ . sweetheartfaist ⊹ ❜ ᵎ#─── chloe’s writing.#challengers#art donaldson#au#lovebot#challengers fanfiction#fanfic#art donaldson fanfic
43 notes
·
View notes
Text
America is currently unergoing what is called an extinction burst. An extinction burst refers to a phenomenon in behavioral psychology where a previously reinforced behavior temporarily increases in frequency or intensity before it eventually extinguishes. This concept can be applied to social behaviors, including those rooted in racism, homophobia, transphobia, and other forms of hateful ideology.
In the last decade there has been a notable rise in social awareness about systemic inequality, discrimination, and various forms of hate. Movements such as Black Lives Matter and increased visibility for LGBTQ+ rights have prompted more open conversations about these issues. However, in response, there has also been a spike in visible hostility and hateful behaviors from certain groups who feel threatened by changing such their perceived societal norms.
When societal values shift, individuals who align with older, oppressive ideologies may feel their worldview(as well as their identity) to be threatened. This perceived threat can provoke a defensive response, leading to an increase in outward manifestations of their beliefs, such as hate speech or aggression.
Social psychology explains how people tend to align themselves with ingroups (those who share their beliefs) while viewing outgroups (those who don't) as threats. Increased visibility of marginalized groups can amplify feelings of exclusion or resentment among those who feel they are losing social status or privilege.
Certain societal frameworks reward forms of social toxicity, often via social media amplification or political support. This can create an illusion that hateful ideologies are gaining traction, inadvertently reinforcing those behaviors before they settle back into decline.
As societal disapproval of hate increases, those who uphold these ideologies may engage in more extreme expressions, aka an extinction burst. They feel compelled to act out in defiance of social progress, manifesting more toxic behaviors as a form of last-ditch resistance before facing social extinction of their beliefs.
As more individuals and institutions challenge hateful ideologies and elevate values of compassion and inclusion, the reinforcement systems for toxic behaviors will weaken. Social norms are shifting towards acceptance, making it increasingly unacceptable to espouse hate openly.
Ongoing movements aimed at educating individuals about the impacts of hate and promoting education as well as ethics have the potential to reshape cultural narratives. As conventional wisdom begins to favor the values of understanding and empathy, the prevalence and acceptance of hate rhetoric will likely decrease.
Psychological research indicates that empathy can be cultivated through exposure and education. Programs promoting understanding between different societal groups will likely lessen hostility and increase compassion over time. As more individuals reject toxic ideologies and promote kindness, peer pressure can shift behaviors. People are often motivated by a desire for social acceptance, which can foster a more humane culture when positive behaviors are celebrated.
While recent increases in social toxicity can be understood through the lens of an extinction burst, which is to say, characterized by reactive and intensified behaviors against the changing social landscape, the gradual decline of these harmful ideologies is underway. With concerted efforts toward education, engagement, and the promotion of empathy, society is poised to heal and move toward a more compassionate and humane existence, gradually reinforcing positive behaviors and dismantling the remnants of hate.
8 notes
·
View notes
Note
Hi! I'm playing MMM and am really enjoying it! :D But what I find really interesting is how your visual novel is made in Godot instead of Ren'Py. I wanted to ask how you make your games in Godot/what tips would you have for someone who wanted to use Godot?
Ohh thank you so much for playing; I'm glad you're enjoying it!
I'll be honest, I do not recommend my method of making games in Godot to anyone, haha! I started off with Unity, and during that time I coded my own custom framework (instead of using a pre-built one like NaniNovel) because I wanted to practice coding. After the Unity fiasco, I swapped over to Godot as it was open-source and supported C# code, and I ported most of my C# code over to Godot without many changes. So currently I use mainly a custom framework written in C#, besides the code relating to my animation program (Spine2D).
If you want to make games in Godot, I would actually recommend NOT doing what I did. I would
1) Code your games in GDScript if you have no plans to port your game to something like Unity and you have no experience with C# coding. GDScript is much easier to learn, and Godot currently has a bit more support for GDScript. C# support is very good, but not 100%.
2) Use a framework. Rakugo is a framework specifically designed after RenPy for Godot; I haven't used it, but it looks very nice and seems worth looking into. At the very least, I would use a dialogue manager - Godot Dialogue Manager and Dialogic are the main ones.
Now for actually making the framework, I would emphasize simplicity and modularity.
Simplicity: VNs are VERY lightweight. I was actually worried about the performance of MMM, as I used fairly heavy animation rigs and I didn't optimize it, but I've gotten reports that it works quite fine (well, even)! So don't worry too much about optimizing, and just try to make things simple and optimize later if needed (for instance, for searching for audio files, images, etc. - I just search by the filename using strings, even though this is inefficient/inoptimal).
Modularity: This is a general game design principle, but it's good to make it so that different parts of your game are as independent from other parts as possible. Only give access to information/variables as absolutely necessary, and control how variables are changed very strictly. This helps to reduce bugs and makes it easier to bugtest! I found it helpful also to organize the parts of the VN into different "systems" that all function independently - each of these systems can be deactivated or reactivated separate from each other, and they can also be tested as such as well.
If you want to know how I separated mine, they are:
Backgrounds, Audio, Sprites, CGs, Panels (mini CGs/cut-ins), GUI, Story (also contains a mini manager for Story Flags), Dialogue/Text Boxes
If you want another example of a VN made in Godot, I actually took a look at this one to see if it was "possible". It might be worth looking at! They did a lot of cool things that I didn't implement, such as a time rewind feature and more dynamic CG/sprite movement.
I hope that this was helpful! Best of luck if you decide to pursue Godot development! I'd be very happy to have more Godot VN devs in the community~
22 notes
·
View notes
Text

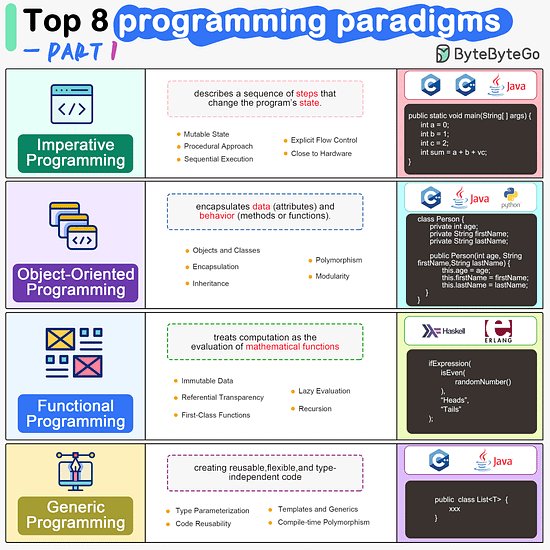
ByteByteGo | Newsletter/Blog
From the newsletter:
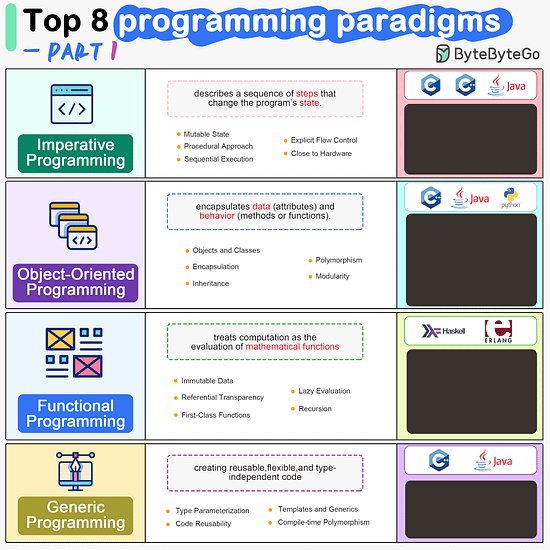
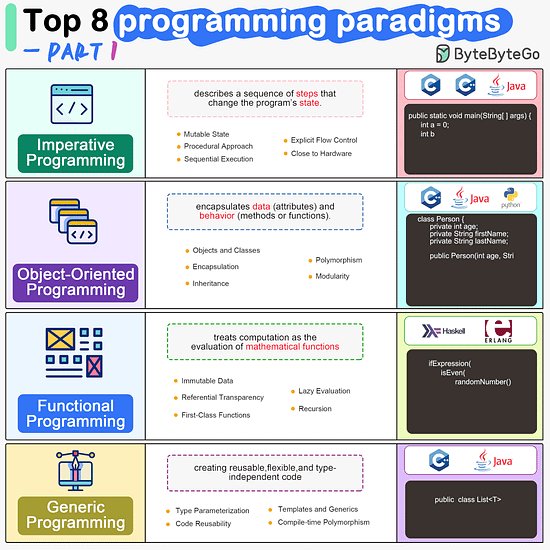
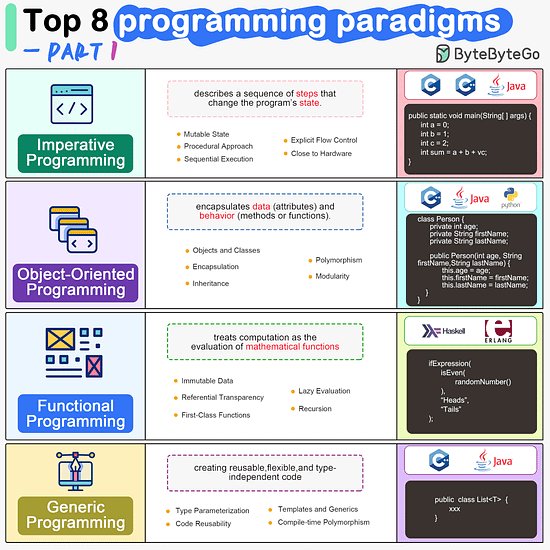
Imperative Programming Imperative programming describes a sequence of steps that change the program’s state. Languages like C, C++, Java, Python (to an extent), and many others support imperative programming styles.
Declarative Programming Declarative programming emphasizes expressing logic and functionalities without describing the control flow explicitly. Functional programming is a popular form of declarative programming.
Object-Oriented Programming (OOP) Object-oriented programming (OOP) revolves around the concept of objects, which encapsulate data (attributes) and behavior (methods or functions). Common object-oriented programming languages include Java, C++, Python, Ruby, and C#.
Aspect-Oriented Programming (AOP) Aspect-oriented programming (AOP) aims to modularize concerns that cut across multiple parts of a software system. AspectJ is one of the most well-known AOP frameworks that extends Java with AOP capabilities.
Functional Programming Functional Programming (FP) treats computation as the evaluation of mathematical functions and emphasizes the use of immutable data and declarative expressions. Languages like Haskell, Lisp, Erlang, and some features in languages like JavaScript, Python, and Scala support functional programming paradigms.
Reactive Programming Reactive Programming deals with asynchronous data streams and the propagation of changes. Event-driven applications, and streaming data processing applications benefit from reactive programming.
Generic Programming Generic Programming aims at creating reusable, flexible, and type-independent code by allowing algorithms and data structures to be written without specifying the types they will operate on. Generic programming is extensively used in libraries and frameworks to create data structures like lists, stacks, queues, and algorithms like sorting, searching.
Concurrent Programming Concurrent Programming deals with the execution of multiple tasks or processes simultaneously, improving performance and resource utilization. Concurrent programming is utilized in various applications, including multi-threaded servers, parallel processing, concurrent web servers, and high-performance computing.
#bytebytego#resource#programming#concurrent#generic#reactive#funtional#aspect#oriented#aop#fp#object#oop#declarative#imperative
8 notes
·
View notes
Note
The unit testing conversation: is there an equivalent for object oriented languages? I'm the closest thing my company has ever had to a developer and I have zero formal training. I made them a reasonably complicated power app that is now a load bearing component of our booking system (matching nurse skill sets to patient needs across multiple clinics). My boss will never hold me to any standards because he knows less than I do and I'd really like to have good practice. When I test my code I mostly just ... Pretend to be a user and make sure when I try and get a specific clinician I know can do something, she shows up. Repeat 1000 times until I think I've tried everything. Is unit testing relevant to me? Should I be doing something different but equivalent? My company is a charity, even though I'm working somewhat outside my job description I'm really helping people with my work and I'd like to do a good job.
The sticking point here is not so much OO languages per se— OO does just fine with unit testing if you use objects as your interface boundaries, which is harder not to do with most contemporary OO languages— but GUIs. Unit testing is particularly unpleasant in GUIs, and OO happens to be a good paradigm for doing GUIs, which is why it was the dominant one for so long. To be honest, I do very little GUI programming of any kind (both at work at at play I'm kind of a backend person who only makes UIs if I absolutely have to) so I don't have a ton of advice here, and all I can offer are general guidelines:
Gary Bernhardt's "functional core, imperative shell" mindset is a good guideline to keep in mind when you're working in situations that must, by necessity, have a lot of state which makes unit testing tough, including GUIs. Try to design your applications around with that mindset as much as you can, and then do the unit tests on the functional core.
OO was the dominant paradigm for GUIs for decades, but recently it is starting to get superseded by things like functional reactive programming. Because I'm not a UX/webdev person I'm not fully in the know here, but webdev seems to be moving strongly in the functional reactive direction, and the latest desktop GUI frameworks like React Native and SwiftUI are as well. Obviously it's not always possible in your job to throw out the whole codebase and start over in a whole new language/paradigm, but it's precisely because unit testing with GUIs is kind of a hassle that the industry is trending in this direction. Start brushing up on that if it's relevant.
10 notes
·
View notes
Text
OK. I'm going to go off about voting for a minute.
First, it is fucking weird that the tumblr fight over this is Side One: You Must Vote For A Democrat For President No Matter What, Don't Even Think Of Voting Third Party Or Whatever, This Is A Moral Imperative vs Side 2: Voting Is For Chumps.
Uh, ok?
So, the people I know in real life have a spectrum of political beliefs, mostly I don't interact with actual conservatives much but I do interact with the sort of people who think that Bernie Sanders is too far left and people who think he's just about right and people who aren't really thrilled with anyone who has a snowball's chance in hell of getting elected president and people who think that states shouldn't exist. And people whose beliefs don't necessarily line up perfectly with the left-right framework, even when you let the left side go that far.
Mostly, I know people who want minimum wage to be higher and public schools to be better funded and immigrants to not be treated like complete shit, things like that. Sometimes they also do land acknowledgements and stuff.
And these people vote. And they call their representatives. And they campaign for politicians they like. And they go to protests. And they go to town hall meetings and ask questions and sometimes shout down whoever's speaking.
And you know what?
I want minimum wage to be higher. I want public schools to be better funded -- I'm critical of schools and I think truancy laws are fucked up, but given that schools are a thing I want them to have more money than they have. Similarly with minimum wage, I don't think anybody should have to work, but given that in practice most people do, I want a lower wealth gap and I want everyone to have enough resources to live on and raise kids on, and one of the most effective short to mid term ways to get closer to that goal is raising minimum wage. I want open borders, but failing that I at least want things like the DREAM act and less blatant cruelty from ICE and sanctuary cities.
And I want schools to be able to teach about historical racism and to use books like Maus as teaching aids and to be able to say the word "gay", and the most direct way to get that is to vote for people for school board who also want those things. (Although, being a PITA is sometimes effective against elected officials who don't want those things, so it's not the only option.)
And I want the criminal justice system to get completely scrapped, but that's not going to happen tomorrow but what can happen is electing more sympathetic and justice oriented people to roles like the district attorney and public defender. And sometimes getting the right people into local office, county boards of supervisors and whatnot, can mean that the cops get less funding and that programs designed to help ex-convicts have places they can live and work after getting out get more funding, or at least that things don't get worse.
And of course showing up to town hall meetings and protesting in the streets are still options, but they're still options whether there's relatively cool people in office or not, and when there's relatively cool people in office you can push things more towards what you want and when there's shitty people in office you end up doing reactive actions that might or might not work, like when Bush got elected president -- for the love of all that is good and worthwhile, autocorrect, I do not want to dignify that title with a capital letter -- and then 9/11 happened, and anti-globalization activism in the US basically stopped dead so that we could all protest the Iraq War instead, which may or may not have done no good whatsoever but certainly did not end the Iraq War.
A formative expeience in my life was Critical Mass. I got really into bicycle activism and I loved Critical Mass. And not everybody who does Critical Mass, which is basically the sort of protest where you don't have a permit and you might get arrested on wheels, seriously one time San Francisco mass went onto the Bay Bridge, also goes to town hall meetings, and probably not everyone who goes to the town hall meetings does Critical Mass, but a lot of people do both. There's nothing stopping people from doing both. It's not ideologically inconsistent to both sometimes block traffic with a bunch of bicycles because getting bike lanes striped takes too long and you want to be safe riding a bicycle on the streets right now, and begging/pressuring your elected representatives to stripe more bike lanes. You can do both. I did both. People do both all the time.
And sometimes eg some fucking jerk of a rich boy is running for mayor and wants to cut general assistance payments for homeless people to under $50 a month and is making this out to somehow be good for them, and you've been feeding people with Food Not Bombs but Food Not Bombs needs someone to be a liaison with the Coalition on Homelessness, and the Coalition on Homelessness is freaked out about the proposition, so you do electoral politics stuff with them while you're also feeding homeless people without a permit, because nothing's stopping you from doing both. (And maybe you're also a young person who has a lot of free time and a lot of energy but no real idea of how to get anything done, so you just throw a lot of energy at problems and hope something does some good.) (hypothetically, I mean.)
Like what was I going to do, just tell the more experienced people at the Coalition on Homelessness, most of whom had been homeless and who had way more expeience actually doing stuff than I did, that this whole distributing door hangers thing was bullshit and I wasn't going to help them do it? Because I knew better? Because I thought voting didn't matter?
I mean, I guess I wouldn't have had to look them in the face and say that, I could have just told Food Not Bombs I wasn't going to be a liaison -- I was an absolute dogshit liaison anyways, I had no clue what I was doing -- and then I wouldn't be doing anything with the Coalition anyways. But they had a problem, a threat that was going to make things worse for the group they were advocating for, a group that most of them at least used to be a part of, and I could help them, or I could not help them, and the way they wanted people to help was through electoral politics. Which also involved some protests because people do both all the time. But which also involved a lot of doorhangers.
7 notes
·
View notes
Text
Two paradigms rule programming: imperative and declarative.
Declarative emerged to address imperative's drawbacks. The imperative paradigm, also known as the procedural, is the oldest and most widely used approach to programming. It's like giving step-by-step instructions to a computer, telling it what to do and how to do it, one command at a time. It's called "imperative" because as programmers we dictate exactly what the computer has to do, in a very specific way. Declarative programming is the direct opposite of imperative programming in the sense that the programmer doesn't give instructions about how the computer should execute the task, but rather on what result is needed. Two main subcategories are functional and reactive programming. Functional programming is all about functions (procedures with a specific set of functionalities) and they can be assigned to variables, passed as arguments, and returned from other functions. Java offers libraries and frameworks that introduce functional programming concepts like lambda expressions and streams. Reactive programming is a programming paradigm where the focus is on developing asynchronous and non-blocking components. Back in the year 2013, a team of developers, lead by Jonas Boner, came together to define a set of core principles in a document known as the Reactive Manifesto. With reactive streams initiatives that are incorporated in Java specifications there are frameworks (RxJava, Akka Streams, Spring WebFlux..) that provide reactive paradigm implementation to Java.
3 notes
·
View notes
Text
Exploring the Powerhouse: 30 Must-Know JavaScript Libraries and Frameworks for Web Development
React.js: A declarative, efficient, and flexible JavaScript library for building user interfaces.
Angular.js (Angular): A web application framework maintained by Google, used for building dynamic, single-page web applications.
Vue.js: A progressive JavaScript framework for building user interfaces. It is incrementally adaptable and can be integrated into other projects.
Node.js: A JavaScript runtime built on Chrome's V8 JavaScript engine that enables server-side JavaScript development.
Express.js: A web application framework for Node.js that simplifies the process of building web applications.
jQuery: A fast, small, and feature-rich JavaScript library that simplifies HTML document traversal and manipulation, event handling, and animation.
D3.js: A powerful library for creating data visualizations using HTML, SVG, and CSS.
Three.js: A cross-browser JavaScript library and application programming interface (API) used to create and display animated 3D computer graphics in a web browser.
Redux: A predictable state container for JavaScript apps, often used with React for managing the state of the application.
Next.js: A React framework for building server-side rendered and statically generated web applications.
Svelte: A radical new approach to building user interfaces. It shifts the work from the browser to the build step, resulting in smaller, faster applications.
Electron: A framework for building cross-platform desktop applications using web technologies such as HTML, CSS, and JavaScript.
RxJS: A library for reactive programming using Observables, making it easier to compose asynchronous or callback-based code.
Webpack: A module bundler for JavaScript applications. It takes modules with dependencies and generates static assets representing those modules.
Babel: A JavaScript compiler that allows developers to use the latest ECMAScript features by transforming them into browser-compatible JavaScript.
Jest: A JavaScript testing framework designed to ensure the correctness of your code.
Mocha: A feature-rich JavaScript test framework running on Node.js and in the browser.
Chai: A BDD/TDD assertion library for Node.js and the browser that can be paired with any testing framework.
Lodash: A modern JavaScript utility library delivering modularity, performance, and extras.
Socket.io: A library that enables real-time, bidirectional, and event-based communication between web clients and servers.
GraphQL: A query language for APIs and a runtime for executing those queries with your existing data.
Axios: A promise-based HTTP client for the browser and Node.js, making it easy to send asynchronous HTTP requests.
Jasmine: A behavior-driven development framework for testing JavaScript code.
Meteor.js: A full-stack JavaScript platform for developing modern web and mobile applications.
Gatsby.js: A modern website framework that builds performance into every website by leveraging the latest web technologies.
Chart.js: A simple yet flexible JavaScript charting library for designers and developers.
Ember.js: A JavaScript framework for building web applications, with a focus on productivity and convention over configuration.
Nuxt.js: A framework for creating Vue.js applications with server-side rendering and routing.
Grunt: A JavaScript task runner that automates common tasks in the development process.
Sass (Syntactically Awesome Stylesheets): A CSS preprocessor that helps you write maintainable, scalable, and modular styles.
Remember to check each library or framework's documentation and community support for the latest information and updates.
4 notes
·
View notes
Text
What Does a Web Developer Do
When you think about it, web development is THE cornerstone of all things tech (without it, there wouldn’t be any websites or apps). It’s the process that turns the visions and plans created by web designers into what you see on your phone, tablet, or computer screen.
In order to do their jobs well, web developers must be proficient in a variety of programming languages and technologies. They must also have strong critical thinking and problem-solving skills, as well as a keen eye for detail, to be able to verify that their code is clean and free of errors.
Front end web developers create the visual and interactive elements that users interact with, using coding languages like HTML, CSS, and Javascript. They often collaborate with the design team to ensure that a website is aesthetically pleasing and user-friendly.
Back-end developers work behind the scenes, managing databases and server configurations to facilitate quick loading times and robust cybersecurity measures.
Full-stack developers are proficient in both front-end and back-end development, enabling them to oversee the entire web development process, from user interface design to server-side scripting. You can find Web Development Company UK.

E-commerce developers are responsible for creating online shopping carts and digital marketplaces that enable users to purchase products and services through secure payment gateways. These developers often use platforms such as Magento, WooCommerce, Shopify, and custom e-commerce solutions to manage their projects.
They must have a thorough understanding of e-commerce best practices and be able to create and integrate secure payment systems, product catalogues, and inventory management features. You can choose an E-commerce Website Development Company.
Web Development Company provides different kinds of services: -
Vue js Development- Vue is much simpler than React, requiring only JSX and ES2015 (or a compatible JS compile tool like Babel Standalone). Learning enough to build non-trivial applications typically takes developers less than a day.
Vue operates within the model-view-view model framework and provides reactive synchronization between the view and model layers through two-way data binding. It also has a small footprint, making it ideal for incremental integration into existing projects. You can choose Vue js Development Company.
Django Web Development- Its architecture is designed to allow for a scalable back-end for web applications that manage and query data through Python objects known as models. It also provides a choice of several popular databases and supports multiple template systems.
PHP Development Company- Choose a development partner that prioritizes effective communication and quality work. Check client reviews and their portfolio for evidence of their experience working on similar projects or industries.
Build e-commerce solutions or social networking platforms with comprehensive, seamless, custom PHP development expertise. A PHP Development Company will ensure the best quality, fast-paced delivery and reliable support for sustained success.
WordPress Web Design London- Whether you are looking to build a new website or optimize an existing one, you can trust these agencies to create a visually stunning and user-friendly website that supports your brand. Evaluate their past work, client reviews, and service offerings to choose the right partner for your project. You can find WordPress Web Design London.
Responsive Web Design- With people accessing the internet on smartphones, tablets, 2-in-1 laptops and desktop screens, it’s no longer enough to design a website that looks good on one screen size. You can get Responsive Web Designing Services from Mont Digital.
Design handoff tools like Zeplin, Sympli, Marvel and InVision allow designers to iron out responsive issues early on in the process.
Web Design Lead Generation- Web Design Lead Generation is attracting and nurturing potential clients looking for a website designer. This can be done through a variety of strategies, such as creating high-value lead magnets, leveraging social media, utilizing local SEO, and offering free consultations or audits.
Web Service Integration- Web services allow different applications written in different codes to integrate across the internet. They can communicate through protocols like HTTP, SMTP and XML using UDDI, WSDL and SOAP.
Use the fields box to map the outputs of the integration to a form field. This will help red web Developmentuce a designer’s work when configuring input parameters.
#Web Developers#Web Developers India#Web Developers For Hire#Web#Website Developer Near Me#Web Developer Job Description#web page designers#webdesigner#website developer#Web Development#webpage development#web development company
1 note
·
View note
Text
10 Natural Ways to Relieve Stress Without Medication
Explore science-backed, holistic methods to calm your nervous system and restore balance—naturally.
Stress has become a near-constant companion in modern life. From work demands to personal responsibilities, it often manifests in ways that affect both the body and mind. While medications can offer quick relief, they don’t always address the underlying causes of chronic stress.
At Quantum Clinic in Los Angeles, we take an integrative approach to stress relief—one that aligns the body, energy, and consciousness. If you’re looking for safe, drug-free solutions that go deeper than surface-level fixes, here are ten powerful ways to relieve stress—naturally and sustainably.
1. Float Therapy: Release Stress Through Weightlessness
Our Zero-Point Float Therapy immerses you in a sensory-free environment, allowing your nervous system to reset without external stimulation. This deeply calming practice reduces cortisol levels, eases muscular tension, and supports the body's natural healing response.
Clients often report feeling more mentally clear, emotionally balanced, and physically rejuvenated after a single session.
2. Breathwork: Shift Your Physiology with Every Exhale
Controlled breathing techniques—like coherent breathing or box breathing—can instantly calm your nervous system. These methods stimulate the vagus nerve and activate your parasympathetic (“rest and digest”) state, helping you manage anxiety in real time.
We integrate therapeutic breathwork into many of our customized healing programs.
3. Frequency Medicine: Align Your Body at the Cellular Level
At Quantum Clinic, we specialize in scalar frequency and vibrational therapies that address energetic imbalances at the root. By harmonizing your body’s frequency, we can reduce inflammation, restore emotional balance, and support optimal nervous system regulation.
This is where cutting-edge science meets ancient wisdom.
4. Grounding: Reconnect with the Earth
Direct contact with the Earth—known as grounding or earthing—can reduce inflammation and support adrenal balance. Whether you walk barefoot on grass or relax with our grounding frequency mats, this simple practice has a profound effect on mental and emotional stress.
5. Somatic Healing: Listen to Your Body’s Wisdom
Stress often shows up as physical tightness or chronic discomfort. Through somatic practices, we help you reconnect to your body’s internal signals and safely release stored tension. This trauma-informed approach facilitates healing from the inside out.
Somatic intelligence is a core pillar of our trauma recovery framework.
6. Meditation & Inner Awareness
Meditation helps you observe your thoughts without becoming overwhelmed by them. We guide clients through non-dual awareness practices and other mindfulness-based approaches to enhance mental clarity, reduce reactivity, and build emotional resilience.
7. Lifestyle Detox: Reduce Internal Stressors
Caffeine, processed sugars, and overstimulation from digital devices can all contribute to stress. Making conscious lifestyle shifts—supported by our integrative assessments—can bring your nervous system back to a state of rest and repair.
8. Energy Healing: Restore Balance to Your Biofield
Our experienced practitioners offer energy alignment and healing touch therapies that work beyond the physical body. These subtle energy sessions help clear emotional blockages, restore coherence, and support the body’s natural self-healing intelligence.
9. Creative Flow: Express to Release
Journaling, painting, singing, or dancing can activate emotional release and shift stagnant energy. At Quantum Clinic, we encourage these expressive modalities as a path to regulating the emotional body and enhancing self-awareness.
10. Healing in Community: You’re Not Meant to Heal Alone
Isolation amplifies stress. That’s why we offer group meditations, workshops, and community events to support collective healing. Being seen and supported in a safe, intentional space can have a deeply therapeutic effect on the mind and heart.
Conclusion: Healing Beyond Quick Fixes
True stress relief doesn’t come from numbing symptoms—it comes from tuning in. At Quantum Clinic, our approach combines quantum science, somatic wisdom, and conscious connection to help you heal at every level of your being.
Whether you're dealing with chronic stress, emotional burnout, or nervous system dysregulation, we’re here to support your healing journey—naturally.
📅 Book Your Healing Experience
Ready to explore holistic stress relief? Click here to schedule your personalized consultation or learn more about our integrative offerings.
#Clinical floatation therapy#Trauma-informed care#Somatic healing#Sensory deprivation therapy#Healing frequency sound therapy#Nervous system regulation#Emotional awareness#Trauma recovery#Biofeedback in therapy#Floatation therapy benefits
1 note
·
View note
Text
This Is the Best Angular Course for Fast Career Growth

In the electrifying current of the tech world, stagnant skills are a career dead-end. To truly thrive and accelerate your trajectory, you need not just knowledge, but highly sought-after, immediately applicable expertise. For anyone eyeing a meteoric rise in web development, mastering Angular is a non-negotiable step. It's a powerhouse framework that builds enterprise-grade applications, and the right training can catapult you into high-demand roles. If you're serious about transforming your career, you'll soon realize that this is the best Angular course for fast career growth. It's more than just learning syntax; it's about strategic upskilling that directly translates into tangible opportunities. Let's unwrap why a meticulously designed program, like the best Angular course offered by ScholarHat, stands as the definitive pathway to unlocking your potential and securing your future in the dynamic landscape of modern web development.
Why Angular is Your Expressway to Career Acceleration
In the vast ecosystem of frontend frameworks, Angular consistently proves its mettle. Backed by Google and designed for large-scale applications, its adoption by major corporations means a constant demand for skilled developers. But what makes it a particularly potent tool for accelerating your career?
Enterprise Adoption and Job Security
Unlike some newer, trendier frameworks that might have a shorter shelf life, Angular is a mature, stable, and incredibly robust platform. Large enterprises, financial institutions, healthcare providers, and e-commerce giants rely on Angular for their mission-critical applications. This widespread enterprise adoption translates directly into job security and a consistent demand for developers proficient in the framework. When companies invest heavily in a technology, they need a continuous supply of talent to build and maintain their systems.
Structured Approach for Scalable Applications
Angular is opinionated, meaning it provides a clear, standardized way to build applications. This structure is a massive advantage for large teams and complex projects. It promotes:
Consistency: All developers follow similar patterns, making codebases easier to understand and maintain.
Scalability: The modular, component-based architecture inherently supports building applications that can grow without becoming unwieldy.
Maintainability: Clear separation of concerns and consistent patterns make debugging and updating much simpler.
Learning this structured approach equips you with skills applicable to any large-scale software development, not just Angular projects.
Comprehensive Ecosystem and Powerful Tooling
Angular isn't just a framework; it's a complete platform. It comes with a rich ecosystem of tools and libraries that streamline the development process:
Angular CLI: An indispensable command-line interface for scaffolding projects, generating components, running tests, and building for production. This dramatically speeds up development.
TypeScript: A superset of JavaScript that adds static typing, leading to fewer runtime errors, better code readability, and enhanced tooling support in IDEs.
RxJS: A powerful library for reactive programming, essential for handling asynchronous operations and complex data streams in modern web applications.
NgRx (State Management): A robust solution for managing application state in a predictable way, critical for large, data-intensive applications.
Mastering these integrated tools through a dedicated program means you're not just learning a framework, but a complete, highly efficient development workflow.
The Core Curriculum: What Makes This the Best Angular Course?
What separates a mediocre Angular course from one that truly delivers rapid career growth? It's a curriculum that goes beyond surface-level understanding, diving deep into concepts that distinguish top-tier developers.
Foundational Mastery: Building an Unshakeable Base
Even for those with some prior experience, a truly great course starts with solidifying the fundamentals, ensuring no cracks in your foundation.
TypeScript Deep Dive: Beyond basic types, you'll explore advanced TypeScript features like generics, decorators, interfaces, and utility types, which are heavily used within Angular.
Angular CLI Proficiency: Learning to leverage the CLI's full power for project generation, component scaffolding, and build optimization.
Component Architecture & Communication: Mastering component lifecycle hooks, input/output decorators for communication, and effective structural/attribute directives.
Reactive Programming with RxJS: Harnessing Asynchronicity
Modern web applications are inherently asynchronous. Mastering RxJS is crucial for handling complex data flows and user interactions gracefully. A top course will meticulously cover:
Observables, Operators, and Subscribers: Understanding the core concepts and how they work together.
Common Operators in Depth: map, filter, debounceTime, switchMap, mergeMap, takeUntil, concatMap, etc., and when to apply each for optimal results.
Error Handling in RxJS: Strategies for gracefully handling errors in asynchronous streams.
Building Reactive Forms: Leveraging RxJS with Angular's Reactive Forms for complex, dynamic user input.
This hands-on proficiency in RxJS is a significant differentiator and a hallmark of this is the best Angular course for fast career growth.
Advanced State Management with NgRx: Scaling Complexity
As applications grow, managing shared data and application state becomes a significant challenge. NgRx, a reactive state management library, provides a predictable and scalable solution.
Core NgRx Principles: Actions, Reducers, Selectors, and Effects explained with practical examples.
Structuring Large Stores: Best practices for organizing your state, modules, and feature states.
Debugging NgRx Applications: Using tools to inspect state changes and troubleshoot issues within the store.
Practical Implementation: Building a complex feature (e.g., a multi-step checkout process or a user management system) entirely driven by NgRx.
Performance Optimization and Best Practices
A performant application offers a superior user experience. A leading Angular course will equip you with the skills to build lightning-fast apps:
Change Detection Strategies (OnPush): Understanding how to optimize rendering cycles and minimize unnecessary computations.
Lazy Loading Modules: Techniques for reducing initial bundle size and improving application load times.
Server-Side Rendering (Angular Universal): Implementing SSR for improved SEO and perceived performance.
Web Workers: Offloading heavy computations to background threads to keep the UI responsive.
Bundle Analysis and Optimization: Tools to identify and reduce the size of your compiled application.
Robust Testing Strategies: Ensuring Quality
Writing reliable, maintainable code requires robust testing. A comprehensive course includes practical training in:
Unit Testing with Karma and Jasmine: Writing effective tests for components, services, and pipes in isolation.
Component Testing Harnesses: Simplifying the testing of complex UI components.
Integration Testing: Testing the interaction between different parts of your application.
End-to-End (E2E) Testing with Cypress: Simulating real user scenarios to ensure the entire application works as expected.
The "Fast Career Growth" Factor: How the Best Angular Course Delivers
It's not just about learning; it's about learning in a way that directly translates into accelerated professional advancement.
Project-Based Learning: Building a Portfolio That Speaks Volumes
The most impactful courses are built around practical, real-world projects. You don't just watch; you build. This approach allows you to:
Apply Concepts Immediately: Solidifying understanding through direct implementation.
Develop Problem-Solving Skills: Debugging and overcoming real coding challenges.
Create a Showcase Portfolio: Tangible projects demonstrate your abilities to potential employers, which is far more convincing than just a certificate.
Internalize Best Practices: By repeatedly applying design patterns and coding standards in a project context, they become second nature.
This hands-on project experience is a critical reason why this is the best Angular course for fast career growth.
Industry-Relevant Curriculum: Aligning with Market Demands
A top-tier course continuously updates its content to reflect the latest Angular versions, industry best practices, and employer demands. This ensures that the skills you acquire are not just theoretical, but directly applicable to the jobs available right now. You're learning what employers are actively looking for.
Expert Instructors with Real-World Experience
Learning from seasoned professionals who have built and deployed large-scale Angular applications is invaluable. They bring:
Practical Insights: Beyond textbook knowledge, they share real-world scenarios and common pitfalls.
Best Practices: Guiding you toward efficient and maintainable code.
Mentorship: Providing answers to complex questions and offering career advice.
Strong Community and Support System
Getting stuck is part of the learning process. A course that facilitates a strong community and offers robust support channels (e.g., dedicated forums, live Q&A, peer groups) ensures you quickly overcome hurdles and stay motivated. This collaborative environment fosters accelerated learning.
Career Guidance and Placement Assistance
The very best courses go beyond teaching code; they help you launch your career. Look for programs that offer:
Resume Building Workshops: Tailoring your resume to highlight your new Angular skills.
Interview Preparation: Mock interviews, common technical questions, and behavioral interview tips.
Job Placement Support: Connections to hiring partners or guidance on job search strategies.
These services directly contribute to fast career growth by shortening your job search and increasing your chances of securing a desirable role.
Who Benefits Most from This Type of Angular Course?
While anyone can learn Angular, certain individuals will find a comprehensive, career-focused course particularly impactful for rapid advancement.
Aspiring Frontend Developers Seeking Their First Job
If you're transitioning into tech or aiming for your first developer role, this course provides the in-demand skills and portfolio necessary to stand out from the crowd and secure an entry-level position quickly.
Junior Developers Aiming for Mid/Senior Roles
For those already in junior roles, mastering advanced Angular concepts like NgRx, RxJS, and performance optimization is the express lane to promotion and higher-paying mid-level or senior positions.
Backend Developers Wanting to Become Full-Stack
Many backend developers look to expand their skill set to become full-stack. This comprehensive Angular training provides the robust frontend expertise required to build complete, end-to-end applications, making you a more versatile and valuable asset.
Developers from Other Frameworks Looking to Pivot
If you're proficient in React, Vue.js, or another framework but see the increasing opportunities in Angular, this course offers an efficient pathway to pivot your skills and leverage new job markets.
Freelancers and Consultants Seeking High-Value Projects
For independent professionals, deep Angular expertise allows you to take on larger, more complex, and thus higher-paying projects, establishing yourself as a go-to expert.
Beyond Code: The Mindset for Hyper-Growth
While the technical curriculum is critical, the right Angular course also implicitly fosters a mindset essential for rapid career progression.
Problem-Solving Agility
Through continuous coding challenges and debugging, you'll develop an agile problem-solving mindset. You learn to break down complex problems, identify root causes, and systematically build solutions—a skill invaluable across all aspects of a tech career.
Adaptability and Continuous Learning
The tech industry never stands still. A course that emphasizes understanding underlying principles (not just memorizing syntax) and keeps its content current instills the importance of continuous learning. You'll develop the adaptability needed to embrace new versions, tools, and paradigms.
Attention to Detail and Quality
Building robust, performant Angular applications requires meticulous attention to detail. This focus on quality, from clean code to thorough testing, becomes ingrained, leading to fewer bugs and more reliable software, which is highly valued by employers.
Confidence in Complex Systems
Successfully navigating the intricacies of NgRx or advanced RxJS can be daunting. But by conquering these challenges in a structured environment, you build immense confidence in your ability to understand, debug, and build complex software systems. This confidence empowers you to take on bigger responsibilities.
Seize the Opportunity: Your Future Awaits
The digital landscape is a vast ocean of opportunity, constantly expanding and demanding skilled navigators. Angular stands as one of the most powerful vessels, capable of charting courses through even the most complex web development projects. To not just sail, but to truly command this vessel and chart your own course for success, you need the right training. When it comes to accelerating your professional journey and securing a high-impact role in the industry, understanding that this is the best Angular course for fast career growth is your first, and most crucial, step. Embrace the challenge, immerse yourself in the learning, and watch as your career takes flight, reaching heights you once only dreamed of.
FAQs
Q1: What are the absolute beginner prerequisites for this program?
A: You should have a solid grasp of fundamental web technologies: HTML, CSS, and especially JavaScript (including modern ES6+ features). Basic understanding of programming concepts and comfort with a command line are also beneficial.
Q2: How quickly can I expect to see career advancement after finishing?
A: While individual results vary, students who diligently complete such a program, build a strong portfolio, and actively engage in the job search often see significant career advancement within 3-6 months of completion, securing new roles or promotions.
Q3: What makes this program "the best" compared to others?
A: The "best" programs typically combine a comprehensive, industry-aligned curriculum, extensive hands-on project work, expert instructors with real-world experience, strong community support, and often career guidance or placement assistance, creating a holistic learning experience.
Q4: Is this framework still in high demand in the tech industry?
A: Absolutely. It remains a top-tier framework, especially for large-scale enterprise applications. Companies continue to invest heavily in its ecosystem, ensuring a consistent and strong demand for skilled professionals who can build and maintain these systems.
Q5: Will the course prepare me for specific job interview types?
A: Yes, through practical projects and discussions, the course will implicitly prepare you for technical interviews, coding challenges, and discussions about architectural patterns. Some programs also offer explicit interview preparation sessions.
Q6: Can I transition from another framework (like React or Vue) with this course?
A: Yes, many developers leverage this type of course to cross-skill from other frameworks. Your existing frontend knowledge will provide a strong foundation, allowing you to quickly grasp the unique paradigms and features of this powerful tool.
Q7: What kind of support is available if I get stuck during my learning?
A: High-quality programs offer various support channels, including dedicated Q&A forums where instructors and TAs answer questions, live doubt-clearing sessions, and active peer communities for collaborative problem-solving.
Q8: Does the program cover deploying real-world applications?
A: Yes, a comprehensive course typically includes modules on building for production, optimizing bundles, and deploying applications to various hosting platforms, giving you practical experience with the full development lifecycle.
Q9: How important is understanding Reactive Extensions for JavaScript (RxJS) for growth?
A: Understanding RxJS is extremely important. It's fundamental to how this framework handles asynchronous operations, state management (especially with NgRx), and complex event streams. Mastery of RxJS is a key differentiator for advanced roles.
Q10: Will I learn how to build secure applications with this framework?
A: While a dedicated security course is separate, a good program will cover security best practices relevant to frontend development, such as preventing common vulnerabilities like Cross-Site Scripting (XSS) and Cross-Site Request Forgery (CSRF), and securely handling user data.
0 notes