#random notes
Explore tagged Tumblr posts
Text
I am truly a giggler. A laugher. A chuckler. Just somewhere in the background snickering.
#random notes#random thoughts#randomnotebookthoughts#female writers#writers and poets#writers on tumblr#thinking out loud#obsessive daydreaming#spilled ink#words#quotes#text post#feelings#poets on tumblr#poets corner#my own writing#my own thoughts#original writing#my writing#writers#writeblr
6K notes
·
View notes
Text
TW: Suicide, no explicit gore.
Where did it all go wrong? Where did you mess up? All you wanted was to make a friend… no. Not even that. You were fine on your own. You just wanted to be left alone. Why was that so hard for people to understand? But hey, not like it matters anymore. Not when you stood at the very top of Ramshackle Dorm, spinning and twisting with an elegance that belied your frail figure. How many skills did you master in a single year just to try and be accepted?
‘Not that it matters anymore, I suppose.’
You tried to learn proper etiquette and tried to memorize all of the 810 rules in the Heartslabyul dorm, learned to bake to try and lessen Trey’s burden, learned to fucking work with boiling sugar to make candies. You learned gymnastics and both street and mixed martial arts to try and fit in Savanaclaw. You worked in the Monstro Lounge and covered a certain eel merman’s shifts for free, mind you, and learned to be that picture perfect customer server in Octavinelle.
You were now able to keep up with even Jamil’s moves in Scarabia out of pure desperation to fit in, even going as far as to grow the rare spices that Jamil used in his cooking. You studied fashion, sewing, and designing clothing lines in a poor attempt to be helpful to Vil, though you were often met with condescending remarks about your competence. You rescued Idia from every social interaction you could and tried to learn a bit about fixing up machines from Ortho.
You learned how to wield some close range weapons, like a dagger and a short sword, learned more hand to hand combat, learned to throw a goddamn ax! You learned so many skills all for NOTHING! But it was fine, everything was fine. That’s what your midnight performance was for. It took just a few flutters of your step sibling’s eyelashes, a couple tears, and some well-placed whispers to make you out to be some sort of greedy, vicious monster with a volatile personality.
But it was fine.
You spun faster and faster on the creaky roof, finally stopping and leaping gracefully off, legs outstretched and soon
f
a
l
l
i
n
g
CRUNCH!
#twisted wonderland#twst#twisted wonderland x reader#yandere twisted wonderland#ramshackle prefect#angst#random notes
183 notes
·
View notes
Text



𝓐 𝗌 𝗆𝖾𝗆𝗈́𝗋𝗂𝖺𝗌 𝗏𝖺̃𝗈 𝖼𝗈𝗆 𝗈 𝗍𝖾𝗆𝗉𝗈,
𝗌𝖾 𝗱𝗲𝘀𝗳𝗮𝘇𝗲𝗺, 𝗆𝖺𝗌 𝖺𝗅𝗀𝗎𝗆𝖺𝗌 𝗆𝖾
𝖾𝗇𝖼𝗈𝗇𝗍𝗋𝖺𝗆 𝓒𝗼𝗻𝘀𝗼𝗹𝗼 ' ⭐



𝗩𝗢𝗖𝗘̂ 𝖾́ 𝗆𝗂𝗇𝗁𝖺 𝗆𝖾𝗆𝗈́𝗋𝗂𝖺 𝗂𝗇𝖼𝗈𝗇��𝗈𝗅𝖺́𝗏𝖾𝗅
𝖿𝖾𝗂𝗍𝖺 𝖽𝖾 𝗉𝖾𝖽𝗋𝖺 𝖾 𝖽𝖾 𝐒𝖮𝖬𝖡𝖱𝖠. 𝖾́ 𝖽𝖾𝗅𝖺
𝗊𝗎𝖾 𝗍𝗎𝖽𝗈 𝗇𝖺𝗌𝖼𝖾 𝖾 𝖽𝖺𝗇𝖼̧𝖺.



#್ ָ֢ ۫ ׅ ͡ 🥄 ׅ ۫ ᶻ 𝘇 𐰁.#್ ָ֢ ۫ ׅ ͡ 🥄 ׅ ۫ ᶻ 𝘇 𐰁#ask open#moodboard#messy moodboard#messy icons#random moodboard#random bios#random locs#random headers#random edits#random girls icons#random icons#random kaomoji#random layouts#random notes#random users#giselle moodboard#giselle icons#giselle headers#giselle users#giselle layouts#moodboard kpop#kpop users#kpop bios#kpop headers#kpop icons#kpop gg#lockscreen kpop#kpop moodboard
354 notes
·
View notes
Text
I had been curious about it for a while so I decided to try it.
MMS Cinnamoroll UI Replacer by @mookymilksims


kawaiiiiiiiii❤❤❤Sooooo cute❤❤❤
☆○o。..:*メッチャンコヾ(*′∀`*)ノカワィィ*:..。o○☆
I'll like cute stuff no matter how old I get.(I like dark stuff too, of course)
70 notes
·
View notes
Text
Concatenation vs. Interpolation
I have always used the string concatenation format with '+' :
console.log('My name is ' + myName + ', and I am ' + myAge + ' years old.');
but now while going through my JS review, I've been wondering why I wasn't using string interpolation:
console.log(`My name is ${myName}, and I am ${myAge} years old.`);
because it is so much easier to read. Major sigh. . .
337 notes
·
View notes
Text
Well then
I did not expect that I would be coming back. This fandom is impossible to stay away from, and I nostalgically went and stalked some of ya'lls tumblrs. Is it creepy if I re-follow? >.< I doubt anyone remembers me, but hi *waves* I hope I can post stories again soon. I'm alive and didn't die from my illness. Actually, to everyone's shock, I've recovered remarkably. I hope everyone has been well. *Hugs*
22 notes
·
View notes
Text
Taurus & Sagittarius = good luck charms
Virgo & Sagittarius = good luck habits or rituals
Capricorn & Sagittarius = Lucky tools
Libra & Sagittarius = good luck color or fragrance
93 notes
·
View notes
Text

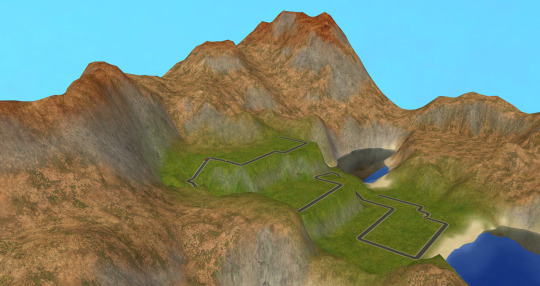
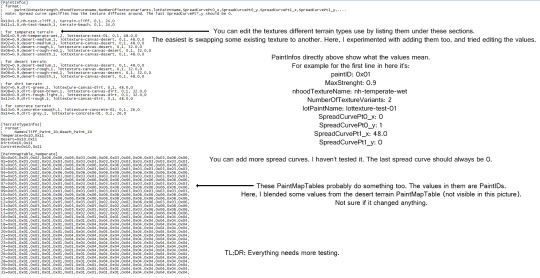
The previous ask made me remember that it's possible to sort of mix different terrain types by editing the NeighborhoodTerrain.ini in the game files, too. Doing this instantly affects all the neighborhoods using the edited terrain type.
The lot view still shows just one terrain type at a time, though. But when done like this, I assume the lot terrain type will automatically change based on what terrain the lot is mostly placed on.
I've never found a way to utilize this well for my own use, but that's probably due to the lack of patience to fiddle with it lol.
Underneath are the settings I used for the preview above, along with my notes. Just click on the pic for the bigger version (or open the picture in a new tab if you're reading this from the blog).

116 notes
·
View notes
Text
chat. Rate the shit show

Well im . Ive never written shit like this before

#squizzly posting#netsed#chat pls reblog...#random notes#chat am i cooking#writing wip#idfk i dunno if i will complete it
6 notes
·
View notes
Text

Someone must have really annoyed me to end up in my notes
5 notes
·
View notes
Text
「92」
While I'm not doing exactly what they're doing here, can I just say that the concept of using comics to learn a new language makes me feel seen? I picked up the SxF manga in Japanese so I could use it for reading practice even though it's way beyond my current level.

It's still fun to look through and see what I can understand on my own and how that evolves over time. E.G. today, I was flipping through volume one and realized that the kanji being used for Westalis and Ostania are the kanji for west country (西国) and east country (東国).
#spy x family#sxf spoilers#spy x family spoilers#spy x family manga spoilers#spoilers#spy x family ramblings#spy x family chapter 92#random notes#personal
27 notes
·
View notes
Text
I wonder if anyone ever fantasizes about having a life with me.
#random notes#random thoughts#randomnotebookthoughts#female writers#writers and poets#writers on tumblr#thinking out loud#obsessive daydreaming#love#love poetry#spilled ink#words#quotes#text post#feelings#poets corner#poets on tumblr#original writing#love poem#relationship
6K notes
·
View notes
Text
......guess it's about time I finally bite the bullet and start watching a certain series I've been avoiding for awhile.
Time to see if MHA lives up to the hype.

5 notes
·
View notes
Text

Editing Sunset Valley. Main Street completed.
I downloaded Central Park from TSR.
54 notes
·
View notes
Text
flex-direction: row; & flex-direction: column;
Flexbox has a property called flex-direction and this determines the direction that the flex items are displayed.
flex-direction: row; - this is the default and aligns the items across the page, making the main axis, left to right and the cross axis, top to bottom.

When this property is applied with this value, and if you use the flex-basis property on the flex items within this container, it would affect the width of the items:

if we apply a flex-basis of 500px to the first child div, it would change the width of the div.
flex-direction: column; - this aligns the items down the page, making the main axis from top to bottom and the cross axis from left to right.

When this property is applied with this value, and if you use the flex-basis property on the flex items within this container, it would affect the height of the items:

if we apply a flex-basis of 300px to the first child div, it would change the height of the div.
The flex-basis property interacts with the main axis, and depending on the direction of the main axis, determines whether the flex-basis will change the items' width or height.
#codeblr#coding#studyblr#studying#programmer#coder#study#progblr#programming#random notes#css#flexbox
88 notes
·
View notes
Text




01/06/2024
Life lately.
This year May was a mixture of overworked and fun. From annual Sharks and Rays symposium to professional services meetings, I found solitude in empty train ride home. Thanks May, hello June.
3 notes
·
View notes