#oauth2 authentication flow
Explore tagged Tumblr posts
Text
YouTube Short | What is Difference Between OAuth2 and SAML | Quick Guide to SAML Vs OAuth2
Hi, a short #video on #oauth2 Vs #SAML #authentication & #authorization is published on #codeonedigest #youtube channel. Learn OAuth2 and SAML in 1 minute. #saml #oauth #oauth2 #samlvsoauth2 #samlvsoauth
What is SAML? SAML is an acronym used to describe the Security Assertion Markup Language (SAML). Its primary role in online security is that it enables you to access multiple web applications using single sign-on (SSO). What is OAuth2? OAuth2 is an open-standard authorization protocol or framework that provides applications the ability for “secure designated access.” OAuth2 doesn’t share…

View On WordPress
#Oauth#oauth2#oauth2 authentication#oauth2 authentication flow#oauth2 authentication postman#oauth2 authentication server#oauth2 authentication spring boot#oauth2 authorization#oauth2 authorization code#oauth2 authorization code flow#oauth2 authorization code flow spring boot#oauth2 authorization server#oauth2 authorization sever spring boot#oauth2 explained#oauth2 spring boot#oauth2 spring boot microservices#oauth2 spring boot rest api#oauth2 tutorial#oauth2 vs saml#oauth2 vs saml 2.0#oauth2 vs saml2#saml#saml 2.0#saml 2.0 registration#saml authentication#saml tutorial#saml vs oauth#saml vs oauth 2.0#saml vs oauth vs sso#saml vs oauth2
0 notes
Text
Learn how to set up Google OAuth2 authentication in NodeJS with this simple guide. We’ll walk you through the process of integrating OAuth in NodeJS to allow users to securely log in using their Google accounts. This step-by-step tutorial covers everything from setting up the Google API Console to handling access tokens, ensuring your NodeJS app has a seamless and secure authentication flow. Perfect for developers looking to enhance their app's security and user experience.
0 notes
Text
25 Chat GPT Prompts for Full-Stack Developers
Today, full-stack developers have a lot to handle. They work with tools like Node.js, React, and MongoDB to build websites and apps. These tools help developers create powerful applications, but they also come with challenges. That’s where ChatGPT can come in to help. ChatGPT makes your job easier by solving problems, speeding up tasks, and even writing code for you.
In this post, we’ll show 25 ChatGPT prompts that full-stack developers can use to speed up their work. Each prompt helps you solve common development issues across backend, frontend, and database management tasks.
Backend Development with ChatGPT Prompts for Node.js
1. Debugging Node.js Apps
When your app runs slowly or isn’t working right, finding the problem can take a lot of time. ChatGPT can help you find and fix these issues quickly.
ChatGPT Prompt:
“Help me debug a performance issue in my Node.js app related to MongoDB queries.”
2. Generate Node.js Code Faster
Writing the same type of code over and over is boring. ChatGPT can generate this basic code for you, saving you time.
ChatGPT Prompt:
“Generate a REST API boilerplate with authentication using Node.js and Express.”
3. Speed Up MongoDB Queries
Sometimes, MongoDB searches (called “queries”) take too long. ChatGPT can suggest ways to make these searches faster.
ChatGPT Prompt:
“How can I optimize a MongoDB aggregation pipeline to reduce query execution time in large datasets?”
4. Build Secure APIs
APIs help different parts of your app talk to each other. Keeping them secure is important. ChatGPT can guide you to make sure your APIs are safe.
ChatGPT Prompt:
“Help me design a secure authentication flow with JWT for a multi-tenant SaaS app using Node.js.”
5. Handle Real-Time Data with WebSockets
When you need real-time updates (like chat messages or notifications), WebSockets are the way to go. ChatGPT can help you set them up easily.
ChatGPT Prompt:
“Help me set up real-time notifications in my Node.js app using WebSockets and React.”
Frontend Development with ChatGPT Prompts for React
6. Improve React Component Performance
Sometimes React components can be slow, causing your app to lag. ChatGPT can suggest ways to make them faster.
ChatGPT Prompt:
“Can you suggest improvements to enhance the performance of this React component?”
7. Use Code Splitting and Lazy Loading
These techniques help your app load faster by only loading the parts needed at that time. ChatGPT can help you apply these techniques correctly.
ChatGPT Prompt:
“How can I implement lazy loading and code splitting in my React app?”
8. Manage State in React Apps
State management helps you keep track of things like user data in your app. ChatGPT can guide you on the best ways to do this.
ChatGPT Prompt:
“Explain how to implement Redux with TypeScript in a large-scale React project for better state management.”
9. Set Up User Authentication
Logging users in and keeping their data safe is important. ChatGPT can help set up OAuth2 and other secure login systems.
ChatGPT Prompt:
“Help me set up Google OAuth2 authentication in my Node.js app using Passport.js.”
10. Use Server-Side Rendering for Better SEO
Server-side rendering (SSR) makes your app faster and improves SEO, which means it ranks higher in Google searches. ChatGPT can help you set up SSR with Next.js.
ChatGPT Prompt:
“How do I implement server-side rendering (SSR) in my React app using Next.js?”
Database Management with ChatGPT Prompts for MongoDB
11. Speed Up MongoDB Searches with Indexing
Indexing helps MongoDB find data faster. ChatGPT can help you set up the right indexes to improve performance.
ChatGPT Prompt:
“How can I optimize MongoDB indexes to improve query performance in a large collection with millions of records?”
12. Write MongoDB Aggregation Queries
ChatGPT can help write complex aggregation queries, which let you summarize data in useful ways (like creating reports).
ChatGPT Prompt:
“How can I use MongoDB’s aggregation framework to generate reports from a large dataset?”
13. Manage User Sessions with Redis
Handling lots of users at once can be tricky. ChatGPT can help you use Redis to manage user sessions and make sure everything runs smoothly.
ChatGPT Prompt:
“How can I implement session management using Redis in a Node.js app to handle multiple concurrent users?”
14. Handle Large File Uploads
When your app lets users upload large files, you need to store them in a way that’s fast and secure. ChatGPT can help you set this up.
ChatGPT Prompt:
“What’s the best way to handle large file uploads in a Node.js app and store file metadata in MongoDB?”
15. Automate MongoDB Schema Migrations
When you change how your database is organized (called schema migration), ChatGPT can help ensure it’s done without errors.
ChatGPT Prompt:
“How can I implement database migrations in a Node.js project using MongoDB?”
Boost Productivity with ChatGPT Prompts for CI/CD Pipelines
16. Set Up a CI/CD Pipeline
CI/CD pipelines help automate the process of testing and deploying code. ChatGPT can help you set up a smooth pipeline to save time.
ChatGPT Prompt:
“Guide me through setting up a CI/CD pipeline for my Node.js app using GitHub Actions and Docker.”
17. Secure Environment Variables
Environment variables hold important info like API keys. ChatGPT can help you manage these safely so no one else can see them.
ChatGPT Prompt:
“How can I securely manage environment variables in a Node.js app using dotenv?”
18. Automate Error Handling
When errors happen, it’s important to catch and fix them quickly. ChatGPT can help set up error handling to make sure nothing breaks without you knowing.
ChatGPT Prompt:
“What are the best practices for implementing centralized error handling in my Express.js app?”
19. Refactor Apps into Microservices
Breaking a large app into smaller, connected pieces (called microservices) can make it faster and easier to maintain. ChatGPT can help you do this.
ChatGPT Prompt:
“Show me how to refactor my monolithic Node.js app into microservices and ensure proper communication between services.”
20. Speed Up API Response Times
When APIs are slow, it can hurt your app’s performance. ChatGPT can help you find ways to make them faster.
ChatGPT Prompt:
“What are the strategies to reduce API response times in my Node.js app with MongoDB as the database?”
Common Web Development Questions Solved with ChatGPT Prompts
21. Real-Time Data with WebSockets
Handling real-time updates, like notifications, can be tricky. ChatGPT can help you set up WebSockets to make this easier.
ChatGPT Prompt:
“Help me set up real-time notifications in my Node.js app using WebSockets and React.”
22. Testing React Components
Testing makes sure your code works before you release it. ChatGPT can help you write unit tests for your React components.
ChatGPT Prompt:
“Show me how to write unit tests for my React components using Jest and React Testing Library.”
23. Paginate Large Datasets in MongoDB
Pagination splits large amounts of data into pages, making it easier to load and display. ChatGPT can help set this up efficiently.
ChatGPT Prompt:
“How can I implement efficient server-side pagination in a Node.js app that fetches data from MongoDB?”
24. Manage Roles and Permissions
If your app has different types of users, you need to control what each type can do. ChatGPT can help you set up roles and permissions using JWT.
ChatGPT Prompt:
“Guide me through setting up role-based access control (RBAC) in a Node.js app using JWT.”
25. Implement Caching with Redis
Caching stores data temporarily so it can be accessed quickly later. ChatGPT can help you set up caching to make your app faster.
ChatGPT Prompt:
“Guide me through implementing Redis caching in a Node.js app to reduce database load.”
Conclusion: Use ChatGPT Prompts for Smarter Web Development
ChatGPT makes it easier for developers to manage their work. Whether you’re building with Node.js, React, or MongoDB, ChatGPT can help with debugging, writing code, and improving performance.
Using ChatGPT prompts can help you work smarter, not harder!
1 note
·
View note
Text
Oracle Apex Oauth2 Example

OAuth2 in Oracle APEX: A Practical Guide and Example
OAuth2 is a contemporary and secure authorization framework that allows third-party applications to access protected resources on behalf of a user. By implementing OAuth2 in Oracle APEX, you can provide controlled access to your APEX application’s data and functionality, enabling seamless integration with other services.
Why use OAuth2 with APEX?
Enhanced Security: OAuth2 offers a robust security layer compared to traditional username and password-based authentication. It uses tokens rather than directly passing user credentials.
Fine-grained Access Control: OAuth2 allows you to define specific scopes (permissions) determining the access level granted to third-party applications.
Improved User Experience: Users can conveniently authorize applications without repeatedly sharing their primary credentials.
Prerequisites
A basic understanding of Oracle APEX development
An Oracle REST Data Source (ORDS) instance, if you want to integrate with ORDS-defined REST APIs
Steps for Implementing OAuth2 in Oracle APEX
Create an OAuth2 Client:
Within your APEX workspace, navigate to Shared Components -> Web Credentials.
Click Create and select the OAuth2 Client type.
Provide a name, ID, client secret, and any necessary authorization scopes.
Obtain an Access Token:
The method for obtaining an access token will depend on the OAuth2 flow you choose (e.g., Client Credentials flow, Authorization Code flow).
Utilize the Access Token:
Include the access token in the Authorization header of your API requests to protected resources. Use the format: Bearer .
Example: Accessing an ORDS-based REST API
Let’s assume you have an ORDS-based REST API endpoint for fetching employee data that requires OAuth2 authentication. Here’s how you would configure APEX to interact with it:
Create a REST Data Source:
Go to Shared Components -> REST Data Sources.
Set the authentication type to OAuth2 Client Credentials Flow.
Enter your OAuth2 token endpoint URL, client ID, and client secret.
Use the REST Data Source in Your APEX Application:
Create APEX pages or components that utilize the REST Data Source to fetch and display employee data. APEX will automatically handle obtaining and using the access token.
Additional Considerations
Access Token Expiration: OAuth2 access tokens usually have expiration times. Implement logic to refresh access tokens before they expire.
OAuth2 Flows: Choose the most suitable OAuth2 flow for your integration use case. The Client Credentials flow is often used for server-to-server integrations, while the Authorization Code flow is more common for web applications where a user is directly involved.
youtube
You can find more information about Oracle Apex in this Oracle Apex Link
Conclusion:
Unogeeks is the No.1 IT Training Institute for Oracle Apex Training. Anyone Disagree? Please drop in a comment
You can check out our other latest blogs on Oracle Apex here – Oarcle Apex Blogs
You can check out our Best In Class Oracle Apex Details here – Oracle Apex Training
Follow & Connect with us:
———————————-
For Training inquiries:
Call/Whatsapp: +91 73960 33555
Mail us at: [email protected]
Our Website ➜ https://unogeeks.com
Follow us:
Instagram: https://www.instagram.com/unogeeks
Facebook: https://www.facebook.com/UnogeeksSoftwareTrainingInstitute
Twitter: https://twitter.com/unogeeks
0 notes
Quote
Ever since we announced our intention to disable Basic Authentication in Exchange Online we said that we would add Modern Auth (OAuth 2.0) support for the IMAP, POP and SMTP AUTH protocols. Today, we’re excited to announce the availability of OAuth 2.0 authentication for IMAP and SMTP AUTH protocols to Exchange Online mailboxes. This feature announcement is for interactive applications to enable OAuth for IMAP and SMTP. For additional information about non-interactive applications, please see our blog post Announcing OAuth 2.0 Client Credentials Flow support for POP and IMAP protocols in Exchange Online. Application developers who have built apps that send, read or otherwise process email using these protocols will be able to implement secure, modern authentication experiences for their users. This functionality is built on top of Microsoft Identity platform (v2.0) and supports access to email of Microsoft 365 (formerly Office 365) users. Detailed step-by-step instructions for authenticating to IMAP and SMTP AUTH protocols using OAuth are now available for you to get started. What’s supported? With this release, apps can use one of the following OAuth flows to authorize and get access tokens on behalf of a user. 1.OAuth2 authorization code flow 2.OAuth2 Device authorization grant flow Follow these detailed step-by-step instructions to implement OAuth 2.0 authentication if your in-house application needs to access IMAP and SMTP AUTH protocols in Exchange Online, or work with your vendor to update any apps or clients that you use that could be impacted.
Announcing OAuth 2.0 support for IMAP and SMTP AUTH protocols in Exchange Online - Microsoft Community Hub
0 notes
Text
OAuth throws "missing code validator" in Google OAuth2
I am following this example in an attempt to authenticate my users with the Google API. Here is the relevant code I am using, almost exactly as in the example:
@app.route('/login/')def login(): flow = google_auth_oauthlib.flow.Flow.from_client_secrets_file( 'client_secret.json', scopes=['https://www.googleapis.com/auth/drive.file']) flow.redirect_uri = 'https://localhost:5000/oauth2callback/' authorization_url, state = flow.authorization_url( access_type='offline', include_granted_scopes='true') session['state'] = state return redirect(authorization_url)#called by Google's oauth @app.route('/oauth2callback/')def oauth2callback(): state = request.args['state'] # Use the client_secret.json file to identify the application requesting # authorization. The client ID (from that file) and access scopes are required. state = session['state'] flow = google_auth_oauthlib.flow.Flow.from_client_secrets_file( 'client_secret.json', scopes=['https://www.googleapis.com/auth/drive.file'], state=state) flow.redirect_uri = url_for('oauth2callback', _external=True) authorization_response = request.url flow.fetch_token(authorization_response=authorization_response, code_verifier=False)
When I do this, it gives the error,oauthlib.oauth2.rfc6749.errors.InvalidGrantError: (invalid_grant) Missing code verifier.
I do not know what a code verifier is, nor did the examples mention one.
The stack trace is available if anyone thinks it will help
How can I solve this issue?Any help is appreciated!
https://codehunter.cc/a/flask/oauth-throws-missing-code-validator-in-google-oauth2
0 notes
Text
OAuth 2 on the Tumblr API
Ten years ago HTTPS wasn't as nearly as widespread as today. It is hard to believe that HTTPS was essentially opt-in, if available at all! Back then, people also had to get creative when inventing means to delegate access to someone else. One solution was OAuth 1, conceived by the IETF, later adopted by Tumblr in 2011.
Time went by, and here we are in 2021, with hardly any popular website not shielded with HTTPS (including your own blog!). Today, it wouldn't make much sense to adopt OAuth 1 as inconvenient as it is. Yet here we are, still asking people to use outdated protocols for their new fancy Tumblr apps. Not anymore!
Starting today, you have another option: we're officially opening up OAuth 2 support for the Tumblr API!
Get started
OAuth 2 flow requires you to know two key URIs:
For authorization requests, you should use /oauth2/authorize
To exchange authorization codes and refresh tokens, you'll need to use /v2/oauth2/token
If you're familiar with OAuth 2, register an application and check out our API documentation (specifically the section on OAuth 2) to get up and running.
The future of OAuth 1
There are no plans to shut down OAuth 1. Your app will continue to work as usual. But be sure to keep an eye on this blog just in case anything new pops up that would prevent us from serving OAuth 1 requests.
What's more, if you wish to adopt OAuth 2 in your app, given its superior simplicity, you don't have to migrate entirely to OAuth 2 at once. Instead, you can keep the old sign-up / log-in flow working, and exchange OAuth 1 access token to OAuth 2 tokens on the fly. There's only one catch: this exchange will invalidate the original access token, so you should be using only the OAuth 2 Bearer authentication for any subsequent requests.
Next steps
We'll be adding support for OAuth 2 to our API clients in the coming months. Follow this blog to learn firsthand when this happens.
Although we do support client-side OAuth 2 flow, we can't recommend using it unless absolutely required. We might harden it with PKCE someday, though.
That's all from us today. Happy hacking!
117 notes
·
View notes
Text
Lessons Learned: How to avoid getting asked for tokens in MS Azure console apps
Lessons Learned: How to avoid getting asked for tokens in MS Azure console apps
Microsoft has been migrating most of Azure’s functionality to the “Microsoft Graph API”, which is fantastic as that allows us to automate a bunch of things within the Azure cloud. However, the Graph API is secured behind an OAuth2 flow, and if you’ve ever dealt with OAuth2 you’d know that it revolves around “tokens” which are issued by a central authentication/authorization server for any given…

View On WordPress
0 notes
Text
Innovating on Authentication Standards
By George Fletcher and Lovlesh Chhabra
When Yahoo and AOL came together a year ago as a part of the new Verizon subsidiary Oath, we took on the challenge of unifying their identity platforms based on current identity standards. Identity standards have been a critical part of the Internet ecosystem over the last 20+ years. From single-sign-on and identity federation with SAML; to the newer identity protocols including OpenID Connect, OAuth2, JOSE, and SCIM (to name a few); to the explorations of “self-sovereign identity” based on distributed ledger technologies; standards have played a key role in providing a secure identity layer for the Internet.
As we navigated this journey, we ran across a number of different use cases where there was either no standard or no best practice available for our varied and complicated needs. Instead of creating entirely new standards to solve our problems, we found it more productive to use existing standards in new ways.
One such use case arose when we realized that we needed to migrate the identity stored in mobile apps from the legacy identity provider to the new Oath identity platform. For most browser (mobile or desktop) use cases, this doesn’t present a huge problem; some DNS magic and HTTP redirects and the user will sign in at the correct endpoint. Also it’s expected for users accessing services via their browser to have to sign in now and then.
However, for mobile applications it's a completely different story. The normal user pattern for mobile apps is for the user to sign in (via OpenID Connect or OAuth2) and for the app to then be issued long-lived tokens (well, the refresh token is long lived) and the user never has to sign in again on the device (entering a password on the device is NOT a good experience for the user).
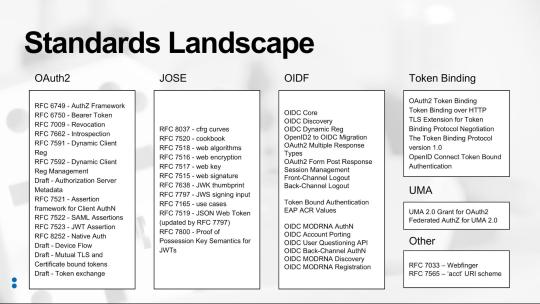
So the issue is, how do we allow the mobile app to move from one identity provider to another without the user having to re-enter their credentials? The solution came from researching what standards currently exist that might address this use case (see figure “Standards Landscape” below) and finding the OAuth 2.0 Token Exchange draft specification (https://tools.ietf.org/html/draft-ietf-oauth-token-exchange-13).

The Token Exchange draft allows for a given token to be exchanged for new tokens in a different domain. This could be used to manage the “audience” of a token that needs to be passed among a set of microservices to accomplish a task on behalf of the user, as an example. For the use case at hand, we created a specific implementation of the Token Exchange specification (a profile) to allow the refresh token from the originating Identity Provider (IDP) to be exchanged for new tokens from the consolidated IDP. By profiling this draft standard we were able to create a much better user experience for our consumers and do so without inventing proprietary mechanisms.
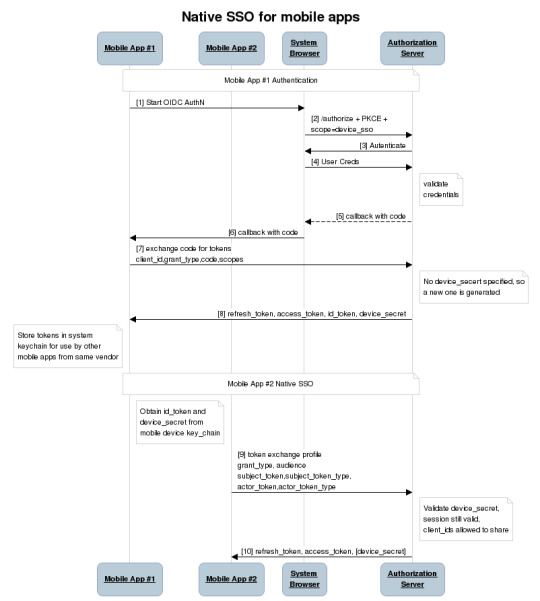
During this identity technical consolidation we also had to address how to support sharing signed-in users across mobile applications written by the same company (technically, signed with the same vendor signing key). Specifically, how can a signed-in user to Yahoo Mail not have to re-sign in when they start using the Yahoo Sports app? The current best practice for this is captured in OAuth 2.0 for Natives Apps (RFC 8252). However, the flow described by this specification requires that the mobile device system browser hold the user’s authenticated sessions. This has some drawbacks such as users clearing their cookies, or using private browsing mode, or even worse, requiring the IDPs to support multiple users signed in at the same time (not something most IDPs support).
While, RFC 8252 provides a mechanism for single-sign-on (SSO) across mobile apps provided by any vendor, we wanted a better solution for apps provided by Oath. So we looked at how could we enable mobile apps signed by the vendor to share the signed-in state in a more “back channel” way. One important fact is that mobile apps cryptographically signed by the same vender can securely share data via the device keychain on iOS and Account Manager on Android.
Using this as a starting point we defined a new OAuth2 scope, device_sso, whose purpose is to require the Authorization Server (AS) to return a unique “secret” assigned to that specific device. The precedent for using a scope to define specification behavior is OpenID Connect itself, which defines the “openid” scope as the trigger for the OpenID Provider (an OAuth2 AS) to implement the OpenID Connect specification. The device_secret is returned to a mobile app when the OAuth2 code is exchanged for tokens and then stored by the mobile app in the device keychain and with the id_token identifying the user who signed in.
At this point, a second mobile app signed by the same vendor can look in the keychain and find the id_token, ask the user if they want to use that identity with the new app, and then use a profile of the token exchange spec to obtain tokens for the second mobile app based on the id_token and the device_secret. The full sequence of steps looks like this:

As a result of our identity consolidation work over the past year, we derived a set of principles identity architects should find useful for addressing use cases that don’t have a known specification or best practice. Moreover, these are applicable in many contexts outside of identity standards:
Spend time researching the existing set of standards and draft standards. As the diagram shows, there are a lot of standards out there already, so understanding them is critical.
Don’t invent something new if you can just profile or combine already existing specifications.
Make sure you understand the spirit and intent of the existing specifications.
For those cases where an extension is required, make sure to extend the specification based on its spirit and intent.
Ask the community for clarity regarding any existing specification or draft.
Contribute back to the community via blog posts, best practice documents, or a new specification.
As we learned during the consolidation of our Yahoo and AOL identity platforms, and as demonstrated in our examples, there is no need to resort to proprietary solutions for use cases that at first look do not appear to have a standards-based solution. Instead, it’s much better to follow these principles, avoid the NIH (not-invented-here) syndrome, and invest the time to build solutions on standards.
36 notes
·
View notes
Text
Configure IdentityServer for Xamarin Forms
In this new post, I explain how to configure IdentityServer for Xamarin Forms to integrate Web Authenticator using Xamarin Essentials.
First, I wrote a post about how to implement the authentication in Xamarin Forms with IdentityServer. So, my focus was only on the Xamarin side. Here I want to explain what the IdentityServer configuration is in order to succeed in the login.
Create a new client
Have you ever wondered how hard it would be to set up a minimal viable authentication server that uses industry standards and usable from your mobile Xamarin application? Well, I have, and I believe in having found a solution that can be a great starting point and will allow you to expand the answer should you ever need to do so.
One common industry standard is OpenID / OAuth2, which provides a standardized authentication mechanism that allows user identification securely and reliably. You can think of the identity service as a web server that identifies a user and provides the client (website/mobile app, etc.) to authenticate itself with another application server that said client uses.
The recommended flow for a mobile app
While the OAuth standard is open to anyone with a computer and an internet connection, I generally do not recommend writing your own implementation. My go-to solution for setting up an identity provider is the IdentityServer.
IdentityServer4 is built based on the OAuth spec. It is built on the trusted ASP.NET Core but requires quite some know-how to get the configurations and other settings ready for use. Luckily, there is a quickstart template that you can install via the dotnet command line and then make your server. You can find the repository here on GitHub. After following the install instructions, we can create a server with the following command:
dotnet new sts -n XamarinIdentity.Auth
The solution is pretty much ready to go but let’s look at the configuration of the IdentityServer in Config.cs and make some adjustments in the GetClients method.
Add a client
Based on the template, let’s make some changes that leave us with the following final configuration:
public static IEnumerable<Client> GetClients(IConfigurationSection stsConfig) { return new List<Client> { // mobile client new Client { ClientName = "mobileclient-name-shown-in-logs", ClientId = "the-mobileclient-id-of-your-choice", AllowedGrantTypes = GrantTypes.Code, AllowOfflineAccess = true, // allow refresh tokens RequireClientSecret = false, RedirectUris = new List<string> { "oidcxamarin101:/authorized" }, PostLogoutRedirectUris = new List<string> { "oidcxamarin101:/unauthorized", }, AllowedScopes = new List<string> { "openid", "role", "profile", "email" } } }; }
Generally, you can set the ClientName, ClientId, RedirectUris and PostLogoutRedirectUris to values of your choosing. The scopes represent the defaults. Further note that by setting AllowOfflineAccess to true, the user can request refresh tokens which means that as long as the refresh token is valid, the user will not have to log in but can use said refresh token to request a new access token. In mobile apps, this is generally the prefered behaviour since users usually have their personal device and therefore expect the app to “store” their login.
As you can see, The RedirectUris and PostLogoutRedirectUris are using a custom URL oidcxamarin101:/ that identifies my app.
IdentityServer Admin
So, very often we have to create the front-end to manage users, integrate the authentication with external services suck as Facebook and Twitter, make API calls secure. IdentityServer offers a nice UI for administration but it is quite expensive. Now, I found a very nice work on GitHub: Skoruba.IdentityServer4.Admin.
This is cool! The application is written in ASP.NET Core MVC using .NET5.
Skoruba IdentityServer4 Admin UI
Add a new client
So, adding a new client with this UI is quite easy. In the IdentityServer Admin website, create a new Client. Then, the important configuration are:
Under Basic
Add this RedirectUris : oidcxamarin101:/authenticated
Allowed Grant Types: authorization_code
Under Authenticaton/Logout
Add Post Logout Redirect Uris: oidcxamarin101:/signout-callback-oidc
Basic configuration
Authentication/Logout configuration
I hope this is useful! Do you know Microsoft is releasing .NET MAUI that will replace Xamarin? Here how to test it with Visual Studio 2022.
If you have any questions, please use the Forum. Happy coding!
The post Configure IdentityServer for Xamarin Forms appeared first on PureSourceCode.
from WordPress https://www.puresourcecode.com/dotnet/xamarin/configure-identityserver-for-xamarin-forms/
1 note
·
View note
Text
Top Practices to enhance Mobile App Security for Developers!

Mobile apps have brought a revolutionary shift in everything around us. It has made a paradigm shift in how businesses and individuals operate in their respective capacities. This has helped to connect with the target audience very easily thereby boosting the profits in a big way. No wonder there is a huge demand for mobile application development worldwide. However, with the development of apps, come security nuances that businesses should not ignore. If the apps are not well-engineered against security threats, they can become an easy target for hackers to do malicious activities. So, companies must ensure that they proactively work on ‘how to build secured apps’ and also follow certain mobile app security standards during the development process.
Do you know what the hackers with malicious intention do?
Tamper your app’s code and reverse-engineer to create a hoax app containing malware.
Hack customer data and use for fraud or identity theft
Induce malware in the apps to access data, grab passcodes for screens, store keystrokes, etc.
Steal sensitive data, intellectual property, business assets, etc.
Access your IP and launch harmful attacks
Would you ever want something like this happening to your app? Never! So, mobile app security cannot be taken for granted. Yet, it is quite shocking that over 75% of the mobile apps fail to meet the basic security standards.
This blog outlines some of the crucial mobile app security measures that every mobile application development company must employ while they architecture their apps. Before we delve deeper, let us quickly glance at some common security lapses that could occur while architecting secured mobile apps.
Notable Security Lapses in the Mobile Application Development Process
Not checking the cache appropriately and not using a cache cleaning cycle
Not doing thorough testing of the app
Applying weak encryption algorithms or no algorithms at all
Utilizing an unreliable data storage system
Neglecting the Binary protection
Picking up a code written by hackers by mistake
Neglecting the transport layer security
Not ensuring the server-side security
Mobile App Security Best Practices

Here are a few common security tips that are endorsed by various industry experts. These are applicable to both Android and iOS apps; however, some additional tips and guidelines are available for both platforms, which we will cover in another blog. That simply means, after applying the below practices, one can also implement best security practices for iOS app and Android app meant for respective platforms. For now, let’s get started with the common security measures for mobile apps.
App-code Encryption:
Encryption of the code and testing it for vulnerabilities is one of the most fundamental and crucial steps in the app development process. Before launching the app, mobile app developers protect the app code with encryption and practices like obfuscation and minification. Also, it is necessary to code securely for the detection of jailbreaks, checksum controls, debugger detection control, etc.
Data Encryption:
Along with the code encryption, it is essential to encrypt all the vital data that is exchanged over the apps. In the case of data theft, hackers shouldn’t be able to access and harm the data without the security key. So, key management must be a priority. File-level encryption secures the data in the files. The encryption of mobile databases is equally important. Also, various data encryption algorithms can be used like Advanced Encryption Standard (AES), Triple data integration standard, RSA technique, etc.
Robust Authentication:
If the authentication is weak, severe data breaches can take place. Hence, it is imperative to ensure a powerful authentication in the apps. Make sure that your app only allows strong passwords. Utilizing two-factor authentication is a good practice. Also, biometric authentications like a fingerprint, retina scan, etc. are widely being used these days in mobile apps to assure high security.
Protecting the Binary Files:
Negligence towards binary protection gives a free-hand to hackers for injecting malware in apps. It can even cause severe data thefts and lead to monetary losses ultimately. Therefore, binary hardening procedures must be utilized to ensure the protection of binary files against any threats. Several hardening techniques like Buffer overflow protection or Binary Stirring can be applied in this scenario.
Servers’ and other Network Connections’ Security:
The security of servers and network connections is an integral part of mobile app security as these are a leading target of hackers. To keep them secure, it is advisable to use an HTTPS connection. Also, the APIs must be thoroughly verified to shun from the spying of data that is transferred from the client to servers. Another security measure is to scan the app with the use of automated scanners frequently. Also, enhanced security can be ensured with encrypted connections or VPN i.e. a virtual private network.
API Security:
Since mobile application development hinges so much with the APIs, protecting them from threats is not an option but a necessity. APIs are the channels for the flow of data, functionality, content, etc. between the cloud, apps, and users. Vital security measures like authorization, authentication, and identification help in the creation of a secure and robust API. To enhance the app security, an API gateway can be integrated. Moreover, for secure communication between APIs, mobile app developers can use various authentications like OAuth and OAuth2.
Exhaustive Testing and Updating the Apps:
To speed up the time-to-market, testing usually falls to the sideways. But this step helps to avoid any anticipated security loopholes in the apps. So, before launching the apps and even after their launch, rigorous security testing must be conducted. Thus, potential security threats can be identified and resolved proactively. Also, updating the apps from time-to-time will help to eliminatethe security bugs apart from other issues that arise in the apps after it is out in the market.
Code Signing Certificates:
Code signing certificates help in enhancing mobile code security. In this process, the certificate authority needs to digitally sign the scripts and executables. These certificates help in authenticating the author and assure that the code won’t be edited or tampered by anyone else. A Code Signing Certificate is a must for every publisher or mobile app developer.
Final Verdict:
Thousands of mobile apps arrive in the market daily, but if, they aren’t protected well, they can pose a threat to the entire ecosystem. Needless to say, hackers and fraudsters are lurking around to steal important data and destroy app security. On the contrary, a well-secured mobile app can prove to be highly efficient, reliable, and profitable for the business as well as the end-users.
So we can conclude that mobile app security holds the utmost importance in the whole process. A smart strategy along with the guidelines mentioned in this blog can help you build a powerful impeccable app with high-level security.
To know more about our core technologies, refer to links below
React Native App Development Company
Angular App Development Company
Ionic App Development Company
0 notes
Text
Cross Platform Google OAuth2
It was way more challenging than we expected in order to implement Google’s OAuth on the various platforms involved in one of our projects. We needed to implement OAuth on a .NET server, .NET MVC web app, Reactjs, Chrome Books, and iOS. Each one required a unique library and flow.
.NET server
download the library here: https://www.nuget.org/packages?q=Google.Apis.oauth2&prerelease=true&sortOrder=relevance
general guide: https://developers.google.com/api-client-library/dotnet/guide/aaa_oauth
how to exchange a authentication code from a web app and get a refresh token: https://developers.google.com/identity/sign-in/web/server-side-flow
Chrome App
Use the chrome.identity library: https://developer.chrome.com/apps/app_identity
In the chrome.identity library you can use identity.getAuthToken to get an access token, or you can use the identity.launchWebAuthFlow to get a authentication code you can then send to your API and get a refresh token. See my StackOverflow answer here: https://stackoverflow.com/questions/42562115/access-code-for-google-oauth2-in-chrome-app-invalid-credentials/49696037#49696037
Reactjs Web App
https://github.com/anthonyjgrove/react-google-login
iOS Cordova App
https://github.com/EddyVerbruggen/cordova-plugin-googleplus
.NET MVC
We were not able to get the .NET MVC tutorials to work, and ended up using the js library. Followed this guide: https://developers.google.com/identity/sign-in/web/sign-in, then this one in order to get the refresh token: https://developers.google.com/identity/sign-in/web/server-side-flow
2 notes
·
View notes
Text
IFS Authentication flow with OAuth and OpenID Connect
IFS Authentication flow with OAuth and OpenID Connect
In my previous article I wrote about Capturing IFS Aurena requests using Postman which is a shortcut method for calling IFS main cluster resources which requires OAuth2 and OpenID Connect authentication. I thought of getting little deep dive this time and try out how we can create a successful request to IFS with OAuth authentication. What this post is about… What is OAuth and how it’s used in…

View On WordPress
0 notes
Link
Lightning Web Components is our open source UI framework to build enterprise-scale apps that run on Salesforce, Heroku, Google Cloud Platform, or anywhere else. When running these apps on these different platforms, you can choose your own backend stack and data source, or you may want surface data from Salesforce in them. In this blog post, we will explore some options and considerations when using Salesforce as the data source. Authentication Salesforce provides a comprehensive set of REST and SOAP APIs that can be used to access its data and services from a client or server. The first step before accessing the APIs, is to establish a session with Salesforce. You can either use a username and password, or any of the OAuth flows listed here. Depending on your use case, these flows can be executed by client-side or server-side JavaScript. You can either build this logic from scratch or use external libraries like JSforce. Here are some considerations when deciding on an Authentication Flow for your app. Client Side Authentication You can use the OAuth User-Agent Flow to execute the handshake process using client side JavaScript alone. It involves a simple redirection to the /oauth2/authorize endpoint and takes in the Consumer Key of a Connected App as a parameter. Once the authorization is successful, the access token is encoded in the redirection URL. When you run client-side JavaScript, all the code is executed on the user’s device, so sensitive data like passwords and client secrets are accessible and exploitable. For this reason, this flow doesn’t use the client secret. However, the access token is encoded into the redirection URL which is exposed to the user and other apps on the device. Hence, care must be taken to remove callbacks from browser history. You can call window.location.replace(); to remove the callback from the browser’s history. It is best to use this type of Auth flow when building Lightning Web Components for desktop or mobile apps that have an embedded browser. Once you have the access token, you can pass it in the header of any HTTP requests to access Salesforce APIs. Building and sending a request from client-side JavaScript poses a risk, because the access token becomes available to the client and can be exploited. Therefore, sensitive business logic involving access tokens, usernames and passwords must never be written in client side JavaScript, because they are inadvertently exposed. To increase security and provide a better level of abstraction between your custom application and the APIs, you should use a middleware like Express, MuleSoft or any other ESB of your choice. Server Side Authentication You can use the Web server flow or the JWT Bearer flow to execute the handshake process using server side JavaScript like Node JS or any other stack of your choice. In case of Lightning Web Components, the create-lwc-app tool provides an option to create and use an Express server as a backend. You can choose an OAuth flow that suits your requirements. For instance, you can use the JWT Bearer flow when you want to use a single integration user to access data on behalf of all users. Use cases include showing read-only data (e.g. product catalog) to unauthenticated users. The web-server flow on the other hand can be used for per-user authorization. Use cases include websites where data relevant to the logged in user is shown (e.g. cart, order history etc.). You can also refer to this Trailhead Module that talks in detail about the use cases for different OAuth flows. When running authentication flows on a server, it is expected that the server protects and securely stores all the secrets. In the case of Web Server flow, the client secret that prevents a spoofing server must be stored securely. In the case of JWT Bearer flow, an X509 Certificate that corresponds to the private key of the app must be created and stored in a keystore. These secrets and certificate aliases also have to be configurable (generally using Environment Variables) and should never be hardcoded into your codebase. This also allows you to change them without rebuilding the app and to deploy instances of your app in different environments with ease. When developing locally, for example with Node.js, these are stored in a .env file, which can then be accessed in your code by using libraries like dotenv, saving you the trouble of setting them manually every time. You should exclude sensitive configuration files like .env from version control by referencing them in specific files like .gitignore for git. Data Residency Securing access to Salesforce data doesn’t stop with authentication. Data must be stored and transmitted securely as well. Data on the Salesforce Platform is secured with its core security capabilities like Sharing Model, Object and Field Level Security and optionally Salesforce Shield for encryption and high compliance. Using Salesforce APIs allows you real time access to data without making a copy of it. The data returned by the API is bound by the permissions of the user accessing the API. Depending on your use case, you might want to replicate Salesforce data into a local/managed database. Since you can deploy Lightning Web Components Open Source (LWC OSS) apps on any platform, there are different options that each platform provides for data storage and replication. For example, Heroku Connect is an add-on by Heroku that provides a data synchronization service between Salesforce and Heroku Postgres databases. Add-Ons/Connectors like these are built to securely store tokens, and establish a session with Salesforce when needed. It is important to remember that once data is replicated locally, it is not bound by the same Sharing Model that is present in Salesforce. It is therefore necessary to implement your own access control mechanism. Also, never write the logic that queries for data or filters data based on access controls on the client side, because it can be easily tampered with. In the screenshot below, an if condition is being used by the component to only show the data relevant to the logged in user. This statement can be easily removed using browser tools which would then give the logged in user access to all the data that is being returned by the server. As a best practice, you should always use a middleware to abstract sensitive logic from the client-side and make sure that the middleware returns only the data that’s relevant to the user and nothing more. Summary In this blog post, you’ve learned about different approaches to authenticate to Salesforce from an app built with LWC OSS and what factors determine the approach you take. You’ve seen drawbacks of accessing data from the client side, and how a server can help you secure your implementation. You’ve also seen how the responsibility of data security varies with choice of data residency. However, it is also important to note that this blog post doesn’t exhaustively list all of the options available for secure Salesforce data access, but instead provides general indication patterns and principles that are used. Now it’s time to get hands-on! Below are a few resources to help you get started. Sample Code Lightning Web Components OSS foundation and documentation Trailhead Project: Access Salesforce Data with Lightning Web Components Open Source Trailhead Module: Connected App Basics About the Author Aditya Naag Topalli is a 13x Certified Senior Developer Evangelist at Salesforce. He focuses on Lightning Web Components, Einstein Platform Services, and integrations. He writes technical content and speaks frequently at webinars and conferences around the world. Follow him on Twitter @adityanaag.
0 notes
Text
GDPR Compliant Forget-Me App With Spring Integration (Part 1): Requirements
ICYDK: In preparation for the enforcement of GDPR which becomes final on the 25th of May 2018, I’m creating a simple, open-source forget-me app for springuni.com in compliance with Art. 17 GDPR (‘right to be forgotten’). In the first phrase, I’d like to support a simple forget-me process driven by the Scatter-Gather messaging pattern using Spring Integration and RabbitMQ, although I’ve got a ton of ideas about making a generally usable, granular, and flexible consent management app for fellow bloggers. Before going into coding the app instantly, in this article, I just set the initial requirements for myself and for starting a discussion if someone else is interested in having their own forget-me app. Non-Technical Requirements * GDPR is tricky in the sense that you have to delete folks’ personal data from all your systems, but you still have to be able to prove that you did comply with their request. Nowadays, one's email address is the primary handle used to identify individuals and 90% of my subscribers use Gmail, 5% use Yahoo Mail, and the rest use other providers. Perhaps they are self-hosted. Having said that, the first requirement is to use social login backed by Google’s, Yahoo’s, and Facebook’s OAuth2-secured authentication flow. The last one would probably allow those people to login in, who use a customer email address of some kind. Spring Security 5’s new OAuth2 support will be just fine for the purpose. * The app cannot persist personal data unless it’s absolutely necessary to carry the forget-me process out. Yet, it has to be able to state that the request of a certain individual has been successfully completed. By hashing (probably an SHA-2 variant will do) email addresses and creating a user profile without any personal details this requirement can be satisfied. * Let’s think about the life-cycle of a subscriber’s subscription. Someone signs up for my newsletter, they may unsubscribe and eventually they may ask me to forget all their personal data stored. Given these three uses cases, a subscriber can be in the following states. * SUBSCRIBED — denotes an active subscriber who gave their consent to receive newsletters. * UNSUBSCRIBED — denotes an inactive subscriber, who withdrew their consent to receive newsletters. * FORGET_PENDING — means that they requested that their personal data be erased with regards to a subscription * FORGET_COMPLETED — means that personal data of a subscription has been deleted * FORGET_FAILED — means that personal data couldn’t be deleted due to a technical issues https://goo.gl/Tu4cPQ #DataIntegration #ML
0 notes
Text
How can I use Django OAuth Toolkit with Python Social Auth?
I'm building an API using Django Rest Framework. Later this API is supposed to be consumed by iOS and Android devices. I want to allow my users to sign-up with oauth2-providers like Facebook and Google. In this case, they shouldn't have to create an account with my platform at all. But users should also be able to sign-up when not having a Facebook/Google account, for which I'm using django-oauth-toolkit, so I have my own oauth2-provider.
For external providers I'm using python-social-auth, which works fine and automatically creates the user objects.
I want the clients to authenticate by using bearer tokens, which works fine for users that signed up with my provider (django-oauth-toolkit provides authentication scheme and permission classes for Django REST Framework). However, python-social-auth only implements session based authentication, so there is no straightforward way to make authenticated API requests on behalf of users that registered by an external oauth2 provider.
If I use an access_token that has been generated by django-oauth-toolkit, doing a request like this works:
curl -v -H "Authorization: Bearer <token_generated_by_django-oauth-toolkit>" http://localhost:8000/api/
However, the following doesn't work since there is no corresponding authentication scheme for Django REST Framework and the AUTHENTICATION_BACKENDS provided by python-social-auth only work for session-based authentication:
curl -v -H "Authorization: Bearer <token_stored_by_python-social-auth>" http://localhost:8000/api/
Using the browseable API provided by Django REST Framework after authenticating with python-social-auth works just fine, only API calls without a session cookie don't work.
I'm wondering what the best approach is for this problem. The way I see it, I have basically two options:
A: When a user signs up with an external oauth2 provider (handled by python-social-auth), hook into the process to create an oauth2_provider.models.AccessToken and continue to use 'oauth2_provider.ext.rest_framework.OAuth2Authentication', now authenticating also users that registered with an external provider. This approach is suggested here:https://groups.google.com/d/msg/django-rest-framework/ACKx1kY7kZM/YPWFA2DP9LwJ
B: Use python-social-auth for API request authentication. I could get my own users into python-social-auth by writing a custom backend and using register_by_access_token. However, since API calls cannot utilize Django sessions this would mean I would have to write an authentication scheme for Django Rest Framework that utilizes the data stored by python-social-auth. Some pointers on how to do this can be found here: http://psa.matiasaguirre.net/docs/use_cases.html#signup-by-oauth-access-token http://blog.wizer.fr/2013/11/angularjs-facebook-with-a-django-rest-api/ http://cbdev.blogspot.it/2014/02/facebook-login-with-angularjs-django.html However, the way I understand it python-social-auth only verifies the token when doing a login and relies on the Django session afterwards. This would mean I would have to find a way to prevent python-social-auth from doing the whole oauth2-flow for each stateless API request and rather check against the data stored in the DB, which isn't really optimized for querying since it's stored as JSON (I could use UserSocialAuth.objects.get(extra_data__contains=) though). I would also have to take care of verifying the scopes of an access token and use them to check permissions, something django-oauth-toolkit already does (TokenHasScope, required_scopes etc).
At the moment, I'm leaning towards using option A, since django-oauth-toolkit provides good integration with Django Rest Framework and I get everything I need out of the box. The only drawback is that I have to "inject" the access_tokens retrieved by python-social-auth into the AccessToken model of django-oauth-toolkit, which feels wrong somehow, but would probably be by far the easiest approach.
Does anybody have any objections on doing that or has maybe tackled the same problem in a different way? Am I missing something obvious and making my life harder than necessary?If anybody has already integrated django-oauth-toolkit with python-social-auth and external oauth2 providers I would be very thankful for some pointers or opinions.
https://codehunter.cc/a/django/how-can-i-use-django-oauth-toolkit-with-python-social-auth
0 notes