#not uploading all the transparents though
Explore tagged Tumblr posts
Text

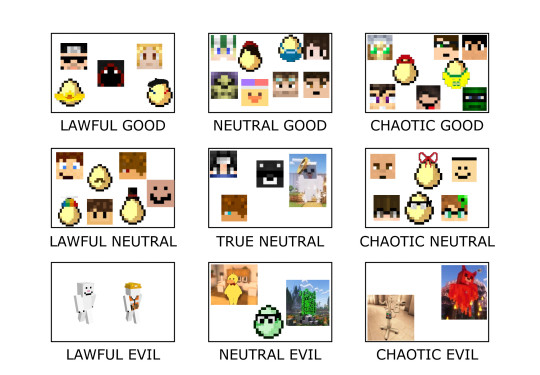
made a d&d alignment chart thing for qsmp characters (template below the cut if you want to make your own). i have no real investment in these placings they're just what made sense to me

#bell.txt#qsmp#not uploading all the transparents though#if people really want all the ones i have you can ask and ill make an imgur link or something#anyway also i dont actually like dnd alignments for this kind of stuff#bc i feel like theres not actually that good of a spread#esp on a server with little pvp#hence the evil line being kind of lame and unpopulated#queersmp
651 notes
·
View notes
Text
tagged by izzy @kallistoi to hit shuffle on my 'on repeat' playlist (or equivalent) and post the first ten songs to come up
ya ya – beyonce
there's no 'i' in team – taking back sunday
ache with me – against me
proof – paramore
marrow – thao
post that – leikeli47
sparks fly – taylor swift
bigshot – jhariah
frequency – sylvan esso
escapist – nightwish
whom on here do i not already subject to my music taste on a regular basis & was not already gotten by izzy... @pinchinschlimbah @arctic-reptile @lost-my-shape @persona5soundtrack i'm tagging you anyway go do this
#really humbling cross section here. the edits i could have made and chose not to... radical transparency#the nightwish one is really special bc you get all the official audio uploads and then vampire amvs and lotr fan trailers from 15 years ago#.txt#some of these i do stand by though go listen to leikeli47 and thao and jhariah and sylvan esso if you haven't already
4 notes
·
View notes
Text
Found all the pieces of Kotomo's All Out Attack finisher, but they don't assemble neatly (I'd have to manually put each piece, which includes separate bushes, individual leaves, etc., where they go), so I'm probably just going to wait until someone uploads her AOA finisher in gameplay!
#I DO have the pieces though if anyone wants them for some reason#I'll upload the transparent of just kotomo from it along with the others once I've found all of them so they're together#gonna have to call it a night for tonight bc it's. pretty late haha#6/200 folders down! woo!
3 notes
·
View notes
Note
How do you make your stamps? :0
Disclaimer: this is an obscenely long explanation, with pictures. Efficiency is stupid
So, for the static ones, I make a 99x56 px file on ibis paint x. Other programs are probably available online but I don't use them.
After that, I either upload an image I want to make into a stamp, or I draw one.
Then, I find a frame I want to use. Ill upload them here but let it be known I stole all of these right from deviantart






Most of them are from Lil-Devil-Melii on deviantart. The rest i have no idea. They're not all 99x56px but you can crop the canvas it's fine
Make sure to erase the edges of the picture , so they're transparent. It's not as cute otherwise
Upload those frames over your image in whatever art program you're using and viola, stamp.
For moving ones, it's a lot harder. Mostly because I refuse to download Photoshop.
There are a couple ways to do this. Some are simple animations, like with flashing text and whatnot. For these, you download the individual animation frames from your art program. Make sure it's transparent.
Then, upload each frame to ezgif.com under the option "GIF maker." You can play around with how fast each frame goes and whatnot but in the end, it'll be a stamp with some rad text that moves. This is easy, and doesn't make me want to shit my pants and cry. If you're new, do this. This is fun. This is good. This does not kill me inside
I made that↓ stamp with this method :)

this next one is how we turn gifs into stamps. This one makes me sad. It involves math and sucks. But we gotta do it. For the vibe
First, grab your gif. I'm using this cow gif because it's awesome

Then, I resize it using ezgif. Literally everything for this will be using ezgif. I am a simple man
At this point you should decide what frame to use. I'm using this one because its the first one I clicked

Figured out what size the inside of the frame is. That's what I resize the gif to, so the edges can be transparent. The inside of this one is 93x50 px, so those are the dimensions I'm making the gif.
Figure it out by putting the frame into ibis paint and realizing the canvas to fit just the inside of the frame, then seeing what the dimensions are. But there could be easier ways

Woah it's so small now
Then, still on ezgif, I go to the "crop" option.
Make sureeee to upload the smaller gif
press the button that says "extend canvas size", and then put the "width" and "height" as the dimensions for your FRAME. This'll put a bit of a transparent border around the gif. For this frame, I did 99px and 56px.
The "left" and "top" boxes show how many pixels the cropping happens from the edges of the canvas. The formula for finding that is
(width of gif / 2) - (difference between gif width and frame width / 2) = left box
For me it's (93 / 2) - (6 / 2) = 43.5
Then you do the same.for the height, which for me ends up being 22 from the top
This is reallyyy touchy and annoying though
Here's my result , with no visible difference

Okay so THEN you go to the "overlay" option, under "effects." And upload your frame. If the cropping was done right, you shouldn't have to move the frame at all and can just download it
Here's my result:

if you don't care about transparency, you can resize your gif to be the same size as the frame, and then put the frame over it. But I'm a slut for transparency
Anyways. I'm sorry if anything was unclear, it's two am. And I hope this was helpful :) these really are fun to make once you get it down
also if anyone has an easier way to make stamps from gifs, please god tell me
#web graphics#old web#neocities#custom#custom blinkies#stamps#page decor#web resources#da stamps#deviantart stamps#blinking gif#How to#tutorial#How to make stamps#Spacehey#deviantart#rentry graphics#old internet#early internet#stamp collecting#ezgif#stamp making#stamp template#Stamp frames#blinkies
4K notes
·
View notes
Text

There is Something Seriously Wrong with this Logo..... Chapter Two
So. Lots of you have seen this post by my dear partner ( @lailau7904 ) in which the Williams F1 design team get absolutely torn to bits. In the case you haven't read it yet I highly recommend you do because a) it's really fucking funny and b) it makes what I'm about to tell you even funnier. Though you don't have to, this post touches on entirely different things still regarding this one goddamn logo.
The original post starts like this:

Innocent enough, we made an assumption in good faith that the logo displayed on the Wikipedia page would be the same one as the official version used by Williams. Buckle the fuck up because I'm about to tell you why that was the worst mistake we could have made.
Please. Please I beg of you keep reading this took YEARS off our lifespans. Like the original post was fun and all but it was merely the top of the iceberg. If this were an hbomberguy video this would be the part where he reveals that the background was a greenscreen the whole time. More below the cut!!! :333
The Truth
Already after only a few hours after hitting "post" on the dissection, people started pointing out to us that we'd missed an absolutely crucial detail on the Wikimedia page we got the logo from, pay careful attention:

See THIS?

Yeah this means that that image is not, and never was, the official logo of Williams. All along it had been the work of a Wikipedia user by the name of Juanchocarbonero. Here you can even see the (admittedly painful) history of the file as provided by Wikimedia, this image was uploaded all the way back in 2016, it even underwent an update when the team changed their colour scheme to a lighter blue without getting fucking fixed.

But to me the absolutely most painful part about this page is the "File Usage" section. Which gives you a quick preview of just how deep the goddamn disease that is this piece of graphic design sin really spreads.

And just to clarify: the official version of the logo used by Williams on merch etc is perfectly fine. It's a nice piece of graphic design. I still quite like it. But the story doesn't end there. Not even close.
Consequences
When you look up "williams logo" on Google the image provided by Wikimedia the very first result that pops up, if you're looking for a high-quality .png of this logo that, logically, is what you'll end up using. And I mean, why wouldn't you? What reason do you have not to use it? As long as you don't look to close (oops) it's a perfectly fine, high-definition, clean and transparent image of the logo! No shit people are going to use it!
But this raises a question: Why IS it the most widespread version of the logo? That's fucking weird isn't it? Surely if the actual logo used on ex.: the official Williams F1 website (which, again, is perfectly fucking fine) was available they would've just used that, right?
Now. Small problem. If you want you can go ahead and open whatever search engine you use, if you do that I'm gonna need you to type in "Williams logo" into the search bar, and just try finding a picture that is
of the actual official logo (you can tell the bootleg from the real thing by checking if the middle segment of the W has spiky ends or flat ones. We're looking for flat ones here)
high quality (no pixels or blurring visible to the naked eye)
a transparent png (none of that chequered background bullshit)
NOT a logo with any words (such as: Williams or Racing) visible in it. those don't count.
If you didn't feel like doing any of that, I'll just tell you the answer: you fucking can't. Nothing like that EXISTS. The closest I could get are these two, both of which are mid to ass quality, so they don't count either.


No sensible individual is going to scroll google search results for 5 minutes straight just so they can use a 200x200 image, especially when they think a perfect alternative is right there.
I even found several recoloured versions of the diseased logo, including one as a sticker on Redbubble! Fuck me that's a horrible sight!


The Search
Because I wrote the previous paragrahps after we'd figured out exactly what had happened, you might be under the impression that by this point in trying to answer the question "Why the fuck is that image on Wikipedia instead of, idk, the real fucking thing?" we'd at least established the existence of said "real Williams F1 logo". You'd be wrong, because for somewhere around 24 hours after we'd made the initial, horrifying discovery of just how fucked the Wikipedia version is, we genuinely could not tell if that was the official logo or not.
The ones displayed on their website weren't at all downloadable or even copyable, a non-ass quality of the damn thing just didn't seem to exist anywhere, so we didn't dare draw any conclusions. And we were still foolishly operating on the assumption that Wikipedia wouldn't just lie to us. (this is why your teachers hate it when you use it a source btw. like this is the ONE time it's actually been reasonable)
So, in the hopes of finding the offical Williams Racing logo, the non-scuffed one because clearly it exists, somewhere, we consulted an expert on Intellectual Property: my mother!
What this "consultation" actually roughly looked like was: we went on a walk and I started rambling about the Situation from Last Night before she cut me off and pulled up the website of the World Intellectual Property Organisation, aka the place they store all the Copyright information of like, everything.
BEHOLD:

(pictured; THE ACTUAL FUCKING LOGO I CANNOT BELIEVE IT'S EXISTED THIS WHOLE TIME)
Link to the actual real official legal document because goddamn this rabbithole just kept getting deeper so I like, have that now.
For refence, here is the official copyrighted version and the Wikimedia file overlayed on top of each other. As you can tell, it's disgusting. It's a poor, eyeballed imitation at best.

The copyrighted logo is horrifically low quality because, guess what, that image also isn't downloadable or copyable from the page. I really really cannot blame Juanchocarbonero for uploading his own version to Wikimedia because there legitimately does not exist a version of this logo that is freely available to the public. Like that goddamn abomiation is all we have. It's the effort that counts I guess.
My mother suggested that a possible reason for this could be avoiding the production of knockoff merch, or at least making it recognisable in case it is sold. Think about it, when your logo Doesn't Exist online, no one can use it without a license! It's kind of genius! I'm also about 99% sure they didn't orchestrate it so, it was good luck I guess?
interlude: How the FUCK does Copyright even work
I did immediately think to myself "we should REALLY fix the wikipedia version, like, stat" because I cannot in good conscience have this information available to me and not do anything with it, for the good of the people. However, this poses an issue: was the logo really not scuffed on purpose? Could it be that that version uploaded to Wikipedia isn't a 1:1 of the official logo because of copyrighting issues? To find out I had to look deeper, by comparing the official, website-available logos of various other F1 teams I came to conclusion that: [........................]
Yeah so I wrote that paragraph before actually checking for refences, but even after probably an hour of trying very hard to make sense of the copyright documents and copyright law in general we could not make sense of any of it. According to my mother (again, the closest we have to an expert, like she actually works with copyright in the context of companies but she's not specifically an IP expert. just to clarify) it's actually a lot worse for Wikipedia to have a falsified version of the Williams logo, than it would be to use the copyrighted version. This is because they're spreading misinformation by pretending that's the actual logo. And yet.

According to the Copyright Tag (the one on the top) in the Licensing section of the Wikimedia page for the thing pretending to be the Williams F1 logo, it's fine to use it because just a bunch of shapes. The thing is however, that it says that for pretty much every F1 team's logo, most of which are sourced straight from the official website. So this doesn't really mean anything tbh. According to our local expert (still my mother) it's fucking confusing. So I've decided to leave that at that.
update October 20th: as far as the Wikimedia pages on copyrighting tell me, uploading the official logo could, potentially, get me into serious legal trouble with Williams because of copyright laws. Which is still confusing because as said, every other team's logo is sitting uncontested on their respective Wikipedia pages. So basically we still don't know.
Okay. Backtrack. We forgot to ask something very important:
HOW?
HOW does one fuck up a perfectly fine logo THAT BAD.
WHY does one make their own scuffed tracejob and HOW does it end up like THAT. Clearly something must have gone horrifically wrong for it to end up like that.
I have a theory as to what might have happened:
It was either drawn or painted by hand, for a physical paintjob it's actually sort of impressively precise, but still objectively fucked. For a while I outright refused to believe that it could have been done in a digital program with the types of mistakes that were made, but you'll see this theory (partially) disproven later on so I retract it for now.
Operating on the assumption that it wasn't done digitally, a likely theory could be one involving a picture of scan of the paintjob. If the picture was taken at an angle or the logo itself was on a curved surface that COULD potentially explain the weird sort of slide everything has to it.
From then the picture might have been inserted into a digital art program, and the area of the logo might have been automatically selected using the magic wand tool, which could explain the weird growth at the top and that odd rounded off corner.
We also drew the conclusion that the file itself had been "tampered with" (aka cropped manually) by a human, because no computer would generate a resolution of 3356x2543 (you can that this is the original resolution on the Wikimedia page)
WAIT HOLD ON IS THAT IT?
The question of how the Fuck this guy managed to mess up the logo, and even more specifically why some edges were fine and some weren't (ant colony looking thing on the top left) bothered us so much that I at one point started just looking up "WIlliams logo" with the results filtered down to pre-2017 in an attempt to find when exactly the messed up logo was created. As if that would be any help.
Now what I definitely didn't expect to find was THIS

ENHANCE

Yes, you're seeing it right, THAT is the original 'Williams logo with the fucked up arm angles and lenghts'. Which PROVES that, contrary to our previous belief, Juancocarbonero was NOT the origin of the mistakes. Instead it was [checks notes] a DeviantArt user by the name of Nerdkid56?
The original DeviantArt post, which as of 9:47pm CET on the 13th of October 2024 I am about 90% sure is the actual first appearanace of the scuffed logo, is from May of 2015, which lines up well with the original upload date of the fucked up logo onto Wikipedia (November 2016). At the time that DeviantArt post was almost the only source for the logo.
And in the case you needed any convincing that those two logos are the same, here they are overlayed. You may notice that it's one shape (excluding the rounded corner which isn't visible at this resolution.)

This discovery is essential to understanding why the current scuffed version is the way it is. You might remember our confusion about the way some edges are fine while some are attempting to leave the image, the whole thing is a weird Frankensteinian amalgamation of vectors and magic wand mistakes. With this knowledge we can now assume that the mistakes happened in 2 layers:
Nerdkid56: likely just eyeballed the proportions. I'd guess he drew one arm before the other and flipped it around without really checking the angles. Also didn't give a shit about whether the arms lined up with the base or not. Legitimately bad design made in a digital program.
Juancocarbonero: why he used the scuffed W logo instead of the normal ones that were also perfectly accessible by 1 goddamn Google search is a mistery. HOW he even got access to it is another question I do not think we'll have answers to. And I've already explained some of the things we think may be responsible for the uneveness and bumps. Point is he fucked it up even more.
My theory for why Juanchocarbonero used the scuffed version instead of any other available picture goes like this: it was the only png he could find. Practically every other search result for "Williams Logo" that predates 2017 is a jpeg or absolute ass quality (sometimes both for good measure) so, despite it's flaws, Nedkid56's trace of it could have been the best option available at the time (the quality is actually very very good since it's a vector image, and I guess our friend Juanchocarbonero doesn't have an eye for design considering he didn't notice uhm, everything that is wrong with that model.)
Conclusion
The only way to right these wrongs is to go back, to the very beggining of this saga. Wikipedia. Williams I'm so sorry for what you've had to endure. I know what I have to do now. When I eventually make a proper vector image of the official logo and upload it to Wikimedia it'll all be over. And I WILL do it (but not rn this has already robbed me of like 3 whole days of my life. soon)
All of this is, admittedly inconsequental, but also absolutely fucking hilarious. Like imagine. you. one single guy, you make ONE mistake in a silly little "tracing this logo" project because you couldn't be arsed to check the angles of a silly little W. And some other guy, who you likely don't even know, over a whole ass year later, takes your flawed piece of design, makes it even worse somehow and uploads it to a site from which your little tiny innocent mistake becomes the most widespread version of a logo used by an actual real company worth over 700 Million US Dollars. HOW. HOW DID THAT HAPPEN. WHY HAS NO ONE FIXED THIS??? IT'S BEEN 9 YEARS
Just to give you a final look on just how widespread this plague is, here are some examples of media the fucked up version of the logo is featured in:
this Mr V's Garage video (the original reason we started this conversation in the first place)
the thumbnails of these two videos by Tommo, this one by FP1Will, and this one by RicksF1Addiction
such an amount of random places. likely fanmerch and fanart, and like, pretty much any place someone wanted to use the logo. it's everywhere. if you've ever had the Williams logo displayed in anything you've made I can guarantee you 99.9% chance you used the fucked version






and late thank you to everyone ( @bumblewyn @mid-nighttiger @vro0m @lemonsgovroom @mikraas @leclerced fucking hell I kept needing to add people to this list because compiling all of this took absurdly long) who pointed out our misconception in the reblogs of the original post and contributed to us actually looking into this further. and sorry to everyone for accidentally spreading misinformation lmao (it's too funny not to have been worth it tho) (ALSO it's not really our fault is it)
and to keep the tradition of ending on a live discord reaction:

#please please consider reblogging this if you read through considering the original post (as funny as it was) was just spreading misinfo#williams slander themselves enough already they don't need us to do that#f1#formula 1#williams#williams racing#williams f1#james vowles#williams formula 1#f1 analysis#technical#lai core#nebrain#neb50#neb100#neb200
284 notes
·
View notes
Text
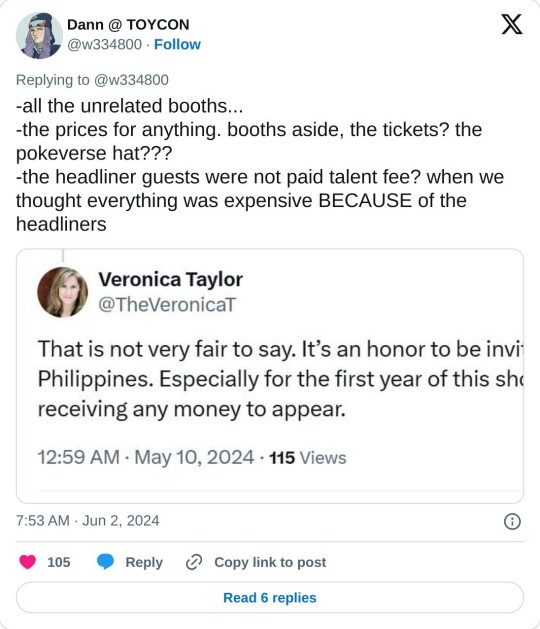
so the Pokeverse drama for those who don't use twitter
I am using these threads


They copied the slogan from the biggest pokemon group in the Philippines
The tickets costed P1000 (17$) and for The Philippines that is double the average price, and the VIP tickets were P6000 ($102). and the three day ticket costed P19500 ($331). While children got in for free, it was either under 5 or under 12. That info wasn't clear enough
Cosplayers got in for half the price, except one who cosplayed someone the staff didn't recognize
There were first 39 artists tables, that then went down to 15
There was the ravioli man, a man who ate a jar of ravioli and smelled bad (children were at the event btw)
It was 9000$ per table. and the tables were 1mx1m
Several activities were falsely advertised or had a lot of missing info. The baking one not even being baking and the digital painting one being for kids, but they required the kids to bring with them their own ipad. The teacher was prepared to teach in autodesk sketchbook for an older kids, there were 9 year olds there. The teacher did do a good job though
The artists were not treated well at all. One of the artists spoke out about it on her facebook
They ran out of tickets on day two so they used stars
After a decade long return, the inflatables returned
there was no lounge for the cosplayers to change into their cosplays
The camera crew did not respect people's privacy
The healider guests, Veronica Taylor (one of Ash's voice actors) and Jason Paige (the guy who sang the pokemon opening) were really nice during the entire event however. But they were not paid
A really shitty stamp rally compared to one organized by Pokecon (organized by Pokemon Philipines)
Make-a-wish worked with Pokeverse. But instead of pokeverse letting the kids meet the headliner guests in private. They had immunocompromised kids stand on stage with a ton of stranger around them. They recorded the kids faces and everything on facebook, they had to introduce themselves. They decided to film someone who the staff knew had scopophobia and uploaded their face without their consent,
They filmed several people without their consent,
the person who made the thread complained on facebook and pokeverse did not liked being exposed
Also she posted this

TLDR, this is probably the worst con event i have seen someone talk about. Not respecting peoples personal space, not protecting immunocompromised kids, and having horrific company transparency and taking advantage of pokemon fans both young and old
455 notes
·
View notes
Text






✨Updated my Commissions ✨
Prices have been adjusted and I added the outfit design as an option too/ Feel free to give it a look under the cut for more information//
And as always feel free to share around/ <3!
Past commissions
Halfbody commissions
Bust commissions
Reference sheet commissions
Character Design Commissions
Fullbody Commissions
If you’re interested in commissioning me, contact me via my email [email protected] (no asks please!)
Email subject must be “ Commission (insert username/url)”
In the email/message clarify the type you want, I work with visual descriptions mainly// (the more of references you send the better/), same goes for preffered poses, and a short description of the character (what are they like, or what show they are from,etc..) I will add a small fee If theres no previous art of your character since it will be a design from me as well// (this doesnt aply for reference sheets though//)
please mention possible deadlines (birthday/christmas gifts, etc.)
I have the right to refuse a request for any reason
All payments are in USD and through Paypal and only via invoice/
After I’m done with the sketch I’ll let you know and you can make changes to the sketch in that time. When you approve the sketch I’ll send you an invoice through your Paypal email. I’ll continue working on the commission after once the price has been paid.
once I’m done with your drawing I will send you a high-res file of the image (usually 200dpi / up to 2000px)
I will probably upload your requested drawing on social media (here on tumblr and on my twitter). if you’re not okay with that, please let me know beforehand! (If you’ll be okay with it please add your URL so I can tag you in the finished picture/)
you can ask for more WIP images of your commission as well //
If you have any specific flowers/details you want to add let me know//
feel free to ask questions//
I will draw:
OC’s, fanart, portraits, nudity
animals, anthros, pokemon
simple backgrounds or transparent background
monsters, body horror (after discussion)
blood (in a smaller amounts)
I will NOT draw:
porn (you can ask for my nsfw prices/), fetishes, hate art/ offensive art (pedophilia, incest, etc.)
robots, vehicles
irl people
gore (srry not in this house..)
No groups of more than three character per picture//(can be discussed tho)
stuff I’m not comfortable with
194 notes
·
View notes
Text
— 11:57 PM
this post contains; smut [m. solo—masturbation. spit and cum. junhui watches wonwoo n the reader lol] 998 words
💌 i will be using kinktober to have fun

Junhui feels perverted—and yet, he cannot stop looking.
The night started just like any other; a completely dark room with the fan blowing on medium. Junhui settles into bed, using only the lighting of his phone to guide him. One thing leads to another, and his shirt is thrown off, pajama pants bunched around his ankles; spit soaked fist tight around his cock.
He pauses momentarily, praying that he won't have to unwrap his hand from his cock [he’s so close], thumb burning as he scrolls to find yet another video that satisfies his needs. Then, it appears he’s struck gold. A 7-minute long video. The thumbnail is simple, bare ass across the screen, nothing more and nothing less; it piques his interest, not even caring to glance at the title.
The video starts. The screen is black for three seconds until the scene begins. Junhui sees your eyes boring straight into the camera. The camera pans down from a shot of your eyes to your full face—or, most of it, the angle, not to mention, the cock you’ve nestled down your throat obscures the lower half of your face. Either this is a doppelganger or it’s actually you. He feels the pit of his stomach tighten when he notices the selling point: the years old shitty stick and poke kitten tattoo on your shoulder. It really is you.
Video uploaded six months ago.
Another realization washes over Junhui, if this is recent then that means…he’s currently watching you suck off Wonwoo, your boyfriend and Jun’s longtime friend. And yet, Junhui’s hand is still tight around his cock. In fact, his hand twitches, daring to return to milking his cock for a release. Still, his eyes stay locked onto the screen. He watches how you take Wonwoo’s cock into your hands, spitting all over it before sucking it back into your mouth.
Embarrassment eats Junhui up; he’s sure that his face is flushed. He can even feel the heat spread from his nose to his ears. Jun feels wrong, watching two of his best friends in an intimate moment, even despite it being recorded for thousands to see. He bites his lip. Mind racing, he squeezes his eyes shut—but with the audio of your moans, all Junhui can see is you, even in darkness. He sighs once he opens his eyes, disgusted with himself, yet he begins to work his hand around his cock once again.
His fist is tight, wet, and maintains a grip on the shaft of his cock. Funnily enough, Jun moans when you moan, tongue daring to roll out your name; watching you take more of Wonwoo’s cock down your throat, a small part of him craving, wishing that it was him in your mouth instead. Any ounce of connection Junhui has to you or Wonwoo is gone at this moment; he chooses to maintain a free mind while he jerks off.
There’s a cut and the next scene shows you bouncing on Wonwoo’s cock, in a view similar to the thumbnail. There’s a white ring of cream around Wonwoo’s cock that slowly drags into a faint, near transparent color with every bounce of your hips. The rhythmic sound of skin slapping against skin and the squelching of your cunt fuses with moans from both you and Wonwoo, making stimulating music to Junhui’s ear.
His thighs tense, the tips of his fingers nearly marking into the soft skin of his shaft. He’s not sure he’ll last too much longer seeing you like this. He tries to push the thought from his mind, at least just to the back of his mind until he cums, but you remain in the forefront of his thoughts. Then yet again, Jun wishes that it was him that you were on top of, and he feels an itch of jealousy within the pit of his stomach. He fights all feelings that aren’t horniness though, allowing you to flood his mind and all of his senses; taking in the way your ass looks as you bounce up and down, up and down.
Junhui’s stomach turns, tightening. He clenches his ass; the grip of his hand tightening around his cock in effort to hold back the feeling; just momentarily. He brings his hand up to his mouth, gathering as much spit as he can, coating his palm with saliva. Cock wet and sticky with his bodily fluids, Junhui covers the head of his cock in spit; massaging his hand around the tip of it, working around his shaft all the way to the base.
Cock in hand, Junhui works himself up, eyes glued to the screen. Your moans increase in volume, one voice crack after the other, begging Wonwoo to give you more—despite you doing all the work—to which, he slaps your ass, igniting you to bounce on his cock harder, making a show for the camera. Junhui responds with his high libido, cock twitching at the sound and sight of you, he’s unable to hold back too much longer.
One. Two more pumps of his cock and he’s spilling his cum all over his hand and stomach, a bit even getting on his phone. He bites his lip, almost tearing into his flesh; hand squeezing tightly around his cock in an attempt to stop himself from spraying too much. Eyes shut tightly to the point he’s seeing splotches of color. Warmness and euphoria taking over his senses. He scrambles, phone flipping out of his hand, sound still playing as he grabs the kleenex at his bedside table to clean up his mess.
Post nut clarity hits Junhui like a truck when he’s finished cleaning himself. His stomach turns, he feels queasy, disgusted with himself—not solely due to the fact that he got off to two of his best friends fucking, but because he knows he’ll watch another one of your videos again. And again, spilling his seed over and over to the sight of his friend’s cunt. What a dilemma.

© PLANETDREAM 2024
271 notes
·
View notes
Text
We’re live!
Word count: 2000 somehow?? I intended this to be a little Drabble but oh well. This is a re upload for visibility. Idea is from @swollentummies
Eli adjusted his lingerie to drape perfectly over his baby bump. The fabric was extremely tight, a purchase from much earlier in his pregnancy, but it was one of his favorite pieces, made of pure, delicate white lace, and today was an important show. He was prepared to go all out. “Be good for this one ok?” He whispered down at the 42 week swell of his belly. Eli had actually planned to take a break from camming after he hit his due date but after 2 weeks of minimal movement and no signs of imminent labour, he decided to bless his viewers with one last show, one where he’s as pregnant as he’ll ever be. A grand finale of you will.With one more adjustment of his posture he flicked on his camera and smiled as he watched the viewers pour in. “Ok guys I’m sad to say this will be my last show for a while, so let’s make it a good one.”
Comments flooded through the chat, many disappointed but just as many merely excited to see their favorite camboy stream so close to birth. “We’re going to be doing donations for requests today. Nothing too crazy though.” He giggled, “don’t want to send me into labor.” His first donation came in right after that statement. It was a pretty hefty one too, with the request being simply to do 10 jumping jacks. “Jumping jacks?” He raised an eyebrow, but shrugged. A request is a request after all. The mere action of standing up was arduous now, but he tried to make it look more sultry and less like he was a beached whale coming up from the water. He did one jumping Jack before realizing why the donor had requested such an action. As he jumped out his belly would bob and sway, the pure gravity and speed of the action foreign to Eli’s body at such an advanced stage in pregnancy.
He tried his best to make the exertion appealing to his viewers, even lingering to gently stroke his belly afterwards, which was now awake with a flurry of exercise induced activity. He panted as he sat back down, adjusting his camera so the viewers could be treated to a full view of his overdue belly. “Oof, that was tougher than I thought, I guess I’m getting pretty out of shape huh?” He chuckled before glancing back at his monitor. He saw a request to get onto his bed and immediately took it, those jumping jacks certainly did a number on his back. This odd pain began to spread at the base of it, radiating upwards. But he ignored it, after all who doesn’t have back pain when they were as overdue as he was.He leaned against the plush pillows of his bed, propping his belly up like a cake in a display case. He glanced at a particular donation and grinned mischievously. It was a challenge he’d done quite a few times before.
He had a small vibrater that he had programmed to raise in one level of speed and intensity every time someone donated over 1,000 dollars. It had been a staple prop in his shows for a while now but he hadn’t used it since he hit 36 weeks, afraid to set off labor. However since the amount of money needed to raise the level was so high, he reasoned it would probably stay at a pretty tolerable level of stimulation. “No I am not lowering the level raising price.” He giggled as he slipped the little toy between the very small allowance between his lingerie. It was so tight even the small vibrator fit snugly and secure in his panties. “This is our last show for a bit, don’t go cheaping out on me.” He added a little pout as a flourish.
Then a devious little idea popped into his head.He leaned against the pillows and adjusted his hips so the audience could see the bulge of the vibrator in his semi transparent panties. “I’m so worried though, I heard too much stimulation can cause someone to go into labor,” he purred and stroked his ripe belly. “I really hope that doesn’t happen.” Eli smirked internally. The vibrator had ten levels, and it was incredibly rare for it to ever get above a 5 in a single show, especially considering certain patrons would pay to interrupt the portion to get him to do other acts, resetting the donations. He knew even a 5 may be a little intense for him this late in his pregnancy, but he was certain he could handle it. He was a professional.The first donations flow in, probably brought on by his teasing.
They come faster than usual but not intolerably so, even in Eli’s gravid state. Despite this he makes a show of it, sitting up and rocking his hips, moaning softly as the vibrations echo throughout him. He feels his stomach tighten from the sudden shift but simply continues to rock his hips, it helps with the odd pressure forming at his pelvis.“Oof, guess I’m extra sensitive today guys, only level 1 and I’m already feeling it.” He smiled, tracing hearts along the overstretched skin of his belly button.
As he rode his way through the vibrations he decided to answer some questions.“No, the doctor said he doesn’t think it’s twins. Just one big guy.” He chuckled, reading through further. “Oh come on, don’t underestimate me. I can totally give birth to them naturally. I know my hips are a little narrow but I’ll be getting an epidural so it’ll be fine.” The chat seemed a little disappointed at that and Eli smirked a little too smugly. “What, did you guys want me to give birth on stream? That’s a little far even for me.” For some reason donations started to flood in after that, brutally fast, as if Eli taunts had only encouraged them.
Eli’s performative panting and moans began to transform into genuine guttural sounds as he felt the pressure build around the base of his abandoning. His belly seemed to squeeze with every new donation, a constant war between the pleasure of the vibrations and the pain of these odd sensations. And then it hit him. He was in labor. The thought quickly made him spiral before he realized a few things. This was his first baby, and first babies are known to take forever and his water hadn’t even broken yet. He was fine to wrap up the show.Besides he was making more money now than he ever had. Even an hour more could mean thousands of dollars. But as the vibrator began to approach level 4 he panted a few shallow breaths. The little squeezes were becoming big- long squeezes, so intense they were visible on his belly from the monitor. His stomach now sat between his thighs, low and heavy.
“Ok guys I think we’re gonna wrap up soon. I think I’m in labor.” Perhaps his chat thought he was doing some sort of roleplay thing because that really made the donations go haywire. Hundreds of dollars at a time skyrocketed him up to level 5, causing his entire body to become jelly like- moaning lewdly. “Fuck, guys I’m serious.” He panted, rubbing a hand from the base of his contracting belly to the top, feeling how rock hard the surface was. “Hooo look,” he stammered out, poking his belly for emphasis, showing the camera the state of his baby bump, stretched beyond its limits and wracked with contractions.
He kept trying to reach for his camera, or his monitor to shut off the stream but each new donation and each new contraction kept his nailed down, clenching around nothing. “Ooo fuck guys.. hooo, owww,” he moaned, moving again before immediately realising what a horrible idea that was.Sitting up in it of itself was a struggle on a good day, sitting up with a vibrator in him and a baby thrashing around was nearly impossible. He attempted to wade through the mixture of agony of bliss, rocking his hips in a circular motion.
Unfortunately this only seemed to encourage his babies descent, and before he knew it, he felt the whole weight of the baby on his pelvis, pressing against his cervix. Little by little he was managing to sit up, having to lay back slightly every time a new donation or contraction came in. But eventually he was able to make it right to the button on his pc, finger hovering over it and then-
Optimus_Alpha donated $4,000!
Pop!
Just like that his progress was halted and he threw his head back in a combination of ecstasy and agony. Not only had the vibrator been brought up to its maximum level in the span of a minute, but the pure shock of it caused his water to break, amniotic fluid soaking his bed and his beautiful white lingerie. His brain started to panic, before instinct set in and he almost forgot that he had an audience, with more flooding in each minute. Thousands of viewers, all about to lay witness to the birth of a new life. “Hooo fuckkkk-“ Eli moaned gutturally, attempting to shove off his panties as he felt them bulge. But it was useless, they were just too tight.
He needed scissors or something, but he would be amiss if he ruined such a perfect pair of panties.So instead he focused on slow pushes, panting heavily as he managed to push the lacy lingerie off. It was an agonizing process, his mind hazy with pain throughout, but eventually the panties lay at his swollen ankles and he was able to remove that damn vibrator. Now that his panties were off his viewers received a full view of his bulging exit, swollen and dangerously stretched over the baby’s massive head. He stroked the area with a free hand, gasping as he felt the sliver of head stretch him, a bit of dark hair peeking out.
“Ohhh fuck fuck he’s so big, he’s too big.” Eli cursed, clutching his belly. He was wracked by constant contractions now, and with no vibration to distract him he was forced to confront the full pain of childbirth.
He pushed and squeezed until his face grew a shade of bright red, stroking his belly with one hand and the fiery ring of hell that was his nether regions with the other, helping to stretch the area. The burn was terrible, like nothing he had ever felt, and he became lost in it, bearing down and pushing like his life depended on it.He clutched at his ruined silk sheets as he bore down for one brutal push before he heard a satisfying pop of the baby's head dislodging. He met momentary relief before having to pant out the shoulders, adjusting himself into a low squat to accommodate the rest of the baby's body. With the shoulders out the feet quickly followed and the not so little baby that emerged from him started to cry.
Eli collapsed onto his pillows, cradling his 12 pound infant to his chest. He laughed tiredly before laying a kiss on the babies forehead. “Well aren’t you a cutie?” He sat their peacefully for a moment before he heard his computer ding, signaling the 3 hour mark of the stream. Shit. He forgot to turn the damn thing off. “Umm.” He smiled nervously. “I told you today was a special show?” Honestly, it was a net positive. The money he made from that stream was enough to go on maternity leave for a loooong time.
#birth denial#birth kink#pregnancy kink#long birth#labor denial#labor kink#birth rp#heavily pregnant#labor rp#giving birth#live birth#mpreg birth#overdue pregnancy#big pregnant belly#minors dni
184 notes
·
View notes
Text
today's been a hard day scrolling through smoshblr, and i need to ask y'all honestly how to navigate it all. i'm gonna bullet point my thoughts.
dani saying that she was not valued at her most recent job (which is smosh because her linkedin says she left march 2024) because her mentors/superiors were eager to help her grow until her growth became a threat. so she faced an unpleasant and unsupportive work environment at smosh, a common phenomenon faced by plenty of black women and other woc in entertainment and in LA (source here)
kimmy announced she officially isn't a part of smosh anymore. didn't want to "spill tea" (which dani didn't intend to either, they just both want to be transparent about career changes). kimmy is also a woc who moved from cast to crew, despite still expressing that she wanted to be on camera. curious, huh?
today's smosh games video with noah and olivia. noah has been talked about quite a bit on smoshblr already for his zionist views. (source here)
learned olivia posted a pro-israel story back in oct, but i read the replies on the post and it says that she also has posted about a ceasefire in gaza, but i haven't seen screenshots of it yet (not saying that it's like "pics or it didn't happen" though). reading through the replies say that tommy and amanda (oof, this one hurts) also posted similar things on oct 7. hoping they've educated themselves and understand why we need to continue calling for a ceasefire and supporting palestine to end the genocide in gaza. (source here)
olivia parked in a handicap spot and claimed she didn't know? i didn't watch the who meme'd it when it was uploaded, but it caused many fans to be upset at olivia for it. (source here)
damien, angela, and mallory are the only three i've seen say anything in support of palestine. damien said talked about it on twitch, angela tweeted about it, and mallory posted stories about aaron bushnell. (if anyone has the screenshots/sources, please leave them in the replies!)
i need to clearly state that i don't mean to bring any of this up as a way to bash smosh. as this blog will tell you, i'm a huge fan and have been for almost a decade. but with every passing day, it honestly becomes harder and harder to stay a fan. yet, it's equally as hard to let go of something that has provided me so much comfort (and probably saved me many times over).
where do we as a community go from here? guess i'm just feeling a little lost right now.
again, none of this is meant to be hateful towards anyone. especially because we don't know who they are in their real lives. we only see their public personas.
and to anyone who is confused as to why we as fans should hold smosh accountable for these instances, they are a company with a massive following. they have influence and the things they say and bring attention to reached millions of people. but beyond that, there are people involved. people getting the short end of the stick, getting hurt, for the benefit of a few.
i hope this all made sense. and wow, it's a long ass post. as always, i really appreciate the other blogs on here for being willing to talk about these things. it makes me feel much less alone in my confusion.
please keep all discussions peaceful. absolutely no hate towards anyone will be tolerated.
#smosh games#smosh pit#smosh mouth#amanda lehan canto#angela giarratana#shayne topp#courtney miller#chanse mccrary#arasha lalani#ian hecox#anthony padilla#damien haas#spencer agnew#tommy bowe#trevor evarts#free palestine#smosh
249 notes
·
View notes
Note
Could you give me some tips on how to make/design dividers? I want to make some of my own so that they look exactly how I want them to.
What sort of size do you usually make them in? And any other facts you think are useful, if that's okay?
hi there! and honestly i am so incredibly bad at explaining things so i hope any of my tips help!
@thecutestgrotto and @saradika-graphics also have super helpful guides/tips that i will link here and here.
i use both canva and picsart to make my dividers, as i occasionally like the stickers that are uploaded into picsart a little more sometimes.
all my dividers that i make are 3000 x 240 but you can adjust that size if you want. but i wouldn’t change the length of 3000, otherwise they might show up kinda funky or not line up where you want them to.
you will have to make a custom size when you go to create a new design. and it should look like this:

once you get your new design created it should look something like this:

then you can go to the elements area and search under graphics for whatever you are looking for. in this example i just put flowers. but from there you can space, size and sometimes change the color of the graphics.
you can also add text if you would like too, and they have a lot of free fonts to choose from! you can also add some effects to the font if that’s something you wanna test out.
i love canva specifically because it will help you make sure things spaced evenly and centered. if you want to make the dividers transparent though, you do have to get canva pro which is a downside.
but canva does have a lot of free options that you can use without having to upgrade to pro. you just kinda have to experiment with it.
but if you don’t want to pay for that you can always use this site to remove the background for free. as long as you save the image as a png it should work pretty well.
and honestly just have fun with it! it can take a little time to get the hang of it but it’s worth it especially if you want to make things a specific way 🥰
#ask box 🍂#divider making tips#I hope this is helpful??#im literally the worst at explaining stuff so im sorry
84 notes
·
View notes
Note
our chapters average at 27,000 words, the total fic length is already 3x the average novel length, and we lost one of the authors working on this fic. it must be so nice to only have to endure the wait for a chapter to be uploaded so that you can interact with it rather than being the one to actually write it.
im going to be cruel (no pun intended) to be kind: this is such an intense externalisation of blame. you are the ones in control of the fic length; the chapters could handle some heavy editing and it wouldnt make them any less wonderful (such as regarding the descriptions of mike and will's internal thoughts, not the action between the characters themselves). fic is free and its a gift to be able to read works that inspire our hearts and minds while we wait for the show, but then again, when at the stern of a juggernaut work such as this, one that will inevitably have many followers chomping at the bit on tumblr as well as ao3 (as you designed it to have!), you surely must be aware of something that only usually exists in professional marketing spaces involving customers + brand IP: the relationship between consumer and creator, and what they can give each other.
not 'owe each other' - nothing is owed, except perhaps basic human kindness. fans want your work, and its free, so we should be grateful; likewise, you want readers, feedback and clicks, and that should be free, too. but in order for this to work smoothly, there has to be fair give and take. i mean, if you wanted to monetize the fic i'm sure many people would pay to read it, but thats beside the point here.
what fans of this fic simply want is the same honesty and self-awareness from you that they might expect from any artist who has embarked on such am ambitious project. and this doesnt just mean transparency about potential uploading dates (which is already much appreciated by the majority!), or notifications about how hard it is to balance work and life (something most people on the planet struggle with). it means total honesty and hard answers. people like to know where they stand. plenty of writers (both professional and fan alike) abandon works for months, years at a time, and if the work is THAT good, people will always be thrilled to see a return. it's the mucking people about that is what destroys relationships - no matter how good your reasons are.
your fic is wonderful and very, very memorable. you could take a big, undefined hiatus and people would, im sure, return, including me. seeing you admit that you have been prioritizing this fic over your mental health does not inspire confidence either, or even comfort - do i want to read something that has caused the creator such harm?
i think everything about this process would be happier for everyone if you set boundaries that work for you and didn't place blame elsewhere. after all, as you said, it's just a fanfic. it doesnt matter if you don't finish it. it doesnt matter if it takes all the way to s5 for 10.2 to release. everyone would, though, appreciate you taking a stance and being consistent (and therefore fair) to both yourselves and the readers.
please feel free to not post this publicly or do as you wish with it.
hello! thank you for your feedback and for sharing it in a way that is both kind and respectful. you make many valid points that i agree with -- we are in control of the word counts and could stand to edit down more, and we do recognize where being transparent about the reasons behind the chapter delays might not inspire confidence or comfort. i do, however, think that isolating one response/chain of responses to a particular ask is a little unfair, so i'd like to provide additional context.
i do not think that it's fair to say that we haven't been honest, self-aware, or fair, because we have been incredibly transparent throughout the entire run of the fic (over a year) about our writing process. just last month suni said she hadn't been working on 10.2 at all because abby had been visiting her house, and readily took ownership of that fact. there was a 4-month wait between chapters 9.1 and 9.2, and i was very open about the fact that i simply needed a break for at least the first of those months because i didn't want to write it. we have continued to maintain several times that we are not abandoning the fic, even if it takes longer between chapters, and have tried to stay as active as possible on the blog because we know that seeing us interact with asks Does inspire confidence. if you just scroll down and see how we have answered other asks inquiring about the upload, we responded kindly and respectfully.
what you interpreted as externalization of blame in that one (1!) ask response was me trying to provide perspective to someone who clearly lacked it. we understand that people will be frustrated about chapter delays, especially if we keep pushing them back, and this is also something that we have received feedback about before and tried to implement; however, it is also a double-edged sword where if we don't give an estimated upload, people get upset, or we give an estimated upload that we think is completely reasonable for us to achieve and then hurdles get in the way, whether it's writer's block or work or time with friends. i absolutely get the frustration on the receiving end, but something i have learned from being in this fandom for two years is that a pretty big majority of those who are interacting with fanworks are not creating it themselves, hence why my response -- while snippy and annoyed, because i was matching the energy, and will not apologize for that -- was contextualizing the whys behind the chapter delay: the chapters are long, the fic is long, we are down one entire body from where we started. the intention was not to shuck blame off of ourselves, but i get that intentions don't always translate into effect, so it's understandable that it was received differently.
we don't always respond to things perfectly. when we have a million and one asks inquiring about the next upload, one stray one that comes off the wrong way is likely going to set us off, because we are people, and this is not a job. we have set a boundary by disabling anon, and again, i cannot stress enough how much i appreciate that you've come to us with this feedback off-anon and with respect and decency. i get where you are coming from and again, agree with a lot of your points.
the only other thing i want to make clear is that this fic, no matter how much attention its garnered, should not be treated as a creator/consumer relationship that mirrors anything where the exchange of money is involved. not only is it unfair to apply this standard to fanworks, where it is illegal to monetize such content, but the entire purpose of fanworks is to celebrate what you are a fan of together. when you apply expectations on either end -- i am a fan of this work, therefore, people should create timely content for it; i am creating this fanwork, therefore, people should interact with it -- defeats the entire nature of fan-created work as a whole. while we have continued to be vocally grateful for the love and support our fic has been shown, we both maintain that we would continue writing and continue uploading even if we were getting less than half of the amount of interaction that we do. it's nice to have interaction, but not necessary, because we what write and post is done because we love it, and it's shared so that we can look back on it, so our friends can enjoy it, and anyone else who might want to. we are, of course, excited to share that world with anyone who cares -- we created the blog and the promo because we wanted to share it -- but that does not mean that the relationship between us and our readers should have expectations. we are all creating and enjoying this work for free for the sake of love for the characters, as the star trek obsessed housewives of the 60s (and the law) have intended.
i feel like this response is a bit jumbled so i apologize if anything isn't clear or hard to understand. thank you again for your time!
60 notes
·
View notes
Text

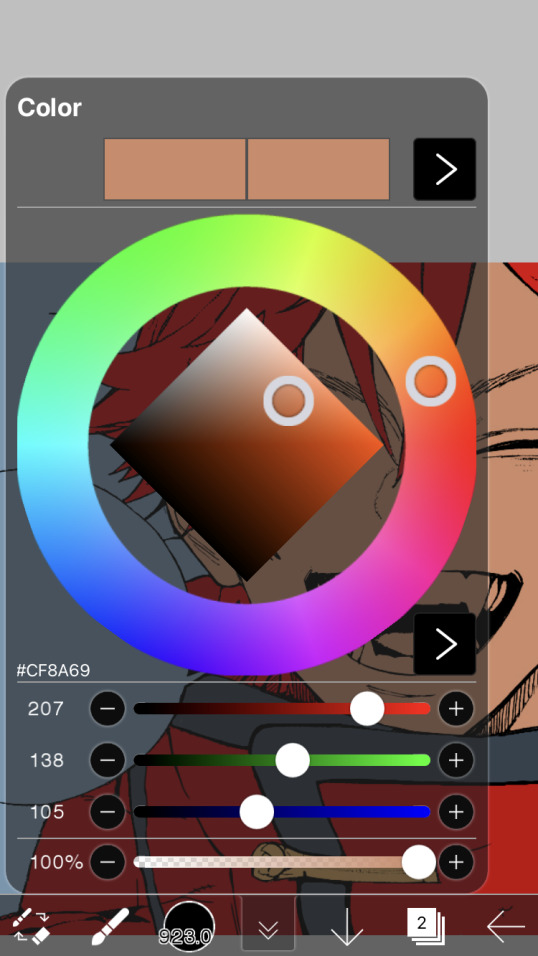
hansooyung's coloring tutorial & ctiys: alma time! 🍒
hello everyone! though i've been meaning to for a while, i've finally gotten around to making my first manga coloring tutorial! i'll be going over cleaning panels and screentones, choosing base colors, and finally shading and lighting.
this will also be a color this in your style challenge, so if you're willing, feel free to post your colored panel and tag me in it!! i'd love to see all the results :)
find details under the cut! 🦋
DISCLAIMERS:
this is just how i personally color! i know for a fact that some of my other friends follow other methods and have such beautiful colorings <33
for colors specifically, i play around a LOT. if you don't like your color scheme for the time being, mess around with it! i don't use psds since i like to mess around by hand with color palettes, but maybe i'll look into it for the future.
i explain a lot just bear with me gang 🙏
TECHNICAL STUFF:
software: ibis paint x (on iphone). i use ibis since it is FREE for all phones and it worked on my chromebook as well.
while this tutorial is made for ibis paint x, everything works on other softwares except the brushes, which i've provided alternatives for below.
brushes: i will be using dip pen (hard) which is automatically included with ibis, and two other brushes i made myself which you can find here and here. for more brushes, @/bkdkdh was incredibly helpful and posted her awesome set here!
for other softwares, you can use similar brushes. dip pen (hard) can just be the default brush, while wet edges is just the default brush on lowered opacity (and more of a rectangle/marker shape?). watercolor pencil is a watercolor brush in the rectangle/marker shape as well. if you can't get the shape, you can always smudge your lines into shape as well, so don't fret too much! a bunch of people only use one brush for coloring everything (which is insane to me, personally, they are so talented!)
fun fact: the first brush listed that i made was originally called "aki tao watercolor smooth" 👍
ok here we go guys!!
STEP ONE: CLEANING THE PANEL
i think of this part as setting up the panel for coloring! usually it's pretty exhausting cuz it's all b&w but it's all worth it i swear. the panel i'll be coloring is this beautiful one of alma from chapter 2:

imgur link here (x)
a lot of people redraw their lines to avoid screentones, which is extremely helpful. however, i work on a phone and my fingers are not steady even with the stabilizer turned all the way up T~T. i do it this way, but a different (possibly easier) way may work for you!!!
your first step will be to remove all the white, giving us a transparent background to work with. THIS IS THE NUMBER ONE REASON WHY I USE IBIS PAINT X.
when you upload the image to ibis, a popup comes asking if you would like to "extract line drawing". this creates a lineart of your image. click yes, and your work is like 90% done.
if you're not on ibis, you can redraw your panel, put lineart layer on screen, etc. or you can just extract line drawing from ibis and upload to software of your choice
for those of you not on ibis, i've included the line drawing here (x) if it looks black, don't worry and set your background to white.
omg i was not kidding when i said i explained a lot. ok now onto the three main steps of cleaning the panel:
cleaning background
removing screentones
repainting black lines
for cleaning the background, we're going to clear off all the extraneous stuff. this includes the text in the speech bubble, the gradient screentones behind alma, and the panel line on the left side. just use your eraser tool and go crazy! (i forgot to save the panel at this point of the coloring OTL)
for removing screentones, we're going to remove all those "dots" that mangakas use for shading. these are used to show value for b&w art, but since we're coloring we don't need them—a lot of people have really cool ways of incorporating screentones in their colorings though, and it looks amazing! i used it on nana's hand in my bnha coloring.
remove the screentones from alma's hair and jacket with your eraser tool. this will take time, but it's worth it in the end!
for portions with a bunch of lines, you can create A NEW LAYER and redraw some of the lines. that way, you can erase indiscriminately from the original layer but the lines you drew are still there. again, like i said, my hand is really shaky so i don't do it a lot, but it's extremely helpful for smaller parts where i have control! i used this on alma's jacket, and here's a screenshot of the process:

(i made his jacket purple so i could distinguish between layers easily).
it should look like this when you're done:

for the final step of cleaning, i like to erase all the things colored black (the collar and strings of the jacket, along with the back part of his hair). that way, i can color them in with dark colors and it adds to the whole look of the coloring.
i've circled the parts i'm going to erase below:

and it should look like this when you're done!

ok everyone cheer we're ready to color now!!!!
STEP TWO: BASE COLORS
CROWD CHEERS ok lets go!
this part is the most important to me, because it sets the tone for the whole coloring. i like to use three-four main colors in my colorings, and it's usually background, skintone, hair, and the secret fourth color. the secret fourth color is usually whatever color fits the character's vibe, or if the character's color is the bg, it'll be an accent color.
for example, with my nagi coloring, i used white for the hair, i had my skintone, i had blue as the main coloring vibe (as nagi's color), and black as the accent color.
for alma, i chose his main color to be red! it's the color of his hair and his jacket, so i wanted it to be vibrant and stand out. since blue contrasts red, i went for a greyish-blue shade for the background. (i went for grey rather than solely blue because then it would clash rather than complement).
disclaimer please please please take your device off night mode warm mode f.lux whatever you have. this has screwed me over more times than you may think :(
i like to make my vibrant colors closer to the right end of the color square. for alma's hair, i chose this color:

i dragged it down from the corner a bit but kept the saturation since his hair is kind of dark. we can use vibrant colors to shade it though, so don't worry!
here's his hair and the background together:

now from here, play around with skintones until you find one that matches the hair!
i usually drag around the wheel to the orange-red intersection, and have it on the lighter, more saturated side. here's the color i chose for alma's skintone.

i thought his original skintone looked a bit too orange, so i pulled the saturation back a little bit (moved closer to the left side of the square).
after that, color in his jacket with a bit darker red than hair, choose a gold color for the accents on his jacket, and color in the black parts with a grey-ish color (we will change that later).
here's the base colors!

if it looks a bit bright, don't worry! we can change that with shading. or you might just have to. accept the light.
STEP THREE: SHADING AND LIGHTING
wooo we made it!!!!!!! ok now i lied, we have a bit more of base colors to go. on a layer above the skin, color in your teeth and tongue. for pieces that have a more red feel (like this one), i like to make the teeth and the shading a more vibrant blue color. (for blue pieces, i make it a purple!).
IMPORTANT NOTE: ALL SHADING AND ALL COLORS SHOULD BE DONE ON NEW, CLIPPED LAYER.

i'll then go in and do some light shading with my wet edges brush. i'll use a darker color for hard shadows and then a lighter, more vibrant color to accentuate it.
next up we have blush! a lot of people do this in very different ways but i like to do it directly under the eyes, in a vibrant red shade. make a new layer above the skin and clip it on. color pick alma's hair and drag it to the most saturated shade (red corner). then using the watercolor pencil brush, lower the opacity of the brush and drag a line under the eyes on both sides.

make sure to erase the portion of blush that goes above the eyeline. i also added some lips for alma as you can see, and then added a red line under the eyes! this was back to the regular dip pen (hard) brush on 100% opacity. it may take a few tries to get your blush to the way you want it, so don't worry too much.
now we can start our actual shading!
i break this part up into three steps: skin shading, blue shading, and light shading (highlights?)
for all of them, think about where the light is falling and how it will look on alma.
quick interlude about brushes: i use the watercolor pencil brush for softer, bouncy looks (like blush and noses) and i use the wet edges brush for more hard lines in shading.
again, make a new layer above the skin and clip it on. (i like to have it below the blush, so it doesn't cover it). for skin shading, i take the vibrant red and lower the opacity of the wet edges brush by a significant amount (specifics don't really matter, as long as you're happy with it). i'll trace his neck, from the shadow of his face, shadows of his hair falling on his face, ears, and nose. (for the nose i used the watercolor pencil brush for a softer look).

this is what i have once i'm done!
next we have skin shading part two, where we basically make a new layer on top of our first shading, lower the opacity further, and trace outside whatever we just did to blend it in more.

i used the watercolor pencil brush since it's more softer shading meant for blending! i also added it around the eyebrows for depth.
next up we have our blue shading! this is a technique that i learned from @/bkdkdh's colorings, but adding blue as a shadow really adds to the whole coloring. using the watercolor pencil brush, select a light-ish blue shade (a bit more saturated than background color) and use it to shadow a few more areas than your skin shading. i always make sure to hit the underside of the nose, cuz i think it adds depth!

finally, to wrap up our skin shading we have our lights. i use an orange-ish yellow color, which i set pretty light to not blend into the skin. using the watercolor pencil brush, i'll basically highlight any areas opposite to where the blue was, and highlight different parts. i always highlight one side of the nose as well.

i erased the line around the nose since we now have shading there, and added a darker shade to the teeth since i felt it wasn't shaded enough.
now onto the hair!!! (guys we're almost done bear with me, skin and hair are the two main things and then you can half-ass the clothes)
color pick alma's hair color, then drag the red a bit further down to get a darker yet still saturated color. here's mine:

then, using the wet edges brush, draw lines of shadow wherever clumps of his hair fall or overlap with each other. you can have the opacity set to whatever level you want, i just went with around 90. just try to follow the natural lines and patterns of the original line drawing, and everything should work out fine.

here's how mine looks! then, just like we did for skin shading, place a layer on top and lower the opacity to around 50%. place some more shading to blend it in. you can also shade more parts with this shade for some softer shading. i actually forgot to take a screenshot of this step but you'll see it in the next one!
for our (almost) last part of hair shading, take a layer and place it below both of your shading layers. this is going to be our highlight layer! you can see it below, labeled 49%.

remember how we set alma's hair a bit darker from the corner color? now select that corner color and draw highlights in the center of each hair clump.

lightly visible but it's there!
now here i skipped around a bit bc i was having fun and forgot i was doing a tutorial, but repeat the shading (not highlighting) steps with darker colors for alma's jacket. you should have your base layer, a dark shading, and a softer shading for blending.
we're almost there guys!!!
for the pretty much final step of shading, select a light blue color and do some blue shading with the watercolor pencil brush opposite to wherever your darker shading falls (just like we did on the face). make sure to do it to both your hair and your jacket! here's mine:

now for the black portions, we're going to color the whole thing in a dark blue color. just alpha lock your layer and make a big stroke of dark blue, almost black. for our black shading, we're actually going to go lighter.

select a lighter (but still dark) color and place highlights on the base layer, then take an even more vibrant, lighter blue and place it on the very outside for highlights. a better example of this would be nagi's legs in his blue lock uniform here. then, choose a shade to apply shading to the gold accents on alma's jacket and we're done!

CROWD CHEERS!!!!!
STEP FOUR: FINISHING TOUCHES

we made it guys!!!! for finishing touches, i'll usually do background effects or text or that kind of stuff.
step one is coloring your lines. you can add a new layer and clip it to your lineart, or simply alpha lock your lineart and color directly on top. for hair i like to add vibrant blue/purple lines, along with a few red ones. for skin lines i try to do dark brownish purples, but leaving some black is good too bc it adds flavor!
i colored in the text boxes and added shadows using the wet edge feature, then added some text. for the glitch effect, i duplicated the lineart, dragged the layer below all of my colors (including speech bubbles) and then used the glitch effect with height full from ibis. if you don't have ibis, you can look into features on your software, or you can also just drag your lineart layer a bit to either side and color it in. i also applied just the tiniest bit of noise on top of everything
and there we go!!!!! we made it to the end :)
if you've read all the way til here, thank you so much! if you decide to color this panel of alma (or any other panels!) don't be afraid to post them and tag me for a color this in your style type of thing! (you can also put it in my tracked tag, #user.roy) i'd love to see everyone's works :)
here's the full timelapse: (it stalls for a bit at some times but hey we can't have everything)
#roy colors#tutorials#manga coloring tutorial#useraki#usergojoana#usermica#usernikiforova#tagging some friends <3#alma#gokurakugai
92 notes
·
View notes
Text
Stamp templates and how to use them on ezgif/ibispaint (pt 1)
Hello! I have a pretty good understanding of how to use stamps now, so I wanted to give a little guide on how to make them.
So first, I'll be starting with the classic stamp template I use. First- find an image you want to use. then get a stamp template. I'll be using this one.

you want to make sure that the image you are using is rectangular or a big enough square that you can fit it inside a rectangular box, of which the total outside will usually be 99x56. which is the classic stamp template canvas. not all stamps are this exact size though.
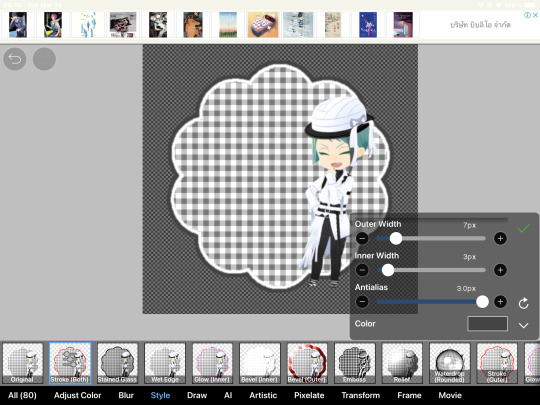
if you are making a STATIC image in ibispaint or another art program, simply trim the image with an eraser tool until it fits inside the box and is not showing over the stamp. you can turn down the opacity and then put on the stamp over it to better see where the stamp is so you don't accidentally overtrim it, if you'd like.
then, what I like to do is take a color palette or funky image and clip it onto the stamp template so that it looks colorful. you can also just use the filter tool.
Then, for future stamps, simply clip over the new image you want to use onto the first image you made and voila it's the right size and you don't have to do this process ever again.
How to make animated stamps: under the cut.
So you wanna make animated stamps? well, it's a bit more complicated but still pretty easy.
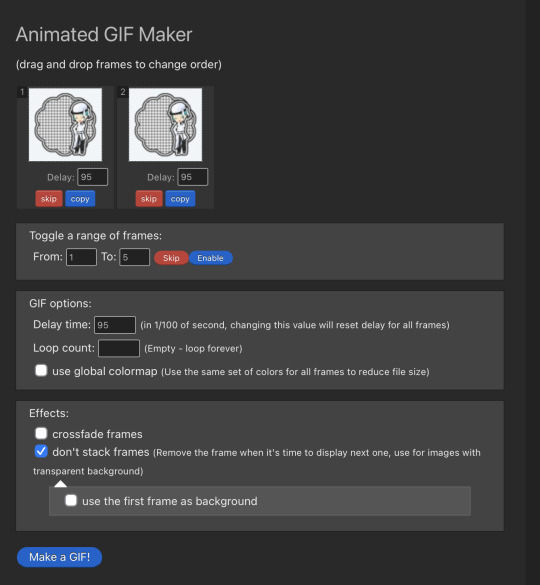
First, find an animated image. the best format for this to save steps is a .gif image. otherwise, you might have to convert your base image when you upload it later. then, find your stamp template. for this I will be using the same template as before.
The hard thing about this is that you have to know the amount of pixels in the stamp template. This stamp template is exactly 99x56. then, we count how many pixels it takes to reach the image height wise and width wise, and then subtract- and this equals what we need to crop our gif to. You will need an art program to calculate this if you are figuring it out on your own. I usually draw a line at the bottom, and then at the side. if it's a weird stamp that has varying lines, it depends where the deepest pixel into the image is.
for our example stamp, the dimensions are then 95x51
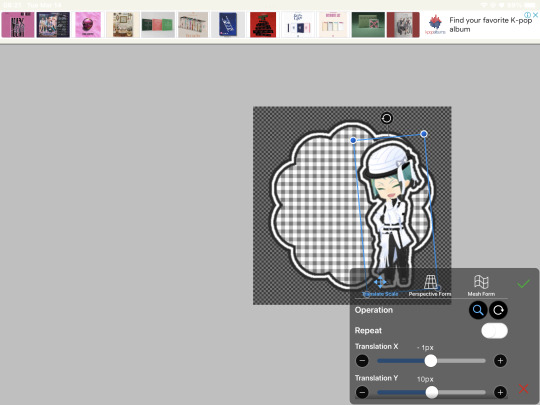
Aswell, for cropping on ezgif, you have to use the overlay function to put your stamp onto your gif! but the weird thing is.. it doesn't know where to put it automatically. So you have to tell it. It's basically a guessing game, I don't know the method to the madness. But for this one, you overlay it at 45 left and 23 top. Who knows why.
the final step- go into crop, and select "trim transparent pixels around image". this will make the gif approximately the right size.
Here's some examples for other stamp templates.






#decome#web graphics#webcore#rentry graphics#f2u stamps#da stamps#stamps#stamp making#stamp collection#deviantart stamps#web decor
43 notes
·
View notes
Note
how do u make ur graphics? ^_^

Thanks for asking! I’ll give a quick tutorial here on how to make pixels.
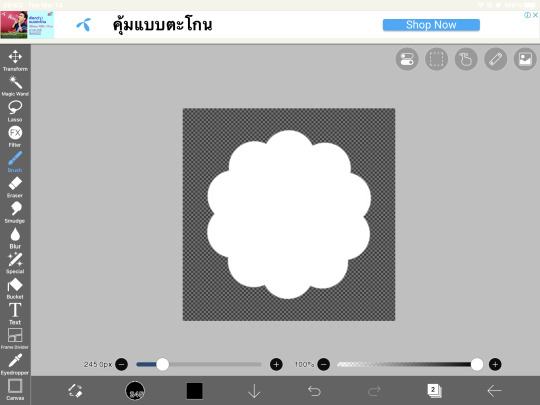
1. Find the Image you want.
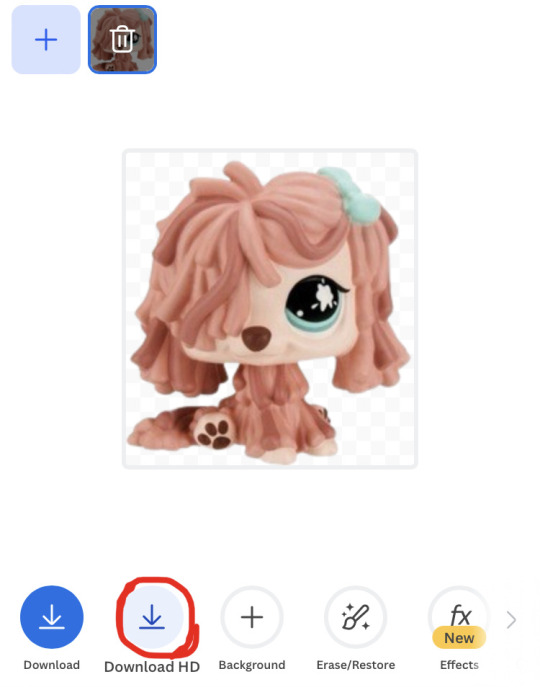
I think this will be fairly simple, just find what you want. If it doesn’t have a transparent background you will need to follow step 2. For this example I will be using this LPS below;

2. Remove the background.
If your background is already transparent, ignore. But if not you would want to go to remove.bg and upload the image of your choice.

Don’t click “Download,” instead click “Download HD” for a higher quality image. Once it pops up click on the image and save.
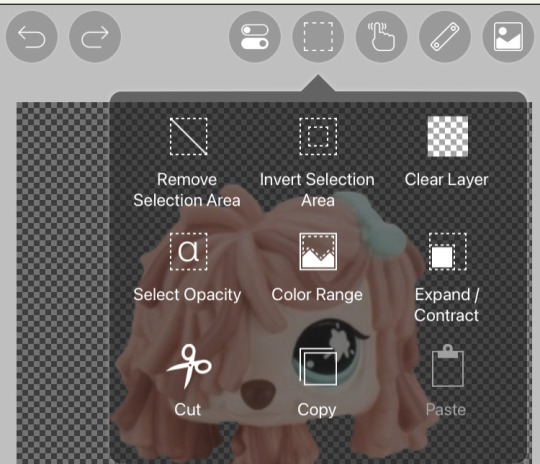
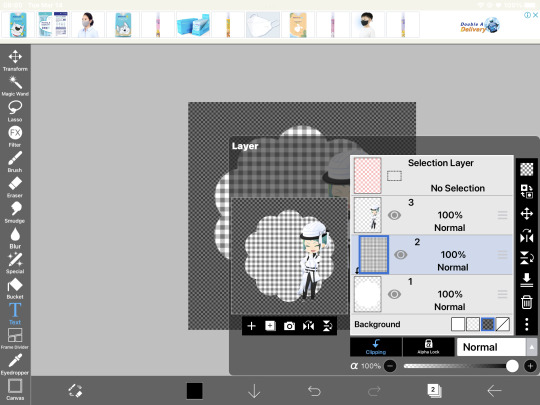
3. Go to Ibispaint
Wait, didn’t we already clear the background though? No. When you make it transparent it will still have invisible dots.
Open Ibispaint and open a canvas at least 100x100 (I use 300x300.) and import your transparent image. Open the second button on the right and you will see a drop down option. You would want to click select opacity, invert selection area, then clear the layer 3-4 times.

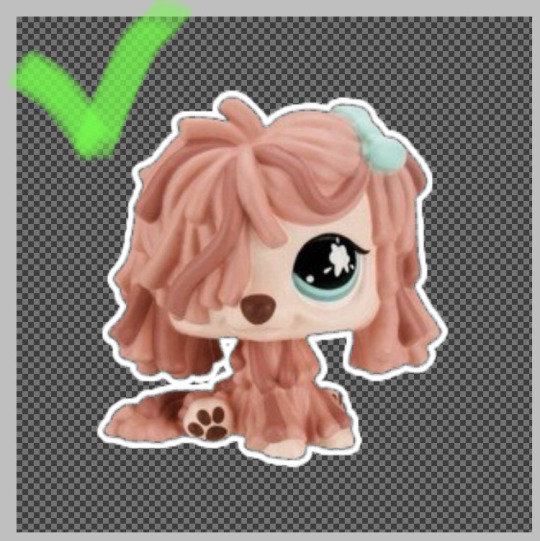
The example below presents before and after. Congrats if you did it right!


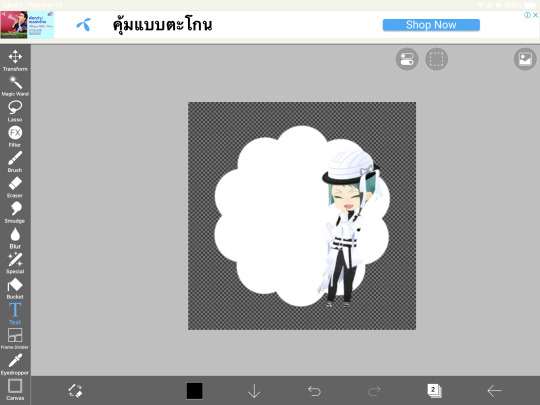
Now, if you want to animate it you can put it at different angles etc etc. It’s up to you. Save both frames with a transparent background.
4. Final step, animating it!
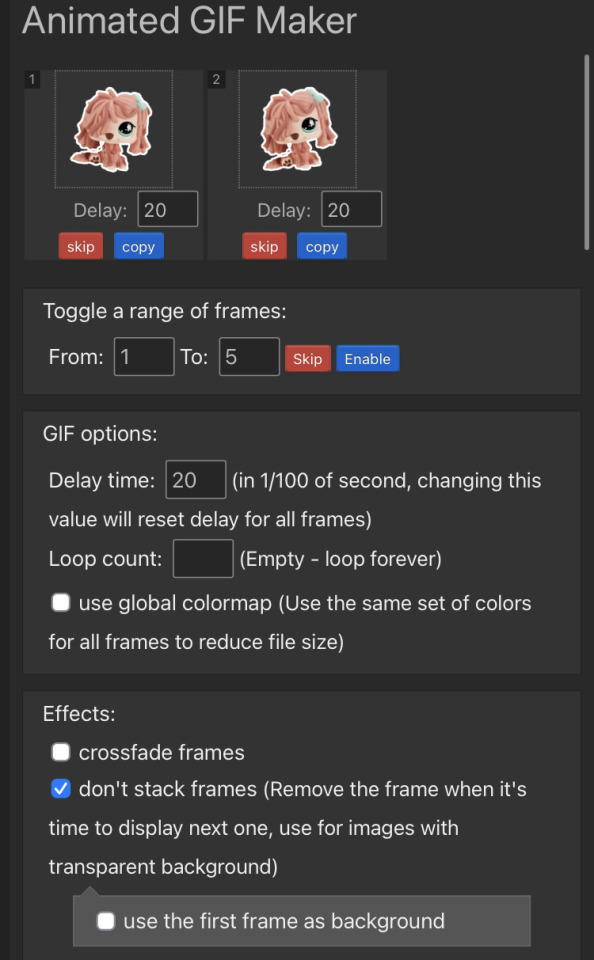
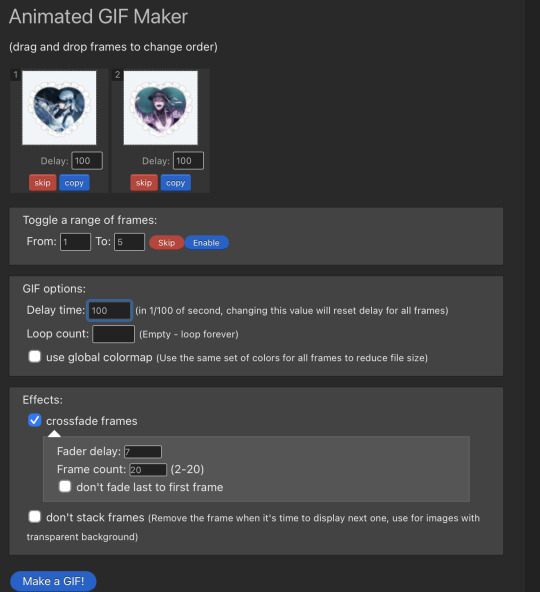
Now that we have our images we want to make a pixel go to Ezgif.com then click “Gif Maker”
It will ask to upload your static images, once you uploaded your images it should look like this;

You can crossfade or not stack frames. It’s up to you. Personally I just use one frame at a time.
And now we have our gif! You can stop here if you wan’t but here are some optional choices that I personally do.

Extras:
To edit how fast it goes, click the “speed” button and it will show you some options to edit speed. “% of current speed” and “hundredth of second between frames.” I use % so we will use that for the example. You can do whatever percentage you want though I would suggest 20-50% of current speed. I do 40% for all of my pixels.
To edit the size of it, click “resize” and it will show width, height, and a percentage. The only thing you would need is width or height. When you type a number into either it will auto resize to fit with that number. You can do any size, but I suggest 50x50-100x100.

And there you go! I hope this helped someone and I’m open to more tutorials! I can do more graphic tutorials if needed, I don’t gatekeep :)

#🥩﹕yapping#rentry#rentry decor#rentry graphics#tutorial#pixel graphics#graphic design tutorial#idk how to tag#heh im so helpful…
53 notes
·
View notes
Note
Hii !! ♪ Here’s the tutorial for how I make my gifs !! ☆ There’s two type of gifs that I make though.. so I wasn’t sure which one you’d like so I just did both of them !! (even if you did specify it I was going to show you how to do both anyways !!) hopefully this isn’t too hard to comprehend ♪
Type 1:


First, you’re going to import a shape (it can be any shape !!) and a transparent png of a character. (in my case it’s me :3)

Second, you’re going make a clipping mask layer and import a pattern (can be any pattern !!), then merge the pattern with the shape.


The third step is honestly optional but like.. the final product doesn’t look complete without it.. Anyways, you’re going to use “stroke (both)” on the pattern, you can adjust it to what you think looks good. After you’re done adjusting, pick a color, any color. After that, you can choose for it to stay like that OR you can go on and add more strokes ( ??) I would say the limit of strokes is three, because I personally think any amount over that looks a bit too.. messy.
This is just my personal preference.. but, if you do one stroke please don’t make the color white. If you do two, make it go white, and a color that isn’t white. If you do three, make it go a color that isn’t white, white, and a color that isn’t white. The reason for this is just because I like making my rentries look decent on both light mode n dark more.
Do the third step again but with the character. Again, this is sort of optional.
You can add text if you’d like, I don’t have any special techniques for text though.
Fifth step, save the image as a transparent png.

Sixth step, rotate your character a bit, don’t rotate them too much. (´・ω・)
Seventh step, save that image as a transparent png.

Now to make it into a gif. I use ezgif.com. Click the “gif maker” choose your photos, and then click upload and make a gif.

Make sure your settings for the gif is like this, you can change the delay time to whatever you like though.
Click make a gif, save the gif, and you’re done with the first type!
The gif should look like this:

Now, type 2:
For this type you’re going to import a shape or a frame and any amount of pngs of your character. Put your pngs into the frame/a clipping mask layer on the shape. Save your images as a transparent png. Go to ezgif.com again, put in your images, click “upload and make a gif”

Make your settings look like this. You can choose the fader delay, frame count, and delay time though. Click “make a gif” and you’re done !!
It should look something like this:

(me again :3)
Also for the rentries you listed would you like me to make all of those rentries or are those the specific categories?
By the way what’s an identity rentry because I have no idea
OHHH OKI TY FOR TELLING ME ! ! ! 〜 ☆ also uu look very silly ! ! <- procrastinated too long and forgot to get into tw.st also for the rentry I meant like make the rentry ! ! And identity rentry is like irls :3
654 notes
·
View notes