#not the exact opposite; the same functions just in opposite order - so an extrovert where agatha is an introvert in part
Explore tagged Tumblr posts
Text
AGNES IS SO EARNEST. SHE CARES SO MUCH. THIS IS SO UNFAIR.
#musings#bandit writes fic#wanda america fic#look#mentally i think about the parallels between agnes and eve a LOT#but i think i had agnes as - she's the opposite of agatha in terms of mbti functions#not the exact opposite; the same functions just in opposite order - so an extrovert where agatha is an introvert in part#but agatha was the same mbti as rose - so she's an istp#...which means agnes is probably an enfj?#right?#that feels wrong#agatha's ti-se-fe-ni i think?#so agnes should be fe-ni-ti-se?#so yeah she'd be an enfj#to eve's isfj#eve's....#si-fe-ne-ti#so they all three have the fe/ti just...in different placement#but it's that fe that is so strong in both agnes and eve that is hitting me in the feels i think#but like#i'm closest to agatha in this because intp - so ti-ne-fe-si#...wait#no#wait wait#WAIT A SECOND#AGNES IS TO AGATHA#AS#wait that can't be right i did something wrong in here#hold up - gonna different post this because i'm wrong somewhere
1 note
·
View note
Text
Shoko and Nobara

Shoko is a member of the student trio of the previous generation along with Getou and Gojou. Despite having an important role as the only shaman currently alive able to use Reverse Jutsushiki for the purposes of healing. Despite this she doesn’t get as much focus as the strongest duo, so I thought it’d be fun to go over everything we know so far.
1. Don’t Become Like Those Two, Okay?

Despite the fact that all three of them were classmates in high school and Jujutsu Classes are to begin with so small that it’s a thight knit community where everyone knows everyone else, Shoko is remarkably distant from both Gojou and Getou.
Gojou has made it clear before that Getou was the only person he ever considered a friend in his lifetime. Gojou obviously thinks Utahime is useful, and cooperates with her well enough but he doesn’t consider her as a friend.
There’s a unique comparison to be made between Gojou and Getou understanding each other better than anybody else, and being so close that they work better together, and better with each other than other people - and Shoko who isn’t particularly attached to either boy.
What makes her even more different than Gojou/Getou is that while all three of them are vastly independent people even down to their abilities, Gojou carries the Jujutsu World on his shoulders, Shoko is the only one capable of Reverse Jutsushiki, and Getou betrayed the whole Jujutsu World for the sake of protecting the lives of sorcerers: Shoko doesn’t long for closeness in the way that Getou and Gojou do. Getou surrounds himself with his family, and part of his reason for defecting was that he was so empathic for the plight of his comrades it slowly broke him down. Gojou wants people who are strong enough to keep up with him, so he’s raising a generation that will surpass him.
Shoko doesn’t seem particularly affected by loneliness the same way the other two are. Of the three she also tends to be the most uninvolved in other people’s lives. We’re shown that she deliberately runs away whenever Getou and Gojou get into some kind of confrontation.

That’s not to say Shoko is incapable of feeling closeness. In the character profiles it says that Shoko quit smoking mostly because Utahime asked her to, and they both list drinking as one of their likes. She’s also the only person who shows real concern when Utahime goes missing and the trio shows up to rescue her, while Gojou and Getou both tease her. Utahime at least seems to think that Shoko is a good person, and Shoko listens to her. This means something as we’ve shown again and again closeness is something to be avoided in the Jujutsu World and relaitonships easily fall apart and crumble like Getou and Gojou’s.


When Getou defects, Gojou’s reaction is shock and horror and confrontation. Shoko just acts mildly amused, and avoids a real confrontation with Getou because she doesn’t want to be killed. If anything I would say that Shoko deliberately avoids getting close to people (for the most part with the exception of Utahime) out of a sense of self preservation in order to avoid the pain and feeling of loss. Despite spending their youths together, she’s almost nothing like Gojou and Getou.

2. No Sympathy
Shoko is a subversion of the two roles she occupies, the team medic, and the only female in a group of three. First, she doesn’t function as the heart or the empathy of the group. She doesn’t feel responsible for helping her boys get along, in fact she avoids it.

The second is that despite being a doctor Shoko isn’t the nurturing type or even particulary known for her bedside manner. Her role is that of a caretaker, but she has the exact opposite of a caretaker type personality. She seems far more fascinated dissecting dead bodies, then tending to live ones.

She’s even disappointing when her patient turns out alive and she loses out on the chance to disect him. Shoko is a doctor who doesn’t really act like much of a doctor, which makes sense considering she used Jujutsu to cheat her way through medical school according to her character profile. She has the kills and ability, but not really the personality of one.
Though once again Shoko’s disaffected personality could be something she does to hide vulnerability. The principal remarks that she’s going out of her way to smoke even though she quit smoking and Shoko replies she’s feeling nostalgiac about her student days. That smoking could be to cover up for the sadness of the student days she has long lost.


Shouo also parallels Nobara the most out of the freshman student trio. While there are a few comparisons you could make in attitude they are also opposites in several ways.
Shoko is a reverse Jutsushiki user, a one of a kind. Nobara is just a country girl who’s very run of the mill compared to her companions but has an ego that disagrees with this. Nobara in the Origin of Obedience arc inflicted pain on herself in order to take down her enemy, whereas Shoko’s reverse technique works by using negative jutsushiki to heal herself.

Shoko is cautious and avoidant especially when dealing with the two boys, and acts mostly out of self preservation. Nobara is usually someone who picks fights and runs head first into danger.
However, the strongest character trait for both characters is their independence.

Nobara gets abrasive and combattive when someone tries to tell her how to feel. Her own thoughts, feelings, her idenpendence is what’s most important to her. Nobara also repeats the same behavior that Shoko did once in the past, she basically chose to stay out of the conflict between Megumi and Yuji by keeping her mouth shut.

When the chips come down they’ll both always act to preserve their own independence. That’s the greatest similarity between them, though for different reasons. Nobara because she’s a lot like Gojou where she doesn’t like the idea of others influencing her at all and her world mostly consists of her own ego, whereas Shoko seems to distance herself to avoid the pain of closeness.
They are the same but different. Shoko is an avoidant, bitterly sarcastic, introvert who tends to withdraw herself from others. Nobara is a confrontational, overly loud, extrovert who gets up close and personal with everyone she meets. Their main similarity is their lack of empathy, Shoko does it to protect herself, whereas I would say Nobara’s ego is protected by her lack of empathy towards others because not caring about the judgements of others is so important to her.
588 notes
·
View notes
Note
Hi, I noticed you did the MBTI types of the ORV characters, and I was wondering what you think the MBTI types are for the Revue Starlight gals :D
Anon, I want you to know that this google doc is 14 pages single-spaced, and I'm still not done.
WITH THAT BEING SAID, I'm so glad you asked!! I'll be breaking this up into four parts so we don't have to scroll through one massive wall of text. The other schools will take a bit more time to publish as I'm still working on a couple from each (I think I have four girls left!).
But without further ado:
Starira MBTI Part 1 - Seisho
Siegfeld
Frontier
Rinmeikan
I had a lot of help with all of this reading @HalfACape’s wonderful character analyses of so many of the girls on twitter, as well as consulting the Personality Database page for the characters I was less sure about (though there were a few I disagreed with on there - none in Seisho, we'll be discussing the others later). But everyone feel free to discuss if you disagree with anything!
Karen Aijo: ENFP
ENFPs’ dominant function is Ne (extroverted intuition) (that running gag Karen has in the game where she mishears words, spouting off suggestions even if they make absolutely zero sense to the situation at hand - “telescope? telephone? telenovella?” - is such stereotypical Ne). Ne is always running towards any possibility, no matter how unlikely it seems, and I don’t need to spell out for you how much of that we saw from Karen in the anime. Ne-Fi feed each other to create a rebel/free-spirit type of personality (Ne seeks all possibilities, Fi holds strong inner values and selfish desires - what do I want, what do I need? How does this make me feel?). Her Te isn’t too developed yet, which is fine because it’s tertiary and she’s still so young. That tertiary, undeveloped Te shows up in her scatterbrained, lackadaisical, go-with-the-flow attitude (but when dominant Fi gets fired up by something - like an old childhood friend coming home - it kicks Te into high gear). Inferior introverted Sensing shows no respect towards rules or regulations - see her revue with Junna (Si-dominant) and the anger she draws out of Maya for (a child of the system and traditionally hard worker) in their Revue of Pride. Karen is the natural rebel, the forever optimist, the sunshine girl - textbook ENFP.
Mahiru Tsuyuzaki: INFP
If you want to see what leading with an introverted function looks like compared to an extroverted function, compare Mahiru to Karen! They share the exact same functions, just flipped on the I/E axis. So Mahiru is Fi, Ne, Si, Te. Karen is Ne, Fi, Te, Si. And Mahiru is a very clear example of an INFP - such a warm, brilliant, awe-inspiring person, but can also be her own worst enemy and others tend to underestimate her. And it’s hard, I don’t blame her! Leading with Fi and not having that physical/in the moment Se to support it (like ISFPs do, just compare her to Kaoruko--yes--they’re only one letter off from each other) means that it’s extremely hard for INFPs to naturally advocate for themselves...so instead, they retreat into their own imaginations where it’s safer (Ne). BUT THEY’RE SO INCREDIBLE!! THERE’S SO MUCH THERE TO RESPECT AND ADMIRE!! *shakes her like maracas* IF YOU WOULD JUST SHOW US!!!!!!! (and this is her whole arc in the anime i don’t need to tell her lol). It’s actually so interesting how she and Karen’s Fi and Ne escapism manifests in their respective introverted/extroverted personalities. These two really are more similar than most of us think!
I love INFPs so, so much because they’re like sleeping giants. Once they get a hold of and develop that inferior extroverted Thinking it’s over - nobody else can compare. They’re like the characters in video games that start off super weak, and then you blink and suddenly they’ve become the most powerful units near the end of the game.
Kagura Hikari: INTJ
ENFP’s stereotypical partner (I swear every other reserved person A/sunshine person B couple in fiction is this type pairing) and while it’s tropey it works because these two types play off each other so well. I actually originally had her pegged as an ISTJ, but I think that her bullheadedness earlier in the anime is more indicative of Ni being stubborn. Hikari is cagey, reserved (tert Fi/inferior Se), and an incredibly high-achieving individual (dominant Ni sets specific goals, auxiliary Te implements). Her tertiary Fi (which INTJs LOVE to keep locked up, right here, forever, until they die) is so obvious as you slowly learn just how much of a sap/romantic she is. It’s her weaker Fi that holds that sentimentality towards Starlight after all these years, her Fi that struggles to hold on to that childhood promise, her Fi that has her following Karen (and eventually Mahiru as well) around like a duckling (though we initially get the impression that the dynamic is the other way around). She grows to care deeply for all the other girls around her and that’s all her tertiary introverted Feeling getting stronger as the story progresses! Like so many people in the fandom have realized, she isn’t a mean person, she’s just socially awkward. Not too much to say on her inferior Se, that mostly manifests in how she’s a homelier person who would rather stay in than go out, and doesn’t actively try to seek new experiences (this was what had me thinking ISTJ at first).
Junna Hoshimi: ISTJ
Karen’s polar opposite - they actually share the exact same functions, just in reverse! So Junna leads with introverted Sensing where it’s Karen’s weakest, and Karen leads with extroverted Intuition where it’s Junna’s weakest. And we see this play out in their revue!
Junna is one of my favorite characters in the series for a reason and it’s because it’s SO rare to see the ISTJ in a rebellious role. Si is all about following and respecting order, and Junna breaks all of that to create her own! We see that dominant Si show up in literally every other facet of her life, though - from her by-the-book attitude to her stringency with deadlines and tardiness to her respect for the creatives of old - Shakespeare, Nietschze, etc. She’s an incredibly bright and successful student as well (any type can be of course but the “kind of student” she is is very much Te supporting Si - super studious and placing heavy weight on studying and getting straight A’s). And her Fi is SO GOOD. SO SO SO SO GOOD AND SO APPARENT - MUCH stronger than IxTJ’s sibling Hikari’s at the start of the anime. That’s where the rebellious part of her spirit comes from - her values, her strong sense of self and desire for autonomy (EXTREMELY Fi thing - Fi is all about the self, how I feel about something, what I want out of this, not feeling trapped by others’ expectations, etc.). Inferior Ne manifests in how she struggles with improvisation, ends up tunnel visioning (see her revue with Karen), and can sometimes struggle to accept new ideas or ways of doing things (Junna works so hard, but it’s evident in the anime and a lot of her starira bond stories that she can end up getting stuck in her old ways if someone else doesn’t come in to offer a new perspective -- see her Jekyll bond story dialogue with Maya!). Another example we see is when her extroverted xSTJ sibling Akira, who has Ne a step higher than her but understands where she’s coming from with their shared functions, guides her towards using it in the High Priestess bond story!
Nana Daiba: ESFJ
Textbook ESFJ!! Caring, motherly, affable; Fe doms are always looking to appeal to the group and make sure that everybody feels comfortable (and, likewise, are very keen on suppressing their own insecurities/emotions/discomforts). Nana is not ambitious for ambition’s sake, and in fact suppresses her own talents to appeal to the group. As for that Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :) Si aux… :)
Unhealthy Si can manifest as an extreme fixation on past experiences and a fear of moving on (we’re going to see this later with Si-dom Fumi too). Her poor tertiary Ne had gotten absolutely quashed by her stronger auxiliary Si in the anime - it doesn’t want to change anything! Claudine and Maya can be the leads again. We don’t need to modify the script. The first one was already perfect, why are we risking failure by changing things?! Also, holding herself back for the sake of everyones’ happiness is so Fe dom it hurts. If you want to see the difference between ESFJ and ENFJ (the two Fe-doms of MBTI), compare her to Michiru, who also suppresses her talents -- yes to cultivate the other girls’ (specifically Akira’s) brilliance but also for the sake of her ulterior motives to one day create her own troupe (aux Ni at work vs. Nana’s aux Si). Nana’s is more deferrant, but still just as ferocious - she’ll defeat Maya 60 times over to get what she wants. And the craziest thing is that all of this comes out of love and fear - she’s scared, and all of that is coming from her unhealthy Si aux. Junna is a very good example for her to follow for healthier Si.
Claudine Saijo: ENTJ
“DON’T IGNORE MY LINES!!!” ENTJs LOVE being at the top - the leaders of the pride, the people in charge, the ones you have to answer to (AND she’s a Leo too. Jfc girl pick a struggle LMAOOOOO). You get the picture - except Claudine isn’t in that position. Maya is. Claudine doesn’t even get a revue or her own song, because she’s Maya’s eternal second. This is a really, really uncomfortable spot for an ENTJ to be in, and it’s evident in how hard she pushes herself - and how antsy she gets whenever Maya is around. But Claudine never blames an outside system or factors like Karen (inferior Si) does for her situation - she just gets angry and more driven to succeed, bulldozing her way to the finish line (dominant Te-tertiary Se interacting). The tragedy of her character is that she will never surpass Maya, so we see her Ni begin to reframe achieving the very top to becoming the only star in Maya’s eye (little does she know that she’s already succeeded). That ripping off of her cloak at the end of the revue duet - “the only loser here is me” - is her inferior Fi poking its head out. At the end of the day, Claudine is an interesting character because she’s a walking contradiction. She’s a star denied a spotlight, but she isn’t a failure either, so she’s forced to grapple with this ambiguous, there-but-not-quite-there middle ground. It’s one big identity crisis in the making, and it’s clear to see why so many people relate to her and love her as a character - a lot of us can empathize with never quite being satisfied, and looking up towards heights that can appear insurmountable.
Maya Tendo: INFJ
She seems so normal and established and then you look closer and realize there’s something seriously wrong with her and oh my god where did this massive god complex come from. Typical Ni dom
From her detached, more “mature” personality to her altruistic and often surprisingly keen insight towards people, she has so many key makings of an INFJ. That dominant Ni is strong in Maya - everything is poured into theatre. Everything. From her hobbies to her interests to her personality, everything Maya does in her life is deliberate and all of it is for the sake of theatre. Ni bitches LOVE to fixate on just one thing, and for Maya, that is the stage. “I have no need for those who lack willpower...Come climb up here if you have the resolve...A single step forward is a step closer to my dream” is just...yeah I’m being redundant. Dominant introverted intuition. Ni Ni Ni Ni. This girl embodies it - while Hikari is also a Ni-dom, Maya shows a TON more of it than her (can’t say I blame the writers - Ni is probably the most difficult function to write because it requires thinking so many steps ahead for your character). We can see a marked difference between INFJs and INTJs here in how Maya and Hikari practice solitude - Hikari purposely isolates herself from Karen to avoid hurting her, while Maya purposely isolates and crafts herself into an untouchable God to serve as an inspiration to others (auxiliary extroverted Feeling). Want to see how this looks with the INFJ’s extroverted sibling, the ENFJ? Look at how Michiru crafts Akira’s public image. That’s Ni and Fe at work, just in different priority slots (Maya is Ni dominant, Michiru is Fe dominant - they share the same functions, just flipped on the I/E axis). That tertiary Ti is very prevalent too - Maya mostly keeps her thoughts to herself, and loves to mull over things. She definitely isn’t the first one to shout out an answer, she prefers to think things over.
One interesting comment that really stood out to me on her personality database page was how she’s an INFJ with an INTP persona in the anime, and I think I agree (INFJs and INTPs tend to present similarly and can be easily confused with each other anyway)! But I want to add on to that - I think that INTP presentation is her auxiliary Fe at play crafting a persona that better coincides with Claudine’s, as ENTJ/INTP matchups are extremely compatible (not saying Maya was thinking about MBTI LOL but rather she brought out and exemplified aspects of her personality that would better complement Claudine’s - their partnership is not a one-way street at all! Maya does so much for her!!). Just compare anime Maya to stageplay Maya, where she gives no headway and is absolutely brutal to Claudine.
Futaba Isurigi: ISTP
Futaba is such a great example of what a healthy ISTP can look like! Dominant Ti shows up in how she communicates with others - she's honest, direct, and to the point, but it's never utilized in a way that’s mean-spirited (contrary to how her girlfriend often can be) - it’s just how she communicates. Claudine (a Te dom which works SO well with Ti) actually points out in Starira that this is why they get along so well. Aux Se shows up in her physicality - her love and strength is in stage fights, she's into mechanics with her motorcycle and does all the maintenance herself, etc. Funnily enough, I think that tert Ni, while a slot above Fe, is actually Futaba’s least developed trait (or, at least, the one she's most guarded about) - she went into Seisho to follow Kaoruko, and her aux Se dominates that tert slot and gives her a … little bit of a lackadaisical attitude? Obviously not as much as someone like Karen, but in many senses she doesn't outwardly display a strong fear or anxiety towards the future like the other girls (completely understandably) do - and it’s that tert Ni getting angry when she feels as if Kaoruko is stagnating in her plans. There’s some inklings of her own plan for the future, but Futaba’s own individual plans are mostly kept to herself, so we don’t know how much or little she’s done about them. (I have more to add but will not continue as I’m venturing into movie spoilers territory, but for those that have watched/read them, try to draw your own conclusions based on what I’ve said!). I think that having such a close relationship with Kaoruko is what pushed her to develop that inferior Fe so early to support her girlfriend's dominant Fi. I actually originally had her typed as ESTP for how strong her Fe was (ESTPs have it a slot higher than their introverted siblings), but she really doesn’t strike me as an extrovert, and ISTPs with developed Fe can be very warm, affable people too!
Kaoruko Hanayagi: ISFP
“Kaoruko Hanayagi’s dream is world domination.”
Kaoruko is such a great example of what an unhealthy ISFP can look like! LMAOOO but no, I’m dead serious - if you want to know what unhealthy introverted Feeling looks like, look to Kaoruko. Everything is me me me me me me me, to hell with what anyone else wants (if you want to compare unhealthy Fe to unhealthy Fi, compare Nana and Kaoruko). Tertiary Ni shows up to support Fi in how surprisingly sharp she is towards other people - what makes them tick, exactly where to hurt, their inner thoughts and feelings (see her bathtub conversation with Mahiru).
BUT THAT DOMINANT Fi IS ALSO SUCH A POWERFUL THING. That “me me me me me me” is going to turn into “my vision, and what I want to create, and what I’m going to do” (once that inferior Te finally develops - which Kaoruko is going to be forced to put work into eventually). This is why, like Mahiru, I think that Kaoruko is seriously going to blossom later on in life - ISFPs and INFPs, the Pisces of the MBTI, have this weird penchant for going under the rader and then becoming insanely fucking successful OUT OF NOWHERE??? Like, they aren’t super motivated and driven with a specific plan like Ni-strong xNxJs, or disciplined and hardworking like Te-strong xSTJs, but???? You blink and suddenly they’re millionaires with four creative projects going on simultaneously (but if they get bored with any of them they’ll drop them instantly - you could not pay me all the money in the world to be an IxFP’s manager it must be an absolute nightmare <3). Just...legends out of nowhere? Rihanna is an ISFP Pisces so I have real world evidence to back this up.
#revue starlight#woof#seisho#some are longer than others but i promise it wasn't intentional :( just a matter of when i got to them (i went out of order)#for example Karen and Mahiru were written first so there's a lot less on them. Maya I JUST finished writing 10 minutes ago so I could#publish Seisho and you can tell by the length of hers how much I got into the swing of things LMAO#aijo karen#tsuyuzaki mahiru#kagura hikari#saijo claudine#tendo maya#isurigi futaba#hanayagi kaoruko#daiba nana#hoshimi junna#i love nana so so much but couldn't write enough for her. idk why she was giving me a block...
38 notes
·
View notes
Text
MBTI 201: cognitive functions.
What MBTI is actually about.
I recently made a post explaining what MBTI is, and what the letters in each code mean, which can be found here. During which I mentioned something called cognitive functions about a million types, but didn’t explain. That’s today’s job.
Cognitive functions are essentially mental processes, like the algorithms your brain uses to respond to situations. There are eight functions; introverted and extroverted versions of each intuition (N), sensing (S), thinking (T), and feeling (F), abbreviated to the function’s letter followed by either a lowercase e or i for introversion or extroversion.
Each type’s letters determine its function stack, which is the order in which they can access the functions. Every type has all eight, but your function stack is made of your first four, and 5-8 are sometimes referred to as shadow functions, because they are significantly weaker that those in the stack. Your first function is called your dominant, second your auxiliary, third your tertiary, and fourth your inferior.
You can simply google the function stack for your type, but this is how you work it out:
First, if you are a J type, your third letter is extroverted, eg. xxFJs have an Fe function, xxTJs have a Te function. For P types, your second letter is extroverted: Ne for xNxPs; Se for xSxPs. Because this function correlates to one of your middle two letters, it must be either your dominant or your auxiliary function. However, an extroverted (Exxx) type must have an extroverted function as their dominant, and introverted (Ixxx) types must have an introverted dominant.
I’m going to use, say, ESFP, and INTJ as my examples here. ESFP is a perceiving type, meaning its second letter, S, is extroverted. Se is then one of its first two functions. ESFP is extroverted, as is Se, so an ESFP is Se dominant. INTJ is judging, so its third letter, T, is extroverted, giving it Te. However, INTJ is introverted, meaning Te cannot be its dominant function, and is therefore its auxiliary.
Your function stack alternates between extroverted and introverted. The other of your middle two letters is also one of your top two, and is introverted or extroverted based on this pattern. For example, ESFP, Se dominant, must have a feeling auxiliary function, and has an extroverted dominant, meaning its auxiliary must be Fi, introverted feeling. INTJ, Te auxiliary, must have an intuitive dominant function. Its auxiliary is extroverted, so its dominant is introverted, therefore Ni, introverted intuition.
Your tertiary function is the exact opposite of your auxiliary, and your inferior is the exact opposite of your dominant. Therefore, an ESFP, Se dominant, Fi auxiliary, is Te tertiary, and Ni inferior. An INTJ is Ni dominant and Te auxiliary, so is also Fi tertiary and Se inferior.
Just to clarify, ESFP’s function stack is Se, Fi, Te, Ni. INTJ’s function stack is Ni, Te, Fi, Se. As seen in this example, types with completely opposite letter codes actually have all the same functions, just in opposite order.
Shadow functions, 5-8, correspond to 1-4, only the introversion or extroversion is opposite. For example, INTJ’s first is Ni, so its fifth is Ne. Its second is Te, so its sixth is Ti, etc. etc.
Because of this, the type with an exactly opposite order of functions is not its complete letter opposite. For example, an INTJ’s ‘opposite’ is actually the ISFJ, who has Fi as their first where INTJ has it eighth, Se as their second where INTJ has it seventh, etc. etc..
The last letter, J or P, in a type’s code has the most impact, because it determines which functions are extroverted or introverted. The second and third letters determine which are one and two, and the first letter. I or E, only determines whether a function is the type’s dominant or auxiliary. This means, functionally speaking, any Ixxx type is most similar to its Exxx counterpart, and vice versa.
When presented with anything, each type will first try to comprehend it with their dominant function, then subconsciously move down the list.
Take Ti versus Fe. A Ti dominant type (INTP and ISTP) will first tackle a thing with this function, and will reach Fe last, while a Ti auxiliary (ENTP and ESTP) will reach Fe immediately after Ti (though it will first act with its dominant). This means a type’s auxiliary and tertiary functions are far more balanced than its dominant and inferior. For example, an ENFJ is Fe dominant and Ni auxiliary, so its Ni and Se functions are far more balanced that its Fe and Ti.
As for what the functions each mean, they actually act very differently based on its position in the stack, but this summarises them well:

If you search for a specific type’s functions, you can also find how each function acts in its position, eg.

If your type is difficult to determine, function comparisons such as these can help you to differentiate. For me, there was no question that I was an INTx. I act more like your typical INTJ, and many of the descriptions do apply to me, but I think like an INTP, so that is what I am.
MBTI and cognitive functions help to give me a sense of identity and understanding in the world, a tangibility to things intangible. As an INTP, comprehension is something I obsess over, especially when other people are so confusing. MBTI isn’t perfect, and the lines between each type aren’t as bold as it may lead you to believe, but it helps me to root myself in the world, in knowing there is a reason for everything.
#blogger#blog#blog post#mbti#myers briggs#intj#architect#intp#logician#entj#commander#entp#debater#infj#advocate#infp#mediator#enfj#protagonist#enfp#campaigner#istj#logistician#isfj#defender#estj#executive#esfj#consul#istp
35 notes
·
View notes
Text
White Diamond & Homeworld

the watcher, the elder sister, and the shadow that lingers.
i got a longer message asking about the role of White Diamond, why she is shrouded in secret, why she founded homeworld society and its rules, and her general powers and personality.
what i think White Diamond is like: an exploration of homeworld lore.
ever since the mural in “serious steven”, the image of the Diamonds - as a unit - is molded after White, whose image serves as the default. ever since jailbreak, we’ve been able to guess that 3 Diamonds exist through environmental clues - jasper mentions “Yellow Diamond”, and we see an emblem on the floor depicting a white, yellow, and blue triangle.

ruby and sapphire display their love openly, for the first time, dancing on the emblem of the Diamonds. it’s a symbolic mockery of their authority, and their rules of no inter-caste fusion.
this symbology of the Diamonds is reinforced in “sworn to the sword”, where we see that Yellow and Blue are once again equally placed, with White above them. this time, a crumbling Pink Diamond is added to the bottom of the pyramid, which is reinforced until... well, now. she is the youngest, and has the fewest colonies. she’s basically treated “as a child”. inversely, this suggests White is the oldest. she is Pink’s opposite, just like Yellow is Blue’s.
indeed, as rebecca sugar put it, “Yellow and Blue are equals and opposites”.

Pink is White’s vertical opposite, just as Yellow is Blue’s horizontal opposite.
from this, alone, we can start to form assumptions about White, based on her very likely opposite-dynamic with Pink. as the four core crystal gems are based on stages of emotional development (steven->amethyst->pearl->garnet), i don’t think it’s stretching it to say that the Diamonds are based on the four temperaments. (more detail here).
basically, where Pink is attached, emotional, and impulsive, White is detached, serene, slow, and objective. where Pink is young, White is old. where Pink is extroverted, White is introverted. Pink is flexible, White is rigid. Pink is individualist, White is collectivist.
whereas her slow, introverted nature explains her as a shadow above the world, rather than a participant in it, that “collectivistic” trait explains her rules. in choosing a real-world parallel, my mind goes to the concept of dharma in hinduism, and the subsequent caste system. as explained by crash course:
dharma is one’s role in life and society. it is defined by birth and caste. you’re better off fulfilling your own dharma poorly, than someone else’s well. the social reason is obvious. dharma and caste combine for social cohesion. you get the exact right number of bakers, and the exact right number of warriors. everyone has a role, and because that role has a religious dimension, society stays in balance.
that is, i think, the philosophy of White Diamond. as the founder, it becomes the philosophy of homeworld. i omitted some stuff that wasn’t relevant, but the main point is very clear: homeworld is collectivistic and socially oriented.
interestingly, it took a war where that order was challenged for them to innovate - homeworld was a deeply stagnant society where not much changed, to the point where sapphire could follow the path of her life with strong certainty that it was fate, under the assumption that everyone acted within their role.

and then - Pink Diamond’s war happened, and everything changed. homeworld experienced a resource crisis and technological boom. it was forced to change, to innovate on a structural level, even if its’ social hierarchy remained.
this lead to an implicitly more inclusive society, however - gems like peridot are fitted with limb enhancers to perform their job, instead of being discarded or destroyed. they have to find a use for them, because of the resource shortage. even soldier-type gems like jasper don’t mind peridot, because despite her defect, she does her duty. as all gems must. jasper even implies peridot has “status” and “dignity”, as long as she contributes homeworld society. and jasper is no hypocrite about this stuff, either - when she loses her own usefulness, she would rather accept corruption than help.

basically, these two are more like disgruntled coworkers than having any deeper animosity towards each other. jasper knows about peridot’s limb enhancers, but assumes she can still handle herself, claiming that peridot “doesn’t need her for this”. peridot assumes the same basic capability in jasper, despite knowing she’s a beta gem, and thinking she’s “made poorly” until proven otherwise.
so what’s my point in all of this?
well, White Diamond is deeply collectivistic - and that influences homeworld society down to the individual soldier or engineer. as long as they are permitted to exist by her order, they tolerate each other on a basic level.
unlike the others, White will never stick her neck out for other individual gems, which is perhaps why she does not care to prosecute rose for “shattering” Pink Diamond. if there is no societal value to it, it is not on her radar. she does not get involved in the mechanisms of the clockwork, unless she absolutely has to.
however, that does not mean she is necessarily void of emotion or completely unwilling to act. when something threatens the society as a whole, enough is enough. when Pink is shattered, she DID act. her “death” meant the fighting could have a far greater impact than just earth. when Pink is down, the rebels can advance to the next frontier. the battle could reach homeworld.
the corruption blast would not have worked without her help - gems are beings made of pure light. Yellow Diamond can poof them, and Blue Diamond can affect their emotional state... but White’s powers seem to be that of pure light. the manipulation of light itself is what she contributes. she is the corruptor.

this incredibly dangerous power does, by its nature, disturb the status quo. you would think this would be counter-intuitive towards White’s nature - but the way she uses it is entirely in line with her (speculative) character. she is incredibly reluctant to act, but when she does, it is in defense of the big-picture status quo. she disturbs the order to set it back to its default.
it is fitting then, that her power excludes gems from society. any gem who is corrupted, is instantly freed from the hierarchy. they become beasts of pure emotion, who cannot function within it. this is what White Diamond sees as the alternative to homeworldian hierarchy - absolute chaos, where individualistic survival and subjective emotion is the only rule.
flexibility, love, and trust terrify her. that is why she favors order.
#white diamond#su theory#steven universe#pink diamond#the diamonds#rose diamond#ask to tag /#yellow diamond#blue diamond#homeworld#my posts
1K notes
·
View notes
Text
DIGITAL PROTOTYPING Malmö University -2019
DE/RE CONSTRUCT - 1st of April
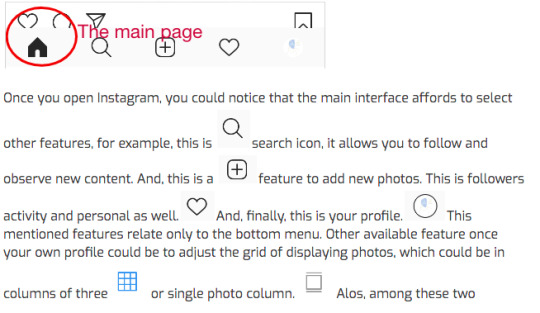
De/construct. Promoting our insight into the ongoing course, this task wants us to investigate and "deconstruct" an actual GUI, recognising configuration examples of the interface. Deconstruct phase is followed by reconstruction.
Beginning with the procedure of deconstruction, I started from researching the applications on my phone, seeking around to check whether there are applications with specific capacities that are confounding, hard to enrol naturally, or just inadequately planned. That being stated, telephone applications these days have experienced a lot of cycles and update that most apps are about flawless usefulness astute other than the occasional bugs. I unquestionably experienced serious difficulties finding an application that I had serious issues with. So I decided to avoid confusion this time and go for just any app, giving myself a hard task. That I chose to look at as a challenge rather than an unsolvable problem.
I settled with the application of Instagram. Instagram is a popular application. It is structured is founded on picture sharing. What makes this application emerge is the exceedingly adaptable showcase. You can change the look of your pictures and videos, comment, explore, share, and chat, privately and publicly. In a case of private chate, this feature, probably due to a secondary role for Instagram is very locate.

The fundamental issue I'm having as I utilise this application is that as the primary GUI is made for single communication/share and not to interact.
STUDYING THE STRUCTURE OF INSTAGRAM
I generally end up experiencing considerable difficulties finding and getting to the page where you can see private messages. The application makes it easy to glance through the communities and explore but could be troublesome when you might want to rapidly access chats your friends sent you.
As an extrovert and someone who likes to communicate, this seems overly complicated for times when talking to people anywhere in the world is free of charge. I attempt to deconstruct in detail Instagram and understand why they have placed direct messages in a place where is hard to find.

These are some of the Instagrams GUI. Here you can five different pages and choose between 5 different functionalities of Instagram. Each display has its purpose. To navigate, to explore, to follow, to add new media, and your own profile.
The main issue with the page I have is, the messaging part. Insofar it is available only on the main page. So not even on your profile, nor any other page of the applications. And, to make even stuff more dislikable for me, there is no even messaging part when the application is accessed from the browser, computer or phone.
The app makes it easy to navigate through all features, such as, follow, like, add a new photo, the main page, or your own profile. However, once you find yourself in any place except on the main page, you can’t see messages being delivered. And, this, in my opinion, can be troublesome, due to a pure fact that messaging is a huge part of social networking.
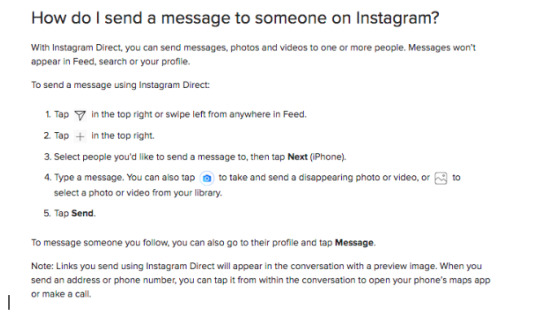
It is that much complicated that Instagram even made official guidelines on their ‘’how to’’ page. You can see their guidelines on the picture under.

REI found messaging one of, if not the main reason why I use social networks, especially Instagram, it is convenient, retro, and modern way of exploring and sharing, so obstacles like one presented above, strike accords, and that's why I am talking about it. Especially as a Student living abroad, and having friends and families all over the world. I would benefit from facilitated messaging options. I will deconstruct Instagram into details furthermore down in this post. So, stay here around and keep reading.
BREAKING IT DOWN

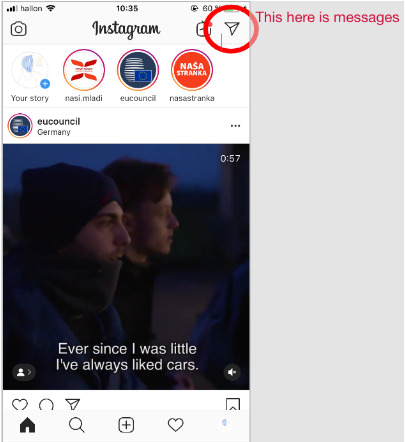
As you can see on the image, in the right upper corner messages are placed, and on the exact opposite side, down left corner is the home page. (the little house looking alike icon)



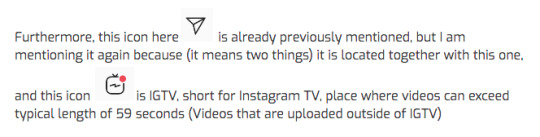
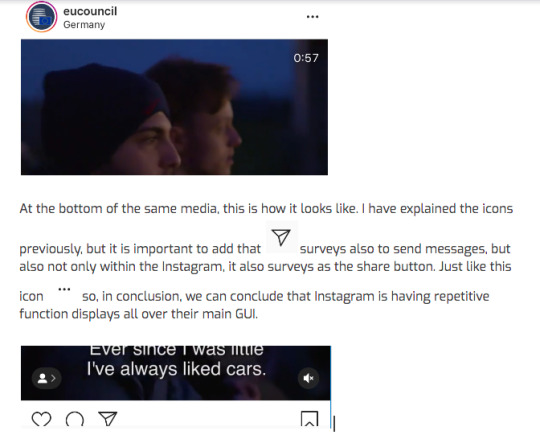
Furthermore, I will talk about the Instagram story, in the media presented below, you can notice circles and some of them has a red outline, and some not. The red outline is to show that there is a new story published to buy the user. Once you watched the story (the circle becomes grey and moves away from the top of your notifications)The way to watch someone's story is to just simply press (and hold to pause) on the top of the story. Stories usually can’t be longer than a few seconds, and a maximum number of stories is 100 per day. Each story disappears after 24 hours, with the possibility of being stored on the profile afterwards. It will be available (hidden on the profile, meaning only visible to the owner of that profile for next 12 months, and then it is lost forever)

You can see the stories from the main page, or you can access them also when visiting the page of the person or desired agency. Also, if you desire to share it outside of Instagram you choose from pressing and choosing the option for three dots in the right corner of the media.

In order to not be too subjective, I have asked some of my colleagues to look into this and give me their honest opinions. I also asked some of my friends who are not familiar with the school project, thinking this way I could avoid bias.
Below is a deconstruction of Instagram with annotations of patterns and functions.

RE/CONSTRUCT
If you look closely to provided re-constructed xd prototype. The icon for messages is located in the bottom grid. Inheritably the bottom grid is fixed on the GUI. Hence, to access the messages will be easy and quick. As explained in deconstruct part, the messages/share feature was placed in multiplied places. Giving the cluttered look and giving a feeling of confusion to users. This design patterns can be blamed on Instagram policies to keep their platform explorative and not based it on messaging. It can be argued that Facebook came to a similar problematics, which Facebook solved by creating separate app only for messaging, But this caused the decrease of usage of the main Facebook overall. However my improved design look is minimal, it would not cause major division between messaging and sharing content on Instagram. On the contrary, it would facilitate the usage of both features.

User testing
In user testing, the general feedback I got is can be summed in three words. ´´Oh, THANK GOD´´ what users meant to say was: someone else is also feeling the same way, Some of the users mentioned that they use Instagram as calling app, video calling app. Instagram has incorporated video and voice calling together with iOS and Android, so when someone is calling on Instagram, feels like you are getting regular phone calls. Furthermore, accessing to the deaths of this calls is a bit harder. Because of the issue mentioned previously. Thus having messaging (which is call and video call) feature display on the main GUI of Instagram on the bottom fixed grid, seemed as change worth changing.
vimeo
Analysis
When starting this project, I wanted to focus only on a rather overall redesign than touching only some visual design patterns. Like messaging feature. However, the visual design does have a big impact on user experience. For the above solutions, I wanted to show how small changes can make a big impact.
The patterns, as far for the control that Instagram induces, is hard to notice. Mainly because announcements are very well integrated, it is hard to distinguish them from real person posts. It is, however, a typical iOS application pattern. It is very well adjusted with adds.
Instagram has an integrated variety of shapes in its design. Rounded, and squared icons.
The font used on Instagram is: Roboto is used along with Freight on Android. The Instagram website uses Proxima Nova for all text with Neue Helvetica and iOS Freight Sans.
On Instagram, when uploading a photo the design pattern of carousels can be noticed. You can scroll between pictures to select as many as it is allowed to upload.
This is the noticeable design patterns, I was also when user testing attempting to found more of them, but I couldn’t notice. I would need to do an in-depth analysis to find more, or maybe with any new updates of design, the new pattern will appear. Sometimes also, when we are to dwell into deconstructing.





BEYOND THE NORM - 15th of April
Questions:
What is the speculative approach? What is the critical design? How to relate this to interaction design? Should we, as designers, ignore issues of the world? Should we, as citizens, be satisfied with the world we have?
How can a designer play a role in engaging with the world most critical issues?
Check out the video called Technological Dreams Series No. 1, Robots Dunne & Raby, 2007. It talks about interactive experiences. This video has no voice-over, explaining but clearly explain the power roles that we have over the objects.
https://vimeo.com/2611597
Critical design is rather about asking a question than finding solutions or looking for the problems.
Answers:
Rather than finding a solution to current life problems, Critical design offers a step into the future and gives us feedback about where should we go further. Critical design tests wander and explore with ideas in a rather than unconventional way. Their exploration can be understood as something between reality and impossible. There is an attempt of drawing distinction between affirmative design (design that reinforces the status quo) and Critical Design - design that rejects how things are now as being the only possibility, it provides a critique of the prevailing situation through designs that embody alternative social, cultural and technical, or economic value (Dunne and Raby 2001)
Manifesto of the Critical Design: Design as a medium, asks, questions, social fiction, parallel worlds, functional fictions etc.
Is it even needed? Do we need art in design? Positive critique is that is pushing boundaries that might result in positive changes. Negative critique is that this type of design is just trying to make some noize and that we don’t really don’t need this design.
What to be thoughtful about is that critical design creates a space for critique.
Thoughtful design is taking into perspective, projecting scenarios and establishing the use of emerging things. Discursive design is distinguishing design field, commercial, experimental, and discursive design. What is essential in design fiction is that the object fits into its surroundings.
Relation of these designs to #IXD
Prototypes are tenuous, material and experienceable. Prototyping is aligned in order for situations to be understood.
Issues with Critical Design, it is very hard to know you are on the right path. We don’t know if we are doing a good or bad job.
In a short conclusion: Critical Desing is here to provoke, to question, to change values, to challenge the status quo, do it with great care if you adopt the techniques of critical design.
Adobe XD tutorials
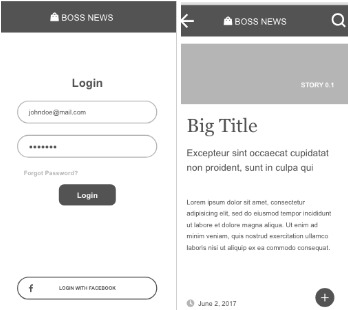
Learning XD in detail has its advantages. Basic functions sometimes are not enough, it is quite a time saving when you know where something is located. Most of the things we learned in the first Adobe tutorial, I have already been familiar with, but haven’t really used them so much. For example, doing animation with xd was valuable insights. We were wireframing the news app. We created load screens, and the screens were supposed to give feedback. And the feedback was load time. I find this very funny, in times when 5G networks are to be implemented.
We created only a few screens and made the animations. But, it is interesting how this animation would look like for enormous news apps, that contain thousands of information and it is updated literally every minute. I guess this information tells how important this trick was when designing an app.

If you look closely you can see that the small dots under the titles are not all the same for each screen. This, when using the app would give the impression of time passing.

Furthermore, learning about wireframing tools, was also valuable. The thing is not only learning is enough, but this skill also has to be practised and put to use. We used already made screens, in my opinion, it is a bit limiting the creativity of the designer, but on the other hand, the time-saving aspect has to be taken into consideration. It would take much longer to make these screens from scratch. Hereunder you can see some screen I made during the XD workshop.
ANALYTICS EXERCISE -23d April 2019

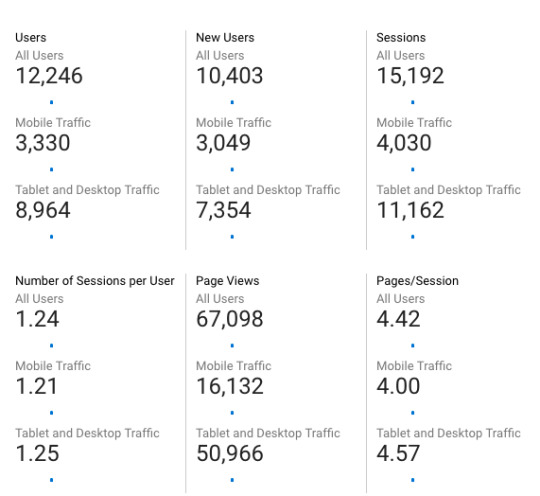
After an in-depth exploration of Google merchandise store, there are few design suggestions that I could recommend for googles improvement in sales. Right under you can see chars that are visualising backing up my argumentations.
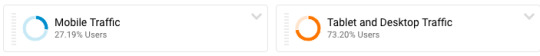
If we look closely to these numbers under. There is an enormous differentiation between mobile users and desktop users. It is certain there today in mobile purchases are common and becoming the main way of using the internet, also purchases.

This makes sense in many ways because mobile phones are always in our pockets, and we reach for mobile more often then we do with our laptops. So, I am raising the question about this issue, since Google merchandise store, has more visits from their desktop site.

Overall desktop visits are around 51 000 visits, where on phone it is only around 16000 visits.
This data, made me go and look at the mobile site of the store, and here I have found several design changes that can be applied. This, in my opinion, would give the store market standard, and boost mobile visits. Let take a look at the mobile site (check the media under). There we can see a variety of information hidden, behind the same icon. There are cluttered and not even necessary because all of the information this icon contain can be placed within one icon, or simply displayed on its own. The number of items purchased can be placed on the basked. And the icon next to towards left can be eliminated, or unified with the same icon under.

In conclusion, the site is clean from announcements, which gives it a peaceful place to do your shopping. Adding these small changes would make a site mobile friendly and it would boost visits and purchases made through the phone.
Digital Prototyping - How do speculative approaches reveal qualities of digital prototyping practice, and what are these important qualities?
To begin with, I can mention that speculative design process requires definitely more than one iteration. In my opinion, there is a need for researching the topic of choice from different angels. To understand the complexity of the design opportunity. It is practically a necessity to deconstruct the science behind the design opportunity.
In this course, the topic was drowned from the perspective of the UN sustainable goals. The pros of having to work with information like this is that is a very well researched topic. Easily accessible information online, multiple sources. All of this facilitates the process of speculation.
On the other hand, I will argue that this limits the creative process. Which many would agree, is necessary for any good speculative design process.
However, since this was the first project of speculative design, having predefined filed of work, can be taken as beneficial, then disadvantageous
Furthermore, if we would attempt to answer the following question: How speculative design is relevant to prototyping experiences in general? We can argue that relevance depends on the design aim. In this project, there was a necessity to use previously acquired prototyping skills, but the context was directed towards, information, visualising or grabbing attention overall. To achieve this our prototyping practice needed the help us come up with this design. I would argue that it help to understand speculation in design, but not to the point where the speculation was entirely clear.
For instance, the design process that my group was undertaking in this course, was clearly divided into two major ideas. Where the first idea, was a bad attempt to speculate, and a rather good attempt to solve the problems. Prototyping wasn't contributing much. On the contrary, on the second interaction, when the ideas were considered quite speculative, prototyping, especially using digital tools (such as xd) made the project harder. This is due to the fact that the initial ideas needed to be transferred to visual aspects. Thus, everything seems as constrained. With each small design implementation, the idea of speculation seemed losing its value.
Conclusively, it is worth considering, in future speculative design practices. that the prototyping practices can be arguably big constraint to the speculative design process.
To relate just argued pros and cons of the mentioned topic to the question of this essay (How do speculative approaches reveal qualities of digital prototyping practice, and what are these important qualities?) I can say the digital prototyping has visual aspects as support. Meaning, the tools digital prototyping uses are dependent by the large scale on the visual aspect. Whether we use video or just images. Having said this, and taking into consideration the complexity of the speculative design. Digital prototyping can serve to clarify this complex nature of this form of design.
To wrap up this thought, I can say, the visual aspect is (if well made) self-explanatory, and overall easy to understand (compared to other expensive mediums) therefore, this characteristic of digital prototyping can serve as an advantage when used in speculative design.
However, there are other qualities of digital prototyping that speculative design can reveal. For instance, these qualities can be reviled depending on which angle we are observing digital prototyping. If we looked at it from the perspective of humans needs, then we have to understand that people seek influence over their environments, and digital technology has traditionally extended possibilities to extend knowledge and control (Gaver & Martin, 2000).
There are examples where just simple machine intelligence was used to arranged and to shape birds' behaviour, by approximating a target tune for birds singing. This allowed could allow the different birds to be trained to take different harmonic roles in an overall composition. Hence, digital prototyping can give a man much more than even imaginable at first glance. We can argue that digital prototyping practice could allow people to extend control to the very wildlife and navigate the future of (wilderness and of nature) simply uncontrollable. Another example can be given from this course speculative design project. The project Swipe Dream, developed with my classmates, held in itself speculative understanding of the UN sustainable goal number 17. Partnership for goals. Swipe dream places serious manners such as development and many flows from developed to developing world, by using modern dating environment such as tinder. There is no-the less controversy in this project. But, it proves the point that speculative design allows (with use of digital prototyping) us to see important questions in another light, thus illuminating problematics, that otherwise would pass unnoticed.
Furthermore, when the design is used to ends that are provocative, we are bridging and constructing things. We are also telling stories through objects, which become effectively conversation pieces in a very real and persuasive sense. Through the projection of design scenarios, design fictions, and narratives of use, the designer as storyteller shifts focuses beyond efficient use, to embrace uncertainty, interpretation and meaning (Malpass, 2016).
It can be argued that speculative design holds immense importance for society. It pushes the boundaries from what we know already. It teaches us new perspectives on the stuff that are already around us. It gives purpose to things that presumably are useless. I connect us with objects around us and allows us to create better futures. Speculatively, digital prototyping shines the most in my opinion when using storytelling through film and images. And when mediums for expression is mixed. Her plays important roles in the ambiguity,
Furthermore, when prototyping in relation to the digital world, if we position design as an effective medium with the intent to construct public and engage user audiences by questioning conditions in everyday life. We need a powerful perspective for the user to understand our points. We need to achieve this critical perspective of the user or observer.Here is when digital prototyping can show it’s powered. If done correctly and with huge dedication, we as a designer can affect the direction where our society is going.
Design can push furthermore from orthodox way of thinking. If we manage to encourage the user to interpret the object, we put the user in a role that opens up for exploration, reflection and engagement. And, is it even necessary to explain how important is for every individual to fully engage in explorations of their own lives.
Conclusively, we can argue that there are multiple design approaches when it comes to speculative design. Firstly the combinations of disciplines. Design can be related to art, architecture or even philosophy. But, due to a necessity for clarity and simplicity, to my knowledge, we can narrow down speculative approaches in at least three different ones. The first sees designers reflecting on and critically questioning design practice. In this course, it was a digital prototyping design practice. Also, the second approach is based on re-thinking the design discipline. For example, rethinking if the digital prototyping is the best approach to explain certain problematics, or would is politics the best place to express concern about climate change, and so on. When we are talking about politics, to my knowledge and from what literature supporting this paper is indicating, one of the approaches of speculative design could actually be related to the overall importance of this speculation and design for society. Nonetheless, it is important to see the speculative design more as a discursive practice, based on critical thinking and dialogue, which questions the practice of design than to try to select and eliminate this practice in any other way (Malpass, 2016).
On the other hand, digital prototyping practice in too many ways can be a limitation in the ability to explore possible futures. We are all explorer, and the medium we use matters. Different strategic approaches are both desirable and necessary to achieve the best results possible in the process of exploration.
Digital prototyping is a way of thinking and expressing. It is certainly no so different from physical prototyping. But none the less, the experience digital prototyping can create, might interfere with how we think of our future and how we as mankind will continue to go about our lives. Yes, I argue of the benefits of digital prototyping, but however good and beneficial this prototyping is, it will never bring better results than feedbacks that real users give us.
In conclusion, it can be stated that digital prototyping together with the speculative design is of big importance, it gives us a modern perspective of ourselves and of the context we found ourselves in.
Literature
Gaver, B., & Martin, H. (2000). Alternatives. Proceedings of the SIGCHI Conference on Human Factors in Computing Systems - CHI ’00. https://doi.org/10.1145/332040.332433
Malpass, M. (2016). Critical Design Practice: Theoretical Perspectives and Methods of Engagement. The Design Journal. https://doi.org/10.1080/14606925.2016.1161943
1 note
·
View note
Text
That’s true! Under stressful, traumatic circumstances, characters (and people) are often harder to type. We often misuse our neglected functions to cope with things. INTJs and ENTJs are extremely similar too, so it makes sense why there seems to be a debate on which type Sangwoo could be.
Ooh cool, it’s nice to hear what an INTJ has to say about his character! :D Sangwoo may be unhealthy, but he did have virtuous aspects to him like in Episode 2 where he helped Ali out by giving his phone when he wasn’t obligated to or him sacrificing himself so Gihun could win in the last episode. Oddly enough, I’m an INFJ and I do relate a lot to him, especially when he started to develop severe tunnel vision as the game progresses. Us INXJs tend to act more erratic and irritable under stressful situations since our Sensing function (Se) is our greatest weakness, and as a coping mechanism, we tend to end up having tunnel vision in order to achieve our “end goal”. Sangwoo isn’t naturally irritable and irrational until his external world is literally going haywire, which is a huge sign of inferior Se with INXJs. But I can also see why he could be an ENTJ too, considering just how much he tries to suppress his emotions for an “ends justify the means” mentality. I only choose INTJ because his introverted intuition seems stronger? ENTJs are more likely to verbalize their thought process on how to do things than INTJs since their extroverted thinking is stronger. But I can see either type being a possibility!
ENFPs and ESFPs are also really similar, but their difference lies in the way they use intuition. ENFPs use Extroverted Intuition while ESFPs use Introverted Intuition. Extroverted intuition is all about foreseeing multiple possibilities, utilizing experimental concepts and adhering to unconventional, random ideas. Introverted intuition is more so foreseeing one possibility a.k.a wanting to predict the most likely outcome to a situation. ENFPs see multiple futures, ESFPs see only one highly likely future. I think Gihun relies more on Introverted Intuition, such as how when they had to choose a numbered vest, Gihun was internally analyzing what the next game could be (“Being the last number is also risky because there is > most likely < going to be a time limit in the next game”). He often uses probability in order to guess what’s next, which is something ESFPs often use. (Sangwoo seems to do this too since he also has Introverted Intuition as an XNTJ type). ENFPs generally avoid this way of thinking since they don’t rely on “realistic present day patterns”. They would rather use their intuition to come up with new ideas instead of using their intuition to guess what’s next. Gihun being more introverted at the end of the game could be him going through an Inferior Ni (Introverted Intuition) breakdown. ESFPs tend to get burnt out emotionally when past their breaking point, and when they foresee a bleak future where everything is pointless, ESFPs tend to shut down and resort to a negative introverted intuitive state (They manifest an INTJ subconscious, which is the exact opposite of themselves letter-wise). They end up using Introverted Intuition in a negative matter. Gihun definitely is a complex character, which is why I think him being an ESFP also shows how ESFPs are just as deep and reflective as their ENFP counterparts.
Surprisingly, EXFPs don’t use Extroverted Feeling. They actually use Introverted Feeling. EXFPs are extroverted in how they perceive the world (Intuition / Sensing) but are introverted in how they process the world (Feeling / Thinking). I think that’s why EXFPs are also just as morally complex as XNTJs. EXFPs and XNTJs share the same decision-making styles. In fact, INTJs and ESFPs share the exact same functions but in reverse order, which is why if Sangwoo is an INTJ and Gihun is an ESFP, their rivalry would be interesting. Similar ways of thinking yet their differences lie in what they prioritize in life. I agree that Introverted Intuitives aren’t the only ones who are deeply complex. All types are! :) An ESFJ is just as morally complex as an INTP. An ENFP is just as rationally calculative as an ISTJ. In the end, we are just deep, contradictory people at heart ☠️
sangwoo and gi-hun’s dynamic has got to be one of the most interesting INTJ vs ESFP rivalries I’ve witnessed in such a long time
#ahhhhh#i honestly hope this makes sense 😭#im sorry for the wall of text#also hello fellow INXJ 😭#squid game#reblog
26 notes
·
View notes
Text
You broke my Logic Machine!!

The above is an accurate statement of how I have been raising my children at home. This works for us..my children appear to be happy because they can be whoever they want to be without fear of recrimination from me or their dad. Sounds good doesn’t it...sounds pretty great on the outside.
Here’s where this fails.....the minute they get off the school bus and walk into their public elementary school. Suddenly who they are is not acceptable to the public school standards. Suddenly their own personalities are rejected if they step outside of the approved “extroverted” society acceptable mold. Suddenly their learning style is “wrong” and they are “argumentative” “difficult” “uncooperative” and other such words flung around to describe any child that doesn’t sit still for 8 hours and crank out mindless worksheets that have no discernible learning function.
Every parent teacher conference ends the same way...with me engaging the teacher in a conversation about the merit of different personalities and challenging the proscribed ideal of a “good student”. This is usually resolved after the first parent/teacher conference because I have science on my side. I have established psychological fact, I have data that is irrefutable and I have a well researched file on educational law. I don’t come to the table unprepared. I’m an INTP and when it matters I have the ability to research, and apply said research to any given situation when needed. I am not the one that will be intimidated by your status, education, or social standing. In my eyes you are only as good at the intention you bring to the table.
My own learning style is what’s termed “argumentative” and it has negative connotations just by it’s very name but here’s what it means: “Arguing stimulates curiosity and increases learning because individuals tend to seek out information about the issues on which they argue. Arguing reduces egocentric thinking and forces individuals to explore issues from multiple perspectives.” So you see for NT’s arguing or as I prefer to call it debating is how we come to work out a problem in order to distill it down to it’s most basic elements. We’re not doing it to be “problematic” or “smart mouthed” we are completely in earnest in understanding how a thing/person/situation/theory is understood. We are driven by our curiosity and our pervading need to understand WHY.
You would think this is a perfect example of how we should approach learning given the above definition right? The field of education agrees with you it even has a name for it. It’s called the Socratic Method. Here’s how the Socratic method is originally used: Socratic method, also known as maieutics, method of elenchus, elenctic method, or Socratic debate, is a form of cooperative argumentative dialogue between individuals, based on asking and answering questions to stimulate critical thinking and to draw out ideas and underlying presumptions. It is a dialectical method, often involving a discussion in which the defense of one point of view is questioned; one participant may lead another to contradict themselves in some way, thus weakening the defender's point. This method is named after the classical Greek philosopher Socrates and is introduced by him in Plato's Theaetetus as midwifery (maieutics) because it is employed to bring out definitions implicit in the interlocutors' beliefs, or to help them further their understanding.
Here’s how the NC Department of Education describes the Socratic method.
“The goal of the Socratic method is to help students process information and engage in deeper understanding of topics. Most importantly, Socratic teaching engages students in dialogue and discussion that is collaborative and open-minded as opposed to debate, which is often competitive and individualized.” You can read more of their desecration of the Socratic method at their website here.
“The goal of the Socratic method is to help students process information and engage in deeper understanding of topics”. WHAT EXACTLY ARE YOU SAYING?!!! Isn’t that the goal of education PERIOD?! That’s not specific to the Socratic method, that’s general to every teaching method ever philosophized, theorized, and practiced!!! These kinds of statements enrage me. They exist for no purpose other than to confuse, and mislead people. I view statements of this nature to be the worst kind of propaganda bullshit up there with WWII propaganda. Just blatant lies.
“Most importantly, Socratic teaching engages students in dialogue and discussion that is collaborative and open-minded as opposed to debate, which is often competitive and individualized” THIS IS THE FUCKING OPPOSITE OF THE SOCRATIC METHOD. This is literally the exact opposite of how Socrates taught his student PLATO ( you might have heard of him he’s a pretty big deal in the world of education, and well everything else!!).
Look I realize that theories and philosophies exist to evolve and change with the people debating them and the educators putting them into practice but why on any level of intelligent, logical thought would you mess with a teaching method to the point that it NO LONGER RESEMBLES ITSELF!!!! At that point you have to call it something else because it no longer bears even the remotest resemblance to it’s original method. Just between us and the fence post I don’t understand the logic behind messing with a teaching method that has gotten proven, quantifiable results for literally 1,000′s of years. To me it’s like debating whether or not the Sun is hot or if water is wet.
Perhaps what’s wrong with our educational system isn’t that it’s full of uneducated people, or even unintelligent people. Perhaps what’s wrong with our American education system is that for too long we’ve attempted to apply methods of teaching that simply don’t work in the cultural environment to which is was designed to work in. The Common Core method works for the children in Singapore because it addresses the needs and demands of their cultural identity. The same goes for standardized education in Japan. That works for them because it’s a reflection of their cultural and national identity. It makes LOGICAL sense for those methods to work in those countries. It does not make Logical sense to import those methods of teaching to a country whose cultural identity literally stand in opposition of theirs. This is a country that was founded by individuals who stood in opposition of social castes systems and prided itself on individualism. A country who built it’s history and cultural identity on the belief that ALL PEOPLE ARE EQUAL. So perhaps just for ARGUMENTS sake (hahaha see what I did there) we should begin the discussion about educational teaching methods by addressing the fact and even being PROUD of the fact that we revere individualism and competition and stop being ashamed of it.
0 notes