#neuzeit grotesk
Explore tagged Tumblr posts
Text
meu primeiro redesign!
[ br / eng ]
[meu primeiro redesign e como isso é mto confuso/my first redesign and how this is so confusing] lição mágica aprendida hoje: paciência.
˚✧ antiseptic ݁ ੭
BR :
’ㅤㅤㅤok é estranho postar depois de algum tempo MAS EU JURO QUE TENHO FEITO COISAS!
primeiramente, percebi que eu não ia conseguir aplicar meus estudos se eu não colocasse em prática (obviamente?), então do q adiantaria estudar se eu não faria nada com isso?
eu estava navegando na minha maravilhosa shein com esse pensamento, quando eu parei pra analisar: POR QUE EU NÃO FAÇO UM REDESIGN DA SHEIN?
sim. eu fiz.
Este site é propriedade da Shein e é destinado exclusivamente para fins de estudo. Todos os direitos sobre os materiais, informações e elementos gráficos apresentados neste site pertencem à Shein e estão protegidos pelas leis de direitos autorais.
ok pra começar: eu não fazia ideia do que fazer. não pensei em nenhuma teoria ou nada, eu só simplesmente fiz???
acredito que esse post vai ser o mais curto do perfil, mas irei tentar explicar meus processos pra não ficar tão sem conteudo. ao final do post, terá o link do resultado caso queira pular!

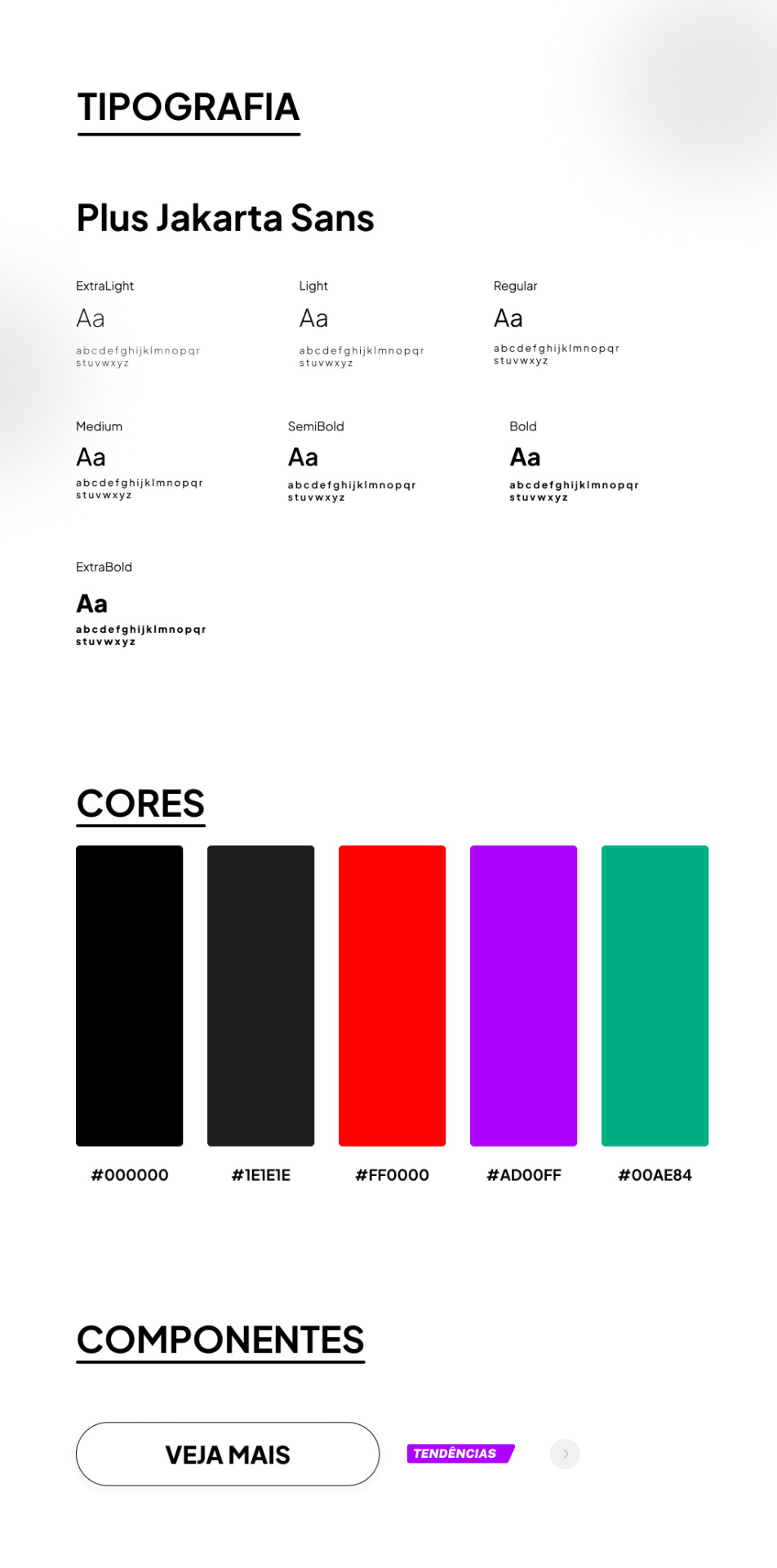
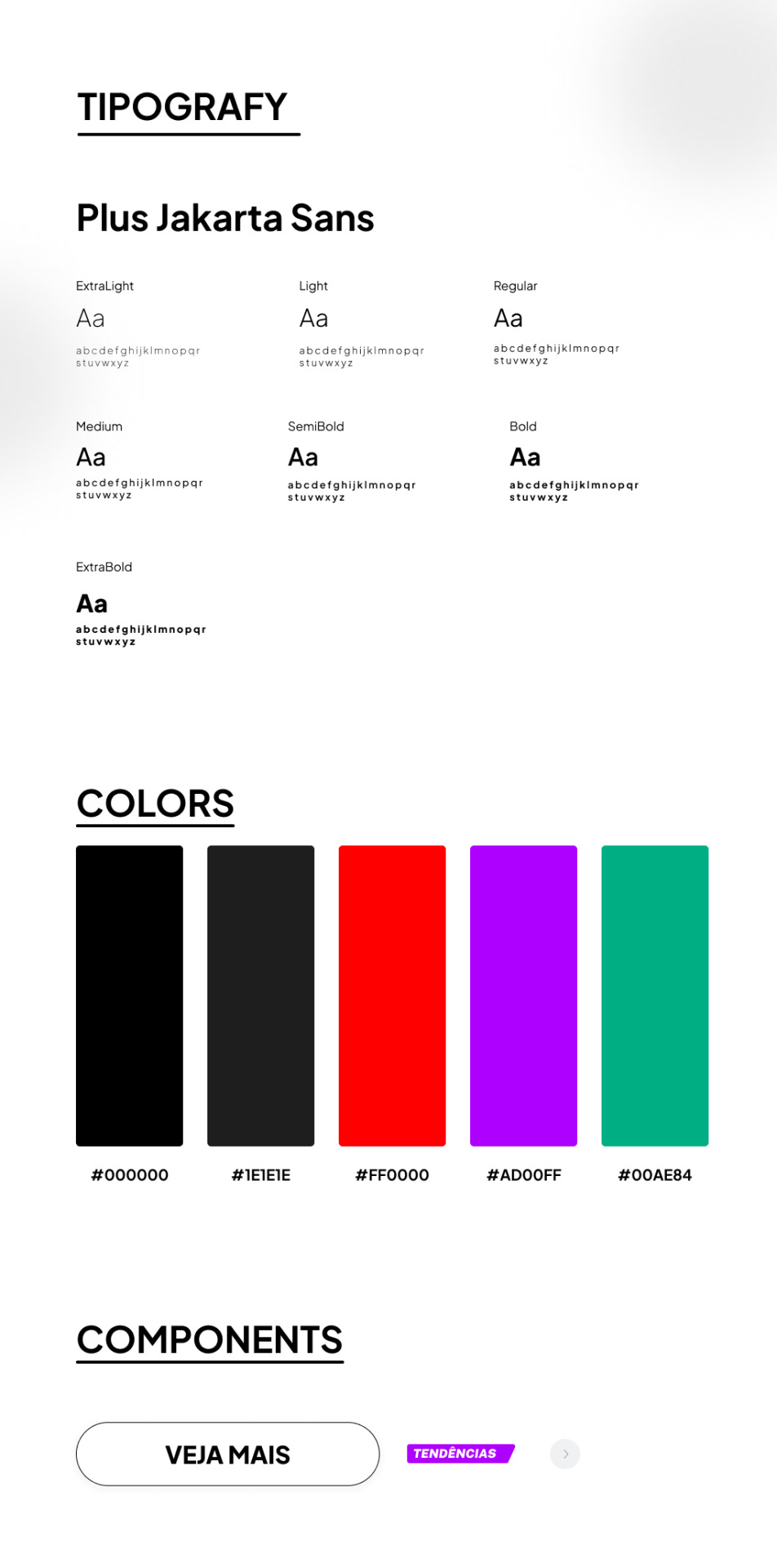
TIPOGRAFIA:
a escolha da fonte foi uma abordagem que precisava ser elegante e moderna, sabia que essa fonte foi criada sob encomenda do 6616 studio para um projeto do governo provincial de jacarta chamado ‘+Jakarta City of Collaboration’, lançado em 2020. ela se inspira em fontes como Neuzeit Grotesk, Futura e outras sans-serifs grotescas dos anos 1930, apresentando um contraste quase monolinear e curvas agudas.
a plus jakarta sans é caracterizada por suas formas modernas e limpas. ela tem uma altura-x ligeiramente maior, o que proporciona um espaço claro entre as letras maiúsculas e a altura-x. além disso, a fonte é equipada com contadores abertos e espaços equilibrados, garantindo uma boa legibilidade em uma ampla gama de tamanhos.
agora que te dei um contexto histórico dessa fonte, vou te explicar algumas razões que me fez escolher ela (não, não foi aleatorio ok). a fonte reflete uma estetica moderna e contemporânea, proporcionando espaços claros e legibilidade em vários tamanhos, tornando uma escolha versátil para diferentes elementos, desde títulos até textos menores.
CORES:
confesso que nessa parte não tenho muito a dizer, o preto é uma cor elegante e básica, tornando a comum. em termos técnicos, o preto é a ausência de luz ou cor. no espectro de luz visível, a cor preta absorve todas as cores e não reflete nenhuma delas para os olhos. legal, ne?
sobre o vermelho, é obvio que eu precisava de algo chamativo; o verde normalmente simboliza elementos da natureza, mas em alguns contextos ele também representa renovação, então, imaginei que essa era a melhor cor pra representar sobre avisos de roupas ou quaisquer coisas novas.
agora o roxo, não sei dizer o que me levou a escolher essa cor, confesso que entrei no site da SHEIN e dei uma boa olhada no motivo de ela estar ali e tudo o que me faz pensar, sinceramente, é porque ela é chamativa, o que faz o usuario ficar ansioso e pensar nossa meu deus TENDENCIA eu preciso comprar!!
CONCLUSÃO
esse foi meu primeiro trabalho concluído, de fato. tanto como webdesign como redesign, eu realmente gostei muito de ter feito e me diverti ao longo do processo, mas eu ficava ansiosa pra terminar e percebi que eu tentava atropelar algumas etapas, isso deve ser mais comum do que eu imagino e eu preciso treinar isso, mas tirando isso.... consegui trabalhar bem olhando as referencias do proprio site da SHEIN e acredito que fiz um retrabalho bom!
POR FAVOR SHEIN ME CONTRATA
dúvidas, sugestões ou críticas? me mande um ask, ele está aberto para qualquer tipo de coisa que tenha surgido durante o post. ♥︎
ah, e sobre o resultado final, claro....... eu postei no dribbble! provavelmente vai ser a plataforma que utilizarei em todos os meus posts para mostrar o design final, ent caso vc n queira ver meu monologo, basta pular direto pro final!
https://dribbble.com/shots/24251593-SHEIN-Redesign?added_first_shot=true
[meu primeiro redesign e como isso é mto confuso/my first redesign and how this is so confusing] magic lesson learned today: patience.
˚✧ antiseptic ݁ ੭
ENG :
’ㅤㅤㅤok it’s weird to post after some time BUT I SWEAR I HAVE BEEN DOING THINGS!
firstly, I realized that I wouldn’t be able to apply my studies if I didn’t put them into practice (obviously?), so what would be the point of studying if I wasn’t going to do anything with it?
I was browsing my wonderful shein with this thought, when I stopped to analyze: WHY DON’T I DO A REDESIGN OF SHEIN?
yes. I did.
This site is owned by Shein and is intended exclusively for study purposes. All rights to the materials, information and graphic elements presented on this site belong to Shein and are protected by copyright laws.
ok to start: I had no idea what to do. I didn’t think of any theory or anything, I just simply did???
I believe this post will be the shortest on the profile, but I will try to explain my processes so as not to be so without content. at the end of the post, there will be the link to the result in case you want to skip!

TYPOGRAPHY:
the choice of font was an approach that needed to be elegant and modern, I knew that this font was custom made by 6616 studio for a project of the provincial government of Jakarta called ‘+Jakarta City of Collaboration’, launched in 2020. it is inspired by fonts like Neuzeit Grotesk, Futura and other grotesque sans-serifs from the 1930s, featuring an almost monolinear contrast and sharp curves.
the plus jakarta sans is characterized by its modern and clean shapes. it has a slightly larger x-height, which provides a clear space between the uppercase letters and the x-height. in addition, the font is equipped with open counters and balanced spaces, ensuring good readability in a wide range of sizes.
now that I’ve given you a historical context of this font, I’ll explain some reasons that made me choose it (no, it wasn’t random ok). the font reflects a modern and contemporary aesthetic, providing clear spaces and readability in various sizes, making it a versatile choice for different elements, from titles to smaller texts.
COLORS:
I confess that in this part I don’t have much to say, black is an elegant and basic color, making it common. in technical terms, black is the absence of light or color. in the visible light spectrum, the color black absorbs all colors and does not reflect any of them to the eyes. cool, right?
about red, it’s obvious that I needed something eye-catching; green usually symbolizes elements of nature, but in some contexts it also represents renewal, so, I imagined that this was the best color to represent about clothes warnings or any new things.
now the purple, I can’t say what led me to choose this color, I confess that I entered the SHEIN website and took a good look at why it was there and all it makes me think, honestly, is because it is eye-catching, which makes the user get anxious and think oh my god TREND I need to buy!!
CONCLUSION
this was my first completed work, in fact. both as webdesign and redesign, I really enjoyed doing it and had fun throughout the process, but I was anxious to finish and I realized that I tried to rush some stages, this must be more common than I imagine and I need to train this, but apart from that… I managed to work well looking at the references from the SHEIN website itself and I believe I did a good rework!
PLEASE SHEIN HIRE ME
questions, suggestions or criticisms? send me an ask, it is open for any kind of thing that may have arisen during the post. ♥︎
ah, and about the final result, of course… I posted it on dribbble! it will probably be the platform that I will use in all my posts to show the final design, so if you don’t want to see my monologue, just skip straight to the end!
https://dribbble.com/shots/24251593-SHEIN-Redesign?added_first_shot=true
#design#aesthetic#art#english#designinspiration#brasil#design ux#ui ux design#uidesign#ui ux company#ui#ux#redesign#shein#sheinstyle#design ui#web design#website#user interface#prototype#digital art#figmadesign#figma#creative#dribbble#dribble
8 notes
·
View notes
Text
Sans Serif Fonts for Web Design
According to a post published by PixelBrew, the best 10 sans serif fonts for web design are: Montserrat Brandon Grotesque Lato Proxima Nova Open Sans Futura Avenir Gotham Nato Sans Neuzeit Grotesk Sans serif fonts are known for it's simplicity and minimalistic designs. However, when choosing a font, we also need to consider other aspects like the closeness of each letter to each other, the thick and thin strokes of the lettering, etc. A good readibility font engage its' readers to stay and read. the to increase the eye's comfort. So, the next time when you design a website, try out these fonts and see how they appear.
In my personal opinion, Montserrat and Brandon Grotesquea have a more modern and clean look. If you want something a little more traditional or stylish, Futura or Avenir might be better suited. And if you're looking for something that's unique and Eye-catching, Gotham or Nato Sans could be what you need.
To download the above fonts, go to: https://pixelbrewco.com/index.php?step=blog&step2=best_web_fonts
0 notes
Photo




I found the font that was used in the sing-along lyrics for the original Thomas & Friends music videos, so as a test for possible future projects, I attempted to recreate some shots using higher quality screencaps as a test.
The font is Neuzeit Grotesk Black at a size of 45.
48 notes
·
View notes
Link
1 note
·
View note
Photo









Shared Spaces 4/4
Stage 4 – mememe
After reconsidering my ideas and the time frame that I had left, I have decided to entirely let go of any previous ideas and turn the project upside down so that it would focus on me.
At the start of this project, I had this as well as the dominance hierarchy idea, both in my head however, I felt as if making a project about myself would be too small, boring and egotistic. Although, all of these challenges might have some merit, I believe what matters more, is if it’s a genuine piece of art, rather than something forced onto a theme, just for the sake of making it work.
In order to combat my concerns, I have created a narrative to justify my project and take all of these issues.
For a target audience, I created myself an imaginary scenario where smaller publication, going by the name of “shared spaces.” magazine interviews smaller, upcoming designers. Their magazines focus on a what’s its like to be XYZ answering questions like: how do they spend their day? how they use their space? what space they use? and why/what they use that space for.
In order to answer these questions, I decided to I write about and quote myself in 3rd person as if I was interview to talk about all of the above. For the cover of the magazine, I had this idea where the publication itself would use the given designers template in which they work in as their front cover.
Preparation
In order, to get all this done and actualised, I created an extensive list, which I then condensed down to the following topic areas to look at:
PC, bed, kitchen, fridge, bathroom, living room
After this, I have grabbed my camera and took photos, with the intention to fulfil each of those topics.
Next, I I took inspiration from the designs of Kevin Fay, Mike Solita and Tanita Montgomery in order to create different types of layouts for my magazine spreads.
For the choice of my font, I went through many many options, and ultimately ended up with Neuzeit Grotesk Bold for my Title, SF Pro Text for my Body Copy and Swansea Regular for my Numbering. I believe that my use of sans serif fonts create a professional, yet still friendly and approachable look.
For the dimensions, I experimented with many variations of existing aspect ratios and magazines however, I opted to stay with the dimensions of my camera frame. This is because I felt like what I was making was an observational, editorial piece so it would better translate for a look into my life. As for the size and physicality of it, I wanted something in between A4 and A5. Therefore, I decided to go with a size that is almost identical to my iPad’s size, as I find it comfortable and easy to hold and handle.
15mm Margin
3 Columns
14 Rows
5mm Gutter
E-Master black text
A-Master white text
The cover, uses my template for creating graphics posters as a frame, inside of which we find the title of the magazine, a mention of the designer being looked at (me) and an introductory short sentence, telling the audience what’s to come.
The first spread, looks at and pictures the place I spend my most time at (my desk) and details how I try to make it the most comfortable space it can be. I Chose to use this layout in order to showcase my attention to detail, and to signify the amount of time spent at my set up by the space taken up by the image.
I tried to use my second spread as a form of giving the viewer a way to breath. I used the full bleed image spread in order to create contrast. I contrasted the previous spread to this one, by positioning the text on the other side of the page. I also created contrast by reinforcing the narrative of having small amounts of text but a big image, which is representative to my amount of cell phone usage compared to popular belief.
In the third spread, I essentially highlighted my eating habits which is an extension of how I conduct myself around spaces to eat. I have designed the spread layout to resemble as if you opened a fridge with the different door compartments on the side shelves. This spread essentially represents my eating habits and the type of foods that I consume on a daily basis.
With the fourth spread, I wanted to carry the theme of the previous slide, in terms of the layout but contrast it by having the image on the right hand side on top of the text, instead of below. Furthermore, I wanted to showcase both sides of the coin where the healthy and neat life doesn’t always carry over to other aspects of life. This is where I talk about how it can be sometimes difficult to keep this space tidy.
As an established layout now, in spread five, I carried the theme of the last spread and had another messy photograph on the left. However, on the right hand side, I have represented the title of this slide by having a bunch of blank space and no image to fill it up. Here, I talk about my struggles of occupying this space, due to the struggles of hand washing my clothes.
In spread six, I chose to keep the same layout, for aesthetic purposes rather than necessarily functional ones. I do believe that keeping the same layout as I’ve done with the previous slides, creates some slight confusion. However, I also believe that if I would have flipped the left and right hand side, it wouldn’t look as pleasing to the eyes. Here, I discuss my temporary usage of my living room space and the space associated with it while highlighting a typical workout, when I do actually occupy this space.
In the seventh and last spread, I wanted my layout to come first circle so we have returned to the first spread layout. This is again, more of a conversational spread where I briefly discuss my focus on good habits and recovery.
Lastly, on the back cover of the magazine, I have simply decided to present the outside view from my studio apartment’s window which I see every day and night, as a form of perspective.
2 notes
·
View notes
Photo







Zine Progress
I’m showing off a few pages for now, but I will post the entire thing on Tumblr near due date.
Okay so this wasn’t actually what the zine originally looked like. I had all the illustrations setup and applied to digital elements… And it wasn’t good. I was in a slump and pretty frustrated why I couldn’t figure out what I need to do to make this at least somewhat interesting.
I sent it over to Ben and his feedback allowed me to realise why it wasn’t working. He said hand draw some more elements but I knew doing some more just to make it barely functional wasn’t going to cut it. So I hand drew every single element for my zine.
I knew the body text was going to take a million years to hand draw and I only had less than a week. To solve this I traced over body text prints in Neuzeit Grotesk. I couldn’t really get my hands on CBS Bodoni (the font used in all my questions and titles) so I drew that by eye with the Character glyphs for reference.
I like how it turned out into an organic piece, I was tempted to use colour but my constraint was to use only Black and White to reflect the grayscale visuals of television in the 50s and the era the CBS logo was created in.
Some of the drawings were based on Shaker drawings, the shaker drawings featured above were some of the references I used for inspiration.
I’m quite satisfied with the results for my CBS Logo zine. Pretty sad I killed a pen to get it done but I’ll never forget our journey :*)
Rest In Peace, Mitsubishi UB-157 pen no. 4 of 8. May your soul live on in pen no. 5 of 8. God Bless.
Images came from here and here.
11 notes
·
View notes
Photo

Happy New Year 2020
DOMO—A Studio
Types: Neuzeit Grotesk, Closter Black. Sporting Grotesque,
36 notes
·
View notes
Photo

Happy New Year 2020DOMO—A Studio Types: Neuzeit Grotesk, Closter... https://ift.tt/357cITa
13 notes
·
View notes
Link
1 note
·
View note
Text
10 Most Popular Fonts of 2013














I 10 fonts più popolari del 2013, secondo Typewolf.
#collezione#fonte: typewolf#top: year#proxima nova#apercu#brandon grotesque#futura#gotham#avenir#inconsolata#garamond#open sans#neuzeit grotesk#2013
0 notes
Photo

WEEK 9
This was a sample spread of the first iteration of the PATAKA. In an attempt to collate together in a column-esque grid mimicking my inspirations from a previous post, while also being extremely aware of the middle, has led me to realize that this layout is far from what I desired.
So from my original flat plan, I had to discard and start again.

For a different approach though, I decided to do some typography tests. I wanted to have a look and feel modern and inviting, but not too quirky, that when printed with a colour that wasn’t black it would be suitable for a young adolescent girl.

From left to right,
Neuzeit Grotesk
Niveau Grotesk
Franklin Gothic Book
Proxima Nova Thin
Work Sans
(and a secondary Franklin Gothic Book)
I was advised against using Grotesk fonts. The critique said that the kerning between letters were too close together, and the letter shape was too round and unsuitable for this kind of body text, and I actually agreed. But I was drawn to Proxima Nova’s shapes—but not at this letter width.
I decided to experiment with Regular and found it satisfactory as a body text.

I was also experimenting with Y2K-esque fonts to try emulate young girl magazines. The fonts are (in descending order);
Bely Display Regular
Gil Sans Ultra Bold
Gotham Black
Migra ExtraBold
Opake Heavy
Molen Surplus
I ultimately went with Opake Heavy because it remained bubbly enough to have the same look and feel of a girly magazine, but also remains legible enough at different sizes.
Though, I constantly debated between that or Cyrene Regular.

It ultimately had to rely on the design of the overall book, but I was drawn to thinner letter forms that almost emulated what was popular with girls today.

Thin lines, light gradients, and so forth.
I would have to experiment more on spreads to choose overall.
0 notes
Text
Poster Campaign: Process

When choosing a topic for this project, I knew I wanted to go with something that could be solved with some simple changes to everyday behavior. As I listed ideas, I found everyday sexism to be one of the more interesting ideas because it's a topical issue with far reaching consequences. Plus, I think there is a bit of a gap when it comes to other men's understanding of the issue. Lately, the most violent and criminal effects of our patriarchal society have been getting media attention with the #MeToo movement. However, a lot of men who know they are not the worst of the worst will not examine their behavior further. My campaign aims to make better feminist allies by encouraging examination of small things we do everyday that can have negative effects on women.
I began planning my execution by doing some research on how others have tackled related issues in posters. In addition to a mood board, I also like to make an "anti-mood board". That's where I gather designs that show what common tropes and motifs are being used by others so I can avoid using them. I worry my design would be less impactful if it used the same ideas that are already repeated all over the place. One that was really common was the use of the generic bathroom symbols to represent genders. We see these symbols everyday and they were designed to be universal and inoffensive. They would be very ineffective at being standout and confrontational.
Instead, I went looking for better symbols to represent gender, and came across Rosie the Riveter. She is far and away the most recognizable symbol of women's empowerment and fits the tone I am going for. From there, I found this interesting article about how the Rosie the Riveter and the Uncle Sam I Want You posters are two sides of the same coin. I learned in ATLAS's history of design class last semester about how 20th century recruitment posters relied on challenging the viewer's masculinity to encourage action. The "I Want You" poster is a more subtle example of this, which is probably why its popularity has endured. I figured if I combine these two icons, I would subvert the toxic masculinity of the recruitment poster by inserting a feminist symbol.
What I came up with was placing Rosie's head on Uncle Sam's body. The new character keeps iconic elements of both original characters to build on their original meanings. What makes this image effective is the confrontational pose and the ambiguous gender expression. Uncle Sam's confrontational point really plays into the way I want to communicate my message because it creates a sense of urgency. He is challenging you to take on an important task, much like my character. Plus, I looked to old comic books and Roy Lichtenstein paintings to help stylize the character to make them leap off the page. I also think the ambiguous gender expression helps present men and women as equals. The blurred distinction emphasizes how we are the same rather than different. Part of the problem with the restroom symbol posters is the distinction is very clear between the two groups, so they feel less like a unified group. Plus, I think it could help the poster be more inclusive of non-gender conforming people.

Iterations of the Illustration
I also made a reversed version where Uncle Sam's head was on top of Rosie's body, but that one did not make sense without the other for context. Uncle Sam is primarily a symbol for the US government, so Rosie needs to be more dominant to make sense in my context. I also tried making several racial variations of the same illustration. While this would make the message more inclusive and intersectional, I worried that it would be harder to recognize Rosie the Riveter because it changed too much from the original. Plus, I worried the red bandana could be mis-read on the black character as racially insensitive.

A version with Uncle Sam’s and Rosie the Riveter’s heads switched
The typographic design mixes elements from the WWI and WWII versions of the "I Want You" posters. The sans-serif typeface, Neuzeit Grotesk, closely resembles the typeface on the original 1917 poster, along with the emphasis on the word "you" and the stripes around the side. The layout is closer to the WWII version, where the "I Want You" is on the top, the image is in the middle, and the call to action is at the bottom. I also used the script font, SignPainter, to give it that 1940s look. My color palette also resembles the red, white, and blue of the patriotic posters. I chose to make the words "You" and "Your ____" red to emphasize responsibility on the viewer's part.
2 notes
·
View notes
Text
Paragraph Styles
I finalised my paragraph style. I do have a few paragraph styles but I find it easier to navigate around my doc with more options, especially with some of my typefaces don't have an Italic option for example.
The Typefaces I use are:
Adrianna: Bold,Regular Names and Body copy
Halcom Italic: additional info
Neuzeit Grotesk: Bold, Regular body copy
Titillium Web: Semibold Italic = Artist Sub heading
0 notes
Photo

NARROWING DOWN FONTS
I chose to explore more weights of the typefaces I liked.
Europa:
Europa was originally my top pick, however I grew to not really like the small link between the f and the i. I felt this was distracting and not something I wanted to be in my final font, and would rather go for something more simple.
Proxima Nova:
Proxima Nova is another typeface I really liked as well, it gave off the rounded look that I liked. However didn’t stand out as much as I would’ve liked, and can kind of pass as any other font really.
Neuzeit Grotesk:
I’ve decided to go with Neuzeit Grotesk, as I really liked the way it was rounded and each letter was able to stand on its own. It has personality through noticeable yet small features, which helps it to not seem like every other font but also not be too noticeably out there. The smaller f terminal was something I particularly liked, as well as the way it’s rounded yet straight.
0 notes

