#mobile automation testing tools
Explore tagged Tumblr posts
Text
How AI is Shaping the Future of Web Automation Testing
Introduction:
Briefly introduce the role of AI in transforming industries.
Highlight its emerging impact on web automation testing.
Enhancing Test Automation Efficiency
Discuss how AI optimizes test case generation and execution.
Mention AI-powered tools for smart test script creation.
Self-Healing Test Scripts
Explain how AI helps maintain test scripts by dynamically adapting to UI changes.
Reduce the need for manual script updates.
Advanced Defect Detection
Highlight AI’s ability to identify patterns and anomalies.
Leverage predictive analytics for proactive bug fixing.
Improved Test Coverage with AI
Discuss how AI ensures comprehensive test coverage.
Utilize machine learning to prioritize high-risk areas for testing.
Future of Web Testing with AI
Explore emerging trends like autonomous testing and AI-driven test analytics.
Discuss potential integration of AI with DevOps.
Conclusion:
Summarize the advantages of AI in web testing.
Encourage embracing AI to stay competitive in QA.
#web automation testing#web ui testing#ui automation testing#web api test tool#web application testing#web app performance testing#mobile app testing#app testing#mobile application testing#mobile automation testing tools#mobile ui testing tools#api test automation
0 notes
Text
Mobile Automation Testing: Key Reasons Unveiled 2023
Mobile Automation Testing For organizations and development teams trying to assure the quality, dependability, and efficiency of their mobile
0 notes
Text
Distinct Qualities Of Top Mobile Automation Testing Tools
In today’s requirement for agile development methods, automation testing is one of the most critical practices amidst the demand for standard-quality products and faster releases. Almost every software development process has to be automatically tested at some point in the stage, catalyzing the regression testing, ensuring high-quality delivery, and refining the test coverage and efficiency.

In automated testing, a perfect testing tool plays a significant role in generating test cases by scanning and recognizing controls, detecting defects, and recording — all the tasks by making them easily readable. If you are one of the startups or tech heads seeking the best automation tools for your project, you have landed in the right place. Check out these top mobile automation testing tools.
Top Mobile Automation Testing Tools And Their Distinct Characteristics
According to a recent report, the growth of mobile apps every year has been increasing, making the sector more competitive. Regarding its Automation Testing process, specific automation testing tools hold substantial credit and act as the key to keeping the users happy and interested. It should have the state-of-the-art capacity to meet your business challenges, maintain the test data, build and design your test cases, and integrate with other relevant tools.
Among the plethora of advanced tools available in the market today, we have compiled the top 6 automation tools for you to choose the best.
Appium
Appium is one of the leading open-source mobile automation tools in the industry. As a distinguished framework for mobile application testing, it offers complete testing in multiple programming languages, including JavaScript, PHP, Ruby, and Python.
The built-in Automator produces rich information logs and a detailed reporting structure for a great analysis of test results and simpler debugging. Depending on the architecture of the client-server, the parallel execution of the test scripts reduces the time consumed in the whole process.
Unique features
● Appium supports Android, JavaScript, and other prominent operating software, offering a comprehensive set of capabilities.
● It aids in creating UI tests for mobile applications and test scripts created using the selenium JSON.
● The test code provides complete control over the back-end APIs and databases, aiding in the valuation of their origination faults.
TestComplete
TestComplete is an amazing commercial Automation Testing Tool from SmartBearproduct, used in web, mobile, and desktop testing. Similar to other software, it is also open-ended and flexible, making it easier for the testers to build and execute various test cases of any application with prompt speed and at an affordable cost. Moreover, TestComplete has a smooth integration facility with the products contributed by SmartBear.
Unique features
● It allows the tester to perform keyword and data-driven testing with easy-to-use visual recording and playback.
● The tool also supports multiple languages and has a lot of features related to GUI and keyword-driven testing environments.
● As one of the valuable tools, it has an object recognition engine to accurately find the dynamic user interface components.
UI Automator
UI Automator is a great tool for Android app testing as it allows the writing of test cases, even in the lack of knowing the implementation details of the app. It offers a set of APIs to perform interactions on user apps and system apps. It also allows third-party paid integration with cloud-based test management tools.
Unique Features
● UI Automator is quite suitable for cross-app functional UI testing installed android apps.
● The tool is designed to write black box-style automated test scripts whenever the test codes don’t need app code.
● Besides being simple and easy to learn, UI Automator is coupled with UI Automated viewers to inspect the layout hierarchy.
SeeTest
SeeTest is also one of the market’s best mobile app automation tools that support JavaScript, Android, Windows phones, and even blackberry applications. The same script acquired from the tool can be used among other OS with minor changes. Furthermore, it also supports both image and object-based recognition.
Unique Features
● To build automation scripts, the framework offers client libraries for various programs, including Java, C#, Perl, and Python.
● SeeTest provides its reporting process with screenshots and video recordings of the executed test process.
● Its expanded automation coverage includes barcode and checks scanning, audio facilities, GPS simulation, TouchID, and other customized elements such as pickers, tables, gestures, and sliders.
Robotium
Robotium is the first and most frequently utilized mobile app testing automation tool, designed to handle black-box testing on android apps. The software uses JavaScript to develop the test scripts and support all versions, including sub-versions of Android. Robotium is known as the library for unit tests.
Unique Features
● Robotium is the most flexible testing tool for Android and an open-source framework that can be utilized in both native and hybrid apps.
● Known for its seamless integration with IDE, the tool helps with easy-writer robust automation test scripts for Android apps.
● The tool allows the testers to write black-box functional, system, and user acceptance test cases independently for Android apps of all versions.
XCUITest
XCUI Test is also one of the premium automation testing tools built to meet the specific requirements for JavaScript apps. The tool creates UI tests for JavaScript apps and runs with the Xcode IDE. When teamed up with the recorders, the framework allows recording the testing process instead of manually writing the codes. Moreover, the execution process will be fast and feasible for all relevant devices.
Unique Features
● XCUI test is one of the convenient tests for JavaScript apps to obtain accurate results, which helps identify and rectify the variations.
● It offers a platform-specific solution and can be paired with Xcode’s UI test recording tools.
● This testing framework runs within the Xcode IDE, making it convenient for JavaScript developers.
Bottom Line
Are you looking for the top mobile automation testing tools? Software is growing in complexity in the digital era, making it very challenging to build and preserve testing facilities that resemble actual-existence environments. Several methods and cost-effect mobile app automation testing tools perform a key role in achieving quality products.
We at Mindfire Solutions strive to help you avoid the tedious task of selecting manual automation testing tools. Our team of expert professionals seamlessly solves all your mobile app test management problems in every aspect, including testing framework, testing data, and testing environment, ensuring the mobile apps are flawless and perform well under varying conditions.
0 notes
Text
Unbounce: A Plataforma Definitiva para Landing Pages e Conversões
Criar campanhas de marketing digital eficazes é essencial para o sucesso de empresas em um ambiente competitivo. Entre as várias ferramentas disponíveis no mercado, Unbounce se destaca como uma das principais plataformas para construção de landing pages, aumento de conversões e otimização de campanhas publicitárias. Neste artigo, exploraremos como o Unbounce funciona, suas principais vantagens e…
#Unbounce AB testing#Unbounce advanced features#Unbounce alternatives#Unbounce analytics#Unbounce automation#Unbounce case studies#Unbounce drag and drop#Unbounce editor#Unbounce email marketing#Unbounce features#Unbounce for beginners#Unbounce free trial#Unbounce integration#Unbounce landing page#Unbounce marketing#Unbounce mobile optimization#Unbounce page speed#Unbounce plugins#Unbounce pricing#Unbounce review#Unbounce SEO#Unbounce setup#Unbounce subscription#Unbounce success stories#Unbounce templates#Unbounce tools#Unbounce training#Unbounce tutorial#Unbounce vs competitors#Unbounce WordPress
0 notes
Text
What is Website Testing?
A best automation testing tool for web applications is a software that runs on the Internet and is accessed via a browser. A web app's purpose is to efficiently transmit information with users while functioning with a wide range of browsers and operating systems (OSs). Web testing, often known as website testing, is a software testing approach used to ensure that the app's functionality and quality meet the requirements. Before delivery, web testing must discover any underlying concerns, such as functional inconsistencies, security breaches, integration issues, environmental obstacles, or traffic stress.
Being online is no longer enough. With the introduction of high-speed Internet connections and commonly utilized mobile devices, people can accomplish more online on a daily basis. A successful website or online application launch nowadays necessitates website testing services. Before we go into website testing tools, let's discuss the importance of properly testing your website.
0 notes
Text
Evolution of Software Testing Tools: From Manual to Automated

Introduction:
Software testing has undergone a remarkable transformation over the years, evolving from manual processes to highly automated systems. This evolution has been driven by the need for faster delivery, higher quality, and greater efficiency in software development. In this article, we will delve into the journey of software testing tools, tracing their evolution from manual methods to the sophisticated automated solutions of today.
The Era of Manual Testing:
In the early days of software development, testing was predominantly a manual process. Testers meticulously executed test cases, often relying on spreadsheets and documents to record results. While this approach allowed for thorough testing, it was time-consuming and prone to human error. Testers faced challenges in maintaining consistency and repeatability across tests, leading to inefficiencies in the testing process.
Emergence of Test Automation:
As software development practices evolved, the need for faster and more efficient testing became apparent. Test automation emerged as a solution to streamline the testing process and improve overall efficiency. Initially, automation tools were limited in functionality, offering basic record-and-playback features. However, they paved the way for more advanced automation frameworks that enabled testers to write and execute automated test scripts.
Rise of Automated Testing Frameworks:
With the advent of automated testing frameworks such as Selenium, Appium, and JUnit, test automation entered a new era of sophistication. These frameworks provided testers with powerful tools for creating and executing automated tests across various platforms and devices. By leveraging scripting languages like Java, Python, and JavaScript, testers could develop robust test scripts capable of simulating complex user interactions.
Shift-Left Testing and Continuous Integration:
As agile and DevOps practices gained prominence, testing began to shift left in the software development lifecycle. Test automation became an integral part of continuous integration and continuous delivery (CI/CD) pipelines, enabling teams to detect defects early and deliver software updates rapidly. Automated tests were integrated into build pipelines, allowing for quick feedback on code changes and ensuring the stability of software builds.
Introduction of AI and Machine Learning in Testing:
In recent years, artificial intelligence (AI) and machine learning (ML) have revolutionized software testing. AI-powered testing tools can analyze vast amounts of data, identify patterns, and predict potential issues in software applications. These tools enable intelligent test generation, adaptive test maintenance, and autonomous test execution, leading to greater efficiency and accuracy in testing processes.
Conclusion:
The evolution of software testing tools from manual to automated systems has been driven by the need for faster delivery, higher quality, and greater efficiency in software development. From the early days of manual testing to the sophisticated AI-powered tools of today, testers have embraced new technologies and methodologies to meet the evolving demands of the industry. As software development continues to evolve, the role of automated testing will remain pivotal in ensuring the reliability and performance of software applications.
#functional testing tool#software testing tool#mobile app testing#test automation#automated testing tool
0 notes
Text
9 Strategies to Help Improve Testing of Mobile Automation Testing
In order to guarantee the flawless operation and high caliber of mobile applications across a variety of platforms and devices, mobile automation testing has become essential. Robust testing tools and procedures are in greater demand as the mobile ecosystem keeps growing. Entire device coverage is the first step towards effective mobile automated testing tool. Testers can run tests across a variety of platforms, devices, and screen sizes with the help of mobile automation testing solutions like Xamarin Test Cloud, Appium, and Calabash.
Visit:- https://niharikakaushal.livepositively.com/9-strategies-to-help-improve-testing-of-mobile-automation-testing/
0 notes
Text

CICD introduces agile practices to the product development culture and brings in interesting features like automated builds, automated testing, continuous integration, and continuous testing. The CICD pipeline is a significant feature of the broader DevOps/ DevSecOps framework.
#technology#digital transformation#tech#it consulting#it services#mobile app developers#software development#technology trends#cicd#ci cd tools#product development service#automated testing#cicd pipeline
0 notes
Text

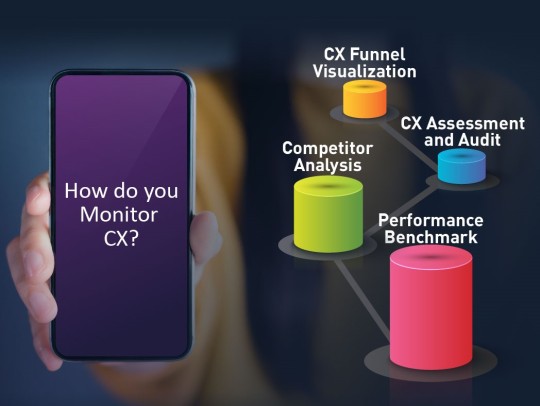
#CX report#customer experience insight report#mobile app testing#user testing#ux usability#testing tool#automated test#social media#performance benchmarking#crowdtesting#mobile testing tools#device experience#web usability#social media marketing analytics#survey platform#software quality tools#benchmarking#system testing tools#social media sites for business#marketing data platform#cx assessment#testing applications#customer journey score#customer happiness score
1 note
·
View note
Text
Why Is An Automation Testing Service Important?
Every software development team tests its output, yet deployed software is always flawed. Even with the greatest manual testing techniques, test engineers seek to detect them before the product is launched, yet they always manage to sneak in and often reemerge. Test Automation software is the greatest approach to boost software testing's effectiveness, efficiency, and coverage.
The advantages of Automated Testing Services
Automated Testing Reduces Costs And Saves Time
Software testing is essential throughout development cycles to assure quality. That is why the developers conduct software testing each time the source code is updated. The manual repetition of these tests is expensive and time-consuming. Automated tests may be done repeatedly at no extra expense and far quicker than manual testing. Saas application testing is one of the most important types of testing and is getting more popularity nowadays.
Significantly Boosts Your Test Coverage
Mobile app automation testing may expand the depth and breadth of tests to enhance software quality. Unattended execution of lengthy tests is often avoided during manual testing. They may get executed on several machines with varying settings. Automated software testing may examine an application's memory, data tables, file contents, and internal program states to assess if the product performs as planned.
Testing Enhances Precision
Even the most diligent tester will make errors during tedious manual testing. Automated tests carry out identical processes each time they are conducted and never fail to capture comprehensive findings. As a result of being liberated from tedious manual testing, testers have more time to build new automated software tests and address complicated features.
Automation Can Perform Tests That Manual Testing Cannot.
Even the biggest software and quality assurance organizations need to be more capable of conducting a controlled web application test with thousands of users. Automation testing services may replicate the interactions of tens, hundreds, or thousands of virtual users with a network, software, and online applications.
Automated Testing Is Beneficial to Both Developers And Testers
Shared automated tests may be used by developers to rapidly identify issues before forwarding them to QA. Tests may run automatically when source code updates are checked in, and inform the team or developer if they fail. Such capabilities save developers time and boost their confidence. There are several automated testing tools for web applications in the market that are available at very reasonable prices.
Conclusion
If the quality of your product is your first concern, we highly recommend including automated testing in your normal development processes. It guarantees that your application is well-tested and instils trust in developers, management, and customers.
Automated testing from Test Jet incurs an initial cost and takes time to create. The investment will provide long-term benefits in decreasing effort, eliminating human mistakes, accuracy, and cost and time savings.
View original source - https://ext-6115110.livejournal.com/3737.html
#mobile app automation testing#automation testing services#saas application testing#automated testing tools for web applications
0 notes
Text
Exploring Key Challenges in Mobile Automation Testing and How to Overcome Them
Mobile automation testing presents several challenges due to the wide variety of devices, operating systems, and configurations in the mobile ecosystem. One primary challenge is device fragmentation—with numerous models, screen sizes, and OS versions, ensuring consistent test results across devices can be complex. Overcoming this requires using device farms or cloud-based testing solutions, such as BrowserStack or AWS Device Farm, to cover a broader range of devices and environments.
Another challenge is handling mobile-specific conditions like varying network speeds, device orientation, and battery constraints, which can affect app performance. Simulating these conditions in test environments ensures the app behaves reliably for real-world users.
Test script instability can also occur, often due to UI changes across app versions. Using stable locators and adopting practices like modular test design can help prevent frequent test failures due to minor UI updates.
Automation tool selection is crucial too, as not all mobile test automation tools support every platform or app type. Frameworks like Appium, Espresso, and XCUITest are popular for handling different needs.
Addressing these challenges with robust strategies and reliable tools enables teams to maintain high-quality, reliable mobile apps that perform well across various devices and conditions.
#mobile app testing#mobile app test automation#mobile automation#mobile app testing tools#ios testing#mobile performance testing#mobile device testing#mobile app usability testing#mobile ui testing tools
0 notes
Text

Ensuring optimal performance of applications is a matter of utmost priority for organizations today to ensure good customer satisfaction. Testing teams aim to leverage efficient app performance testing tools to assess overall performances across multiple devices, locations, and networks to help software developing companies deliver top-notch app quality and user experience for their end users. Most performance testing tools are leveraged across a wide array of use cases, like testing on real devices, simulating locations for GPS, and many more.
Mobile app performance testing is carried out to assess the performance of applications under real world conditions. The end goal is to predict the user’s experience after the public release of the application. For testers working with mobile application performance testing tools, performance assessment usually means running multiple parallel tests to measure the system’s response for critical user journeys across a wide range of devices, locations, and networks. Performance testing also assesses the app’s response during periods of high traffic load and ensures its stability
1 note
·
View note
Note
Heyy, I’ve been reading your wonderful one piece works for a while — and I couldn’t stop wondering how are you actually doing those magnificent headers?
Like… hello? The great quality, with additional 3D-alike details I could catch by my eyes? I got only Ibis Paint X on mobile, since I’m only a young man that literally two months ago went on a life-time ‘adventure’ of living alone in a small apartment.
In short — I got no money to pay for additional graphics/drawing programs, not yet at least
Hello!
Thank you! I'm glad you enjoy my writing - I'm curious to know what's your favorite piece / part? Also I'm so happy you like my headers? Makes it feel worth it to spend time on them! :D
I have excellent news for you, I used a mix of Canva and Photopea. They're both FREE!


I'll be explaining the process for making these two kinda? The full tutorial is below the cut, to be courteous to the other folks, hope you don't mind?
Though I am hearing that Canva has given people some grief. But Photopea is just *chefs kiss*
If you've ever used photoshop, Photopea is essentially a free photoshop, and it even has the automation tools! An absolute lifesaver when you have multiple layers you want to export (but that's for larger projects not this)
I'm going to assume you have basic knowledge of layers in digital drawing programs for this. If anything isn't clear: ask me, I'll clarify!
//-------------------------------------------------
My General Process is:
Search for official art / images
bring it into canva / photopea
crop / arrange images to match the dimensions
select a thematic color that is associated with the character
separate the foreground from the background
mess around and test things until they work
//--------------------------------------------------
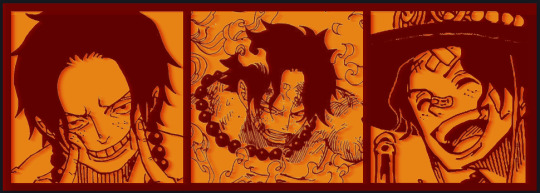
Given "Louder than Words" is the latest one I've made, I'll start with the process for it.

Dimensions: 3000 x 1055 px dpi: 96
//-------------------------------------------
Let's Get Crackin'
Alright let's grab some official art so we're not using any fanart without the artist's permission
I try to pick images that feel relevant enough to what I'm trying to make. For example: the image for the Matching banner shows the ASCE tattoo which is super important in that fic
2. Let's arrange them onto a banner where each individual image has the same/similar dimensions to the rest
That's probably part of why you like these. To a certain extent they have similar dimensions, so they have a uniformity that's pleasing to the eye! (It's not perfect because I threw perfectionism to the wind because this is tumblr not my portfolio) Tip: if you have 3 images and only 2 that have similar dimensions, and the 3rd one can't be cropped logically: but the one that's a different aspect ratio in the middle!

3. lets arrange them in such a way that the borders all feel like they're the same/equal width/thickness
you might find that you have to shrink some images for this, that's fine.
ALTERNATIVELY: if you're going with one image crop it so it's just the relevant info and it matches the dimensions (3000 x 1055 px)

We have our base! Now let's add some color, and direct the viewer's eye together!
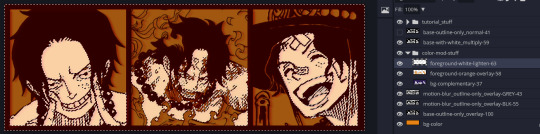
4. pick out a color that you think matches your character / vibe - that color is going to be your background Given I'm making an Ace banner: orange is the color I'm going with

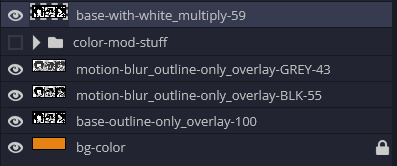
I went and named my layers for this lol. The numbers represent the opacity, and they aren't important. I just kept changing the opacity until I liked the way things looks. But here's the secret to the 3D feel:
Motionblur (+ moving it about)
Separating the foreground and background and dulling out the background.
I'm going to show you my process so you can see the effects, but first let's give you some quick skills:
//------------------------------------
SKILLS / THINGS I THINK ARE HELPFUL
//------- Select Similar
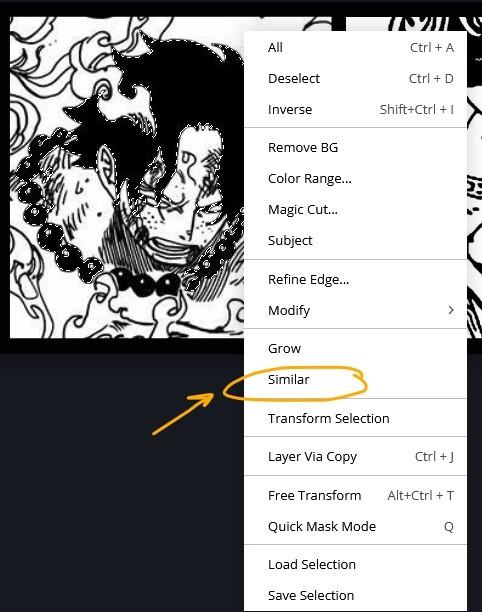
magic wand -> select something -> right-click -> select similar This works best when you have high contrast images (like manga panels that are black and white). You can select the black or the white areas. Depending on what works better for you. TIP! Invert selections with ctrl + i Say you know that you want to select everything but Ace's face in the second panel. Select his face with the magic wand then ctrl + i, and that's the only thing NOT selected




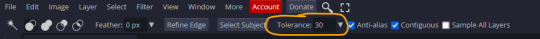
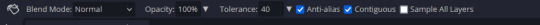
TIP!!!!!!!!!!!!!!! Please, please, please, duplicate your original image and work on the duplicate layer. This helps you SO much. !!!!!!!!!!!!!!!!! TIP! Check your selection tolerance! This could be why too little, or too much is being selected.

//------- The Move Tool
Shortcut key: v While the move tool is active, you can nudge the stuff on whatever layer with your arrow keys Shift + arrow key = 10 px move (generally)
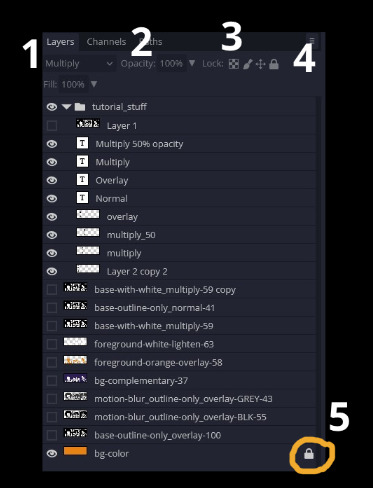
//------- Layer Locking

1- Layer Blending Mode (see Overlay vs Multiply vs Normal) for how this can affect results) 2- Opacity: how see through it is / isn't 3- Lock Transparency (it's the little checker board) 4- Lock Layer (looks like a lock) 5- Lock icon that appears when anything on the layer has been locked More on 3 Lock Transparency: You can only paint on / modify what's on that layer. You CANNOT add anything to any area that is already transparent Here's a demo of what you can do with this power:
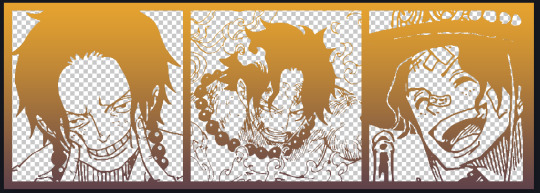
Here's the original Image - notice how it's just the lineart with a transparent background.



It's powerful: abuse it
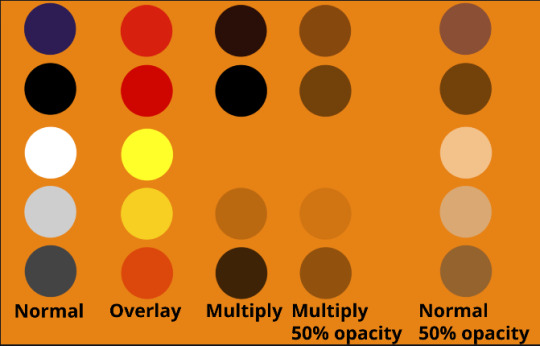
//------- Overlay vs Multiply vs Normal

I think seeing this is the best way to visualize how different modes can affect the color.
//--------------------------------
Back to the Tutorial
!!I IMPORTANT NOTE !!
Please play around with the opacity slider to figure out what opacity works best for you on the multiple different layers we're about to make / work with. It's up to your own style to figure this out. Next: please feel free to not follow all of it. Add more layers, add less layers, take the base principles and go wild! :D
5. Separate the lineart from the background and save it as a new layer 6. Duplicate it and set it to overlay, or set it to overlay immediately

7. Duplicate that lineart layer twice and set the blending mode to overlay 8. lock transparency on the top one and change it to be a dark grey 9. Apply motion blur to both:
Main menu bar -> Filter -> Motion Blur I made it so that the grey layer was blurrier than the black layer


10. More them around a little to give it a "3D effect" as you called it.
It creates shadows under the lines - I was aiming for an effect similar to chromatic aberration (chromatic aberration is a valid way to add punch to your stuff too!)

So this is what things look like now - painful, but let's keep going
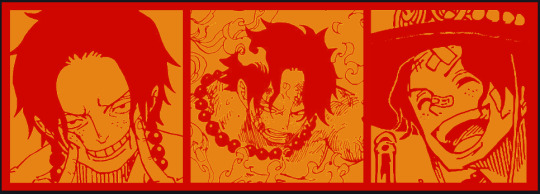
11. Duplicate the ORIGINAL / BASE lineart layer, that you DID not apply motion blur to -> set the blend mode to multiply (reduce opacity for it to actually take effect)

okay that's less painful here's what the layers look like right now:

let's bring more focus to Ace's face, and push the background farther away:
12. Use the magic wand tool to quickly select large areas of the faces / focal area / foreground and the lasso tool to refine things
TIP! Hold shift + click -> add to selection Hold Alt + click -> subtract from selection
13. On a new layer with blending mode -> lighten, fill that selection to be white

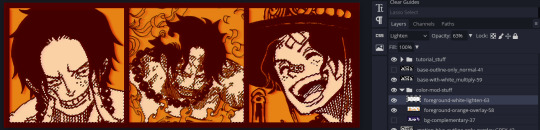
If you look at it, you'll notice that it is ALREADY starting to draw our attention to his face, but the background is kinda aggressive, so let's dim that down
TIP! Right-click on the gradient tool to find the paint-bucket tool

TIP! Sample All Layers: Turning this option off makes it so that you only work with the content on THAT specific layer. Turning it on makes it so that it is working while taking all other layers into consideration.
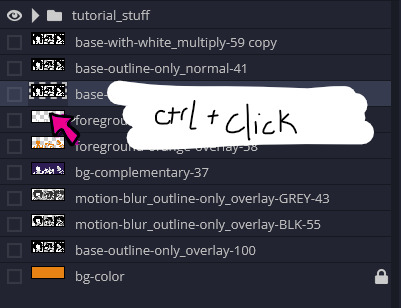
14. ctrl + click on the "white foreground" layer to select the contents of that specific layer (pink thing is your mouse)

15. ctrl + i to invert selection and ON A NEW LAYER (layer mode -> multiply) fill that with a complementary color

16. I did one last thing where I took the original base (before we separated the lineart) and added it to the very top and played with the opacity to get something less in your face (layer blend mode was set to NORMAL)

And that's it!
More considerations that I take:
I want the banner to be "thin" or not square, so it doesn't take up too much screen real estate on people's devices
I don't want readers having to scroll too much to get to my writing (which is the whole point of the post, let's not waste their time making them look for things)
I want the banner content to be relevant enough?
ie: with Matching: I wanted the ASCE tattoo to be visible. With matching I wanted Ace to not look too happy in some of them.
I'm also trying to avoid spoilers, I hated getting things spoiled, so I'm trying to be careful that the images I pick don't spoil anything really.
Congrats on starting life on your own! I did that whole living by myself thing too! Tip: keep the pantry stocked with lentils, beans, pastas, baking essentials, rice. They really come in a clutch when you're hungry.
#photopea resources#photopea psd#tutorial#tutorials#tumblr banner#photoshop#photoshop tutorial#digital art#fuck adobe#adobe photoshop
25 notes
·
View notes
Text
Things we should be using AI for
generating alt/descriptive text for content
making websites more accessible to those with vision, hearing and mobility impairments
detecting unusual patterns in medical history (there are cases of AI detecting breast cancer via patterns in patient's mammograms)
automating dull and unproductive tasks
proofreading and improving grammatical skills
Things we should NOT be using AI for
creative industries such as graphic design, writing, and art
generating whole assignments and answers to academic tests
to substitute human interaction (e.g. chatbots like character.ai)
to replace traditional education
to replace medical professionals and psychotherapy
AI is an amazing tool but should be used in conjunction with human input as AI makes mistakes and is trained on data that may not always align with personal morals. There are some things a computer can never replicate.
#ai#artificial intelligence#machine learning#chatgpt#character ai#ai illustration#ai character#ai chatbot#ai art gallery#ai image#ai generated#ai art#character.ai
6 notes
·
View notes
Text
Top 4 frameworks for testing web-based applications
Developing a best automation testing tool for web applications may be time-consuming and error-prone. To ensure that every link and function works as intended, it is prudent to test every potential situation. Automated testing enables computer programs to perform much of the testing for you, freeing up your time to focus on feature development.
online app test automation is utilizing a software tool to run automated tests that detect problems in online apps. You may already be testing your web-based application, but only manually. While manual testing allows you to evaluate an application's various components and obtain user input, it has certain drawbacks: it is time-consuming and entirely dependent on human judgement. In contrast, test automation enables you to run tests numerous times by utilizing a framework to guarantee that each step of the test is completed. Automated testing also allows engineers to focus on other aspects of the project.
0 notes
Text
The Future of Website Development: Innovations and Best Practices for Modern Businesses

In today's rapidly changing digital environment, having a robust online presence is of paramount importance. For businesses in Oman, staying ahead in website development is crucial to capturing market share and achieving growth. The future of website development is marked by rapid innovations and evolving best practices that businesses must embrace to remain competitive. This blog explores the latest trends and essential practices in website development, offering valuable insights for businesses aiming to enhance their digital footprint.
1. Harnessing the Potential of Artificial Intelligence (AI)
Artificial Intelligence (AI) is transforming website development through the automation of processes and the customisation of user experiences. AI-powered tools can analyse user behavior, predict preferences, and deliver tailored content, which significantly improves user engagement. Chatbots, driven by AI, are becoming a standard feature on websites, providing instant customer support and enhancing user interaction.
AI also plays a crucial role in optimising websites for search engines. With the help of machine learning algorithms, businesses can analyse vast amounts of data to improve their SEO strategies, ensuring better visibility in search engine results.
2. Mobile-First Design: A Necessity, Not a Choice
With mobile internet usage surpassing desktop, a mobile-first approach is now a necessity in website development. The mobile-first design ensures that websites are optimised for mobile devices, offering a seamless experience across all platforms. This approach involves designing the mobile version of a website first and then scaling up for larger screens.
Responsive design is an essential aspect of mobile-first development. It ensures that a website adjusts its layout and content based on the screen size of the device being used, providing an optimal viewing experience. For businesses in Oman, where mobile device usage is prevalent, adopting a mobile-first strategy is critical for reaching a broader audience.
3. Enhanced User Experience through Progressive Web Applications (PWAs)
Progressive Web Apps (PWAs) are transforming the way websites are built and experienced. PWAs combine the best features of web and mobile applications, offering a fast, reliable, and engaging user experience. They can be accessed through a web browser but provide app-like functionalities, such as offline access and push notifications.
For businesses in Oman, implementing PWAs can enhance user engagement and retention. PWAs load quickly, even on slow networks, and offer a smooth experience, which is crucial for retaining visitors and reducing bounce rates.
4. Emphasize the importance of User Experience (UX) and User Interface (UI) Design.
User Experience (UX) and User Interface (UI) design are central to the success of any website. UX design focuses on the overall experience of the user, including ease of navigation, content accessibility, and interaction quality. UI design, on the other hand, deals with the visual elements of a website, such as layout, colours, and typography.
A well-designed UX/UI can significantly impact user satisfaction and conversion rates. Businesses in Oman should prioritise creating intuitive and visually appealing websites that cater to their target audience's needs and preferences. Conducting regular user testing and gathering feedback can help refine design elements and improve the overall user experience.
5. Integrating Advanced Security Measures
As cyber threats become more sophisticated, website security is more important than ever. Implementing advanced security measures is essential to protect sensitive data and maintain user trust. Some key security practices include:
- SSL Certificates: Secure the communication by encrypting the data exchanged between the user's browser and the server.
- Regular Updates: Keep software, plugins, and themes up to date to prevent vulnerabilities.
- Firewalls and Security Plugins: Use firewalls and security plugins to protect against malicious attacks and threats.
For businesses in Oman, prioritising website security is crucial to safeguarding customer information and maintaining a trustworthy online presence.
6. Optimising for Voice Search
With the rise of voice-activated devices and virtual assistants, optimising websites for voice search is becoming increasingly important. Voice search optimisation involves tailoring content and keywords to match the conversational queries users might speak into their devices.
Businesses in Oman should consider incorporating long-tail keywords and natural language phrases into their content to improve voice search visibility. Additionally, ensuring that websites load quickly and provide concise, relevant answers can enhance their performance in voice search results.
7. Leveraging Data Analytics for Continuous Improvement
Data analytics is a powerful tool for understanding user behavior and improving website performance. By analysing metrics such as user traffic, engagement rates, and conversion rates, businesses can gain valuable insights into what works and what needs improvement.
Implementing data-driven strategies allows businesses in Oman to make informed decisions, optimise their websites, and tailor their content to meet user needs. Regularly reviewing analytics data and making adjustments based on findings can lead to better user experiences and increased business success.
8. The Role of Content in Website Development
Content remains a cornerstone of effective website development. High-quality, relevant content not only attracts visitors but also helps in building authority and trust. Businesses should focus on creating engaging and informative content that addresses their audience's needs and interests.
Integrating multimedia components like videos, infographics, and interactive features can significantly boost user engagement and enhance the overall attractiveness of the website. For businesses in Oman, producing content in multiple languages can also help reach a broader audience and cater to diverse customer segments.
9. Future-Proofing Your Website
As technology continues to advance, it's essential to future-proof your website to adapt to upcoming changes. This involves using flexible and scalable technologies, adopting best practices, and staying updated with industry trends.
Choosing a robust content management system (CMS) and ensuring that your website's architecture is adaptable to new technologies can help future-proof your site. Consistently assessing and refreshing the features and design of your website will help maintain its relevance and effectiveness over time.
Conclusion
The future of website development is dynamic and filled with opportunities for innovation. For businesses in Oman, staying abreast of the latest trends and best practices in website development is crucial for maintaining a competitive edge and delivering exceptional user experiences. By embracing AI, mobile-first design, PWAs, and advanced security measures, businesses can enhance their online presence and drive growth. Prioritising UX/UI design, voice search optimisation, and data analytics will further contribute to building a successful and future-proof website. As technology continues to evolve, staying adaptable and forward-thinking will ensure that your website remains a powerful tool for achieving business success.
#Website Development Oman#Website Development#OMAN#Muscat#web design#web development#e commerce website design#marketing#digital marketing#design#seo#search engine optimization#social media marketing#ui ux development services#ui ux design
3 notes
·
View notes