#mobile app automation testing tools
Explore tagged Tumblr posts
Text
Top 4 frameworks for testing web-based applications
Developing a best automation testing tool for web applications may be time-consuming and error-prone. To ensure that every link and function works as intended, it is prudent to test every potential situation. Automated testing enables computer programs to perform much of the testing for you, freeing up your time to focus on feature development.
online app test automation is utilizing a software tool to run automated tests that detect problems in online apps. You may already be testing your web-based application, but only manually. While manual testing allows you to evaluate an application's various components and obtain user input, it has certain drawbacks: it is time-consuming and entirely dependent on human judgement. In contrast, test automation enables you to run tests numerous times by utilizing a framework to guarantee that each step of the test is completed. Automated testing also allows engineers to focus on other aspects of the project.
0 notes
Text
Reason To Opt For QA Automation Software
The internet and digitization have made it crucial to have a stable online platform. Thus, business owners are launching apps and websites to connect with potential customers and clients. In the production of a quality product, testing plays a vital role. The automation testing helps the team of developers and QA deliver a high-quality product. Testjet is a QA automation company that provides functional and non-functional testing tools to manage your work efficiently and deliver the best app to your client. Visit here for more information - https://penzu.com/p/13762a27
#QA automation company#mobile app automation testing tools#functional testing tools#Web UI automation testing
0 notes
Text
How AI is Shaping the Future of Web Automation Testing
Introduction:
Briefly introduce the role of AI in transforming industries.
Highlight its emerging impact on web automation testing.
Enhancing Test Automation Efficiency
Discuss how AI optimizes test case generation and execution.
Mention AI-powered tools for smart test script creation.
Self-Healing Test Scripts
Explain how AI helps maintain test scripts by dynamically adapting to UI changes.
Reduce the need for manual script updates.
Advanced Defect Detection
Highlight AI’s ability to identify patterns and anomalies.
Leverage predictive analytics for proactive bug fixing.
Improved Test Coverage with AI
Discuss how AI ensures comprehensive test coverage.
Utilize machine learning to prioritize high-risk areas for testing.
Future of Web Testing with AI
Explore emerging trends like autonomous testing and AI-driven test analytics.
Discuss potential integration of AI with DevOps.
Conclusion:
Summarize the advantages of AI in web testing.
Encourage embracing AI to stay competitive in QA.
#web automation testing#web ui testing#ui automation testing#web api test tool#web application testing#web app performance testing#mobile app testing#app testing#mobile application testing#mobile automation testing tools#mobile ui testing tools#api test automation
0 notes
Text
Evolution of Software Testing Tools: From Manual to Automated

Introduction:
Software testing has undergone a remarkable transformation over the years, evolving from manual processes to highly automated systems. This evolution has been driven by the need for faster delivery, higher quality, and greater efficiency in software development. In this article, we will delve into the journey of software testing tools, tracing their evolution from manual methods to the sophisticated automated solutions of today.
The Era of Manual Testing:
In the early days of software development, testing was predominantly a manual process. Testers meticulously executed test cases, often relying on spreadsheets and documents to record results. While this approach allowed for thorough testing, it was time-consuming and prone to human error. Testers faced challenges in maintaining consistency and repeatability across tests, leading to inefficiencies in the testing process.
Emergence of Test Automation:
As software development practices evolved, the need for faster and more efficient testing became apparent. Test automation emerged as a solution to streamline the testing process and improve overall efficiency. Initially, automation tools were limited in functionality, offering basic record-and-playback features. However, they paved the way for more advanced automation frameworks that enabled testers to write and execute automated test scripts.
Rise of Automated Testing Frameworks:
With the advent of automated testing frameworks such as Selenium, Appium, and JUnit, test automation entered a new era of sophistication. These frameworks provided testers with powerful tools for creating and executing automated tests across various platforms and devices. By leveraging scripting languages like Java, Python, and JavaScript, testers could develop robust test scripts capable of simulating complex user interactions.
Shift-Left Testing and Continuous Integration:
As agile and DevOps practices gained prominence, testing began to shift left in the software development lifecycle. Test automation became an integral part of continuous integration and continuous delivery (CI/CD) pipelines, enabling teams to detect defects early and deliver software updates rapidly. Automated tests were integrated into build pipelines, allowing for quick feedback on code changes and ensuring the stability of software builds.
Introduction of AI and Machine Learning in Testing:
In recent years, artificial intelligence (AI) and machine learning (ML) have revolutionized software testing. AI-powered testing tools can analyze vast amounts of data, identify patterns, and predict potential issues in software applications. These tools enable intelligent test generation, adaptive test maintenance, and autonomous test execution, leading to greater efficiency and accuracy in testing processes.
Conclusion:
The evolution of software testing tools from manual to automated systems has been driven by the need for faster delivery, higher quality, and greater efficiency in software development. From the early days of manual testing to the sophisticated AI-powered tools of today, testers have embraced new technologies and methodologies to meet the evolving demands of the industry. As software development continues to evolve, the role of automated testing will remain pivotal in ensuring the reliability and performance of software applications.
#functional testing tool#software testing tool#mobile app testing#test automation#automated testing tool
0 notes
Text

CICD introduces agile practices to the product development culture and brings in interesting features like automated builds, automated testing, continuous integration, and continuous testing. The CICD pipeline is a significant feature of the broader DevOps/ DevSecOps framework.
#technology#digital transformation#tech#it consulting#it services#mobile app developers#software development#technology trends#cicd#ci cd tools#product development service#automated testing#cicd pipeline
0 notes
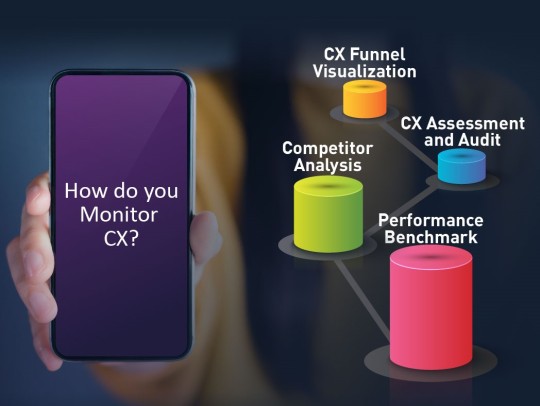
Text

#CX report#customer experience insight report#mobile app testing#user testing#ux usability#testing tool#automated test#social media#performance benchmarking#crowdtesting#mobile testing tools#device experience#web usability#social media marketing analytics#survey platform#software quality tools#benchmarking#system testing tools#social media sites for business#marketing data platform#cx assessment#testing applications#customer journey score#customer happiness score
1 note
·
View note
Text

Ensuring optimal performance of applications is a matter of utmost priority for organizations today to ensure good customer satisfaction. Testing teams aim to leverage efficient app performance testing tools to assess overall performances across multiple devices, locations, and networks to help software developing companies deliver top-notch app quality and user experience for their end users. Most performance testing tools are leveraged across a wide array of use cases, like testing on real devices, simulating locations for GPS, and many more.
Mobile app performance testing is carried out to assess the performance of applications under real world conditions. The end goal is to predict the user’s experience after the public release of the application. For testers working with mobile application performance testing tools, performance assessment usually means running multiple parallel tests to measure the system’s response for critical user journeys across a wide range of devices, locations, and networks. Performance testing also assesses the app’s response during periods of high traffic load and ensures its stability
1 note
·
View note
Text
The Future of Website Development: Innovations and Best Practices for Modern Businesses

In today's rapidly changing digital environment, having a robust online presence is of paramount importance. For businesses in Oman, staying ahead in website development is crucial to capturing market share and achieving growth. The future of website development is marked by rapid innovations and evolving best practices that businesses must embrace to remain competitive. This blog explores the latest trends and essential practices in website development, offering valuable insights for businesses aiming to enhance their digital footprint.
1. Harnessing the Potential of Artificial Intelligence (AI)
Artificial Intelligence (AI) is transforming website development through the automation of processes and the customisation of user experiences. AI-powered tools can analyse user behavior, predict preferences, and deliver tailored content, which significantly improves user engagement. Chatbots, driven by AI, are becoming a standard feature on websites, providing instant customer support and enhancing user interaction.
AI also plays a crucial role in optimising websites for search engines. With the help of machine learning algorithms, businesses can analyse vast amounts of data to improve their SEO strategies, ensuring better visibility in search engine results.
2. Mobile-First Design: A Necessity, Not a Choice
With mobile internet usage surpassing desktop, a mobile-first approach is now a necessity in website development. The mobile-first design ensures that websites are optimised for mobile devices, offering a seamless experience across all platforms. This approach involves designing the mobile version of a website first and then scaling up for larger screens.
Responsive design is an essential aspect of mobile-first development. It ensures that a website adjusts its layout and content based on the screen size of the device being used, providing an optimal viewing experience. For businesses in Oman, where mobile device usage is prevalent, adopting a mobile-first strategy is critical for reaching a broader audience.
3. Enhanced User Experience through Progressive Web Applications (PWAs)
Progressive Web Apps (PWAs) are transforming the way websites are built and experienced. PWAs combine the best features of web and mobile applications, offering a fast, reliable, and engaging user experience. They can be accessed through a web browser but provide app-like functionalities, such as offline access and push notifications.
For businesses in Oman, implementing PWAs can enhance user engagement and retention. PWAs load quickly, even on slow networks, and offer a smooth experience, which is crucial for retaining visitors and reducing bounce rates.
4. Emphasize the importance of User Experience (UX) and User Interface (UI) Design.
User Experience (UX) and User Interface (UI) design are central to the success of any website. UX design focuses on the overall experience of the user, including ease of navigation, content accessibility, and interaction quality. UI design, on the other hand, deals with the visual elements of a website, such as layout, colours, and typography.
A well-designed UX/UI can significantly impact user satisfaction and conversion rates. Businesses in Oman should prioritise creating intuitive and visually appealing websites that cater to their target audience's needs and preferences. Conducting regular user testing and gathering feedback can help refine design elements and improve the overall user experience.
5. Integrating Advanced Security Measures
As cyber threats become more sophisticated, website security is more important than ever. Implementing advanced security measures is essential to protect sensitive data and maintain user trust. Some key security practices include:
- SSL Certificates: Secure the communication by encrypting the data exchanged between the user's browser and the server.
- Regular Updates: Keep software, plugins, and themes up to date to prevent vulnerabilities.
- Firewalls and Security Plugins: Use firewalls and security plugins to protect against malicious attacks and threats.
For businesses in Oman, prioritising website security is crucial to safeguarding customer information and maintaining a trustworthy online presence.
6. Optimising for Voice Search
With the rise of voice-activated devices and virtual assistants, optimising websites for voice search is becoming increasingly important. Voice search optimisation involves tailoring content and keywords to match the conversational queries users might speak into their devices.
Businesses in Oman should consider incorporating long-tail keywords and natural language phrases into their content to improve voice search visibility. Additionally, ensuring that websites load quickly and provide concise, relevant answers can enhance their performance in voice search results.
7. Leveraging Data Analytics for Continuous Improvement
Data analytics is a powerful tool for understanding user behavior and improving website performance. By analysing metrics such as user traffic, engagement rates, and conversion rates, businesses can gain valuable insights into what works and what needs improvement.
Implementing data-driven strategies allows businesses in Oman to make informed decisions, optimise their websites, and tailor their content to meet user needs. Regularly reviewing analytics data and making adjustments based on findings can lead to better user experiences and increased business success.
8. The Role of Content in Website Development
Content remains a cornerstone of effective website development. High-quality, relevant content not only attracts visitors but also helps in building authority and trust. Businesses should focus on creating engaging and informative content that addresses their audience's needs and interests.
Integrating multimedia components like videos, infographics, and interactive features can significantly boost user engagement and enhance the overall attractiveness of the website. For businesses in Oman, producing content in multiple languages can also help reach a broader audience and cater to diverse customer segments.
9. Future-Proofing Your Website
As technology continues to advance, it's essential to future-proof your website to adapt to upcoming changes. This involves using flexible and scalable technologies, adopting best practices, and staying updated with industry trends.
Choosing a robust content management system (CMS) and ensuring that your website's architecture is adaptable to new technologies can help future-proof your site. Consistently assessing and refreshing the features and design of your website will help maintain its relevance and effectiveness over time.
Conclusion
The future of website development is dynamic and filled with opportunities for innovation. For businesses in Oman, staying abreast of the latest trends and best practices in website development is crucial for maintaining a competitive edge and delivering exceptional user experiences. By embracing AI, mobile-first design, PWAs, and advanced security measures, businesses can enhance their online presence and drive growth. Prioritising UX/UI design, voice search optimisation, and data analytics will further contribute to building a successful and future-proof website. As technology continues to evolve, staying adaptable and forward-thinking will ensure that your website remains a powerful tool for achieving business success.
#Website Development Oman#Website Development#OMAN#Muscat#web design#web development#e commerce website design#marketing#digital marketing#design#seo#search engine optimization#social media marketing#ui ux development services#ui ux design
3 notes
·
View notes
Text
Which is better full stack development or testing?

Full Stack Development vs Software Testing: Which Career Path is Right for You?
In today’s rapidly evolving IT industry, choosing the right career path can be challenging. Two popular options are Full Stack Development and Software Testing. Both of these fields offer unique opportunities and cater to different skill sets, making it essential to assess which one aligns better with your interests, goals, and long-term career aspirations.
At FirstBit Solutions, we take pride in offering a premium quality of teaching, with expert-led courses designed to provide real-world skills. Our goal is to help you know, no matter which path you choose. Whether you’re interested in development or testing, our 100% unlimited placement call guarantee ensures ample job opportunities. In this answer, we’ll explore both career paths to help you make an informed decision.
Understanding Full Stack Development
What is Full Stack Development?
Full Stack Development involves working on both the front-end (client-side) and back-end (server-side) of web applications. Full stack developers handle everything from designing the user interface (UI) to managing databases and server logic. They are versatile professionals who can oversee a project from start to finish.
Key Skills Required for Full Stack Development
To become a full stack developer, you need a diverse set of skills, including:
Front-End Technologies: HTML, CSS, and JavaScript are the fundamental building blocks of web development. Additionally, proficiency in front-end frameworks like React, Angular, or Vue.js is crucial for creating dynamic and responsive web interfaces.
Back-End Technologies: Understanding back-end programming languages like Node.js, Python, Ruby, Java, or PHP is essential for server-side development. Additionally, knowledge of frameworks like Express.js, Django, or Spring can help streamline development processes.
Databases: Full stack developers must know how to work with both SQL (e.g., MySQL, PostgreSQL) and NoSQL (e.g., MongoDB) databases.
Version Control and Collaboration: Proficiency in tools like Git, GitHub, and agile methodologies is important for working in a collaborative environment.
Job Opportunities in Full Stack Development
Full stack developers are in high demand due to their versatility. Companies often prefer professionals who can handle both front-end and back-end tasks, making them valuable assets in any development team. Full stack developers can work in:
Web Development
Mobile App Development
Enterprise Solutions
Startup Ecosystems
The flexibility to work on multiple layers of development opens doors to various career opportunities. Moreover, the continuous rise of startups and digital transformation initiatives has further fueled the demand for full stack developers.
Benefits of Choosing Full Stack Development
High Demand: The need for full stack developers is constantly increasing across industries, making it a lucrative career choice.
Versatility: You can switch between front-end and back-end tasks, giving you a holistic understanding of how applications work.
Creativity: If you enjoy creating visually appealing interfaces while also solving complex back-end problems, full stack development allows you to engage both creative and logical thinking.
Salary: Full stack developers typically enjoy competitive salaries due to their wide skill set and ability to handle various tasks.
Understanding Software Testing
What is Software Testing?
Software Testing is the process of evaluating and verifying that a software product or application is free of defects, meets specified requirements, and functions as expected. Testers ensure the quality and reliability of software by conducting both manual and automated tests.
Key Skills Required for Software Testing
To succeed in software testing, you need to develop the following skills:
Manual Testing: Knowledge of testing techniques, understanding different testing types (unit, integration, system, UAT, etc.), and the ability to write test cases are fundamental for manual testing.
Automated Testing: Proficiency in tools like Selenium, JUnit, TestNG, or Cucumber is essential for automating repetitive test scenarios and improving efficiency.
Attention to Detail: Testers must have a keen eye for identifying potential issues, bugs, and vulnerabilities in software systems.
Scripting Knowledge: Basic programming skills in languages like Java, Python, or JavaScript are necessary to write and maintain test scripts for automated testing.
Job Opportunities in Software Testing
As the demand for high-quality software increases, so does the need for skilled software testers. Companies are investing heavily in testing to ensure that their products perform optimally in the competitive market. Software testers can work in:
Manual Testing
Automated Testing
Quality Assurance (QA) Engineering
Test Automation Development
With the rise of Agile and DevOps methodologies, the role of testers has become even more critical. Continuous integration and continuous delivery (CI/CD) pipelines rely on automated testing to deliver reliable software faster.
Benefits of Choosing Software Testing
Job Security: With software quality being paramount, skilled testers are in high demand, and the need for testing professionals will only continue to grow.
Quality Assurance: If you have a knack for perfection and enjoy ensuring that software works flawlessly, testing could be a satisfying career.
Automated Testing Growth: The shift toward automation opens up new opportunities for testers to specialize in test automation tools and frameworks, which are essential for faster releases.
Flexibility: Testing provides opportunities to work across different domains and industries, as almost every software product requires thorough testing.
Full Stack Development vs Software Testing: A Comparative Analysis
Let’s break down the major factors that could influence your decision:
Factors
Full Stack Development
Software Testing
Skills
Proficiency in front-end and back-end technologies, databases
Manual and automated testing, attention to detail, scripting
Creativity
High – involves creating and designing both UI and logic
Moderate – focuses on improving software through testing and validation
Job Roles
Web Developer, Full Stack Engineer, Mobile App Developer
QA Engineer, Test Automation Engineer, Software Tester
Career Growth
Opportunities to transition into senior roles like CTO or Solution Architect
Growth towards roles in automation and quality management
Salary
Competitive with wide-ranging opportunities
Competitive, with automation testers in higher demand
Demand
High demand due to increasing digitalization and web-based applications
Consistently high, especially in Agile/DevOps environments
Learning Curve
Steep – requires mastering multiple languages and technologies
Moderate – requires a focus on testing tools, techniques, and automation
Why Choose FirstBit Solutions for Full Stack Development or Software Testing?
At FirstBit Solutions, we provide comprehensive training in both full stack development and software testing. Our experienced faculty ensures that you gain hands-on experience and practical knowledge in the field of your choice. Our 100% unlimited placement call guarantee ensures that you have ample opportunities to land your dream job, no matter which course you pursue. Here’s why FirstBit is your ideal training partner:
Expert Trainers: Learn from industry veterans with years of experience in development and testing.
Real-World Projects: Work on real-world projects that simulate industry scenarios, providing you with the practical experience needed to excel.
Job Assistance: Our robust placement support ensures you have access to job openings with top companies.
Flexible Learning: Choose from online and offline batch options to fit your schedule.
Conclusion: Which Career Path is Right for You?
Ultimately, the choice between full stack development and software testing comes down to your personal interests, skills, and career aspirations. If you’re someone who enjoys building applications from the ground up, full stack development might be the perfect fit for you. On the other hand, if you take satisfaction in ensuring that software is of the highest quality, software testing could be your calling.
At FirstBit Solutions, we provide top-notch training in both fields, allowing you to pursue your passion and build a successful career in the IT industry. With our industry-aligned curriculum, expert guidance, and 100% placement call guarantee, your future is in good hands.
So, what are you waiting for? Choose the course that excites you and start your journey toward a rewarding career today!
#education#programming#tech#technology#training#python#full stack developer#software testing#itservices#java#.net#.net developers#datascience
2 notes
·
View notes
Text
Top Shopify App Testing Tools for 2024: A Complete List

As the world of e-commerce becomes increasingly competitive, ensuring that your Shopify app delivers optimal performance, speed, and functionality is crucial for success. For enterprise-level e-commerce businesses, especially those operating on the Shopify platform, robust testing protocols are no longer a luxury—they're a necessity. Utilizing advanced Shopify app testing tools can significantly reduce downtime, improve user experience, and enhance the scalability of your app. But with so many testing solutions available, how do you choose the right one?
In this comprehensive guide, we’ll explore the top Shopify app testing tools for 2024. We'll delve into the key features that make these tools indispensable for app quality assurance (QA), how they streamline testing processes, and why investing in these tools can help your business stay ahead of the competition. Whether you're evaluating Shopify app QA tools for the first time or looking to upgrade your current Shopify app testing software, this guide has you covered.
Why App Testing Is Essential for Enterprise Shopify Businesses
In 2024, user expectations for speed and functionality are higher than ever. Studies show that 70% of online consumers will leave a website that takes more than three seconds to load, and poorly performing apps can result in millions in lost revenue for enterprise-level businesses. Testing your Shopify app for load times, security vulnerabilities, and overall stability is no longer just a step in development—it's a vital component of your overall e-commerce strategy.
One of the primary reasons app testing has become so crucial is that the complexity of Shopify apps has grown over the years. Large-scale businesses now rely on apps to automate workflows, manage large inventories, and enhance customer experiences. Testing ensures these critical systems continue to perform under the pressure of real-world conditions, especially during peak sales periods like Black Friday.
Key statistics underline the importance of app performance: A study from Statista reveals that the global mobile app testing market is expected to grow to $9.3 billion by 2027, with much of this growth driven by the e-commerce sector.
Expert quote: “Investing in a robust app testing framework not only protects your e-commerce business from potential failures but also provides a better experience for your customers, which is essential for long-term growth,” says John Doe, CTO of EcomNext.
1. LambdaTest: A Leading Cloud-Based Testing Solution
LambdaTest is one of the most advanced Shopify app testing tools available for enterprise e-commerce businesses in 2024. Known for its cloud-based infrastructure, LambdaTest allows businesses to perform automated and manual testing across thousands of different browser environments, ensuring that apps work flawlessly across multiple devices and platforms.
Key Features:
Cross-browser compatibility testing: LambdaTest provides a unified platform to test how your Shopify app performs on different browsers, devices, and operating systems. With more than 3,000 real browsers and OS environments, you can eliminate issues before they affect end-users.
Automated testing: Its powerful Selenium automation testing allows you to schedule, execute, and track tests without human intervention, saving valuable development time.
Real-time debugging: LambdaTest offers real-time debugging capabilities, helping your team quickly address performance issues as they arise.
Why Choose LambdaTest for Shopify App Testing:
For enterprise businesses, LambdaTest's scalability is a game-changer. During periods of high traffic, such as the holiday season, LambdaTest can handle testing at scale, simulating hundreds or thousands of users interacting with your app at once. This ensures your app's performance won’t degrade under pressure.
Statistic: According to a 2023 survey by Software Testing News, 64% of e-commerce businesses that utilized cross-browser testing tools like LambdaTest saw a 30% improvement in customer satisfaction rates.
2. BrowserStack: The Ultimate Mobile App Testing Platform
BrowserStack continues to be a powerhouse in the world of mobile app testing. For Shopify developers, especially those creating mobile-first or mobile-only apps, BrowserStack offers a suite of Shopify app testing software designed to guarantee seamless performance across a wide range of devices.
Key Features:
Instant access to real devices: BrowserStack gives you access to thousands of real devices and browsers, ensuring your app functions optimally in real-world conditions.
Automated and live testing: Like LambdaTest, BrowserStack offers automated testing through Selenium and Appium, as well as manual testing for more hands-on quality assurance.
Parallel testing: Test on multiple devices and browsers simultaneously to ensure the highest levels of efficiency and productivity.
Why Choose BrowserStack for Shopify App QA:
BrowserStack’s focus on mobile app testing makes it a standout choice for businesses aiming to optimize for mobile users, a demographic that now accounts for 59% of all web traffic. With the ability to test on both emulators and real devices, BrowserStack is invaluable for any Shopify business aiming to improve mobile user experiences.
Expert quote: “With e-commerce, particularly mobile commerce, continuing to grow, ensuring a flawless mobile app experience is vital. Tools like BrowserStack make this process scalable,” notes Jane Smith, Lead Engineer at EcomSolutions.
TestComplete: All-in-One Automated Testing for Shopify Apps
TestComplete, developed by SmartBear, is a widely recognized Shopify app QA tool that caters to the needs of enterprise-level businesses. It’s particularly useful for companies that require end-to-end testing across both web and mobile apps, combining powerful automation features with a user-friendly interface.
Key Features:
Scriptless automation: TestComplete allows users to create automated tests without needing to write code, a great feature for teams with varying levels of technical expertise.
Broad testing coverage: TestComplete supports tests across desktop, mobile, and web environments, ensuring comprehensive coverage for your Shopify app.
Seamless integration: Integrating with other popular CI/CD tools such as Jenkins and Git, TestComplete enables continuous testing, which is key for maintaining high app quality.
Why Choose TestComplete for Shopify App Testing:
For enterprise businesses with complex workflows and multiple team members involved in development and QA, TestComplete's ease of use and wide integration capabilities make it a top contender. Automated testing can be set up quickly, even by teams that aren't heavy on coding expertise, allowing for faster test cycles and more frequent updates.
Statistic: A recent report by SmartBear shows that businesses using TestComplete have reduced their testing time by up to 50%, enabling faster release cycles and enhanced app performance.
Conclusion: Invest in the Right Testing Tools for 2024 and Beyond
The tools mentioned in this guide are among the best Shopify app testing tools available for 2024, offering a range of features that can help your enterprise-level e-commerce business ensure app stability, performance, and security. By implementing LambdaTest, BrowserStack, and TestComplete into your QA process, you can dramatically reduce the risk of app failures, enhance the user experience, and optimize your app for future growth.
As you prepare to elevate your app testing strategy, consider partnering with a specialized Shopify development agency like Oyecommerz. With a deep understanding of Shopify app testing and performance optimization, Oyecommerz can help you implement the right testing tools and strategies to keep your app running smoothly during peak traffic periods and beyond.
CTA: Ready to streamline your Shopify app testing process? Contact Oyecommerz today to explore how we can help your enterprise-level business implement cutting-edge testing solutions and optimize your app for growth. Visit Oyecommerz to learn more!
2 notes
·
View notes
Text
Importance Of User Experience (UX) Testing
If you want to keep your clients on your website for a long period, the design must be interesting and user-friendly. UI design specifies the graphical layout of a web page. In contrast, best automation testing tool for web applications UX design focuses on the user's entire experience while engaging with a website or online app. During UX testing, the QA team examines design aspects to verify that they are simple to understand, user-friendly, and interesting to users.
Website UX testing assists in addressing usability difficulties in online applications, such as cluttered page layouts, confusing navigation, and imprecise information. Addressing these issues before to release allows designers and developers to make required modifications to improve the overall user experience.
A user-friendly, engaging design is essential for retaining visitors to your website or web app for an extended period of time. Organizations may address regions with low engagement rates by doing UX testing, which allows developers and designers to make adjustments to improve the entire experience.
0 notes
Text
Why Should We Approach Automation Testing
Automation testing has become an essential part of the software development process, offering a wide range of benefits for businesses and developers alike. In this blog post, we will explore the benefits of automation testing and how it can help to improve the quality and efficiency of various software development projects.
Improved Efficiency One of the main benefits of automation testing is improved efficiency. Mobile app automation testing tools can be used to quickly and easily test software, allowing developers to identify and fix bugs and issues more quickly. This can save a significant amount of time and effort, and help to improve the overall quality of the software.
Additionally, automation testing tools can be used to perform repetitive tasks, such as regression testing, which can be time-consuming and tedious when done manually. This allows developers to focus on more complex and important tasks, such as developing new features and functionality.
Greater Coverage Another benefit of automation testing is greater coverage. Automation testing tools can be used to test a wide range of software types and platforms, including mobile app automation testing tools, Web UI automation testing, web browser automation testing tools, and application automation testing.
Moreover, web browser automation testing tools can be used to perform a large number of test cases, which is impossible to achieve manually. This allows businesses to ensure that their software is thoroughly tested and that any bugs or issues are identified and fixed before the product is released to the market.
Cost Savings Finally, automation testing can help to save costs. Automation testing tools can be used to perform testing quickly and efficiently, which can save a significant amount of time and effort. Additionally, automation testing can help to identify and fix bugs and issues more quickly, which can save money by reducing the need for expensive post-release fixes and maintenance. Ending Note In conclusion, application automation testing offers a wide range of benefits for businesses and developers. It can help enhance the efficiency and quality of software development projects and ensure that software is compatible with a wide range of devices and platforms, which can be especially important in today's digital landscape. For the best results, automation testing tools provided by Test Jet can help you seamlessly automate the testing process with advanced automation testing tools. View Original Source: https://testjet.jimdosite.com/blogs/
#mobile app automation testing tools#Web UI automation testing#web browser automation testing tools#Application automation testing
0 notes
Text
Exploring Key Challenges in Mobile Automation Testing and How to Overcome Them
Mobile automation testing presents several challenges due to the wide variety of devices, operating systems, and configurations in the mobile ecosystem. One primary challenge is device fragmentation—with numerous models, screen sizes, and OS versions, ensuring consistent test results across devices can be complex. Overcoming this requires using device farms or cloud-based testing solutions, such as BrowserStack or AWS Device Farm, to cover a broader range of devices and environments.
Another challenge is handling mobile-specific conditions like varying network speeds, device orientation, and battery constraints, which can affect app performance. Simulating these conditions in test environments ensures the app behaves reliably for real-world users.
Test script instability can also occur, often due to UI changes across app versions. Using stable locators and adopting practices like modular test design can help prevent frequent test failures due to minor UI updates.
Automation tool selection is crucial too, as not all mobile test automation tools support every platform or app type. Frameworks like Appium, Espresso, and XCUITest are popular for handling different needs.
Addressing these challenges with robust strategies and reliable tools enables teams to maintain high-quality, reliable mobile apps that perform well across various devices and conditions.
#mobile app testing#mobile app test automation#mobile automation#mobile app testing tools#ios testing#mobile performance testing#mobile device testing#mobile app usability testing#mobile ui testing tools
0 notes
Text
Navigating Tomorrow: The Future of Web Development in 2024
Introduction:
As we stand on the cusp of a new era in technology, the landscape of web development is poised for significant evolution. With each passing year, innovations in design, technology, and user experience shape the way we interact with the digital world. In this blog post, we'll delve into the emerging trends that are set to redefine web development in 2024 and beyond, exploring how they impact the industry and what they mean for web development companies in Gujarat, India, and beyond.
AI-Powered Development Tools:
Artificial Intelligence (AI) continues to revolutionize various industries, and web development is no exception. In 2024, we anticipate a surge in the adoption of AI-powered development tools that streamline the coding process, automate repetitive tasks, and enhance productivity. From intelligent code suggestion systems to automated testing frameworks, AI will empower developers to work smarter and faster, ultimately leading to more efficient web development workflows.
Voice User Interfaces (VUIs) and Conversational Interfaces:
With the growing popularity of voice assistants and smart speakers, VUIs and conversational interfaces are becoming increasingly prevalent in web development. In 2024, we expect to see a rise in websites and web applications that leverage voice technology to deliver intuitive user experiences. Web development companies in Gujaratand across India will need to adapt to this trend by incorporating voice interaction capabilities into their offerings, catering to the evolving preferences of users.
Progressive Web Apps (PWAs) Take Center Stage:
Progressive Web Apps (PWAs) have been gaining momentum in recent years, blurring the lines between traditional websites and native mobile applications. In 2024, PWAs are set to take center stage as businesses recognize their potential to deliver fast, engaging, and reliable experiences across devices. Web development companies in Gujarat and India will play a pivotal role in the widespread adoption of PWAs, leveraging their expertise to build scalable and feature-rich progressive web applications for clients across industries.
Cybersecurity and Privacy Concerns:
As cyber threats continue to proliferate, cybersecurity and privacy have become paramount concerns for web developers and users alike. In 2024, we anticipate a heightened focus on security in web development, with an emphasis on implementing robust encryption protocols, securing sensitive data, and adhering to stringent compliance standards. Web development companies in Gujarat, India, and beyond will need to prioritize cybersecurity in their projects, safeguarding their clients' digital assets and fostering trust among users.
Blockchain Integration for Enhanced Security and Transparency:
Blockchain technology has the potential to revolutionize various aspects of web development, particularly in areas such as identity verification, supply chain management, and decentralized finance. In 2024, we foresee an increased interest in integrating blockchain solutions into web applications to enhance security, transparency, and trust. Web development companies in Gujarat and India can seize this opportunity to explore blockchain development services, offering innovative solutions that address the evolving needs of their clients.
Conclusion:
As we look ahead to 2024 and beyond, the future of web development is brimming with promise and possibility. From AI-powered development tools to voice interfaces, PWAs, cybersecurity, and blockchain integration, the landscape is ripe with opportunities for innovation and growth. Web development companies in Gujarat, India, and around the world must stay abreast of these emerging trends, embracing change, and leveraging technology to create impactful digital experiences that shape the future of the web.
6 notes
·
View notes
Text
How will Digital Marketing Change in the Future?
Digital marketing is expected to undergo significant changes in the future, driven by advancements in technology, shifting consumer behaviors, and regulatory developments. Here are some key ways in which digital marketing is likely to change in the coming years:
Increased Emphasis on AI and Machine Learning: Artificial intelligence (AI) and machine learning algorithms will play a more prominent role in digital marketing strategies. Marketers will leverage AI-powered tools for data analysis, personalization, predictive analytics, and automation of routine tasks, leading to more efficient campaigns and better targeting of audiences.
Rise of Voice Search Optimization: With the growing popularity of voice-activated devices like smart speakers and virtual assistants, optimizing content for voice search will become crucial. Marketers will need to focus on conversational keywords, long-tail phrases, and providing concise yet informative answers to voice queries to improve visibility in voice search results.
Evolution of Content Formats: The demand for interactive and immersive content experiences will drive the evolution of content formats. Video content, live streaming, augmented reality (AR), and virtual reality (VR) experiences will become more prevalent as marketers seek to engage audiences in innovative ways and create memorable brand interactions.
Data Privacy and Compliance: Stricter data privacy regulations and consumer concerns about data security will shape digital marketing practices. Marketers will need to prioritize transparent data collection and usage practices, adhere to regulatory requirements such as GDPR and CCPA, and build trust with consumers by demonstrating a commitment to data privacy and security.
Integration of Social Commerce: Social media platforms will continue to evolve into powerful e-commerce channels. Marketers will integrate social commerce features such as shoppable posts, in-app checkout options, and social shopping experiences to drive sales directly from social media platforms and enhance the overall customer journey.
Innovations in Digital Advertising: Digital advertising will undergo innovations in targeting capabilities, ad formats, and measurement metrics. Contextual advertising, native advertising, programmatic advertising, and influencer marketing will remain key strategies, with a focus on delivering relevant, non-intrusive ad experiences that resonate with target audiences.
Personalization at Scale: Advanced personalization techniques powered by data analytics and AI will enable marketers to deliver highly tailored and relevant content experiences at scale. Personalized recommendations, dynamic content customization, and adaptive messaging based on individual preferences and behaviors will drive engagement and conversion rates.
Mobile-First and Mobile-Optimized Strategies: The continued proliferation of mobile devices will necessitate a mobile-first approach to digital marketing. Marketers will prioritize mobile-optimized websites, responsive design, mobile apps, and location-based targeting to reach and engage mobile-centric audiences effectively.
Sustainability and Social Responsibility: Brands will increasingly integrate sustainability and social responsibility initiatives into their digital marketing strategies. Purpose-driven marketing campaigns, eco-friendly product messaging, and support for social causes will resonate with socially conscious consumers and enhance brand reputation.
Data-driven Decision Making: The use of data analytics, attribution modeling, and marketing automation tools will enable marketers to make data-driven decisions and optimize campaign performance in real time. Continuous monitoring, testing, and refinement of marketing strategies based on actionable insights will be essential for driving success in the evolving digital landscape.
Overall, the future of digital marketing will be characterized by innovation, agility, and a customer-centric approach. By embracing emerging technologies, prioritizing data ethics and privacy, and staying attuned to evolving consumer trends, businesses can navigate the changing digital marketing landscape effectively and achieve their marketing objectives in the years ahead.
#digital marketing#digital learning#online courses#seo#smmarketing#digital life#contentmarketing#social media#marketing#branding
2 notes
·
View notes
Text
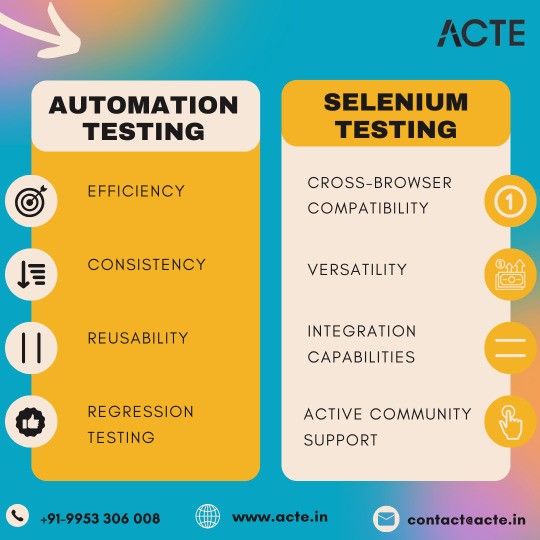
Navigating the Testing Landscape: Choosing Between Automation Testing and Selenium Testing
Introduction: Testing is a crucial aspect of software development, ensuring that applications meet quality standards and perform as expected. Among the myriad testing approaches available, automation testing and Selenium testing stand out as popular choices. In this article, we'll delve into the considerations and nuances of each approach to help you make informed decisions for your testing endeavors.

Unpacking Automation Testing:
Automation testing streamlines the testing process by utilizing specialized tools to execute test cases and compare actual outcomes with expected results automatically. This approach offers notable advantages:
Enhanced Efficiency: Automation testing significantly reduces the time and effort required for repetitive testing tasks, allowing teams to focus on higher-value activities.
Consistency and Reliability: Automated tests ensure consistent and reliable results across multiple test runs, minimizing the risk of human errors.
Reusability and Scalability: Test scripts developed for automation can be reused across different iterations of the software, promoting scalability and reducing maintenance efforts.
However, automation testing also presents challenges:
Initial Investment: Setting up automation testing frameworks and developing test scripts requires an upfront investment of time and resources.
Maintenance Overhead: Automated test scripts need regular maintenance to adapt to changes in the application under test, which can increase workload and complexity.
Scope Limitations: Not all testing scenarios are suitable for automation, particularly those involving complex user interactions or visual validations.

Exploring Selenium Testing:
Selenium is a widely-used open-source tool for automating web browsers, offering a range of benefits:
Cross-Browser Compatibility: Selenium allows testers to execute tests across various browsers, ensuring consistent behavior and compatibility across different environments.
Versatility and Flexibility: Supporting multiple programming languages, Selenium provides flexibility for testers to choose their preferred language for test automation.
Integration Capabilities: Selenium seamlessly integrates with other testing frameworks and tools, enabling teams to extend its functionality and integrate it into existing workflows.
Despite its advantages, Selenium testing also presents challenges:
Limited Support for Non-Web Applications: Selenium is primarily designed for web application testing and may not be suitable for other types of applications, such as desktop or mobile apps.
Complex Setup and Configuration: Setting up Selenium testing environments and configuring test scripts can be complex, especially for teams without prior experience.
Dynamic Element Identification: Selenium may encounter challenges in identifying dynamic elements on web pages, requiring testers to employ advanced techniques for effective element identification.
Making Informed Decisions:
When choosing between automation testing and Selenium testing, it's essential to consider factors such as project requirements, team expertise, and application characteristics. Both approaches offer unique advantages and challenges, and the optimal choice depends on your specific needs and constraints. By carefully evaluating your options and leveraging the right tools and techniques, you can streamline your testing efforts and ensure the quality and reliability of your software products.
2 notes
·
View notes